From time to time, including photographs and visuals by myself isn’t sufficient to hook guests’ consideration.
That’s the place symbol hotspots can come to the rescue. Those clickable spaces can flip a easy image into an interesting, informative enjoy on your guests. We’ve experimented with them ourselves to show off issues on a map, tag workforce individuals in {a photograph}, and spotlight product options.
If you happen to’re questioning methods to do the similar, you’re in the correct position. This information will display you 2 easy how one can create a picture hotspot on your WordPress site with none code.

When to Upload Hotspots to Your Pictures in WordPress
Symbol hotspots are clickable spots that may flip easy footage into interactive content material that guests can discover. But if must you take into accounts including hotspots for your photographs?
One just right time to make use of hotspots is when you need to blow their own horns other portions of a product symbol.
Let’s say you’re promoting a brand new telephone. You’ll be able to upload hotspots to indicate its digital camera, display, and different options. This is helping consumers be informed in regards to the product with out studying lengthy descriptions.
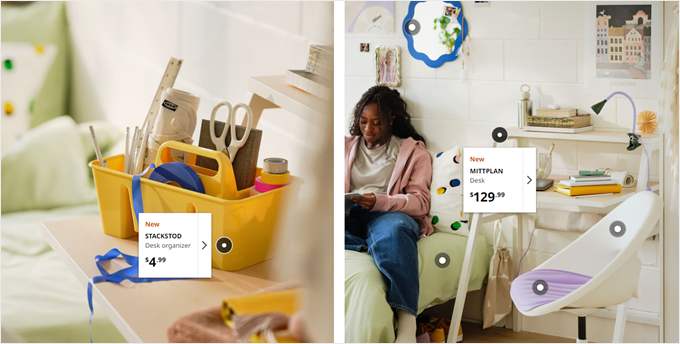
Plenty of household items internet sites additionally use symbol hotspots to focus on the product main points of things displayed in staged footage.

Hotspots also are nice for making infographics and information visualization extra attractive. As a substitute of cramming the entire data into one symbol, you’ll disguise further main points at the back of hotspots. When folks click on on other portions of the infographic, they may be able to see extra info and figures.
If you happen to run an eLearning site, then hotspots can beef up the consumer enjoy and make your classes extra interactive. As an example, you might want to upload hotspots to a map, letting scholars click on to be told about other nations or landmarks.
With that during thoughts, let’s take a look at methods to simply upload symbol hotspots for your WordPress site. We’ve get a hold of 2 strategies, and you’ll use the short hyperlinks underneath to navigate throughout the article:
Skilled Tip: Don’t have the time or need to design your personal site? Imagine the use of our skilled WordPress design services and products. Our professional designers can construct you a beautiful site at an reasonably priced worth, bringing your subsequent mission to existence!
Manner 1: Upload Symbol Hotspots With SeedProd (For Touchdown Pages/Customized Subject matters)
This primary way makes use of SeedProd, a drag-and-drop web page builder, so as to add symbol hotspots for your WordPress site. We suggest this technique in the event you’re making a customized touchdown web page or a customized WordPress theme and need to use a platform with a picture hotspot block.
What we adore about SeedProd is it provides over 350 touchdown web page templates and theme kits for various business classes, from on-line boutiques and cleansing services and products to SaaS corporations. So, there’s an possibility for all sorts of web site.
Something you must believe is that in the event you simply desire a unfastened technique to create symbol hotspots, then this technique is probably not for you. It’s because SeedProd’s hotspot block is handiest to be had within the paid SeedProd variations. If so, we advise going with way 2.
For more info in regards to the plugin’s options and pricing, take a look at our SeedProd evaluation.
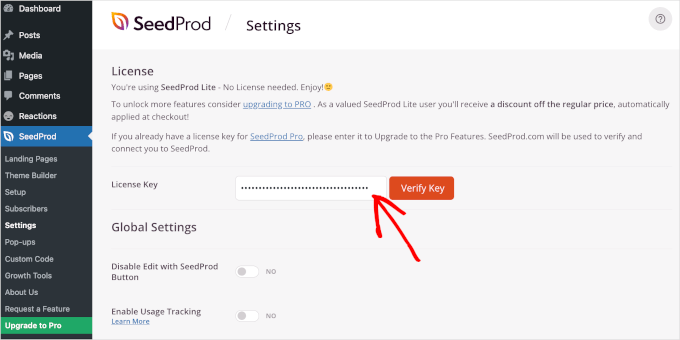
Upon getting bought a SeedProd plan, you’ll obtain and set up the WordPress plugin to your admin space. After that, pass to SeedProd » Settings and input your license key. You’ll be able to to find this knowledge for your SeedProd account web page.
As soon as accomplished, simply click on ‘Check Key.’

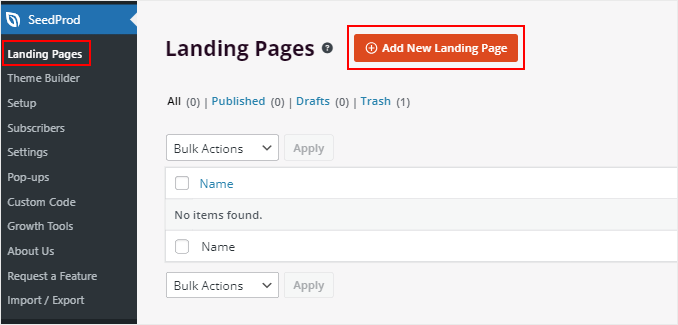
After that, navigate to SeedProd » Touchdown Pages.
Then, click on ‘Upload New Touchdown Web page.’

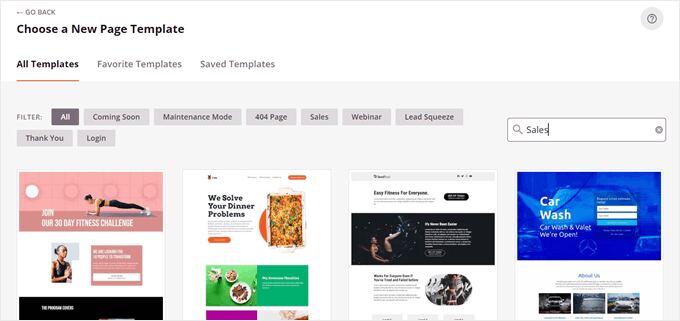
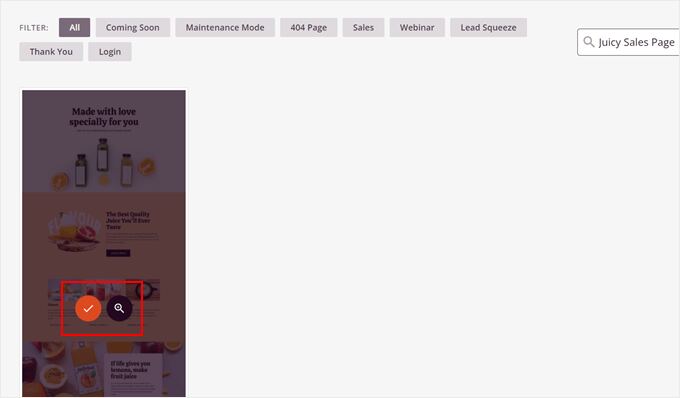
You are going to now see the entire templates SeedProd provides. There are alternatives for a viral waitlist touchdown web page, a Google advert touchdown web page, a coming quickly web page, and extra.
Remember to scroll throughout the choices and preview them one after the other as a way to make a choice the only that most closely fits your wishes.

Upon getting determined on a template, simply hover over your variety.
Then, click on the orange checkmark button.

Now, a brand new popup will seem, asking you to call the web page and insert its URL slug.
After you do this, click on ‘Save and Get started Modifying the Web page.’

This will likely open the SeedProd drag-and-drop editor.
It really works in a similar way to the WordPress block editor, the place you’ll drag and drop blocks onto the web page and click on on them to customise them on the other hand you favor.

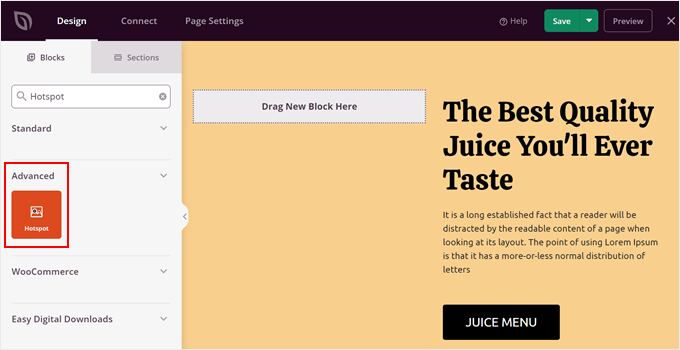
To create symbol hotspots, you’ll to find the ‘Hotspot’ block within the left sidebar.
Then, simply drag and drop it proper for your web page.

Subsequent, you wish to have to add the WordPress symbol you need so as to add hotspots to.
You’ll be able to do that via clicking at the ‘Hotspot’ block and opting for both ‘Use Your Personal Symbol’ or ‘Use a Inventory Symbol’ to choose a picture.
The primary possibility will open the media library the place you’ll select an present symbol or add a brand new one. If the dimensions is lovely huge, you’ll take a look at our information on methods to add huge photographs in WordPress.

Upon getting uploaded a picture, you’ll enter some alt textual content to explain the picture for engines like google and screen-reading equipment.
You’ll be able to additionally customise the picture dimension and alignment.

After that, you’ll scroll down to start out including your hotspots.
You’ll be able to do that via clicking at the ‘+ Upload Hotspot’ button.

An orange dot will now seem for your symbol. You’ll be able to regulate its place via dragging the horizontal and vertical orientation bars.
Moreover, you’ll insert the textual content that are meant to seem when a consumer’s cursor hovers over the hotspot.

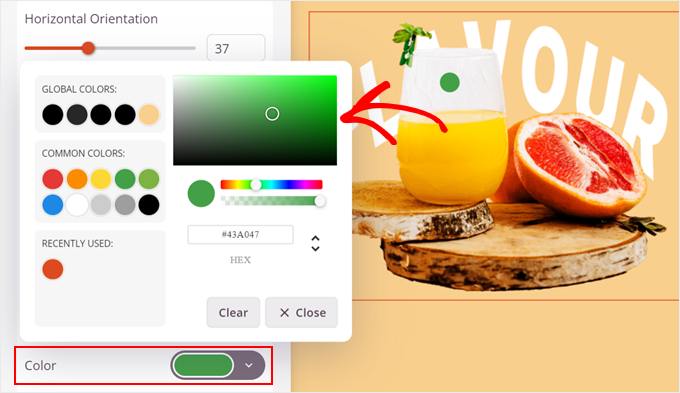
Transferring down, you’ll trade the colour of the hotspot.
Merely click on at the ‘Colour’ settings to make a choice a colour that fits your logo and site design.

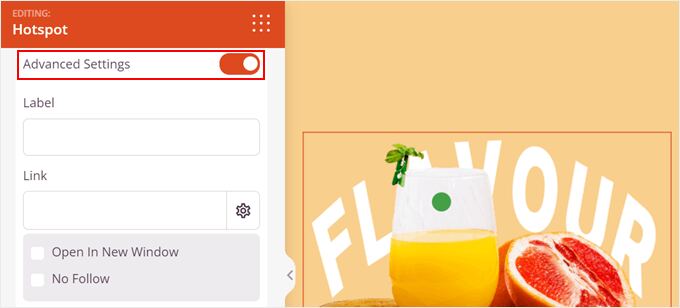
If you happen to stay scrolling down, you’ll allow the ‘Complicated Settings’ toggle.
That is the place you’ll upload a hyperlink for your hotspot’s tooltip textual content in order that customers can also be redirected for your desired web page.

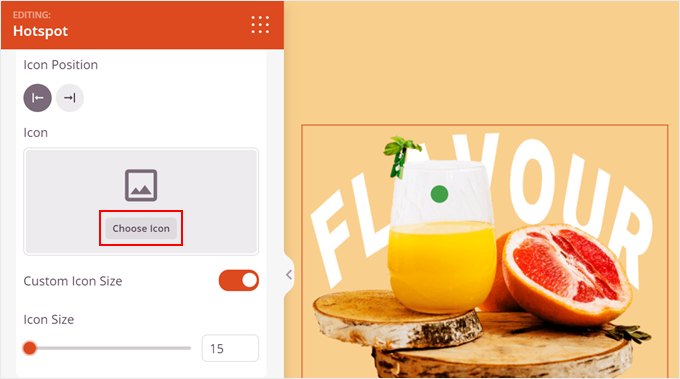
But even so that, you’ll make a choice a customized icon to switch the default circle form.
To try this, simply click on the ‘Make a selection Icon’ button.

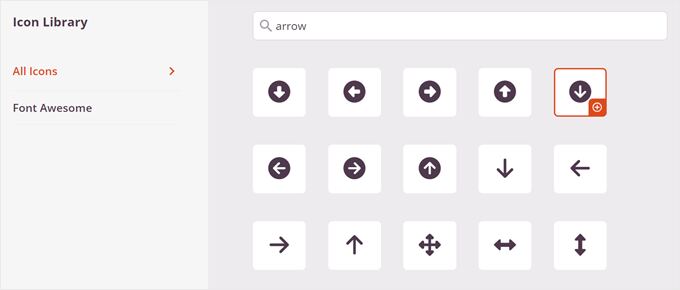
A popup window will seem the place you’ll select more than a few icons from SeedProd’s library. You’ll be able to additionally make a choice icons from Font Superior if you wish to have extra choices.
To make use of an icon, simply click on on it.

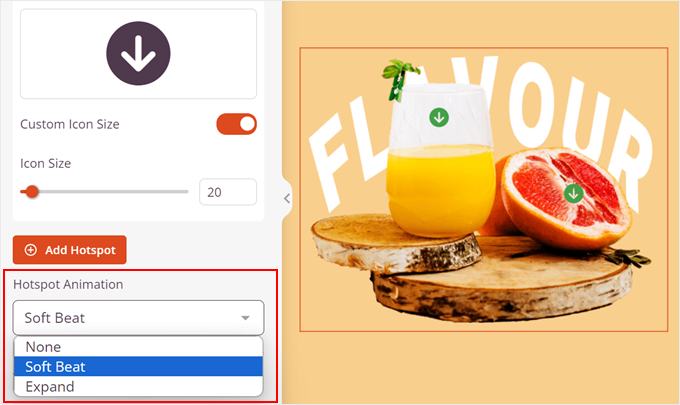
Upon getting selected an icon, you’ll drag the ‘Icon Dimension’ bar to make the form smaller or larger, relying for your personal tastes.
You’ll be able to then repeat the stairs to create extra interactive symbol hotspots.
Underneath, you’ll upload an animated impact for your symbol hotspots. There are 2 choices: ‘Cushy Beat’ and ‘Make bigger.’

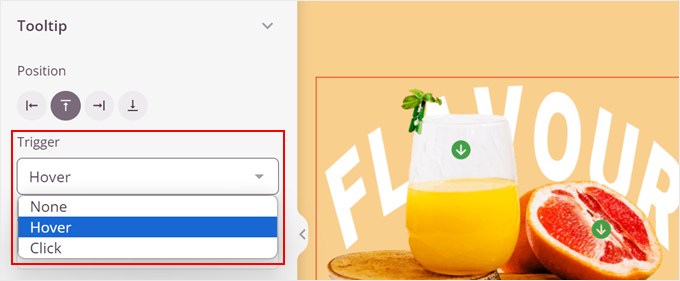
Now, let’s transfer right down to the ‘Tooltip’ phase.
Right here, you’ll trade the location of the tooltip (proper, left, above, or underneath the hotspot) and alter the cause.
If you choose ‘Click on,’ that implies the tooltip will display when the consumer clicks at the hotspot. Then again, ‘Hover’ way the tooltip will seem when the cursor hovers over it.

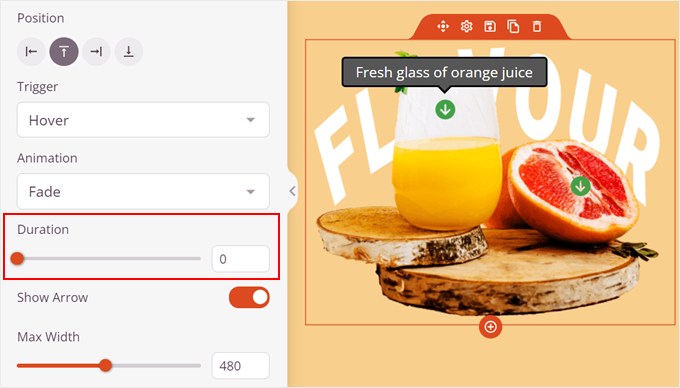
Subsequent, you’ll trade the period of the tooltip.
This simply refers to how lengthy it is going to take for the tooltip to seem after the consumer hovers over or clicks at the hotspot. If you wish to make the textual content display up immediately, then simply set it to 0.
You’ll be able to additionally disable the arrow of the tooltip, relying for your personal tastes.

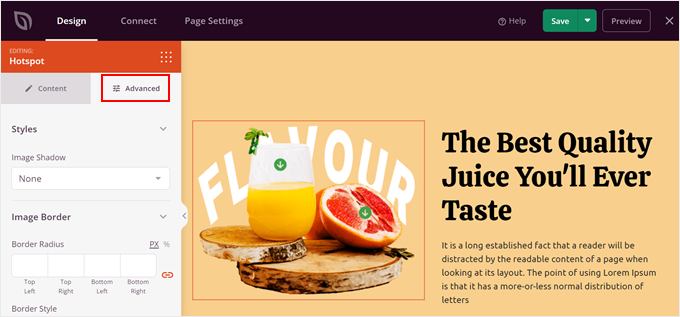
Now, in the event you transfer to the ‘Complicated’ tab, you’ll customise the picture’s look much more.
As an example, you’ll upload a field shadow or regulate the padding and margin.

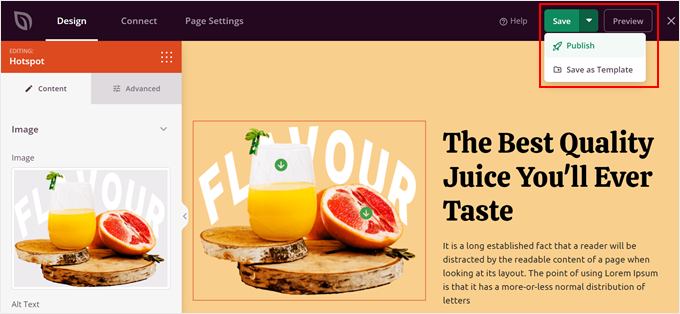
If you’re accomplished, simply click on the ‘Save’ button within the most sensible proper nook.
Then, click on ‘Post’ to make the web page are living.

And that’s it! Be sure to view the web page on cellular, desktop, and pill to look if it seems to be just right throughout all units.
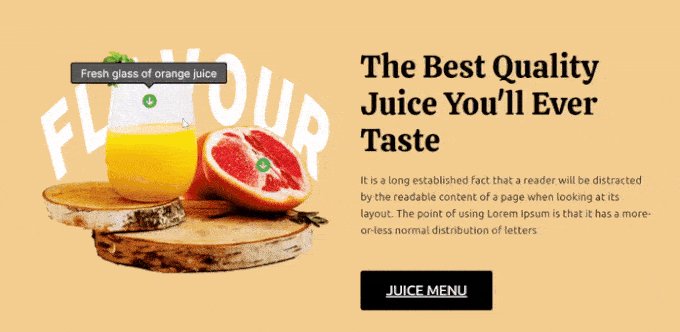
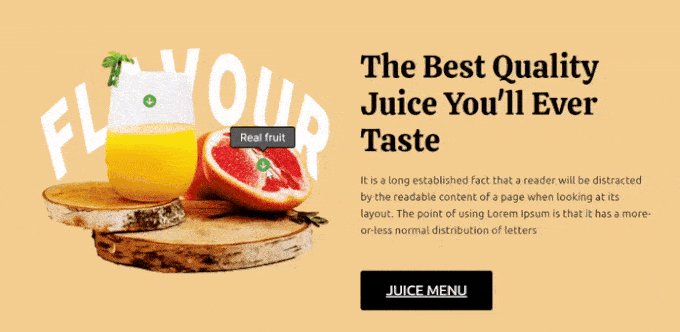
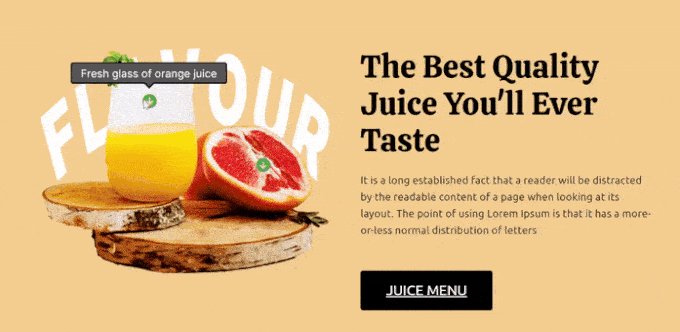
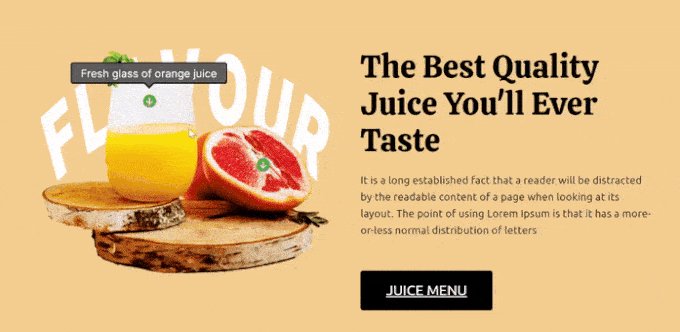
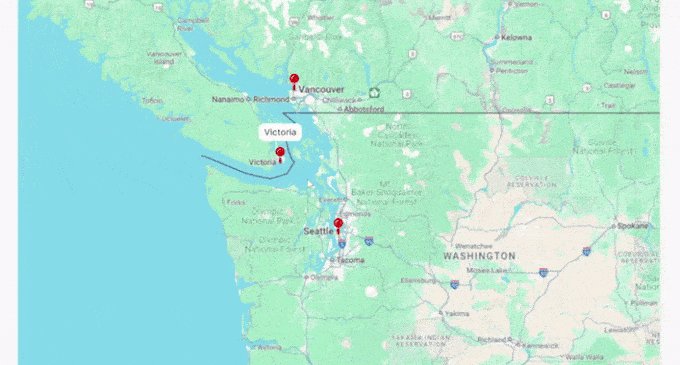
Right here’s what our interactive symbol hotspot seems like:

Manner 2: Upload Symbol Hotspots With Symbol Hotspot Plugin (Unfastened However Restricted)
If the use of a web page builder and switching your theme feels like a little an excessive amount of, then you’ll use the unfastened WordPress Symbol Hotspot plugin as an alternative. This plugin is a brilliant selection to way 1, however do observe that the unfastened model handiest lets in including as much as 6 hotspots on a unmarried symbol.
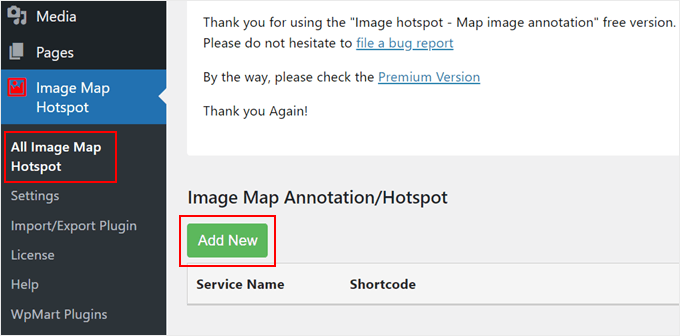
To make use of Symbol Hotspot, you’ll set up and turn on the WordPress plugin to your admin space. Then, pass to Symbol Map Hotspot » All Symbol Map Hotspot and click on at the ‘Upload New’ button.

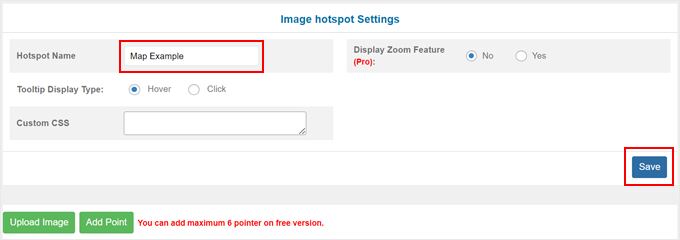
Now, pass forward and provides your new symbol map hotspot a reputation. Then, make a choice one of the vital tooltip show varieties. You’ll be able to both make the hotspot’s tooltips seem via soaring or clicking.
As soon as accomplished, click on ‘Save.’

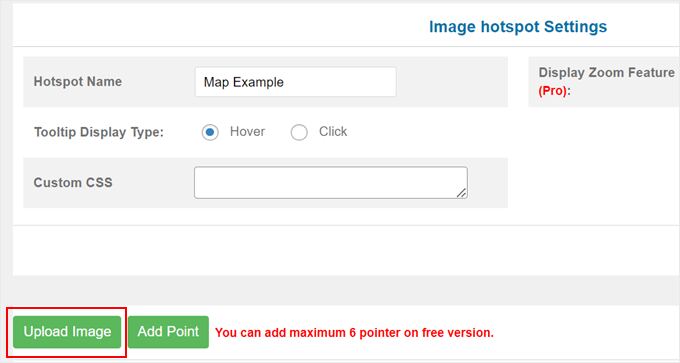
With that completed, let’s upload your symbol.
To try this, simply click on the ‘Add Symbol’ button.

This will likely open the media library, the place you’ll add a brand new symbol or make a choice an present one.
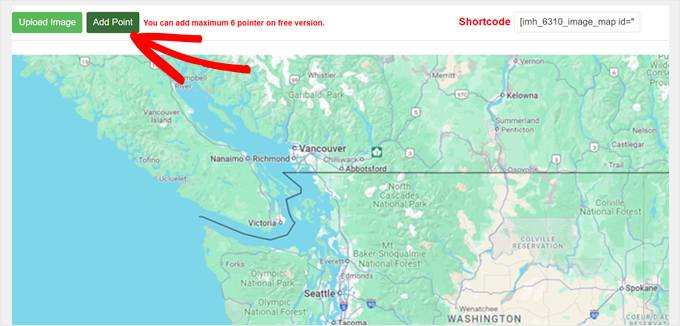
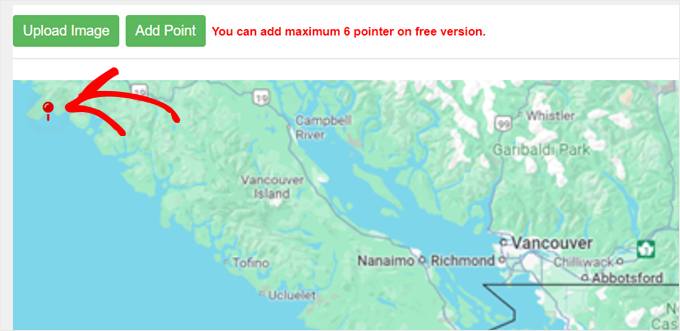
Subsequent, you’ll upload hotspots for your symbol map. Merely click on at the ‘Upload Level’ button to do that.

A popup window will now seem so that you can configure your interactive symbol hotspot.
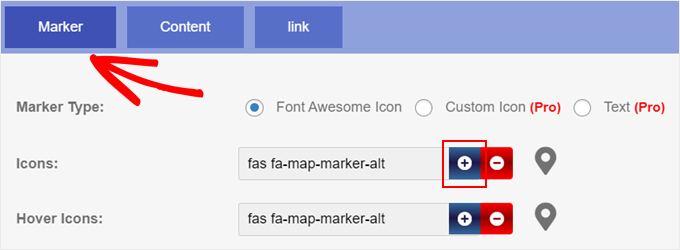
First, navigate to the ‘Marker’ tab. That is the place you’ll customise what the hotspot symbol seems like. To modify the icons, you’ll click on the ‘+’ signal subsequent to the ‘Icons’ and/or ‘Hover Icons’ fields.
‘Icons’ refers back to the default hotspot image when it isn’t being clicked or hovered over. In the meantime, ‘Hover Icons’ is the logo that looks when the consumer is clicking or soaring at the hotspot.

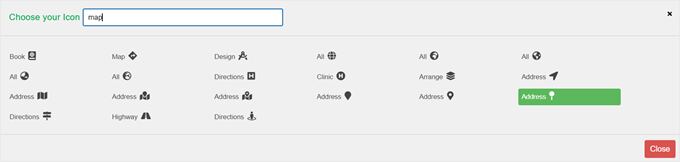
Now, pass forward and make a choice an icon to switch the present default possibility. The plugin has masses to choose between.
If you’ve made your selection, simply click on on it and hit the ‘Shut’ button.

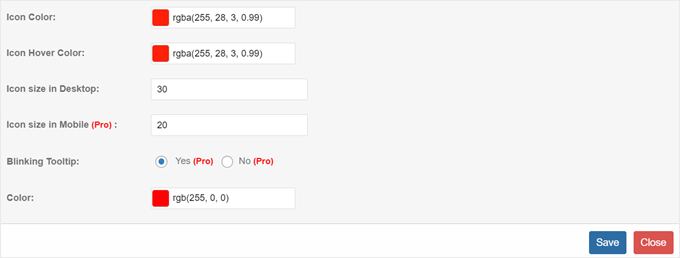
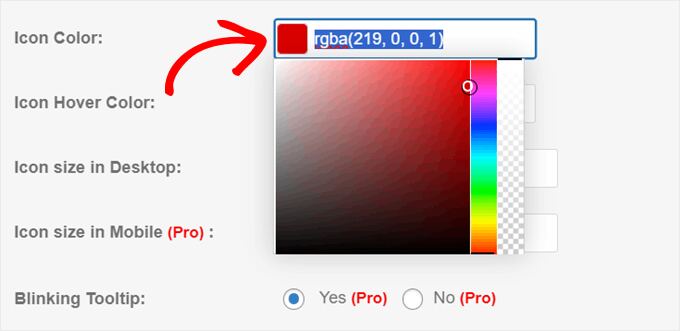
Together with your hotspot photographs arrange, you’ll trade the colours of the icons.
The plugin means that you can make the default hotspot icon colour other from the icon hover colour. This fashion, customers can simply inform if a hotspot is lively after they click on or hover on it.

To modify the colour, simply click on at the sq. colour variety button and make a choice the colour you’d like to make use of.
You’ll be able to then click on anyplace at the web page to transport directly to every other environment.

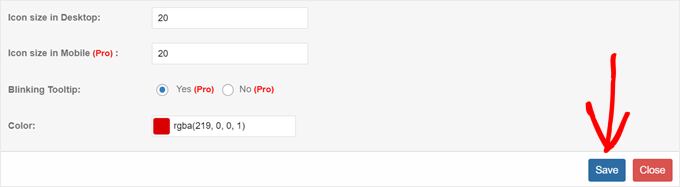
You’ll be able to additionally customise the hotspot’s icon dimension on desktop. The upper the quantity, the larger the icon can be.
If you’re proud of the icon’s look, simply click on ‘Save.’

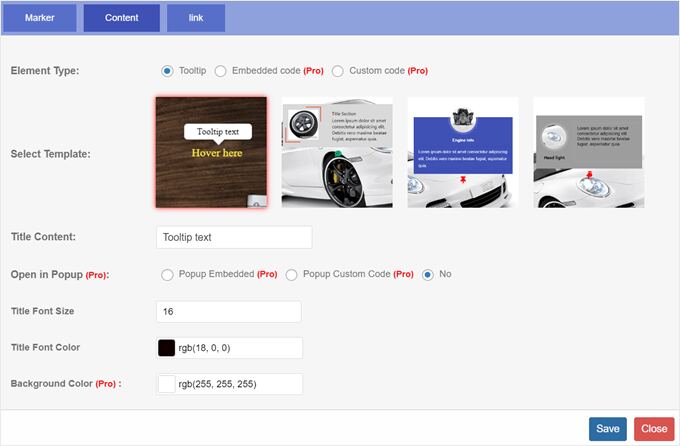
Now, scroll up and turn to the ‘Content material’ tab. That is the place you’ll customise the tooltip’s textual content and look.
The plugin provides you with 4 templates to choose between, so you’ll select the only that most closely fits your site design.

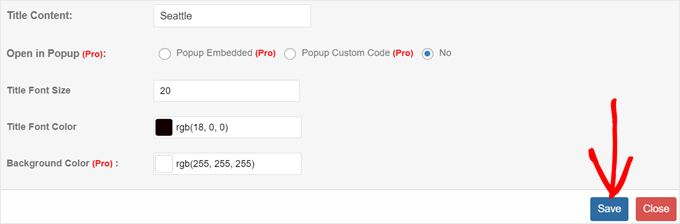
Rather than that, be sure to substitute the default identify content material with your personal textual content.
And relying for your site design, you might need to make the font dimension larger and trade the textual content colour to beef up its clarity.
Whilst you’re happy with the settings, merely click on ‘Save.’

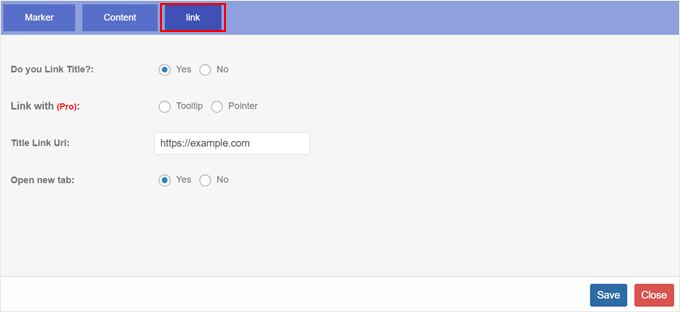
The closing tab is ‘hyperlink.’ Right here, you have got the strategy to make your tooltip textual content hyperlinked, in order that customers can also be redirected to another web page.
If you wish to do that, then make a choice ‘Sure’ within the ‘Do you Hyperlink Identify?’ environment.
After that, insert your identify hyperlink URL in the right box and make a choice whether or not you need to make the hyperlink open in a brand new tab or now not.
After all, click on ‘Save.’

Now, a brand new hotspot must seem for your symbol, which you’ll drag for your desired place.
You’ll be able to additionally repeat the similar steps as prior to to create extra symbol hotspots.

Upon getting your symbol map configured, you’ll click on at the ‘Save’ button once more.
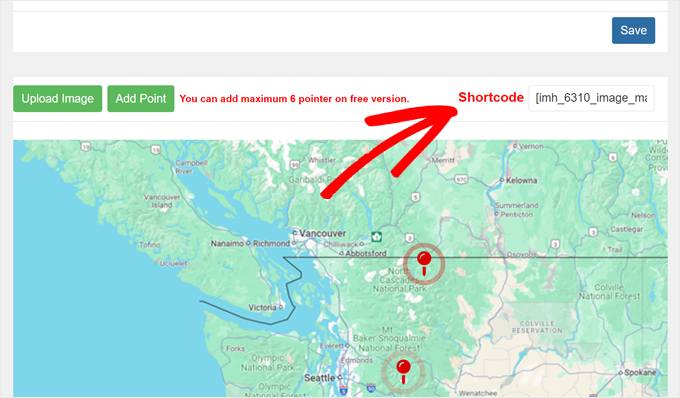
So as to add the picture hotspot to any of your pages, posts, and/or widgets, you’ll replica the shortcode above the picture.

After that, simply paste the shortcode right into a shortcode block for your widget, web page, or submit within the block editor. You’ll be able to be informed extra about doing this in our step by step information on methods to upload and use shortcodes in WordPress.
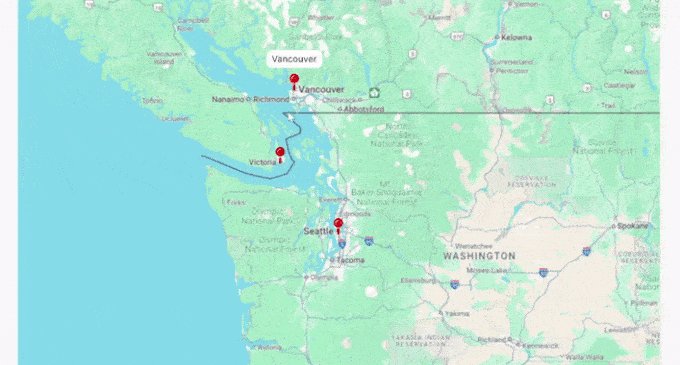
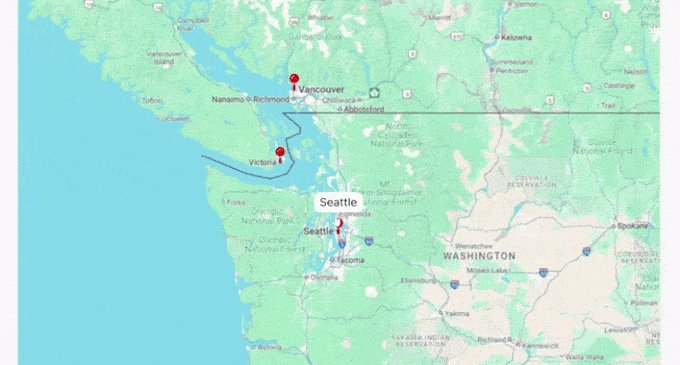
Here’s what our interactive symbol hotspot seems like:

Uncover Extra Thrilling Design Options for Your WordPress Web page
But even so developing interactive symbol hotspots, there are much more tactics to make your site design attractive. Listed below are some guides that will help you:
- Methods to Upload Limitless Scroll to Your WordPress Web page (Step via Step)
- Methods to Create a Visible Sitemap in WordPress (Step via Step)
- Methods to Create a Sticky Floating Footer Bar in WordPress
- Methods to Upload a Font Resizer in WordPress for Accessibility
- Methods to Upload a Click on-to-Name Button in WordPress (Step via Step)
- Methods to Upload a Customized Scrollbar in WordPress
- Methods to Upload a Development Bar in Your WordPress Posts
- Methods to Create a Customized Form Divider in WordPress
- Methods to Upload a Scrolling Information Ticker in WordPress
We are hoping this text helped you discover ways to simply upload symbol hotspots in WordPress. You may additionally need to try our final information of WordPress sidebar methods to get most effects and our professional selections of the absolute best WordPress theme developers.
If you happen to appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The submit Methods to Upload Symbol Hotspots in WordPress (The Simple Means) first seemed on WPBeginner.
WordPress Maintenance