While you’re together with photographs for your web page, you wish to have them to attract consideration in the beginning sight. Some of the issues that may deliver your symbol to lifestyles is the usage of patterns that emphasize the colours which can be getting used inside the symbol itself. Now not simplest will it emphasize your symbol’s colours, it’s going to additionally take your design up a notch.
Additional down this submit, you’ll have the ability to obtain 7 other patterns without cost and use them on any of your designs with out restrictions.
Let’s get to it!
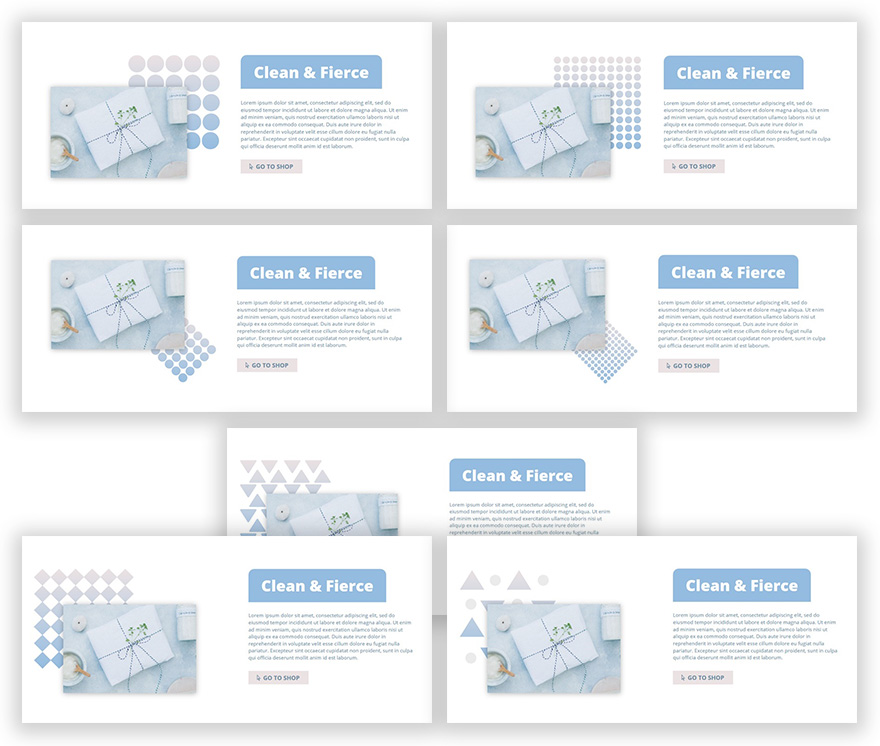
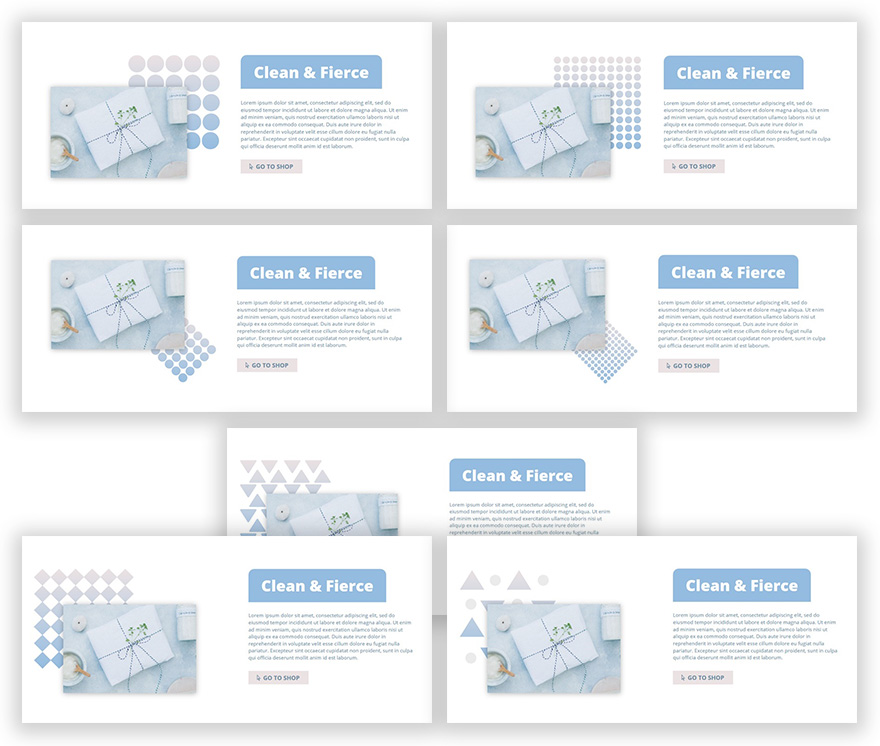
Preview

Obtain This Instructional’s Recordsdata
To put your palms at the unfastened symbol information, you are going to first wish to obtain it the usage of the button underneath. To achieve get entry to to the obtain it is important to subscribe to our Divi Day by day e-mail record by means of the usage of the shape underneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Format pack each Monday! If you happen to’re already at the record, merely input your e-mail deal with underneath and click on obtain. You’re going to no longer be “resubscribed” or obtain further emails.
@media simplest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:ahead of { border-top-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi Newlsetter and we can e-mail you a replica of without equal Divi Touchdown Web page Format Pack, plus lots of alternative wonderful and unfastened Divi assets, guidelines and methods. Observe alongside and you are going to be a Divi grasp very quickly. In case you are already subscribed merely sort for your e-mail deal with underneath and click on obtain to get entry to the structure pack.
You could have effectively subscribed. Please test your e-mail deal with to substantiate your subscription and get get entry to to unfastened weekly Divi structure packs!
Find out how to Emphasize Your Symbol’s Colours The usage of Patterns (Obtain 7 Loose Patterns!)
Subscribe To Our Youtube Channel
Means
- The trend symbol information that you’ll be able to in finding within the downloaded folder include clear patterns and a white background
- We’ll make a choice two colours from our symbol & practice them to our symbol’s gradient background (the gradient background display up throughout the patterns)
- We’ll get started off by means of going throughout the normal steps of the design
- Afterwards, we’ll mess around with the product symbol’s & trend symbol’s customized margin to switch the trend placement (height proper, backside proper & height left)
Common Steps
Upload a New Segment
Background Colour
Get started by means of including a brand new phase and the usage of ‘#ffffff’ as its background coloration.

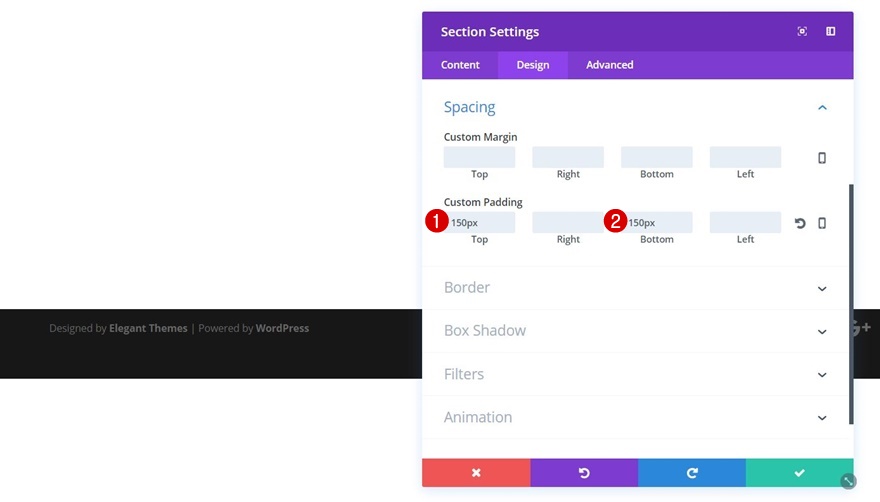
Customized Padding
We need to create some house on the height and backside of our phase. That’s why we’ll upload ‘150px’ to the highest and backside padding choices inside the Spacing subcategory.

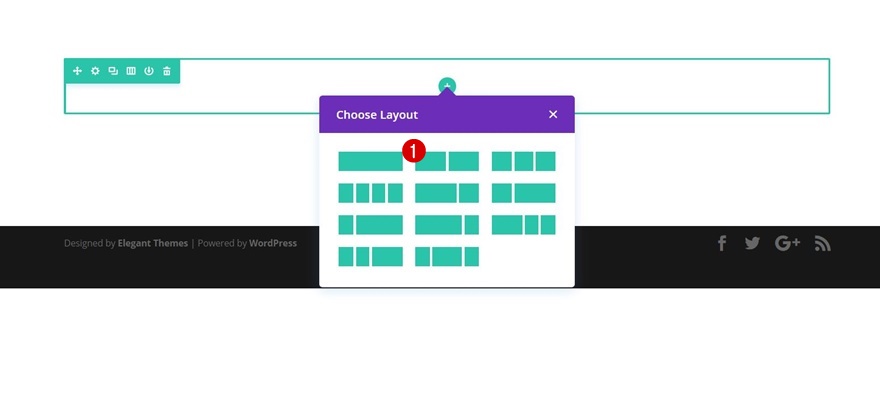
Upload a New Row to Segment
Column Construction
Whenever you’ve carried out the former steps on your phase, pass forward and upload a row with the next column construction:

Upload Development Symbol Module to Column 1
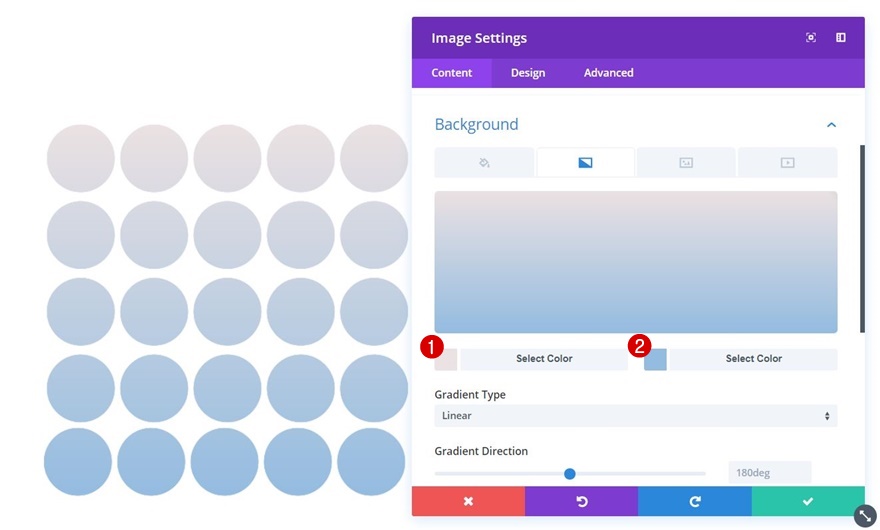
Gradient Background
Now you’ll be able to get started including the more than a few modules. We’ll get started with column 1 by means of including an Symbol Module. Add whichever one of the crucial downloaded patterns you wish to have to make use of. Then, make a choice the 2 colours out of your product symbol that you wish to have to make use of inside your trend as neatly. Whenever you do, open the Background subcategory of your Symbol Module and use those two colours to create a gradient background:
- Colour 1: #ebe2e3
- Colour 2: #94bce0

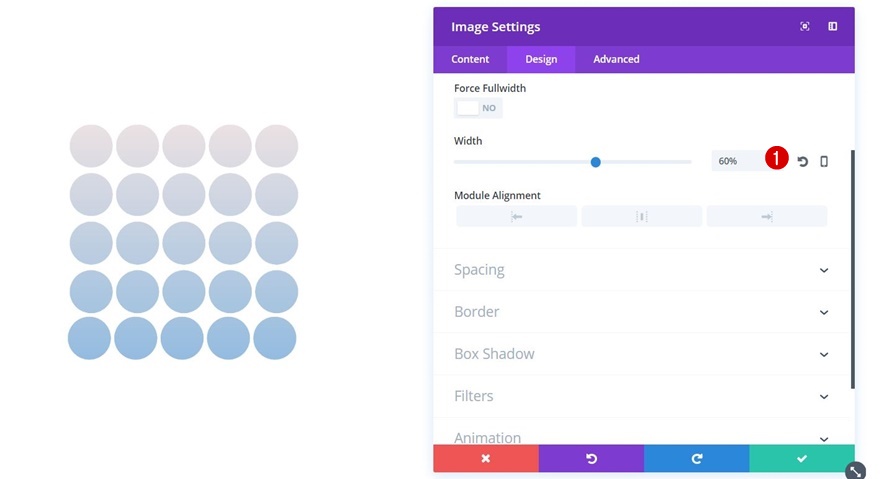
Sizing
Transfer directly to the Design tab of this Symbol Module and use ‘60%’ for the width.

Upload Product Symbol Module to Column 1
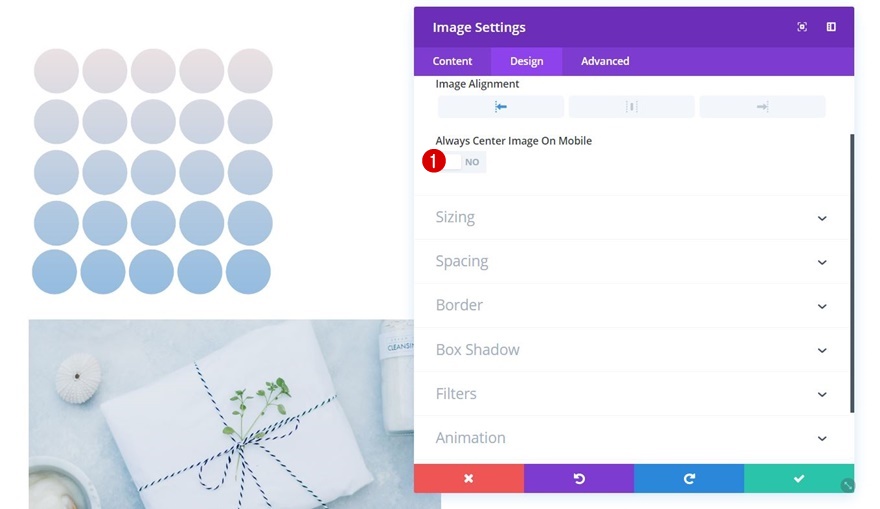
Symbol Alignment
Proper underneath the trend Symbol Module, upload some other Symbol Module to your product symbol. The very first thing you’ll wish to do, after importing your symbol, is disabling the ‘At all times Middle Symbol on Cell’ possibility inside the Alignment subcategory.

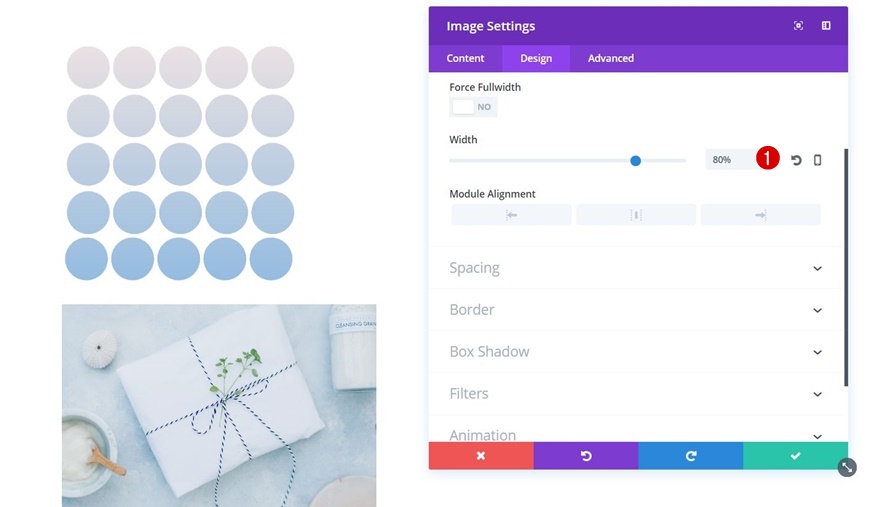
Sizing
Open the Sizing subcategory subsequent and use ‘80%’ for the Width.

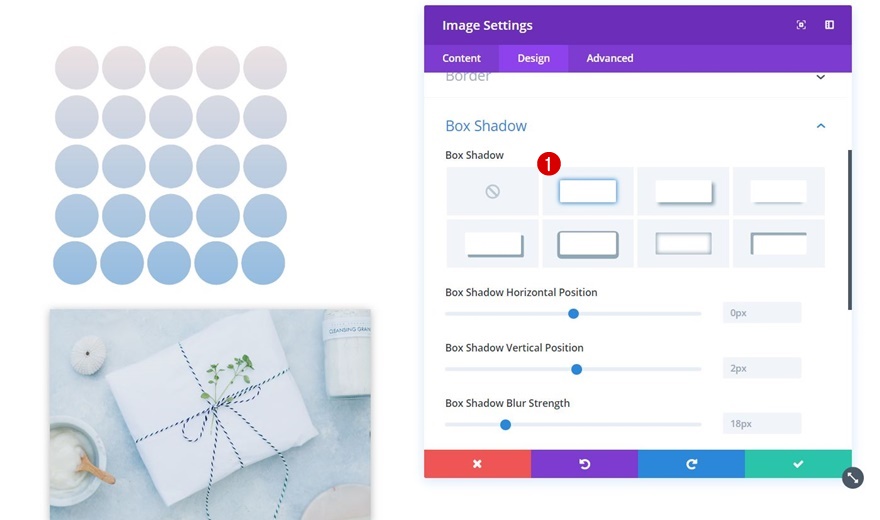
Field Shadow
Finally, allow the primary field shadow possibility with out enhancing its default settings.

Upload Name Textual content Module to Column 2
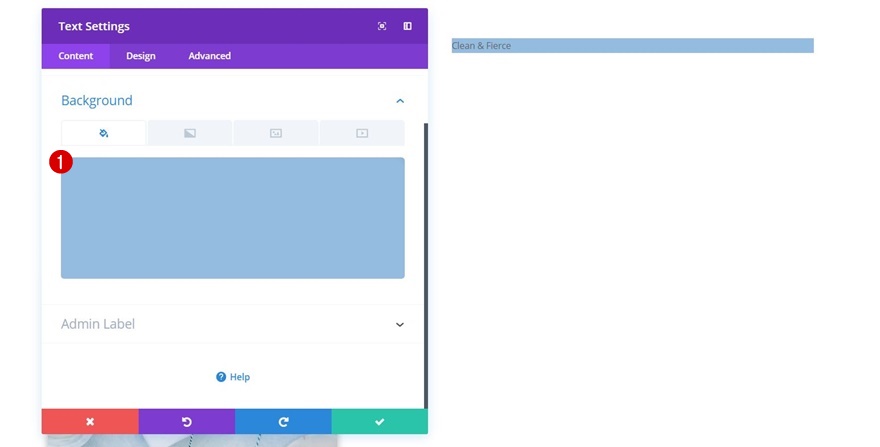
Background Colour
We’ve the entire modules we want within the first column so let’s transfer directly to the second one. There, the very first thing we’ll want is a name Textual content Module with ‘#94bce0’ as its background coloration.

Textual content Settings
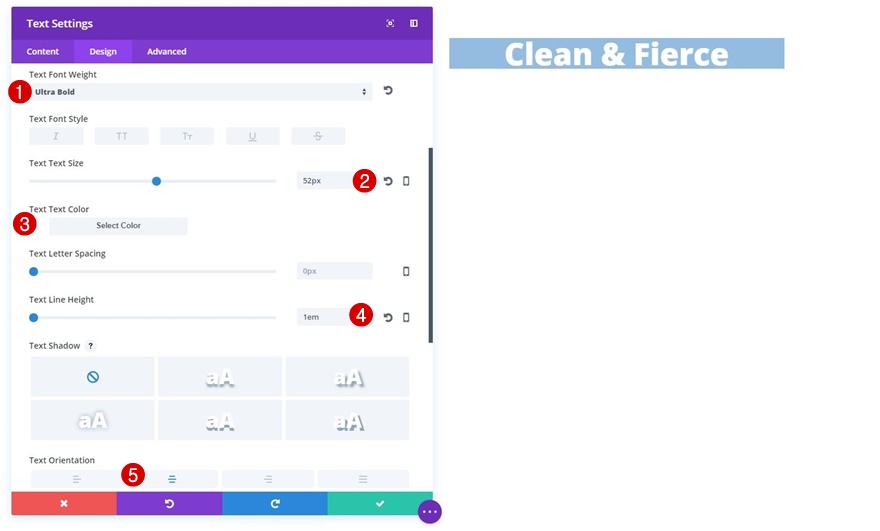
Move to the Design tab and practice the next textual content settings to this Textual content Module subsequent:
- Textual content Font Weight: Extremely Daring
- Textual content Dimension: 52px
- Textual content Colour: #ffffff
- Textual content Line Peak: 1em
- Textual content Orientation: Middle

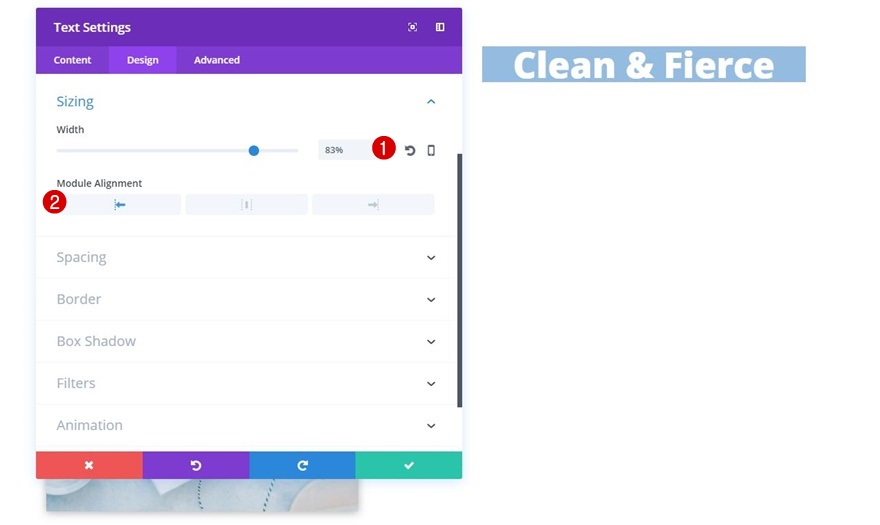
Sizing
Proceed by means of opening the Sizing subcategory and making use of the next settings to it:
- Width: 83%
- Module Alignment: Left

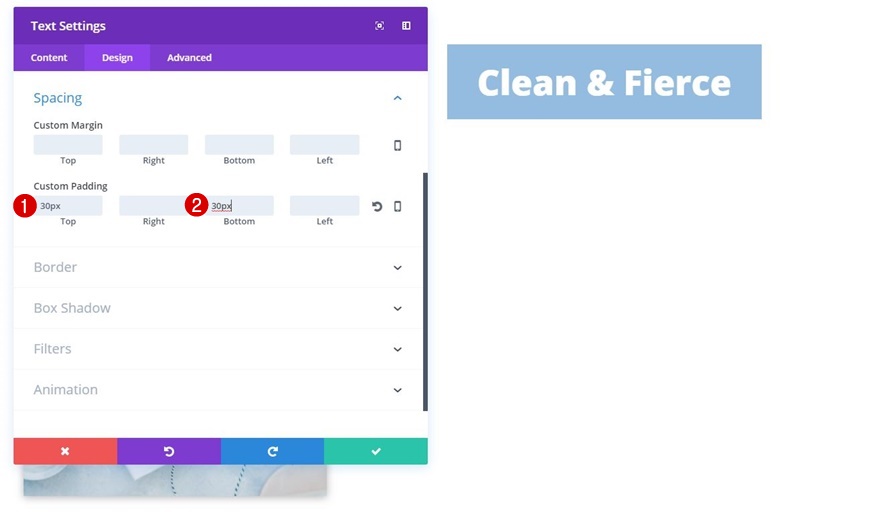
Customized Padding
To create some more room on the height and backside, we’ll additionally practice the next customized padding:
- Best: 30px
- Backside: 30px

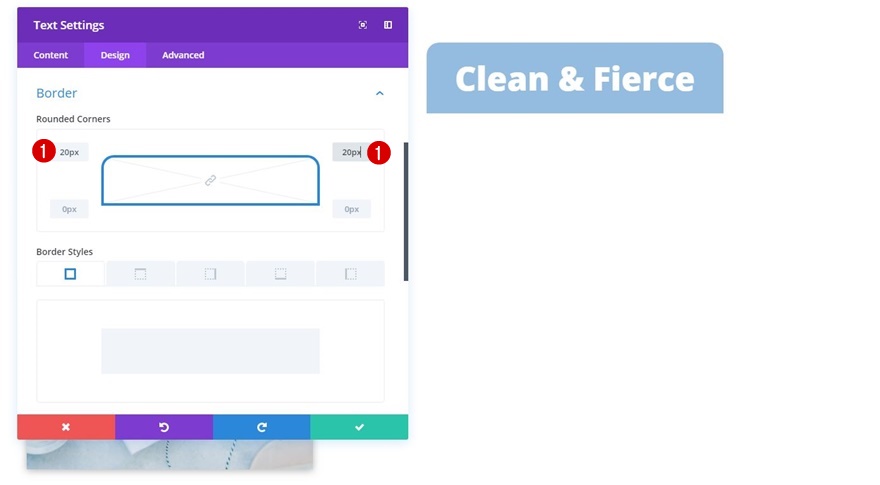
Border
Finally, we’ll create rounded corners for the highest left and height proper by means of including ’20px’.

Upload Description Textual content Module to Column 2
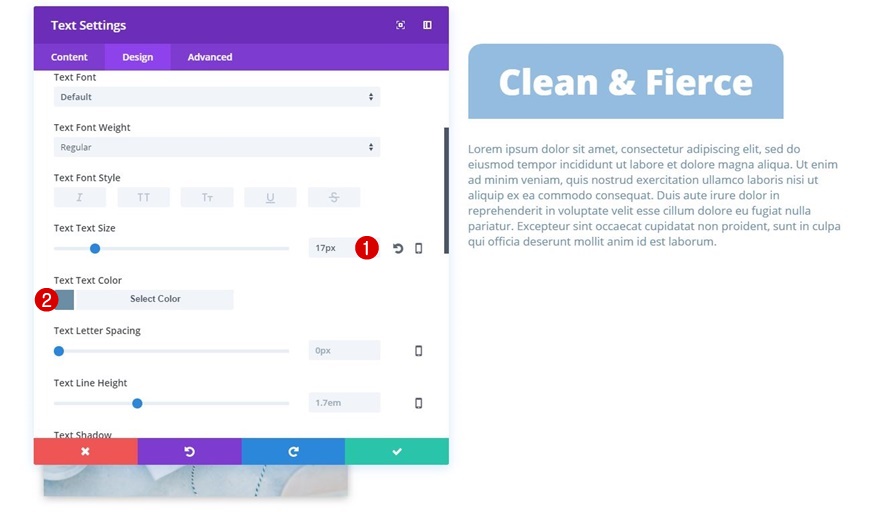
Textual content Settings
Proper underneath the name Textual content Module, pass forward and upload an outline Textual content Module the usage of the next textual content settings:
- Textual content Dimension: 17px
- Textual content Colour: #6b8ea5

Upload Button Module to Column 2
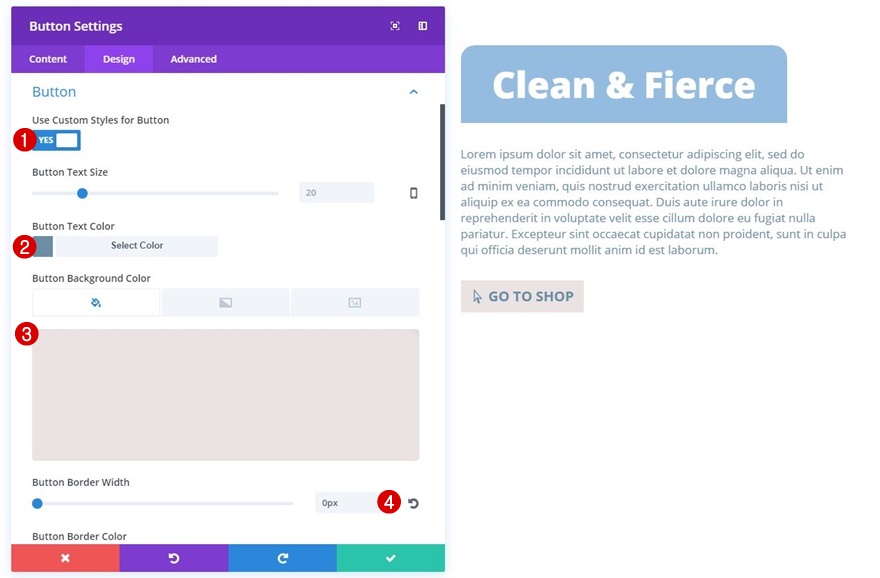
Button Settings
The remaining module on this column is a Button Module containing the next button settings:
- Use Customized Kinds for Button: Sure
- Button Textual content Colour: #6b8ea5
- Button Background Colour: #ebe2e3
- Button Border Width: 0px
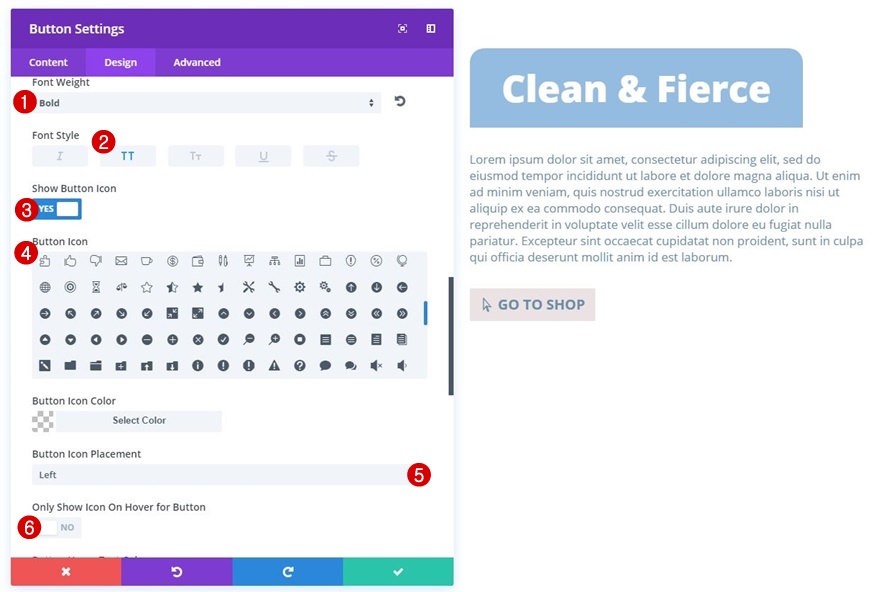
- Font Weight: Daring
- Font Taste: Uppercase
- Display Button Icon: Sure
- Button Icon Placement: Left
- Best Display Icon on Hover for Button: No


Customized Padding
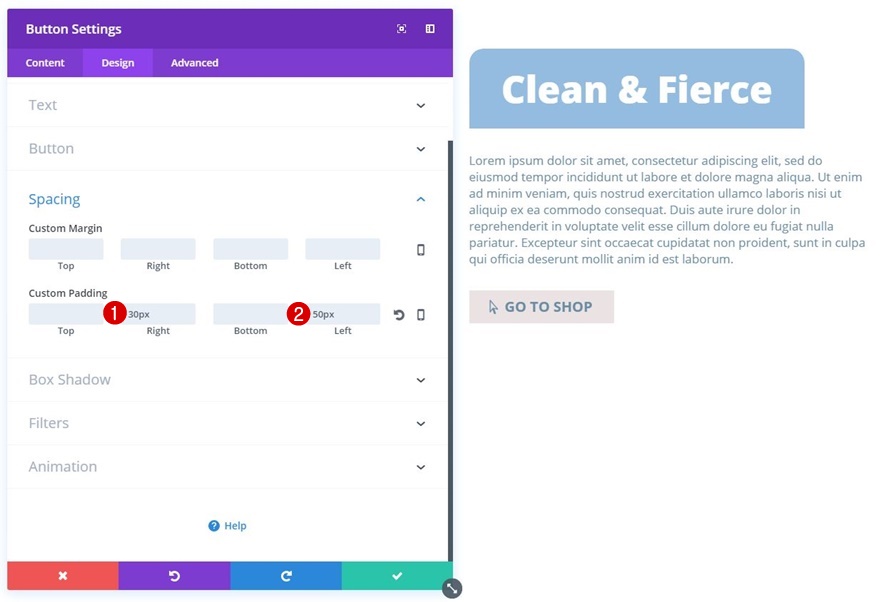
We’ll create some house at the left and proper by means of including the next customized padding as neatly:
- Proper: 30px
- Left: 50px

Brief Outcome
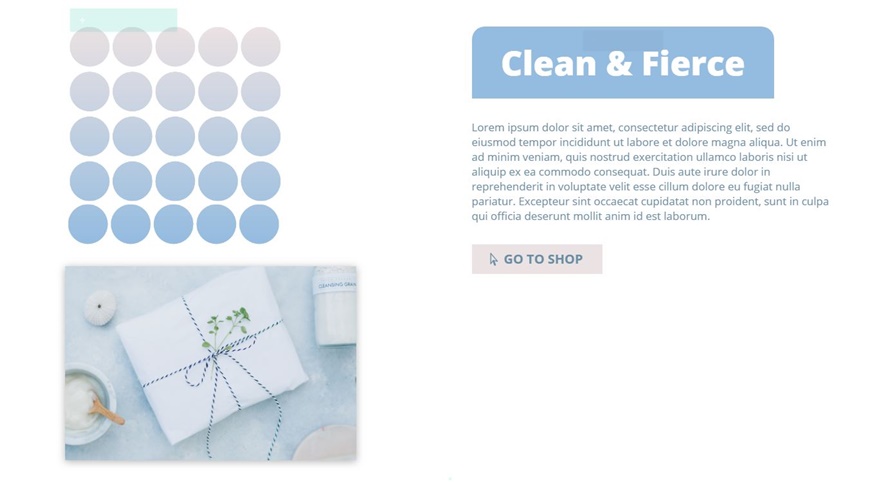
Up till this level, we’ve reached the next end result:

Now, relying on the place you wish to have your trend to turn up:
- Best Proper
- Backside Proper
- Best Left
You’ll be able to practice other customized margin values to each the trend symbol and product symbol. Within the subsequent a part of this submit, we’ll undergo all 3 probabilities and how one can set them up.
Best Proper Development Place
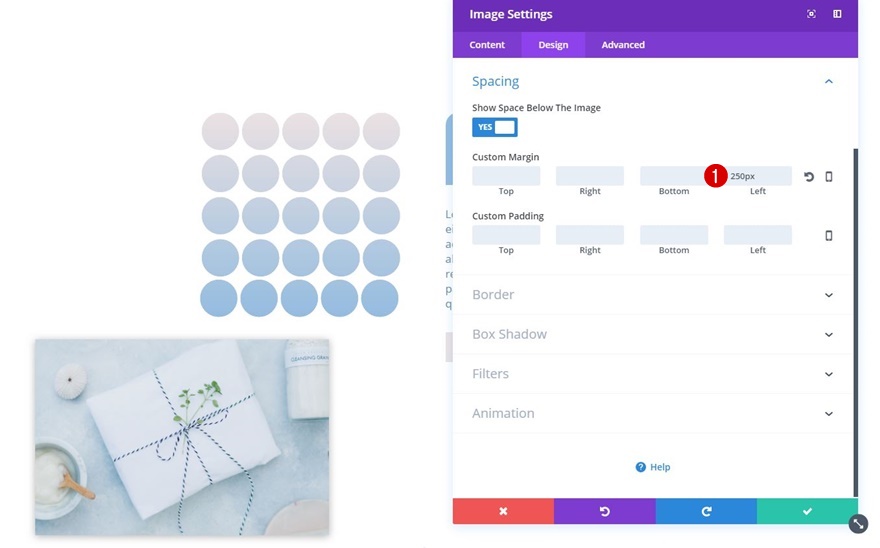
Development Symbol Module Customized Margin
If you wish to have your symbol to turn up at the height proper, upload the next customized margin on your trend Symbol Module:
- Left Margin: 250px (Desktop, Pill & Telephone)

Product Symbol Module Customized Margin
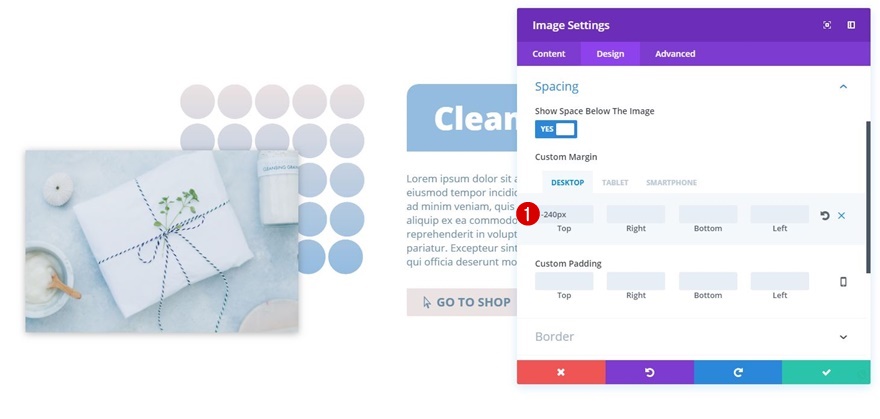
Then, open the product Symbol Module and practice the next customized margin to it:
- Best Margin: -240px (Desktop), -220px (Pill), -100px (Telephone)

Backside Proper Development Place
Development Symbol Module Customized Margin
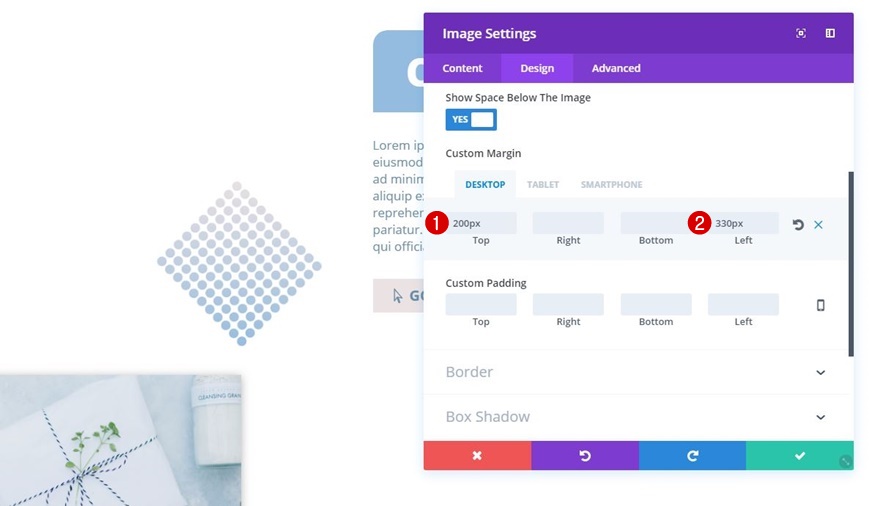
To make the trend Symbol Module seem at the backside proper, open the trend Symbol Module and practice the next customized margin to it:
- Best Margin: 200px (Desktop), 0px (Pill & Telephone)
- Left Margin: 330px (Desktop & Pill), 200px (Telephone)

Product Symbol Module Customized Margin
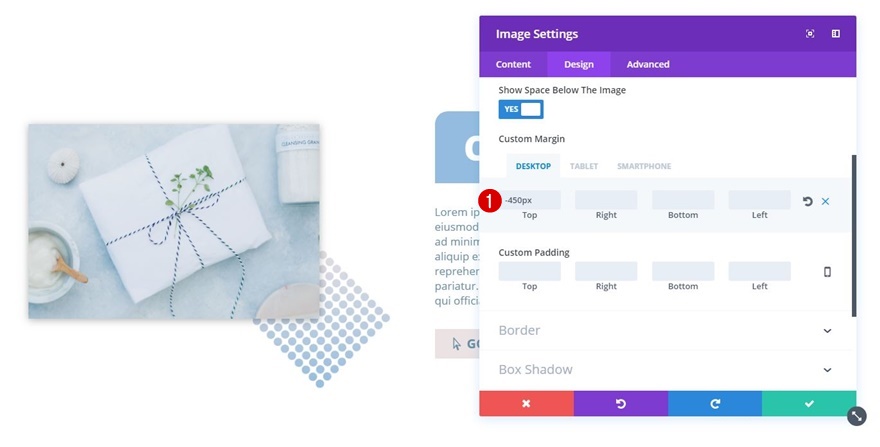
Open the product Symbol Module subsequent, and upload the next customized margin values:
- Best: -450px (Desktop), -400px (Pill), -300px (Telephone)

Best Left Development Place
Development Symbol Module Customized Margin
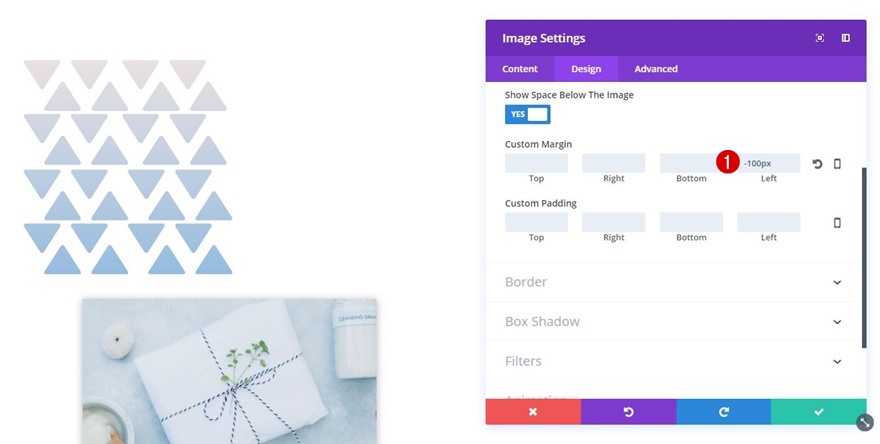
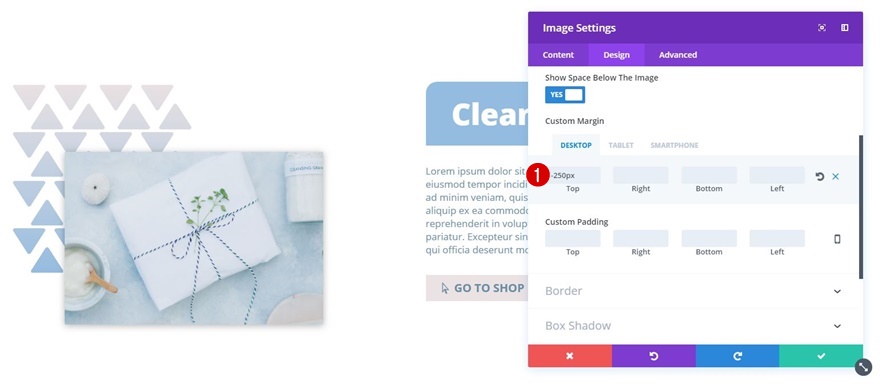
Now, the remaining trend place wishes the next customized margin:
- Left Margin: -100px (Desktop, Pill & Telephone)

Product Symbol Module Customized Margin
Finally, open the product Symbol Module and use the next customized margin:
- Best Margin: -250px (Desktop), -230px (Pill), -150px (Telephone)

Preview
Now that we’ve long gone thru the entire steps, let’s take a last take a look at the end result.

Ultimate Ideas
Highlighting your photographs with patterns can in reality can help you support the whole appear and feel of your design. On this submit, we’ve shared 7 other patterns which you obtain without cost and use with out restrictions. We’ve additionally proven you how one can upload those on your design the usage of Divi’s integrated choices. If in case you have any questions or tips, make sure to depart a remark within the remark phase underneath!
.divi_cta{background-color: #8f43ee; coloration: #fff; font-size: 20px; font-weight: daring; padding: 20px; text-align: heart; show: block; text-decoration: none; border-radius: 4px;}.divi_cta:hover{text-decoration:none;background-color:#7d37d6;}.divi_cta_red{background-color:#db1c1c;}.divi_cta_red:hover{background-color:#c51a1a;}
The submit How to Emphasize Your Image’s Colors Using Patterns (Download 7 Free Patterns!) seemed first on Elegant Themes Blog.
WordPress Web Design