Ever clicked on a web page and watched it move slowly to existence like an historic dial-up connection? Irritating, proper? You’re no longer by myself—virtually part of customers will abandon a web page that takes greater than 3 seconds to load. Worse, Google isn’t partial to gradual websites both, that means gradual pace can tank your ratings and harm conversions.
The excellent news? Solving web page pace isn’t rocket science. You’ll be able to slash load occasions and stay guests engaged with the appropriate optimizations—like smarter symbol codecs, environment friendly caching, and opting for the most productive website hosting.
Able to hurry issues up? Let’s dive in!
Why Web page Load Pace Issues
Website online pace impacts the entirety—from consumer pleasure to Google ratings and gross sales conversions. In case your web page is gradual, you’re dropping doable guests ahead of they even see your content material.
📉 The Actual Affect of Sluggish Load Occasions
- Person Revel in: 53% of holiday makers abandon a cellular website online if it takes longer than 3 seconds to load.
- Conversions & Income: A 1-second extend may cause a 7% drop in conversions.
- search engine optimization & Ratings: Google prioritizes quick web pages, rewarding them with upper seek ratings.
In case your website online is gradual, guests get annoyed and go away. Worse, search engines like google penalize slow-loading pages—so a gradual web page method much less site visitors and less gross sales.
Working out Web page Pace: The Metrics That Topic

Professionals typically agree {that a} web page load time of 2 seconds or much less is regarded as quick. And anything else over 3 seconds wishes development. However what precisely is loading right through the ones few seconds?
Many of us suppose that web page pace is a unmarried quantity or metric, however that’s no longer the case. Google measures web page pace the use of a couple of metrics, every assessing a unique facet of load functionality.
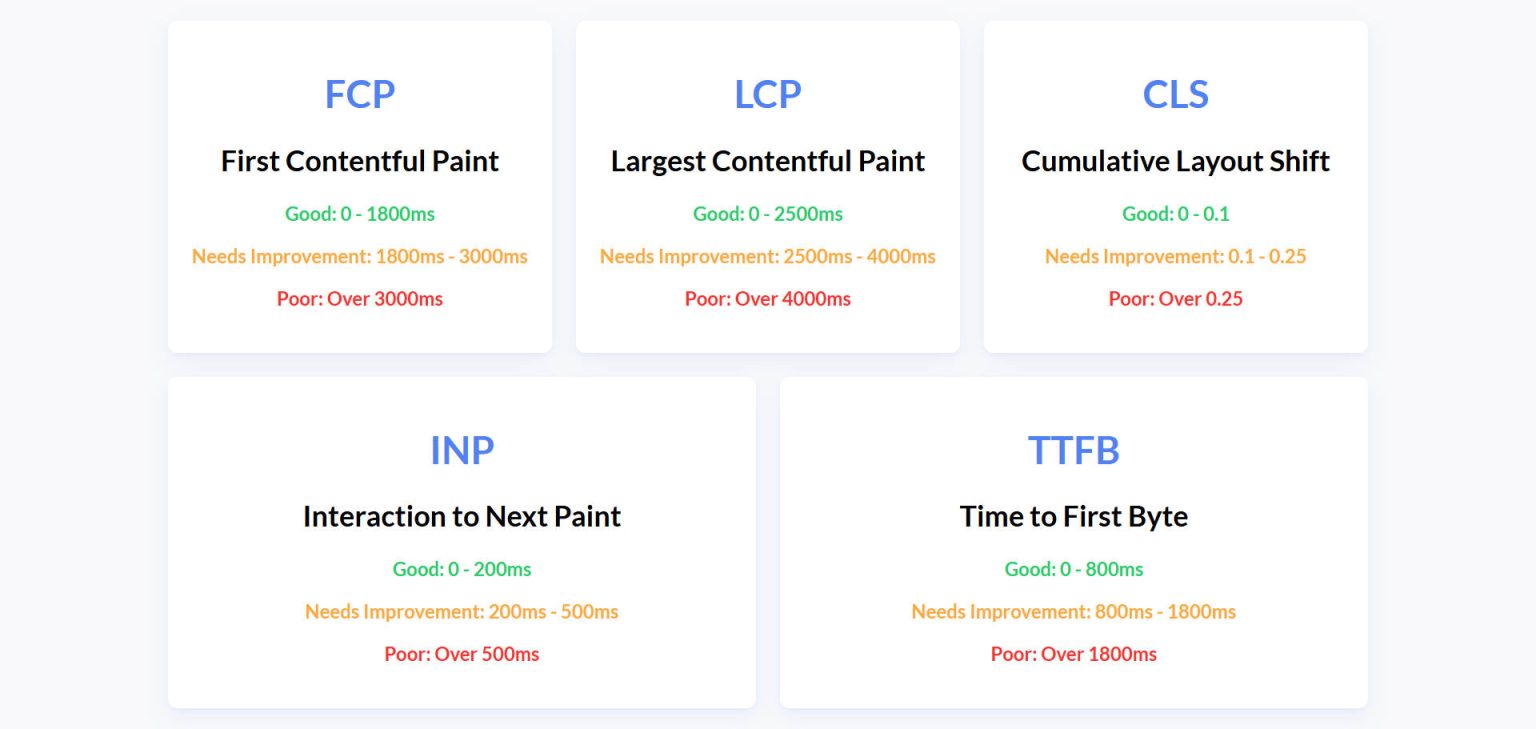
🔍 Core Internet Vitals: Google’s Key Pace Metrics
| Metric | What It Measures | Preferrred Pace |
|---|---|---|
| LCP (Greatest Contentful Paint) | Time for a very powerful part to load | ≤ 2.5s |
| INP (Interplay to Subsequent Paint) | How briskly the web page responds to consumer interactions | ≤ 200ms |
| CLS (Cumulative Format Shift) | How a lot the web page shifts whilst loading | ≤ 0.1 |
Different notable metrics come with:
| Metric | What It Measures | Preferrred Pace |
|---|---|---|
| On-load Time | When very important recordsdata have completed loading | ≤ 2.5s |
| Web page Load Time | The full time for the entirety to load, together with background scripts | ≤ 5.0s |
It’s the aggregate of those functionality metrics that measure how temporarily content material rather a lot and the way quickly customers can have interaction with it. Working out those metrics and bettering web page pace ratings is very important.
Key Statistic: A Google find out about discovered {that a} 1-second extend in web page load time can lead to a 7% drop in conversions. This highlights the significance of no longer simply loading content material temporarily, but additionally making sure it’s solid and interactive once imaginable.
Be informed Tips on how to Support your Google PageSpeed Ranking
Tips on how to Take a look at Your Website online’s Pace

Sooner than solving pace problems, you wish to have to take a look at your present functionality. Listed below are the most productive equipment:
- Google PageSpeed Insights: Very best for Core Internet Vitals.
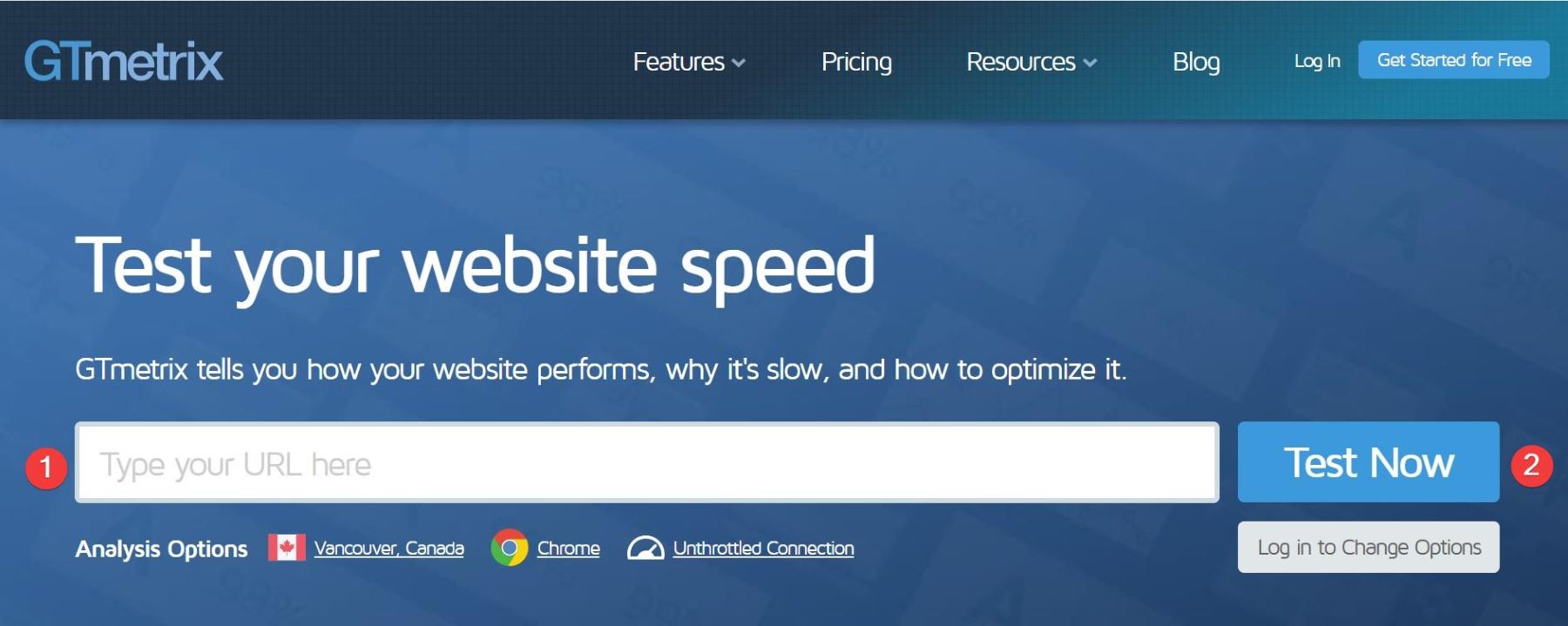
- GTmetrix: Supplies a visible breakdown of functionality.
- Pingdom: Is helping track website online pace through the years.
Run a pace take a look at and be aware of LCP, INP, CLS, Pace Index, and TBT—those without delay affect consumer enjoy and ratings.

9 Very important Steps to Support Website online Web page Load Pace
Website online pace is a key consider consumer enjoy and seek engine ratings. To verify your web page rather a lot temporarily, you should deal with more than a few components that may give a contribution to gradual functionality. On this phase, we’ll undergo 10 confirmed strategies for bettering web page pace and among the finest equipment for every.
1. Make a selection the Proper Website hosting Supplier
A website hosting supplier shops your web page’s information and delivers it to customers after they consult with. The velocity and reliability of your website hosting supplier without delay affects your web page’s load time and general functionality.
A gradual or unreliable host can lead to gradual functionality, common downtime, and deficient consumer enjoy. Opting for a quick and constant website hosting supplier guarantees your website online rather a lot temporarily and operates easily, even right through excessive site visitors.
It is helping to decide your web page sort (weblog, eCommerce, portfolio) and estimate the anticipated site visitors ahead of you select a website hosting plan. Prime-traffic or resource-intensive websites want more potent website hosting answers.

SiteGround is a best choice for shared WordPress website hosting. It provides sturdy safety features and controlled WordPress improve. The platform comprises website online caching and helps 10,000 per 30 days visits. SiteGround additionally provides a 30-day money-back ensure for those who don’t seem to be happy.
The website hosting plans include nice options like loose SSL, electronic mail, and a CDN. Customers get 10 GB of garage and improve for ecommerce. Enhanced safety equipment come with day-to-day backups, malware coverage, and a website online scanner. Those equipment assist stay your website online protected.
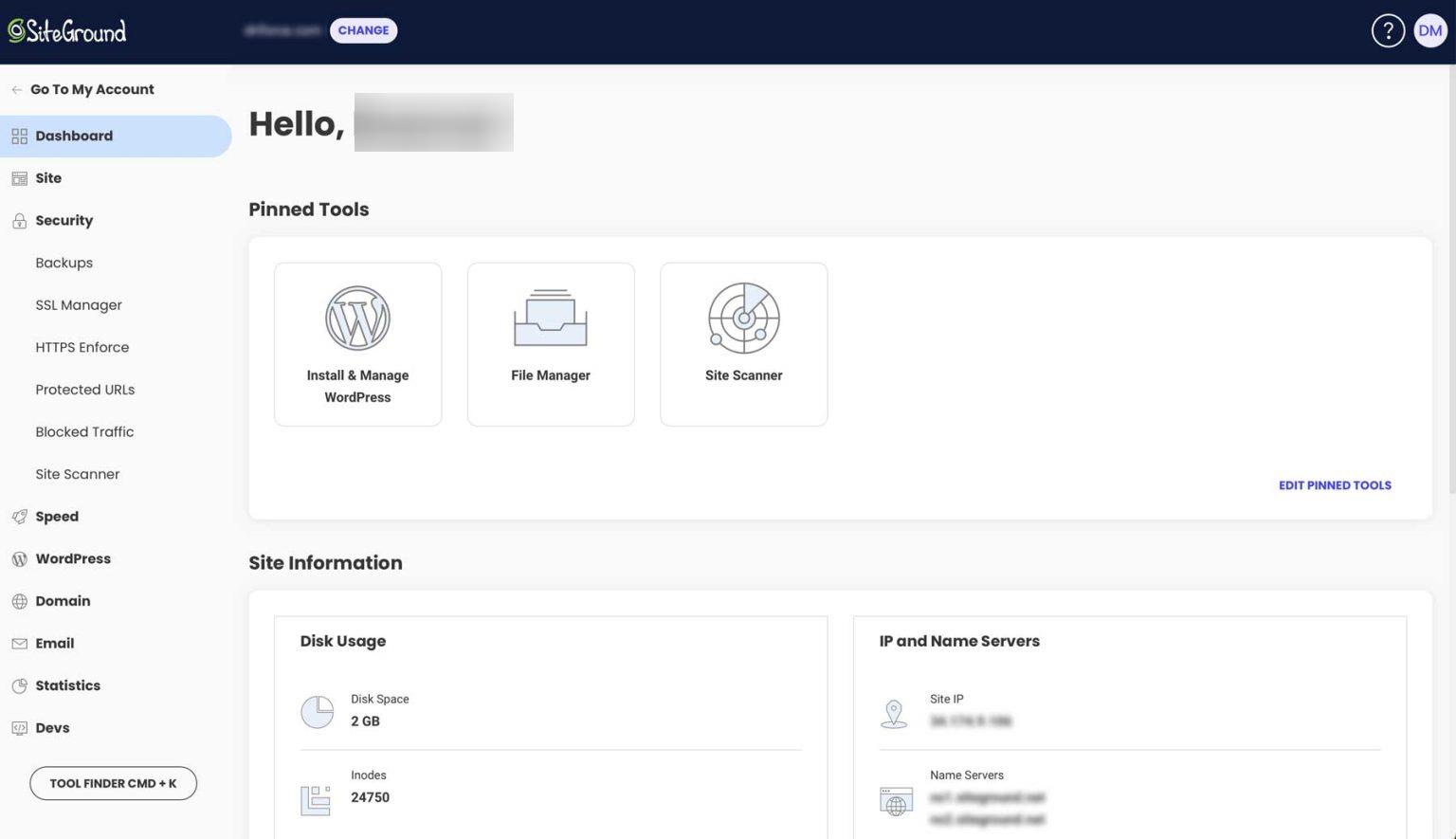
SiteGround’s Website online Equipment dashboard makes managing your web page simple. You’ll be able to care for recordsdata, domain names, and electronic mail very easily. The dashboard additionally allows you to track safety and function. This is helping be sure that your website online runs easily.

Choices
- Bluehost: A competent and beginner-friendly choice really useful for WordPress websites.
- Kinsta: A top class controlled website hosting supplier optimized for pace and scalability.
- Hostinger: Price range-friendly with forged functionality options.
2. Optimize Your Photographs
Symbol optimization comes to minimizing the record dimension of pictures whilst keeping up their unique high quality. This guarantees that photographs load temporarily, bettering the entire pace of your web page whilst keeping up visible enchantment.
Photographs normally account for many of a internet web page’s general dimension. Optimized photographs cut back web page load occasions, beef up website online functionality, and spice up search engine optimization.
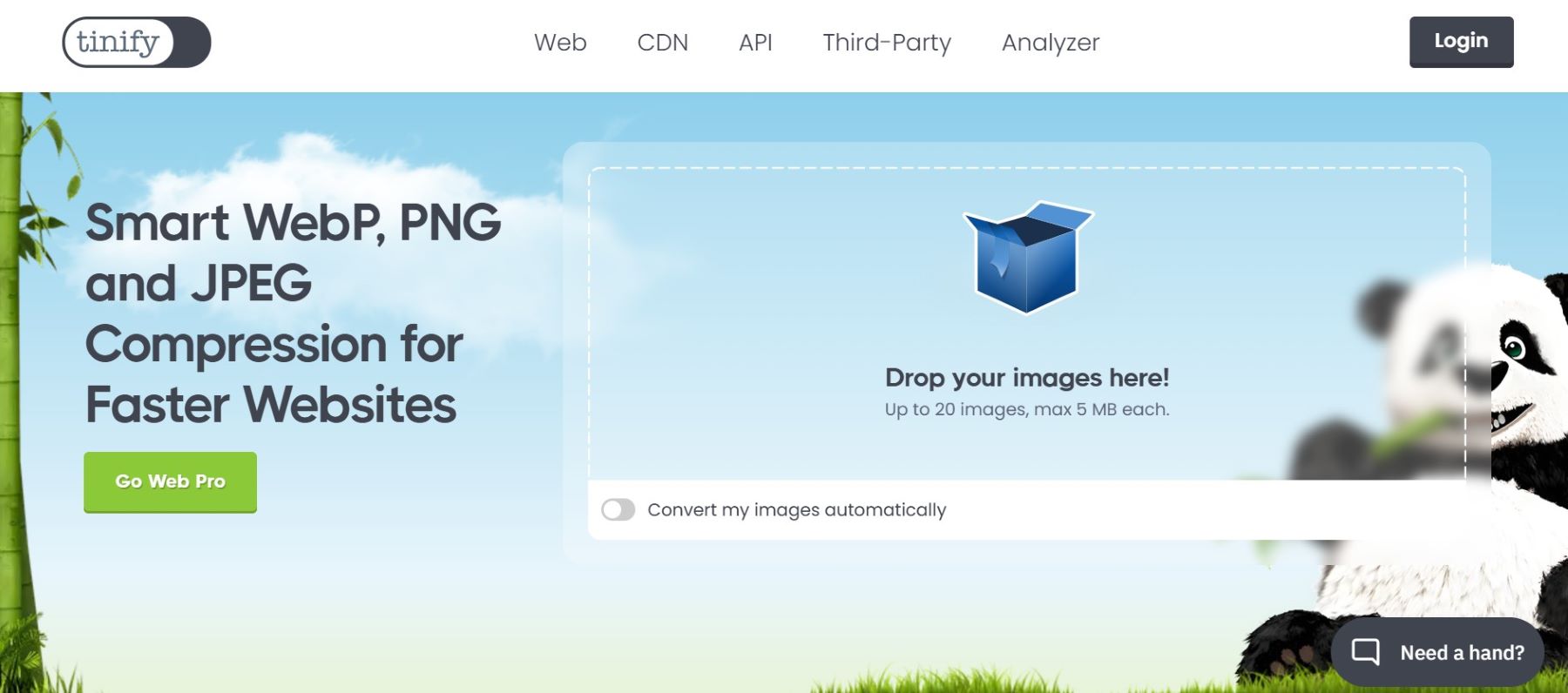
One simple technique to compress your photographs ahead of importing them in your website online is to make use of TinyPNG.

TinyPNG makes use of lossy compression to shrink the scale of your WebP, JPEG, and PNG recordsdata. Add your photographs, and the instrument will care for the compression procedure.
Maximum Efficient Equipment to Use
- EWWW Symbol Optimizer: A competent plugin that optimizes photographs upon add and provides complex compression choices. Take a look at our overview and perceive methods to use this instrument for symbol optimization.
- ShortPixel: A plugin that compresses photographs the use of each lossless and lossy compression strategies for quicker load occasions.
- TinyPNG: A device to compress PNG and JPEG photographs whilst keeping up top of the range.
3. Use a Content material Supply Community (CDN)
A Content material Supply Community (CDN) is a gadget of dispensed servers situated around the globe. Those servers retailer cached copies of your web page’s static content material, reminiscent of photographs, CSS, and JavaScript recordsdata, handing over them to customers from the server closest to their location.
With no CDN, all customers should attach in your major server, which may end up in delays, particularly for the ones some distance from it. A CDN reduces latency by way of handing over content material from the closest server, making sure quicker load occasions and a smoother enjoy for customers international. Moreover, CDNs cut back the burden for your number one server, improving its general functionality.
Your website hosting supplier would possibly already come with get right of entry to to a loose CDN. Many well known suppliers, reminiscent of SiteGround, come with a loose CDN as a part of their website hosting programs for purchasers.
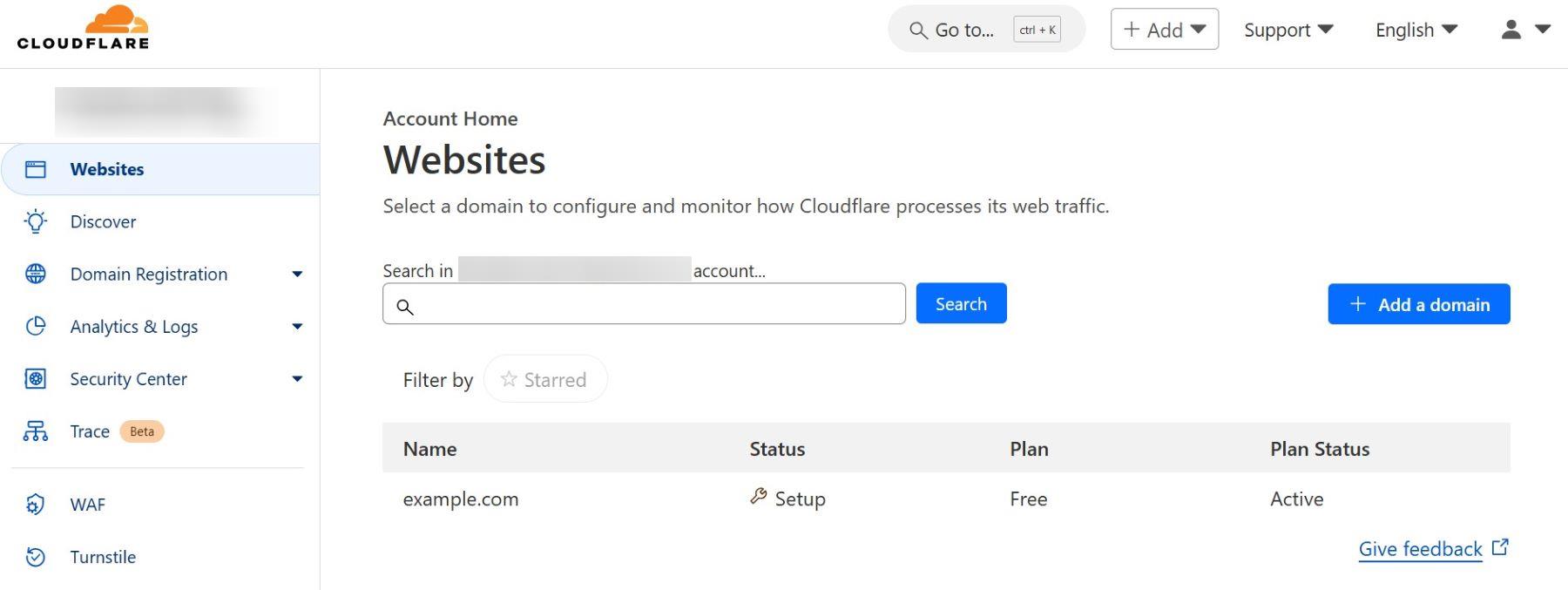
Cloudflare is a well-liked CDN supplier that you’ll be able to get started the use of free of charge. The setup is lovely easy. You’ll wish to move in your area registrar and alter the identify servers to indicate to Cloudflare. As soon as your area is hooked up, Cloudflare will routinely get started serving your static content material thru its world community. You’ll be able to additionally permit further options like symbol optimization and caching.
Use Cloudflare’s dashboard to observe functionality, permit web page laws, and fine-tune settings for higher pace and safety.

Maximum Efficient Equipment to Use
- Cloudflare: A well-liked CDN that provides a loose plan to beef up web page pace and safety.
- WP Rocket: A top class caching plugin with an built-in CDN designed for WordPress customers. Be informed extra about WP Rocket’s affect in our overview.
- NitroPack: An all-in-one optimization answer with a integrated CDN and automated functionality improvements. Take a look at NitroPack’s affect in our overview.
4. Permit Gzip Compression
Gzip compression reduces the scale of your web page’s recordsdata (reminiscent of HTML, CSS, and JavaScript) ahead of they’re despatched to a consumer’s browser. Smaller record sizes imply quicker loading occasions and lowered information utilization.
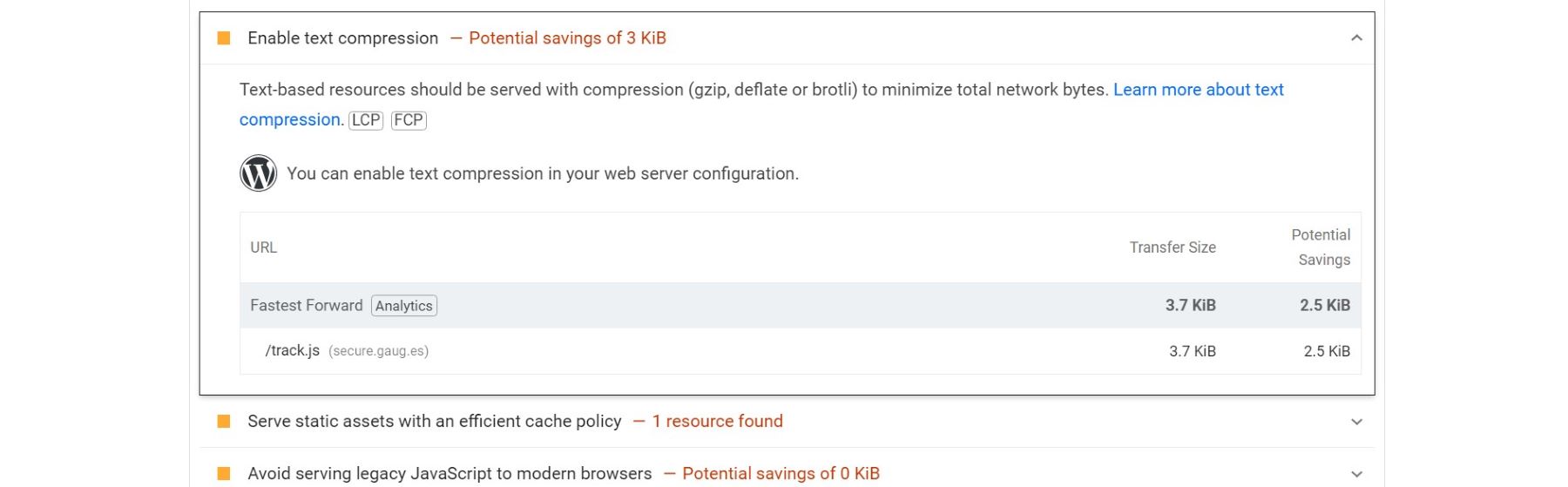
To test if Gzip is enabled for your web page you’ll be able to use Google PageSpeed Insights. Input your web page URL and run the research. If Gzip isn’t enabled, the problem will likely be highlighted beneath “Permit textual content compression.”

Maximum caching plugins will come with Gzip compression by way of default.

To be informed extra about enabling GZIP on WordPress, take a look at the video underneath:
Maximum Efficient Equipment to Use
- Google PageSpeed Insights: To test whether or not Gzip compression is enabled and monitor enhancements in functionality.
- GTmetrix: To substantiate that record compression has been carried out, track your website online’s load pace.
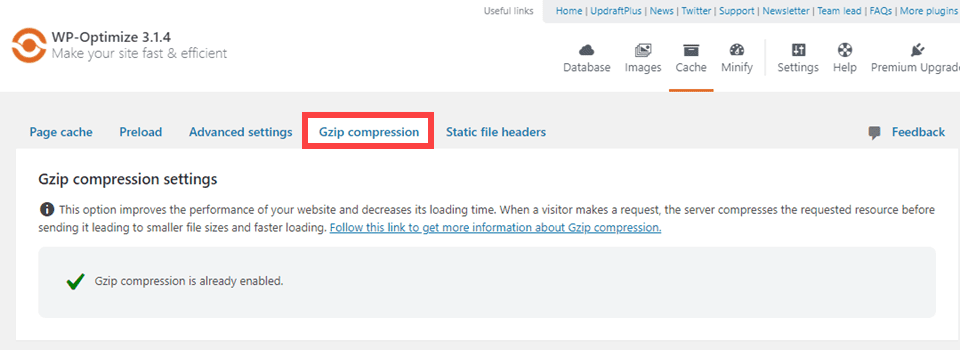
- WP Optimize: For WordPress customers on the lookout for a easy technique to permit Gzip and beef up general web page functionality. To be informed extra, take a look at our entire overview of this instrument and be informed extra about its affect on Gzip compression.
5. Minify JavaScript, CSS, and HTML
Minification is the method of doing away with needless characters from JavaScript, CSS, and HTML recordsdata, reminiscent of areas, line breaks, feedback, and further code. This reduces the scale of the recordsdata with out affecting their capability, serving to your web page load quicker.
Internet browsers wish to obtain recordsdata to show your web page. The smaller those recordsdata are, the quicker they may be able to be transferred. Minifying JavaScript, CSS, and HTML recordsdata reduces their dimension, rushing up web page load occasions and bettering general web page functionality. Smaller recordsdata additionally cut back the burden for your server and community, resulting in much less bandwidth intake.
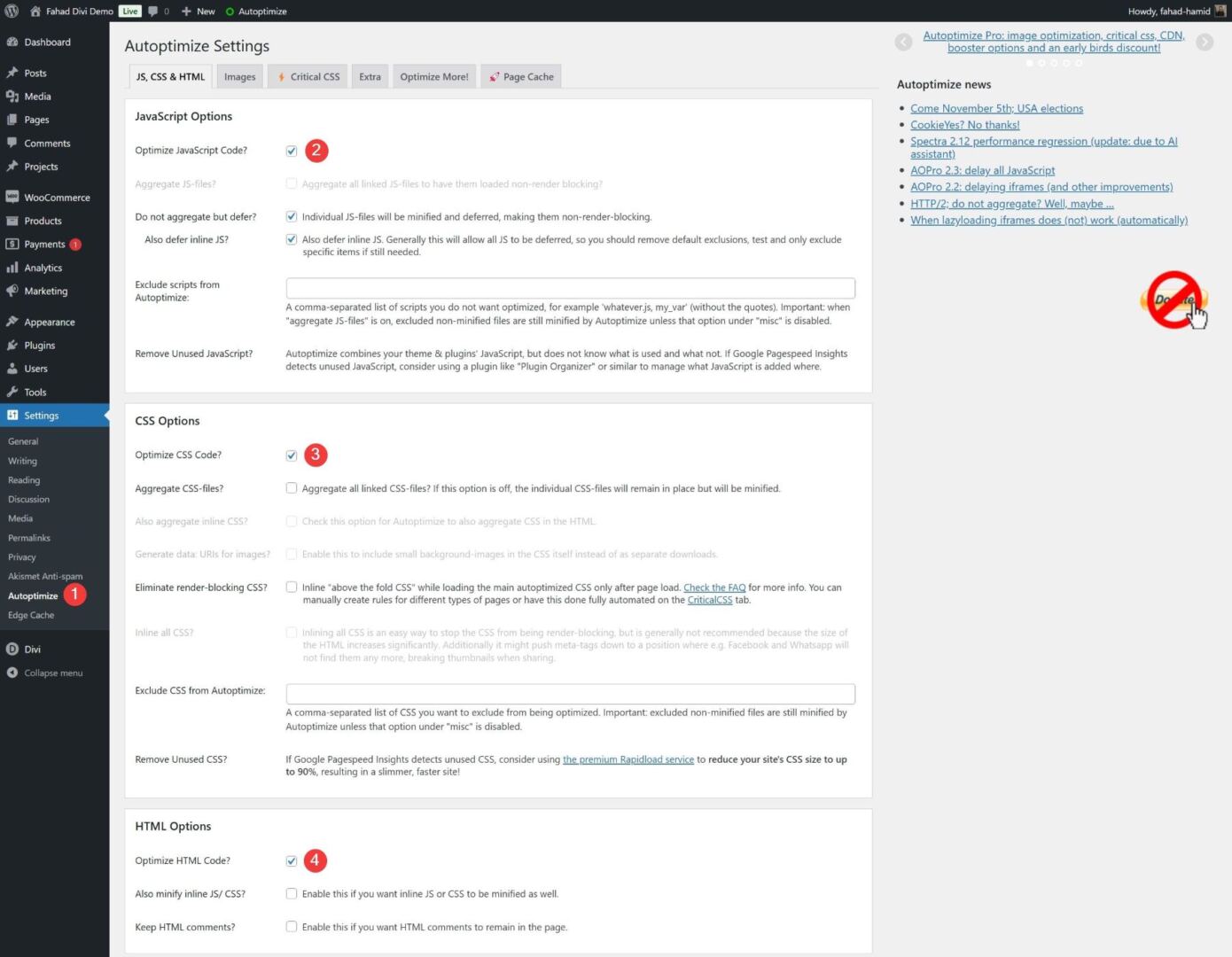
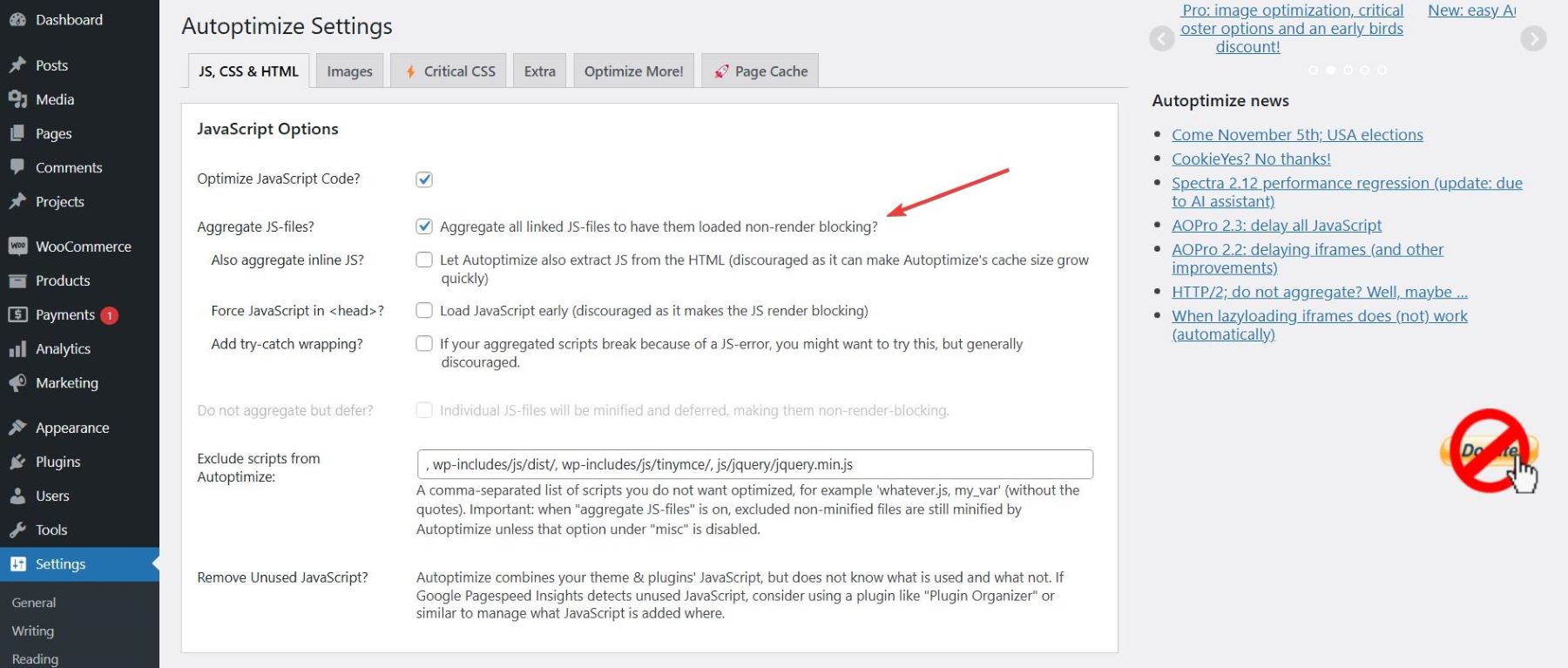
Autoptimize is a broadly used minification plugin recognized for its easy interface and robust functionality options. The plugin can mix scripts, minify, and cache your code. Moreover, it provides additional choices for optimizing Google Fonts, photographs, and extra.
As soon as the plugin is put in, choose the choices to optimize JavaScript, CSS, and HTML codes. This may increasingly routinely minify your web page’s JavaScript, CSS, and HTML recordsdata.

You’ll be able to fine-tune settings beneath the “Complicated Choices” phase if you need extra keep watch over. As an example, you’ll be able to exclude sure JavaScript or CSS recordsdata from being minified. You’ll be able to additionally permit choices like Mixture JS or CSS recordsdata to mix a couple of recordsdata for additional functionality enhancements.

That’s about it! You may have finished the method of minification in a horny simple and easy approach.
Maximum Efficient Equipment to Use
- Autoptimize: Automates the minification of JavaScript, CSS, and HTML recordsdata.
- Speedy Pace Minify: Supplies complex record minification and aggregate for WordPress.
- W3 Overall Cache: Improves caching and guarantees clean supply of minified assets.
6. Use Caching
Caching is a method for storing copies of your web page’s static recordsdata, reminiscent of photographs, JavaScript, CSS, and HTML, on a consumer’s browser or a server. When a consumer revisits your website online, the browser rather a lot those saved recordsdata as a substitute of downloading them once more, tremendously lowering web page load time. With caching enabled, your web page delivers pre-saved content material, lowering the time it takes for the web page to load and bettering consumer enjoy.
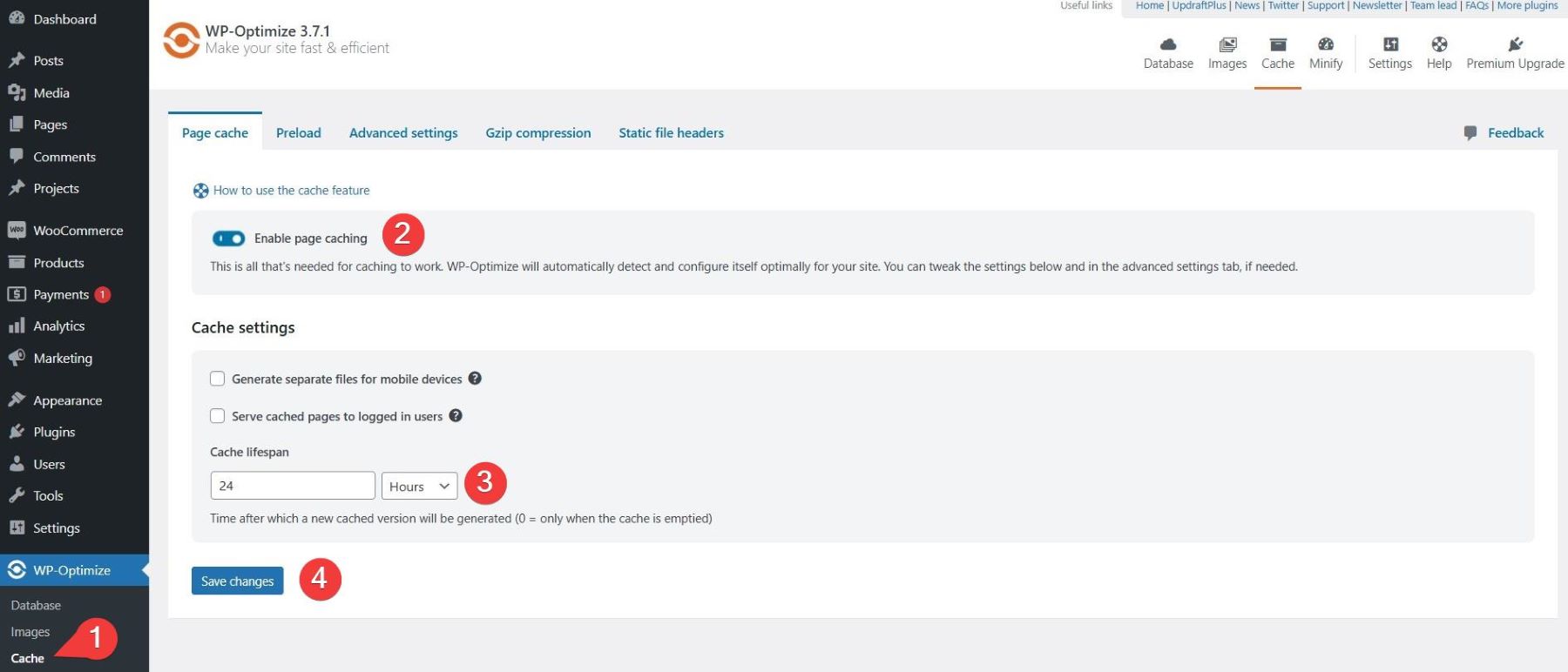
WP-Optimize is a flexible instrument that mixes a couple of options into one plugin. It permits you to cache internet pages, compress photographs, minify CSS and JavaScript, and blank up your database. It’s extremely relied on with a super 5/5 score at the WordPress listing and over 1,000,000 energetic customers. Its talent to care for each caching and database optimization makes it stand out.
You’ll be able to permit caching just by toggling the Web page Caching choice inside the plugin settings.

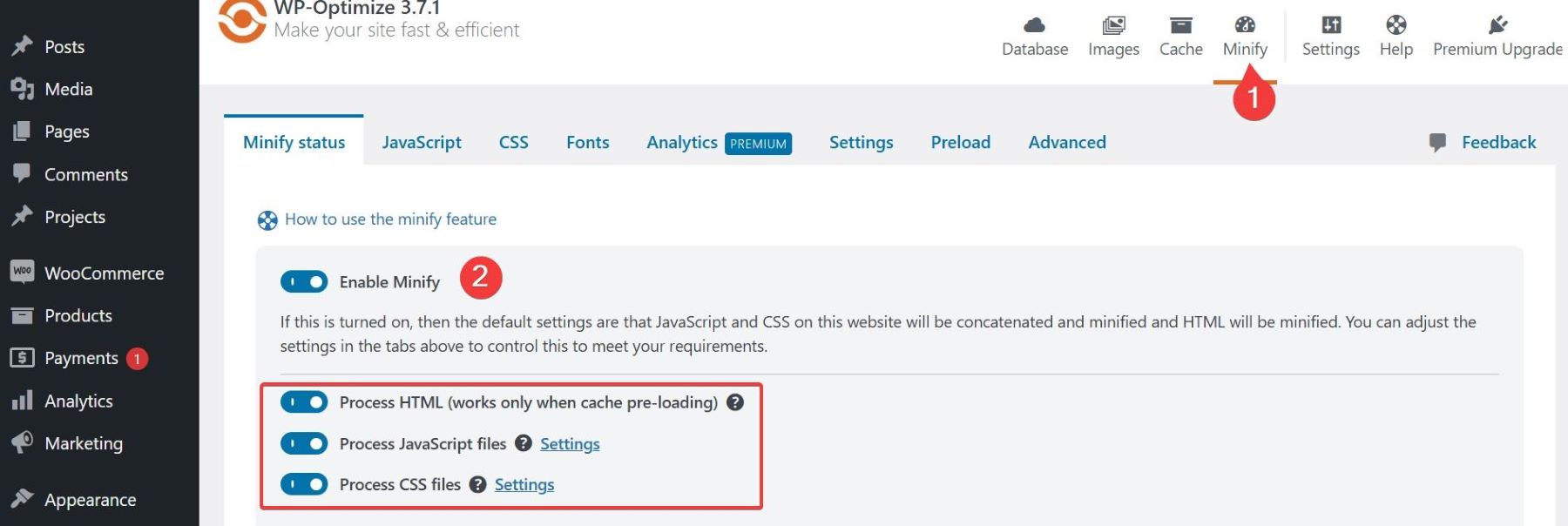
You’ll be able to additionally minify and optimize CSS, JavaScript, and HTML recordsdata. This works along caching to beef up functionality additional.

After enabling caching, take a look at your web page’s functionality the use of equipment like Google PageSpeed Insights to make sure enhancements.
Maximum Efficient Equipment to Use
- WP-Optimize: A plugin that handles database optimization, caching, and symbol compression, bettering web page functionality.
- WP Rocket: A high-performance caching plugin for WordPress that applies a couple of caching the best way to beef up pace.
- W3 Overall Cache: Every other WordPress caching plugin that is helping accelerate your website online by way of caching static recordsdata.
7. Use Lazy Loading for Photographs and Movies
Lazy loading is a method the place photographs, movies, and different media components are loaded handiest when they’re seen within the consumer’s viewport. As a substitute of loading all of the content material on a web page immediately, lazy loading defers loading non-visible components till the consumer scrolls all the way down to them.
Why It’s Necessary
Lazy loading considerably reduces the preliminary web page load time by way of prioritizing important content material. This complements consumer enjoy, particularly on media-heavy web pages. It additionally conserves bandwidth and decreases server requests, which is especially really helpful for cellular customers or the ones on slower networks.
Many cache and function plugins will come with lazy loading as an choice. For a loose answer, the a3 Lazy Load plugin allows you to exclude sure photographs and pages from lazy loading. It additionally helps behind schedule loading for movies for your website online. Moreover, it might care for lazy loading for exterior photographs and movies, a function no longer to be had in WordPress’s core capability. Merely set up and turn on the plugin out of your WordPress dashboard to get right of entry to and customise its settings.
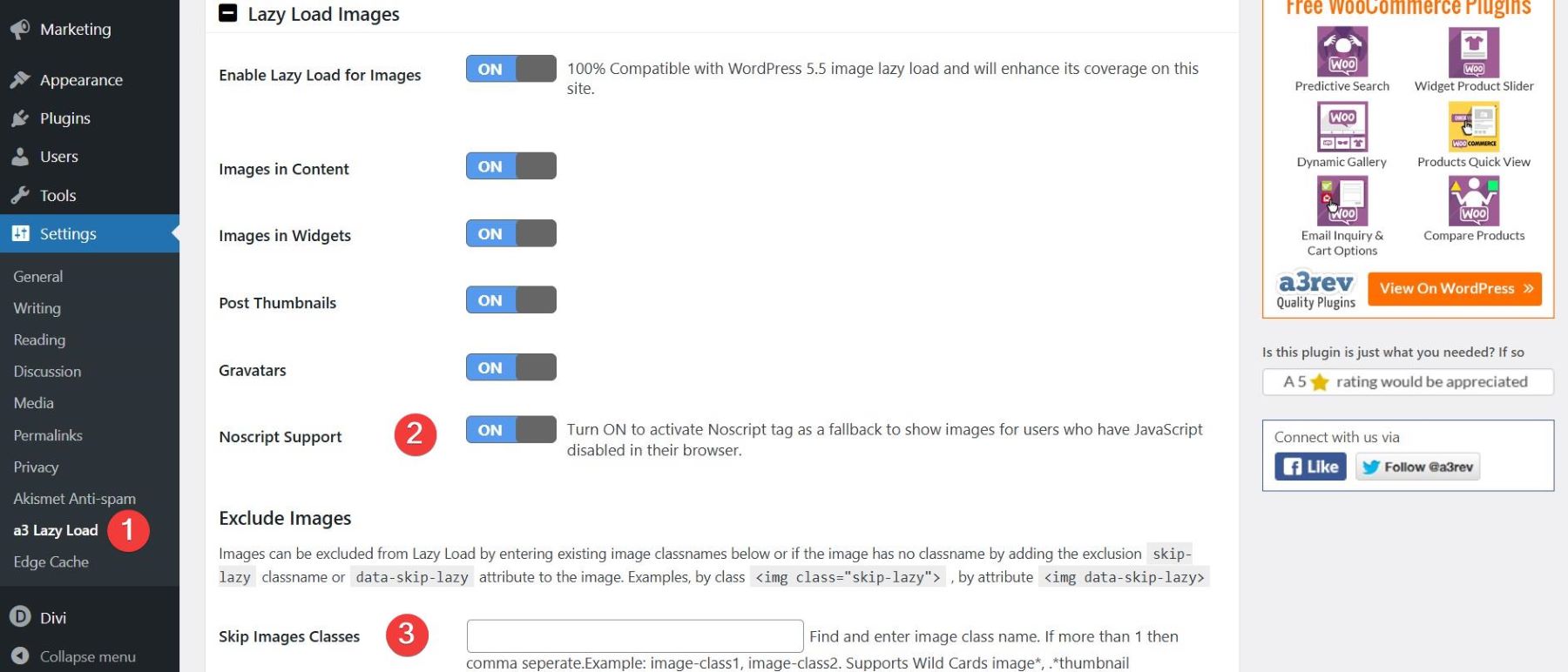
Move to Settings > a3 Lazy Load after putting in the plugin. Through default, lazy loading is activated immediately. Make your technique to the Lazy Load Photographs tab, the place you’ll be able to:
- Make a selection particular photographs to extend loading
- Permit a fallback for browsers that block JavaScript
- Assign a CSS elegance to exclude sure photographs from lazy loading.

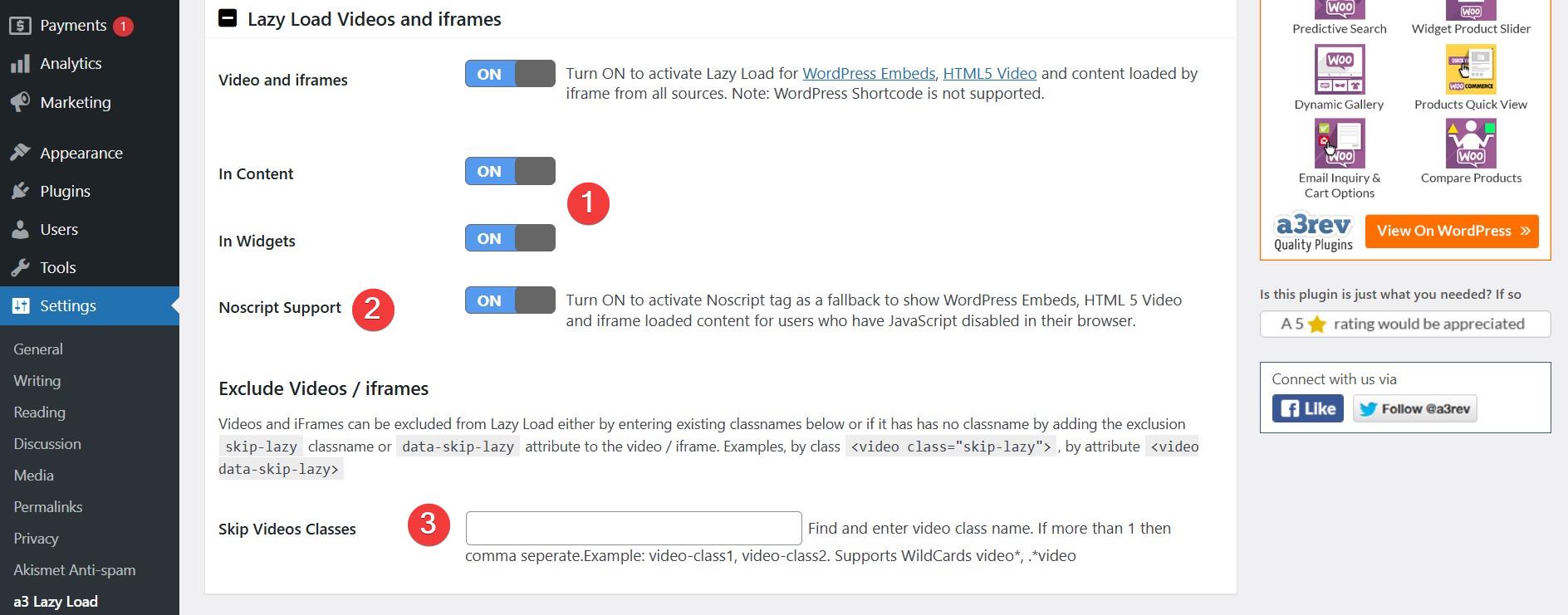
Very similar to photographs, a3 Lazy Load allows you to choose particular movies for behind schedule loading. The plugin helps movies embedded in (1) content material and widgets, and it additionally comprises (2) a fallback choice for browsers that block JavaScript. The video settings (3) help you outline a CSS elegance to exclude sure movies from behind schedule loading. For comfort, you’ll be able to use the similar elegance that you just decided on within the photographs phase.

To be informed extra about lazy loading in WordPress, hit the video underneath.
Maximum Efficient Equipment to Use
- a3 Lazy Load: Loose plugin for serving to with the lazy loading of pictures, movies, and different content material.
- WP-Smush: Handles symbol optimization and lazy loading, lowering preliminary web page load time by way of deferring the loading of pictures and media till wanted.
- WP Rocket: Contains an choice for lazy loading photographs and movies.
8. Get rid of Useless Plugins
Each and every plugin you put in provides additional code in your website online, which will build up the selection of HTTP requests and decelerate your web page load time. Moreover, some poorly coded plugins can hurt your website online’s functionality and safety. Taking out or deactivating needless plugins reduces the burden for your web page, complements safety, and simplifies web page control.
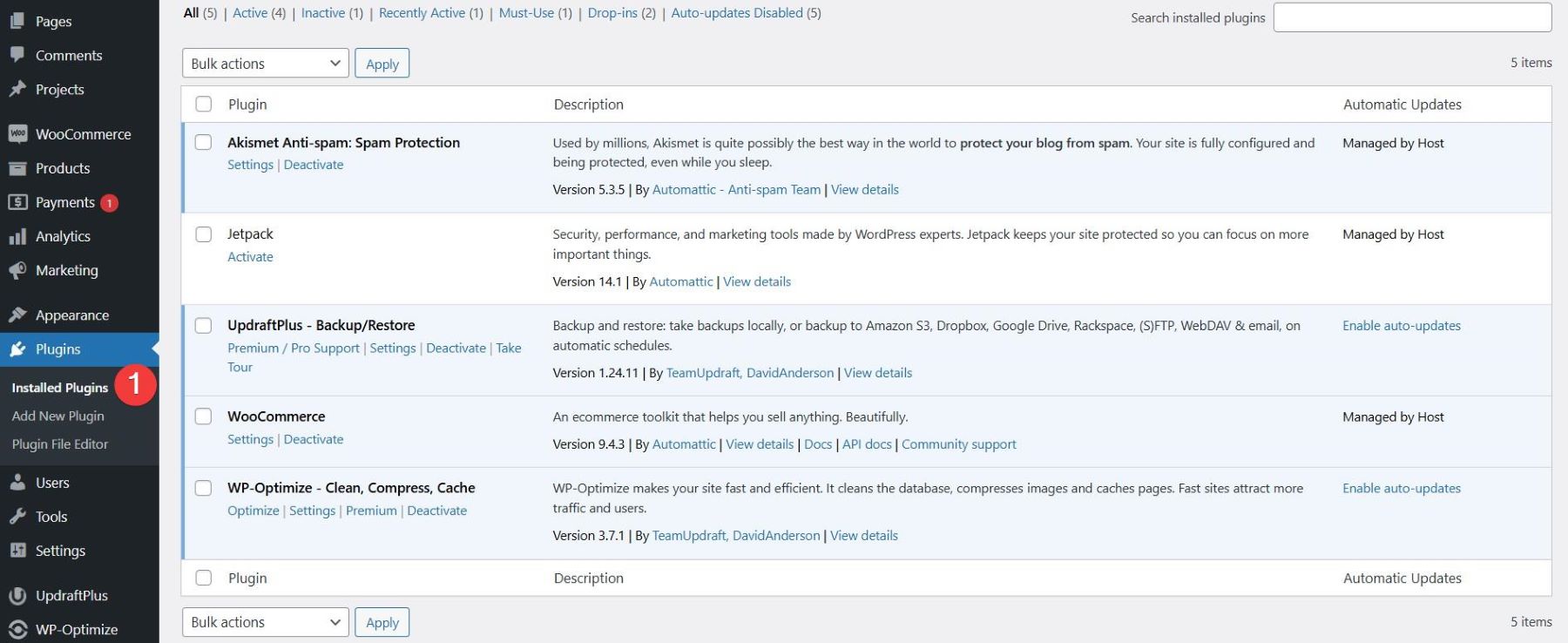
Move to Plugins > Put in Plugins to your WordPress dashboard. Check out all of the plugins lately energetic for your website online. Establish which plugins are very important in your web page’s capability and which of them are infrequently used or redundant.

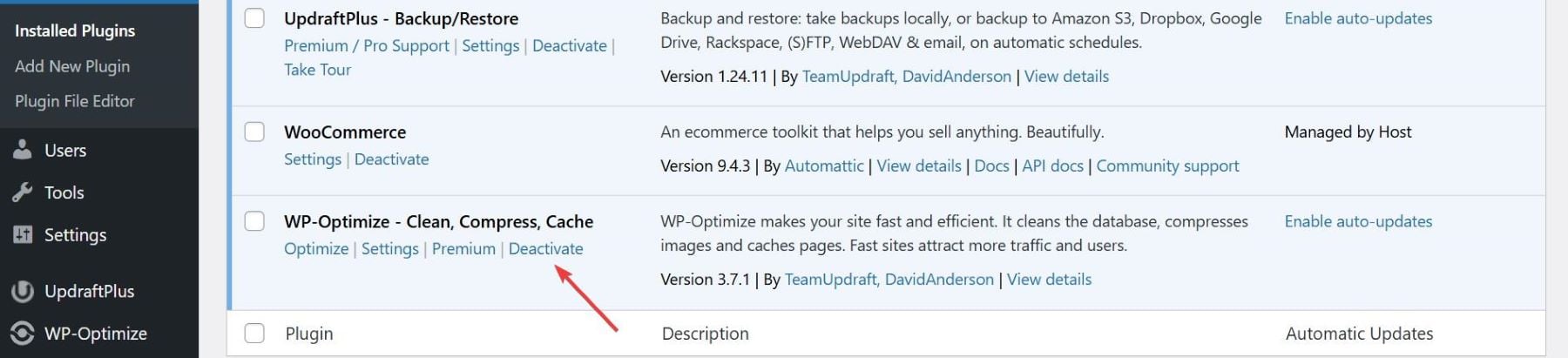
Deactivate any plugins that you just don’t use continuously or which are redundant by way of clicking the Deactivate hyperlink subsequent to every one. Deactivating a plugin quickly disables it, so you’ll be able to take a look at the website online’s functionality with out it operating.

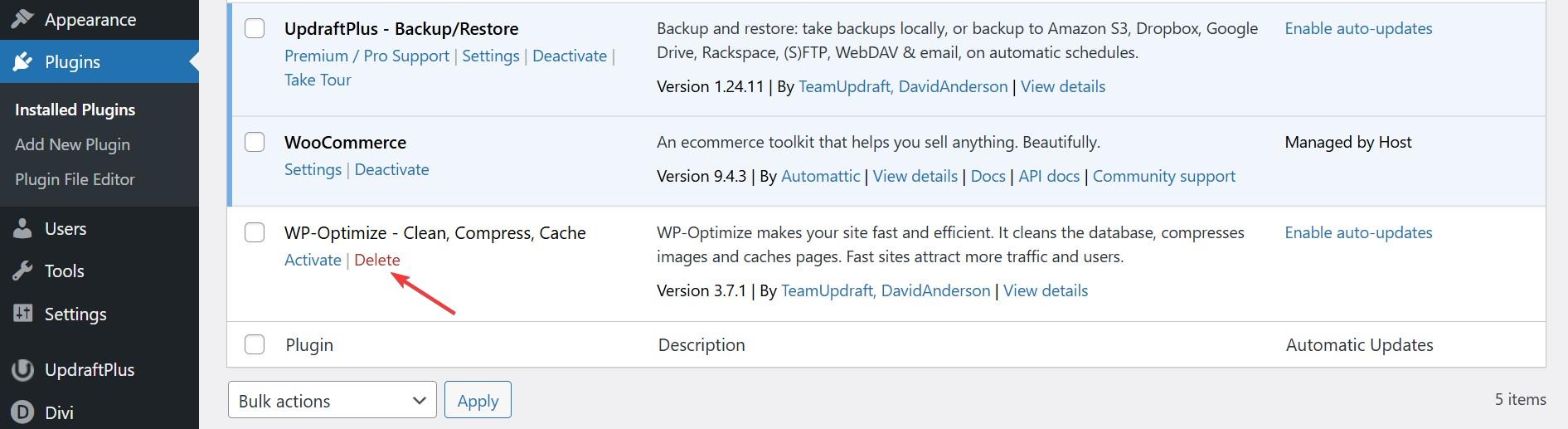
When you’ve known needless plugins, delete them by way of clicking Delete after deactivating them.

Some plugins might go away in the back of leftover recordsdata or information, so it’s vital to take away them to keep away from litter totally. After making adjustments, watch your web page for any capability problems. Infrequently, deactivating a plugin might purpose conflicts with different energetic plugins.
9. Pick out the Proper Theme
Website online subject matters affect the entirety from web page load pace to consumer enjoy and search engine optimization functionality. A light-weight theme removes needless options and scripts, permitting your web page to load quicker and serve as easily. Selecting the best theme reduces server requests, minimizes the will for extra plugins, and complements general web page potency. Establish whether or not your present theme is optimized for pace and function.
Very best Loose Topics for Pace Optimization
- Hi Elementor: A bare-bones, light-weight theme constructed particularly to be used with the Elementor web page builder. It options minimum HTTP requests, responsive design, and no needless code, making it a competent framework for quick web pages.
- GeneratePress: Oknown for its light-weight, modular design and concentrate on pace. It boasts a compact 7.5KB web page dimension with handiest two HTTP requests, handing over ultra-fast load occasions. The theme has 0 exterior dependencies; the entirety you wish to have is constructed without delay into the theme for optimum potency.
- Neve: A quick-loading, mobile-first theme designed for pace and ease. The theme integrates easily with web page developers like Elementor for simple design customization.
Very best Top rate Topics for Pace Optimization
- Divi: A feature-rich page-builder theme with built-in pace optimizations like dynamic CSS and lazy loading. It’s very best for customers with complex design keep watch over and function in a single package deal. To construct an absolutely practical web page thru Divi, learn our complete overview.
- Schema: A extremely optimized theme recognized for its ultra-fast loading pace and integrated search engine optimization options. It’s designed to attenuate bloat and ship most functionality.
- Avada: Recognized for its multipurpose functions, this theme provides a light-weight framework optimized for functionality. Contains complex design options whilst keeping up quick load occasions, with minimized CSS and JavaScript.
Optimize Your Website online As of late
A gradual web page frustrates guests, hurts search engine optimization, and lowers conversions. To stick aggressive, focal point on key methods and make sure your website online rather a lot temporarily and feels clean to customers. Common pace checks permit you to establish spaces for development, whilst methods like caching, symbol compression, and minimizing scripts be sure that your pages load successfully. A quick website online isn’t simply just right for search engine optimization—it helps to keep customers engaged and drives higher effects.
Get Began with the Divi Website online Construction Framework
For those who’re enthusiastic about maximizing your WordPress website online’s pace in 2025, Divi is without equal selection. With an absolutely optimized codebase and integrated pace improvements, Divi removes bloat works seamlessly with best pace optimization plugis. It has a set of options that removes the will for bloated third-party plugins. The all-new Divi 5 framework is quicker, extra environment friendly, and designed for height functionality—making sure lightning-fast load occasions, higher Core Internet Vitals, and a simple consumer enjoy.
Don’t let gradual speeds hang you again. Improve to Divi these days and enjoy the ability of Divi!
For a fast evaluation, we now have created a desk of equipment to hurry up this procedure for you.
| Featured Product | Class | ||
|---|---|---|---|
| 1 | GTMetrix | Pace Take a look at | Get |
| 2 | Google PageSpeed Insights | Pace Take a look at | Get |
| 3 | Pingdom | Pace Take a look at | Get |
| 4 | SiteGround | Website hosting Supplier | Get |
| 5 | Bluehost | Website hosting Supplier | Get |
| 6 | Kinsta | Website hosting Supplier | Get |
| 7 | Hostinger | Website hosting Supplier | Get |
| 8 | Shortpixel | Symbol Optimization | Get |
| 9 | EWWW | Symbol Optimization | Get |
| 10 | TinyPNG | Symbol Optimization | Get |
| 11 | Cloudflare | CDN | Get |
| 12 | Google Cloud CN | CDN | Get |
| 13 | Amazon Cloudfront | CDN | Get |
| 14 | WP Optimize | GZIP Compression, Caching | Get |
| 15 | Autoptimize | Minify JavaScript, CSS, and HTML | Get |
| 16 | Speedy Pace Minify | Minify JavaScript, CSS, and HTML | Get |
| 17 | W3 Overall Cache | Minify JavaScript, CSS, and HTML, Caching | Get |
| 18 | WP Rocket | Caching, Lazy Loading | Get |
| 19 | a3 Lazy Load | Lazy Loading | Get |
| 20 | WP-Smush | Lazy Loading | Get |
| 21 | Hi Elementor | Loose WordPress Theme | Get |
| 22 | GeneratePress | Loose WordPress Theme | Get |
| 23 | Neve | Loose WordPress Theme | Get |
| 24 | Divi | Top rate WordPress Theme | Get |
| 25 | Schema | Top rate WordPress Theme | Get |
| 26 | Avada | Top rate WordPress Theme | Get |
The publish Support Web page Load Pace: Key Steps for Quicker Websites (2025) gave the impression first on Chic Topics Weblog.
WordPress Web Design