In the event you’ve spotted that your website online’s navigation menu seems beneath the WordPress admin bar, then you definitely’re no longer by myself. It is a commonplace factor, and now we have noticed it on many internet sites.
This factor can also be irritating, particularly when it hides portions of your menu or makes it tricky for logged-in customers to click on.
Now we have spotted that it in most cases happens because of theme or CSS conflicts. However the excellent news is that it may be fastened briefly.
On this article, we can display you what to do when the WordPress navbar is below the admin bar, beginning with a easy, non-technical answer that doesn’t require any coding.

Why Is the WordPress Admin Bar Overlapping the Navigation Menu?
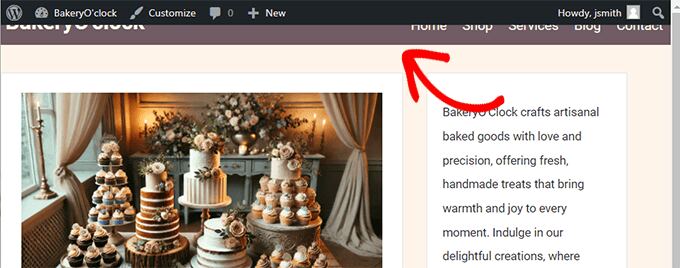
In case your WordPress navigation menu appears to be hidden or overlapping with the admin bar, you may well be coping with a commonplace show factor.
Now we have noticed this drawback happen when a theme’s CSS doesn’t correctly account for the peak of the admin bar. The CSS then obscures portions of your web site’s header, together with the navigation menu.

It’s possible you’ll realize that some menu pieces are tricky to click on or that all of the menu is partly coated when viewing your web site. This can also be irritating, particularly when it impacts the usability of your website online.
There are a couple of commonplace explanation why this would possibly occur:
- Theme Conflicts: Every now and then, the CSS to your theme doesn’t account for the admin bar, inflicting the menu to be situated incorrectly.
- Plugin Conflicts: A plugin that modifies the front-end design may by accident purpose the menu to overlap with the admin bar. This may increasingly come with plugins that upload mega menus or header banners.
- Customized CSS: In the event you’ve added customized CSS on your web site, it may well be interfering with the right kind show of your menu.
This factor can impact the usability of your web site, making it more difficult for customers to navigate. Thankfully, there are a number of tactics to mend this drawback, beginning with a easy answer that doesn’t require any coding.
Here’s an outline of the answers we can display. You’ll be able to leap to the person who seems to be more straightforward to you:
Answer 1: Conceal the Admin Bar by way of Person Profile Settings
This answer is perfect for customers who need a fast and simple repair with no need to handle any code. It’s very best for newcomers or someone who may well be anxious about by chance breaking their web site’s structure.
Moreover, in the event you don’t have permission to edit your web site’s CSS or theme recordsdata, this technique supplies a easy method to keep away from the issue with out making everlasting adjustments.
Be aware: This answer applies on the consumer degree, which means that different customers to your web site will wish to log in to their accounts and repeat the next steps.
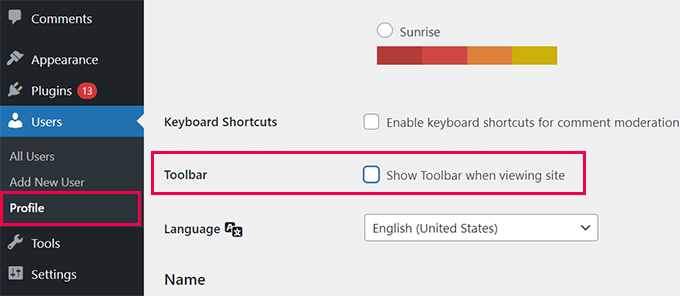
First, you want to log in on your WordPress dashboard. Then navigate to the Customers » Profile web page within the left-hand menu.
Scroll right down to the Toolbar segment after which uncheck the field subsequent to the ‘Display Toolbar when viewing web site’ choice.

After that, don’t put out of your mind to click on the ‘Replace Profile’ to avoid wasting your adjustments.
Why This Works
Hiding the admin bar prevents it from interfering with the navigation menu at the entrance finish of your web site. Because the admin bar isn’t displayed, the overlapping factor is briefly resolved, making your menu totally obtainable to each you and your guests.
Answer 2: Manually Adjusting the Theme’s CSS
In the event you’re relaxed running with HTML and CSS or need a extra everlasting approach to the overlapping menu factor, you must regulate your theme’s CSS.
This answer is perfect for customers who’ve the vital consumer permissions to edit their web site’s look and need to repair the issue at its supply.
1. Check up on the Factor:
First, you want to make use of the Check up on device to your browser to decide the place so as to add the customized CSS. Now we have an in depth information for DIY newcomers on the use of the Check up on device.

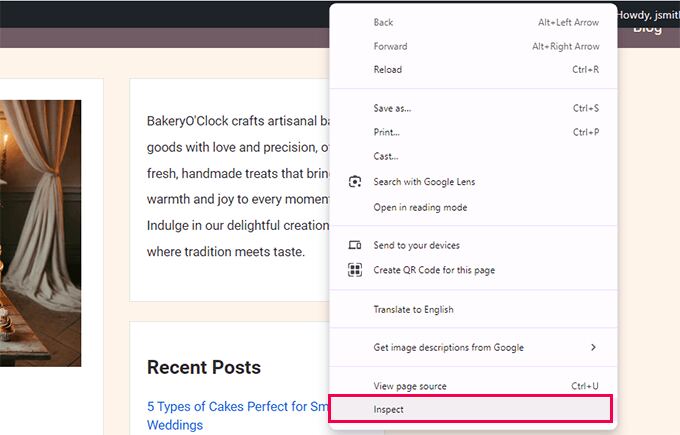
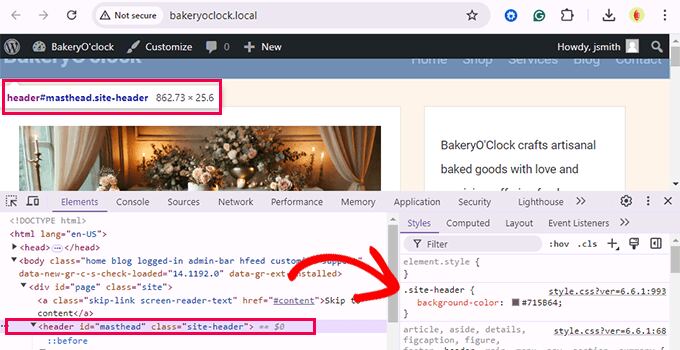
First, right-click to your navigation menu and make a selection ‘Check up on’ (in Chrome) or ‘Check up on Part’ (in Firefox).
This may open the developer equipment, which can display the HTML and CSS for the component.

Within the code, you want to find CSS categories or IDs utilized by your theme to show the header or navigation menu spaces. For example, within the above screenshot, our demo web site makes use of the .site-header category for the affected space.
Tip: Transfer your mouse over HTML, and your browser will spotlight the world within the preview window. Proper-click on HTML after which glance below ‘Types’ to seek out the CSS homes.
Upload Customized CSS The usage of WPCode
Subsequent, it is important to set up and turn on the WPCode plugin. It’s the most productive WordPress customized code plugin, making including customized CSS on your website online really easy irrespective of your theme.
One more reason to make use of WPCode is its conditional common sense regulations. Since this factor handiest impacts logged-in customers, we can want those regulations so as to add our code for logged-in customers handiest.
Move forward and set up and turn on the WPCode plugin. For extra main points, see our instructional on how one can set up a WordPress plugin.
Be aware: A loose model of WPCode could also be to be had and would paintings for this instructional. Alternatively, we suggest upgrading to a paid plan as it will give you get entry to to extra options.
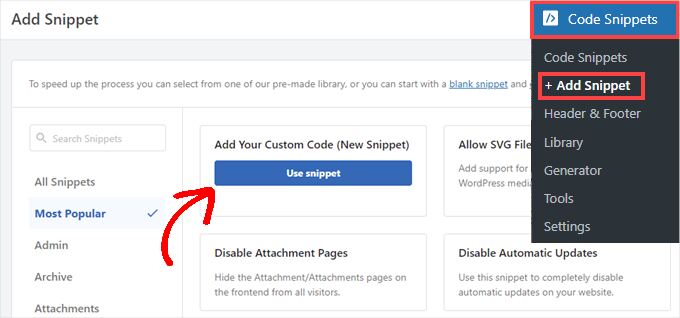
As soon as activated, navigate to the Code Snippets » + Upload Snippet web page to your WordPress dashboard.
At the subsequent web page, the plugin will display you a host of ready-to-use code snippets. Alternatively, we can be writing customized CSS code.
To try this, transfer your mouse to the ‘Upload Your Customized Code (New Snippet)’ field and click on the ‘+ Upload Customized Snippet’ button.

This may take you to the code editor web page.
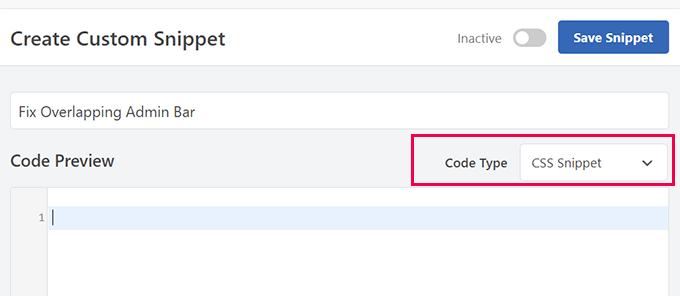
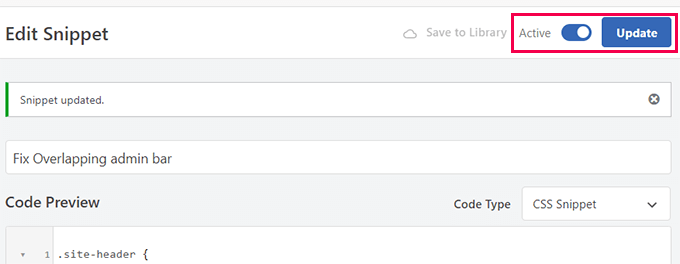
Right here, input a reputation in your code snippet after which make a selection CSS Snippet from the ‘Code Sort’ drop-down.

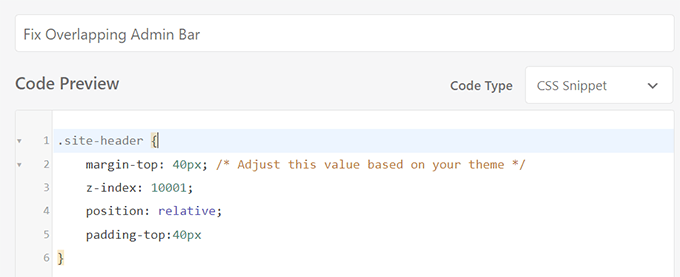
After that, upload the next code into the ‘Code Preview’ field:
#your-menu-id .your-menu-class {
margin-top: 40px; /* Regulate this price in line with your theme */
z-index: 10001;
place: relative;
padding-top:40px
}
On this code snippet, it is important to change #your-menu-id and .your-menu-class with the values you wish to have to focus on within the HTML.
Here’s how we added it to our take a look at web site and changed it to focus on the affected space.

The CSS comprises 4 regulations.
First are the margin-top and padding-top regulations. Because the admin bar has a set peak of 32 pixels, you’re going to use that to atone for conflicting CSS.
Subsequent, the admin bar additionally has a z-index price set to 9999. This rule pushes it to the entrance of the show. By means of the use of a z-index rule with the next price, you progress your header or navigation space to the entrance.
The place rule is about to relative so as to use the z-index rule.
After including your customized CSS regulations, you want to inform WPCode to just use this CSS code when a logged-in consumer is viewing the web site.
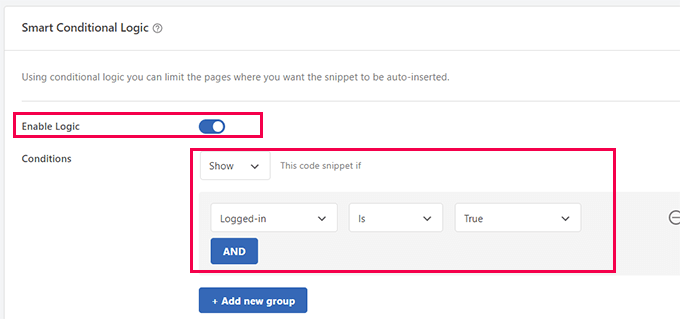
Scroll right down to the Sensible Conditional Common sense segment and toggle the transfer subsequent to the ‘Permit Common sense’ choice.
After that, merely set the situation method to ‘Display’ after which click on ‘+Upload new crew’.

Underneath the common sense regulations, you want to make a choice ‘Logged-in’ > ‘Is’ > ‘True.’
In the end, on the top-right nook of the display screen, simply click on ‘Save Snippet’ and turn it from Inactive to Energetic.

You presently wish to consult with your web site and take a look at if the navigation menu and header space now seem accurately above the admin bar.
In the event you don’t get it correct the primary time, then check out adjusting the margin-top price or concentrated on other ID or CSS categories.
Why This Works
The issue frequently happens since the theme’s CSS doesn’t correctly account for the admin bar, inflicting the navigation menu to be displayed beneath it. By means of including a small snippet of customized CSS, you’ll regulate the site of the navigation menu, making sure apparently accurately above the admin bar.
Bonus Tip 💡 : Are you having bother with CSS problems? You’ll be able to rent our WordPress Emergency Beef up. For a small charge, our WordPress builders will repair the problem for you very quickly, and you’ll get again to rising your enterprise.
Answer 3: Checking for Plugin Conflicts
In the event you’ve attempted the former answers and the problem continues to be there, then it may well be brought about via a plugin war.
Plugins can from time to time introduce CSS or JavaScript that interferes together with your theme’s structure. This interference may cause problems just like the navigation menu showing below the admin bar.
Figuring out the conflicting plugin can get to the bottom of the problem with out converting your theme’s code.
1. Deactivate All Plugins:
First, move on your WordPress dashboard and navigate to Plugins » Put in Plugins.
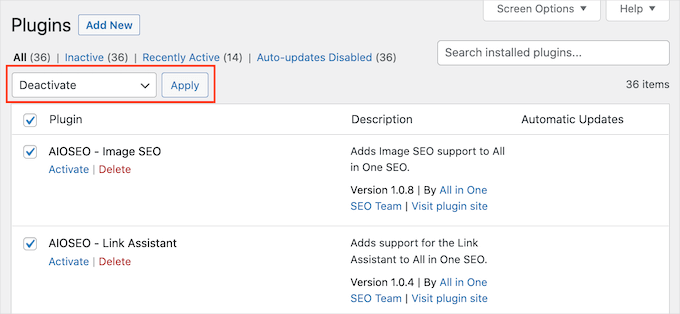
Make a choice all plugins via checking the field subsequent to Plugin on the height of the checklist.
You want to make a choice ‘Deactivate’ from the majority movements dropdown and click on ‘Follow’.

Now, merely consult with your web site to look if the problem has been resolved. If the navigation menu is now exhibiting accurately, one of the most plugins most likely brought about the issue.
2. Establish The Conflicting Plugin
To determine which plugin was once inflicting the problem, return to the Put in Plugins web page.
You’ll have to reactivate every plugin one after the other, checking your web site after every activation. Repeat till the issue seems after activating a selected plugin.
As soon as the issue reappears, you’ve effectively known the plugin inflicting the war.
What to Do Subsequent
In the event you determine a conflicting plugin, believe achieving out to the plugin’s developer for beef up. They will be offering a repair or replace to get to the bottom of the problem. However, you’ll search for a distinct plugin that gives an identical capability with out inflicting conflicts.
Further Sources for WordPress Admin
Listed below are a couple of extra sources that you would be able to to find useful:
- Methods to Disable WordPress Admin Bar for All Customers Apart from Directors
- Methods to Repair Lacking Admin Bar Factor in WordPress (3 Tactics)
- Methods to Upload Customized Shortcut Hyperlinks to Your WordPress Admin Toolbar
- Newbie’s Information to Troubleshooting WordPress Mistakes (Step via Step)
Confidently, the answers we shared will get to the bottom of the admin bar inflicting the navigation menu or header show factor to your website online.
You may additionally need to see our guide on solving the commonest WordPress mistakes or check out our recommendations on customizing the WordPress admin space on your necessities.
In the event you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The submit Methods to Repair WordPress Nav Menu Showing Underneath Admin Bar first seemed on WPBeginner.
WordPress Maintenance