Site redesigns can also be each thrilling and difficult for companies. There is not any small quantity of excessive hope for the redesign, but it is a huge enterprise. A redesign can remedy your present issues through giving you an opportunity to strip a website down and construct it again up once more.
Take it from any person who’s completed a variety of WordPress rebuilds—it’s price it however undoubtedly calls for some paintings.
Why Redesign Your Site?
A redesign is wanted when your website feels caught. This is available in many alternative bureaucracy, however listed here are a couple of that warrant a large trade:

For those who had been nodding your head sure to any of those, a redesign could be for your best possible pastime.
Steps for Redesigning a WordPress Website
There’s a foolproof procedure for any web page redesign. However, unsurprisingly, we advise beginning with a plan.
1. Plan Your Redesign Wishes
Purpose environment is the most important a part of a web page redesign. It’s simply too large of a venture to drift thru aimlessly. Take into consideration what you realistically need to succeed in.

Not unusual objectives for a web page redesign continuously come with such things as:
- Attaining higher Core Internet Vitals ratings (since quicker websites get advantages everybody)
- Expanding conversion charges (whether or not that implies extra shape submissions, product purchases, or another key motion for your website)
- Boosting person engagement, measured through components like stay time and jump charges
- Converting to a platform that’s more uncomplicated to make use of. The use of a site-builder like Divi for WordPress supplies a scalable design device that makes growing new content material more uncomplicated.
- Including new capability to beef up the person revel in (as an example, buyer opinions, quicker checkout, stepped forward video show, or more effective navigation)
A few of these objectives, like your Core Internet Vitals ratings or conversion charges, are simply measurable through monitoring metrics. Others, like growing a greater design device, could be extra about attaining a definite feeling or stage of potency. The vital factor is to ensure your objectives are well-defined and written down ahead of you get started.
Simply since you are redesigning your website doesn’t imply the whole lot should move. Your core content material—like weblog posts, carrier descriptions, symbol library, and product data—is most often nonetheless precious. Resolve what you’ll be able to stay to have a fairly shorter to-do checklist.
2. Create a Staging Website
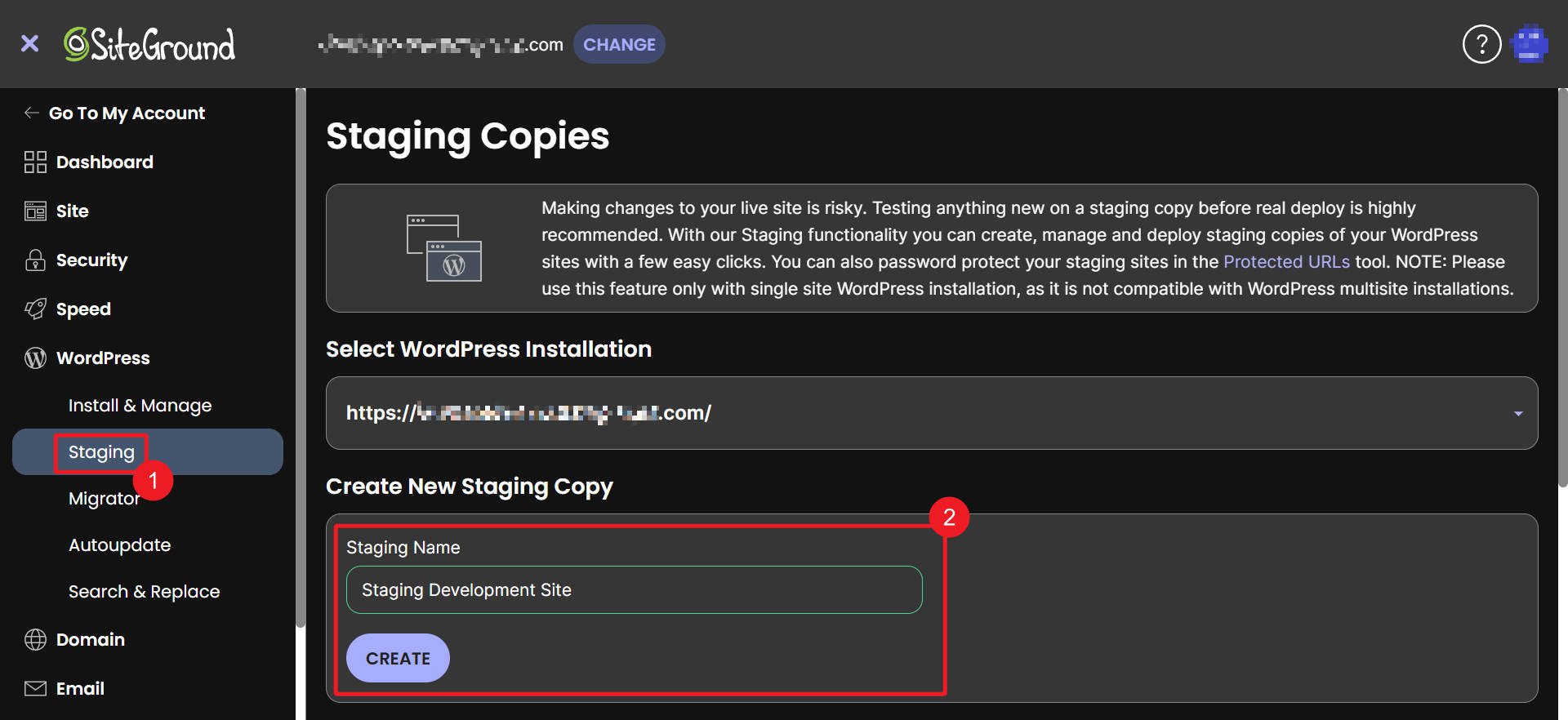
By no means paintings on a reside website. Arrange a staging website as an alternative. Use your webhosting equipment to clone your WordPress website. For those who don’t do that, you chance breaking your web page whilst guests nonetheless attempt to get admission to it. Plus, a staging website takes the force off through protecting your present web page up. I additionally don’t counsel the use of an Underneath Development web page on a reside website until the unique website is a net-negative. Simply wait till the redesigned website is able.
Siteground gives one of the most perfect tactics of constructing a staging website out of your present web page.

A staging website is a clone of your web page that “lives” on a brief URL. It’s totally separate out of your reside website, so there’s no interference between the 2.
In your staging website, you’ll need to briefly de-index it in order that Google doesn’t understand it till you push it as your reside website. To do this, move to “Settings > Studying,” then test the field that claims, “Discourage serps from indexing this website.” You’ll confuse Google when you let it index your staging website along with your reside website.
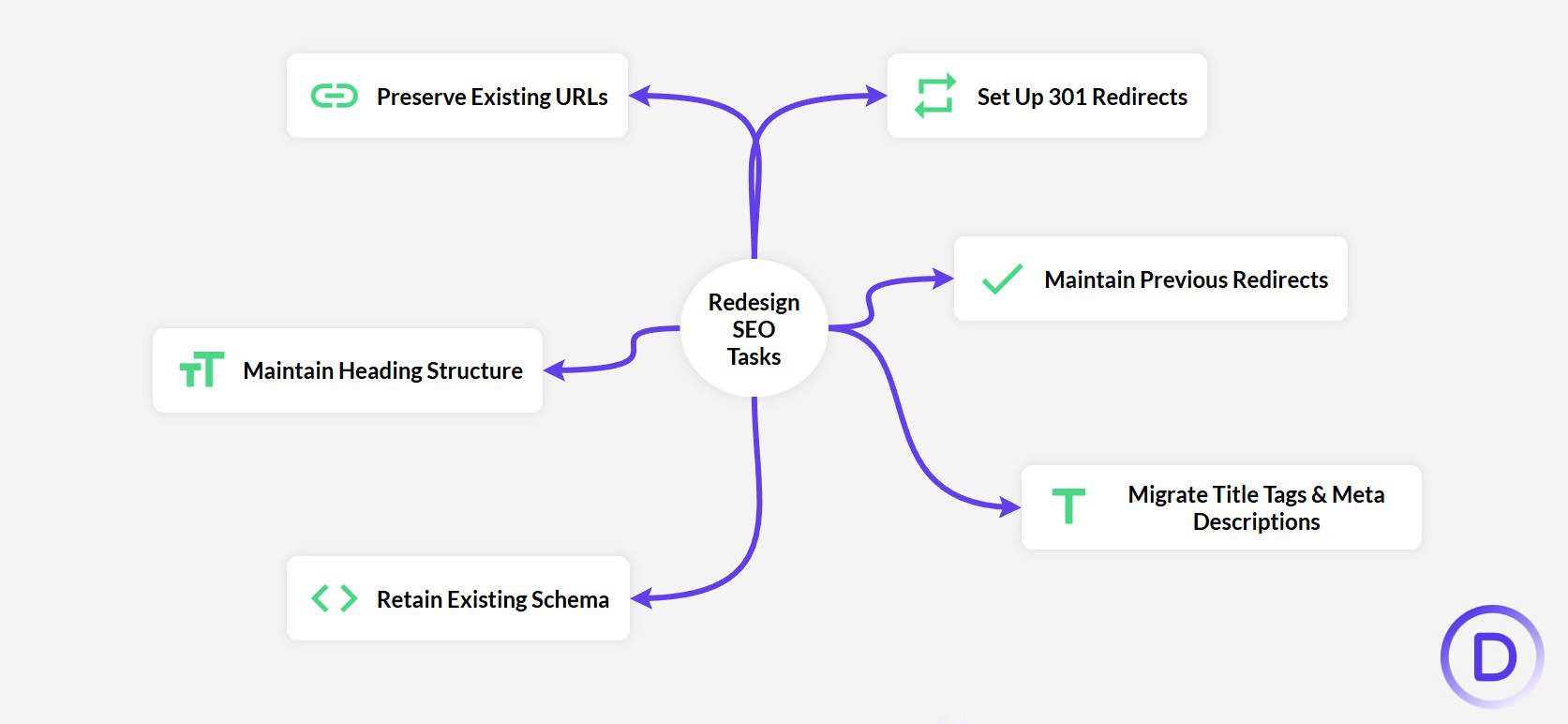
3. Keep search engine marketing and Technical Main points
A redesign can impact your search engine marketing. Search engines like google and yahoo create their indexes in accordance with your present website construction. Converting an excessive amount of will purpose Google to drop pages from its index and get started the method everywhere once more. That’s why I like to recommend carrying out a complete audit of your present website. Use Google Seek Console to spot high-performing pages, move slowly mistakes, and key phrase ratings. Exporting this knowledge will let you identify benchmarks to match your redesigned website and stay you from converting the basics of your web page an excessive amount of.
Make sure you do every of those for each and every redesign:
- Keep present URLs. Stay observe of each and every web page and submit for your web page, together with CMS-built pages (assume for taxonomies and retailer pages). I love to have a spreadsheet of all of those. You’ll be able to take a look at your sitemaps for 95% of your website’s pages.
- Arrange 301 redirects for any pages with a URL trade (essential—some plugins will do that routinely).
- Relating to 301s, stay your earlier redirects intact. You may also need to blank up any essential 301s (404s aren’t unhealthy, however use a 301 if a web page strikes).
- Migrate your name tags and meta descriptions. It’s possible you’ll trade them, however you no doubt don’t need to lose them when you don’t.
- Stay any further schema used for your pages (greater than what’s created through default out of your search engine marketing plugin). It’s a ache to recreate schema whilst you merely forgot to reserve it (use the spreadsheet for this, too).
- Stay your heading construction intact as a result of serps use it for context. You’re allowed to make content material adjustments, however simply know that they may impact your earlier search engine marketing.

search engine marketing is continuously an afterthought with redesigns. Whilst search engine marketing can also be one of the most remaining stuff you optimize a brand new web page for (is reasonably), it must be one of the most first stuff you take into consideration on a redesign. In case your present web page will get present site visitors, you don’t need to return a step (or a number of).
I’d additionally counsel that you just don’t trade search engine marketing plugins until you’ve gotten a transparent reason why to take action. For those who do, many plugins have migration equipment to transition lots of the search engine marketing settings out of your outdated plugin to the brand new one.
4. Use Divi for Your WordPress Redesign
Whilst converting a theme can greatly trade a web page, the excellent news is that your whole media and CPTs keep intact. Your uploaded photographs and movies may have the similar URL trail as with every customized submit sorts you’ve constructed (regardless that question loops and on-page components will want to be rebuilt, and your pagination may trade). This must provide you with extra self assurance with a redesign since you aren’t ranging from 0.
Now, you’ve gotten loads of choices when opting for a theme for a WordPress redesign. Then again, there may be none higher for in reality designing a web page than Divi. I’ve no longer observed a web page builder for WordPress give customers as many design choices (whether or not or no longer they’re a amateur or any person very talented in CSS).

Divi is a design device, and in case you are in point of fact committing to a redesign, I counsel that you just don’t select a device that may push you into but some other design bottleneck. In the beginning, Divi is a design instrument. That suggests it has each and every function and serve as you wish to have to rebuild your new web page.
If you wish to have a bit of extra lend a hand, Divi has Starter Websites which can be designed through our workforce {of professional} internet designers. It is advisable to additionally use our tried-and-true AI web page builder for one thing extra customized. The most productive phase about each choices is that each and every design is Divi-compliant, that means that the whole lot is editable inside Divi’s editor.
On a decent funds? Divi is in reality a few of the maximum reasonably priced internet design equipment available on the market. You get a full-fledged design instrument, Cloud garage, AI assistant, VIP give a boost to (and greater than I’m prepared to stuff into this sentence) for $7.42 a month.
To get essentially the most from Divi, find out about the use of Module Presets and the brand new Possibility Workforce Presets (in Divi 5). Those are Divi’s tactics of making use of a class-based design device that makes designing quicker and extra constant. If you’re the use of a clothier, make certain they’re acutely aware of those options inside Divi.
5. Design Your Pages and Templates
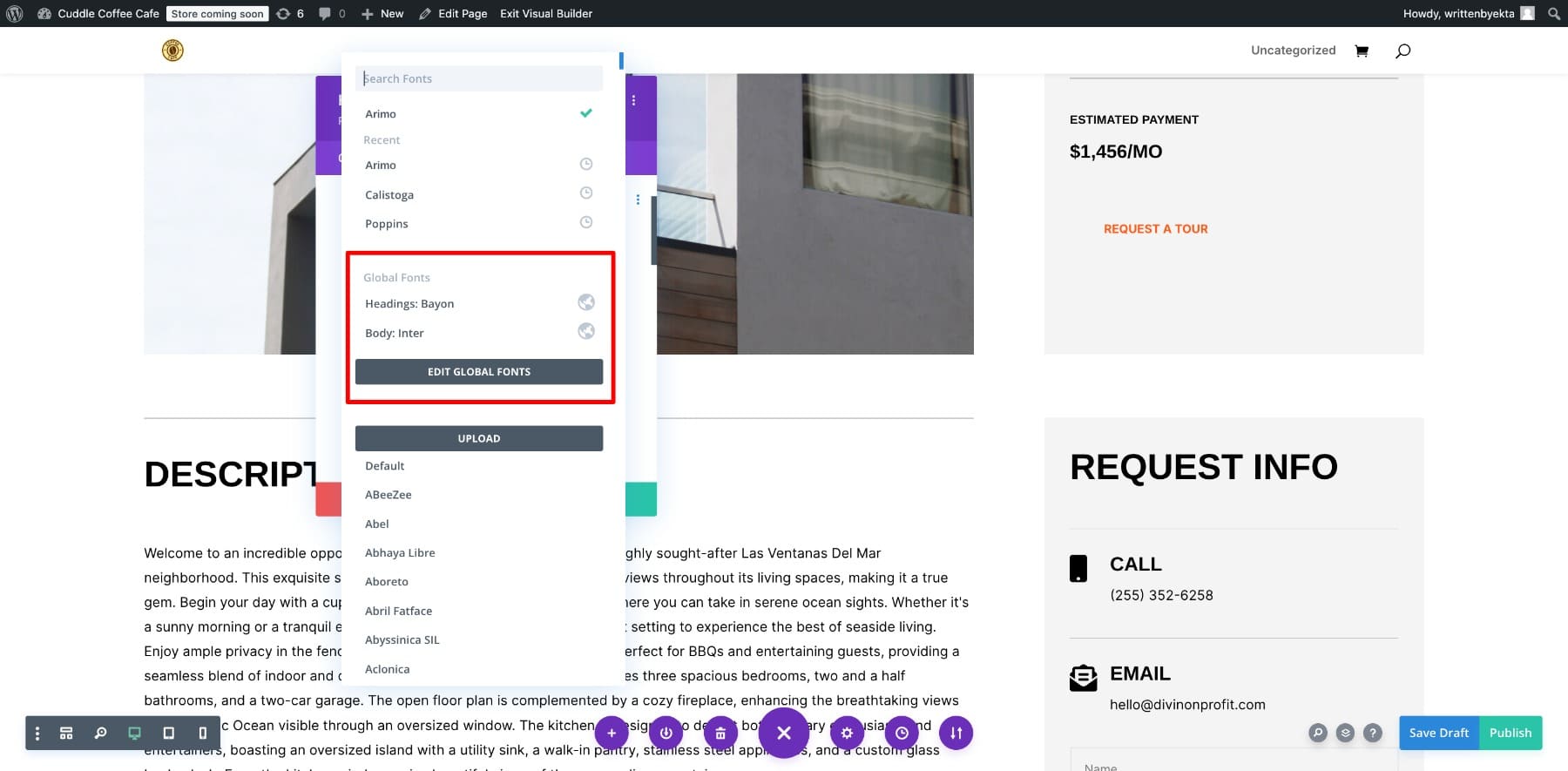
Get started through putting in place your international colours and fonts. You’ll be able to identify your number one colour palette and font pairings proper throughout the Divi Theme Choices or the WordPress Theme Customizer.

Subsequent, get started running with Divi’s Preset device. Presets create reusable design types for your whole not unusual web page components. Take into consideration such things as buttons, headings, other textual content types, shape fields, and so forth. Presets are a very powerful for making sure design consistency during your website. I get started with a web page with components that I do know I’ll use during the website—others like beginning with their homepage for this.
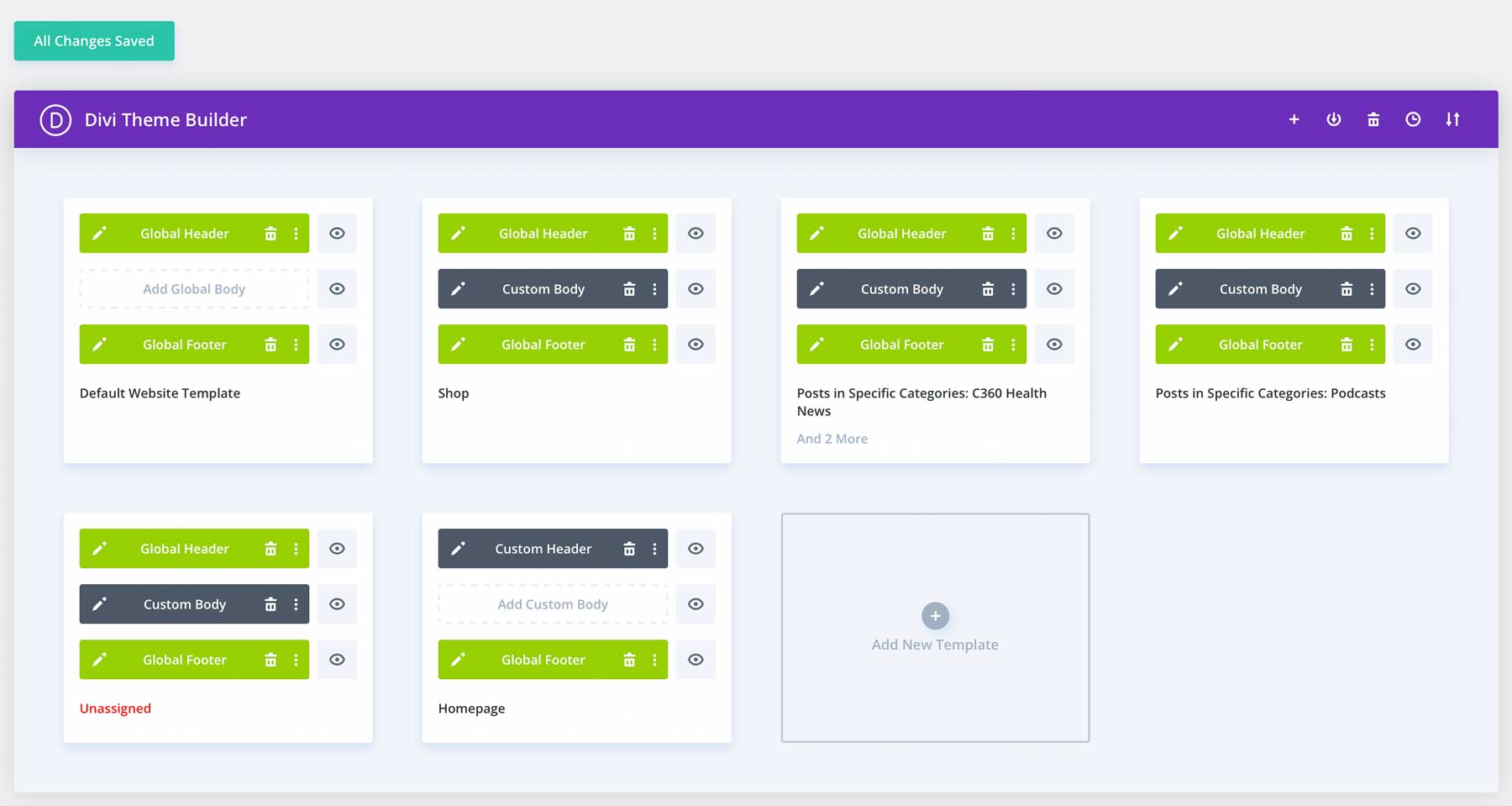
Then, paintings for your header and footer templates the use of Divi’s Theme Builder. Create international header and footer templates that might be implemented throughout your whole web page (or to express sections, if wanted). Additionally, create any essential dynamic web page templates. Dynamic web page templates are used for content material this is implemented to a template routinely (like your weblog posts, class archive pages, and product pages).

After this, I in finding it best possible to complete through designing core static pages. Start together with your most important static pages, like your homepage, about web page, touch web page, services and products web page, and many others. As you design those pages, observe your international types and presets to handle visible consistency. Center of attention on growing transparent layouts with efficient call-to-actions on every web page.
6. Optimize Your Website for Efficiency
I received’t belabor this level since you’ll be able to learn in-depth about bettering your Google Web page Pace rating and which plugins you need to use for pace optimization. However listed here are issues I’d have on any of my very own finished redesigns:
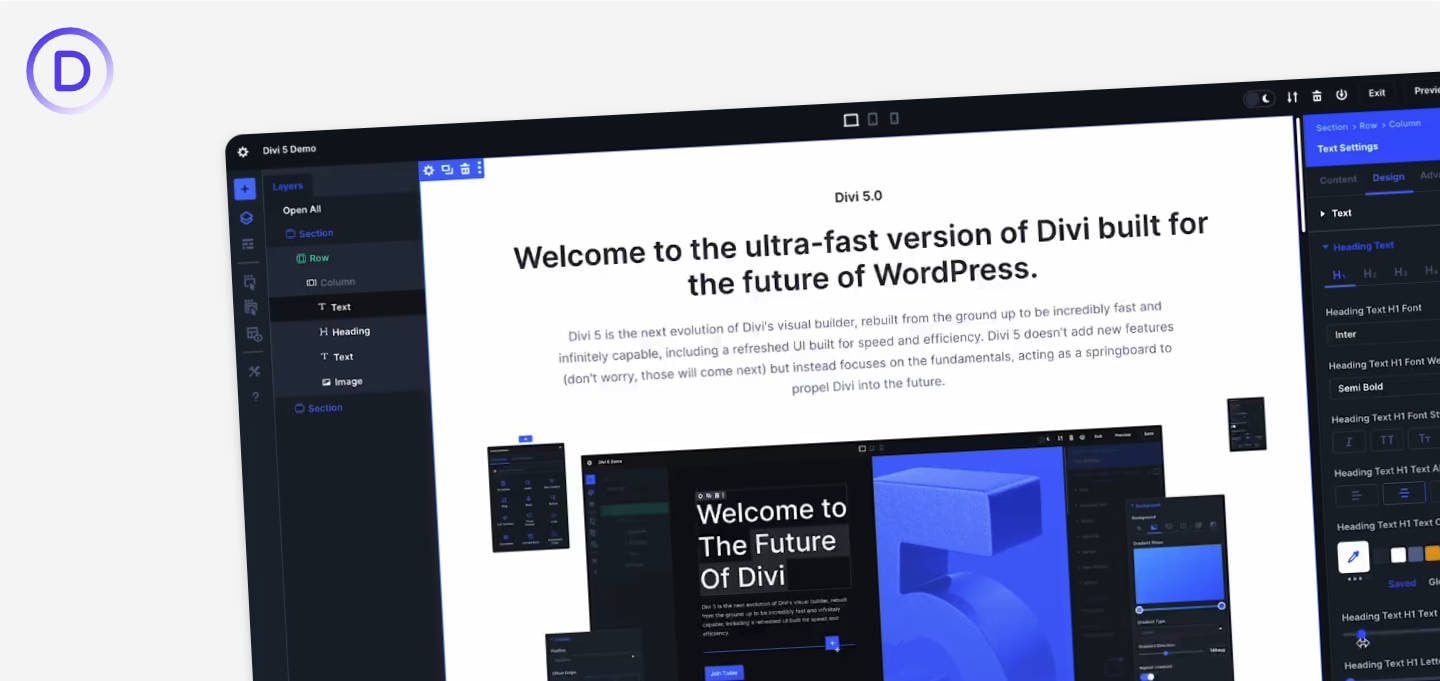
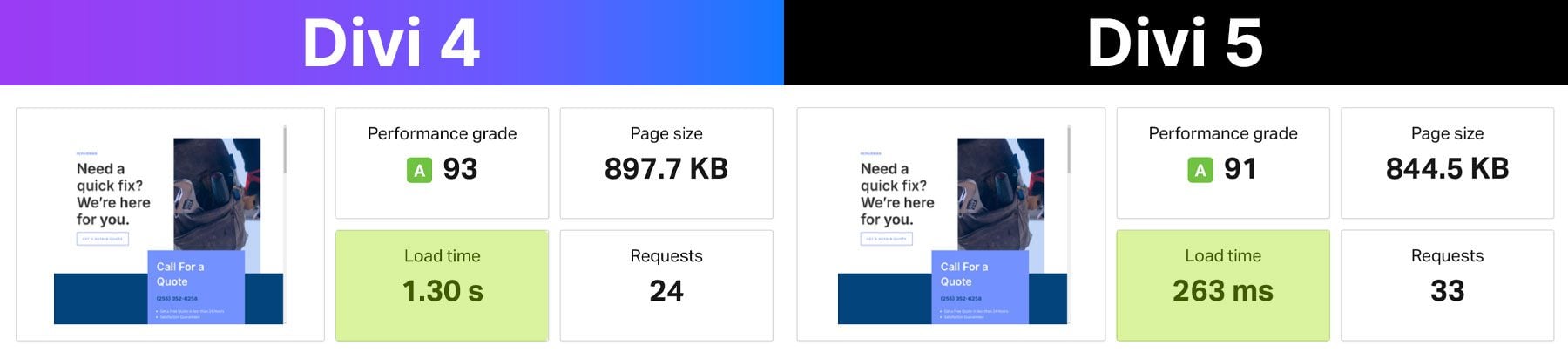
Divi

An previous model of Divi 5 Alpha that diminished web page load time through an element of 4
We’ve already lined how Divi is an implausible theme that puts no limits on design freedom and keep watch over. But it surely’s additionally a few of the quickest and maximum performant WordPress issues available on the market. If you’re putting in Divi for the primary time all the way through this redesign, I extremely counsel that you just glance into Divi 5—an absolutely rebuilt model of our web page builder this is a lot, a lot quicker and that already has extra new options than the older model of Divi. If you’re redesigning a WooCommerce retailer, then the outdated model is your best possible guess presently, however in maximum different circumstances, Divi 5 might be what you need to make use of.
Cloudflare CDN

Cloudflare is a Content material Supply Community (CDN) that shops and serves your web page’s static property on servers international, lowering the gap information travels on your customers (making it quicker). I’ve continuously used the unfastened model for smaller web sites. Then again, the following instrument is what I’d use for a web page that I trusted for my industry’ source of revenue.
NitroPack
NitroPack is an all-in-one platform for making web sites very, very rapid. It gives WordPress web sites sensible caching, optimized useful resource supply by the use of its personal CDN, and bold symbol optimization. It additionally handles lazy loading and changing photographs to WebP. With WordPress, you’re continuously patching in combination a string of plugins and third-party equipment, however Nitropack is actually a one-stop store. Deal with your self to this wonderful suite of built-in equipment—you’ll thank me later.
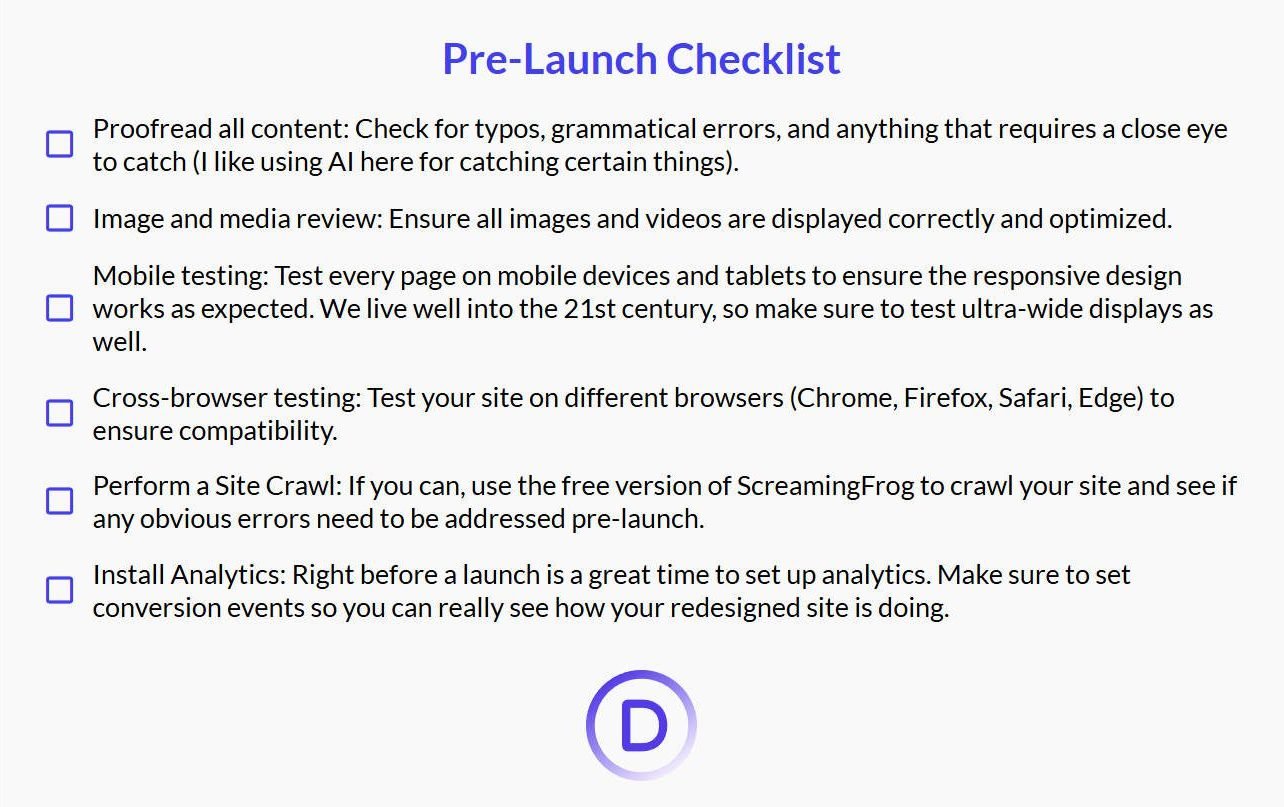
7. Practice a Pre-Release Tick list
A pre-launch tick list is there in order that you don’t by accident pass over one thing. There are actually loads of items that you’ll be able to test, however listed here are six main classes of items to test:
- Proofread all content material: Take a look at for typos, grammatical mistakes, and the rest that calls for an in depth eye to catch (I really like the use of AI right here for catching sure issues).
- Symbol and media evaluate: Be sure all photographs and movies are displayed appropriately and optimized.
- Cell checking out: Take a look at each and every web page on cellular units and capsules to verify the responsive design works as anticipated. We are living effectively into the twenty first century, so remember to check ultra-wide presentations as effectively.
- Move-browser checking out: Take a look at your website on other browsers (Chrome, Firefox, Safari, Edge) to verify compatibility.
- Carry out a Website Move slowly: If you’ll be able to, use the unfastened model of ScreamingFrog to move slowly your website and notice if any evident mistakes want to be addressed pre-launch.
- Set up Analytics: Proper ahead of a release is a smart time to arrange analytics. Make sure you set conversion occasions so you’ll be able to in point of fact see how your redesigned website is doing.

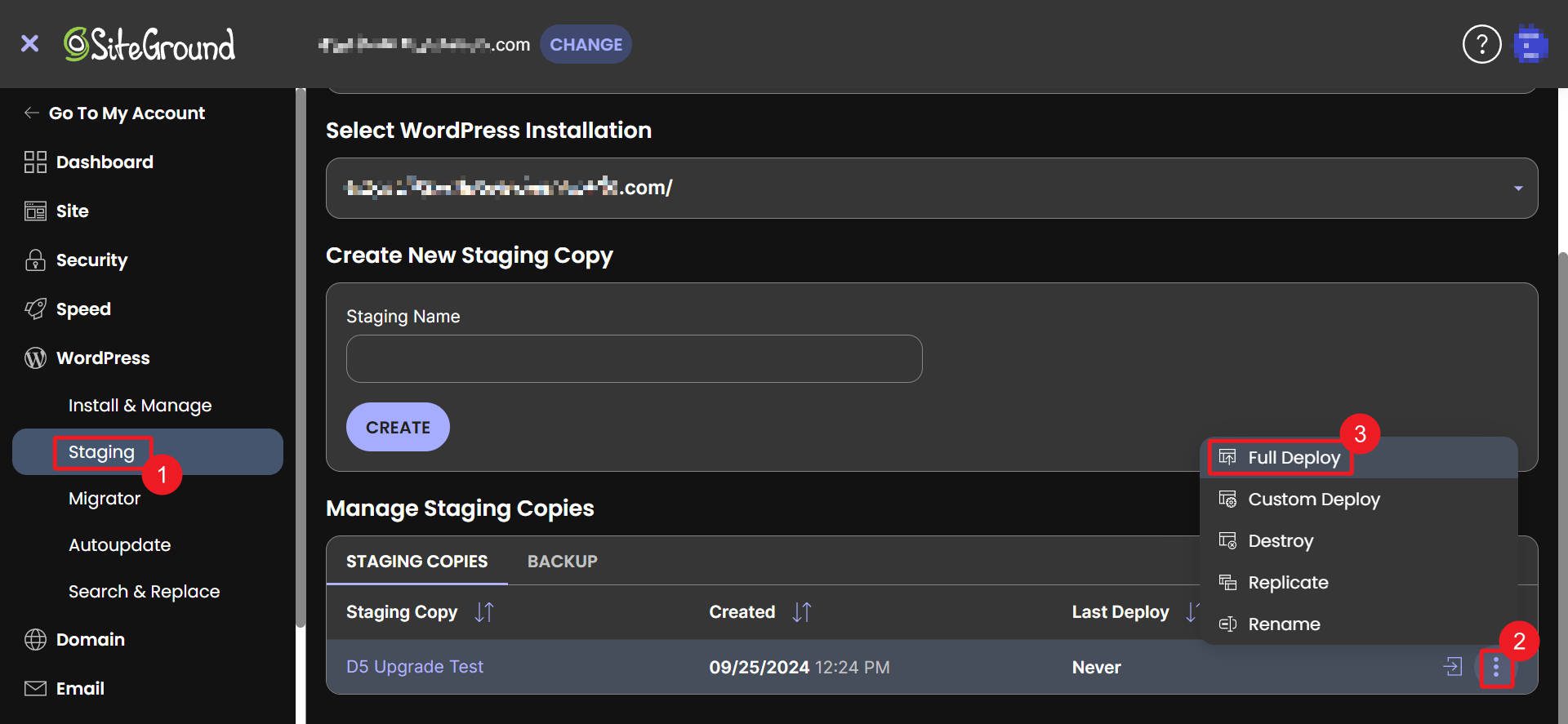
8. Cross Are living
The instant of reality has arrived! If you’ve carefully examined your redesigned web page for your staging surroundings and are assured in its steadiness and function, it’s time to head reside. At this level, you’ve constructed one thing that purposes effectively, satisfies your finish customers, and can meet what you are promoting objectives.

For those who’re the use of SiteGround, you’ll be able to make your staging website reside the use of their Website Equipment. Similar to Siteground created your staging surroundings with one click on, it’ll change the staging website to the reside surroundings.

It simply takes a couple of moments for it to occur. I really like the way it handles converting the staging URL throughout all the website on your customized area. This was the sort of ache, however now it’s actually easy.
WordPress Redesign Completed Proper
We continuously pay attention customers say they wanted that they had switched to Divi years prematurely, particularly those that need higher design keep watch over than what a standard WordPress theme gives. Divi makes a WordPress redesign a excitement. Its drag-and-drop builder, international design settings, and complicated styling choices allow you to redesign your web page to replicate your logo and objectives. Don’t reduce any corners and get a WordPress theme you’ll finally end up changing in a few years.
After you have the appropriate theme, focal point on including new options on your web page, keeping up (and bettering) its search engine marketing, and construction with pace and responsiveness from the beginning.
Get it To Cross
Redesigns are numerous paintings, however the best way we do it the use of those equipment makes them a lot more uncomplicated. We propose any of those equipment underneath for webhosting, design, and optimization of your website.
| Suggestions | Helpful for | |
|---|---|---|
| Siteground | Internet webhosting supplier with one-click staging | Get Now |
| Divi Theme | The most productive WordPress theme for designers | Get Now |
| Fast Websites | Pre-built starter websites and AI-generated web sites | Get Now |
| Divi AI | AI-powered internet design assistant | Get Now |
| NitroPack | Overall web page efficiency optimization plugin and repair | Get Now |
| Cloudflare | Safety, CDN, and function optimization | Get Now |
| Rank Math | Main WordPress search engine marketing plugin | Get Now |
| Divi Sprint | Loose dashboard to watch your whole web sites from one position | Get Now |
The submit Learn how to Redesign Your WordPress Website (& Stay Your search engine marketing) seemed first on Chic Issues Weblog.
WordPress Web Design