I was a content material creator for a small internet design company, and my first piece used to be about web page design perfect practices.
I take note my supervisor going via it and telling me, “All excellent, however internet design isn’t almost about making issues glance excellent.”
Again then, I used to be younger and recent, and in truth, that sounded completely backward.
Made no sense. For me, design used to be all about what I noticed. I imply, it’s visible, proper? So, in fact, the glance will have to be the whole lot.
Neatly, any internet fashion designer listening to this may most likely be in a position to drag their hair out.
Lately, I am getting it. Entrance and heart, internet design is set capability, consumer enjoy, and making sure each and every component at the web page has a function.
So, let’s dive into the highest internet design perfect practices for 2024 to make your website online do the paintings — convert guests into paying purchasers. I’ll additionally duvet key design pointers and necessities that you just will have to bear in mind, too.
1. Make a selection a typography that’s simple to learn and read.
Typography refers to how letters and characters (kind) are organized and introduced at the web page. Since web page typography impacts no longer handiest how we learn however how we really feel about textual content on a internet web page, it’s essential to pick out in moderation.
Preferably, you need a typeface this is:
- Simple to learn
- Simple to skim
- Available to all customers
- Legible throughout a couple of gadgets and display screen sizes
You additionally need it to compare the feel and appear of your logo.
As an example, the luxurious type logo Burberry refreshed its emblem for the primary time in two decades in 2018. It changed the outdated serif typeface with a daring, all-caps, sans serif typeface and dropped the knight logo.
The outcome used to be a more effective and extra modern-looking emblem that’s more straightforward to learn on any display screen — and that displays adjustments within the corporate to transform extra clear and attraction to a more youthful era.

However then, in February 2023, ingenious director Daniel Lee presented Burberry’s new emblem once more. This time, we’re speaking about one thing utterly other — a contemporary blue design that nods to its British heritage.

Why did this transformation occur?
Model manufacturers incessantly refresh their trademarks when a brand new ingenious director steps in, reflecting their imaginative and prescient. When Lee joined in October 2022, he aimed to honor Burberry’s previous whilst embracing the long run. He referred to as the emblem “a contemporary tackle British luxurious” and “a brand new bankruptcy for the emblem.”
Whilst I in my opinion favored the primary model a little bit extra, the second one emblem and its typography have a tale and which means.
2. Take into account of auto-translation.
Take a look at how auto-translation will impact your website online’s content material.
Many customers will depend on translation equipment to navigate your website online, so be sure that your design does not create confusion or miscommunication. Be aware of format, spacing, and typography — translated textual content should are compatible properly and stay legible.
Let’s carry it to existence.
I translated HubSpot’s website online from English to German. The outcome? A cultured translated website online and not using a further areas, bizarre letters, or structural problems. The whole thing seems to be neat, similar to the unique:

“At Wrike, we use TT Norms Professional for its blank, leading-edge aesthetic and clarity throughout gadgets — accessibility is very important. It’s impartial, builds agree with, and has multilingual persona units, so fabrics glance polished even after translation,” stocks Elisa Daniela Montanari, head of natural enlargement and web page technique at Wrike.
In line with Montanari, a really perfect font will have to be adaptable to other platforms, pages, and audiences.
“With TT Norm Professional‘s blank traces, it doesn’t compete in opposition to our visuals and messaging however enhances it,” Montanari says.
3. Make a selection a colour scheme that fits your logo.
Like typography, colour can impact no longer handiest how we perceive and have interaction with content material however how we really feel about it. Your colour scheme will have to, due to this fact, take a look at off the similar bins as your web page typography. It will have to:
- Enhance your logo id.
- Make your website online simple to learn and navigate.
- Evoke emotion.
- Glance excellent.
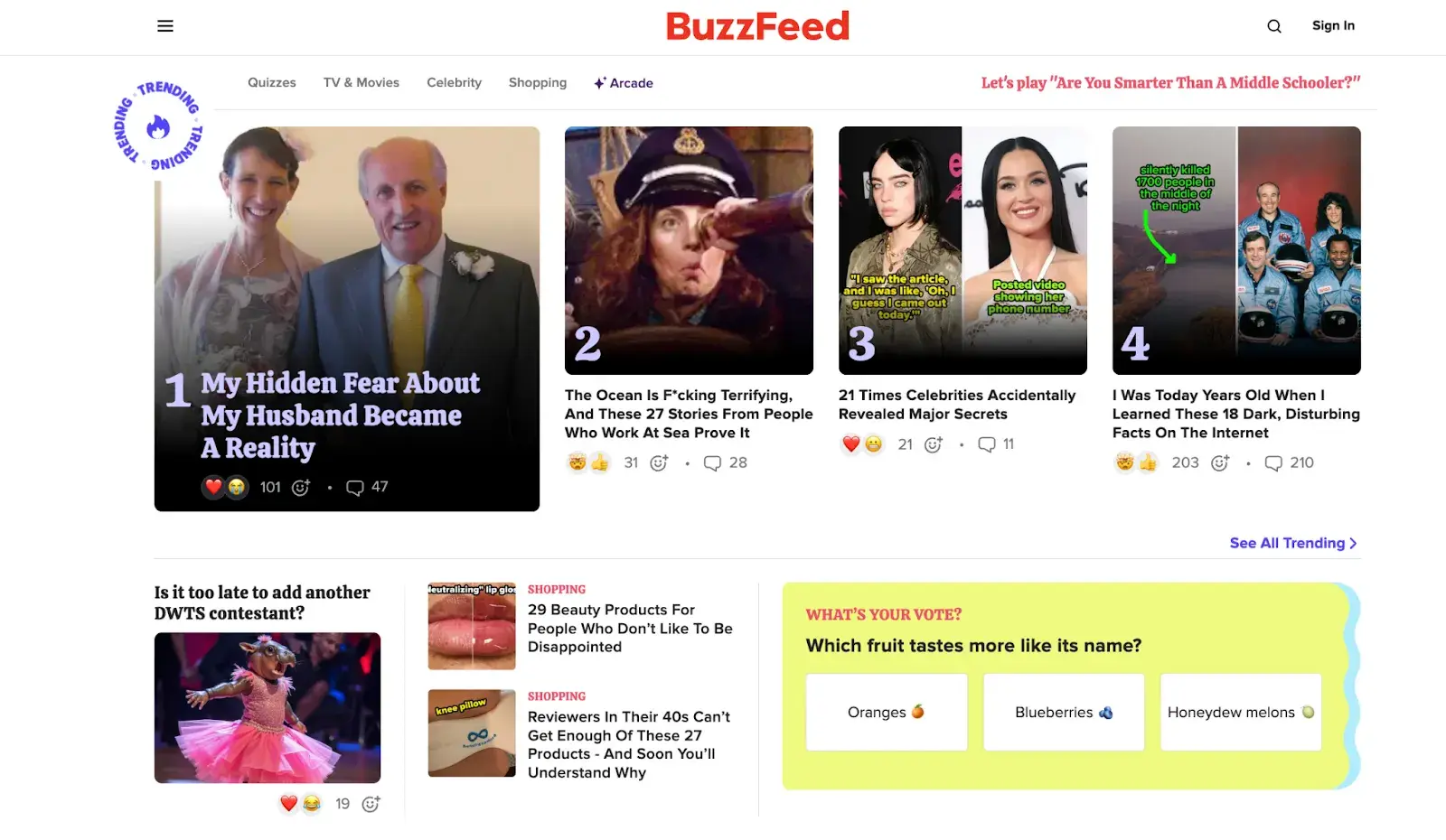
Buzzfeed, as an example, makes use of the principle colours yellow and pink to grasp customers’ consideration and get them fascinated about the content material. It reserves the usage of the principle colour blue — which is related to agree with — completely for hyperlinks and CTA buttons. Each feelings are ideally suited to rouse for a media website online.

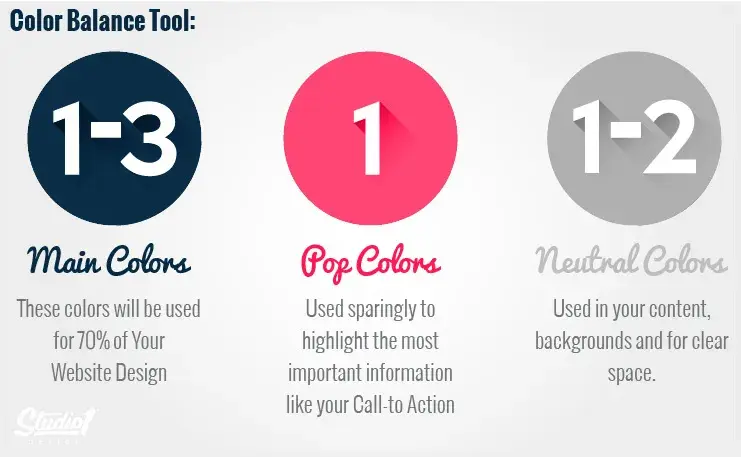
I lately got here throughout a nice piece by way of Greg Merrilees, CEO and Founding father of Studio1 Design, highlighting the significance of discovering the best stability.
He suggests making an allowance for colour harmonies — when selecting a colour palette, get started along with your dominant colour after which layer it. Darker colours grasp consideration first and lift extra visible weight, so that you’ll need to transfer again to lighter colours from there.

4. Use white area to get a divorce textual content and different components.
Whitespace supplies customers with visible breaks as they procedure a web page’s design or content material, which is aesthetically gratifying but in addition gives different advantages.
By means of minimizing distractions, whitespace makes it more straightforward for customers to center of attention, procedure data, and perceive what’s essential.
That implies you’ll be able to use whitespace to steer clear of inflicting data overload or research paralysis — and to emphasise essential components at the web page.
This would possibly lend a hand convince customers to take a selected motion, like join a e-newsletter, store your newest assortment, and extra.
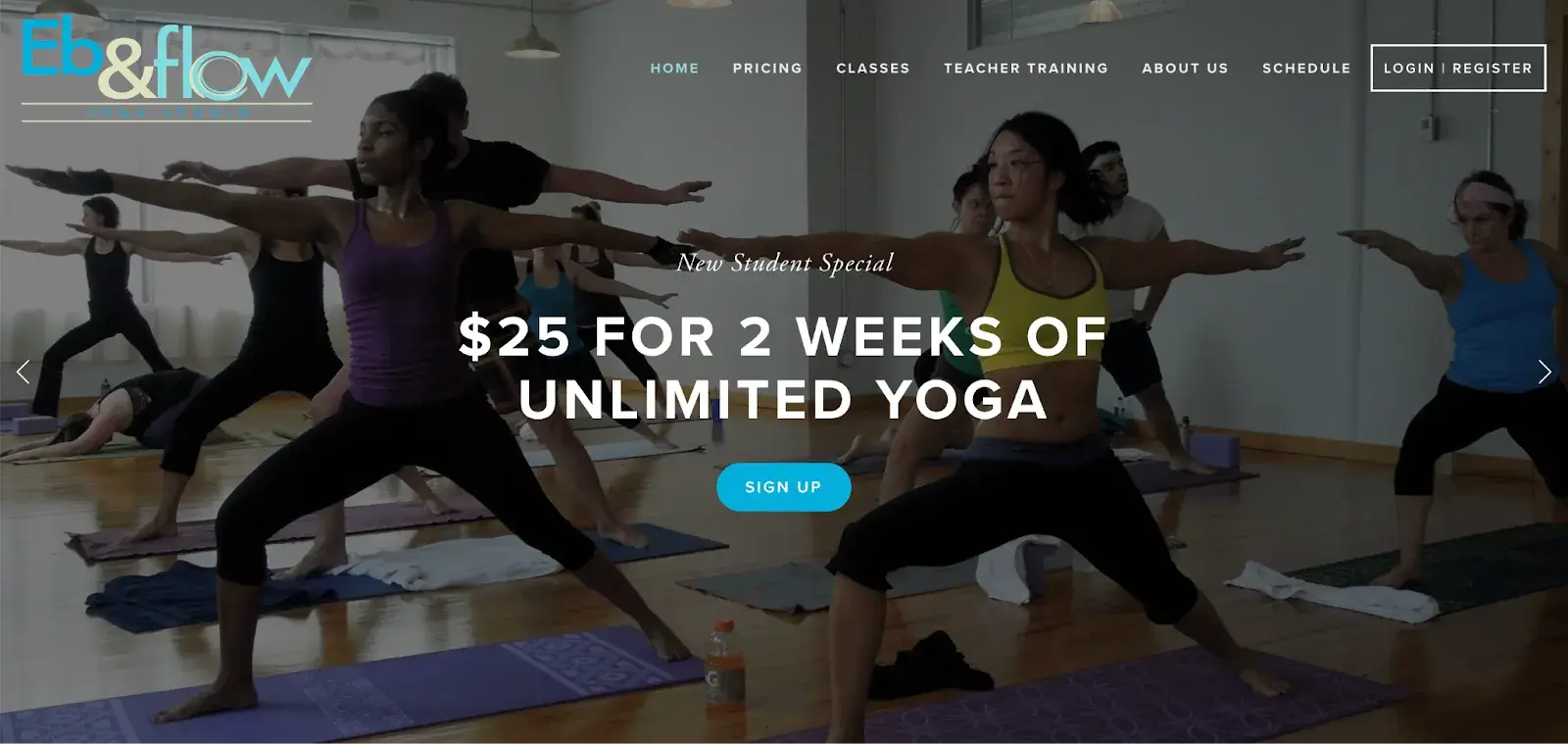
As an example, Eb & waft Yoga Studio makes use of whitespace to guide customers towards a selected motion: to enroll in 3 weeks of categories. Realize that whitespace doesn’t imply the absence of colour or imagery.
As an alternative, it implies that each and every component at the web page is located strategically, with loads of area in between, to steer clear of overwhelming or complicated guests.

One of the vital perfect insights I’ve come throughout in this matter comes from Sean Lee-Amies, CEO and founder at Sq. One Virtual, who defined it completely.
“Take Google as an example. They’re large. There’s no finish of items they may speak about, and but the one factor on their homepage is a symbol, a seek bar, and two buttons,” Lee-Amies says.
“Whitespace is all the time the primary casualty of a internet design created by way of individuals who haven’t but realized to make use of a much less is extra strategy to content material and communique.”
5. Use texture so as to add character and intensity.
Comparable to a third-dimensional, tactile floor, internet textures intention to duplicate the bodily sensation of contact with some other sensation — sight.
They’re a really perfect design selection to forged colour backgrounds, specifically if you wish to upload character and intensity for your website online.
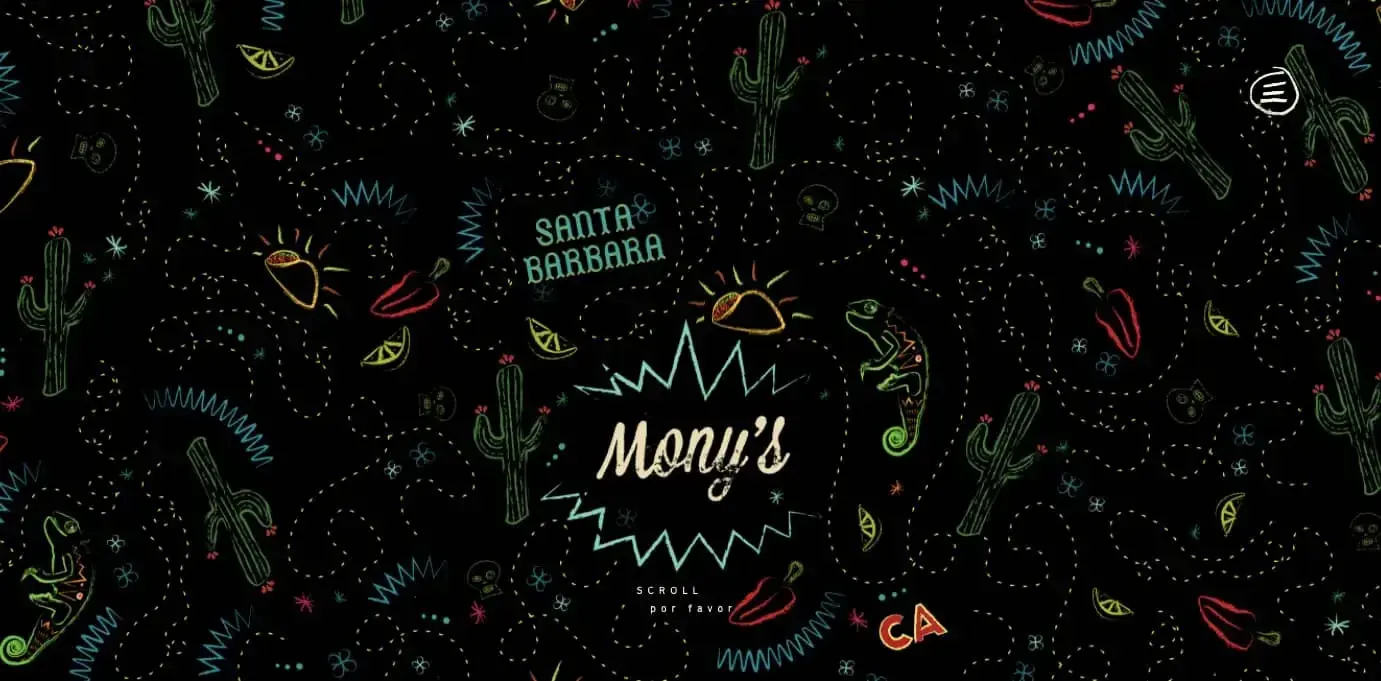
Check out the feel at the homepage for the Santa Barbara-based eating place Mony’s Tacos under.
It seems like chalk drawn on a blackboard, doesn’t it?
I don’t learn about you, however I will be able to virtually really feel the chalk on my arms simply by shopping at it. It‘s the easiest search for a cafe that targets to be California’s most well-liked Funk Zone selection for Mexican delights.

6. Upload pictures to interact and tell readers.
Hanging a stability between textual content and photographs is very important in web page design. Incorporating visuals could make your content material extra informative, attractive, and remarkable. It’s more straightforward for some folks to be told and procedure data visually.
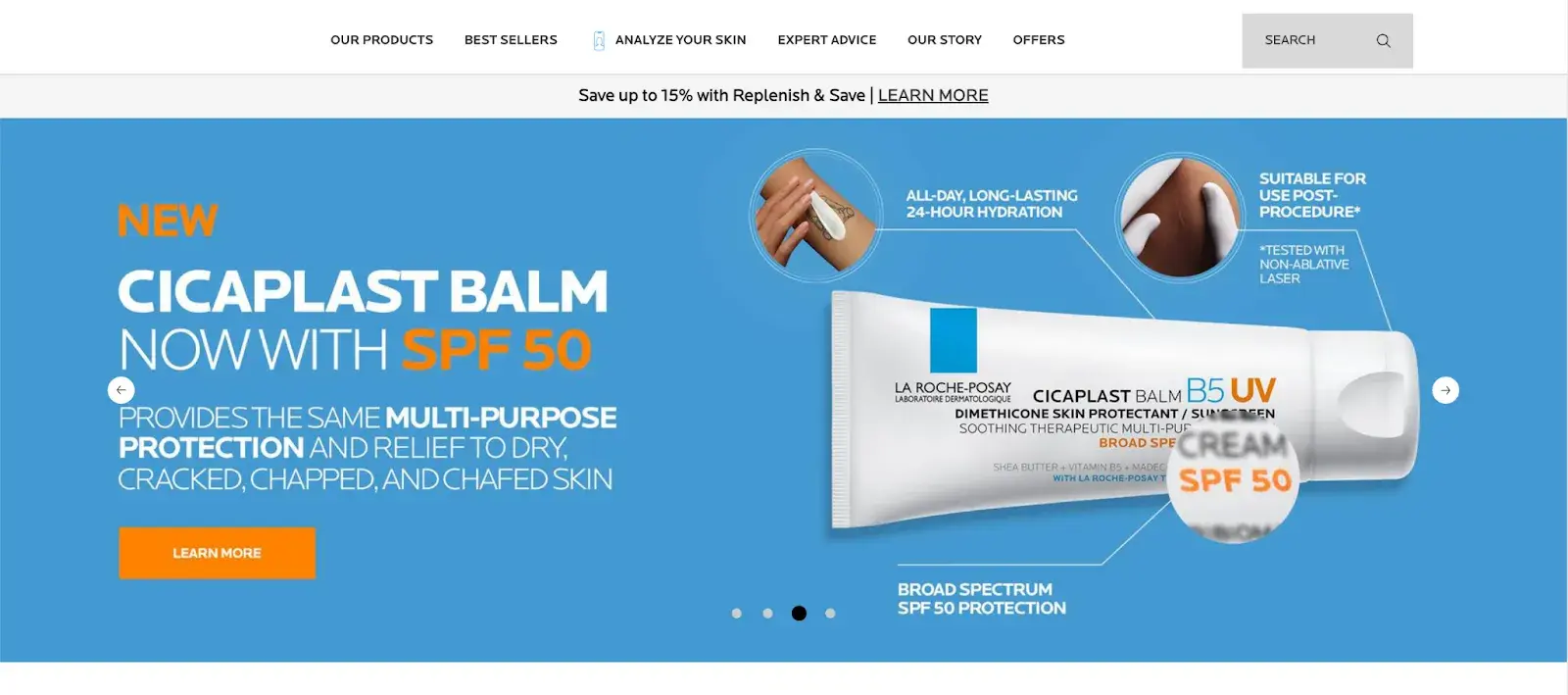
Right here‘s a singular instance of breaking apart textual content with pictures from a beauty corporate’s web page. This displays how unending the probabilities of incorporating imagery into your web page design are.

Photographs will have to be a part of all of your web page, no longer simply the homepage, however should be used in moderation and in stability.
The design crew at Dgtl Infra, as an example, creates weblog posts with pictures each and every 200-300 phrases and sees 40% extra stocks than text-heavy articles. They target for a 60/40 text-to-image ratio.
This stability helps to keep readers engaged with out sacrificing substance. The crew makes use of a mixture of infographics, product photographs, and related inventory pictures.
Each picture will have to serve a function. Randomly inserted visuals can do extra hurt than excellent. Each and every will have to both illustrate some degree or supply a visible wreck at a herbal pause in content material.
7. Simplify your navigation.
Navigation is among the maximum essential design components on a web page. It affects whether or not guests arrive for your homepage and read or click on the “Again” button. That’s why it’s essential to stay it so simple as conceivable.
Many web sites go for a horizontal navigation bar. This navigation taste lists the most important pages aspect by way of aspect and is positioned within the web page header.
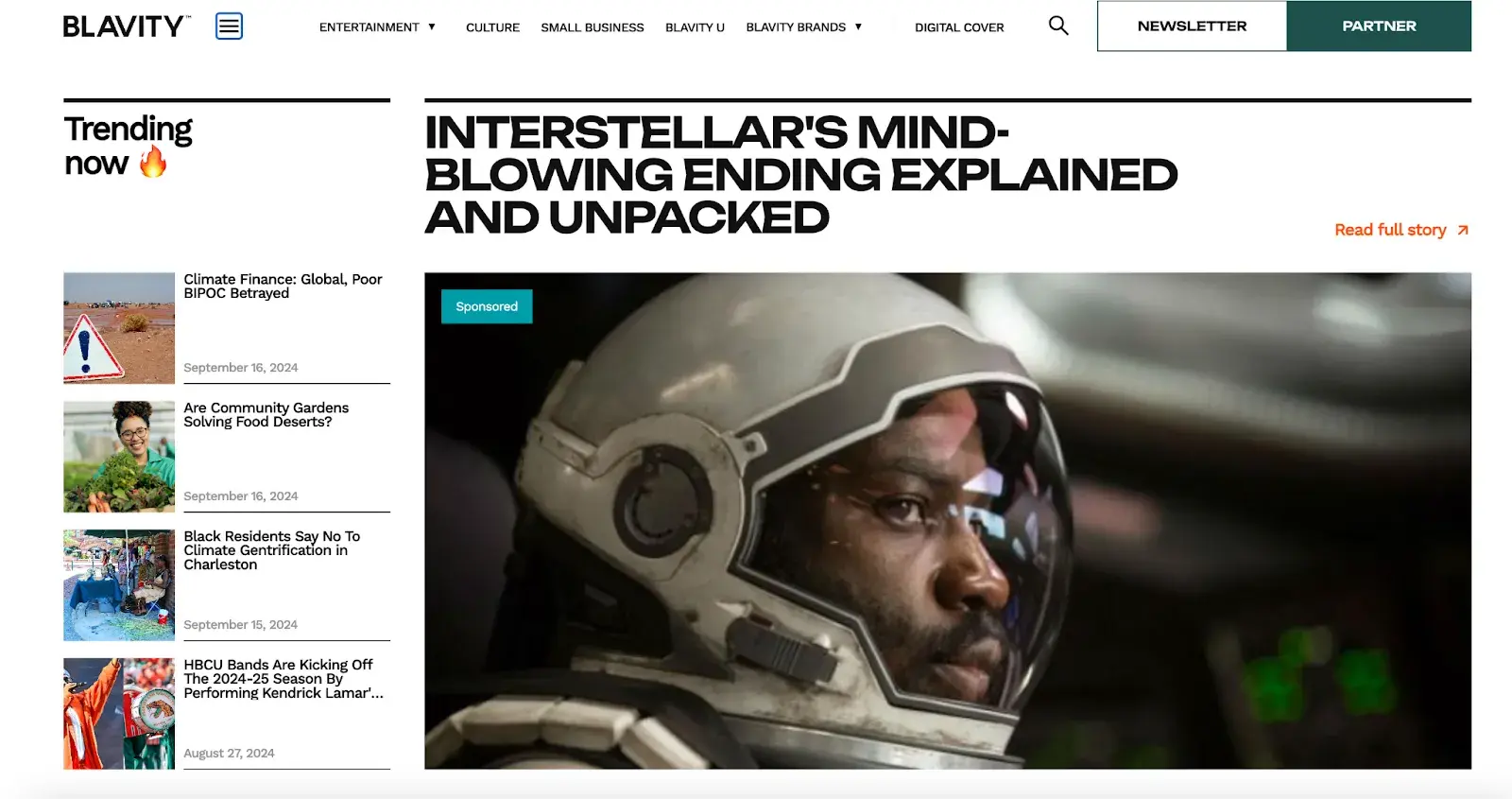
Take the navigation bar on Blavity for instance. The principle navigation classes (Leisure, Tradition, Small Trade, Blavity U, Blavity Manufacturers, Virtual Quilt) are obviously classified and simple to note.

The usage of a dropdown menu for the “Blavity” class provides a layer of group with out overwhelming the consumer with too many choices without delay. It is a refined visible cue that is helping to steer the consumer’s navigation.
The quest bar discovered its position within the best proper nook, offering a handy means for customers to search out explicit articles or subjects.
8. Make your CTAs stand out.
CTAs are components on a internet web page, commercial, or some other piece of content material that encourages the target audience to do one thing. The decision to motion might be to enroll, subscribe, get started a unfastened trial, or be informed extra, amongst many others.
You wish to have your CTAs to pop on your web page design. To make that occur, believe the way you’re the usage of colour in addition to different components like background colour, surrounding pictures, and surrounding textual content.
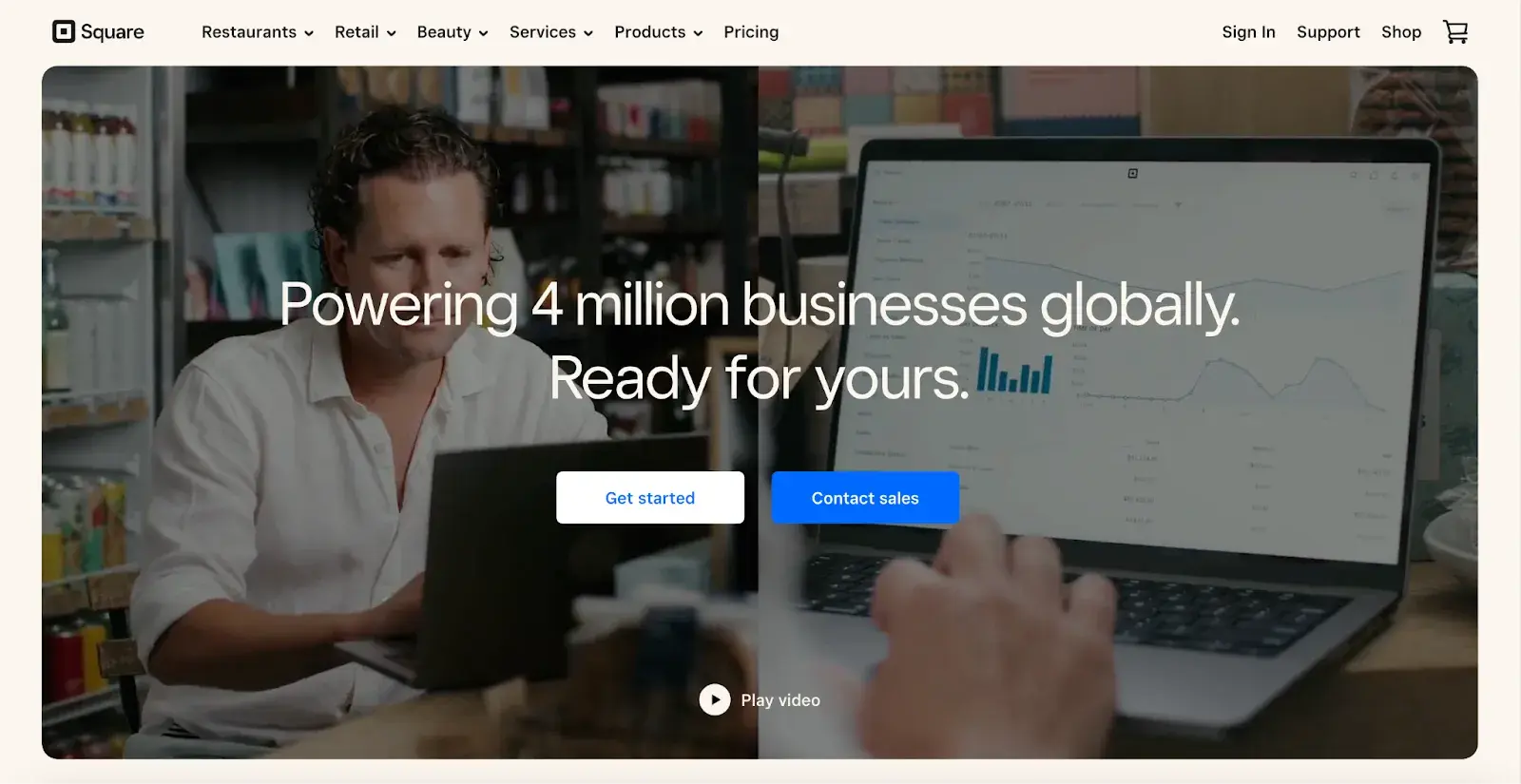
Sq. supplies a very good call-to-action instance. The usage of a clean video background, Sq. displays how distinctive and future-oriented its product is. In contrast dramatic backdrop, the white “Get Began” CTA awaits your click on, in addition to “Touch Gross sales” in catchy blue colour.

Damon Culbert from Upload Other people additionally suggests animating CTAs however in stability.
He says {that a} subtly animated button that wiggles or pulses after a extend can seize consideration with out being intrusive. Triggering such animations handiest after a consumer has hung out at the web page guarantees the interplay feels well timed and related.
This system, very similar to well-timed pop-ups, respects the consumer’s surfing waft whilst successfully drawing their center of attention towards conversion.
Whilst the design of a button is essential, we will’t disregard its content material: the textual content it comprises. Yevhenii Tymoshenko, CMO at Skylum, touched in this all over our dialog, pronouncing:
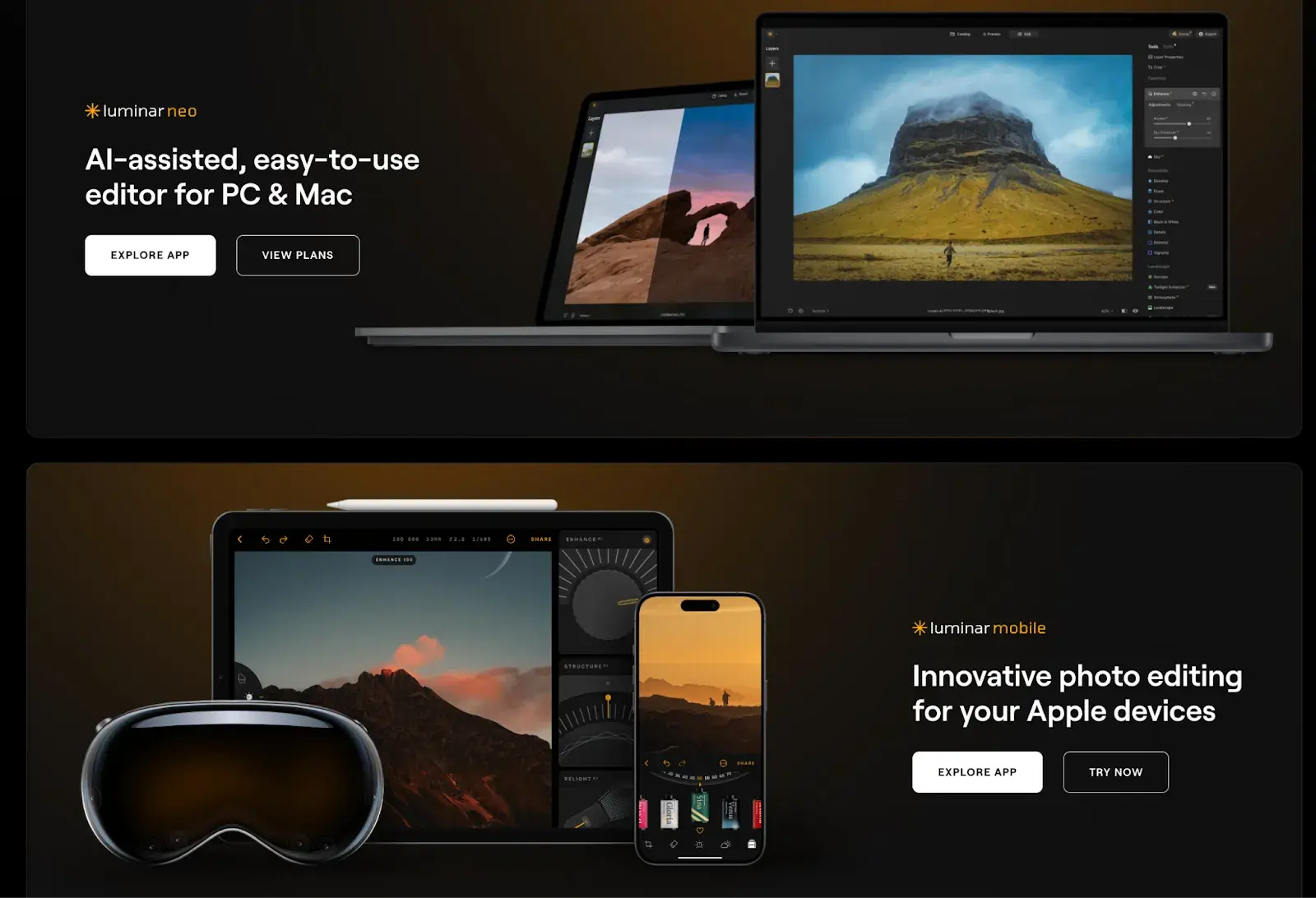
“We not too long ago redesigned the format of our web page by way of putting CTAs on the best and the ground of the web page. We additionally reworded them to be extra actionable. Now they are saying ‘View Plans’ and ‘Discover App,’ talking to the buyer without delay with out the usage of pushy language like ‘Purchase Now.’ Consequently, our conversion charges greater by way of 12%,” Tymoshenko says.

9. Optimize for cellular.
We’ve already mentioned how essential it’s on your web page to be responsive. That would possibly imply changing or putting off some components that might muddle smaller display screen sizes or negatively affect load time.
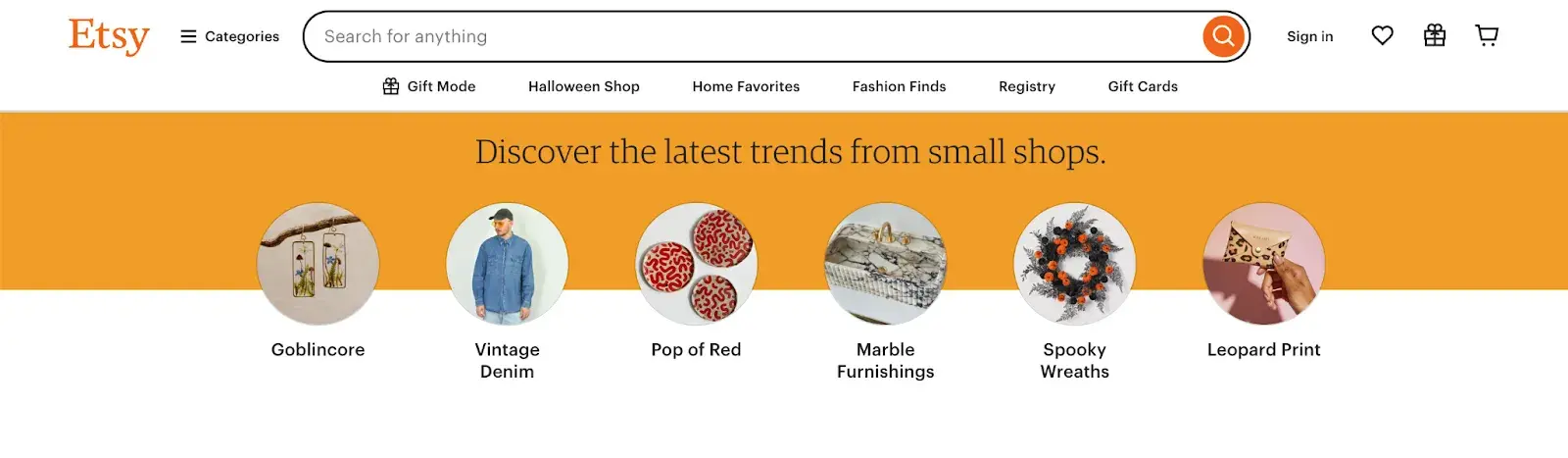
For an instance of one of the crucial perfect web page designs, examine Etsy’s homepage on desktop vs cellular. At the desktop, you’ll see a navbar with classes. Soaring over each and every class will divulge a dropdown menu.

On cellular, this collapses in the back of a hamburger button, which improves the semblance and function of the cellular website online. You’ll be able to additionally understand that the photographs are better — easiest for tapping along with your finger on a cellular display screen.

Claire Escobedo from On-line Optimism says that one of the crucial primary errors she sees in cellular design is a loss of out there options. This contains issues that violate WCAG requirements and contours like hover results that affect a website online’s capability.
She continues, “You’ll’t hover on a telephone! You need to account for cellular interactions when designing for any website online accessed on a cellular instrument, which this present day is just about all websites.”
In line with Escobedo, simply because your website online navigation purposes properly on desktop doesn’t imply it’ll switch to cellular.
“A phenomenal mega menu is good for a pc consumer, however how is a cellular consumer going to get right of entry to those self same 4 tiers of hyperlinks?” Escobedo notes.
10. Prohibit the choices introduced to customers.
In line with Hick’s Legislation, expanding the quantity and complexity of alternatives will build up the time it takes for an individual to come to a decision. That is unhealthy information in web page design.
If a web page customer is gifted with too many choices, they could get pissed off and soar — or they could pick out an possibility you don’t need, like forsaking their cart. That’s why it’s essential to restrict the collection of choices introduced to a consumer.
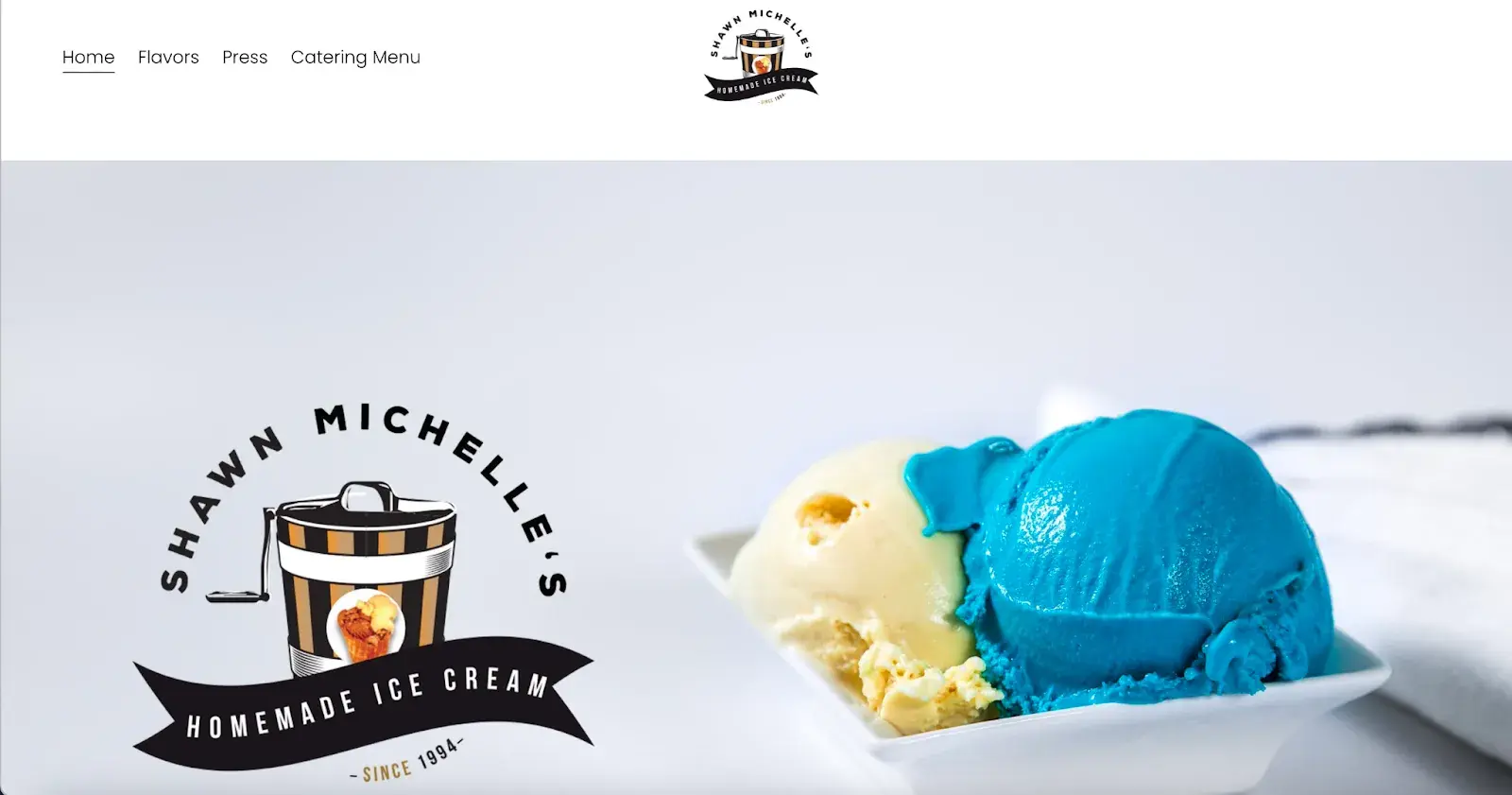
As an example, when a customer lands on Shawn Michelle’s Ice Cream homepage, they’ve 3 transparent choices: be informed in regards to the corporate, discover the flavors, or take a look at the catering menu.
It‘s blank, with all of the key information simple to search out. Does a website online like this want anything else extra? Completely no longer. The whole thing’s proper there, making it simple for patrons to get what they want, lowering the danger they’ll depart pissed off.
It is a easiest instance of Hick’s Legislation in UX design.

Professional tip: Would not have the time to apply the foundations? You’ll all the time obtain a pre-built web page template that can supply a valid basis on your website online.
11. Prioritize capability over aesthetics.
“Design will have to give a boost to content material and capability — no longer the opposite direction round. Nearly all of customers are going for your website online for the tips that’s there, no longer for how it seems to be.
As a fashion designer, I understand how nice it’s for a web page to appear great, however it might probably by no means come on the expense of constructing certain that your web page is useful and comprehensible for all customers.” says Escobedo.
Pay attention to capability as an alternative of simply aesthetics. Create answers which might be simple to make use of, loyal, and sensible, hanging the desires of customers entrance and heart.
12. Make a selection the content material your customers perceive.
Web site content material will have to be simple and doesn’t require all of your brainpower to get it and ship price on the identical time. Since that’s no longer a very easy process in any respect, I hit up Damon Culbert once more for recommendation:
“To ensure that folks to spend time and effort doing one thing, like take a seat and browse via all of the options of a brand new services or products, you need to create a compulsion inside them to take action,” Culbert says.
In line with Culbert, sturdy visuals permit folks to speculate time and effort into studying extra about one thing you need to promote.
“B2B services and products are a really perfect instance of this; they’re incessantly very advanced, and non-experts don’t perceive them. It would take a non-expert an hour or extra of studying simply to get a elementary working out,” Culbert says. “Or they may have a look at a visible that will get them there in 5 seconds or much less.”
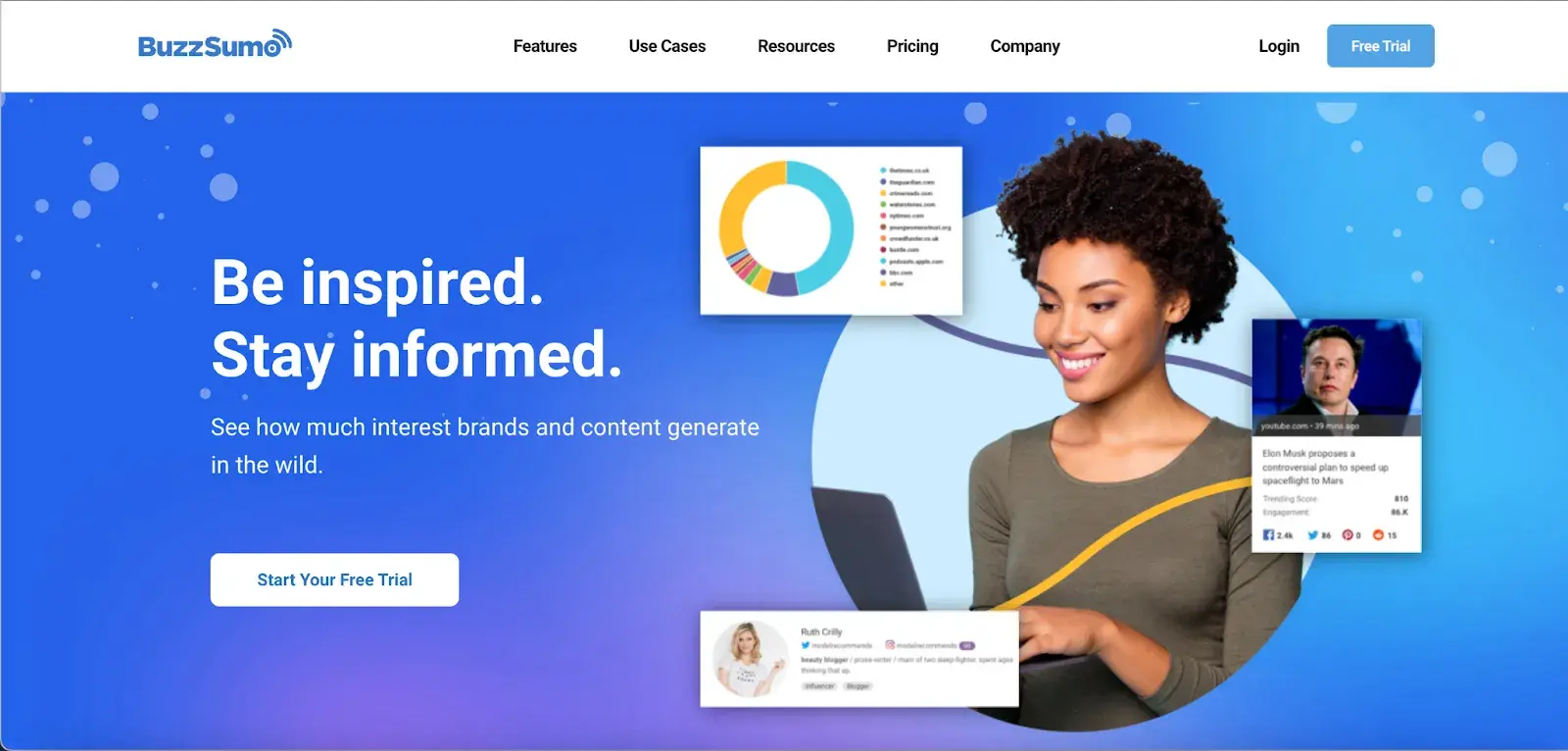
A excellent instance is BuzzSumo’s homepage. It delivers a transparent, concise message with visuals like mag excerpts and social media screenshots, making it glaring what they do — even for first-time guests.

My ultimate level: Other people don’t put money into issues they may be able to’t perceive in the event that they upload price or no longer. Because of this commercially a success firms put money into advertising and gross sales intelligence equipment, mapping out their buyer’s purchaser trips and hiccups alongside the best way.
Now, you should spend years finding out the fine details of internet design.
However for the sake of providing you with a jumping-off level, now we have assembled an inventory of the elemental pointers and perfect practices you’ll be able to observe for your subsequent web page redesign or web page release.
1. Simplicity
Whilst the semblance of your web page is without a doubt essential, most of the people are not coming for your website online to guage how slick the design is. They need to whole some motion or to find some explicit piece of data.
Subsequently, pointless design components (i.e., those who serve no useful function) will handiest crush and make it tougher for guests to perform what they are looking to accomplish.
From a usability and UX point of view, simplicity is your perfect pal. When you have all of the vital web page components, it’s laborious to get too easy. You’ll make use of this idea in quite a lot of other paperwork, equivalent to:
- Colours. Mainly, do not use so much. The Guide of Laptop-Human Interplay recommends the usage of a most of 5 (plus or minus two) other colours on your design.
- Typefaces. The typefaces you select will have to be extremely legible, so not anything too artsy and really minimum script fonts, if any. Once more, stay the textual content colour minimum and all the time be sure that it contrasts with the background colour. A not unusual advice is to make use of a most of 3 other typefaces in a most of 3 other sizes.
- Graphics. Handiest use graphics in the event that they lend a hand a consumer whole a job or carry out a selected serve as (do not simply upload graphics willy-nilly).
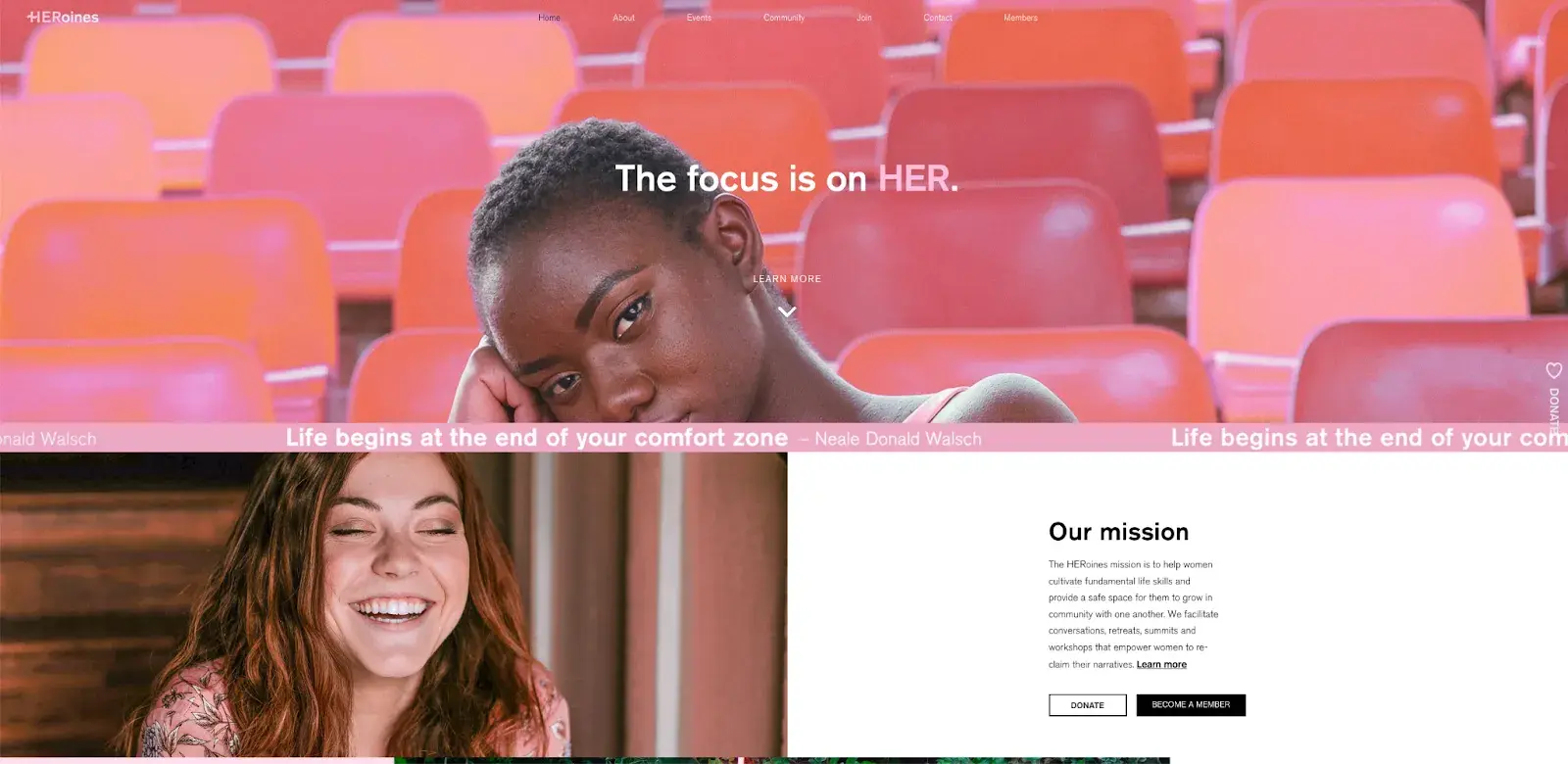
Here is a nice instance of a easy however efficient homepage design from HERoines Inc.

2. Visible Hierarchy
Intently tied to the main of simplicity, visible hierarchy method arranging and organizing web page components in order that guests naturally gravitate towards crucial components first.
The function is to guide guests to finish a desired motion, however in some way that feels herbal and stress-free. By means of adjusting the location, colour, or dimension of positive components, you’ll be able to construction your website online in any such means that audience will probably be drawn to these components first.
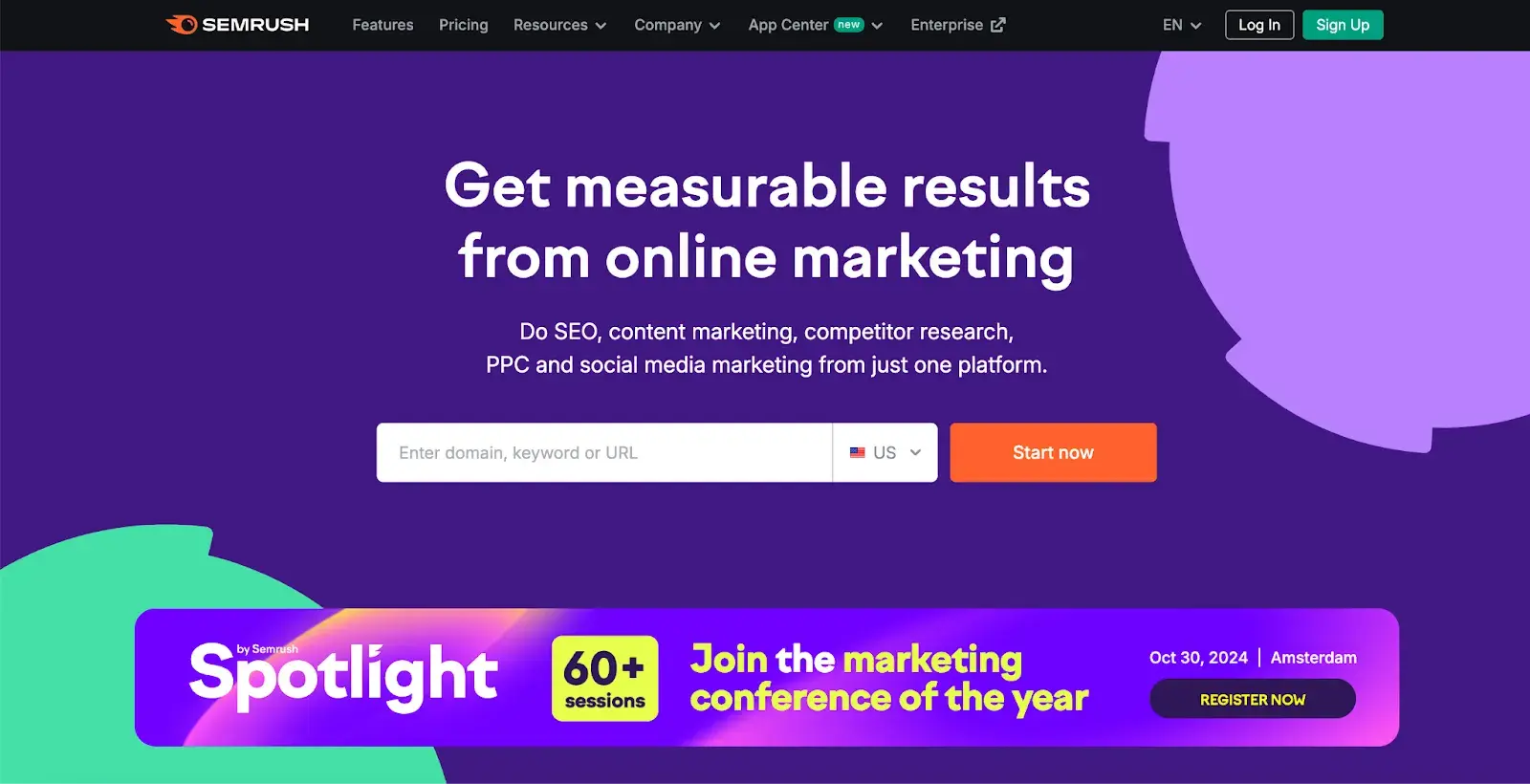
The Semrush web page is a brilliant instance of the way visible hierarchy will have to glance. The outstanding placement of the “Get started now” button, coupled with transparent typography and considerable white area, guarantees that it sticks out.
Secondary components, such because the enter box and headline, give a boost to the principle CTA and supply context. This well-executed visible hierarchy makes the web page simple to navigate and perceive its function.

3. Navigability
Making plans out intuitive navigation is helping guests to find what they are searching for.
Preferably, a customer will have to land for your website online and no longer need to suppose broadly about the place to click on subsequent. Transferring from level A to indicate B will have to be as frictionless as conceivable.
Listed below are a couple of pointers for optimizing your website online’s navigation:
- Stay the construction of your number one navigation easy (and close to the highest of your web page).
- Come with navigation within the footer of your website online.
- Believe the usage of breadcrumbs on each and every web page (with the exception of your homepage), so customers take note their navigation path.
- Come with a seek bar close to the highest of your website online so guests can seek by way of key phrases.
- Do not be offering too many navigation choices in keeping with web page.
- Come with hyperlinks inside your web page replica, and make it transparent the place the ones hyperlinks pass.
- Do not make customers dig too deep. Take a look at creating a elementary wireframe map of all of your website online pages organized like a pyramid: Your homepage is on the best, and each and every connected web page from the former paperwork the following layer. Most often, it’s perfect to stay your map not more than 3 ranges deep.
Another pointer: Whenever you‘ve settled on what your website online’s primary (best) navigation will probably be, stay it constant. The labels and site of your navigation will have to stay the similar on each and every web page.
This leads us effectively to our subsequent idea under.
4. Consistency
Along with retaining your navigation constant, the total feel and look of your website online will have to be equivalent throughout your whole website online’s pages.
Backgrounds, colour schemes, typefaces, or even the tone of your writing are all spaces the place consistency has a favorable affect on usability and UX.
That‘s to not say each and every web page will have to apply the similar format. As an alternative, create other layouts for explicit varieties of pages (e.g., touchdown pages, informational pages, and so forth.).
By means of the usage of the ones layouts persistently, you’ll make it more straightforward for guests to know what form of data they are prone to to find on a given web page.
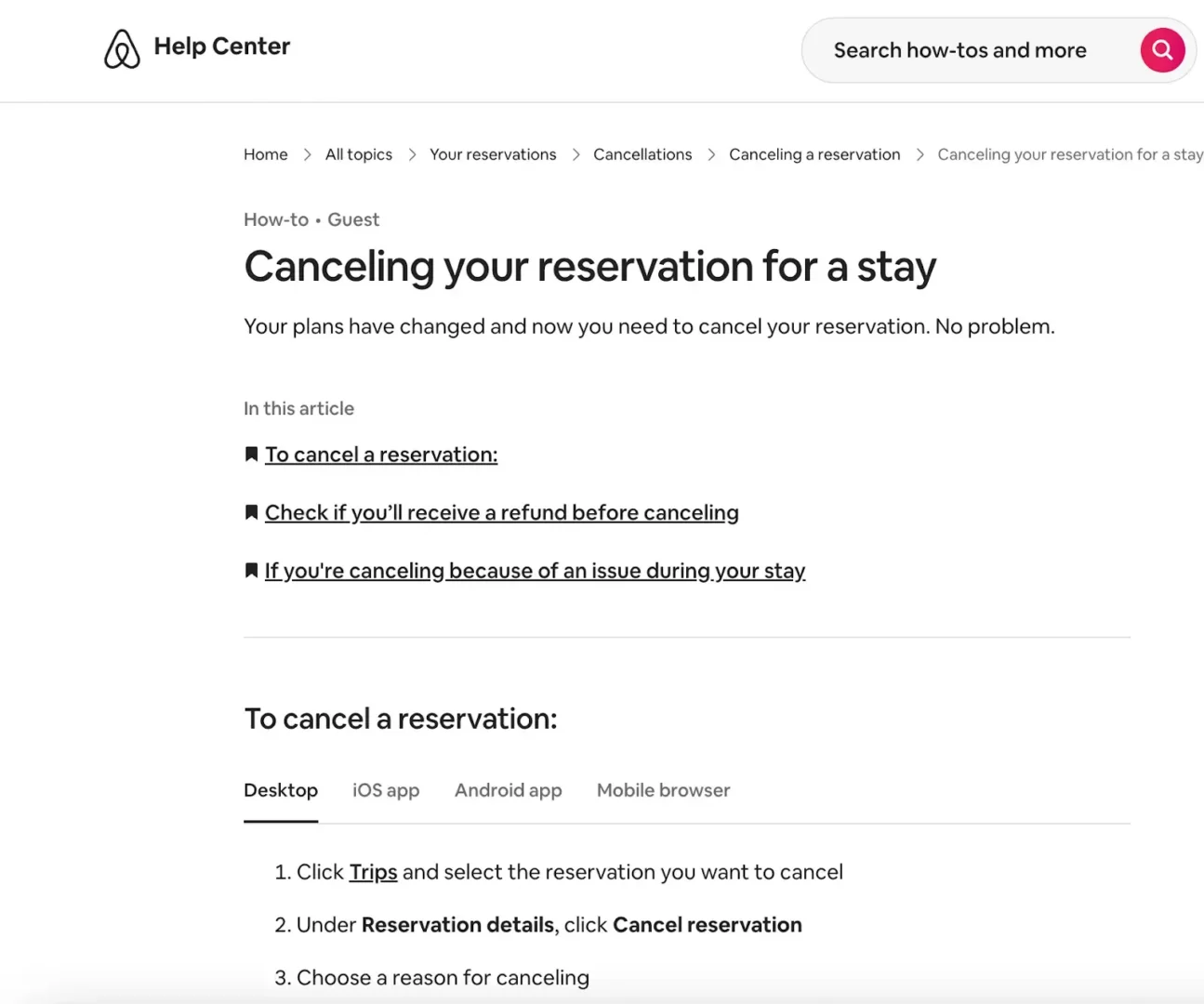
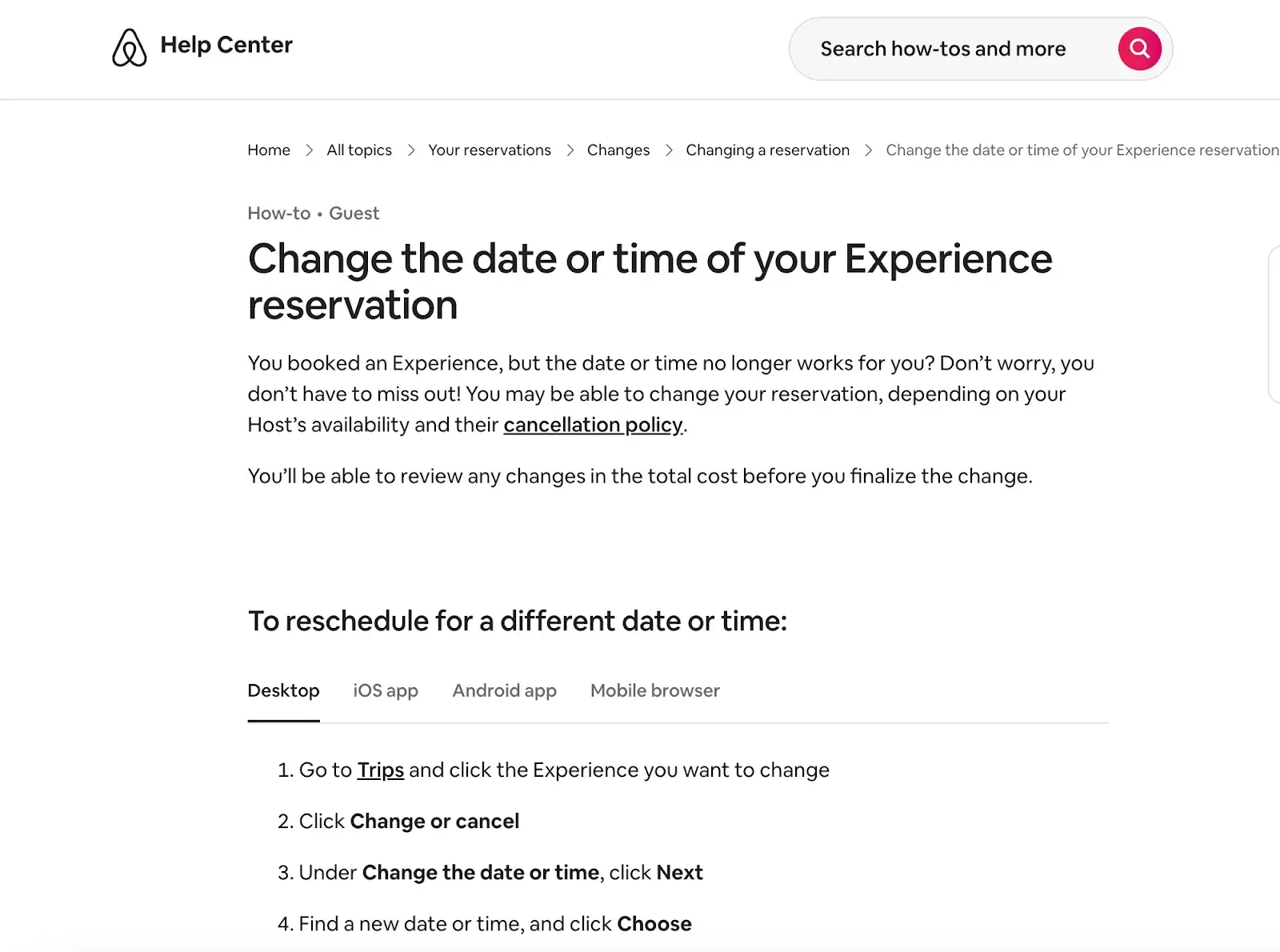
Within the instance under, you’ll be able to see that Airbnb makes use of the similar format for all of its “Assist” pages, a not unusual apply. Consider what it could be like from a customer’s point of view if each and every “Assist” web page had its personal, distinctive format.
There would most likely be numerous shoulder shrugging.


5. Responsivity
60% of web page world perspectives are from cellular gadgets like smartphones and capsules, consistent with Statista.
To offer a in point of fact nice consumer enjoy, your website online needs to be appropriate with the numerous other gadgets that your guests are the usage of. Within the tech international, that is referred to as responsive design.
Responsive design method making an investment in a extremely versatile web page construction. On a responsive website online, content material is mechanically resized and reshuffled to suit the scale of whichever instrument a customer occurs to be the usage of.
This can also be completed with mobile-friendly HTML templates or by way of growing a unique cellular website online.
Escobedo issues out that one of the crucial greatest problems she regularly encounters is pages which might be means too lengthy.
Keep away from unending cellular scrolling by way of making content material collapsible or together with hyperlinks to different pages as an alternative of repeating content material at the web page.
As well as, be sure that your exterior hyperlinks open in new tabs and that you just aren’t the usage of textual content that’s too small to learn on cellular.
6. Accessibility
The function of internet accessibility is to make a web page that any one can use, together with folks with disabilities or boundaries that impact their surfing enjoy. As a web page fashion designer, it’s your activity to consider those customers on your UX plan.
Like responsiveness, accessibility applies to all of your website online: construction, web page structure, visuals, and each written and visible content material.
The Internet Content material Accessibility Pointers (WCAG), evolved by way of the Internet Accessibility Initiative and the Global Extensive Internet Consortium, set the ideas for internet accessibility. In a wide sense, those pointers state that web sites should be:
- Perceivable. Guests are conscious about the content material for your website online.
- Operable. The capability of your web page will have to be conceivable in numerous techniques.
- Comprehensible. All content material and indicators can also be simply understood.
- Powerful. Your web page is usable throughout other assistive applied sciences, gadgets, and browsers.
“At On-line Optimism, we adhere to no less than WCAG Stage A for all web page builds, with maximum of our websites adhering to Stage AA and a few to AAA,” says Escobedo.
Escobedo stocks a couple of quick access pointers, together with:
- Including alt textual content for all non-decorative pictures.
- The usage of descriptive hyperlink textual content.
- The usage of visible cues like underlines for hyperlinks.
- Enabling center of attention states.
- Now not hiding data or capability in hover states or in pictures with out alt textual content or descriptions.
- The usage of shape box labels.
For a deeper dive into this matter, see our information to internet accessibility.
7. Conventionality
A large problem in internet design is balancing originality along with your expectancies. Maximum folks are skilled web customers, and there are certain conventions we’ve grown acquainted with over the years. Such conventions come with:
- Striking the principle navigation on the best (or left aspect) of a web page.
- Striking a symbol on the best left (or heart) of a web page.
- Making the emblem clickable, so it all the time brings a customer again to the homepage.
- Having hyperlinks and buttons that adjust colour/look while you hover over them.
- The usage of a buying groceries cart icon on an ecommerce website online. The icon additionally has a host badge signifying the collection of pieces within the cart.
- Making sure picture sliders have buttons customers can click on to manually rotate slides.
Whilst some would possibly choose to throw those out the window for the sake of distinctiveness, it is a mistake. There’s nonetheless a lot of room for creativity inside the constraints of internet conventionality.
Let’s in short believe some other box of design: structure. Construction codes be sure that folks can safely use areas. Architects don’t forget about those regulations as a result of they be sure that protection and luxury. Regardless of how spectacular a development seems to be, if the steps are asymmetric or you’ll be able to’t go out all over a fireplace, you’ll relatively keep out of doors.
In the similar means, you’ll be able to craft a memorable enjoy whilst assembly consumer expectancies. Should you violate what customers await, they’ll really feel uncomfortable and even pissed off along with your website online.
8. Credibility
Sticking to internet conventions lends your website online credibility. In different phrases, it will increase the extent of agree with your website online conveys. And if you are striving to construct a website online that gives the most efficient consumer enjoy conceivable, credibility is going a ways.
One of the vital perfect learn how to strengthen your credibility is to be transparent and truthful in regards to the services or products you‘re promoting. Don’t make guests dig via dozens of pages to search out what it’s you do. Be up-front for your homepage, and devote some actual property to explaining the worth in the back of what you do.
Some other credibility tip: Have a pricing web page connected at the homepage. Relatively than power folks to touch you to be told extra about pricing, checklist your costs obviously for your website online. This makes what you are promoting seem extra devoted and legit.
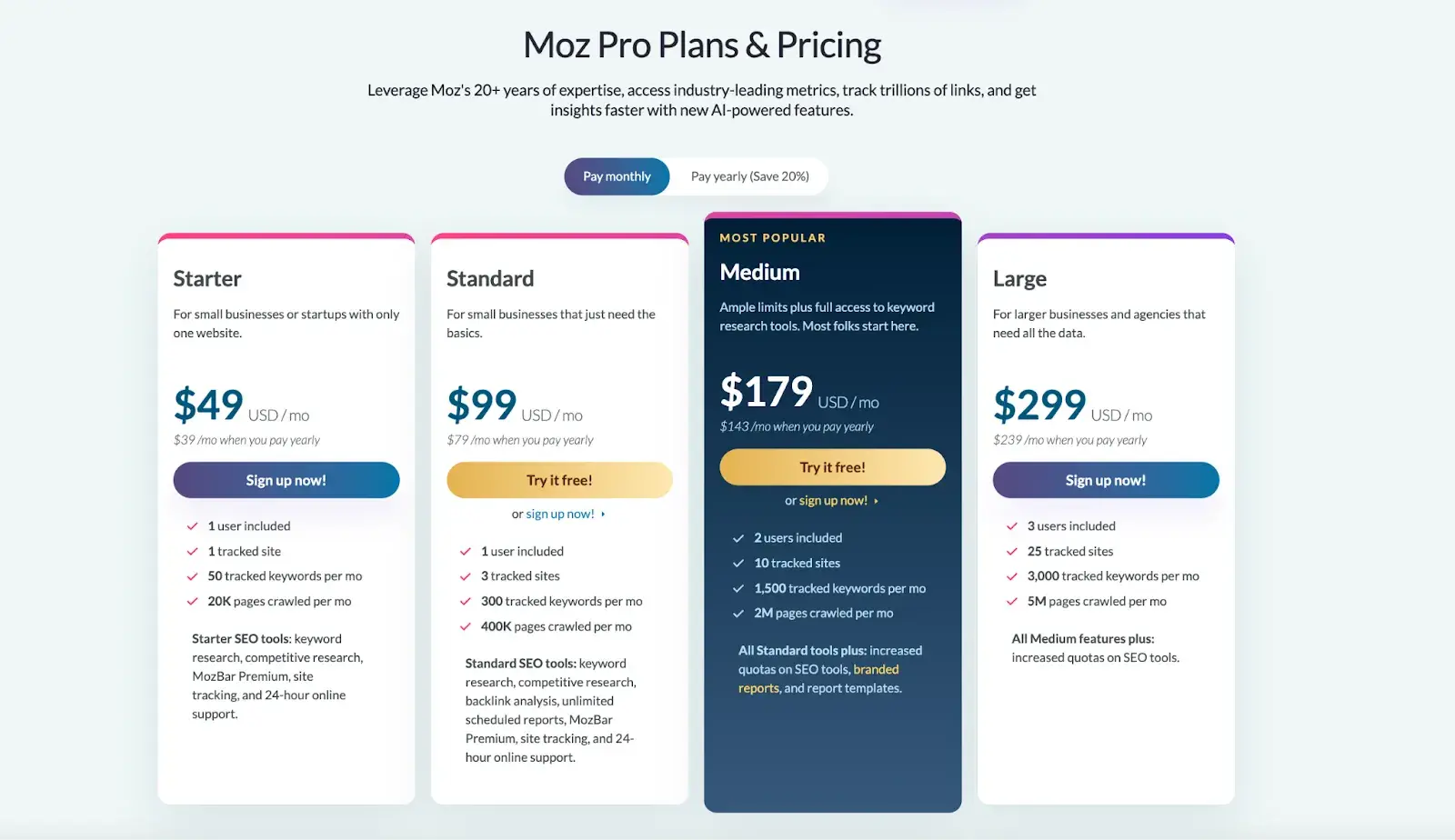
This is an instance of an efficient pricing web page from the Moz web page:

9. Consumer-Centricity
On the finish of the day, usability and consumer enjoy hinge at the personal tastes of the end-users. In any case, if you are no longer designing for them, who’re you designing for?
So, whilst the foundations detailed on this checklist are a really perfect place to begin, the general key to making improvements to the design of your website online is to habits consumer checking out, accumulate comments, and put into effect adjustments in keeping with what you could have realized.
And don’t hassle checking out usability on your own. You’ve already invested numerous time into your design, which brings your personal biases into the equation. Get testers who’ve by no means observed your website online ahead of, the similar as any first-time customer.
Listed below are a couple of consumer checking out equipment to get you began:
- Web site Grader. Our unfastened software evaluates your web page in keeping with a number of elements: cellular, design, efficiency, search engine marketing, and safety. It then gives adapted ideas for development. You’ll be informed extra about Web site Grader in our devoted weblog publish.
- Loopy Egg. Monitor a couple of domain names below one account and discover insights about your website online’s efficiency the usage of 4 other intelligence equipment — warmth map, scroll map, overlay, and confetti.
- Loop11. Use this software to simply create usability assessments — even though you haven’t any HTML enjoy.
- The Consumer Is Under the influence of alcohol. Pay Richard Littauer to get inebriated and evaluation your website online. Do not imagine me? We attempted it.
For much more useful choices, see our checklist of the most efficient consumer checking out equipment.
Now, we perceive the foundations and perfect practices that are supposed to information you during the design procedure. Within the subsequent phase, let’s run down the crucial web page components that you just will have to strongly believe together with on your design plan.
1. Header and Footer
The header and footer are a staple of almost about each and every leading-edge web page. Attempt to come with them on maximum of your pages, out of your homepage, for your weblog posts, or even your “No effects discovered” web page.
Your header will have to comprise your branding within the type of a symbol and group title, menu navigation, and perhaps a CTA, and/or a seek bar if well-spaced and minimum.
At the different finish, your footer is the place many customers will instinctively scroll for crucial data. For your footer, position touch data, a signup shape, hyperlinks for your not unusual pages, prison and privateness insurance policies, hyperlinks to translated variations of your website online, and social media hyperlinks.
2. Menu Navigation
Whether or not it’s an inventory of hyperlinks around the header or a tidy and compact hamburger button within the nook, each and every web page wishes a information for navigation located on the best of no less than your homepage and different essential pages. A excellent menu limits the collection of clicks to succeed in any a part of your web page to only some.
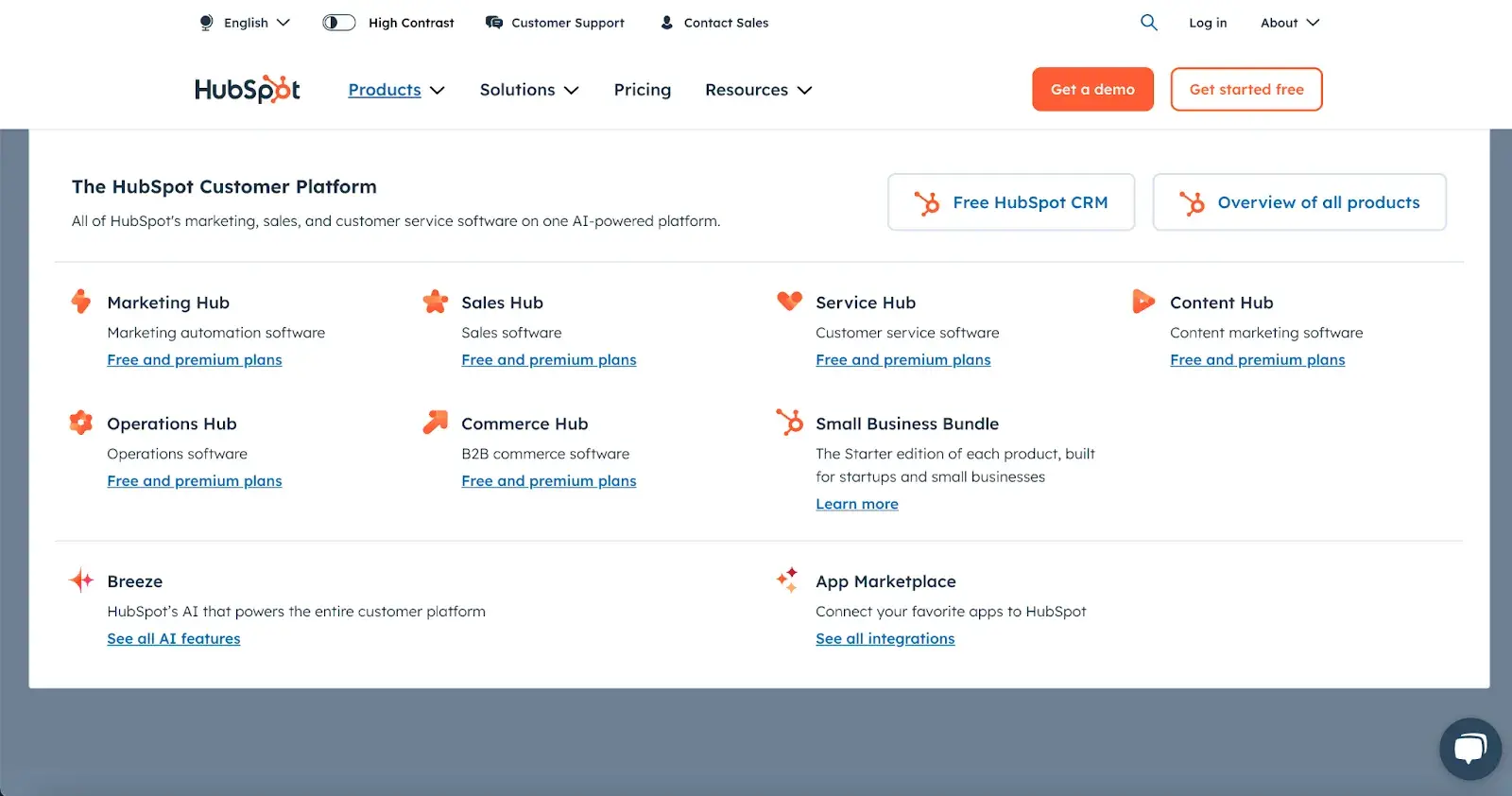
To cut back muddle, you could believe making some or all menu choices a dropdown menu with hyperlinks inside it, as can also be observed on HubSpot’s homepage.

3. Seek Bar
Along with menu navigation, strongly believe putting a seek bar on the best of your pages, so customers can browse your website online for content material by way of key phrase.
If incorporating this capability, be sure that your effects are related, forgiving of typos, and in a position to approximate key phrase matching.
Maximum folks use a top of the range seek engine each day, be it Google, Amazon, YouTube, or in other places. Those all set the usual on your personal website online seek.
4. Branding
Consider the conventions we’ve mentioned?
One that you just see nearly all over the place is a symbol within the best left nook. On first touchdown, many guests’ eyes will instinctively shift to this area to test they’re in the best position. Don’t depart them striking.
To enhance this perception, incorporate your corporate branding into each and every component you upload, piece of content material you publish, and colour scheme you create.
That’s why I like to recommend setting up logo pointers when you haven’t already. Take a look at our taste information for a reference.
Professional tip: Create a singular on-line presence with the HubSpot Logo Package Generator, which lets you simply customise trademarks, icons, and colour palettes by way of getting into what you are promoting title, trade, and slogan.
5. Colour Palette
Colour selection performs a big position on your website online’s usability and UX as properly. This choice has a tendency to be extra subjective than different necessities on this checklist.
However, like the whole lot else we’ve mentioned, attempt to simplify — restrict your colour variety to 3-4 outstanding colours at maximum.
Beginning a colour palette from scratch can also be unusually tricky the primary time. We appear to intuitively pick out up on which colours paintings properly in combination and which don’t, however we stumble when attempting to pick out from the limitless mixtures to be had.
The answer? Take a look at a colour palette that’s been proven to paintings on different web sites. Take affect out of your favourite websites, and spot our checklist of our favourite web page colour schemes to get began.
P.S. There are lots of unfastened web page design equipment that may counsel colour palettes and do numerous the heavy lifting for you, so be sure you test it out for inspo when you’re feeling caught.
6. Headings
Headings are key to setting up the visible hierarchy we mentioned previous, particularly on text-heavy pages.
As customers skim your pages, you wish to have, a transparent and to-the-point heading to alert readers to forestall scrolling after discovering what they would like.
Use handiest as many headings as there are distinct sections of your web page, as an excessive amount of blown-up and bolded textual content will hose down this impact.
7. Transparent Labels
Each time a consumer takes an motion for your web page, it should be glaring precisely what they’re doing and/or the place they’re going. All buttons will have to have transparent textual content or an icon to exactly and concisely sign their function.
The similar is going for in-text hyperlinks and widgets (easy interactive components, like dropdowns and textual content paperwork).
As an example, a button linking to a pricing web page will have to simply learn “Pricing” — anything else past that (e.g., “See our costs”, “Take a look at the pricing web page for a deal”) is superfluous. A seek bar/button handiest wishes a seek glass icon (🔍) and in all probability additionally the phrase “Seek” to indicate its function.
Consumer checking out could be a main lend a hand right here. When you your self know what your whole interactive web page components do, the similar can’t be mentioned for a brand new consumer.
Trying out will give treasured perception into what customers suppose your labels imply past your personal point of view.
8. Visuals and Media
When incorporating static pictures, gifs, movies, and different media into your pages, take note to be constant and intentional on your alternatives.
Those components will draw consideration over maximum different textual content and can most probably keep in customers’ minds, so make a choice properly.
Right here’s only one instance of efficient media on a homepage. Realize how each and every picture enhances the web page aesthetic and helps the be offering of personalised health coaching with effects.

Additionally, all pictures and movies will have to be optimized for search engines like google and yahoo and come with descriptive alt textual content for accessibility.
9. Calls to Motion (CTAs)
Having a delightful web page is excellent, however how have you learnt whether or not your guests are if truth be told doing what you need? Are they attractive along with your content material? That is the place CTAs come into play.
A CTA is any web page component that activates consumer motion. The motion might be including a product to a card, downloading a content material be offering, or signing up for an e mail checklist.
Make your CTA components outstanding within the visible hierarchy, however no longer intrusive or distracting like many click-through commercials have a tendency to be.
If you wish to have concepts for swish CTAs that power extra conversions, see our CTA examples checklist.
10. Whitespace
As I discussed above, now and again it’s in regards to the components you don’t come with. After studying those pointers and necessities, it’s possible you’ll really feel tempted to stuff your pages with all the fine details wanted for a flawless UX.
Don’t overlook that your audience want room to digest all this new information, so give your components room to respire.
However, how a lot whitespace will have to you will have? That’s some other private name, and varies from website online to website online. So, consumer checking out is to hand right here as properly.
What are folks that specialize in? Do they really feel crushed with the density of content material? As soon as once more, all of it ties again to our first guiding principle, simplicity.
Focal point on Design that Places Customers First
Should you upload up all of my recommendation right here, there’s one primary takeaway to bear in mind — the customer is primary, and you’re quantity two.
I do know this sounds a little bit harsh, such as you’re hanging your personal wants and visions apart. But if making a website online, you merely want to consider that you just’re coping with a first-time customer.
Any individual who’s dropped in like a parachutist and must temporarily to find what they’re searching for, or they’ll simply depart your “vacation spot” and stay “flying.”
Whenever you get this mindset, designing all the internet format will probably be simple.
If we return to the start, you’ll needless to say I as soon as idea it used to be all about aesthetics. Lately, I’ll let you know that’s in part true. Sure, we nonetheless need it to appear excellent, but when it’s no longer useful, good looks method not anything.
Simplicity. Easy enjoy. No labyrinths. No complicated routes. That’s what the customer wishes. And that’s what your web page should supply.
Editor’s be aware: This publish used to be at the start printed in Might 2021 and has been up to date for comprehensiveness.
![]()

