When you’re fascinated by including a gloomy mode possibility for your WordPress web site, this put up goes to hide the whole lot that you wish to have to grasp.
First, you’ll be informed one of the crucial advantages that darkish mode could have to your web page, together with making improvements to accessibility, developing a more healthy enjoy for guests, decreasing power utilization, and simply most often fulfilling person personal tastes.
Then, we’ll display you precisely upload darkish mode to WordPress the use of code-free plugins or customized code answers.
Via the tip of the put up, you’ll know why and how to arrange WordPress darkish mode. Let’s get into it…
What’s WordPress darkish mode?
WordPress darkish mode refers to giving your web site’s guests the choice to make a choice from a “gentle” taste theme and a “darkish” taste theme.
You may already be accustomed to this idea out of your pc or smartphone working device. Maximum working methods allow you to choose from gentle and darkish modes for the interface, with some even letting you robotically transfer between gentle and darkish modes in line with the time of day.
It’s the similar fundamental concept for WordPress darkish mode. Guests can use a button or different interface part to simply toggle between gentle and darkish modes. The content material shall be precisely the similar both method — the one distinction is the colour scheme.
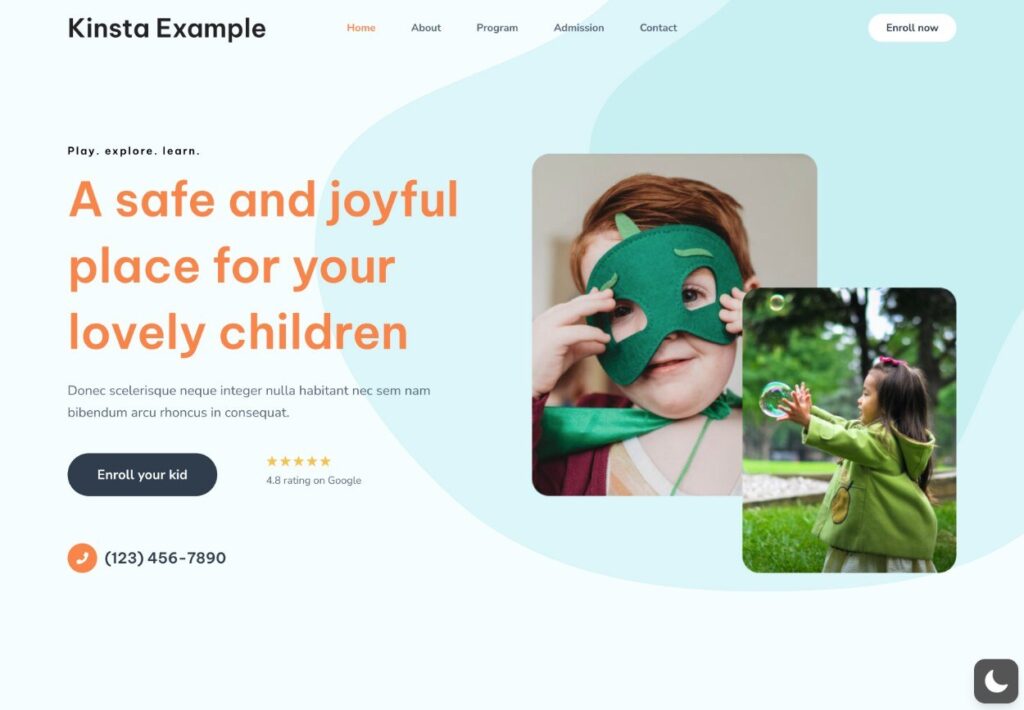
Right here’s an instance of our take a look at WordPress web page in its default “gentle” mode:

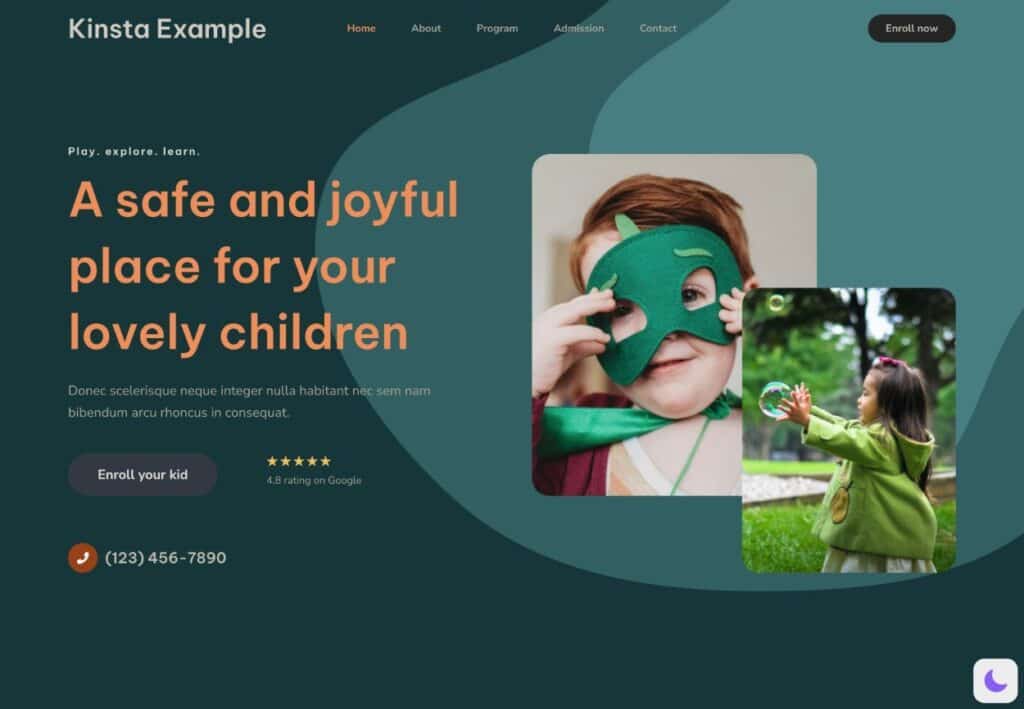
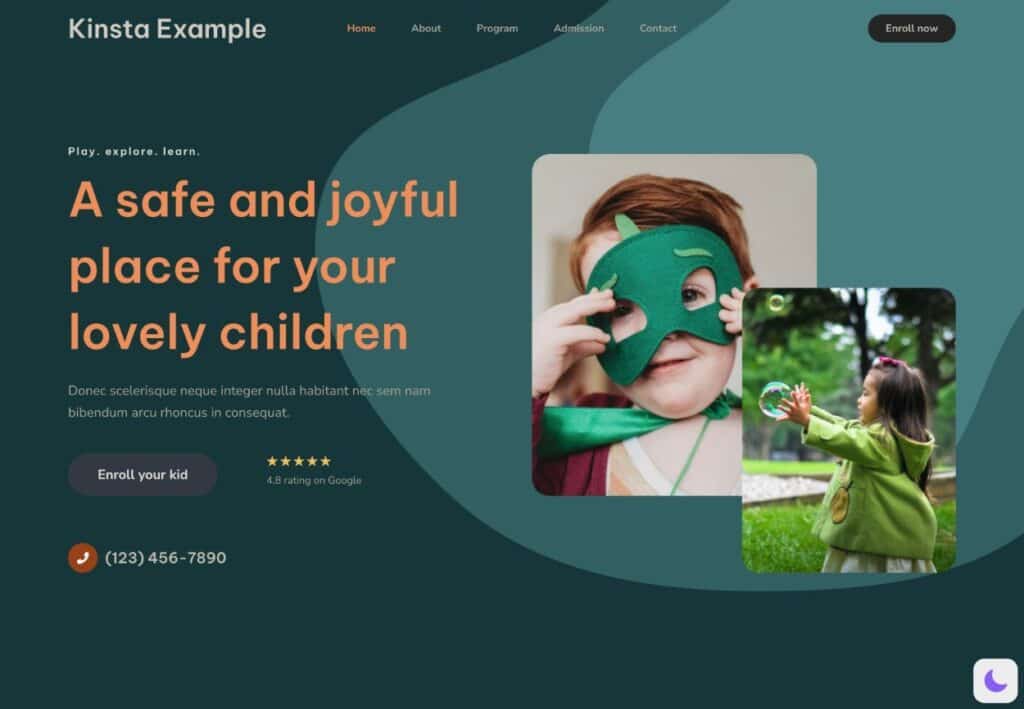
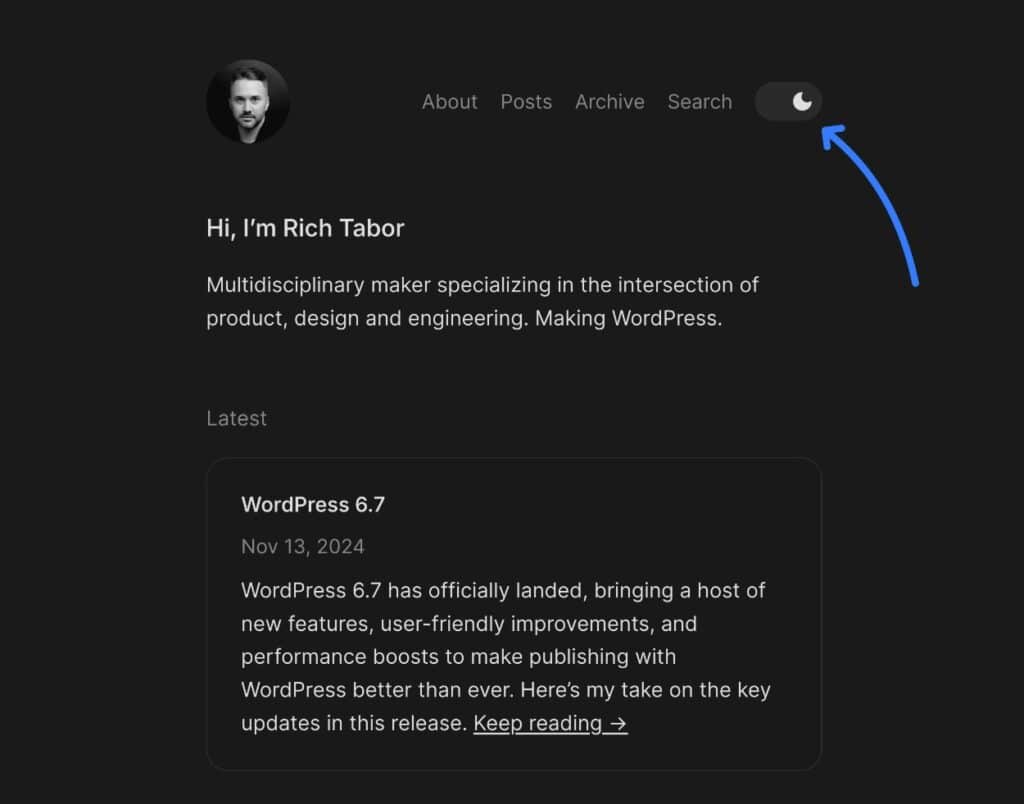
Then, right here’s that very same web page in “darkish” mode:

Our take a look at web page will robotically make a selection which model to show in line with every customer’s working device personal tastes. Then, customers too can manually alter their studies through the use of the widget within the bottom-right nook.
Why be offering darkish mode on WordPress?
There are numerous causes that it’s possible you’ll wish to imagine providing darkish mode to your web site. Those can vary from easy person personal tastes to creating your web site extra out there and developing a more healthy enjoy for guests.
Let’s undergo them…
Darkish mode makes your web site extra out there
One large benefit of providing darkish mode is that it could possibly assist make your web site extra out there.
Every so often abbreviated as a11y, accessibility refers back to the follow of creating your web site usable through as many of us as imaginable, together with folks with disabilities.
One instance of accessibility is making sure that individuals surfing your web page with assistive display readers can nonetheless have a excellent enjoy.
Past simply most often being a excellent factor to make it more straightforward for everybody to experience your web site, accessibility may be a felony requirement in lots of jurisdictions. For instance, there’s the American citizens With Disabilities Act (ADA) and the Ecu Accessibility Act.
Whilst providing darkish mode is indirectly a part of the Internet Content material Accessibility Pointers (WCAG), it could possibly nonetheless reinforce accessibility in different ways.
Listed below are some notable spaces the place darkish mode can reinforce accessibility:
- Stepped forward distinction for textual content content material. Darkish mode most often has an overly robust distinction between the background colours and textual content colours. It will make it more straightforward for folks with imaginative and prescient problems to learn and devour content material. Top distinction is a part of the WCAG, so providing darkish mode can not directly let you practice WCAG.
- More uncomplicated comprehension for some guests. Guests who be afflicted by dyslexia or different visible processing problems could have problem deciphering black textual content on a white background, so darkish mode can create a greater enjoy for those guests. This factor is known as Scotopic Sensitivity Syndrome or Irlen Syndrome.
- Fewer problems for folks affected by migraines. Individuals who have problems with migraines are continuously beneficial to keep away from vibrant lighting fixtures. Via developing a gloomy enjoy, those guests can experience your web site whilst minimizing the danger of demanding their migraines.
With that being stated, darkish mode isn’t the most suitable choice for accessibility in each unmarried state of affairs. For instance, folks affected by astigmatism could have problem studying gentle textual content on a gloomy background as a result of it could possibly purpose a blurry impact known as “halation”. That is one explanation why it may be recommended to provide customers the choice to make a choice from gentle and darkish mode.
Darkish mode may also be fitter to your guests
Providing a web site darkish mode too can assist create a more healthy enjoy to your guests in a few other ways.
First off, darkish mode can assist guests put into effect higher sleep hygiene, particularly in the event that they’re surfing close to their bedtimes. Sleep mavens counsel that folks attempt to keep away from vibrant lighting fixtures within the hours prior to mattress.
The lighter and brighter your web site, the more serious it’s to your guests’ sleep hygiene. Via providing darkish mode, you’ll be able to let your guests nonetheless have interaction together with your WordPress web page with minimum affect on their sleep schedules.
Many darkish mode implementations too can robotically allow darkish mode in line with every customer’s working device personal tastes. If a customer configures their working device to robotically transfer to darkish mode close to bedtime, your web site can practice that agenda.
Darkish mode will also be more straightforward on guests’ eyes and purpose much less eye fatigue. For instance, in a find out about from the College of Central Florida (UCF), the find out about authors discovered that “contributors’ visible fatigue used to be considerably decrease with the darkish mode than with the sunshine mode.”
Moreover, contributors had upper visible acuity in darkish mode and finished the find out about’s exams “with considerably fewer mistakes for the darkish mode than the sunshine mode.”
Darkish mode can devour much less power
Whilst this isn’t a bonus for each unmarried customer, any other small advantage of providing darkish mode is that it is going to devour much less power on OLED monitors. As a result of OLED monitors are in a position to show off person pixels quite than lighting fixtures all the display, OLED monitors require much less power to show dark-colored pixels.
The precise power financial savings is dependent upon the person’s display brightness settings, however it could possibly vary anyplace from a modest 3%–9% on low brightness to a miles higher 39%–47% when the person’s display brightness is ready upper.
Those numbers come from a Purdue College find out about that analyzed display power utilization at other brightness ranges.
Some folks simply choose darkish mode
Past the precise advantages above, it’s additionally value noting that a few of your guests would possibly simply wish to use darkish mode as a result of their very own private personal tastes.
Those personal tastes could be a results of one of the crucial indexed advantages, or somebody would possibly simply choose darkish mode for their very own distinctive causes.
Via providing darkish mode as an possibility, you’ll be able to create a higher person enjoy for those guests.
4 tactics to put into effect darkish mode on WordPress
When you’re bought at the concept of including darkish mode to WordPress, you’ll be able to accomplish it in a couple of other ways.
Underneath, we’ll undergo 4 other choices:
1. Use a WordPress darkish mode plugin
When you don’t wish to paintings with code, probably the most best tactics so as to add darkish mode for your web site is to make use of a WordPress darkish mode plugin.
What makes a lot of these plugins really easy to paintings with is they’re necessarily simply plug-and-play. You’ll have darkish mode running inside of mins after which alter issues if wanted.
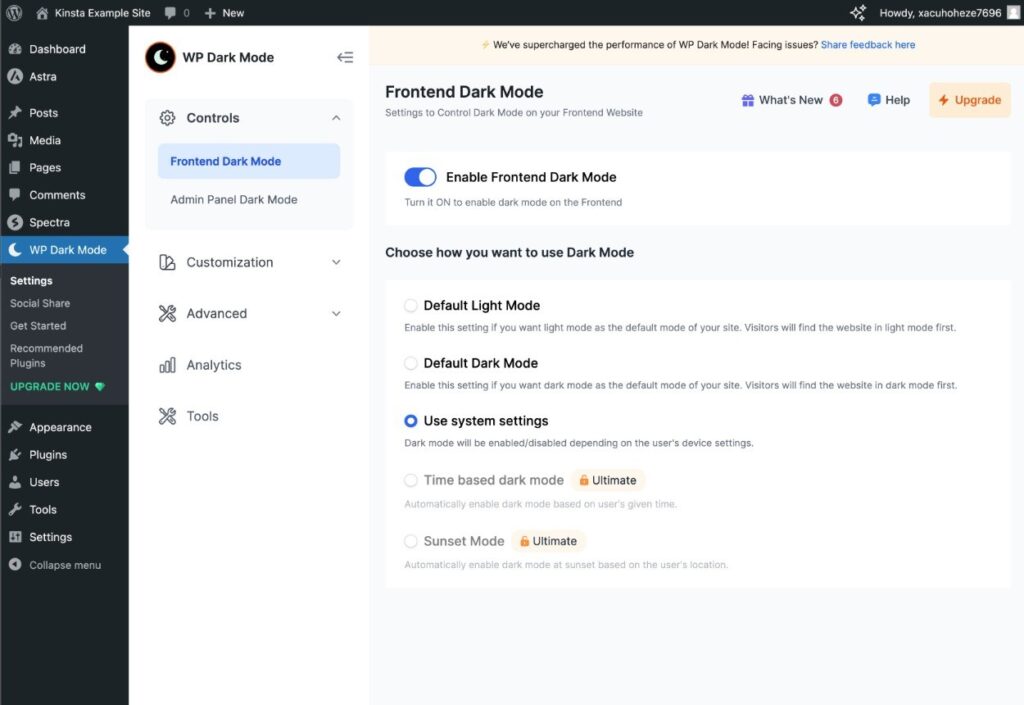
For instance, right here’s the way it works with one of the vital fashionable choices — the loose WP Darkish Mode plugin at WordPress.org.
After activating the plugin, you’ll straight away have a running darkish mode to your web site. Actually, it’s the similar plugin that we used for the instance screenshots above.
It’s going to robotically make a selection which model to make use of in line with every customer’s working device personal tastes. Then, customers can manually alternate between modes through the use of a floating widget within the bottom-right nook.

If you wish to alter how the darkish mode purposes, you’ll be able to cross into the plugin’s settings. There, you’ll be able to tweak the kinds, choose how to make a choice the default enjoy, and extra.

When you’re fascinated by going the plugin course, listed below are some fashionable loose darkish mode plugins that you’ll be able to imagine:
As a result of those plugins could have a big impact to your frontend web page, we extremely counsel checking out them prior to activating them to your reside web site.
When you use Kinsta’s controlled WordPress webhosting, you’ll be able to use Kinsta’s staging capability to simply take a look at those plugins on a protected sandbox model of your web page.
2. Make a choice a theme that already helps darkish mode
Some other code-free approach to get admission to darkish mode is to make a choice a WordPress theme with integrated darkish mode capability.
For instance, Wealthy Tabor’s loose Kanso theme comprises its personal integrated darkish mode capability, which you’ll be able to see in motion on Wealthy’s private web site.

When you’ve already constructed your web page with any other theme, it’s most likely now not value switching topics simply to get admission to darkish mode. On the other hand, should you’re nonetheless running on development your web page and having darkish mode is vital to you, it could be value hanging that to your listing of options to imagine when opting for a WordPress theme.
3. Use a gloomy mode JavaScript library
If you’re feeling at ease running with code, there also are premade JavaScript libraries that you’ll be able to use so as to add darkish mode for your web site.
Or, should you’re a WordPress developer, you’ll be able to additionally use those libraries to simply upload darkish mode to a plugin or theme that you just’re growing. Actually, one of the crucial darkish mode plugins at WordPress.org are constructed on most sensible of those libraries.
You’ll to find a number of other darkish mode libraries, however listed below are two of the most well liked choices:
- darkmode.js
- drkmd.js
If you wish to use both of those libraries, we extremely counsel checking out them on a staging web page prior to including code for your reside web site. Once more, should you host your WordPress web page with Kinsta, you’ll be able to use Kinsta’s integrated staging function.
darkmode.js
Darkmode.js makes use of VanillajS and CSS mix-blend-mode so as to add darkish mode with none further configuration. Via default, it provides a floating switcher that guests can use to modify between darkish mode and lightweight mode, however you’ll be able to disable this widget should you’d wish to construct your individual resolution.
On a person’s first discuss with, it is going to make a selection the mode in line with their working device personal tastes, and it additionally helps native garage in order that guests’ personal tastes shall be stored for long term visits. You’ll see a preview of it in motion at the darkmode.js web page connected above.
As it makes use of mix-blend-mode quite than requiring you so as to add your individual CSS laws, this one is lovely with regards to plug-and-play.
drkmd.js
Drkmd.js makes use of a somewhat other manner. Fairly than the use of CSS mix-blend-mode to robotically create a gloomy mode of your web page, it as an alternative permits you to specify the true CSS that you need to make use of for darkish mode. You’ll then upload those taste laws for your web page the use of the theme-light and theme-dark categories.
It additionally means that you can simply upload your individual toggle to modify between the modes. To do that, upload the data-drkmd-attach characteristic to the script tag.
It additionally comprises different useful options, reminiscent of the power to robotically hit upon customers’ working device personal tastes and save customers’ possible choices in native garage.
4. Use your individual code resolution
Along with the use of a JavaScript library, there also are different code-based answers that you’ll be able to put into effect so as to add darkish mode for your web page.
Generally, those paintings through making use of one set of CSS laws for gentle mode after which a distinct algorithm for darkish mode.
One possibility could be to try this with jQuery, as documented on this educational. Necessarily, you’ll upload CSS laws for each gentle and darkish modes.
Then, you’ll be able to upload a button or some roughly transfer to allow darkish mode. If a person allows that transfer, you’ll be able to use JavaScript to modify which CSS categories to make use of. The connected educational above accomplishes this with jQuery and the hasClass(), addClass(), and removeClass() strategies.
You’ll additionally get extra complicated if you need. For instance, in this JavaScript-based educational, the academic takes you via including two primary improvements for your web page’s darkish mode:
- It may possibly robotically hit upon customers’ most well-liked modes in line with their device personal tastes.
- It may possibly retailer customers’ possible choices and robotically load the proper mode after they come again for your web page.
Total, it’s most likely more practical to make use of probably the most darkish mode JavaScript libraries above. However should you don’t wish to do this, those strategies be offering any other code-based choice.
Learn how to allow WordPress dashboard darkish mode
To this point, we’ve all for upload darkish mode for your frontend WordPress web site. On the other hand, you additionally could be fascinated by including a WordPress dashboard darkish mode so to arrange your web page in a extra user-friendly interface.
In spite of everything, why will have to your web page’s guests be the one ones who’re in a position to get admission to the advantages that we mentioned above?
If you wish to upload darkish mode for your WordPress dashboard, the most straightforward possibility is to make use of a plugin. There are two primary classes of plugins that you just’ll to find:
- Plugins that stay the similar admin interface, however simply transfer the kinds to allow darkish mode.
- Plugins that create a customized dashboard interface and likewise be offering darkish mode.
If you wish to stay the very same WordPress dashboard however upload a gloomy mode possibility, you’ll be able to imagine the Darkish Mode for WP Dashboard plugin, which seems like the screenshot beneath.

One of the most frontend darkish mode plugins above additionally be offering options to allow darkish mode within the WordPress dashboard, such because the WP Darkish Mode plugin.
If you need to take a look at a fully new dashboard enjoy with a gloomy mode possibility, you’ll be able to imagine those plugins:
Abstract
Including darkish mode as an possibility to your web site can reinforce its accessibility, be offering a more healthy enjoy to guests, cut back power utilization on some monitors, and most often fulfill some customers’ private personal tastes.
If you wish to upload darkish mode to WordPress, you might have numerous choices. For code-free answers, you’ll be able to use a gloomy mode plugin or a theme with integrated darkish mode. For somewhat extra technical choices, you should use a gloomy mode JavaScript library or code your individual resolution.
As a result of including darkish mode may have a big impact to your web page’s frontend look, you will have to you should definitely take a look at it totally prior to including it for your reside WordPress web page.
With Kinsta’s controlled WordPress webhosting, you’ll be able to safely take a look at darkish mode the use of Kinsta’s integrated staging function after which observe the adjustments if you’re assured the whole lot is operating correctly.
The put up WordPress darkish mode: key advantages and set it up seemed first on Kinsta®.
WP Hosting