In our virtual international, we steadily have interaction with consumer interfaces (UIs) — from internet sites and apps to device or even smartwatches. What makes some apps simple to make use of whilst others really feel clunky and complicated? A large a part of the solution lies in consumer interface (UI) design. UI design is all about developing intuitive and visually interesting consumer interfaces — the bridge between you and the generation you employ.
On this publish, we’ll destroy down the whole thing you wish to have to learn about UI design, from its core rules to sensible pointers and examples. We’ll additionally introduce you to one of the crucial fashionable UI design gear you’ll be able to use, akin to Divi and Figma. Let’s get began.
What Is UI Design?
Consumer interface design (UI) is the artwork and science of constructing visually interesting and user-friendly interfaces for virtual merchandise. Call to mind it because the “feel and look” of a website online, app, or device. UI designers center of attention on colour, typography, pictures, and format to create an stress-free and intuitive consumer revel in.
What’s The Distinction Between UI Design & UX Design?
Folks steadily use the phrases UI and UX and suppose they’re similar. Whilst each are crucial for design, they have got very other focuses. As discussed, UI design is set the feel and appear – the visible parts and interactive elements customers have interaction with. Alternatively, consumer revel in (UX) design takes on a broader standpoint, that specialize in all of the consumer adventure from the instant they first stumble upon a product to their ongoing use and past. UX design comes to analysis to know consumer wishes, technique to outline product targets, usability trying out, and accessibility.
To assist illustrate the adaptation between the 2, call to mind a cafe. UX is the eating revel in – from making reservations and being greeted on the door to the atmosphere, provider, meals high quality, and paying the invoice. UI is just like the menu, the desk surroundings, and the fee machine – the particular spaces the place the client interacts immediately. A well-designed menu (UI) contributes to a greater eating revel in (UX). Nonetheless, the full revel in additionally is dependent upon elements just like the meals high quality and the wait workforce’s attentiveness. In a similar fashion, UI is a very powerful a part of UX in virtual merchandise, however an excellent UI on my own doesn’t ensure an excellent UX.
Why Is Excellent UI Design Essential?
A well-designed interface is pleasant and simple to make use of, expanding consumer pleasure and engagement. When customers can simply navigate and have interaction with a product, they’re much more likely to spend extra time with it, discover its options, and go back for long term use. This now not simplest complements consumer pleasure but in addition boosts consumer retention and loyalty.
Moreover, constant UI design throughout a website online or app strengthens logo reputation and builds consumer accept as true with. Customers who stumble upon a constant feel and look throughout an organization’s website online or app broaden a powerful affiliation with the logo. This consistency reinforces logo identification and fosters self belief, making them much more likely to engage with and counsel the logo to others. In the end, a user-friendly interface can considerably affect a logo’s luck.
Core Ideas Of UI Design
Designers practice key rules to create efficient consumer interfaces, together with usability, aesthetics, and capability. This basis of rules guides UI designers in development stunning and purposeful interfaces, in the end improving the consumer revel in.
Usability
Customers must have the ability to simply in finding what they’re on the lookout for and navigate the interface with out confusion or frustration. This comes to the use of predictable and intuitive interactions, permitting customers to temporarily discover ways to use the interface. The interface must even be out there to all customers, together with the ones with disabilities. Believe incorporating display screen reader compatibility, keyboard navigation, and adjustable textual content sizes.
Aesthetics
A excellent consumer interface is visually interesting and engaging, making it extra attractive. It makes use of constant colour, typography, and spacing to create a cohesive {and professional} glance. To have a constant glance, a excellent consumer interface must replicate a logo’s persona and values during all visible parts.
Capability
Excellent UI design additionally comes to presenting data obviously and concisely, fending off litter and distractions that frustrate the consumer. It must additionally keep up a correspondence successfully the aim of the interface and the movements a consumer must take. Finally, it must be environment friendly. Try to assist customers to find what they would like temporarily and successfully.
Key Components Of UI Design
Now that we perceive the adaptation between UI and UX, let’s dive into the core parts of UI design. Designers use those development blocks to create attractive and user-friendly interfaces. We will categorize them into 3 primary spaces: visible design, interplay design, and data structure.
Colour Concept

Colours evoke feelings and feature an important affect on consumer belief. As an example, blue steadily conveys accept as true with and quietness, whilst crimson can characterize urgency or threat. Working out colour psychology is helping designers make a choice colours that align with the specified consumer revel in and logo persona.
Colour mixtures must be selected moderately for aesthetics and accessibility. Top distinction between textual content and background colours is very important for clarity, particularly for customers with visible impairments. Colour blindness must even be thought to be when settling on colour mixtures.
Typography

Typography is extra than simply opting for a beautiful font. Font alternatives, dimension, line peak, and letter spacing all give a contribution to the textual content’s general clarity and visible enchantment. Make a choice fonts which are simple to learn on other display screen sizes and create a transparent visible hierarchy through the use of other font weights and sizes for all spaces of your website online.
Restricting the selection of fonts you employ to your venture is very best when opting for fonts. The use of too many fonts can create a cluttered and unprofessional glance. Keep on with a most of 2 or 3 fonts and believe the context. As an example, make a choice fonts suitable in your venture’s context. A playful font could also be appropriate for a canine grooming salon, however it will be beside the point for a monetary website online.
Photographs

The use of pictures, icons, and illustrations can considerably reinforce an interface’s visible enchantment and value. They are able to put across data temporarily, upload visible hobby, and make the interface extra attractive.
Imagery must be used strategically to strengthen the visible hierarchy and information the consumer’s consideration. Photographs too can inform a tale, making a extra immersive and attractive consumer revel in.
Structure and Composition

A well-structured format comes to strategic placements of visible parts inside a consumer interface. It’s extra than simply striking issues on a display screen, even though. It’s about developing a visible hierarchy that guides the consumer’s eye, prioritizes data, and encourages a consumer to behave. A well-organized format is helping customers to temporarily perceive the ideas introduced to them, is simple to navigate, and captures the consumer’s consideration.
When bearing in mind your format, incorporate a grid machine, visible steadiness, and excellent use of white area. Grid techniques identify a construction for organizing parts at the web page, making sure visible consistency and steadiness. Inside this framework, constant spacing between parts complements order and improves clarity. Right kind alignment additionally provides to visible steadiness, whilst the asymmetrical steadiness can introduce dynamic visible hobby. In the end, use white area to reinforce clarity, emphasize key data, and decrease visible litter.
The UI Design Procedure
The UI design procedure comes to cautious making plans, prototyping, trying out, and refinement.
Analysis & Making plans
The making plans section contains those phases: consumer analysis, competitor research, data structure (IA), and wireframing. Consumer analysis is an important for working out your target market. Believe undertaking consumer surveys, interviews, and value trying out to assemble insights into consumer wishes, personal tastes, and ache issues.
To higher perceive the route your UI design must take, believe undertaking a competitor research of the consumer interfaces of identical firms. Via examining how different firms means identical design demanding situations, UI designers can acquire insights into the most productive practices inside that trade. This contains figuring out UI patterns, working out consumer expectancies, and spotting attainable pitfalls to keep away from. Via working out what competition are doing, designers can determine gaps available in the market and broaden distinctive UI options that offer a aggressive merit.
In the end, use data structure (IA) to prepare and construction your content material inside the UI. Data structure is like making a roadmap in your website online or app. It’s about the way you arrange issues to make it more uncomplicated for customers to know. Call to mind it because the skeleton – it determines how the whole thing suits in combination. Alternatively, wireframing is like making a coarse caricature of your website online or app ahead of you get started portray it. It’s only a easy visible plan that displays the fundamental format and the way other parts, like buttons, textual content containers, and photographs, can be organized at the display screen.
Prototyping & Checking out
UI designers must create interactive prototypes that simulate the consumer revel in, taking into consideration early trying out and comments. Those prototypes are then examined with customers to assemble comments on usability, ease of use, and general consumer revel in. This comments is an important for the iterative design procedure, which comes to steady design, trying out, and refinement cycles. This interactive means guarantees that the general product meets customers’ wishes and expectancies through incorporating comments during the design procedure.
What Are Some Excellent Gear For UI Design?
To successfully observe UI design, designers can make the most of quite a lot of tough gear and assets for colour, typography, prototyping, and imagery. Listed here are a couple of gear to believe as you get started your UI design adventure.
Colour Concept
Colour concept gear assist designers make a choice colours that align with their venture’s desired consumer revel in and logo persona. Listed here are some helpful colour concept gear for UI design.
Adobe Colour

Adobe Colour, previously referred to as Adobe Kuler, is a formidable device inside the Adobe Ingenious Cloud suite that is helping UI designers create, save, and percentage colour palettes. Key options come with a colour wheel for exploring quite a lot of colour harmonies (complementary, analogous, and so on), the power to extract colours from pictures, and gear to regulate and refine colour schemes. This permits UI designers to temporarily generate visually interesting and harmonious colour palettes.
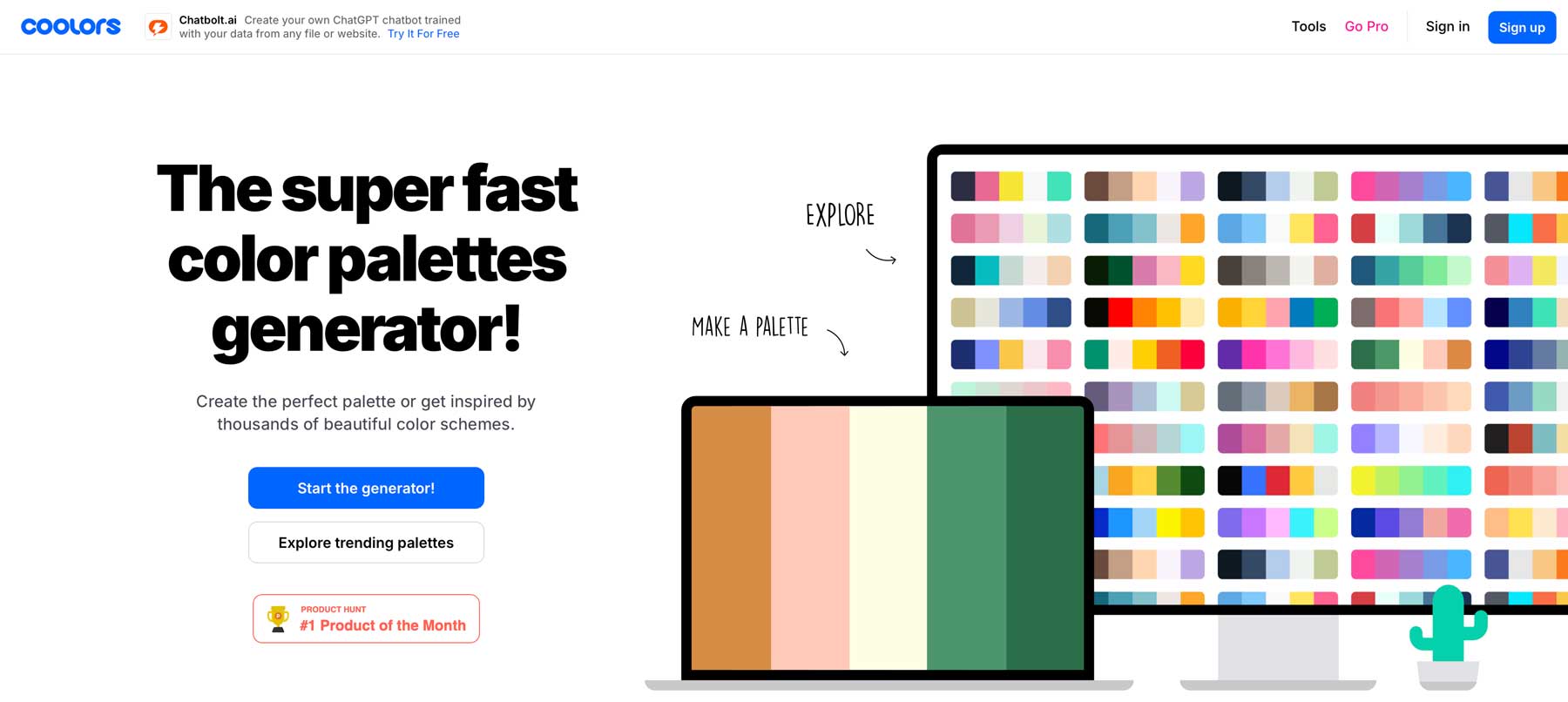
Colours

Coolors.co is an online colour palette generator designed to fortify the UI dressmaker’s workflow. It provides a user-friendly interface for producing random colour palettes with a unmarried click on the use of synthetic intelligence. Customers can then regulate particular person colours inside the palette or lock colours they prefer to experiment with other mixtures. Coolors additionally permit for saving and sharing palettes, making it a collaborative device for design groups.
Prototyping
Listed here are some helpful prototyping gear that UI designers can use to construct efficient, interactive prototypes. Those gear even have collaboration options designers can use to achieve treasured comments.
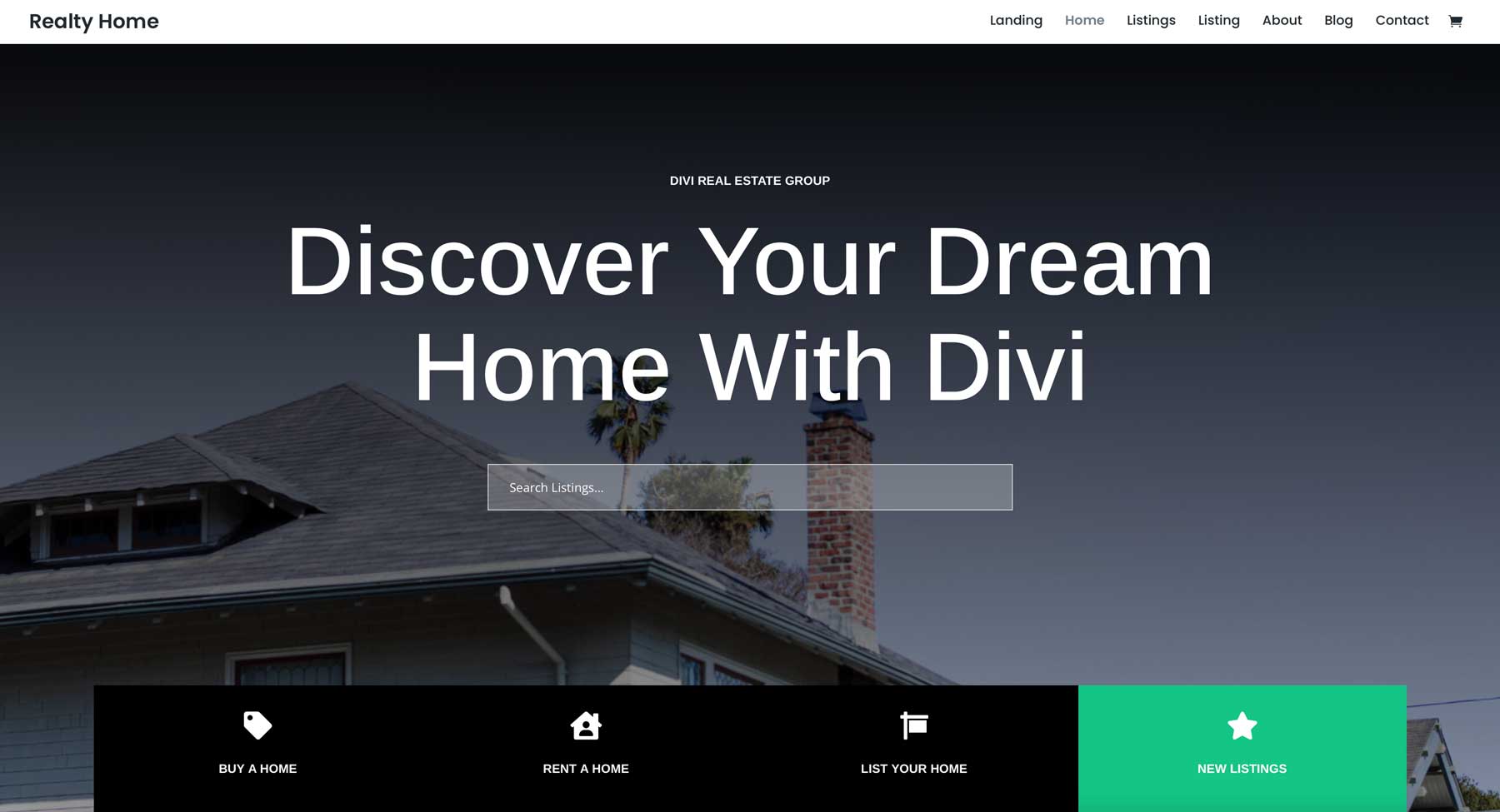
Divi
Divi is a drag-and-drop WordPress theme and web page builder that may be a useful tool for UI designers. It provides a big choice of pre-made layouts and design parts that are ideal for developing stunning and user-friendly interfaces. Divi additionally permits for top customization, so designers can create distinctive and efficient designs with hover results, animations, and scrolling animations. The theme is simple to be informed and use, even for many who aren’t coding mavens. This makes Divi an excellent possibility for UI designers who need to temporarily prototype and take a look at their designs.
Figma
Figma is a cloud-based design device that has revolutionized how UI designers paintings. It’s a collaborative platform the place designers can paintings concurrently at the similar venture, irrespective of location. Figma provides spectacular options, together with vector graphic enhancing, prototyping, and interactive elements. Its real-time collaboration features permit seamless communications and comments inside design groups. Figma’s powerful prototyping gear allow UI designers to create interactive prototypes that resemble the general consumer revel in, permit consumer trying out, and acquire treasured comments.
Inventory Photographs
Photographs, icons, and vector pictures assist to offer selection to your UI designs. There are lots of inventory symbol websites, however the overwhelming majority are dear. Listed here are two reasonably priced and unfastened choices that will help you in finding the easiest visuals in your tasks.
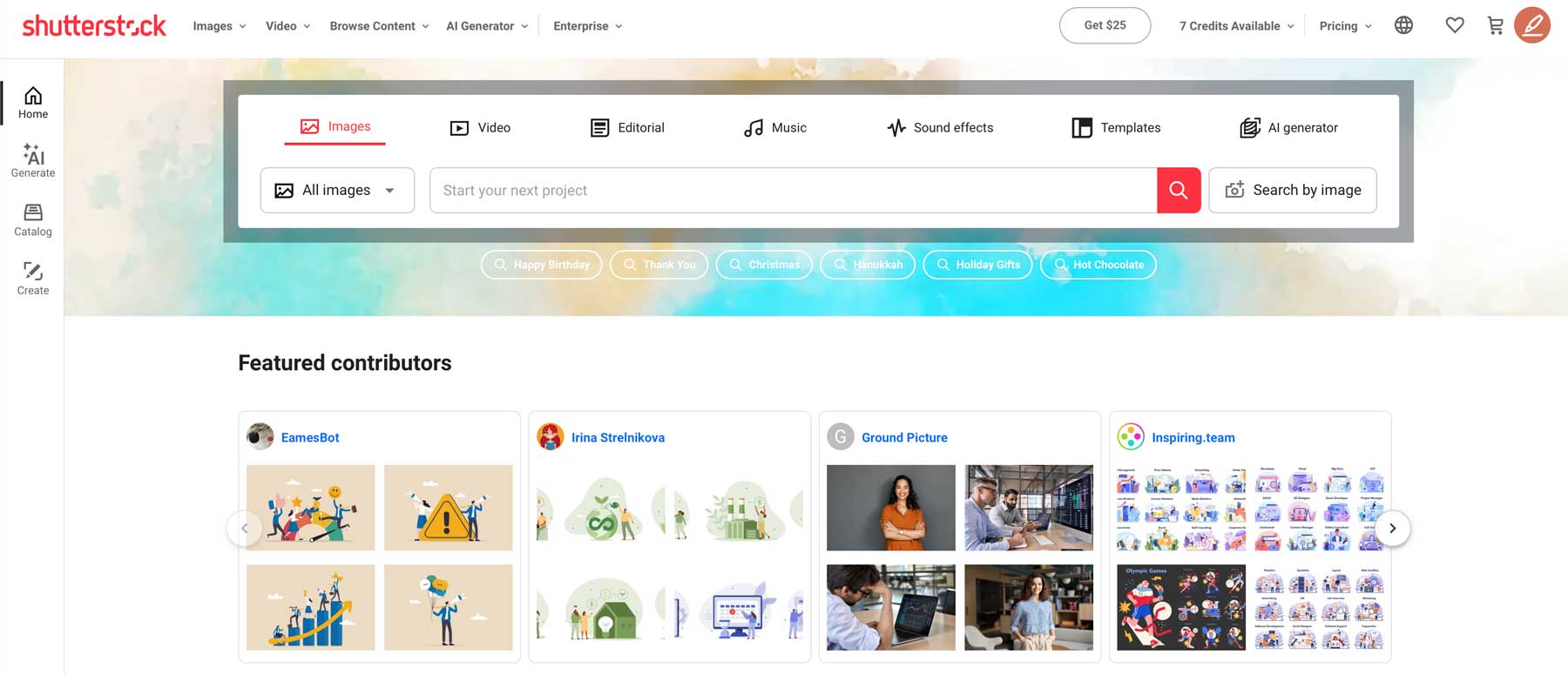
Shutterstock

Shutterstock is a number one supplier of fine quality inventory pictures, vectors, and different inventive belongings. It provides a limiteless and numerous content material library, together with pictures, illustrations, movies, and track, all accessible thru a subscription or pay-per-use style. Shutterstock additionally has an AI symbol generator onboard, so you’ll be able to craft pictures in response to your venture wishes. Shutterstocks’ powerful seek and filtering gear, AI features, and fine quality content material make it a treasured useful resource for locating the easiest imagery to deliver your UI designs to existence.
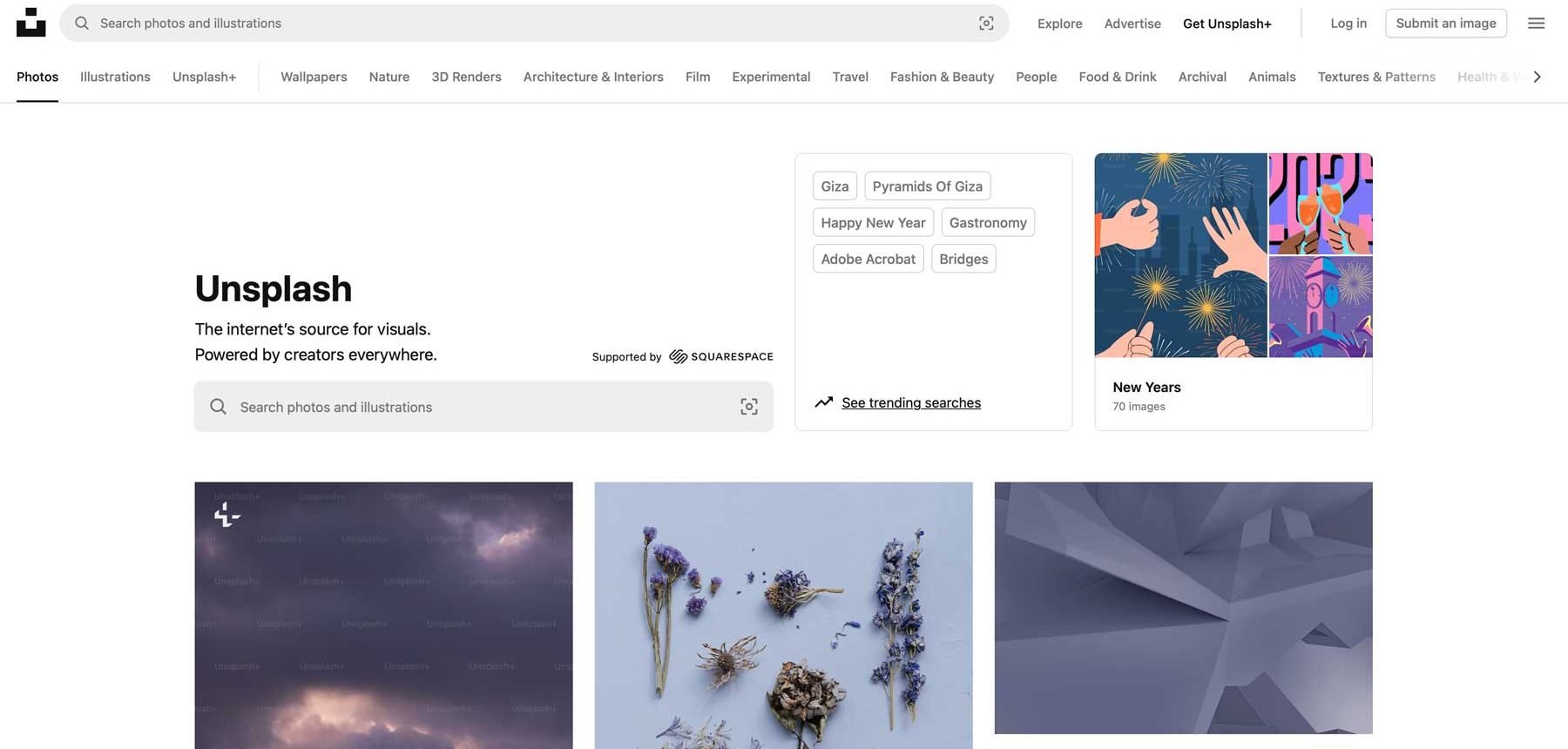
Unsplash

Unsplash is a well-liked on-line platform that gives a limiteless library of high-resolution pictures unfastened for private and business use. Skilled photographers give a contribution those pictures, which might be steadily of remarkable high quality. Unsplash is a treasured useful resource for UI designers because it provides quite a lot of pictures appropriate for a couple of design tasks, from product pictures and way of life imagery to summary visuals and nature scenes. This get entry to to fine quality visuals permits designers to reinforce their designs, upload visible hobby, and create extra attractive consumer studies with out buying dear inventory pictures.
Font Pairing
Font pairing gear let you in finding appropriate fonts in your tasks. In case you plan to make use of multiple font, be sure they supplement every different. A commonplace means is to pair a serif font for headings with a sans-serif font for frame textual content or vice versa.
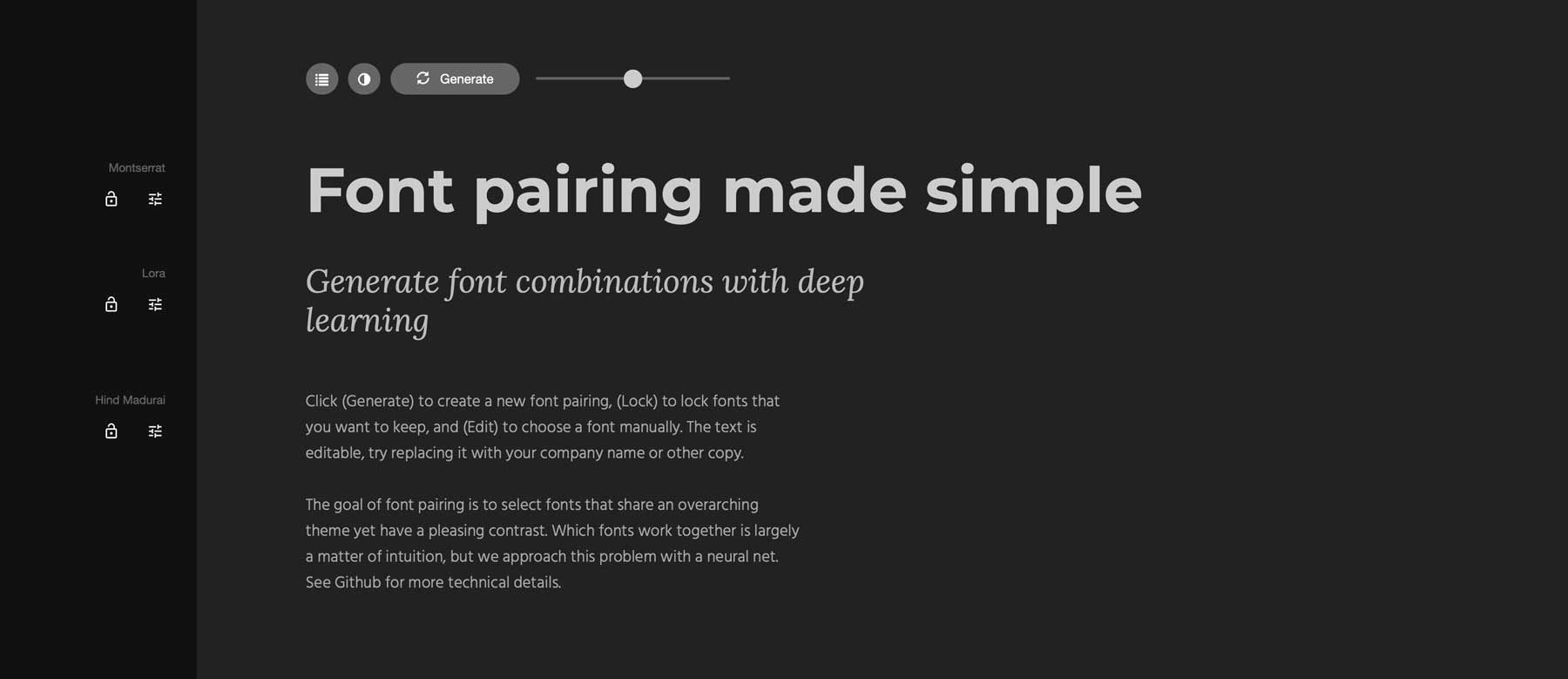
Font Pleasure

Font Pleasure is an online device designed to help UI designers to find the easiest font pairings for his or her tasks. It leverages the ability of man-made intelligence to research and counsel fonts that supplement every different. With a unmarried click on, designers can generate various harmonious font mixtures. Font Pleasure additionally provides customization options, permitting customers to fasten in particular fonts they prefer and edit the pattern textual content to look how the selected fonts seem in use.
Adobe Fonts
Adobe Fonts is a subscription provider from Adobe that gives UI designers get entry to to a limiteless library of fine quality fonts. Adobe’s in depth assortment contains fonts from well known foundries and impartial designers, providing various types to fit any venture’s wishes. Adobe Fonts additionally supplies various font packs that supplement every different. Those packs are designed to make opting for fonts simple and are assured to paintings nicely in combination. Whether or not you’re on the lookout for a contemporary and minimalist set, a playful and quirky assortment, or a vintage and stylish collection, Adobe Fonts is a must have for UI designers.
Create Efficient Consumer Interfaces With The Proper Gear
| Software | Beginning Value | Function | ||
|---|---|---|---|---|
| 1 | Divi | $89/12 months | Drag-and-drop web page builder and WordPress theme that makes it simple to create surprising consumer interfaces. | Consult with |
| 2 | Figma | $15/month (according to seat) | Collaborative prototyping device for developing interactive UI designs. | Consult with |
| 3 | Shutterstock | $29/month (10 pictures) | Inventory symbol and vector website online with an onboard AI symbol generator. | Consult with |
| 4 | Adobe Fonts | $59/month | Font library with over 3000 commercially-available fonts (1000 unfastened). | Consult with |
| 5 | Adobe Colour | FREE | Create, save, and percentage colour palettes. | Consult with |
| 6 | Coolors | $3/month | Generate colour palettes the use of AI. | Consult with |
| 7 | Unsplash | $16/month | Loose inventory picture website online with business licenses. | Consult with |
| 8 | FontJoy | FREE | Loose generative AI font pairing device. | Consult with |
UI design is extra than simply making issues glance excellent — it’s about crafting consumer studies which are pleasant to make use of and intuitive. From the instant a consumer interacts together with your website online or app, UI design guides their adventure, making it seamless and stress-free. Via working out core rules like usability, aesthetics, and capability and leveraging the suitable gear, you’ll be able to create surprising interfaces and building up engagement.
In a position to dive deeper? Discover the 1o Laws of Excellent UI Design to Practice on Each Internet Design Undertaking to release the secrets and techniques to development remarkable consumer interfaces.
When bringing your website online designs to existence, believe Divi, a formidable and user-friendly device for developing website online interfaces.
The publish What Is UI Design? A Novice’s Information seemed first on Sublime Issues Weblog.
WordPress Web Design