Bear in mind your first time the usage of Google Maps, Etsy, or Fb? That easy navigation, intuitive interface, and how it simply labored – that’s the magic of a excellent consumer revel in. UX design is the artwork and science of constructing virtual services which might be simple to make use of, relaxing, and efficient for all customers. It’s all about deeply working out how folks suppose, really feel, and behave when interacting with an interface, after which designing that interface to present them what they would like.
On this submit, we’ll discover what UX design is and dig into some key guiding rules. We’ll additionally introduce you to a few equipment, like Divi, that let you take on UX design for your website online. Let’s dive in!
What Is The Distinction Between UX & UI Design?

There’s a not unusual false impression that consumer revel in (UX) design and consumer interface (UI) design are the similar. Actually, they paintings in combination to create stunning, efficient reports for the internet, apps, and extra.
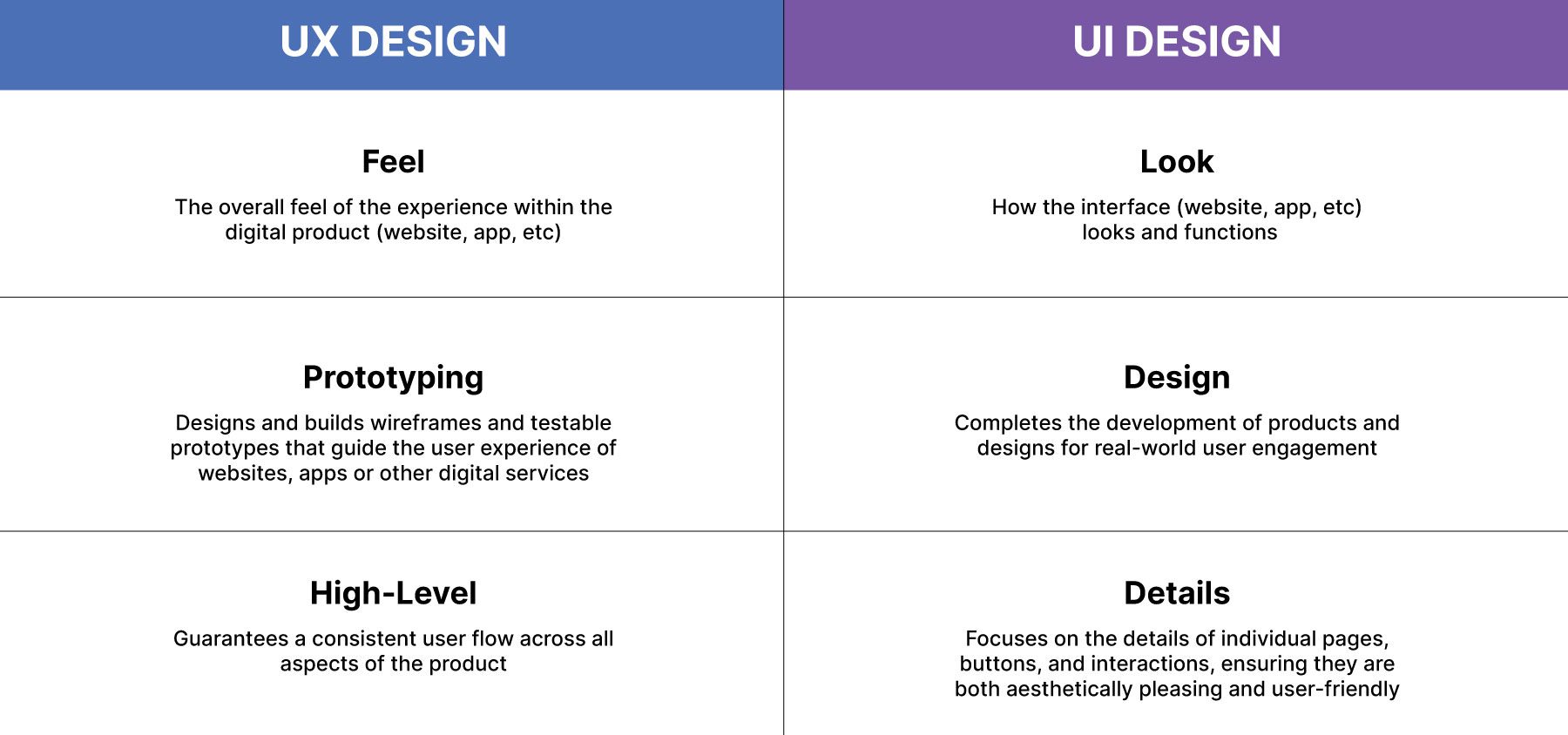
UX design makes a speciality of the consumer’s general revel in with a website online, virtual product, or carrier. It’s about working out consumer wishes, behaviors, and motivations to create virtual merchandise which might be simple to make use of and efficient and inspire folks to behave. Call to mind it as the large image – how the consumer feels, thinks, and acts whilst interacting with the product.
Then again, UI makes a speciality of the product’s visible presentation and interactive parts. It’s about how the product appears to be like and feels – the colours, typography, pictures, buttons, and different visible parts that customers have interaction with without delay. UI design goals to create a delightful and intuitive interface this is simple to navigate and perceive.
To place it it appears that evidently, UX is concerning the why and how of the consumer revel in, whilst UI is concerning the what – the feel and appear of the interface.
The Core Rules Of UX Design

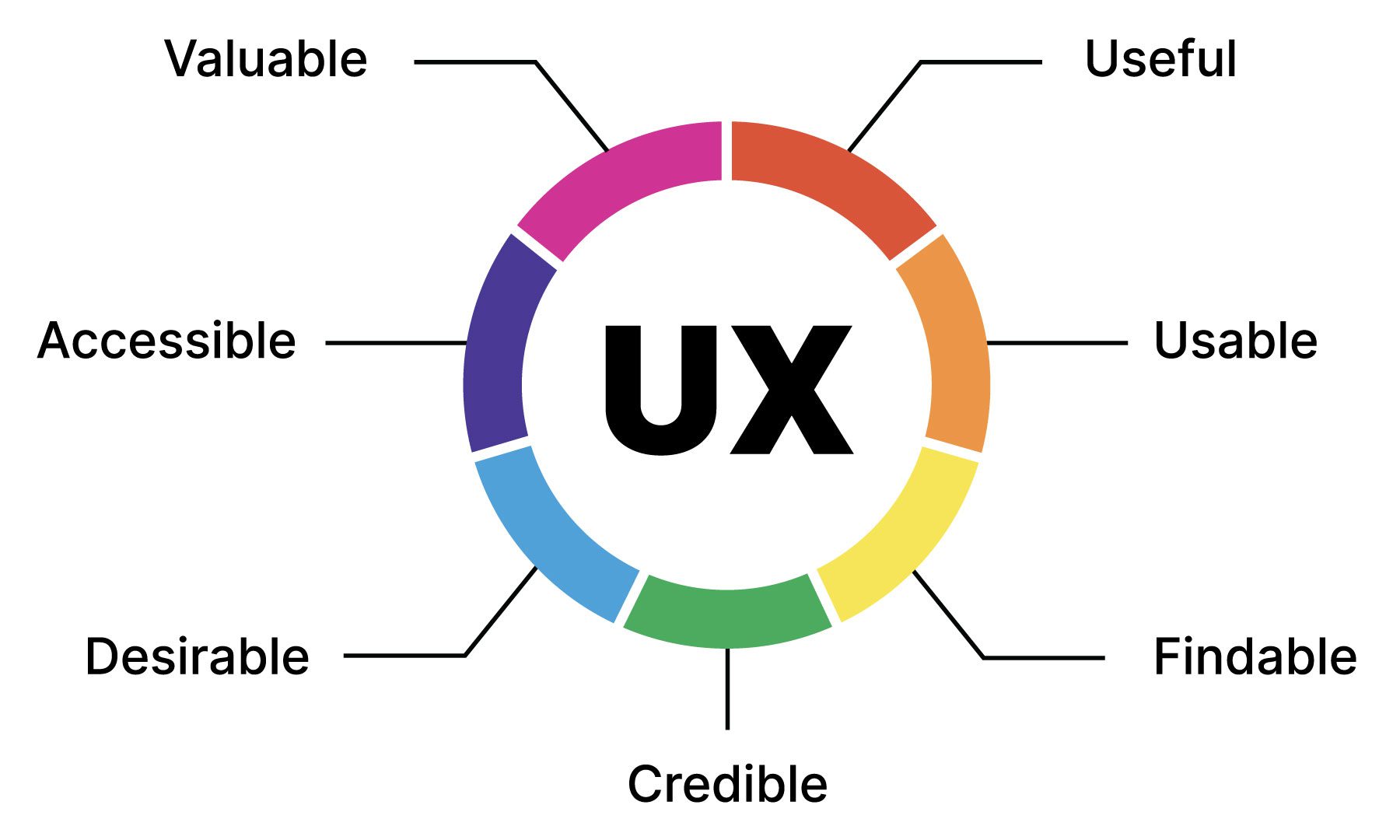
UX design has a number of core rules that information designers in growing an efficient consumer revel in. It comes to undertaking thorough analysis on consumer behaviors, designing interactively, that specialize in an interface’s aesthetic enchantment, and punctiliously trying out it as soon as it’s constructed. Let’s discover one of the crucial key rules of UX design so that you’ll higher know how all of it works.
1. Person Analysis
Working out customers is key to a hit UX design. Person analysis comes to collecting knowledge about consumer wishes, behaviors, and motivations. By means of figuring out consumer objectives, demanding situations, and the way they have interaction with equivalent merchandise, you’ll be able to create a in reality user-centered revel in.
Key analysis strategies come with:
- Person Interviews: In-depth conversations with particular person customers to discover their views, reports, and motivations.
- Surveys & Questionnaires: Gather knowledge from a bigger target audience to realize insights into consumer personal tastes, attitudes, and behaviors.
- Usability Trying out: Practice customers interacting with prototypes or the real product to spot usability problems.
- Aggressive Research: Analyze competitor merchandise to grasp their strengths and weaknesses and establish alternatives for differentiation.
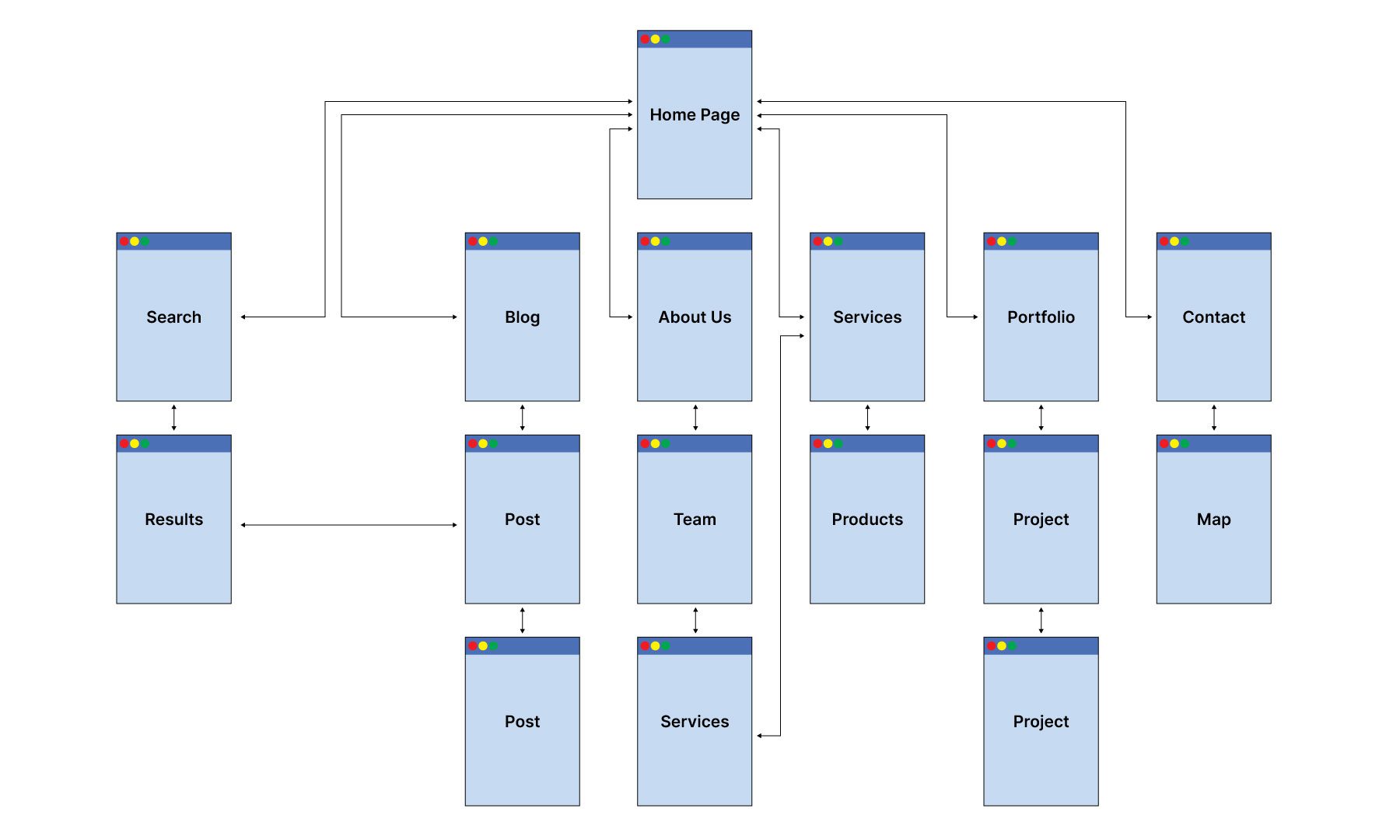
Knowledge Structure

Knowledge structure (IA) is the blueprint for organizing content material inside a website online, app, or virtual product. It makes a speciality of growing a transparent, logical, and findable construction that permits customers to simply navigate and get entry to the essential knowledge.
Efficient knowledge structure (IA) depends on 3 key rules: a transparent and constant construction that organizes knowledge right into a well-defined hierarchy of classes and subcategories; powerful navigation that gives intuitive and constant choices, equivalent to menus, breadcrumbs, and seek capability; and an efficient seek serve as that permits customers to temporarily to find particular knowledge.
Not unusual IA parts come with:
- Sitemaps: Visible representations of the website online’s construction, appearing the relationships between pages.
- Taxonomies: Classification methods for organizing content material, equivalent to classes and tags in WordPress.
- Navigation Menus: Number one way for customers to transport between other sections of the web site or app.
Call to mind IA because the roadmap to your website online or app. When it’s well-designed, customers can simply navigate it. It is helping them know how issues are arranged, makes discovering what they’re on the lookout for easy, and allows them to get issues finished temporarily and simply. A excellent IA makes the entire consumer revel in a lot smoother and extra relaxing.
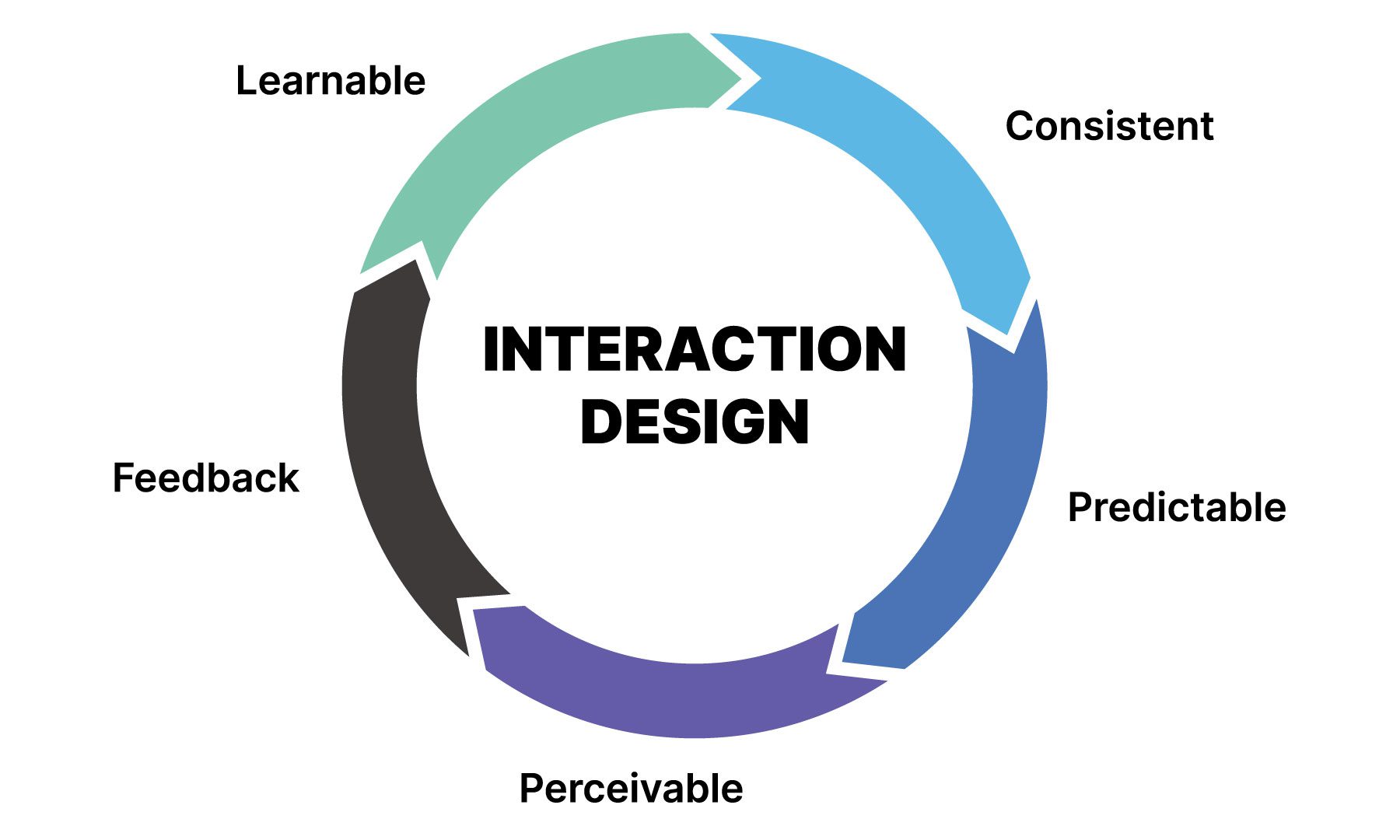
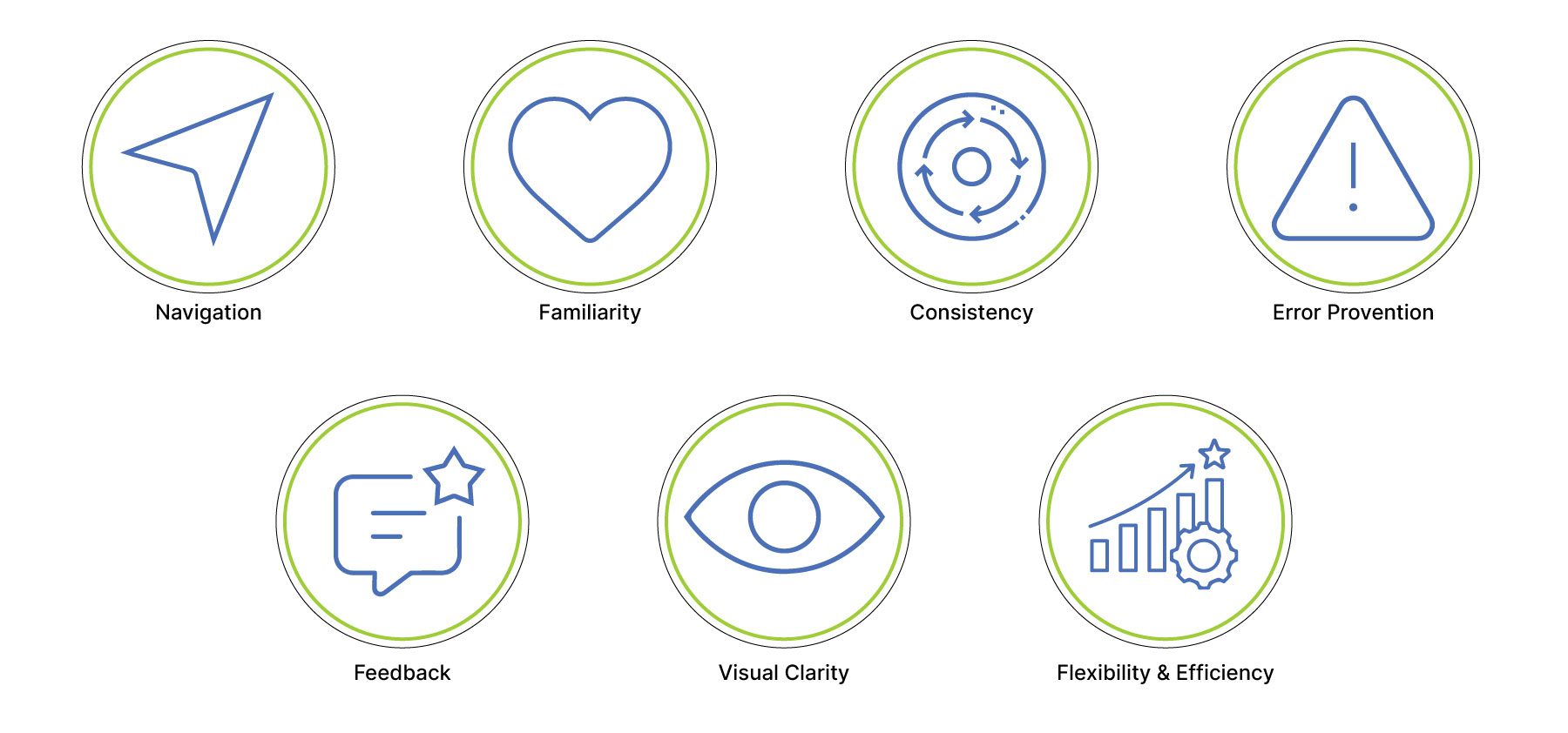
2. Interplay Design

Interplay design is all about how customers use a website online or app. It’s no longer almost about the glance however the way it feels to have interaction with it. We’re discussing designing the drift and making sure the entirety feels easy and intuitive.
A couple of key issues to keep in mind are usability, accessibility, and the way customers transfer in the course of the interface. Let’s discover those additional to peer why they’re so vital for a perfect consumer revel in.
Usability

Usability in UX design is all about making issues simple for customers. UX designers need them to get issues finished temporarily and easily with out frustration.
To reach this, they center of attention on a couple of key issues:
- Ease of use: How simple is finding out and the usage of the product?
- Intuitive interactions: Does it really feel herbal and predictable?
- Person delight: Are customers proud of their revel in?
A in reality usable product is sort of a well-oiled gadget. New customers will have to be capable of determine issues out temporarily. The interactions will have to be constant and predictable so customers know what to anticipate. Returning customers will have to really feel at ease and conversant in the interface.
In the end, excellent usability empowers customers to reach their objectives optimistically. This ends up in a good and relaxing revel in, which all of us attempt for.
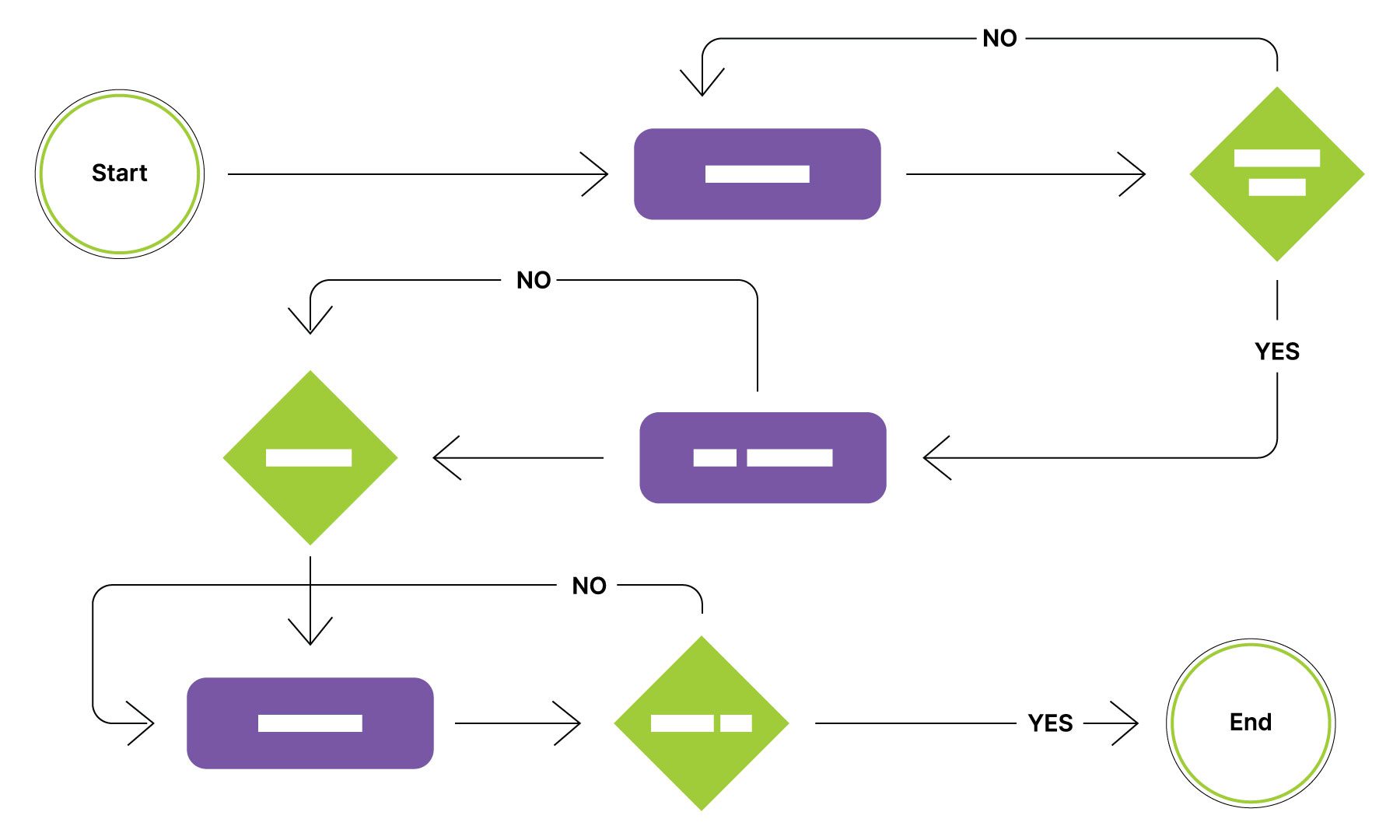
Person Drift

Person drift is the roadmap that guides a consumer via your website online or app. For instance, in case you’re on a cooking website online and wish to discover a chocolate chip cookie recipe, the consumer drift would map out your adventure from the instant you land at the homepage to the purpose the place you upload the recipe on your favorites.
Right here’s a easy instance:
- Get started: You arrive on the website online’s homepage.
- Seek: You utilize the quest bar to search out “chocolate chip cookies.”
- Effects: You browse the quest effects and make a choice a recipe.
- Recipe Web page: You learn the elements and directions.
- Motion: It’s possible you’ll upload the recipe on your favorites, print it, and even get started your grocery buying groceries checklist there.
A excellent consumer drift will have to be transparent, simple to apply, and freed from surprising detours or complicated stumbling blocks. By means of moderately mapping out those consumer trips, UX designers can spot doable issues and make the entire revel in smoother and extra relaxing.
3. Visible Design
Visible design is all about how your website online or app appears to be like and feels. It’s just like the character and elegance of your virtual product. It contains the colours, fonts, pictures, and general visible vibe. It’s what makes your product visually interesting and tasty.
Visible Hierarchy
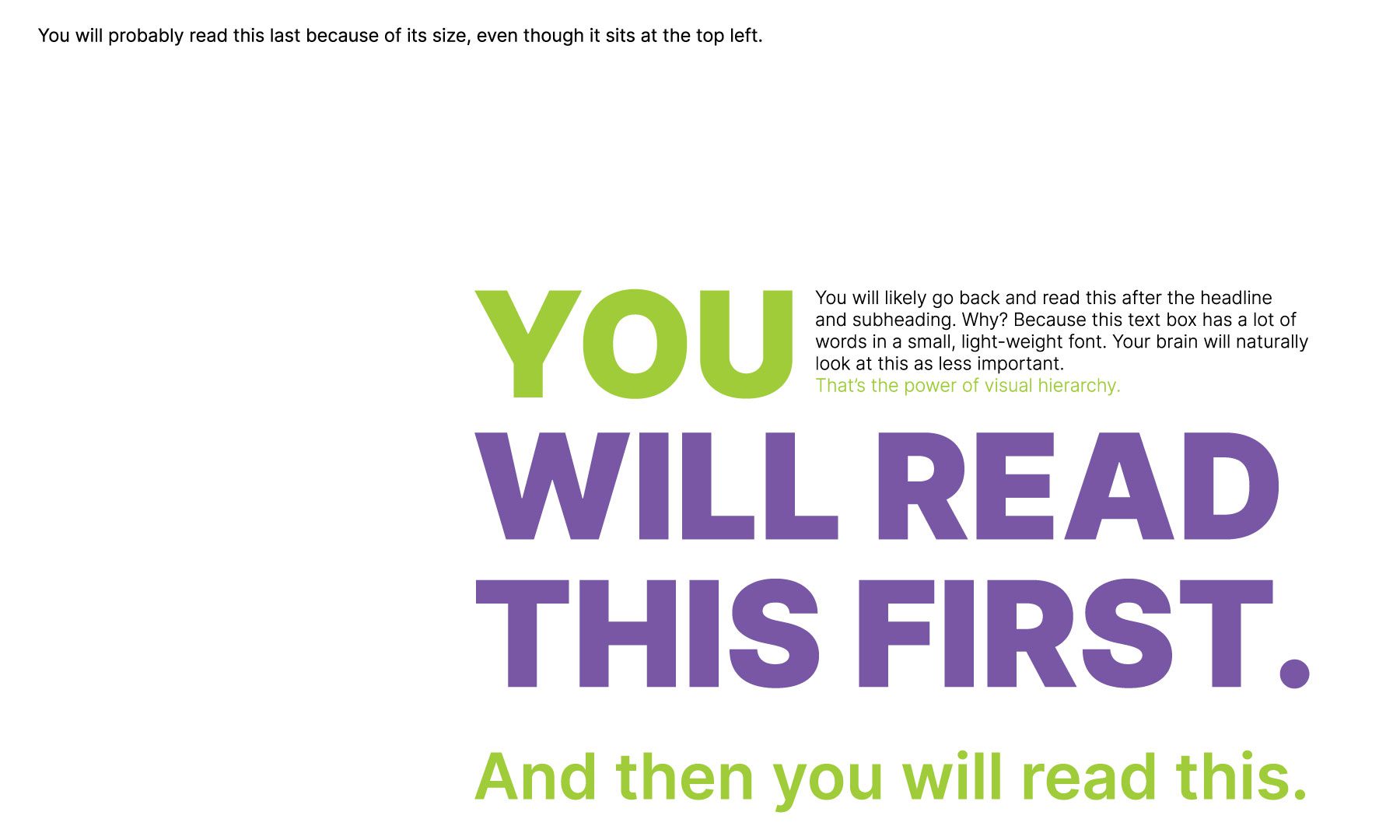
Visible hierarchy is what guides your eyes across the web page. It’s all about how designers prepare issues – textual content, pictures, buttons – to turn you what’s maximum vital.
Call to mind it like this: the larger and bolder one thing is, the extra consideration it grabs. So, vital such things as headlines in most cases come out, whilst smaller textual content is more straightforward to forget about.
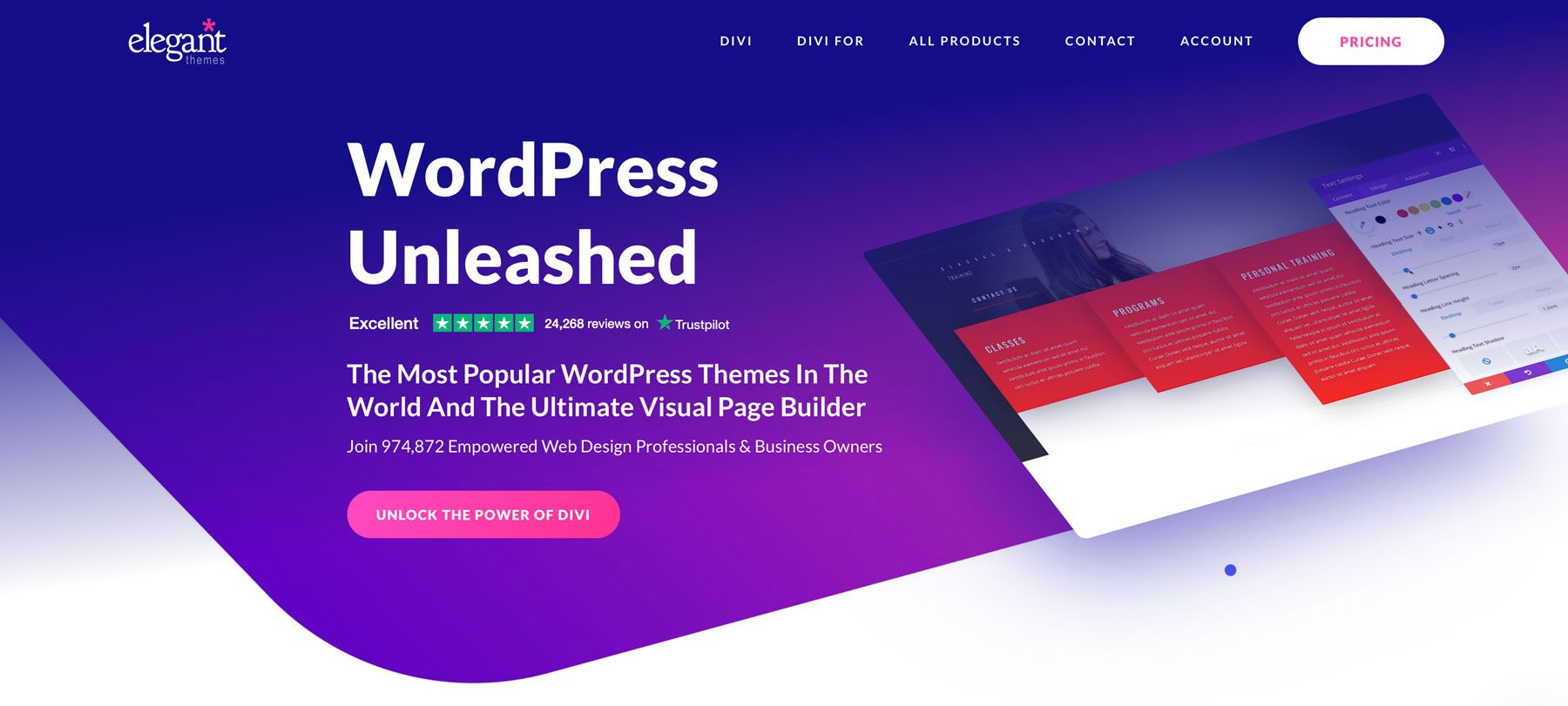
Have a look at the picture under. Your eyes are naturally interested in that gigantic, colourful headline first, proper? Then, you most likely realize the smaller subheading and that little line within the best left nook. It’s how our brains paintings – we have a tendency to note the most important issues first and deal with smaller issues as much less vital.

Branding
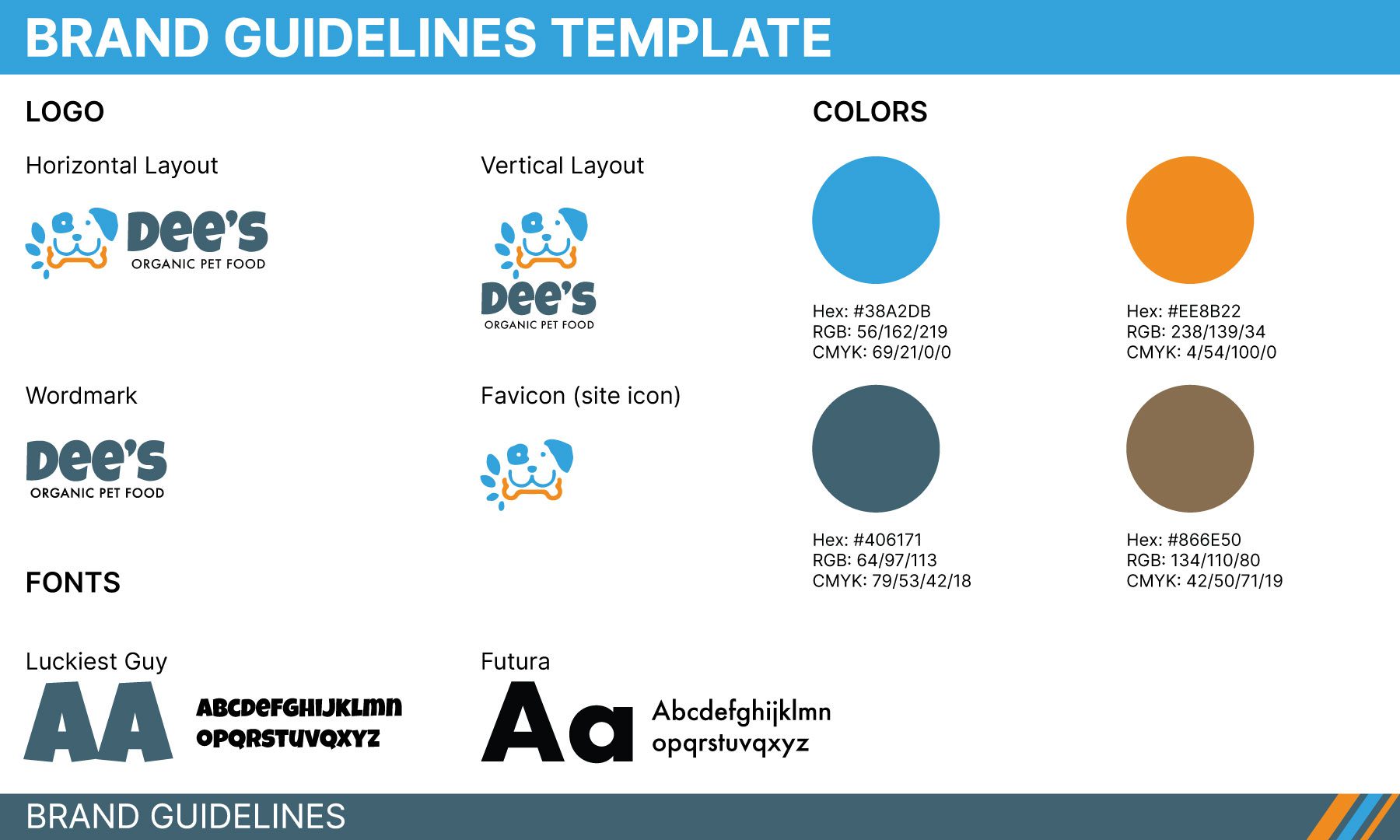
Your logo wishes a constant feel and look to be recognizable. That’s the place visible parts like your brand, colour scheme, and fonts are available in. Call to mind them as your logo’s signature taste. Whilst you use them constantly, it is helping folks simply establish your product and builds consider. That’s why having a collection of branding tips is so vital. It’s like a rule guide to your logo’s look, making sure the entirety appears to be like polished {and professional}.
This case under obviously defines how one can use the emblem, what colours to make use of, and which fonts to make a choice. It would appear easy, however those tips streamline the design procedure and make sure a constant glance throughout all of your platforms.

In the end, it creates a robust and remarkable logo identification that customers will simply acknowledge and consider.
4. Usability Trying out

Usability trying out is a key a part of the UX design procedure. It’s the place designers get to peer how genuine folks use their designs. Customers are given duties to finish and watch how they have interaction with the interface. This is helping designers know how customers use the product, spot spaces the place they may get caught, and find out how they believe whilst the usage of the interface.
Right through trying out, pay shut consideration to how frequently customers make errors, whether or not they get pissed off, and the way successfully they whole duties. This is helping establish spaces for growth, equivalent to pointless steps or complicated interactions.
According to findings from usability trying out, designers could make essential changes to the interface. This would possibly contain redesigning the structure, refining navigation, making improvements to visible readability, or simplifying textual content.
It’s vital to take into account that usability trying out is an iterative procedure. UX designers can and will have to habits a couple of rounds of trying out, incorporate consumer comments, and ceaselessly refine the interface to create a in reality user-centered revel in.
5. Accessibility

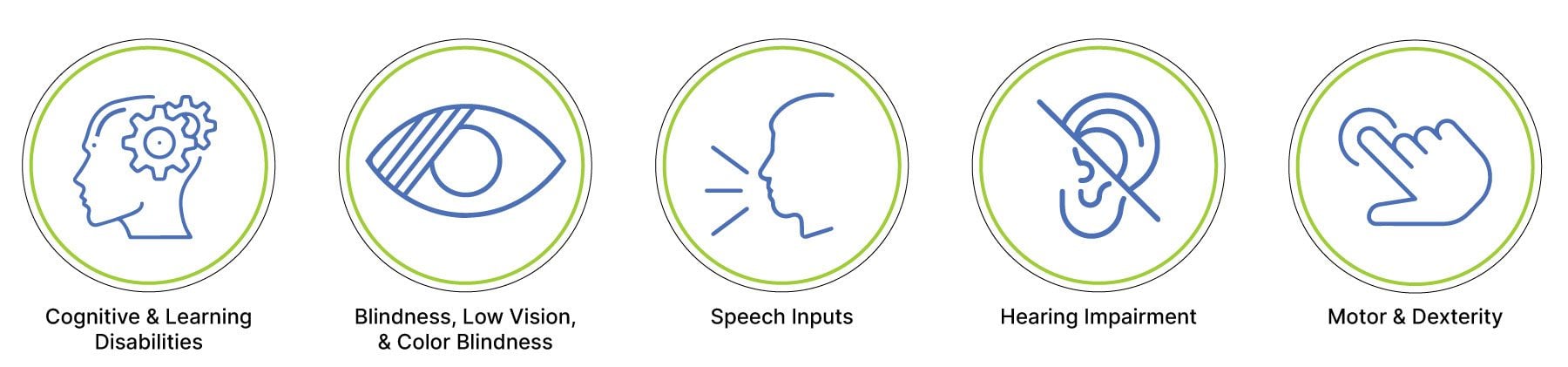
Accessibility in UX design is set making sure everybody can use your website online or app, regardless of their talents. This contains folks with visible, listening to, motor, or cognitive impairments. The function is to create an inclusive revel in the place all customers can get entry to and use the interface successfully and independently.
Listed below are a couple of key issues to bear in mind:
- Display Readers: Believe if it’s worthwhile to best pay attention a website online as a substitute of seeing it. That’s the place display screen readers are available in. They learn the textual content at the display screen aloud for folks with visible impairments.
- Keyboard Navigation: Consider the usage of your keyboard to navigate all the website online – clicking hyperlinks, filling out bureaucracy, the entirety. All interactive parts will have to be out there this fashion.
- Alt Tags for Pictures: Alt tags are like a bit symbol description. It is helping display screen readers perceive what’s within the symbol so visually impaired customers can nonetheless take hold of the context.
- Transparent and Concise Content material: The use of easy language is a very powerful, no longer only for folks with cognitive disabilities however for everybody. It makes your content material more straightforward to grasp and navigate and is excellent for SEO (search engine optimization).
By means of making an allowance for those components, UX designers can create in reality inclusive and out there virtual reports for all customers.
What Are The Advantages Of Just right UX Design?
Just right UX design isn’t almost about making issues glance lovely – it’s a sensible industry resolution.
- Glad Consumers, Larger Income: When customers to find your product simple to make use of and relaxing, they’re much more likely to go back for extra. This ends up in upper conversion charges, larger buyer engagement, and a more potent logo popularity.
- Save Cash, Save Time: Making an investment in excellent UX prematurely can prevent cash in the end. By means of figuring out and solving usability problems early on, you keep away from expensive redesigns and insect fixes later within the building procedure.
- Unswerving Consumers, Lasting Good fortune: A good consumer revel in fosters buyer loyalty. When customers constantly have a good revel in together with your website online or app, they’re much more likely to change into repeat consumers or even change into logo advocates, spreading the phrase to their family and friends.
The Perfect Equipment For Site UX Design
Choosing the proper UX design equipment is dependent upon what you’re construction. Let’s say you’re running on a website online – listed below are one of the crucial best equipment that may make your existence as a UX clothier more straightforward and extra environment friendly.
Designing & Construction Web pages
Divi is a formidable WordPress theme that gives a visible interface for growing complicated website online layouts with out writing code. Whilst basically identified for its ease of use and drag-and-drop capability, Divi additionally provides a powerful set of design equipment, together with a versatile grid gadget, customized CSS, and the facility to create and save reusable design parts. This makes it a precious device for UX designers running throughout the WordPress ecosystem, letting them temporarily iterate on design concepts and create visually interesting and user-friendly interfaces.
Prototyping
Whether or not you’re construction a website online with WordPress or the usage of simple previous HTML, those prototyping equipment mean you can get began temporarily.
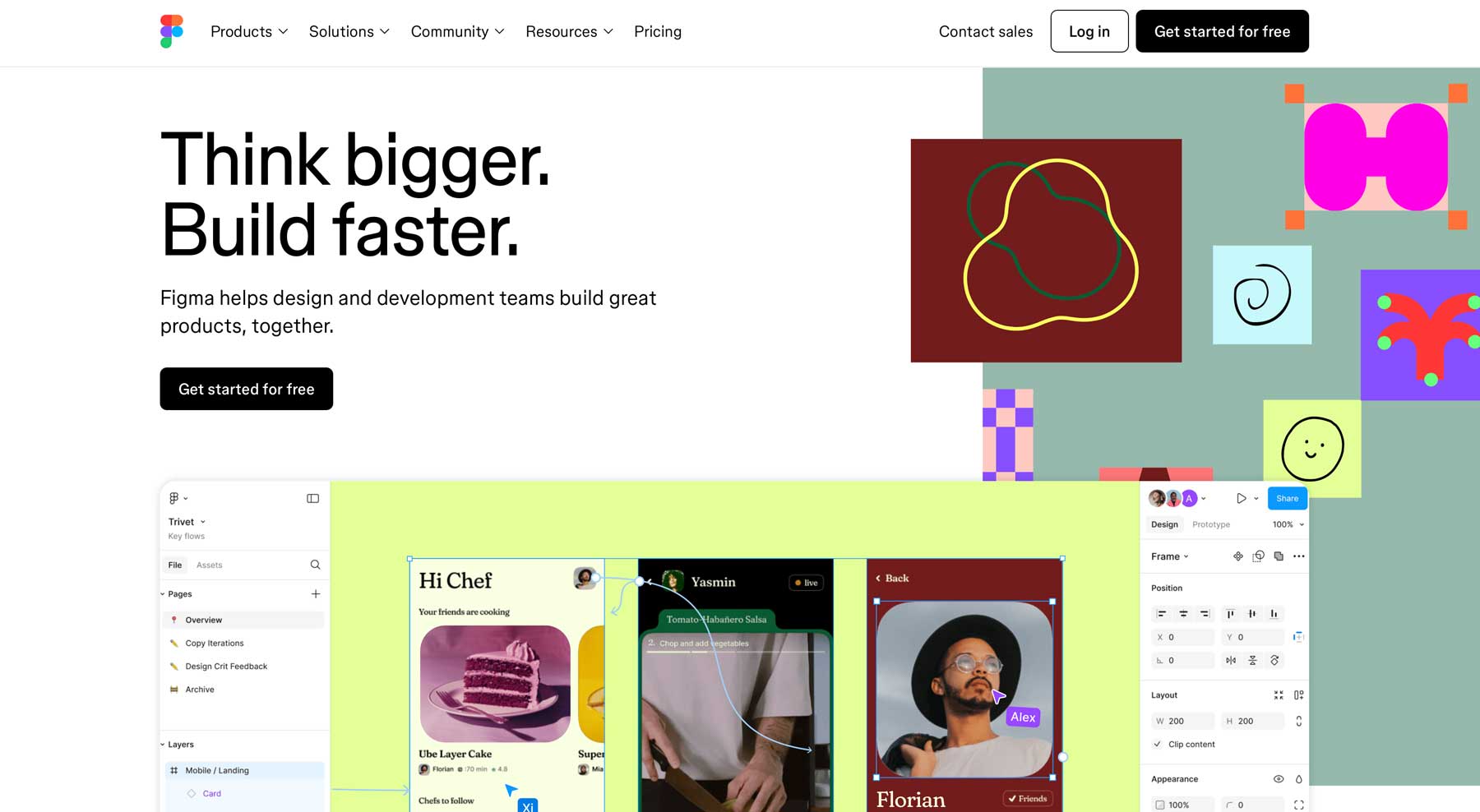
Figma
Figma has change into well-liked for UX designers due to its collaborative options and strong design functions. It’s cloud-based, because of this groups can paintings in combination on designs in genuine time, offering fast comments and streamlining the workflow.
Figma in reality shines with regards to prototyping. It permits you to create interactive reports that really feel extremely practical, providing you with a perfect sense of ways the general product will behave.
Figma comes with an enormous library of plugins and integrations. Throughout the Figma ecosystem, you’ll be able to attach it with equipment like Trello for mission control, Slack for group communique, or even UserTesting for consumer analysis and trying out.
Comic strip

Comic strip is a prototyping and design device for Mac customers. It has a user-friendly interface and an enormous library of plugins, making it a formidable asset for UX designers. It’s superb for growing blank and pixel-perfect designs. Options like symbols and libraries let you create reusable design parts, which saves you heaps of time and guarantees consistency throughout your mission. Plus, Comic strip makes it simple to export your designs in a layout builders can simply use, rushing up all the design procedure.
Person Analysis and Trying out
While you’ve created a prototype, it’s time to place it to the check. Person analysis and trying out are a very powerful to make sure your designs are usable and relaxing for genuine folks. Listed below are some nice equipment that can assist you collect precious consumer comments.
UserTesting

UserTesting is a consumer analysis and trying out device that bridges the distance between design and genuine customers. The platform lets in UX designers to habits far flung usability trying out with genuine folks, offering useful insights into how customers react to a virtual product or prototype. Not like inner trying out, UserTesting exposes designers to a much broader vary of customers with numerous backgrounds and reports. By means of gazing consumer conduct via recordings and amassing comments, designers can establish usability problems early in building.
Maze

Maze is an all-in-one platform for consumer trying out, prototyping, and A/B trying out. It’s a precious asset for UX designers as it permits them to create interactive prototypes that mimic real-world consumer reports. Maze can streamline consumer trying out by way of recruiting individuals via far flung trying out classes. It additionally lets in designers to watch customers via recordings and collect comments via surveys and swimming pools, all throughout the Maze interface. After all, A/B trying out capability permits designers to check other design permutations and establish which resonates with customers.
Take Your Site’s UX Design To The Subsequent Stage
| Device | Value | Goal | ||
|---|---|---|---|---|
| 1 | Divi | $89/12 months | A formidable WordPress theme and web page builder superb for construction efficient consumer reports. | Discuss with |
| 2 | Figma | $15/month (in keeping with consumer) | Prototyping device for UX design and collaboration between group contributors. | Discuss with |
| 3 | Comic strip | $10/month (billed once a year) | UX design device for Mac that permits customers to prototype and create vector graphics. | Discuss with |
| 4 | UserTesting | Telephone name required for pricing | Permits UX designers to habits far flung consumer trying out. | Discuss with |
| 5 | Maze | $99/month | All-in-one platform for consumer trying out, prototyping, and A/B trying out. | Discuss with |
Nice UX design isn’t almost about aesthetics (even if this is vital); it’s about growing relaxing reports that convert window customers into paying consumers. You’ll be able to construct merchandise that customers love by way of that specialize in consumer wishes, growing intuitive interactions, and incorporating considerate imagery.
The hot button is to leverage tough equipment like Divi for impactful design, Figma for collaborative prototyping, and UserTesting for precious comments. Those equipment will let you streamline your workflow and empower you to create remarkable consumer reports.
Don’t wait — get started your UX design adventure these days! Discover our weblog for extra insights and discover the equipment discussed on this submit.
- 12 Perfect Graphic Design Tool (When compared)
- 9 Perfect Design Equipment (Ranked & When compared)
- 10 Regulations of Just right UI Design to Apply On Each and every Internet Design Mission
The submit What Is UX Design? A Amateur’s Information seemed first on Sublime Topics Weblog.
WordPress Web Design