Your website online’s footer is greater than only a position for copyright knowledge; it may be a treasured instrument for reinforcing logo credibility, making improvements to person enjoy, or even using conversions. On this put up, we’ll give an explanation for why you wish to have a well-designed footer in your website, show off some easiest practices, and display you the best way to design a footer the usage of the Divi WordPress theme.
Let’s dive in.
What Is A Web site Footer?
For many who don’t know, a website online footer is the phase that looks on the very backside of each web page in your website. It’s crucial house that continuously is going overpassed however serves a number of essential purposes. Footers in most cases come with very important knowledge, like touch main points, copyright and criminal knowledge, and social media hyperlinks. Whilst reputedly small, the footer performs a vital position in boosting person enjoy, making improvements to your logo’s credibility, or even boosting your search engine marketing (Search engine marketing).
Why Is Having A Footer Vital?
Footers play an important position within the good fortune of any website online. They function a hub for essential information and give a contribution to the person enjoy. There are a number of explanation why you will have an efficient footer, together with:
- Logo Reinforcement: Footers persistently show your emblem, colours, and fonts, reinforcing logo identification throughout all pages.
- Touch Knowledge: The footer’s simply available touch main points permit guests to touch you briefly and simply.
- Felony & Privateness Knowledge: Footers supply a central location for an important criminal and privateness knowledge, making sure transparency and compliance.
- Advanced Consumer Revel in: Smartly-organized footers give a boost to person navigation by way of offering clean get right of entry to to essential pages and website maps, making improvements to general usability.
- Search engine marketing Advantages: Smartly-designed footers can come with treasured hyperlinks to different web sites (one way links) and social media profiles, making improvements to placement in seek engine rating pages (SERPs) and Search engine marketing.
Crucial Footer Parts
A well-designed footer is greater than only a footnote. It’s a treasured area that gives very important knowledge, complements person enjoy, and boosts your logo’s credibility.
1. Touch Knowledge
Your footer will have to be a handy hub for guests to connect to you. Come with your telephone quantity to inspire guests to name, your electronic mail cope with or a kind for inquiries, and your bodily cope with when you’ve got one. Don’t fail to remember so as to add hyperlinks in your social media profiles the usage of horny and visual icons. This encourages guests to connect to you in more than a few tactics.
2. Copyright & Felony Knowledge
Transparency is vital, so your footer will have to obviously define your criminal and privateness knowledge. Come with a copyright understand to offer protection to your authentic content material. Supply easy-to-find hyperlinks in your privateness coverage and phrases of provider pages. This builds believe together with your guests and guarantees they know the way you care for their information. If acceptable, come with a disclaimer or cookie coverage to handle particular considerations or boundaries.
3. Navigation
Every other an important part when designing a footer on your website online is together with a menu. Navigation makes it clean for customers to navigate your website online and is helping guests briefly discover the guidelines they would like. Don’t fail to remember to incorporate hyperlinks to essential pages in your website, together with your weblog (should you plan to have one). This guarantees clean get right of entry to to key spaces of your website online.
4. Name To Motion (CTA)
In the end, imagine including a CTA in your footer. Inspire them to subscribe in your e-newsletter to obtain unique updates and gives. You’ll be able to additionally use this area to advertise a selected services or products. On the other hand, imagine providing a treasured unfastened useful resource like an guide or webinar to trap guests to take the next move.
Design Rules For Efficient Footers
While you got down to design a footer on your website online, you need to assume past merely record knowledge. You wish to have to have a better objective in thoughts and incorporate some key design rules to make it efficient.
- Stay It Concise: Keep away from shedding a considerable amount of textual content into your footer, as doing so can weigh down your guests. Prioritize readability and steer clear of litter.
- Focal point on Clarity: Make a choice transparent, easy-to-read fonts. Use enough spacing between components and make sure font sizes are suitable for simple studying.
- Care for Logo Consistency: Your footer will have to have the similar feel and look as the remainder of your website online. Use colours, typography, and symbols persistently to strengthen your logo identification.
- Make It Responsive: Internet design rules dictate that web sites will have to be sized accurately for all display sizes – together with your website’s footer.
- Accessibility Issues: Make sure your footer is designed for all customers, together with the ones with disabilities. Use suitable heading constructions, alt tags for pictures, and enough colour distinction.
How To Design A Footer For Your Web site
There are many tactics to design a footer on your website online. Internet design gear like Figma, Framer, or Caricature are nice for ironing out a prototype on your designs, or you’ll dive in with a device like Divi and design your footer in real-time. For this instructional, we’ll use Divi to turn you the way clean it’s to design a footer with a symbol, social media icons, an electronic mail opt-in, and a few essential hyperlinks – all in only a few mins.
What Is Divi?
Divi is without doubt one of the maximum robust WordPress subject matters available on the market. With a front-end, no-code web page builder, and the facility to design each facet of your website online, Divi has the versatility and design chops to do all of it. With its intuitive Visible Builder, you’ll simply create shocking and distinctive web sites, together with footers, while not having to write down any code.
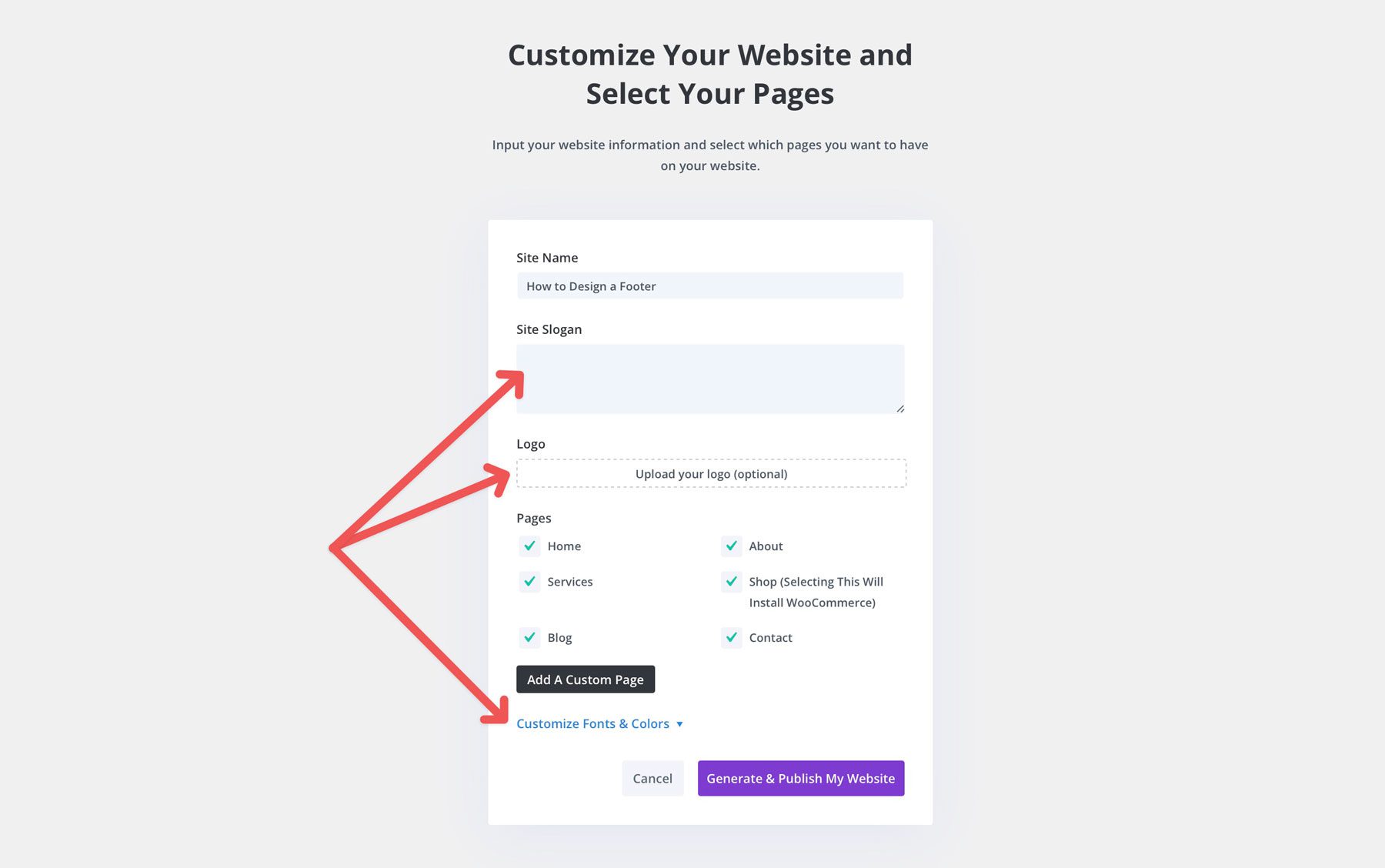
Divi additionally contains a big library of premade layouts, together with all kinds of footer designs. Those premade layouts can function a place to begin on your design, providing inspiration and saving you treasured time. Along with layouts, Divi additionally provides Fast Websites, which will give you a quick and clean approach to generate an entire website online from a choice of starter websites. The method comes to opting for a starter website and offering Divi with details about what you are promoting, together with your emblem, logo colours, and fonts.
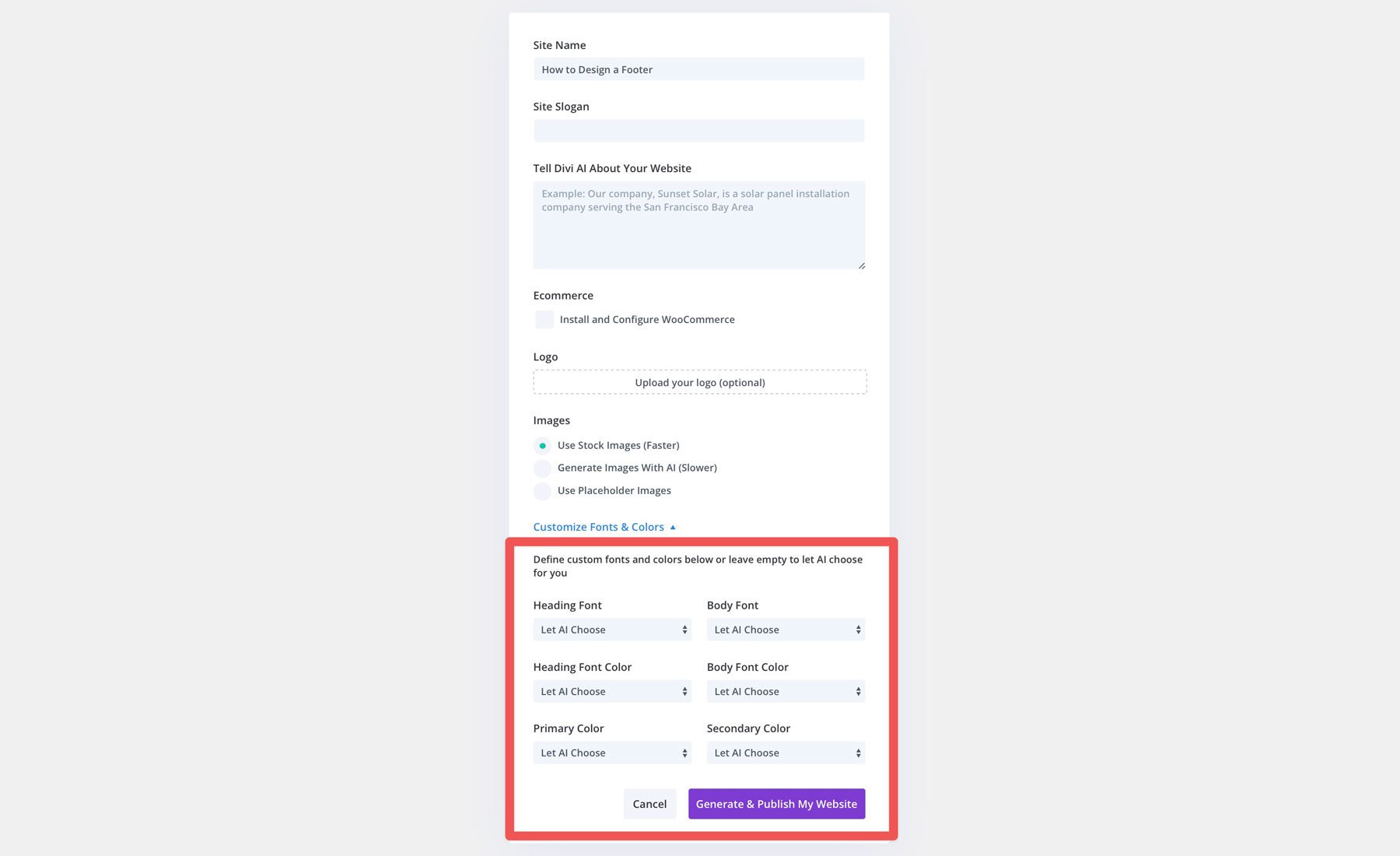
Each and every website online Fast Websites generates comes with all core internet pages, Theme Builder templates, design module presets, and international types, retaining the design constant throughout all of the website online. Along with starter websites, you’ll go for an AI-generated website online courtesy of Divi AI. With Divi AI, your website comes with the entirety the starter website does however lets you use a textual content steered to write down an outline of the website you’d love to create. You’ll be able to additionally make a selection your branding or permit Divi AI to generate it.
How To Design a Footer From Scratch
Even if you’ll use Divi AI or Fast Websites to generate an efficient footer, you’ll design one from scratch from the Visible and Theme Developers.
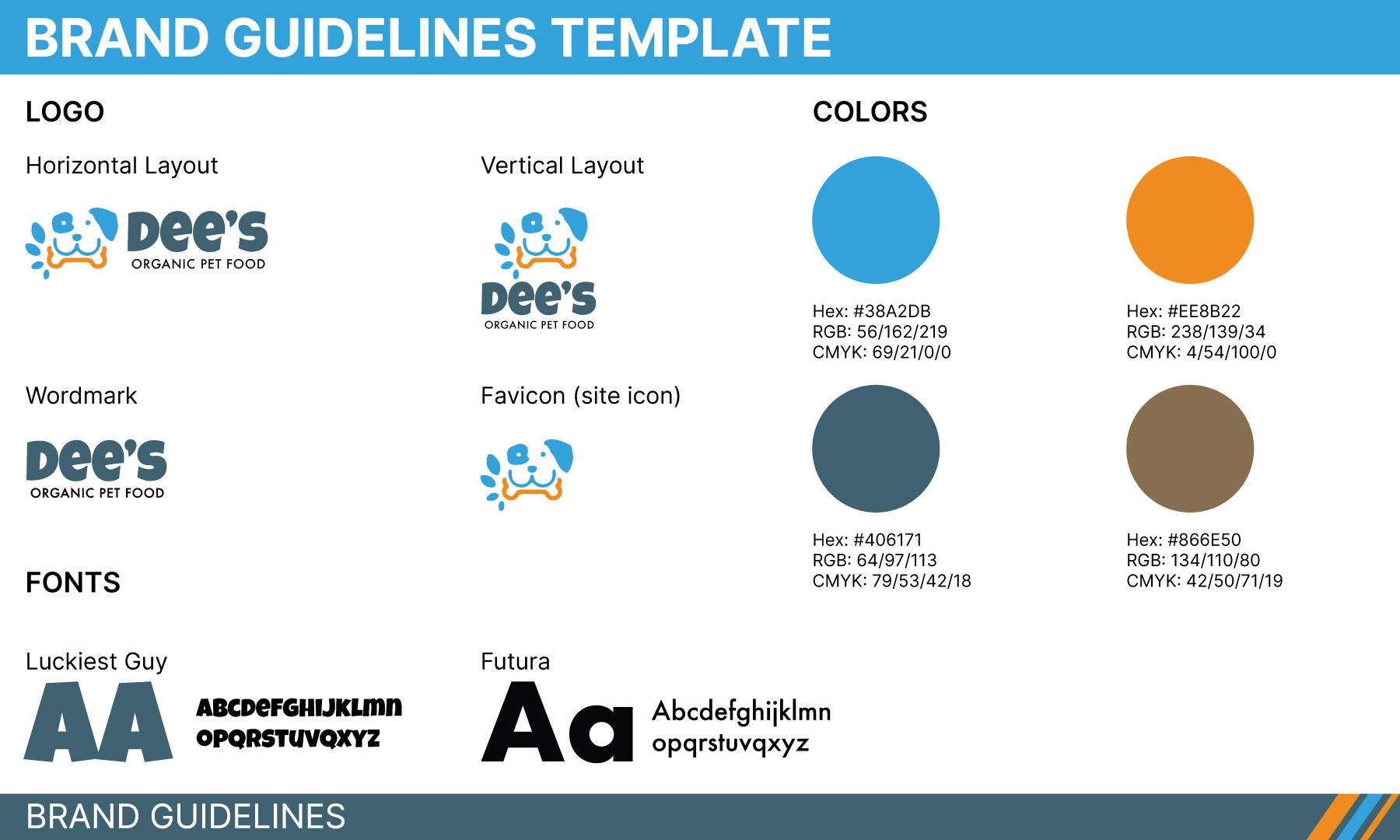
Earlier than we commence designing a footer, it’s a good suggestion to have a logo tips template like the only pictured underneath. This template permits you to begin with emblem tips, logo colours, and fonts to help you while you design a footer. Shifting ahead, we’ll use this template as a information.
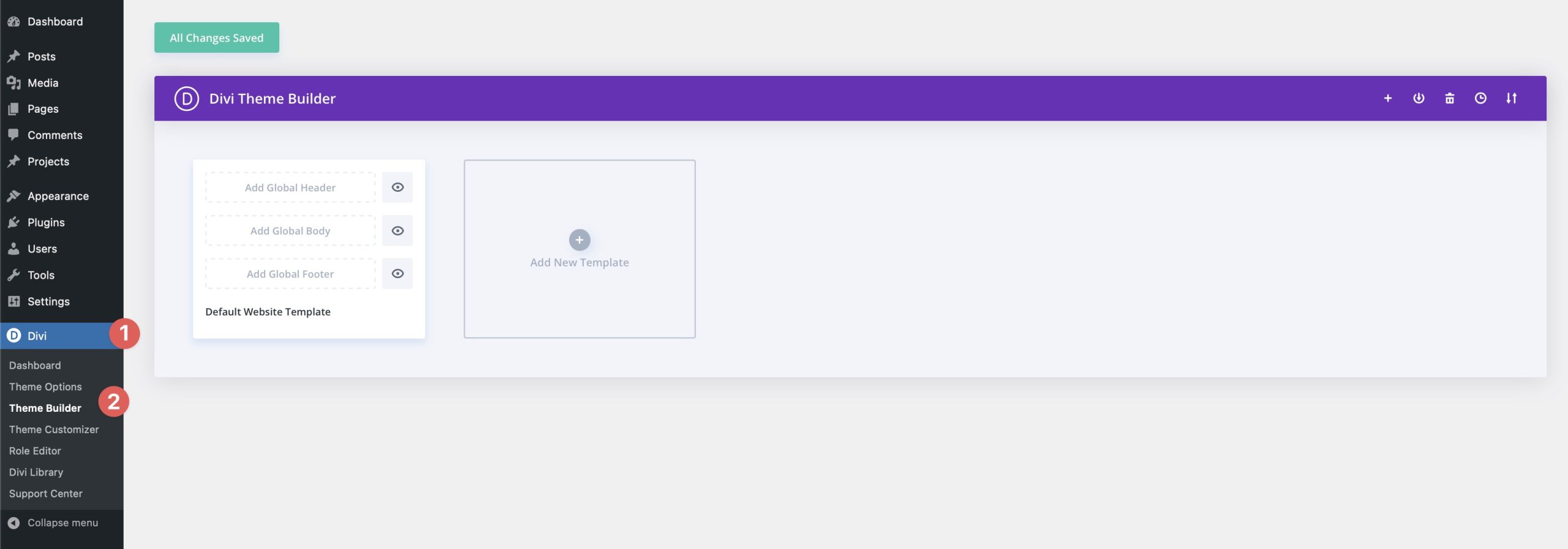
Log into your WordPress website online and navigate to Divi > Theme Builder.
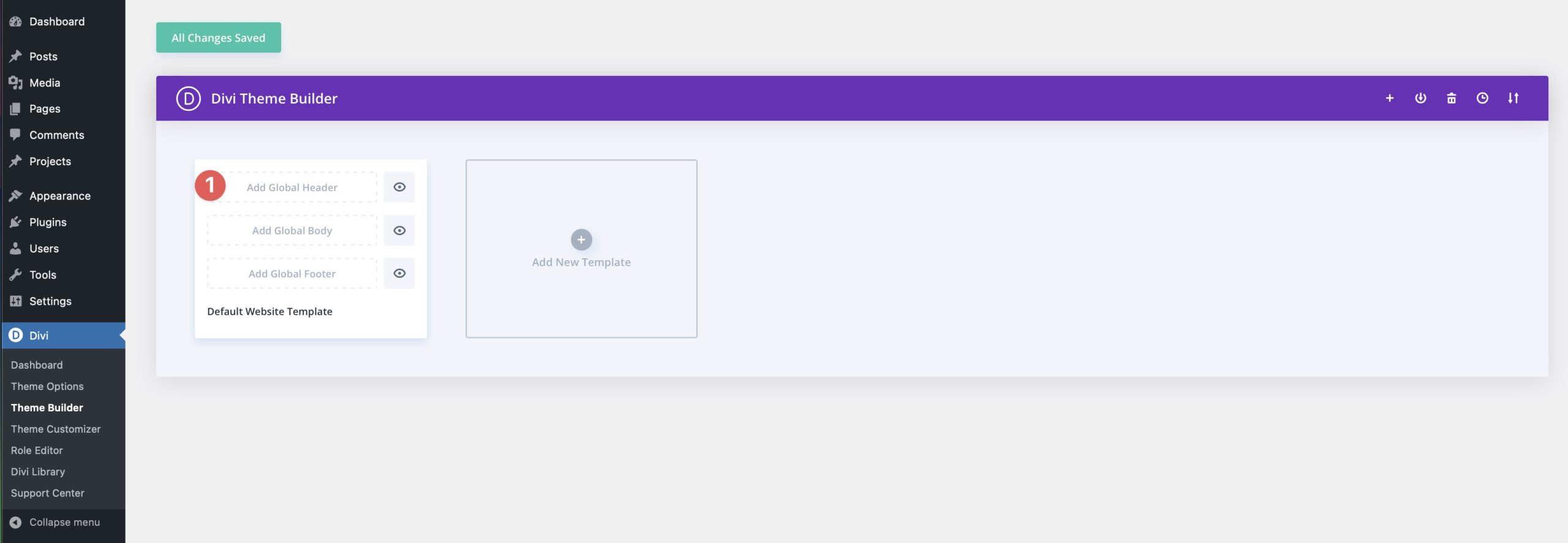
Subsequent, click on Upload International Footer, then Construct International Footer to release the Theme Builder.
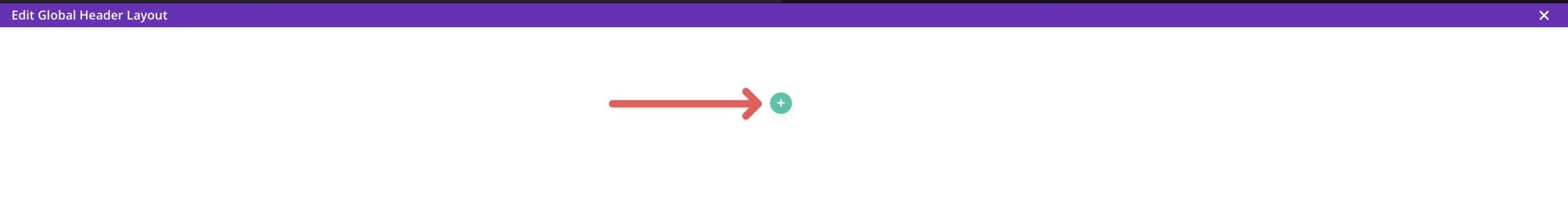
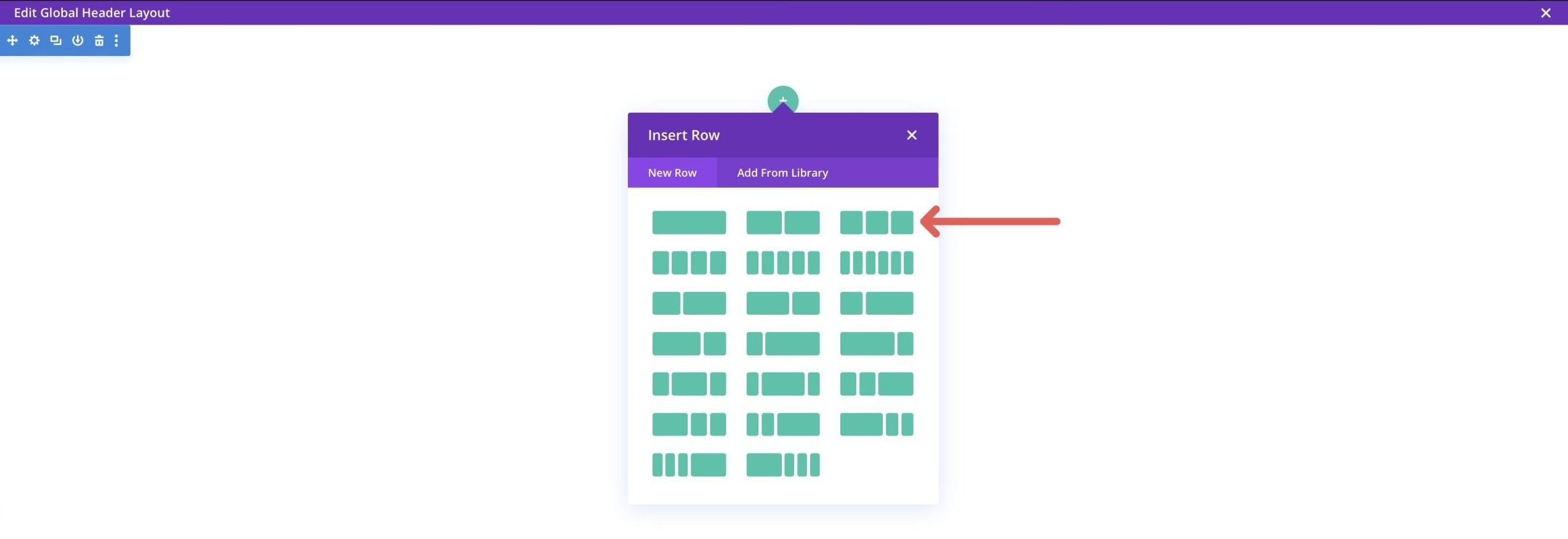
When the Theme Builder launches, you’ll be met with a clean slate. Get started by way of clicking the inexperienced icon so as to add a row to the footer.
Subsequent, make a selection the three-column structure from the to be had choices.
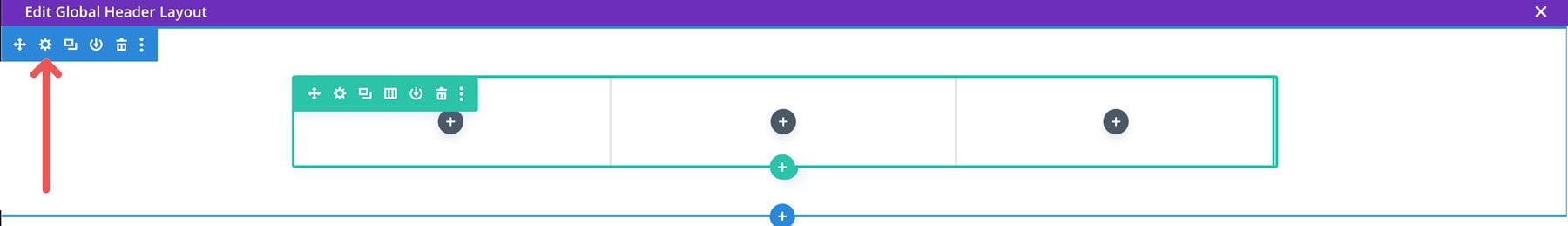
Earlier than we upload content material, we can want to upload a background colour to our phase. To take action, click on at the equipment icon (settings) on the best left of the phase.
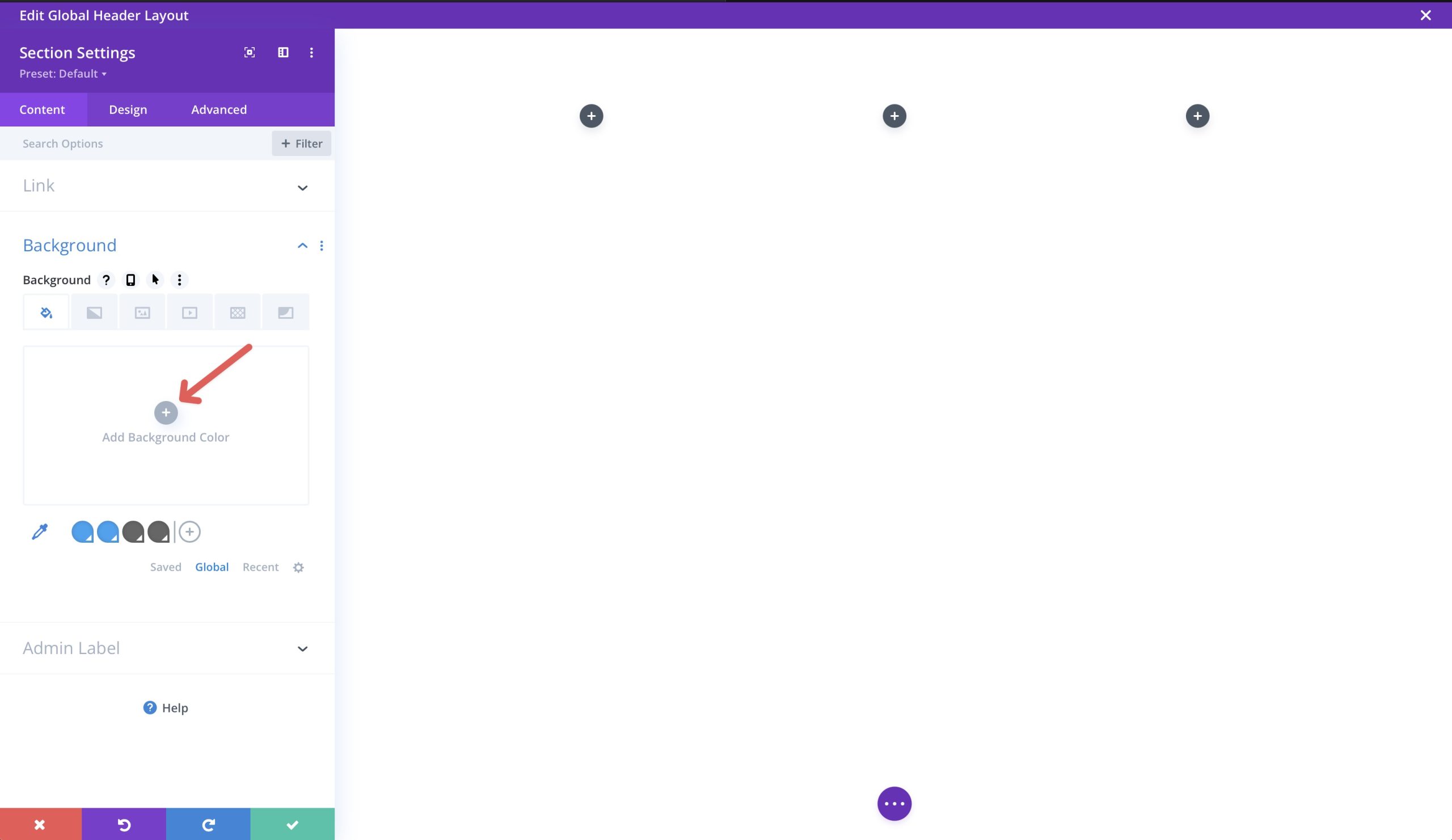
Click on + Upload Background Colour to choose a background colour for our phase.
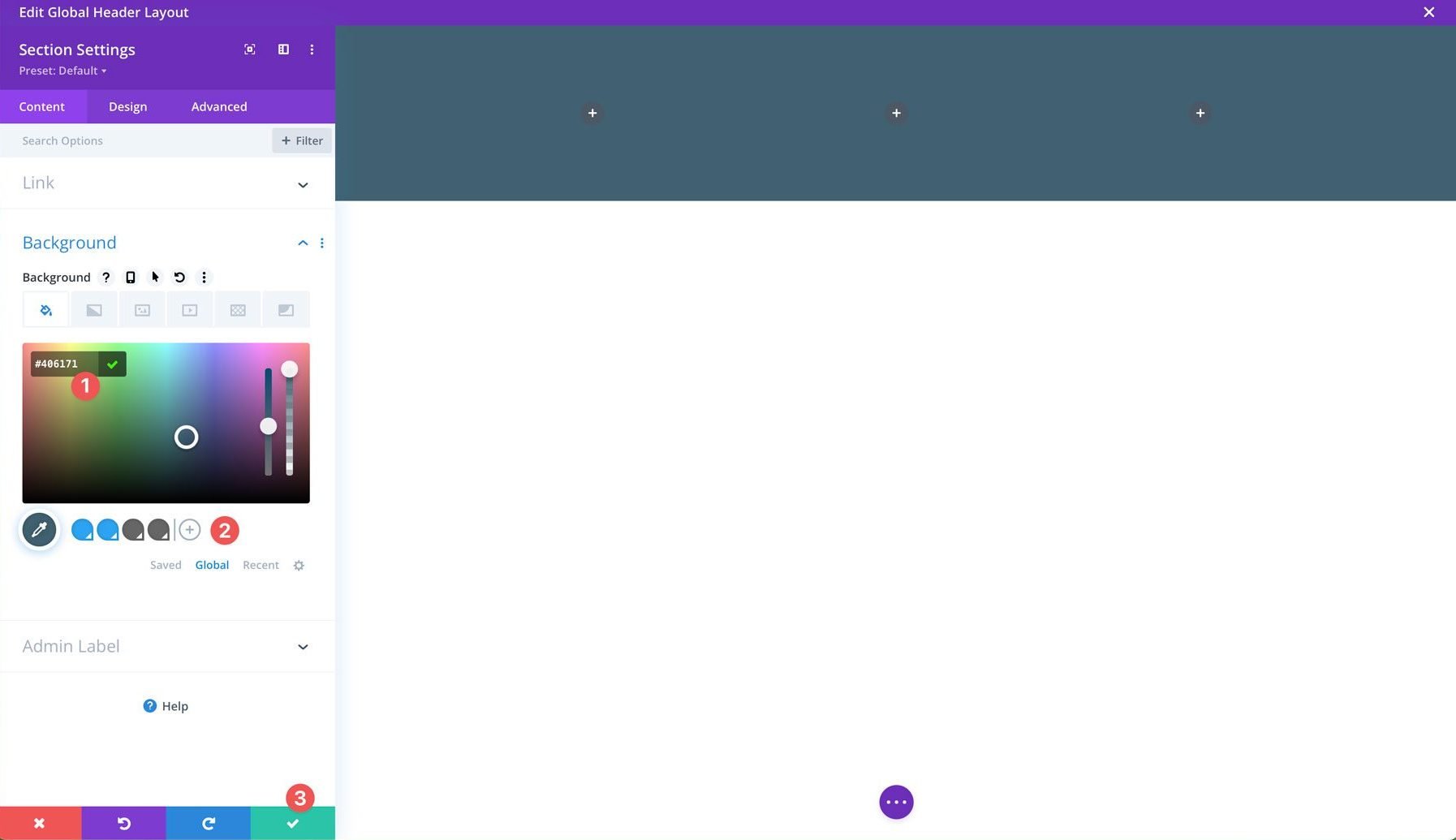
Use #406171 as the colour. To save lots of the colour as a world one, click on the + icon so as to add it. Whenever you’ve added a background colour, click on the inexperienced button to put it aside.
Upload A Emblem
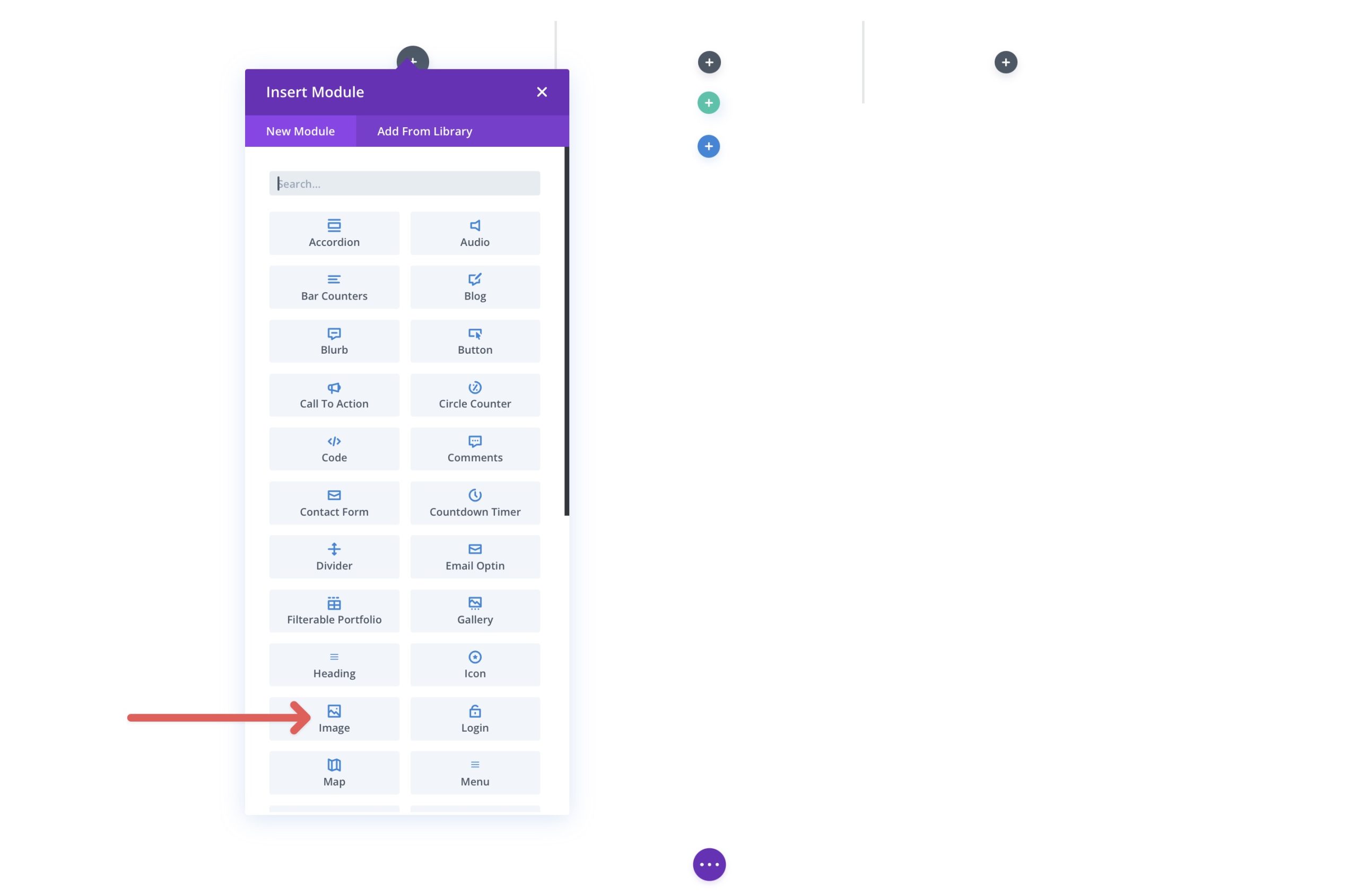
With our row construction in position, it’s time so as to add some content material. Get started by way of including the symbol module to the primary column of the row.
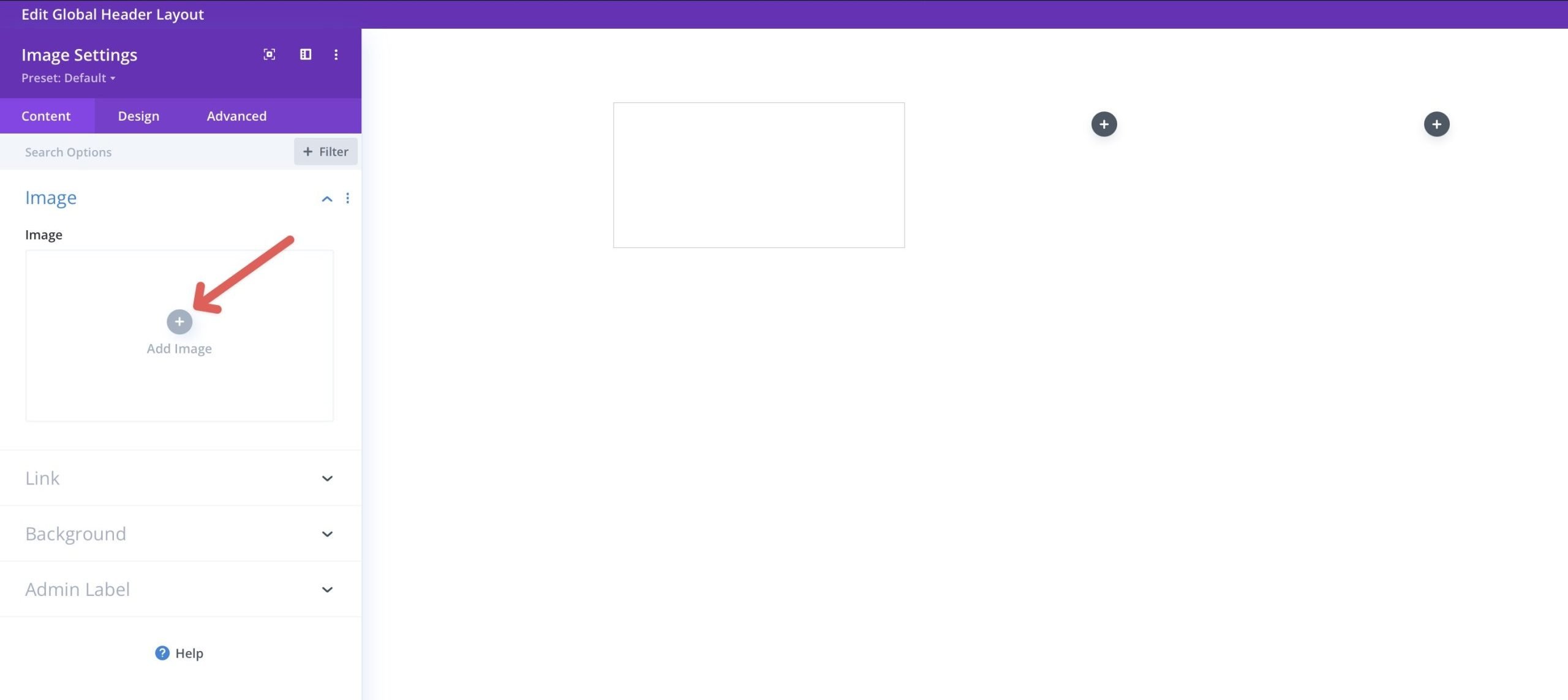
Choose + Upload Symbol to add your emblem with the picture module’s settings lively.
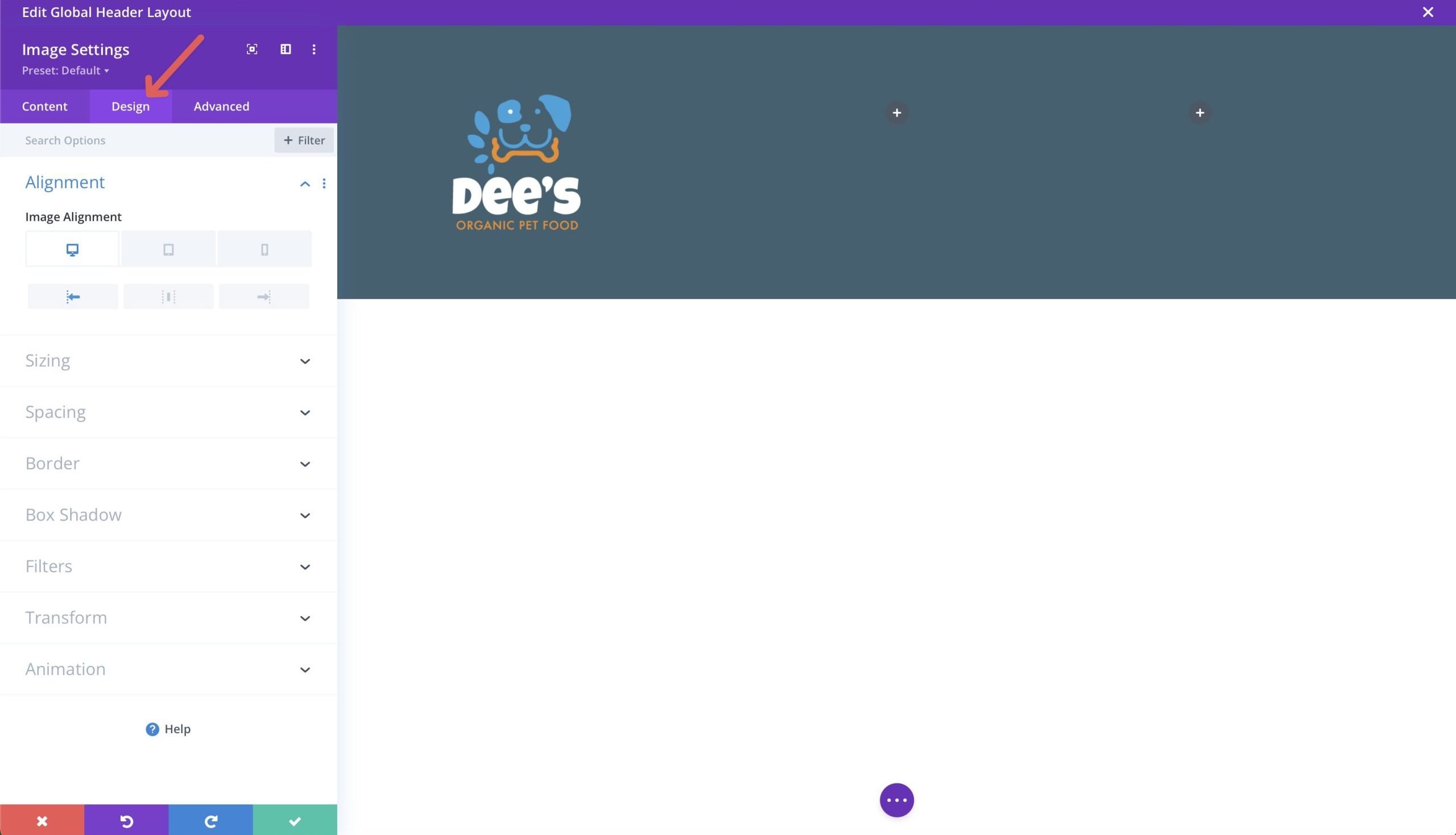
As soon as your emblem is uploaded, we’ll want to make some adjustments, so click on the design tab to start out.
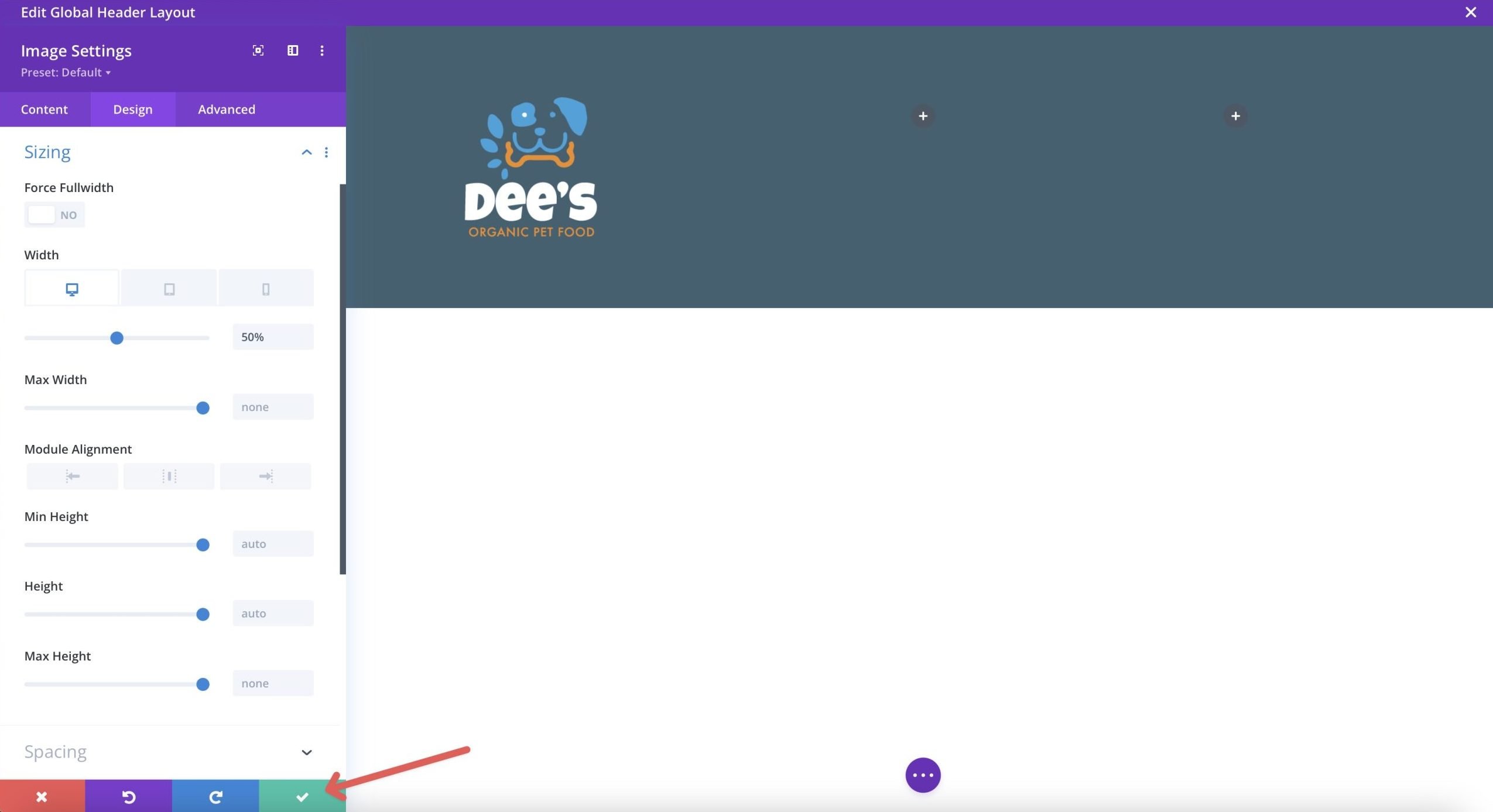
Underneath the alignment dropdown menu, set the symbol alignment to the left at the desktop and heart on pill and cellular. Subsequent, click on the sizing tab and set the width to 50% for desktop and pill and 40% for cellular.
When completed, click on the inexperienced button to save lots of the module.
Upload Social Media Icons
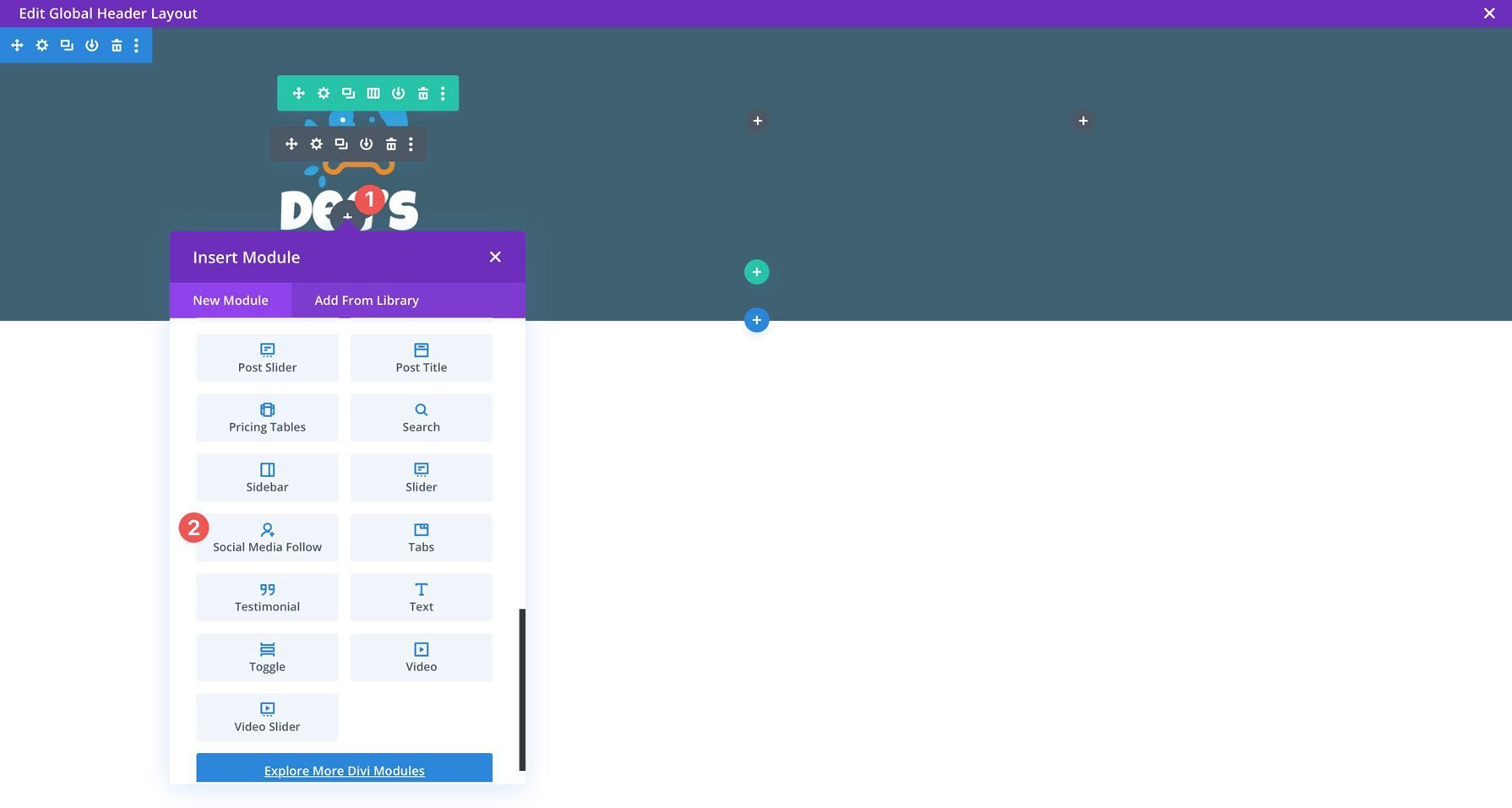
Click on the gray + icon beneath the emblem so as to add a brand new module and make a selection the social media observe module.
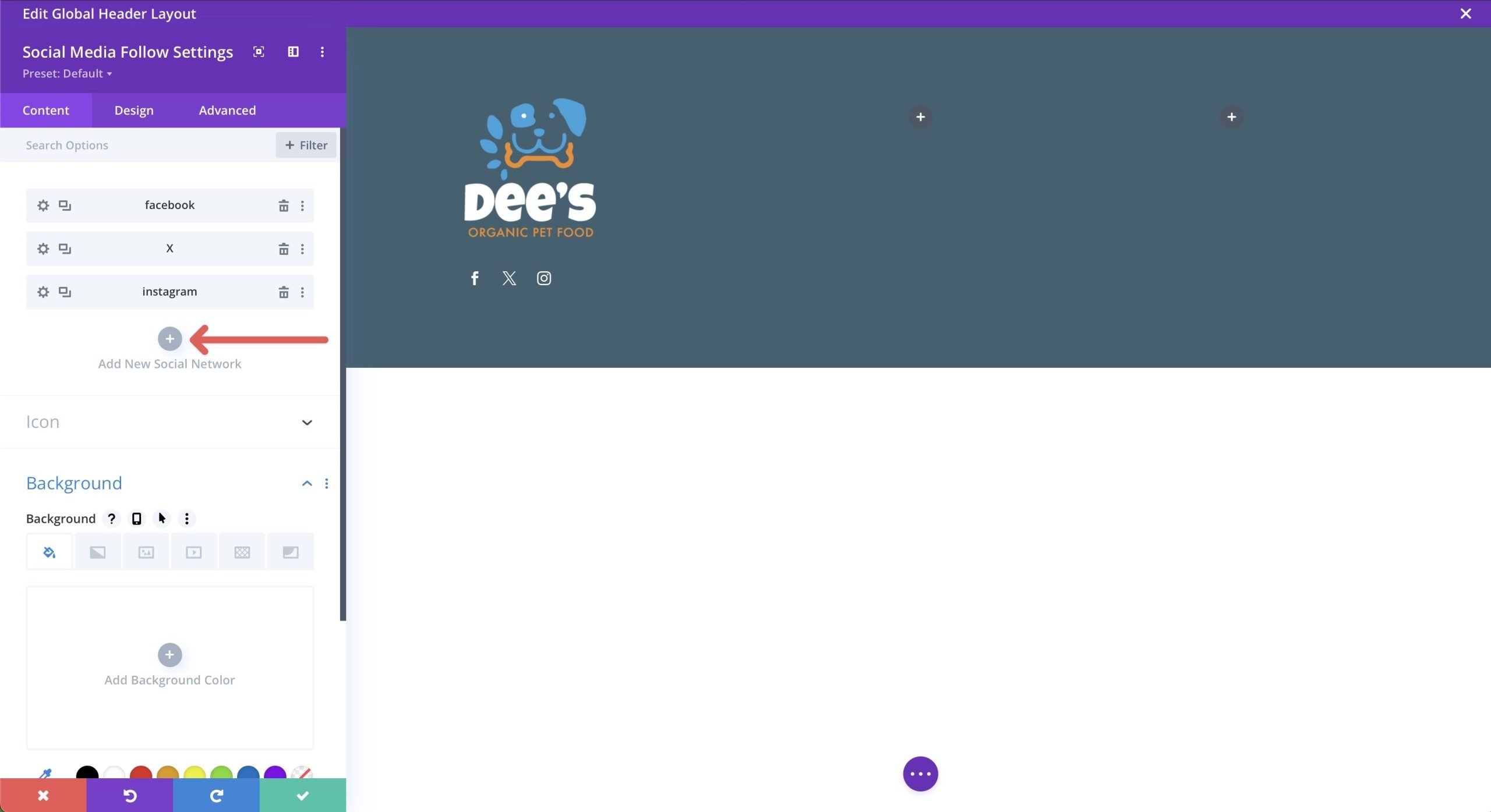
With the module settings lively, click on the +Upload New Social Community button so as to add your preferred social media platforms. For this instructional, we’ll upload Fb, X, and Instagram.
So as to add a background to every social media platform, click on the equipment icon to edit it.
Use #ee8b22 for the background colour. Repeat those steps to edit the icons for X and Instagram.
Subsequent, switch to the design tab and upload the next settings:
- Module Alignment: left (desktop), heart (tables & cellular)
- Icon Colour: #ffffff
- Use Customized Icon Measurement: Sure
- Customized Icon Measurement: 20px
- Border Rounded Corners: 100px
As soon as entire, your icons will have to seem like the picture underneath.
Upload A Heading Module
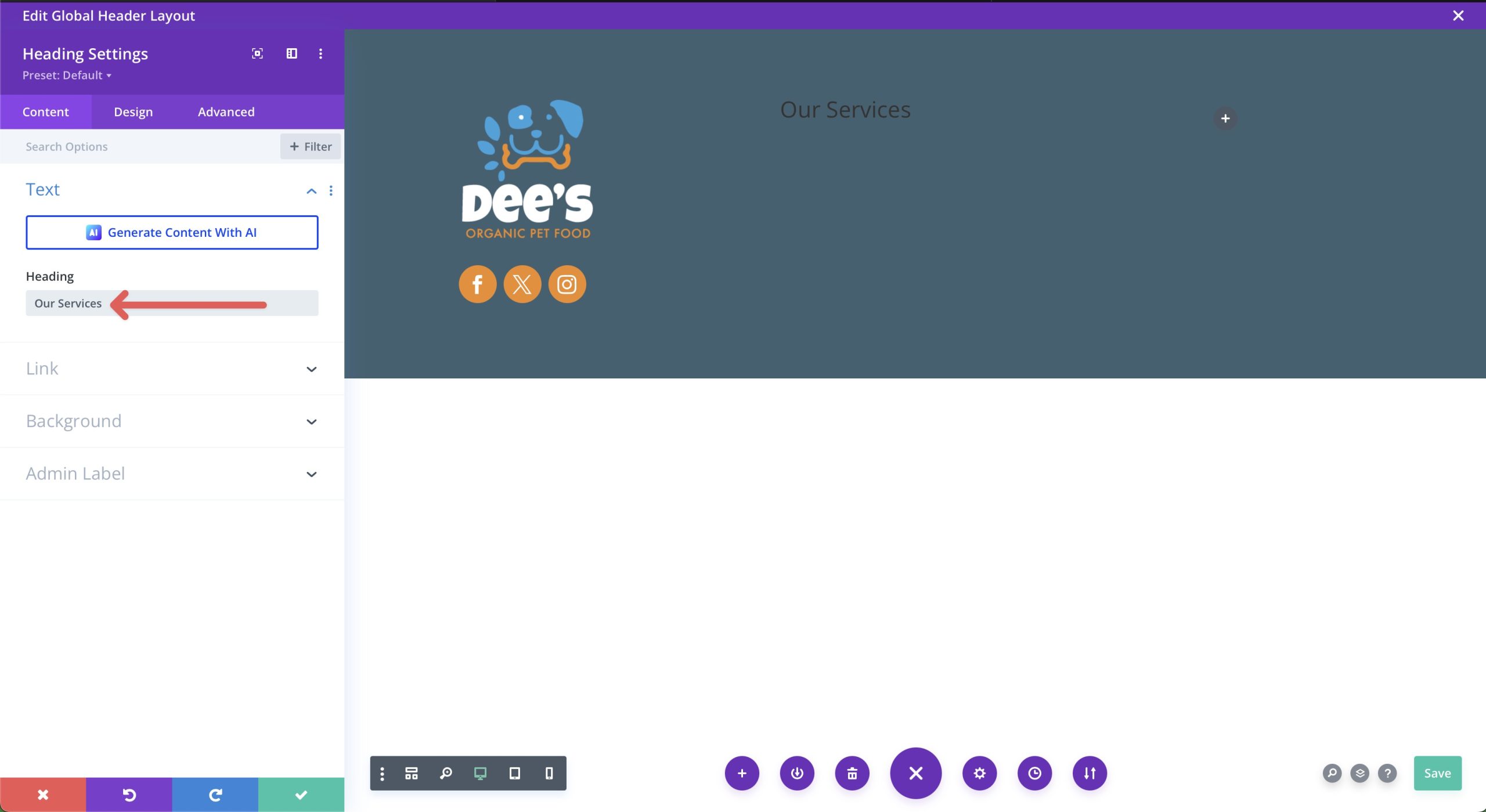
Subsequent, we’ll upload a heading module to our 2d column. Click on the gray +icon and make a selection the heading module so as to add it. Write Our Products and services within the heading box when the conversation field seems.
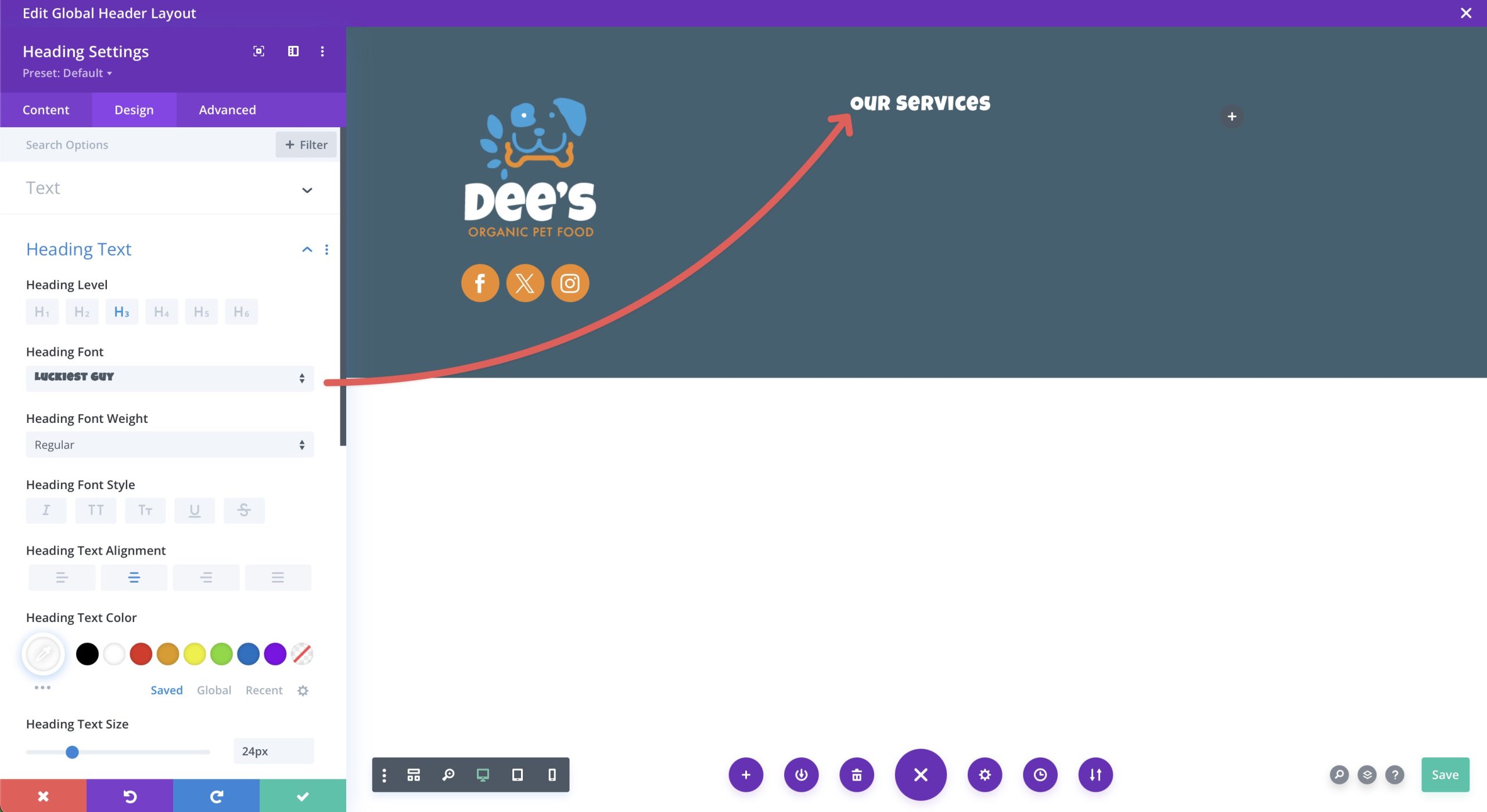
Click on the design tab and upload the next settings:
- Heading Stage: H3
- Heading Font: Luckiest Man
- Heading Textual content Alignment: Middle
- Heading Textual content Colour: #ffffff
- Heading Textual content Measurement: 24px
- Heading Letter Spacing: 1px
As soon as all settings are in position, your heading will have to seem like the picture underneath.
Upload A Textual content Module
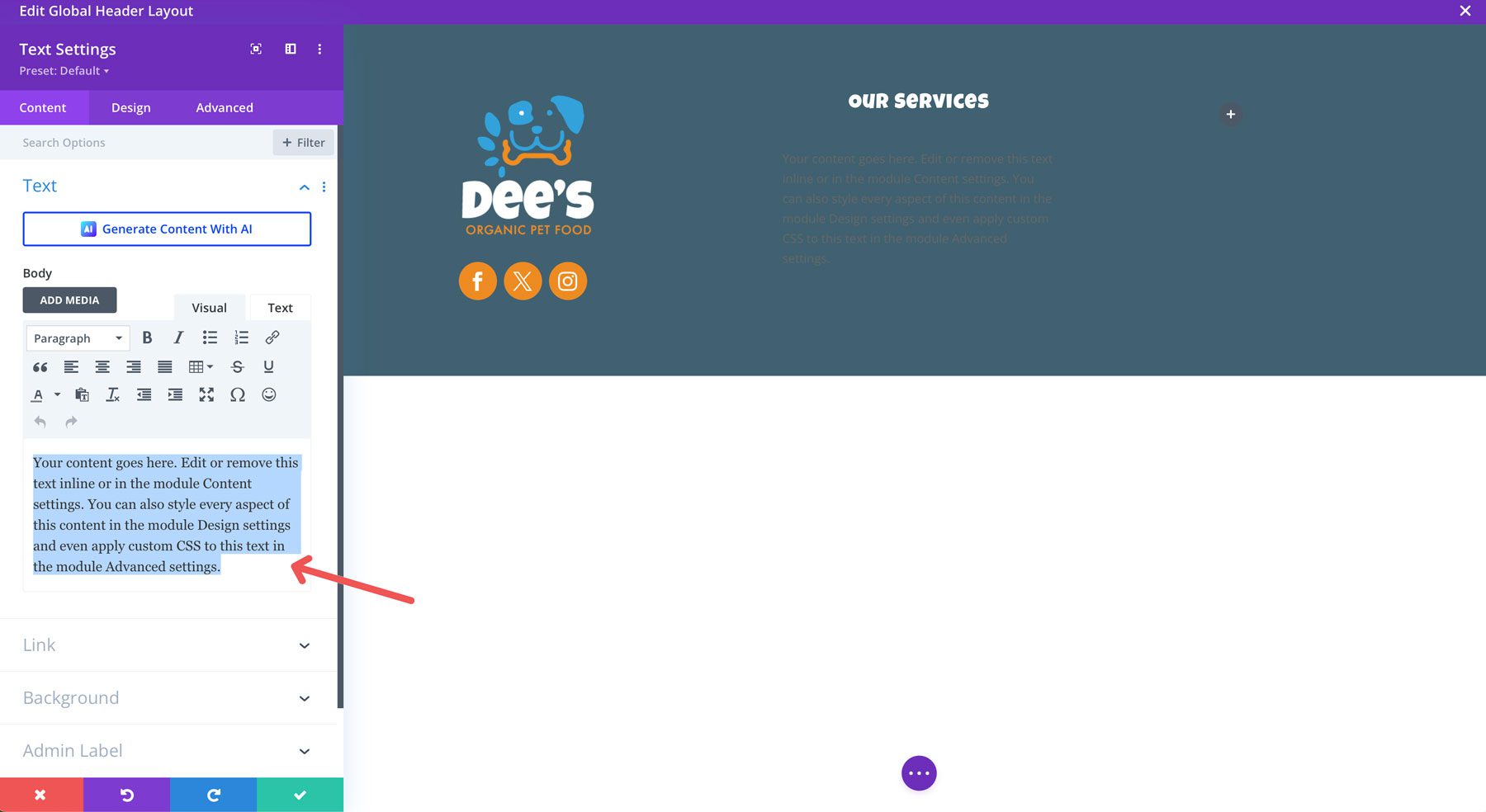
Subsequent, we’ll upload a textual content module beneath the heading module to show off essential hyperlinks in our 2d column. Divi provides placeholder textual content into the module by way of default, so we will have to delete that earlier than including new textual content.
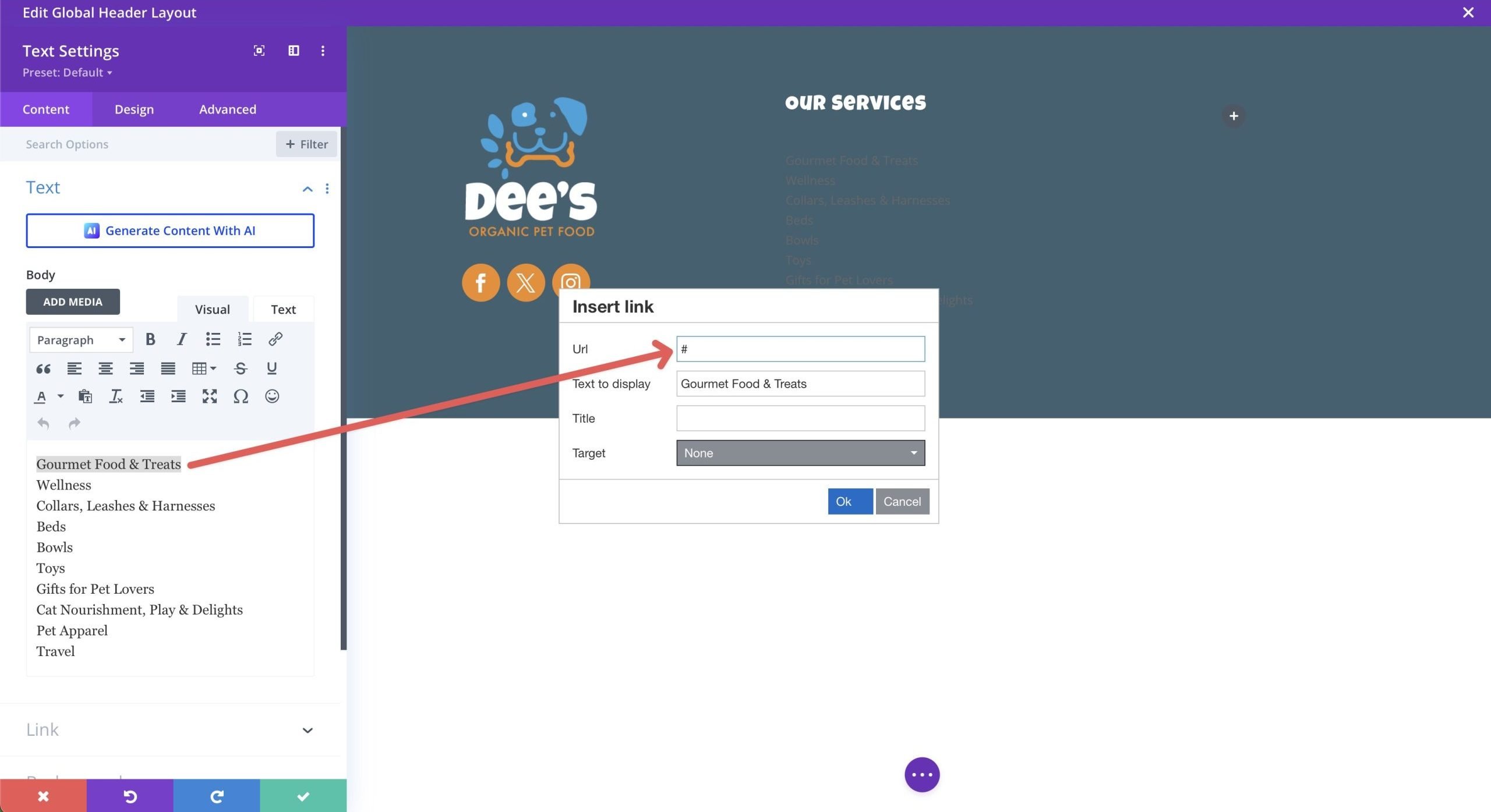
Even if shall we use a menu module right here, it makes extra sense to make use of a textual content module and upload hyperlinks to every line of textual content. Since we’re making a footer for a dog food website, we’ll wish to come with essential hyperlinks to inner pages which might be maximum really helpful to the person, like dog food & treats, wellness, toys, leashes, and so on. Upload a # to every hyperlink.
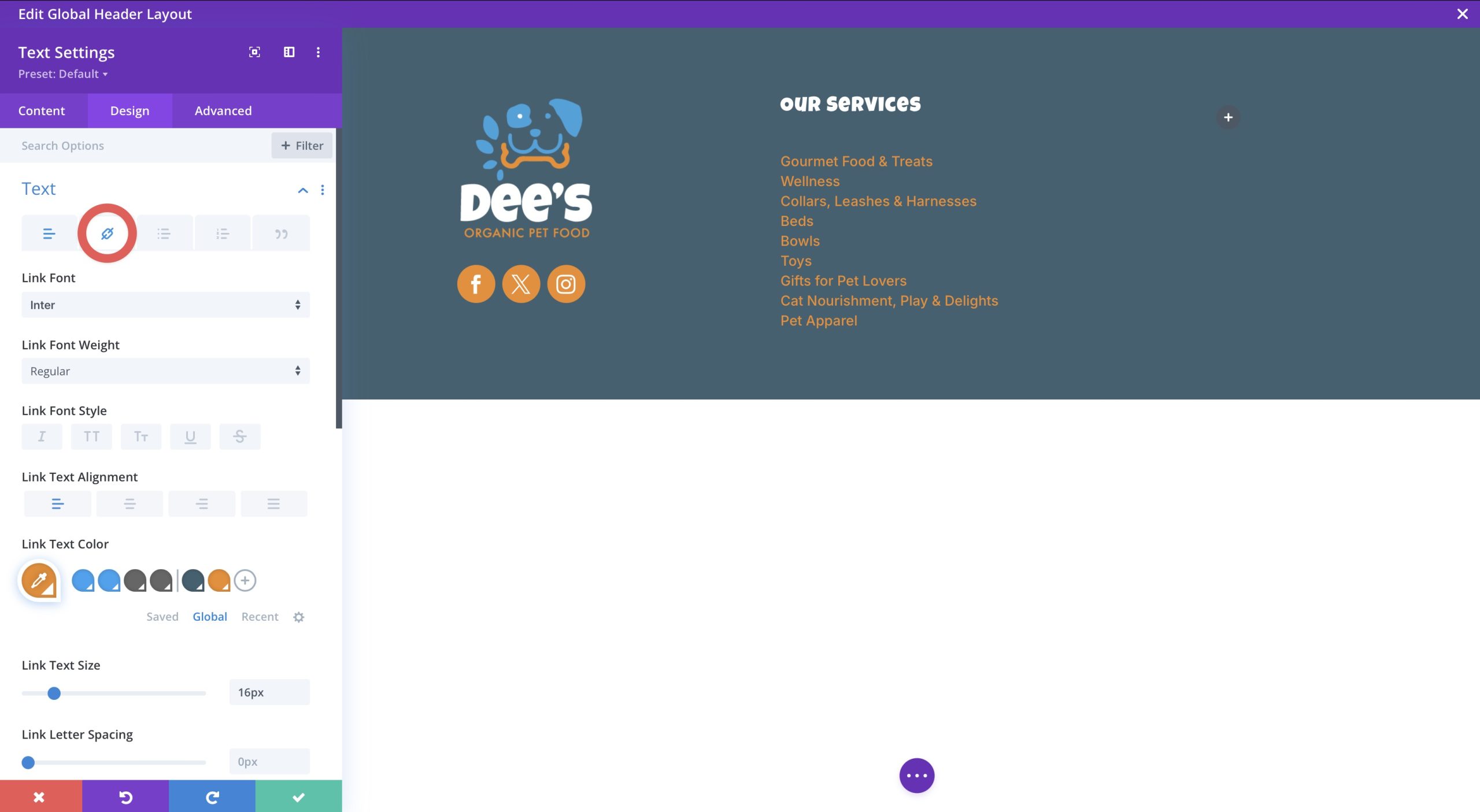
Along with your hyperlinks in position, click on the design tab and upload the next settings underneath the textual content hyperlink menu:
- Textual content Font: Inter
- Hyperlink Textual content Alignment: Left (desktop), heart (pill and cellular)
- Hyperlink Textual content Colour: #ee8b22
- Hyperlink Textual content Measurement: 16px
- Hyperlink Line Top: 1.3em
Upload An Electronic mail Choose-in Module
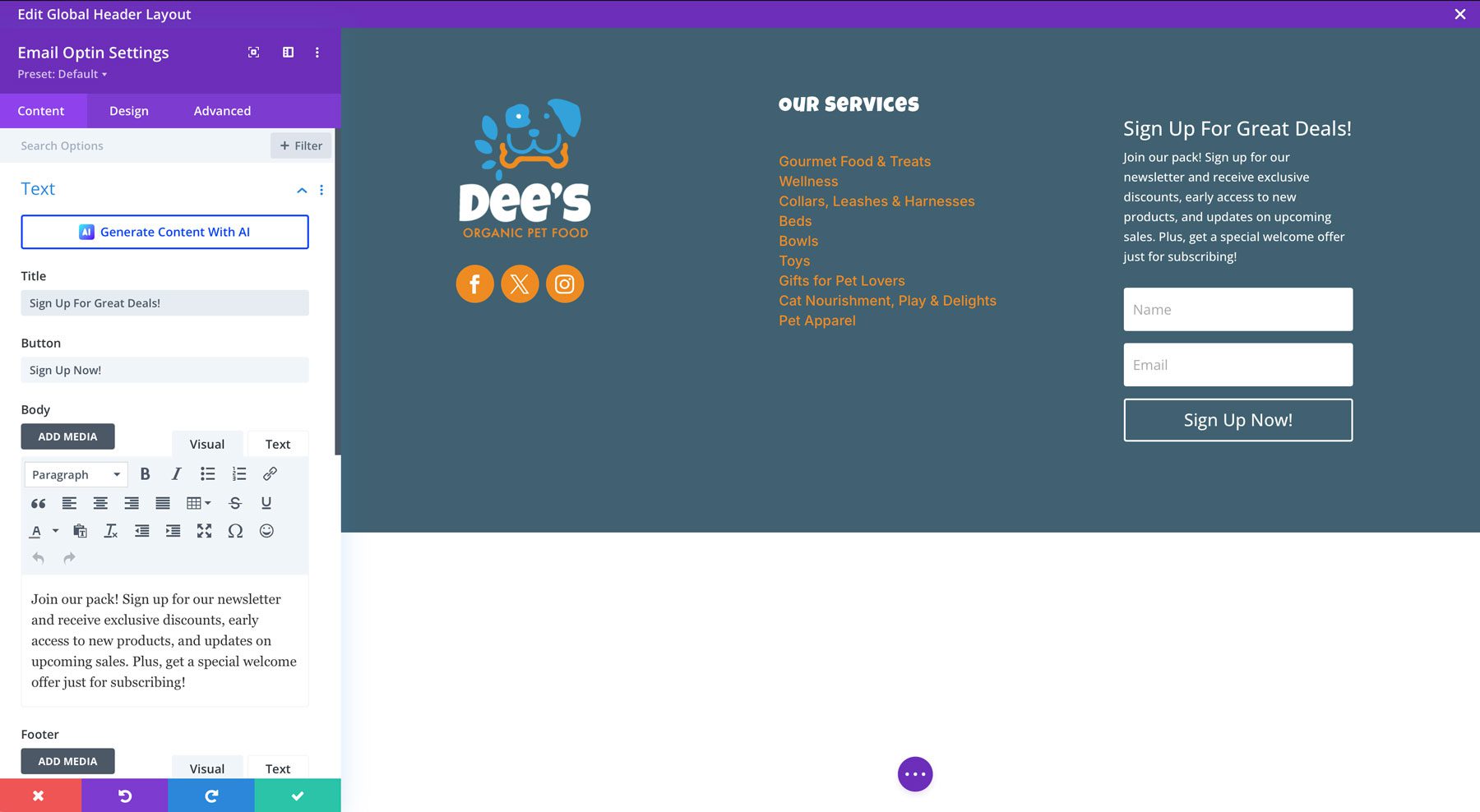
In our 3rd column, we’ll upload an electronic mail opt-in module for shooting person information. The theory is to get possible shoppers to join a e-newsletter to obtain updates about new services.
Within the content material tab, upload the next settings:
- Name: Signal Up For Nice Offers!
- Button: Signal Up Now!
- Frame: Sign up for our pack! Join our e-newsletter and obtain unique reductions, early get right of entry to to new merchandise, and updates on upcoming gross sales. Plus, get a different welcome be offering only for subscribing!
- Electronic mail Account: Make a choice from one in every of 20+ electronic mail suppliers, together with Mailchimp, ActiveCampaign, HubSpot, and extra. If you wish to have assist configuring your opt-in, take a look at this put up.
- Fields: Toggle Use Unmarried Title Box to sure
- Luck Motion: Make a choice to show a message or redirect to every other URL.
- Background: Clear
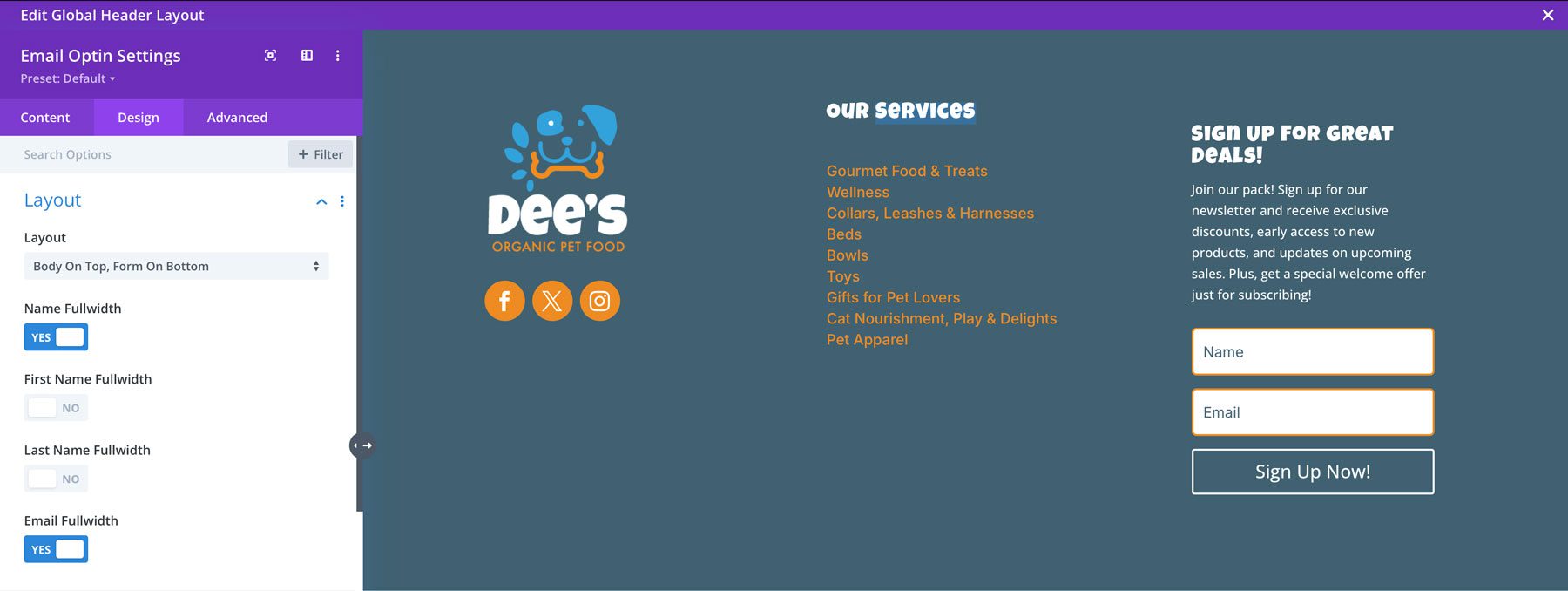
Within the design tab, upload the next structure settings:
- Format: Frame on best, shape on backside
- Title Fullwidth: toggle to sure
- Electronic mail Fullwidth: toggle to sure
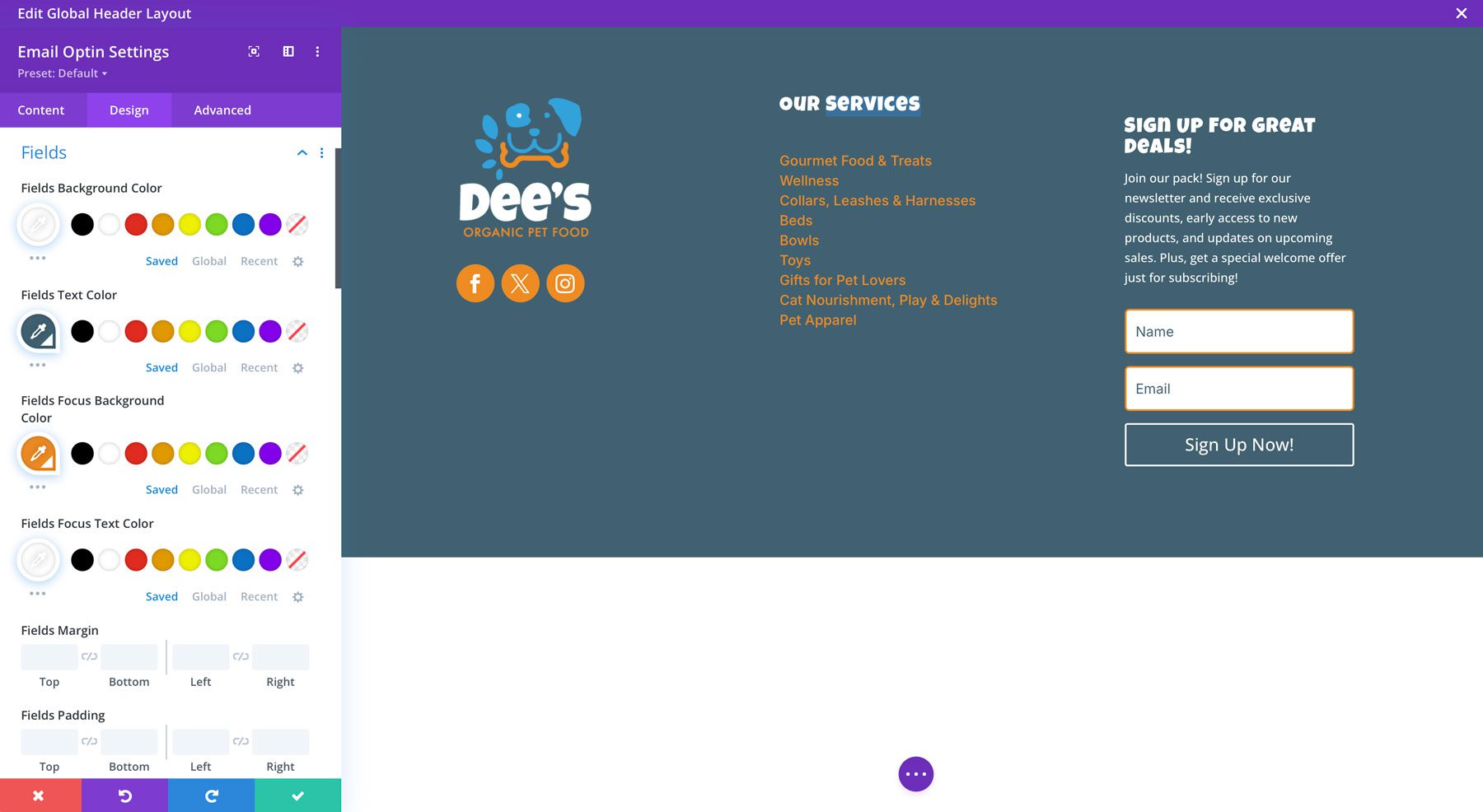
Box Settings:
- Fields Background Colour: #ffffff
- Box Textual content Colour: #406171
- Box Focal point Background Colour: #ee8b22
- Box Focal point Textual content Colour: #ffffff
- Fields Font: Inter
- Fields Rounded Corners: 5px
- Fields Border Width: 2px
- Fields Border Colour: #ee8b22
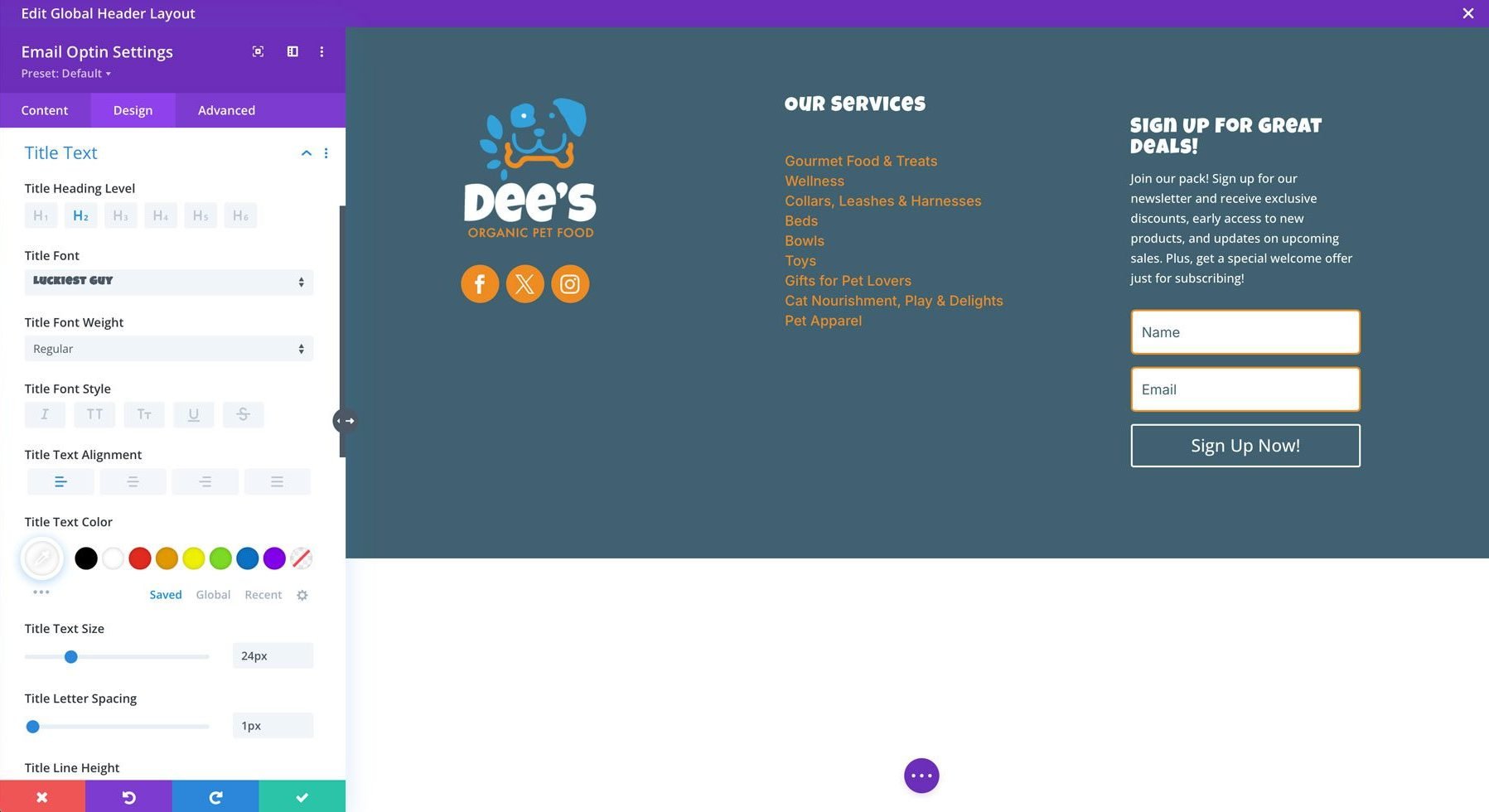
Name Textual content Settings:
- Name Font: Luckiest Man
- Name Textual content Alignment: Left
- Name Textual content Colour: #ffffff
- Name Textual content Measurement: 24px
- Name Letter Spacing: 1px
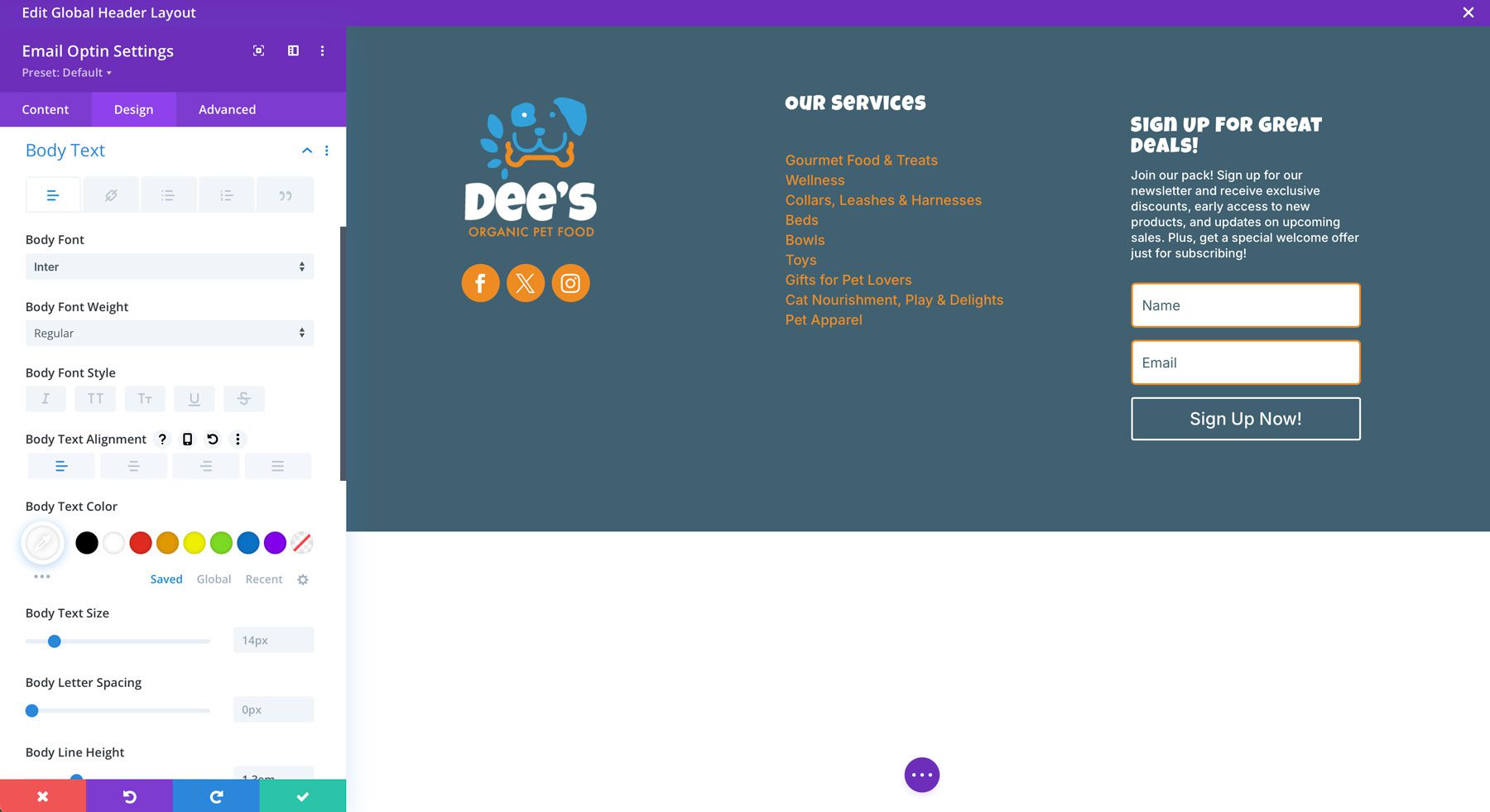
Frame Textual content Settings:
- Frame Font: Inter
- Frame Textual content Alignment: Left
- Frame Textual content Colour: #ffffff
- Frame Line Top: 1.3em
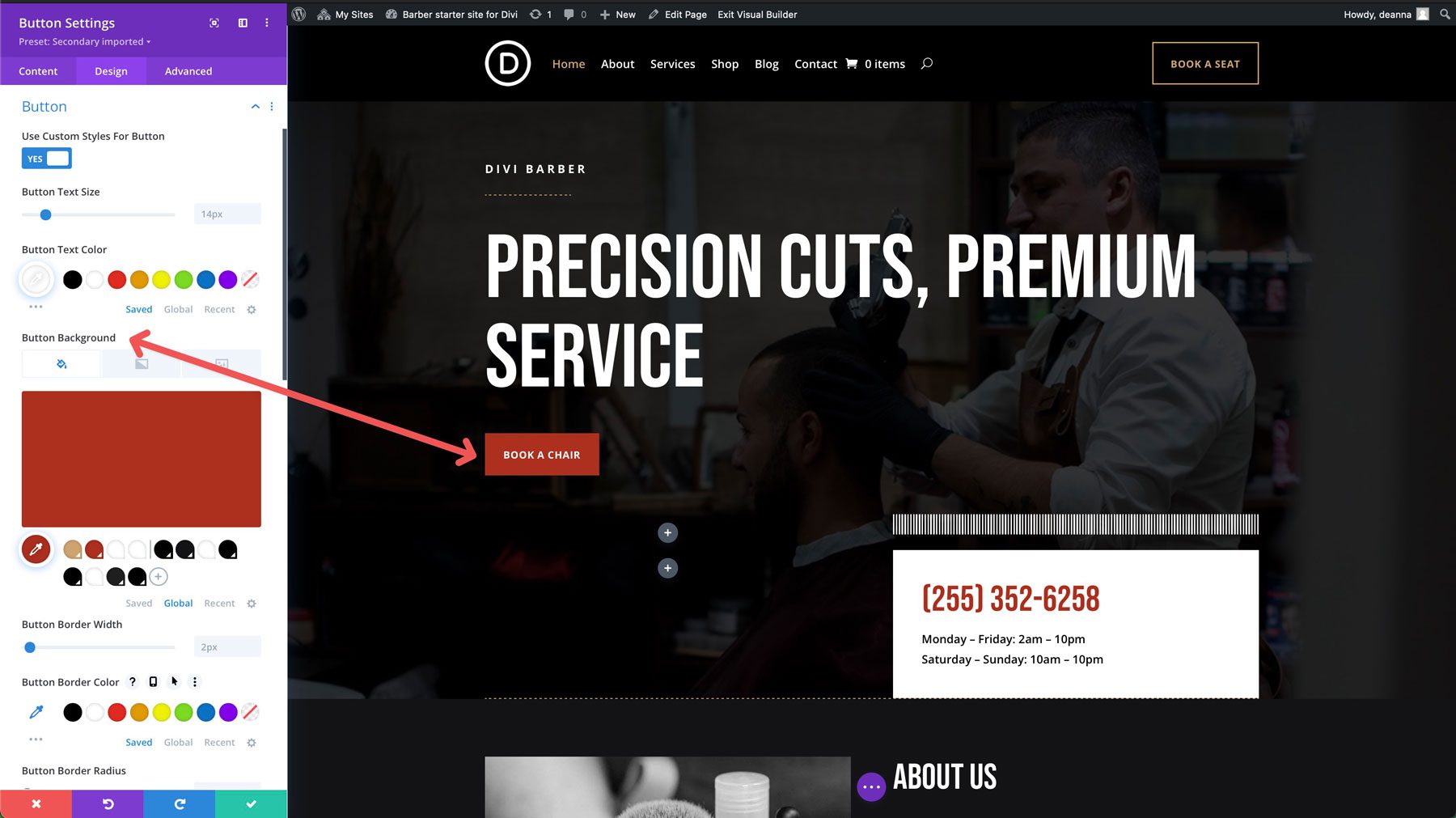
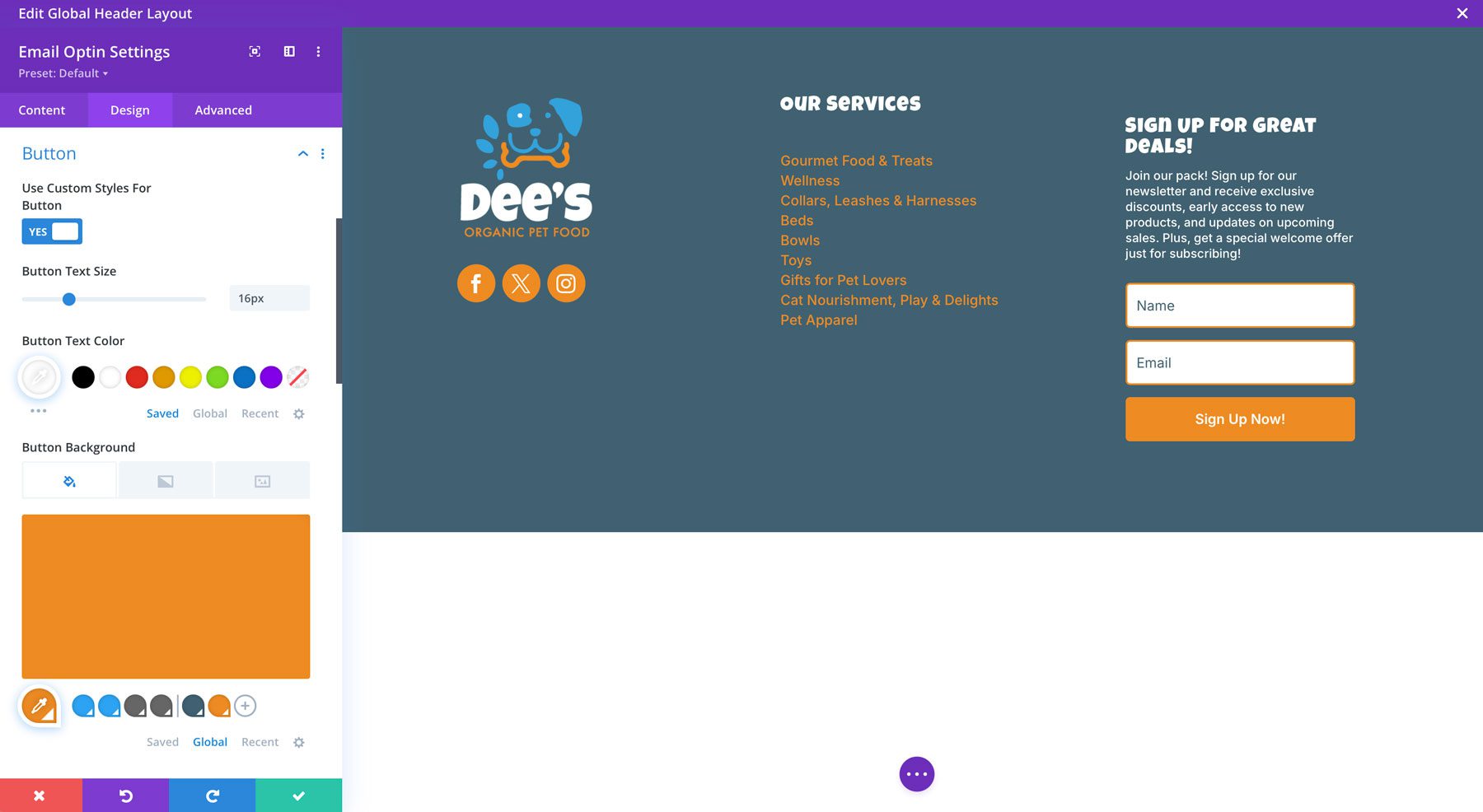
Button Settings:
- Use Customized Kinds For Button: Toggle to sure
- Button Textual content Measurement: 16px
- Button Textual content Colour: #ffffff
- Button Background: #ee8b22
- Button Border Width: 0px
- Button Border Radius: 5px
- Button Font: Inter
- Button Font Weight: Semibold
- Display Button Icon: No
- Button Padding: 12px (best & backside)
Upload A New Phase
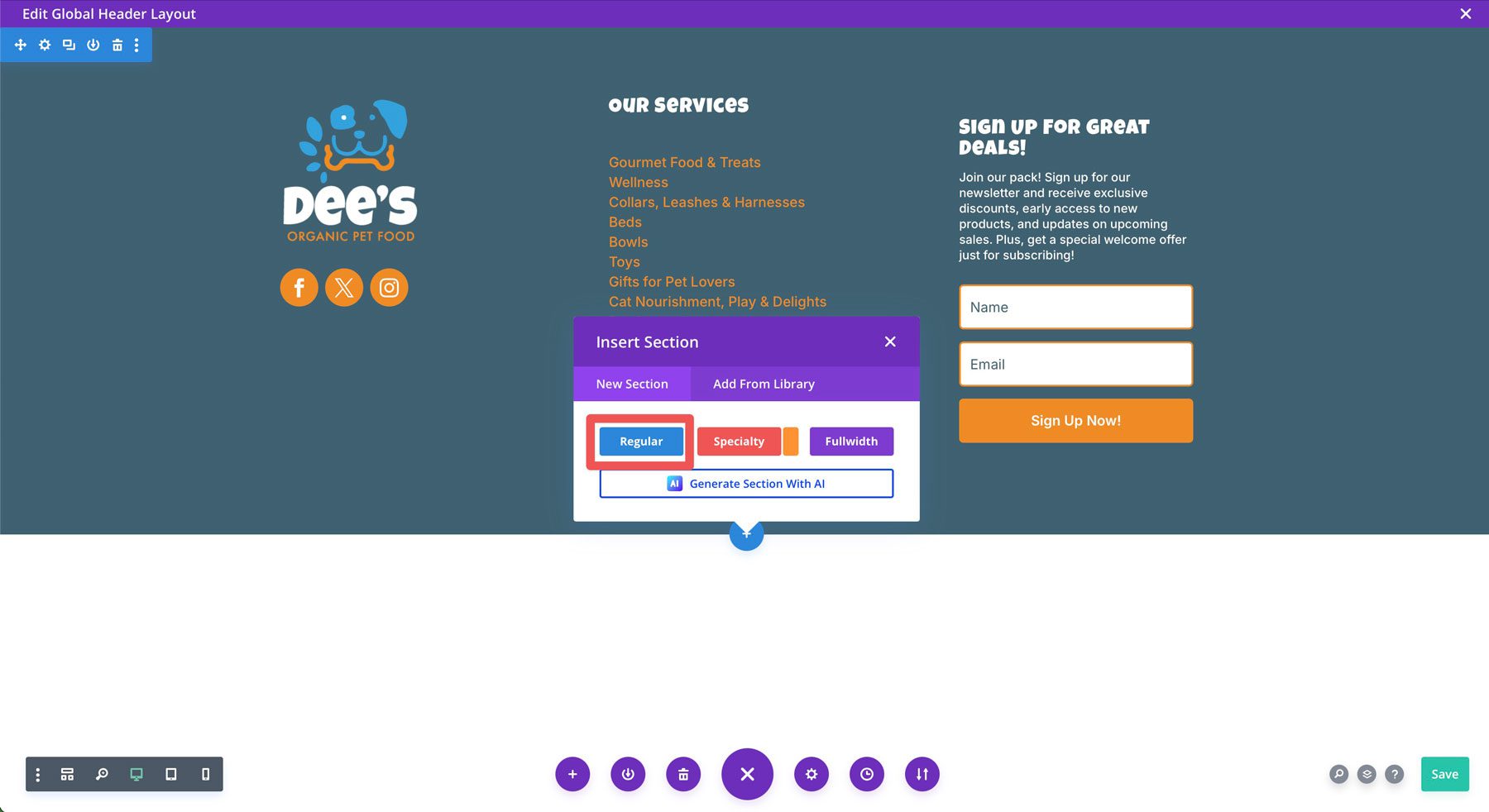
Finally, we’ll want to upload a brand new phase for copyright knowledge and our phrases of provider menu to our footer. Click on the blue icon underneath the prevailing phase and make a selection a common phase.
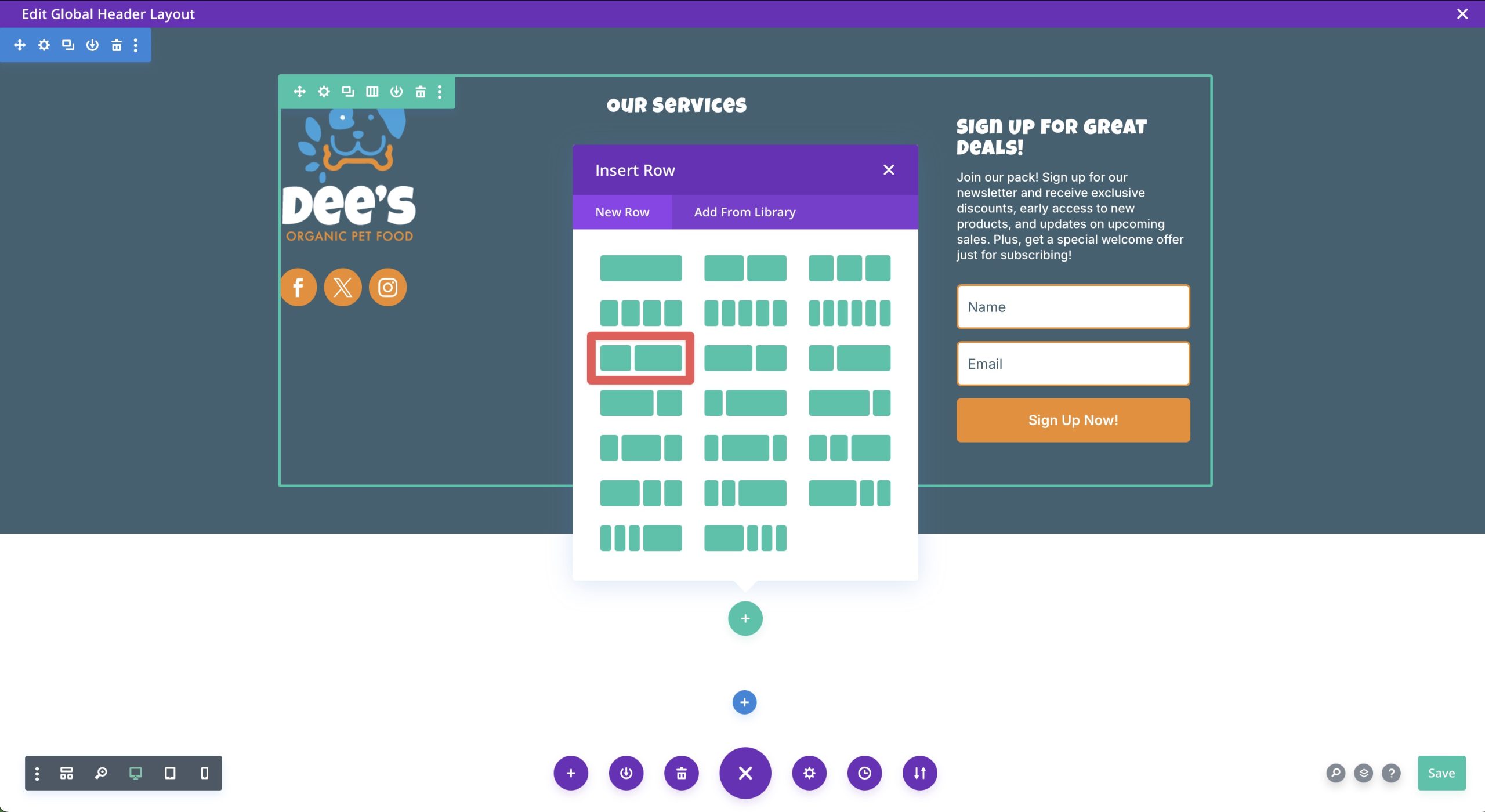
Make a choice a 1/3 + / 2/3 column row.
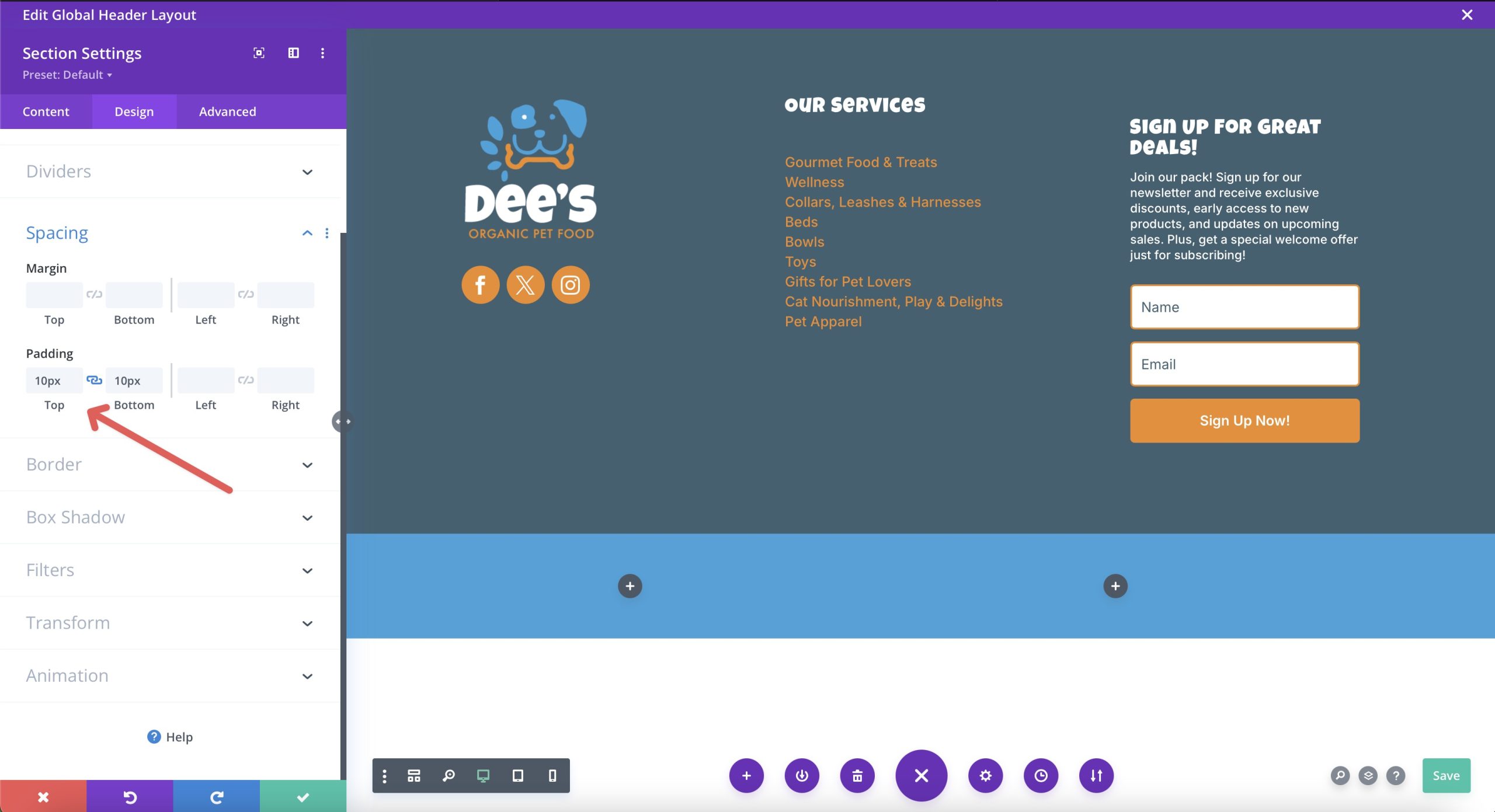
Set the phase’s background colour to #38a2db and the spacing (within the design tab) to 10px best and backside, after which save the adjustments.
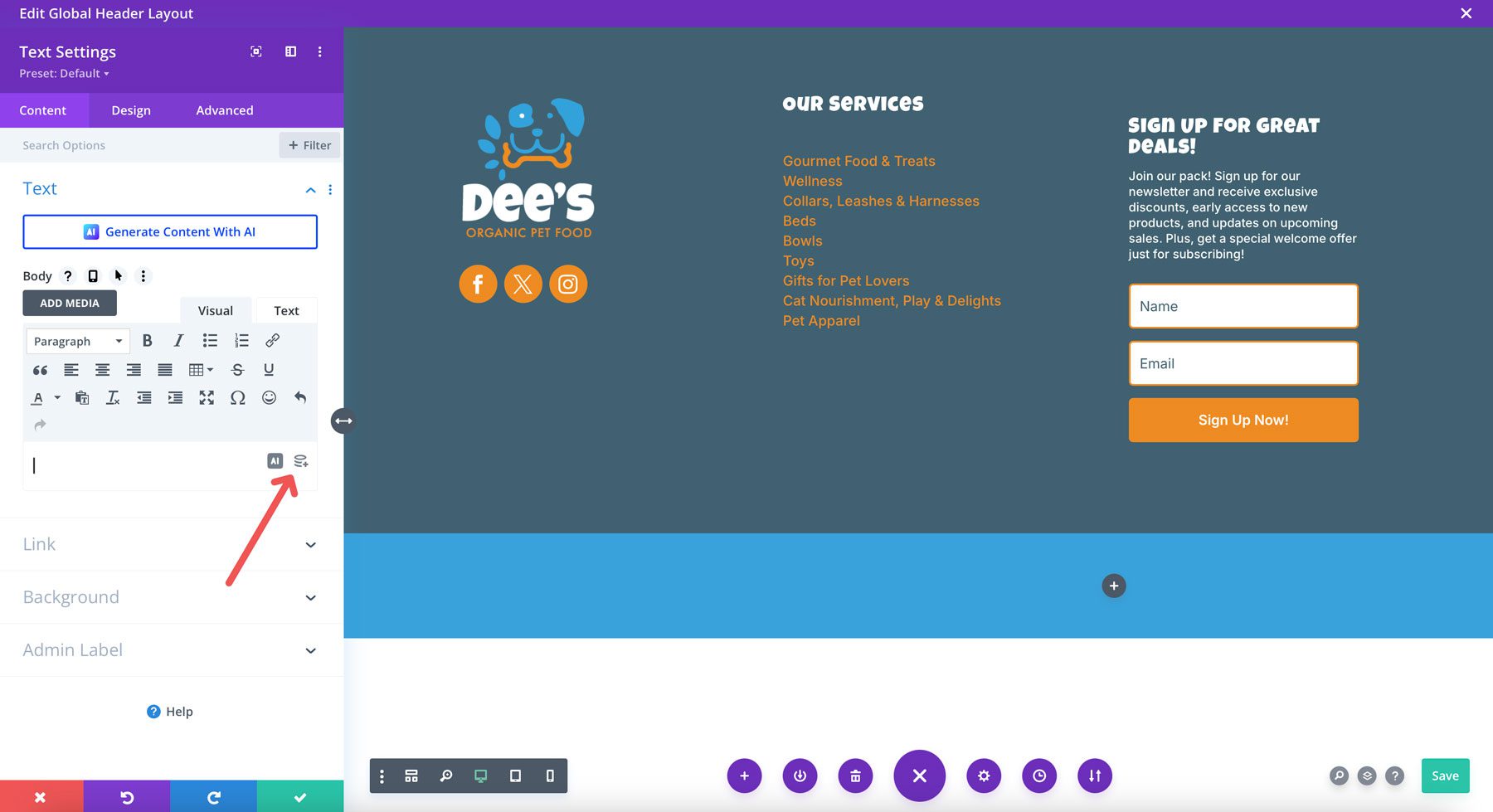
Upload a textual content module to the left column. As an alternative of including textual content within the frame, click on the dynamic content material icon. We’ll upload our copyright knowledge right here in order that it updates once a year with out you manually converting it.
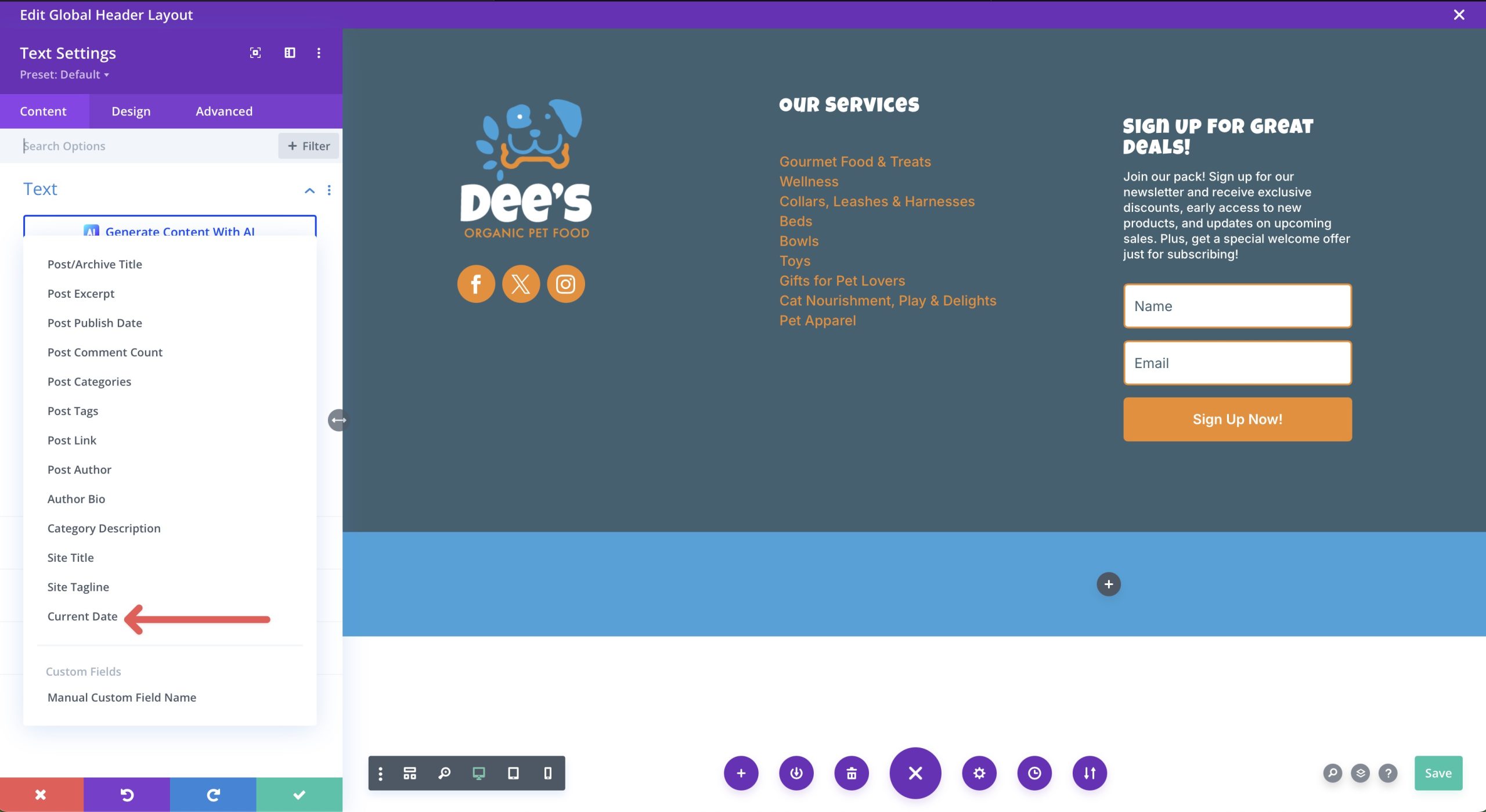
When the conversation field seems, make a selection present date from the checklist of choices.
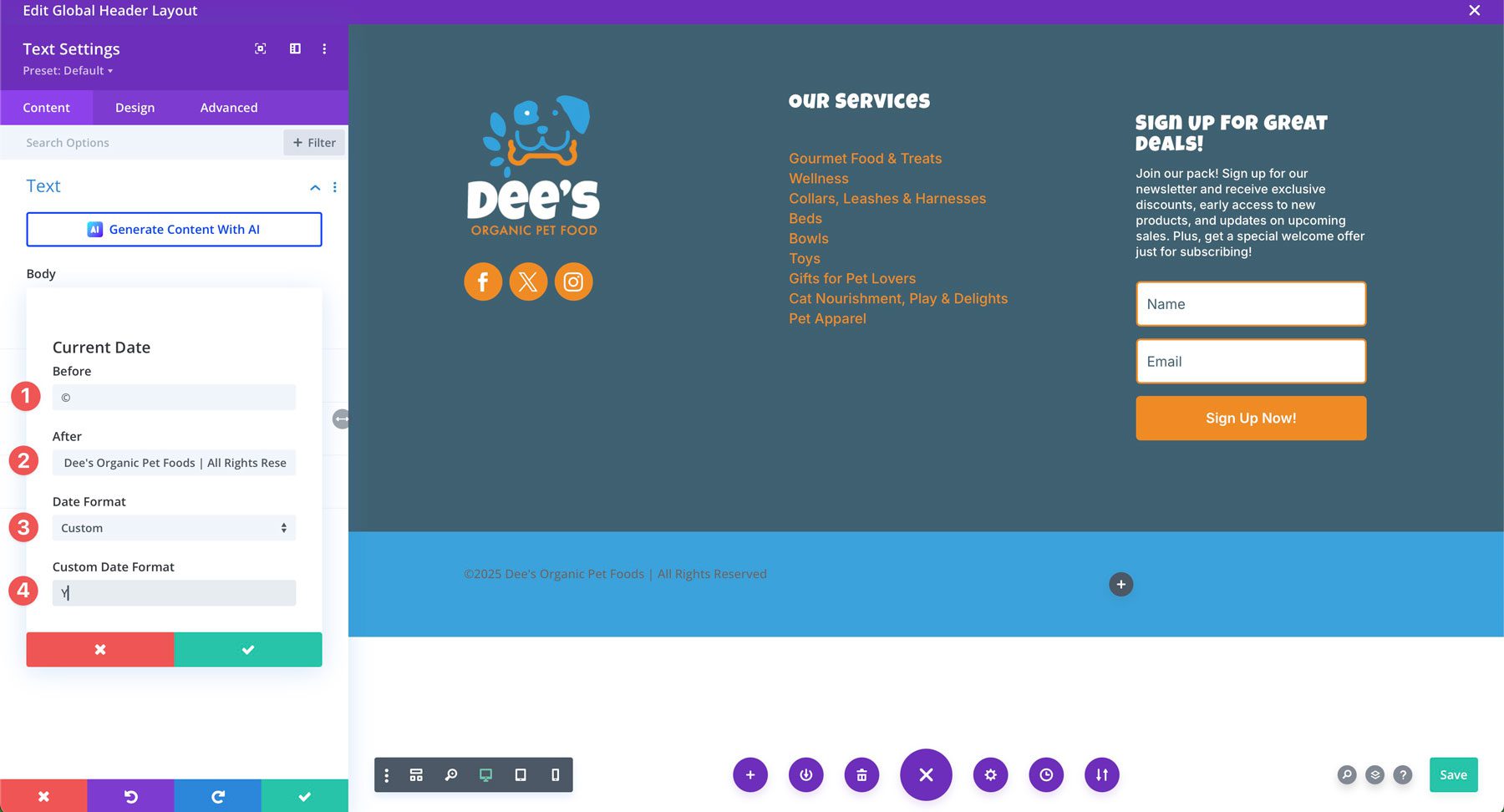
When the textual content conversation field seems, input the next settings:
- Earlier than: Copyright image (choice + G in your keyboard)
- After: Your corporation identify. Be sure you depart an area earlier than getting into textual content!
- Date Structure: Customized
- Customized Date Structure: Y
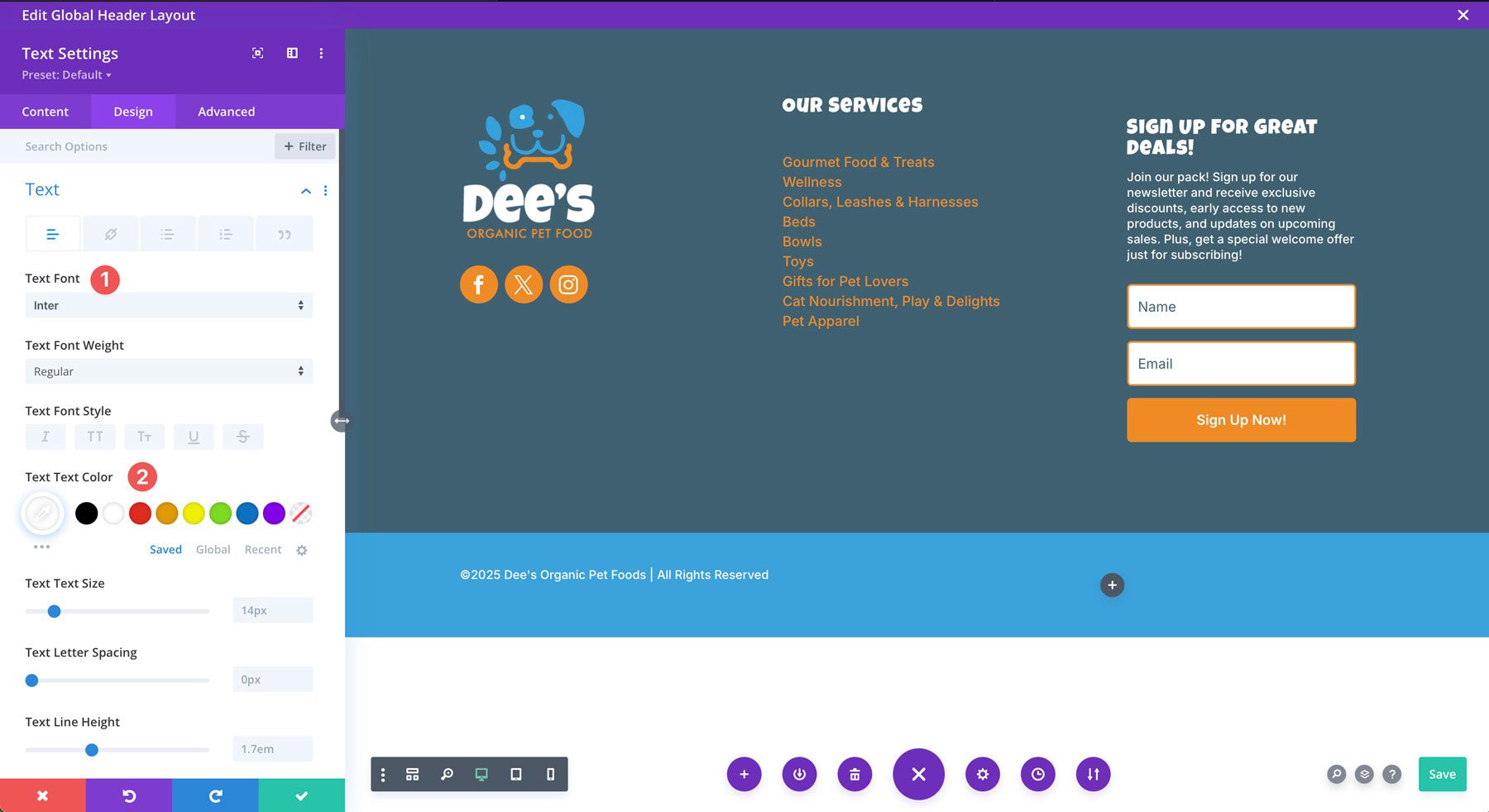
Save the adjustments earlier than heading to the design tab to taste your textual content. At the design tab, depart all settings at their default settings, with the exception of for making the textual content #ffffff and converting the font circle of relatives to Inter.
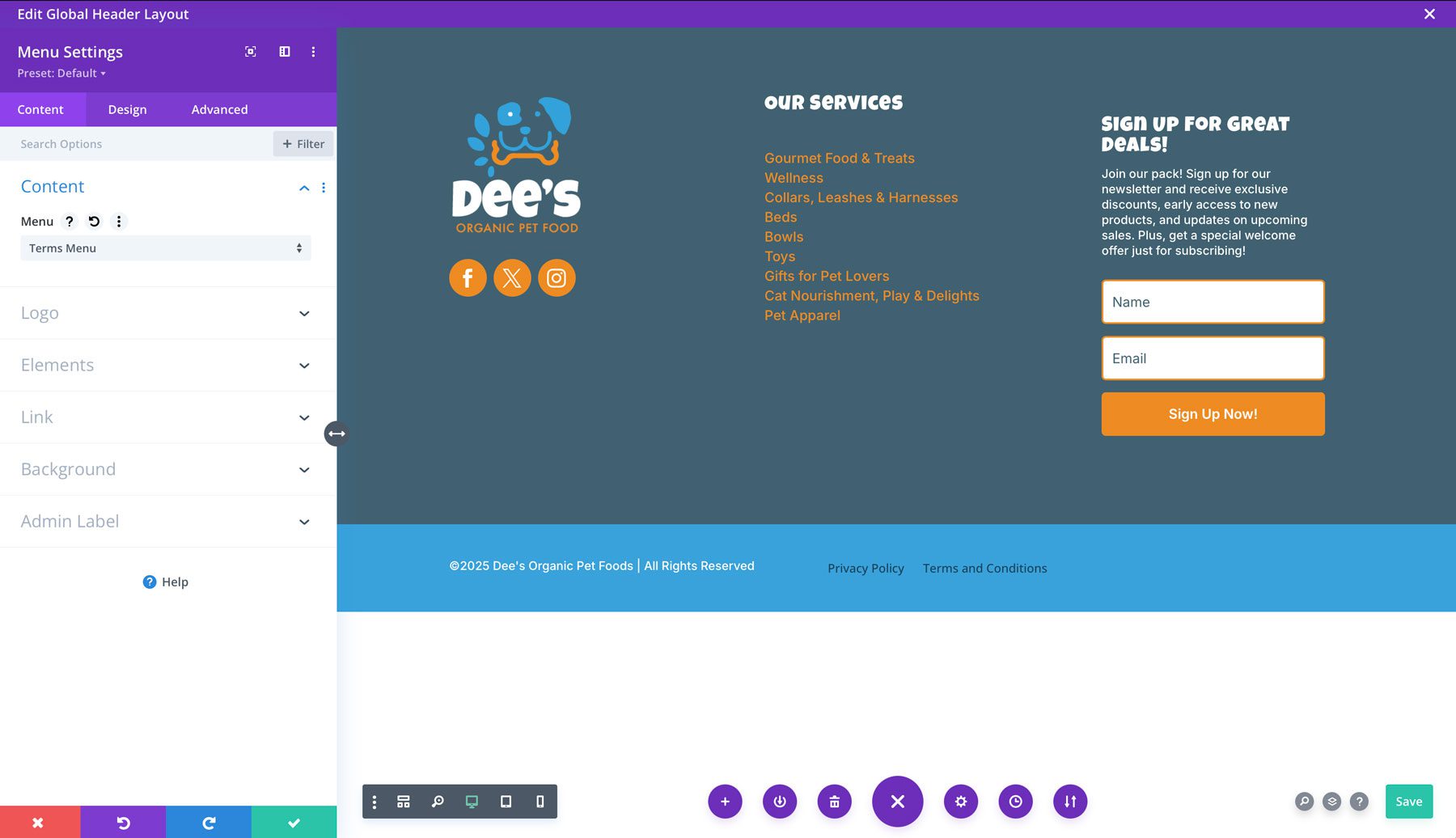
Upload a Menu Module
The remaining module so as to add to our footer is a menu module. We’ll upload it to the proper column of our new phase. You will have to create a menu previously by way of navigating to Look > Menus. This footer menu will have to comprise any criminal knowledge in your website, comparable to a privateness coverage or phrases and prerequisites web page.
With the menu module’s settings lively, make a selection the next choices:
- Menu: Choose your criminal knowledge menu
- Background: Clear
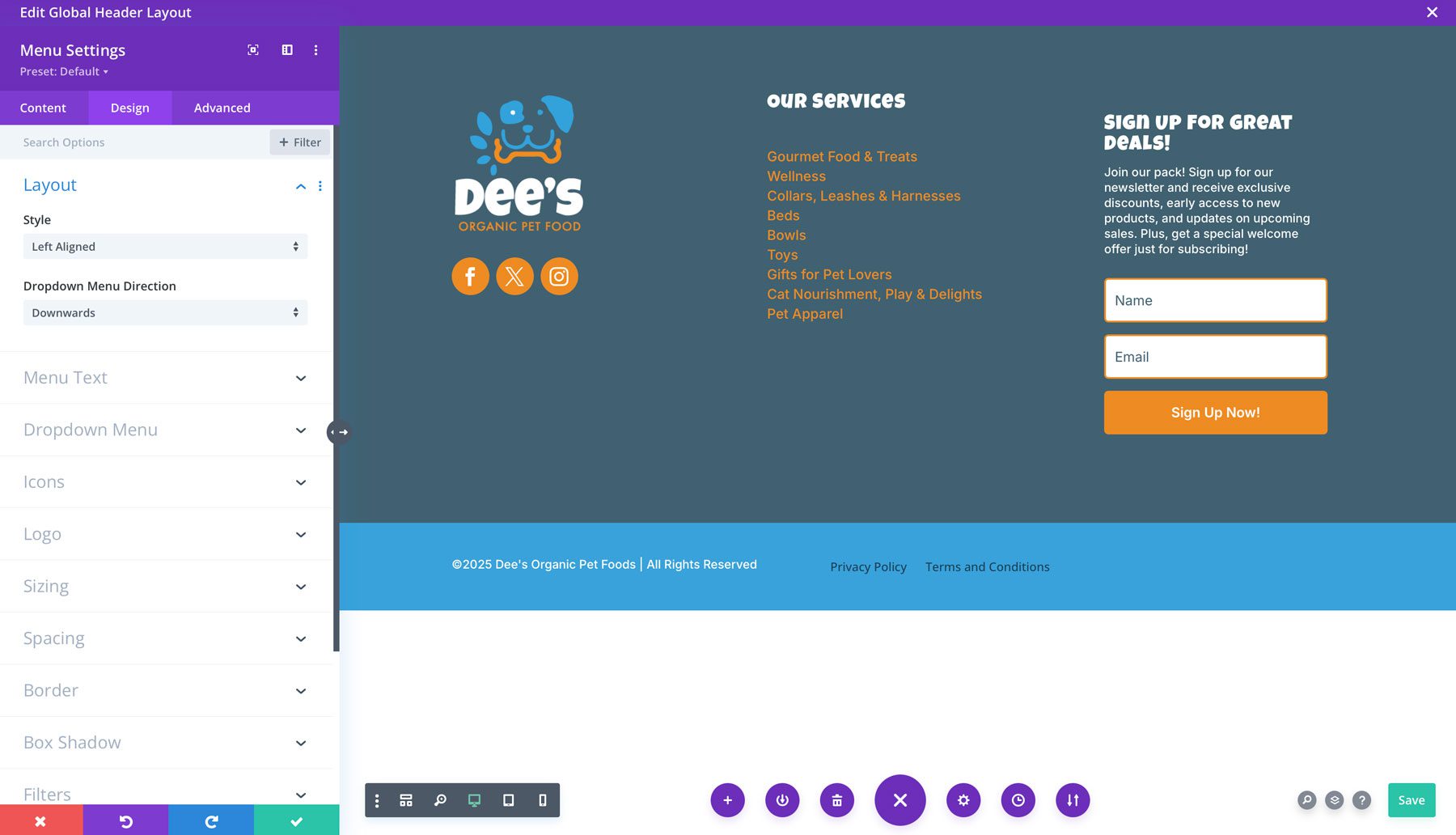
Within the design settings, make a selection the next settings:
Format:
- Taste: Left Aligned
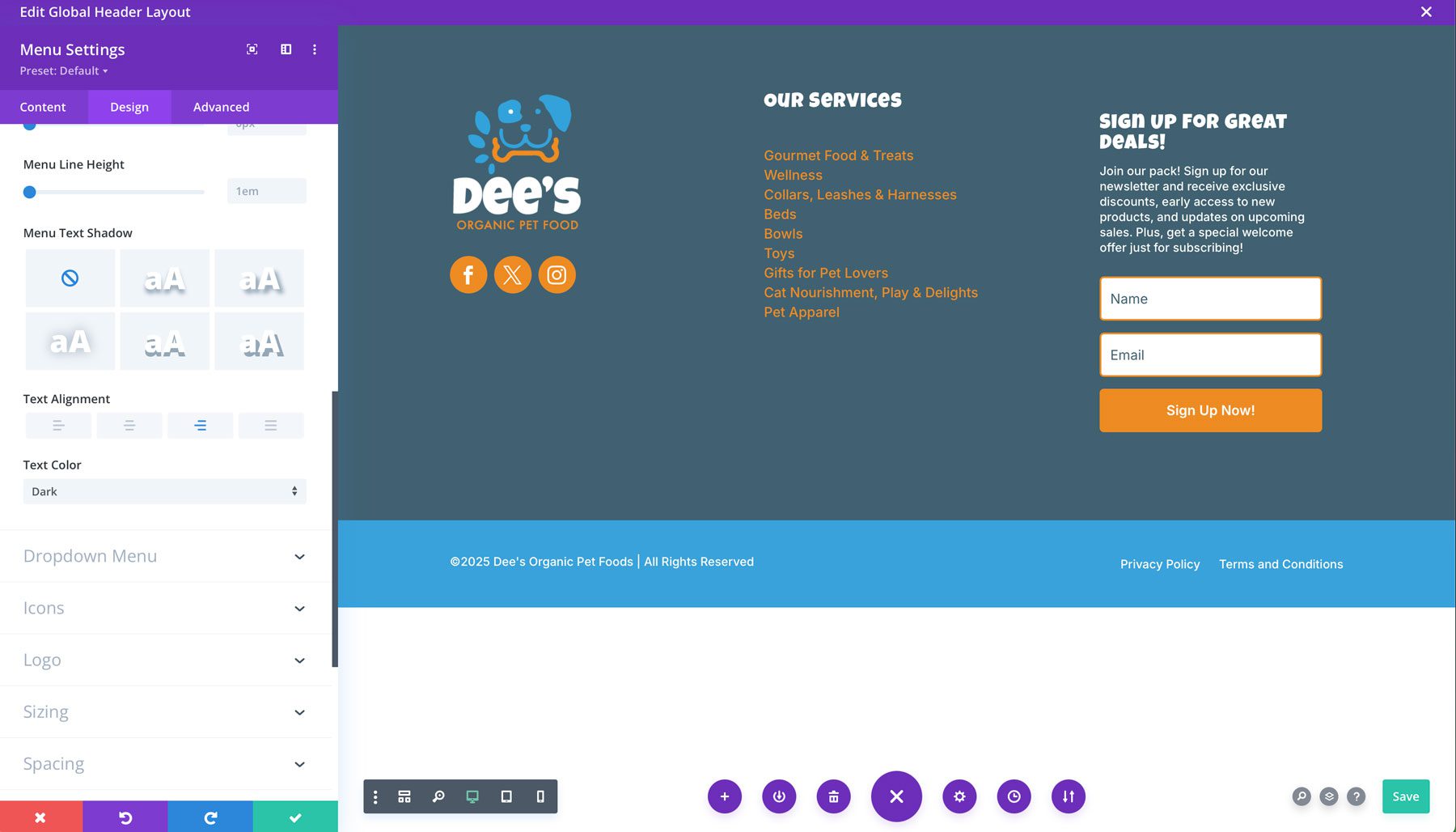
Menu Textual content:
- Lively Hyperlink Colour: #ffffff
- Menu Font: Inter
- Menu Textual content Colour: #ffffff
- Textual content Alignment: Proper
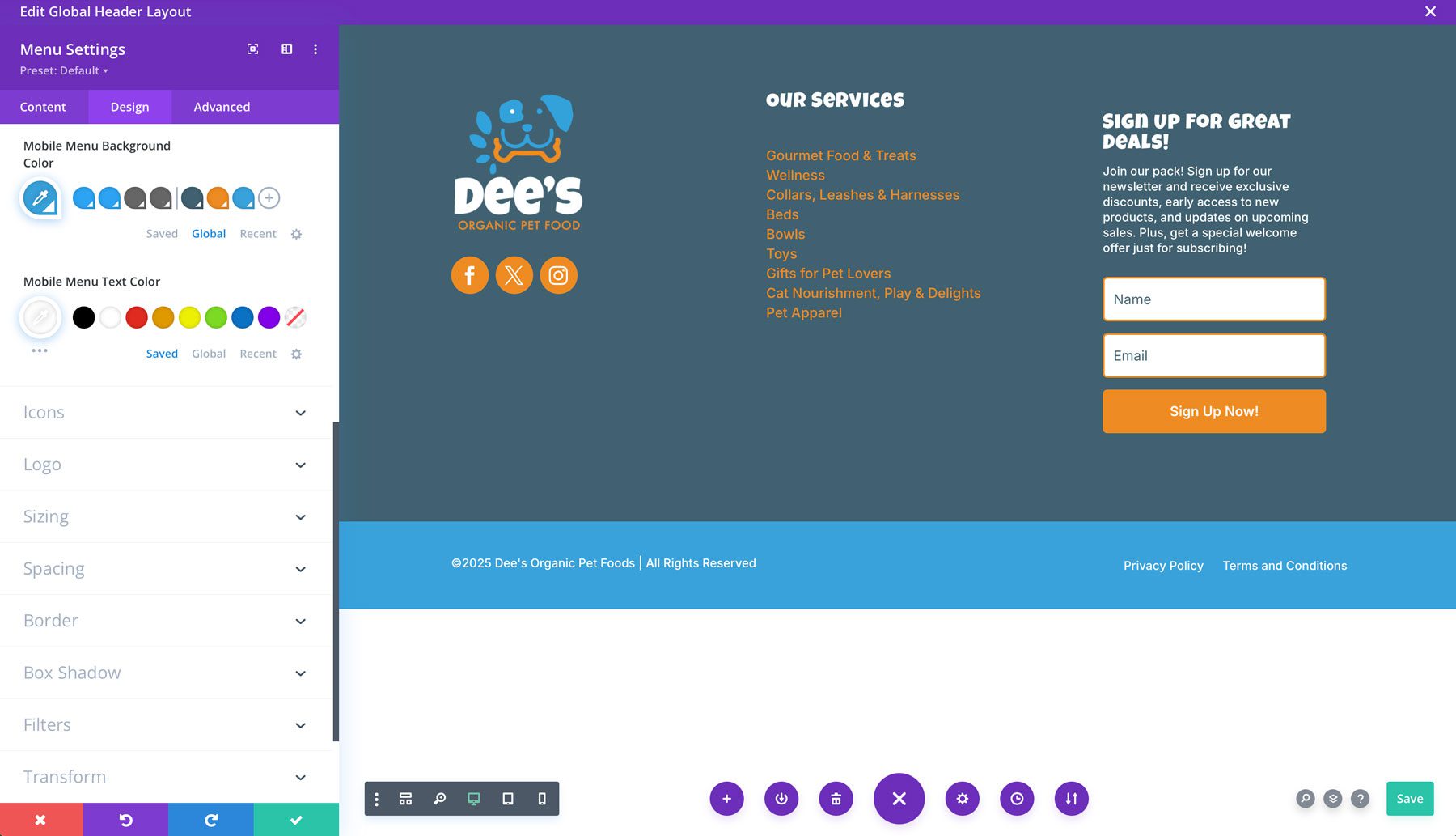
Dropdown Menu Settings:
There are just a few issues to modify right here since your menu doesn’t have submenu hyperlinks. Those settings will follow to only the cellular model of your menu when folks view your website from a smartphone or pill:
- Cellular Menu Background Colour: #38a2db
- Cellular Menu Textual content Colour: #ffffff
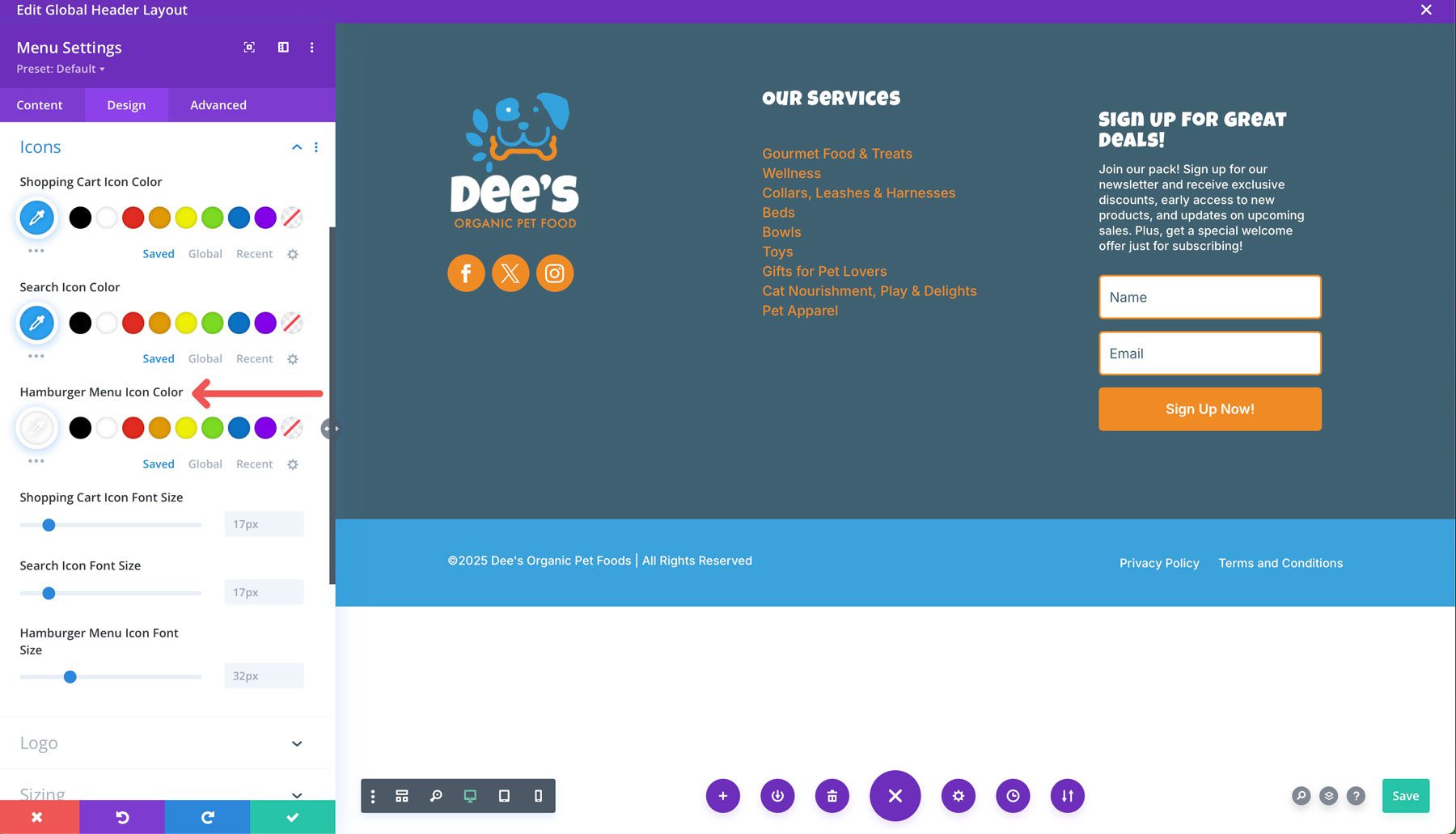
In the end, trade the Hamburger Menu Icon Colour underneath the Icons tab to #ffffff.
Including The Completing Touches
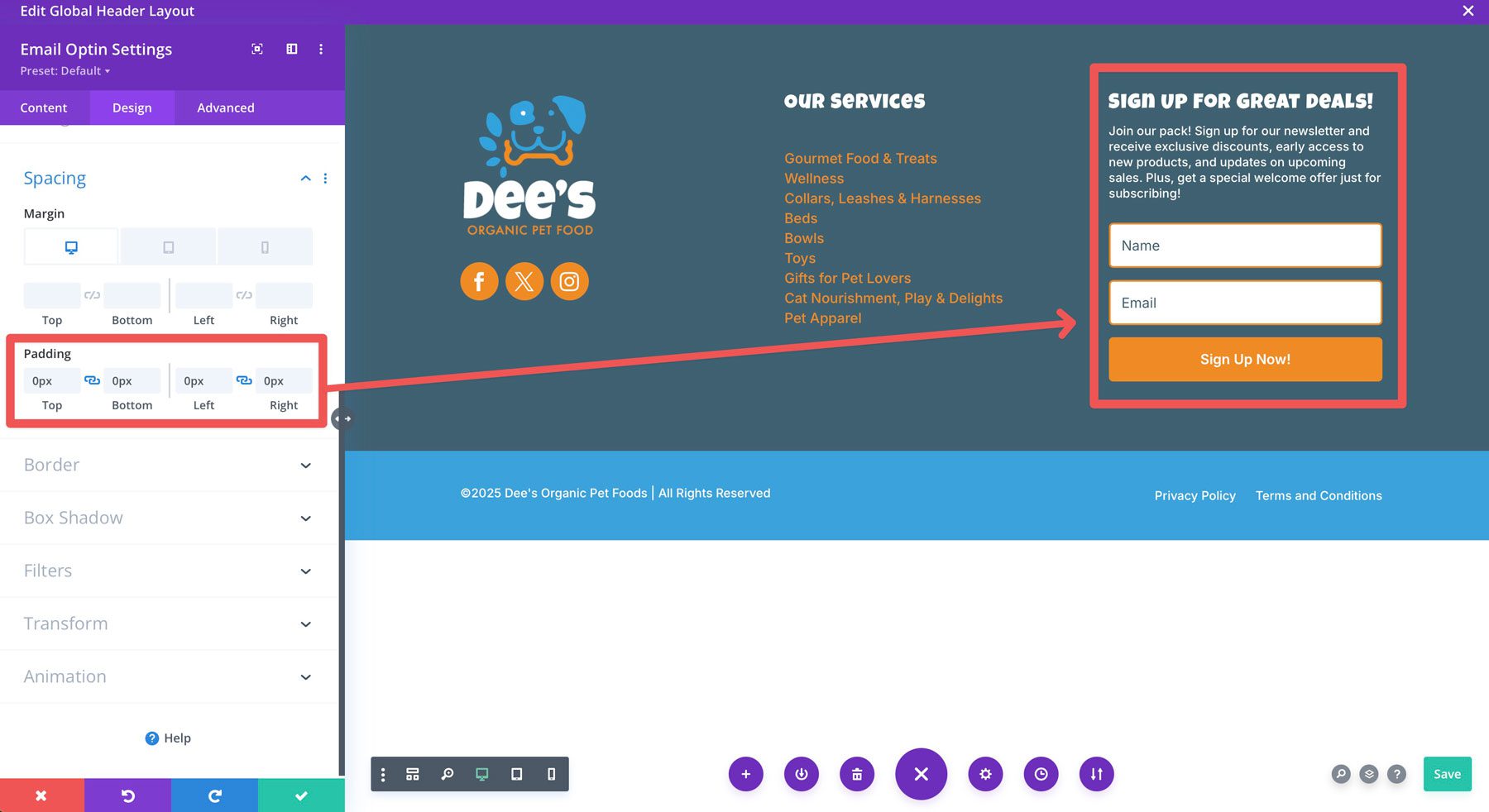
Now that our footer design is entire, there are a couple of stray fixes we’ll want to do. As you’ll understand, the identify of the e-mail opt-in module doesn’t fairly align with the provider menu heading within the neighboring column. That’s as a result of Divi provides some padding to it by way of default. To mend this, open the e-mail choice module’s settings and navigate to the design tab. Underneath the spacing dropdown menu, upload 0px padding to the highest & backside and left & proper to take away the awkward spacing.
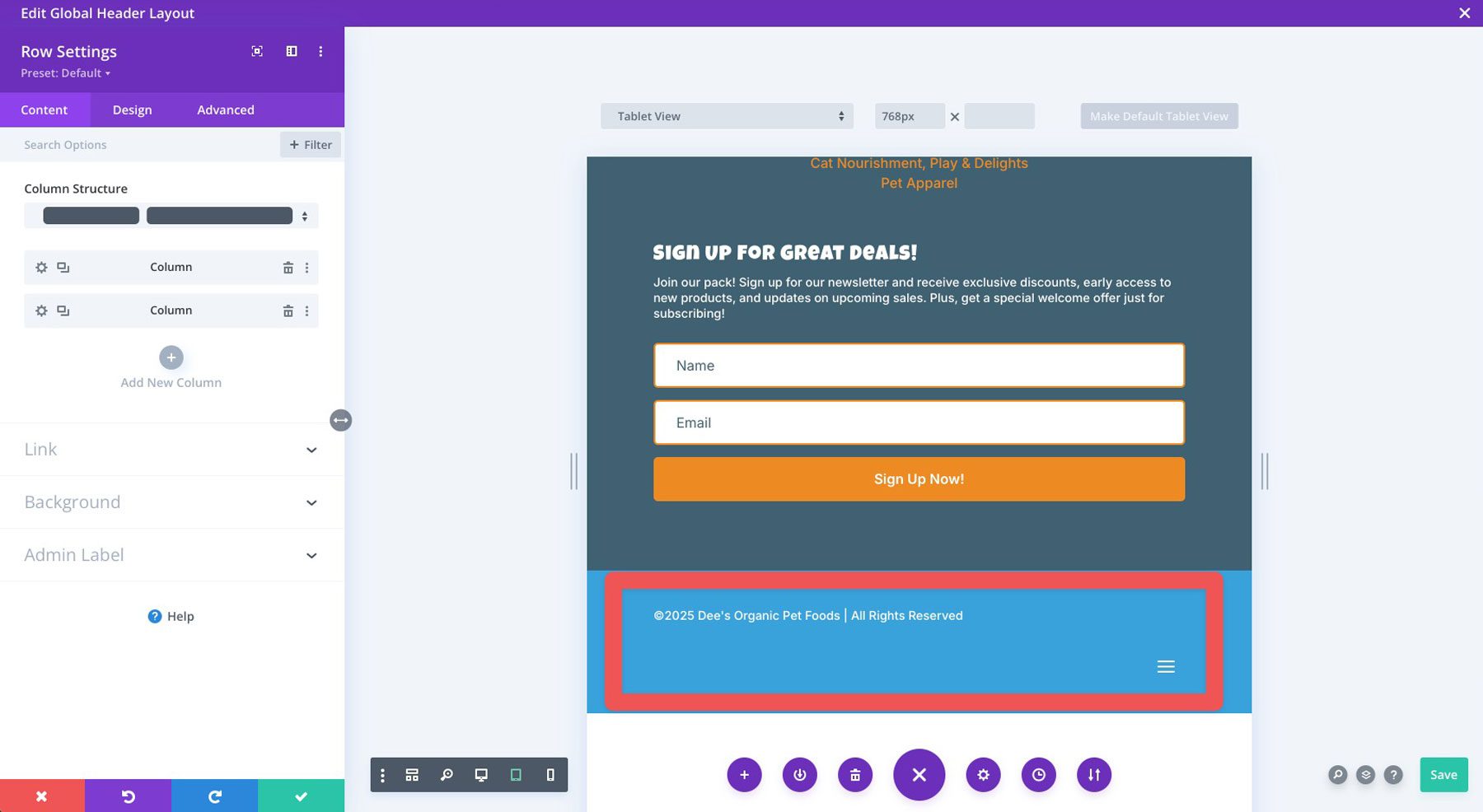
Finally, whilst our copyright information and criminal menu are aligned at the desktop, they don’t fairly line up on smaller displays.
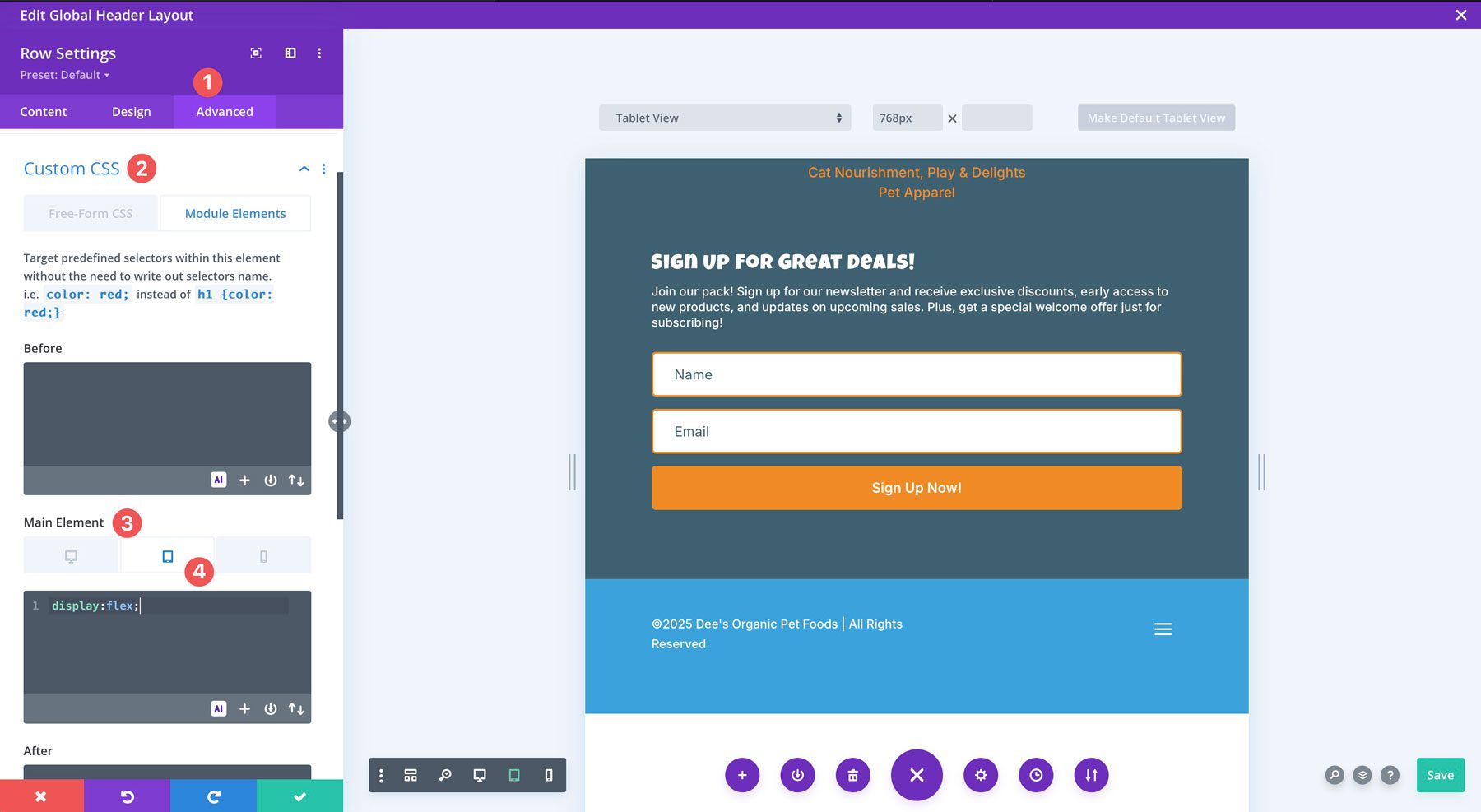
To mend this, click on the complex tab for the row. Underneath Customized CSS, make a selection the principle part and navigate to the responsive settings. Within the CSS box, upload the next for the pill:
show:flex;
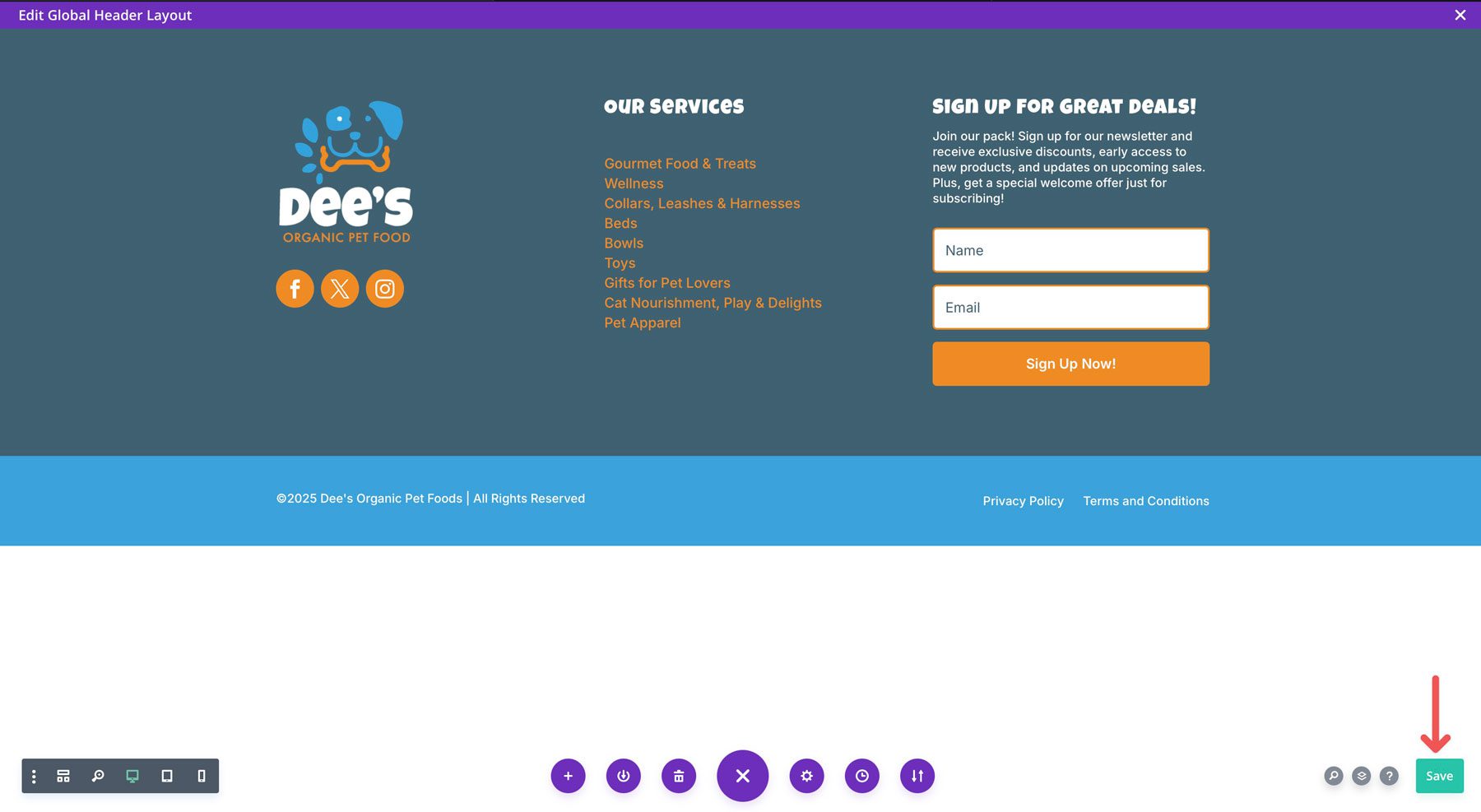
Whenever you entire the adjustments, click on the inexperienced save button to save lots of your footer.
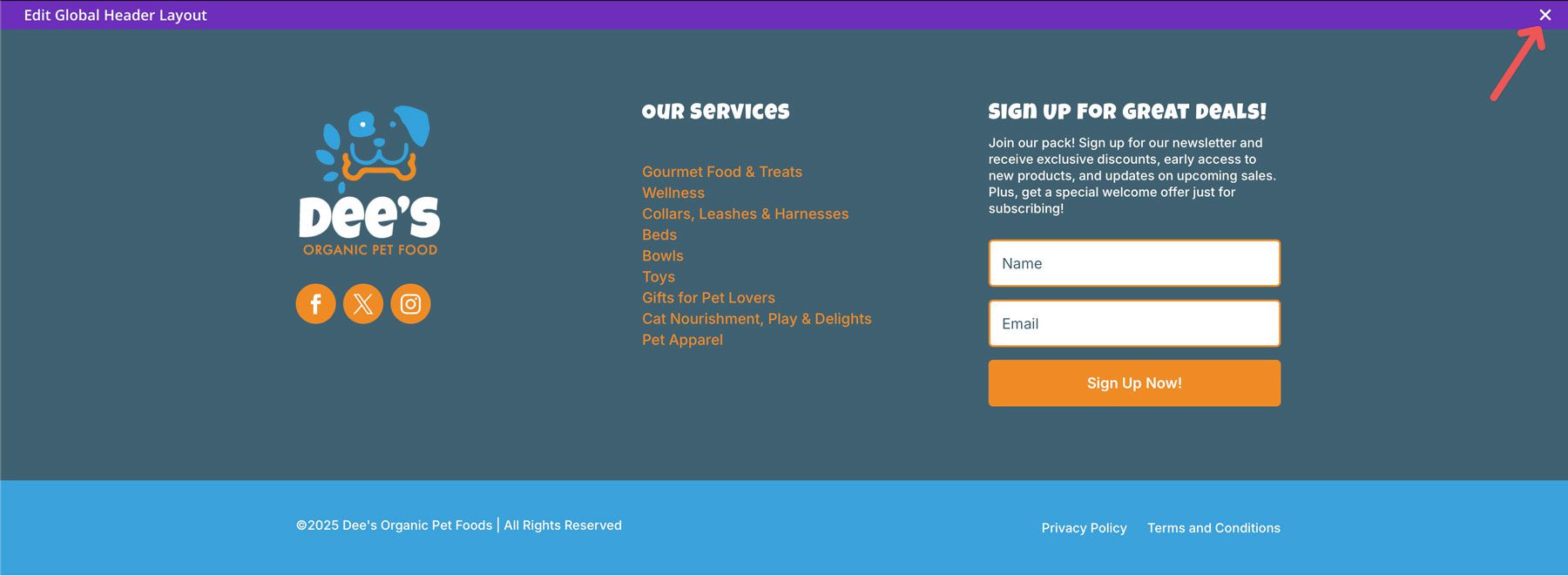
Click on the X on the best proper of the Theme Builder to go out.
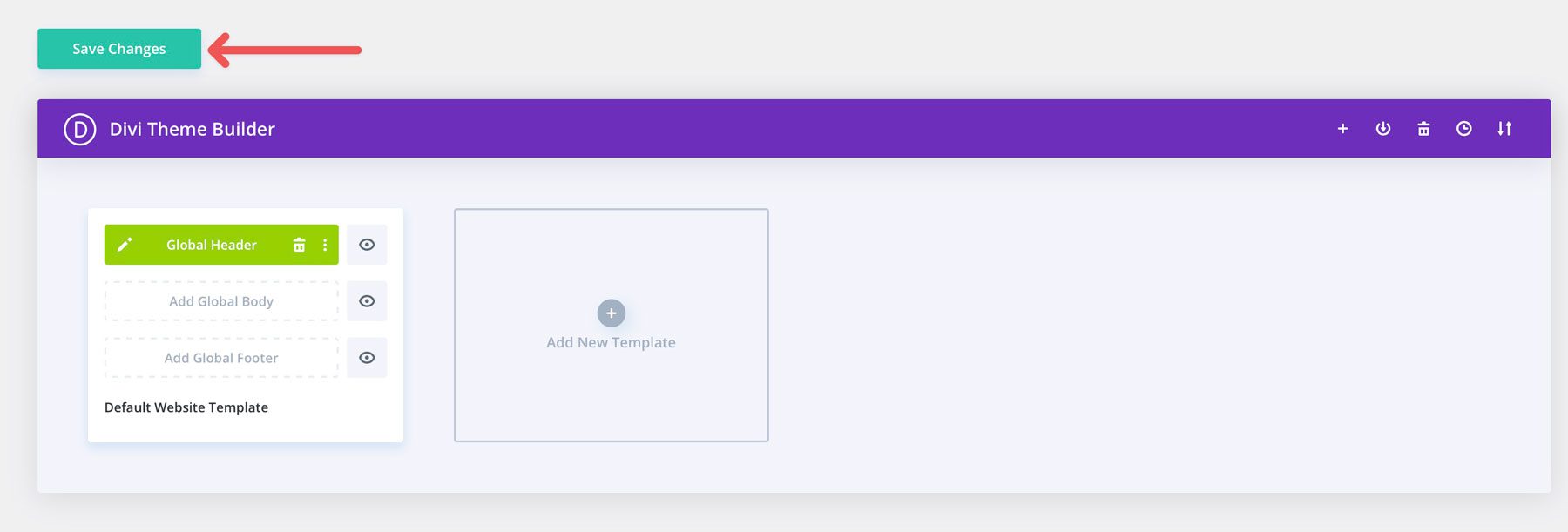
In the end, click on the save adjustments button to make your footer are living.
As you’ll see, Divi makes it clean to design a website online footer in a couple of mins.
Lift Your Web site’s Footer With Divi
A well-designed website online footer is extra than simply an afterthought. It’s crucial a part of any a hit website online, providing treasured genuine property for essential knowledge, logo reinforcement, and the whole person enjoy. By way of incorporating key design rules like clarity, logo consistency, and Search engine marketing-rich content material, you’ll design a footer that successfully serves your guests and boosts your on-line presence. Designing a stupendous and practical footer with gear like Divi is extremely clean. By way of following those steps, you’ll create a footer that meets your wishes and leaves an enduring impact in your target audience.
We’ve created a to hand desk that showcases all the Divi theme’s options that will help you perceive its true energy.
| Divi | ||
|---|---|---|
| Beginning Worth | $89/12 months | Discuss with |
| Loose Layouts | 2600+ | Be informed extra |
| Design Modules | 200 | Be informed extra |
| Divi Fast Websites | Starter Web site or AI-Generated Web site | Be informed extra |
| Visible Builder | Drag-and-drop web page builder | Be informed extra |
| Theme Builder | Complete-site enhancing functions | Be informed extra |
| eCommerce Integration | 20+ WooCommerce-specific modules | Be informed extra |
| Theme Integrations | Divi integrates with well-liked WordPress plugins | Be informed extra |
The put up How To Design A Footer (2025 Educational) seemed first on Sublime Topics Weblog.
WordPress Web Design