Divi 5 makes including and modifying hover results more uncomplicated than ever. On this information, we’ll stroll you thru the entire key enhancements made to hover results and tips on how to use them in Divi 5 to streamline your workflow like by no means sooner than.
Be informed extra in regards to the Divi 5 Public Alpha and tips on how to obtain it. 👇
Figuring out Hover Results in Divi 5 (Public Alpha)
In Divi 5, one of the most vital adjustments relating to hover results is that they’re now more uncomplicated to put into effect and extra out there. In Divi 4, you needed to manually permit hover results for every part inside the settings. This procedure may well be bulky, as you needed to in finding the particular possibility and turn on hover states sooner than making use of any adjustments.

With Divi 5’s new interface, hover results, responsive, and sticky modifying modes are absolutely built-in, making them immediately out there. Not more enabling them for my part!
This development streamlines the design procedure via decreasing the stairs required to use complicated hover states designs, dashing up workflows and making it extra intuitive to create dynamic interactions.

Key Enhancements in Divi 5’s Hover Results
Listed below are a few of Divi 5’s key enhancements that make making use of and modifying hover results quicker and more uncomplicated:
- Quicker navigation between customary and hover modes: With one-click switching, it’s more uncomplicated to toggle between states and make changes.
- All hover settings in a single panel: Not more scattered settings. All hover settings for a component can simply be up to date within the settings panel.
- Rapid visible comments: Actual-time previews display hover impact adjustments as you are making them, dashing up your workflow.
- Higher group and visibility of settings: Inactive settings are grayed out, serving to you focal point on to be had choices.
Those enhancements streamline the method of constructing dynamic, interactive designs with hover results.
Wish to dive deeper into the brand new settings? Take a look at Attending to Know the Divi 5 Interface to peer the way it can simplify your design workflow.
How To Grasp Hover Results In Divi 5 (Public Alpha)
1. Get right of entry to and Edit All Hover State Settings in One Position
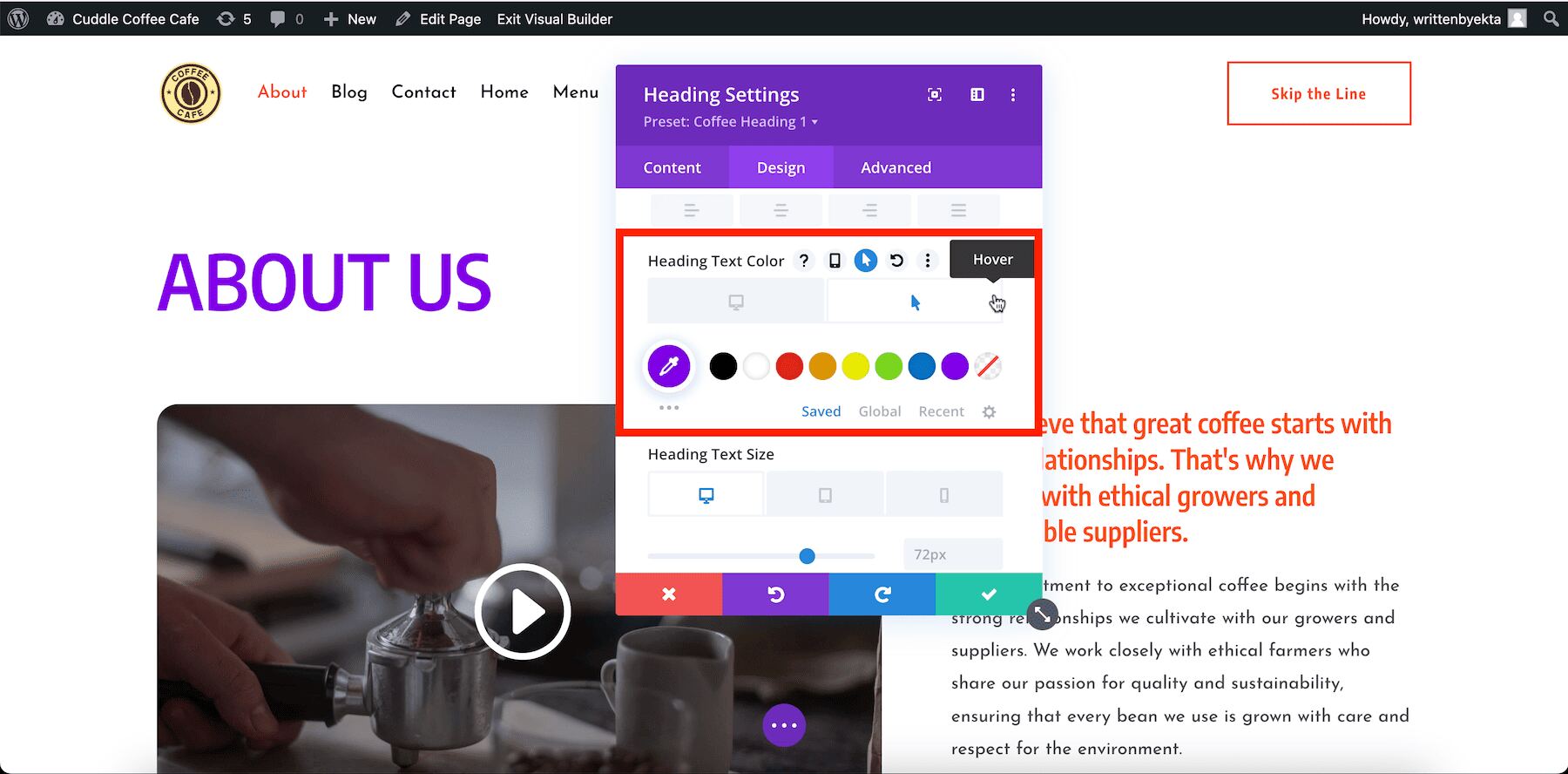
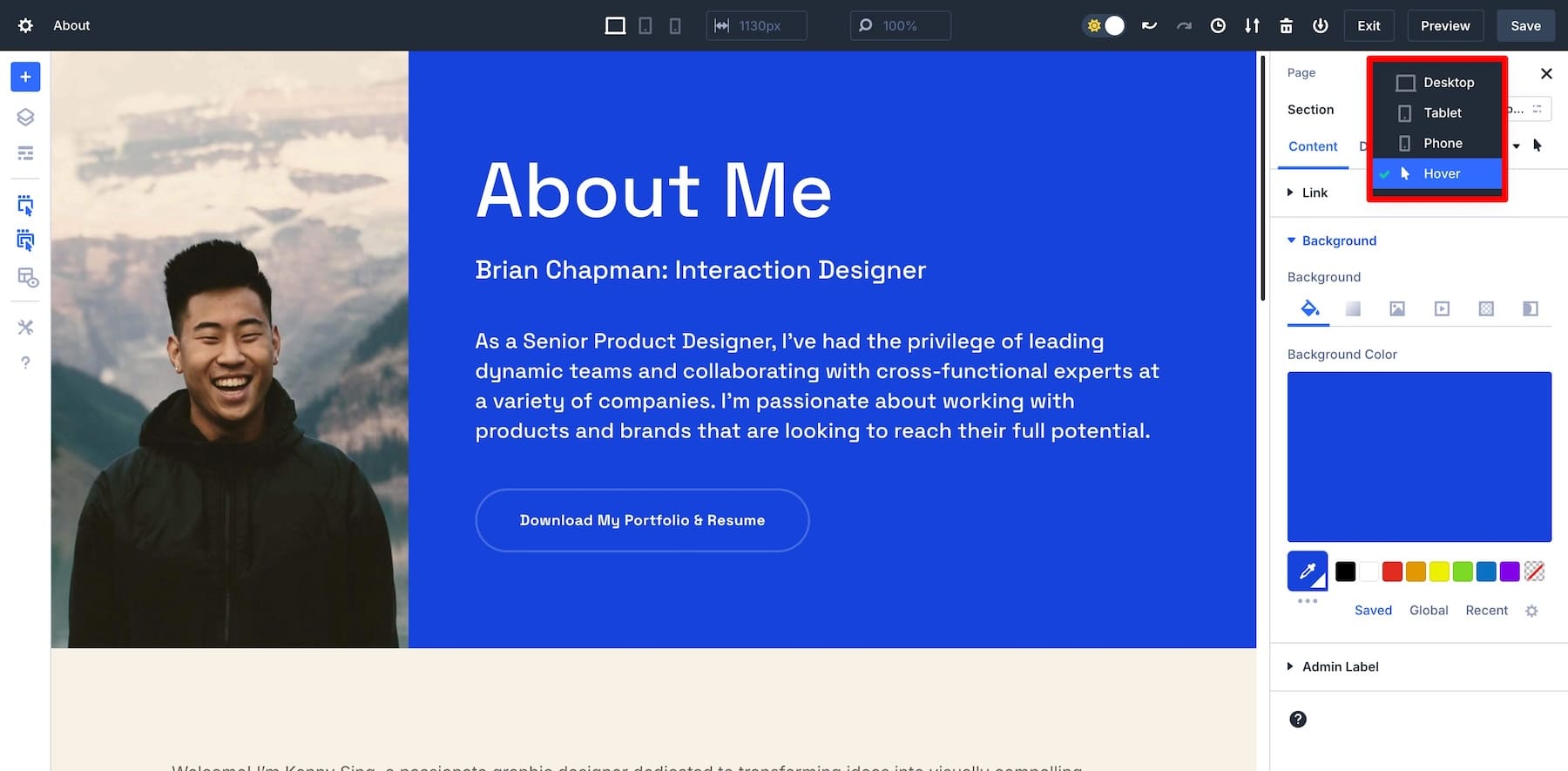
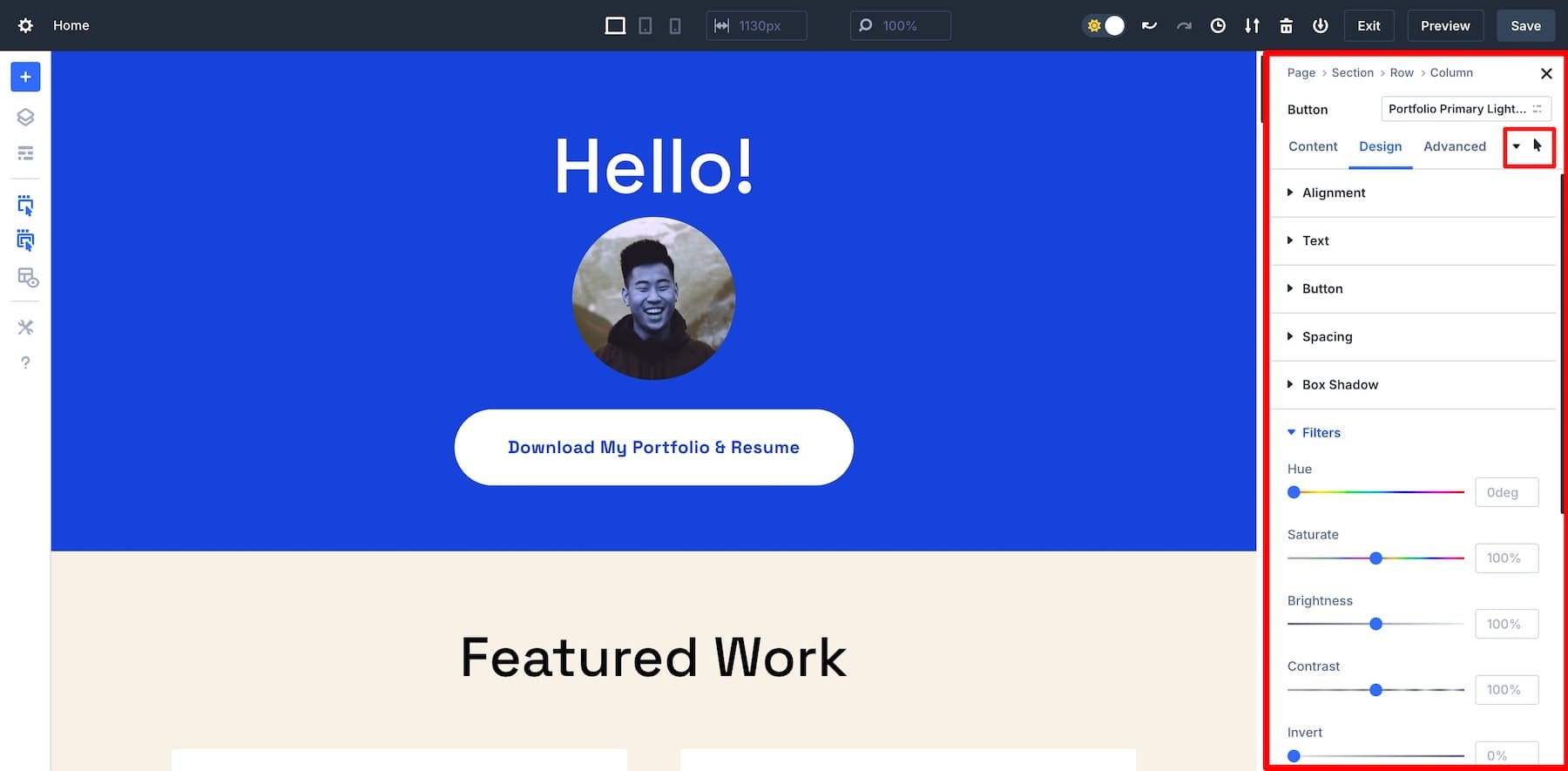
Divi 5’s hover settings are with ease displayed within the settings panel, giving you easy access to the entirety in a single position. This streamlined panel reduces the wish to toggle separate hover results for every possibility. In different phrases, as soon as the hover results state is chosen within the settings panel, the entire choices beneath every tab (Content material, Design, and Complicated) will now observe handiest to the hover state of the part.

This makes including customized or complicated hover results quicker to put into effect.
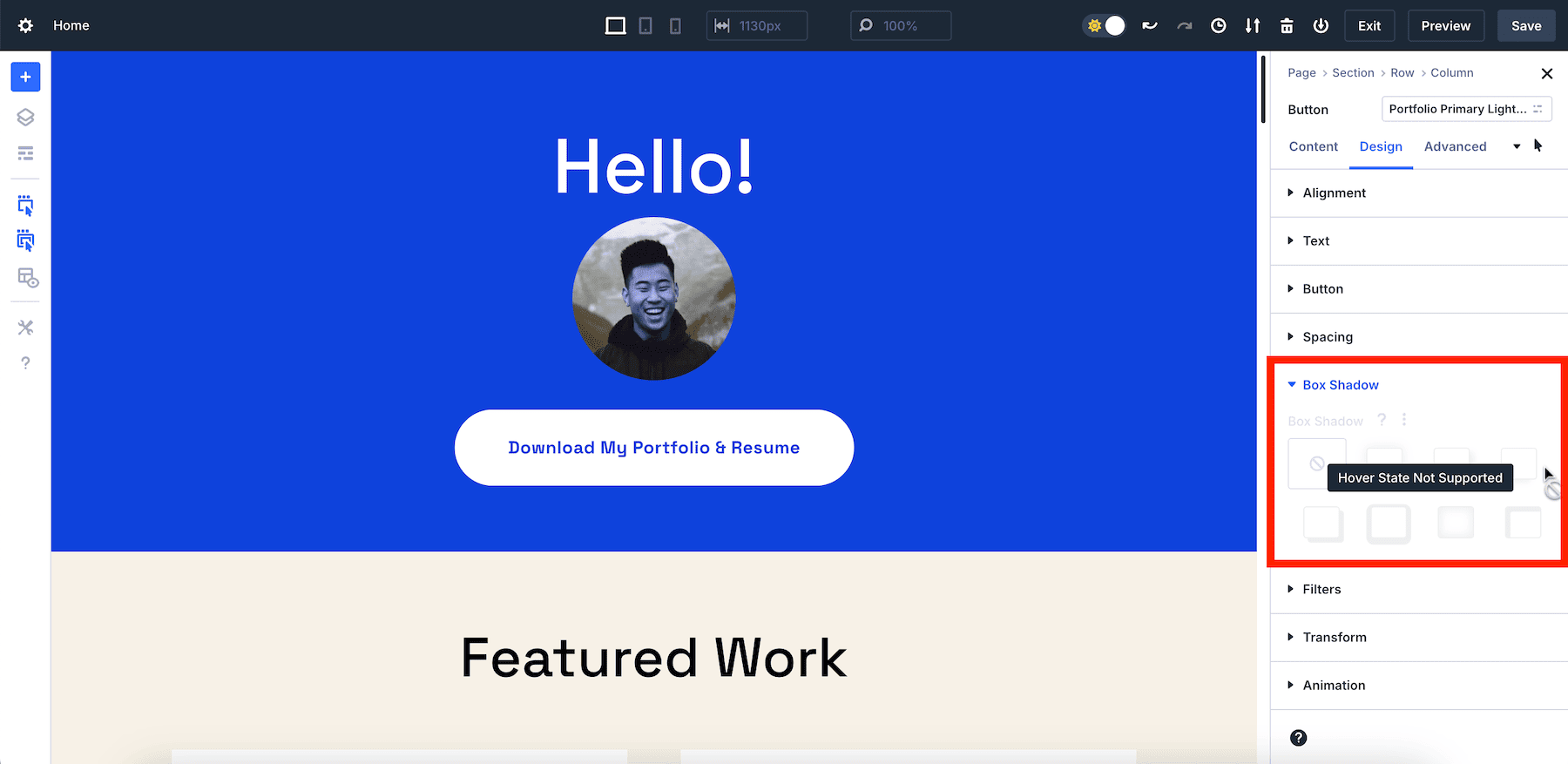
2. Set up Unsupported Hover Settings with Ease
In Divi 5, unsupported hover settings are mechanically grayed out (inaccessible), permitting you to briefly see which options aren’t to be had for the part you’re running on. This visibility prevents time wasted seeking to weed out the ones choices that are customizable within the hover state from those who aren’t, making improvements to your total workflow.

3. Experience Rapid Actual-Time Visible Comments
Divi 5’s real-time visible comments is fast. You spot the adjustments right away as you alter settings, decreasing guesswork and permitting you to fine-tune hover results at the move.
4. Edit Hover Results Temporarily All through Your Web page
In Divi 5, the settings panel stays within the hover state when clicking on different components. This permits you to make fast updates for your hover results on components during your web page just by clicking on a component and making a transformation.
5. Preview Hover Results with Self belief at the Entrance-end
With the hover state energetic within the settings panel, you’ll preview the hover state design of any part in one click on. The hover state will stay energetic in order that in case your part has a hover impact, clicking on that part will immediately expose the hover state design, and concurrently open the hover state settings for that part.
As you’ll see within the video snippet underneath, you’ll preview the hover state design of every blurb at the entrance finish and it’ll display the similar hover impact as previewing the reside web page.
So if need to test the hover state designs in your web page, simply click on on a component in your web page to show the hover state design of that part immediately. This makes it simple to verify your hover results are correct with no need to modify backward and forward for your reside web page.
The best way to Create a Hover Impact in Divi 5: Fast Instance
Now that we’ve coated the important thing options of Divi 5’s hover results, let’s stroll thru a snappy instance to turn you the way simple it’s to create a hover impact in Divi 5:
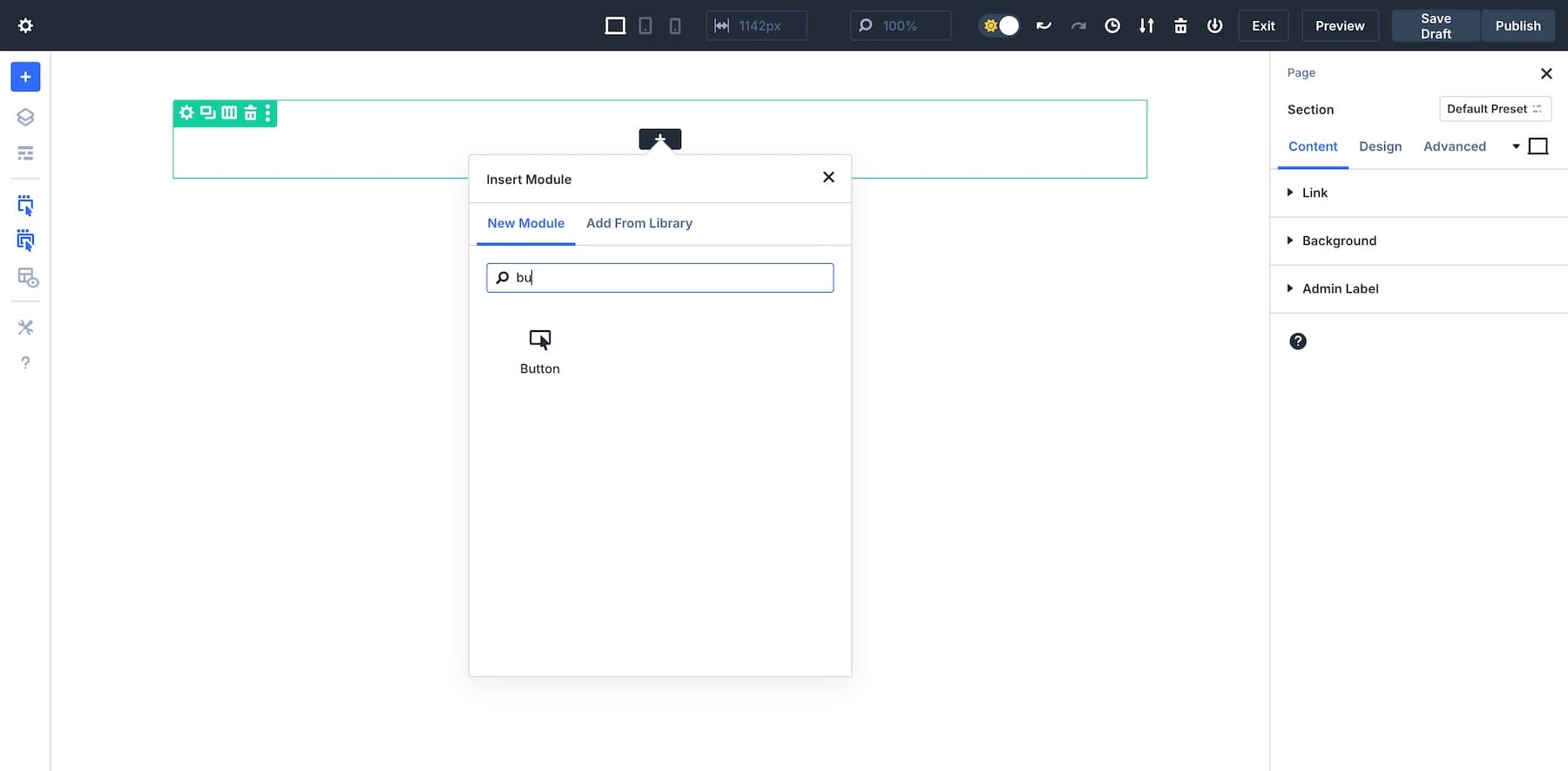
1. Upload a Module
Within the Divi visible builder, upload the module you wish to have to customise. For this situation, let’s upload a button.

2. Get right of entry to Hover Settings
Click on at the module to carry up the settings panel. In the appropriate sidebar, click on the hover icon to modify to hover mode.
3. Customise Hover Results
Whilst in hover mode, you’ll trade more than a few taste homes, similar to background colour, borders, scaling, or animations. Let’s upload a Become impact to our button so it enlarges on hover.
Don’t disregard. Divi 5’s simplified settings panel has the entire controls in a single panel, so make the specified adjustments after which click on Save whenever you’re completed.
Be happy to check other hover impact settings, together with colour and background transitions, symbol and textual content animations, shadow results, and grow to be controls for scaling, rotating, or translating components. You’ll additionally alter border types and filters like blur or brightness and observe complicated CSS animations for a extra attractive person enjoy.
Divi 5 Is A Recreation-Changer For Hover Impact Designs
Divi 5’s hover results be offering unequalled ease, velocity, and versatility, streamlining your design procedure in comparison to Divi 4. Whether or not you’re a seasoned internet clothier or a newcomer, those intuitive options make including interactive components for your website online more effective than ever.
Able to raise your web page’s person enjoy? Obtain the Divi 5 Public Alpha lately and get started experimenting with new hover results to peer your designs come alive!
The publish The best way to Grasp Hover Results in Divi 5 (Public Alpha) gave the impression first on Chic Topics Weblog.
WordPress Web Design