Your web site’s header issues greater than it’s possible you’ll suppose. It’s the place guests first land and determine navigate your web page. Many web site homeowners accept elementary headers with an emblem and navigation menu. Too many web pages have undeniable headers that don’t assist guests. Simply having your emblem and a few hyperlinks isn’t sufficient anymore. Your header must information other folks thru your web page whilst having a look sharp on each display.
With the precise equipment (like Divi), you’ll be able to construct a header that your guests will love. Let’s discover what makes headers paintings and create one that stands proud.
Site Headers: Why Are They Essential?
Your web site’s header works like the doorway for your favourite retailer. Simply as you search for indicators to seek out what you wish to have in a store, guests use your header to make sense of your web site. A well-made header issues other folks precisely the place they wish to move — no confusion, no fuss.
Most of the people make snap choices about web pages in mere milliseconds. Your header shapes that first affect. When it appears to be like blank and works easily, guests stick round. But when it’s messy or tough to make use of, they’ll go away quicker than you’ll be able to blink.

The most efficient headers really feel herbal, as though they’re now not even there. They transfer easily as you scroll, glance nice on telephones and computer systems, and put the whole lot correct the place you’d look forward to finding it. From serving to other folks to find their approach round to appearing off your emblem, your header quietly handles the entire heavy lifting.
A just right header isn’t simply great to have — it’s the spine of any web site that desires to stay guests glad and coming again.
Key Parts Of An Efficient Header
Nice headers percentage positive options that lead them to paintings. Transparent navigations, good spacing, and different very important parts assist guests navigate your web page. Let’s damage down what makes a header in point of fact efficient.
Transparent Navigation Construction
Have you ever ever spotted how some web pages make it tricky to seek out what you wish to have? A transparent navigation construction fixes that headache.
Your menu must really feel as herbal as strolling thru your favourite retailer — with each division the place you are expecting it. Stay the principle menu tight with 5-7 very important choices that information guests to key pages. When you wish to have extra space, tuck comparable pages into logical dropdown menus.
Take into accounts the waft — position your heavy-hitting pages up entrance the place they’re simple to identify. Skip the artful names. “Products and services” beats “What We Do” each time as a result of guests know what they’re searching for. Easy, transparent labels flip at a loss for words browsers into glad shoppers.
Logo Id Parts
Your header doubles as your emblem’s entrance door — make it rely. Past simply shedding to your emblem, consider the whole image your header paints. Colours, fonts, and spacing inform guests what you’re all about ahead of they learn a unmarried phrase. Your emblem wishes respiring room — now not too large to weigh down, now not too small to leave out.
Sensible manufacturers stay their header taste in step with their general glance however aren’t afraid to let key components stand out.
Keep in mind the ones split-second choices guests make? A elegant header with robust emblem components is helping them really feel like they’ve landed in the precise position. Stay it blank and noteworthy, however most significantly, stay it correct for your emblem.
Name-To-Motion Placement
The highest of your web page wishes a transparent subsequent step for guests. Keep away from eventualities the place guests have to look tough for the touch button or signup hyperlink. Your most respected motion merits the highlight — most often in that golden top-right nook the place eyes naturally land. However right here’s the article — stuffing your header with 5 other buttons simply creates confusion. Pick out your energy transfer.

Need extra leads? Make that touch button pop. Promoting subscriptions? Put your trial be offering entrance and heart. Keep in mind to make use of colours that catch consideration with out showing like a neon signal conference. Your header Name-To-Motion (CTA) must really feel like a useful recommendation, now not a determined gross sales pitch.
Seek Capability
No person likes looking round for content material — however now not each web page wishes a seek bar. For content-heavy websites like blogs or on-line shops, seek is a lifesaver. However for easy five-page industry websites? It’s simply further muddle. While you do wish to seek, placement issues. Maximum people glance to the precise aspect of your header, subsequent for your major menu.
Stay it visual however now not pushy — it must assist, now not dominate. Some websites disguise their seek in the back of a tiny icon, however that’s like placing your retailer listing within the basement. Prior to including a seek, ask your self: will guests use it? A seek bar provides weight for your web page’s load time, and discovering 0 effects is worse than having no seek in any respect.
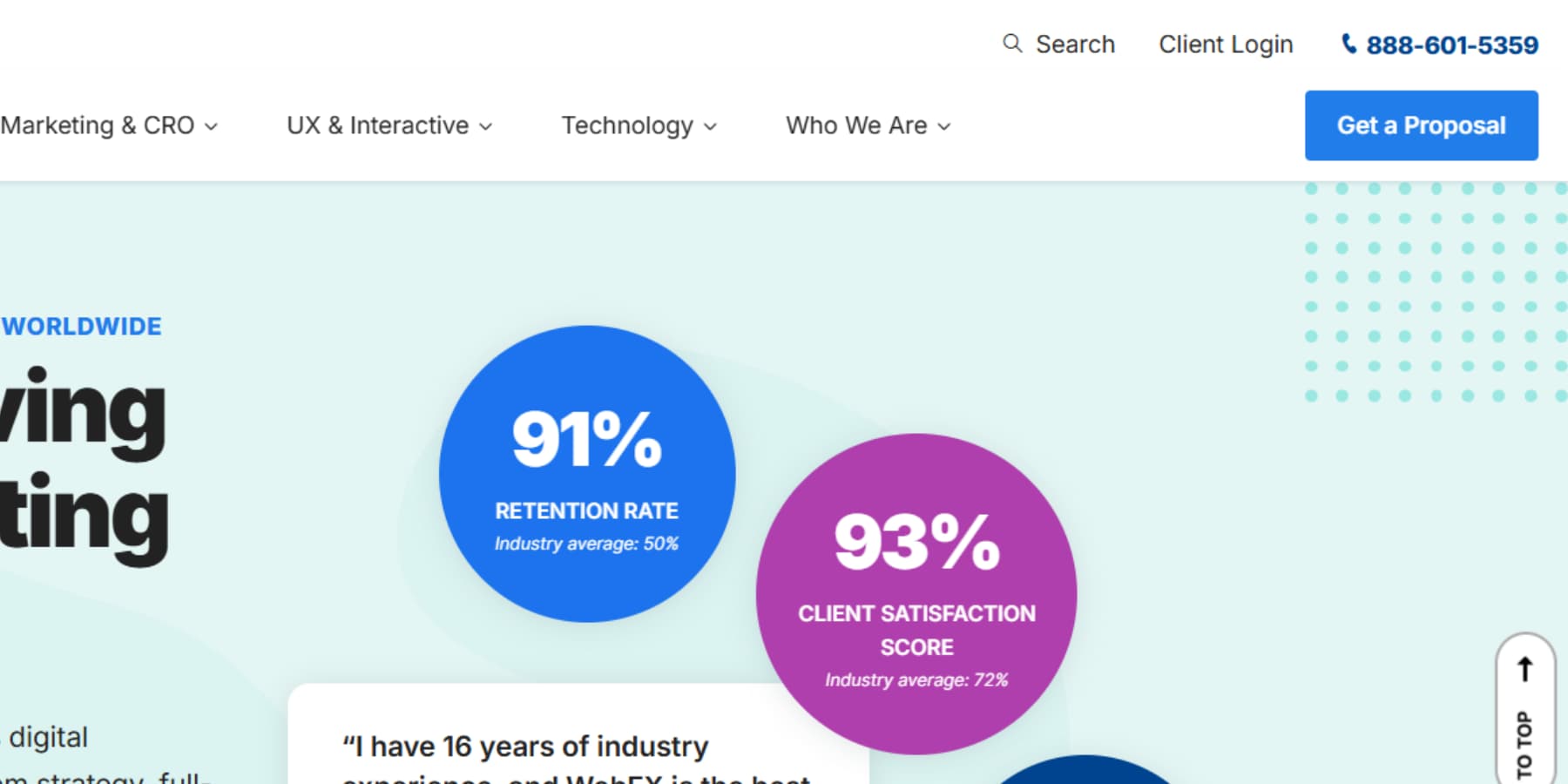
Touch Knowledge
Telephone numbers and industry hours belong in headers once they assist guests take motion. Native eating places need hungry shoppers to position orders straight away, and retail stores want their hours entrance and heart so other folks know when to forestall through.

However right here’s the catch — for those who’ve already were given a touch button resulting in a complete touch web page, you most likely don’t wish to display your electronic mail cope with too. And it’s good to make use of touch bureaucracy as an alternative of showing electronic mail addresses without delay to stay the ones junk mail folders lighter. The most efficient headers fit touch main points to what guests want, whether or not that’s a snappy telephone name or detailed instructions for your retailer.
Commonplace Demanding situations In Growing Headers
Development headers sounds easy till you take a look at it. Between balancing design components and keeping up consistency throughout pages, header design items distinctive hurdles. Let’s read about the commonest roadblocks and the way to triumph over them.
Balancing Design And Serve as
Beautiful headers are great, however they wish to paintings first. You’ve noticed the ones fancy headers with clear backgrounds and fade results — they appear nice till you’ll be able to’t learn the menu textual content towards a vivid symbol.
Or the ones minimalist headers that disguise necessary hyperlinks in the back of tiny hamburger menus on desktop displays. Excellent header design unearths the candy spot between having a look sharp and being helpful. Your menu pieces must be simple to learn, your buttons simple to click on, and your branding all the time transparent.
Stick with web-safe fonts, handle just right distinction, and take a look at your header towards other backgrounds. When unsure, select serve as over flash.
Area Control
Headers are like the highest shelf of your web site — treasured house that everybody sees first. Pack it too complete, and not anything stands proud. Make it too tall, and also you’re forcing guests to scroll previous an enormous banner simply to look your content material.
Maximum a hit headers take a seat between 60-100 pixels tall, giving enough space to your emblem and navigation with out dominating the web page. Go away some whitespace between components so your menu pieces don’t stumble upon every different and your CTA button can breathe. Cellular displays make this house even tighter, so each pixel counts.
Menu Group
Have you ever ever clicked the fallacious menu merchandise as a result of the whole lot’s stuffed in combination? Excellent menu group prevents the ones mishaps. Crew comparable pages beneath transparent classes as an alternative of record the whole lot immediately.
About, Staff, and Corporate Historical past? The ones can reside beneath one dropdown. However don’t move loopy with submenus – no person desires to play hover-menu ping-pong simply to seek out your touch web page. Stay your maximum necessary pages on the height degree, the place they’re simple to identify. And use undeniable language. Your guests shouldn’t desire a decoder ring to determine the place to click on.
Loading Pace Problems
Headers load on each web page of your web page, making them a a very powerful issue to your general web page pace. Heavy headers filled with huge pictures, advanced animations, and more than one scripts can severely decelerate your web site.
That is particularly noticeable with sticky headers that observe guests as they scroll. When guests must stay up for your header to load ahead of they may be able to navigate your web page, you’re beginning their enjoy at the fallacious foot. And because Google considers web page pace in ratings, a slow-loading header isn’t simply anxious — it would harm your seek visibility.
Logo Consistency
Headers inform guests they’re in the precise position. When any individual hops out of your social media for your web site, your header must really feel acquainted — the similar colours, emblem remedy, and general vibe. Mess this up, and also you’ll confuse guests — no person desires to second-guess whether or not they’ve landed at the respectable web page or some knockoff.
Your header design must paintings along your small business playing cards, social profiles, and advertising and marketing fabrics. It’s now not near to slapping your emblem up there; it’s about making a constant enjoy that builds agree with.
How To Design A Header That Paintings (Thank you, Divi!)
With the precise equipment, header design turns into a lot more effective. Divi’s visible builder takes the guesswork out of constructing headers that glance skilled and paintings easily. Let’s to find out extra.
What Is Divi?
Divi is a WordPress theme that turns your web site concepts into truth. Its visible editor displays you precisely how your web page will glance as you construct it—no guessing, no surprises.
Need to construct a industry web site, arrange an internet retailer, or get started a weblog? Divi has the entire equipment inbuilt. Pick out your components from 200+ modules, drop them the place you wish to have them, and regulate till they’re best possible — no coding is wanted.
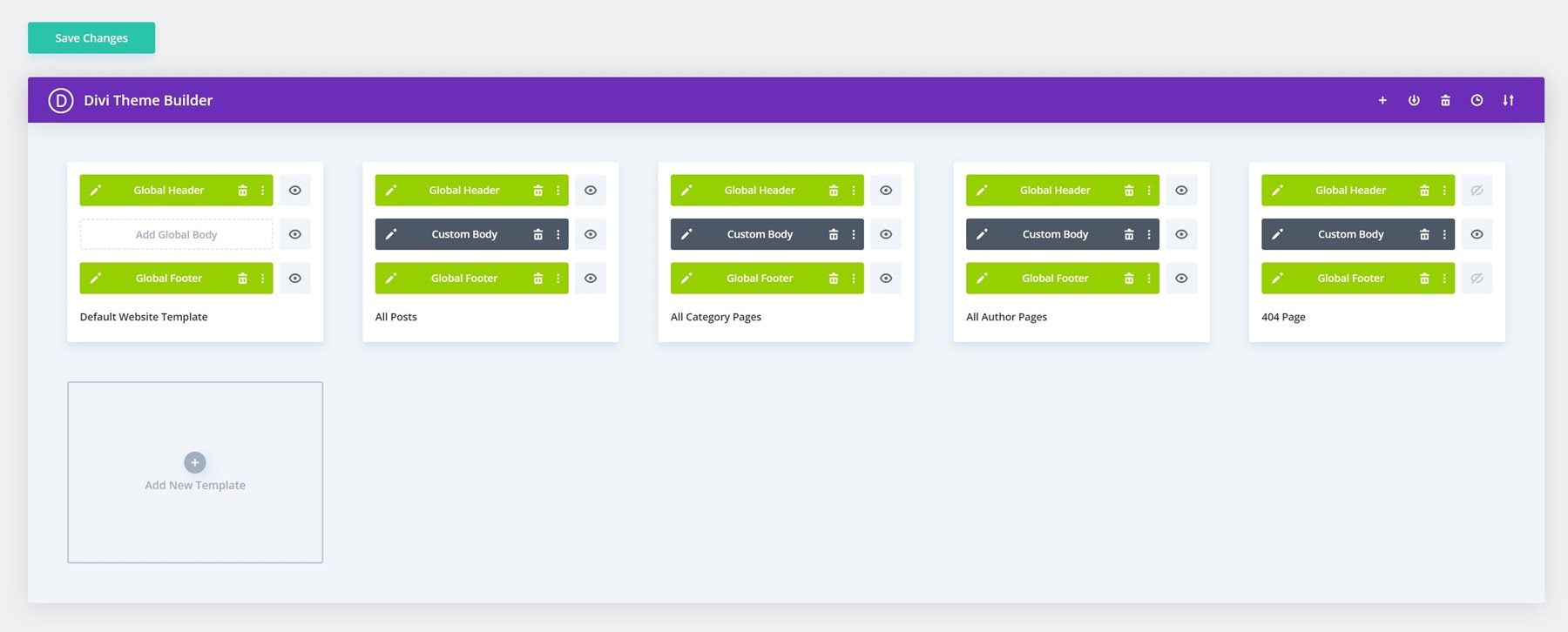
The Theme Builder takes this additional through letting you design templates for various portions of your web page. Create customized headers and footers, layouts for product pages, weblog templates, class archives, and even 404 pages. You make a decision what is going the place, and Divi makes it occur.
The whole thing occurs correct for your reside web page — not more switching between editors and preview displays. Need to trade how all of your web page appears to be like? Divi’s world settings imply you’ll be able to replace colours, fonts, and kinds far and wide with one click on.
Do you wish to have to regulate designs for cell? The visible builder displays you precisely how your web page appears to be like on any software. It’s the entire energy of customized internet design with out the standard complications.
Your Site, Your Means. With Divi.
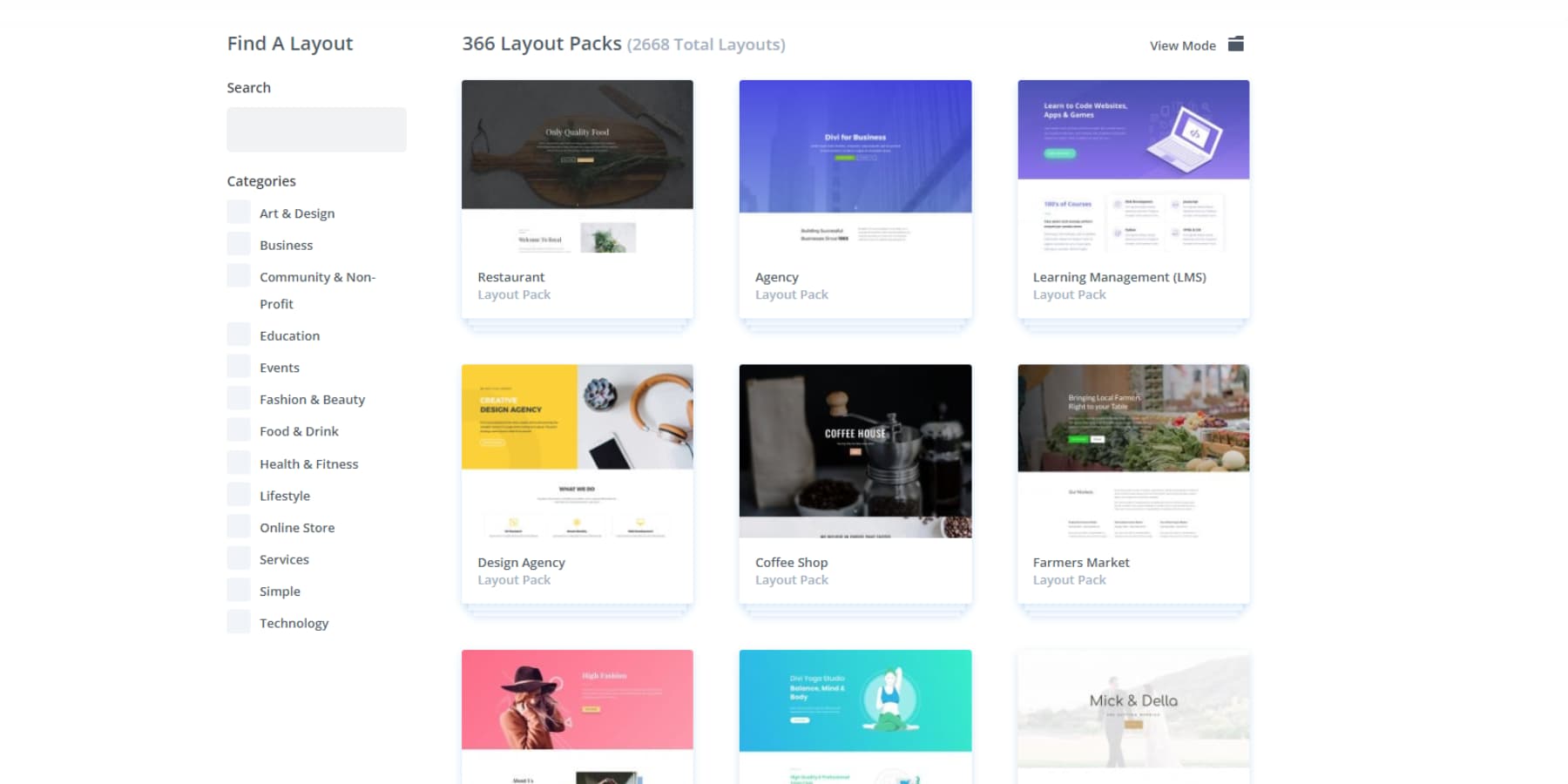
Divi comes loaded with 2000+ pre-made web site designs. Simply select one you prefer and regulate it to compare your emblem. Your pages and general format will glance blank {and professional} from the beginning. It’s like having a fashion designer’s toolkit at your fingertips — minus the fashion designer ticket.
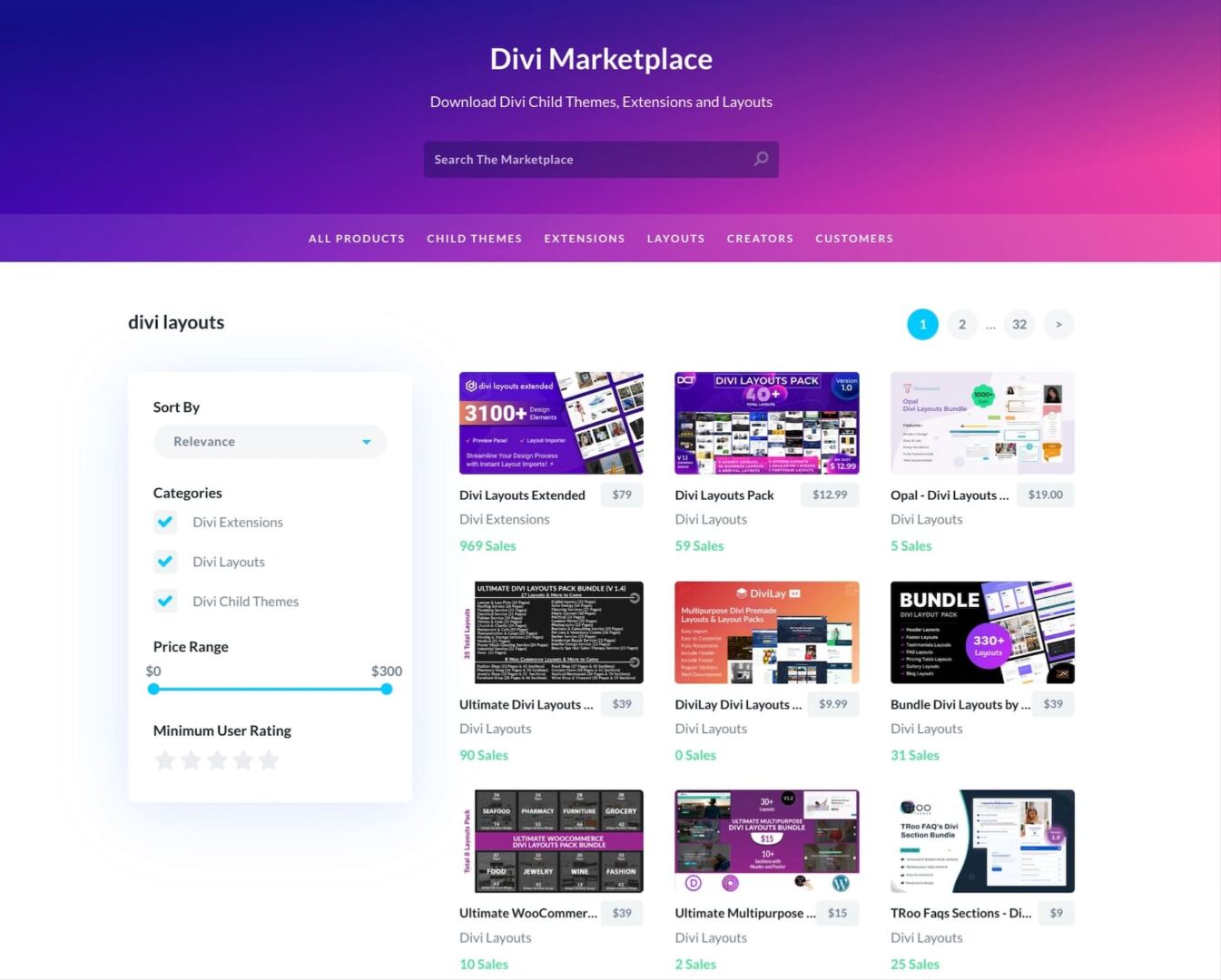
We’ve constructed Divi to develop with you. Our Market provides skilled kid subject matters and design packs when you wish to have them. And because we’re all the time updating the platform, you’ll keep present with the most recent internet requirements.
Plus, Divi is sponsored through a complete neighborhood. Over 76,000 Divi customers percentage concepts and answers in our Fb crew day by day. Caught on one thing? Our beef up group and detailed wisdom base have your again.
Need to do extra together with your web page? Divi works seamlessly with over 75 well-liked WordPress plugins and products and services. For builders, our open-source structure comprises hooks, filters, and an entire API — best possible for customized answers and integrations.
Best possible of all? There’s no ceiling with Divi. Construct as many pages as you wish to have, upload the entire merchandise you wish to have, and create limitless web pages with a unmarried license. Pick out a just right host like SiteGround that may develop with you, and also you’re set. Your web site may also be as large as your ambitions.
Divi AI: Your Design Copilot
Now, Divi brings AI correct into your design workflow. Do you wish to have recent content material that seems like your emblem?
Having a look to construct new sections temporarily? Divi AI handles all of it. Inform it what you wish to have, and it is going to create web site sections that fit your imaginative and prescient.
You’ll even edit your pictures correct there in Divi
Or generate new ones that suit your emblem completely.
Boost up Your Workflow With Divi AI
Need to construct an entire web site speedy? Divi Fast Websites makes use of AI to create customized websites in keeping with your small business. Simply percentage some information about what you do, and also you’ll get distinctive layouts full of related content material and pictures that fit your emblem. Putting in place an internet retailer? It’ll even configure WooCommerce for you. That is greater than choosing templates — it’s about getting a web site that feels constructed only for you.
At the back of Divi’s AI web site builder sits our selection of handmade starter websites. Our design group creates every one with customized pictures and illustrations. Pick out your favourite, drop in your small business belongings, and release your web page in mins.
Each web page you construct with Divi Fast Websites — whether or not thru AI or our pre-built assortment—features a entire design gadget. Your menus, colours, and fonts paintings as one from the beginning. Upload one thing new for your pages? International presets ensure that it suits completely. Your theme settings stay the whole lot constant, and each module routinely pulls out of your emblem colours and typography.
We’ve treated the design foundations so you’ll be able to focal point on what issues — your content material, pictures, and emblem. That’s the wonderful thing about an actual design gadget.
How To Design A Header, Step through Step
Development a header doesn’t wish to be difficult. We’ll discover 3 approaches to header design. Although we’ll exhibit those strategies the usage of Divi’s Theme Builder, your selection of equipment rather impacts the way you create headers. On the other hand, the core ideas keep the similar. Let’s discover:
From Scratch (The Maximum Versatile Means)
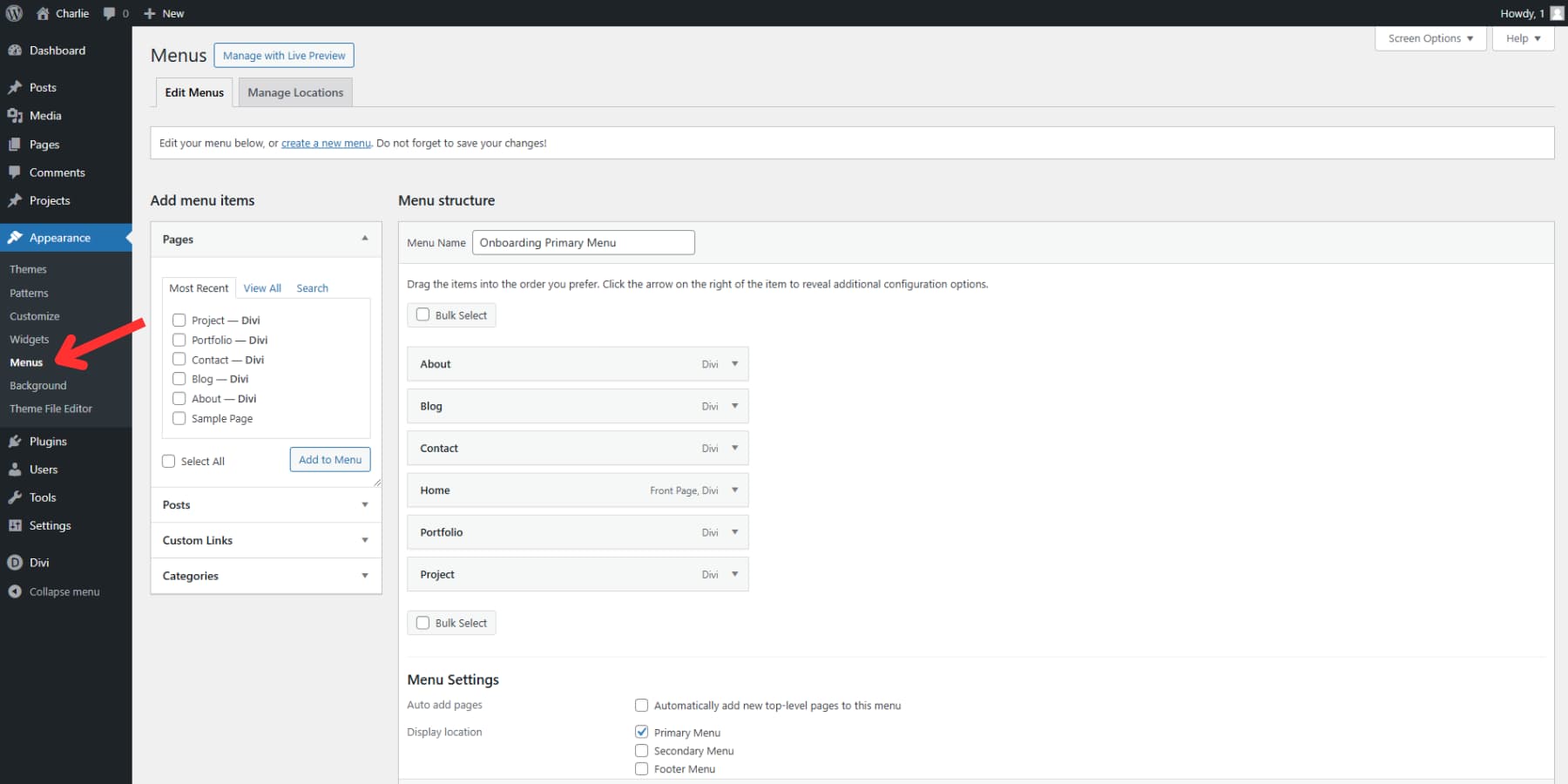
Prior to designing, arrange your navigation construction in Look → Menus. Having your menu construction in a position will save vital time all through the design section.
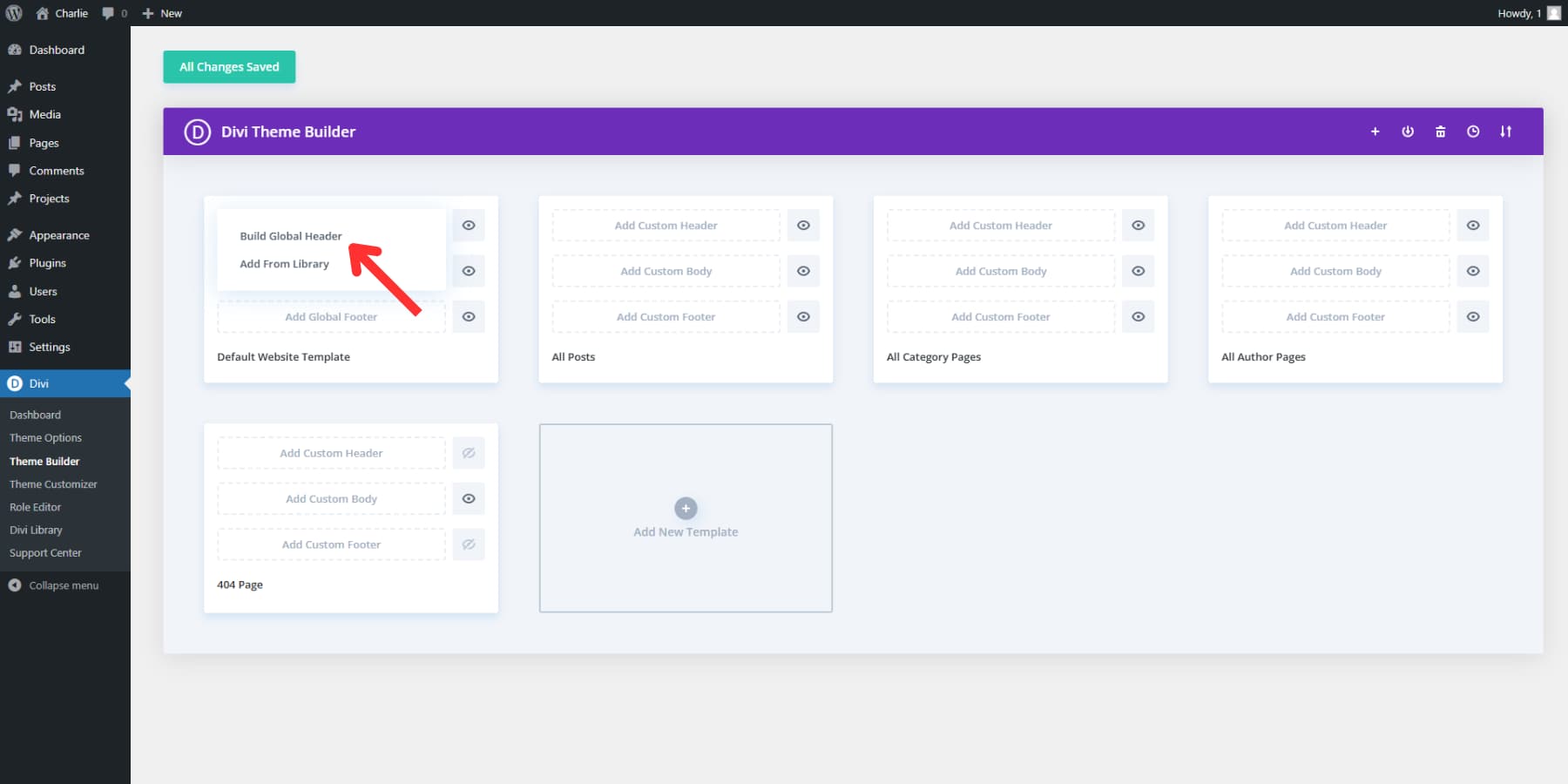
Open Divi’s Theme Builder thru your WordPress dashboard → Divi → Theme Builder. Your default template sits on the height — this template controls all of your web site’s look. Click on the Upload International Header space and choose “Construct International Header” to release your workspace.
Get started through including two common sections to the canvas. For this actual instance, the primary segment could have a promotional message about gross sales and different data, and the second one segment could have our menu and CTA button.
Settings for the promotional banner:
- Open segment settings:
- Set the background colour to compare your emblem
- Upload 0px padding to the highest and backside of the segment
- Open row settings:
- Flip at the customized gutter width choice and set the gutter width to one
- Width and max-width to 80% and 1800px respectively
- Set height and backside padding to 0px
- Upload a heading textual content module:
- Upload your promotional textual content or touch data
- Then, set the heading as h6, choose a emblem colour that has sufficient distinction over the background transparent for clarity
- Set the textual content dimension to 14px and line top to one.4em
- Then upload a 12px margin on height
Then, for the menu segment:
- Set a background colour to compare your emblem
- Best and backside padding set to 0px
- Upload a two-column row
- Upload 8px padding to the highest and backside of the columns
- The broader row column be our menu row, and the second one column for our CTA
- Now, upload a menu module to the broader column.
- Make a selection the menu and emblem, and hyperlink the brand to the homepage.
- From the Parts tab, allow the buying groceries cart icon, buying groceries cart counter, and seek icon (if wanted)
- Make a selection the font colour to compare your emblem or one thing impartial like black or white.
- Make a selection the similar colour for icons and cart amount textual content
- Set the brand top to 60-80px for the most efficient visibility
- Now, in the second one column:
- Upload a button module and a CTA textual content
- Set the button hyperlink
- Set the alignment of the button to the precise
- Allow customized kinds for buttons and set button textual content dimension as 14px
- Make a selection your emblem colour because the background and a impartial/contrasty colour for the button textual content
- Set the button radius if it suits your emblem
- Set the padding as 12px for height and backside and 24px for left and correct for plentiful clicking house
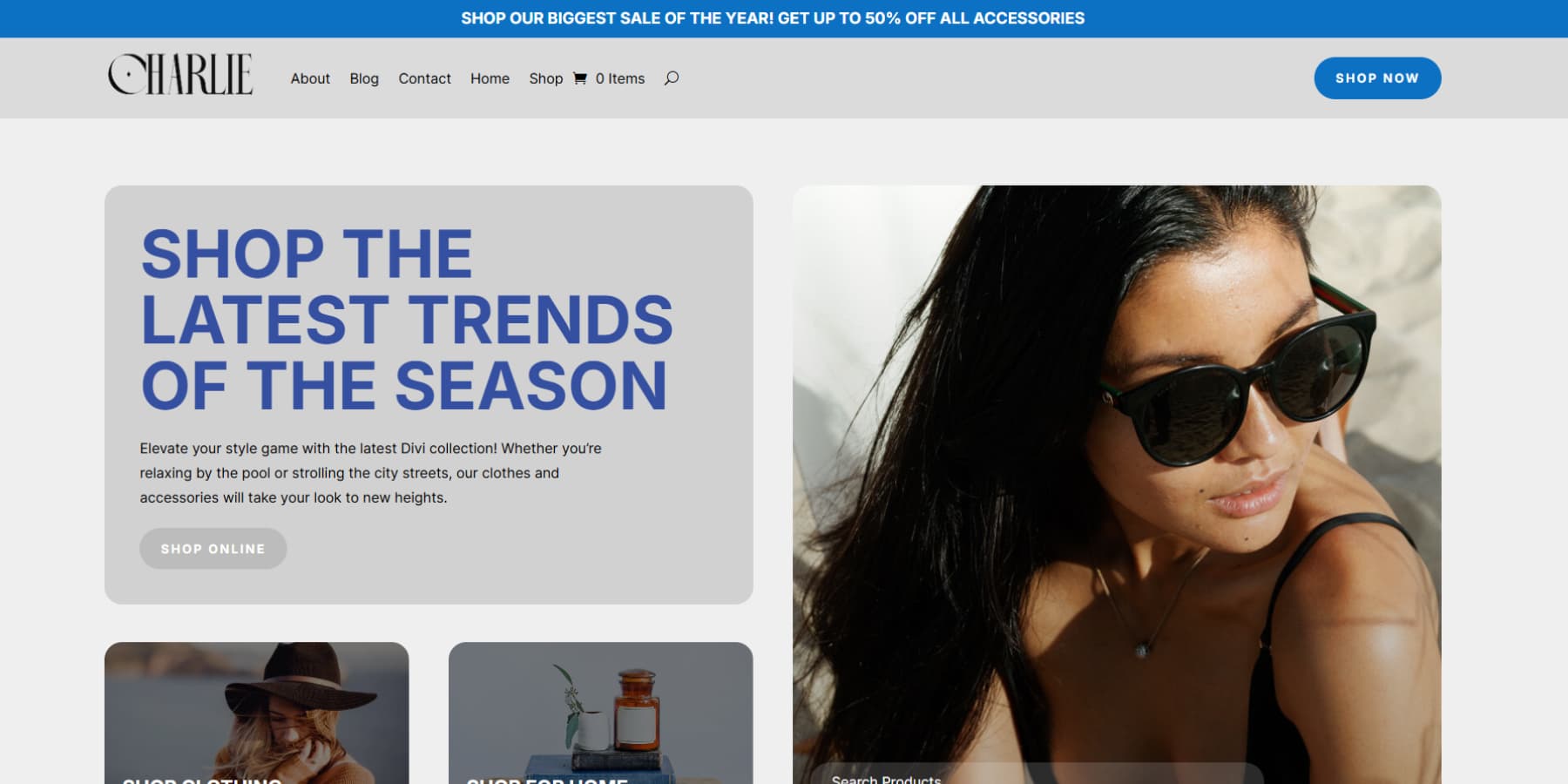
The overall consequence:
For a of completion, believe adjusting choices, akin to:
- Textual content dimension: 16px for simple studying
- Hyperlink spacing: 25px helps to keep issues tidy
- Dropdown background: A slight opacity (0.9) provides intensity
- Lively hyperlink colour: Make it pop, however fit your emblem
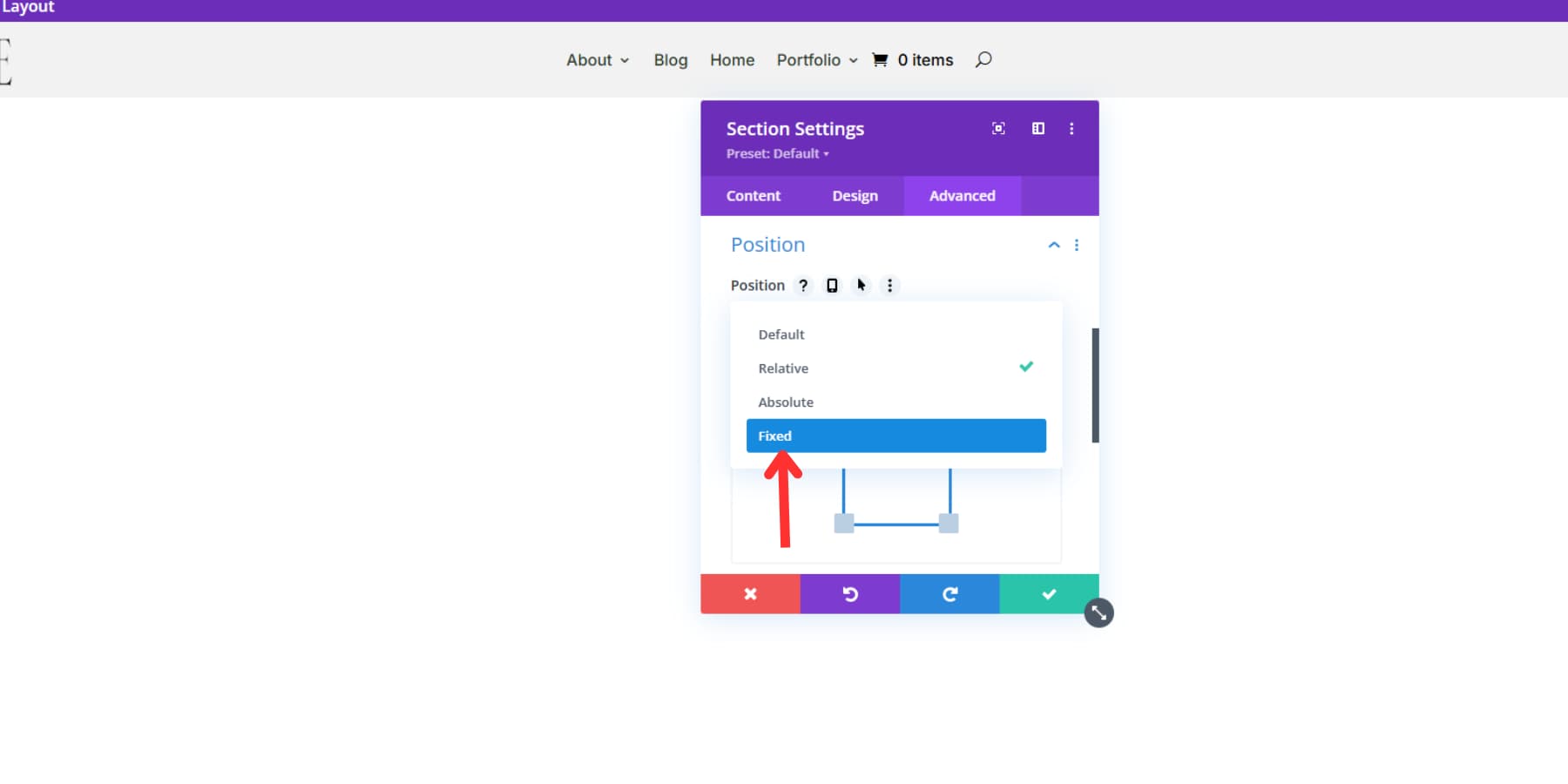
Need that easy sticky header impact? Make a selection “Mounted” because the segment’s place to your segment settings and upload a refined field shadow (take a look at rgba(0,0,0,0.1) with 10px unfold). Your guests will thanks for conserving navigation to hand as they scroll.
Professional tip: use show regulations within the Theme Builder to create selection header layouts for explicit pages, akin to weblog posts. This permits you to adapt your header for various sections whilst keeping up emblem consistency.
Prior to final your visible builder, hit the save button to fasten to your header design. That’s it—your customized header is able to welcome guests!
Preview your header on a couple of other pages to make sure the whole lot appears to be like best possible ahead of calling it finished. Your new header must seem persistently throughout all of your web site until you’ve set explicit web page exceptions.
The usage of A Template (The Neatly Balanced Means)
Designing a header from scratch may also be like hiking Mount Everest. However what if it’s essential to skip the steep climb and take a well-marked path as an alternative? That’s exactly what beginning with a template provides.
First issues first, search out a header template that fits your emblem. Divi’s ecosystem is filled with choices. Flick through Divi’s respectable sources, the place you’ll be able to obtain a number of header kinds at no cost. Or dive into our Market. Listed here are some well-liked choices to test —
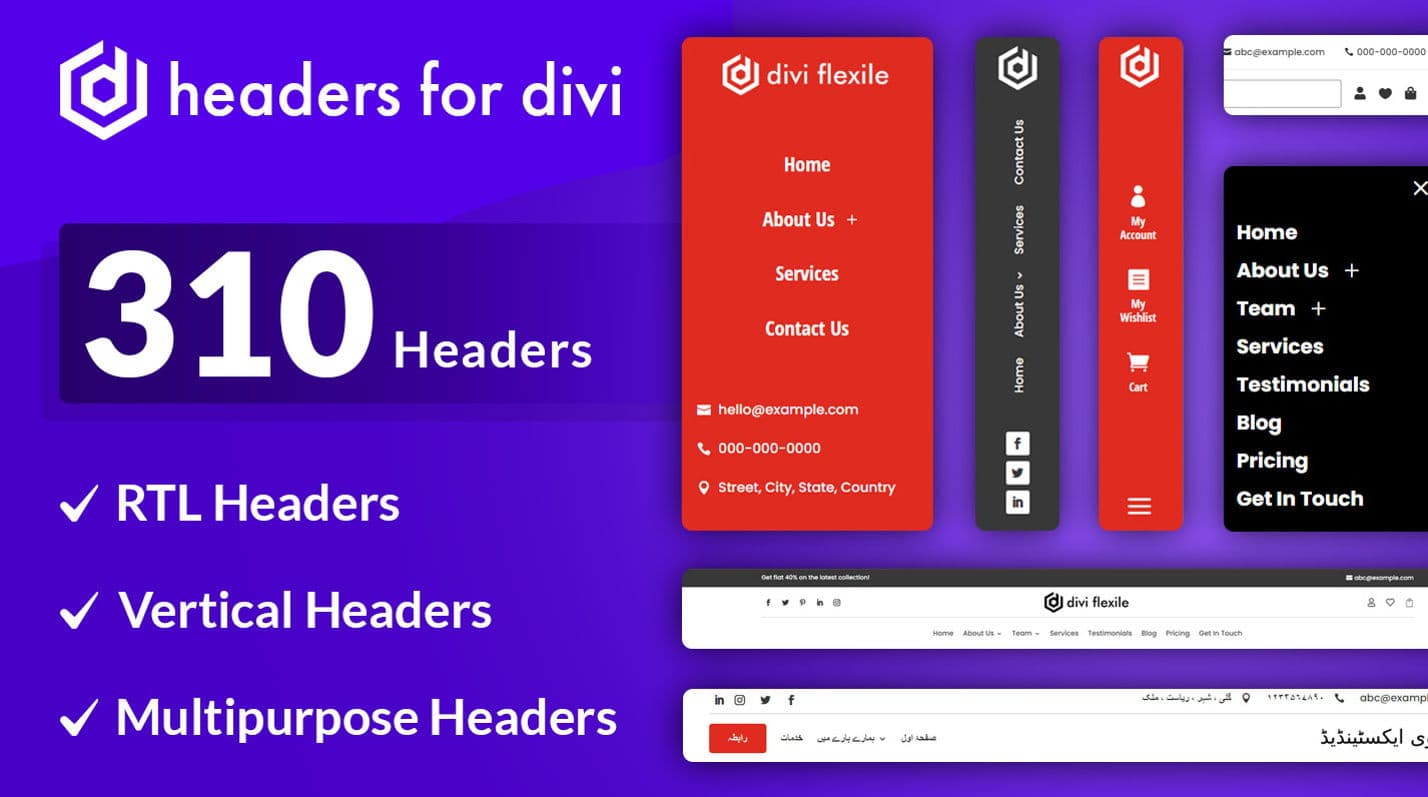
1. Headers for Divi
Headers for Divi will provide you with a collection of 310 customized header layouts made for the Divi. This intensive assortment guarantees you might have a number of design choices to seek out the precise fit to your web site. You’ll take pleasure in options akin to creative slide-in and off-canvas menus, vertical and turned around menus, and 10 headers particularly for RTL web pages. Vertical headers, which aren’t as not unusual as horizontal ones, may also be tricky to image, however those templates simplify the method. This assortment is perfect for those who’re development web pages for shoppers and require quite a lot of header possible choices to begin your designs, all to be had for simply $9.
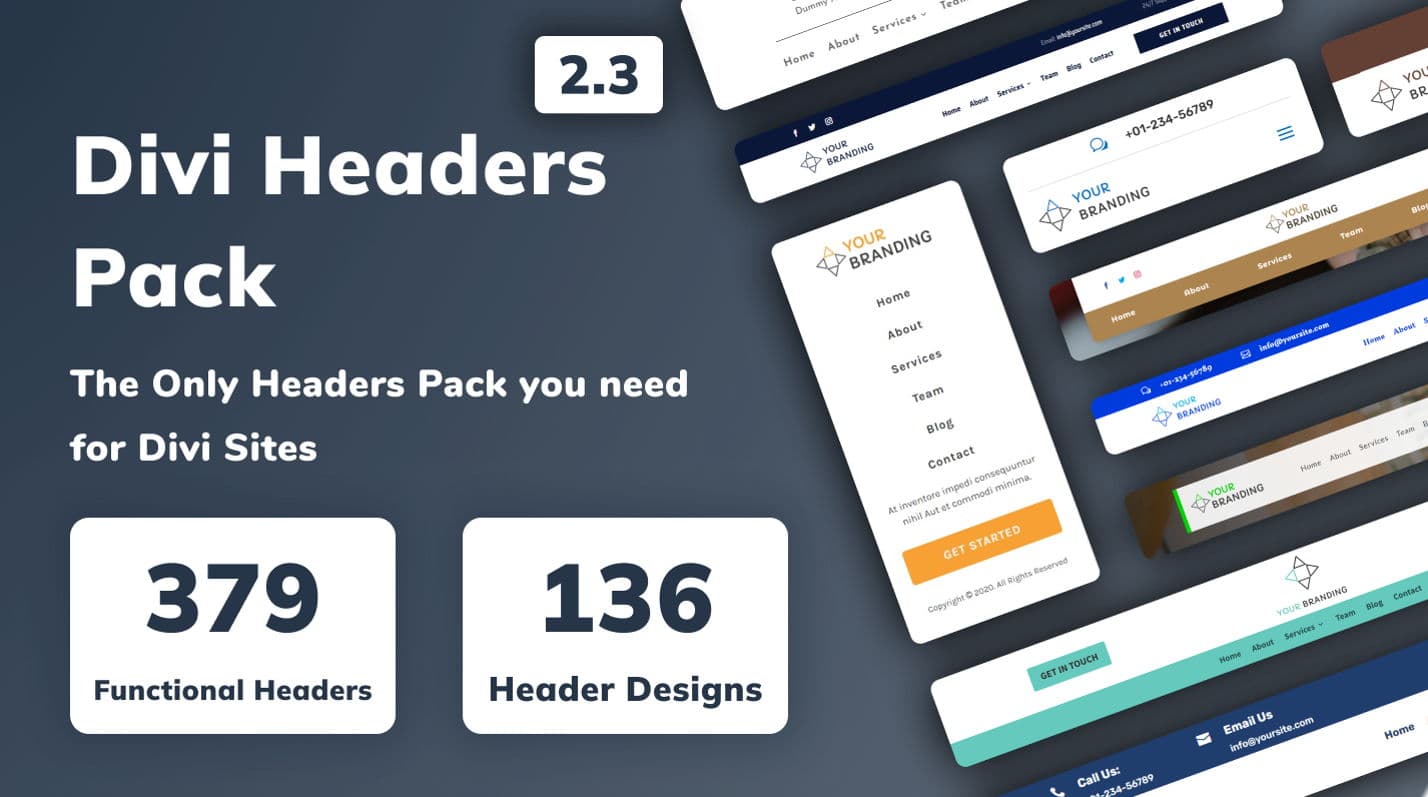
2. Divi Headers Pack
You’ll recover from 980 customizable headers with the Divi Headers Pack for Divi’s Theme Builder. It comprises designs like RTL, inventive, and WooCommerce-enabled headers. Those headers are responsive and constructed with Divi modules, so you’ll be able to simply edit them. This pack is best possible for those who’re the usage of Divi and wish distinctive headers to your web site. Priced at $19, it comes with detailed directions to assist each inexperienced persons and complex customers arrange headers easily.
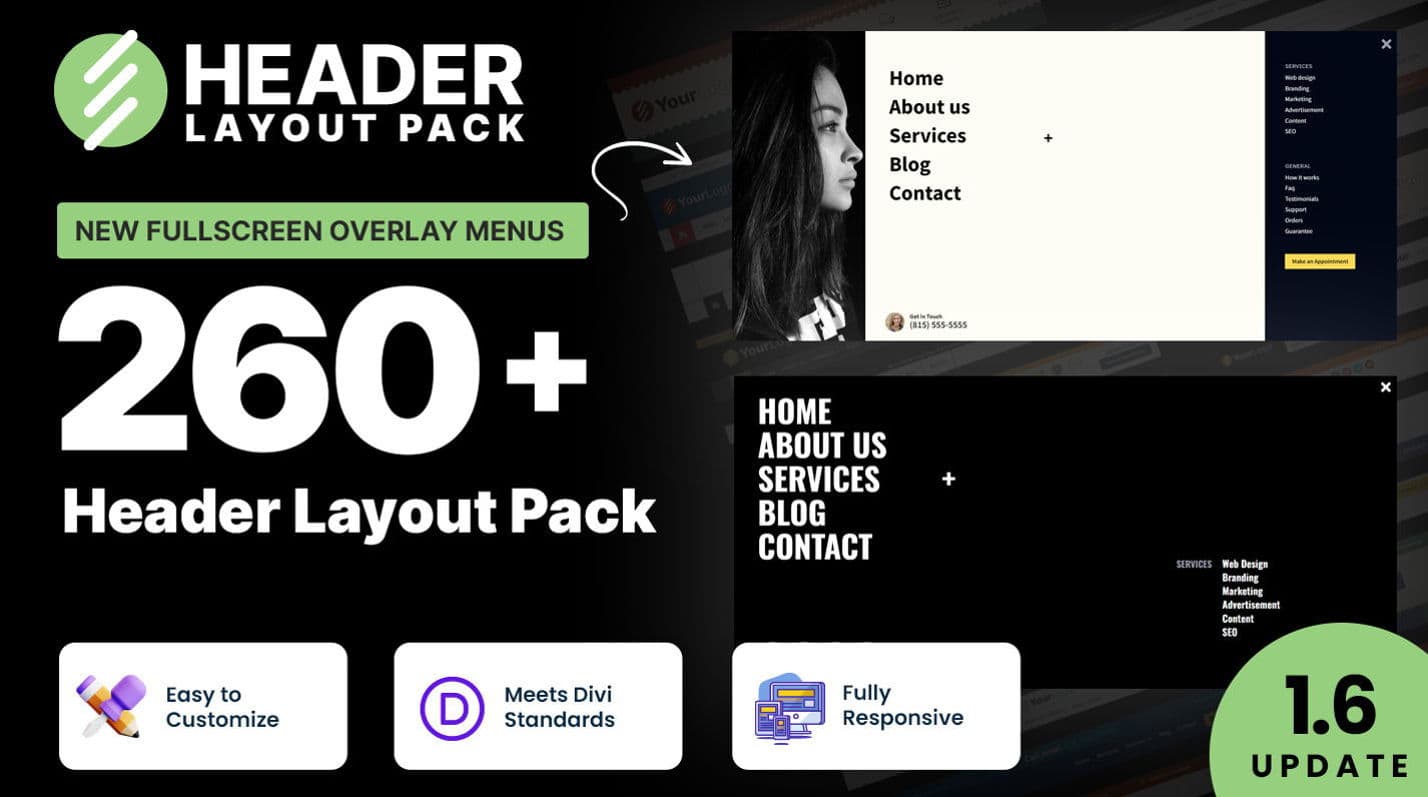
3. Header Structure Pack
With Mark Hendriksen’s Header Structure Pack, you recover from 260 customizable header and menu layouts. Those vary from easy to complex, together with choices for WooCommerce and sq. emblems. You’ll to find fullscreen overlay menus, slide-in headers, and mega menus, all with customized CSS styling. Plus, you might have the beef up of a height market writer. This pack is best possible for freelancers and businesses. The standout function is the mega menu headers, which make advanced navigation simple to regulate. This pack additionally prices $9.
Check out Header Structure Pack
4. Header Layouts Package deal
With the Header Layouts Package deal through Divi Subsequent, you get 126 distinctive header designs for the Divi Builder which might be simple to customise without having complex settings or customized CSS. Experience over 40 trendy hover results and adaptable designs that paintings nicely on any software. You additionally obtain skilled beef up and common updates, keen on simply $9. This package deal is best possible if you wish to have a flexible and simply customizable header assortment to your web site.
Take hold of Header Layouts Package deal
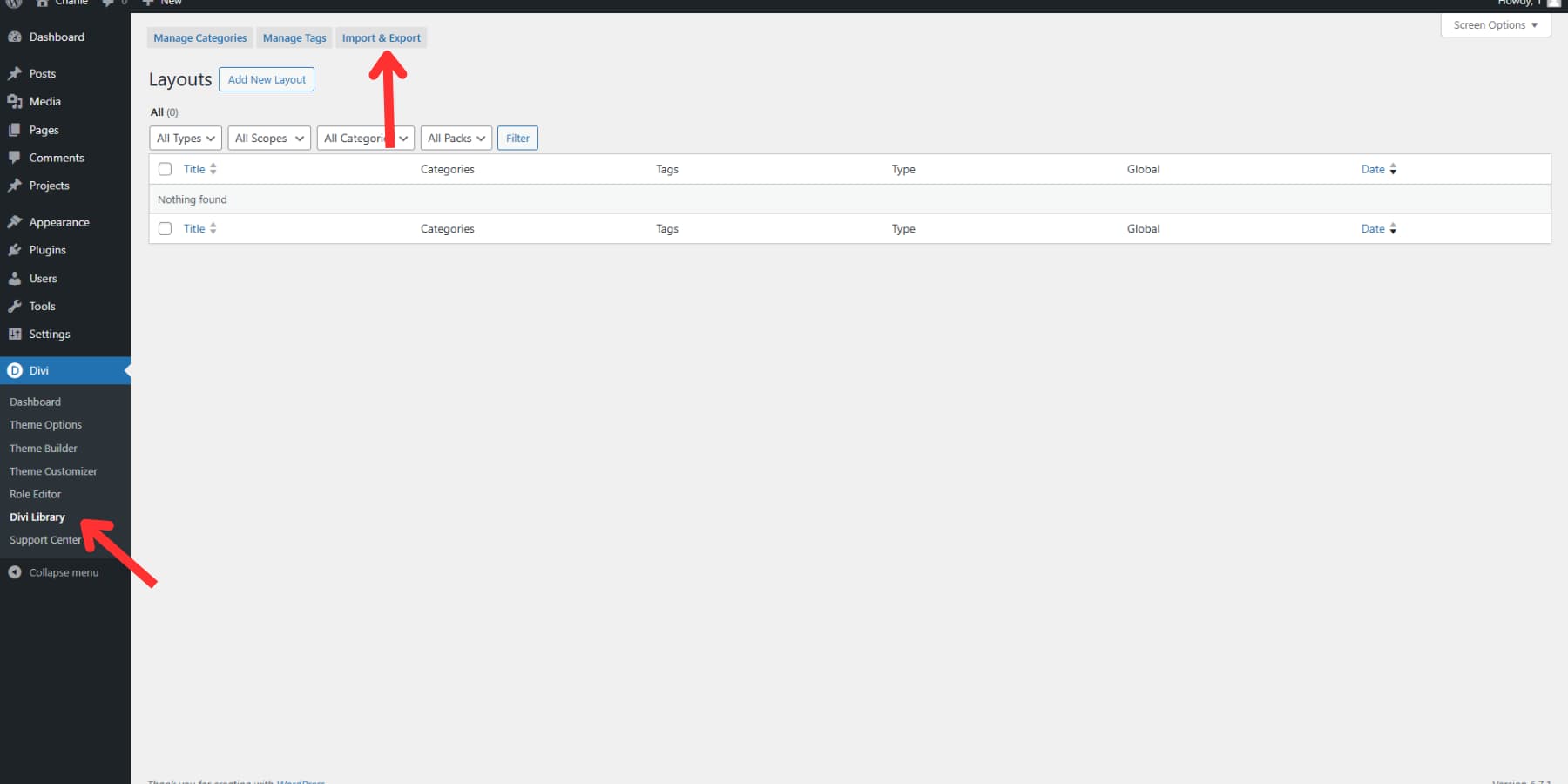
Whenever you’ve discovered your best possible fit, the method is easy. Obtain the template as a zipper record, unzip it, and stay it in a position. Uploading is easy — move to Divi → Divi Library and use the Import & Export choice. Need all of the format? Import it. Would you like only a few sections? No downside. You have got entire regulate.
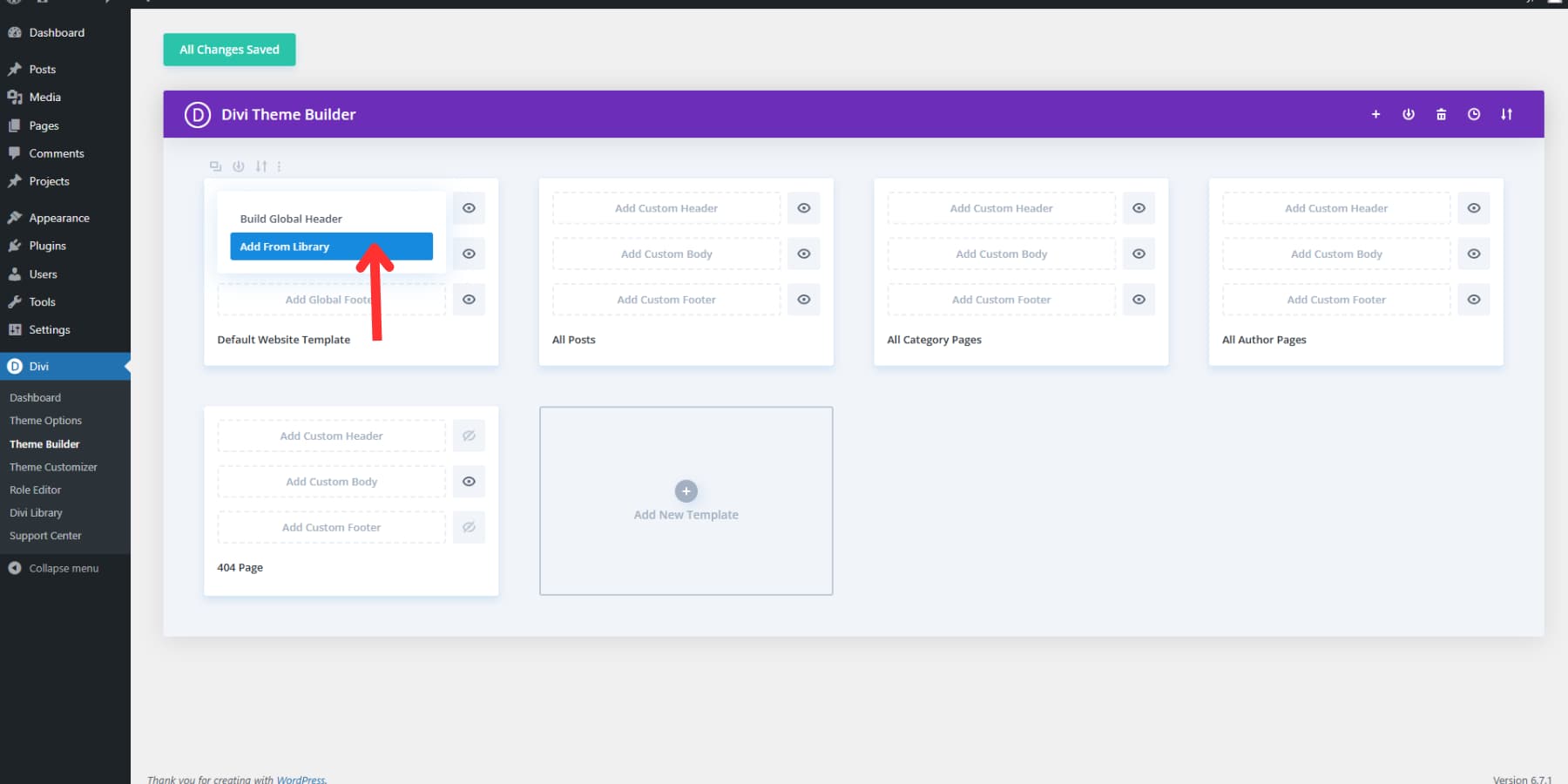
As soon as imported into the Divi Library, you wish to have so as to add the format for your Divi header. Cross to Divi → Theme Builder → International Header, and Upload From Library.
After uploading, make the template in point of fact yours. Take away placeholder sections that don’t suit your imaginative and prescient. Change to your emblem’s colours and emblem. Modify spacing and alignment till the whole lot feels good. Your skilled, polished header is now in a position to welcome guests and make a killer first affect.
Divi Professional Will Make Your Workflow Extra Adept
Divi Cloud’s environment friendly organizational features can strengthen your workflows. It provides a vast garage answer to your favourite headers, footers, layouts, and design components, multi function central location. You’ll sync those components throughout more than one web pages and easily percentage them together with your group.
While you improve to Divi Professional, you acquire get entry to to extra than simply the Divi Cloud. You additionally take pleasure in Divi VIP options that come with a quick 30-minute beef up reaction time to be had 24/7 and a substantial 10% bargain on market pieces. Moreover, Divi Groups permits you to upload as much as 4 group participants (further participants for $1.50/person/mo), enabling them to make use of the expansive Divi function set. The Professional package deal additionally comprises Divi AI, all bundled in combination to supply superb worth. This amalgamation of products and services can prevent just about $200 every yr, versus buying every part one after the other.
The usage of Divi AI (The Absolute best Means)
That is the perfect strategy to making a header on Divi, requiring the least effort. It’s best possible if you wish to design your menu temporarily and in case your web site doesn’t have complex wishes. Keep in mind, you’ll desire a Divi AI subscription to make use of this feature.
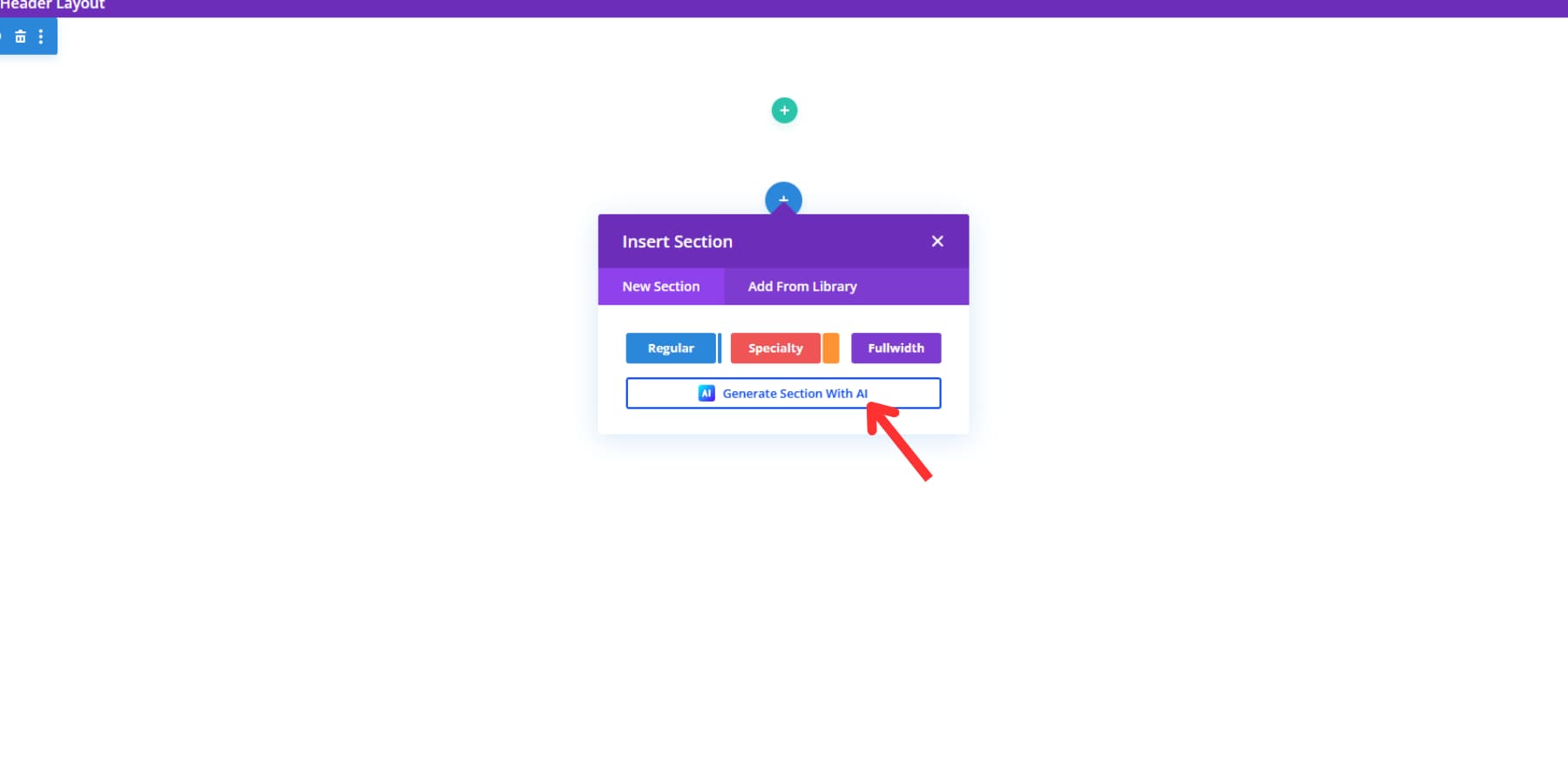
Navigate to the Theme Builder and choose “Construct A International Header.” As soon as the visible builder opens, find the blue + button underneath so as to add a brand new row. From the choices introduced, choose “Generate Phase With Divi AI.”
A discussion field seems with a box categorised “Describe The Phase You Need Divi AI To Create.” That is the place precision issues. The extra detailed your description, the simpler your effects. Right here’s a confirmed suggested instance:
“Create a contemporary header with an emblem space, adopted through a menu. Upload a daring ‘Get in Contact’ button at the correct aspect the usage of our secondary emblem colour. Stay the design blank and user-friendly with our number one colour because the background.”
Make a selection “placeholder symbol” within the pictures segment — you’ll change this together with your web page emblem later.
Subsequent, extend the “Customise Fonts & Colours” dropdown. Whilst “Let AI Select For Me” is the default choice, you might have complete regulate right here. Get entry to the dropdowns to choose explicit fonts and hues, or select “Site Default” to handle consistency together with your web page settings. This guarantees Divi AI attracts out of your established emblem components.
Click on the generate segment button, and Divi AI will produce your header inside seconds.
A Few Guide Changes…
Cross forward and delete the former empty segment that was once inserted through default.
You’ll understand a number of components that require consideration — electronic mail addresses, telephone numbers, button hyperlinks, and, most significantly, your web page emblem. Modify those thru the usual visible builder interface, simply as you could with any Divi component.
Then, move forward and save the header. How simple was once that! Do take into account that AI design remains to be in its nascent level, so be expecting some discrepancies. You’ll have to regulate a couple of issues your self. Anyway, we imagine AI is to help designers, now not change them. That is nonetheless a miles time-saving approach.
Making A Cellular-Pleasant Header
Cellular customers make up maximum internet site visitors these days, but many headers fall aside on smaller displays. Making a header that works nicely on telephones calls for cautious making plans and good design possible choices. Let’s discover construct headers that shine on each software.
Responsive Menu Answers
Have you ever ever attempted navigating a web site for your telephone and felt such as you had been fixing a puzzle? Cellular menus could make or damage the person enjoy. Artful designers know that cramming desktop navigation onto a tiny display doesn’t paintings.
Divi understands this problem, providing versatile menu answers that adapt seamlessly.
Call to mind your cell menu like a well-organized toolbox — the whole lot must be inside simple succeed in however now not cluttered. Massive, tappable buttons, transparent hierarchies, and intuitive slide-out designs stay guests transferring. The name of the game isn’t near to having a look just right however making a easy trail from interest to motion.
Contact-Pleasant Parts
Need to make your cell components extra finger-friendly? Divi’s padding settings are your secret weapon. As an alternative of tiny, hard-to-tap buttons, use the module settings to extend contact objectives. Within the Divi Builder, navigate to any button or menu merchandise’s design settings. Bump up the padding — take a look at 20px on height and backside and 30px at the left and correct.
This creates a bigger, extra forgiving interplay zone that forestalls misclicks. Professional tip: use the responsive modifying equipment to regulate padding otherwise for cell. What appears to be like just right on a desktop may desire a extra beneficiant contact space on a smartphone. Keep in mind, a couple of further pixels can imply the variation between a easy person enjoy and annoyed tapping.
Display Measurement Changes
Now not all displays are created equivalent. Your header wishes to appear sharp on the whole lot from massive desktop screens to tiny telephone displays. Divi’s responsive modifying permits you to customise each pixel exactly. Slide between software perspectives and watch your design become. Conceal cumbersome components on cell, resize emblems, and regulate font sizes.
Faucet into Divi’s visibility settings to change components seamlessly. For instance, a three-column desktop header may change into a streamlined, single-column cell model. The trick isn’t shrinking your design however reimagining it. Your purpose is to create a fluid enjoy that feels intentional, now not compressed.
Precedence Content material Show
Your most crucial movements can’t disguise within a hamburger menu. Stay your number one call-to-action and call data visual and out there. Divi permits you to strategically position those components — bring to mind a touch button at the correct aspect, all the time in view.
The hamburger menu turns into a secondary navigation instrument, now not your number one interplay level. Customers shouldn’t hunt for tactics to succeed in you. A telephone quantity or “Get Began” button must be rapid and transparent. Believe the usage of icons along textual content to save lots of house. Keep in mind, cell customers are incessantly at the move, in quest of fast data or rapid motion.
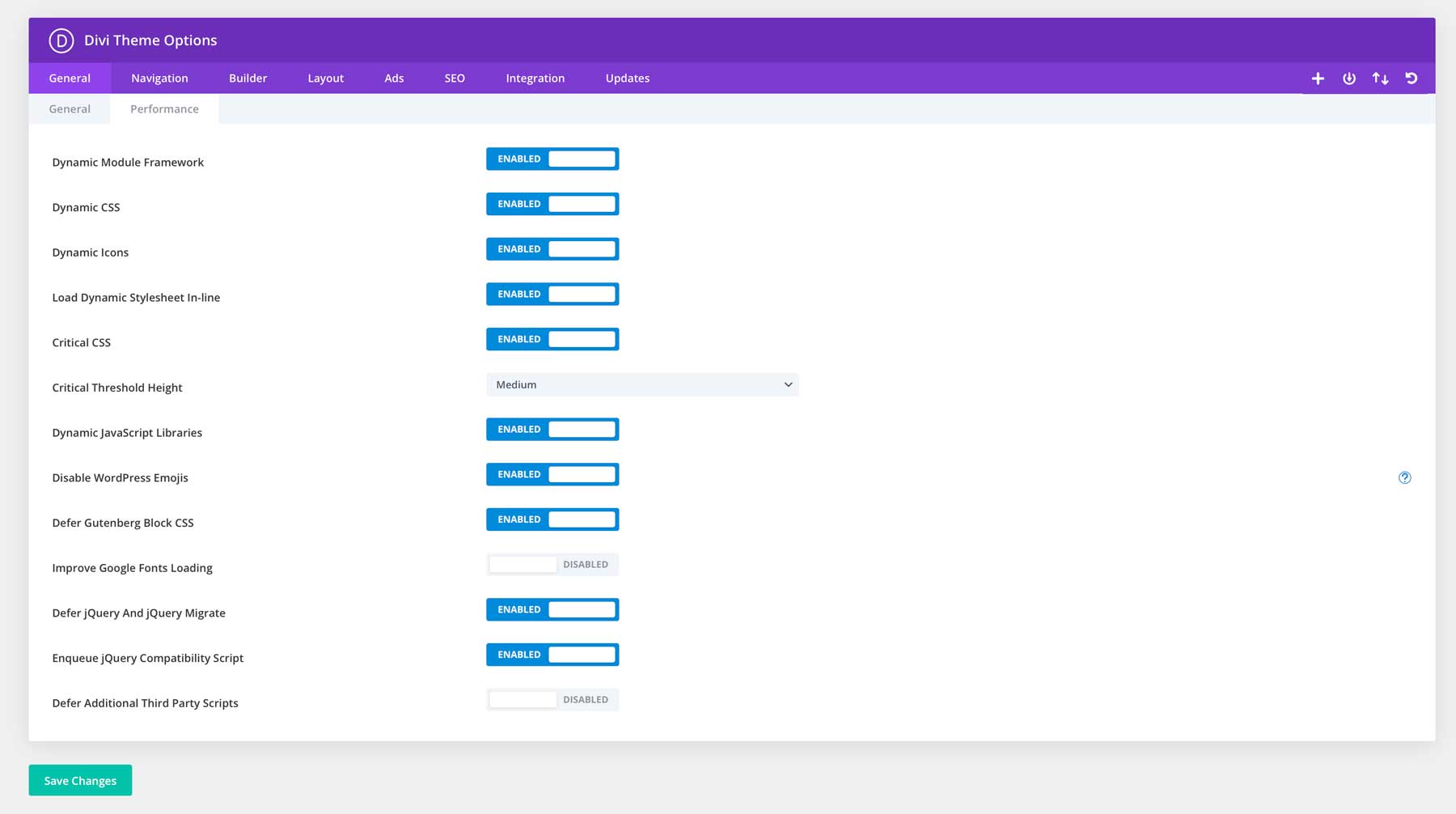
Efficiency Optimization
Have you ever ever watched a web site move slowly on cell? It’s painful. Divi’s Visible Builder creates code that engines like google love. With its Dynamic Module Framework, you best procedure the essential purposes, chopping down on useless load. Crucial CSS is constructed into the builder, making your pages render quicker.
To spice up efficiency, pair Divi with WP Rocket and EWWW Symbol Optimizer. Those equipment assist through minifying belongings, the usage of browser caching, and loading content material dynamically, making sure your web page remains mild and fast.
Opting for SiteGround’s web hosting additional accelerates your web page. This implies your header quite a bit in an instant, conserving customers engaged and your web page acting nicely on all gadgets.
Change That Elementary Header As of late
Consider strolling right into a room the place everybody straight away notices you. That’s what a really perfect header does to your web site. With Divi, growing that standout header turns into extremely easy. Mix it with those equipment, and you have got a surefire strategy to design a really perfect header:
| Software | Goal | |
|---|---|---|
| Divi Professional | Package deal of Divi AI, Divi Cloud, Divi VIP and Divi Groups. Save round $200 when in comparison to buying a l. a. carte. | Get |
| Divi Cloud | Design Component Garage and Sharing | Get |
| Divi VIP | Top class Enhance and Market Reductions | Get |
| Divi Groups | Collaborative Internet Design | Get |
| Divi AI | AI-Powered Design Assistant | Get |
| SiteGround | WordPress Web hosting | Get |
| WP Rocket | Efficiency Optimization Plugin | Get |
| EWWW Symbol Optimizer | Symbol Compression Software | Get |
Divi’s Market has numerous format packs that can assist you expedite the method, akin to —
| Structure Pack | Characteristic | |
|---|---|---|
| Headers for Divi | 310+ Customized Header Layouts | GET |
| Divi Headers Pack | 980+ Customizable Headers | GET |
| Header Structure Pack | 260+ Header and Menu Layouts | GET |
| Header Layouts Package deal | 126 Distinctive Header Designs | GET |
Divi’s visible builder permits you to design skilled headers in mins, and not using a coding required. Mix it with SiteGround’s web hosting and WP Rocket‘s efficiency optimization, and also you’ll have a web site that appears superb and quite a bit lightning-fast. Thousands and thousands of Divi customers know the name of the game: robust design doesn’t need to be difficult. Able to redesign your web site’s first affect? Divi makes it imaginable — no tech abilities are wanted.
The submit How To Design A Header (2025 Educational) gave the impression first on Chic Issues Weblog.
WordPress Web Design