It’s In any case Right here!
Black Friday
That is one thing particular. That is the only time each and every 12 months that we provide our largest bargain of all time. However that’s just the start, as a result of we also are freely giving $500,000 in unfastened prizes ! Everybody who takes benefit of our Black Friday Sale lately will stroll away with a unfastened present, some value masses of bucks. However that’s no longer all…we also are freely giving unique Divi Structure Packs constructed only for this instance and best to be had to Black Friday shoppers and our present Lifetime contributors.
One of the most unique touchdown pages we’re supplying you with as Lifetime Participants and new Black Friday shoppers is the lovely Tool Sale touchdown web page. This touchdown web page will marvel you with its distinctive segment dividers and top of the range mockups. On this article we’ll display you the right way to use Divi’s dynamic content material characteristic so as to add dynamic pricing tables to it!
In case you are a present Lifetime shoppers or you probably have bought a brand new account or upgraded throughout our Black Friday Sale, you’ll be able to download this layout right now.

Get the Unique Black Friday Tool Sale Touchdown Web page
Ahead of entering this use case, it is very important lay your arms at the unique Black Friday Tool Sale Touchdown Web page which you’ll be able to get by means of changing into a brand new Sublime Issues Member, upgrading your current account, or by means of already being a Lifetime Member with us. In case you are certainly already a Lifetime Member you’ll be able to log in to our contributors house and download all of our exclusive landing pages here. Everybody else will want to use the button beneath to shop for or improve earlier than they may be able to practice at the side of the remainder of our educational.
Claim The Deal Before It Disappears!
The use of Create Dynamic Pricing Tables with Divi
For the rest of this publish, we’ll think you’ve both taken benefit of our Black Friday deal or that you’re already a Lifetime Member and feature get entry to to the Black Friday Tool Sale Touchdown Web page
While you’ve downloaded the brand new Tool Sale Touchdown Web page from our contributors house you’ll be able to watch the video beneath to peer simply how simple it’s to arrange. We’d additionally encourage you to follow along with this tutorial to get your website online in a position for additional customization.
On this use case publish, we’re going to turn you the right way to create dynamic pricing tables with Divi and the unfastened Advanced Custom Fields plugin. Developing dynamic pricing tables is superb you probably have a consumer who adjustments subscription costs steadily and you need so they can alternate it themselves with out having access to Divi. This may occasionally permit you to make certain that they don’t reduce to rubble the rest at the web page itself whilst nonetheless with the ability to alternate the associated fee, description and club stage of a undeniable bundle.
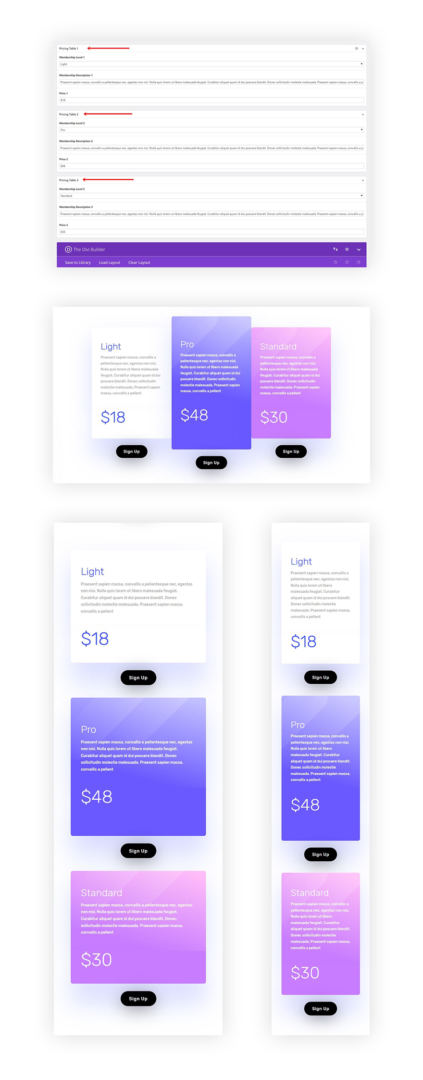
Preview
Ahead of we dive into it, let’s take a snappy take a look at the outcome.

Let’s Get Began!
Set up Complicated Customized Fields Plugin
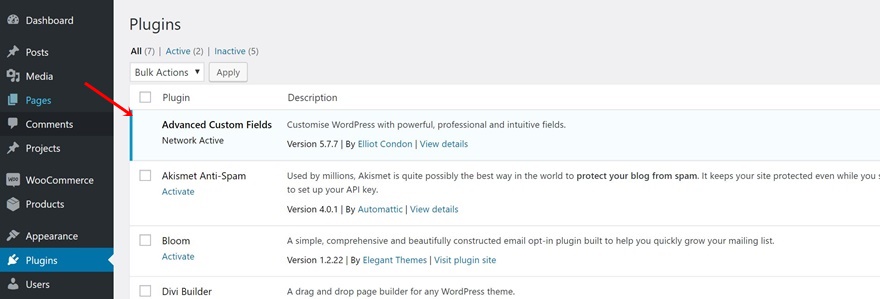
The very first thing it is very important do is set up the Advanced Custom Fields plugin in your WordPress website online by means of going to Plugins > Upload New > Looking for the plugin and putting in it.

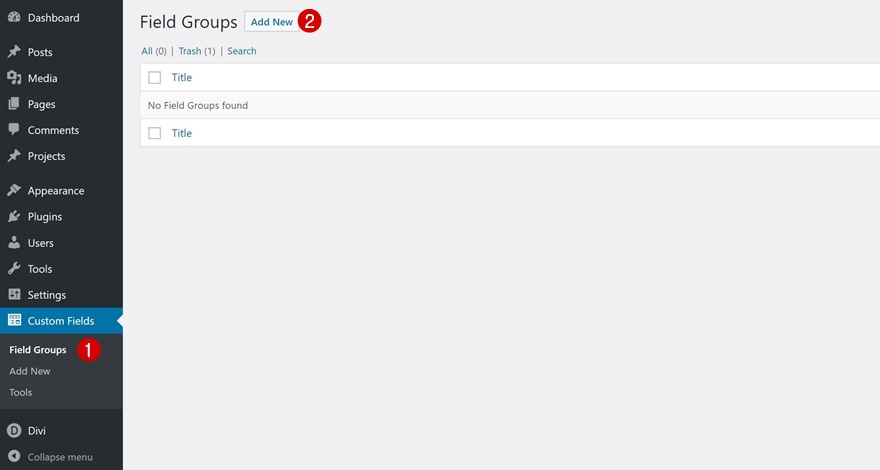
Create New Box Crew
While you’ve activated the plugin, you’ll be able to get began. Upload a brand new box staff.

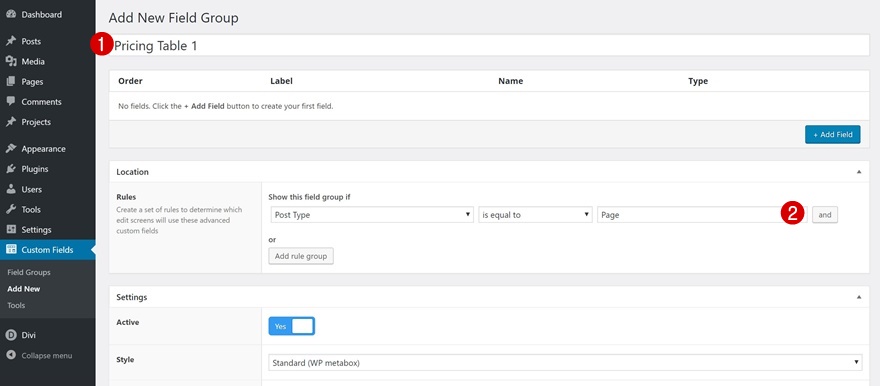
Identify + Location
Give your new box staff a reputation. Remember that by means of the tip of this a part of the academic, you’ll have 3 box teams (equivalent to the collection of pricing tables) so make sure to identify it appropriately. Trade the site settings of this box staff as neatly.

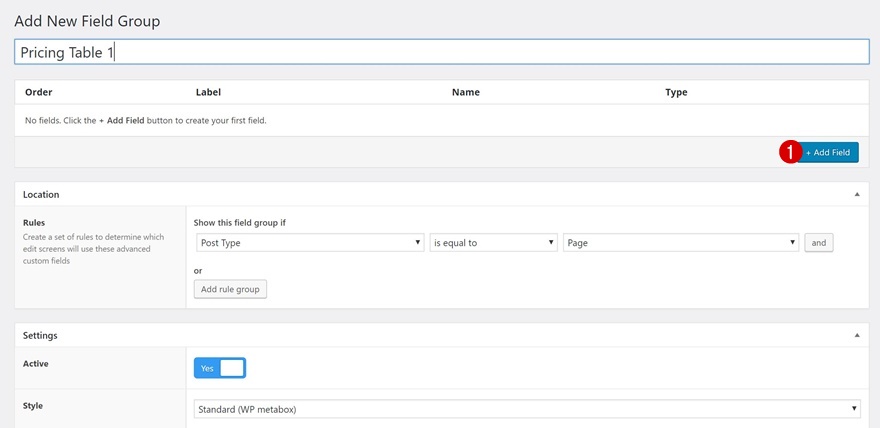
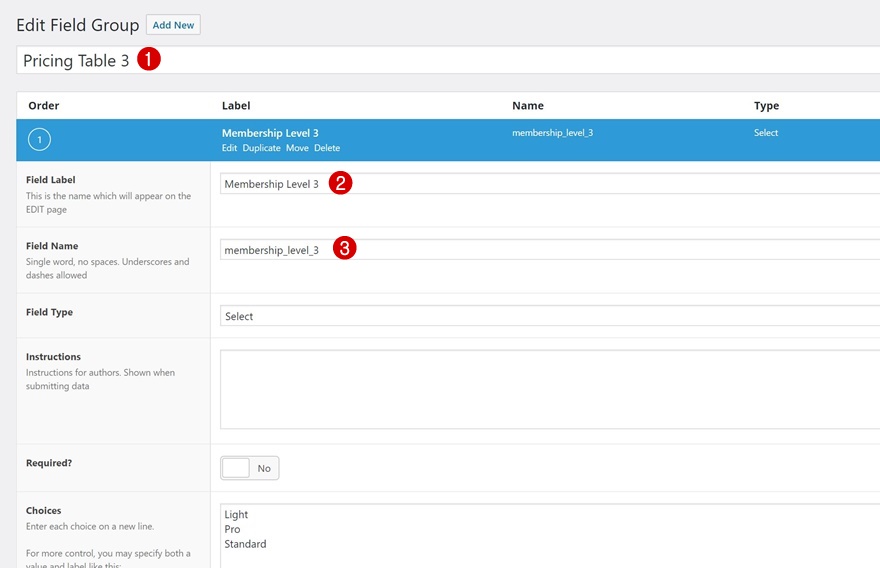
Upload Club Degree Box
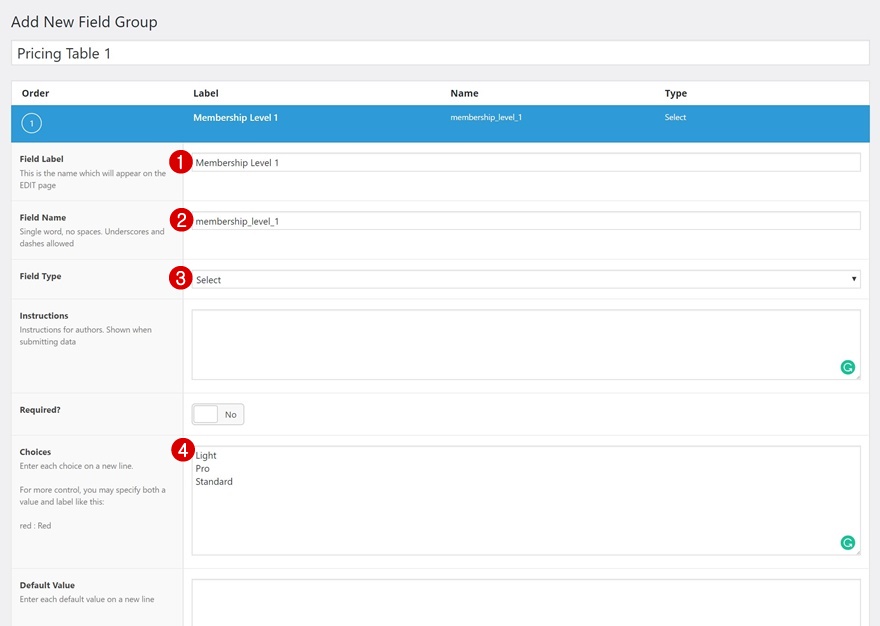
Time to start out including fields! We’ll want 3 in general. Upload a club stage box the use of the next settings:
- Box Label: Club Degree 1
- Box Identify: membership_level_1
- Box Kind: Make a choice
- Possible choices: Upload content material of selection


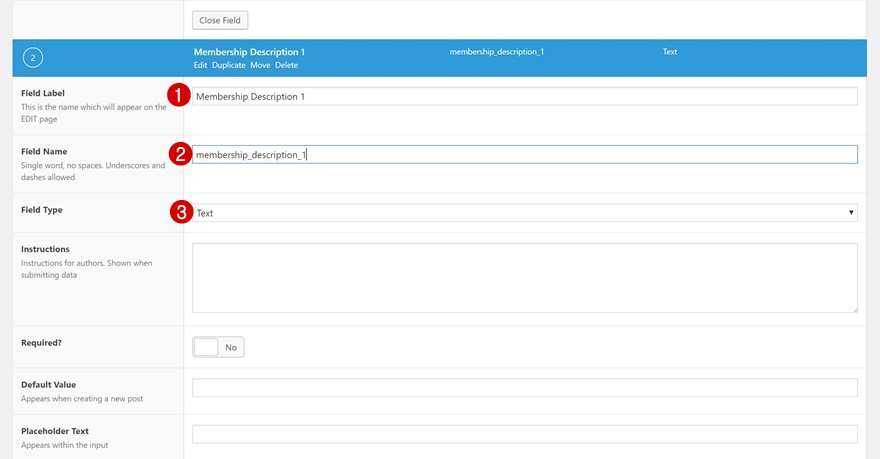
Upload Club Description Box
Proceed by means of including a club description box.
- Box Label: Club Description 1
- Box Identify: membership_description_1
- Box Kind: Textual content

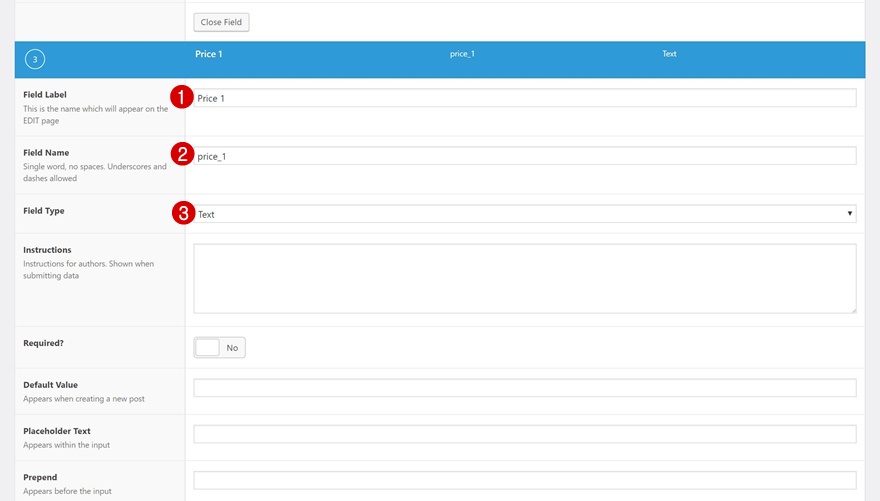
Upload Worth Box
The final box you’ll want is a worth box.
- Box Label: Worth 1
- Box Identify: price_1
- Box Kind: Textual content

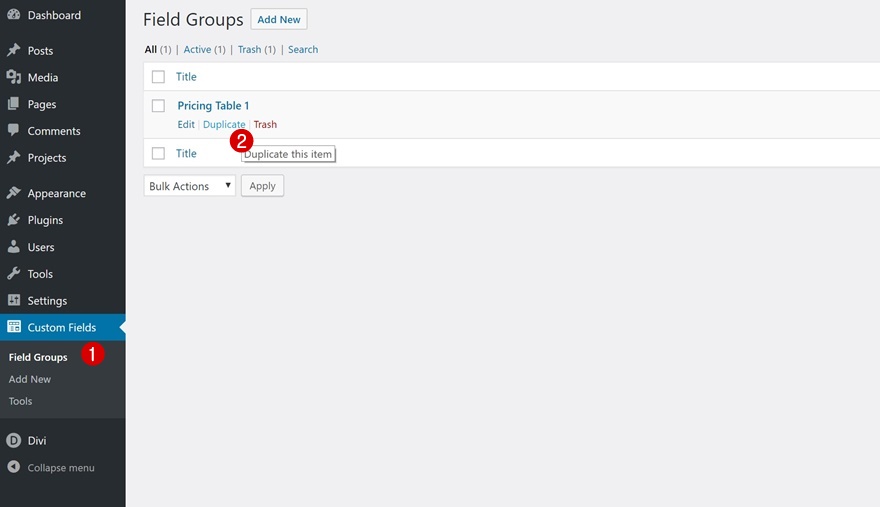
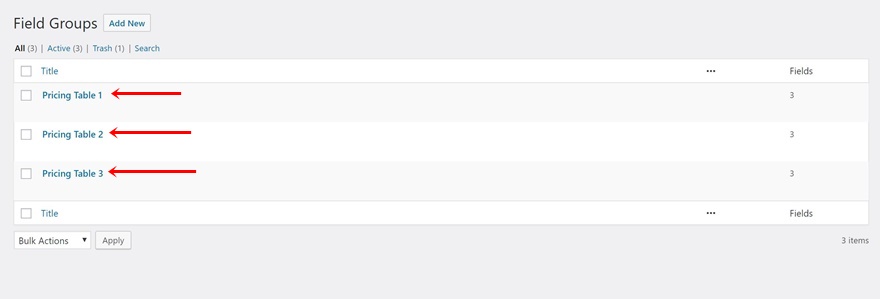
Reproduction Box Crew Two times & Regulate Identify and Fields to Pricing Desk Quantity
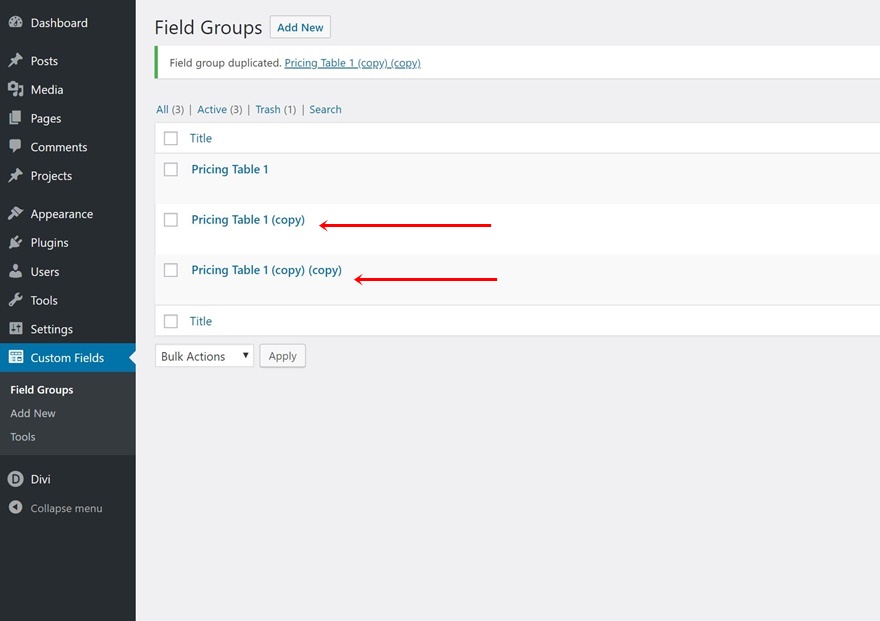
One box staff equals one pricing desk on our web page. Now that we’ve completed the primary one, we will be able to move forward and clone it two times to verify we have now sufficient box teams to compare the collection of pricing tables on our web page.


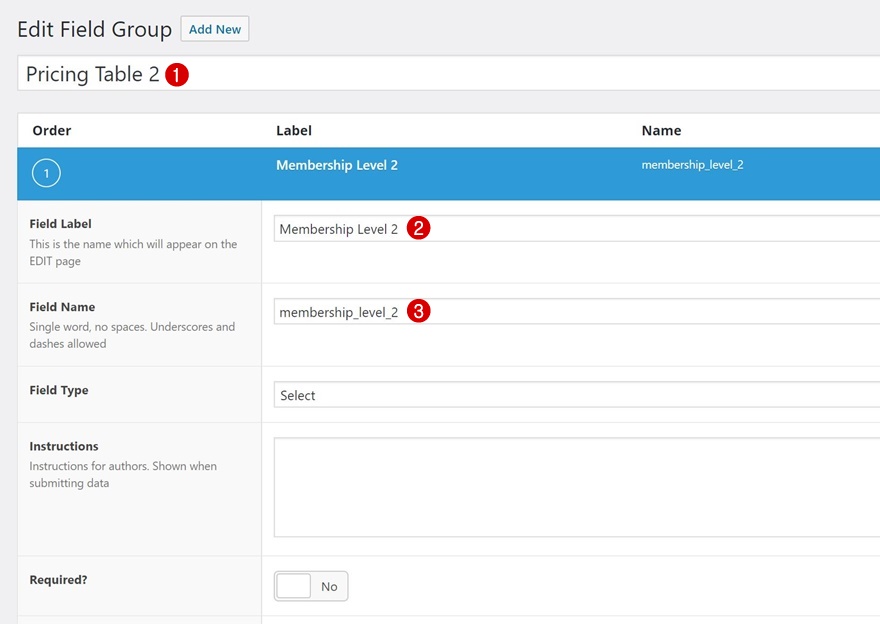
Trade Choice of All Fields inside Crew
Every one of the vital dynamic fields you create shall be proven within the Visible Builder. To make sure to know what knowledge you’re linking to, give the duplicated box teams and their fields a unique quantity.



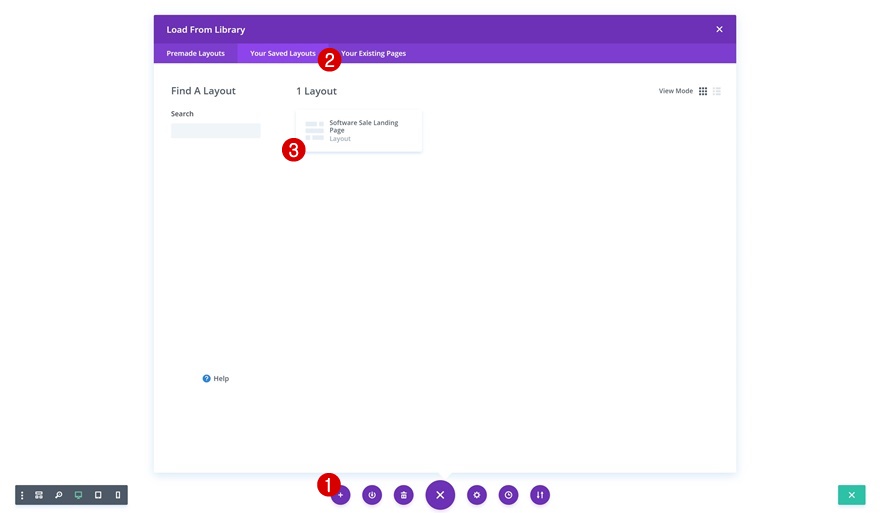
Create New Web page The use of Divi’s Tool Sale Touchdown Web page
Within the subsequent a part of this educational, we’ll be including the dynamic pricing tables to our Tool Sale Touchdown Web page. Create a brand new web page the use of this format.

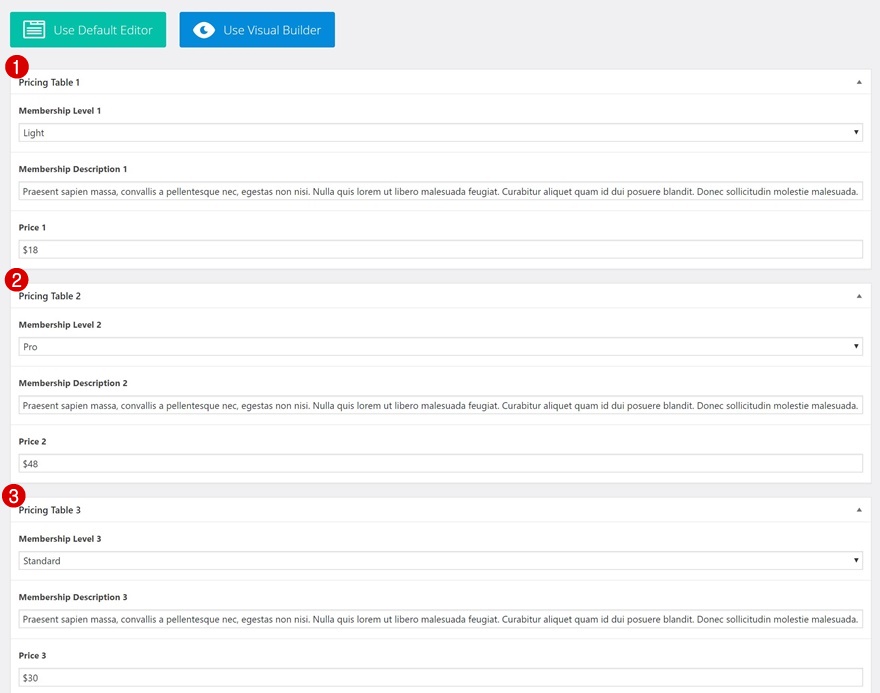
Upload Dynamic Content material to Web page
Transfer again to the backend of this web page and upload dynamic content material to each and every one of the vital pricing tables.

Upload New Row Under Pricing Desk on Web page
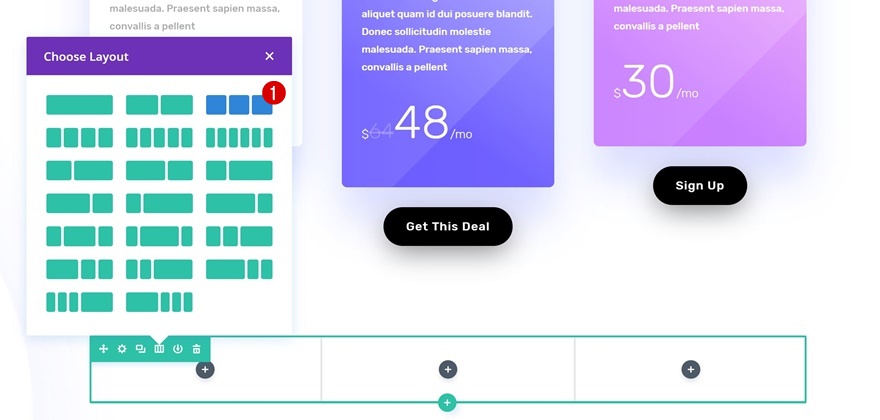
Column Construction
Proceed by means of enabling the Visible Builder and including a brand new row proper right here:

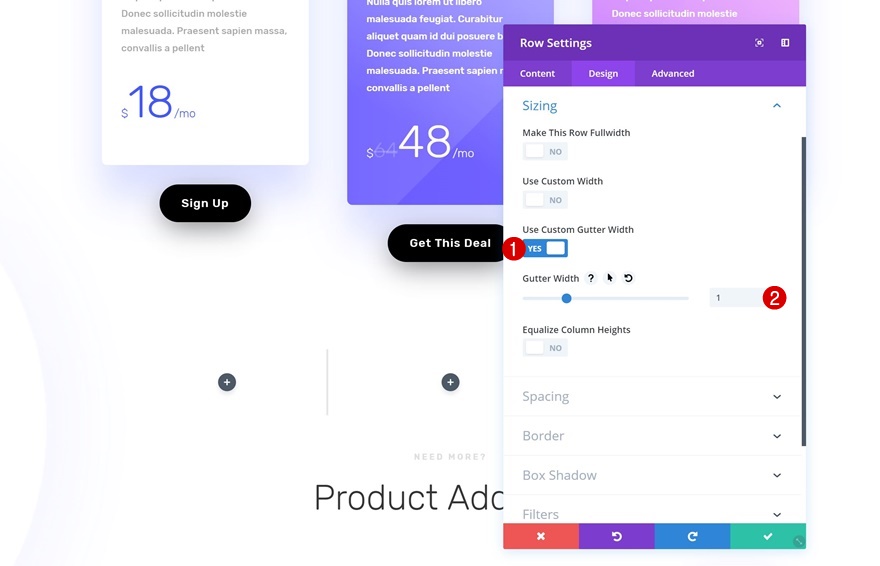
Sizing
With out including any modules but, open the row settings and alter the sizing settings.
- Use Customized Gutter Width: Sure
- Gutter Width: 1

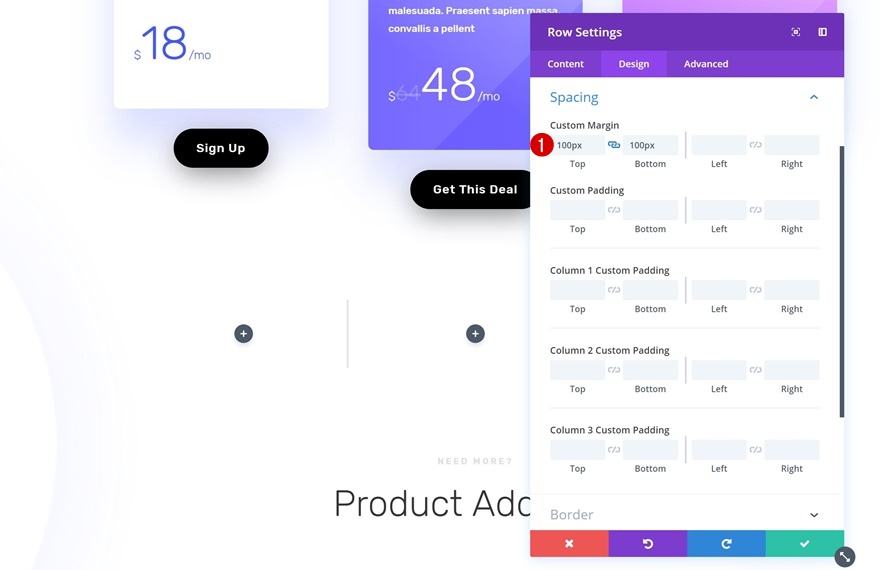
Spacing
Then, move to the spacing settings and upload some customized margin.
- Best Margin: 100px
- Backside Margin: 100px

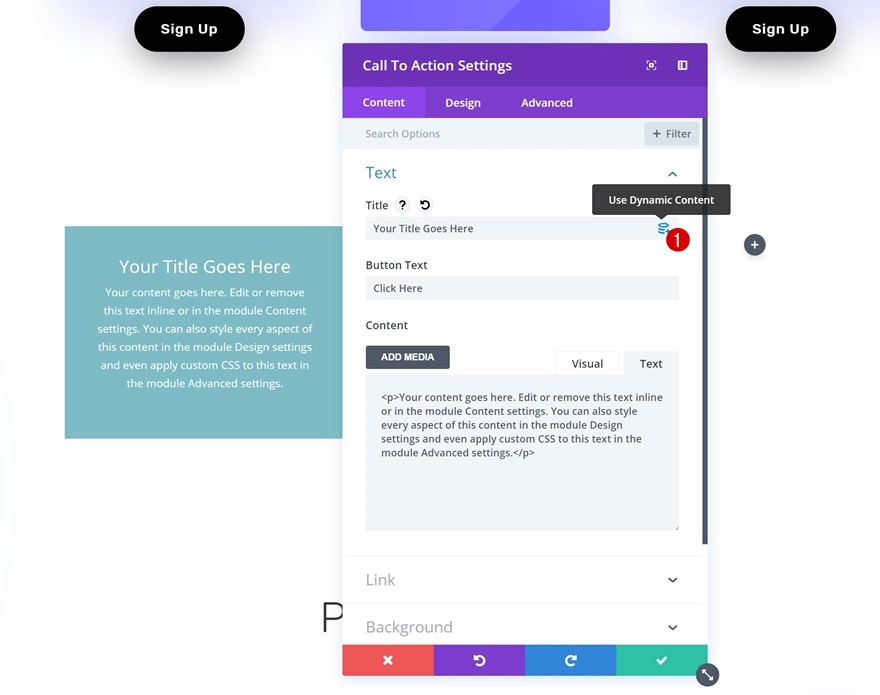
Upload CTA Module to Column 1
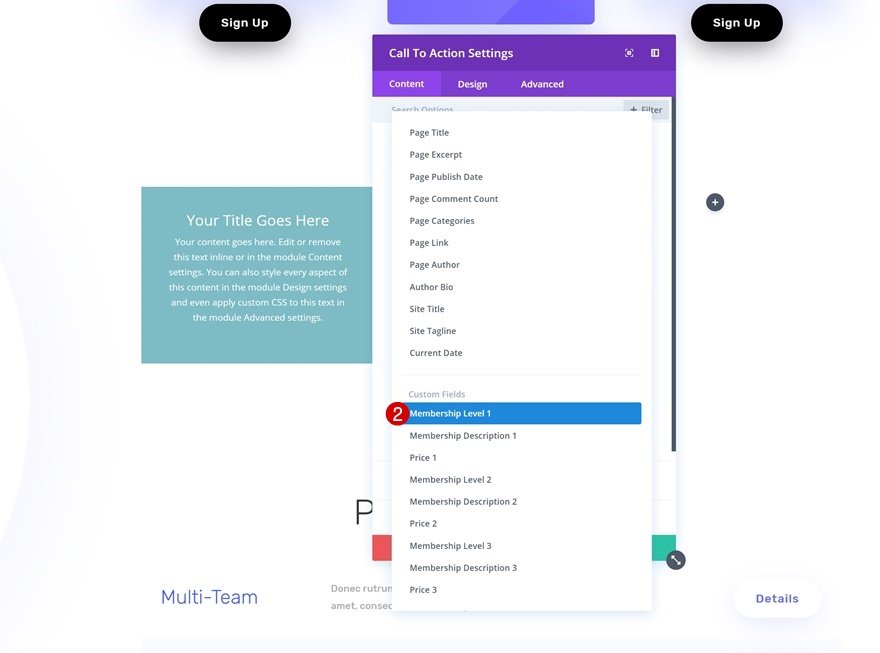
Attach Name Box to Club Degree 1 Dynamic Content material
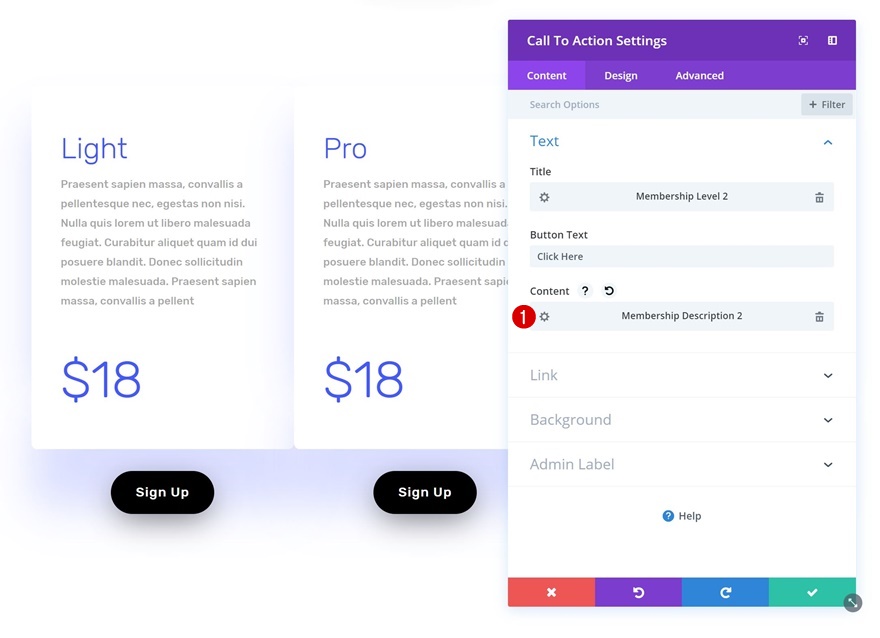
The primary module we’ll want in column 1 is a Name to Motion Module. Hyperlink the name box to the Club Degree 1 box you’ve created within the earlier a part of this educational.


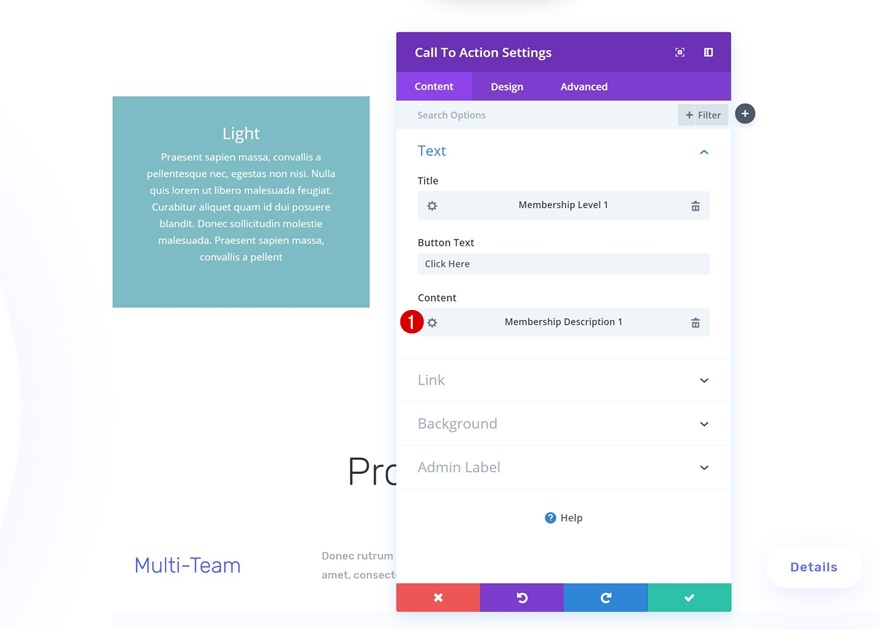
Attach Content material Field to Club Description 1 Dynamic Content material
Likewise, attach the content material field to Club Description 1.

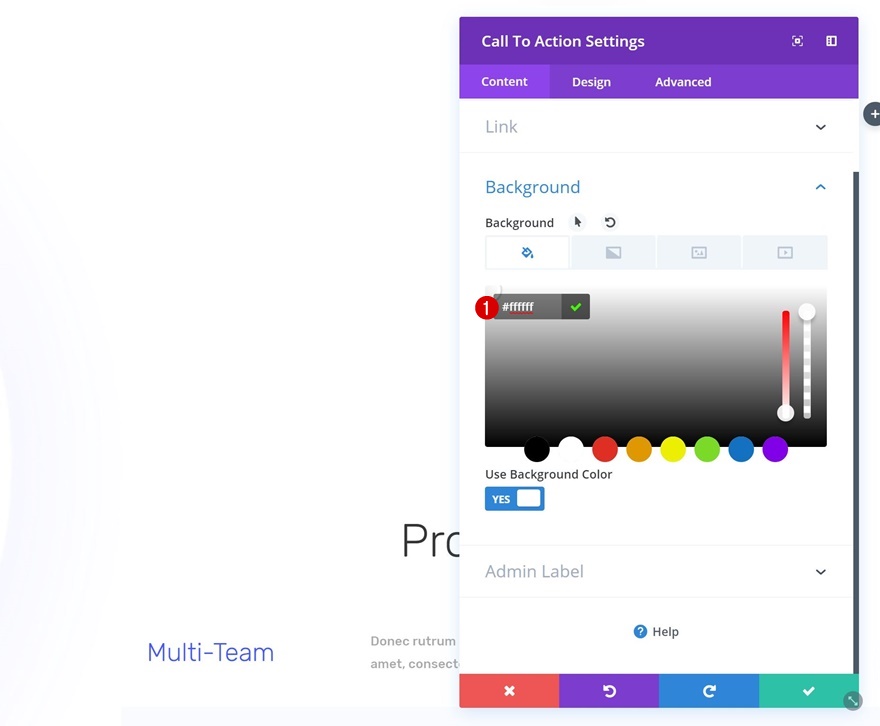
Background Colour
Then, move to the background settings and alter the background colour of the CTA Module.
- Background Colour: #ffffff

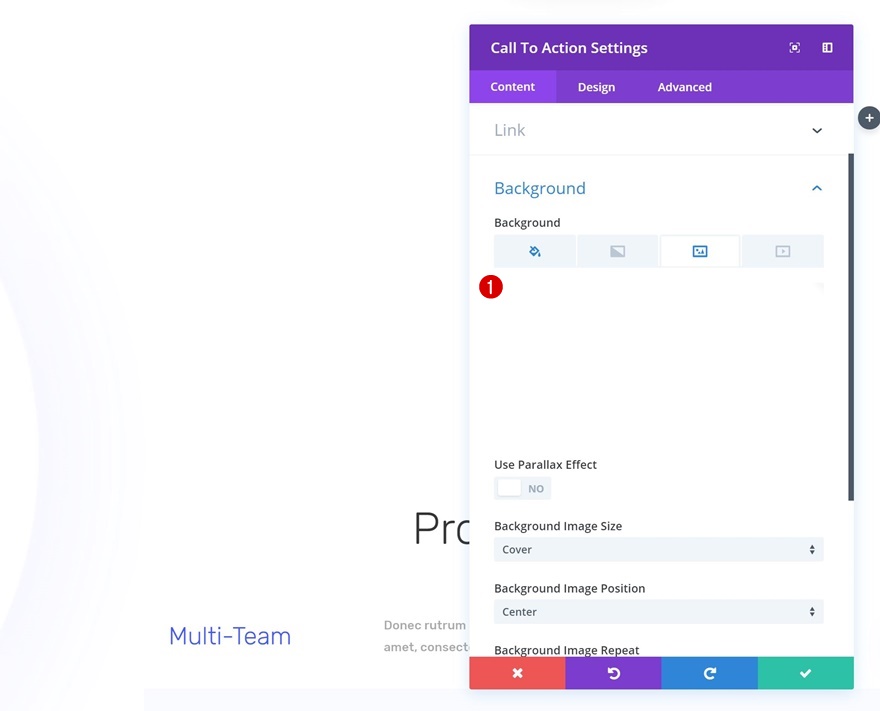
Background Symbol
Upload a delicate background symbol as neatly. You’ll be capable to in finding the next background symbol for your Media Library after importing the Tool Sale Touchdown Web page:
- Background Symbol: software-sale-13.png

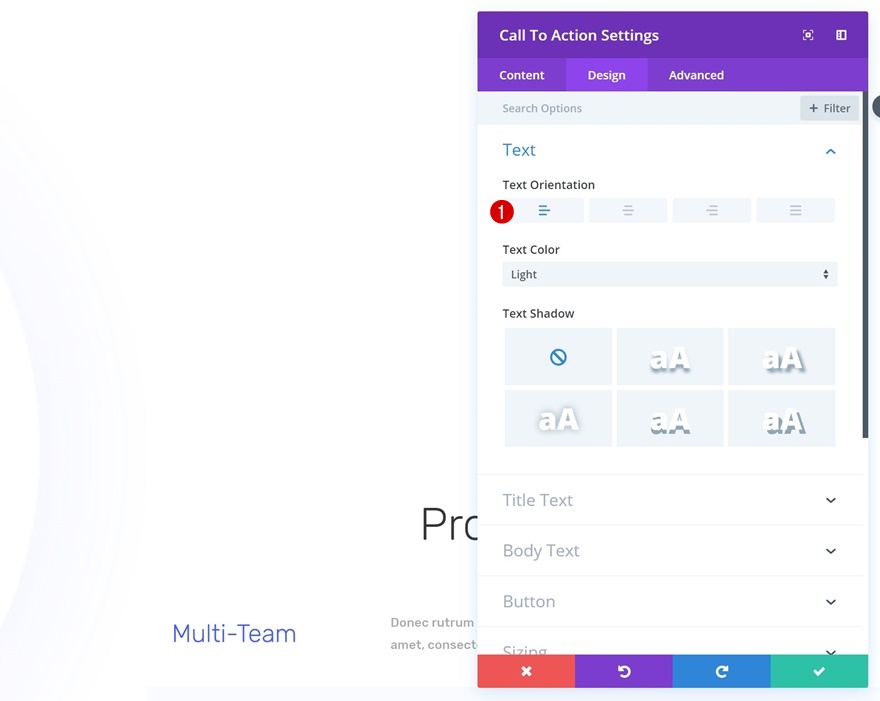
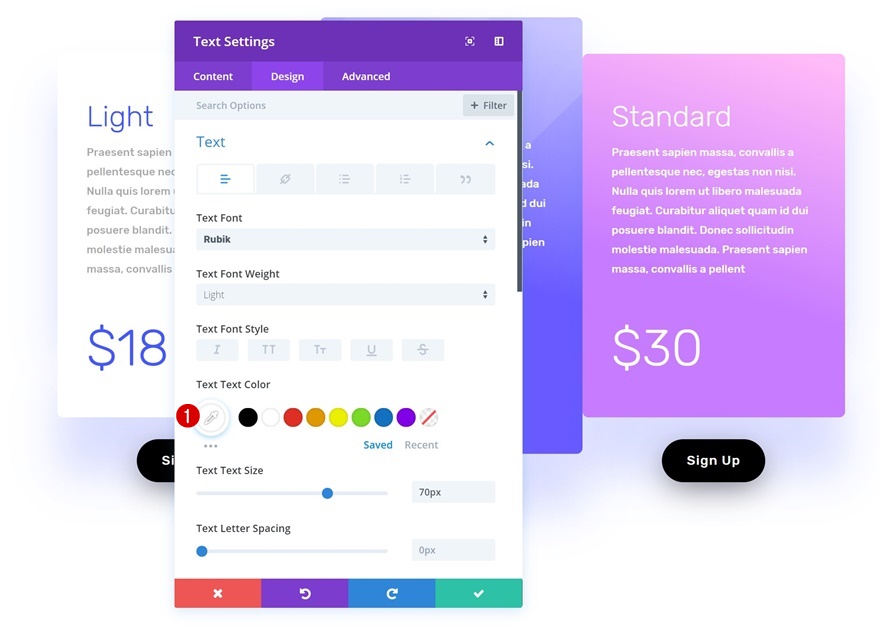
Textual content Settings
Proceed by means of going to the textual content settings and converting the textual content orientation of the module.
- Textual content Orientation: Left

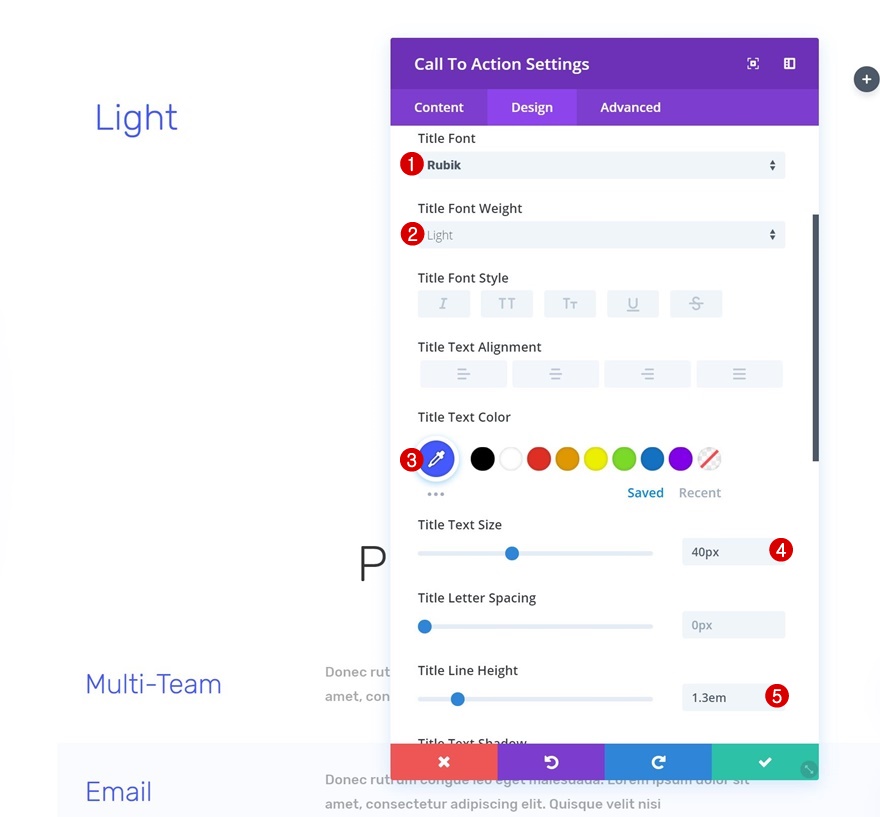
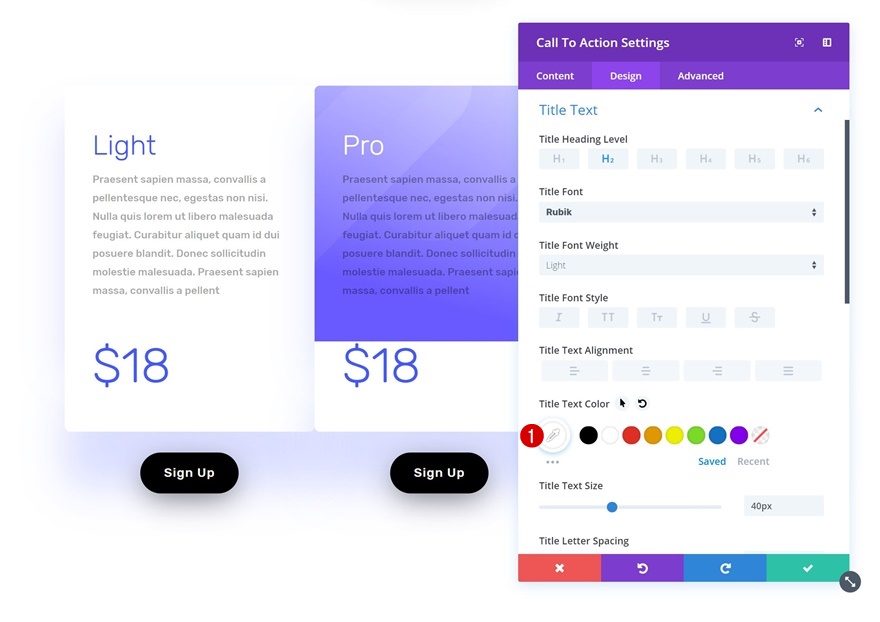
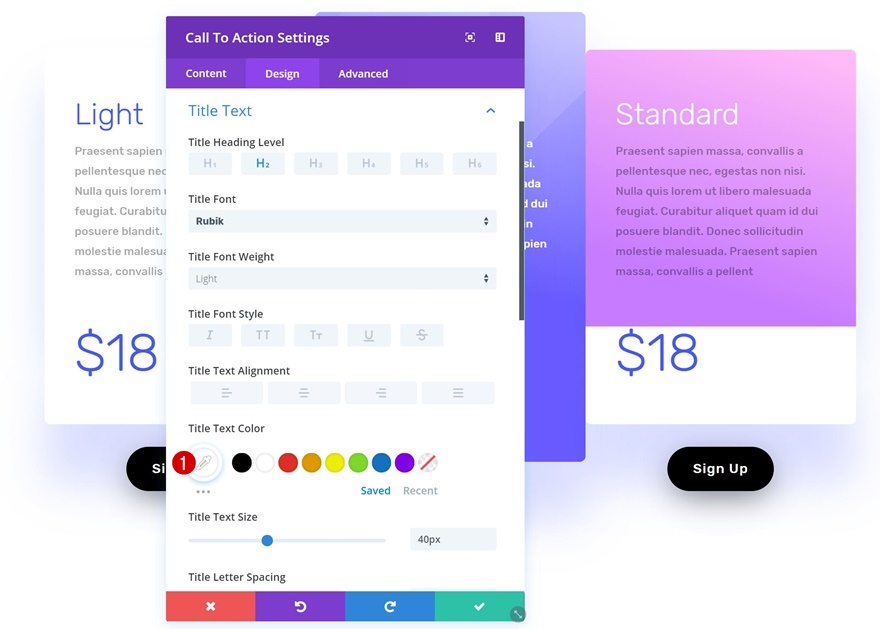
Name Textual content Settings
To compare the design taste of the touchdown web page, make some adjustments to the name textual content settings as neatly.
- Name Font: Rubik
- Name Font Weight: Mild
- Name Textual content Colour: #4258ff
- Name Textual content Dimension: 40px
- Name Line Top: 1.3em

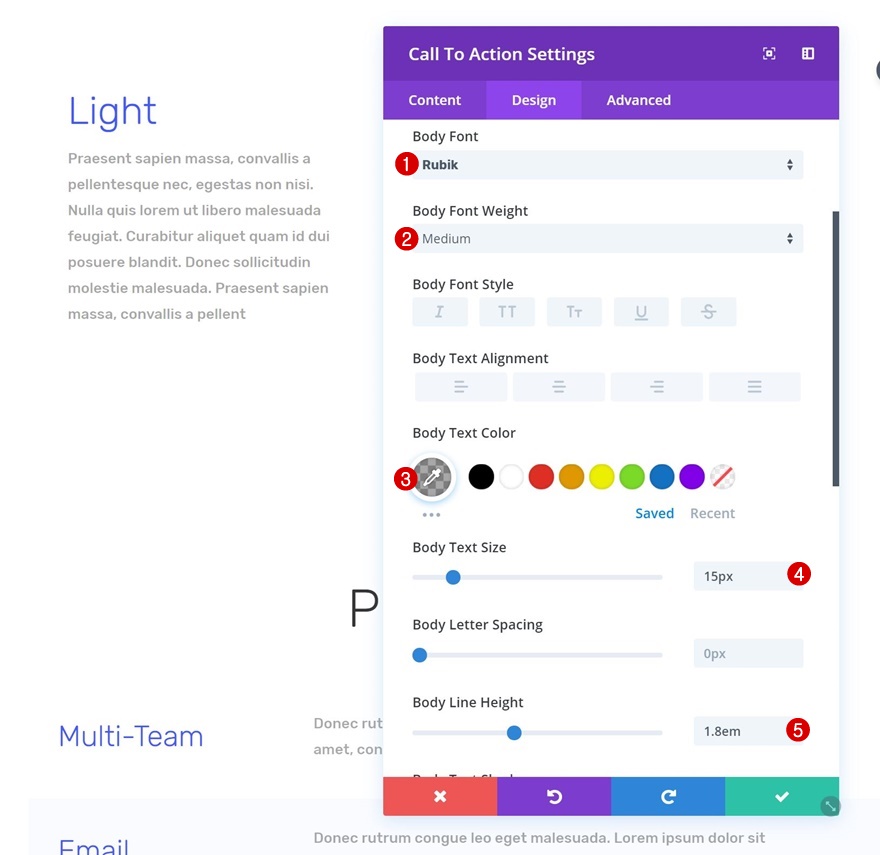
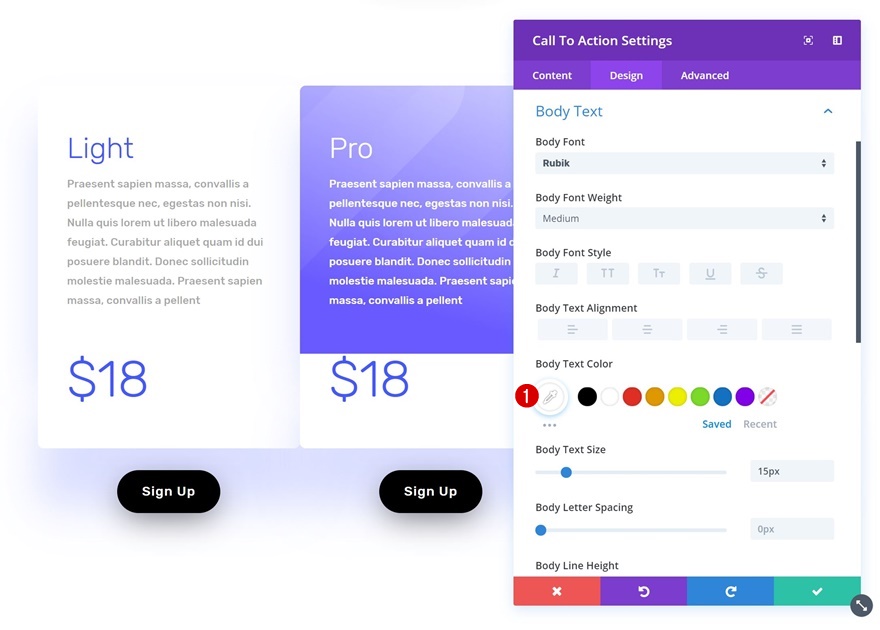
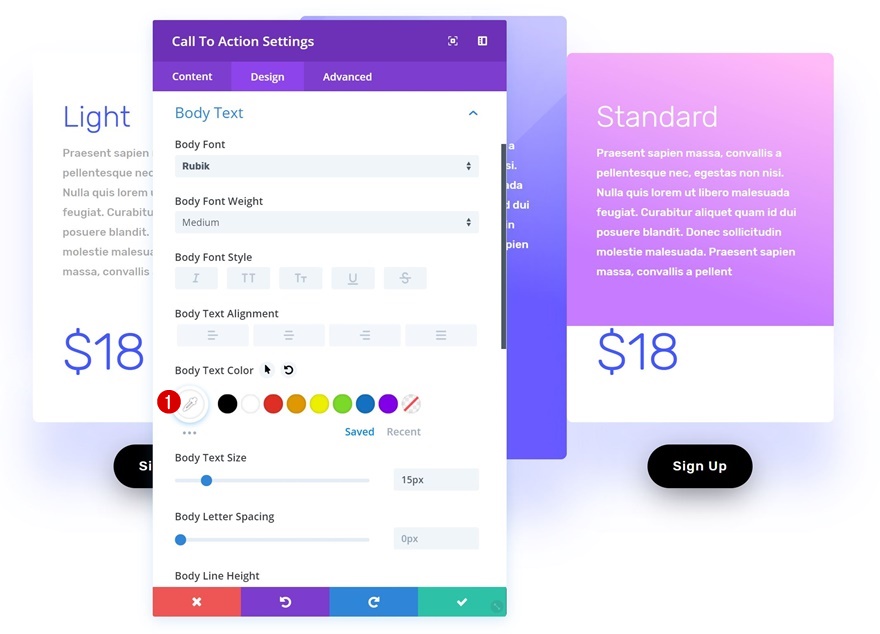
Frame Textual content Settings
Identical is going for the frame textual content settings.
- Frame Font: Rubik
- Frame Font Weight: Medium
- Frame Textual content Colour: rgba(0,0,0,0.34)
- Frame Textual content Dimension: 15px
- Frame Line Top: 1.8em

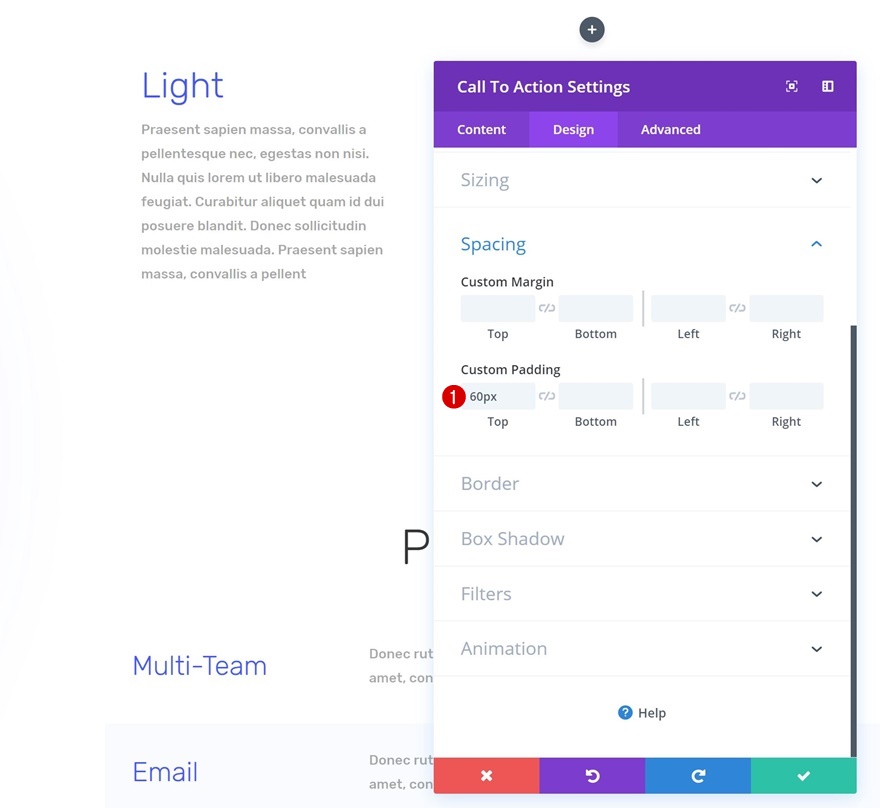
Spacing
Upload some most sensible padding subsequent.
- Best Padding: 60px

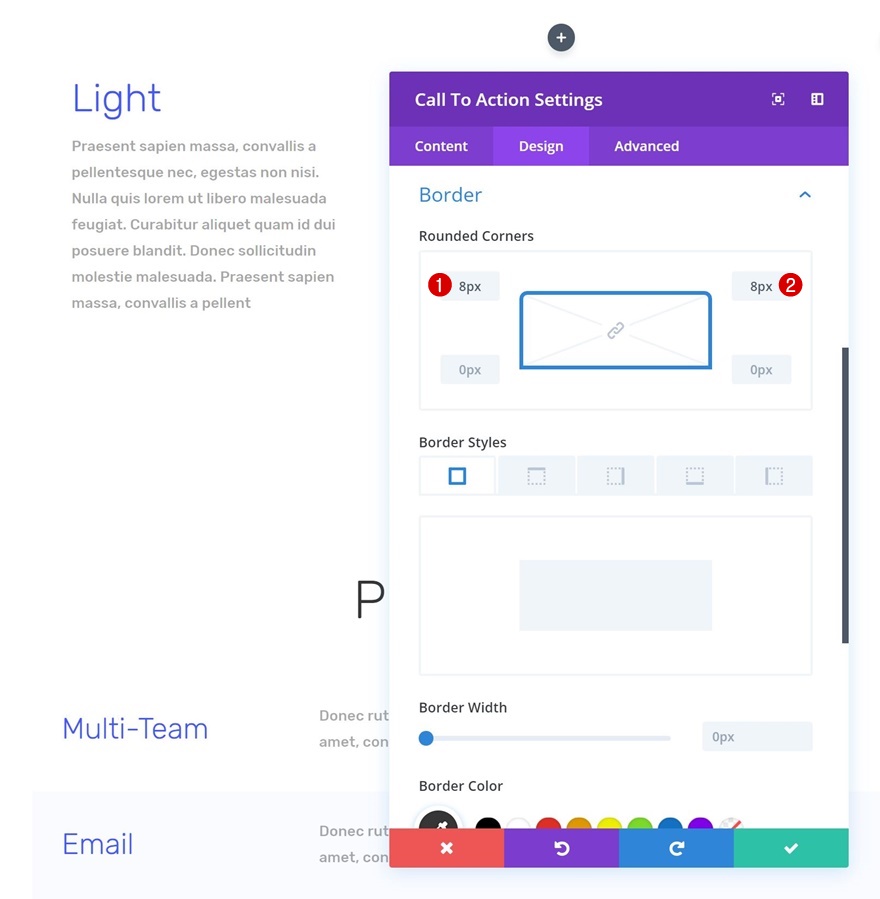
Border
And upload ‘8px’ to each and every one of the vital most sensible corners of the module.

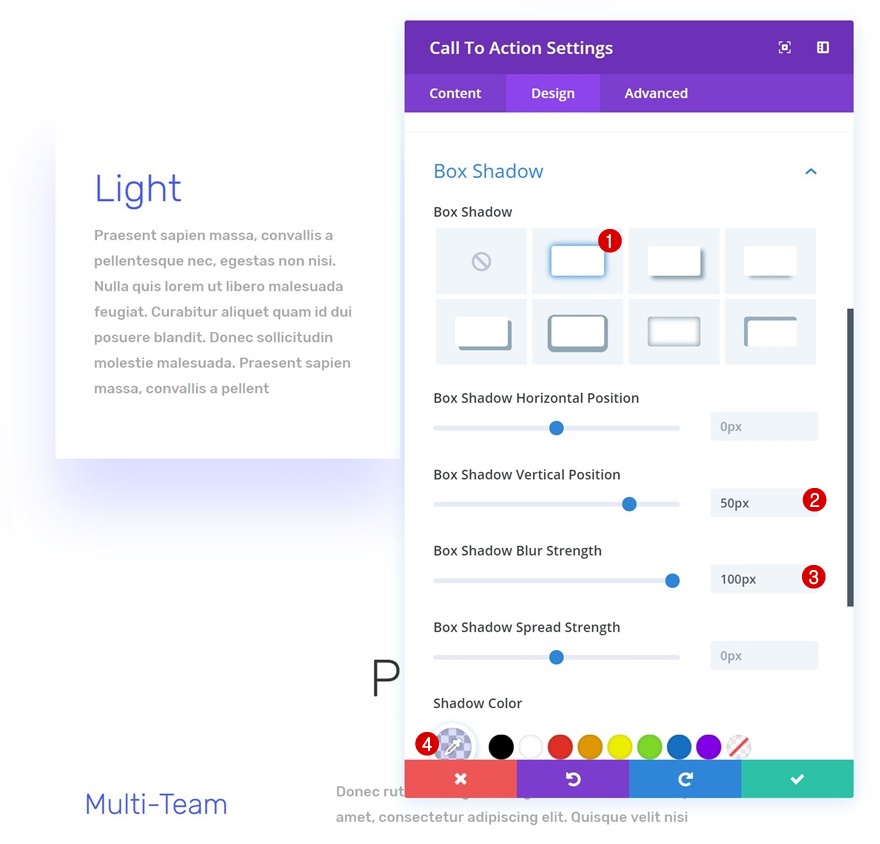
Field Shadow
Closing however no longer least, we’ll upload a delicate field shadow to create intensity at the web page.
- Field Shadow Vertical Place: 50px
- Field Shadow Blur Power: 100px
- Shadow Colour: rgba(66,88,255,0.2)

Upload Textual content Module to Column 1
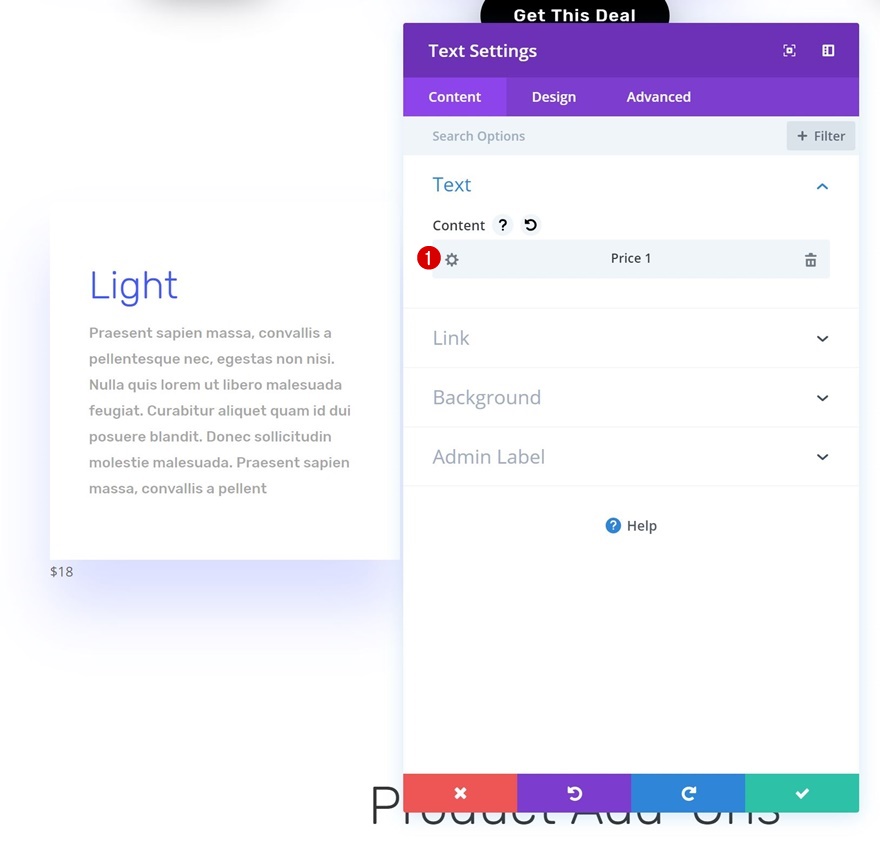
Attach Content material Field to Worth 1 Dynamic Content material
Cross forward and upload a Textual content Module proper beneath the Name to Motion Module in column 1. Hyperlink the content material field of this module to the Worth 1 dynamic content material.

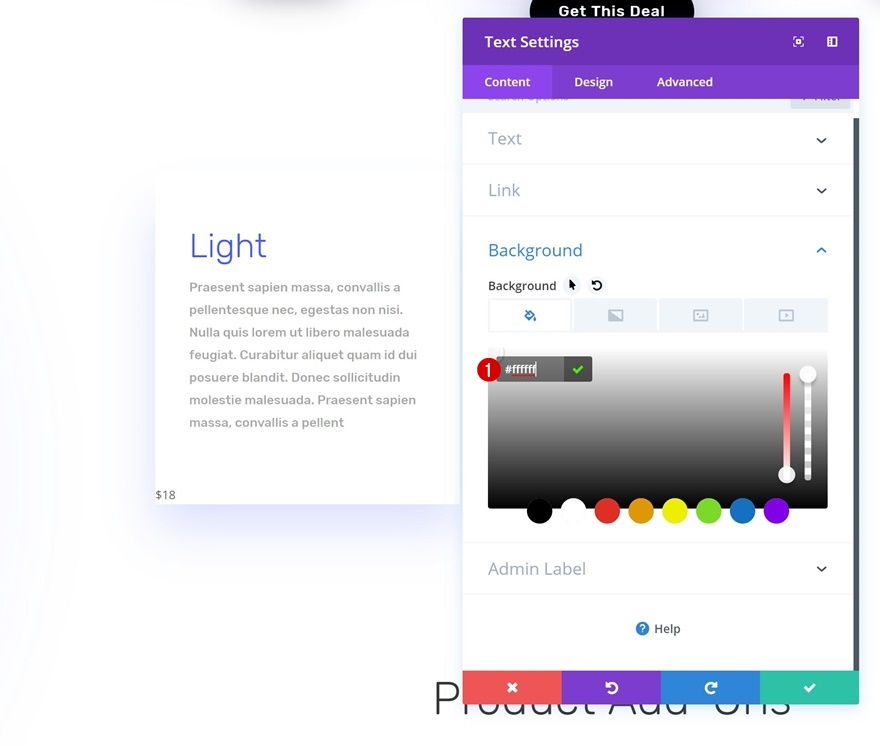
Background Colour
Proceed by means of converting the background colour of this module.
- Background Colour: #ffffff

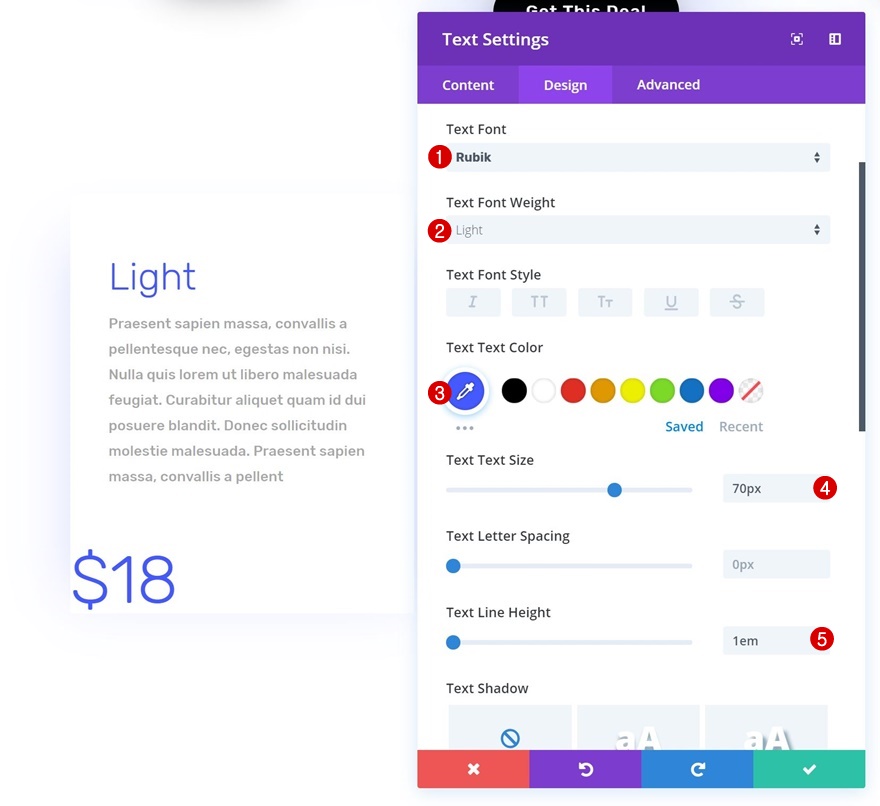
Textual content Settings
Regulate the textual content settings as neatly.
- Textual content Font: Rubik
- Textual content Font Weight: Mild
- Textual content Colour: #4258ff
- Textual content Dimension: 70px
- Textual content Line Top: 1em

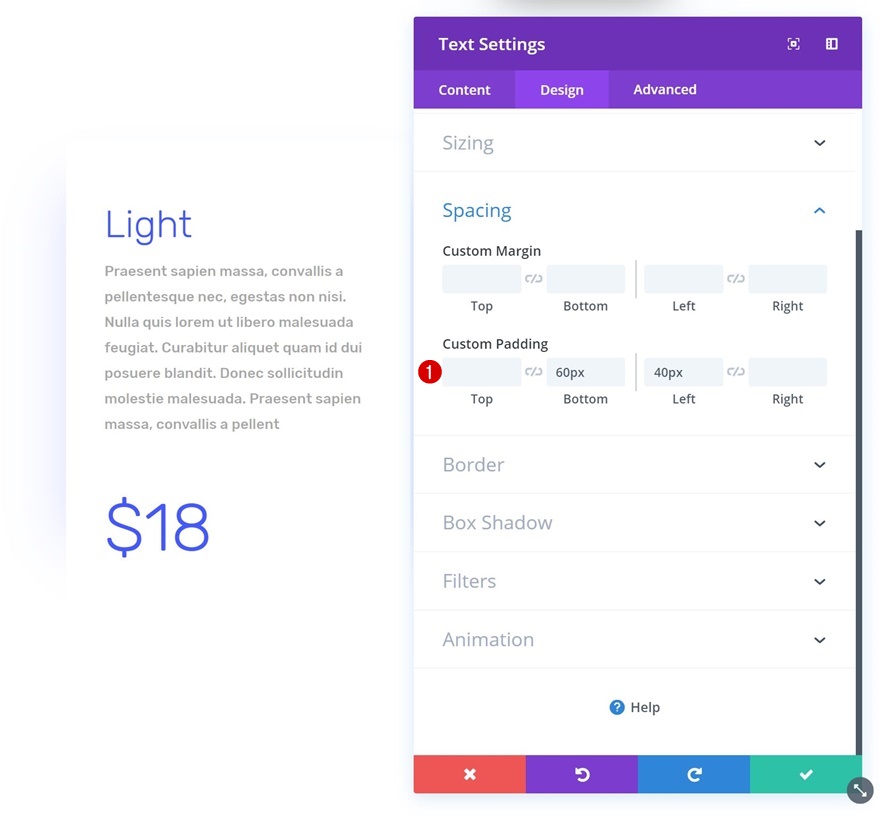
Spacing
Upload some customized padding values subsequent.
- Backside Padding: 60px
- Left Padding: 40px

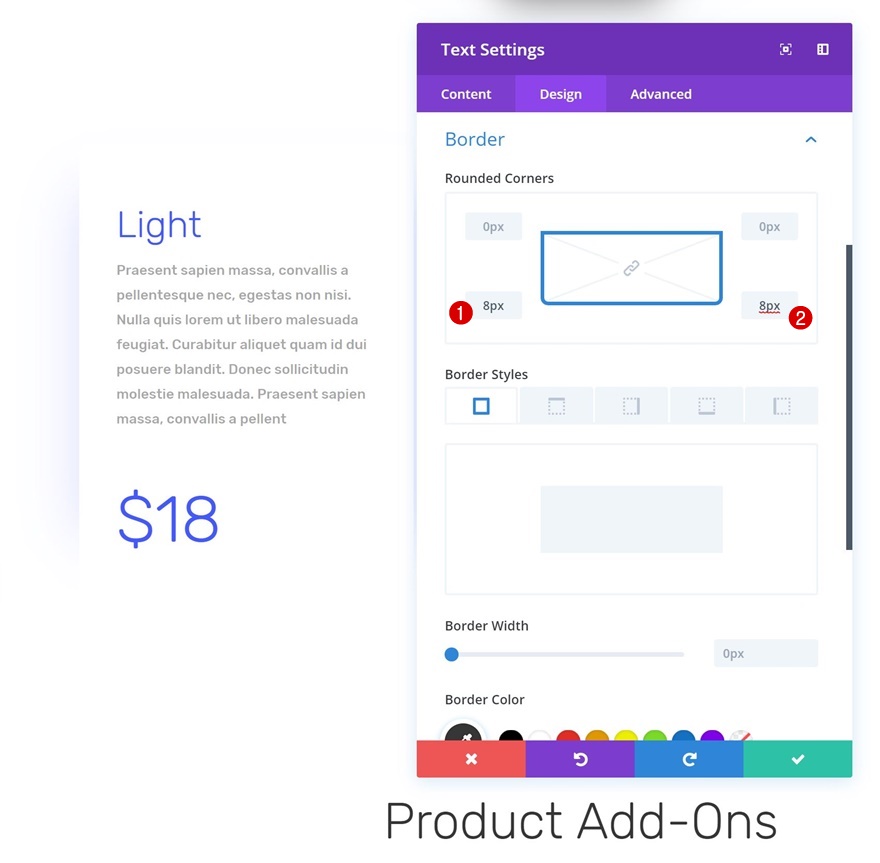
Border
Proceed by means of going to the border settings and including ‘8px’ to each backside corners.

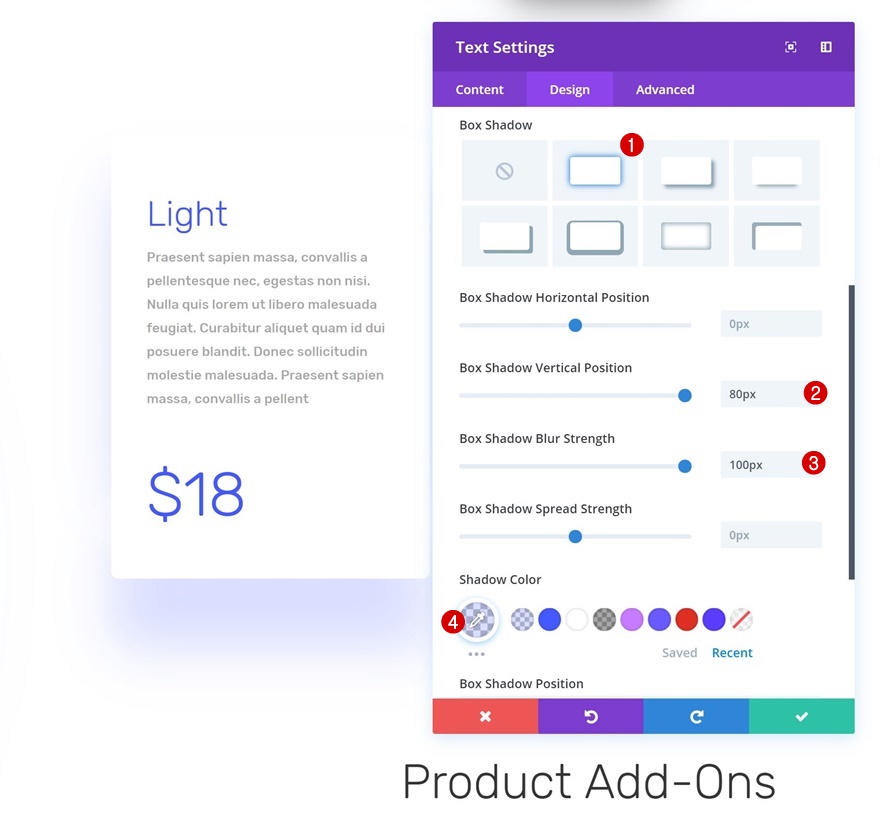
Field Shadow
Closing however no longer least, give this Textual content Module a field shadow as neatly.
- Field Shadow Vertical Place: 80px
- Field Shadow Blur Power: 100px
- Shadow Colour: rgba(66,88,255,0.2)

Drag Button Module to Column 1
The final module we’ll want within the first column is a Button Module. Clone one of the vital Button Modules you’ll be able to in finding within the earlier row and position it in column 1.

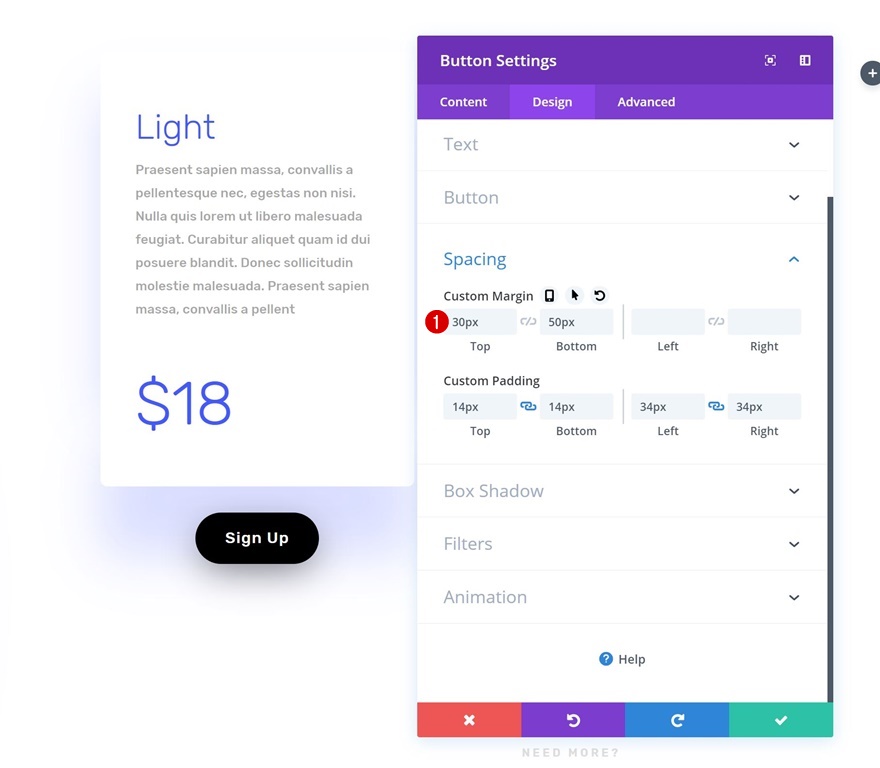
Trade Spacing
Open the Button Module’s settings and upload some customized margin.
- Best Margin: 30px
- Backside Marign: 50px

Clone All Modules in Column 1 & Position in Final Columns
To save lots of time, we’re going to clone all 3 modules in column 1 two times and position the duplicates in the rest columns of the row.

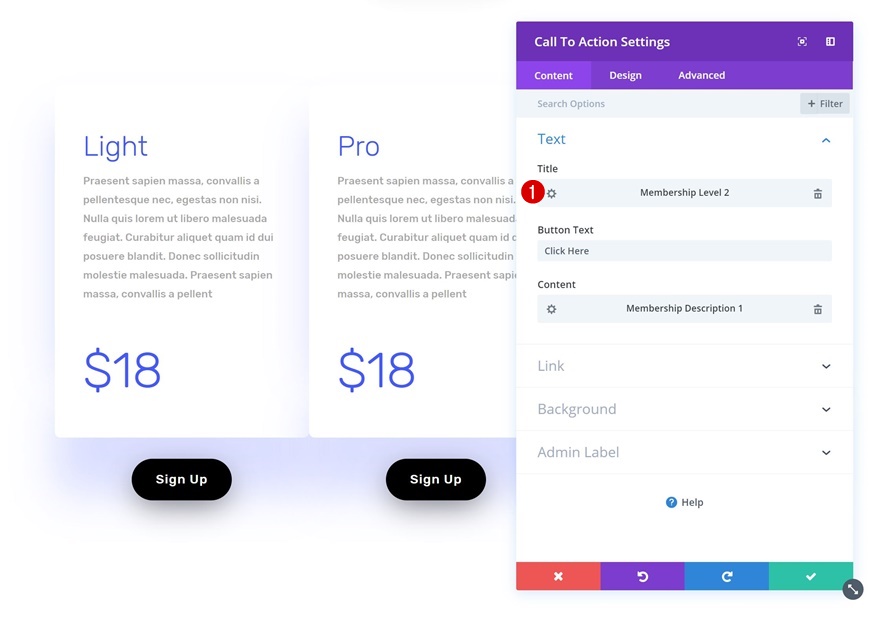
Regulate Modules in Column 2
CTA Module
Attach Name Box to Club Degree 2 Dynamic Content material
We’ll want to regulate the duplicates, beginning with the CTA Module in the second one column. Attach the name box to the Club Degree 2 dynamic content material.

Attach Content material Field to Club Description 2 Dynamic Content material
Do the similar factor for the content material field.

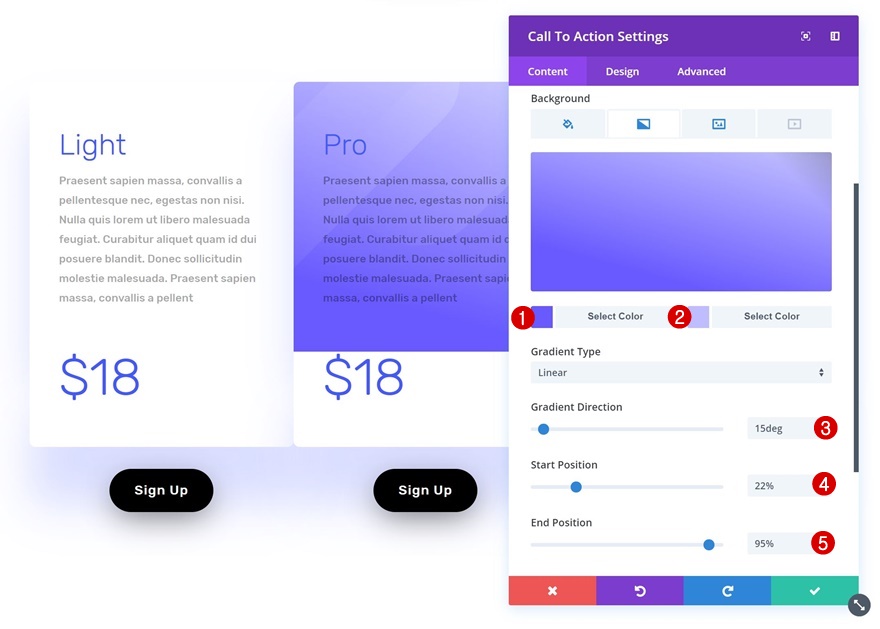
Upload Gradient Background
Upload a gradient background to the module subsequent.
- Colour 1: #6959ff
- Colour 2: #c1bfff
- Gradient Path: 15deg
- Get started Place: 22%
- Finish Place: 95%

Trade Name Textual content Colour
Trade the name textual content colour as neatly.
- Name Textual content Colour: #ffffff

Trade Frame Textual content Colour
Identical is going for the frame textual content colour.
- Frame Textual content Colour: #ffffff

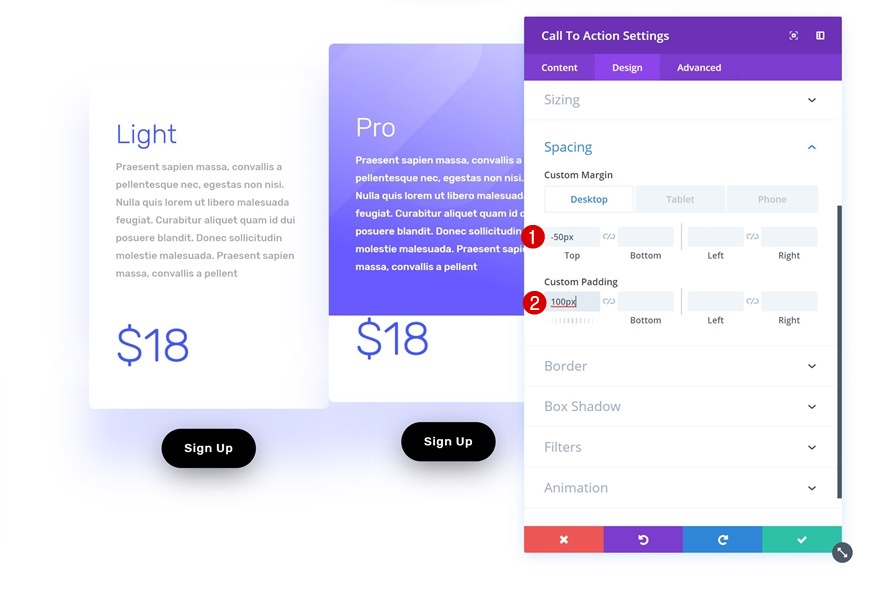
Trade Spacing
To position this actual pricing desk within the highlight, we’ll mess around with the spacing values as neatly.
- Best Margin: -50px (Desktop), 0px (Pill & Telephone)
- Best Padding: 100px

Textual content Module
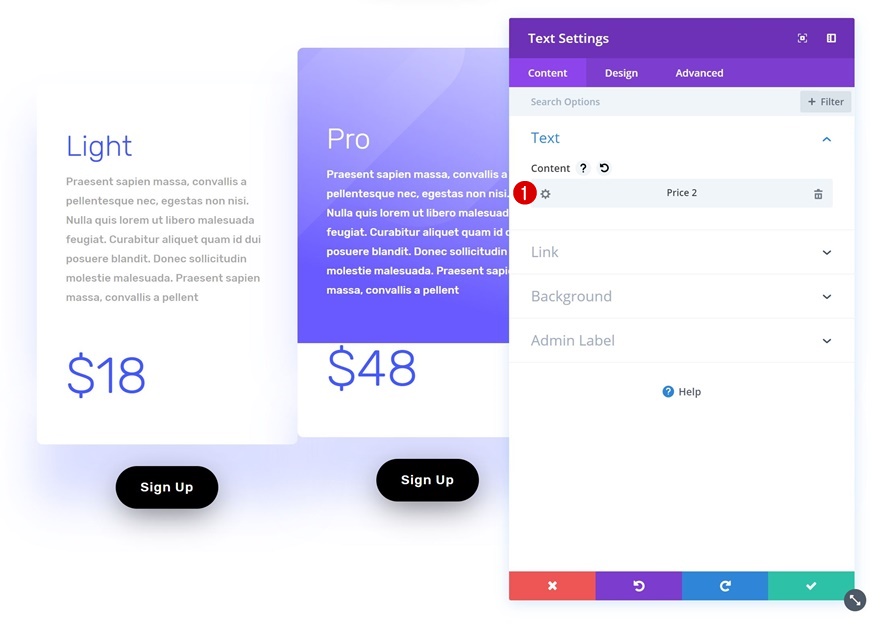
Attach Content material Field to Worth 2 Dynamic Content material
Proceed by means of opening the Textual content Module in column 2 and hyperlink the content material field to the Worth 2 dynamic content material.

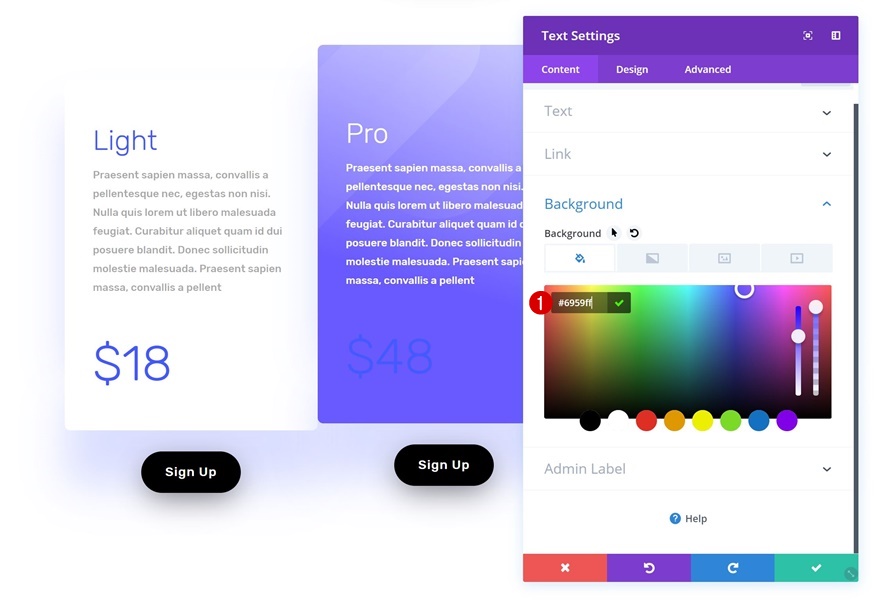
Trade Background Colour
Trade the background colour of this module subsequent.
- Background Colour: #6959ff

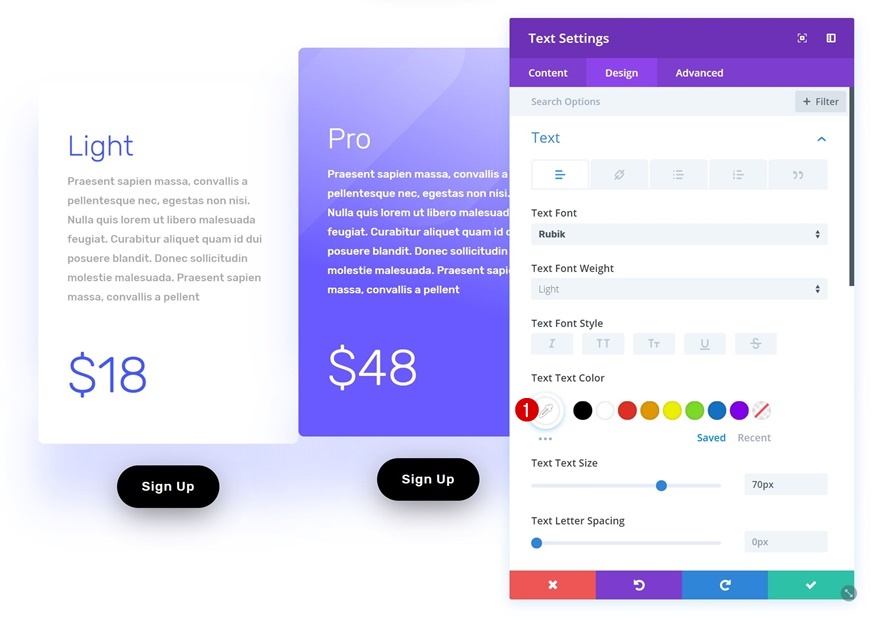
Trade Textual content Colour
And alter the textual content colour to white.
- Textual content Colour: #ffffff

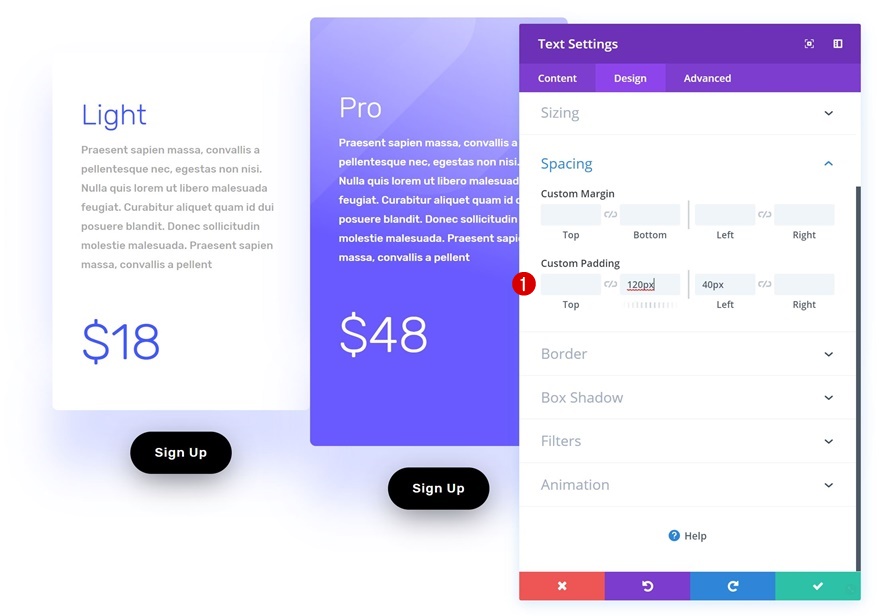
Trade Spacing
Closing however no longer least, alternate the customized padding values within the spacing settings.
- Backside Padding: 120px
- Left Padding: 40px

Regulate Modules in Column 3
CTA Module
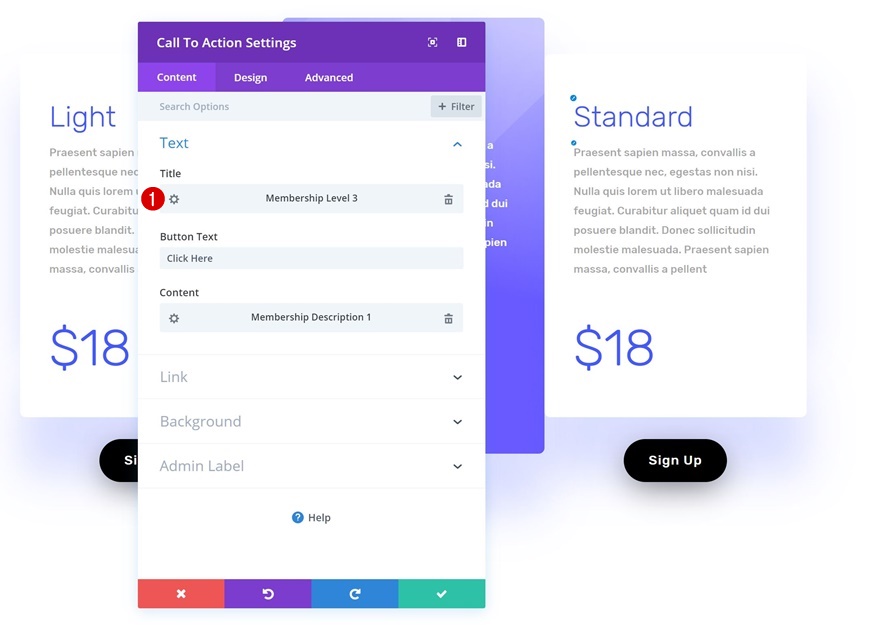
Attach Name Box to Club Degree 3 Dynamic Content material
We’ll want to alternate the modules in column 3 as neatly. Hyperlink the name box to the Club Degree 3 dynamic content material.

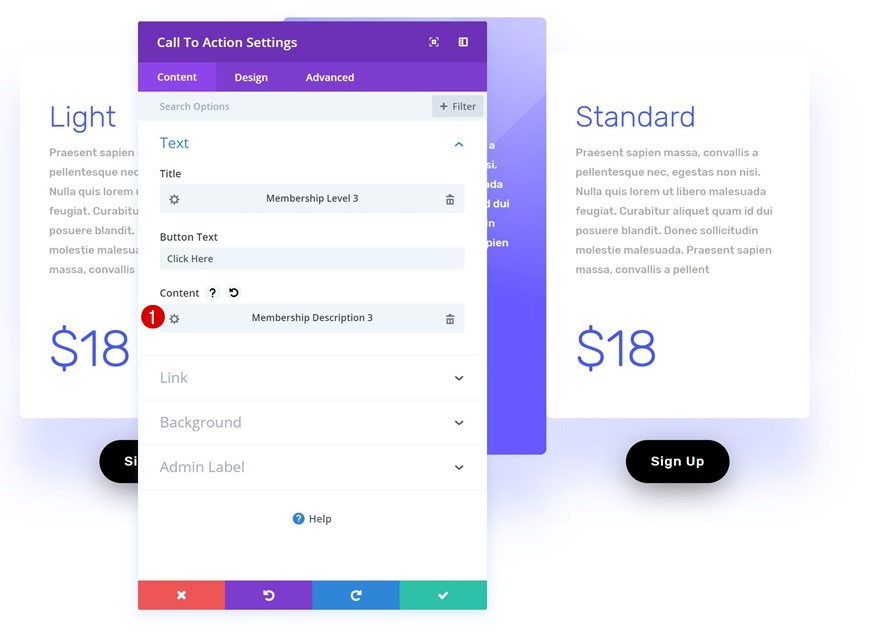
Attach Content material Field to Club Description 3 Dynamic Content material
Identical is going for the content material field.

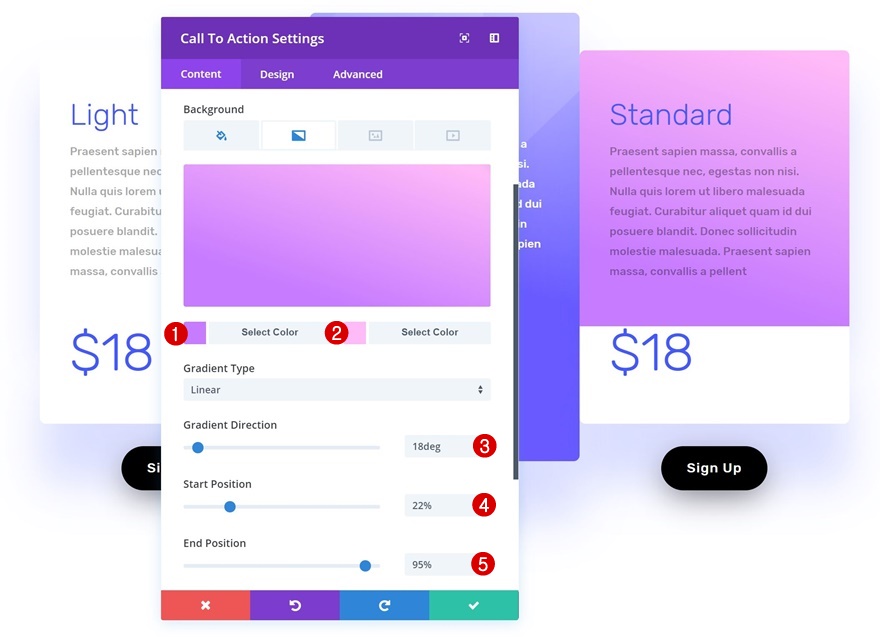
Upload Gradient Background
Then, upload a gradient background to the module.
- Colour 1: #c87cff
- Colour 2: #ffbcf8
- Gradient Path: 18deg
- Get started Place: 22%
- Finish Place: 95%

Trade Name Textual content Colour
Trade the name textual content colour to white.
- Name Textual content Colour: #ffffff

Trade Frame Textual content Colour
Do the similar factor for the frame textual content colour.
- Frame Textual content Colour: #ffffff

Textual content Module
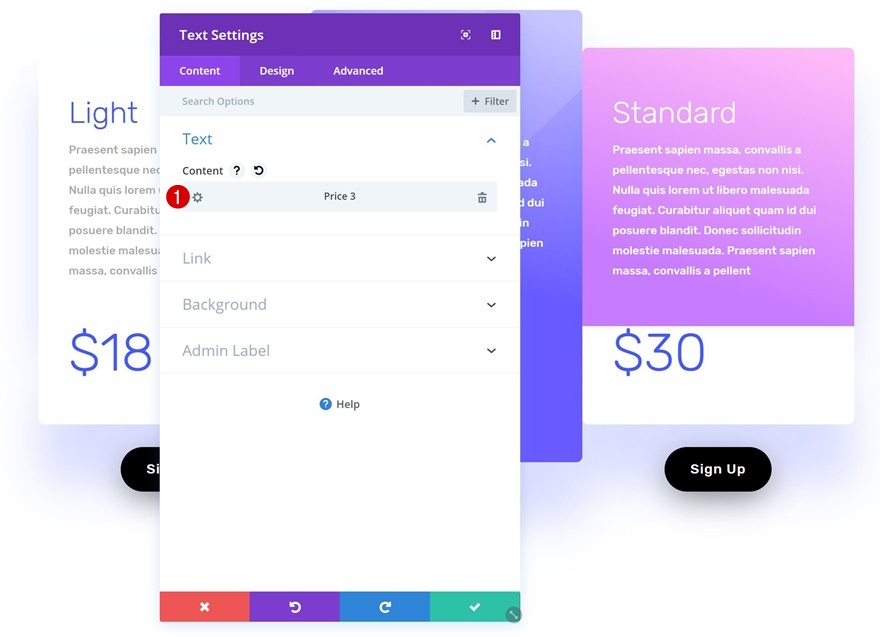
Attach Content material Field to Worth 3 Dynamic Content material
Proceed by means of opening the Textual content Module in column 3 and converting the dynamic content material right here as neatly.

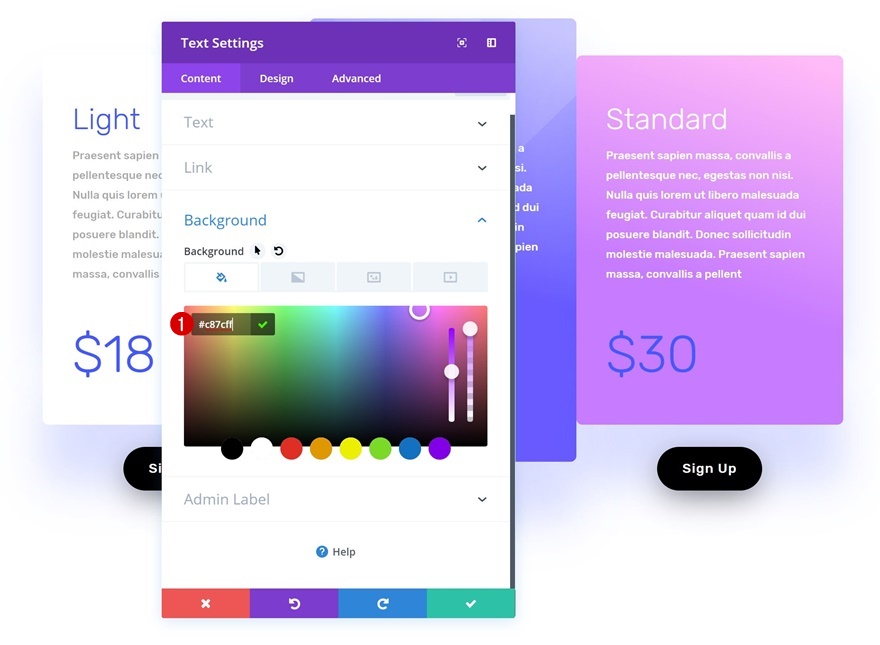
Trade Background Colour
Upload a unique background colour subsequent.
- Background Colour: #c87cff

Trade Textual content Colour
Closing however no longer least, alternate the textual content colour to white and also you’re achieved! You presently have 3 absolutely dynamic pricing tables in your web page!
- Textual content Colour: #ffffff

Ultimate Ideas
This use case is a part of our Black Friday Deal the place we percentage 6 FREE restricted version touchdown pages with Black Friday shoppers and lifelong contributors. By means of becoming a member of our empowered group throughout in this day and age and changing into a member, you’ll get:
- 25% OFF EVERYTHING
- The entire 6 touchdown pages at no cost
- Get right of entry to to our superior issues and plugins
- Bonus Prizes
Grab the chance and change into a member lately!
The publish How to Create Dynamic Pricing Tables with Divi & Our Exclusive Black Friday Software Sale Landing Page gave the impression first on Elegant Themes Blog.
WordPress Web Design