When you’re the usage of a default WordPress theme, your website online most probably looks as if many others. Those integrated templates apply a one-size-fits-all means, which limits your keep watch over over design and makes it arduous to create one thing distinctive.
That’s why making a customized WordPress web page template is vital to construction a website online that really displays your logo. Need to stand out as an alternative of mixing in?
Stay studying—we’ll display you construct a customized WordPress template, why the WordPress Web page Editor has its limits, and the way Divi (and Divi Fast Websites) assist you to create distinctive, branded templates without difficulty.
Why Create a Customized Template?
WordPress is an impressive platform for construction internet sites, however its default subject matters include obstacles. While you set up one, it robotically applies pre-made templates that make a decision your website online’s structure and construction.

default templates of the Twenty Twenty-5 theme
The most important downside is the loss of customization flexibility. Those templates apply a generic design that make your website online seem like 1000’s of others.

Weblog Index web page of the WordPress Twenty Twenty-5 theme
Having a generic website online isn’t an issue when you’re making a passion weblog, nevertheless it’s no longer excellent when you’re managing a trade. When your small business website online seems not unusual, it can result in:
- Low Engagement: Guests don’t really feel a reference to a generic website online and would possibly depart temporarily.
- Loss of Emblem Identification: Your website online fails to replicate your logo’s distinctive character.
- Overlooked Conversions: A fundamental structure would possibly not spotlight your products and services, merchandise, or CTAs successfully.
- Deficient person enjoy: One-size-fits-all templates don’t cater for your target audience’s particular wishes.
When you don’t need your website online guests to reject your website online simply because it’s bizarre, you will have to design customized WordPress templates. They are going to allow you to logo your website online how you favor or even build up its efficiency and conversion when you’re strategic about them.
Let’s discover two tactics during which you’ll be able to design one.
2 Tactics to Create a Customized WordPress Web page Template
WordPress now means that you can create your individual templates from scratch. Whilst this isn’t essentially the most versatile manner, it’s a easy technique to customise your website online’s structure. Let’s get started with that.
1. Making a Customized Template The usage of the Web page Editor
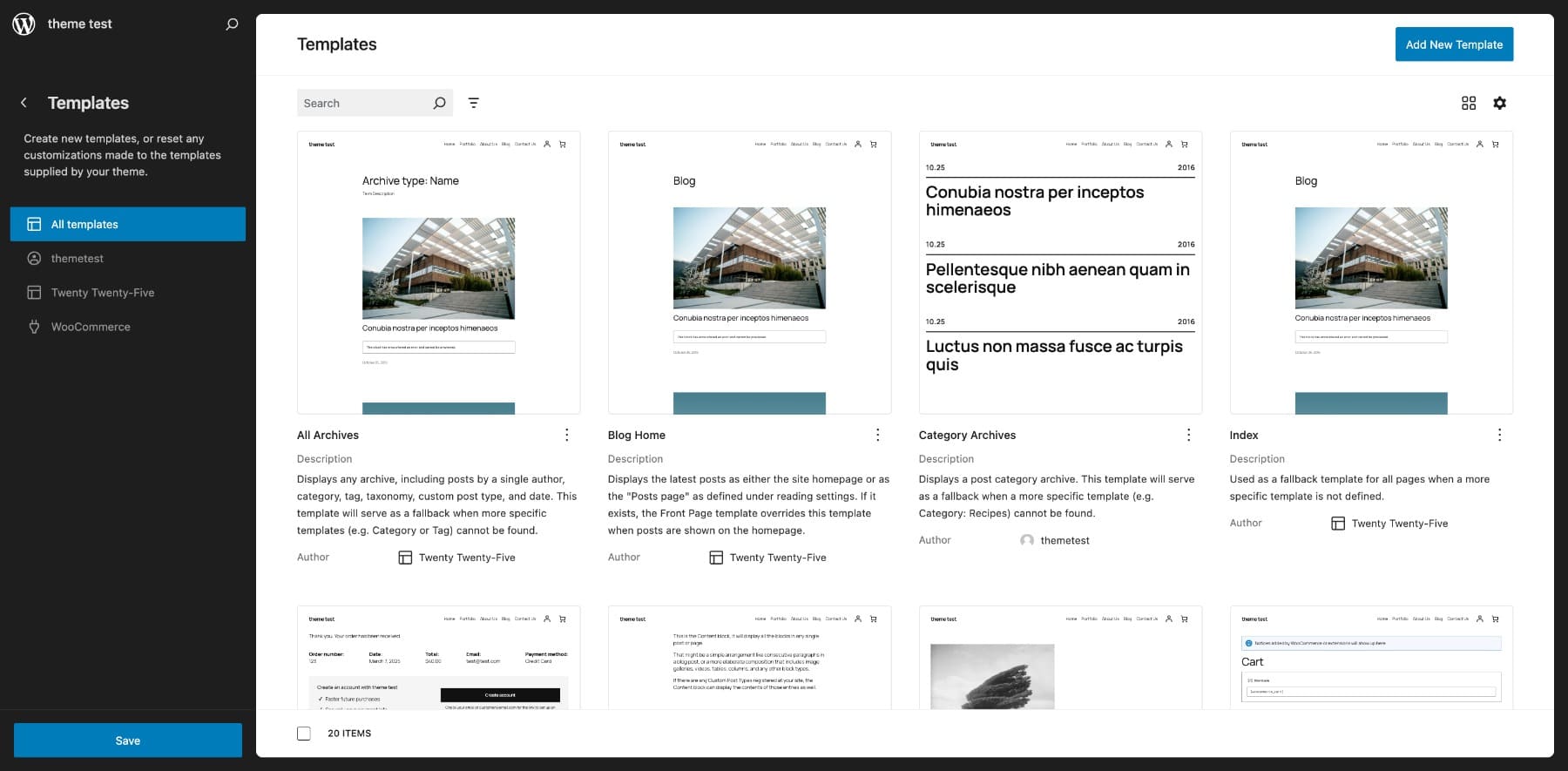
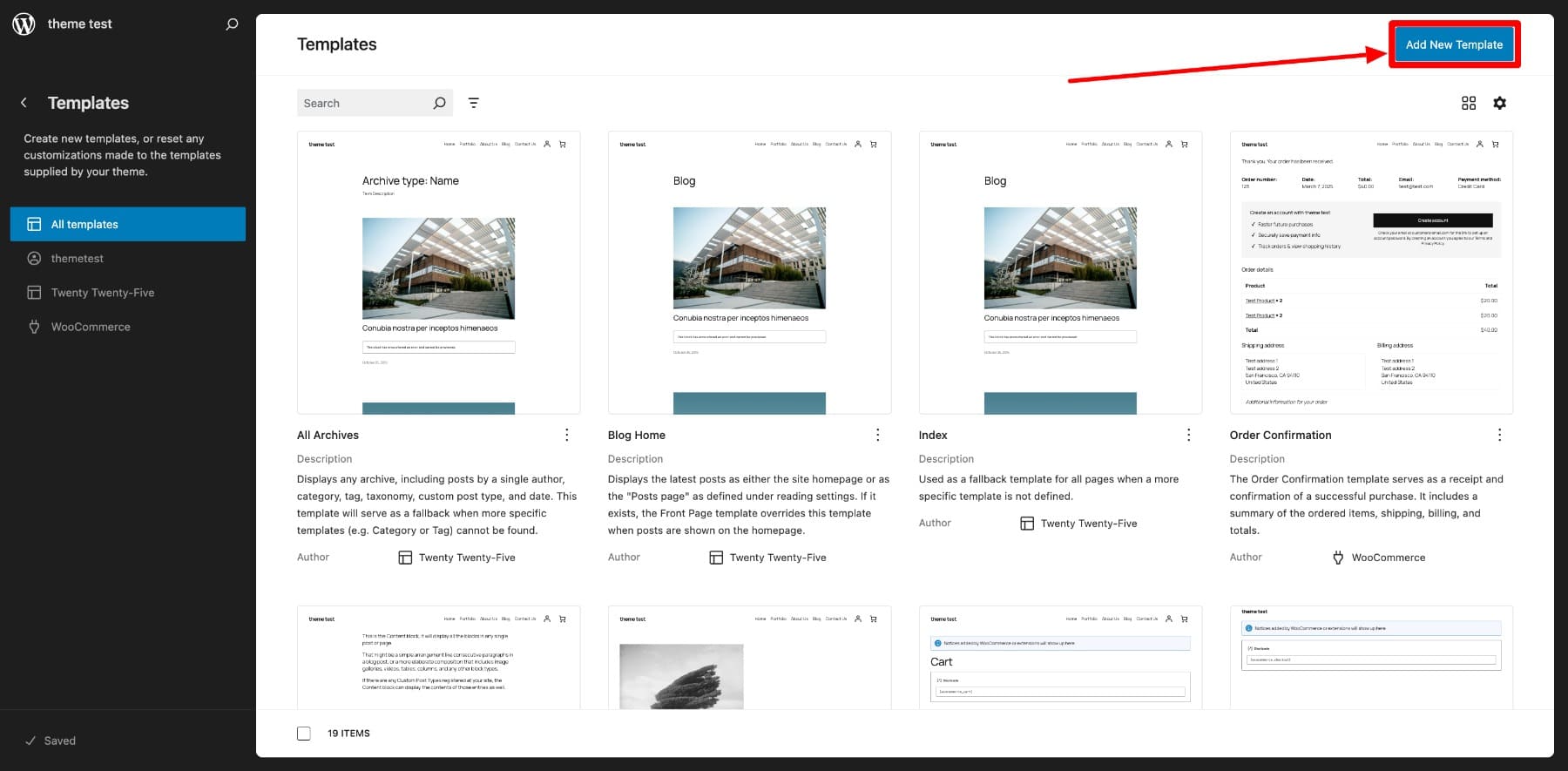
When you’re the usage of a default WordPress theme, you’ve got get admission to to WordPress’ Complete Web page Enhancing options. That is the place you’ll be able to to find the Templates phase and the way to Upload New Template.

To get admission to, move to Look > Editor > Templates out of your WordPress dashboard.
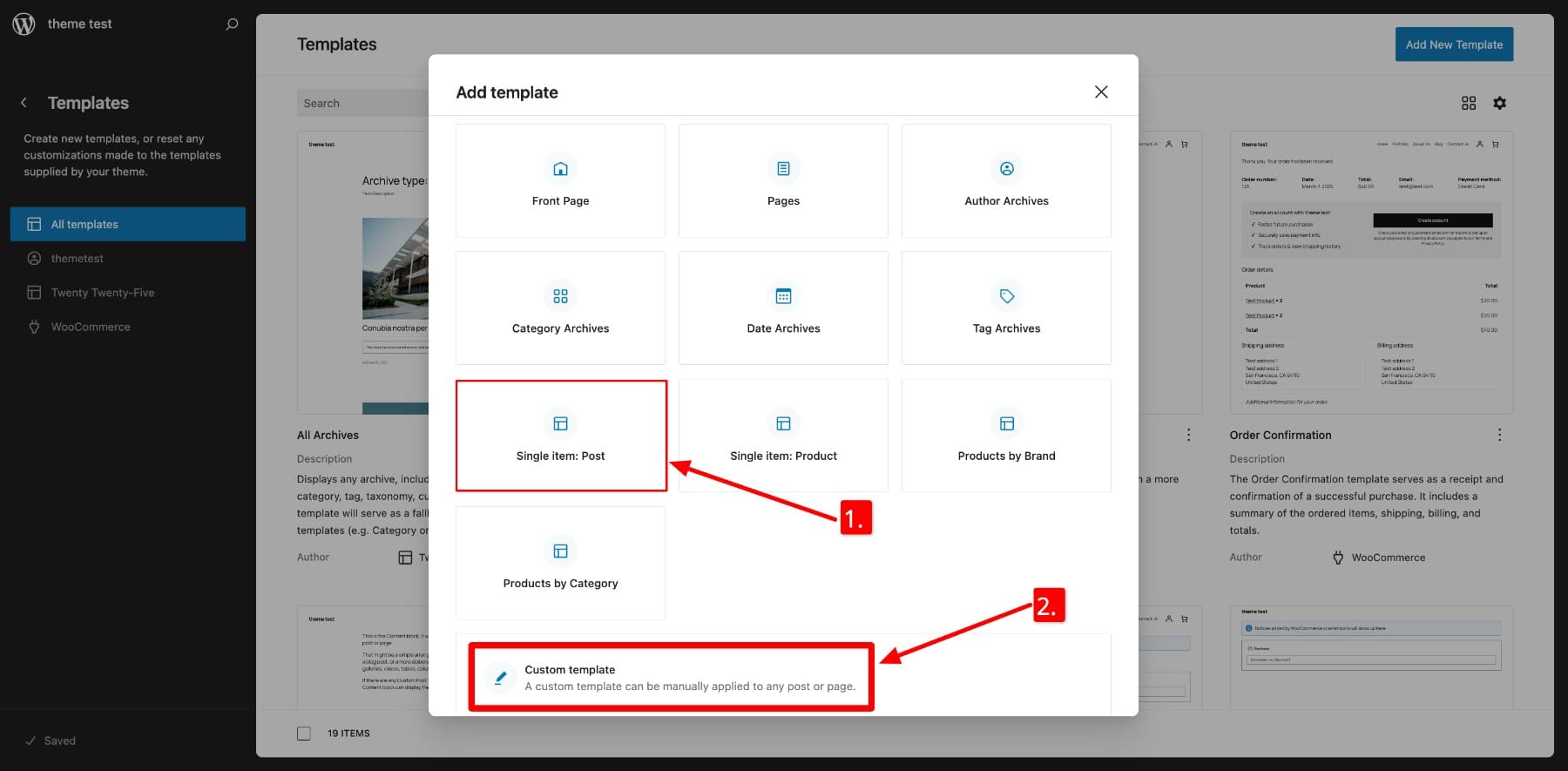
If you upload a brand new template, WordPress will ask the place you wish to have to use it. As an example, deciding on Unmarried Merchandise: Submit will practice this template robotically to all posts. If you want to create a customized template with out assigning it to a default location, make a selection Customized template.

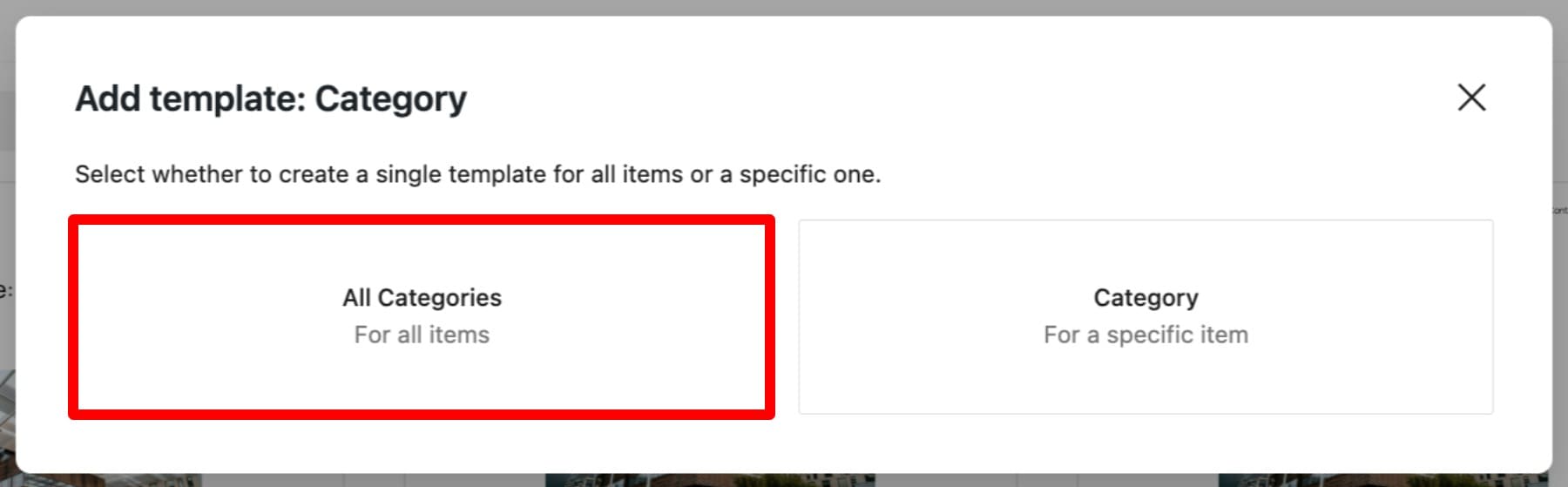
For this case, let’s create a Class Archives template, which is able to function an index web page for all class pages. WordPress will then ask whether or not to use it on one class or all. We’ll choose All Classes so the design is constant throughout all classes.

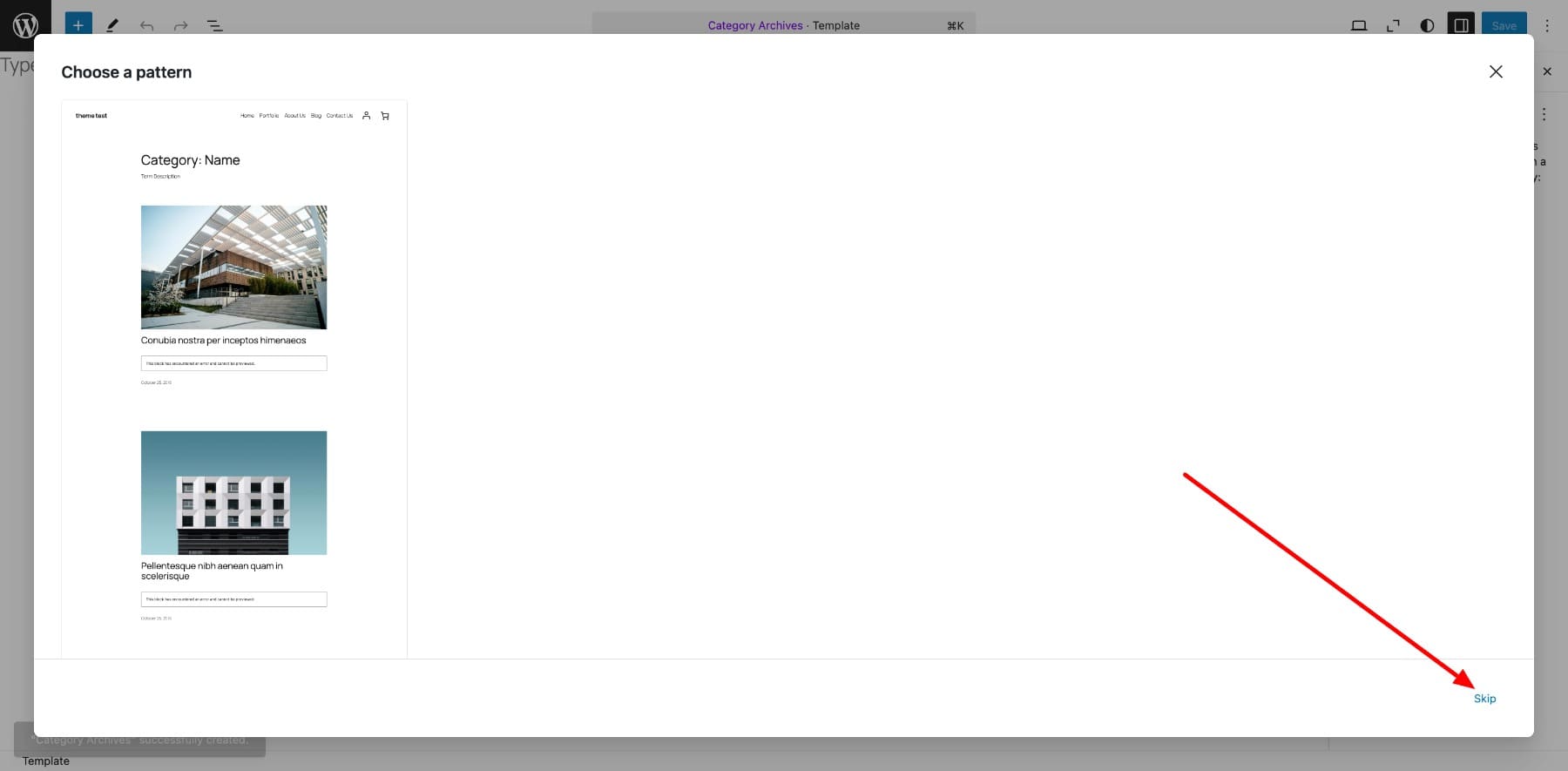
Subsequent, WordPress will advised you to select a Development from its default templates. Since we’re construction a customized template from scratch, click on Skip in a different way it’ll seem like the default weblog index structure.

Now, you’ll input the WordPress Editor, the place you’ll be able to get started including blocks to design your template. Let’s start by way of including a header and footer.
Subsequent, transfer directly to the principle content material space. You’ll be able to choose a pre-defined trend to create the class index. Let’s make a selection one.
Whilst patterns make structure introduction more straightforward, they arrive with obstacles. You’ll be able to make fundamental adjustments—reminiscent of adjusting textual content colour, length, and font—however deeper customizations are limited.
The WordPress Web page Editor is beginner-friendly which makes it a super place to begin for personalization. Then again, it has some primary obstacles:
- Restricted template patterns to make a choice from
- Restrictions on enhancing pre-defined layouts
- No complex customization choices with out coding
Whilst this technique offers you extra keep watch over than a typical WordPress theme, it doesn’t be offering true design freedom. When you’re in search of whole flexibility and a novel design, imagine the usage of a web page builder—like Divi. That’s what we’ll quilt subsequent.
2. The usage of a Web page Theme Builder
Web page developers like Divi provide you with whole keep watch over over your website online’s design. You’ll be able to customise each nook of your website online with out writing a unmarried line of code—due to Divi’s drag-and-drop interface and real-time modifying.
In contrast to different developers, which continuously make template construction difficult, Divi simplifies the method. With its Theme Builder, you’ll be able to create customized templates as simply as designing any common web page.
Divi additionally comes with pre-designed website online layouts that come with branded templates, making customization easy. However what really units it aside is Divi Fast Websites. With it, you’ll be able to generate a fully-functional, professionally designed website online—whole with customized templates for all pages—in below 5 mins.
To take it a step additional, Divi AI assist you to create web page layouts, generate optimized reproduction that fits your logo taste, or even design shocking photographs in mins. With Divi, you get the whole thing you wish to have to construct a really distinctive and branded website online with out the constraints of the WordPress Web page Editor.
How one can Construct a Customized WordPress Web page Template (Step-by-Step)
This phase displays you ways simple it’s to create a customized WordPress web page template with Divi. For this, you wish to have the Divi theme put in and energetic to your WordPress dashboard.
Right here’s a step by step educational on putting in and activating Divi:
1. Create a New Customized Template
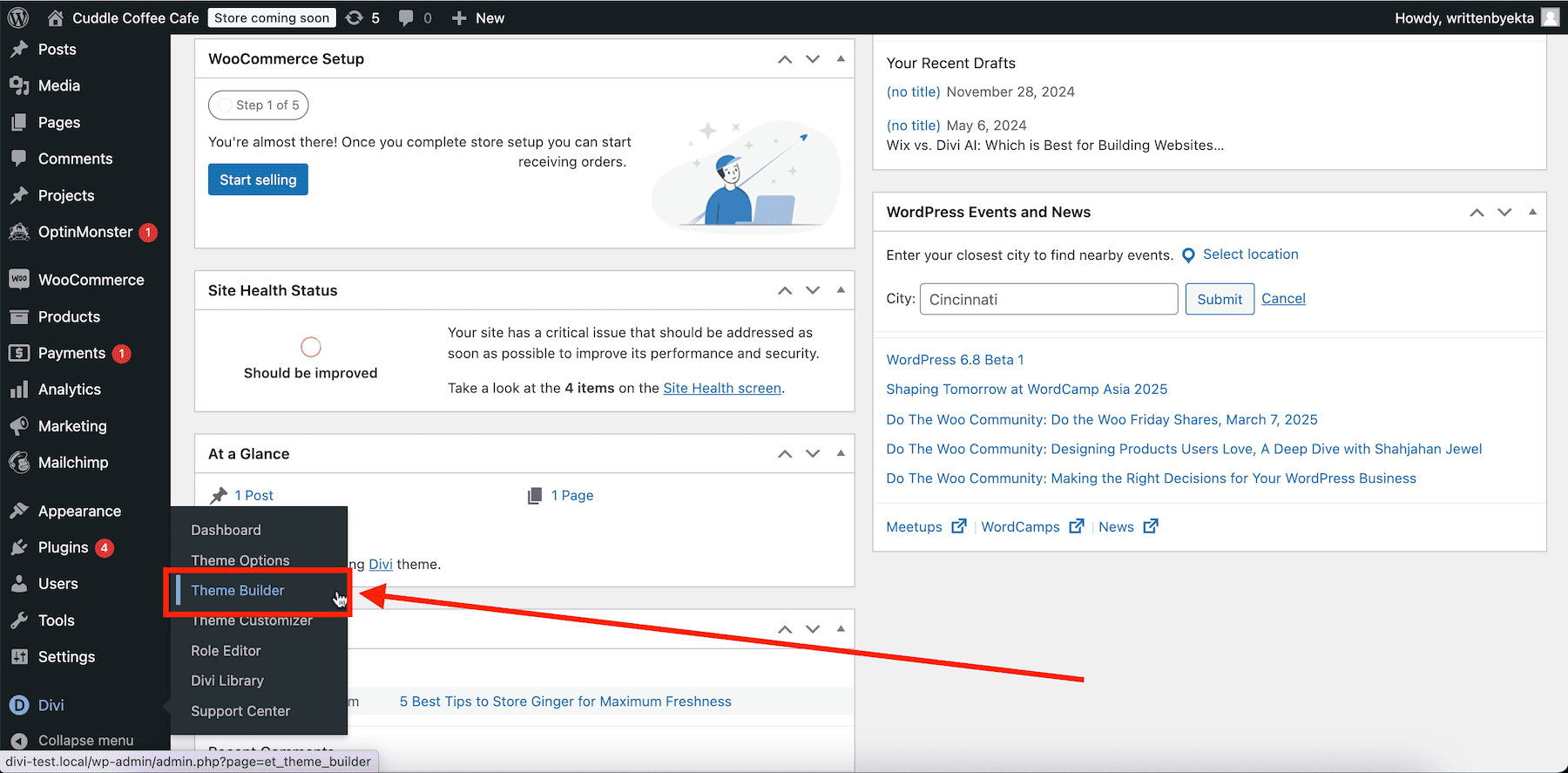
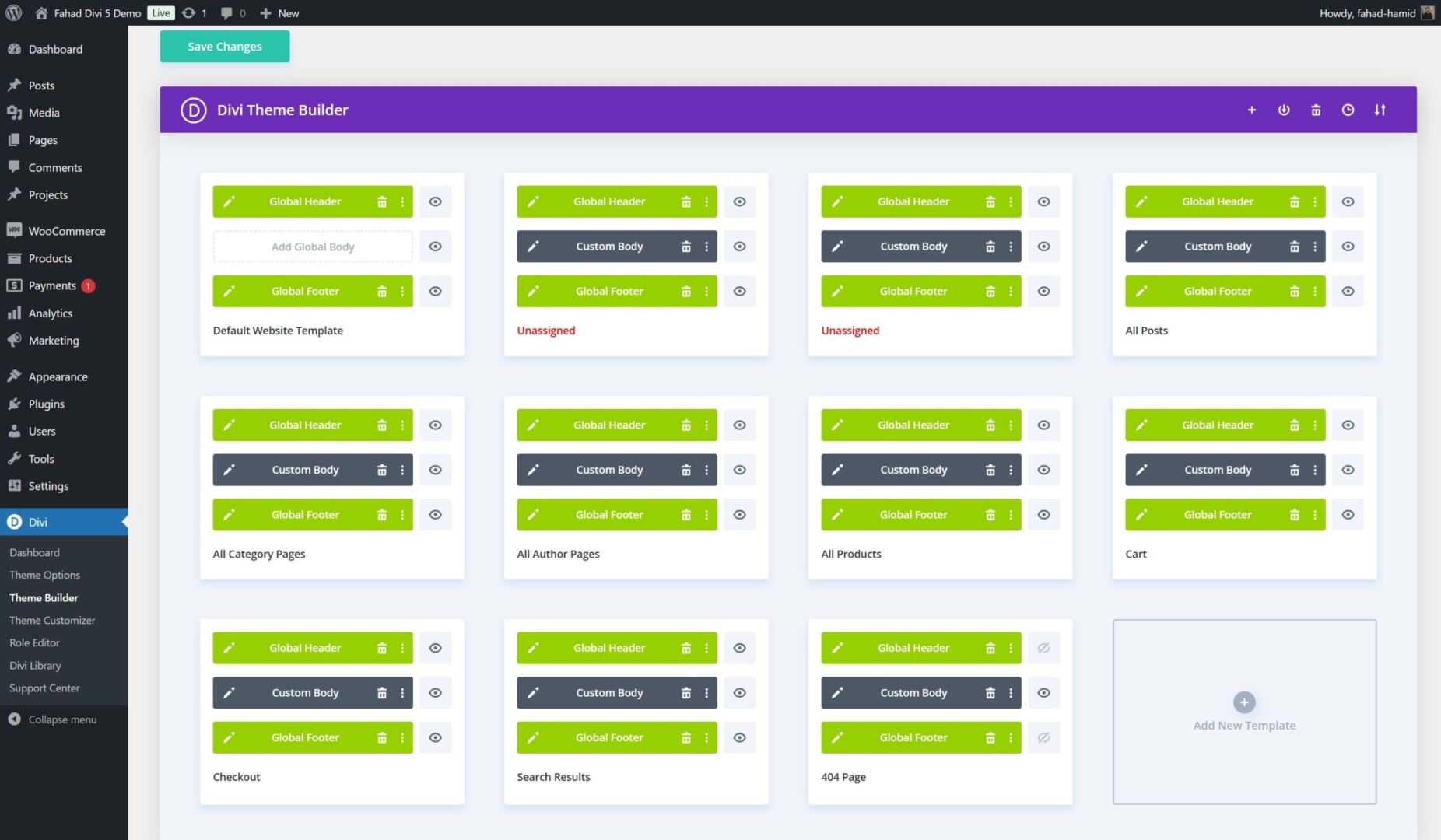
To design a customized template the usage of the Divi Theme Builder, move to Divi > Theme Builder out of your WordPress dashboard.

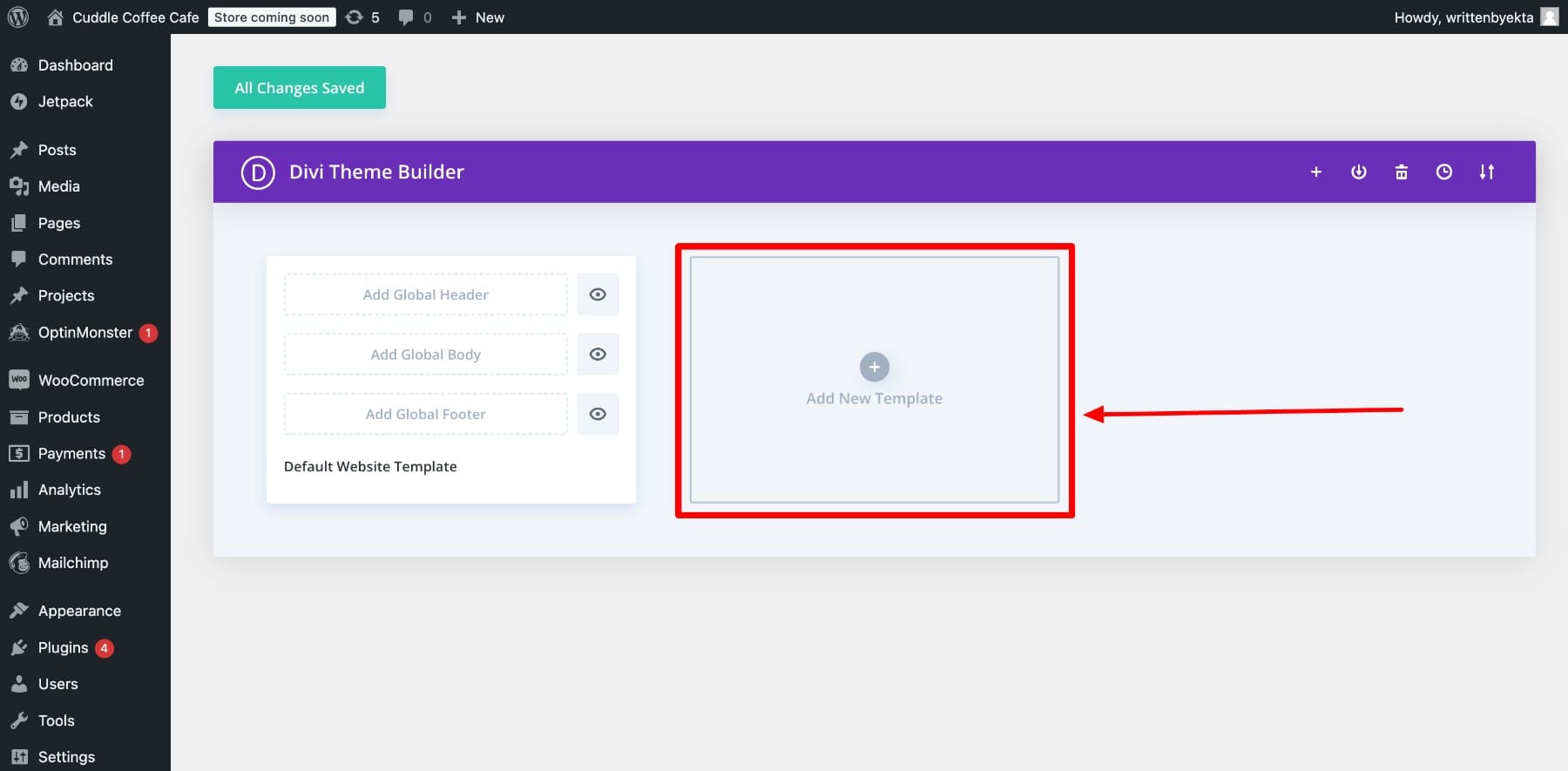
You notice the default website online template these days. So as to add a brand new template, click on Upload New Template.

Since we’re construction from scratch, make a selection Construct New Template. It’ll ask you the place you wish to have to use this template. I’m opting for All Class Pages to make it show in numerous class index pages.
2. Import a Pre-Designed Divi Format
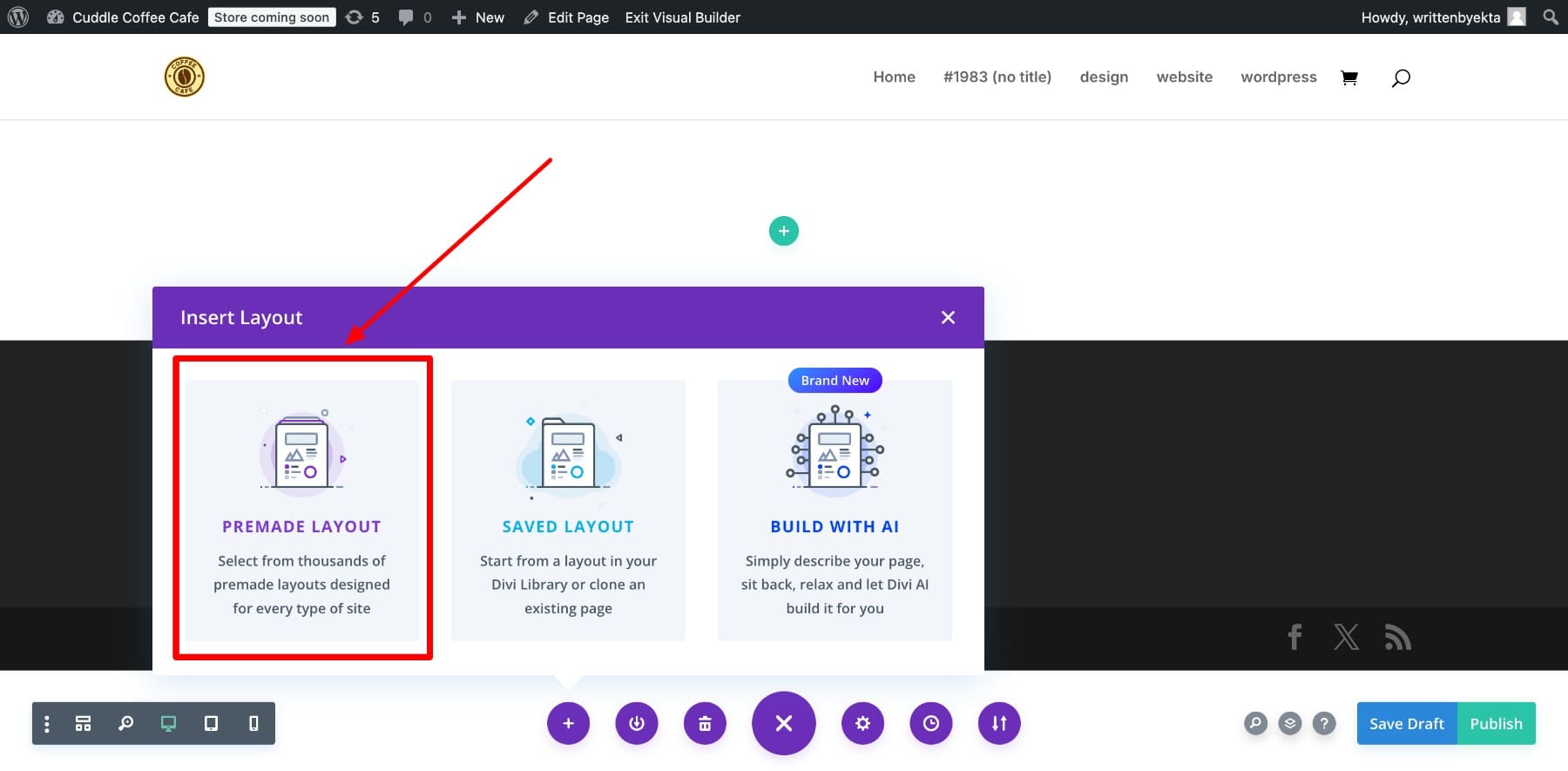
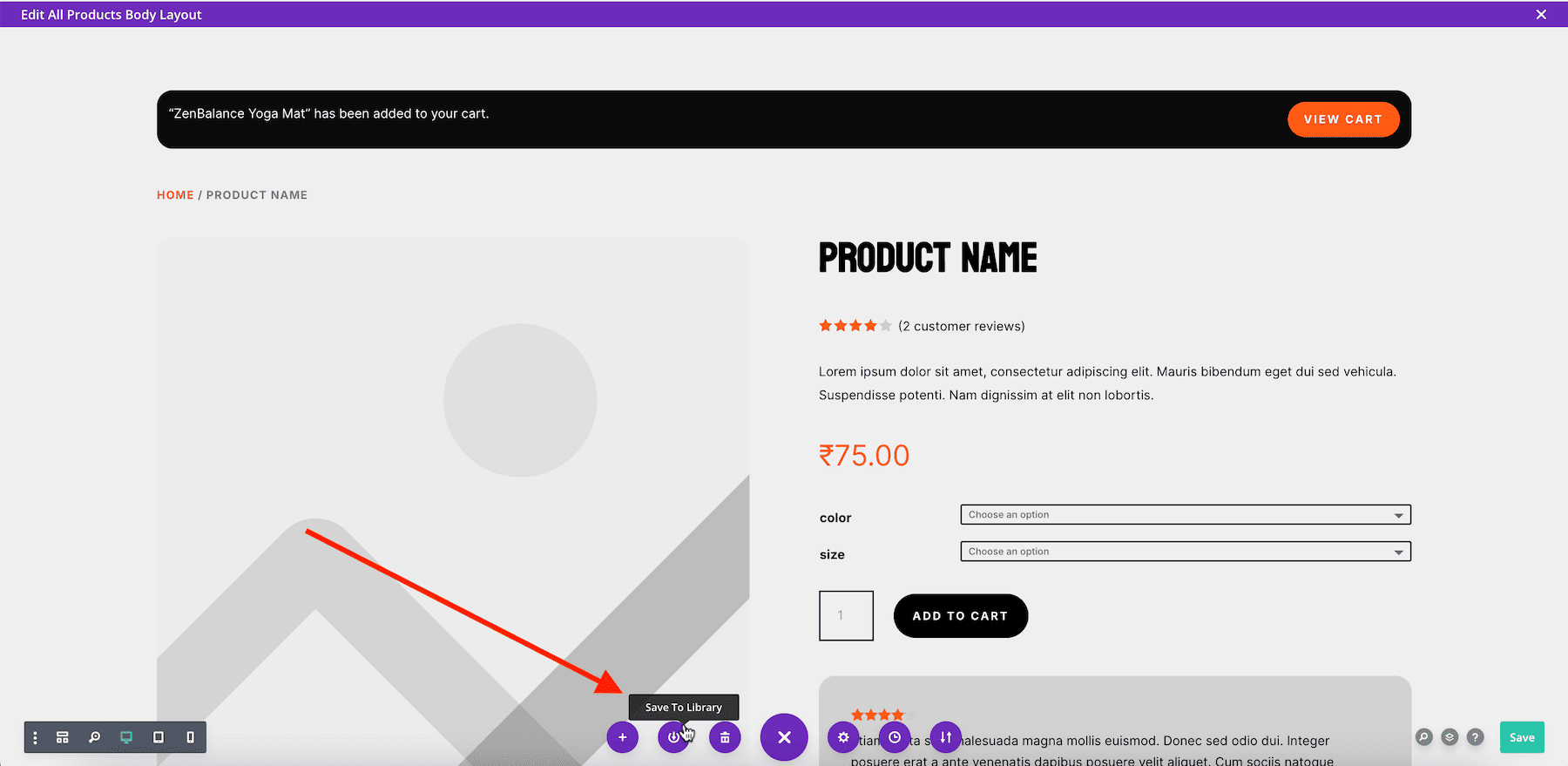
So as to add content material, click on on Upload Customized Frame. It’ll ask you to select a template or construct from scratch. You’ll be able to do both, however I’ll display you ways simple it will get simply by opting for a pre-designed structure.
And that’s it! Now you simplest want to customise the template a bit of to make it yours.
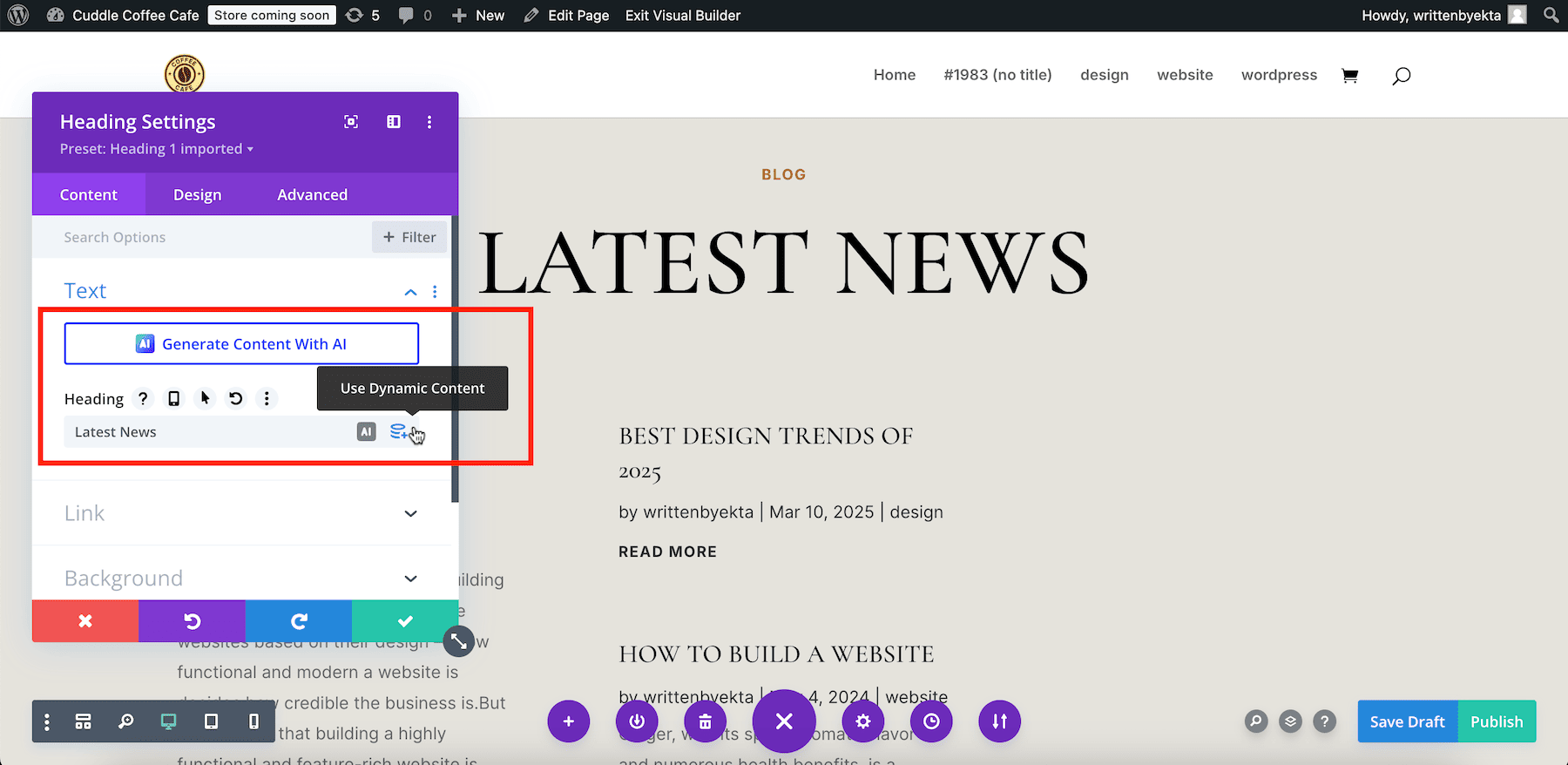
Upload Dynamic Content material
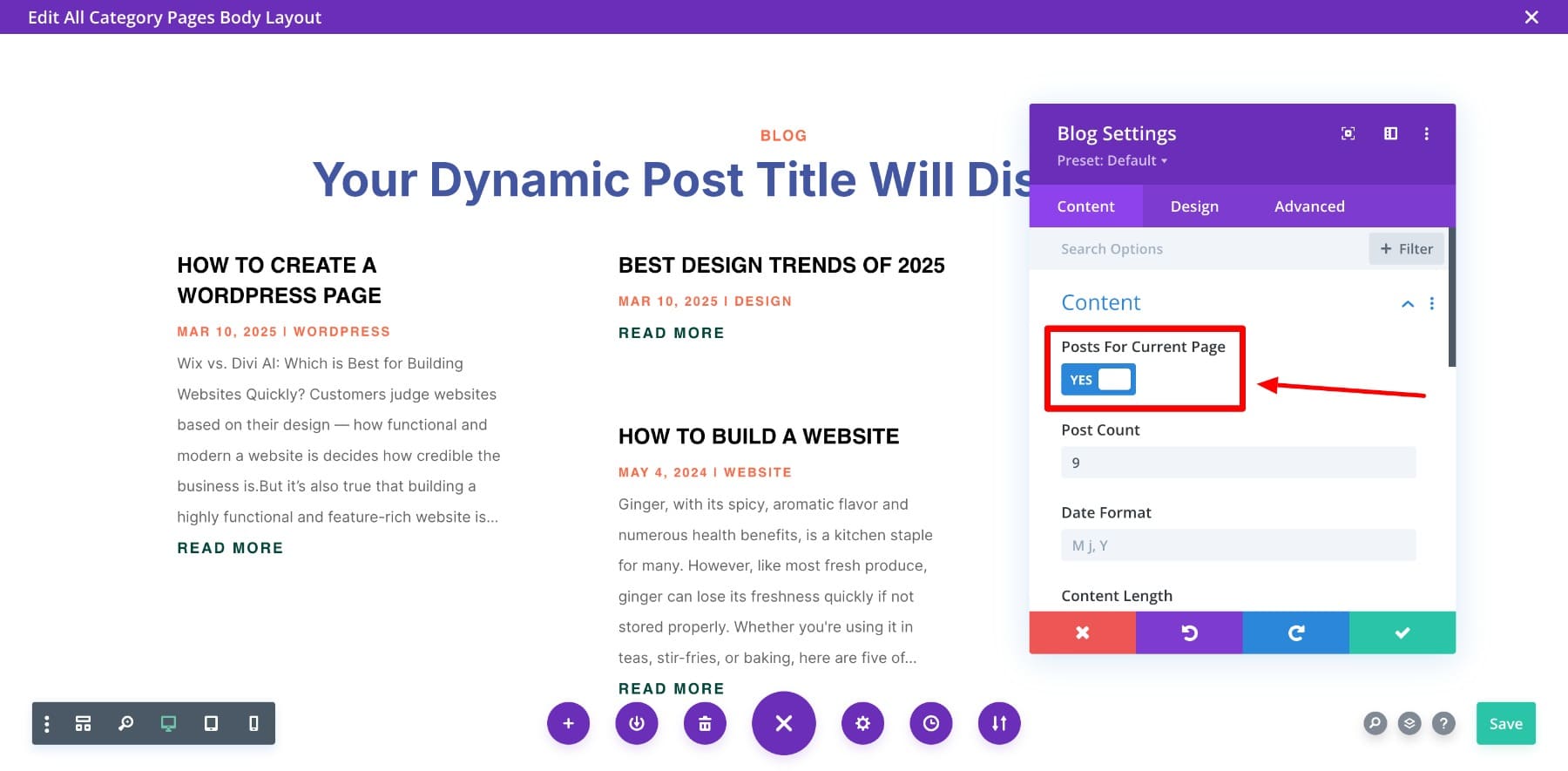
Divi means that you can upload dynamic content material that draws information from the web page. As an example, if the readers are on your Design class, the identify presentations Design Posts and the index comprises the posts simplest from the design class.
You additionally want to flip at the Posts For Present Web page way to make certain that the fitting posts from the class seem.

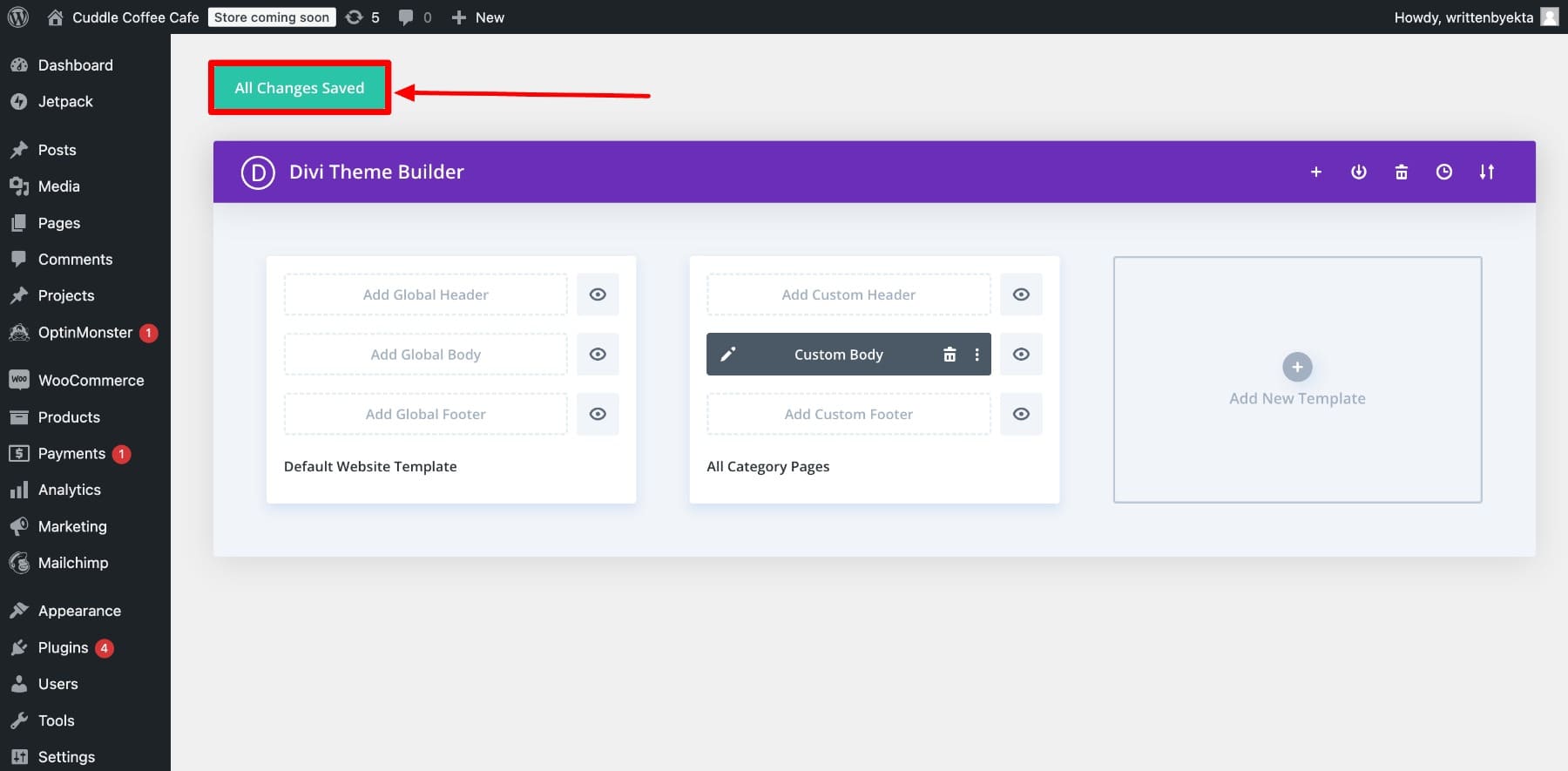
3. Save and Preview Your Template
After you’ve custom designed the template, you’ll want to save them each outside and inside of the builder.

Let’s preview our design:
And it’s achieved! You’ll be able to make extra adjustments for your template the usage of Divi’s wonderful customization gear to make it totally yours.
Why Use Divi to Create Customized WordPress Templates?

Divi offers you the whole thing you wish to have to construct customized templates and design a really distinctive website online—with out touching a unmarried line of code. Its drag-and-drop editor and robust Theme Builder make website online customization easy.
Right here’s why Divi is your best choice for construction customized WordPress templates:
1. Divi Fast Websites to Construct Branded Web pages (and Customized Templates)
Divi Fast Websites is easiest when you don’t like spending time perfecting your website online however nonetheless wish to have a novel website online. All you wish to have to do is give Divi Fast Websites directions and it is going to construct a fully-functional website online for you in lower than two mins.
The most efficient factor in regards to the websites created with Divi Fast Websites is that you simply additionally get customized templates for your entire pages reminiscent of touch, weblog index, weblog entrance web page, WooCommerce web page templates, and different touchdown pages.
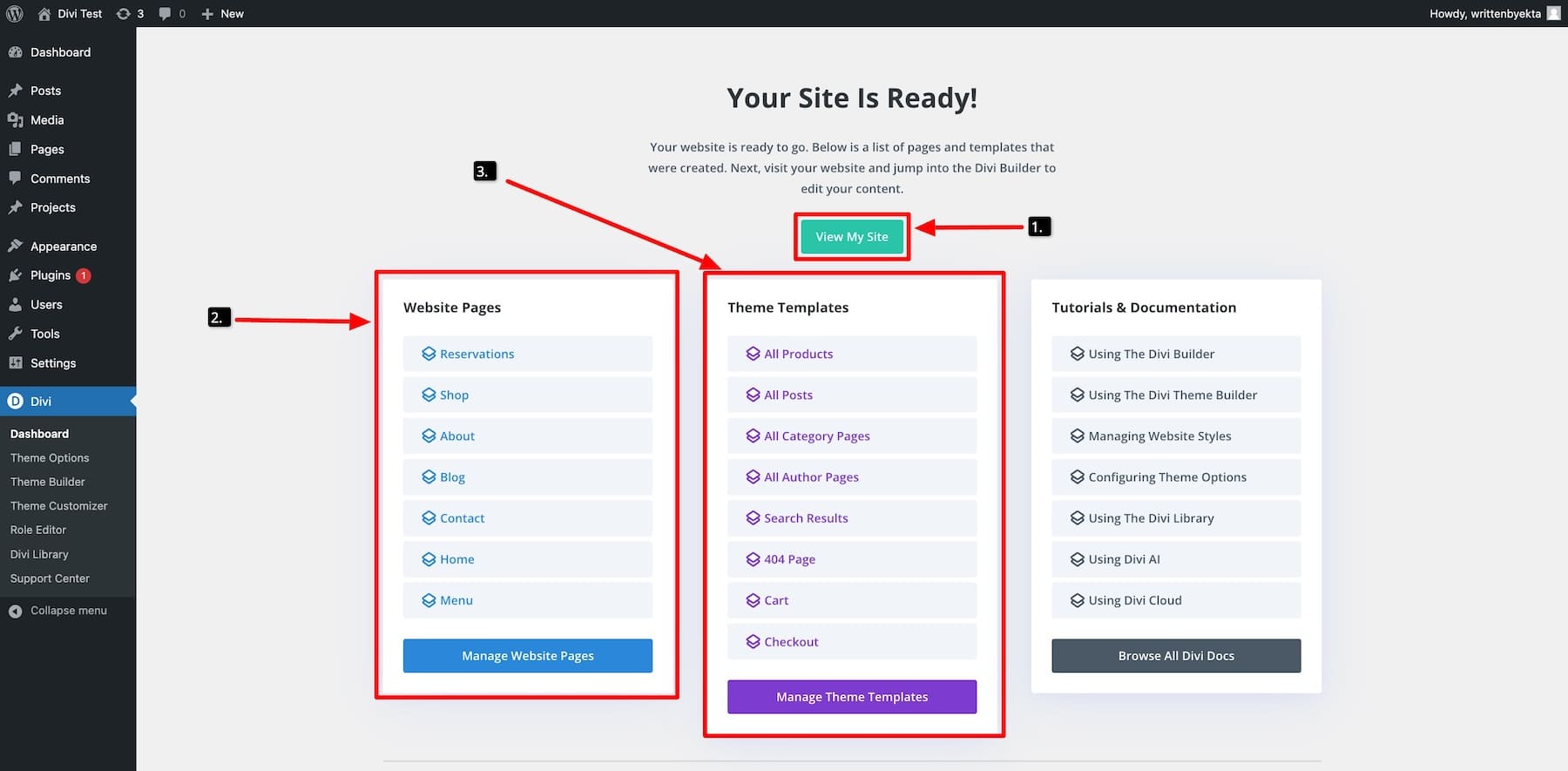
Move to Divi > Generate a New Web page > Make a selection a Pre-Made Starter Web page.
On Your website online is able web page, get admission to your entire website online, person pages, and theme builder templates:

2. No Limits to How A lot You Can Customise
Divi provides whole design flexibility. It means that you can customise each facet of your website online with out restrictions which makes it a super selection for customized internet sites. With the Divi visible builder, you’ll be able to regulate layouts, regulate spacing, fine-tune typography, and practice complex results, all with out touching a unmarried line of code.
3. Import a Pre-Designed Template Format for Fast Designs
Getting began with a qualified design is simple with Divi’s pre-designed structure packs. As an alternative of creating pages from scratch, you’ll be able to temporarily import a totally designed structure with a unmarried click on.

Divi layouts come with templates from quite a lot of industries and types so you’ll be able to simply to find the only you favor. You’ll be able to additionally flip whole pages into templates and mix’n’match, so there’s no obstacles to designing choices.
4. Give Your Web page a Constant Glance with the Divi Theme Builder
The Divi Theme Builder means that you can create international templates for headers, footers, weblog posts, product pages, and extra. As an alternative of manually styling person pages, you’ll be able to design templates that practice throughout all of your website online.

Divi Theme Builder is helping you are making positive your website online has a cohesive glance whilst saving time on repetitive edits. You’ll be able to even set other templates for particular classes, pages, or even weblog posts. (I’ll display you create a class index web page later.)
5. Save and Reuse Components from Divi Library
Divi’s Library function means that you can save customized sections, rows, and modules for long term use which is easiest to care for a constant glance in your entire pages whilst saving time. When you ceaselessly use a selected button taste, CTA phase, or pricing desk, you’ll be able to put it aside for your Divi Library and reuse it throughout other pages. This accelerates your workflow whilst keeping up design consistency.

Plus, you’ll be able to make international edits—alternate the stored module as soon as, and it updates all over the place it’s used!
6. Upload Dynamic Content material to All Your Templates
Divi additionally means that you can upload dynamic content material this means that you’ll be able to make your website online smarter by way of pulling information dynamically into your designs. You don’t must manually replace textual content, photographs, or customized fields on each web page, simply hyperlink them to dynamic assets like publish titles, writer names, featured photographs, or WooCommerce product main points.

That is particularly helpful when you’re designing weblog class index pages, portfolios, and eCommerce websites the place content material adjustments ceaselessly. This is helping you are making positive the whole thing remains up to date robotically. (I’ll display you ways simple it’s so as to add dynamic titles for your class index web page later.)
Generate Branded Customized Templates for Your Whole Web page in 2 Mins
Growing customized WordPress templates is helping your website online stick out from generic subject matters, however WordPress Web page Editor has obstacles. Divi simplifies this procedure with Divi Fast Websites, letting you generate totally branded templates for all of your website online in simply two mins.
No want to construct from scratch—use pre-designed layouts, the Theme Builder, and dynamic content material to customise without difficulty. Whether or not for weblog classes, touchdown pages, or WooCommerce shops, Divi offers you complete keep watch over over design and capability.
The publish How one can Create a Customized WordPress Web page Template (2025) gave the impression first on Sublime Subject matters Weblog.
WordPress Web Design