Phrases are the spine of the Web, in spite of the proliferation of media. This implies the typefaces you select to your website online might be a an important facet of your format and design.
WordPress typography can evoke moods, assist with branding, and extra. Complete website online modifying (FSE) in WordPress places customizing this typography within the palms of customers — and the theme.json document is helping builders construct WordPress issues that leverage this.
This newsletter explores WordPress typography for each FSE and theme.json. Then again, the dialogue additionally comprises key contexts such because the era you employ, the technical issues to keep in mind, and atmosphere the evolution of the way we use typefaces in design.
Typography on the internet: a snappy historical past
Should you glance again at early internet designs, you’ll be able to see that, in spite of the variability in layouts, typefaces have had a constant presentation. This is a component availability and phase necessity. In a nutshell, with out the era we now have now, phrases on the internet can most effective use fonts to be had in your laptop.
A mid-to late-’90s “internet surfer” would have just a handful of predictable typefaces: Instances New Roman, Arial, Helvetica, Georgia, and Verdana. The latter two are Microsoft commissions that render neatly for the internet irrespective of the technology.

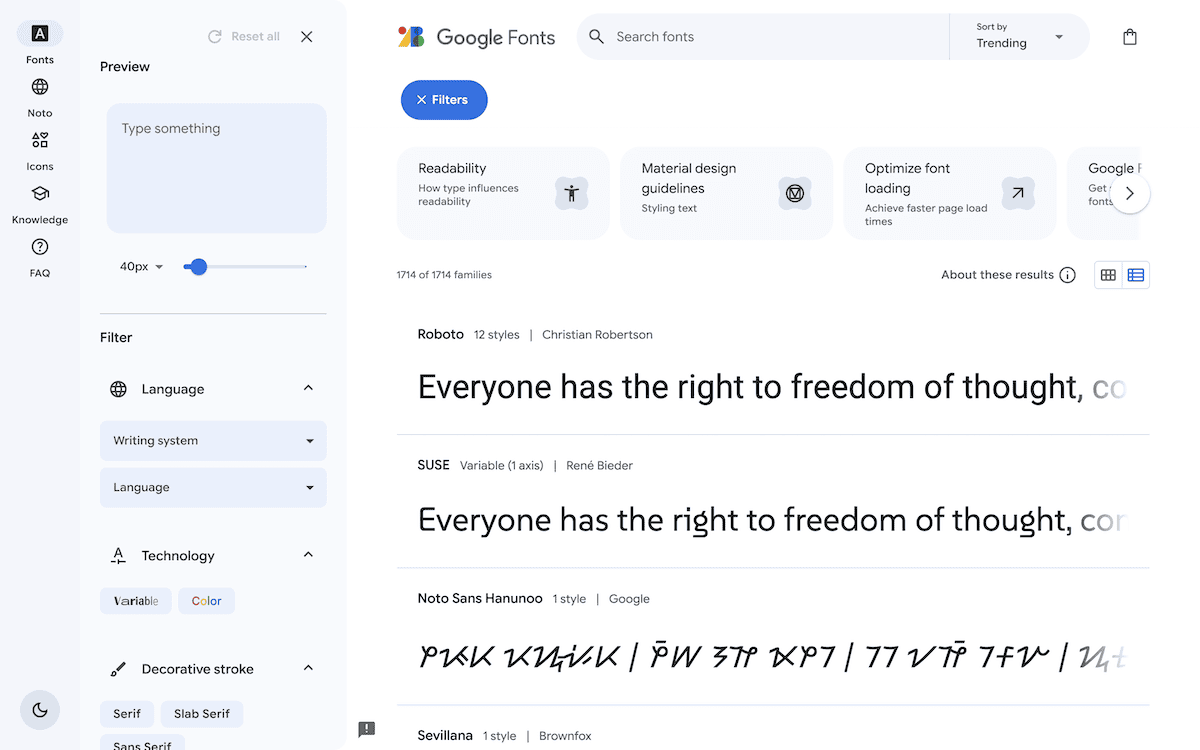
This primitive variety is constant and loyal however lacks flexibility. Services and products akin to Google Fonts and Adobe Fonts use the WOFF document structure to provide you with get admission to to a font library of 1000’s, with an easy embedding procedure.

This offers you higher scope to fortify clarity, create unique designs, and tailor the consumer enjoy (UX) to your website online. Drawbacks come with attainable functionality hits (akin to a content material format shift), reliance on third-party products and services to show probably the most an important part in your website online, and privateness considerations.
This leads many internet designers to forgo font libraries and rethink the usage of method fonts. The speedier processing and keep watch over you might have over making use of a “method font stack” that prioritizes local typefaces and in addition makes use of fallback choices is a cast manner.
WordPress and typography
WordPress puts a robust emphasis on typography that can assist you create enticing and readable content material. During its historical past, the WordPress default issues all use font pairings that strike a steadiness between aesthetics and capability.
Present default issues use method font stacks for a blank, trendy, and performant presentation. Older default issues use pairings akin to Noto Sans and Noto Serif (for Twenty Fifteen) and Montserrat and Merriweather (for Twenty 16).
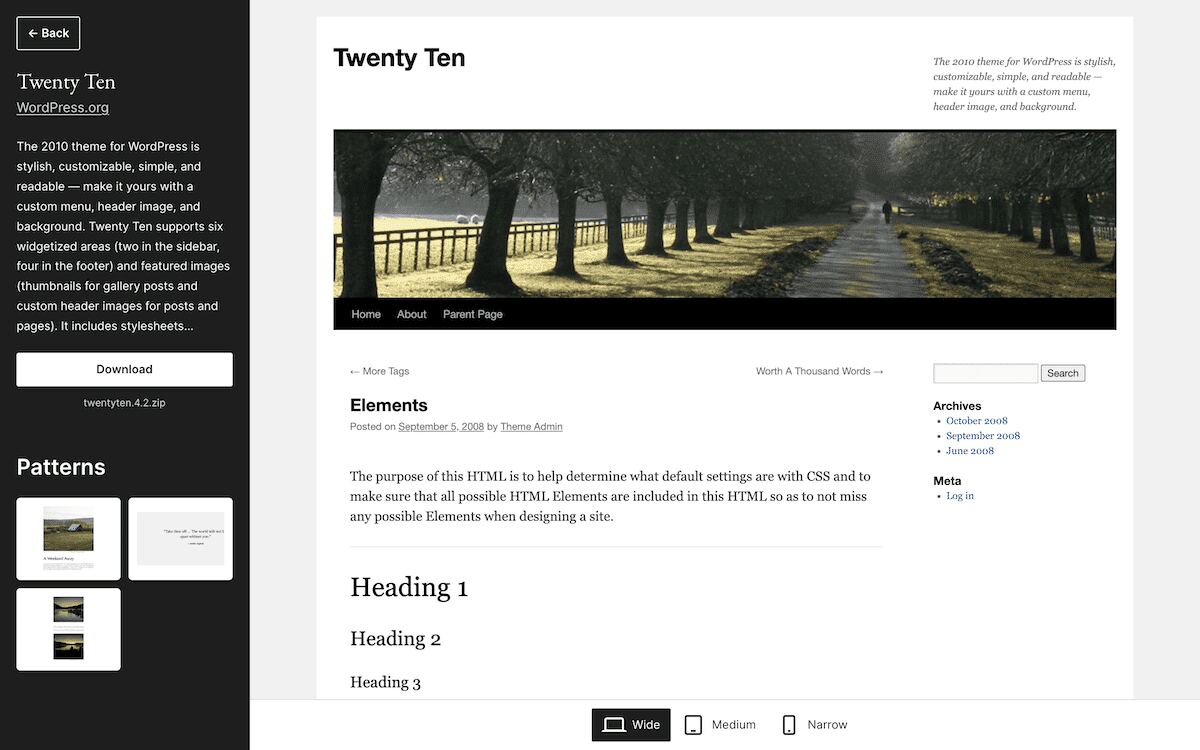
To exhibit this typography “circle of existence”, Twenty 16 makes use of Helvetica and Georgia as fallback choices. The Twenty Ten default theme most effective makes use of Helvetica, Arial, and Georgia:

Whilst those alternatives set the tone for WordPress design inside of each and every theme, they are able to additionally encourage you to pay shut consideration to how you employ typography — one thing WordPress FSE is helping with.
A handy guide a rough primer on complete website online modifying and theme.json
FSE and theme.json are central to the way you set up typography in WordPress, so working out each and every is very important. FSE leverages the Block Editor and provides extra capability to change into the Website online Editor.

This unifies your website online design choices in a variety of techniques:
- You utilize the modifying manner of Blocks for all of the website online, now not simply your content material.
- A template library is a part of the setup, so you’ll be able to edit those the usage of the similar equipment as your content material.
- Styling additionally occurs throughout the Website online Editor and provides a world settings scheme.
- Website online modifying doesn’t want any code with a purpose to enforce any of the to be had choices. This bridges the distance between building and end-user design.
You’ll be able to believe the theme.json document to be a building model of FSE. You want JavaScript Object Notation (JSON) wisdom to paintings with the document, however that is throughout the functions of maximum website online homeowners. It’s a central configuration document for managing your international kinds and settings.

Each and every atmosphere makes use of a key/price pair of possibility:price, and you’ll be able to enforce this in a variety of techniques:
- Defining international colour palettes.
- Putting in place font households and sizes.
- Configuring Block-specific kinds.
- Managing spacing and format personal tastes.
Leveraging theme.json means that you can create extra constant and customizable issues with out the desire for customized CSS (even though this could also be imaginable). The adaptability and versatility of theme.json manner it is a key element of creating issues for WordPress. The optimum manner is to make use of each in several techniques for all your theme design — and typography is not any exception.
Putting in place typography throughout the WordPress Website online Editor
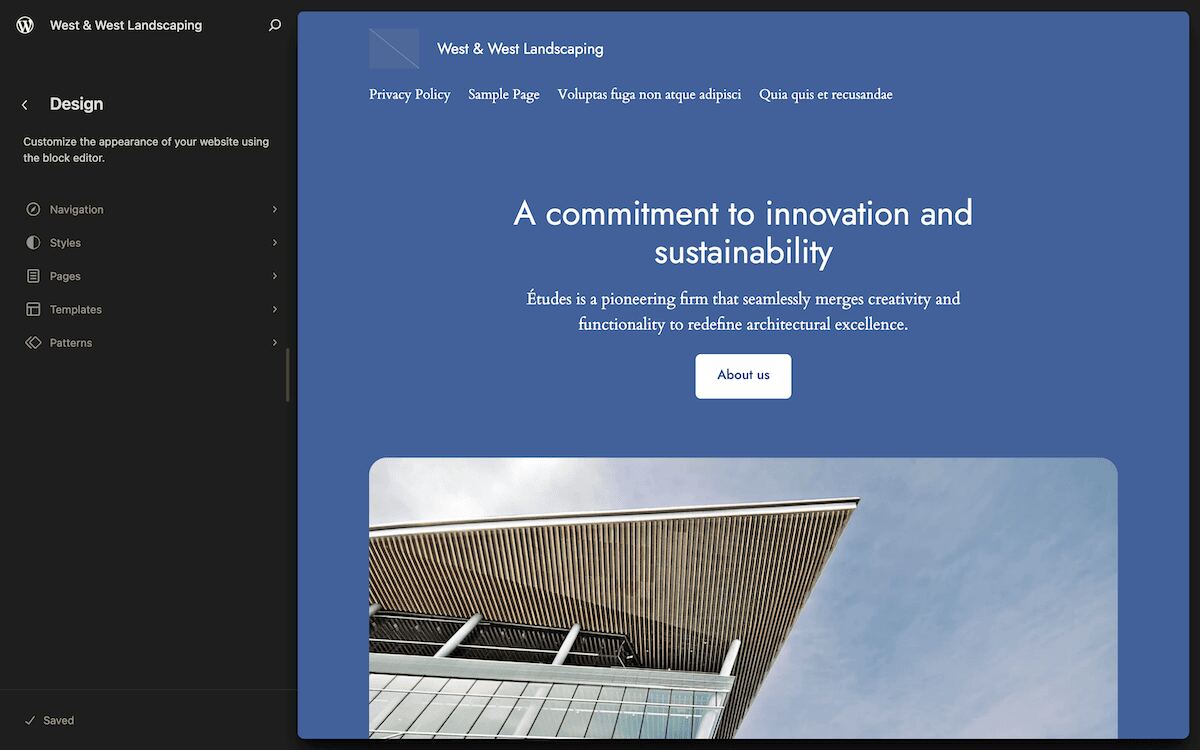
If you understand how to make use of the Block Editor, you’ll be able to additionally use the Website online Editor. Inside of WordPress, navigate to the Look > Editor display screen. This presentations the house display screen for the Website online Editor:

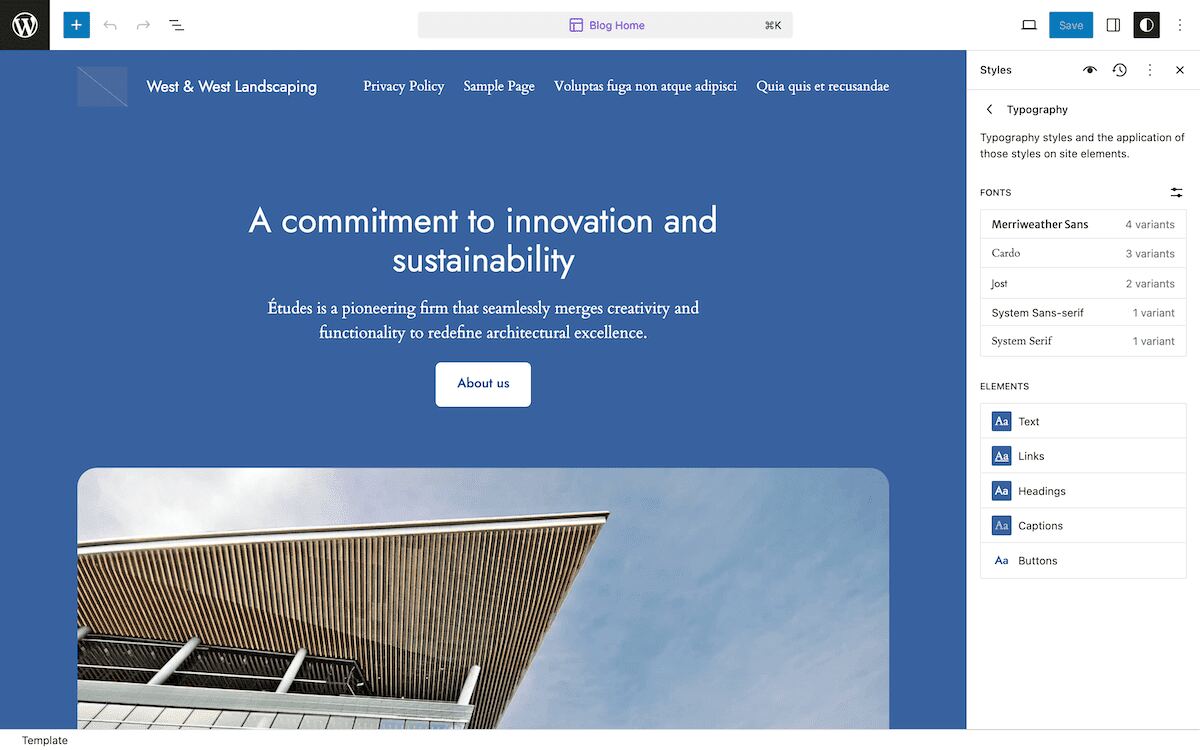
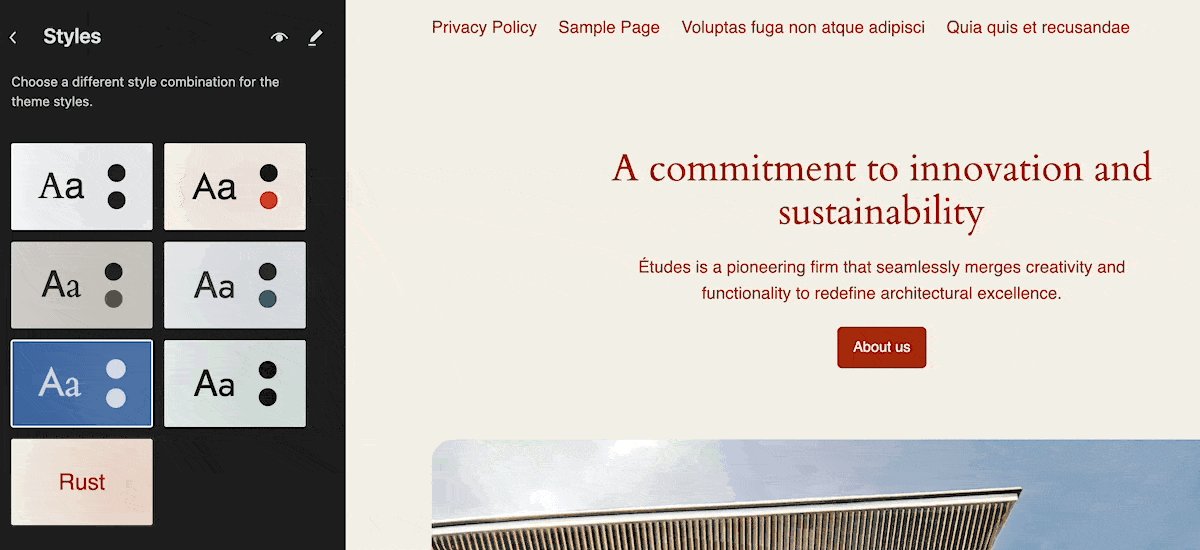
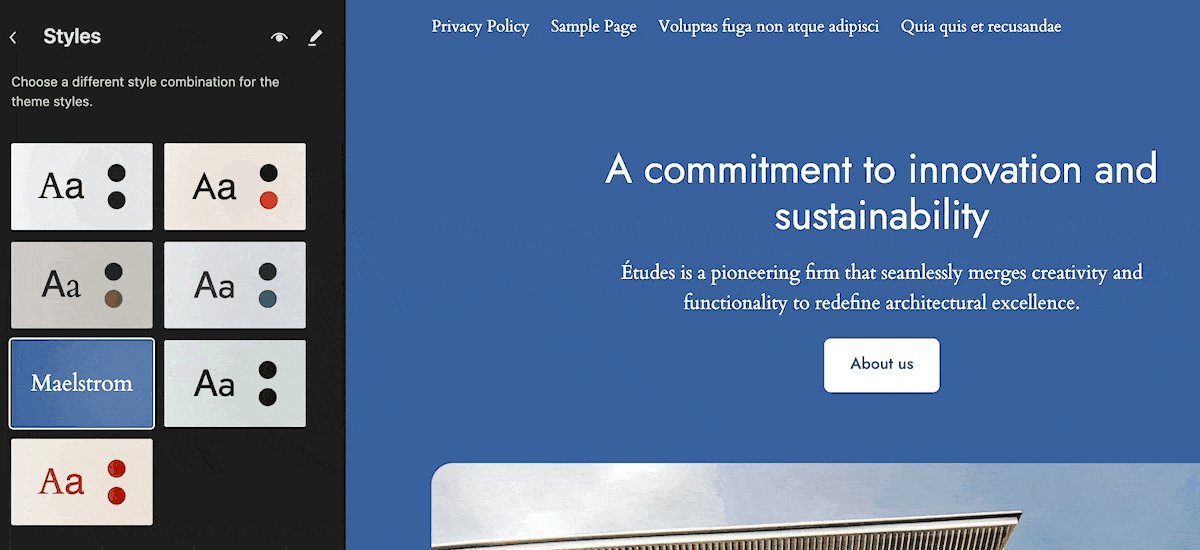
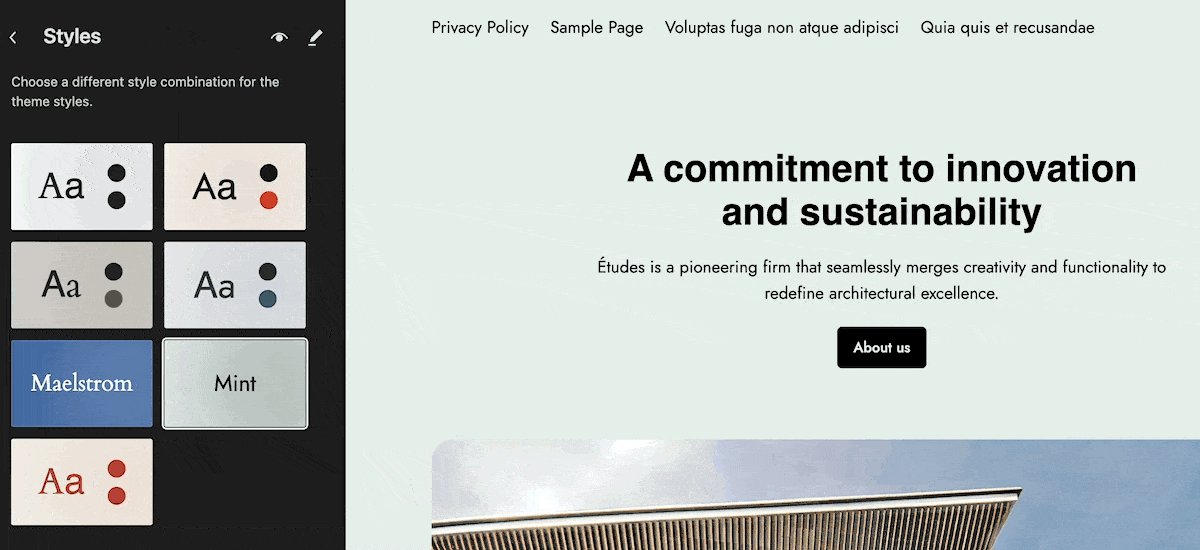
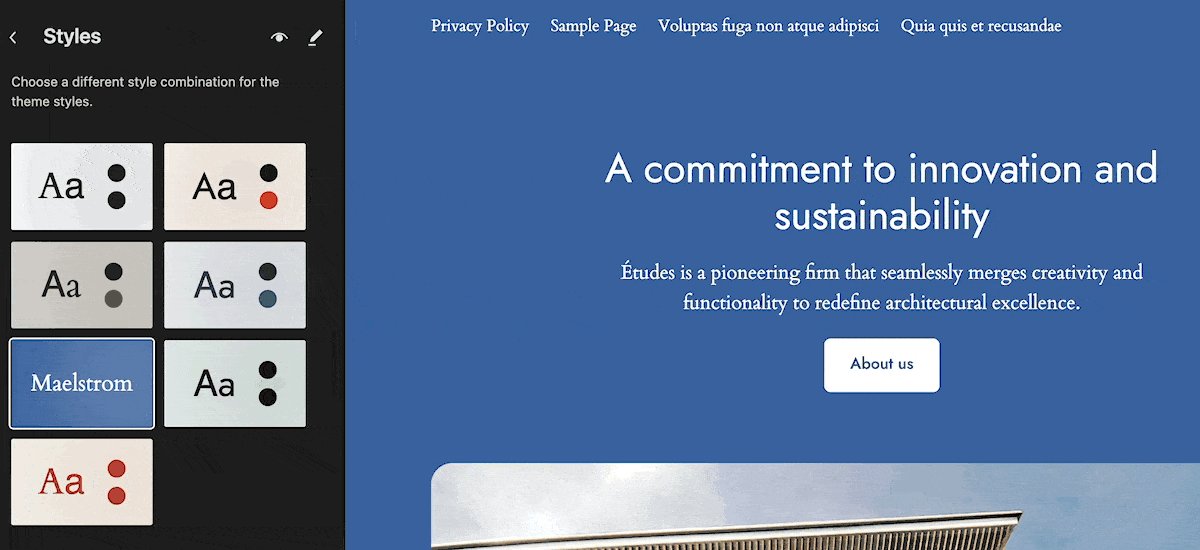
The Types display screen within the left-hand navigation offers you some international design choices that come with typography adjustments:

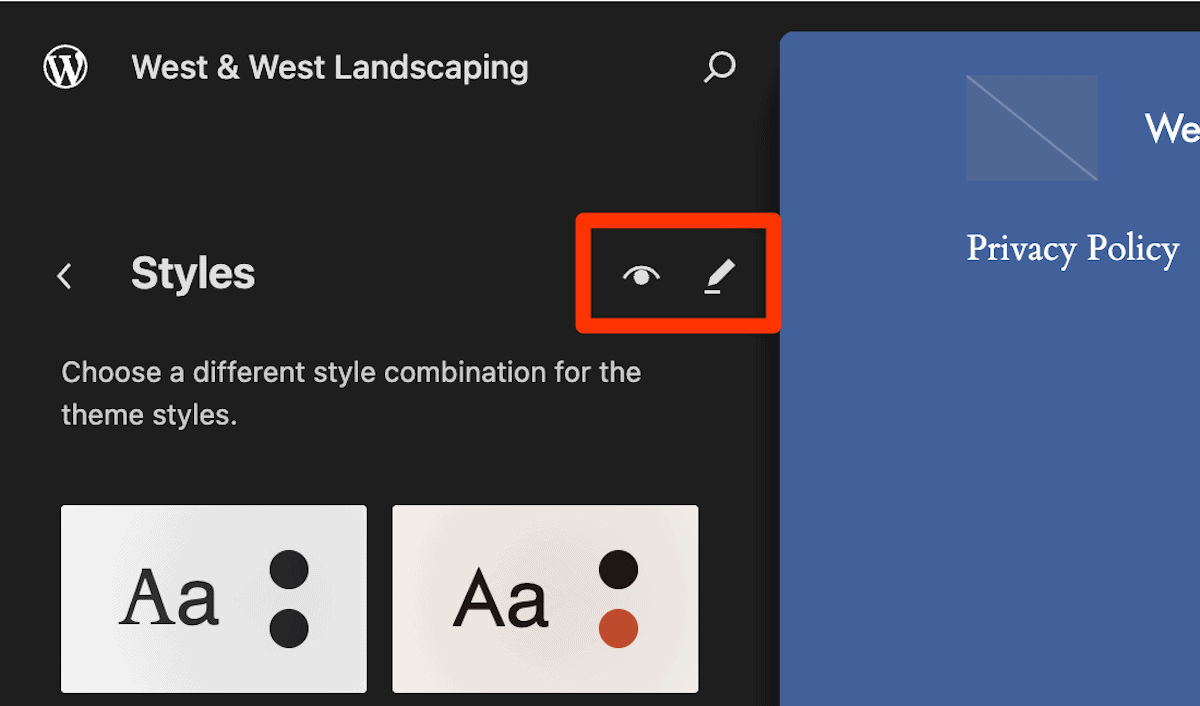
For many use circumstances, particular person settings for quite a lot of typography facets offers you higher price. There are two small icons on the most sensible of the Types display screen that can open additional choices: the Taste Ebook and the Edit Types pencil icon.

As well as, you’ll be able to set typography choices at a component point and for each and every Block.
The Font Library
The Edit Types > Typography display screen presentations the Font Library, even though it doesn’t have this specific identify throughout the Website online Editor. This allows you to take care of fonts and typefaces in a couple of techniques:
- You’ll be able to add and set up customized typefaces.
- There’s an possibility to make use of Google Fonts at once inside of WordPress.
- Create font collections the usage of PHP.
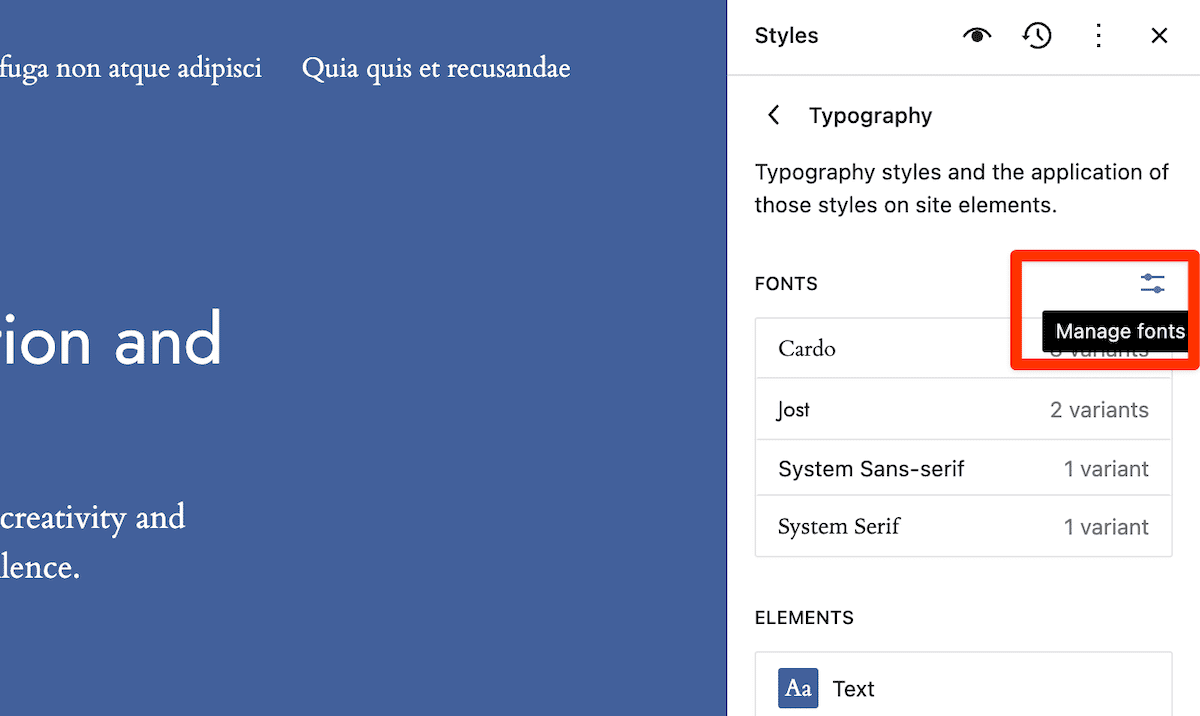
To get admission to the Font Library from the Typography phase within the Website online Editor sidebar, click on the Set up fonts icon:

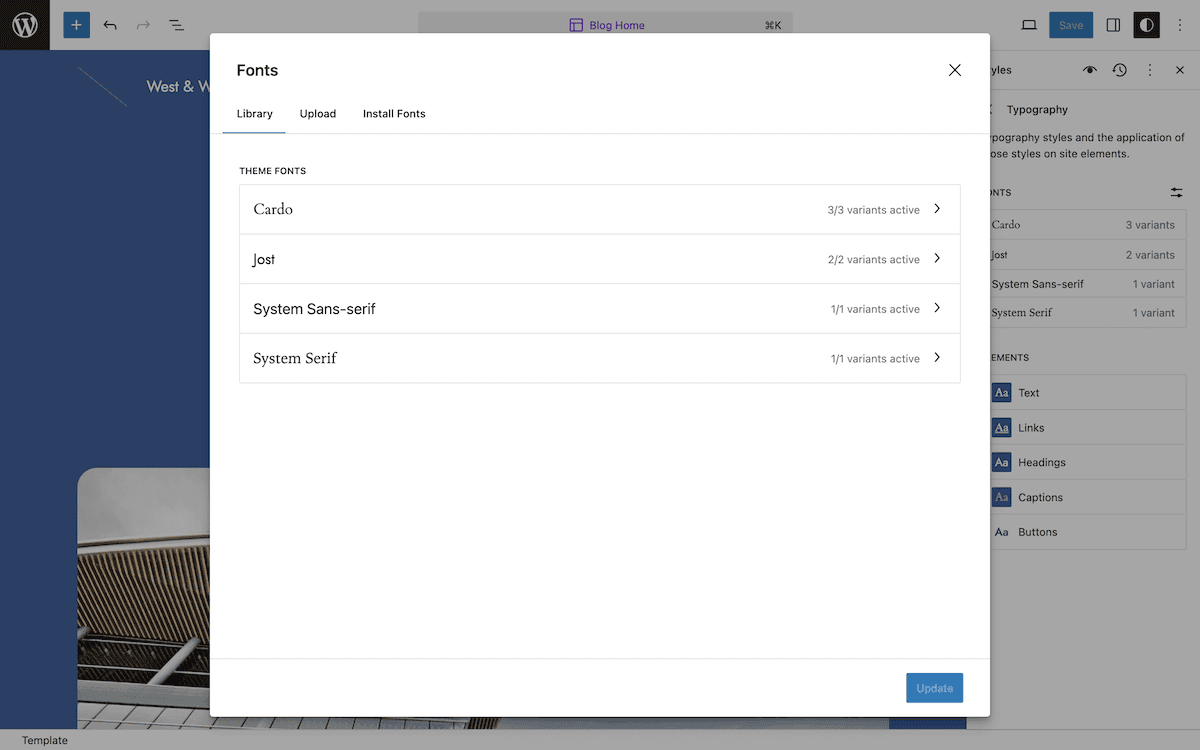
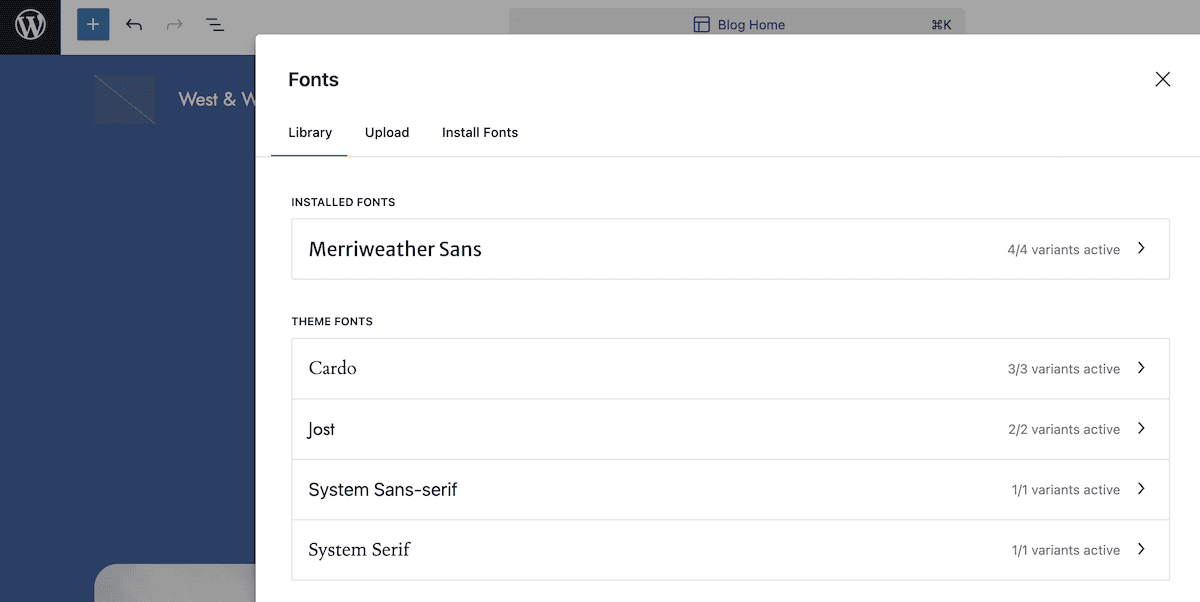
Right here, the Library tab presentations you the present registered typefaces to your theme and signifies which of them are energetic:

Clicking via any of those means that you can turn on or deactivate particular person fonts:

At the Add tab, you employ a drag-and-drop uploader conversation to put in your individual fonts in TTF, WOFF, WOFF2, and OTF codecs.
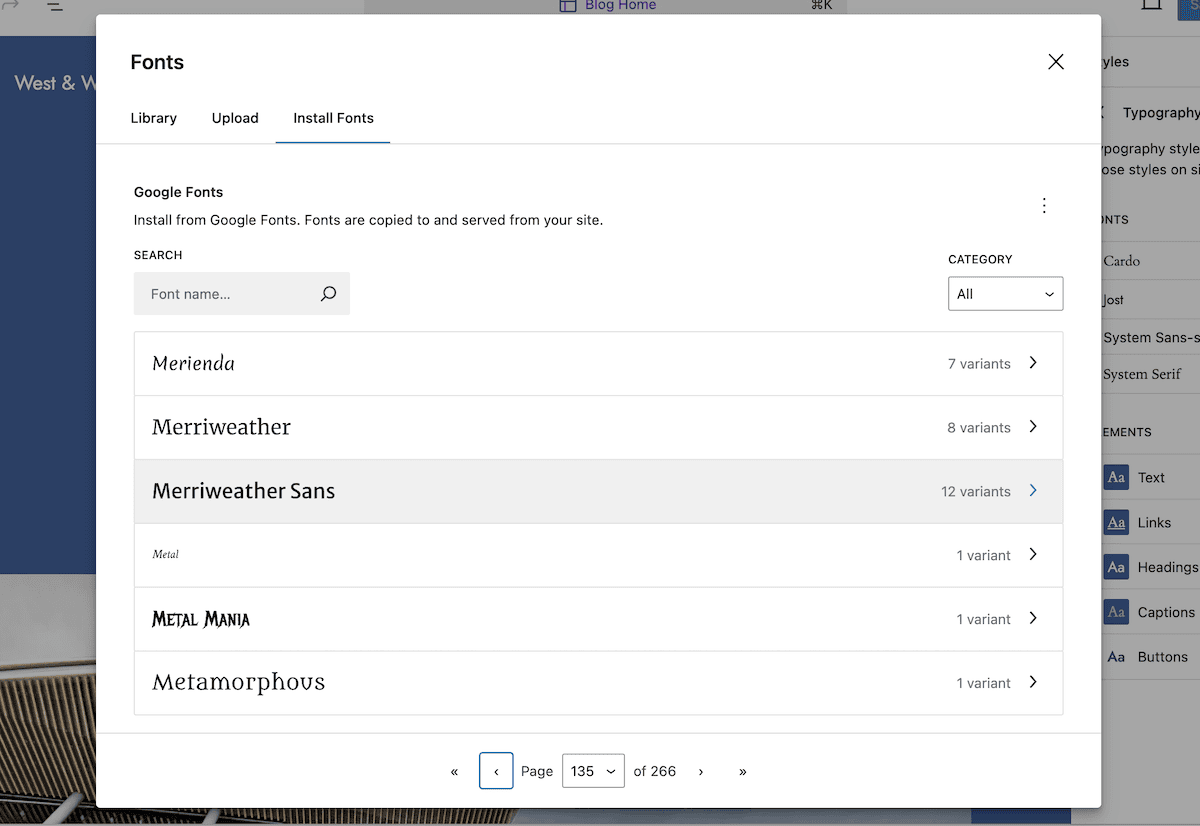
The Set up Fonts tab connects to Google Fonts, so you’ll be able to leverage that library inside of your theme. Notice that this manner downloads and serves fonts out of your website online, reasonably than a Google CDN:

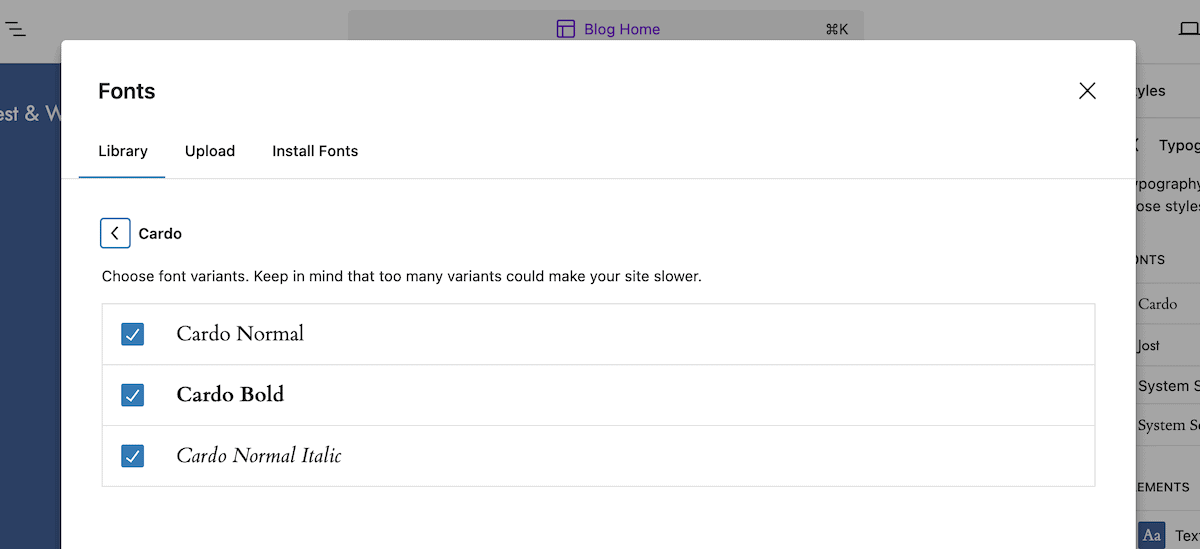
Right here, make a choice the fonts you wish to have to put in from the great listing, then click on the Set up button. As soon as the good fortune notification presentations, the ones fonts will display at the Library tab:

This allows you to use the fonts as you possibly can some other in your website online. Now, you must customise them to suit your wishes.
The Taste Ebook
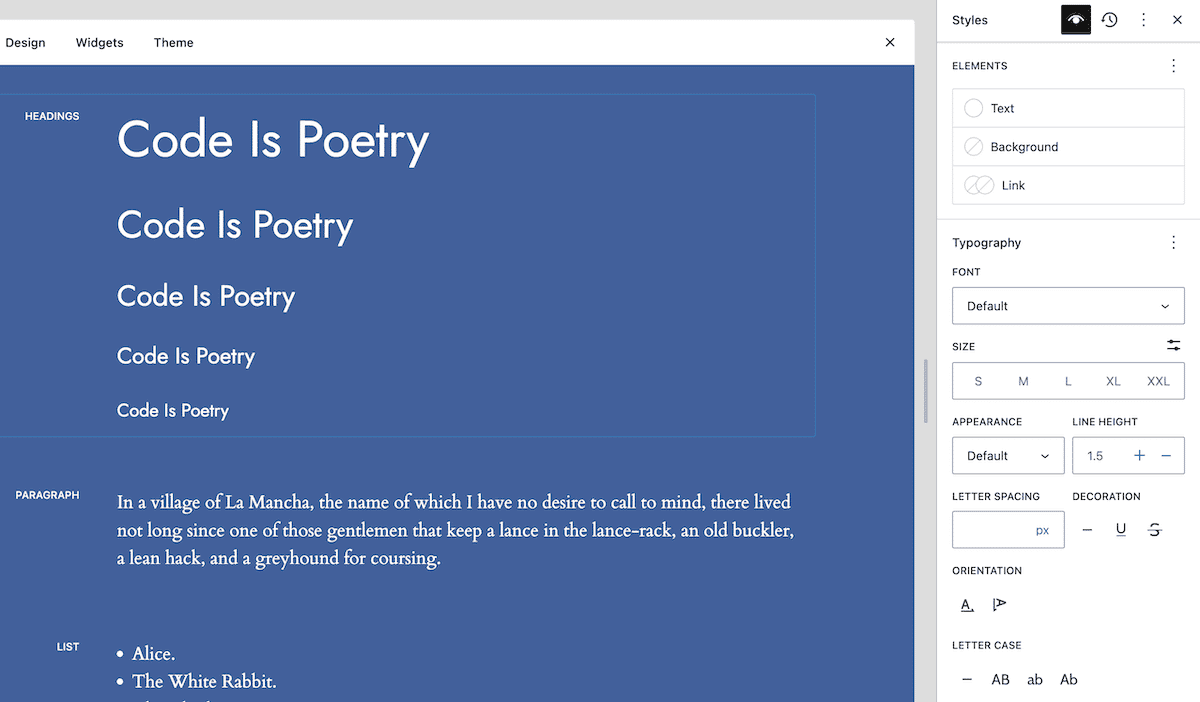
One of the vital risks of opting for and atmosphere typefaces is that you just don’t understand how it is going to glance together with colour schemes, layouts, and formattings. The Taste Ebook is worthwhile, because it means that you can preview your typography settings throughout other components.

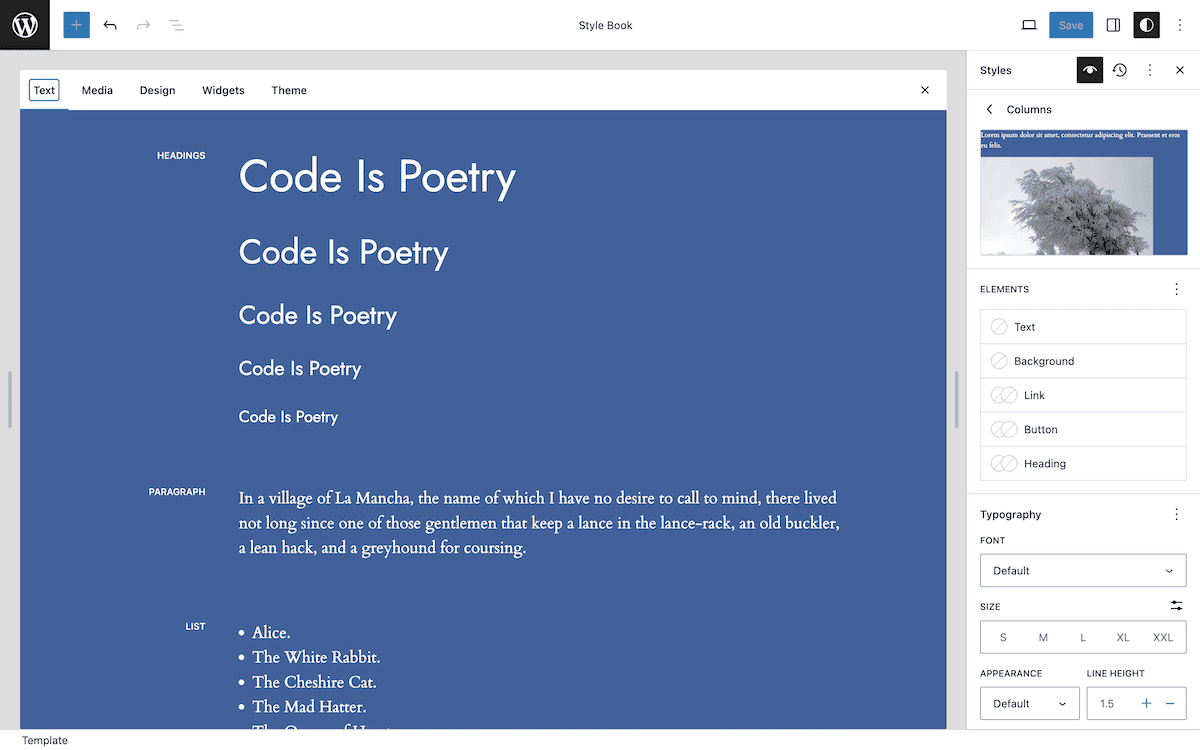
Opting for the attention icon will open the Taste Ebook, and there are 5 tabs right here:
- Textual content: Pass right here to paintings with paragraphs, headings, lists, and different components that concentrate on textual content.
- Media: Right here, you’ll be able to regulate photographs, video, and audio design displays.
- Design: This phase collates structural design sides, akin to columns, separators, and buttons.
- Widgets: There are two components to this display screen: dynamic generations, akin to lists of archives and feedback. You additionally paintings with the hunt bar, social media icons, and tag clouds right here.
- Theme: This makes a speciality of your website online header components, such because the name, tagline, navigation, and emblem.
Should you click on on a component within the Taste Ebook, you might have quite a lot of choices to play with within the sidebar. You’re operating with the typography settings for each and every Block right here reasonably than devoted components:

You’ll be able to arrive on the similar monitors throughout the Types > Blocks phase from the Website online Editor homepage. Regardless, the choices you notice assist you to customise the typography (and extra) of each and every Block in granular element.
Tuning typography choices throughout the Website online Editor
For all Blocks and components, you might have the similar core choices to be had to you. Right here’s an summary of each and every possibility throughout the panel.
Font kind and length
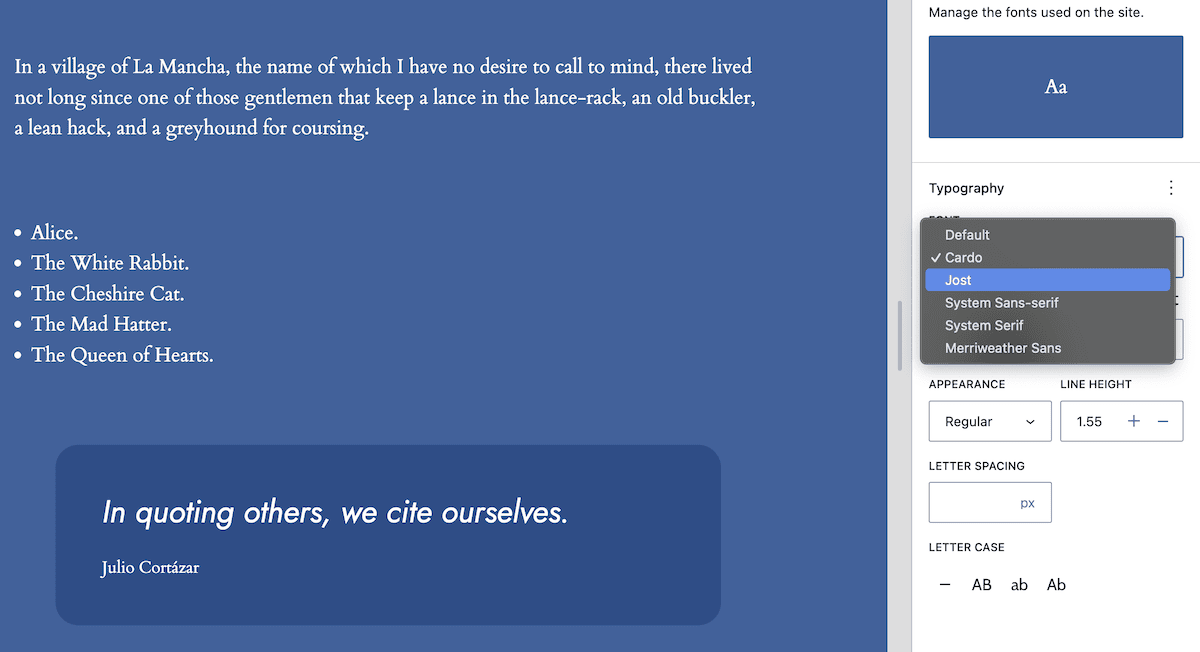
The Font drop-down menu is easy: make a choice the font you wish to have to use to the precise part or Block:

The Measurement presets have the least customization throughout the Website online Editor. You select a length from a variety between Small and Additional Additional Huge:

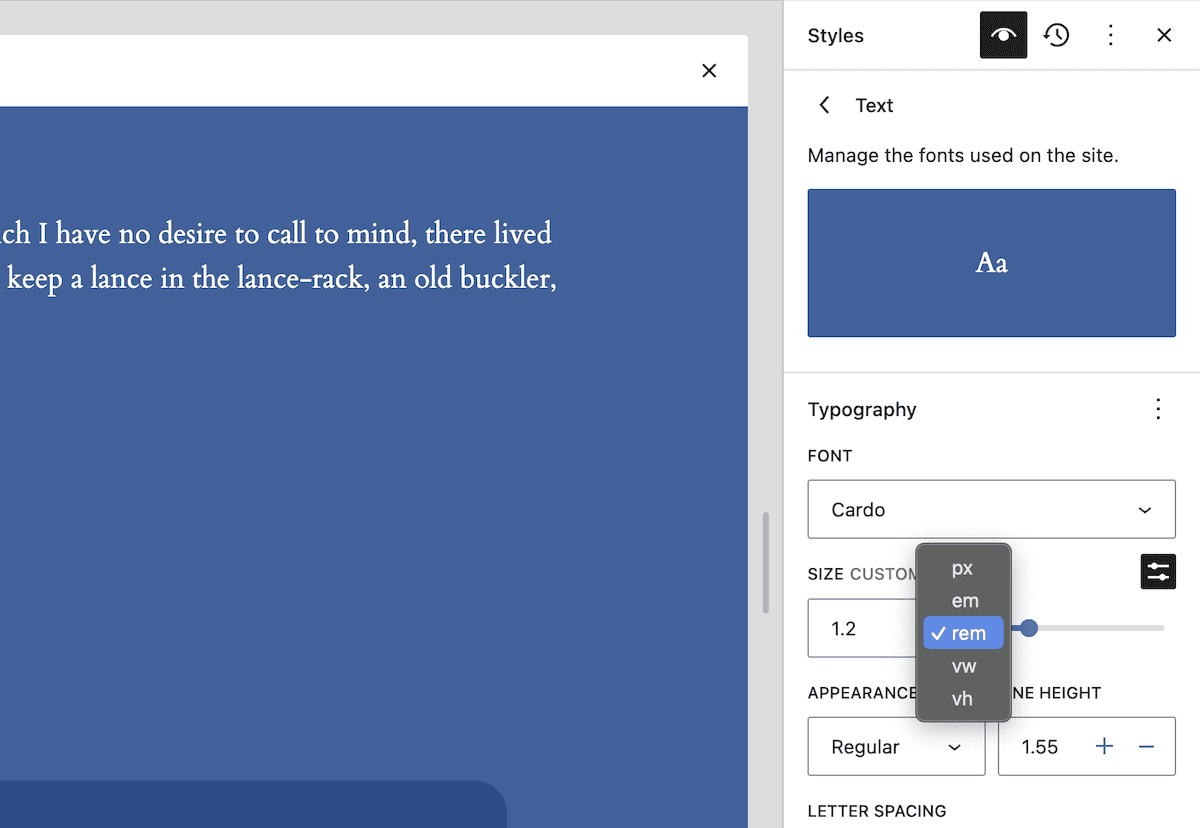
Should you edit theme.json, you’ll be able to alternate those preset values — however can’t from the Website online Editor. The Set Customized Measurement button offers you a approach to set a customized length the usage of an array of sizing devices:

There are extra techniques to regulate typography throughout the Website online Editor, together with strategies that you just generally use CSS for.
Look, line top, and letter spacing
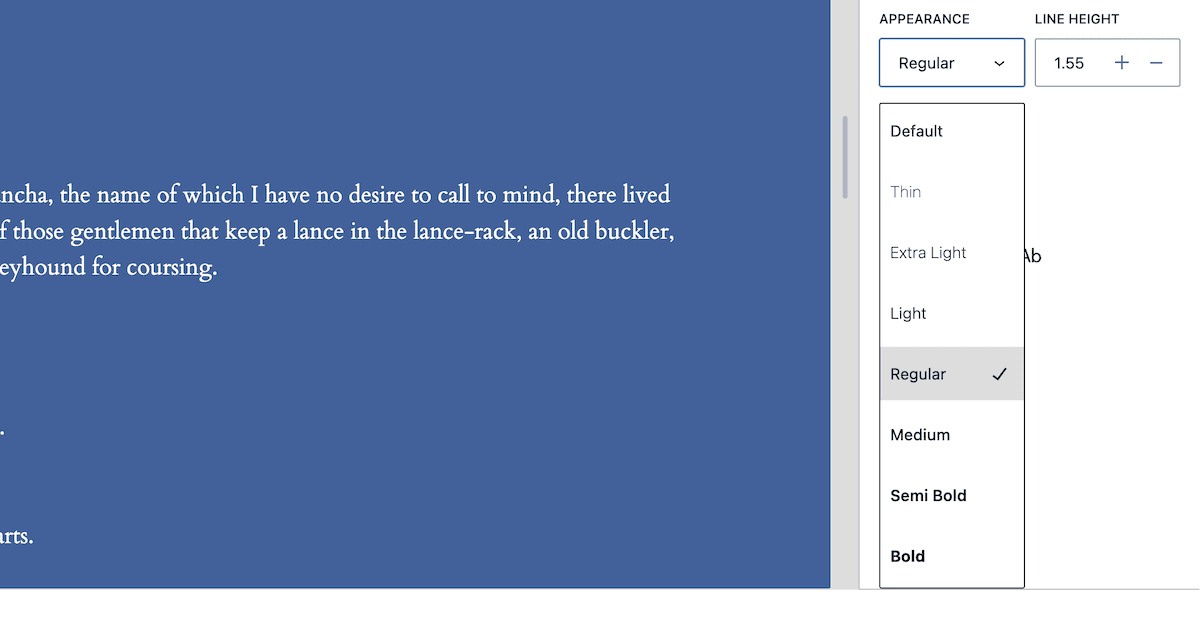
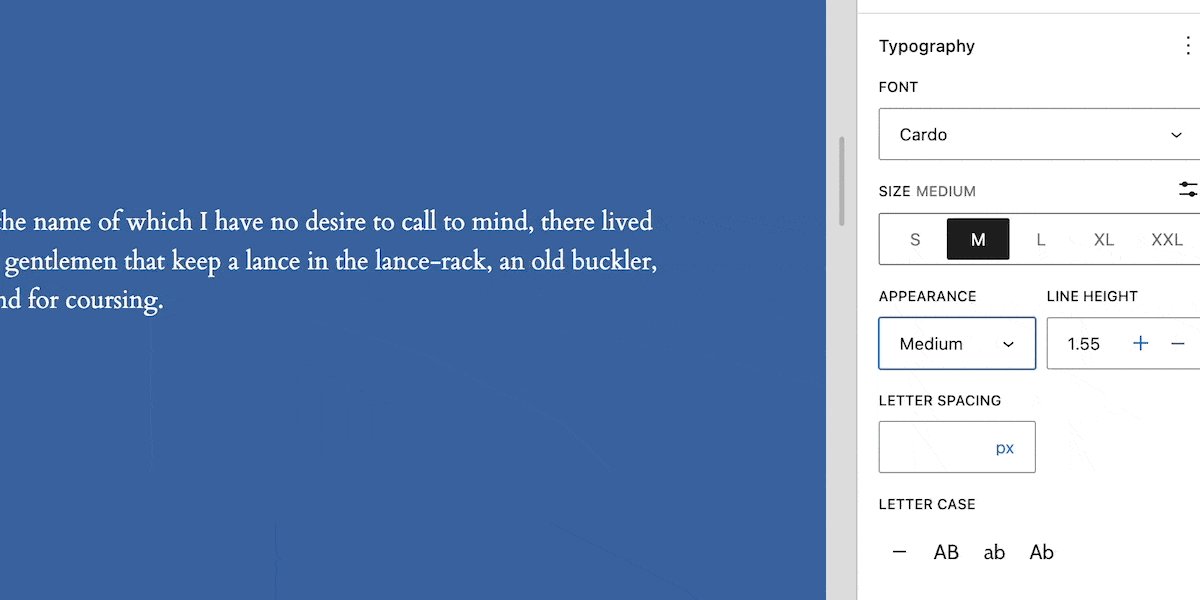
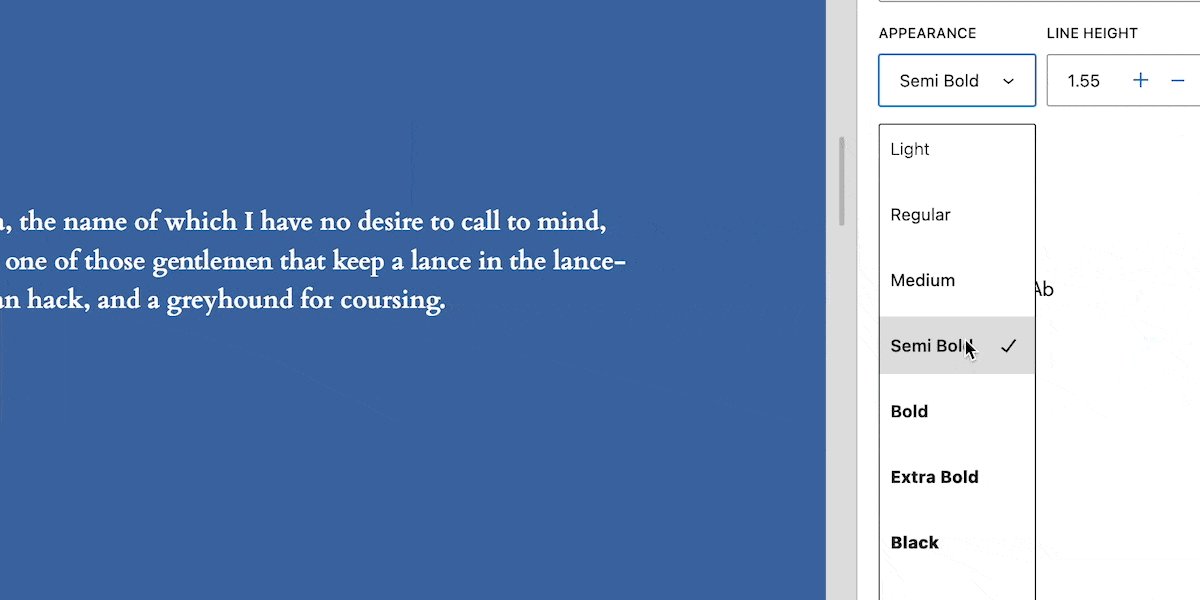
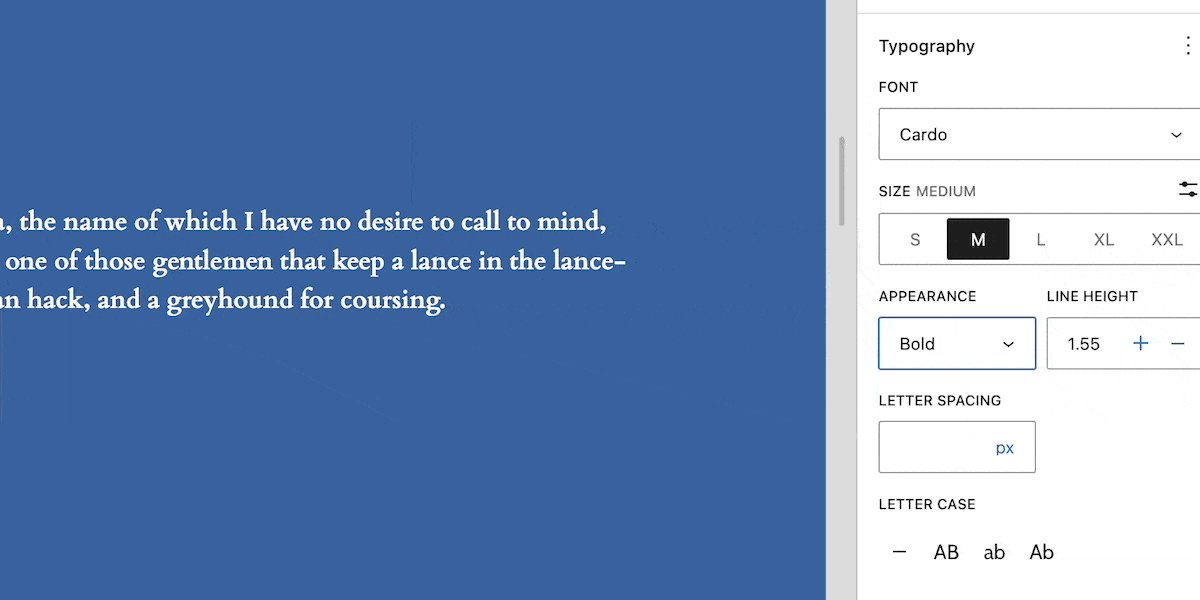
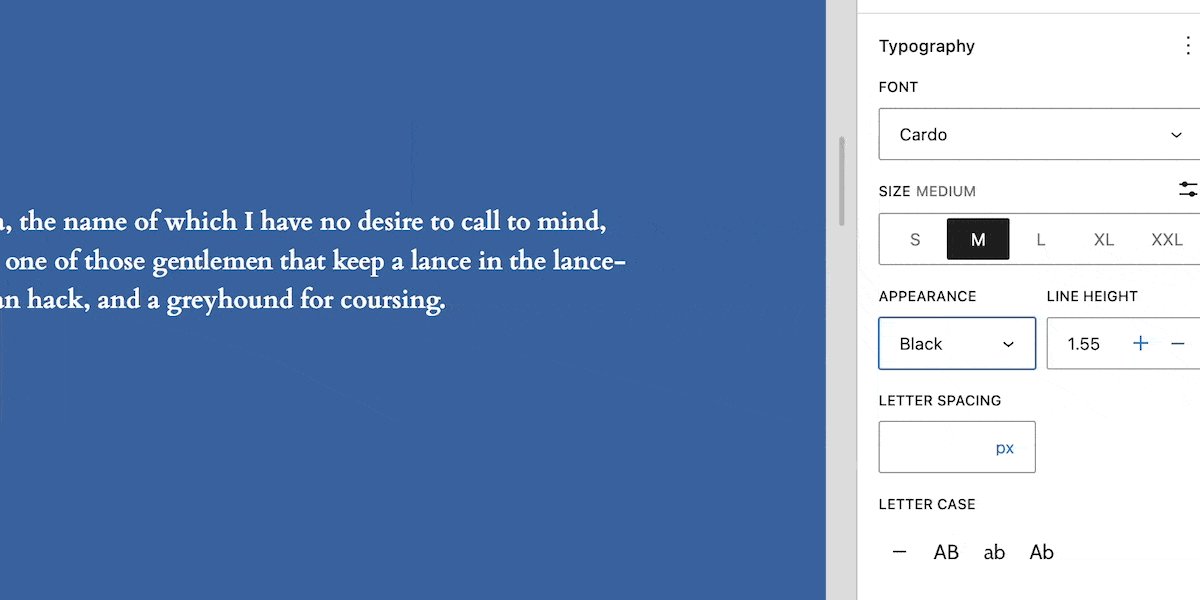
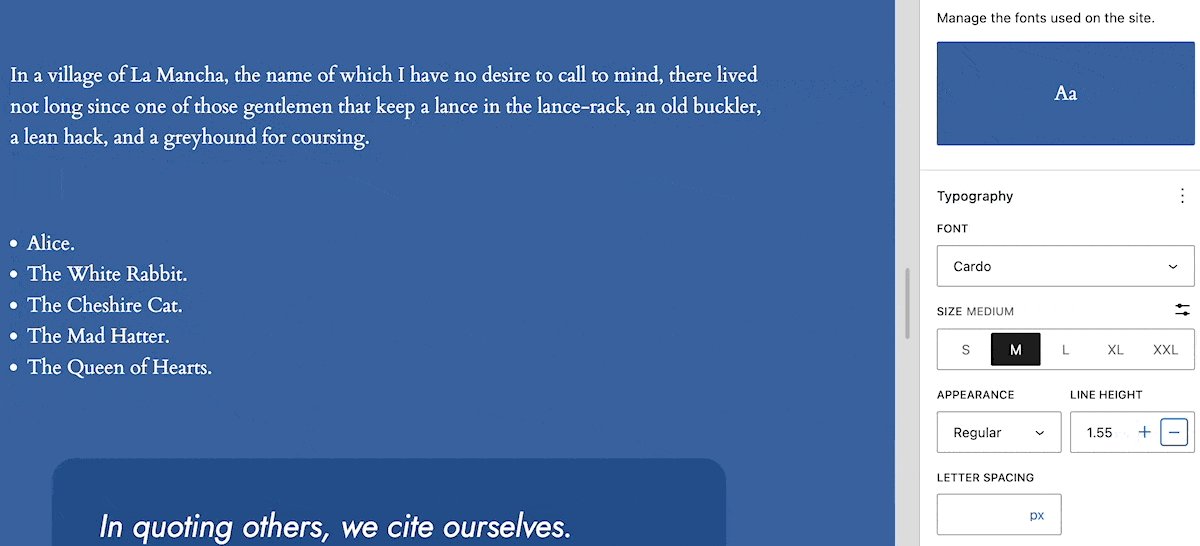
The Look drop-down menu turns out easy: make a choice a font weight from an intensive listing and it is going to observe on your textual content. Then again, you gained’t steadily have the entire to be had fonts for each and every weight.

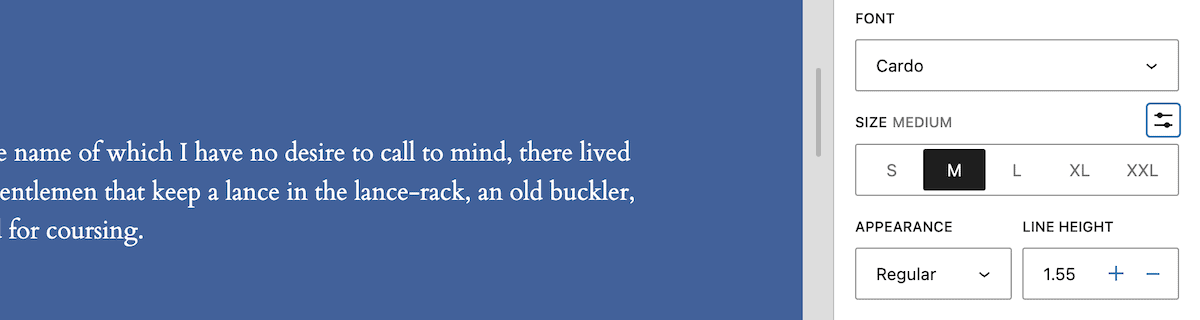
Our checking out presentations that WordPress doesn’t filter out this listing to turn most effective to be had font weights. As well as, it is going to observe a ”nearest fit” if you choose a weight and not using a matching font. For instance, we use Cardo Commonplace, Cardo Daring, and Cardo Daring Italic for our instance website online. Opting for Semi Daring, Daring, Additional Daring, or Black makes use of most effective Cardo Daring:

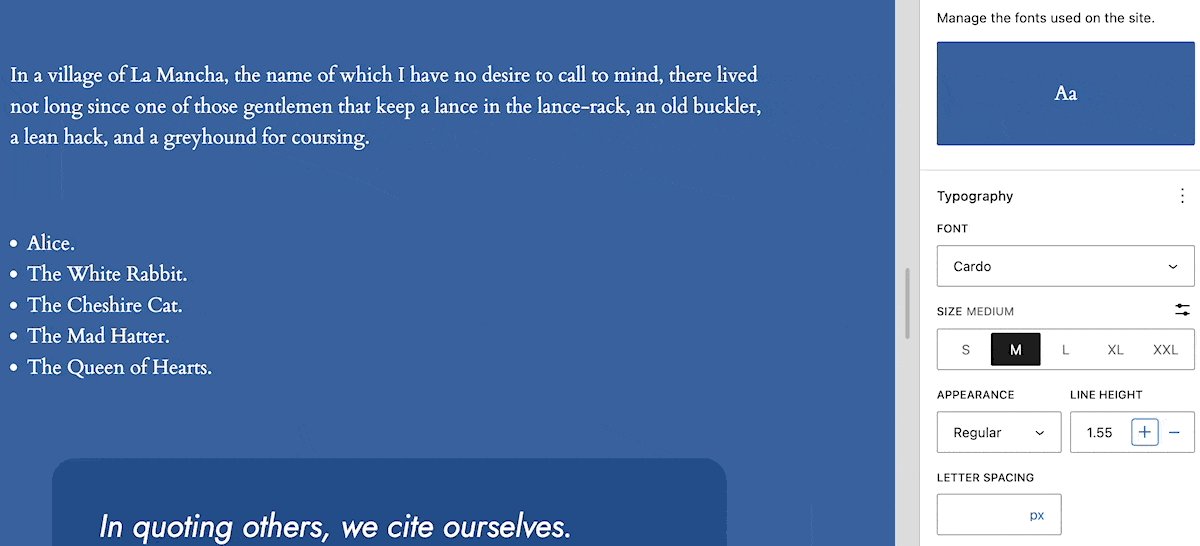
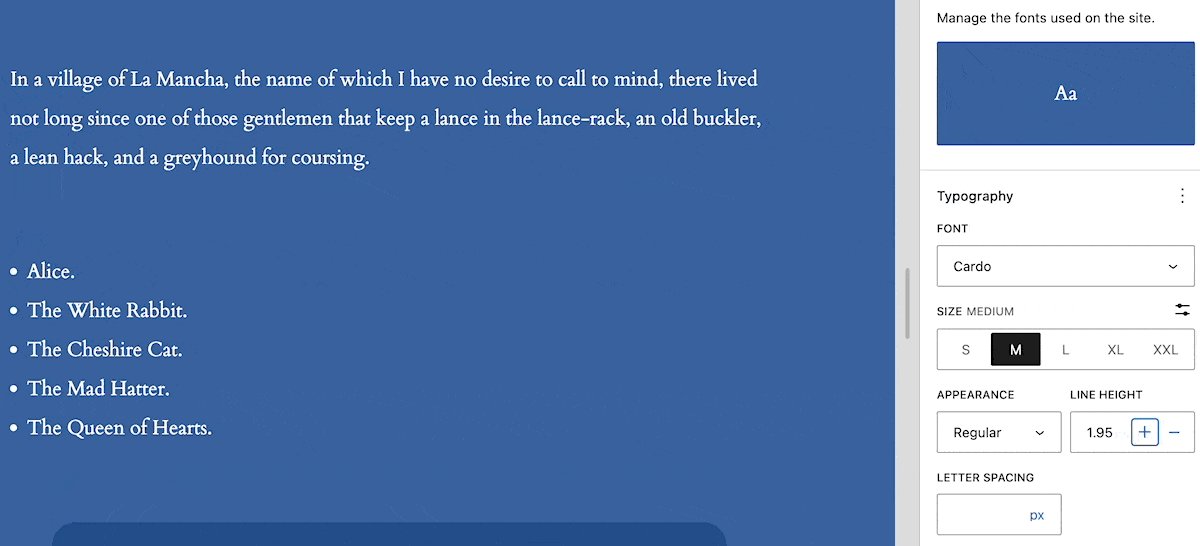
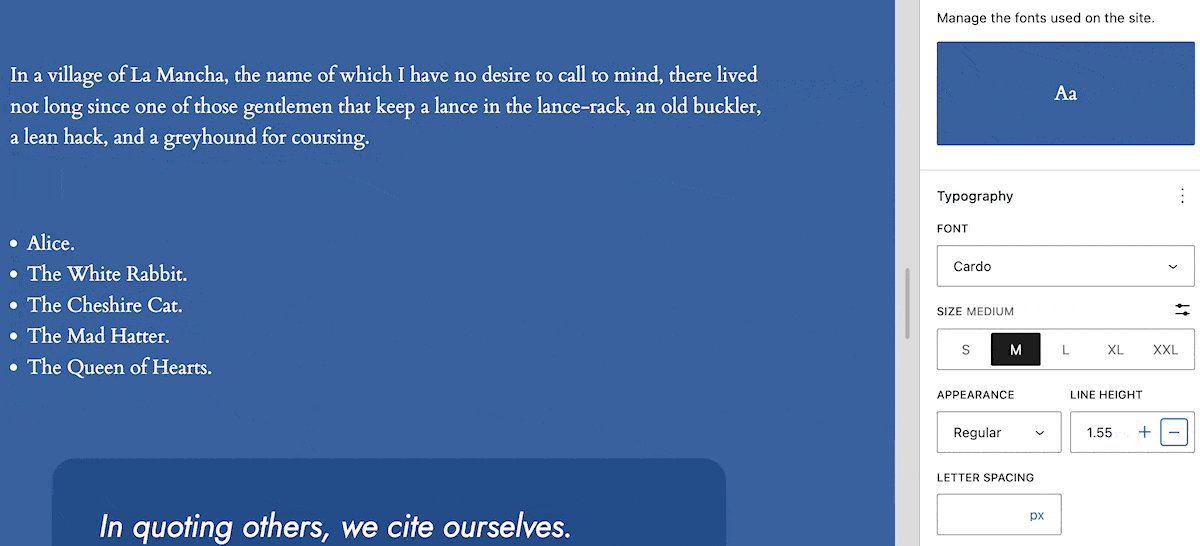
Line top doesn’t use presets and balances your font selection, look, and length. This price places extra space between each and every line and it’s steadily a realistic implementation when textual content seems to be bunched up:

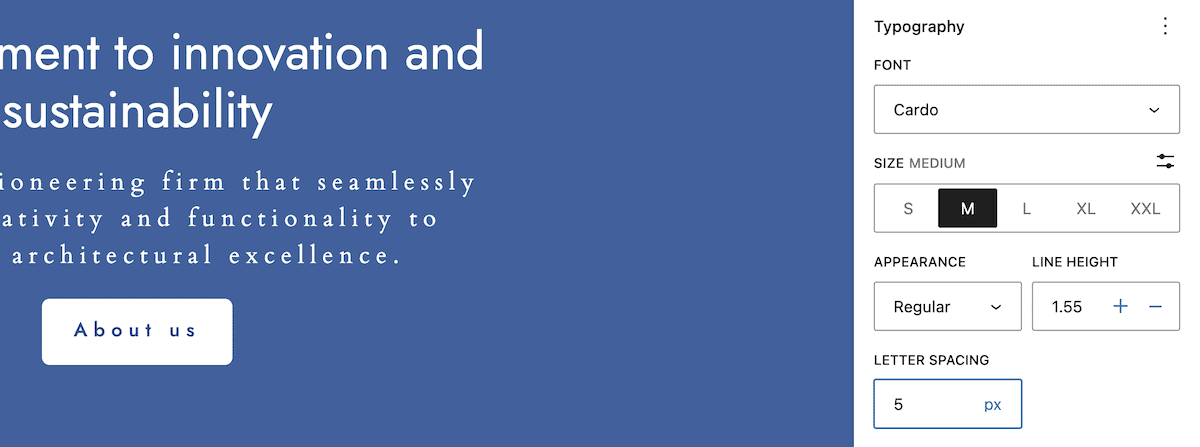
Letter spacing is the same, and it follows the CSS customized of including itself to the herbal spacing that’s provide:

As with customized font sizing, you’ll be able to make a choice other devices of dimension. Opting for a relative price is steadily the preferable manner right here. WordPress units letter spacing to a CSS default of “commonplace.” This we could the browser make a choice the price and, in our enjoy, that is perfect.
It’s a normal follow to make use of small certain letter spacing values — steadily not more than 0.12rem/em — and infrequently any destructive spacing.
The general set of alternatives – letter case – means that you can make a choice to make textual content higher, decrease, or sentence case. You’ll be able to additionally take away the casing. That is nice for consistency on the subject of kind, as you don’t wish to in particular use a particular case when developing content material.
How you can use theme.json to outline your WordPress theme’s typography
The Website online Editor is excellent for website online customers with out technical wisdom. The theme.json document is the way you make certain the Website online Editor provides customers what they wish to customise their websites. It’s the configuration document that’s the building base to your theme.
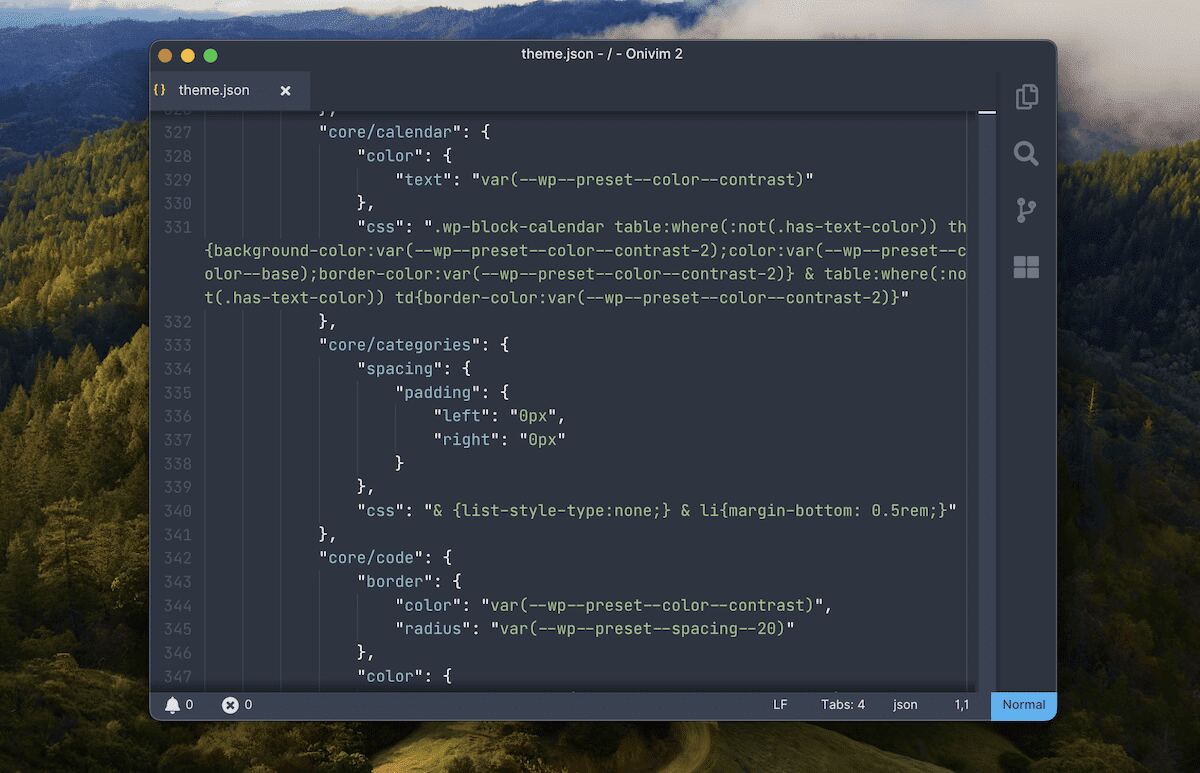
We aren’t going into the construction and formatting of all of the theme.json document, however we’re having a look at easy methods to outline, set, and observe typography inside of.
Figuring out the theme.json construction and defining international settings
You utilize JSON to outline all components inside of theme.json, which contains typography. The typography part nests below the settings object inside of that document. From there, you nest additional components, houses, and gadgets to construct your website online’s typography:
{
"model": 3,
"settings": {
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif",
"slug": "system-font",
"name": "System Font"
}
],
"fontSizes": [
{
"slug": "small",
"size": "13px",
"name": "Small"
},
{
"slug": "medium",
"size": "20px",
"name": "Medium"
}
]
}
}
}All of those components apply a an identical trend. The defaults — and highest to grasp — are international settings. Those nest in an easy manner, however you’ll be able to additionally outline typography settings for particular person Blocks:
"kinds": {
"blocks": {
"core/paragraph": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--primary)",
"fontSize": "var(--wp--preset--font-size--medium)",
"lineHeight": "1.5"
}
},
"core/heading": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--secondary)",
"fontWeight": "700"
}
}
}
}This makes use of the blocks assets and a particular namespace for each and every Block you wish to have to focus on. Whilst it provides two extra nesting layers, there’s no choice to this manner. Regardless, you might have a large number of houses to play with.
Registering fonts
You might have the similar point of customization for typography as you do throughout the Website online Editor interface — extra in some cases. At a core point, you nest your font stack to the fontFamilies assets, then give it a slug and identify:
fontFamilymaps to thefont-familyCSS price, and would be the stack of typefaces you need to use on your theme.identifyis what you notice within the Website online Editor when deciding on a font, so it is going to be human-readable.slugappends to a customized CSS assets for additional use.
For method fonts, that is simple:
…
"typography": {
"fontFamilies": [
{
"name": "Primary",
"slug": "primary",
"fontFamily": "Charter, 'Bitstream Charter', 'Sitka Text', Cambria, serif"
},
{
"name": "Secondary",
"slug": "secondary",
"fontFamily": "system-ui, sans-serif"
}Registering custom web fonts requires that you use the fontFace property and define some attributes:
…
"name": "Secondary",
"slug": "secondary",
"fontFamily": "'Open Sans', sans-serif",
"fontFace": [
{
"fontFamily": "Open Sans",
"fontWeight": "300 800", // This is a range of font weight values.
"fontStyle": "normal", // This has to be a valid CSS font-style value.
"fontStretch": "normal", // This also needs to be a valid CSS font-stretch value.
"src": [ "file:./assets/fonts/open-sans.woff2" ] // That is an array of URLs for customized fonts, and will strengthen a couple of codecs.
},
…After getting registered fonts, you choose them from the quite a lot of drop-down menus throughout the Website online Editor.
Notice that there are a couple of techniques you’ll be able to sign up typefaces to your theme. You might have the Font Library throughout the Website online Editor interface, conventional PHP enqueuing, and the Create Block Theme plugin:

It is a boilerplate for construction a theme, but additionally means that you can sign up and outline typography too. Whenever you sign up fonts in no matter manner is relaxed (we suggest the Font Library), you’ll be able to start to take a look at sizing.
Surroundings font sizing and presets inside of theme.json
Any other core activity with typography is atmosphere font sizes. This makes use of the fontSizes assets and allows you to outline presets for the Website online Editor:
"settings": {
"typography": {
"fontSizes": [
{
"slug": "small",
"size": "12px",
"name": "Small"
},
{
"slug": "x-large",
"size": "32px",
"name": "Extra Large"
}
]
}
}As with different typography settings, WordPress will generate a customized CSS assets for each and every preset the usage of the slug you supply:
frame {
--wp--preset--font-size--small: 12px;
--wp--preset--font-size--x-large: 32px;
}WordPress disables fluid typography via default, however you’ll be able to flip this on the usage of boolean values. It’s an possibility you’ll be able to set at a world point…
{
"model": 2,
"settings": {
"typography": {
"fluid": true
}
}
}…or for each and every preset and length you outline:
{
"identify": "Medium",
"length": "1.25rem",
"slug": "md",
"fluid": {
"min": "1rem",
"max": "1.5rem"
}
},The min and max values assist you to resolve the variability of scalability for each and every fluid font length you outline.
Imposing complicated typography options
The theme.json supplies a complete supplement of choices, on par with what you’ll be able to in finding within the Website online Editor. This allows you to customise the typography in your website online to a collection of defaults that make sense to your theme:
"kinds": {
"typography": {
"letterSpacing": "0.02em",
"textTransform": "uppercase",
"textDecoration": "underline",
"lineHeight": "1.55rem",
"fontStyle": "commonplace"
}
}You’ll be able to make a choice to allow or disable those choices. Each and every possibility takes a boolean price, this means that you might have some customization choices for the Website online Editor, too. There are a couple of customizations you’ll be able to make that transcend the Website online Editor’s choices:
customFontSizeis on via default, and we could customers enter customized font sizes — however you’ll be able to disable it if you wish to tightly keep watch over the to be had choices.dropCapdefaults to false, however should you allow it, the consumer has the method to allow drop caps for the preliminary letter of any Paragraph blocks.textColumnsallows a “columns” possibility for any textual content inside of a Block, and that is off via default.writingModeallows choices to switch the textual content orientation throughout the Website online Editor. You’ll be able to give customers a decision between horizontal and vertical textual content.
The scope of theme.json manner you will have to paintings there first, particularly when construction a theme. The choices within the Website online Editor will assist you to or your customers refine WordPress typography.
How you can enforce typography the usage of theme.json: a realistic instance
FSE makes design and building with WordPress more straightforward than ever ahead of. What’s extra, probably the most normal technique of deciding on and imposing the ones typefaces is easier. A few of that is because of design developments, however the equipment exist to plug gaps the place you don’t have a graphic fashion designer to be had to assist.
We will get started together with your core typeface choices.
1. Pair complimentary typefaces
There’s a explanation why such a lot writing is going into easy methods to make a choice fonts and typefaces. It’s as a result of it may be a difficult activity. For example, you must believe the branding of the website online, its function, and what you wish to have to put across.
Then again, because of present design developments, there’s a lot much less paintings to do right here. It is because your frame textual content can use method fonts — in particular the main running method (OS) typeface. The one activity for you is to make a choice one thing that works along it.
This isn’t an instructional on pairing typefaces, however we now have some tricks to move on:
- OS typefaces for the frame reproduction will generally be sans-serif. This implies on the lookout for both a serif typeface or any other sans-serif that appears other, distinctive, and sticks out.
- Stay issues easy, and possibly believe most effective the usage of the OS font if it really works with the design.
- Take a look at out other combos, as you’ll be able to get a really feel for which typefaces paintings in combination (and which don’t).
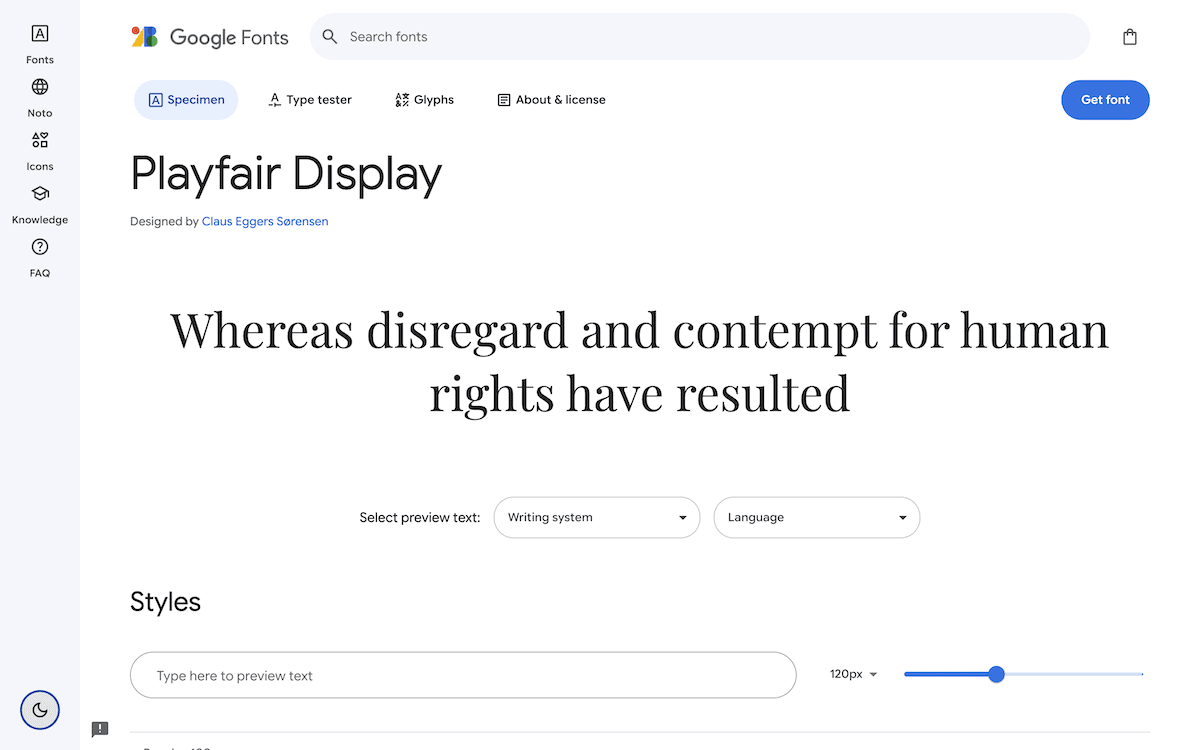
A just right pair for a method font stack is Playfair Show, a serif Google Font:

With a couple of fonts, you must believe their length, now not most effective at the web page however when it comes to one any other.
2. To find the proper absolute and relative sizing
Opting for font sizing could also be an important, because the fallacious absolute sizes can spoil your UX/UI. It’s additionally a space the place it’s possible you’ll wish to keep on with the defaults. Then again, we inspire you to experiment right here, as each and every pairing can have its personal “area” for the typefaces.
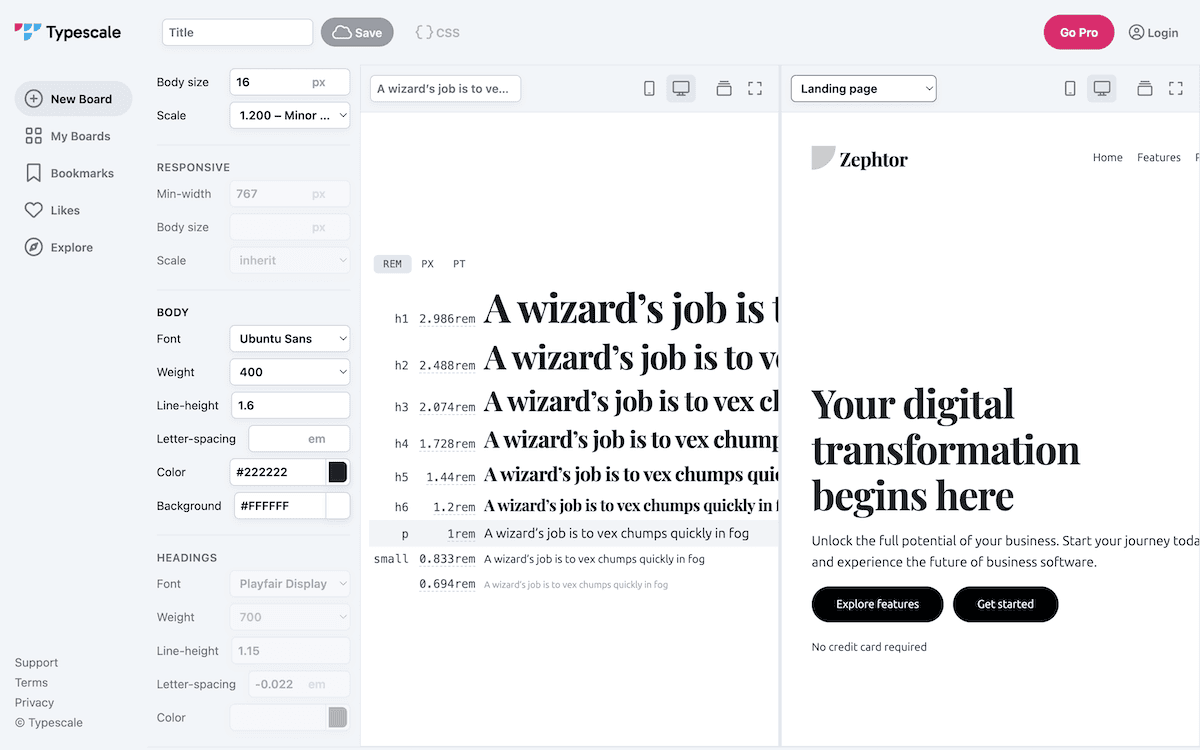
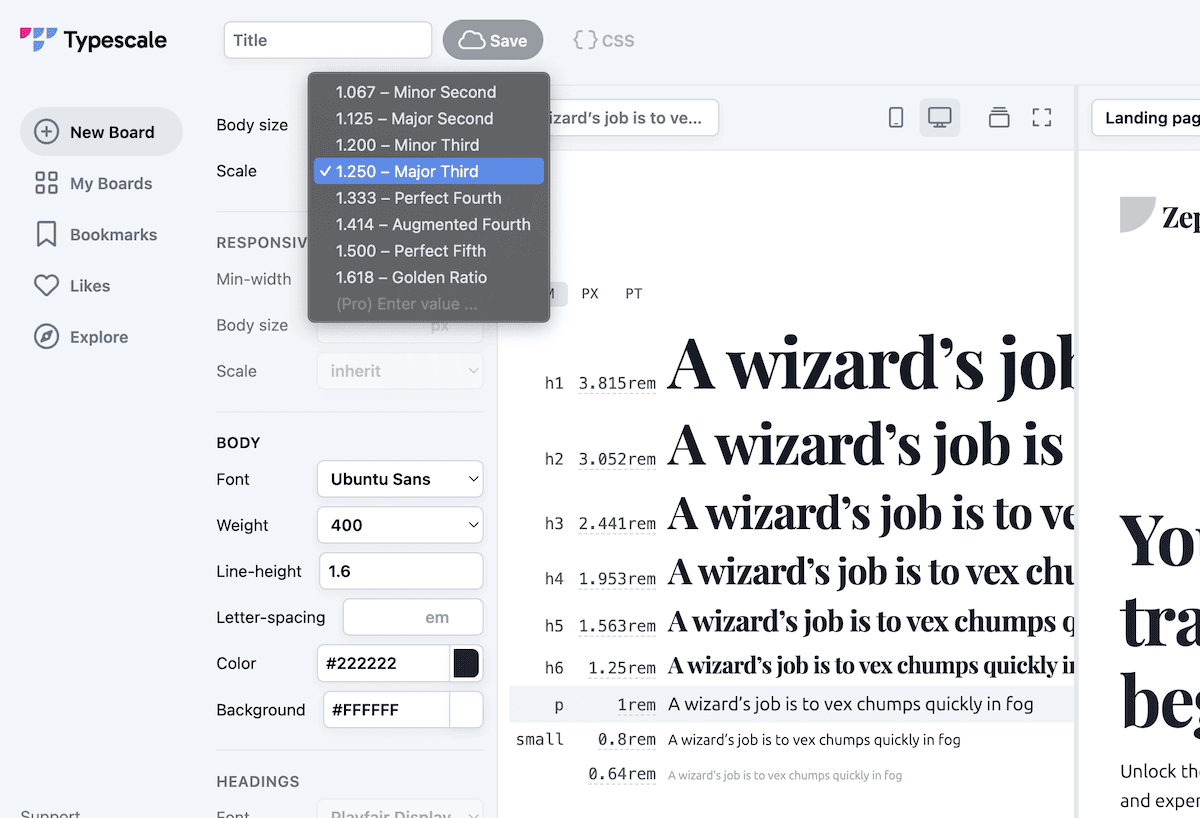
Typescale is a wonderful software that permit you to create the proper WordPress typography, no matter your want:

One of the vital perfect facets of the software is the dimensions alternatives. It necessarily does loads of give you the results you want in opting for complimentary font sizes. We make a choice a Primary 3rd scale right here, with an element of one.2 and a base length of 16px:

Having a look within the heart panel, you’ll see the ensuing sizes for each and every heading and paragraph and will make a choice from a variety of devices of dimension. Notice that Typescale additionally means that you can alternate the letter spacing, line top, font weight, and extra: all customizable inside of theme.json.
3. Making use of defaults inside of theme.json
After getting the proper typefaces and sizing, you’ll be able to enforce them inside of your theme.json document. Right here’s an instance of what a normal theme.json document will appear to be:
{
"model": 3,
"settings": {
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif",
"slug": "ubuntu-sans",
"name": "Ubuntu Sans"
},
{
"fontFamily": ""Playfair Display", serif",
"slug": "playfair",
"name": "Playfair Display"
}
],
"fontSizes": [
{
"slug": "small",
"size": "13px",
"name": "Small"
},
{
"slug": "medium",
"size": "16px",
"name": "Medium"
},
{
"slug": "large",
"size": "20px",
"name": "Large"
},
{
"slug": "x-large",
"size": "25px",
"name": "Extra Large"
},
{
"slug": "huge",
"size": "31px",
"name": "Huge"
}
]
}
},
"kinds": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--system)",
"fontSize": "var(--wp--preset--font-size--medium)",
"lineHeight": "1.8"
},
"blocks": {
"core/paragraph": {
"typography": {
"fontSize": "var(--wp--preset--font-size--medium)"
}
},
"core/heading": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--playfair)",
"fontWeight": "700"
}
},
"core/post-title": {
"typography": {
"fontSize": "var(--wp--preset--font-size--huge)"
}
}
}
}
}You’ll be able to observe additionally those typefaces to any Block, or even take into accounts styling each and every heading in a novel manner. Glance to create a constant and hierarchical WordPress typography method that can shape the root of your theme’s design. It is going to make certain a cohesive glance throughout your website online, whilst the Website online Editor offers you higher flexibility and customization.
Kinsta’s function on your WordPress theme building workflow
Kinsta’s high-performance webhosting gives masses that can assist you run an effective and rapid web site. Then again, it additionally gives powerful building equipment, together with DevKinsta, an area building surroundings that runs on Docker bins.

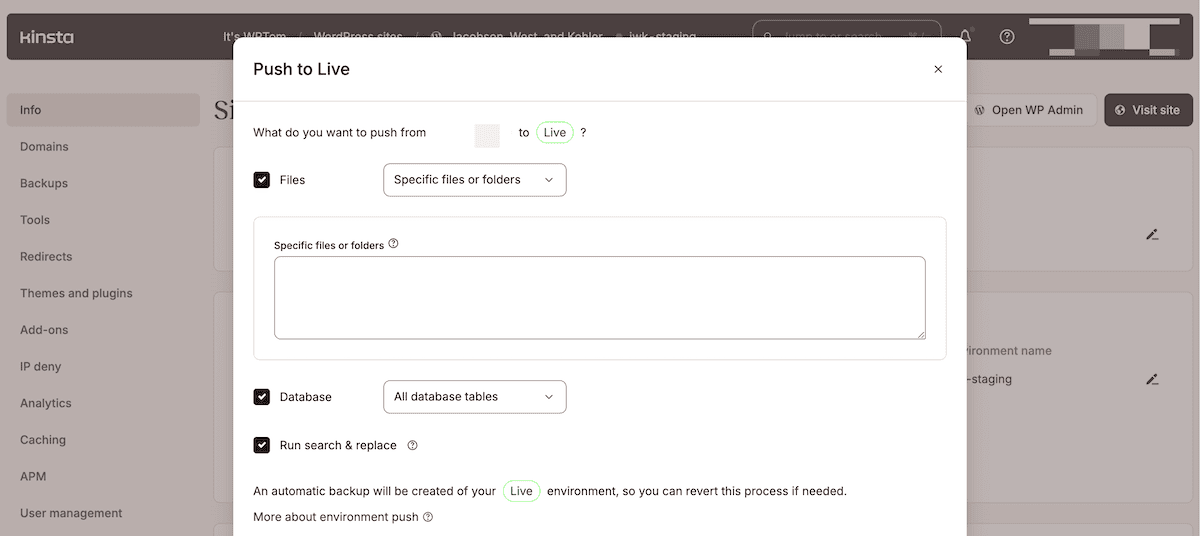
It’s necessary to verify your WordPress typography works ahead of you push are living. That is the place Kinsta’s staging environments might be very important. Particularly, Selective Push might be one thing you employ so much. This allows you to push particular recordsdata and folders — any asset you want — reasonably than the whole thing immediately.

This fashion, you’ll be able to make discreet design adjustments via pushing singular recordsdata (akin to theme.json). As well as, you’ll be able to decrease the chance of harmful portions of your website online’s design you might be pleased with, and you’ll be able to make extra widespread, incremental updates on your website online’s typography.
Abstract
FSE is maturing, and theme.json is central to the entire way to WordPress modifying. Typography is a important issue, and WordPress supplies developer-level equipment and get admission to to components that might in the past require a grounding in CSS and PHP.
Between the Website online Editor’s intuitive interface, and the adaptability of theme.json, you’ll be able to create typography that complements your website online’s aesthetics, resonates together with your branding, and offers a spice up to the full consumer enjoy.
We’d love to listen to about your stories with WordPress typography and whether or not FSE holds the important thing to good fortune for you. Percentage your ideas with us within the feedback beneath.
The publish Revolutionizing WordPress typography with complete website online modifying and theme.json gave the impression first on Kinsta®.
WP Hosting