Nice design equipment provide you with keep an eye on over each and every side of your web page. Whether or not it’s nailing the easiest padding or making sure textual content scales flawlessly throughout gadgets, each and every element issues. Divi has been a trusty better half for designers for years, providing a forged basis for construction skilled web sites. Divi 5 takes it additional, introducing a characteristic known as Complex Devices.
Complex Devices in Divi 5 lend a hand fortify the way you construct web sites. From the dynamic calculations of calc() to the fluid scaling of clamp(), a complete vary of CSS devices like vw and rem, and the versatility of CSS variables. On this put up, we’ll dive deep into Complex Devices, how one can use them within the Visible Builder, and why they’re essential for each and every Divi person. Whether or not you’re fine-tuning layouts or dreaming up daring new designs, Complex Devices supply much more keep an eye on over your design’s responsiveness.
Let’s dive in.
What Are Complex Devices In Divi 5?
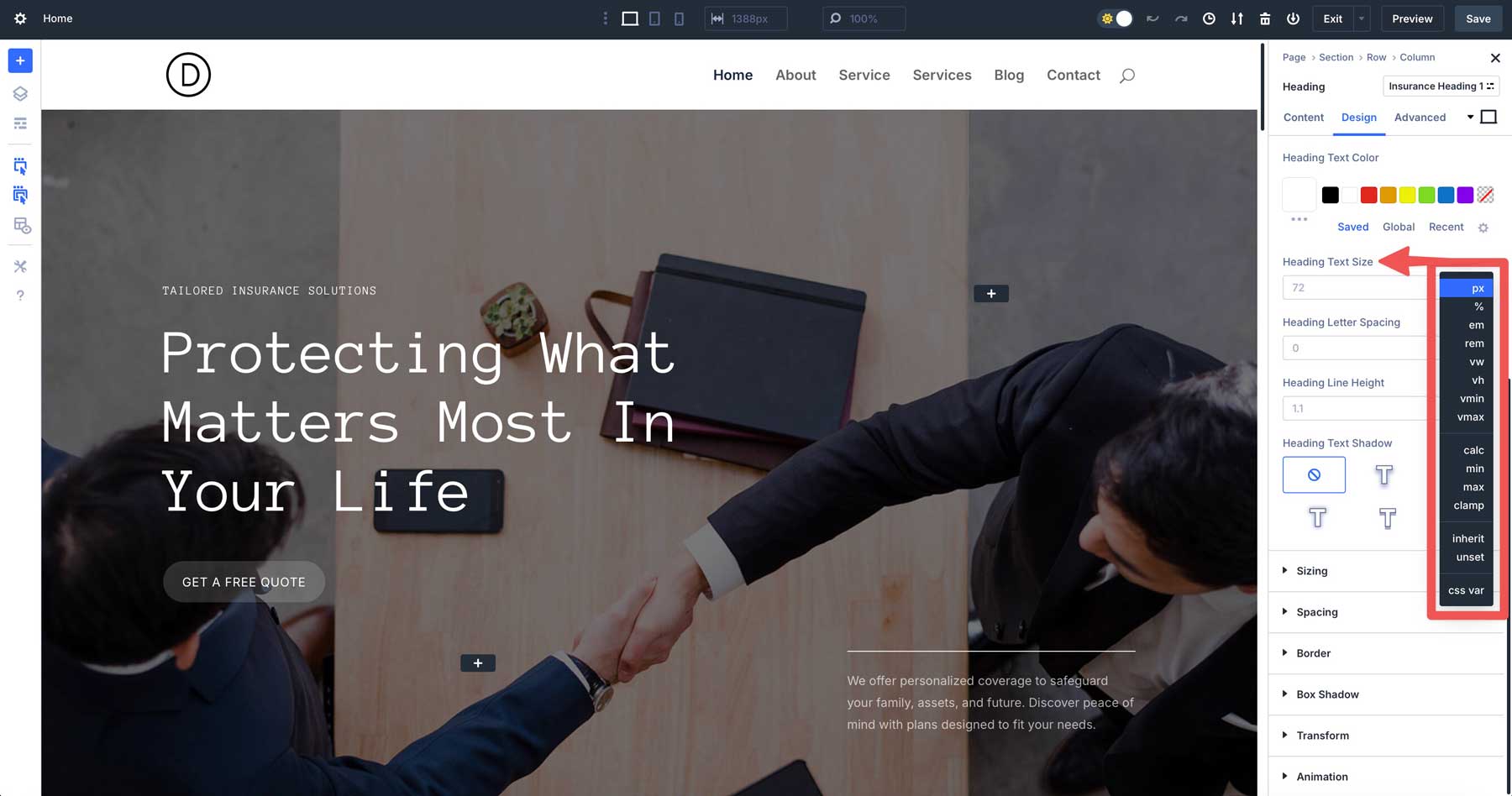
Complex Devices in Divi 5 permits you to keep an eye on design components with its multi-functional unit box. It’s a unmarried, robust enter box that accepts the entire spectrum of CSS devices, purposes, and variables.
It’s a small alternate within the Visible Builder that helps all CSS devices with new improve for fit-content, unset, calc(), clamp(), and CSS variables.

Complex Devices unfastened you from the restrictions of static values. You don’t must wager mounted pixel sizes or strive against with breakpoints to make issues match like you need them. With out leaving the Visible Builder, you’ll be able to construct layouts that flex and scale easily — with fluid typography, adaptive spacing, and viewport-aware designs. It’s now not as regards to extra choices; it’s about smarter, extra scalable creativity.
Exploring Complex Devices In Divi 5
Divi 5’s Complex Devices characteristic gives quite a lot of design choices, each and every with distinctive techniques to form layouts. Let’s read about the important thing gamers and spot how they paintings.
CSS Devices In Divi 5
Complex Devices open up a complete palette of CSS devices, a ways past pixels and percentages. Take viewport width (vw), as an example — set a bit’s width to 80vw, and it is going to all the time absorb 80% of the viewport width (horizontally), scaling completely from desktop to cellular.
Root em (rem) ties sizes to the website’s root font length — thought for constant typography, like 4.5rem for a heading.

You’ll additionally take a look at fit-content, which sizes a component in line with its content material. As an example, the usage of fit-content for a header’s width can make sure it adapts completely. You’ll upload fit-content to the width box in a row to stay the header compact and proportional, fending off over the top house or overflow whilst keeping up a sophisticated glance.
Those devices adapt to display sizes and contexts, giving layouts that really feel alive slightly than locked in position.
Calc() Is A Dynamic Calculator
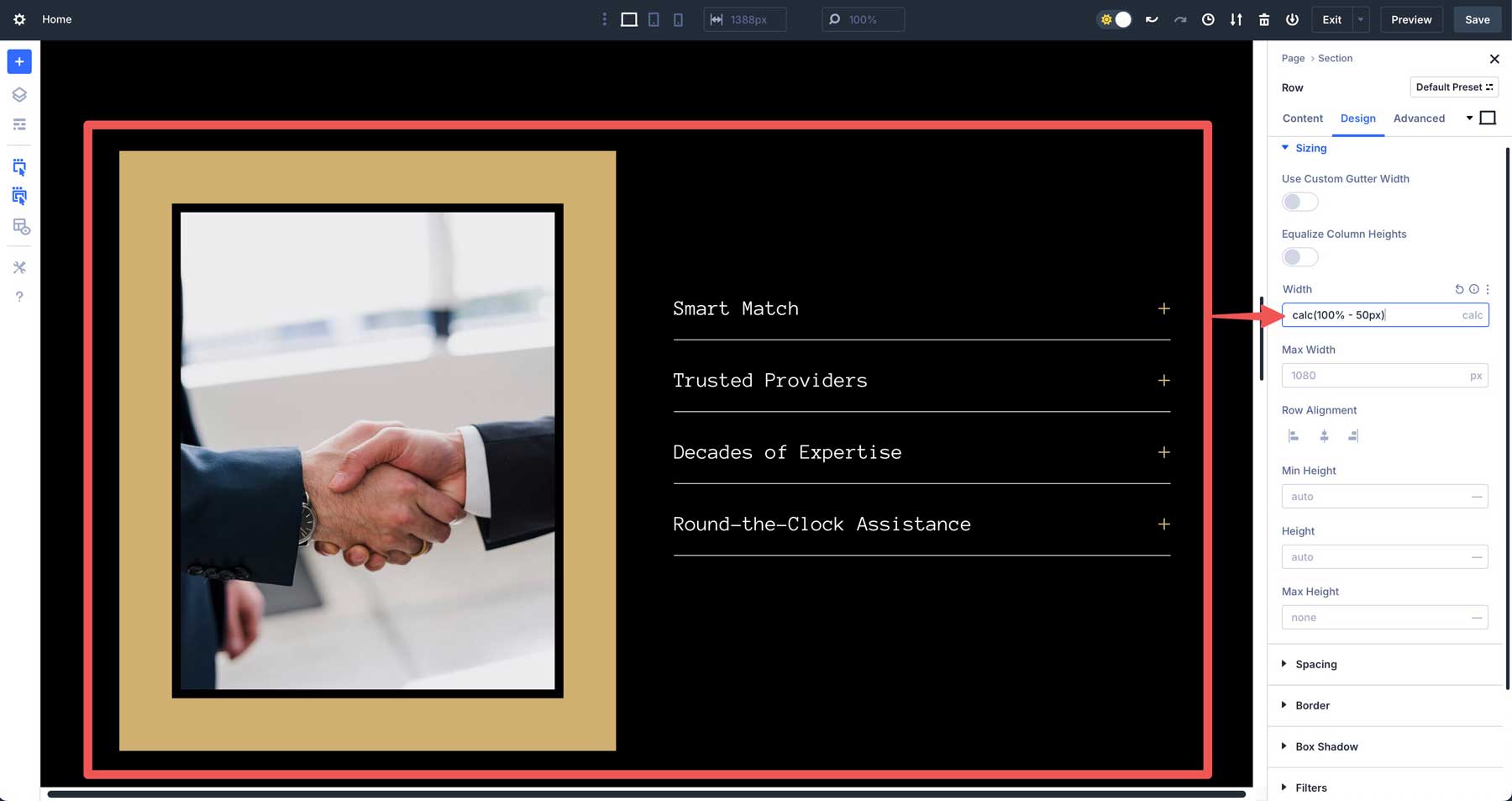
The cacl() serve as is sort of a mini calculator constructed into Divi. It permits you to combine devices with operations — addition, subtraction, multiplication, and department — for dynamic effects. A vintage instance is calc(100% – 50px), which units the width of a bit to 100% and subtracts 50 pixels. In case your component is centrally aligned, 25px from all sides will get decreased.

You’ll use calc() for responsive spacing, like environment a bit or row’s width to go away best possible gutters on each and every aspect. Calc() adjusts at the fly because the viewport adjustments, making sure your design remains balanced with out making handbook tweaks.
Clamp() For Fluid Keep watch over
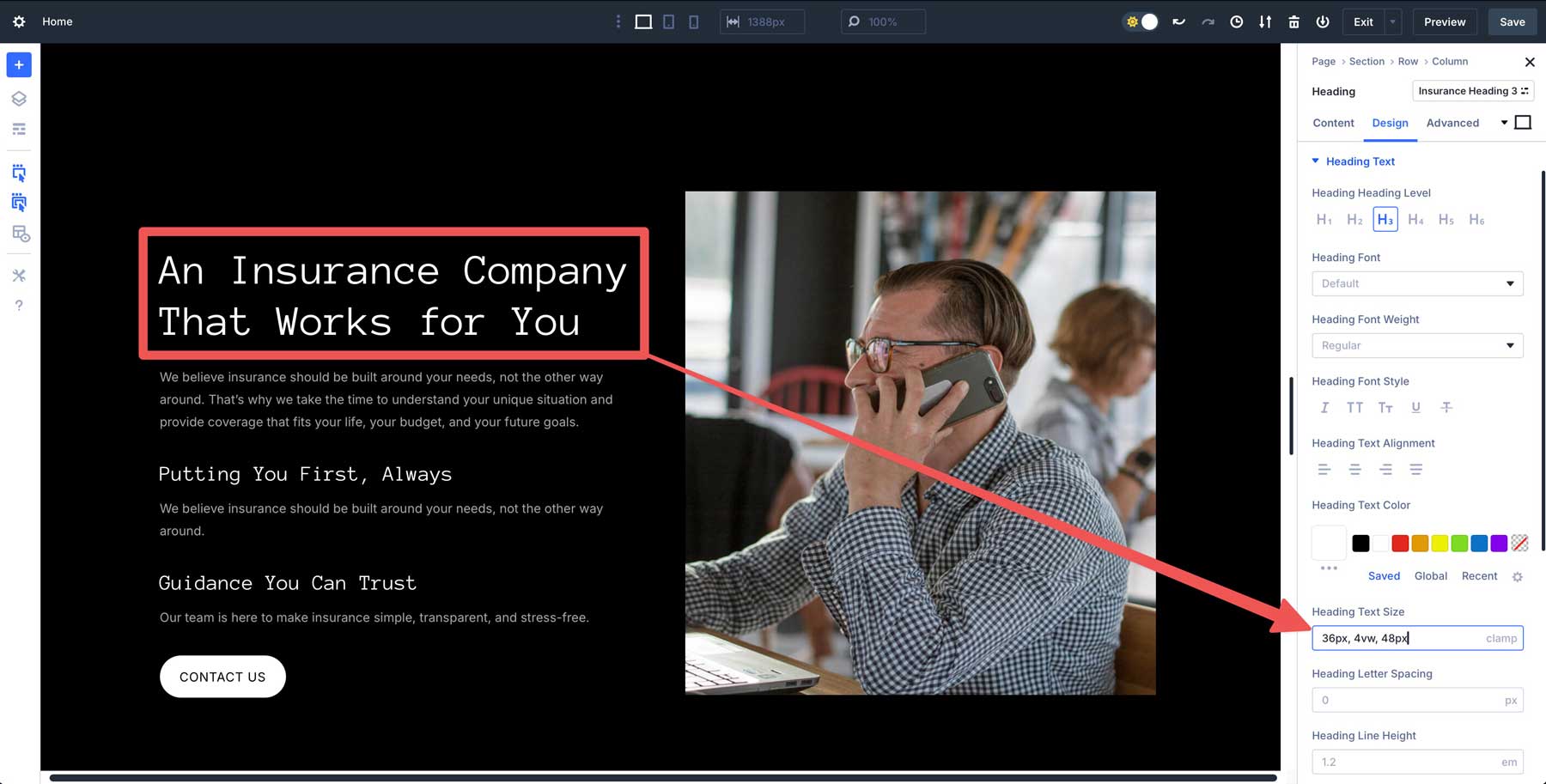
The clamp() serve as is helping you keep an eye on sizes that fluctuate easily throughout display sizes. It makes use of 3 values: a minimal length, a most popular length, and a most length. A just right instance is clamp(36px, 4vw, 48px).

This implies the scale begins at 36px, will increase in line with 4% of the viewport width, however by no means is going above 48px. It’s nice for textual content, like a Heading module that appears just right on each small telephones and big displays. Clamp() guarantees your design remains balanced and readable regardless of the instrument.
CSS Variables For World Flexibility
CSS variables (or customized homes) will let you outline reusable values, like –font-size:5em, in Divi’s Theme Choices or the web page settings CSS box. When including CSS variables in Divi 5, be sure you enclose them within the dad or mum component like this:
:root {
--font-size:5em;
}
As soon as outlined, you’ll be able to drop var(–font-size) right into a heading’s textual content length box to use it.
It’s a time-saver that assists in keeping your design constant and editable at the fly.
Unitless Values
Divi 5’s Complex Devices additionally come with preliminary, unset, and auto values. The preliminary belongings resets a CSS belongings to its default price as outlined by means of the CSS specification. As an example, settings colour: preliminary on a paragraph reverts it to black, ignoring any customized or inherited taste. Unset clears a belongings again to its herbal state, performing like preliminary for non-inherited homes or reverting to inherited values when acceptable. In the meantime, auto we could the browser make a decision a worth in line with context, corresponding to a bit’s top stretching to suit its content material.
How Complex Devices Paintings In Divi 5
Complex Devices in Divi 5 deliver a brand new degree of keep an eye on immediately into the Visible Builder, making it simple to create responsive, dynamic designs. You’ll straight away kind in any CSS unit, serve as, or variable — like vw, calc(), or clamp() — and spot effects. Right here’s how Complex Devices paintings in Divi.
Responsive Phase Width With Calc()
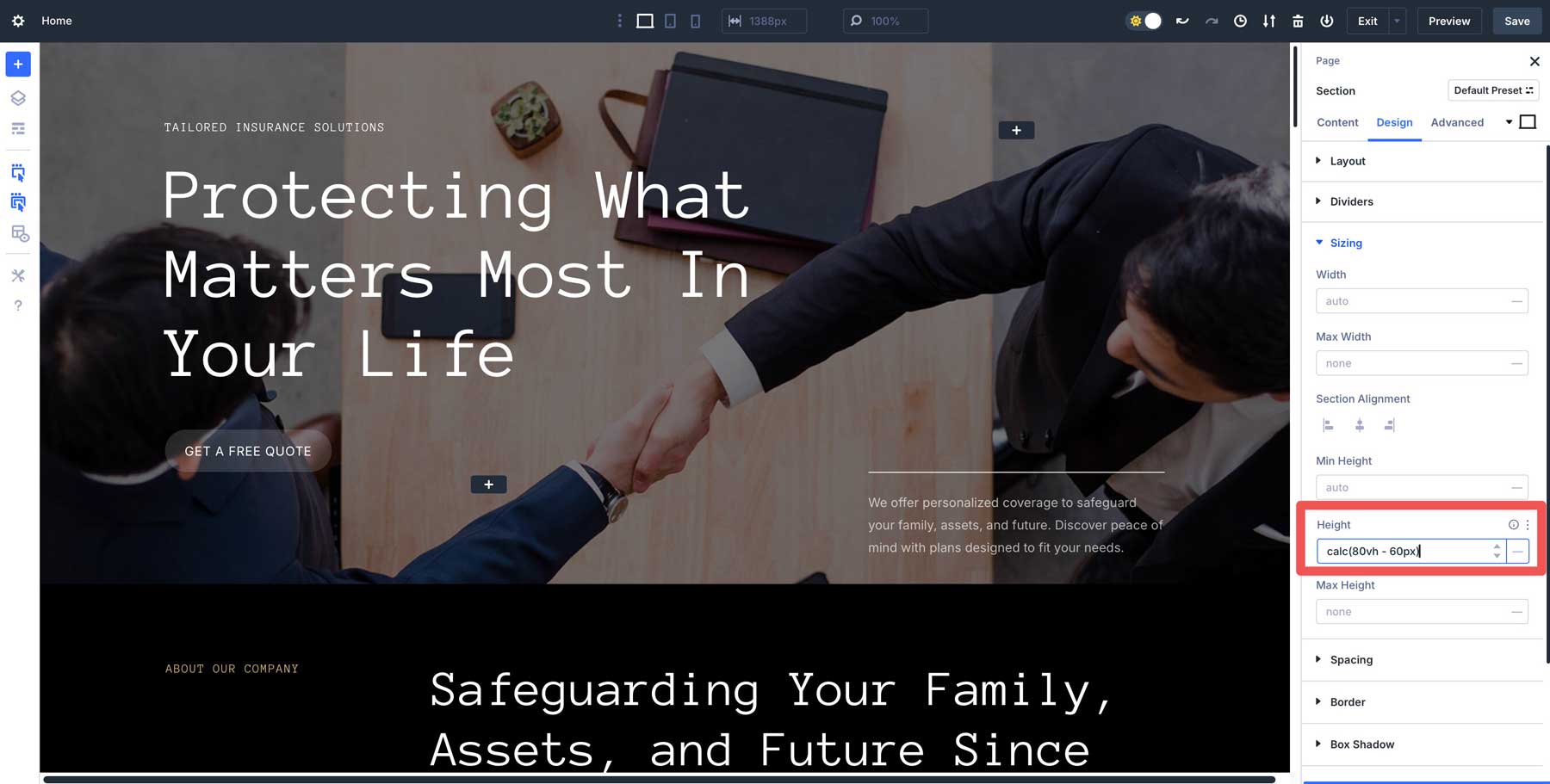
Let’s say you need a bit that spans 80% of the viewport’s top however eliminates some padding from the highest and backside. Navigate to the phase’s design tab, find the top box, and upload calc(80vh – 60px) into the sphere.

This calculation permits the phase to scale fluidly with the viewport, keeping up 80% of the viewport top whilst subtracting 30px from the highest and backside.
Fluid Typography With Clamp()
Clamp() may also be helpful if you wish to have headings that develop with the display length however keep readable. In a Heading module’s design tab, set the Heading Textual content Measurement to clamp(52px, 2vw, 36px).

This units the textual content at 52px, scales up in line with 2% of the viewport width, and caps the scale at 36px — easily turning in responsive, balanced typography.
Variable-Pushed Font Sizes
Divi 5’s CSS variables are a good way to get uniformity in spacing, textual content, and different spaces. You’ll set variables as soon as after which use them time and again all the way through your designs just by including them to a module, column, row, or phase unit box. As an example, let’s say you need constant heading sizes with out manually environment them or the usage of an Choice Team Preset to outline them.

It’s essential upload the next in Theme Choices or Web page settings, below Complex > Customized CSS:
:root{
--text-size-h1: 86px;
--text-size-h2: 60px;
--text-size-h3: 48px;
--text-size-h4: 36px;
--text-size-h5: 28px;
--text-size-h6: 20px;
}
From there, merely upload a variable to the Heading Textual content Measurement in any Heading module. As an example, for this heading in our hero phase, we merely upload var(–text-size-h1). Divi will acknowledge it as a variable and assign the proper taste in your heading.
Easiest Practices For Complex Devices
To get probably the most out of Complex Devices in Divi 5, a considerate method can save time and make sure your designs shine. Listed below are some absolute best practices to lead you:
Get started Easy
In the event you’re new to the usage of CSS purposes and variables, ease in with acquainted devices like pixels (px) or percentages (%), then experiment with calc() for elementary dynamic changes. As an example, take a look at calc(100% – 40px) for a bit width ahead of diving into clamp() or CSS variables. This builds self assurance with out overwhelming you early on.
Leverage Variables For Not unusual Kinds
Outline CSS variables in Theme Choices for site-wide consistency. As an example, environment –gutter: 30px permits you to reuse that spacing throughout sections, rows, and modules. CSS variables may also be just right for environment a uniform textual content length for all of your headings. One edit updates the whole thing, rushing up the design procedure and conserving your design cohesive.
Take a look at Responsiveness
Divi’s Responsive View Machine is a good way to design your design throughout more than one display sizes. After making use of devices like vw or clamp(), toggle between desktop, pill, and cellular view to make sure your format adapts easily. A heading set to clamp(20px, 3vw, 40px) may glance best possible on a desktop however might want adjusting for smaller displays, so check it to make certain.
Don’t Get Too Sophisticated
Even though you’ll be able to nest purposes like calc(clamp(20px, 5vw, 50px) – 10px), you must keep on with easy formulation, no less than if you are finding out. Over the top complexity can sluggish efficiency and make troubleshooting more difficult when issues don’t seem as they must. Keep on with blank, practical calculations to make lifestyles more uncomplicated.
Why Complex Devices Raise Divi 5
Complex Devices are nice for streamlining the design procedure. Listed below are probably the most key benefits that include this new characteristic:
- Ingenious Freedom: Blending devices, purposes, and variables unlocks layouts that have been extra time-consuming to succeed in in earlier variations of Divi. Easy formulation will let you regulate heights, widths, font sizes, and extra. This adaptability permits you to construct higher and execute quicker, all inside the Visible Builder.
- Higher Responsive Designs: Complex Devices shift Divi towards fluid designs that adapt easily. The use of vw or clamp() guarantees your website feels herbal on any instrument, decreasing the desire for handbook overrides and turning in a sophisticated revel in.
- It’s Long term-Evidence: Complex Devices align with Divi 5’s challenge to modernize the Visible Builder for lately’s internet. By means of embracing the entire energy of CSS, Divi 5 equips you with the equipment essential to construct trendy web sites. It’s now not as regards to maintaining; it’s about staying forward of the curve with equipment that replicate what skilled builders use.
Obtain The Newest Divi 5 Alpha
Complex Devices is a useful characteristic that has just lately been added to Divi 5. From the precision of calc() to the fluidity of clamp() and the potency of CSS variables, those equipment make spacing, sizing, and scalability extra intuitive than ever. Whether or not you’ve been the usage of Divi for years or simply found out it, you’ll be able to construct responsive, dynamic web sites with much less effort.
Able to peer it your self? Obtain Divi 5 Alpha now and get started experimenting with Complex Devices. Play with vw and vh for viewport spacing, check clamp() for typography, or arrange variables to reconsider the way you construct. It’s a possibility to push your designs additional and uncover what’s imaginable.
The put up The whole lot You Want To Know About Divi 5’s Complex Devices seemed first on Sublime Subject matters Weblog.
WordPress Web Design