Google Chrome is without doubt one of the hottest internet browsers on the planet. It’s rapid, safe, and filled with options that make it simple to make use of. One of the crucial thrilling options lately offered in Google Chrome is AI help. Powered through Google’s Gemini type, it will possibly help you with more than a few construction duties without delay within the browser.

On this article, we can display you tips on how to permit and use the AI assistant in Google Chrome.
Allow AI Help
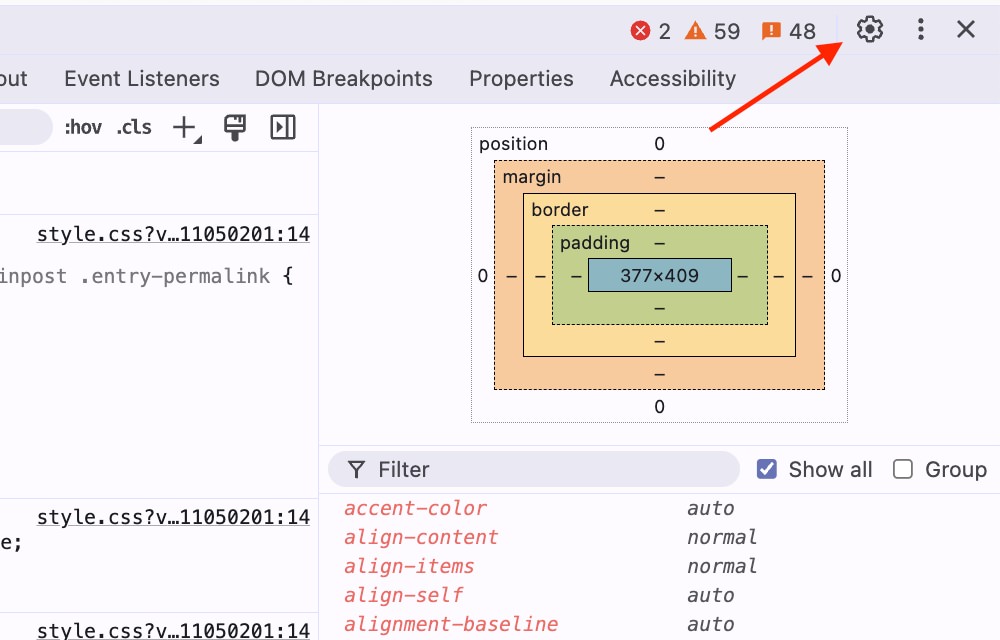
First, ensure that your Chrome browser is up-to-date and that AI options are enabled. To try this, open Chrome DevTools and navigate to “Settings” (see the screenshot beneath).

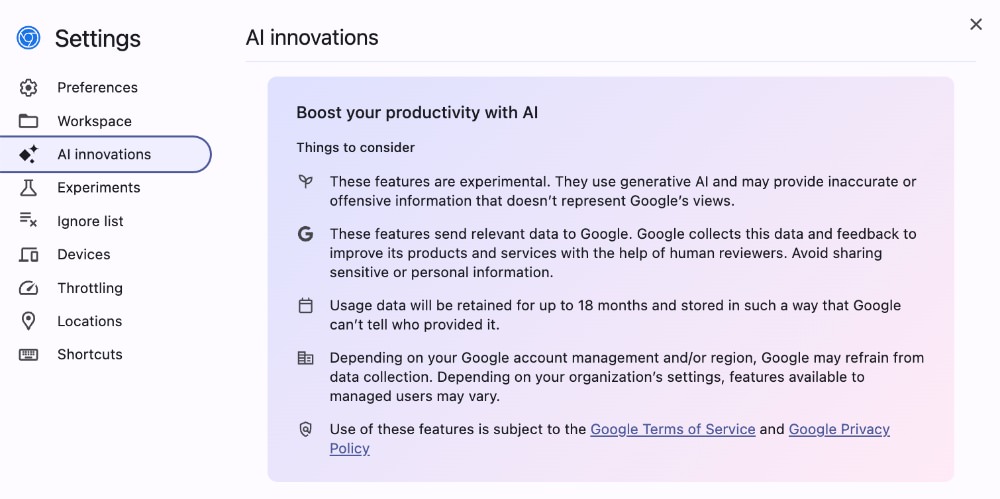
Within the “AI Inventions” tab, take a second to learn the “Issues to Imagine” segment. This segment supplies crucial details about how generative AI works and is processed.

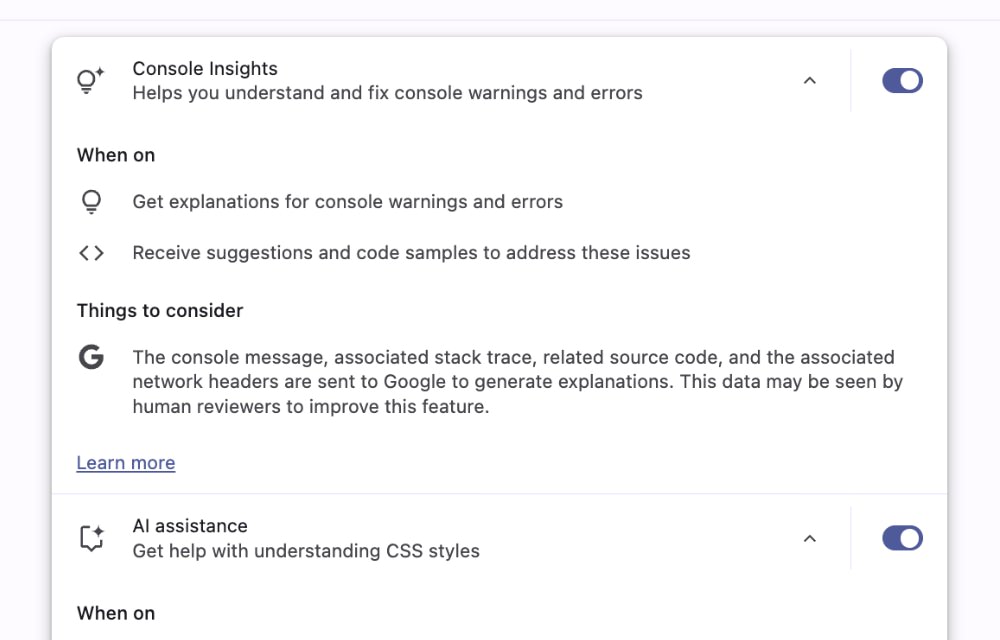
These days, AI help provides a number of useful options, together with Console Insights, which is helping you higher perceive mistakes and warnings within the Console. It additionally supplies normal help, permitting you to invite questions in regards to the web page, parts, and extra.
To turn on the AI options, toggle them on. Increasing the dropdown for each and every function will supply extra details about the way it works, together with key privateness concerns. Be aware that you simply’ll wish to be signed in in your Google Account to make use of those AI options.

The use of AI Help
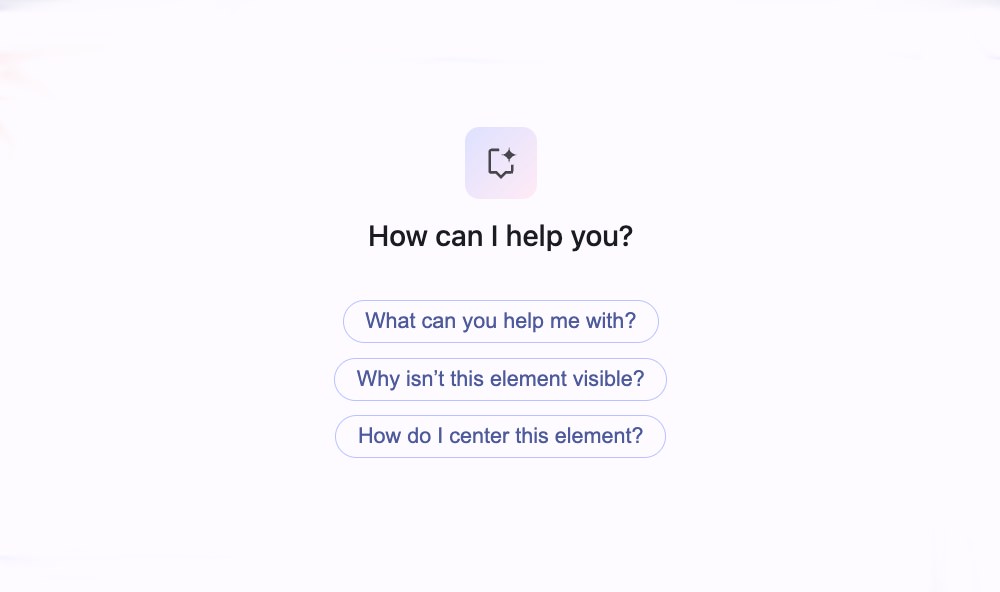
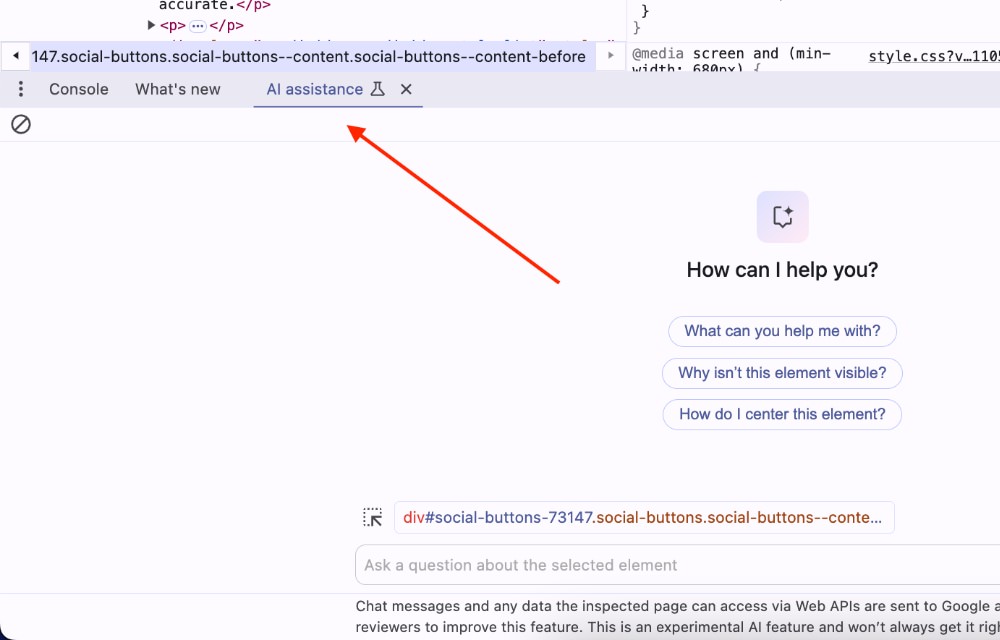
As soon as enabled, you’ll get right of entry to the AI Help tab throughout the Console (see the picture beneath). Right here, you’ll engage with AI Help similar to you can in a standard chat app.

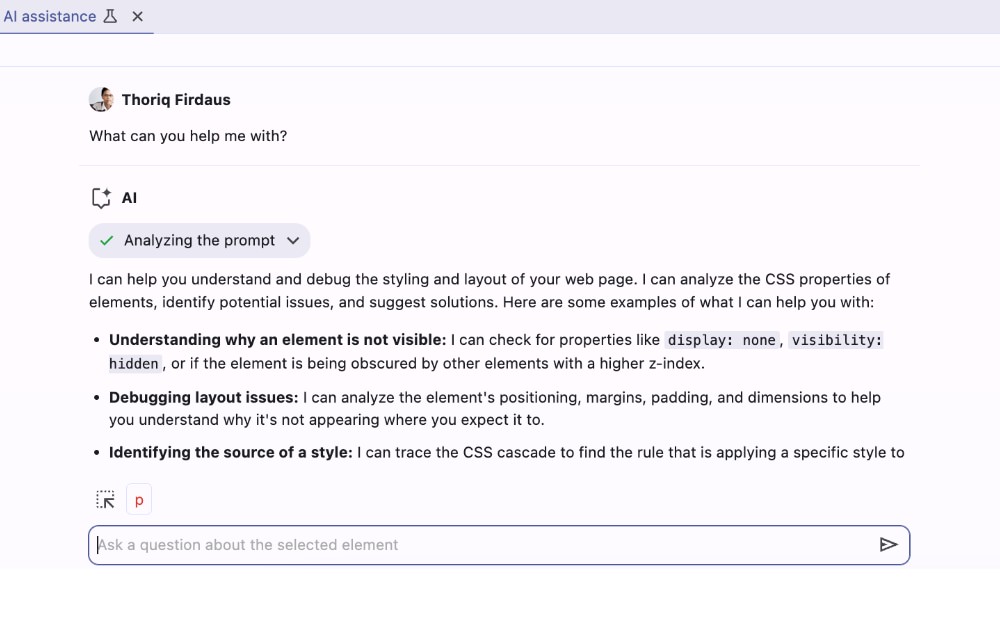
Since AI Help is constructed into the browser, it understands the context of your present surfing consultation and has direct get right of entry to to the web page content material and browser APIs. You’ll get started through asking a normal query like, What are you able to lend a hand me with?
.

It might help with quite a lot of duties, akin to explaining why a component isn’t visual, troubleshooting structure issues, or even suggesting enhancements in your CSS!
Let’s give it a check out!
Figuring out Parts and Types
Prior to AI Help can analyze a component, you’ll want to make a choice it. You might have two choices:
- Use the part selector: That is the usual approach to select a component in Chrome DevTools.
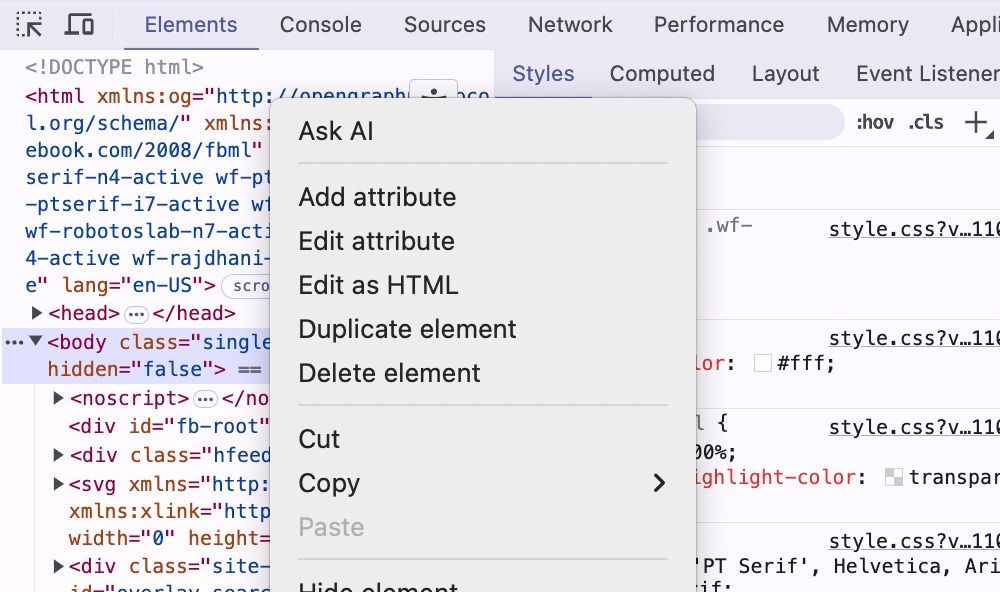
- Proper-click the part within the DOM tree and make a selection “Ask AI”: This can be a faster possibility for focused on explicit parts.

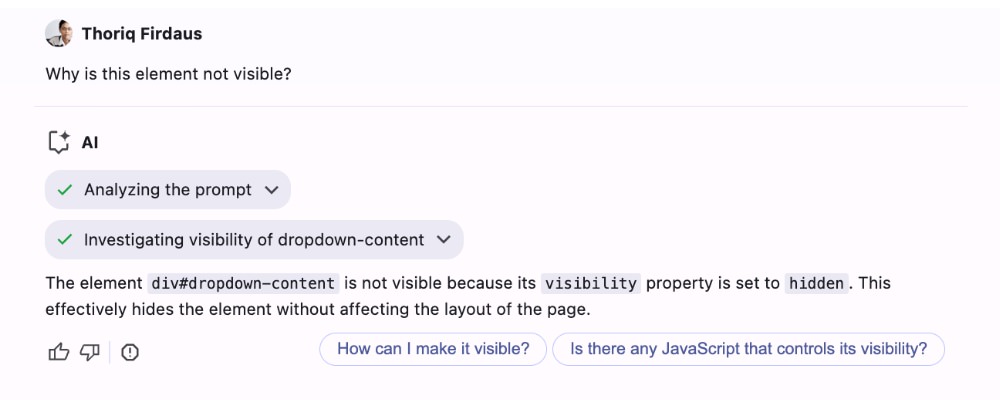
For example, let’s make a choice the dropdown menu within the navigation bar on Hongkiat.com and ask the AI, Why is that this part no longer visual?
AI Help will have to diagnose the problem and supply useful ideas to unravel it.

Debugging Mistakes and Warnings
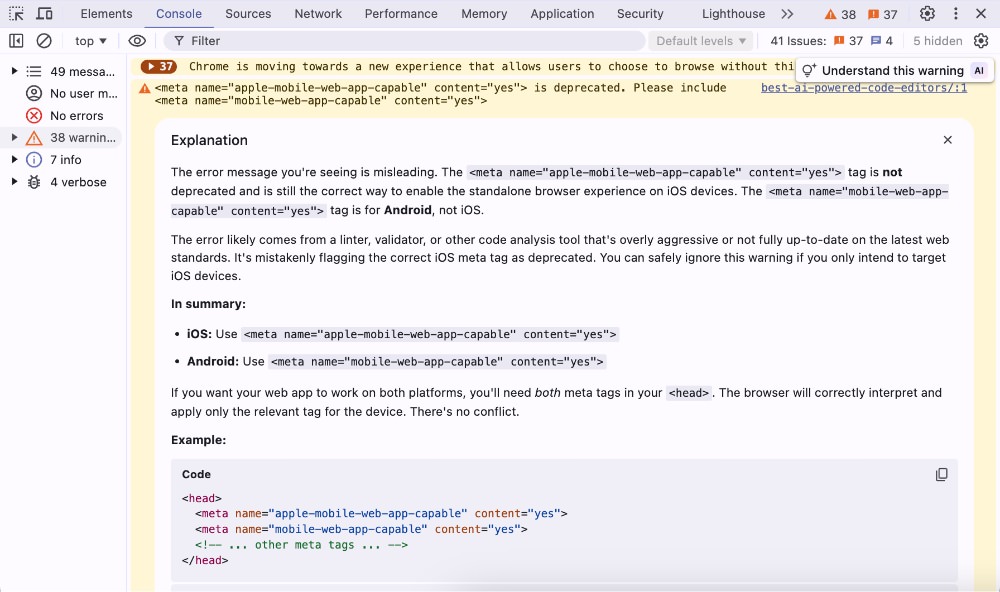
One of the crucial helpful sides of AI Help is its debugging features. As an example, in case you understand warnings within the Console, and AI Help is enabled, Chrome will show an Perceive this caution
button subsequent to each and every caution message.
Clicking this button generates a proof of the caution and suggests techniques to unravel it.

Web page Optimization
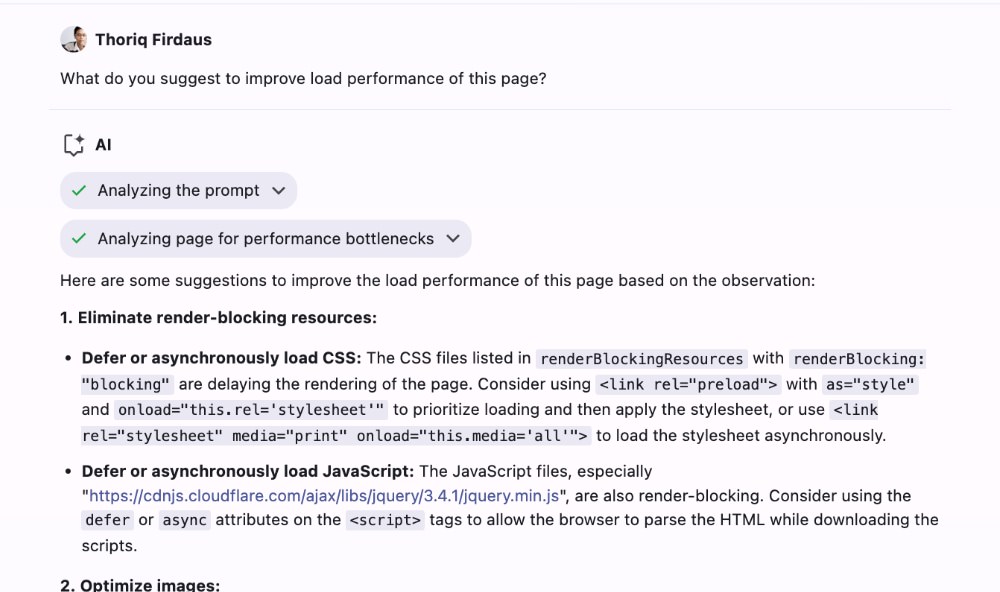
Past HTML, CSS, and debugging, AI Help too can lend a hand optimize your pages for efficiency and search engine marketing. For example, it’s essential ask, What do you recommend to support the weight efficiency of this web page?
.
AI Help will analyze the web page and supply a number of ideas for development.

Wrapping Up
AI help in Chrome DevTools provides a streamlined option to more than a few construction duties, offering comfort and automation for working out mistakes, debugging problems, and optimizing web page efficiency.
This can be a in particular helpful addition for amateur internet builders, providing instant solutions to not unusual issues with out the wish to continuously transfer between Google Seek, Stack Overflow, and the browser. Skilled builders would possibly in finding the present options much less crucial, as they most likely already possess robust debugging and optimization talents. Then again, AI help can nonetheless be a great tool.
As this generation remains to be in its early phases, there’s vital possible for development. Increasing its features to deal with extra advanced issues and including explicit make stronger for frameworks like React.js and Vue.js could be precious additions. It is going to be fascinating to peer how AI help in Chrome DevTools evolves someday.
The publish Find out how to Use AI for Building Help in Google Chrome seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/use-ai-assistance-google-chrome-devtools/