The number of Divi’s column constructions permit you to create mainly any design you be mindful. And even supposing the use of the column constructions of their unique shape is the simplest factor to do, you’ll be able to additionally take it one step additional by way of combining the design parts in a 6-column row with viewport gadgets.
One of the vital issues that you must create, for instance, is a collage. You gained’t have to make use of any symbol enhancing device in any respect! On best of that, you’ll be able to additionally permit every one of the most photographs to open in a separate lightbox. On this publish, we’ll display you the right way to do all the above the use of Divi’s integrated choices simplest.
Let’s get to it!
Preview
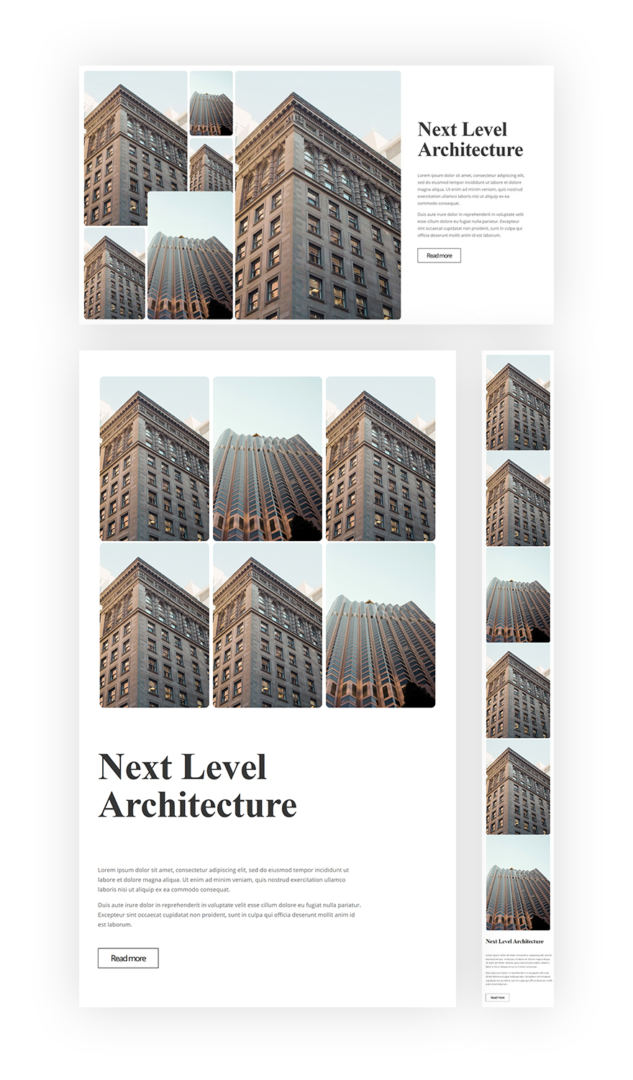
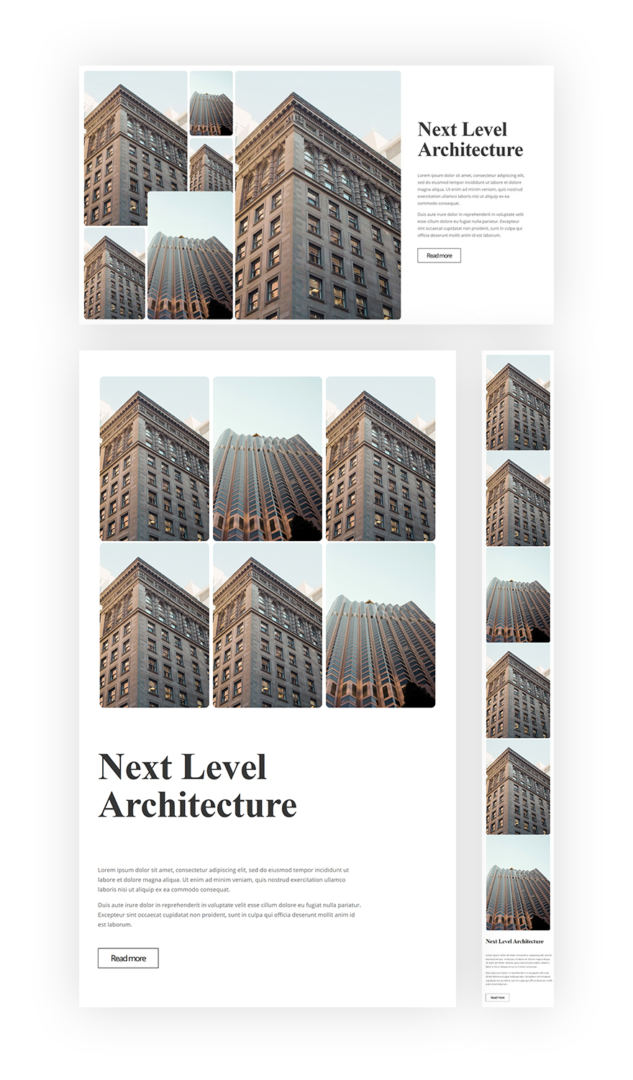
Earlier than we dive into the academic, let’s take a snappy take a look at the result on other display sizes.

Manner
- We’re doing away with all gutter width between the phase, row and columns so we will upload customized margin and padding to every module manually (the use of viewport gadgets)
- Viewport gadgets be certain that the location of design parts stays the similar right through all desktop display sizes
- We’re going to regulate the spacing settings of every design part in my view to check the full collage design
- Due to the responsive choices in Divi, we will be certain that the above-mentioned settings don’t practice to pill and contact
Let’s Get started Developing
Backend Preview
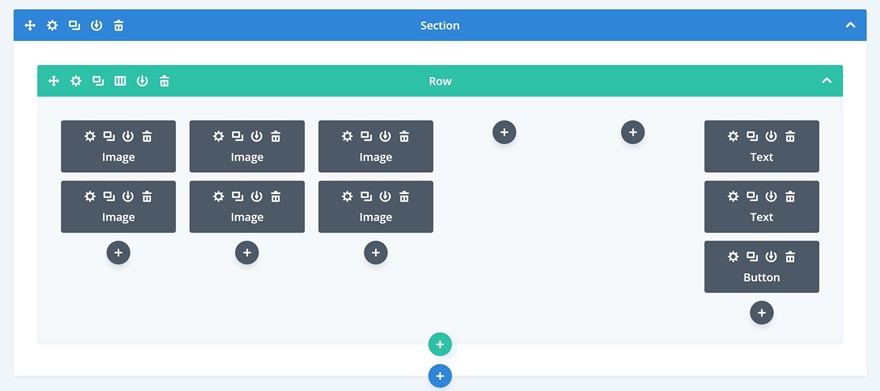
This the outcome from a backend point of view:

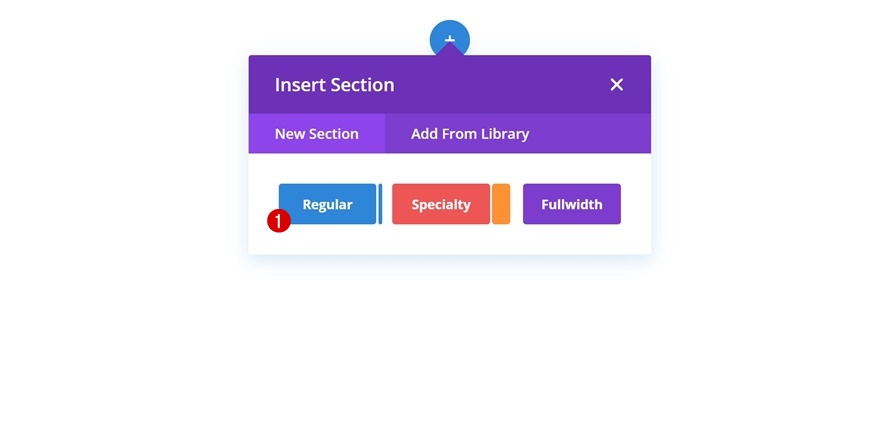
Upload New Phase
The very first thing it is very important do is create a brand new web page or open an present one and upload a typical phase to it.

Upload New Row
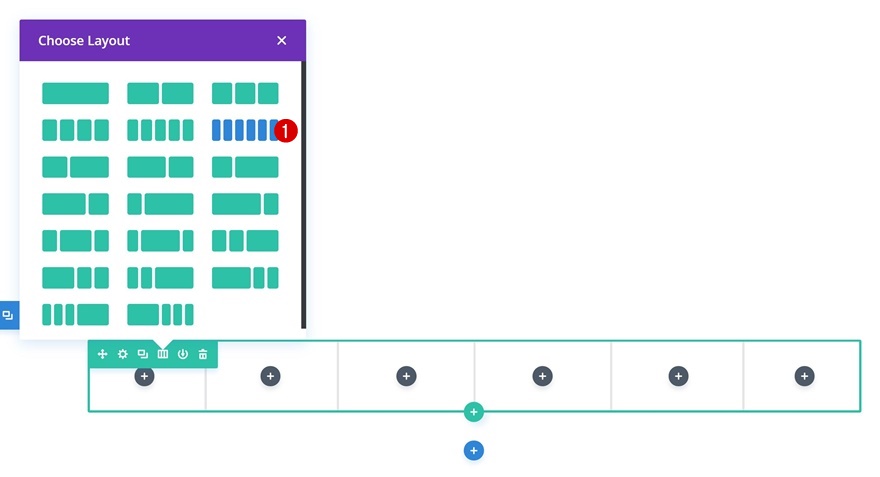
Column Construction
Proceed by way of including a brand new row the use of the next column construction:

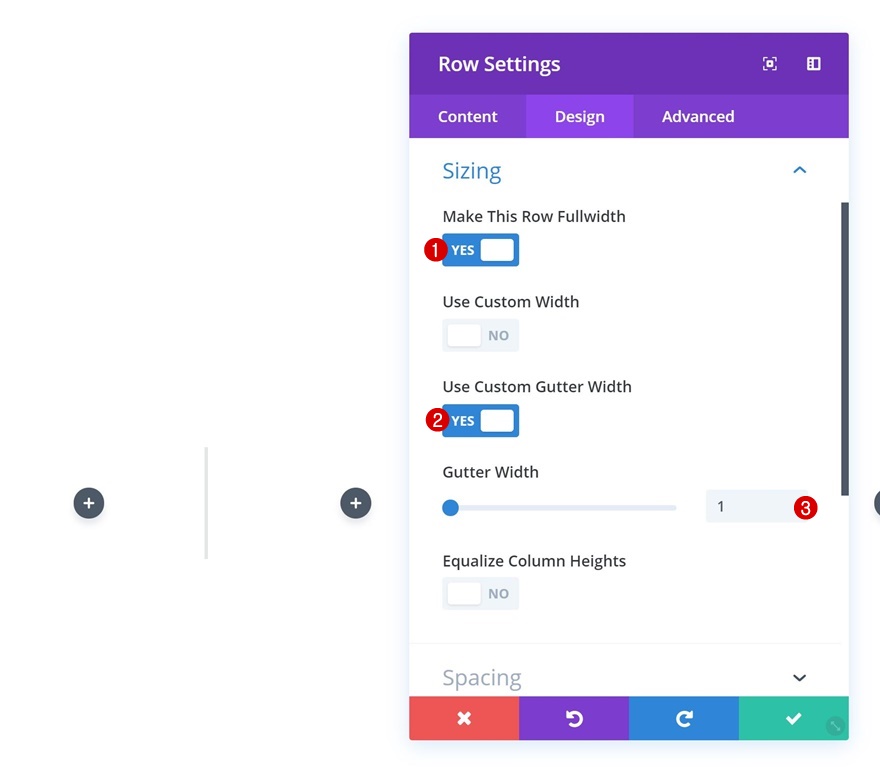
Sizing
With out including any modules but, open the row settings and alter the sizing settings. That is a very powerful step on this educational. By means of doing away with all of the default margin and padding values between the phase, row and modules, we’re ready to manually upload spacing to each design part the use of viewport gadgets.
- Make This Row Fullwidth: Sure
- Use Customized Gutter Width: Sure
- Gutter Width: 1

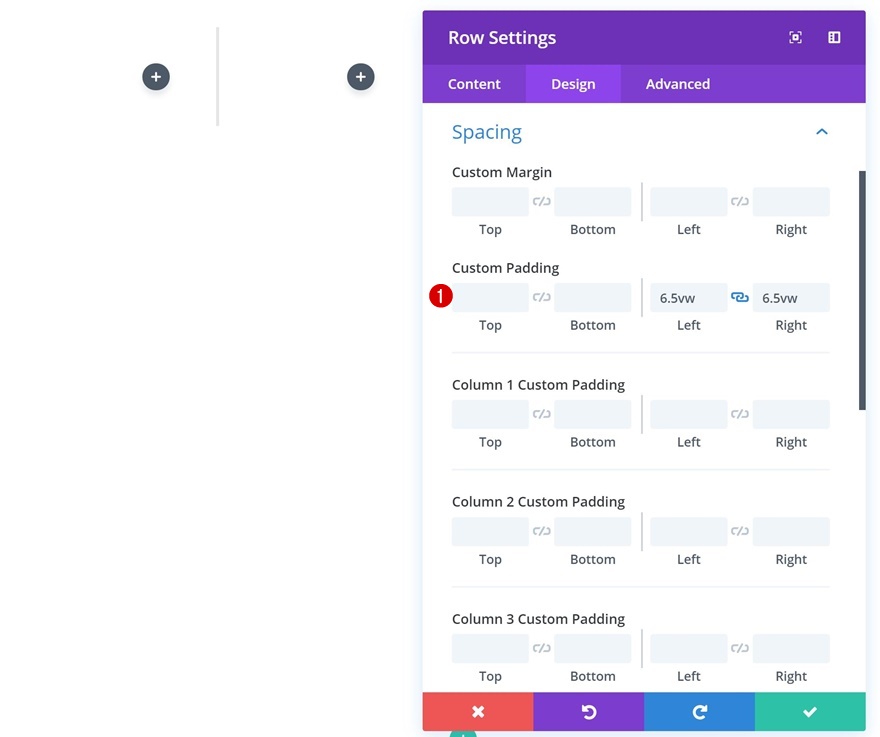
Spacing
Upload some customized left and proper padding to the row as neatly.
- Left Padding: 6.5vw
- Proper Padding: 6.5vw

Upload Name Textual content Module to Column 6
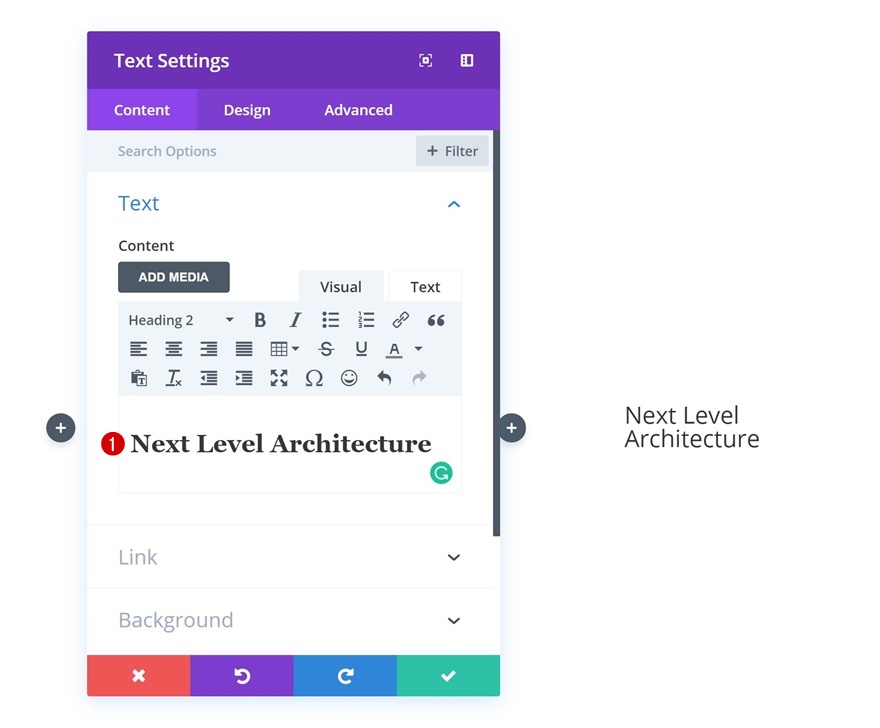
Upload Content material
Time to begin including modules! We’ll get started by way of including a identify Textual content Module to column 6. Come with some heading 2 reproduction of selection.

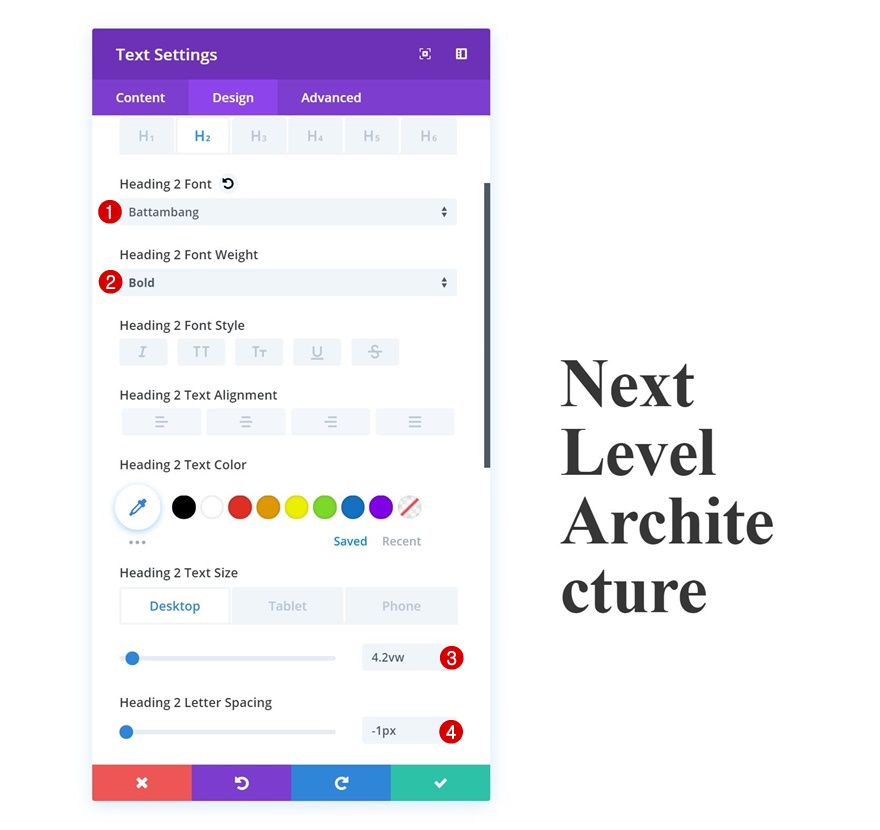
Heading Textual content Settings
Then, move to the design tab and alter the heading textual content settings of the module.
- Heading 2 Font: Battambang
- Heading 2 Font Weight: Daring
- Heading 2 Textual content Measurement: 4.2vw (Desktop), 10vw (Pill), 8vw (Telephone)
- Heading 2 Letter Spacing: -1px

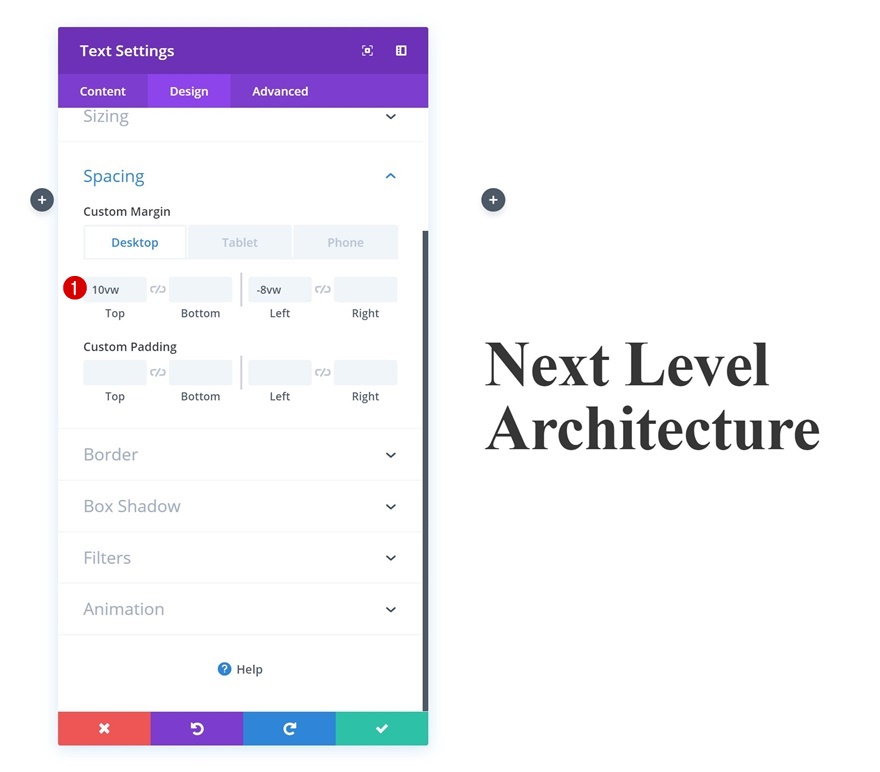
Spacing
Upload some customized spacing values subsequent to make this row overlap the sixth and fifth column of the row.
- Most sensible Margin: 10vw
- Left Margin: -8vw (Desktop), 0vw (Pill & Telephone)
- Proper Margin: -50vw (Pill & Telephone)

Upload Description Textual content Module to Column 6
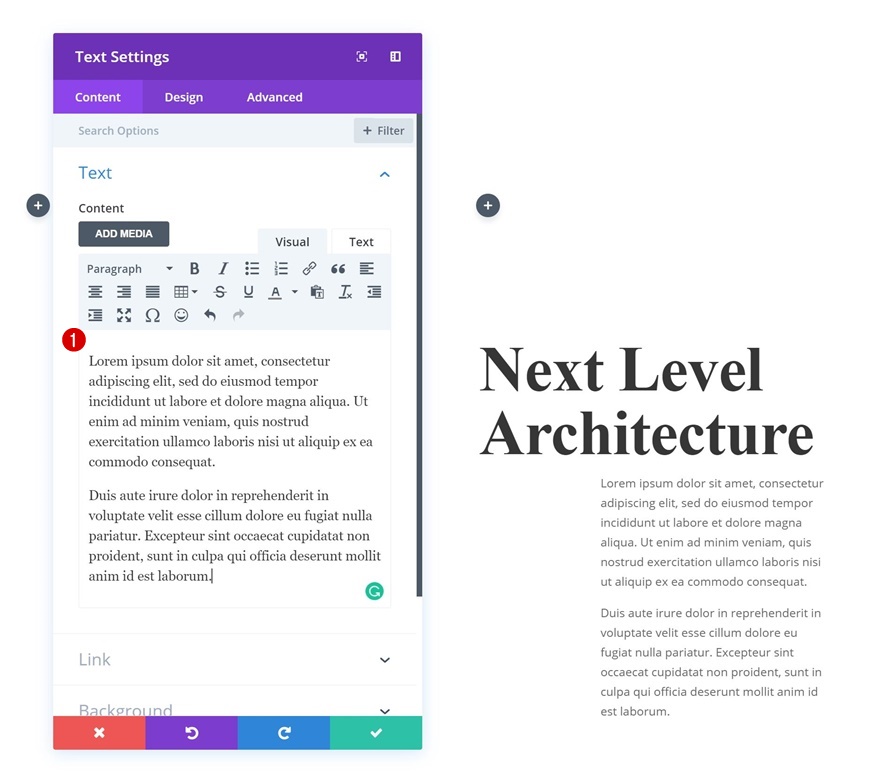
Upload Content material
The following module we’ll want in column 6 is an outline Textual content Module. Upload some content material of selection.

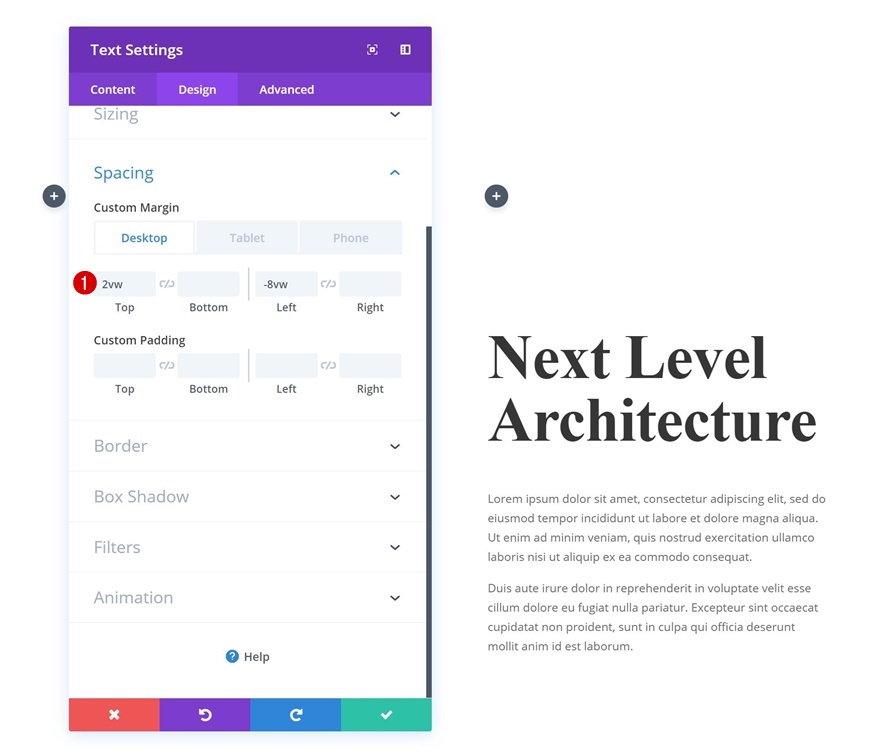
Spacing
Then, move to the spacing settings and push this module to the left as neatly.
- Most sensible Margin: 2vw
- Left Margin: -8vw (Desktop), 0vw (Pill & Telephone)
- Proper Margin: -50vw (Pill), -3vw (Telephone)

Upload Button Module to Column 6
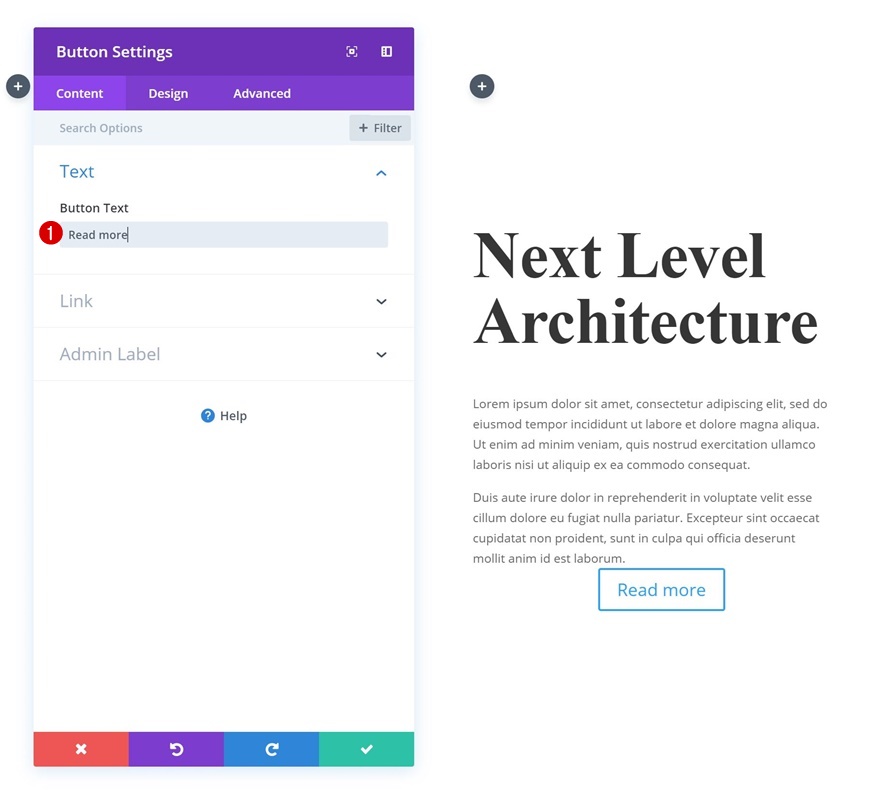
Upload Replica
The following and closing module wanted in column 6 is a Button Module. Upload some reproduction of selection.

Button Settings
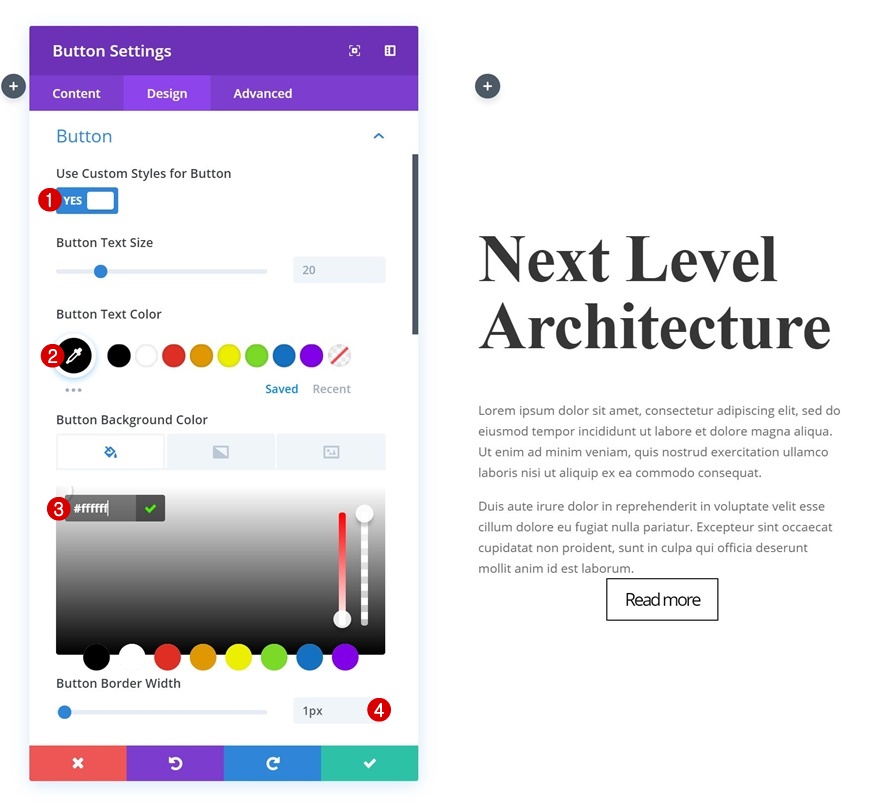
Then, move to the design tab and alter the button settings.
- Use Customized Types for Button: Sure
- Button Textual content Colour: #ffffff
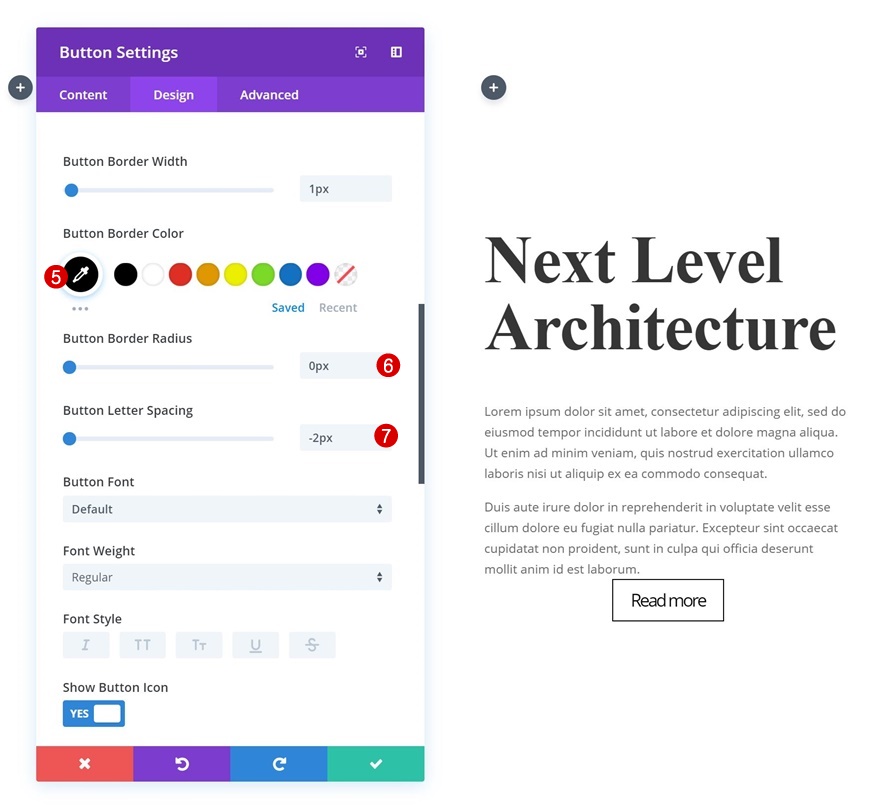
- Button Border Width: 1px
- Button Border Colour: #000000
- Button Border Radius: 0px
- Button Letter Spacing: -2px


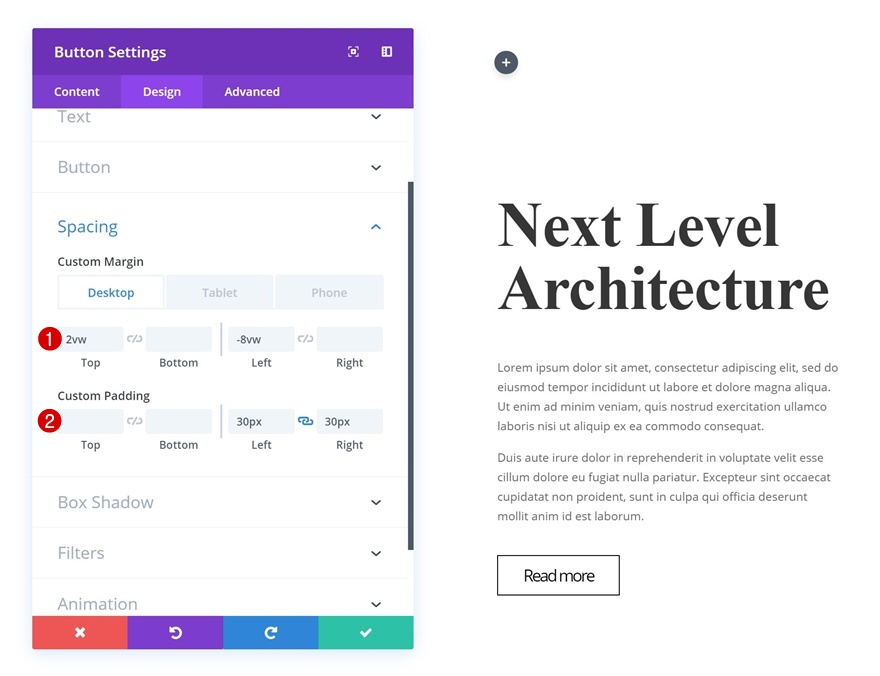
Spacing
And once more, we’ll want to make this module overlap column 5 and six by way of the use of customized margin values within the spacing settings.
- Most sensible Margin: 2vw (Desktop), 5vw (Pill), 10vw (Telephone)
- Left Margin: -8vw (Desktop), 0vw (Pill & Telephone)
- Proper Margin: -50vw (Pill & Telephone)
- Left Padding: 30px
- Proper Padding: 30px

Upload Symbol Module #1 to Column 1
Symbol Dimensions
Time to begin including all of the other symbol modules! The instance we’re recreating is 100% responsive when you’re simplest the use of photographs with 880px width and 1320 top. So, when you’re having a look to create the very same instance from scratch, you should utilize photographs with that exact set of measurement. Should you, then again, wish to make this paintings for any more or less set of symbol dimensions, you’ll have to regulate the viewport gadgets of every Symbol Module manually to suit the full design.
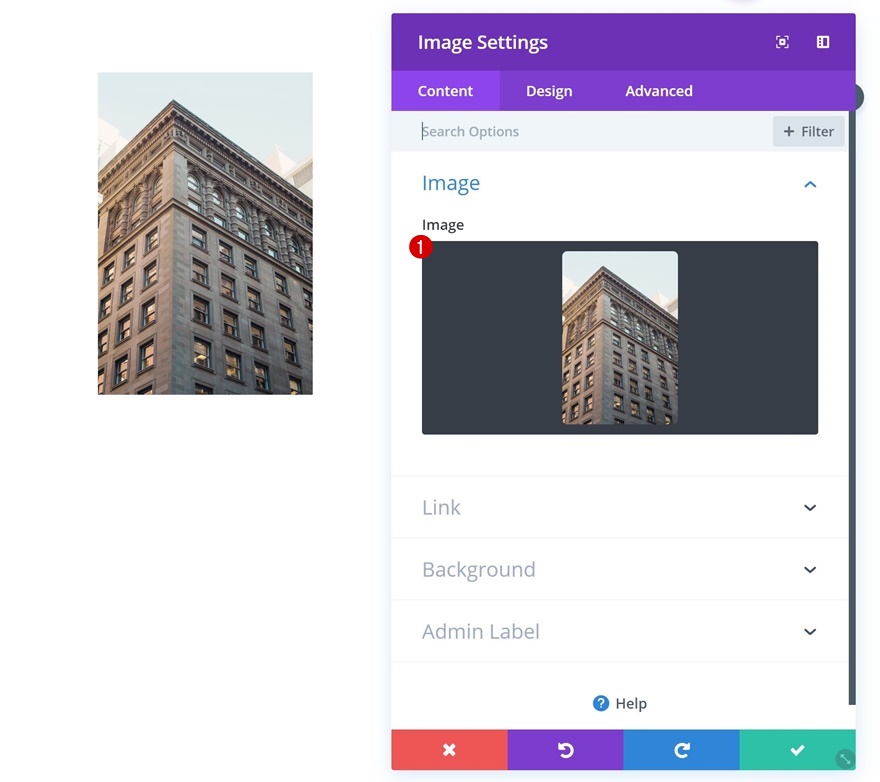
Add Symbol
Every one of the most 3 first columns will rely two Symbol Modules. Upload the primary Symbol Module to column 1.

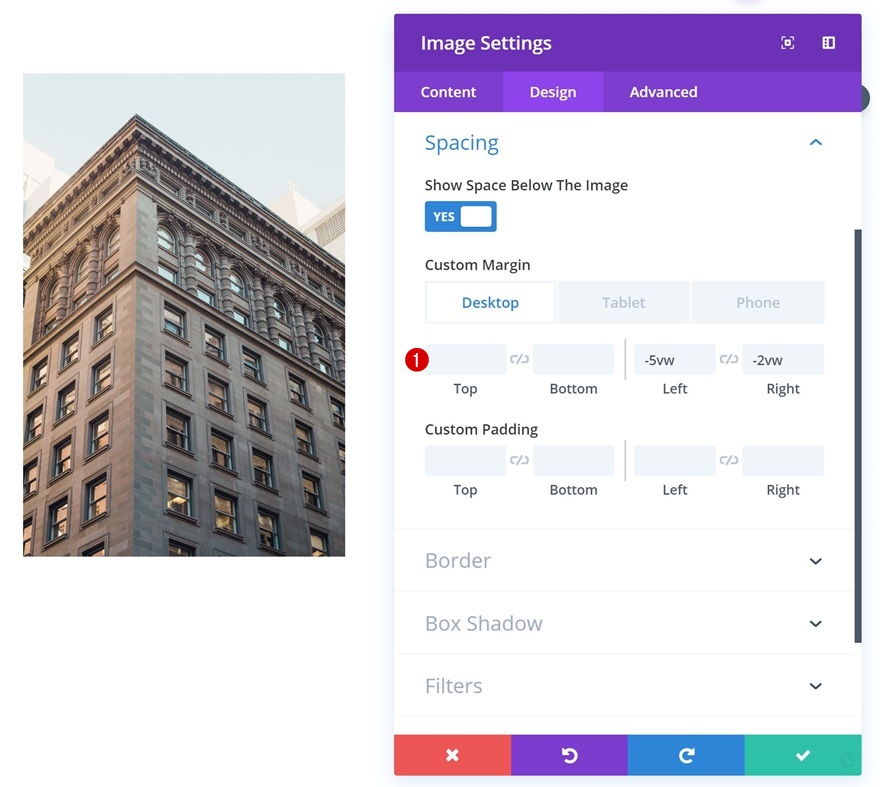
Spacing
Then, move to the spacing settings and building up the scale of the picture the use of viewport gadgets.
- Most sensible Margin: 0.5vw (Pill & Telephone Simplest)
- Backside Margin: 0.5vw (Pill & Telephone Simplest)
- Left Margin: -5vw (Desktop), 0.5vw (Pill & Telephone)
- Proper Margin: -2vw (Desktop), 0.5vw (Pill & Telephone)

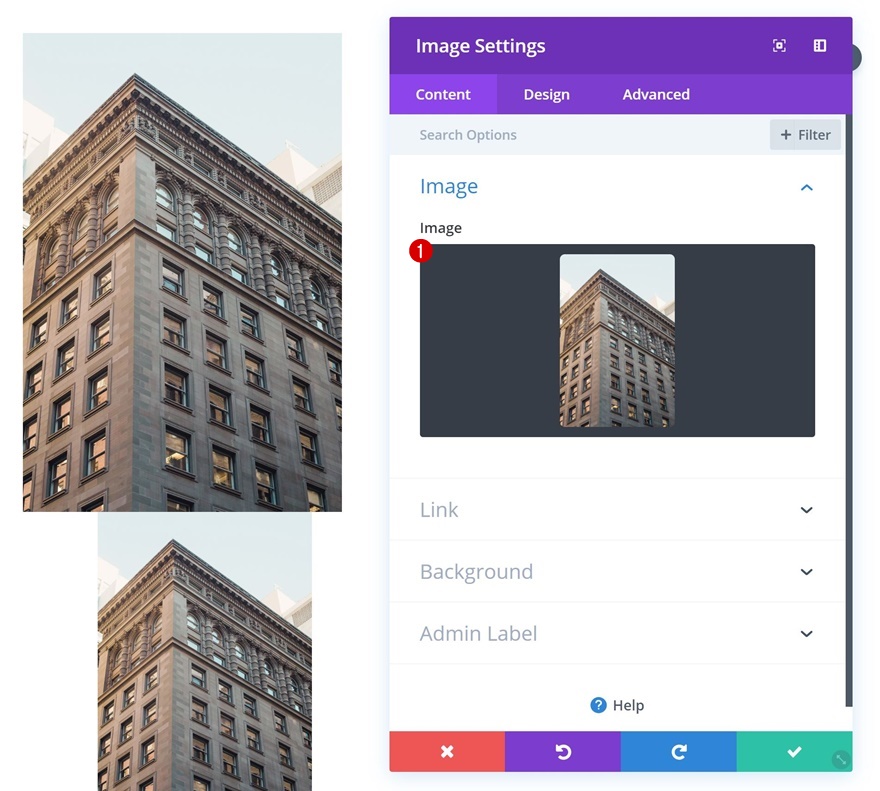
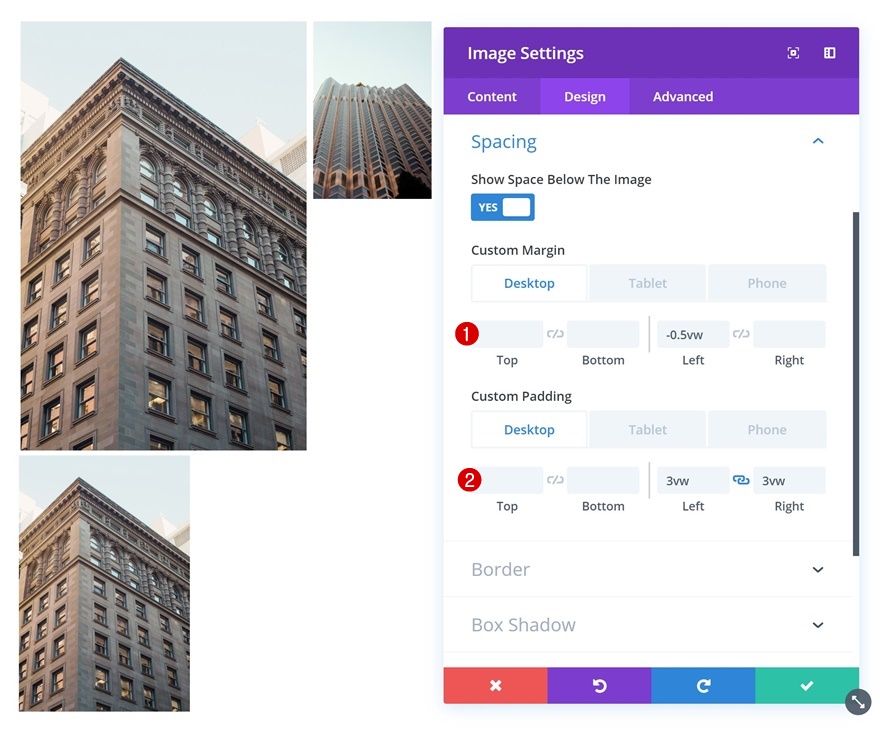
Upload Symbol Module #2 to Column 1
Add Symbol
Add the second one Symbol Module in column 1 as neatly.

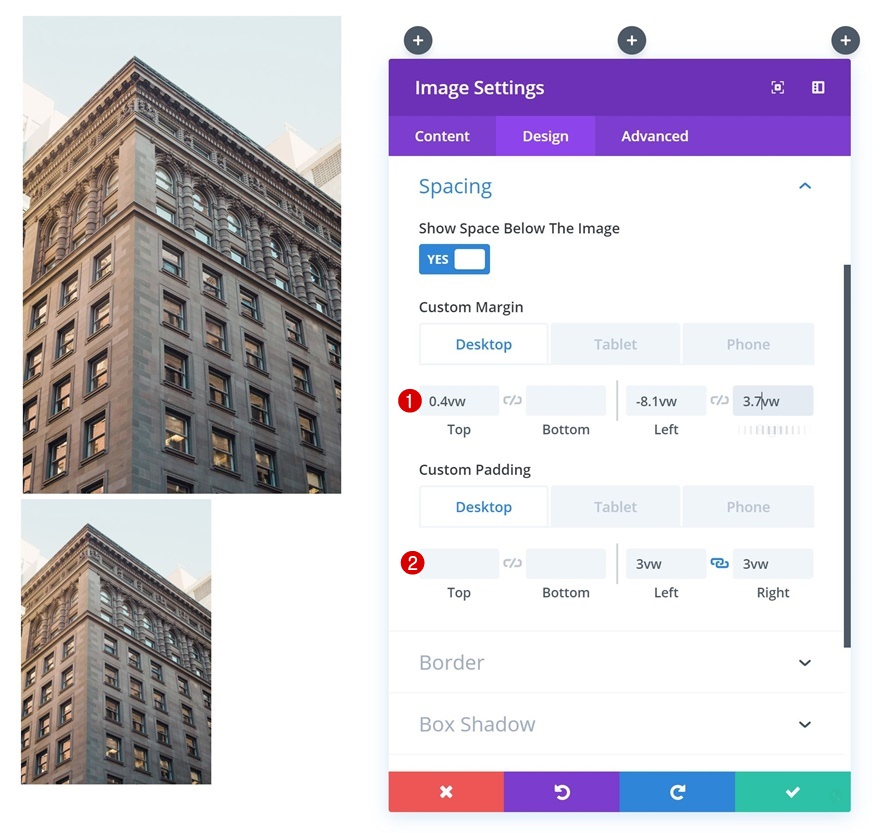
Spacing
And alter the spacing settings of this module as neatly.
- Most sensible Margin: 0.4vw (Desktop), 0.5vw (Pill & Telephone)
- Backside Margin: 0.5vw (Pill & Telephone Simplest)
- Left Margin: -8.1vw (Desktop), 0.5vw (Pill & Telephone)
- Proper Margin: 3.7vw (Desktop), 0.5vw (Pill & Telephone)
- Left Padding: 3vw (Desktop), 0vw (Pill & Telephone)
- Proper Padding: 3vw (Desktop), 0vw (Pill & Telephone)

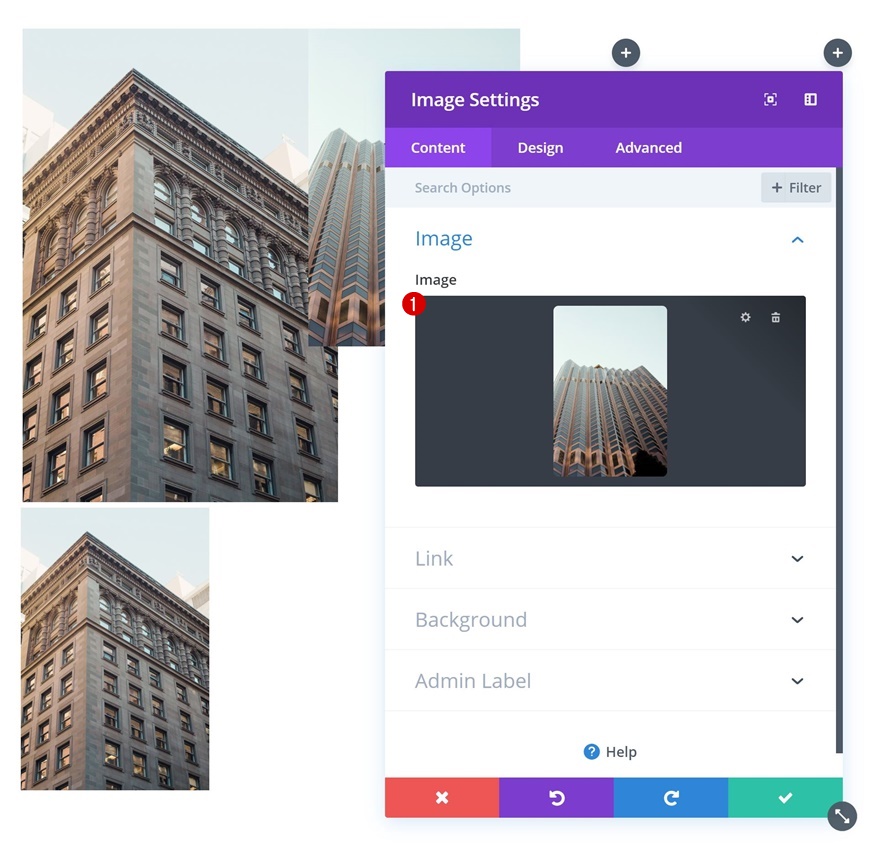
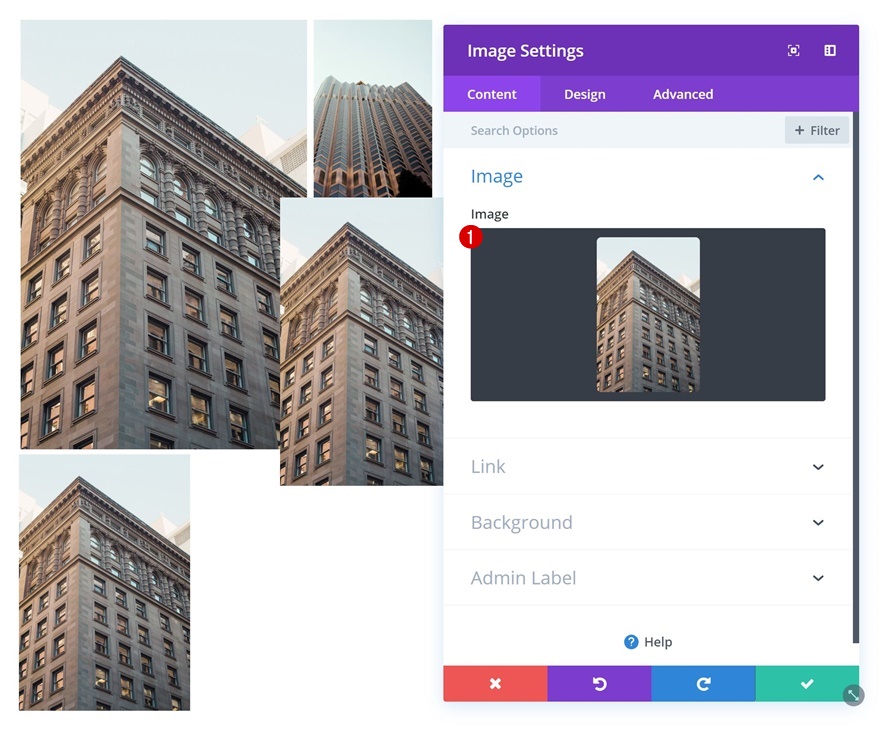
Upload Symbol Module #3 to Column 2
Add Symbol
Directly to the second one column! Upload a brand new Symbol Module and add a picture.

Spacing
Proceed by way of the use of customized margin and padding values within the spacing settings to scale back the scale of the picture.
- Most sensible Margin: 0.5vw (Pill & Telephone Simplest)
- Backside Margin: 0.5vw (Pill & Telephone Simplest)
- Left Margin: -0.5vw (Desktop), 0.5vw (Pill & Telephone)
- Proper Margin: 0.5vw (Pill & Telephone Simplest)
- Left Padding: 3vw (Desktop), 0vw (Pill & Telephone)
- Proper Padding: 3vw (Desktop), 0vw (Pill & Telephone)

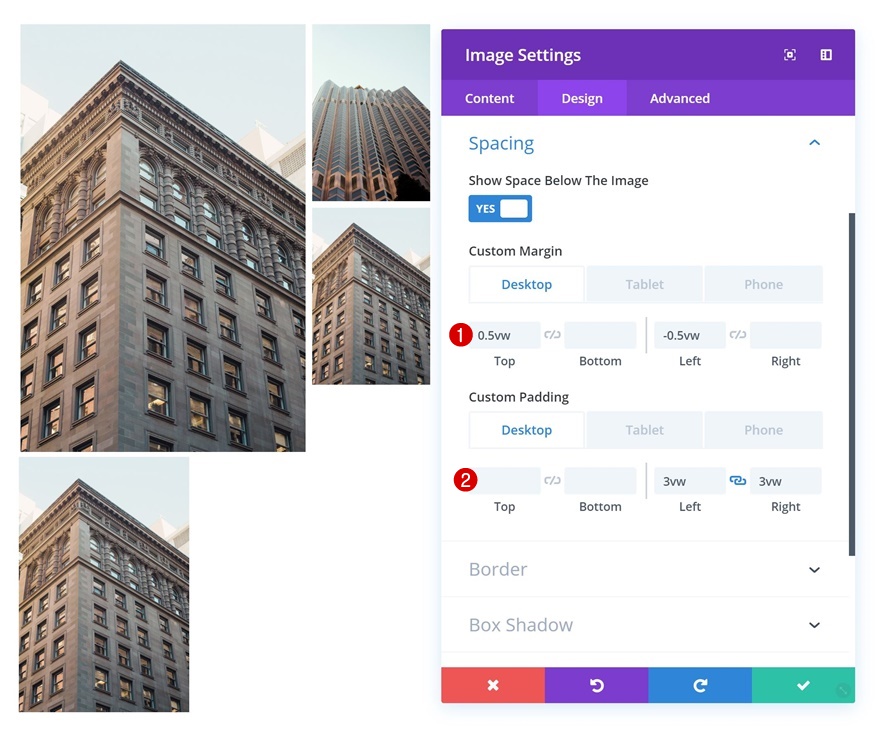
Upload Symbol Module #4 to Column 2
Add Symbol
Upload a 2d Symbol Module to column 2 as neatly.

Spacing
And alter the spacing settings right here as neatly.
- Most sensible Margin: 0.5vw
- Backside Margin: 0.5vw (Pill & Telephone Simplest)
- Left Margin: -0.5vw (Desktop), 0.5vw (Pill & Telephone)
- Proper Margin: 0.5vw (Pill & Telephone Simplest)
- Left Padding: 3vw (Desktop), 0vw (Pill & Telephone)
- Proper Padding: 3vw (Desktop), 0vw (Pill & Telephone)

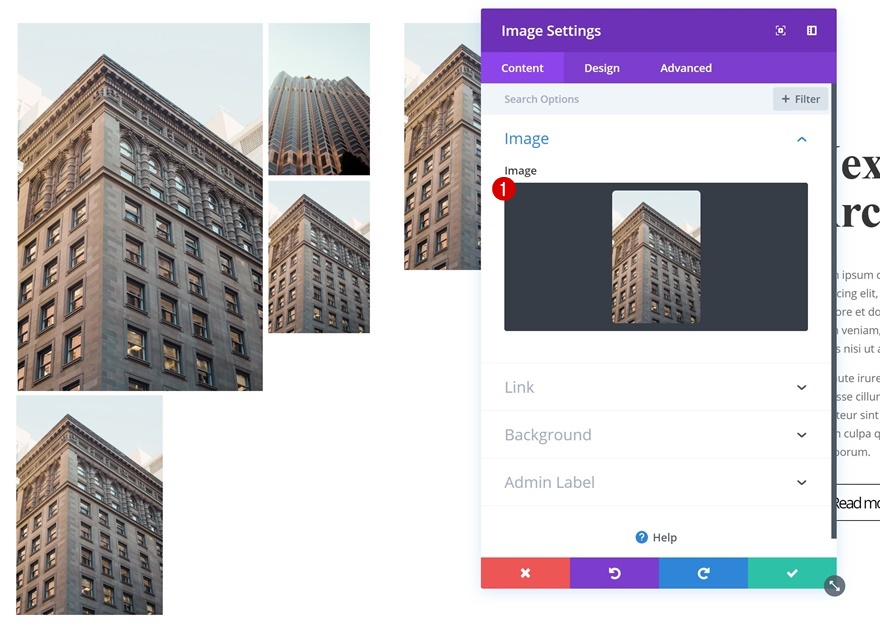
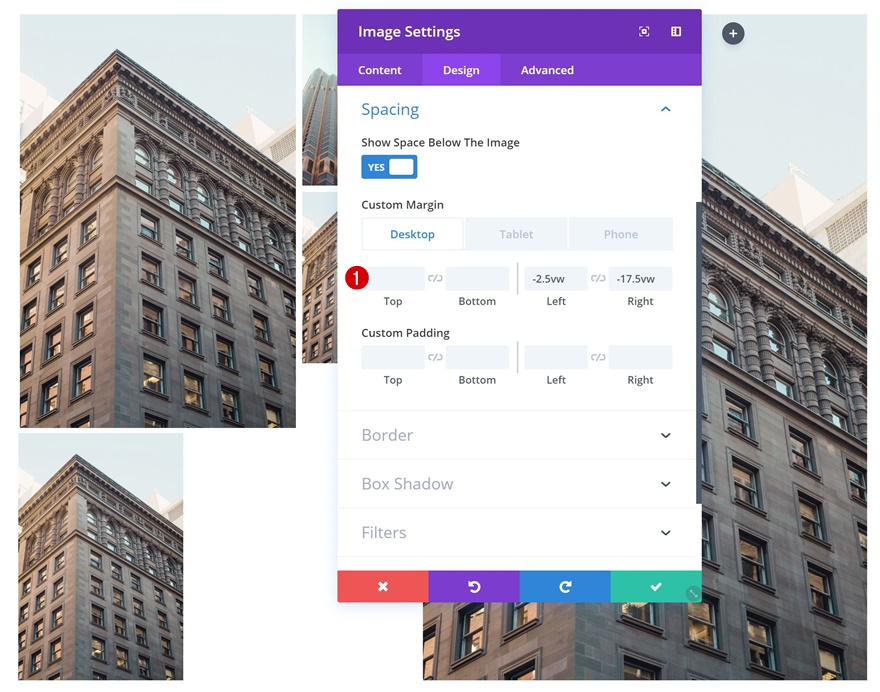
Upload Symbol Module #5 to Column 3
Add Symbol
Directly to the following and closing column. Upload the primary Symbol Module.

Spacing
Alternate the spacing settings of the Symbol Module subsequent. Those values will assist building up the scale of the picture as you’ll be able to realize within the print display underneath.
- Most sensible Margin: 0.5vw (Pill & Telephone Simplest)
- Backside Margin: 0.5vw (Pill & Telephone Simplest)
- Left Margin: -2.5vw (Desktop), 0.5vw (Pill & Telephone)
- Proper Margin: -17.5vw (Desktop), 0.5vw (Pill & Telephone)

Upload Symbol Module #6 to Column 3
Add Symbol
Upload the following and closing Symbol Module in column 3.

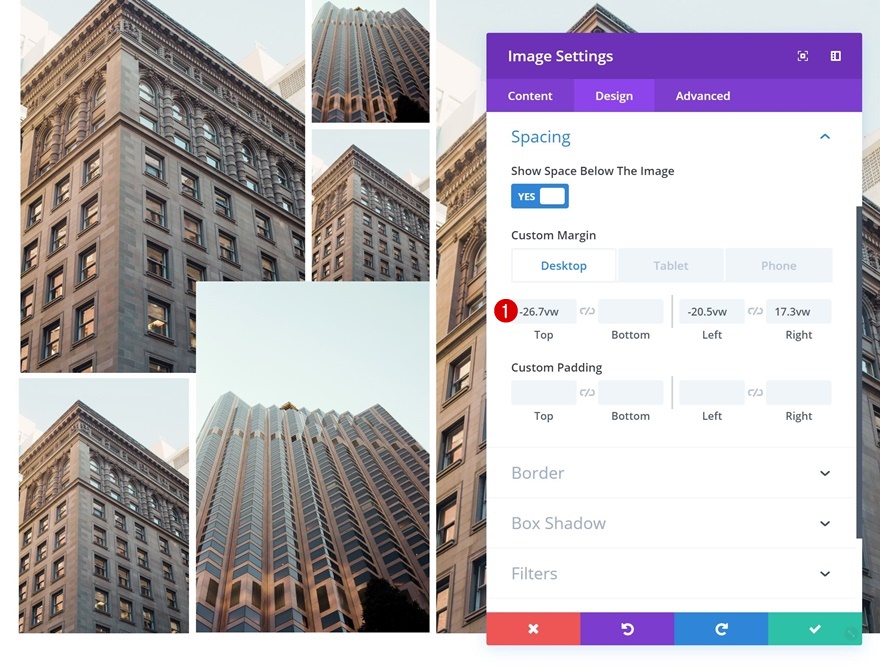
Spacing
And alter its complete place by way of including customized margin values. For responsive functions, we’re including this module to column 3 as a substitute of column 2.
- Most sensible Margin: -26.7vw (Desktop), 0.5vw (Pill & Telephone)
- Backside Margin: 0.5vw (Pill & Telephone Simplest)
- Left Margin: -20.5vw (Desktop), 0.5vw (Pill & Telephone)
- Proper Margin: 17.3vw (Desktop), 0.5vw (Pill & Telephone)

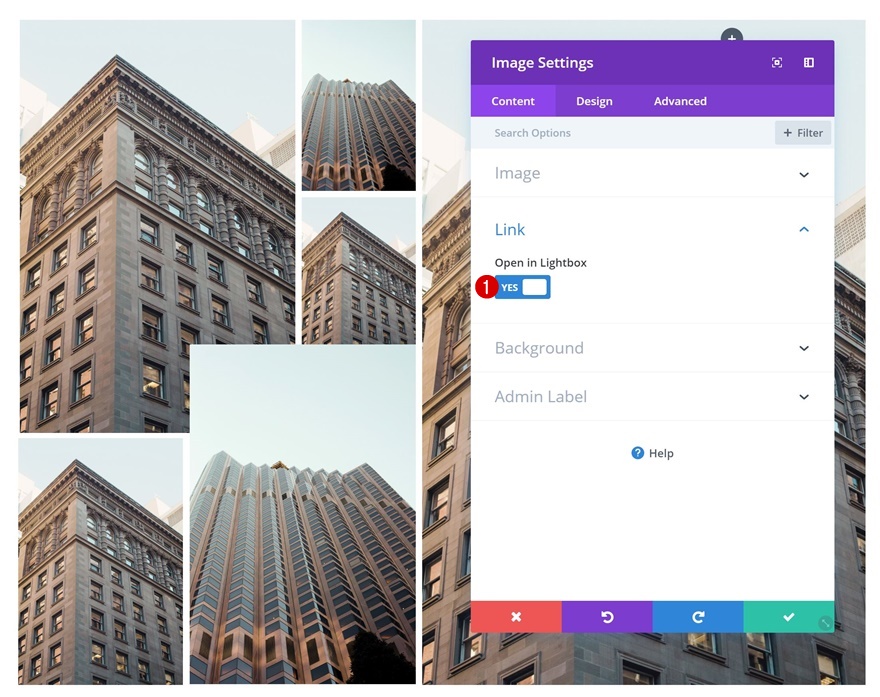
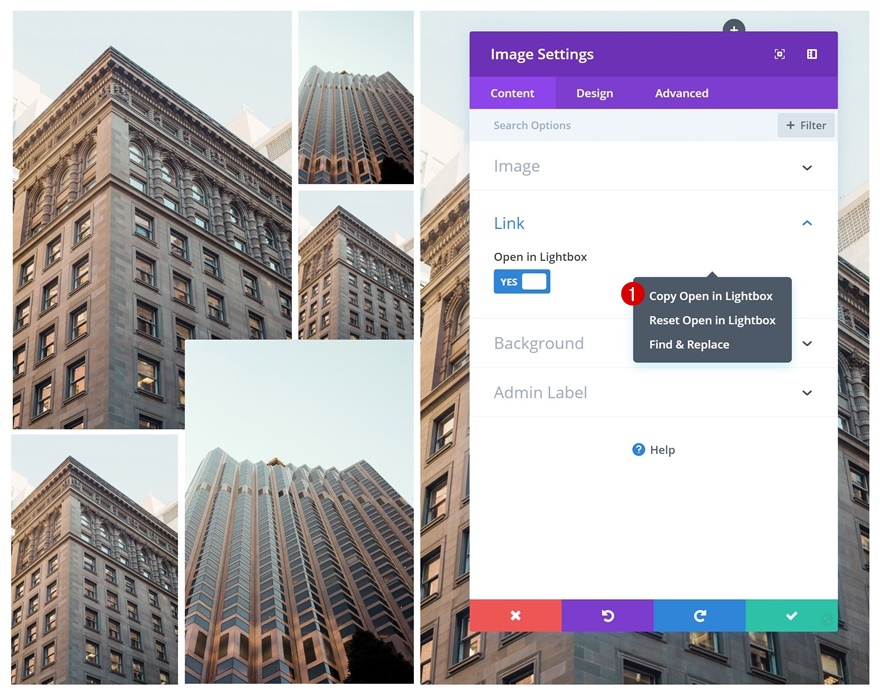
Allow Lightbox for Symbol Module #1
After getting all of the photographs in position, you’ll be able to move forward and permit the lightbox possibility within the first Symbol Module’s settings.
- Open in Lightbox: Sure

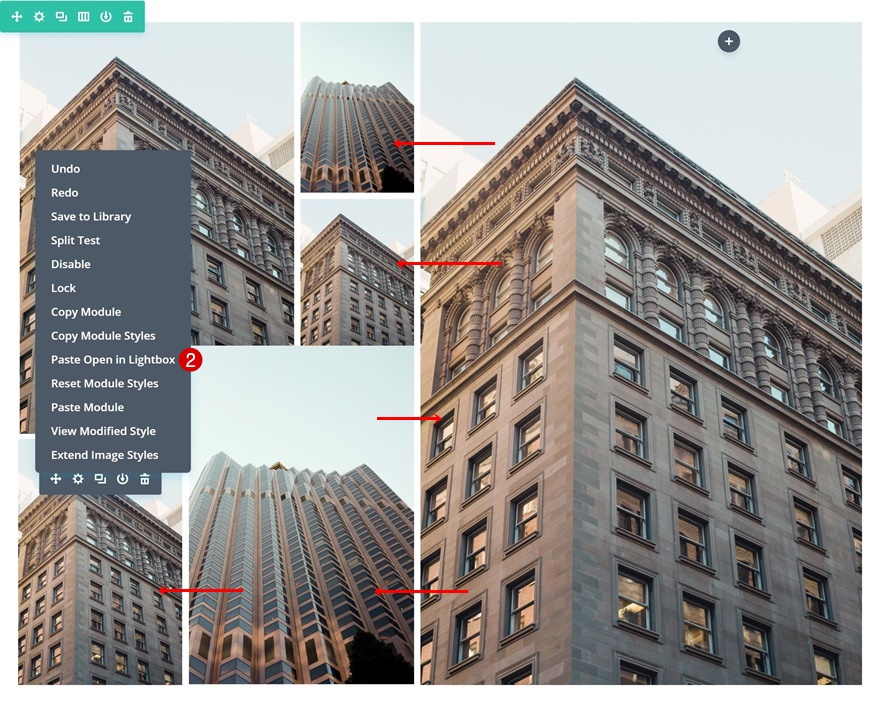
Replica Lightbox Possibility & Follow to All Photographs in Phase
When you’ve enabled the lightbox possibility for the primary Symbol Module, you’ll be able to reproduction this feature and paste it to all of the different Symbol Modules within the phase.


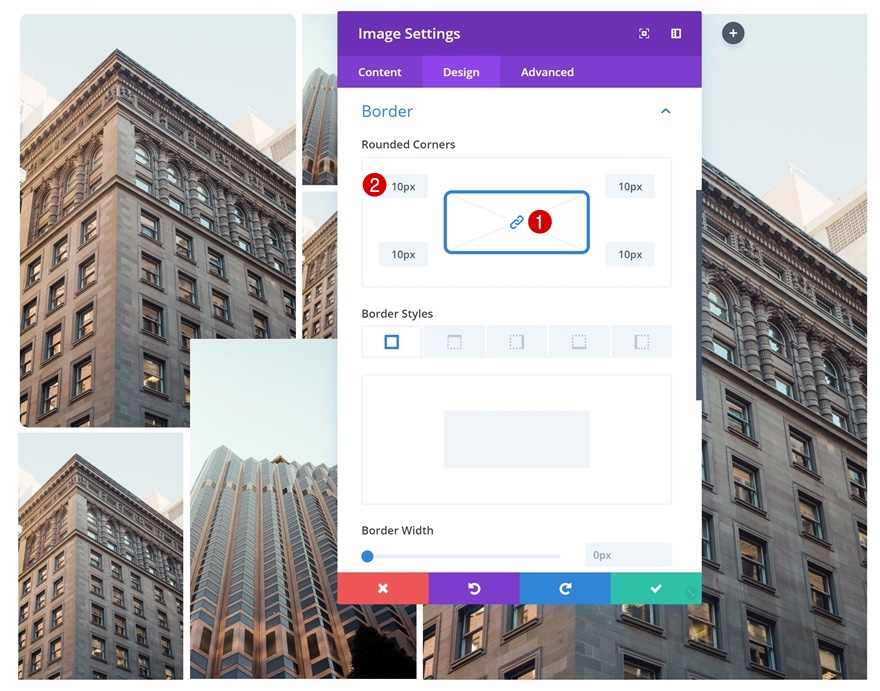
Upload Border Radius to Symbol Module #1
Upload some rounded corners to the primary Symbol Module as neatly.

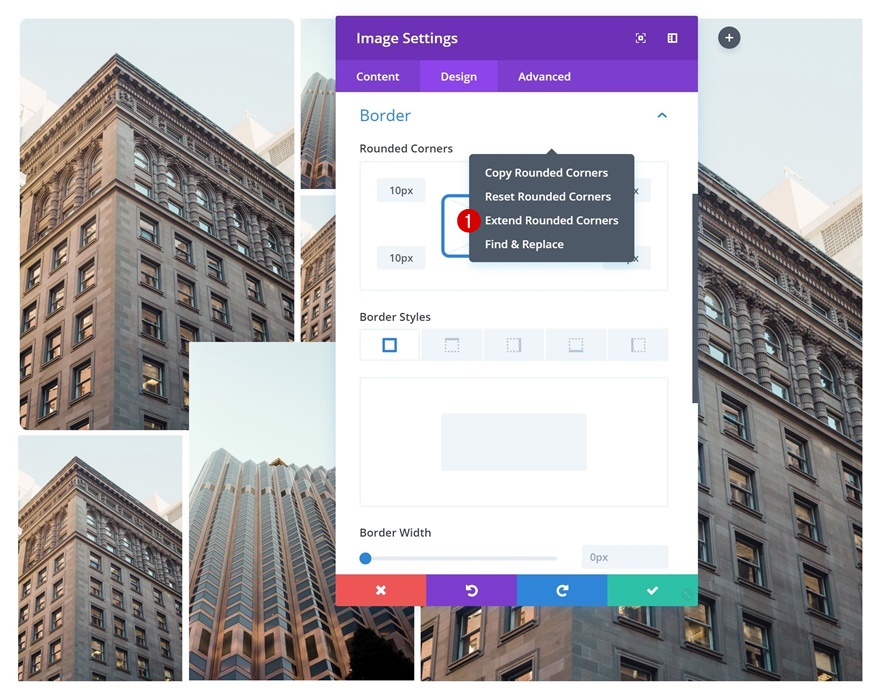
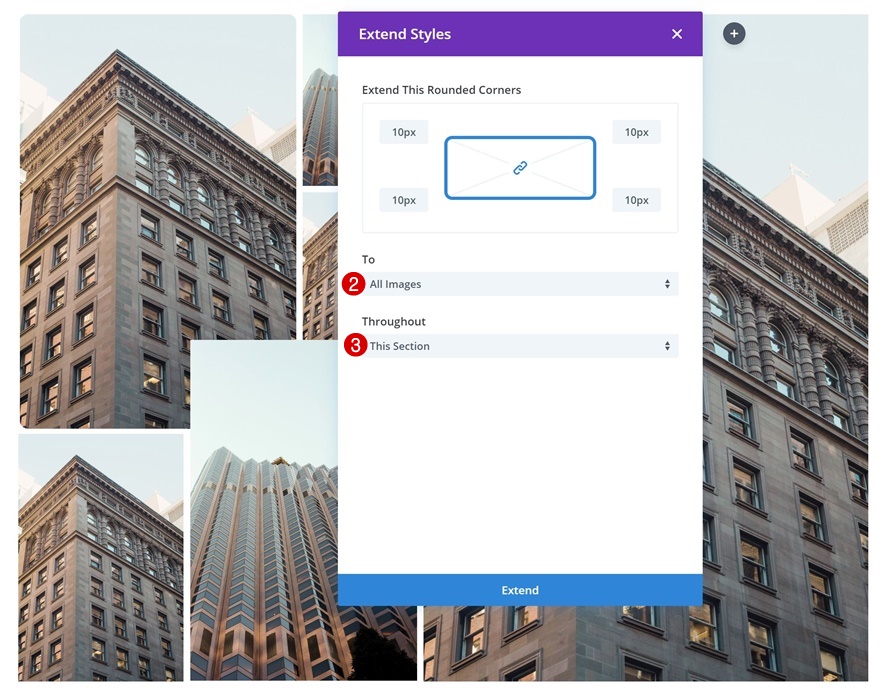
Lengthen Border Radius to All Photographs in Phase
And lengthen those rounded corners to all of the Symbol Modules within the phase to avoid wasting time.


Preview
Now that we’ve long gone thru all of the steps, let’s take a last take a look at the result on other display sizes.

Ultimate Ideas
The alternatives you have got with Divi’s new 6-column row are unending. On this publish, we’ve proven you the right way to create a surprising and distinctive collage the use of the 6-column row and viewport gadgets. If in case you have any query or ideas, remember to go away a remark within the remark phase underneath!
The publish How to Get Creative with Divi’s 6-Column Row & Viewport Units seemed first on Elegant Themes Blog.
WordPress Web Design