For all you Divi bloggers available in the market on the lookout for contemporary techniques have interaction other people along with your weblog posts, the Divi Put up Identify Module is a smart position to begin. The Put up Identify Module lets you taste the publish identify (and featured symbol) in a lot of techniques for numerous shocking designs. This permits you to create some gorgeous articles that hook your possible readers from the primary glimpse. Lately, I’m going to turn you 4 shocking ways in which you’ll taste the Divi Put up Identify Module to assist pull your readers in.
Let’s get began!
Sneak Peek
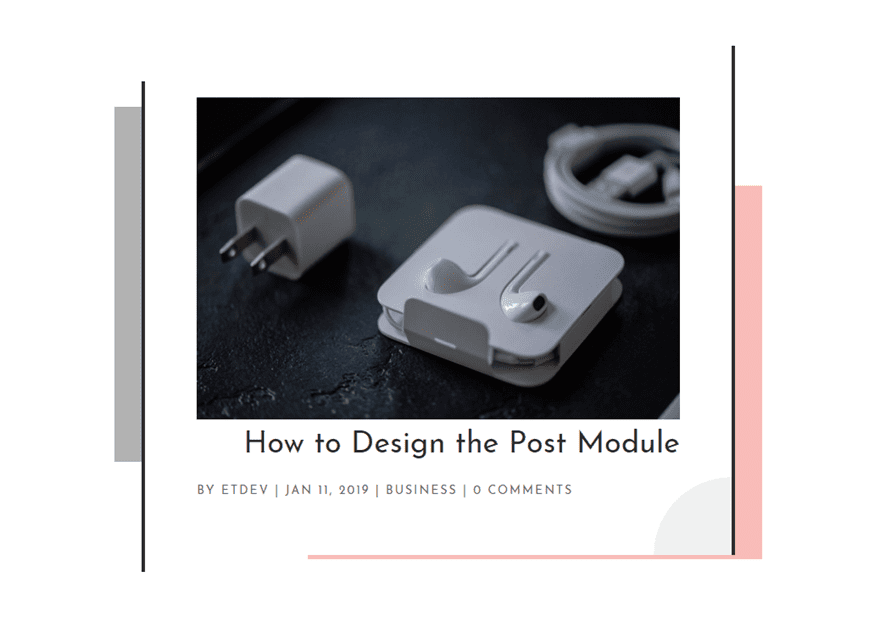
Here’s a fast peek on the publish identify module designs featured on this instructional.
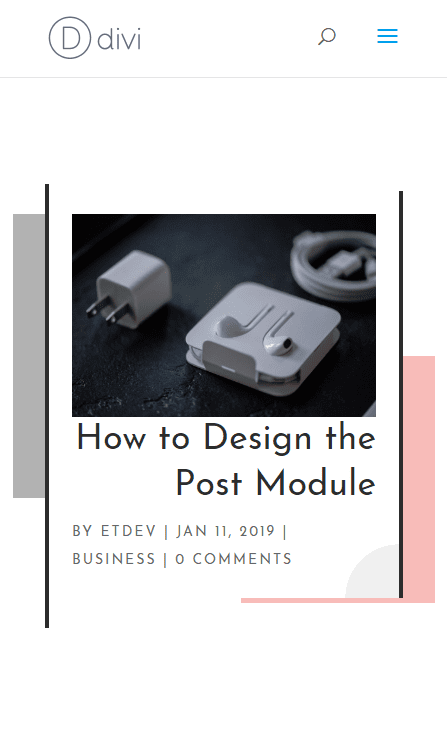
#1 Summary Framing

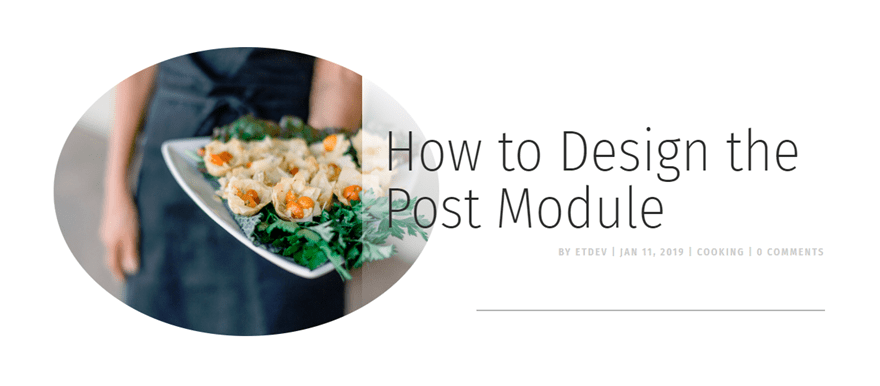
#2 Overlapping Textual content and Featured Symbol


#3 Distinctive Content material Backgrounds for Clarity

#4 Stacking Impact with Twin Featured Photographs

Getting Began
All you actually want for this instructional is Divi. We will be able to be growing new posts and the usage of the Divi Builder to create the publish identify designs. You’ll additionally want a couple of pictures to function featured pictures.
The Setup for New Posts
For this instructional, I will be able to be the usage of the Divi Builder to construct instance publish identify designs on a brand new publish. To be able to get setup for the builds on this instructional, it is very important do the next:
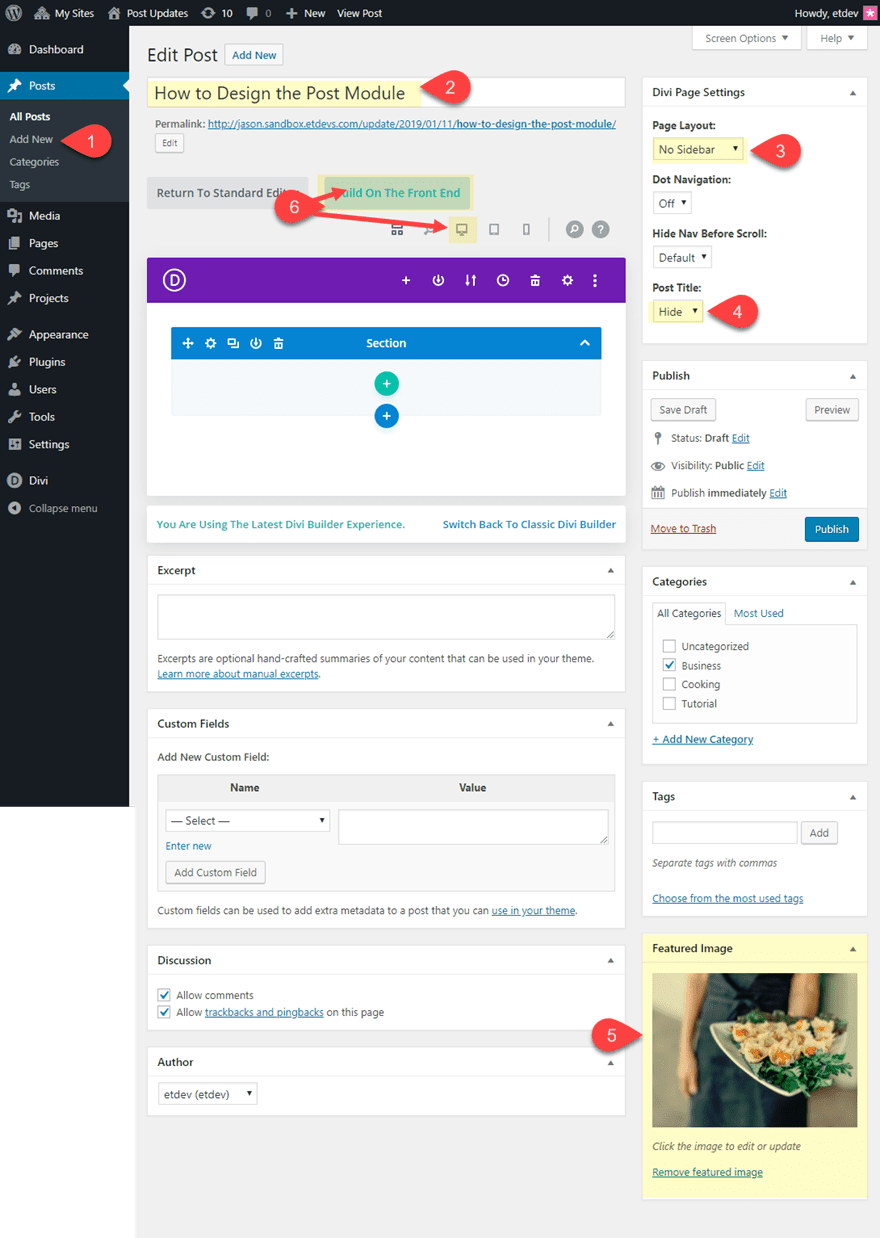
- Create a brand new publish.
- Upload a Identify on your publish.
- Upload a Featured Symbol on your publish.
- Deploy the Divi Builder.
- Make a choice to Construct From Scratch
- beneath Divi Web page Settings, make a choice the No Sidebar web page structure and make a choice to Cover the publish identify.
- Then click on to Construct at the Entrance Finish or deploy the Desktop view mode at the backend as a way to design the web page visually.

It’s as much as you whether or not or no longer your need to create a brand new publish for every design or just upload more than one publish identify designs to at least one publish. Simply understand that in case you upload more than one publish titles in a single publish, they’re going to inherit the similar web page identify and featured symbol.
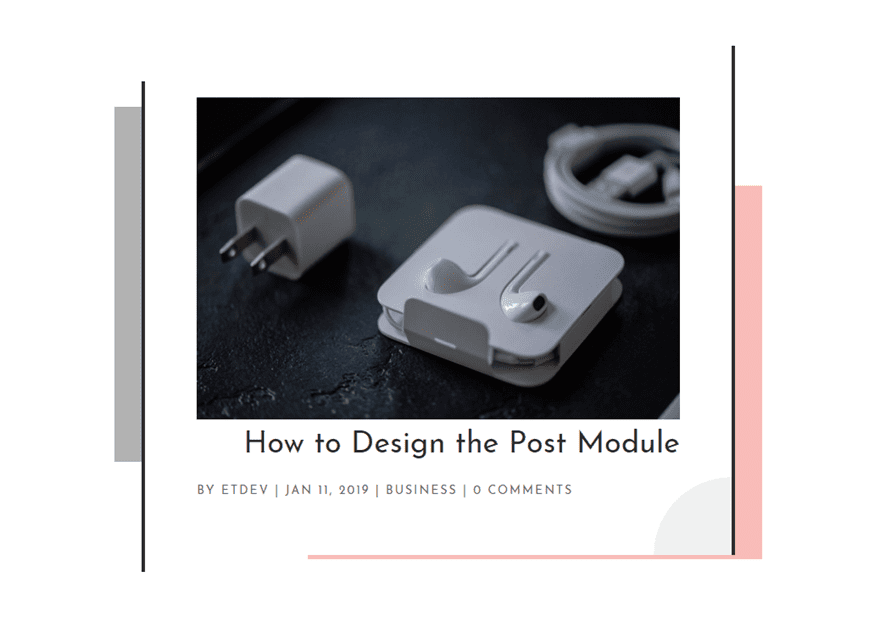
#1 Summary Framing

This blank publish identify design has delicate summary framing components that can paintings smartly your featured symbol and publish identify. The framing impact is created the usage of some customized border and field shadow styling.
Right here’s learn how to do it.
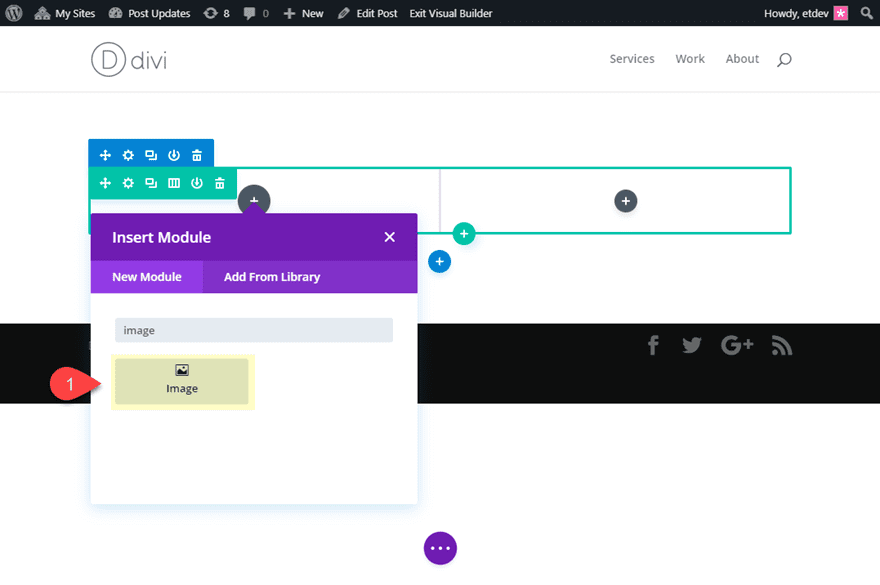
You should definitely setup the brand new publish as described at first of this newsletter (Upload Identify, Featured Symbol, No sidebar web page structure, cover default publish identify). Upload a brand new segment with a one-column row on your publish. Then upload the publish identify module to the row.
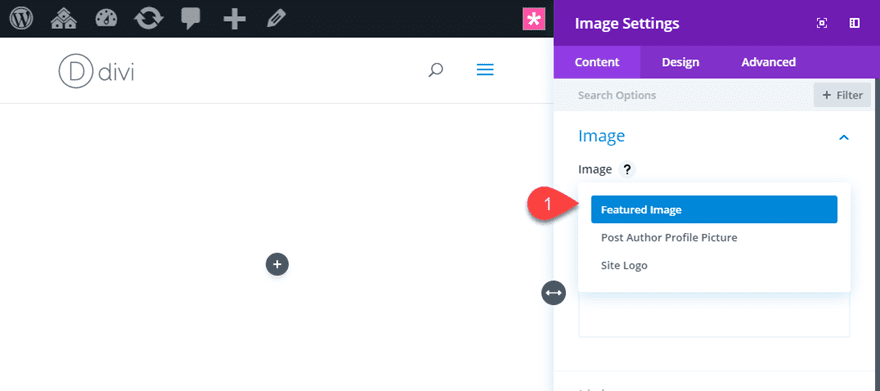
Within the Put up Identify Settings, set the Featured Symbol Placement as follows:
Featured Symbol Placement: Above Identify
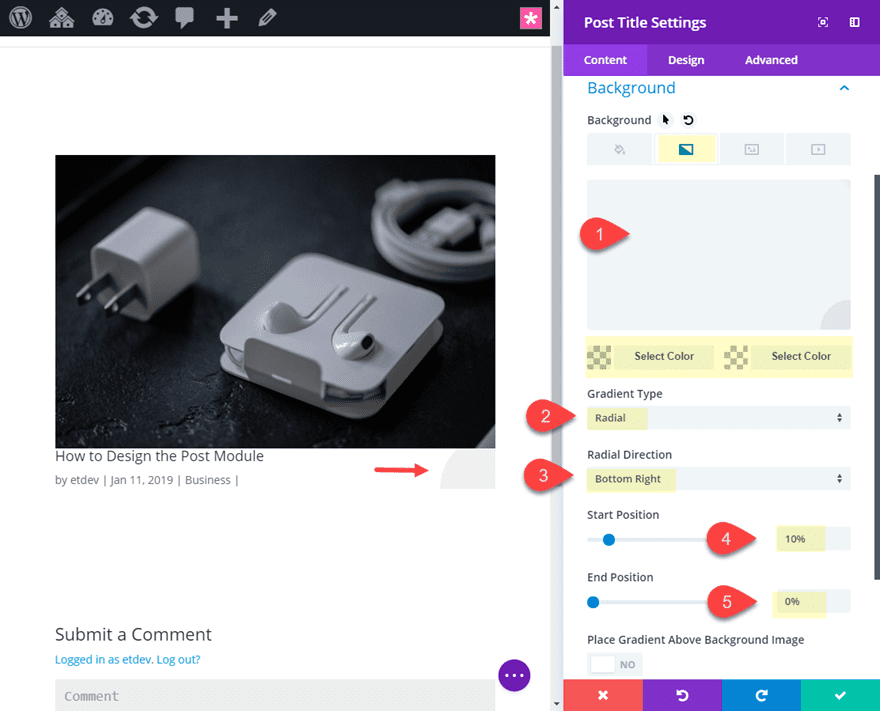
Then replace upload a background gradient so as to add a small summary design part within the backside proper nook of the module.
Background Gradient Left Colour: rgba(0,0,0,0.06)
Background Gradient Proper Colour: rgba(0,0,0,0)
Gradient Kind: Radial
Radial Route: Backside Proper
Get started Place: 10%
Finish Place: 0%

Proceed replace the remainder of the design as follows:
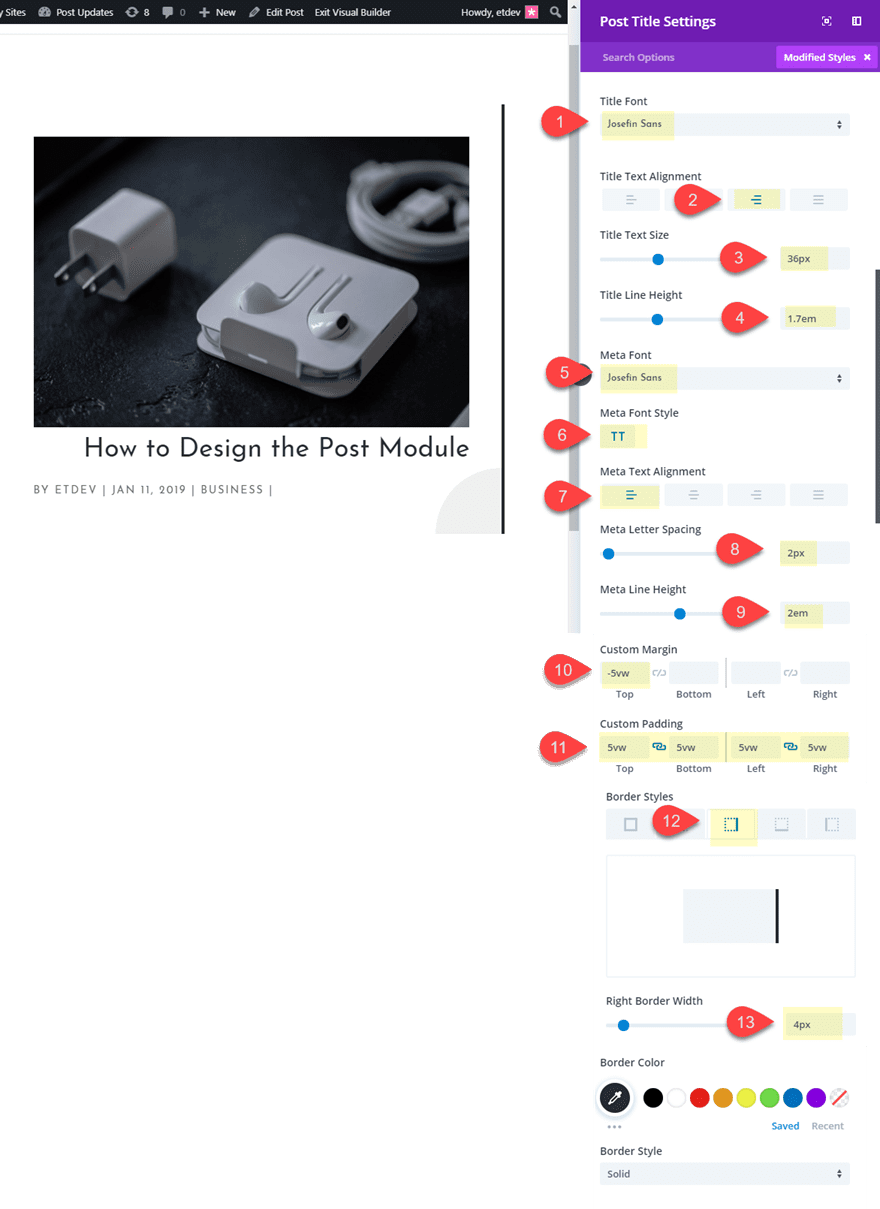
Identify Font: Josefin Sans
Identify Textual content Alignment: proper
Identify Textual content Measurement: 36px
Identify Line Top: 1.7em (desktop), 1.3em (pill and smartphone)
Meta Font: Josefin Sans
Meta Font Taste: TT
Meta Textual content Alignment: left
Meta Letter Spacing: 2px
Meta Line Top: 2em
Customized Margin: -5vw best
Customized Padding: 5vw best, 5vw backside, 5vw left, 5vw proper
Proper Border Width: 4px

The -5vw margin pulls the module up out of doors of the row to ensure that the correct border to face above the left border we can be including to the row.
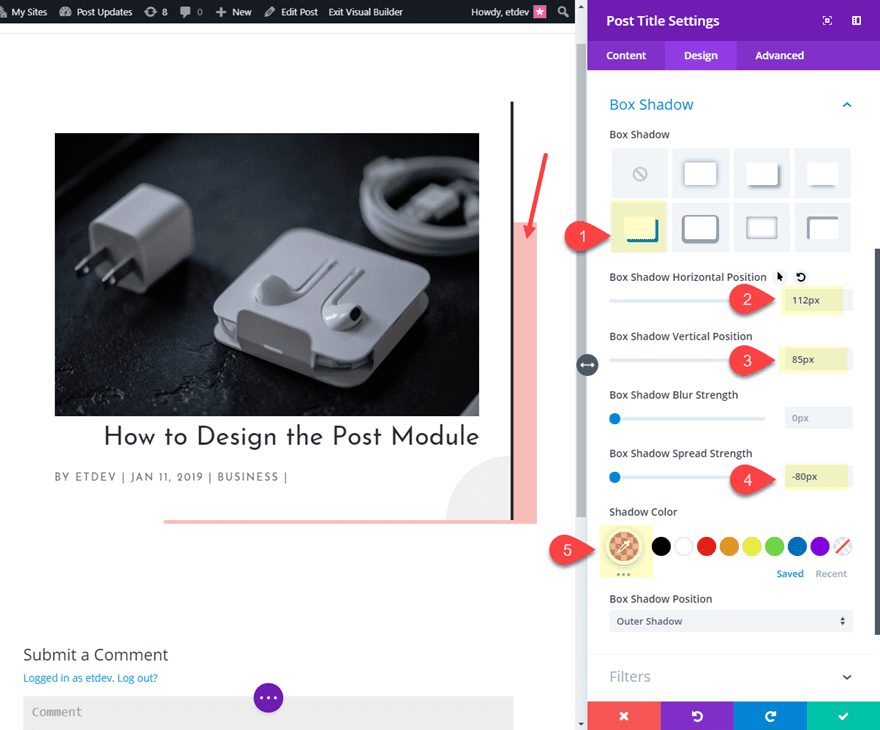
Now let’s upload an summary design part the usage of field shadow:
Field Shadow: see screenshot
Field Shadow Horizontal Place: 112px
Field Shadow Vertical Place: 85px
Field Shadow Unfold Energy: -80px
Shadow Colour: rgba(224,43,32,0.3)

Save settings.
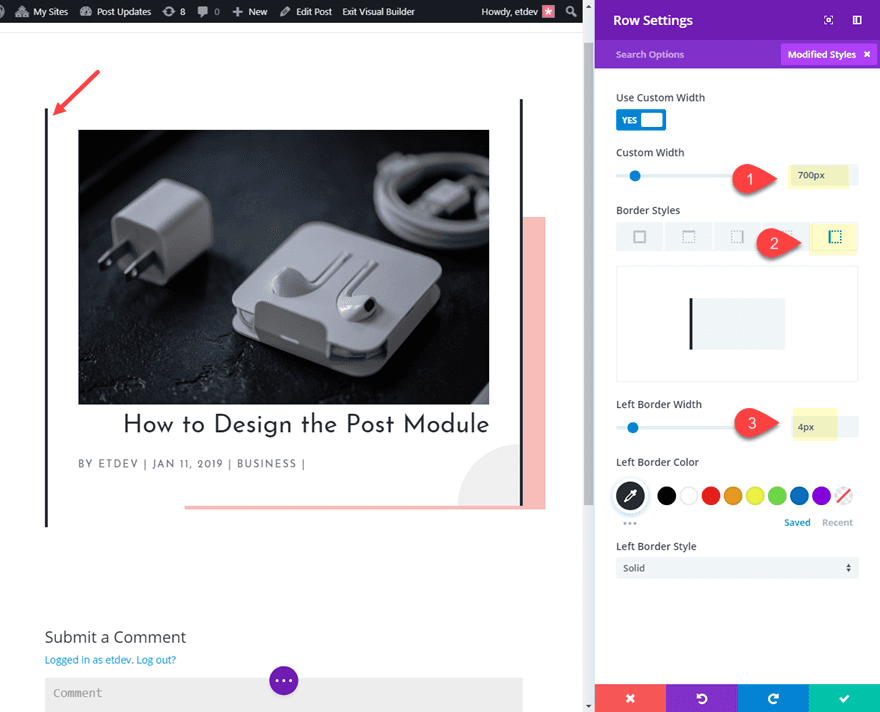
Now open the row settings to resize it and create the left aspect of the body design the usage of a border and a field shadow.
Customized Width: 700px
Proper Border Width: 4px

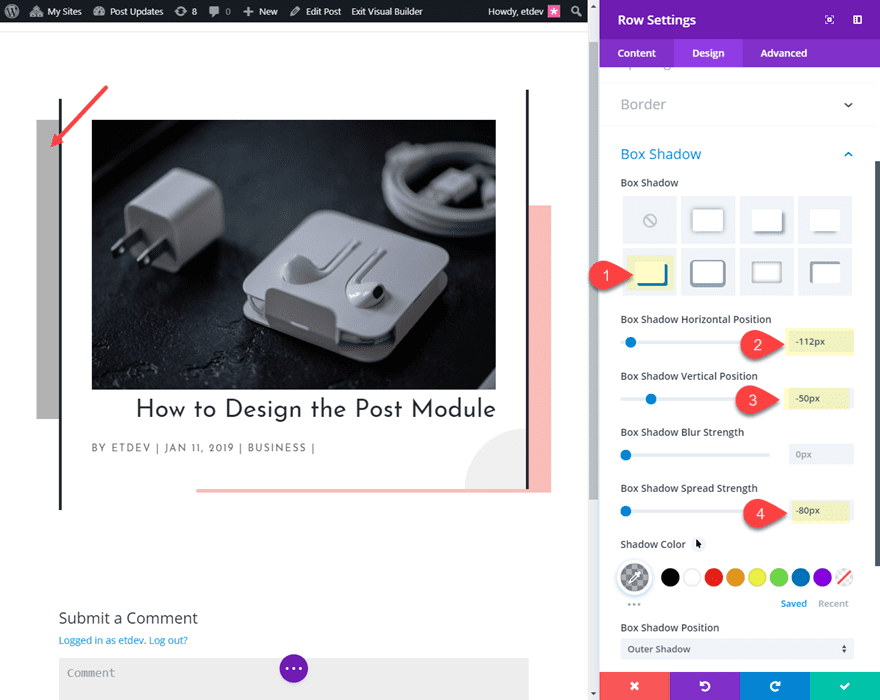
Field Shadow: see screenshot
Field Shadow Horizontal Place: 112px
Field Shadow Vertical Place: 85px
Field Shadow Unfold Energy: -80px
Shadow Colour: rgba(224,43,32,0.3)

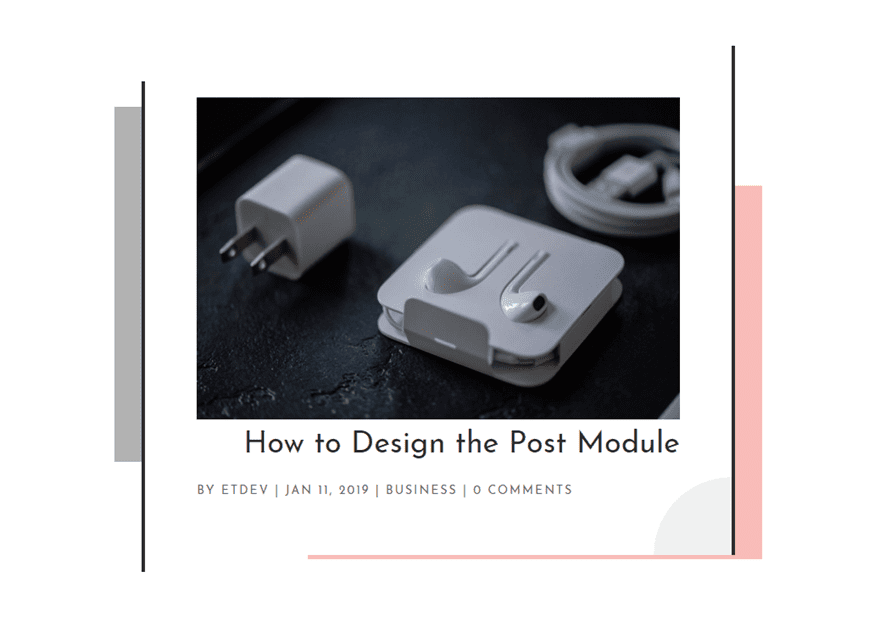
Now let’s take a look at the overall design.


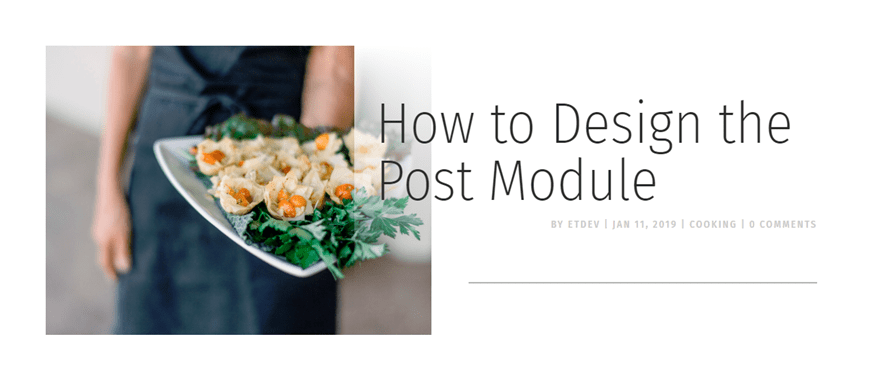
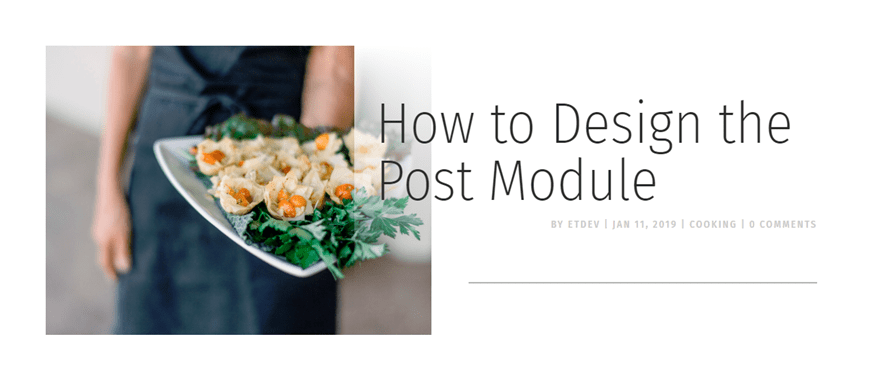
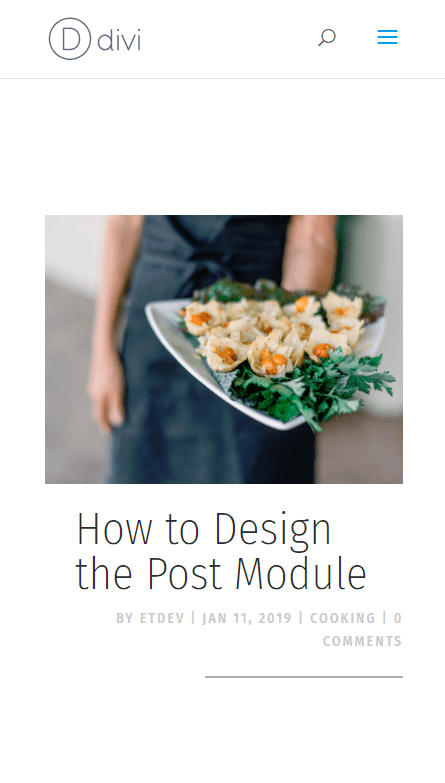
#2 Overlapping Textual content and Featured Symbol

Create a brand new segment with a two column row. Then upload a picture module within the left column.

That is going to function our featured symbol the usage of dynamic content material. Open the picture settings and delete the mock symbol and click on the dynamic content material icon within the best proper of the picture preview field. Then make a choice Featured Symbol from the record so as to add the featured symbol to the web page.

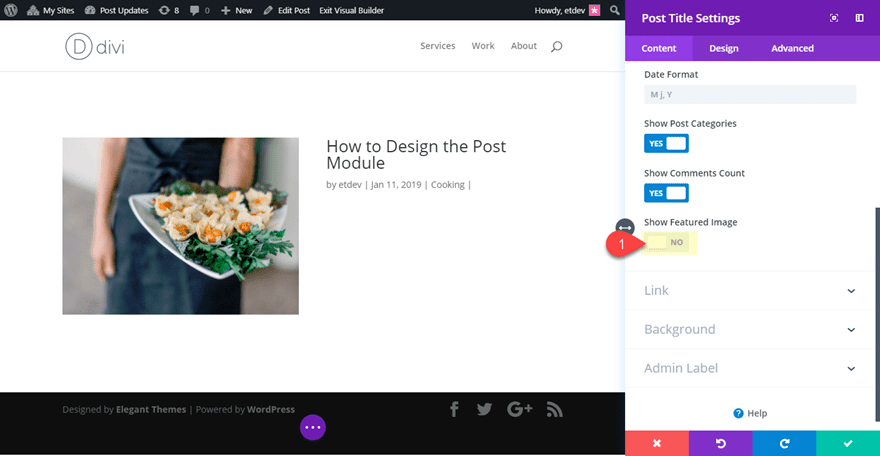
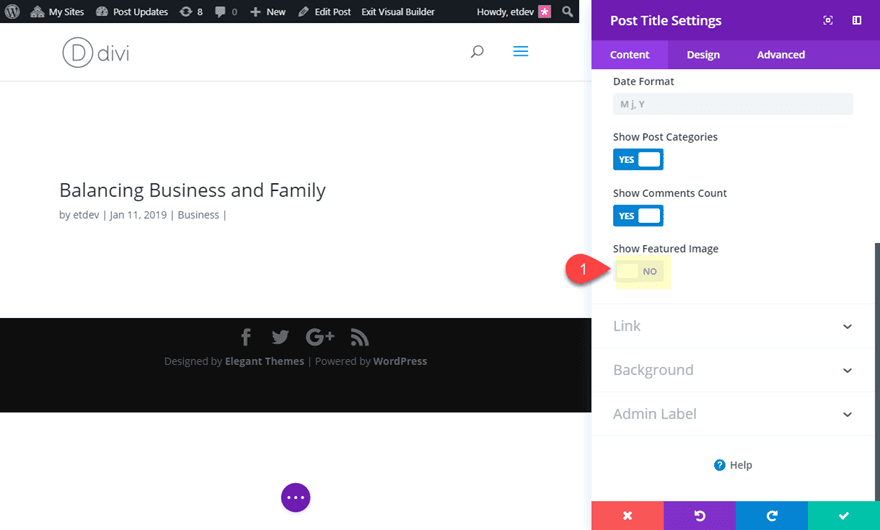
Now upload a publish identify module to the correct column. Open the settings and conceal the featured symbol by means of surroundings the Display Featured Symbol method to NO.

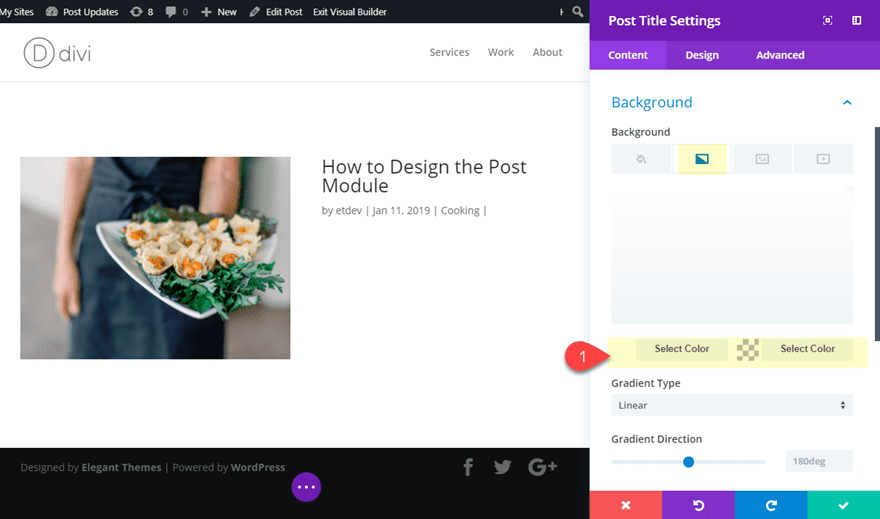
Then upload a background gradient to the publish identify module.
Background Gradient Left Colour: #ffffff
Background Gradient Proper Colour: rgba(255,255,255,0)
This may increasingly grow to be visual when we upload some unfavourable margin to overlap the picture.

Replace the remainder of the design as follows:
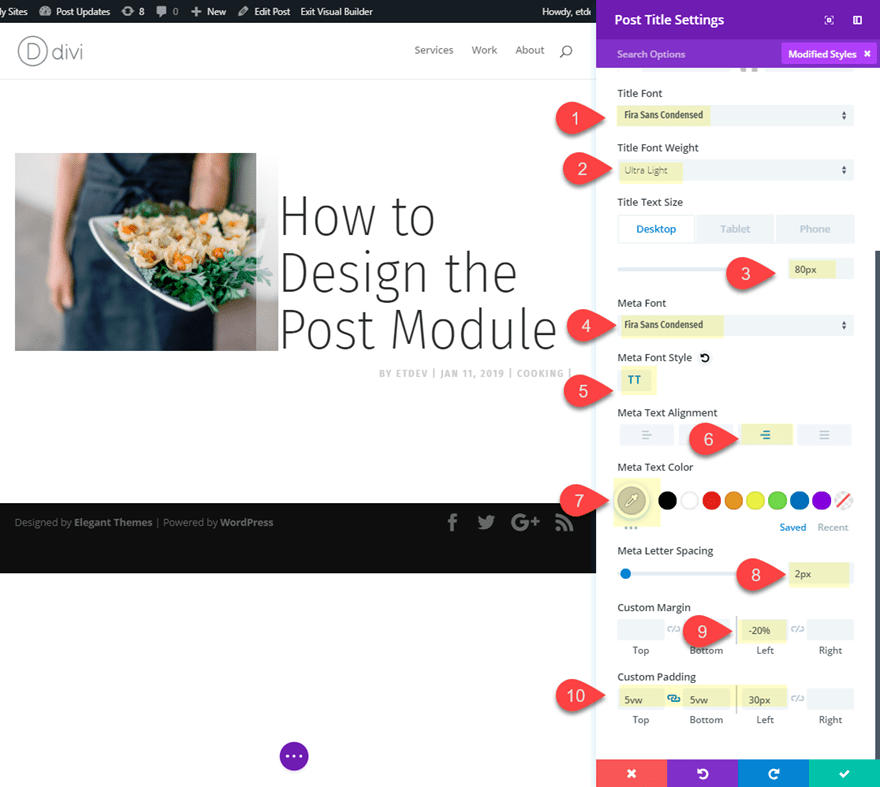
Identify Font: Fira Sans Condensed
Identify Font Weight: Extremely Mild
Identify Textual content Measurement: 80px (desktop), 70px (pill), 45px (smartphone)
Meta Font: Fira Sans Condensed
Meta Font Taste: TT
Meta Textual content Alignment: proper
Meta Textual content Colour: #cccccc
Meta Letter Spacing : 2px
Customized Margin: -20% left (desktop), 0% (pill and smartphone)
Customized Padding: 5vw best, 5vw backside, 30px left

Now let’s give it a field shadow to create a line beneath the identify.
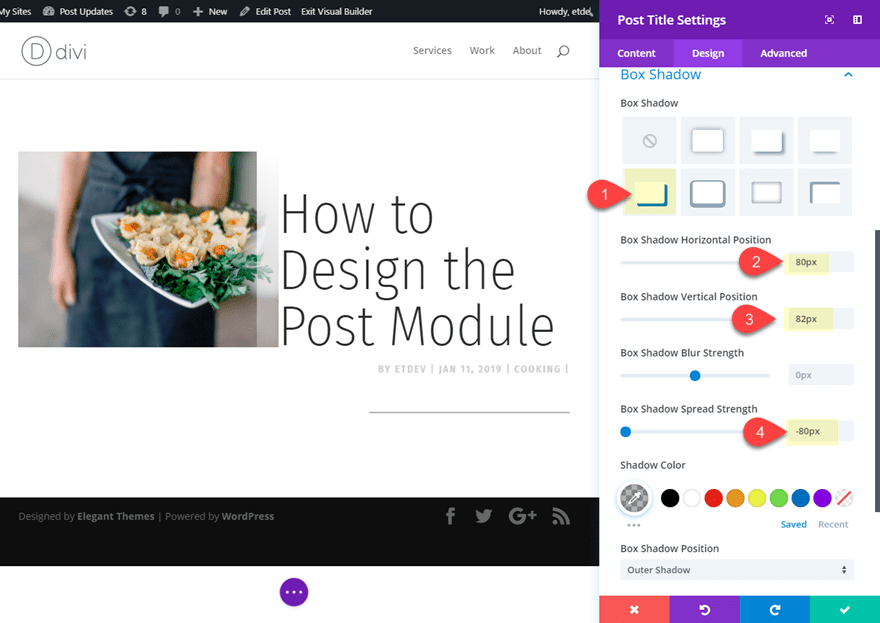
Field Shadow: see screenshot
Field Shadow Horizontal Place: 80px
Field Shadow Vertical Place: 82px
Field Shadow Unfold Energy: -80px

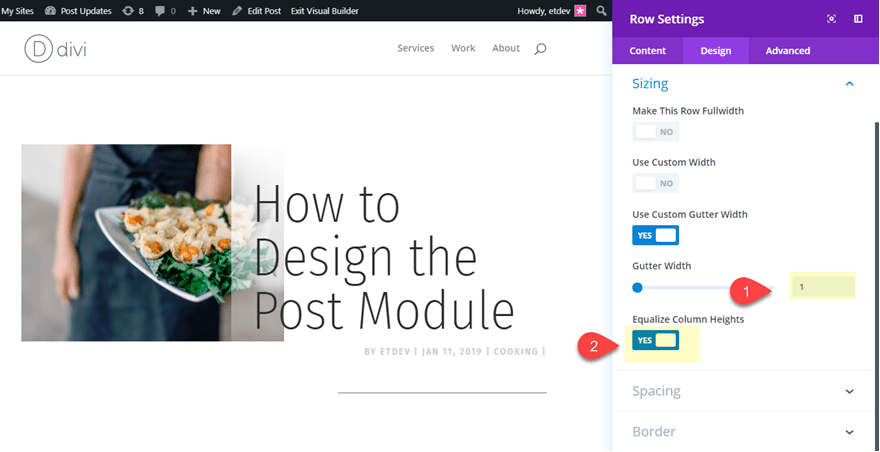
Save surroundings and open the row settings to regulate the gutter width.
Gutter Width: 1
Equalize Column Heights: YES

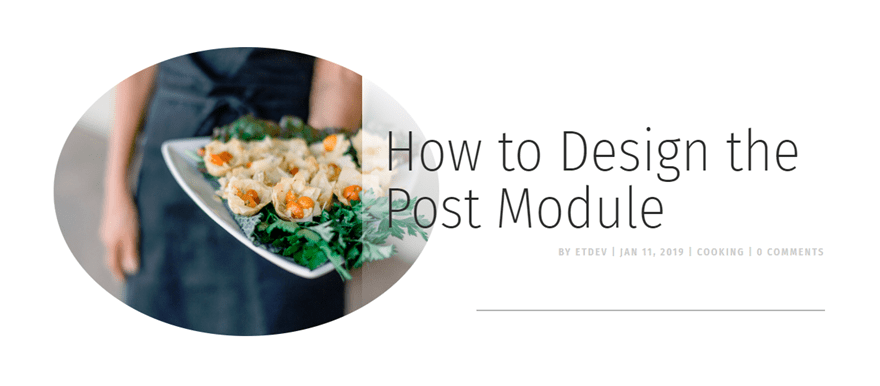
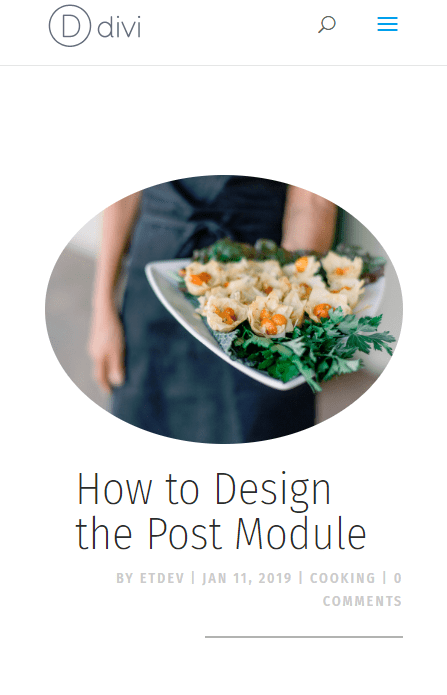
Now take a look at the overall design.


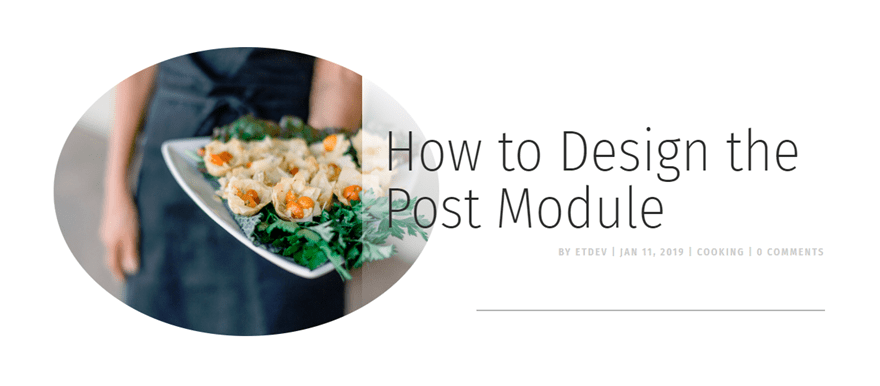
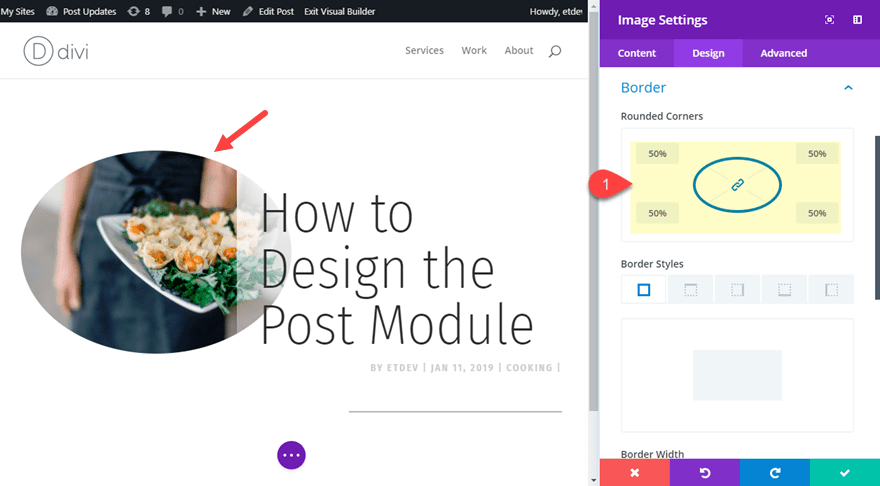
Choice Rounded Symbol Design
With only some small tweaks you’ll make the featured symbol round and regulate the publish tile to be vertically focused. To try this open the picture settings and replace the next:
Rounded Corners: 50%

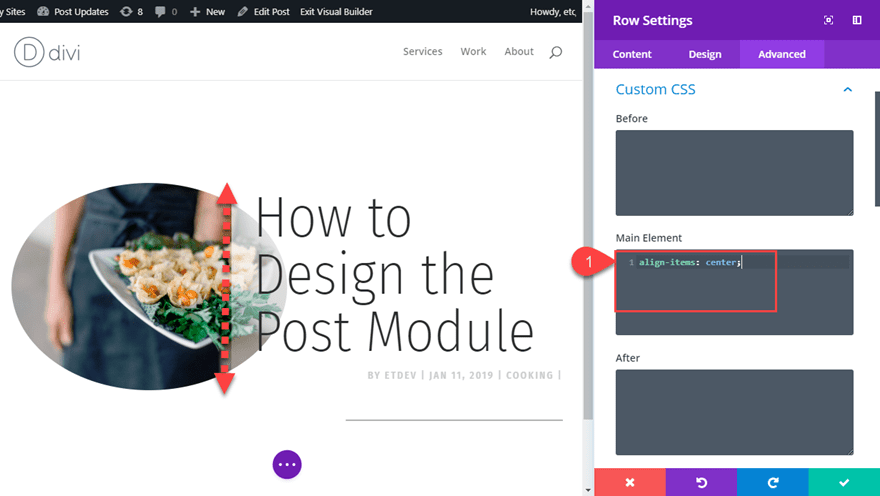
Then open the row settings and upload the next customized CSS beneath the Primary Part:
align-items: heart;
This works handiest if in case you have Equalize Column Heights set to YES which turns on the flex belongings permitting us to align the goods vertically.

This is the overall design.


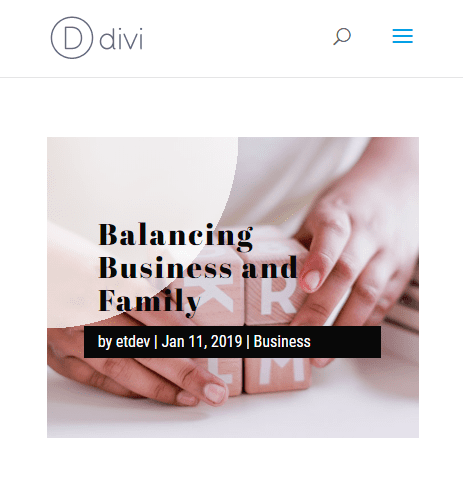
#3 Distinctive Content material Backgrounds for Clarity

This publish identify design contains background gradients to make the identify and meta textual content extra readable with a featured symbol background.
This is learn how to do it.
Create a brand new segment with a one-column row. Then upload the publish identify module to the row.
Then replace the publish identify module settings to cover the featured symbol.

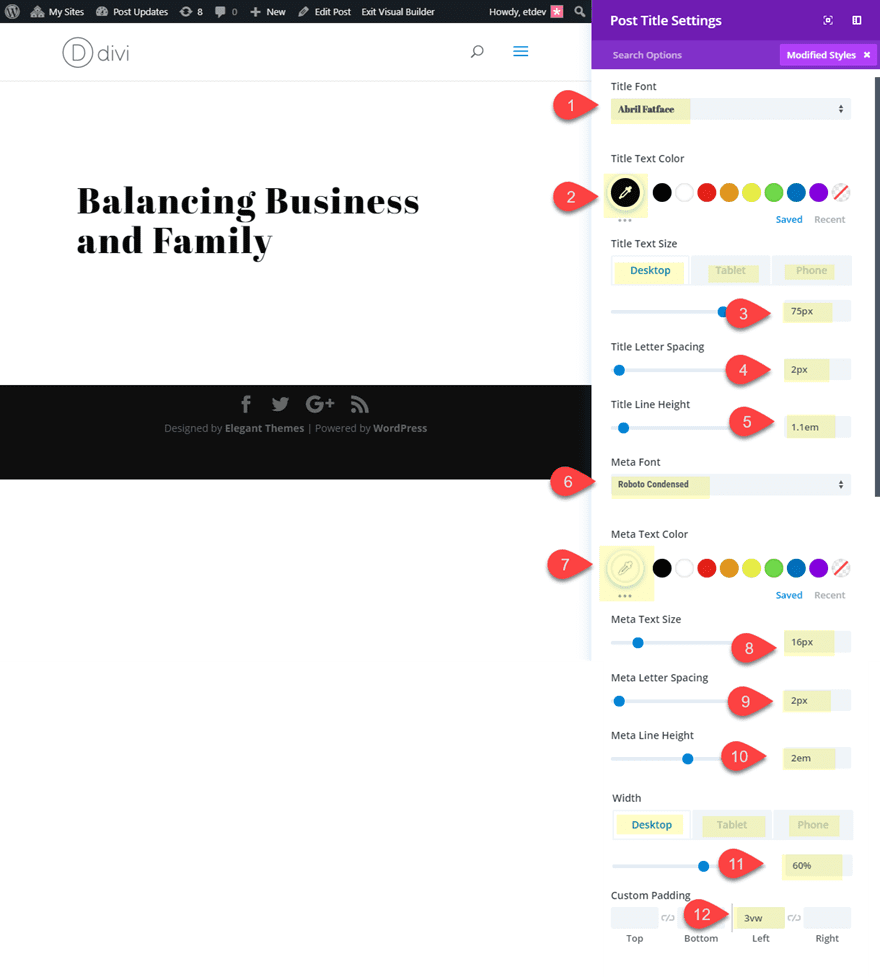
Identify Font: Abril Fatface
Identify Textual content Colour: #121212
Identify Textual content Measurement: 75px (desktop), 50px (pill), 30px (smartphone)
Identify Letter Spacing: 2px
Identify Line Top: 1.1em
Meta Font: Roboto Condensed
Meta Textual content Colour: #ffffff
Meta Textual content Measurement: 16px
Meta Letter Spacing : 2px
Meta Line Top: 2em
Width: 60% (desktop), 90% (pill), 100% (smartphone)
Customized Padding: 3vw left

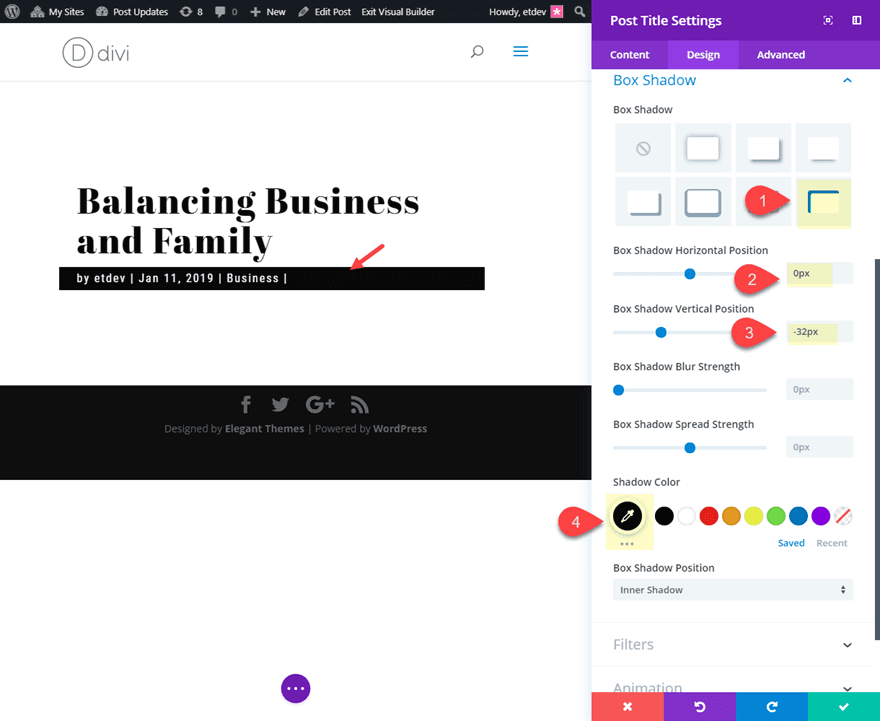
Now let’s upload a field shadow to function a background to the meta textual content and make it readable.
Field Shadow: see screenshot
Field Shadow Horizontal Place: 0px
Field Shadow Vertical Place: -32px
Field Shadow Colour: #121212

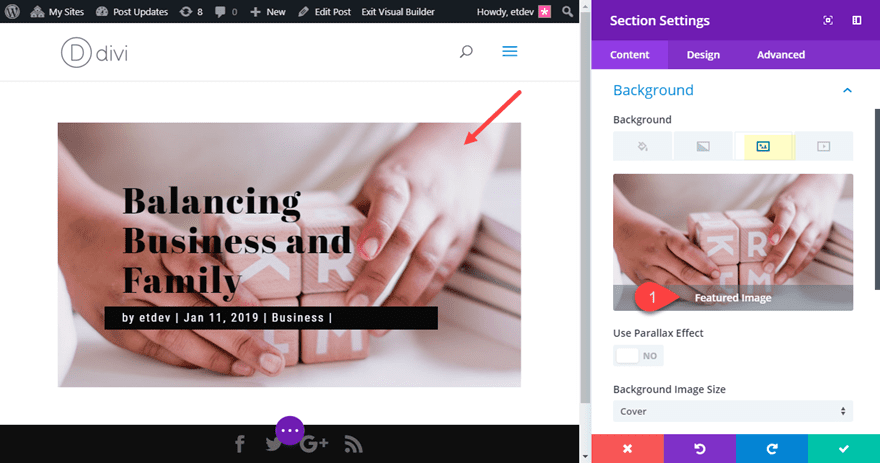
Now we’re going to upload our featured symbol to the segment background the usage of dynamic content material. Open the segment settings and click on the dynamic content material icon within the best proper of the background symbol preview field. Then make a choice featured symbol from the record so as to add the featured symbol to the segment.

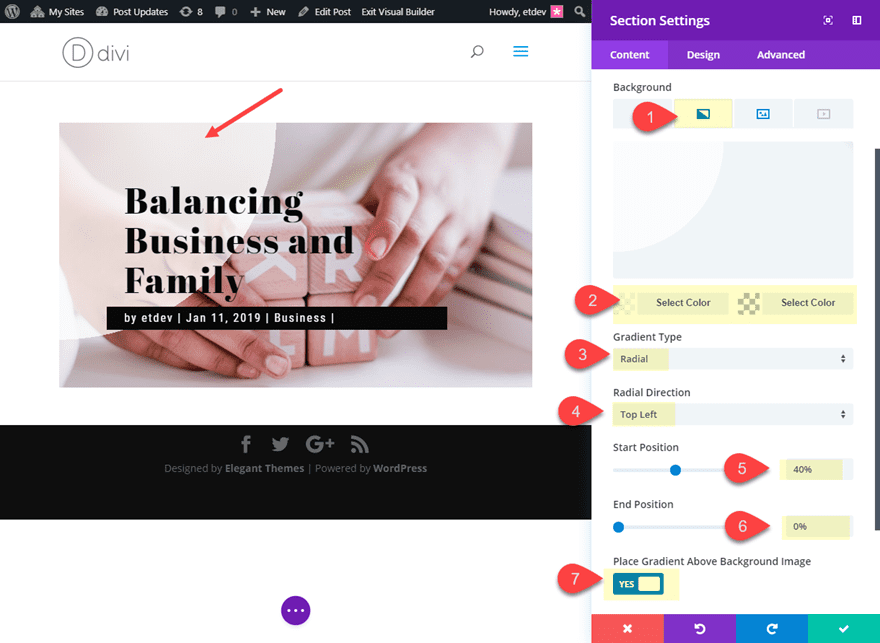
Now let’s upload our gradient background part to make the publish identify textual content extra readable. Merely click on the gradient tab and replace the next:
Background Gradient Left Colour: rgba(255,255,255,0.76)
Background Gradient Proper Colour: rgba(255,255,255,0)
Gradient Kind: Radial
Radial Route: Most sensible Left
Get started Place: 40%
Finish Place: 0%
Position Gradient Above Background Symbol: YES

Now let’s see the overall design.


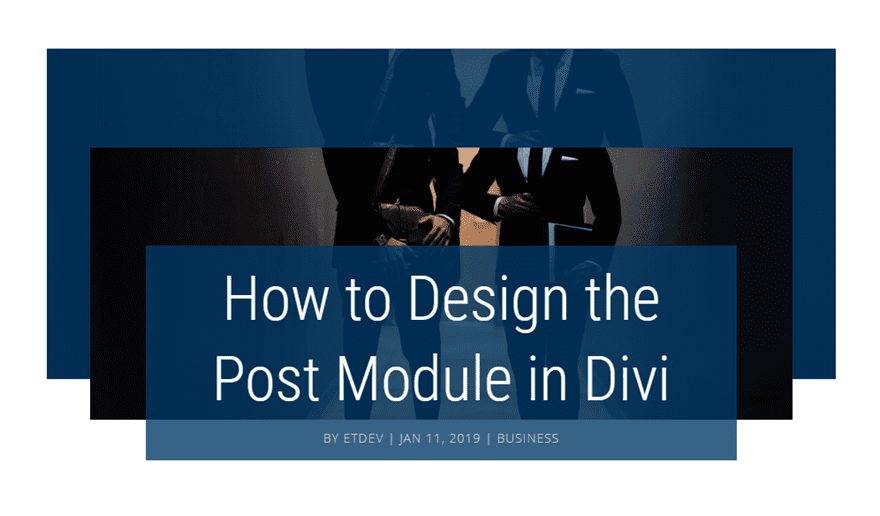
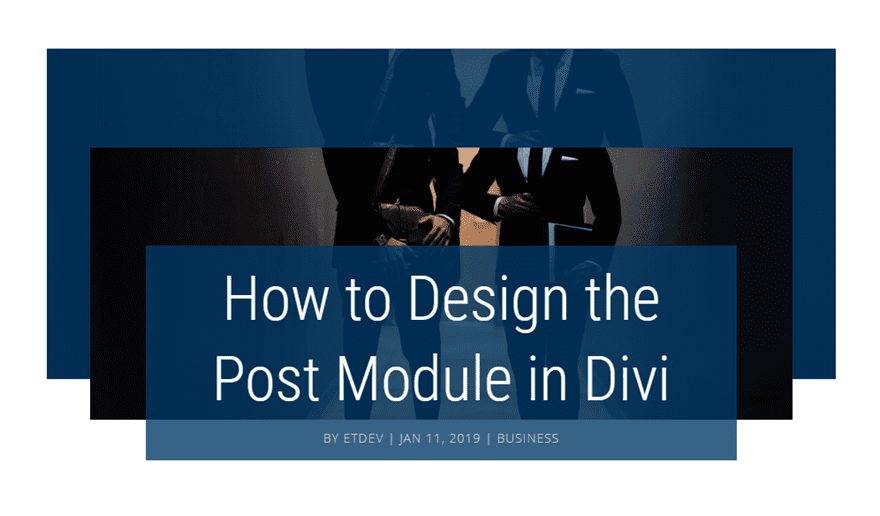
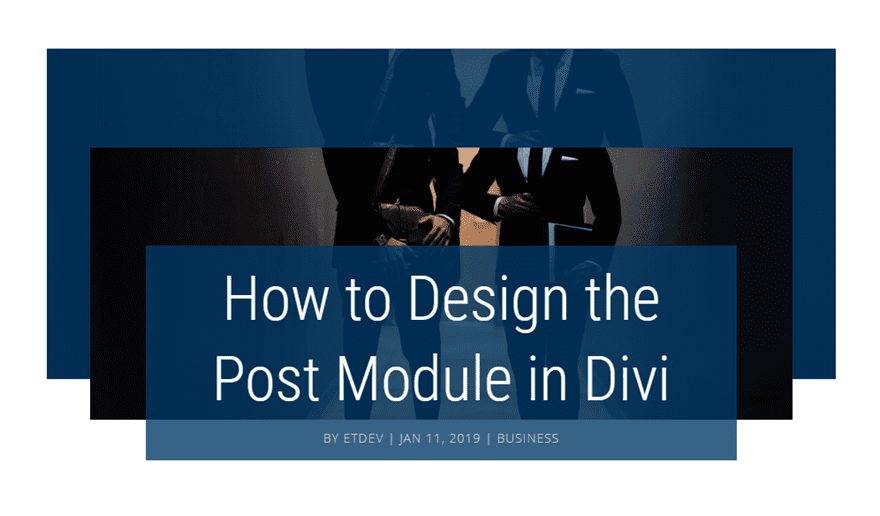
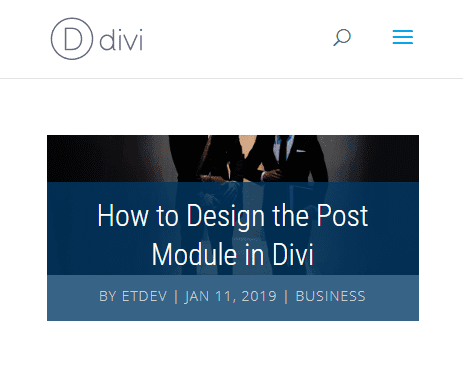
#4 Stacking Impact with Twin Featured Photographs

This design contains some field shadows to present the impact of stacking the weather that make up the publish identify module and the segment background. It additionally makes use of two variations of the featured symbol (dynamically) for a novel design part.
Right here’s learn how to do it.
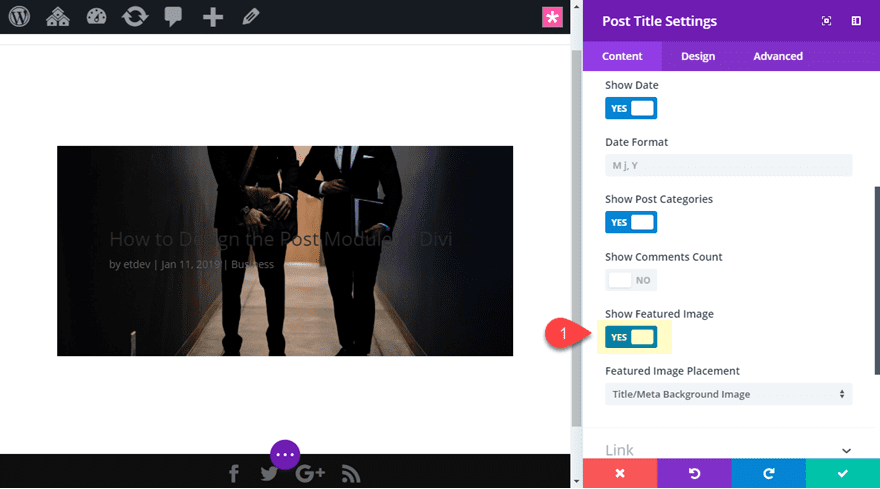
Create a brand new segment with a one-column row. Then upload the publish module to the row and replace the featured symbol placement to Identify/Meta Background Symbol.

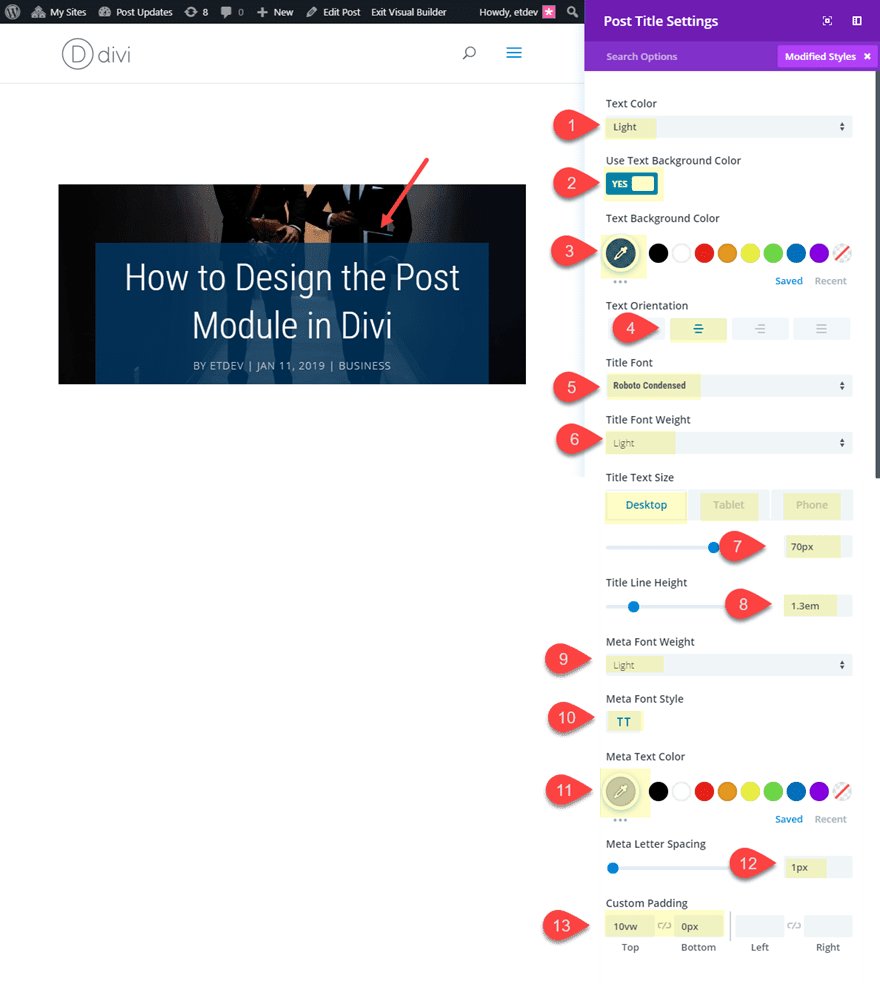
Then replace the design settings as follows:
Textual content Colour: gentle
Textual content Background Colour: rgba(1,59,104,0.79)
Textual content Orientation: heart
Identify Font: Roboto Condensed
Identify Font Weight: Mild
Identify Textual content Measurement 70px (desktop), 50px (pill), 30px (smartphone)
Identify Line Top: 1.3em
Meta Font Weight: Mild
Meta Font Taste: TT
Meta Textual content Colour: #cccccc
Meta Letter Spacing: 1px
Customized Padding: 10vw best, 0px backside

Now let’s upload our first field shadow to create our first stacking layer.
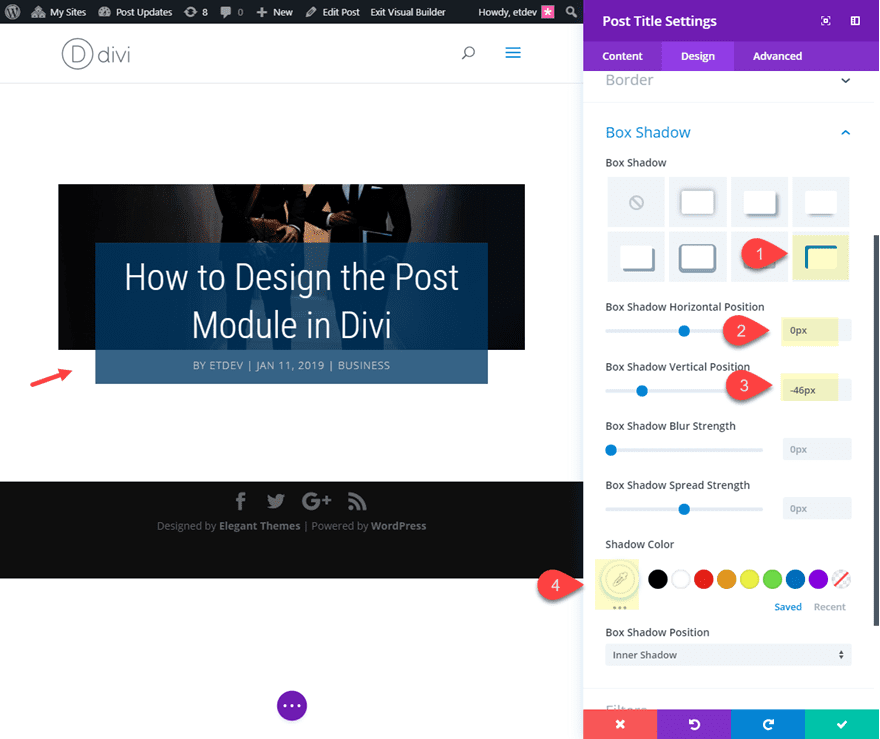
Field Shadow: see screenshot
Field Shadow Horizontal Place: 0px
Field Shadow Vertical Place: -46px
Shadow Colour: #ffffff

You’ll be able to see that this additionally serves as an artistic method to divide the identify and the meta textual content as smartly.
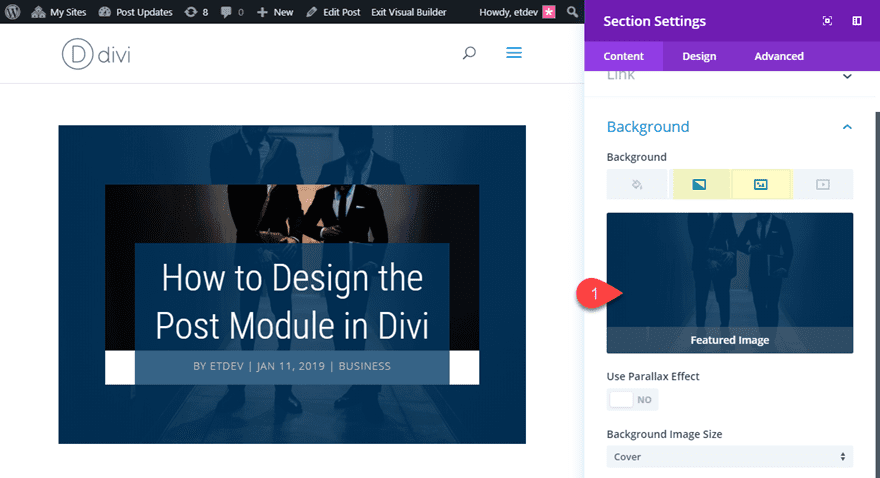
Now save your settings and open the segment settings. Upload the featured symbol on your background as dynamic content material. Then upload a gradient as follows:
Background Gradient Left Colour: rgba(1,59,104,0.79)
Background Gradient Proper colour: rgba(1,59,104,0.79)
Position Gradient Above Background Symbol: YES
This extra featured symbol background design is a novel method to give your publish identify a novel design that can exchange dynamically with every new featured symbol.

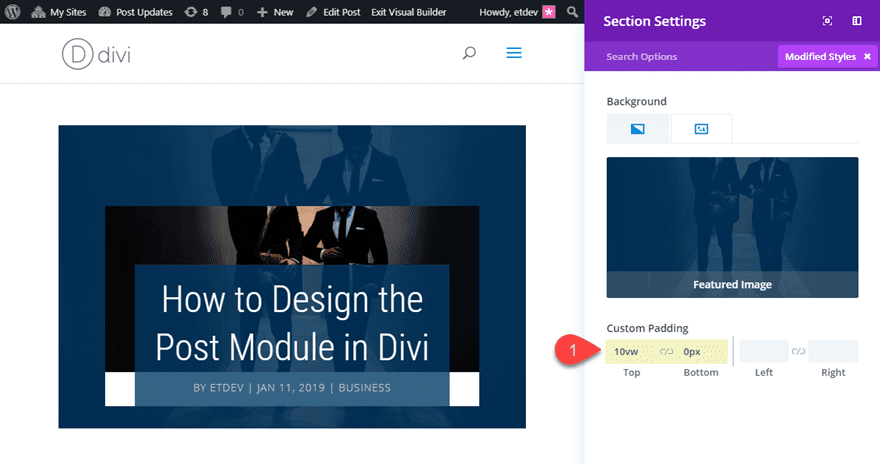
Subsequent, upload some customized padding.
Customized Padding (desktop): 10vw best, 0px backside
Customized Padding (smartphone): 0vw best, 0px backside

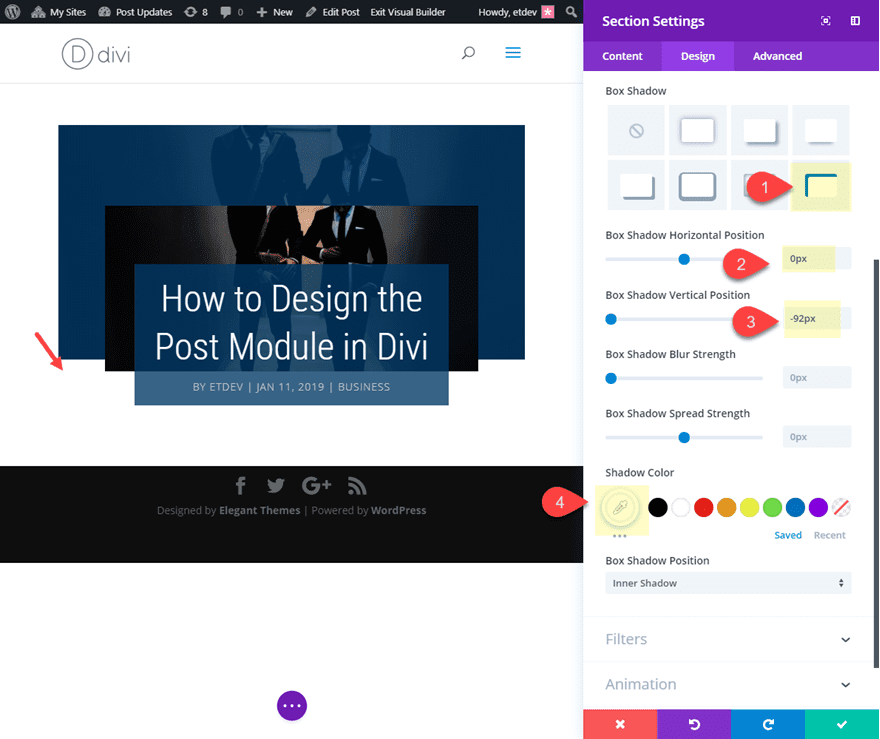
Then upload some other field shadow to proceed the stacking impact.
Field Shadow: see screenshot
Field Shadow Horizontal Place: 0px
Field Shadow Vertical Place: -92px
Shadow Colour: #ffffff

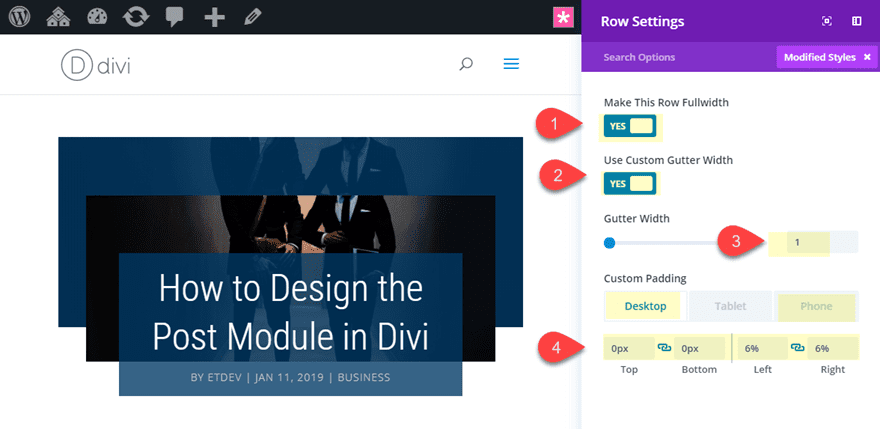
To complete off the design, open the row settings and replace the next:
Make This Row fullwidth: YES
Gutter Width: 1
Customized Padding (desktop): 0px best, 0px backside, 6% left, 6% proper
Customized Padding (smartphone: 0px best, 0px backside, 0% left, 0% proper

Now take a look at the overall design.


Ultimate Ideas
With those publish identify designs, you’ll have a lovely just right take hold of of what’s conceivable with the Divi publish identify module and the Divi Builder. With only some design tweaks, blended with the facility of dynamic content material for featured pictures, you’ll create numerous distinctive publish identify kinds on your weblog posts. If anything else, I am hoping those will encourage you to create some shocking publish titles by yourself.
For extra comparable design inspiration, take a look at our weblog publish on beautiful and engaging dynamic blog post hero sections and the secret to designing broken grid layouts in Divi.
I sit up for listening to from you within the feedback.
Cheers!
The publish 4 Stunning Examples of Divi’s Post Title Module & How to Achieve Them seemed first on Elegant Themes Blog.
WordPress Web Design