Have you ever ever spent hours perfecting a site’s typography, colours, and spacing, just for the customer to request a whole overhaul? Handbook edits throughout numerous pages can flip easy updates right into a tedious procedure. Input Divi 5‘s Design Variables, a brand new function that gets rid of those complications and empowers internet designers to paintings smarter.
On this submit, we’ll discover how Design Variables streamline your workflow, make sure that design consistency, and permit scalable, responsive web sites. We’ll quilt what they’re, how they paintings, and sensible techniques to make use of them to become your internet design procedure.
Observe: Divi 5 is to be had and excellent for brand new web sites, however no longer but advisable for migrating present websites. Keep tuned for updates!
Figuring out Design Variables In Divi 5
Design Variables in Divi 5 be offering designers unequalled regulate, consistency, and potency. Available by means of the Variable Supervisor within the Visible Builder, they permit you to arrange textual content, colours, fonts, and extra from one central hub. Whether or not you’re designing a portfolio or an e-commerce platform, those gear make updates a breeze.

Let’s spoil down what Design Variables are, the kinds to be had, and the way they paintings with Divi’s preset gadget to become your design.
What Are Design Variables?
Design Variables are reusable, globally editable settings that permit you to outline key design parts — like fonts, colours, numbers, textual content, photographs, and hyperlinks — in a single central location. They function the regulate panel to your site’s feel and appear. As an alternative of updating a telephone quantity greater than as soon as or tweaking the similar colour throughout dozens of parts and pages, you’ll be able to assign a Design Variable as soon as and practice it in every single place.
As an example, developing a colour variable provides that colour in your international palette, which you’ll be able to simply practice to any component with a few clicks.
Sorts Of Design Variables
Divi 5 helps a variety of variable sorts, similar to:
- Colours: Set a world colour palette for constant branding, enabling speedy and easy software throughout your site.
- Fonts: Those variables will let you standardize typography throughout your website. It’s extra powerful than the WordPress Customizer, which continuously limits font choices to heading and frame textual content. With variables, you’ll be able to assign fonts for headings, frame textual content, testimonials, critiques, or every other space of your website for which you’d like a customized font.
- Numbers: You’ll regulate spacing, sizing, borders, and extra. As an example, you’ll be able to use the clamp() serve as to create quantity variables for all heading ranges, making sure your textual content appears wonderful on any display dimension.
- Textual content: Streamline repetitive content material, like trade hours or an deal with, and simply practice it all through your website.
- Hyperlinks: Simplify hyperlink updates, similar to social media hyperlinks, or use them in CTA modules or buttons.
- Photographs: This allows you to add emblems, background photographs, icons, or ornamental belongings as soon as and reuse them throughout your website.
Entire Design Synergy
Pair Design Variables with Divi’s preset gadget and Complex Gadgets for max have an effect on. Presets save styling combos (font dimension, colour, padding) for reuse, whilst Complex Gadgets like clamp(), rem, or calc() make sure that responsive scaling. In combination, they invent constant, adaptive designs with minimum effort.

The usage of Complex Gadgets In Design Variables
Complex Gadgets like vw, rem, clamp(), and calc() make designs dynamic and device-friendly. In contrast to static pixels, those devices adapt to display sizes or person settings. As an example, a clamp()-based font dimension guarantees textual content stays readable on telephones and balanced on desktops, lowering the will for handbook tweaks for each and every breakpoint.
The Advantages Of Complex Gadgets
Complex Gadgets permit fluid, responsive scaling with out repetitive handbook edits. As an example, rem-based padding remains proportional throughout gadgets, lowering the will for breakpoint-specific changes.
How Design Variables Spice up Internet Design Potency
Design Variables become your workflow through automating repetitive duties and making sure a cohesive, skilled site. They save time, cut back mistakes, and permit you to center of attention on creativity reasonably than handbook updates. Right here’s how they beef up your potency:
Centralized Design Control
The Variable Supervisor streamlines updates through centralizing regulate. Edit colours, fonts, or spacing, and adjustments practice straight away throughout your website. As an example, replace a number one font, and each and every heading or textual content module containing it updates robotically, saving hours of handbook edits.
Design Consistency
Variables make sure that a sophisticated, cohesive glance. Assign them to fonts, colours, or spacing to do away with mismatched kinds. As an example, a host variable can standardize padding throughout modules, reinforcing your logo’s identification.

Dynamic Content material Integration
Textual content and URL variables simplify managing dynamic content material. Replace a trade deal with or social media hyperlink as soon as and refresh it in every single place. Those variables are ideal for advertising and marketing campaigns or steadily converting main points.
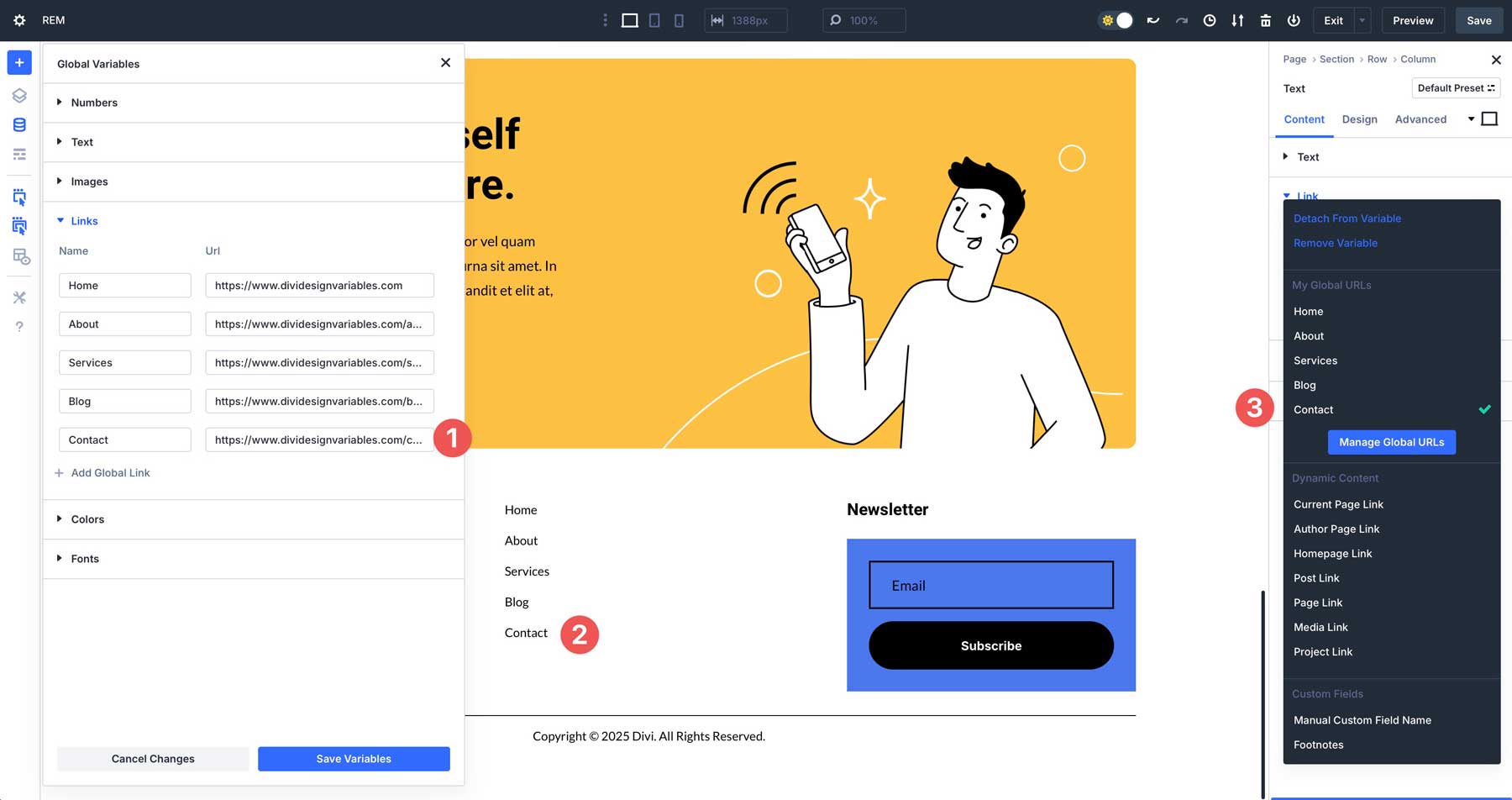
As an example, you’ll be able to create hyperlink variables to your sitemap, and each time a hyperlink is modified, it’s going to replace robotically in every single place it’s used.

How To Put into effect Design Variables In Divi 5
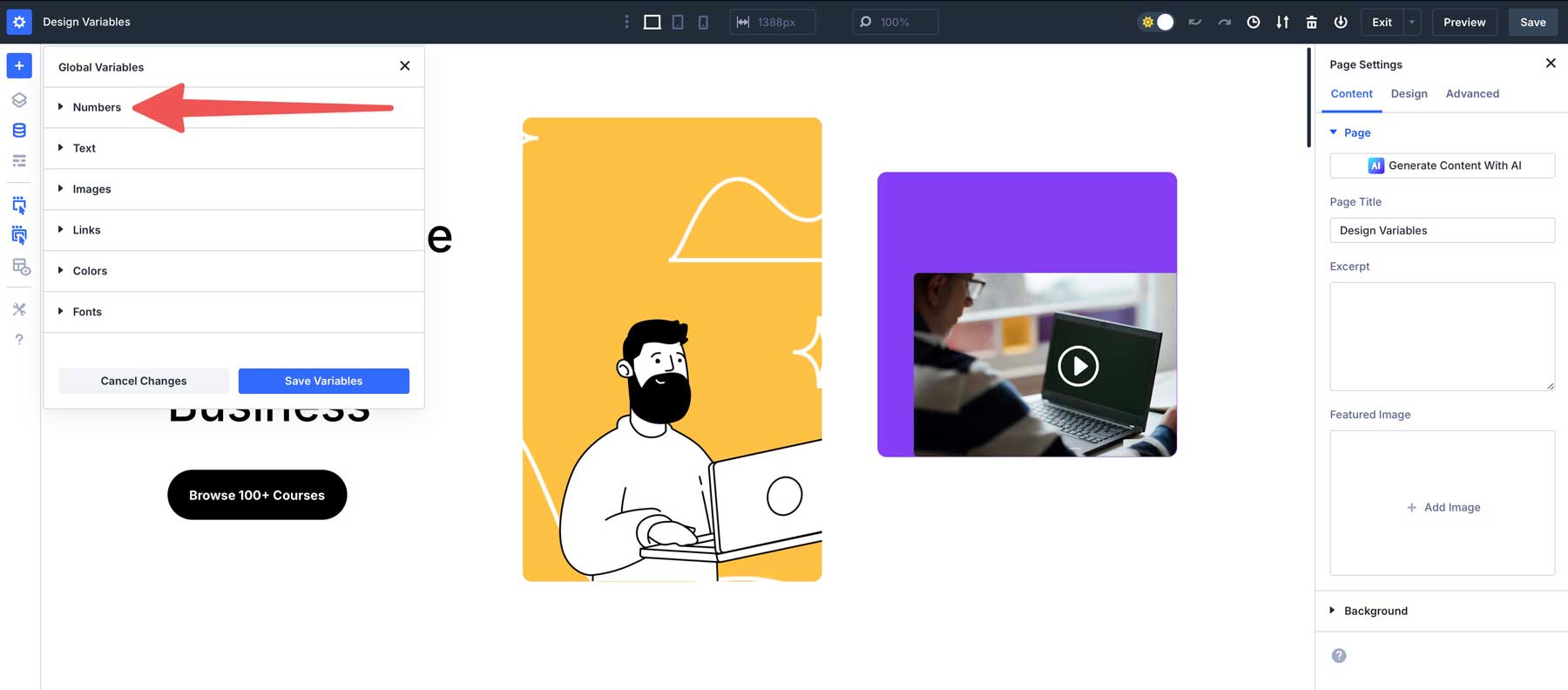
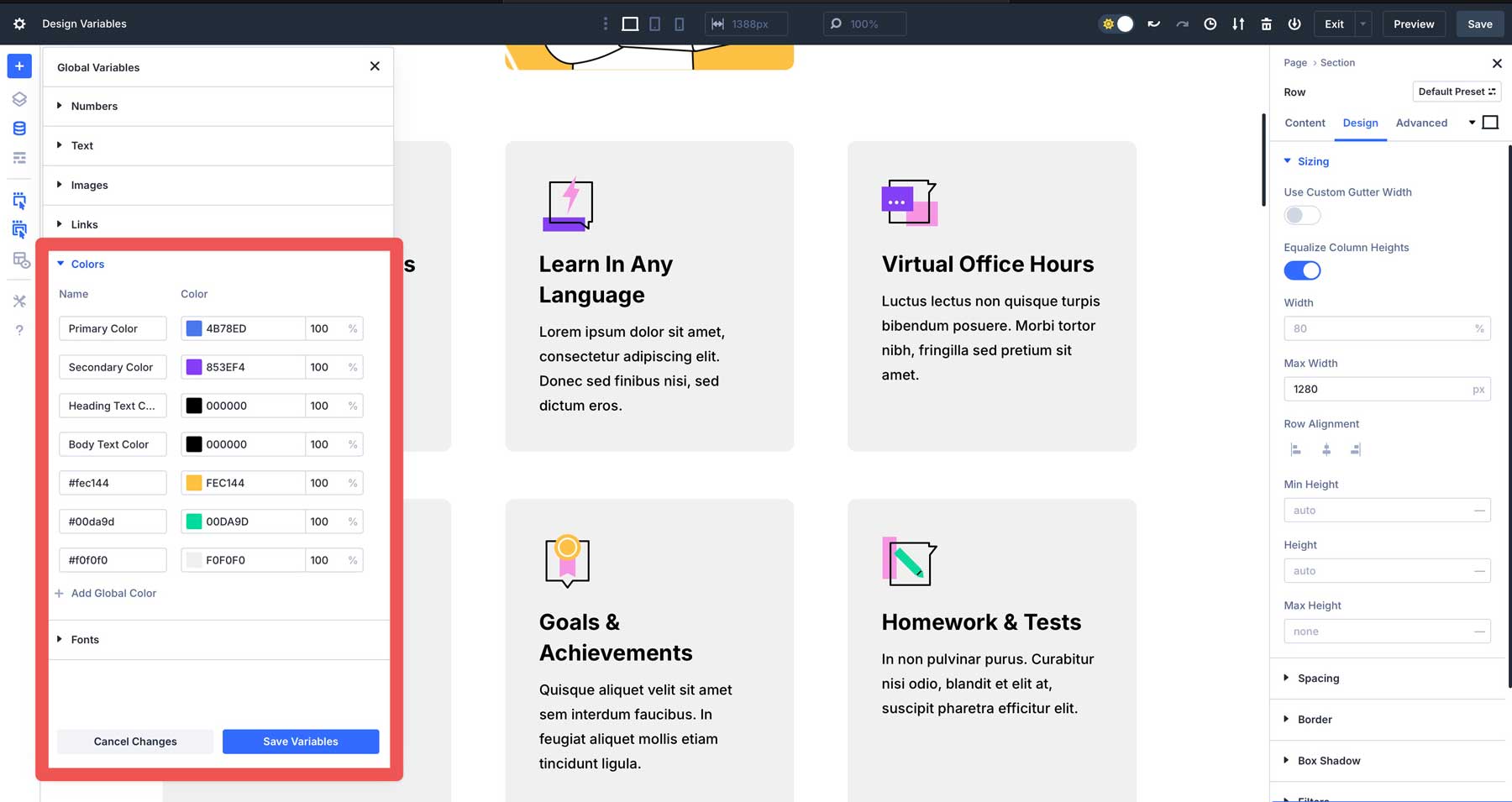
The usage of Divi 5’s Variable Supervisor, getting began with design variables is easy. Permit the Visible Builder and make a selection the Variable Supervisor icon to get entry to it.

To create a variable, make a choice from numbers, textual content, photographs, hyperlinks, colours, or fonts. Let’s get started through developing a host variable for padding. Click on the dropdown menu to the left of numbers.

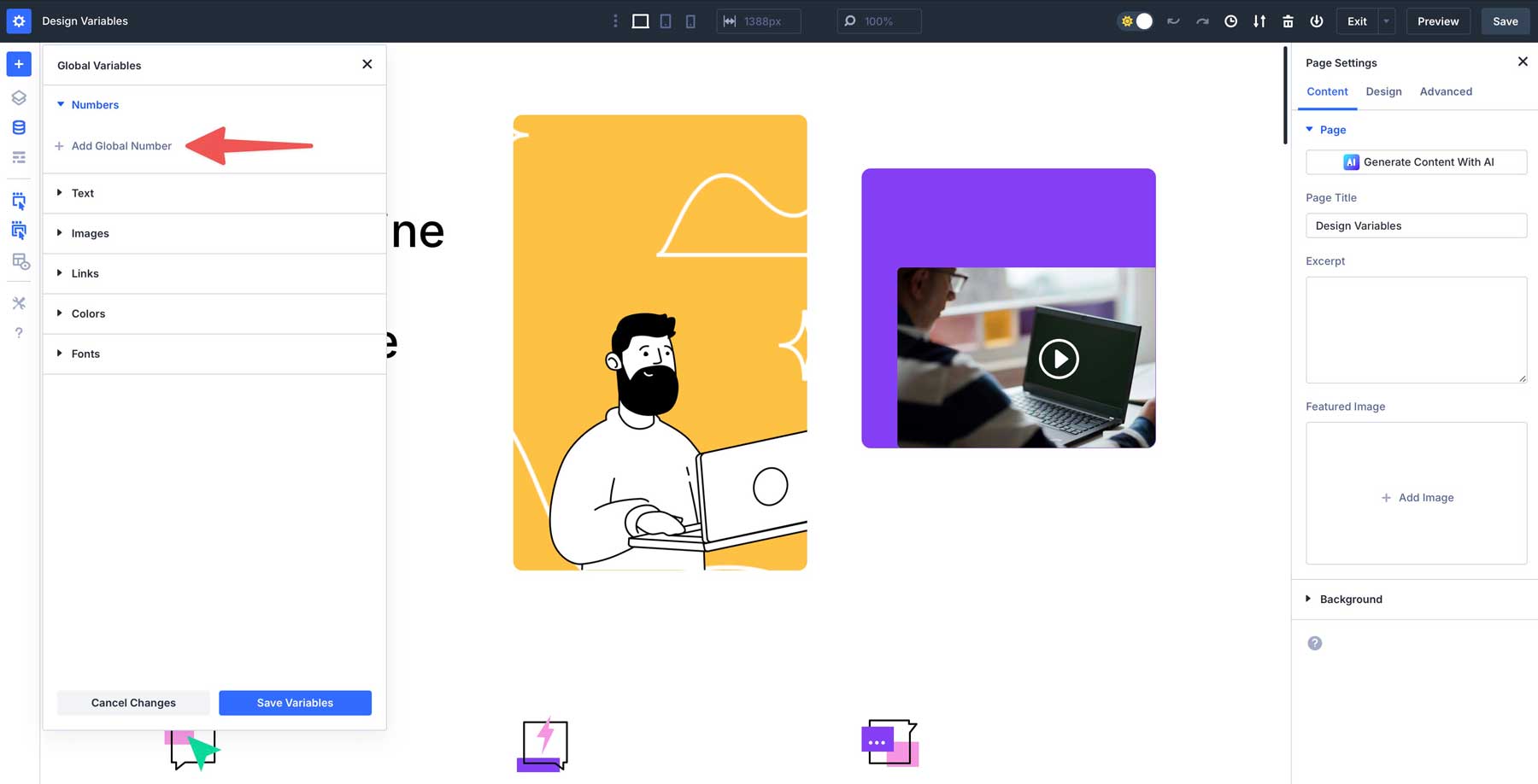
Subsequent, click on + Upload International Quantity to create a brand new variable.

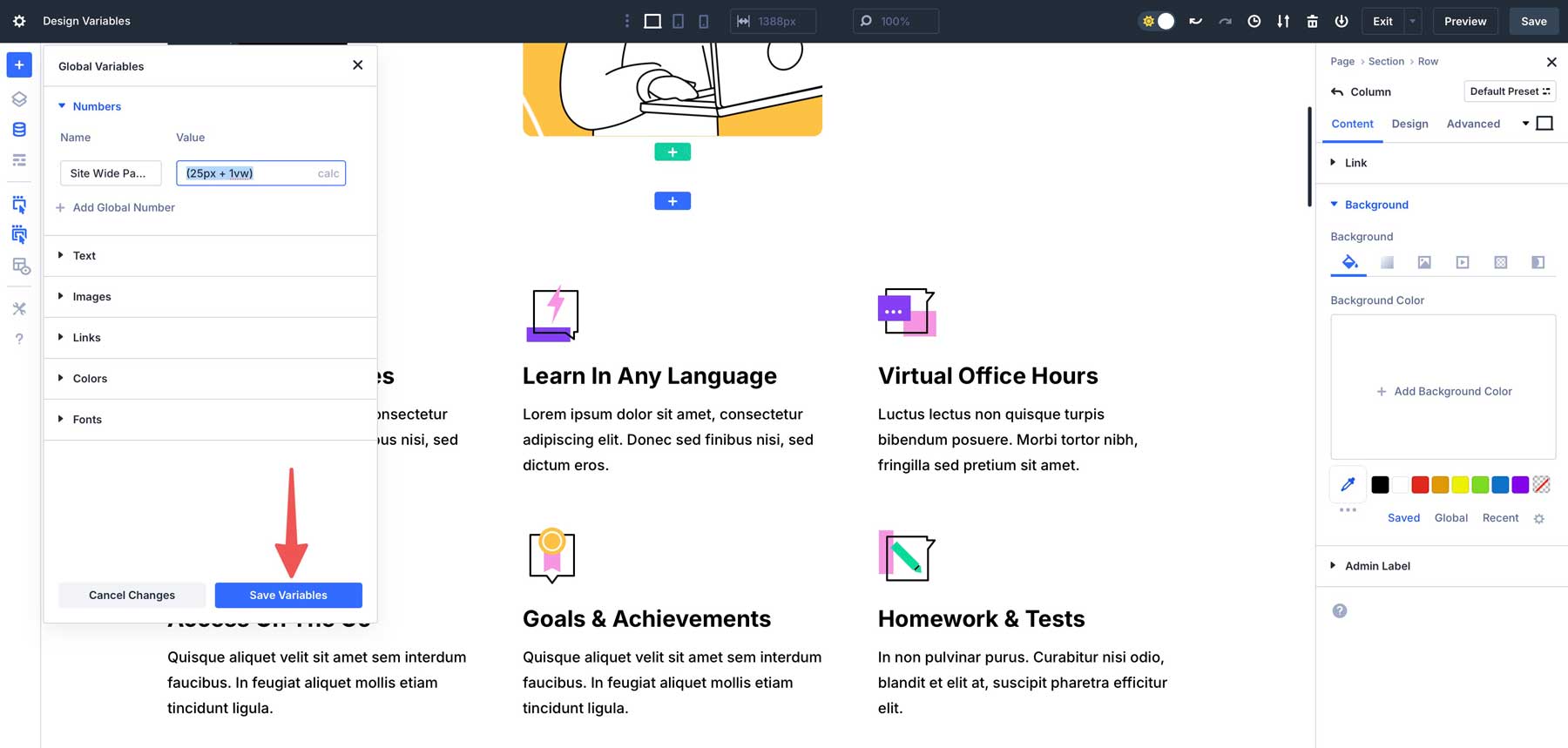
Give your variable a reputation — like site-wide padding — and input a worth the usage of the calc price, similar to (25px + 1vw).

Within the price box, upload (25px + 1vw). Let’s spoil down what this method does. The 25px is a fixed-length unit. Without reference to the display dimension or viewport, this a part of the worth will all the time be 25 pixels. The method then provides 1% of the viewport’s width. The viewport is the visual space of the person’s browser window. So, if the browser window is 1200px extensive, 1vw would equivalent 12 pixels. This unit permits for responsiveness as the worth scales with the display dimension.

Click on the Save Variables button to reserve it.

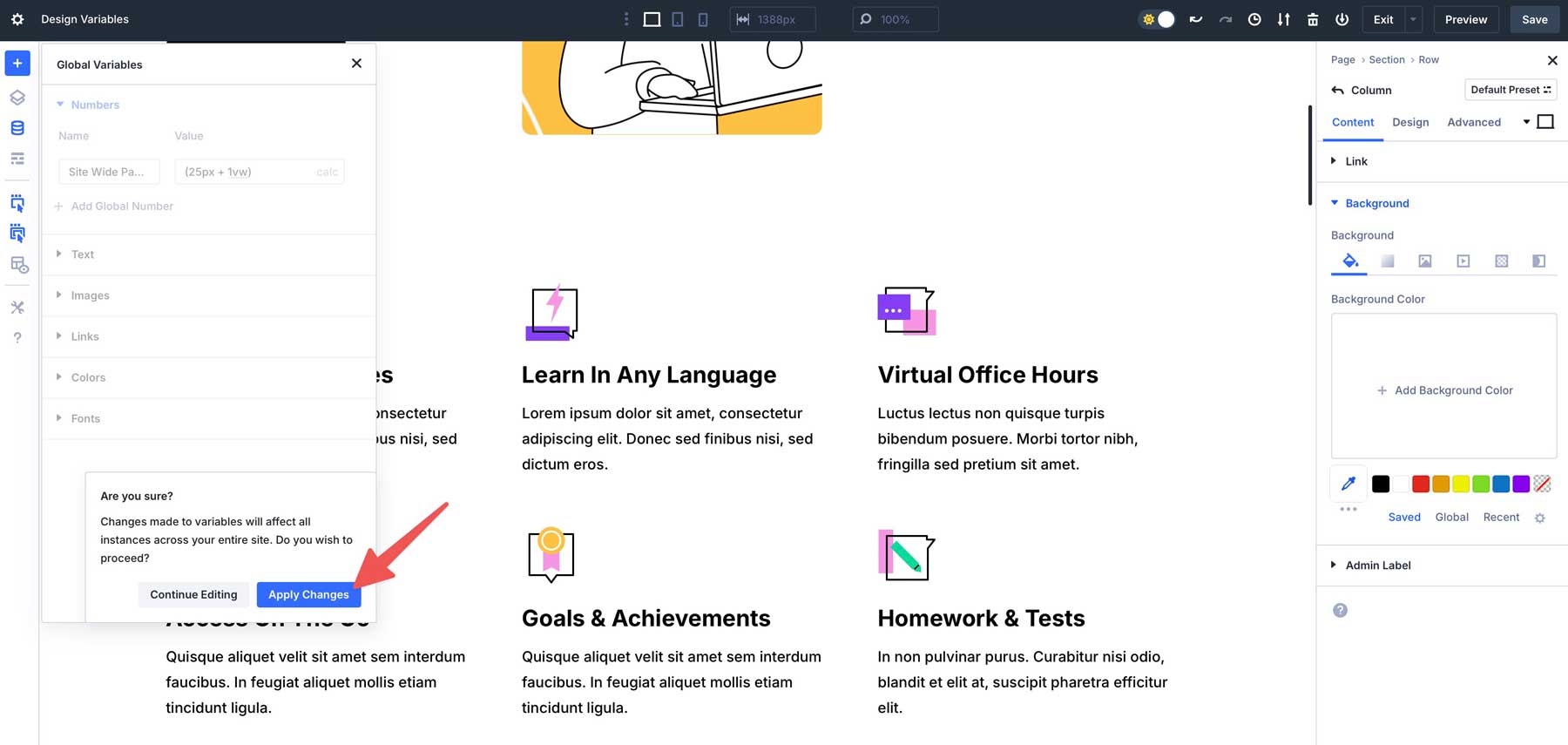
In spite of everything, click on Practice Adjustments to make the variable to be had all through your site.

Making use of Variables To Components
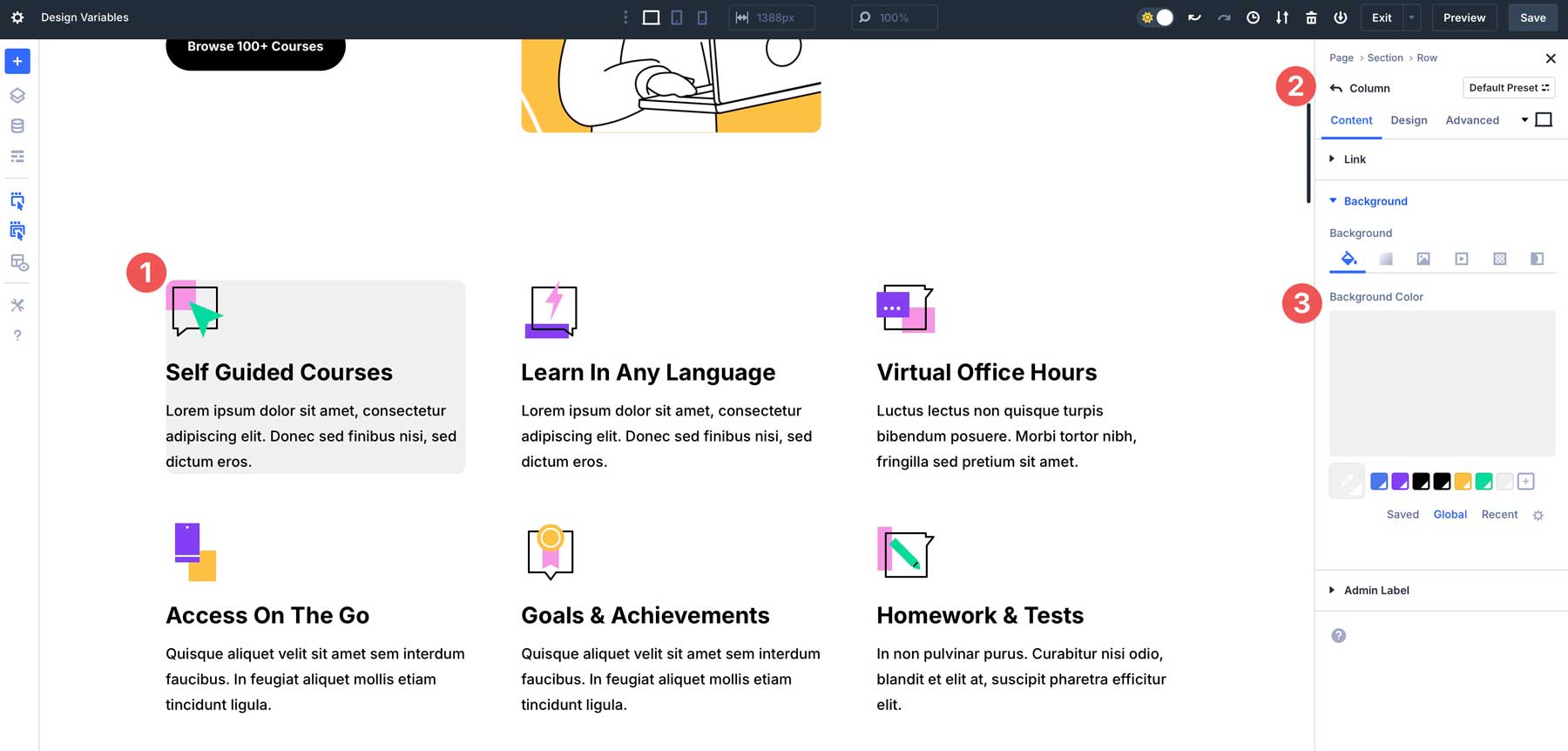
As soon as variables are created, making use of them all through your website is simple. Let’s use the padding variable we made to a 3-row column on a house web page. Get started with giving the first column within the row a grey background.

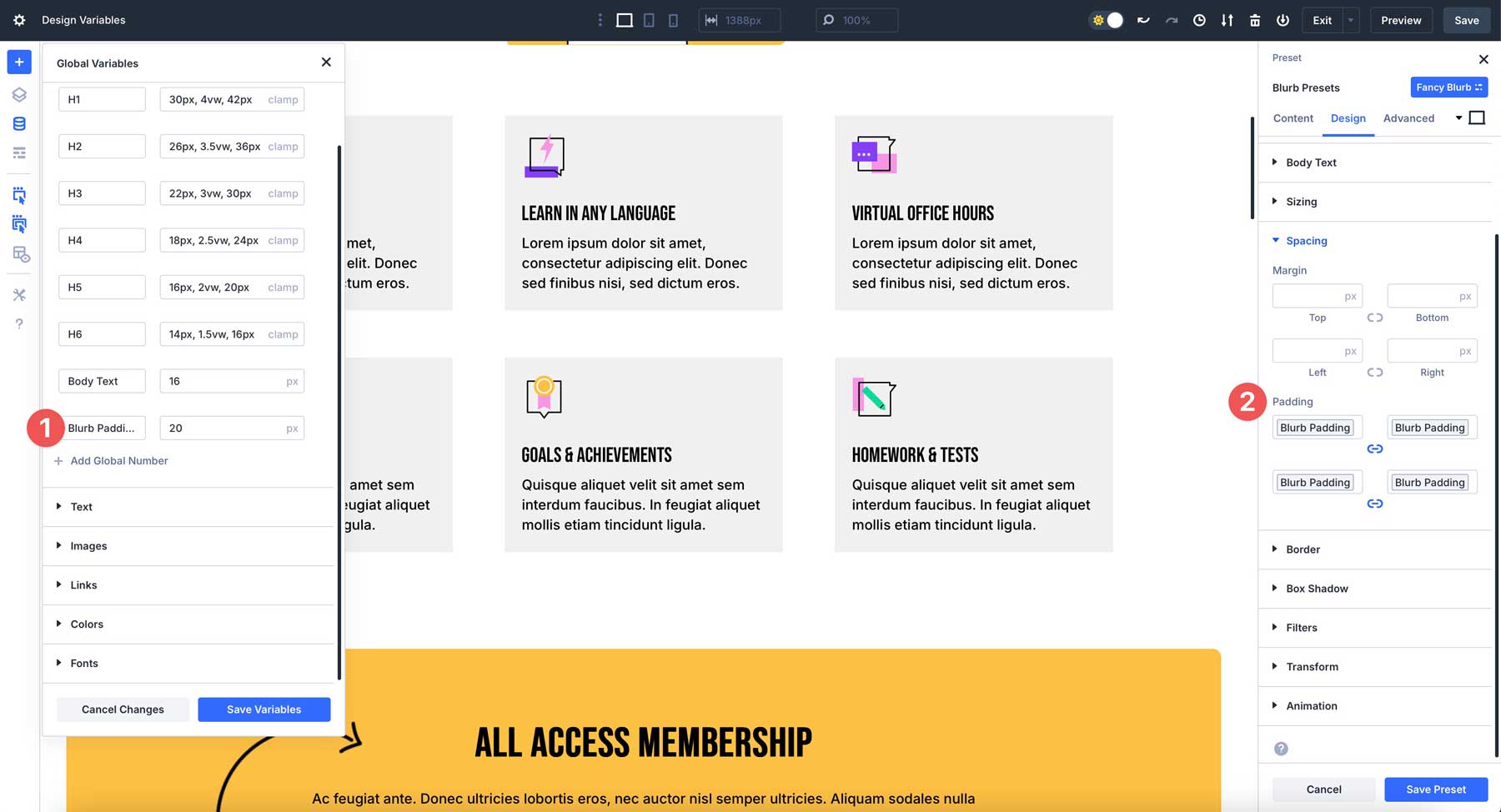
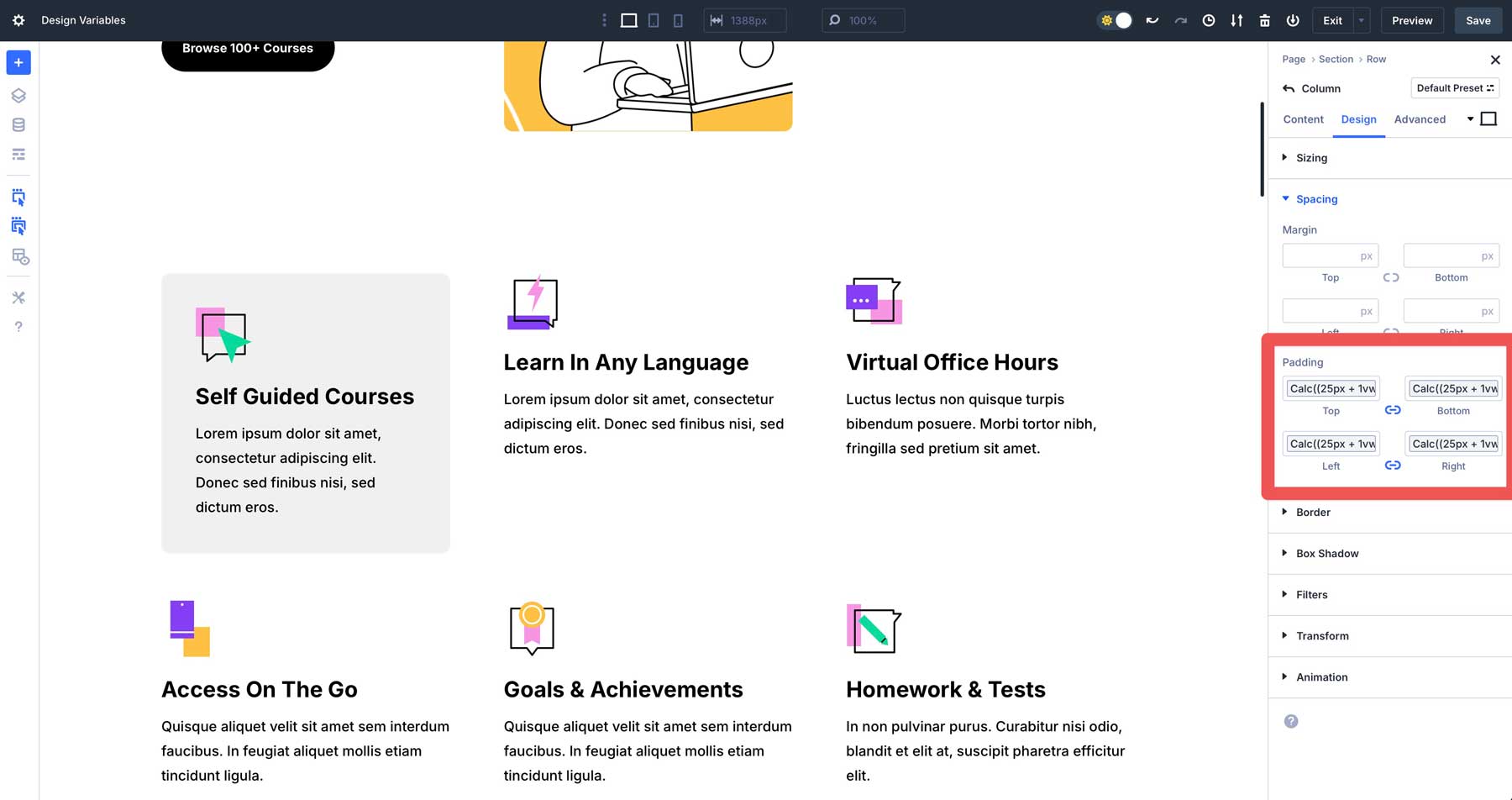
Subsequent, navigate to the design tab and find the padding fields below the spacing settings.

Hover over the padding fields to show the dynamic content material icon.

When the conversation field seems, make a selection site-wide padding to use the calc() method to the column.

To use the method to both sides, repeat the stairs for the highest, backside, left, and proper facets of the column’s padding. The fields must glance very similar to the picture underneath when including all 4 facets.

Mix Design Variables With Presets
One of the vital absolute best issues about design variables is how you’ll be able to mix them with presets to make designing web sites with Divi extra environment friendly. The usage of the instance above, we’ll create a column preset that mixes the gray background, our calc() method for padding, and a 10px border radius. We will then practice that preset to all columns within the phase.
With the column’s settings nonetheless energetic, click on the default preset button to create a brand new preset for our styled column.

With the preset conversation field energetic, click on the New Preset From Present Types button.

Give your preset a title and click on the Save Preset button to reserve it.

From there, you’ll be able to practice the preset to the remainder columns in seconds, attaining design consistency briefly and simply.
Absolute best Practices For Maximizing Potency
Divi 5’s Design Variables will let you streamline your workflow and spice up productiveness. Via following a strategic technique to making plans, trying out, and organizing variables, you’ll be able to create constant, responsive, and environment friendly designs whilst minimizing tedious edits down the street.
1. Plan Your Design Machine Early
To maximise potency, outline your design gadget earlier than diving into your construct. Identify colours, fonts, and spacing values in advance to create a cohesive basis and reduce over the top re-styling down the street. As an example, get started defining a colour palette of number one, secondary, and accessory colours earlier than development your site. This proactive way guarantees consistency from the beginning and makes making use of Design Variables simple.

2. Mix With Different Divi 5 Options
Presets permit you to save styling combos for reuse and pair Design Variables with Divi’s ecosystem. As an example, you’ll be able to set Design Variables for padding, font dimension, and colour, practice them to a blurb, and create a preset to taste further blurbs briefly.
In the event you trade the variable later, each and every button that makes use of that variable will replace robotically.
3. Take a look at Throughout All Units
You’ll make sure that your variables paintings flawlessly through trying out them early on more than one gadgets. Preview how complicated devices, like clamp() or rem, behave on cell, pills, and desktops to catch any scaling problems earlier than release. As an example, take a look at a clamp()-based font dimension on more than one displays to substantiate it adjusts easily from one display dimension to the following. Early trying out promises responsive, user-friendly designs and is helping steer clear of last-minute fixes.
4. Stay Variables Arranged
Transparent group is vital to managing variables successfully. Use descriptive, intuitive names to make updates and collaboration more straightforward, particularly on advanced initiatives. Retaining them arranged is helping you’re making fast adjustments afterward, fending off the trouble of figuring out the place you used a variable.
Supercharge Your Workflow With Design Variables In Divi 5
Divi 5‘s Design Variables can become the way in which you design, letting you’re employed quicker, take care of consistency, and simply construct responsive web sites. From centralized updates to dynamic scaling with complicated devices, they do away with the will for repetitive edits and spice up your creativity. Whether or not development a one-page or massive company site, Design Variables stay your workflow clean and your designs sharp.
👉 Divi 5 is in a position for use on new web sites, however we don’t counsel changing present websites to Divi 5 simply but. Watch our weblog for extra updates and have releases for Divi 5.
The submit The usage of Divi 5’s Design Variables To Transform An Environment friendly Internet Fashion designer seemed first on Sublime Topics Weblog.
WordPress Web Design