Are your WooCommerce product pages feeling generic or underwhelming? Customizing those pages is very important for growing an attractive buying groceries revel in that resonates together with your consumers. With equipment like Divi, you’ll simply turn out to be your product pages to face out and ship precisely what consumers want to make assured buying choices.
On this information, we’ll stroll you throughout the crucial steps to customizing WooCommerce product pages, from including useful improvements to tailoring the design for higher usability. Via the top, you’ll uncover the most straightforward tactics to make your product pages simpler and spice up buyer delight.
Why Customise Your WooCommerce Product Web page
Your product pages are the place attainable patrons come to a decision whether or not to buy—making them one of the crucial important portions of your on-line shop. A well-customized product web page can turn out to be how consumers understand your choices and toughen their buying groceries revel in. Right here’s why it issues:
- Progressed Person Revel in: A well-designed and custom-made product web page makes it more uncomplicated for patrons to seek out the guidelines they want temporarily, improving their total buying groceries revel in and inspiring exploration of different merchandise.
- Larger Conversion Charges: Product pages which might be adapted for your target audience’s wishes—that includes transparent calls to motion, cross-sell alternatives, and visually interesting layouts—may end up in upper gross sales and less deserted carts.
- Enhanced Product Presentation: Customizing your product pages permits you to show off options, advantages, and visuals that lend a hand attainable patrons make knowledgeable choices and really feel assured about their purchases.
- Enhance for Dynamic Promoting Methods: Including tradition upselling, personalised gives, and opinions builds consider and encourages consumers so as to add extra to their carts.
Via that specialize in usability, relevance, and buyer wishes, you’ll flip classic product pages into tough equipment that power gross sales and buyer loyalty.
Strategies of Customizing WooCommerce Product Pages
Customizing your WooCommerce product pages is an important, however the way you do it’s similarly necessary. Let’s take a look at some frequently used strategies for customizing WooCommerce product pages.
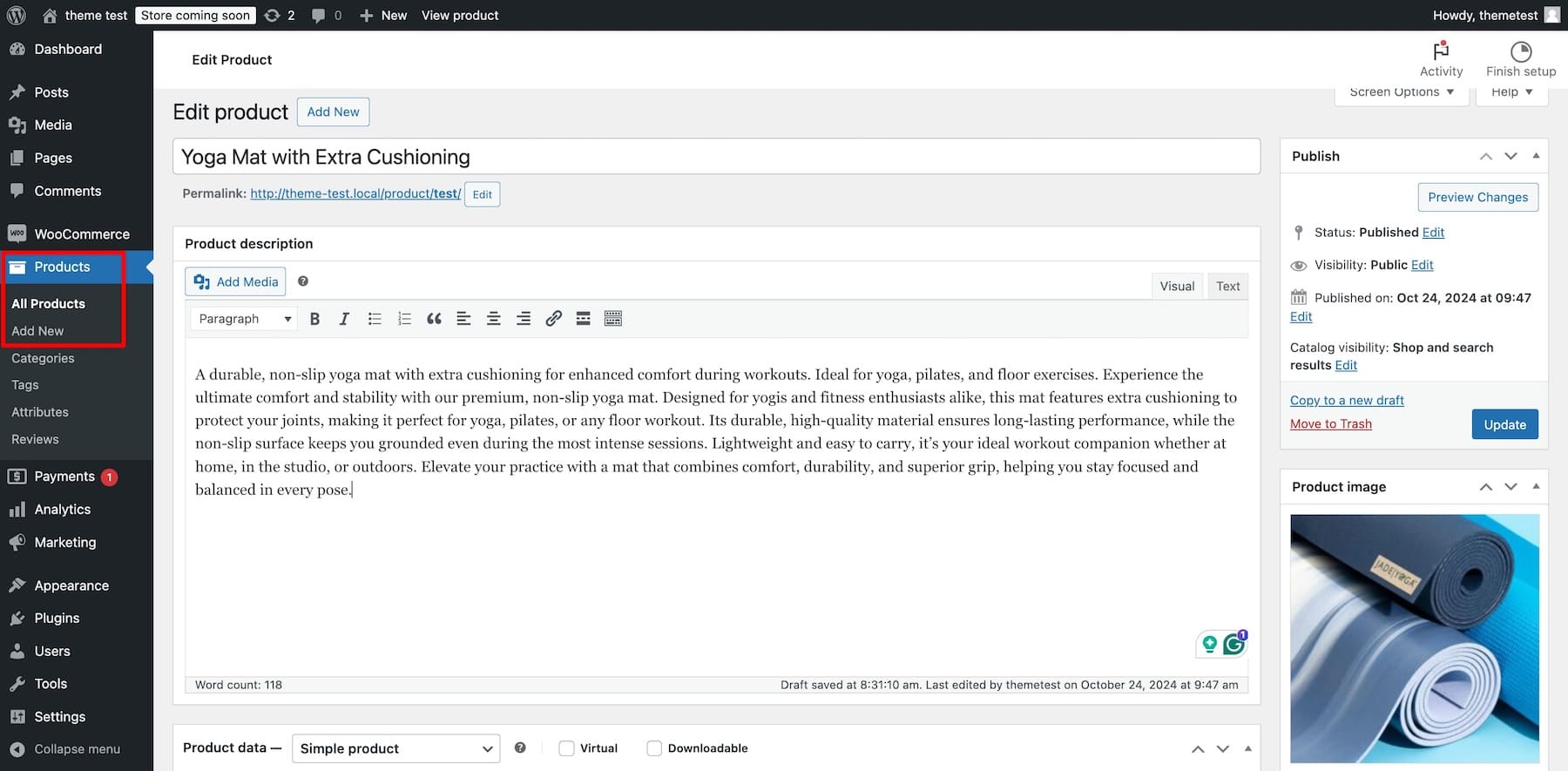
Prior to customizing your product web page, make certain that a minimum of one product is revealed. If you happen to’ve already added your merchandise, nice! If no longer, you’ll do this via going to Merchandise > Upload New.

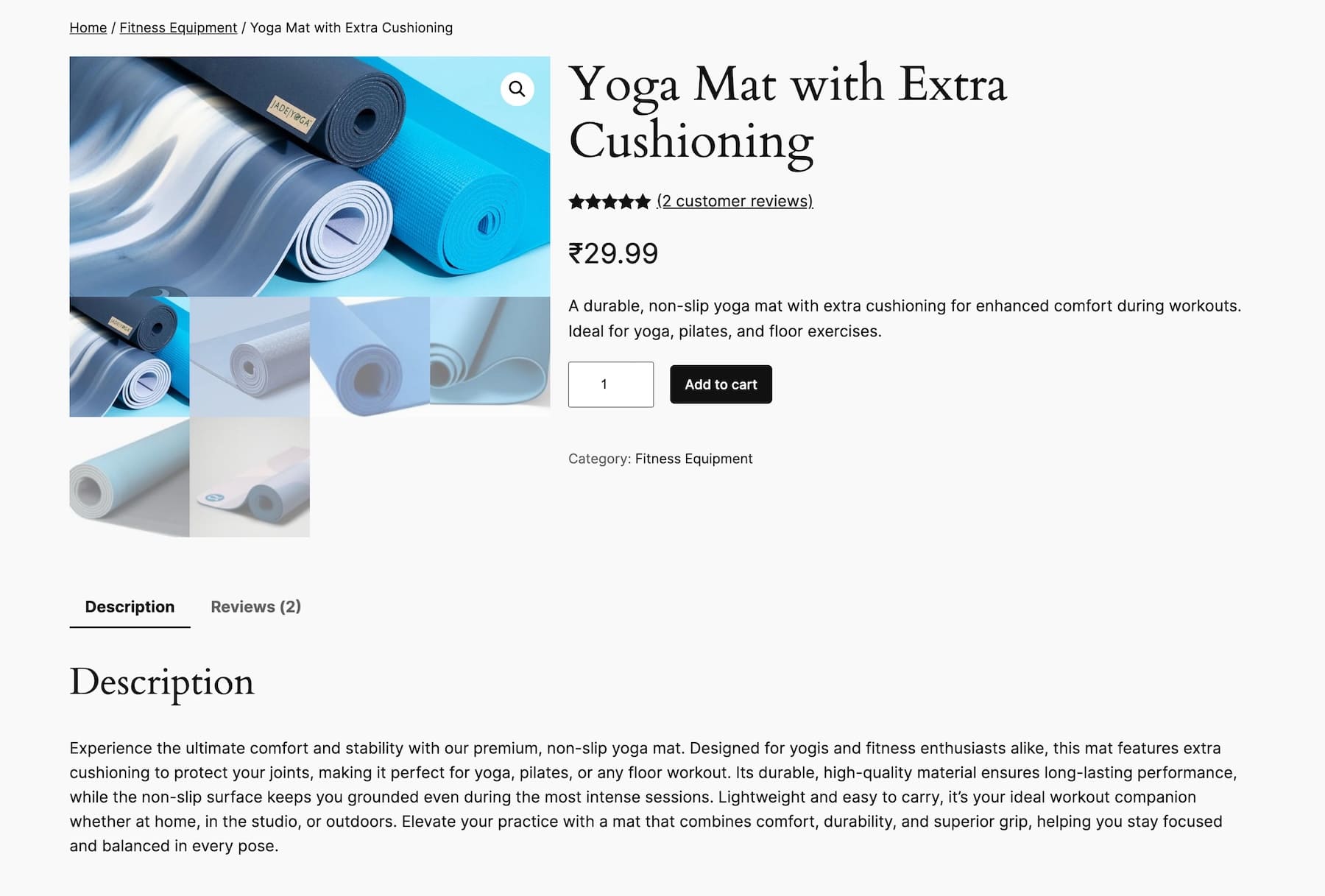
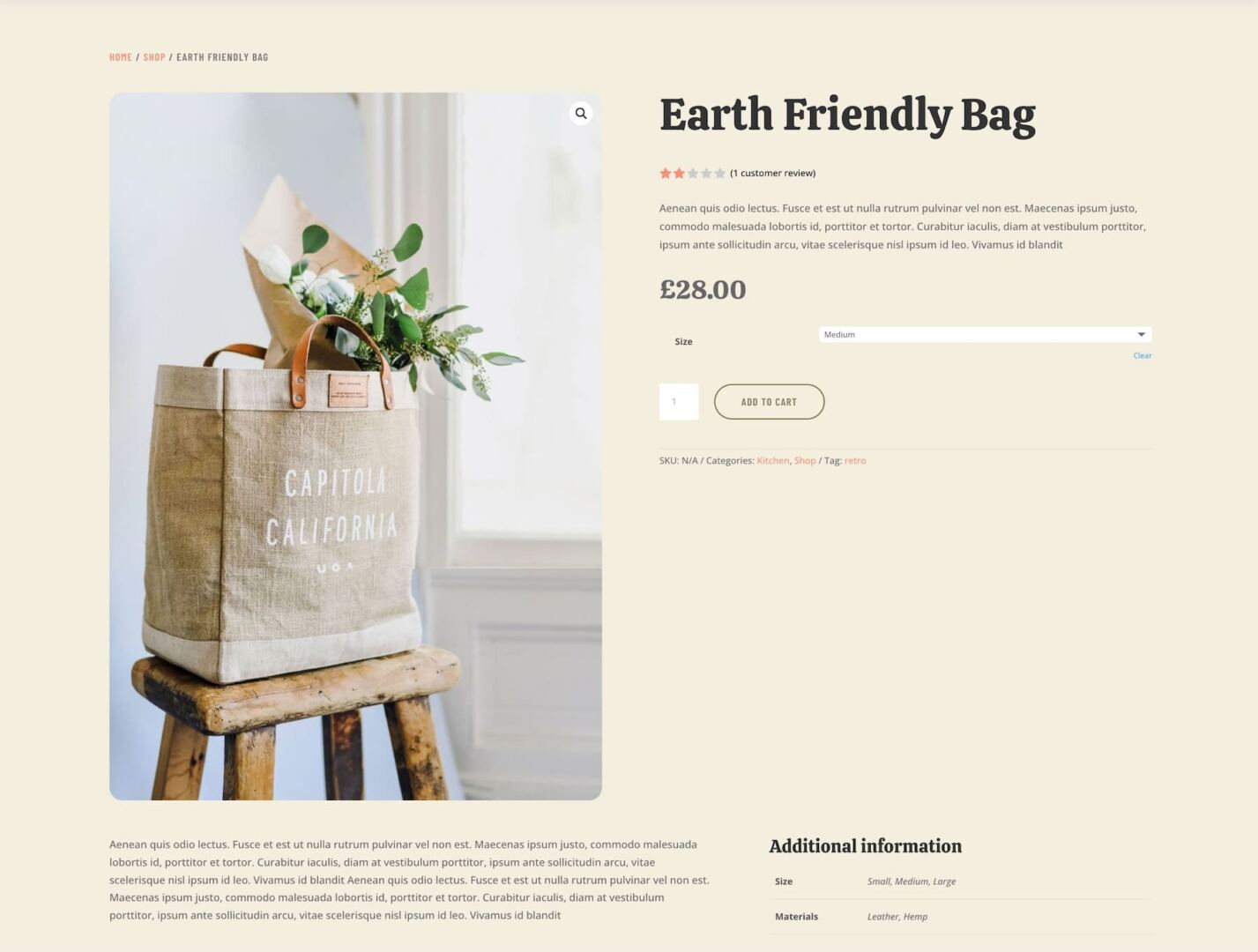
Input a name, description, product symbol, and sale value. As soon as carried out, click on Submit. Whilst you view the product, right here’s how the un-customized product web page would glance at the entrance finish:

These days, it appears undeniable and peculiar. Let’s customise it to make it stand out.
1. The use of Default WordPress Editor and WooCommerce Blocks
WordPress Gutenberg’s drag-and-drop interface has made constructing web page layouts simple the usage of blocks. Its Block Editor additionally comprises many WooCommerce blocks that simplify design, so that you don’t have to the touch code.
Word that you’ll get entry to the WordPress Website Editor best in case you have a Block theme put in, this means that it received’t paintings with older vintage subject matters. For this case, we’re the usage of the Twenty Twenty-4 theme to customise the WooCommerce product web page.
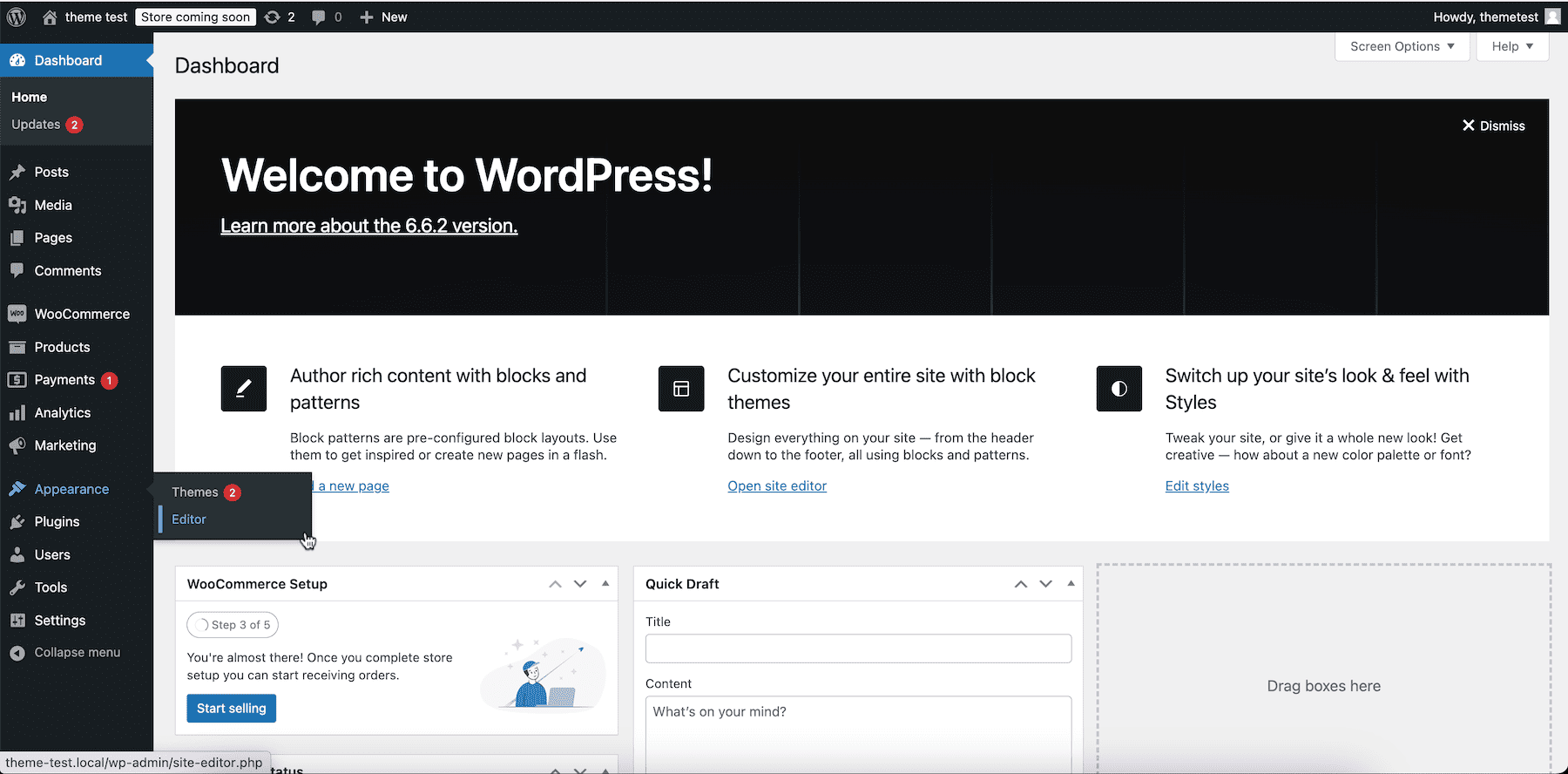
Cross to Look > Editor out of your WordPress dashboard to get entry to Website Editor.

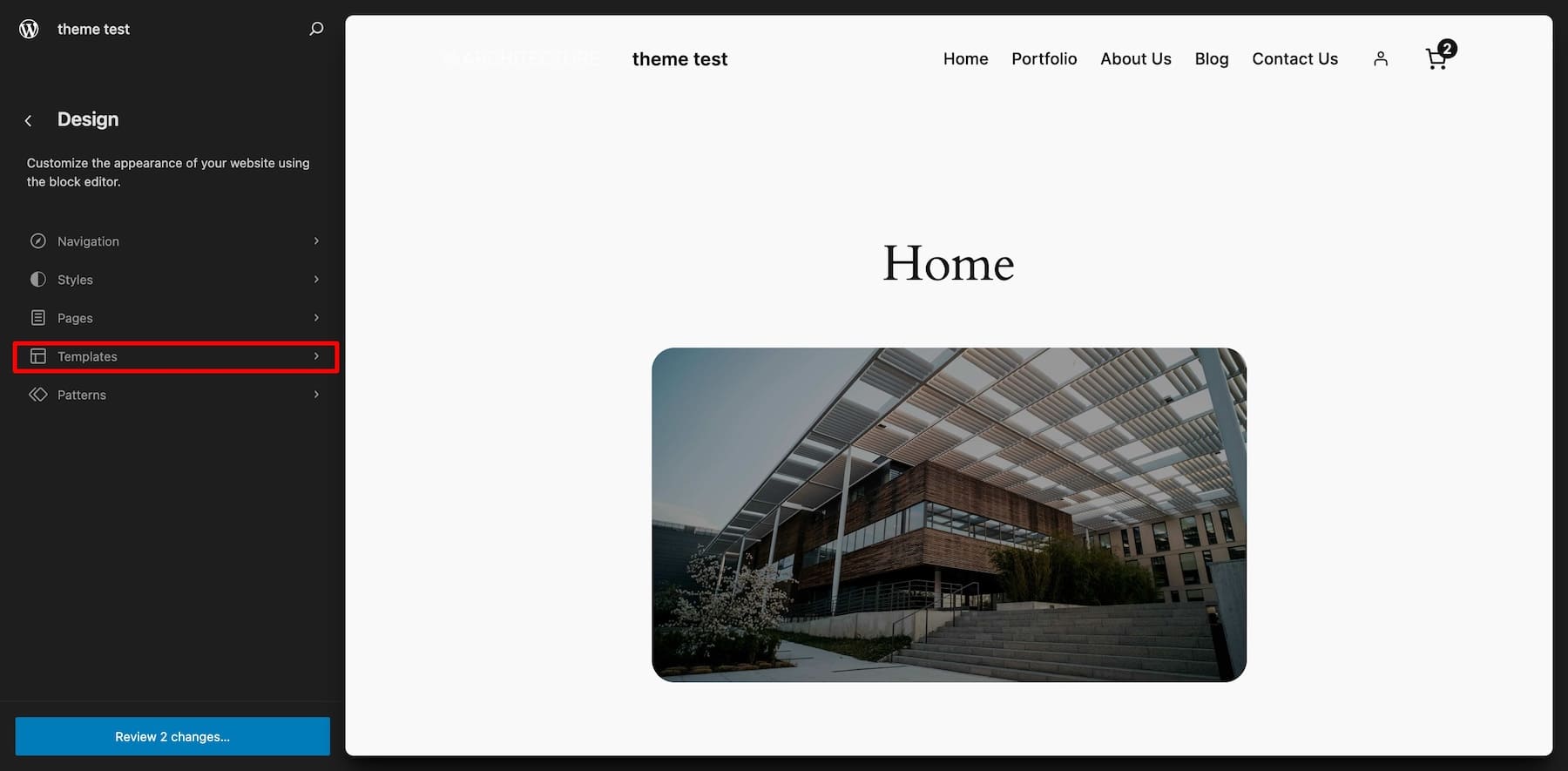
The following display is WordPress’s Website Editor, which lets you make adjustments via dragging and losing blocks. Cross to Templates.

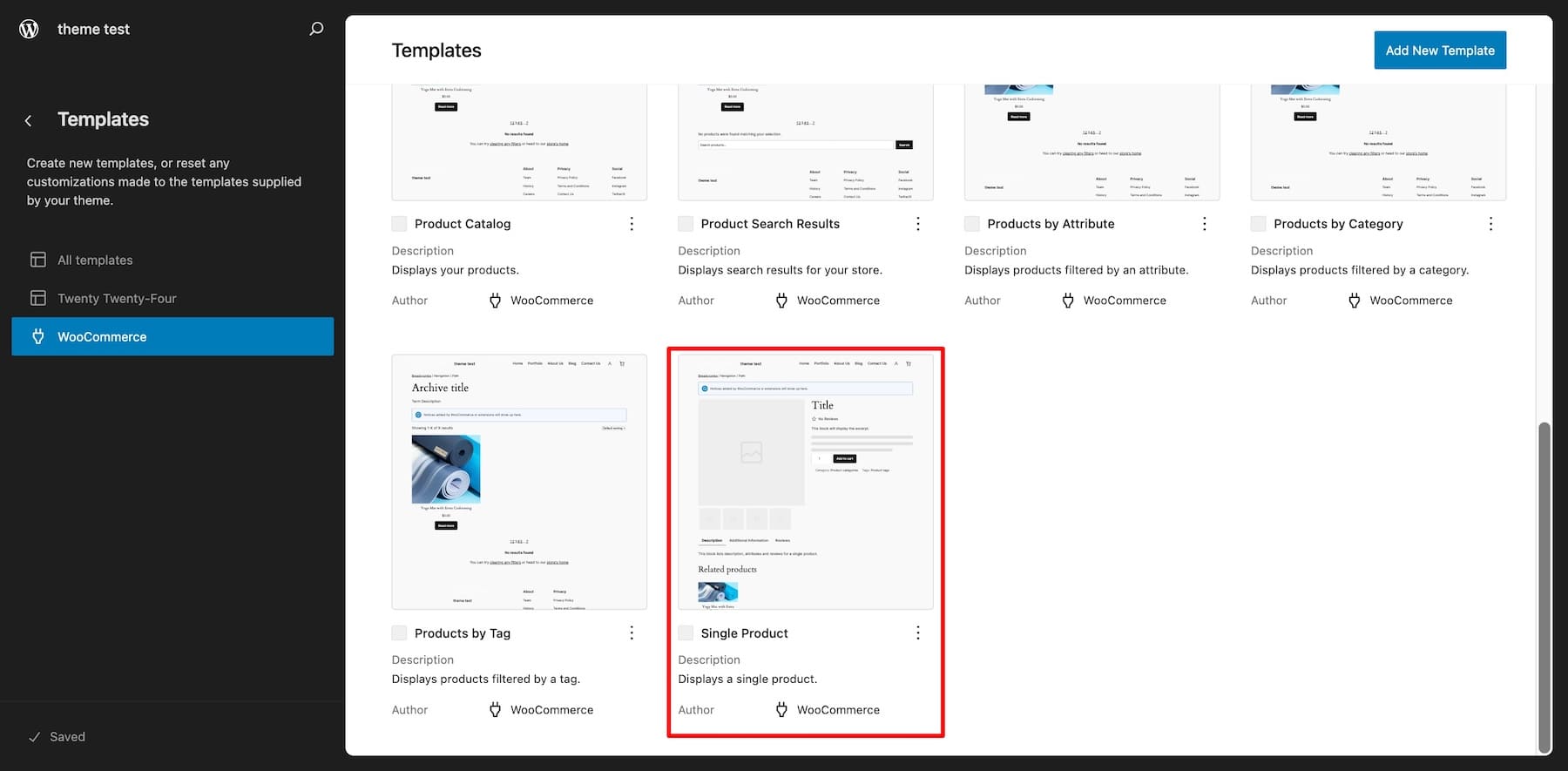
Make a choice WooCommerce and choose Unmarried Product from the listing of templates.

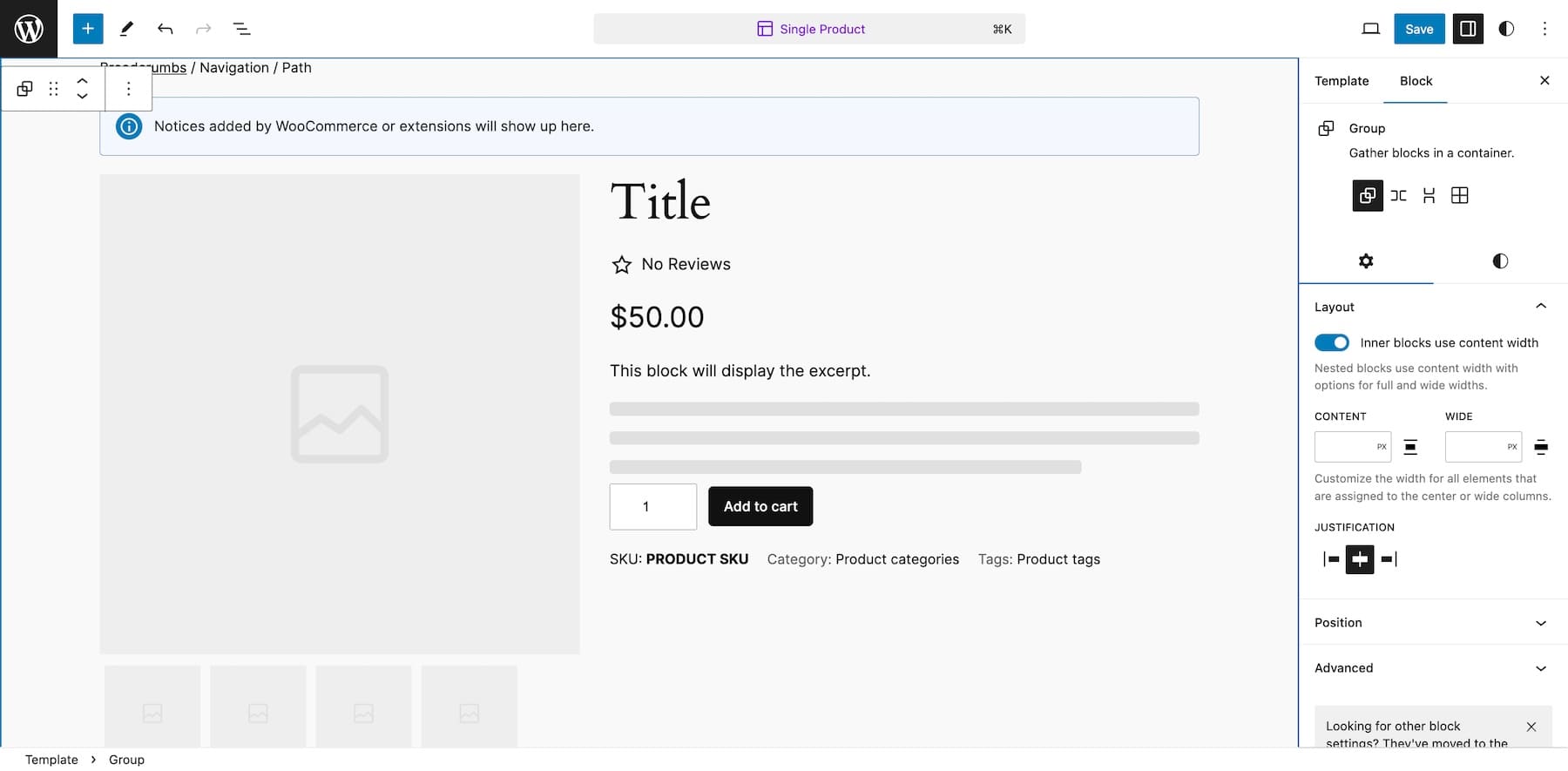
You’ll now edit the product web page template the usage of dynamic WooCommerce Blocks. Since it is a WooCommerce template, your adjustments will probably be mirrored in all merchandise.

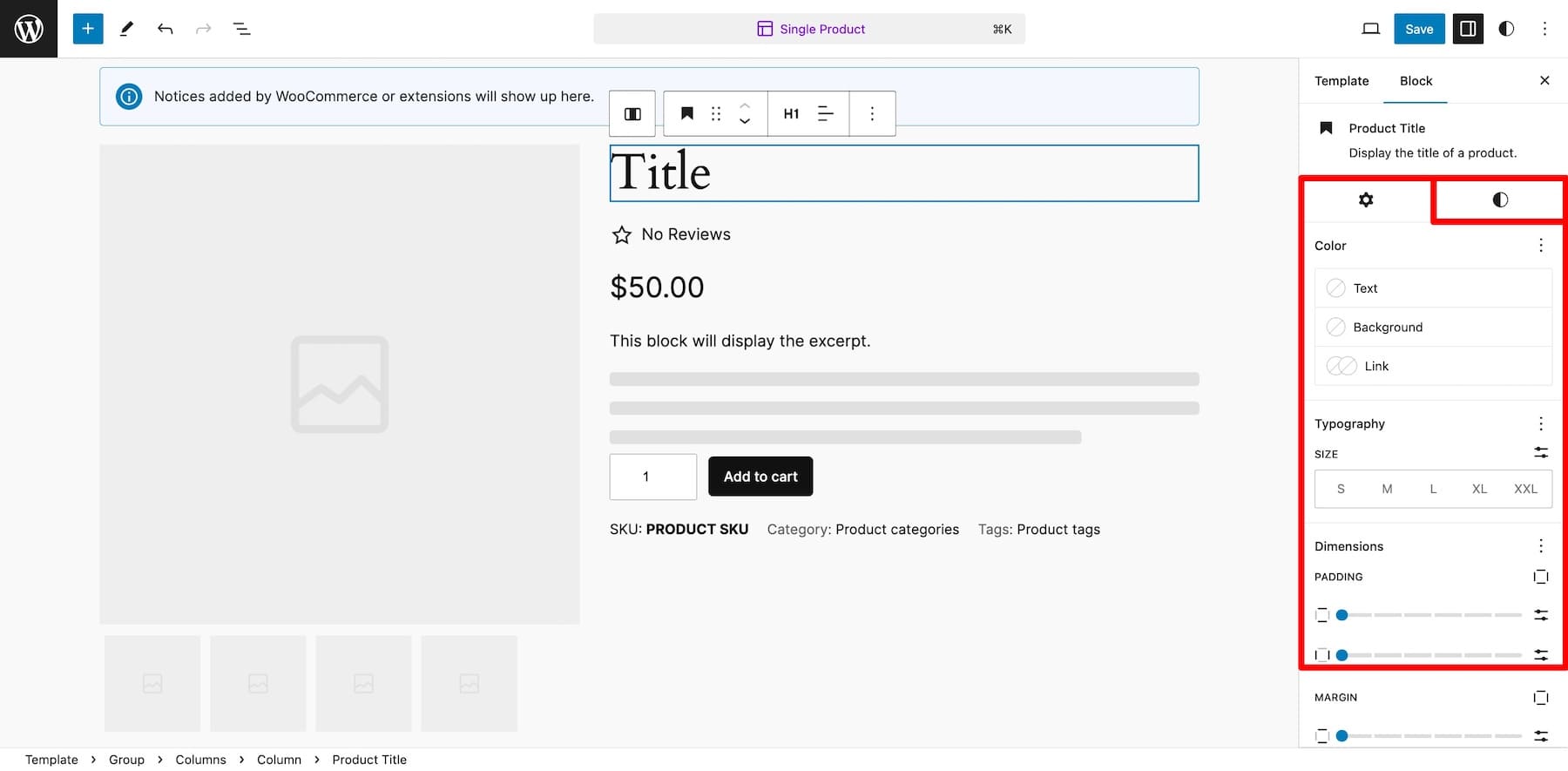
Click on on a component to view its enhancing choices. The mini settings panel that pops up permits you to transfer up/down, left/appropriate, drag, and alter alignment. At the appropriate sidebar, transfer to Types to customise fonts, colours, and different part choices.

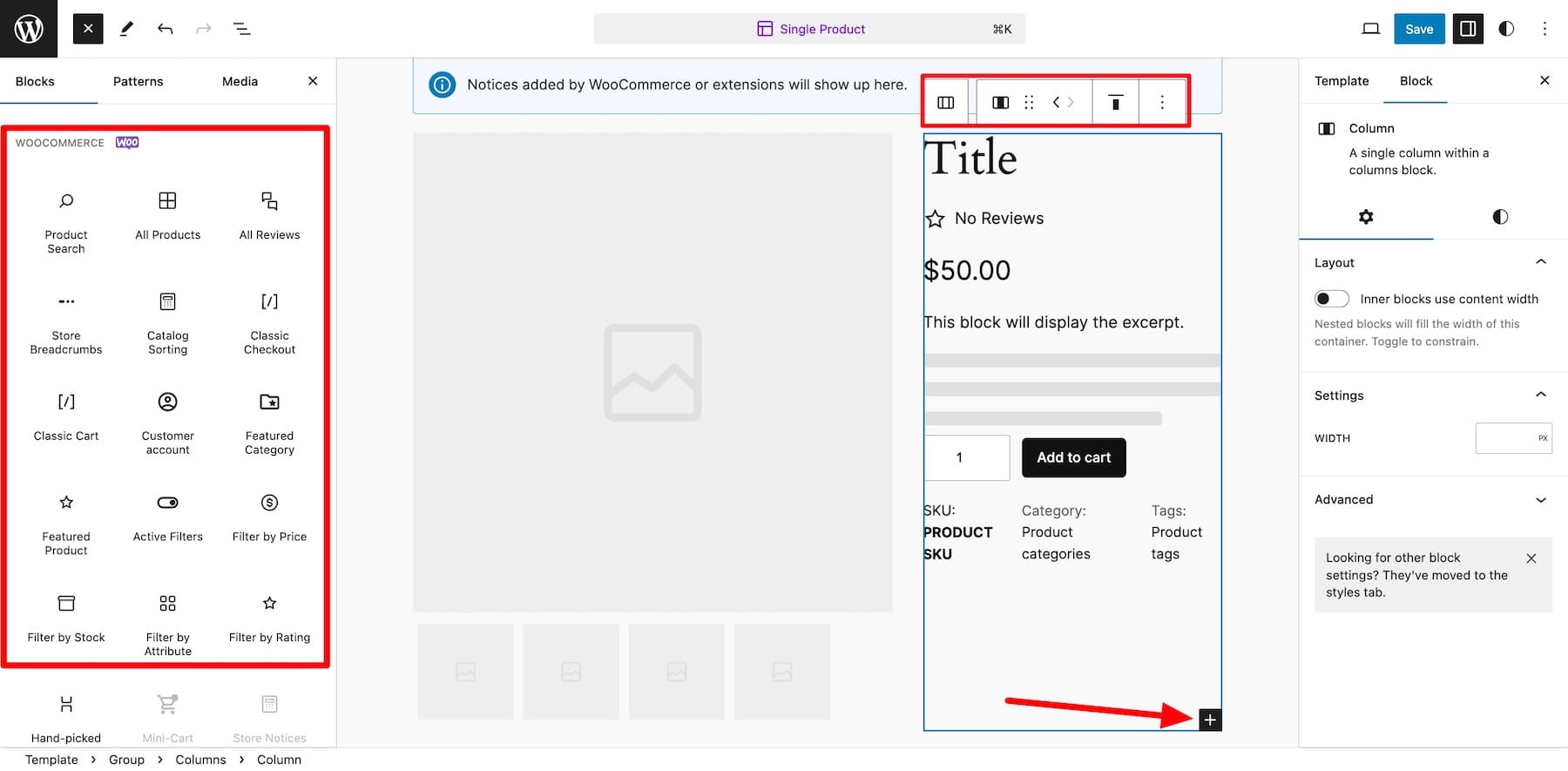
So as to add extra WooCommerce blocks, click on the plus button and scroll right down to the WooCommerce segment.

Right here, you’ll in finding many WooCommerce blocks, comparable to Featured Product to show particular merchandise or Product Gallery to show off your merchandise in gorgeous pictures. Those blocks assist you to design a just right product web page; on the other hand, you’re restricted relating to customization.
Website Editor best permits you to edit classic settings comparable to colours and fonts. And if you need complicated customization and prolonged capability, you’re reliant on two choices:
- Customized CSS/Coding: You’ll at all times customise the way of your blocks the usage of CSS. And for those who’re a internet developer comfy enhancing your web page theme recordsdata, opt for it. Another way, it may well be a good suggestion to not contact core recordsdata, as doing so may wreck your web site.
- WooCommerce Extensions: You’ll in finding nice add-ons within the WooCommerce Market to increase the capability of your product pages. As an example, Product Video for WooCommerce to show off your merchandise in movies and Product Addons so as to add further choices like gift-wrapping.
WooCommerce extensions are just right so long as you don’t overuse them. Putting in too many plugins can bloat and decelerate your web site, so use a couple of decided on (see our suggestions underneath) to fortify product pages.
In case you are searching for a streamlined resolution for customizing product templates, some top class block subject matters are to be had with heaps of integrated options, so that you received’t must depend so closely on pricey add-ons.
2. The use of a WooCommerce Builder Like Divi
If you happen to don’t like the restrictions of the default block editor on your WooCommerce pages, you’ll use a WooCommerce Builder. WooCommerce developers are web page developers for WooCommerce websites. They supply extra powerful customization options and integration with WooCommerce than standard WordPress subject matters.
Divi is easiest for constructing WooCommerce shops as a result of its intuitive drag-and-drop builder for beginner-friendliness, dynamic WooCommerce content material parts for capability, and surprising pre-made product web page layouts, which make designing high-converting product pages easy. It permits you to construct surprising product pages (and full on-line shops) with out touching a unmarried line of code or putting in third-party plugins for the sake of including capability.
Divi is armed with equipment that simplify your paintings broadly. Wish to generate a branded on-line shop with out touching a line of code? Divi Fast Websites will design it for you inside of two mins. Don’t need to construct or customise a product web page from scratch? Ask Divi AI to create a web page structure, product description, and photographs that fit your model.
Why is Divi Very best for Customizing WooCommerce Product Pages?

Divi has the entirety you wish to have to construct a novel and branded WooCommerce product web page. You’ll customise each inch of your web site and upload capability with out being worried about bloating your web site with third-party add-ons. It’s particularly efficient to customise WooCommerce pages as a result of those causes:
1. Professionally-Designed Product Web page Templates
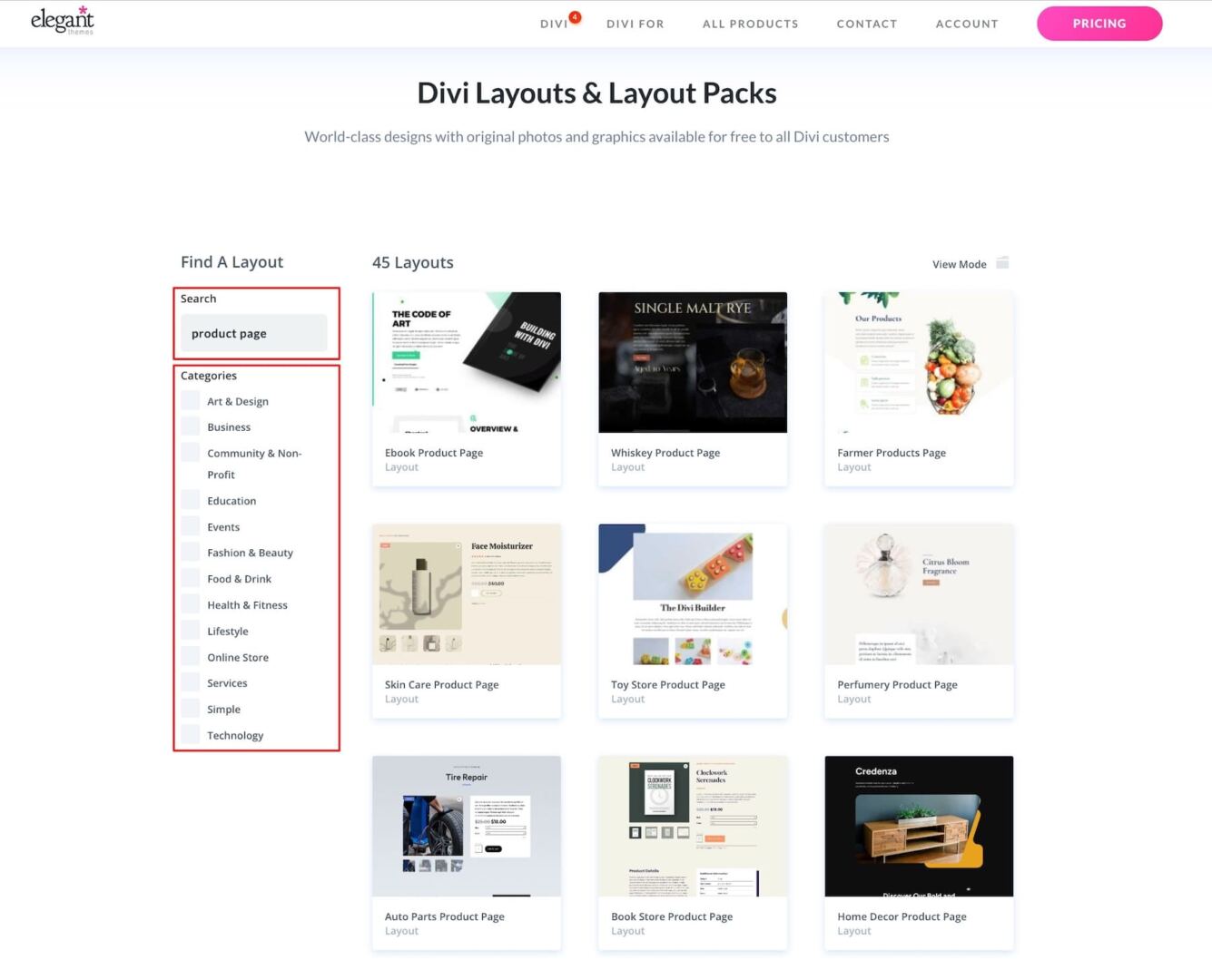
If you happen to don’t like constructing from scratch, Divi saves your effort via supplying you with surprising pre-designed product web page layouts. You’ll import those layouts for your product web page in a single click on and make minor adjustments to compare your model, and that’s it. Choose between other industries and mix’n’match layouts to create a novel product web page template.

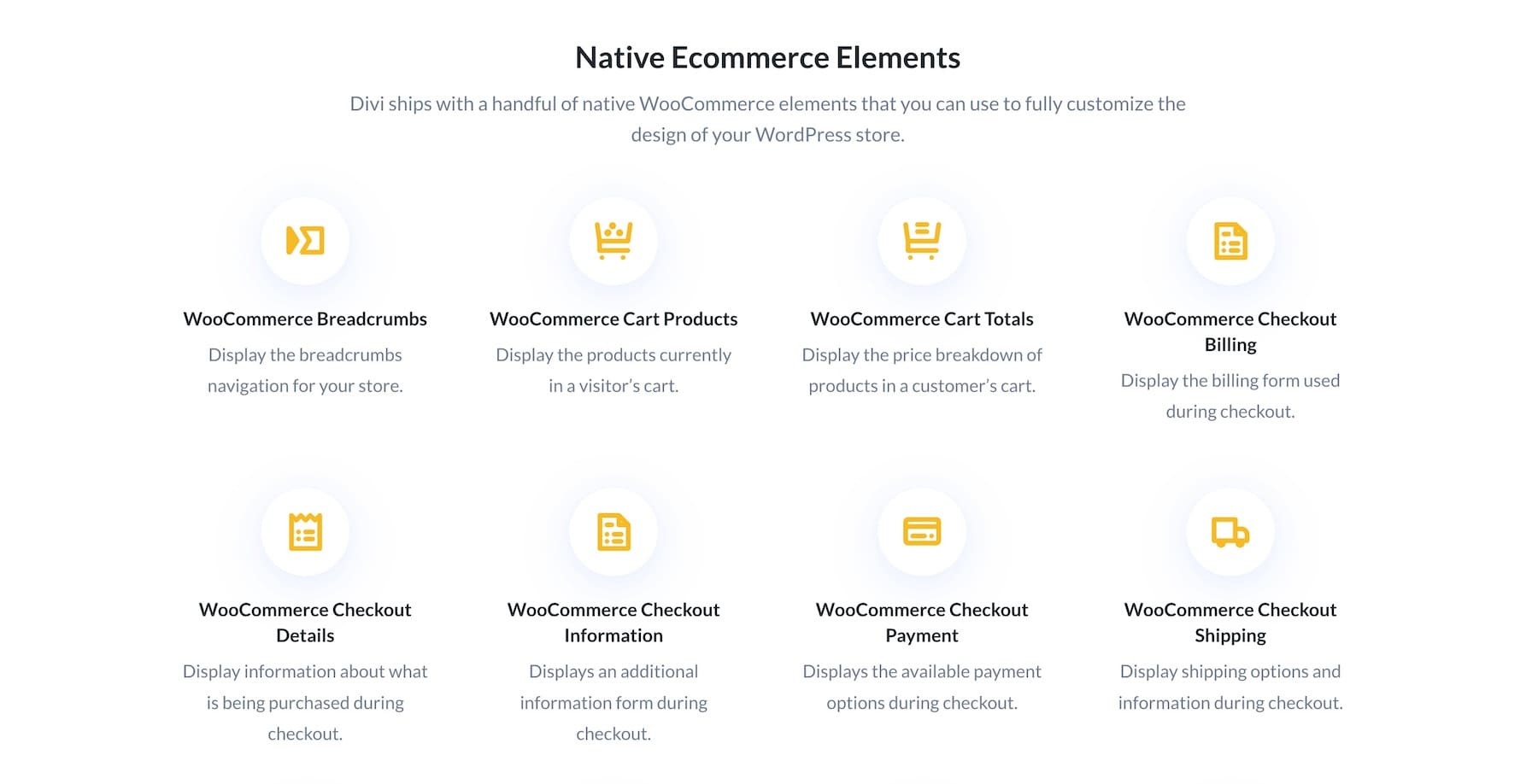
2. Local WooCommerce Modules to Upload Customized Capability
Divi has more than a few WooCommerce parts that save time and steer clear of custom-building WooCommerce modules from scratch. Upload Product Tabs to show more information and simplify transport with Woo Delivery Data. Create Comparable Merchandise, or You Would possibly Additionally Like sections with the WooCommerce Product Upsell and Woo Go Sells parts.

You additionally get get entry to to 200+ Divi parts with dynamic content material options that let you construct personalised product pages and fortify buying groceries stories simply.
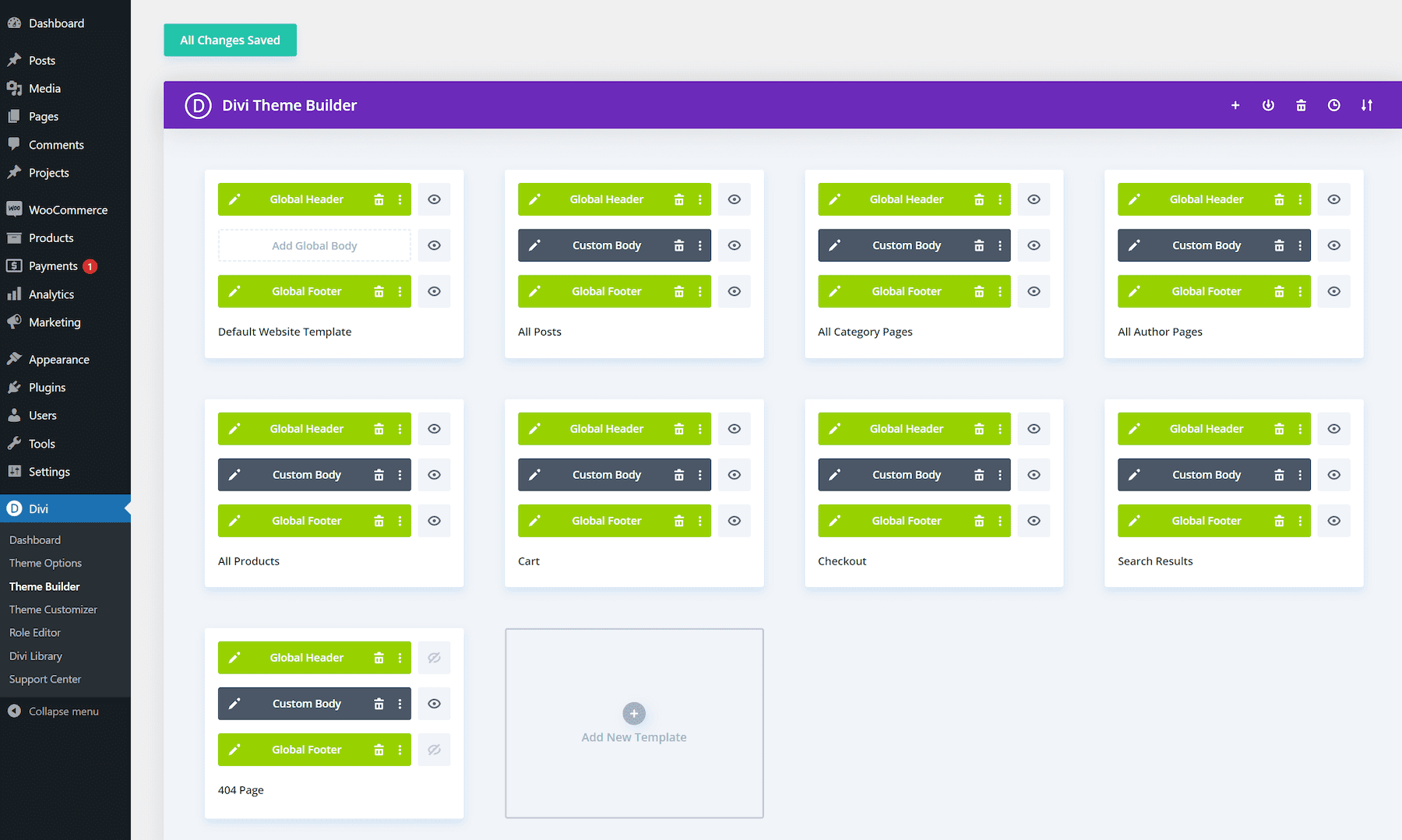
3. Divi Theme Builder to Make Website-Degree Adjustments Speedy
No want to customise each and every product web page so as to add product-specific knowledge. You’ll create product templates at a web page stage with the Divi Theme Builder, so when you are making adjustments within the template, it additionally displays on all product pages dynamically.
This can be a lifesaver for eventualities if you have masses of product listings. As a substitute of creating and customizing product pages for each and every new product, you simply create one All Merchandise template and customise it to make site-wide, uniform adjustments and display them on all product pages.

4. Constructed-In Advertising and marketing Gear to Optimize Product Pages
Divi has implausible advertising equipment as integrated options that will help you building up your product web page’s conversion charges. As an example, Divi Leads permits you to run break up assessments and select a winner between two parts. You’ll run assessments between whole product pages, headings, description copies, CTAs, or different parts.
In a similar way, Situation choices allow you to create personalised upsells and cross-sell gives, comparable to appearing a cut price code banner to customers who’ve added merchandise to their cart however haven’t finished the acquisition.

E mail Choose-in Popup The use of Bloom
You additionally get top class plugins like Bloom to create high-converting e mail opt-ins and Monarch to marketplace and power extra site visitors and gross sales. Don’t fail to remember to take a look at many different integrated options like Divi’s Sticky Choicess which is able to create sticky parts in your product web page. As an example, upload a sticky CTA for your product web page to stay it visual whilst consumers scroll to lend a hand conversions.
It is advisable to additionally use Divi’s Countdown Timer Module to create urgency for promotional gives in your product web page, and extra.
Discover Divi’s Advertising and marketing Gear
5. Divi Fast Websites to Generate a Branded Product Web page Template
Don’t need to transfer your cursor to create a product web page template? You don’t must as a result of Divi Fast Websites makes producing brand-new internet sites from scratch a breeze.
The most productive phase is that websites generated with Divi Fast Websites have WooCommerce auto-installed. Which means whilst growing your on-line shop, you’ll get WooCommerce configured with related web page templates for those who flip at the Store possibility. Those come with branded store, cart, checkout, and product web page templates.
Customizing WooCommerce Product Pages with Divi
This educational is fascinated about customizing a WooCommerce product web page, however for those who’re a newbie constructing your on-line shop with WooCommerce from scratch, you will have to get started with our information on putting in place an e-commerce shop.
To observe via with this educational, you wish to have the Divi theme put in and lively in your on-line shop.
The once a year Divi club prices $89, however you’ll get it for a life-time at a one-time fee of $249. While you’ve bought Divi, log in together with your Sublime Subject matters credentials and obtain the Divi.zip record. Add the zip folder for your WordPress Look > Subject matters > Upload New tab. Then, turn on your Divi license, and it’s carried out. Right here’s a step by step video educational on putting in and activating Divi:
Shifting on, we promised one of the simplest ways to customise a WooCommerce product web page within the creation. Right here’s it:
1. Create a Product Web page Template
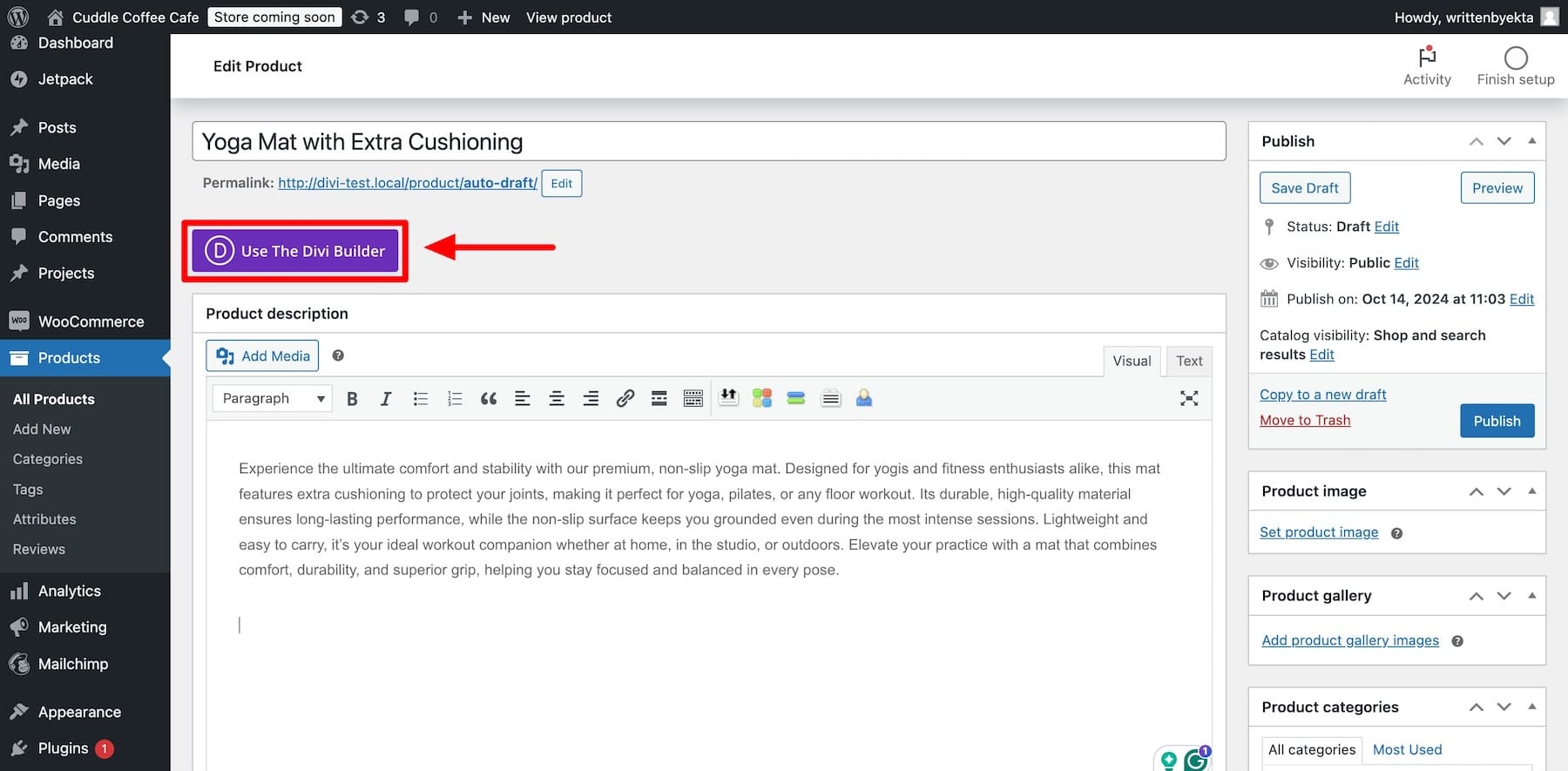
While you set up and turn on Divi in your WordPress dashboard, you’ll customise each WooCommerce web page, together with the basic-looking product pages. Search for the Use The Divi Builder button.

This feature permits you to customise person product pages the usage of Divi’s drag-and-drop builder. Then again, redesigning each and every product web page from scratch will take eternally. However don’t concern—Divi lets you customise the product web page template on the web site stage in order that the changes seem on all product pages. To take action, create a product template in Divi Theme Builder.
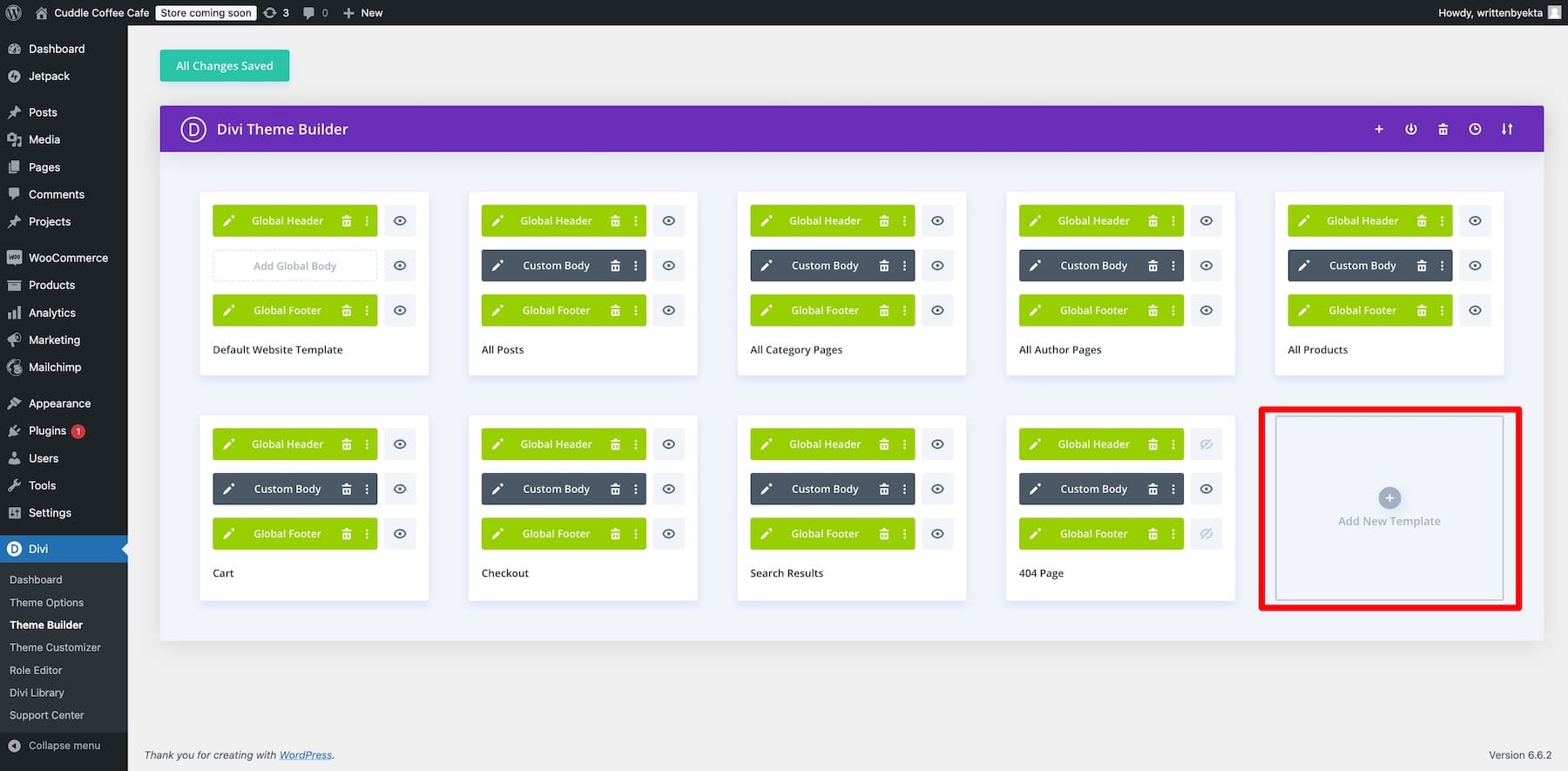
Cross to Divi > Theme Builder and click on on Upload New Template. (You received’t see those many templates in your display as you’ve got simply put in Divi.)

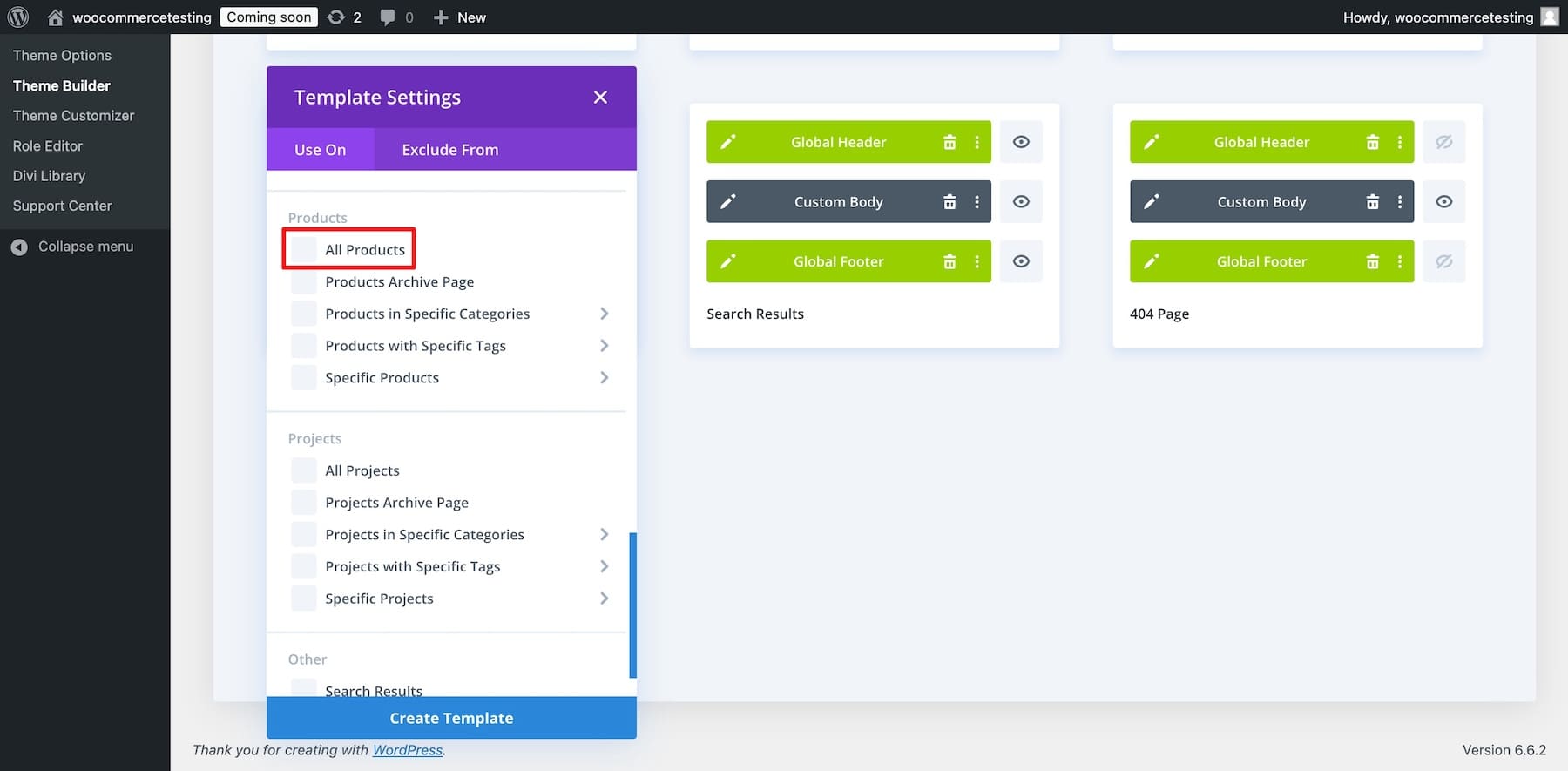
Since we need to design a product template, select All Merchandise as the class to apply it to.

Now, you’ll get entry to Divi’s drag-and-drop builder to design a product web page template the usage of the Divi Theme Builder. While you create and save your template, your entire product pages may have the template’s structure.
2. Import a Pre-designed Product Web page Template
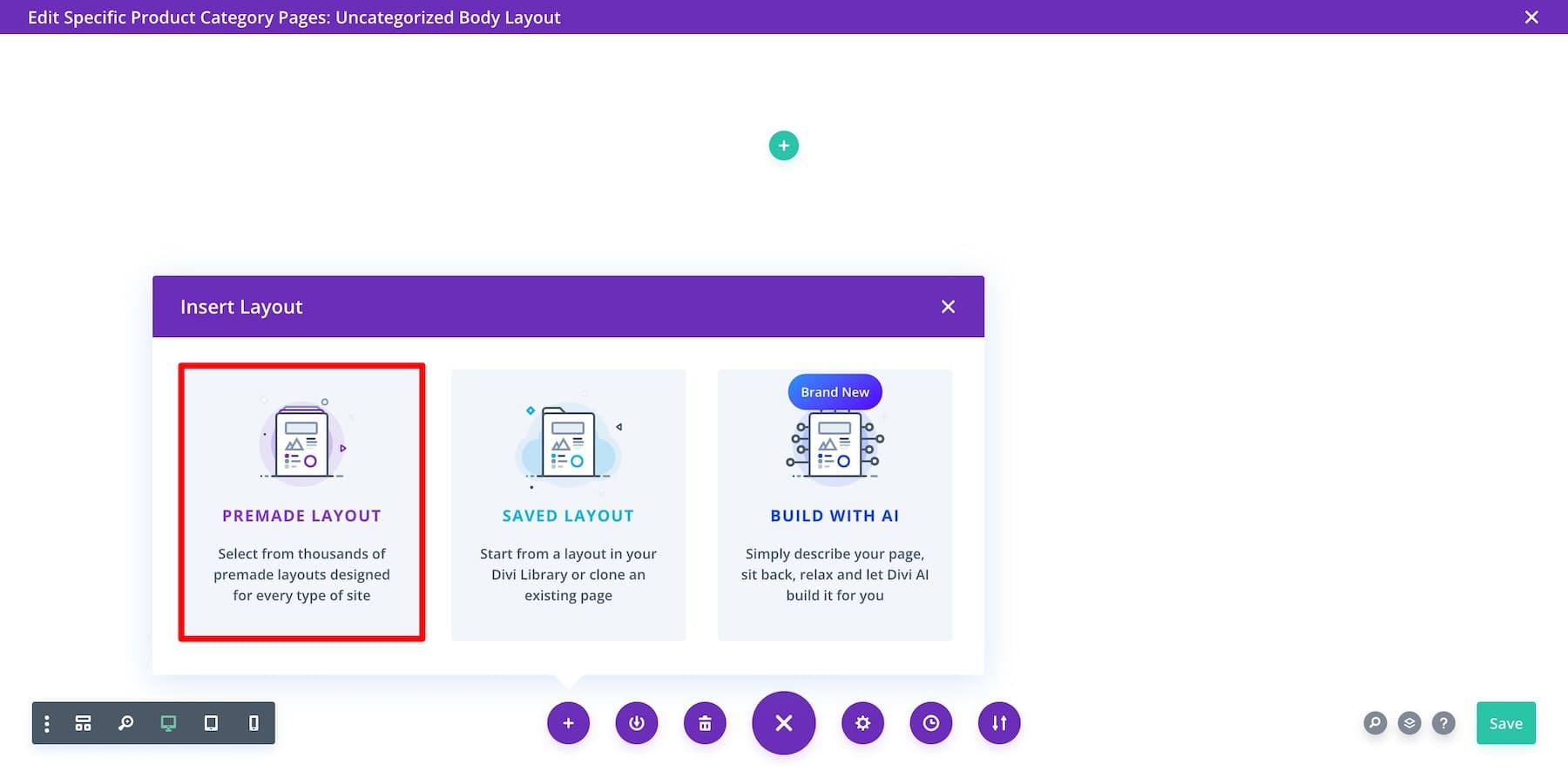
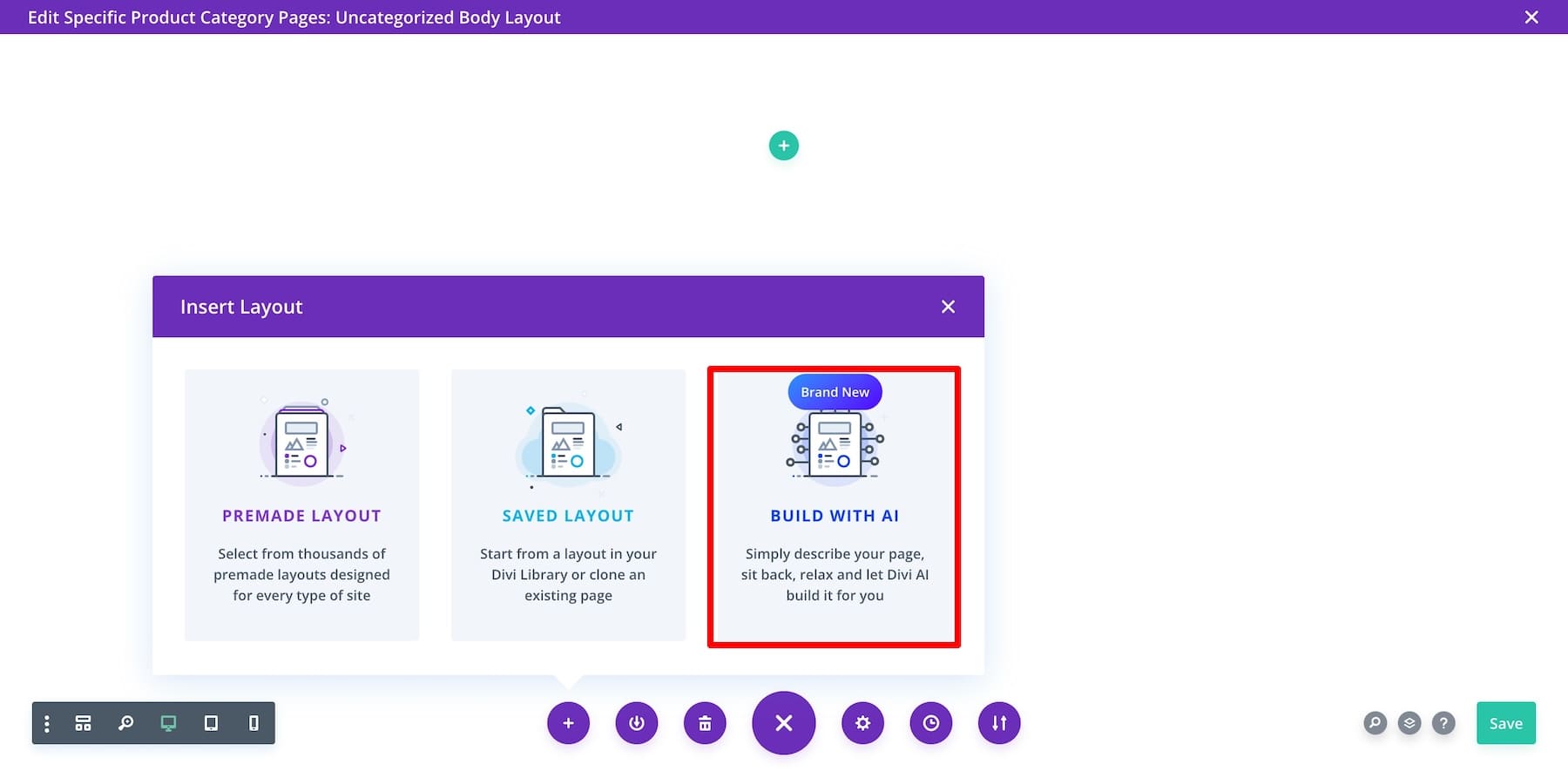
You don’t must construct from scratch for those who don’t know the place to begin. As mentioned previous, Divi will give you get entry to to many pre-designed product web page templates, so it’s time to make use of them. You’ll simply import and customise a pre-made template to mirror your model. Click on the plus icon on the backside left of the settings bar and select Premade Format.

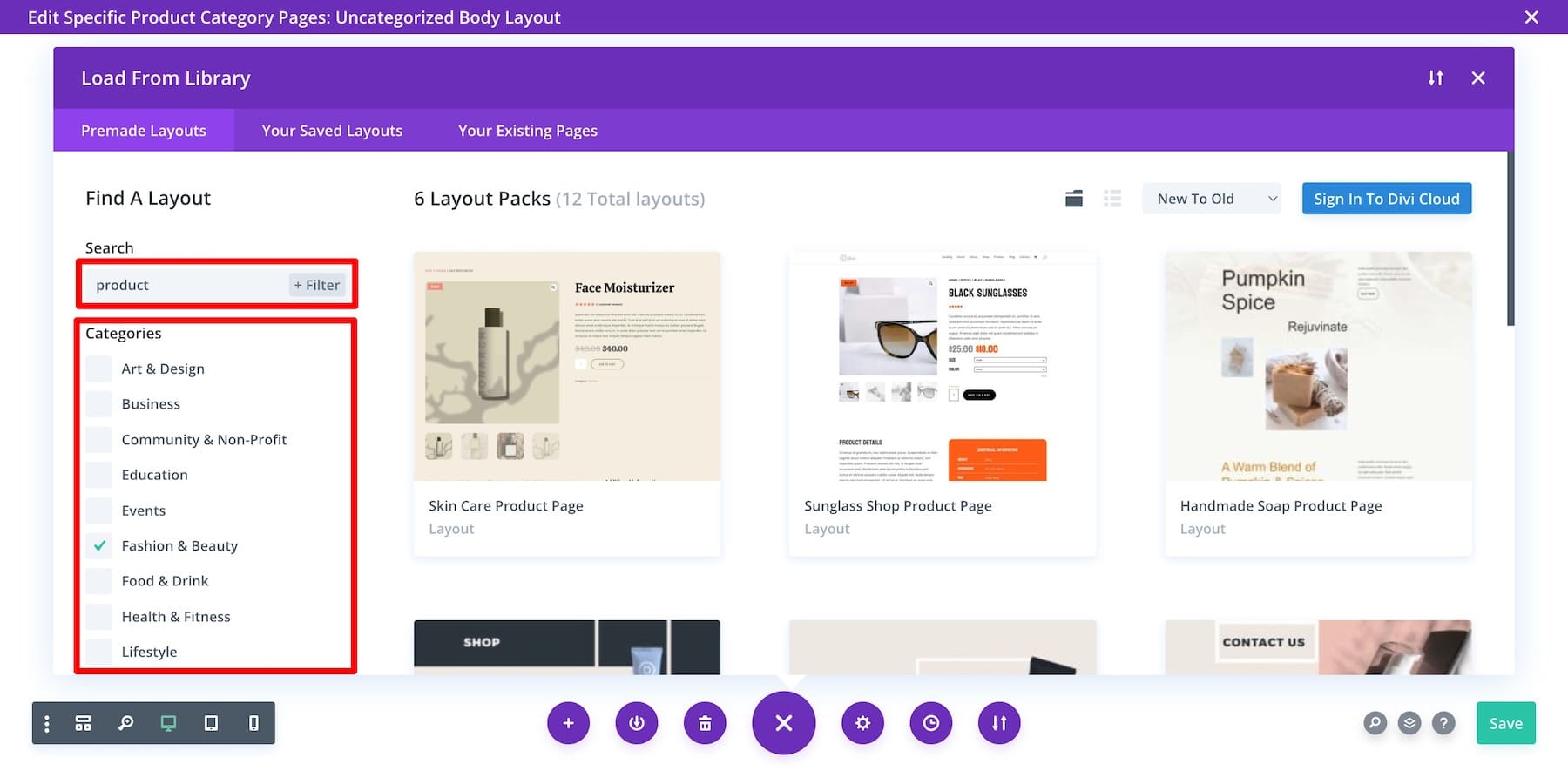
Scroll via and click on to preview the only you favor. Use the hunt bar and filters to refine your seek.

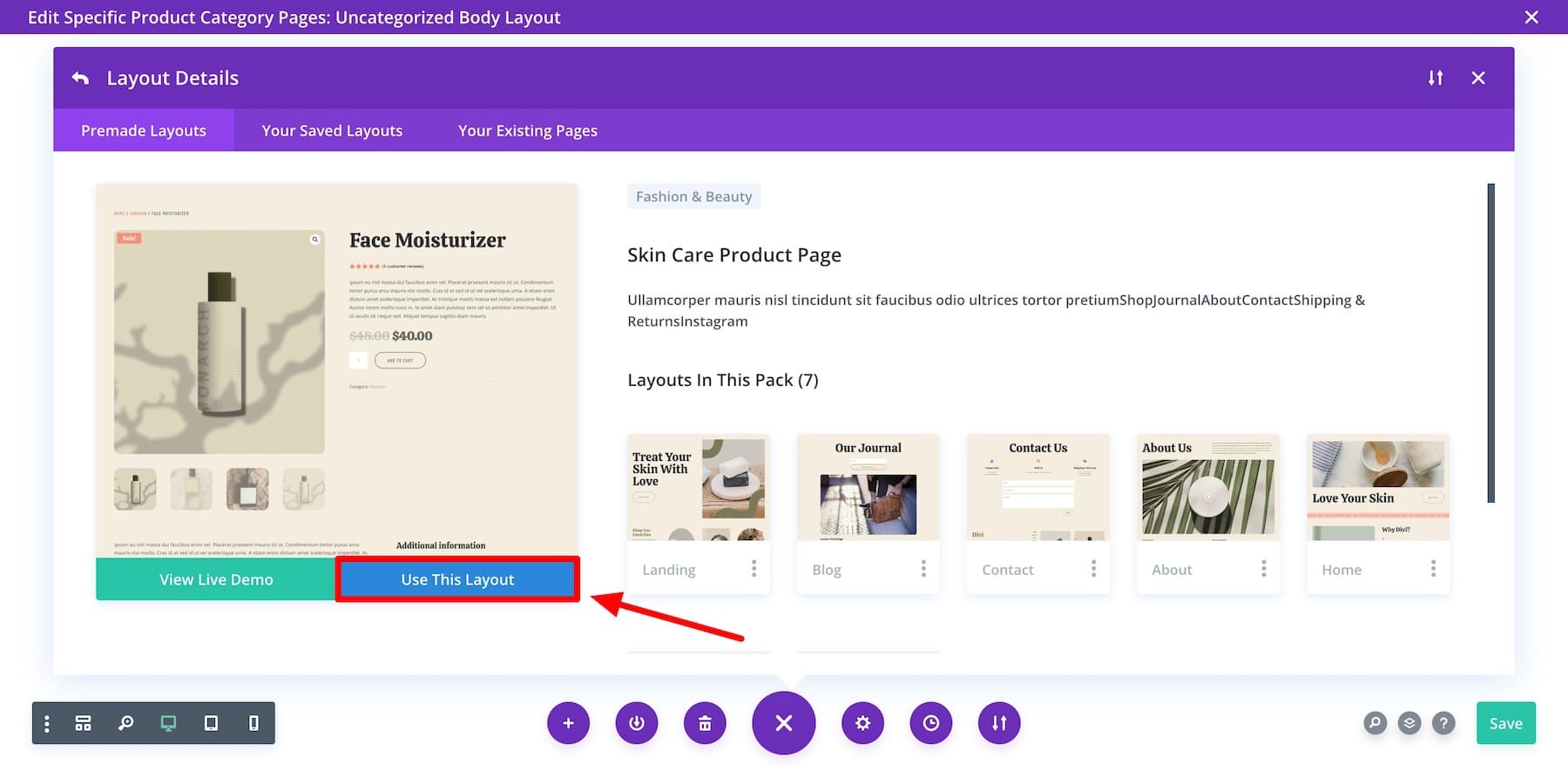
While you in finding one, click on on Use this Format and stay up for the magic to occur.

The Divi Builder has mechanically began uploading the structure for your web page.

Your product web page template is in a position and appears method higher than the default WooCommerce product web page.

You’ll nonetheless want minor tweaks and branding changes to compare different web page pages.
Non-compulsory: No longer keen on a pre-designed structure? You’ll additionally use the Construct with AI possibility and instruct Divi AI to design a novel product web page template.

3. Customise Your Product Web page Template
Let’s get started via making sure now we have the important parts of a high-converting product web page. As an example, see for those who’ve positioned upsells, cross-sell gives, and testimonials all through your web page to inspire consumers so as to add extra merchandise to their carts.
The use of Divi’s Local WooCommerce Modules
The most productive phase about the usage of Divi for WooCommerce is its local WooCommerce parts, which can be simple to customise and prevent cash from buying third-party plugins or add-ons. Listed here are the Divi’s WooCommerce modules you wish to have to ensure your product web page template comprises:
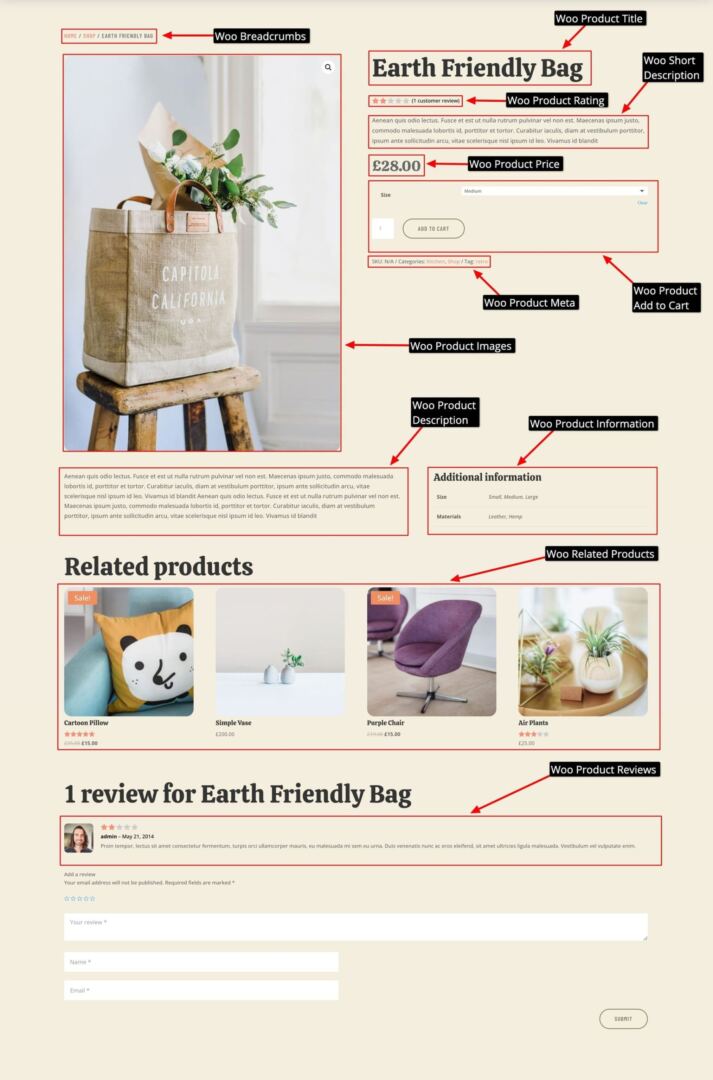
- Woo Product Photographs: To show your product pictures in gorgeous layouts.
- Woo Product Name: To show your product titles dynamically.
- Woo Product Description: Show off a short lived product description beneath the name. Take a look at Woo Product Meta and Woo Product Data so as to add further knowledge.
- Woo Product Tabs: Presentations whole product main points, opinions, and further knowledge.
- Woo Product Upload to Cart: Shoppers can temporarily upload merchandise to their carts. (You’ll additionally upload rankings with Woo Product Scores.)
- Woo Breadcrumbs: Lend a hand customers navigate your shop.
- Testimonials: Construct credibility via showcasing buyer comments.
- Woo Go-Sells: To create Folks Additionally Purchased sections.
- Woo Product Upsell: To provide offers and inspire consumers to finish purchases.
Divi gives many different very good content material modules to simplify the web store-building revel in. You don’t must put money into plugins when you’ll get them at no cost as inbuilt parts and contours in Divi. Right here’s what a pre-designed product web page structure looks as if with Divi’s WooCommerce modules:

For our instance, I generated a brand new on-line shop the usage of Divi Fast Websites in two mins. I’ll use its WooCommerce product web page template to turn you the customization procedure.
If those parts aren’t already for your product web page template, upload them. So as to add a module, hover over the part and then you need so as to add a brand new one and click on the plus icon. To inspire extra gross sales, let’s take a look at including a You Would possibly Additionally Like segment after the testimonials. For this, we want to upload the Woo Product Upsell part.
The modules you upload mirror the kinds out of your stored international parts, so that you don’t have to fret about enhancing branding for each and every module for my part. Then again, you’ll customise the settings simply if you need.
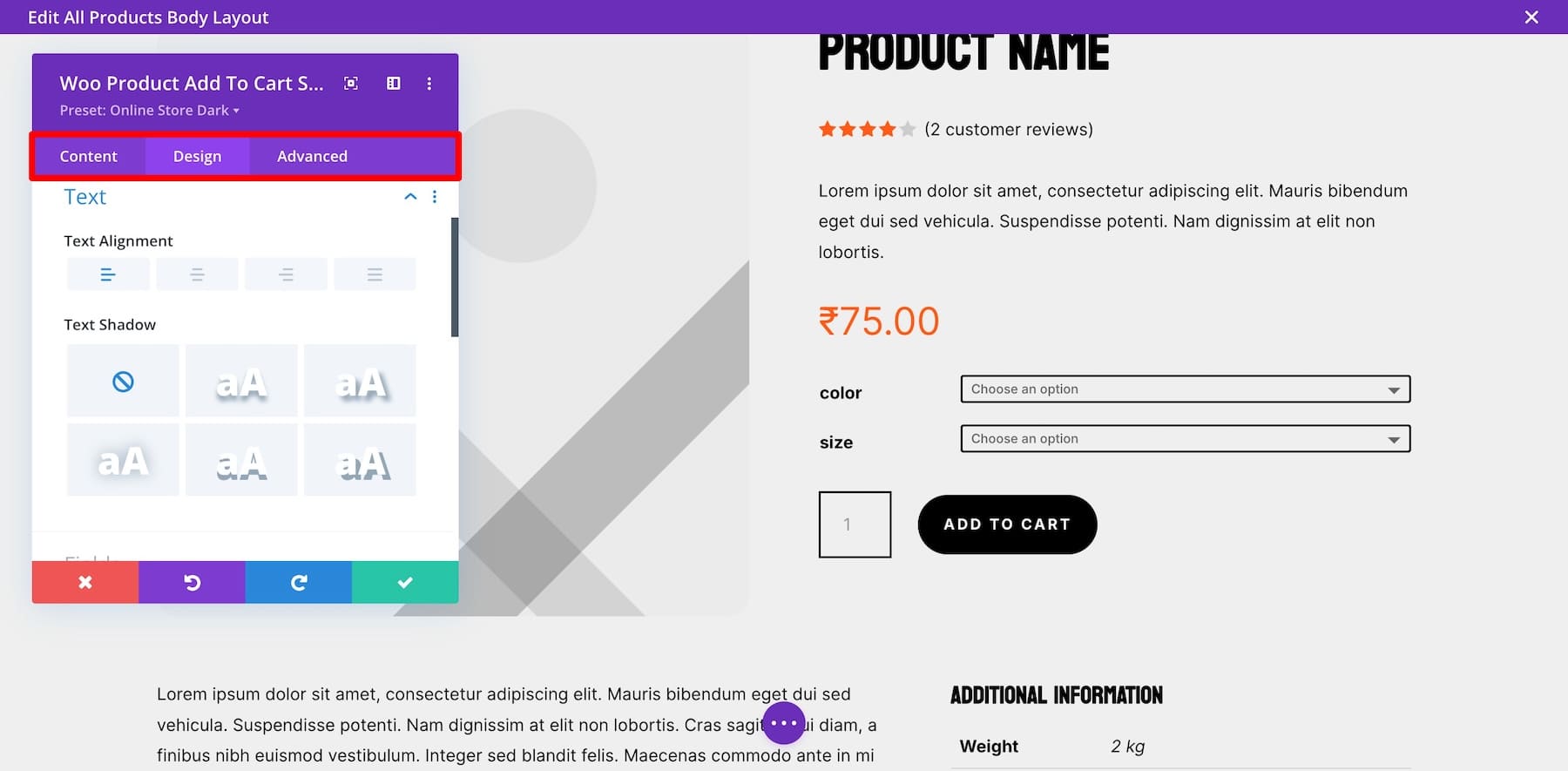
To take action, hover over the part and click on the equipment (settings) icon. The settings window pops up with 3 sections: Content material (to change part’s content material), Design (to edit fonts, colours, length, and extra), and Complex (to edit tradition CSS, upload stipulations, and so on.)

The use of Divi’s Dynamic Content material to Pull Knowledge for Explicit Merchandise
Divi’s local WooCommerce modules are dynamic via default, that means they pull product-specific knowledge from the proper parts with out you having to go into it manually. Then again, you’ll additionally regulate dynamic content material settings in sure parts to personalize customers’ revel in much more.
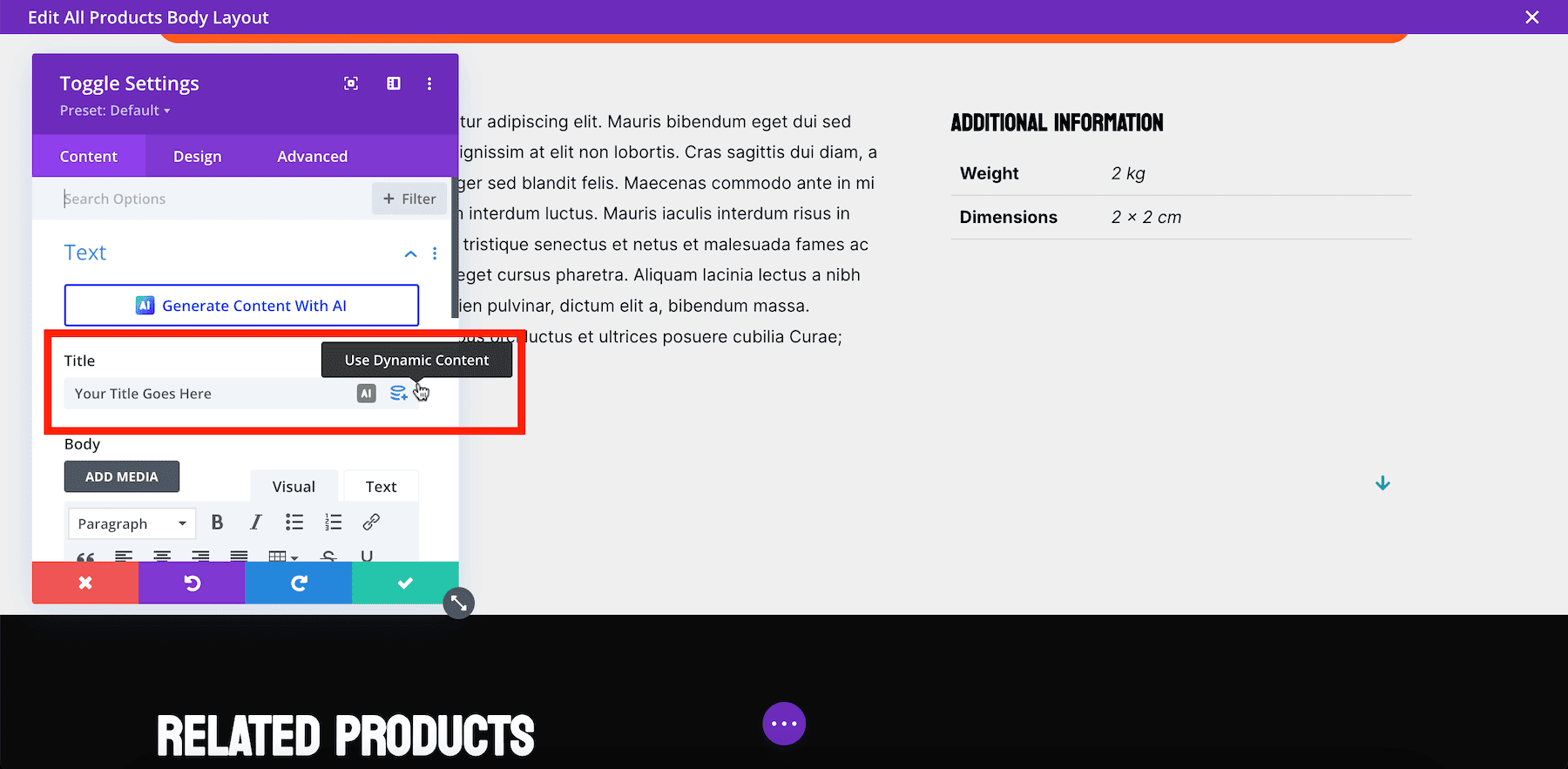
As an example, it’s worthwhile to show further main points particular to each and every product to lend a hand patrons make knowledgeable choices or cut price gives for decided on dates. First, upload the part and hover over other settings to seek out the dynamic content material possibility:

Let’s take a look at including a Countdown Timer for while you’re working gross sales, it dynamically shows the product’s name for various merchandise. Right here’s the best way to do it:
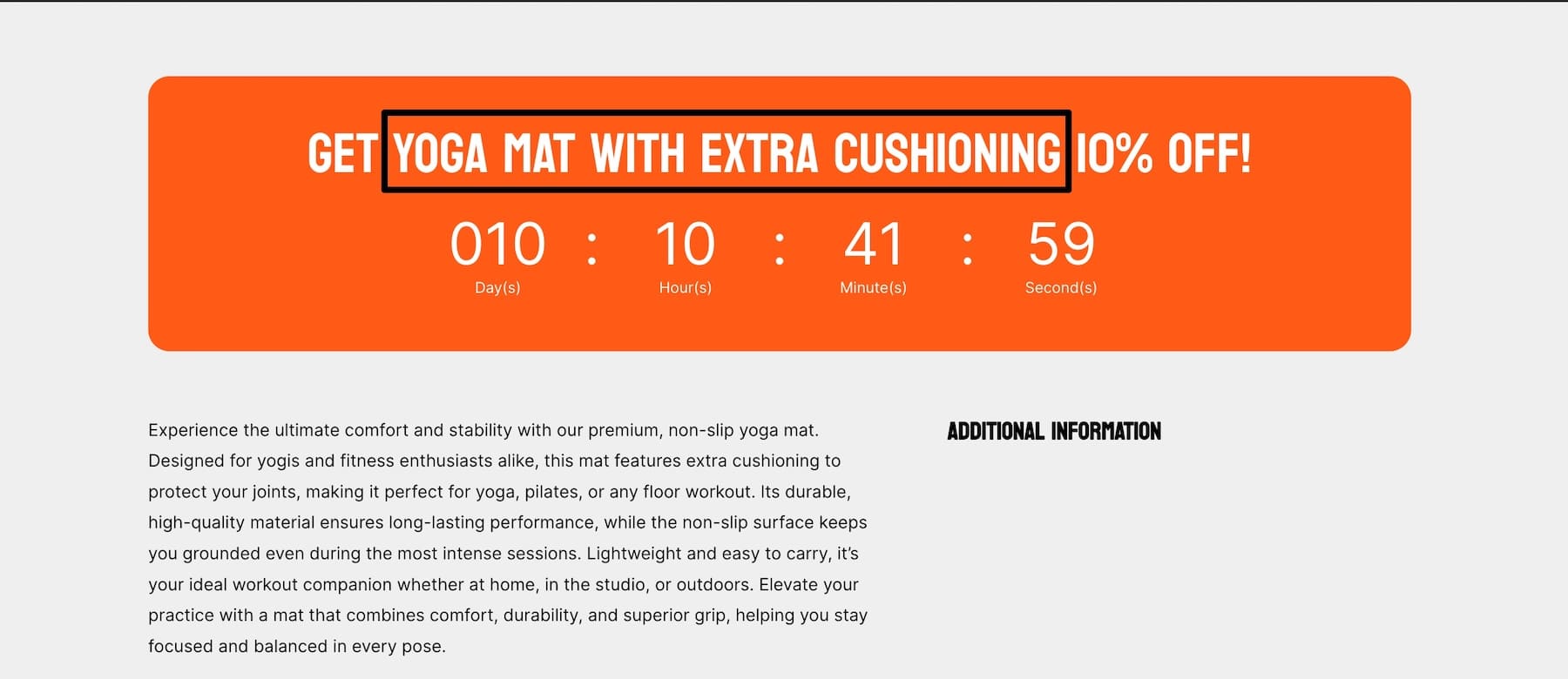
After saving the adjustments and viewing certainly one of your merchandise’ pages, you’ll see the countdown timer with the product’s identify within the name.

The use of Stipulations to Personalize Content material According to Person Conduct
With Divi’s Stipulations, you’ll display or cover particular content material in response to consumer interactions. As an example, you’ll show upsell gives best to returning guests or customers who’ve added merchandise to their cart however haven’t finished the acquisition. Right here’s how you’ll show the You Would possibly Additionally Like segment to customers who’ve set their cart:
Divi’s Stipulations choices generally is a recreation changer in constructing distinctive buying groceries stories. As an example, you’ll display other product web page sections to logged-in customers as opposed to visitor customers.
Professional Tip: Spotlight New Arrivals for returning consumers and Bestsellers for brand new guests. If a consumer has visited the product web page a couple of occasions however hasn’t bought, it’s worthwhile to show a personalised cut price banner to inspire conversion.
Display Customized Testimonials for Explicit Merchandise
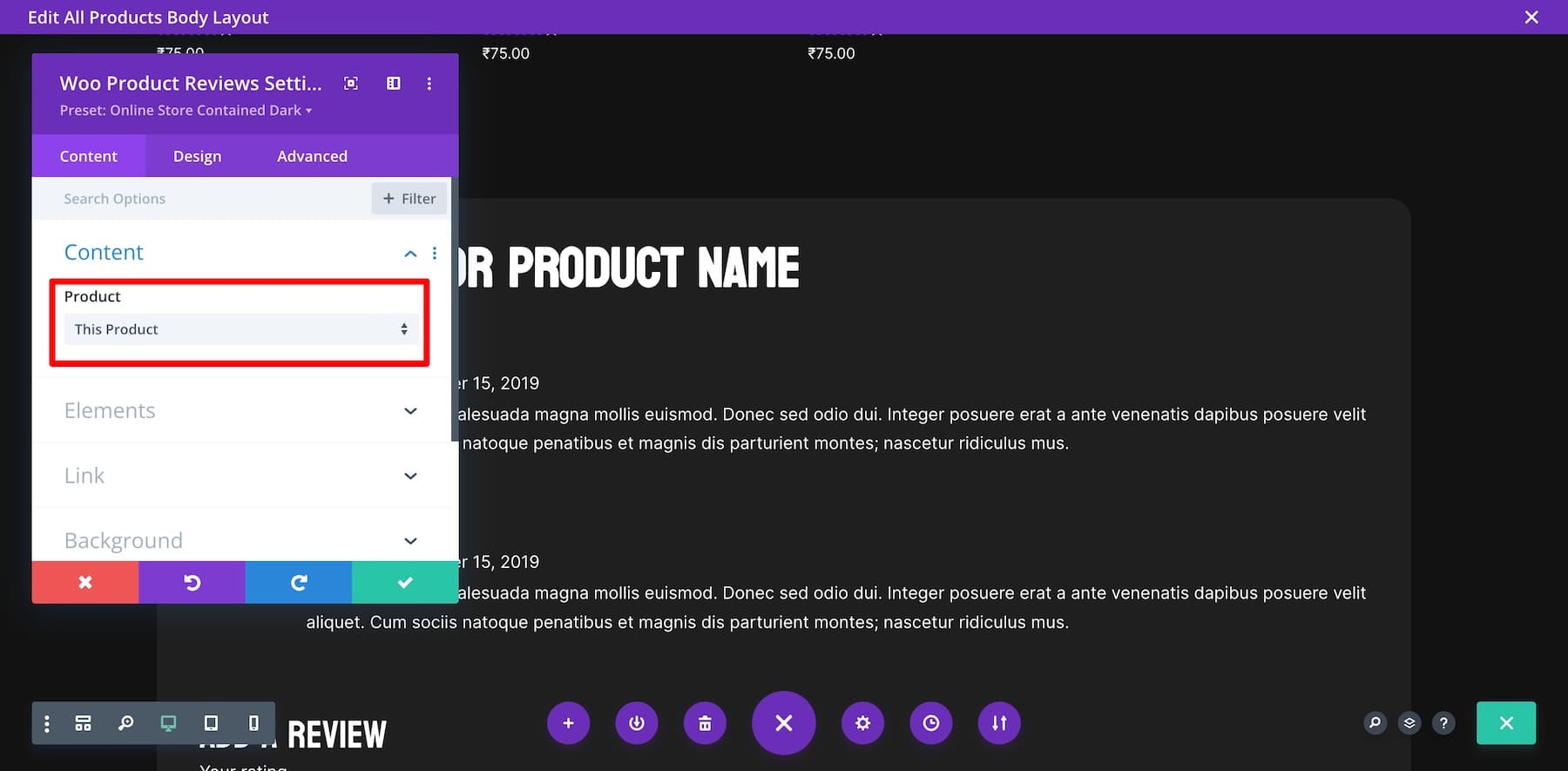
The use of Divi’s Woo Product Opinions module, you’ll show off product-specific testimonials that spice up credibility and construct consider with attainable patrons. That is in particular helpful for merchandise that experience gained very good comments or opinions. Make sure that to make a choice This Product so it pulls opinions from particular merchandise.

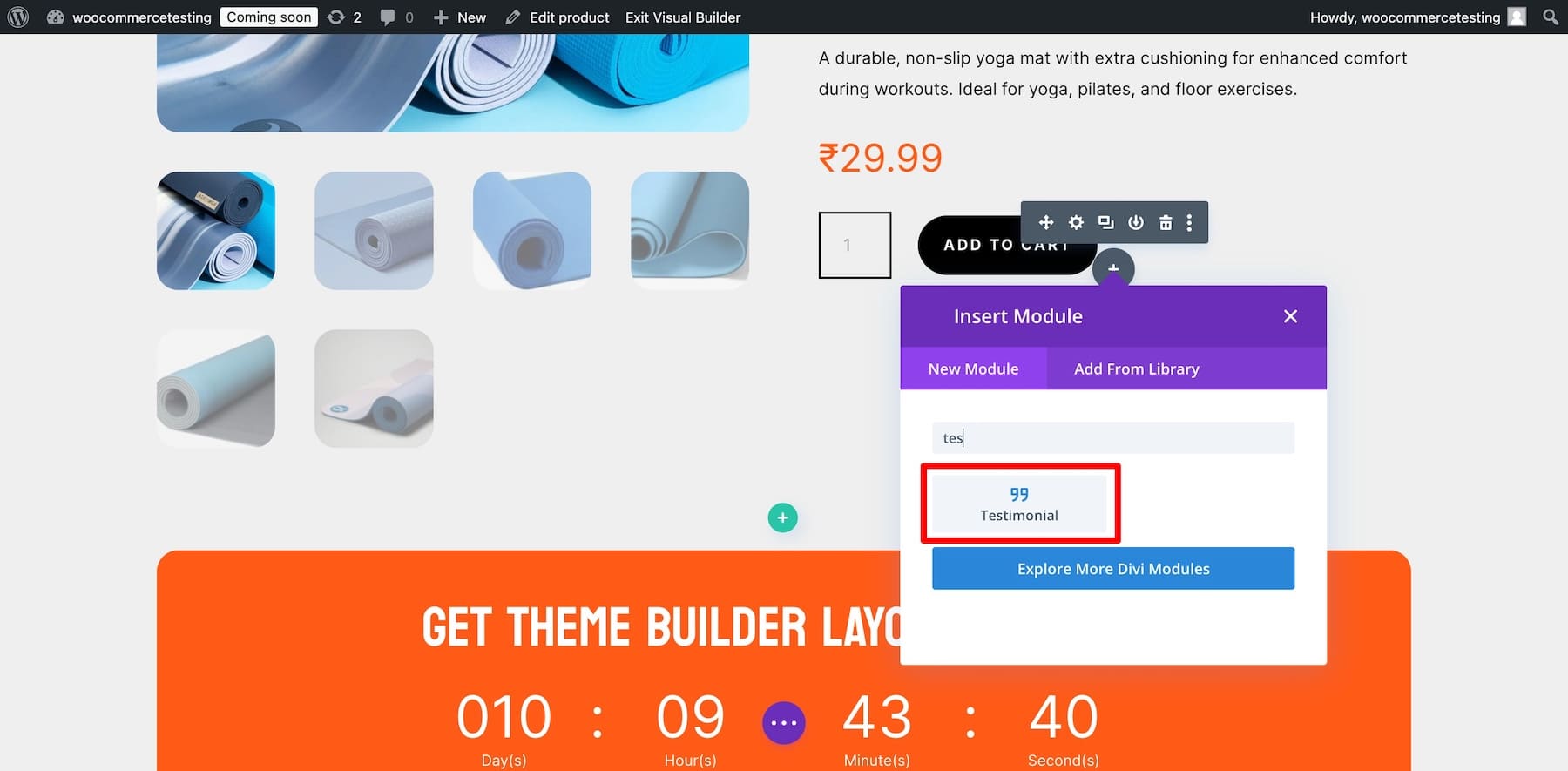
Professional Tip: Striking a Testimonial module close to the Upload to Cart button can spice up the consumer’s self assurance in buying. Word that the Testimonial module isn’t dynamic, so that you’ll must edit particular product pages the usage of Divi Builder so as to add testimonials.

The use of Bloom to Create Go out Intent Popups
Your Divi club comprises Bloom, Divi’s top class e mail opt-in plugin. You’ll use Bloom to inspire customers to choose into your e mail listing via providing a discount code. You’ll additionally arrange Bloom for an exit-intent popup such that after customers don’t upload any product to a cart or make a purchase order prior to exiting, a cut price coupon pops as much as inspire them to finish the acquisition.

Divi gives a number of tough modules for boosting WooCommerce product pages. The Countdown Timer creates urgency for limited-time gross sales, riding sooner purchases. The Pricing Tables module highlights product applications or offers. Use the Slider to show off product pictures dynamically. The Product Tabs module organizes product main points, opinions, and specifications cleanly. There are lots of extra, so play with different modules to create a novel WooCommerce product web page template.
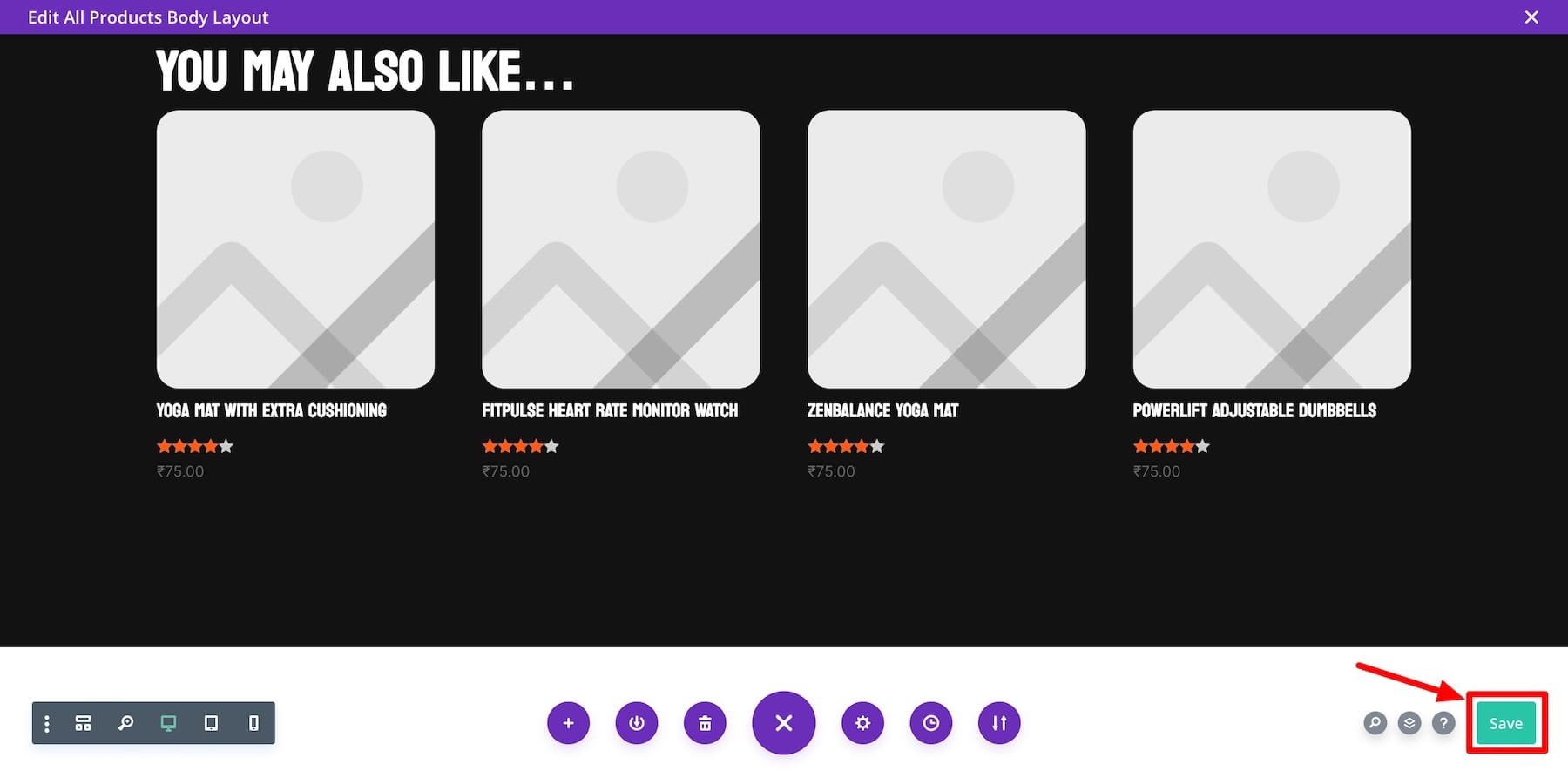
4. Save Adjustments and Preview Your Product Web page
As soon as glad together with your design, click on the Save button at the decrease appropriate of Divi Builder.

View certainly one of your merchandise to peer how it seems that for your consumers:
Extra Tactics to Support Your WooCommerce Product Pages
Instead of customizing your WooCommerce product web page template, listed here are some crucial plugins and WooCommerce extensions that’ll assist you to optimize your product pages much more:
- Divi AI: Generate high-converting product descriptions, titles, and different replica the usage of AI.
- EWWW: Optimize your product pictures for sooner loading occasions with out sacrificing high quality, making sure a easy buying groceries revel in for customers.
- Monarch: Inspire social sharing of your product pages with gorgeous social media sharing buttons, riding extra site visitors for your shop.
- Bloom: Acquire e mail leads immediately out of your product pages via providing particular reductions or updates in alternate for e mail sign-ups.
- WooCommerce Issues and Rewards: Shoppers can also be rewarded with issues for whole purchases, which they may be able to redeem for reductions on their subsequent purchases.
- Product Evaluate for WooCommerce: Let your consumers evaluate two identical merchandise and buy with extra self assurance.
- Purchased In combination for WooCommerce: Create Steadily Purchased In combination sections to inspire extra pieces within the cart.
Gear Had to Construct WooCommerce Product Pages
| Instructed Instrument | Process | |
|---|---|---|
| 1 | Divi WooCommerce Builder | Customise Product Pages with out Coding |
| 2 | WooCommerce | Upload Merchandise, Fee Choices, and Construct an On-line Retailer |
| 3 | Divi Fast Websites | Generate a whole WooCommerce web page in mins with customizable pages and templates. |
| 4 | Divi AI | Generate Product Description, Titles, Photographs, and Whole Layouts |
| 5 | EWWW | Compress Product Photographs With out Compromising on High quality |
| 6 | Monarch | Permit Shoppers to Proportion Merchandise on Social Media |
| 7 | Bloom | Create Impossible to resist E mail Optin Paperwork to Inspire Customers to Signal Up for Your E mail Listing |
| 8 | WooCommerce Issues and Rewards | Inspire Shoppers to Store Extra Merchandise via Giving Them Praise Issues |
| 9 | WooCoomerce Merchandise Evaluate | Permit Shoppers to Make Assured Acquire Choices via Permitting Them to Evaluate An identical Merchandise |
| 10 | Purchased In combination for WooCommerce | Upload Upsell and Go-sell Gives via Making a Purchased In combination Segment |
| 11 | RankMath search engine optimization | Optimize Product Pages for search engine optimization and Force Natural Consumers |
| 12 | Product Addons for WooCommerce | Be offering particular choices like reward wrapping, particular messages and extra. |
| 13 | Product Video for WooCommerce | Spice up gross sales via including gallery and featured movies for your product pages |
Divi + WooCommerce is the Final E-commerce Resolution
Divi + WooCommerce is an impressive mixture that gives a versatile, beginner-friendly resolution for constructing e-commerce internet sites. Divi’s customizability perfects WooCommerce’s e-commerce capability, so you’ll create attractive product pages, optimize for conversions, and ship remarkable buying groceries stories.
FAQs on Customizing WooCommerce Product Pages
#faqsu-faq-list {
background: #F0F4F8;
border-radius: 5px;
padding: 15px;
}
#faqsu-faq-list .faqsu-faq-single {
background: #fff;
padding: 15px 15px 20px;
box-shadow: 0px 0px 10px #d1d8dd, 0px 0px 40px #ffffff;
border-radius: 5px;
margin-bottom: 1rem;
}
#faqsu-faq-list .faqsu-faq-single:last-child {
margin-bottom: 0;
}
#faqsu-faq-list .faqsu-faq-question {
border-bottom: 1px cast #F0F4F8;
padding-bottom: 0.825rem;
margin-bottom: 0.825rem;
place: relative;
padding-right: 40px;
}
#faqsu-faq-list .faqsu-faq-question:after {
content material: “?”;
place: absolute;
appropriate: 0;
best: 0;
width: 30px;
line-height: 30px;
text-align: middle;
colour: #c6d0db;
background: #F0F4F8;
border-radius: 40px;
font-size: 20px;
}
Why will have to I customise my WooCommerce product web page?
Do I would like coding talents to customise a WooCommerce product web page?
What parts will have to I come with in a custom-made WooCommerce product web page?
Can the usage of too many plugins decelerate my WooCommerce shop?
How does customizing product pages toughen search engine optimization?
The put up Find out how to Customise WooCommerce Product Pages (Spice up Gross sales in 2025) seemed first on Sublime Subject matters Weblog.
WordPress Web Design