Customers love a snappy and clean checkout. But when there’s even a tiny distraction, they’re going to abandon their carts with out a 2nd concept. That’s how temporarily you lose a sale.
With the default WooCommerce checkout web page, you could already be shedding valuable shoppers. Customizing it may give a constant branding revel in, take away distractions, and simplify finishing purchases on your shoppers. That’s how you’ll strengthen your reasonable order price and build up gross sales.
Stay studying this submit as we display you easy methods to customise a WooCommerce checkout web page as simply as conceivable and information you thru optimizing it for stepped forward conversion charges.
Why Customise a WooCommerce Checkout Web page
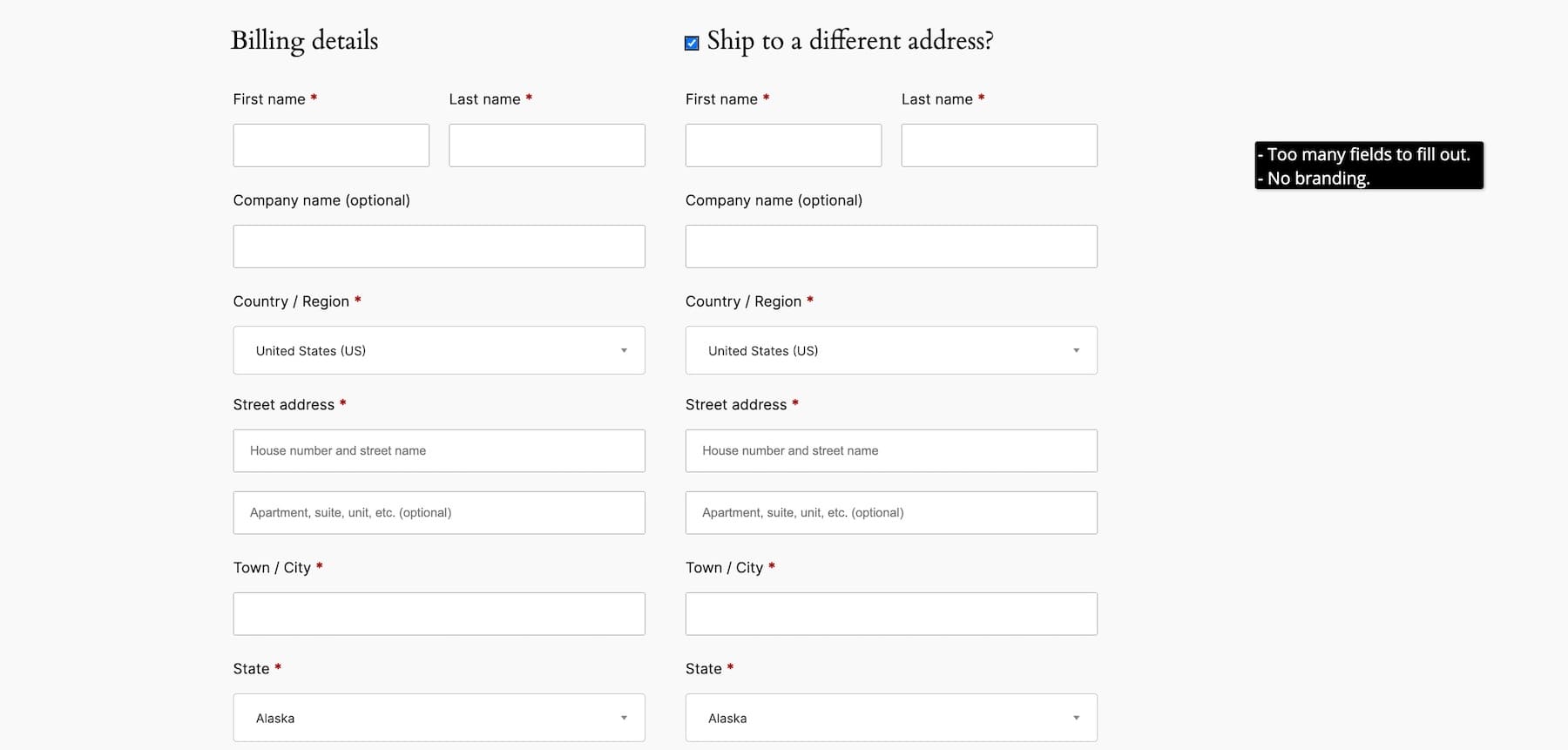
You earn earnings solely after they’re trying out, so your checkout must be optimized in moderation. With WooCommerce, you already get a pre-designed checkout together with different pages, nevertheless it’s undeniable and unnecessarily long, which dangers your shoppers leaving with out acting any desired motion.

Alternatively, in case your checkout is ready-made, it is helping you:
- Build up Moderate Order Worth (AOV): You simplify your shoppers’ checkout procedure by way of getting rid of pointless steps, enabling one-page checkouts, and auto-filling elementary main points. This fastens fee of completion and makes shoppers need to order extra ceaselessly.
- Beef up Person Enjoy: You optimize checkout according to the product sort. For a unmarried product, you allow them to take a look at as a visitor. For per thirty days SaaS subscriptions, you let them log in with their Google account main points. For condominium or different on-line bookings with a long (however crucial) procedure, you permit a multi-step checkout to damage it down.
- Handle Logo Consistency: Checkout remains to be a part of your corporation, so customizing it so as to add your branding and take away distracting parts just like the footer and header is a good way to verify your shoppers entire their purchases.
Techniques to Customise WooCommerce Checkout Web page
Relying on how a lot you need to customise, you’ll use WordPress’s Website online Editor or a WooCommerce builder to change your checkout web page. For instance, with WooCommerce Blocks, you’ll make minor adjustments in branding, like colours, fonts, and length. However with a WooCommerce builder like Divi, you’ll alter each and every inch of your checkout web page.
I’ll display you easy methods to do it in each techniques.
1. The usage of Website online Editor and WooCommerce Blocks
Notice that you’ll solely get admission to WordPress Website online Editor when you have a Block theme put in, which means it gained’t paintings in the event you’re the usage of a vintage or a third-party theme. For our instance, we’re the usage of the Twenty Twenty-4 theme.
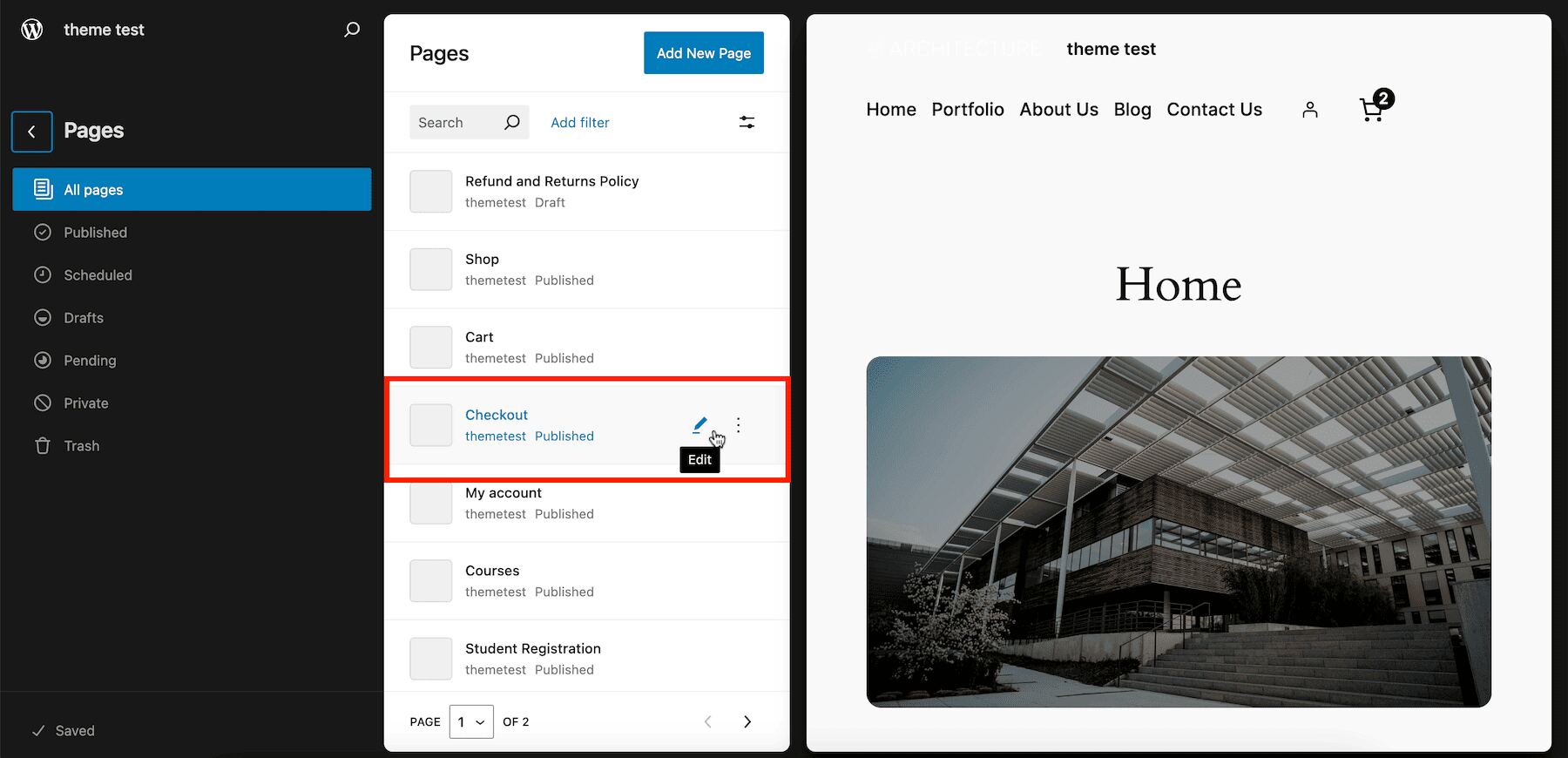
Move to Look > Editor > Pages > Checkout > Edit to get admission to Website online Editor. (Should you’re the usage of a vintage theme, you’ll alter the checkout web page by way of going to WordPress dashboard > Pages > Checkout > Edit.)

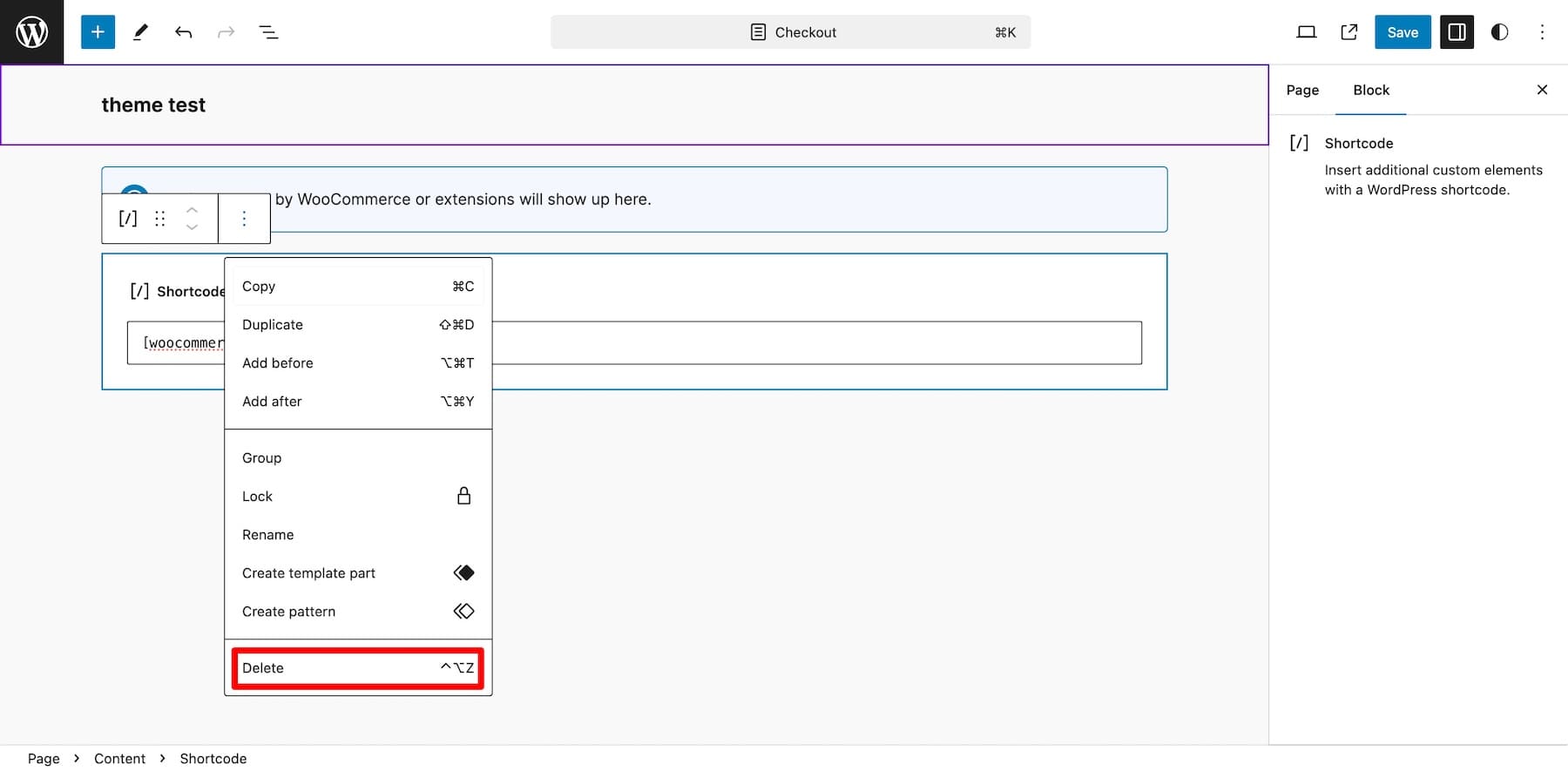
You’ll see the default WooCommerce checkout shortcode. Delete it as a result of you’ll’t customise it in any respect.

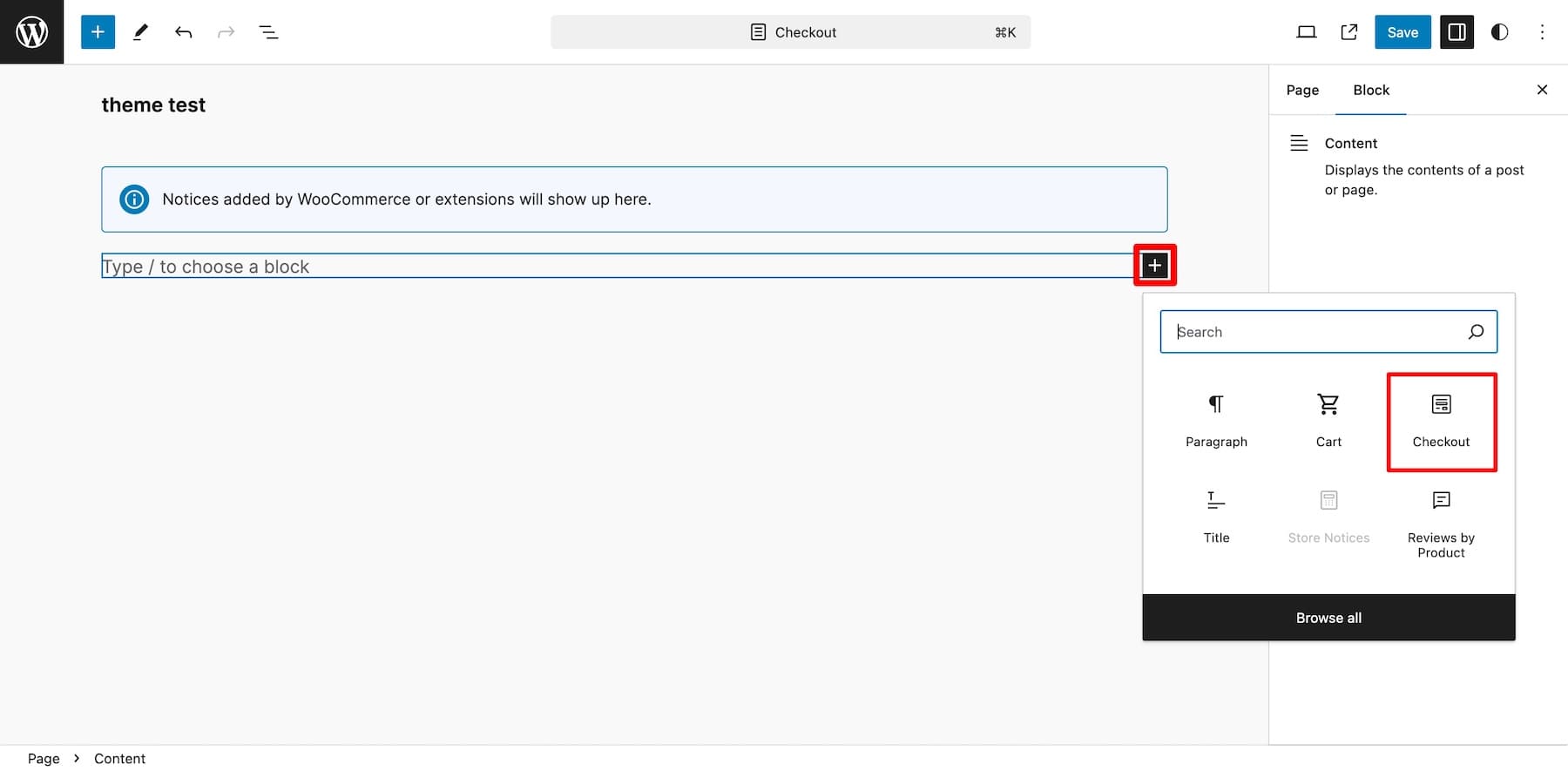
Upload the Checkout WooCommerce block by way of clicking the plus icon.

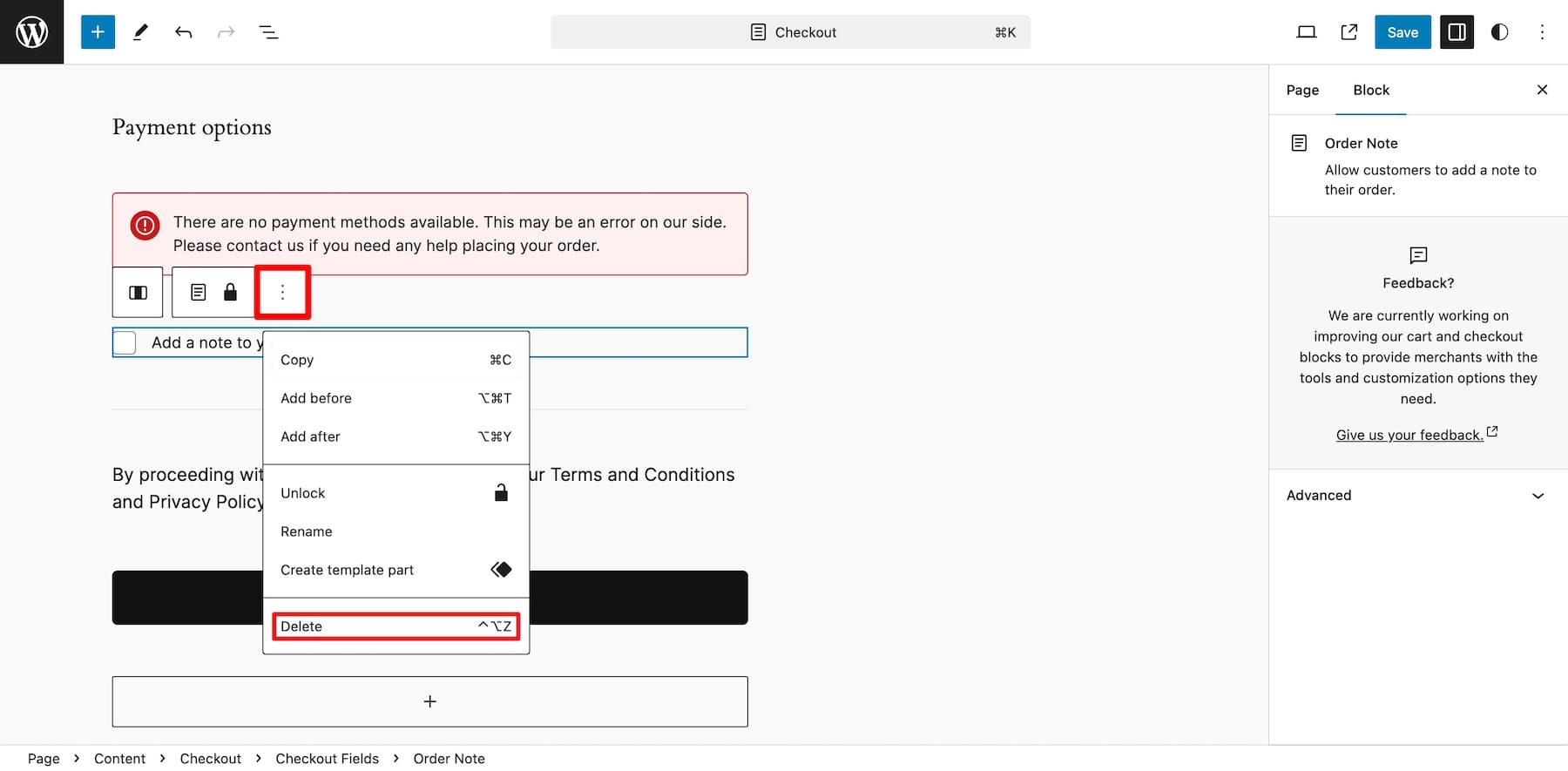
Take away one of the most block’s parts, akin to order notes, phrases and stipulations, telephone numbers, segment headings, go back to cart hyperlinks, and so on. To delete a component, click on the 3 dots (settings) after which Delete.

Overview the template and make a decision which parts to take away. Don’t overdo it, although, as putting off crucial steps can save you you from acquiring the vital knowledge on your shoppers. For instance, you’ll take away the Cope with 2 line, as shoppers most commonly go away it empty, however now not the telephone quantity column in the event you plan to ship advertising and marketing messages thru SMS or WhatsApp.
Since WooCommerce’s Checkout is a mum or dad block made by way of combining many youngster blocks, you’ll’t at once alter taste settings akin to font and colour. As mum or dad blocks adapt types from the theme’s international settings, WordPress Gutenberg is restricted in customization. You’ll be able to’t customise a lot except you code or acquire extensions, which in the long run ends up in spending more cash.
2. The usage of a WooCommerce Builder Like Divi
Should you like entire regulate over your on-line retailer design and saving cash, customizing your checkout (and different pages) with a WooCommerce builder like Divi is what you wish to have. It simplifies customization, provides limitless flexibility, and allows you to alter each and every nook of your on-line retailer, together with the checkout web page.
Divi is splendid for customizing WooCommerce checkout pages (and development e-commerce websites) on account of its no-code, drag-and-drop builder for beginner-friendliness, dynamic WooCommerce checkout parts for capability, and shocking pre-made checkout and web site layouts, which makes designing simple. Divi pairs completely with WooCommerce, because of its advertising and marketing equipment like Divi Leads, which allow you to run cut up assessments and Prerequisites that permit you to optimize for various consumer trips.
You additionally get distinctive equipment like Divi Fast Websites to design a checkout web page, a web-based retailer, or a web site in two mins and Divi AI to create web page layouts, optimized reproduction matching your model taste, and lovely pictures in mins. Divi has the whole thing you wish to have to run and develop your on-line retailer with out making an investment in third-party extensions so as to add capability.
Why Divi Is Best possible for Customizing WooCommerce Checkout Pages

Paired with WooCommerce, Divi is an ideal e-commerce answer that is helping you design branded on-line retail outlets and checkout pages without problems. It enhances WooCommerce on account of those tough options:
1. Divi Fast Websites to Generate a WooCommerce Website online (With a Checkout Template)
Divi Fast Websites is a lifesaver for web site homeowners who don’t like designing their web site from scratch. You gained’t even contact a line of code or transfer your cursor. Divi Fast Websites will construct a branded on-line retailer for you in lower than two mins. All you wish to have to do is flip at the Store button whilst filling for your web site main points, and it’ll set up and turn on WooCommerce robotically. It additionally creates branded WooCommerce web page templates akin to product, cart, and checkout.
Move to Divi > Generate a New Website online > Make a selection a Pre-Made Template.
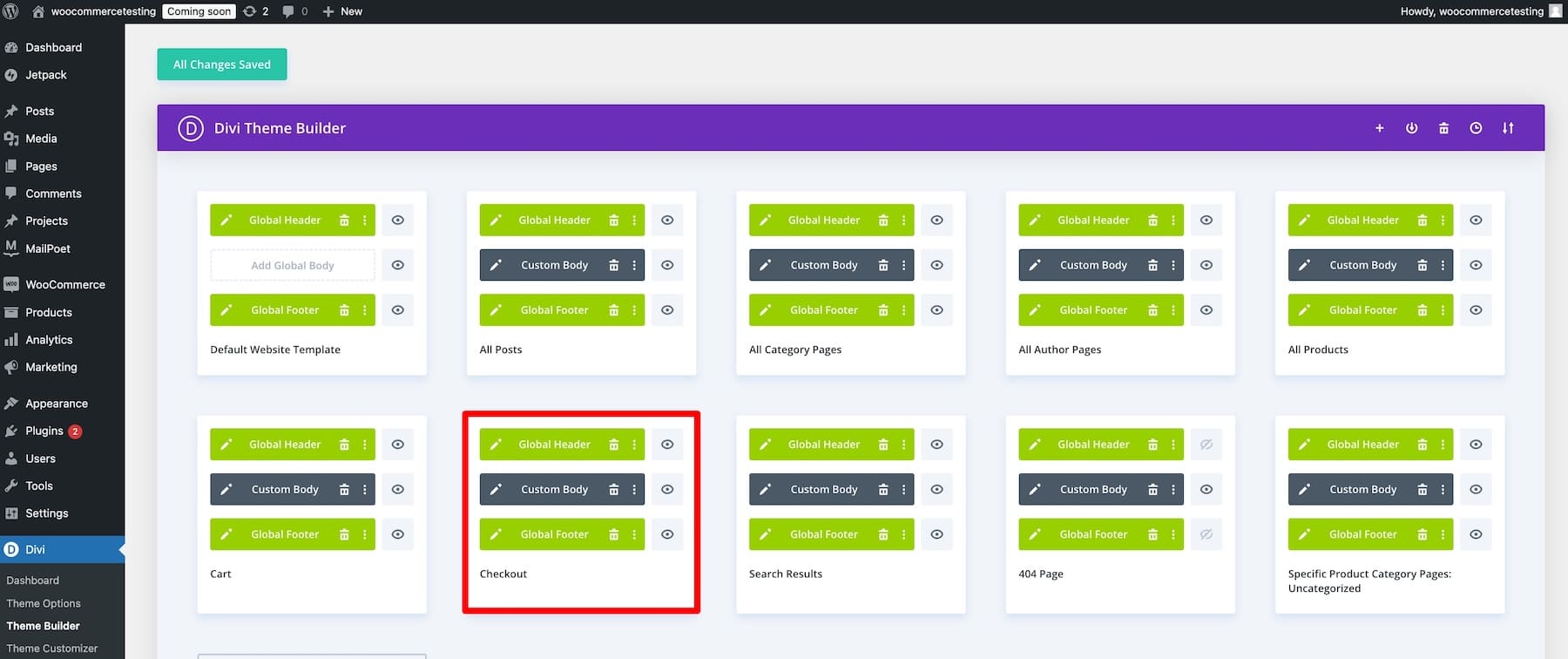
Your web site is able! Move to Divi > Theme Builder > Checkout to get admission to your Checkout web page template. Click on at the pencil icon subsequent to the Customized Frame to edit it.
2. Professionally Designed WooCommerce Website online Layouts
Should you hate staring on the clean display like me, Divi has were given you coated. With over 2000+ Divi layouts, you’ll import professionally designed web site format packs for e-commerce web sites in any trade. If you import one, it may be custom designed the usage of the Divi builder and WooCommerce modules, which makes designing a branded checkout template simple.
Let’s now not overlook the unfastened checkout templates we launched to simplify it much more. Import the template, alter the branding, and it’s finished! Divi professionals (who know the bits and bobs of internet design and UX optimization) created those templates, so each and every design is conversion-optimized to get you extra gross sales.

3. Divi’s Local WooCommerce Checkout Modules
Divi has 200+ local and 30+ WooCommerce modules, together with checkout modules, so you’ll steer clear of development them from scratch. Divi’s Checkout modules come with solely the vital fields to stay it fast and brief on your shoppers.

In contrast to WooCommerce’s Checkout block in Website online Editor, which was once one mum or dad block with many youngster blocks that may’t be edited one after the other, Divi’s modules are separate, so making a decision which parts to incorporate. For instance, upload Woo Checkout Knowledge provided that you promote customized merchandise and want shoppers’ enter.
4. Divi Theme Builder to WooCommerce Websites Briefly
Divi Theme Builder permits you to design and customise your whole web site and WooCommerce pages on the web site stage the usage of the drag-and-drop Divi builder. For instance, you create one Checkout web page template (which in large part will depend on shoppers’ carts), and Divi Theme Builder, mixed with Divi’s dynamic content material talent, is helping you give your shoppers a constant branding revel in with out handbook effort out of your facet.

When you are making adjustments in a template, those get up to date far and wide. That is nice for retail outlets with a couple of merchandise, as you solely customise the product template to change all product pages. In a similar fashion, you’ll construct and customise templates for different WooCommerce pages, akin to cart or even product-specific touchdown pages.
5. Integrated Advertising and marketing Equipment to Optimize Checkout Pages
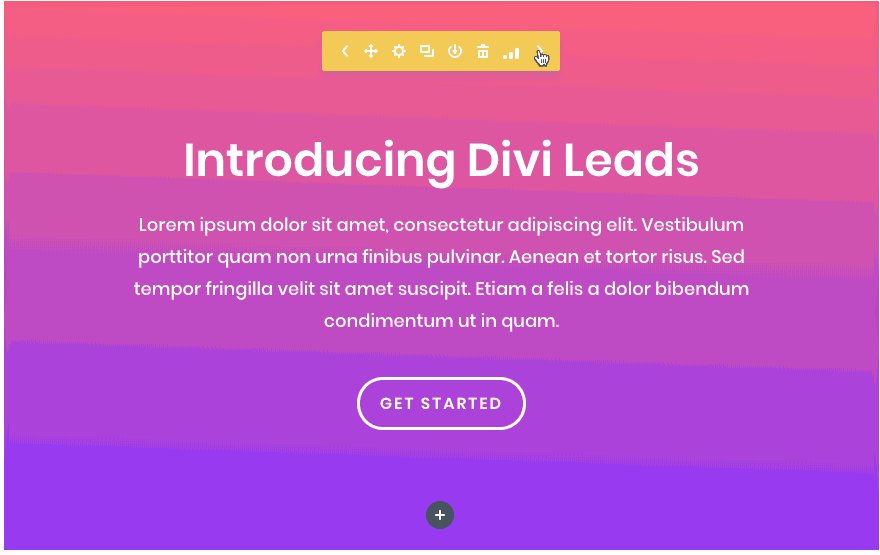
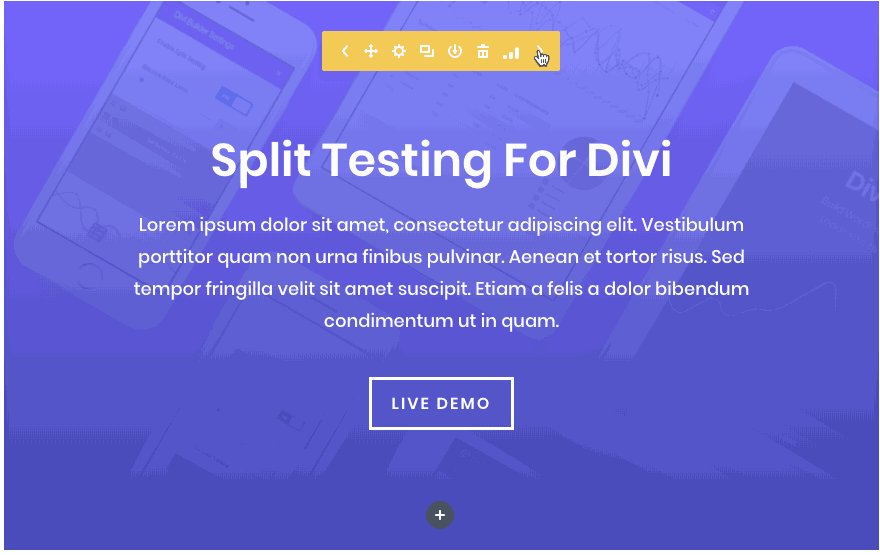
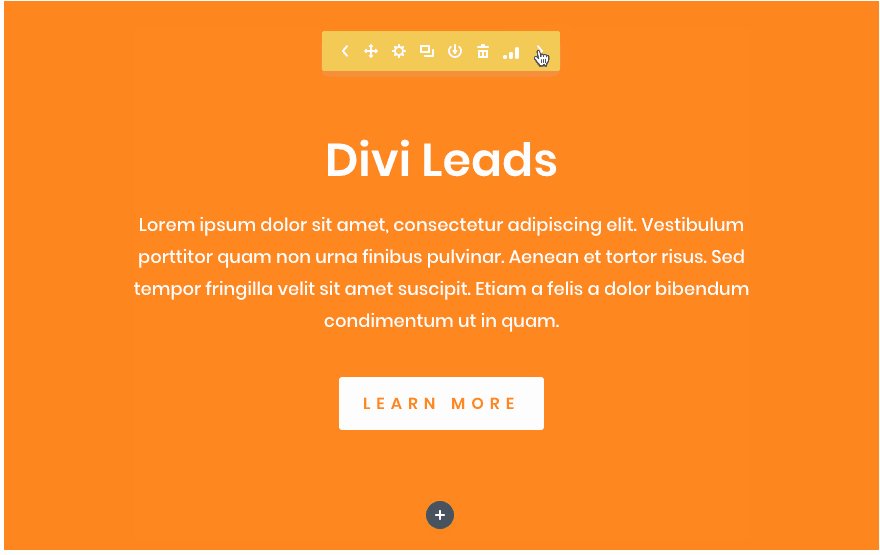
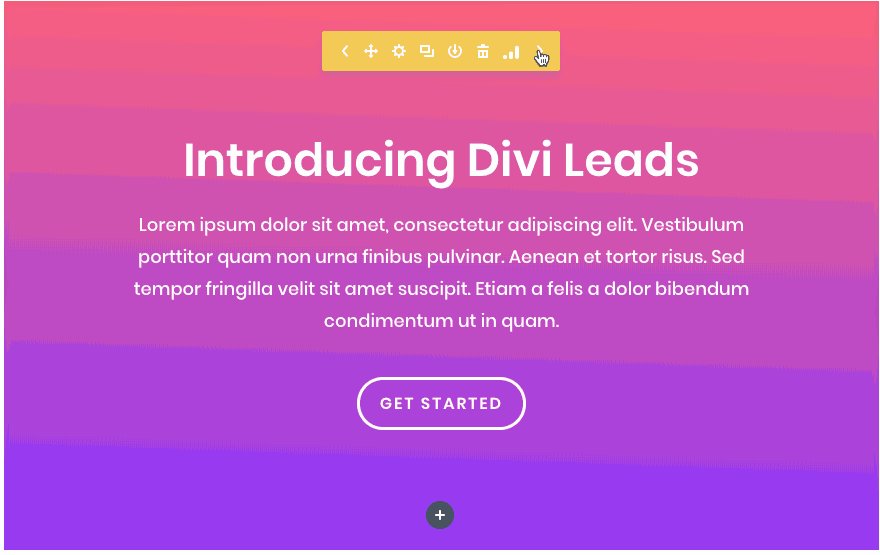
Divi has tough advertising and marketing equipment as integrated options that will help you optimize your checkout pages for higher conversion charges. For instance, Divi Leads permits you to run cut up assessments and select a winner between two parts. You’ll be able to check complete checkout pages, headings, description copies, CTAs, or different elements.
Think you’re not sure about whether or not to cover the web site header in your checkout. You’ll be able to simply create a cut up check and select a winner according to a excessive conversion charge between the 2.

In a similar fashion, Prerequisites permits you to create customized acquire reports. For instance, you’ll display dynamic messages to customers, akin to a “Welcome Again!” to logged-in shoppers or “Unique Reductions for Individuals! Create Your Account Now!” to first-time guests. Divi additionally comprises top rate plugins like Bloom to create high-converting e mail optins and Monarch to marketplace and force extra site visitors.
Methods to Customise Your WooCommerce Checkout Web page (Step by way of Step)
This instructional makes a speciality of customizing a WooCommerce checkout web page. For a step by step procedure for beginning a web-based retailer, learn our information on putting in an e-commerce retailer.
You wish to have the Divi theme put in and lively in your on-line retailer to apply thru with this instructional.
The yearly Divi club prices $89, however you’ll get it for an entire life at a one-time fee of $249. If you’ve bought Divi, log in together with your Sublime Issues credentials and obtain the Divi.zip report. Add the zip folder for your WordPress Look > Issues > Upload New tab. In the end, turn on your Divi license.
Right here’s a step by step instructional on putting in and activating Divi:
1. Create a Checkout Web page Template
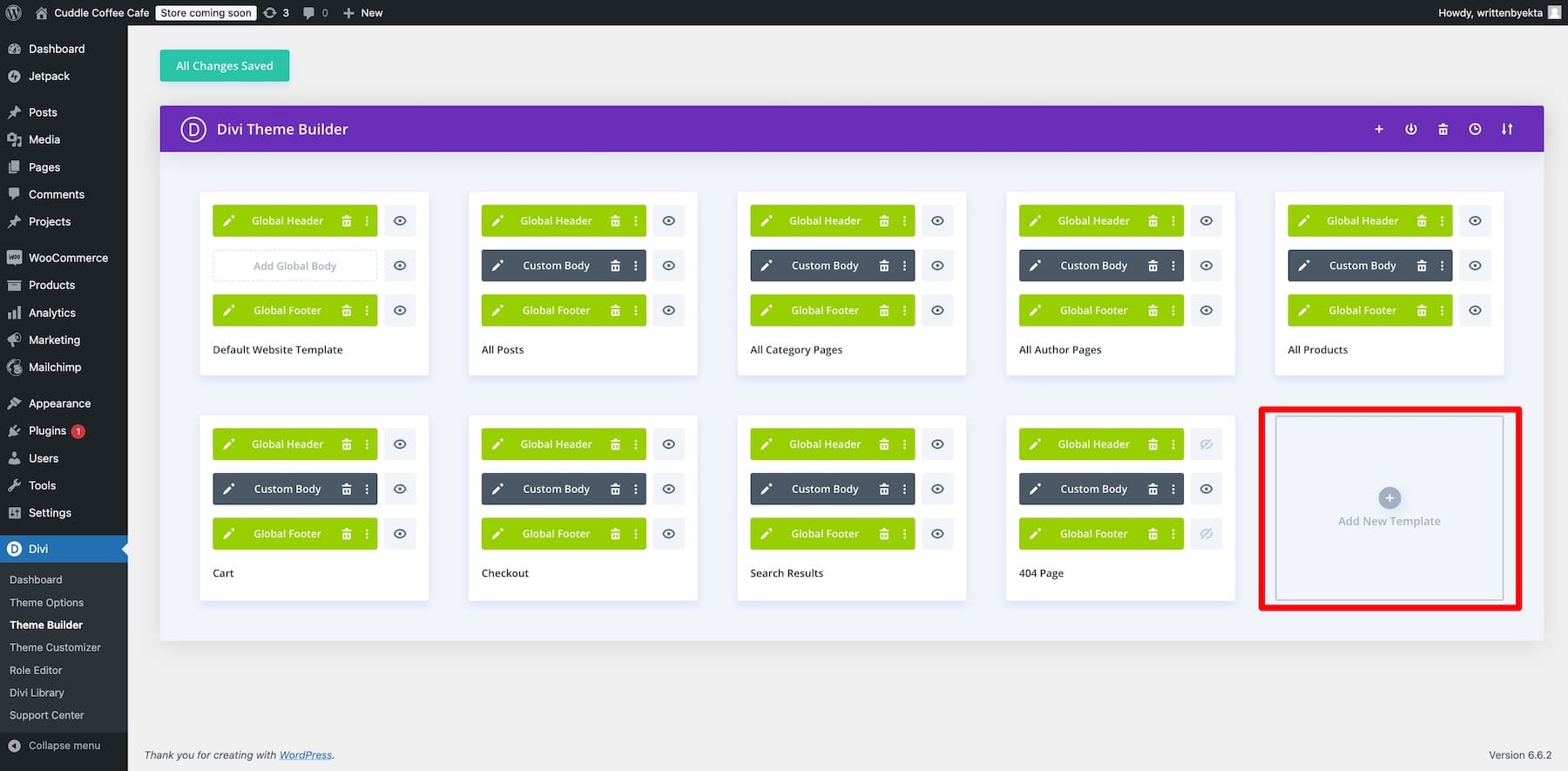
Move to Divi > Theme Builder > Upload New Template to construct from scratch.

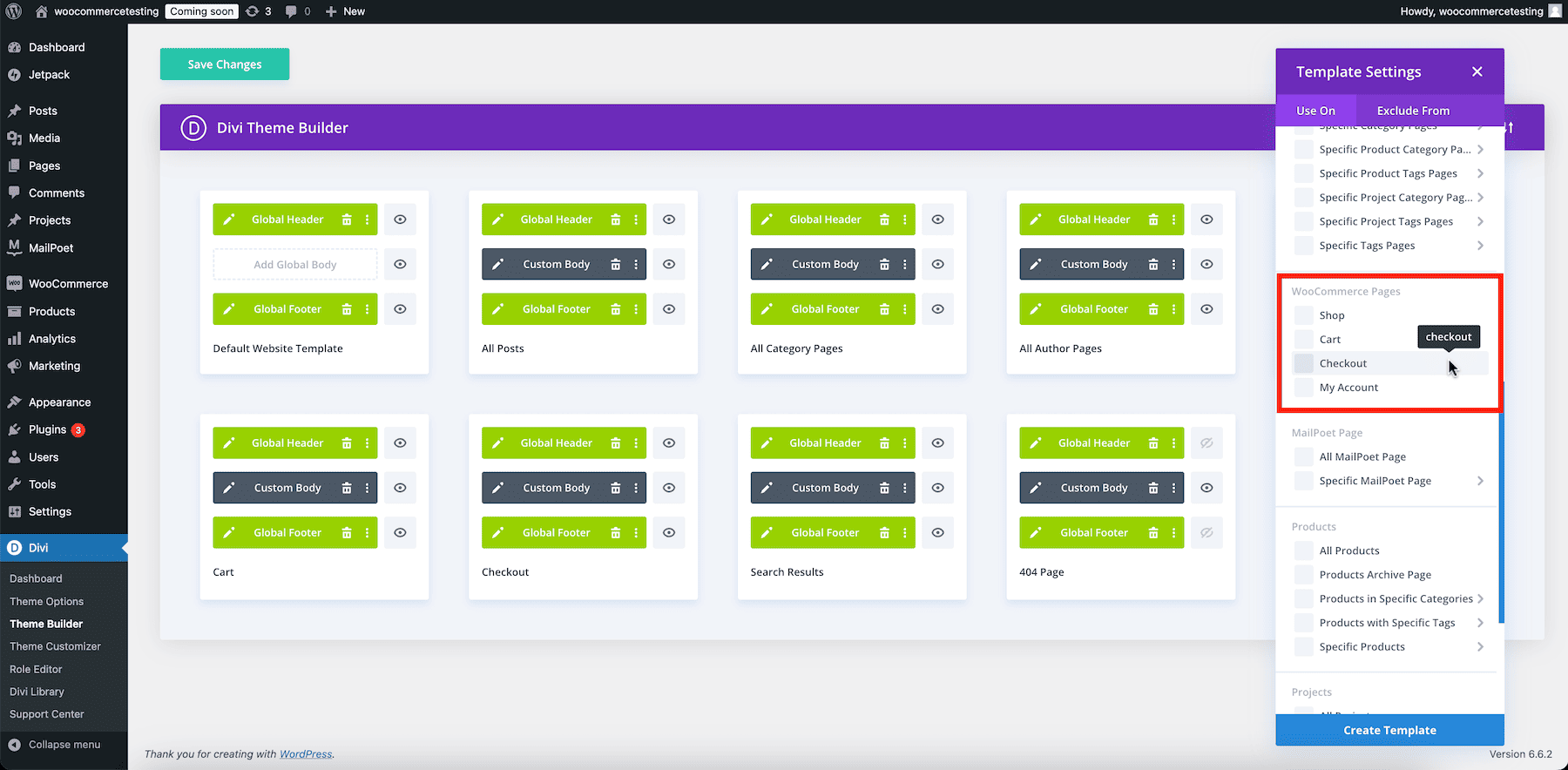
Make a selection Checkout from WooCommerce Pages because the supply.

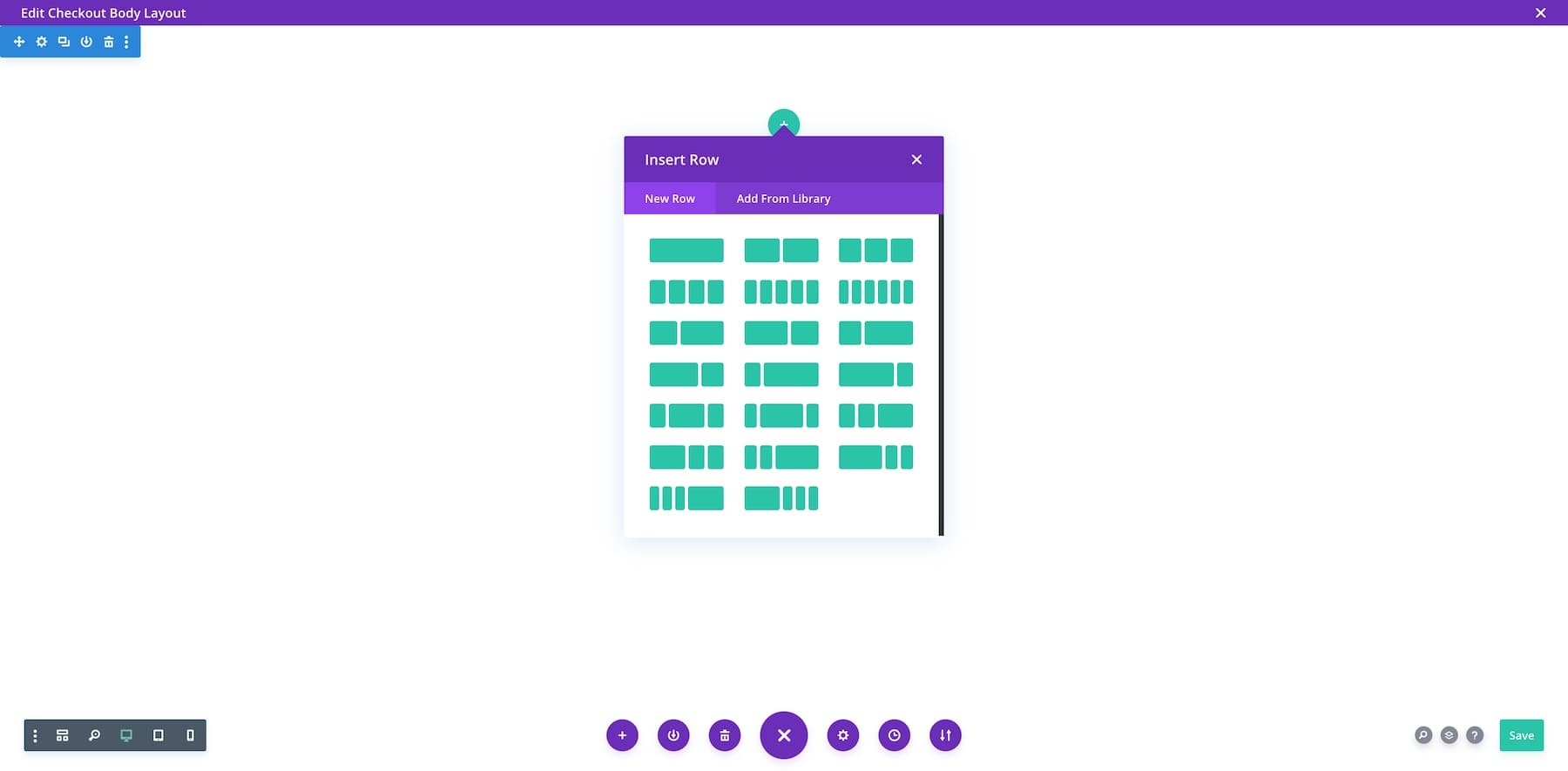
The following window is the drag-and-drop Divi builder to design your checkout template. Hover over it and click on the plus icon so as to add a row and create a checkout web page template the usage of the Divi Theme Builder.

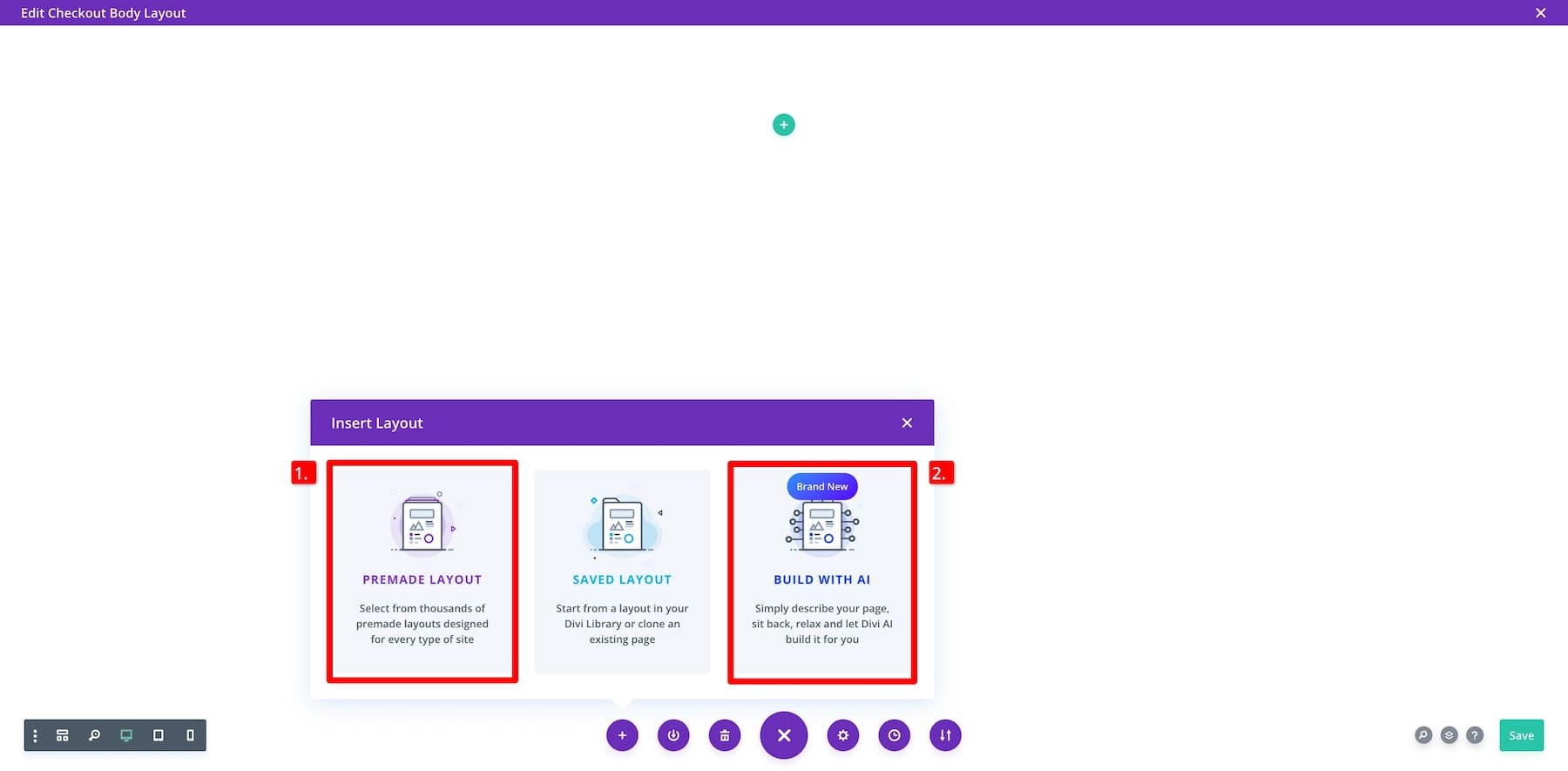
Should you don’t need to create one, import a pre-designed template or ask Divi AI to construct one the usage of Construct with AI.

Take into account that you don’t must construct from scratch in the event you don’t know the place to start out. You’ll be able to at all times generate a branded checkout template with Divi Fast Websites.
2. Customise Your Checkout Web page Template
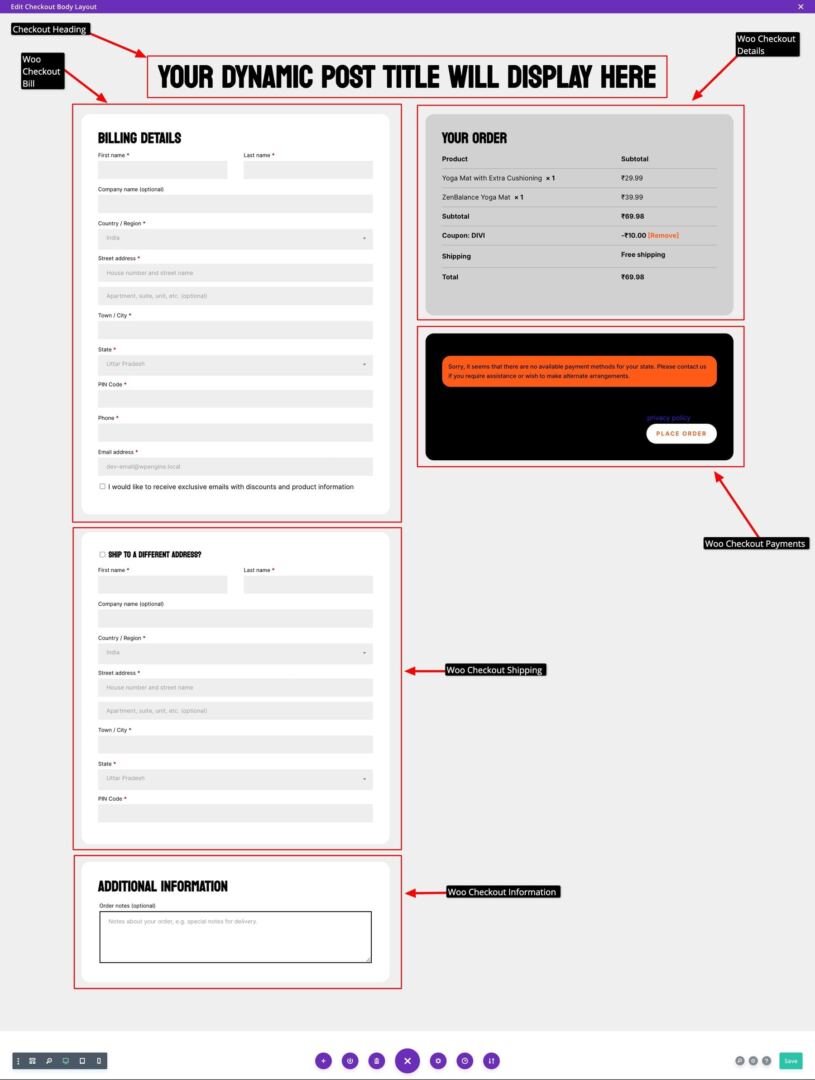
I’ll use the Divi Fast Websites checkout template we generated above to turn you the customization procedure. Right here’s the way it appears to be like:

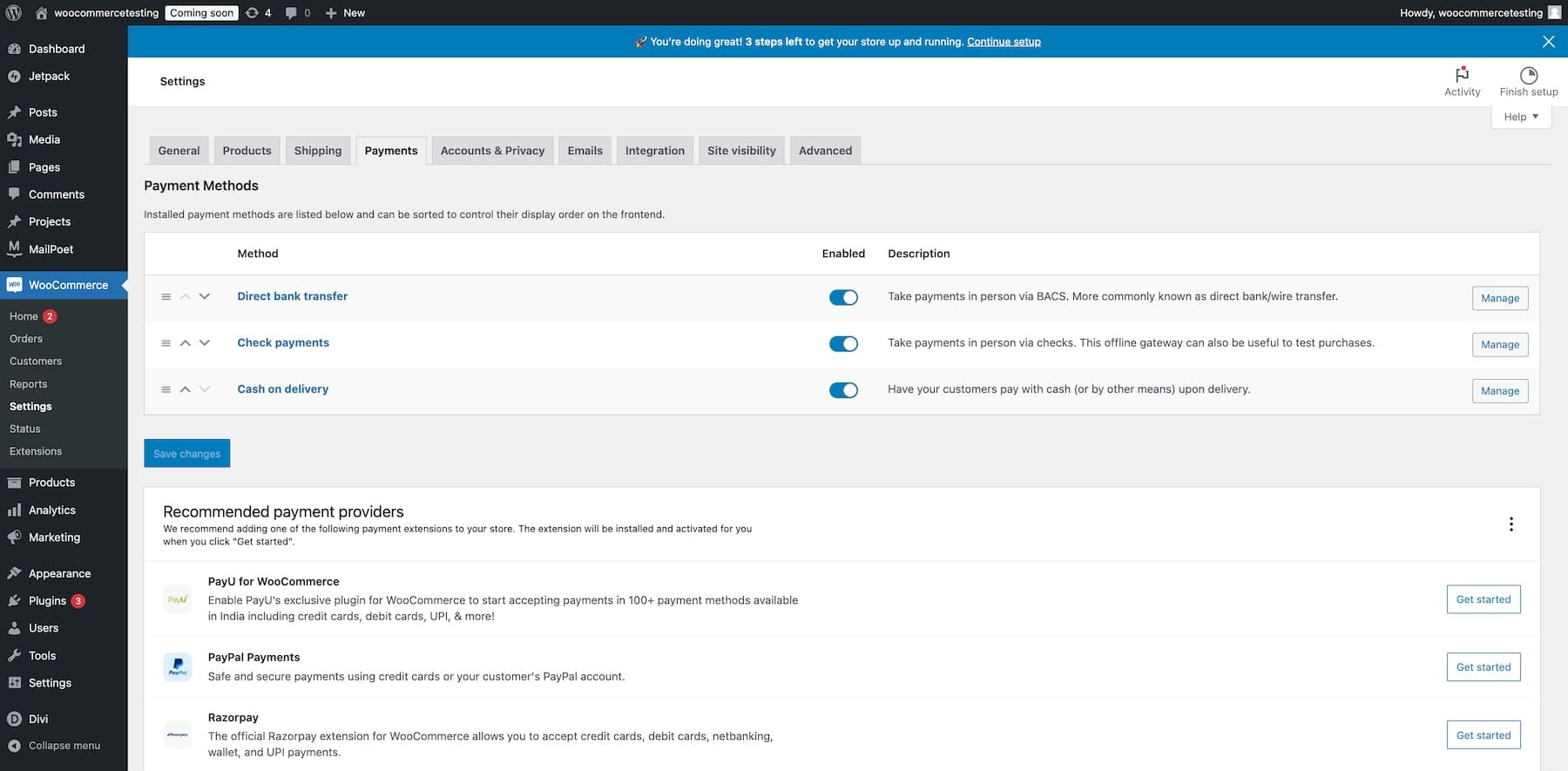
As you’ll see, the template generated by way of Divi Fast Websites already comprises the vital WooCommerce checkout modules, so that you gained’t must do a lot instead of upload your fee strategies (WooCommerce > Settings > Bills) to make it practical sooner than publishing.

Professional Tip: Set up the WooPayments extension to permit shoppers to make use of their most popular native fee strategies, akin to Paytm in India and Pix in Brazil. It additionally provides many advantages, akin to computerized financial institution deposits and multi-currency reinforce. Including a couple of fee strategies will increase the probabilities of your shoppers finishing the fee procedure.
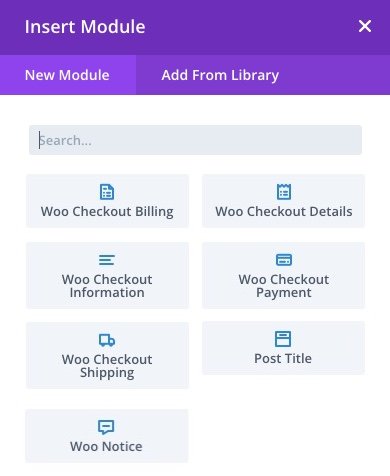
Use Divi’s WooCommerce Checkout Modules
Let’s assessment the Divi’s WooCommerce checkout modules you’ve get admission to to. In contrast to WooCommerce Blocks from WordPress Gutenberg, Divi’s WooCommerce modules are optimized for velocity. For instance, the Woo Checkout Invoice module solely comprises the vital fields, with (not obligatory) box labels and titles if they don’t seem to be crucial.
As opposed to that, as a substitute of 1 mum or dad block, Divi checkout modules are separate, so making a decision whether or not so as to add a unique delivery deal with with Woo Checkout Delivery or upload order notes with Woo Checkout Knowledge.
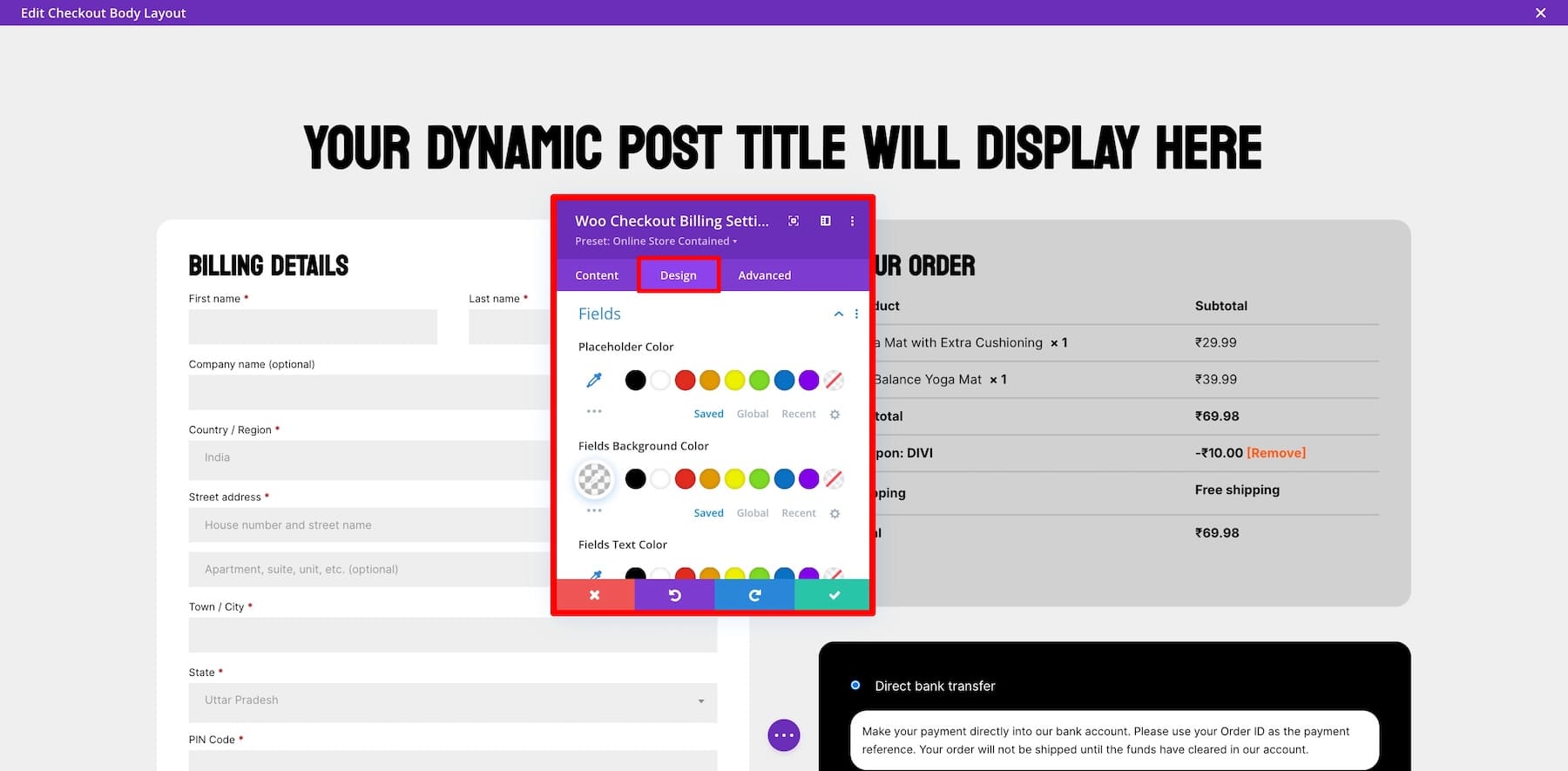
You’ll be able to simply customise a module’s taste by way of clicking at the equipment (settings) icon and switching to Design from Content material. You’ll be able to alternate colours, fonts, buttons, and different settings temporarily.

The most efficient section about the usage of Divi is its 200+ local content material modules to support your checkout web page for extra conversions. Within the following sections, we’ll use other Divi settings and modules to optimize this checkout template.
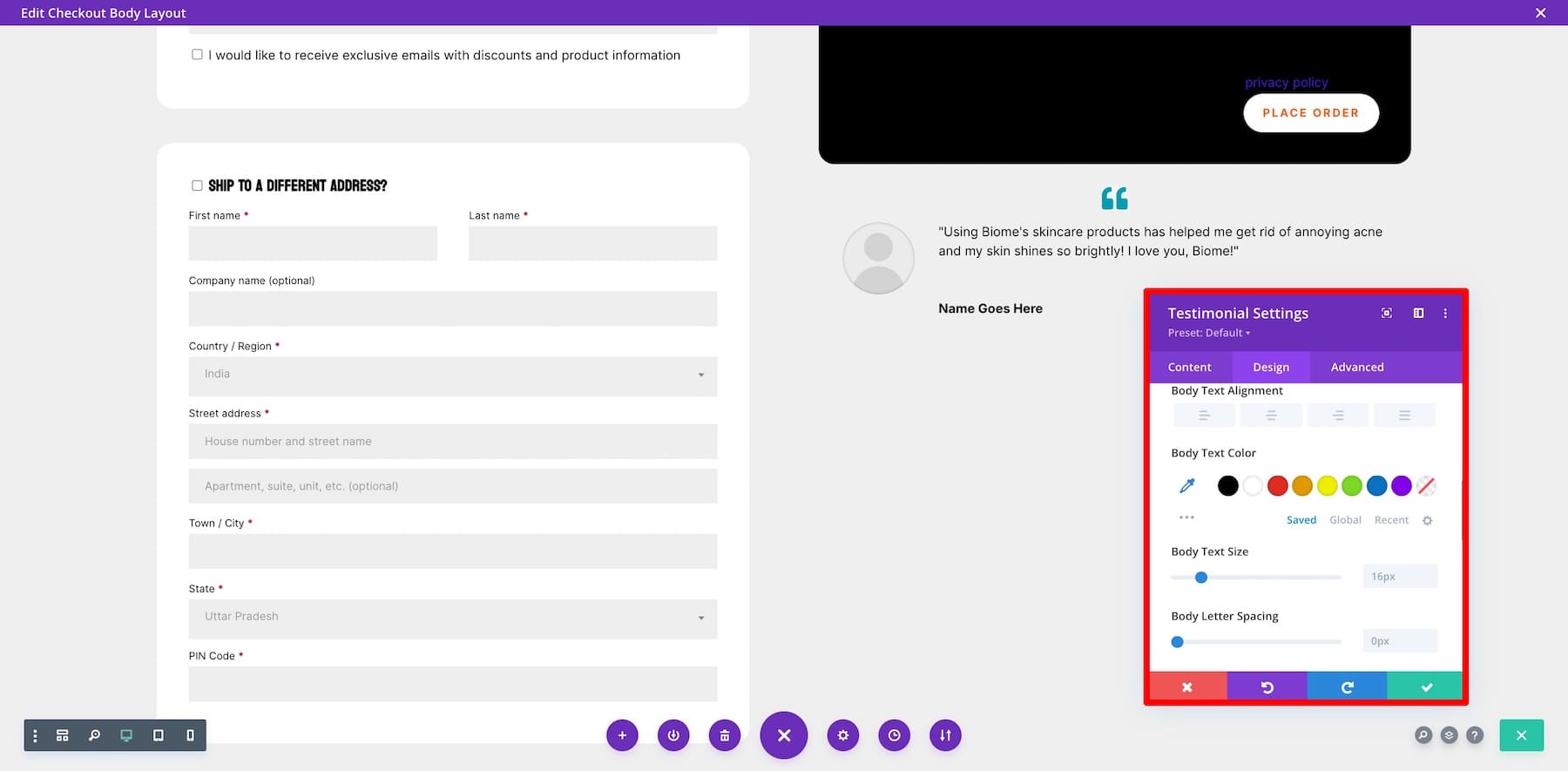
Upload a Testimonial to Construct Credibility
Appearing social evidence in your checkout is a good way to lend a hand consumers conquer last-minute doubts and entire their purchases. The usage of Divi’s local Testimonial module, you’ll upload an enduring buyer testimonial to construct credibility. Move to its settings to make it stand out by way of including a background colour or border or converting the font, colours, and so on.

Because it isn’t dynamic, the testimonial will seem the similar to all shoppers, so you should definitely pick out a brand-specific testimonial as a substitute of a product-specific one—one thing that portrays the logo as devoted and dependable.
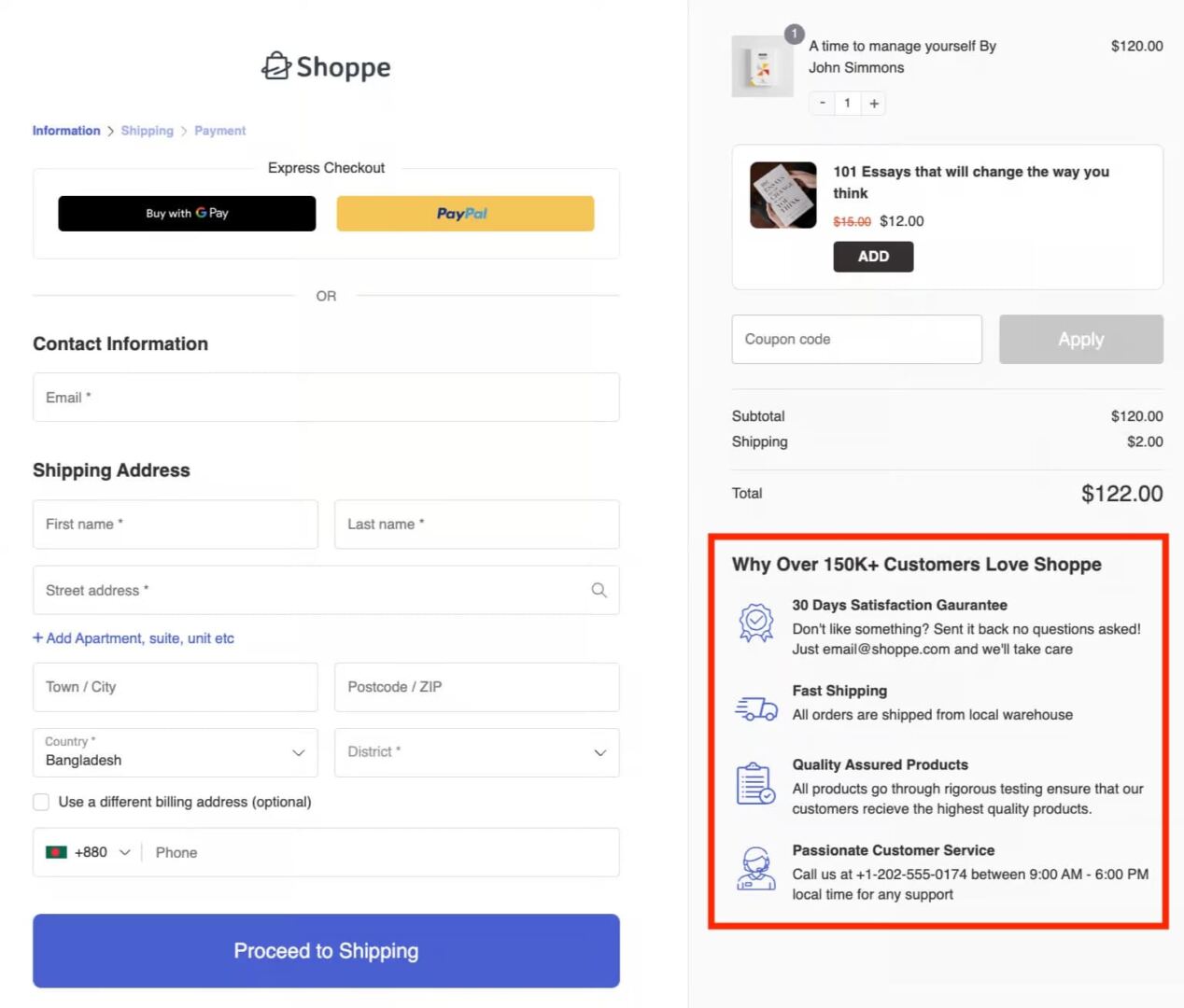
Create a Ensure Phase
It is advisable additionally create a Ensure segment in your checkout to remind your shoppers why they must believe buying groceries together with your model. For instance, right here at Sublime Issues, we give a 30-day money-back ensure with a no-questions-asked coverage. That’s as a result of we imagine that after our shoppers get used to Divi, they’ll adore it straight away and overlook about money back.
You’ll be able to additionally show one thing easy, like your corporate values, buyer rely, and so on., to focus on your model authority.

To create a bit like this, use Divi’s local Identify, Icon, and Textual content modules. Apply this instructional to make use of Divi Builder and modules so as to add and customise parts.
Create a Closing-Minute Cut price Banner The usage of Divi’s Dynamic Content material Capability
Any other beauty of Divi modules is they’re dynamic, which means they pull knowledge from particular merchandise robotically with no need you manually input it. For instance, when your shoppers arrange the cart and choose the goods, the guidelines is crammed out robotically in Divi’s Woo Checkout Main points module.
You’ll be able to additionally alter dynamic content material settings in positive parts to personalize customers’ revel in much more. For instance, create a last-minute cut price banner with a point in time to create urgency and inspire customers to finish their purchases. For this, use the Countdown Timer module. Right here’s easy methods to customise it:
Display Particular Reductions for Logged-In Shoppers The usage of Divi’s Prerequisites
Divi’s Prerequisites is some other tough characteristic for optimizing purchasing trips according to other shoppers. For instance, create an exit-intent cut price banner popup to retarget shoppers who didn’t entire the acquisition after going to the checkout web page. Or show off a logged-in user-only cut price code or unfastened supply be offering to shoppers who’ve created a buyer account.
First, create a picture banner and upload it the usage of Divi’s Symbol module. Then, cross to Settings > Complex > Prerequisites. Now, select the Logged-in for Person standing. Right here’s easy methods to show off a cut price code to logged-in customers.
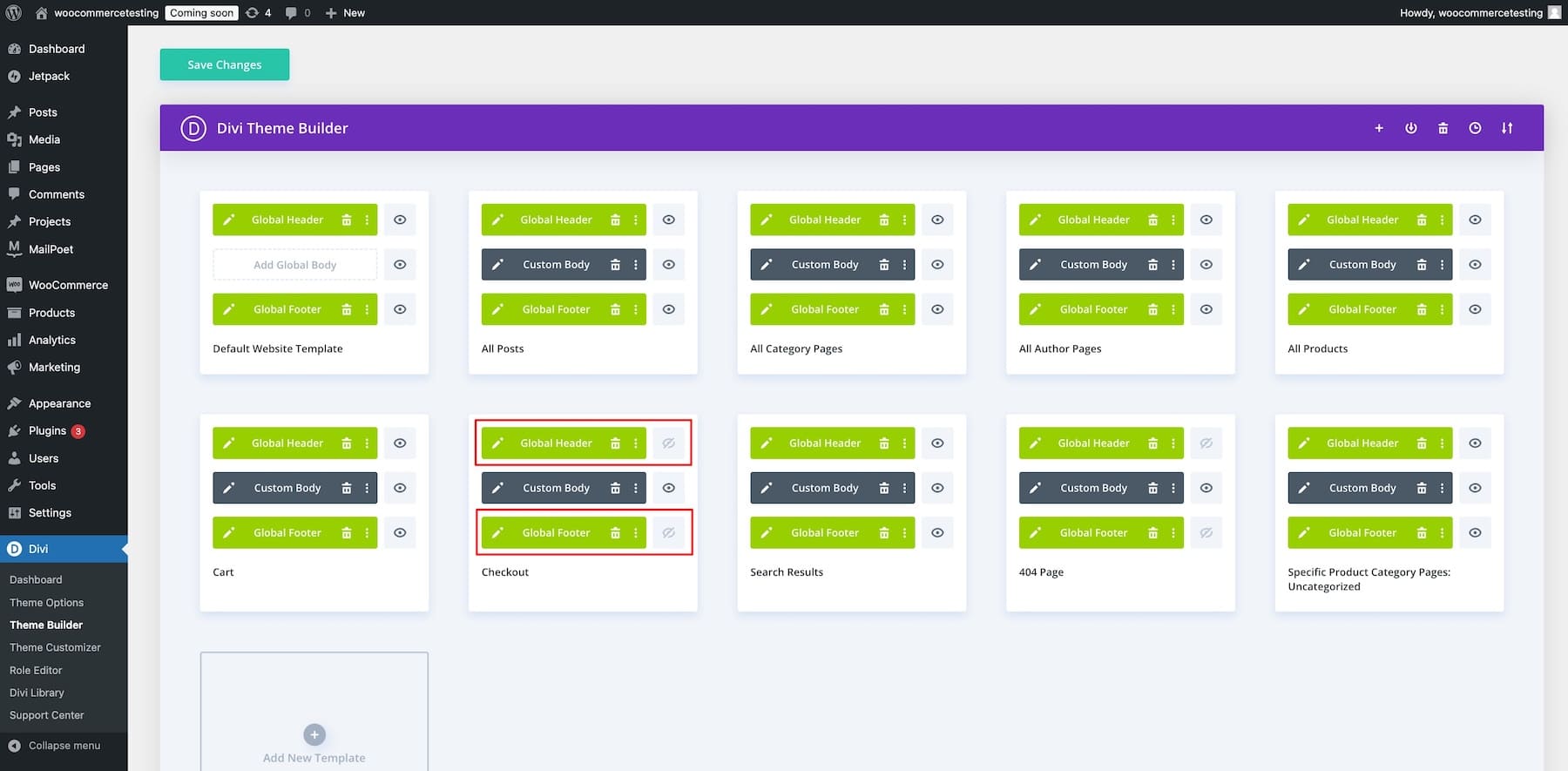
Take away Website online Header and Footer to Steer clear of Distractions
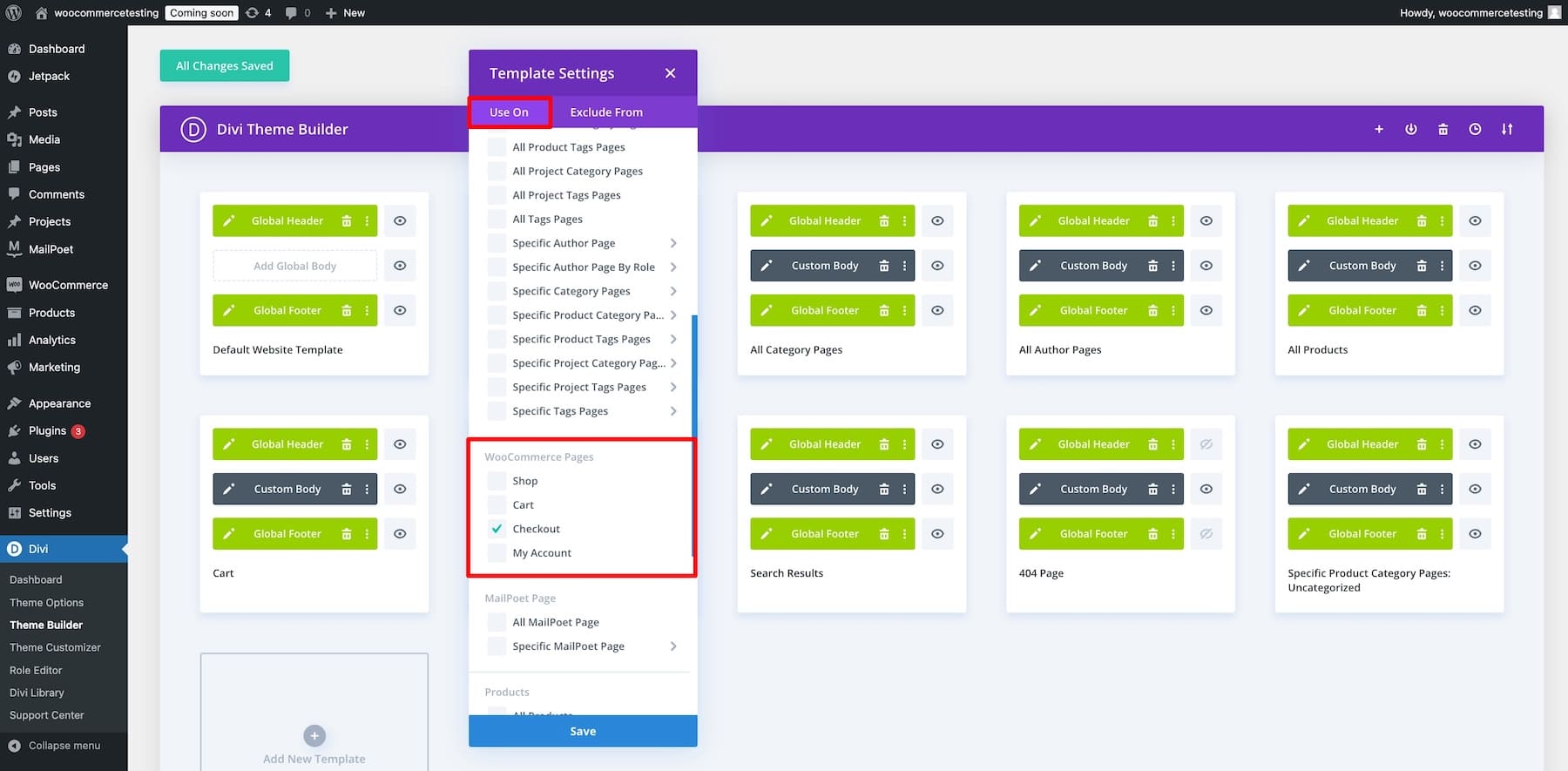
Disposing of distractions out of your checkout is vital to verify your shoppers are serious about finishing the acquisition. Those distracting parts might be buttons or hyperlinks that would take your shoppers clear of checkout, normally for your web site’s header and footer. So, conceal them. However how do you make certain that they’re visual on different pages, apart from checkout and cart? Doing so with Divi is tremendous simple, because of Divi Theme Builder.
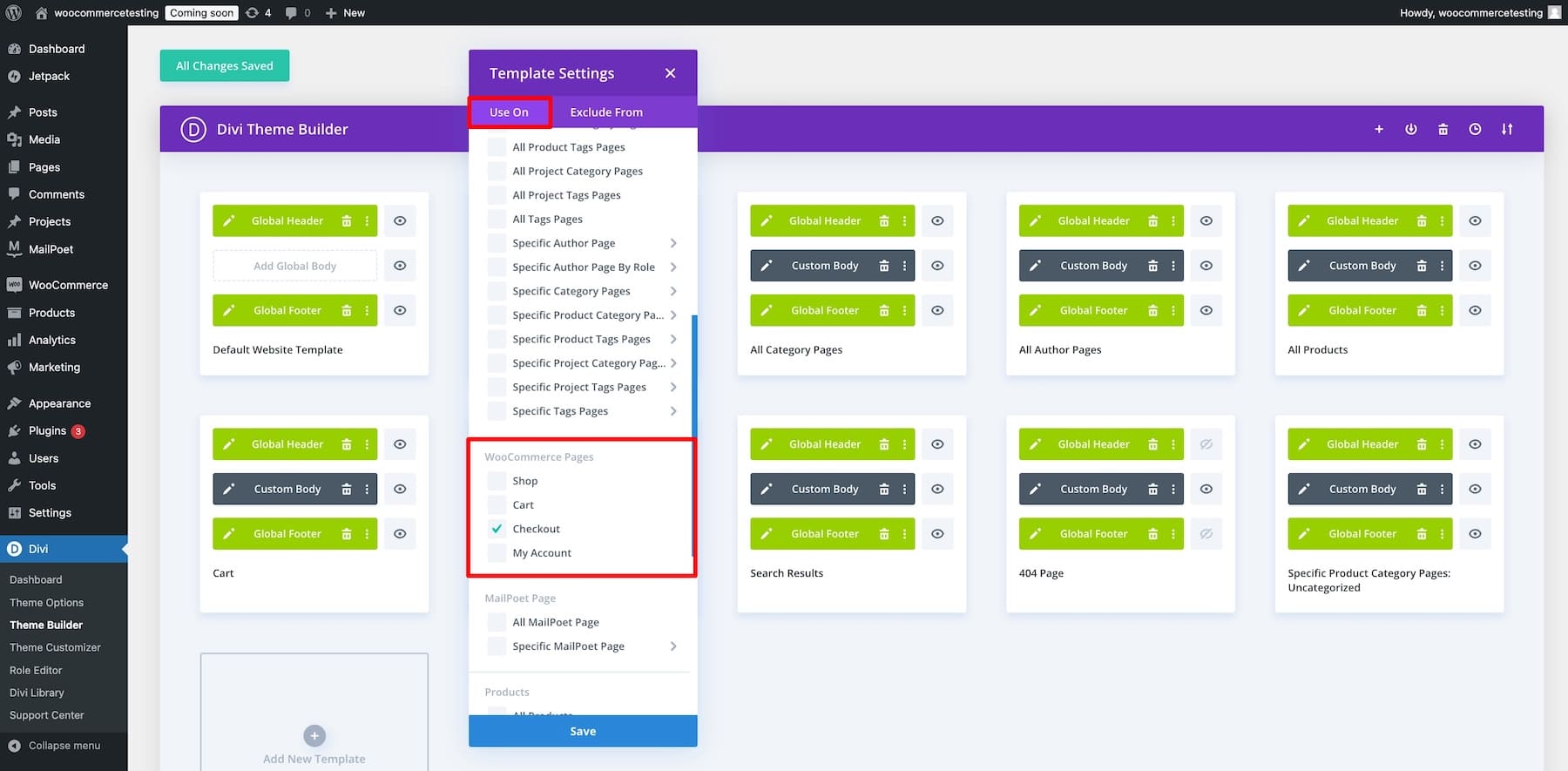
Whilst growing templates with the Divi Theme Builder, you create and assign particular goal pages on which you’ll use them. For instance, we assigned Checkout from WooCommerce Pages to our checkout template, so any adjustments will have an effect on solely checkout pages.

To cover the header and footer out of your checkout template, click on the attention icon subsequent to them and Save Adjustments. The attention icon represents visibility, and because we’ve grew to become it off, it manner they’re now not visual.

Should you don’t need to conceal your header and footer utterly, you’ll create extra simplified variations on your checkout web page. Simply click on to edit the header or footer house of your checkout web page template and use the builder to make changes.
Not obligatory: Including an Electronic mail Optin Popup Shape
You’ll be able to additionally use Divi’s Bloom plugin to create an e mail opt-in popup with cut price coupons solely for e mail subscribers. Bloom has many various show sorts, together with trigger-specific popups. For example, you’ll display the popup if a consumer is inactive at the product web page. Or set off a customized popup at the thanks web page once they entire the acquisition. This is able to be a good time to provide a cut price to enroll in your e mail listing so you’ll get extra gross sales.
3. Save and Preview Your Checkout Template
As soon as glad together with your design, click on the Save button at the decrease correct of Divi Builder.
Extra Techniques to Optimize WooCommerce Checkout Templates
As opposed to customizing your WooCommerce checkout with Divi, listed below are some crucial plugins and WooCommerce extensions that’ll permit you to optimize your checkout much more:
- Bloom: To scale back deserted cart charges, acquire e mail leads at once out of your checkout pages by way of providing particular reductions or updates in trade for e mail sign-ups.
- FunnelKit: Optimize your buyer’s purchasing adventure by way of growing automatic gross sales funnels and one-page checkouts.
- DiviFlash: Build up your gross sales with conversion-optimized, shocking WooCommerce layouts for store, product, cart, and checkout pages. Additionally, see Final WooCommerce UI Package.
- Divi Checkout: Be offering a number of fee choices, together with Google Pay and Apple Pay, to simplify fee processing on your shoppers.
- WooCommerce One-Web page Checkout: Scale back time spent on checkout by way of growing one-page checkout processes.
- WooPayments: Settle for bills in 135+ currencies and combine 100+ fee how to give your shoppers their most popular possible choices.
- Checkout Fields Supervisor: Customise WooCommerce checkout box labels simply.
- WooCommerce Customized Fields: Upload customized fields dropdown, checkbox, and multi-select for your default WooCommerce Checkout block.
- WooCommerce search engine marketing Plugins: Optimize your web site for WooCommerce search engine marketing the usage of plugins that simplify the method of indexing and optimizing merchandise, classes, and different WooCommerce pages.
Additionally, in the event you haven’t settled on a theme but, you’ll take a look at those WooCommerce issues, which provide extra customization out of the field.
Equipment Had to Construct WooCommerce Checkout Templates
| Process | Advised Device | |
|---|---|---|
| 1 | Scale back deserted cart charges by way of amassing e mail leads from checkout pages | Bloom |
| 2 | Optimize shoppers’ purchasing trips by way of growing automatic gross sales funnels | FunnelKit |
| 3 | Build up gross sales with conversion-optimized WooCommerce layouts for store, product, cart, and checkout pages | DiviFlash |
| 4 | Take a look at an intensive WooCommerce UI Package for gorgeous layouts | Final WooCommerce UI Package |
| 5 | Simplify fee processing with a couple of fee choices (Google Pay, Apple Pay) | Divi Checkout |
| 6 | Scale back time spent on checkout by way of making a one-page checkout procedure | WooCommerce One-Web page Checkout |
| 7 | Settle for bills in 135+ currencies and combine 100+ fee strategies | WooPayments |
| 8 | Customise WooCommerce checkout box labels simply | Checkout Fields Supervisor |
| 9 | Upload customized fields like dropdowns, checkboxes, and multi-select choices to WooCommerce checkout | WooCommerce Customized Fields |
Divi + WooCommerce is the Final E-commerce Resolution
Divi and WooCommerce are all you wish to have to construct a singular and practical e-commerce retailer that your shoppers rave about. Divi’s customizability perfects WooCommerce’s e-commerce capability, so you’ll create fast and clean checkout pages, optimize them for extra conversions, and cut back deserted cart charges.
FAQs on Customizing WooCommerce Checkout Pages
#faqsu-faq-list {
background: #F0F4F8;
border-radius: 5px;
padding: 15px;
}
#faqsu-faq-list .faqsu-faq-single {
background: #fff;
padding: 15px 15px 20px;
box-shadow: 0px 0px 10px #d1d8dd, 0px 0px 40px #ffffff;
border-radius: 5px;
margin-bottom: 1rem;
}
#faqsu-faq-list .faqsu-faq-single:last-child {
margin-bottom: 0;
}
#faqsu-faq-list .faqsu-faq-question {
border-bottom: 1px forged #F0F4F8;
padding-bottom: 0.825rem;
margin-bottom: 0.825rem;
place: relative;
padding-right: 40px;
}
#faqsu-faq-list .faqsu-faq-question:after {
content material: “?”;
place: absolute;
correct: 0;
best: 0;
width: 30px;
line-height: 30px;
text-align: heart;
colour: #c6d0db;
background: #F0F4F8;
border-radius: 40px;
font-size: 20px;
}
How do I customise the WooCommerce checkout web page with out a plugin?
How can I strengthen my checkout conversions?
How can I alter the default WooCommerce checkout web page?

How can I upload a customized checkout box in WooCommerce?
The submit Methods to Customise Your WooCommerce Checkout Web page in 2025 seemed first on Sublime Issues Weblog.
WordPress Web Design