Many internet sites use a big, crowd pleasing symbol on the best in their homepage, referred to as a hero symbol. And WordPress, a well-liked web page builder, means that you can upload this selection on your website online.
That being stated, many customers want assist understanding easy methods to precisely do it. We’ve gained lots of questions on WordPress hero symbol measurement and the place to correctly arrange a hero symbol within the WordPress Customizer or Complete Web site Editor.
To be frank, after years of creating internet sites, we’ve came upon higher strategies for including a hero symbol than the usage of WordPress’ integrated options.
This information will display you easy methods to upload a hero symbol in WordPress in numerous tactics, and you’ll select the process that works easiest in your wishes.

First Issues First: Get ready Your WordPress Hero Symbol
Prior to you upload a hero symbol on your WordPress web page, you want to create one that may grasp your guests’ consideration. A really perfect hero segment begins with a shocking symbol that displays what your website online is all about.
Canva is a well-liked device for designing web page graphics. It’s simple to make use of and is derived with lots of templates to create your hero symbol. In the event you’re now not keen on Canva, we now have an inventory of Canva choices you’ll take a look at to search out one who works for you.
When making your hero symbol, it would be best to stay a couple of issues in thoughts.
First, take into consideration the scale. Hero photographs are generally now not too tall and frequently duvet the whole width of your entrance web page.
A commonplace WordPress hero symbol measurement is set 1920 pixels vast via 400-600 pixels tall (or now and again extra). However this will trade relying for your WordPress theme.
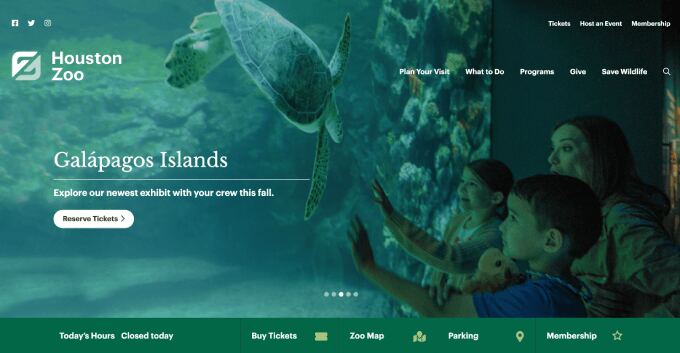
Subsequent, take into consideration what message you wish to have to ship. Your hero symbol must temporarily display what your web page is set. It can be a product hero symbol, {a photograph} that represents your emblem, and even an outstanding full-screen video background.
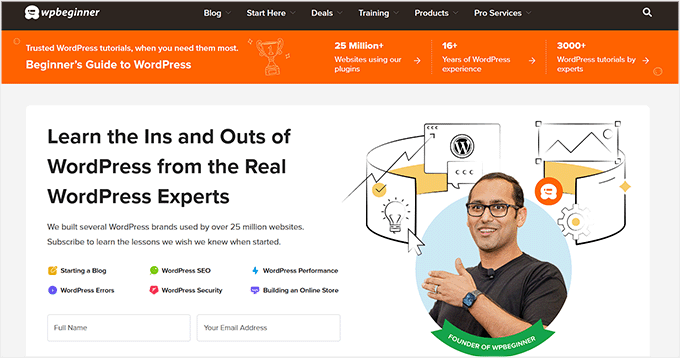
For instance, we made up our minds to characteristic our founder Syed Balkhi in our homepage’s hero symbol. It displays that there’s an actual particular person at the back of our emblem who’s devoted to serving to WordPress customers be triumphant, which is what WPBeginner is all about.

Additionally, depart some area for textual content. Many hero sections have a headline or a button. Make certain there’s room for those and that they’re simple to learn.
It’s a good suggestion to have a look at different internet sites on your box for hero segment examples. This will provide you with concepts in your personal design. One of the entries in our WordPress web page examples can function nice inspiration.

With that out of the way in which, let’s have a look at easy methods to in truth upload the hero symbol. WordPress allows you to do that in numerous alternative ways, however which one you need to use will depend on what characteristic or plugin you utilize to design your web page.
You’ll use the short hyperlinks underneath to skip on your most well-liked approach:
Professional Tip: Want a wonderful web page with out the entire arduous paintings? Our design professionals at WPBeginner Professional Products and services can create a high-converting industry web page, on-line retailer, weblog, and extra in virtually no time!
Way 1: The use of Theme Customizer (Vintage Issues Best)
When researching for this instructional, we temporarily learned that including a hero symbol to vintage WordPress topics isn’t at all times simple. The method can range broadly relying for your theme, as some have integrated hero sections whilst others don’t.
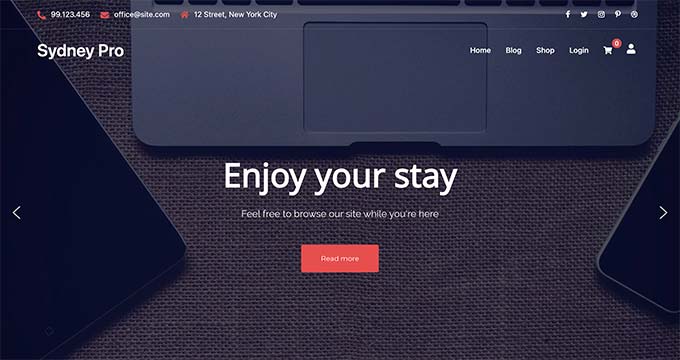
Take the Sydney theme, as an example. It comes with a hero segment able to move, making issues a lot more uncomplicated.

In the event you’re making an attempt so as to add a hero on your present website online, however your theme doesn’t have a integrated characteristic for it, then this can also be irritating.
For individuals who are simply beginning out and don’t thoughts opting for a brand new theme, then we suggest switching to at least one with a integrated hero segment, as it would prevent time in the end.
In the event you’re searching for theme suggestions, then you’ll take a look at our professional selections of the easiest and most well liked WordPress topics in the marketplace. Higher but, you need to use a web page builder with a theme that has a hero segment, which we’ll display you the way in approach 3.
Prior to making any giant adjustments, we at all times counsel the usage of a staging website online to check new topics totally. This fashion, you’ll make sure you’re making the correct selection in your website online.
In the event you’re now not positive how to do that, take a look at our information on easy methods to correctly trade a WordPress theme.
Glad along with your present vintage theme? No downside. Skip forward to approach 4, the place we’ll display you easy methods to upload a hero segment the usage of a plugin. This means works with any theme, so you’ll create a shocking hero symbol with out overhauling all your website online design.
In the event you’re the usage of Sydney or a equivalent theme, you’ll customise your hero symbol throughout the Theme Customizer. Simply head to Look » Customise on your WordPress dashboard to get began.
Observe: If the Theme Customizer is lacking for your dashboard, you then’re almost definitely the usage of a block theme and also you must skip forward to approach 2.

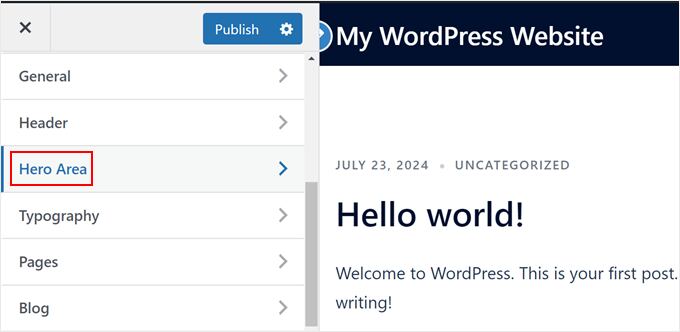
The sidebar must have a number of choices to customise your vintage theme.
In Sydney, the atmosphere to customise your hero segment is named ‘Hero Space,’ however this explicit menu will range via the theme. Move forward and click on on it.

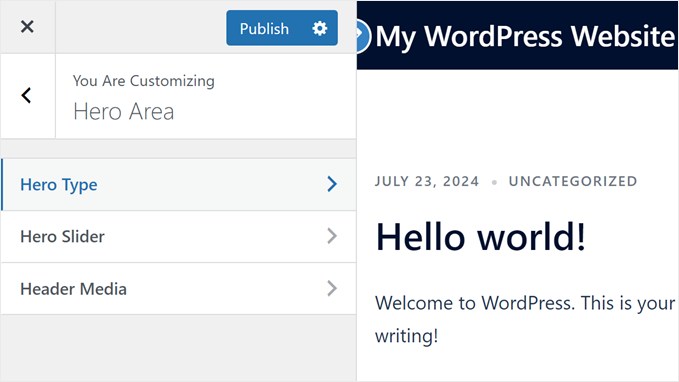
The Sydney theme has 3 menus to create your hero segment: Hero Kind, Hero Slider, and Hero Media.
We can handiest use the primary two as a result of they’re sufficient so as to add a hero segment for our function.
First, make a choice ‘Hero Kind.’
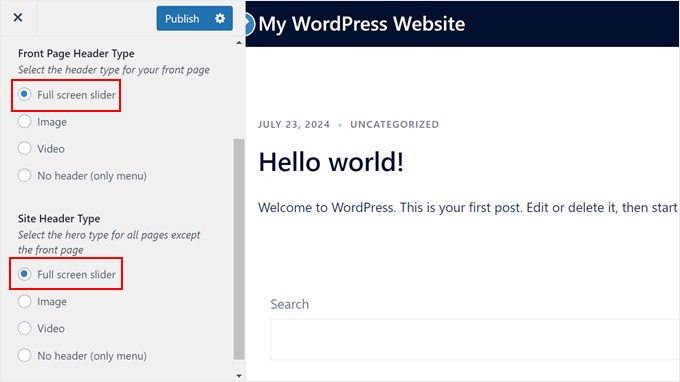
In Hero Kind, you are going to be requested to select what form of media you’re going so as to add on your hero segment.

You’ll make a choice from a full-screen slider, a video, a picture, or no header.
We can make a choice a full-screen slider for the hero segment on our entrance web page and our complete web page. The reason being that it lets in us to create a slider with more than one photographs for the hero, and upload textual content and a button on best of the photographs.
Now, return to the Hero Space menu and make a choice ‘Hero Slider.’
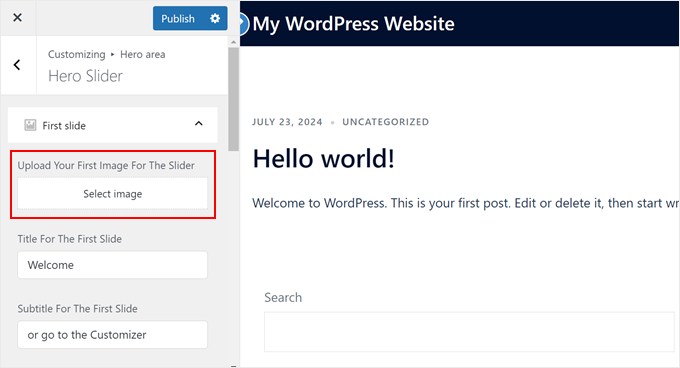
Right here, open the ‘First Slide’ tab and click on at the ‘Choose symbol’ button.
This may open your WordPress media library, the place you’ll add a brand new symbol or make a choice an present one in your hero segment.

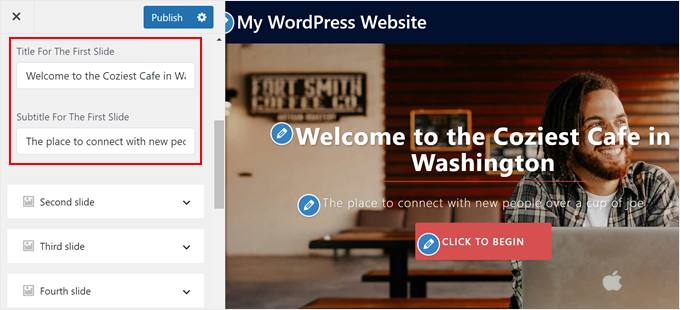
Upon getting uploaded a picture, you’ll scroll down and substitute the textual content within the identify and subtitle fields.
You must see the adjustments you are making robotically mirrored at the web page preview.

If you wish to upload a couple of symbol to the hero segment, you’ll repeat the similar steps with the remainder of the slides.
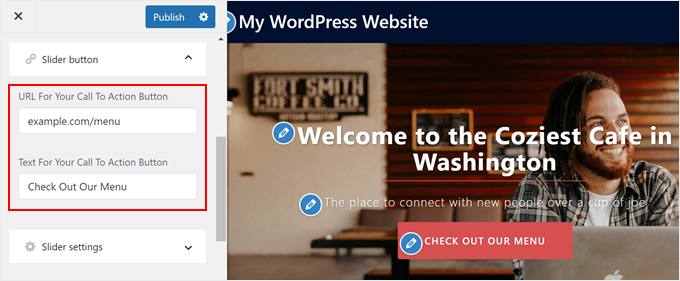
In a different way, you’ll scroll all the way down to the ‘Slider button’ menu.
Right here, you’ll trade the URL and textual content for the call-to-action button.

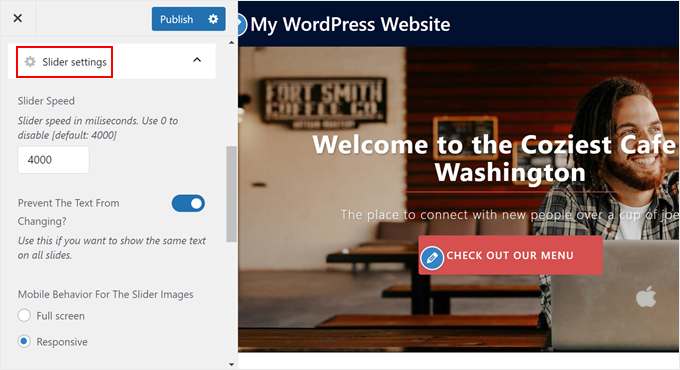
After that, scroll down once more to the ‘Slider settings’ tab.
That is the place you’ll modify the slider’s velocity, make a selection to show the similar textual content throughout all slides, and make the slider’s habits responsive.

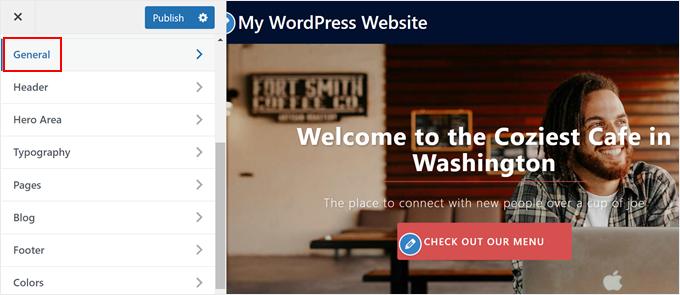
If you wish to trade the button’s colour, then return to the Theme Customizer’s primary menu.
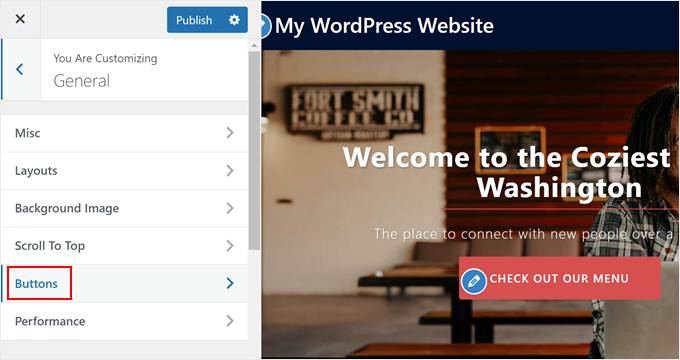
Subsequent, click on ‘Common.’

You must now see a number of menus to customise your theme’s basic settings.
Right here, simply click on ‘Buttons.’

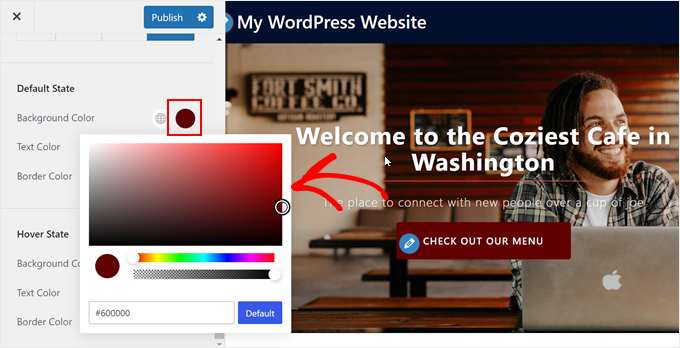
Now, you’ll scroll all the way down to the ‘Default State’ and ‘Hover State’ sections, the place you’ll trade the button’s colour relying on its state.
To change the colour, simply click on at the colour picker device and make a selection a brand new colour.

Maximum WordPress topics additionally can help you customise the colours and typography of your design. On the other hand, the adjustments you are making will generally follow to all your web page, now not simply your hero segment, so simply stay that during thoughts.
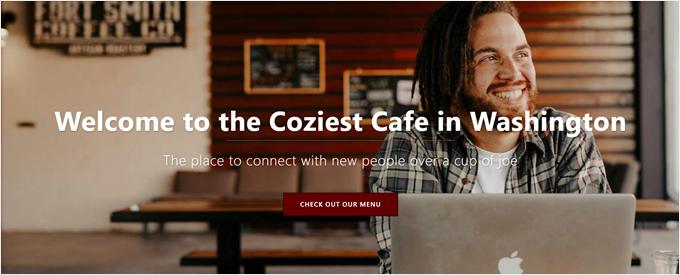
Finally, right here’s what our hero symbol looks as if, made with the Sydney theme:

Way 2: The use of Complete Web site Editor (Block Issues Best)
In the event you use a block theme, then you need to use the Complete Web site Editor’s Quilt block to simply create a hero symbol in WordPress. No plugin is wanted.
Step 1: Open the Complete Web site Editor
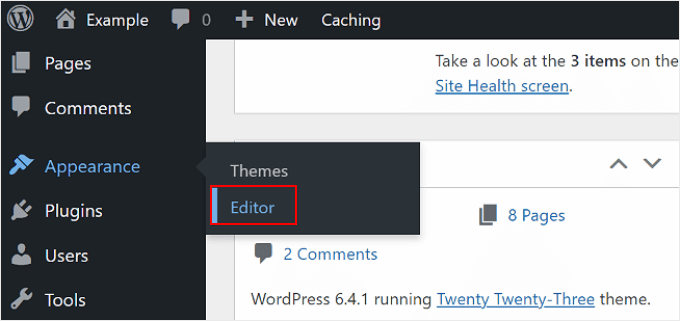
First, cross to Look » Editor on your WordPress admin.

Now, you are going to see the editor’s primary menus.
Let’s say you wish to have so as to add your hero symbol on your homepage handiest.
If that’s the case, simply click on at the theme preview at the appropriate aspect of the web page.

If you wish to upload the hero symbol to any other web page, a tradition web page template, or a block development, then you’ll learn our information on WordPress Complete Web site Enhancing for more info.
Step 2: Upload the Quilt Block to Your Web page/Template
For the reason that hero segment is generally positioned above the fold (the highest a part of your web page that looks as guests land at the website online), then you want to be sure to’re in the correct location. The hero segment is generally appropriate underneath the header.
If you do this, you want to both delete the present blocks in that location or upload a brand new Team block appropriate above the ones present blocks.
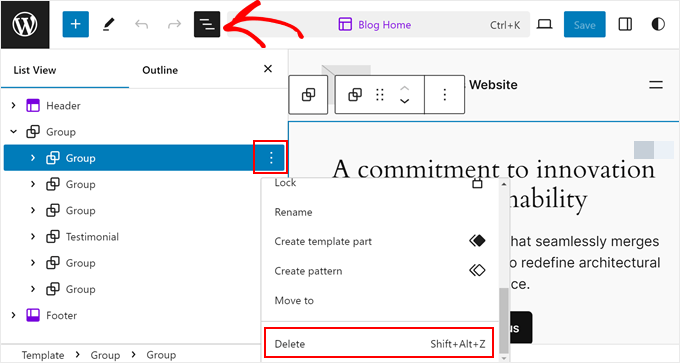
In our case, we can merely take away the blocks that had been already on our homepage. If you wish to do the similar, you need to click on at the ‘Listing View’ button at the left aspect of the web page.
Then, in finding the block(s) that you want to delete to make room in your hero segment. After finding it, simply click on at the three-dot button, and make a choice ‘Delete.’

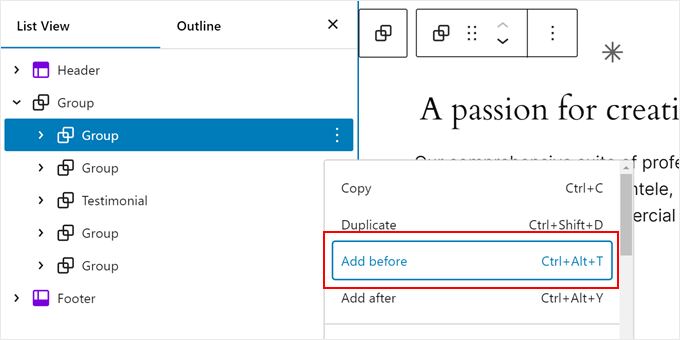
Now, make a choice the block that was once appropriate underneath the block(s) you simply deleted.
Then, click on at the three-dot button and make a selection ‘Upload sooner than.’ This may upload a block appropriate above that block and underneath the header segment.

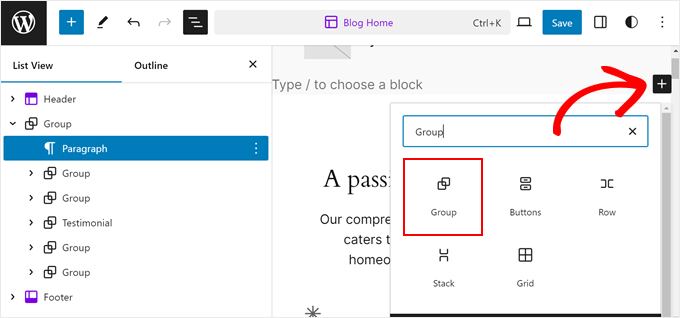
At this degree, you’ll click on at the ‘+’ button that looks within the intended hero segment.
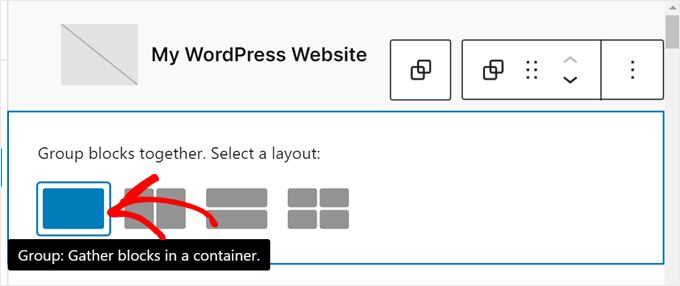
You wish to have to upload a Team block right here, as this will likely can help you organize the hero symbol, textual content, button, and different parts as a unmarried block when wanted.

You’ll now make a choice a container so as to add your blocks to.
For demonstration, we’ve selected the elemental Team container.

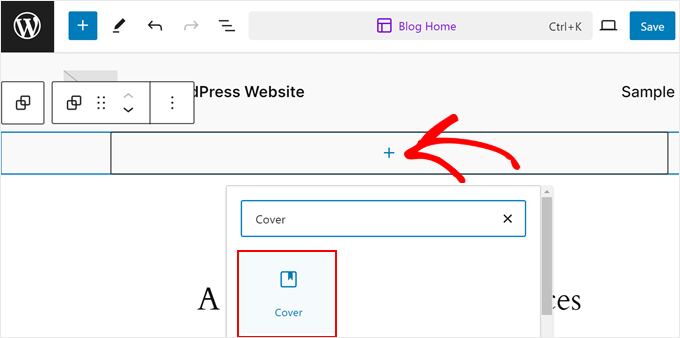
Subsequent, simply click on at the ‘+’ button within the Team block.
Right here, cross forward and make a choice the ‘Quilt’ block.

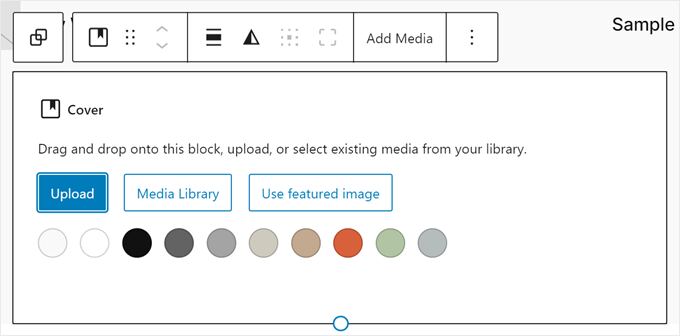
After that, you are going to see 3 choices so as to add your hero background symbol: importing it out of your laptop, including it out of your media library, or the usage of your featured symbol.
In our instance, we can click on on ‘Media Library’ and make a choice an present symbol.

If the picture add is a success, then you are going to see your hero symbol in an instant. On the other hand, there are some changes you want to make.
Step 3: Configure the Symbol on Your Quilt Block
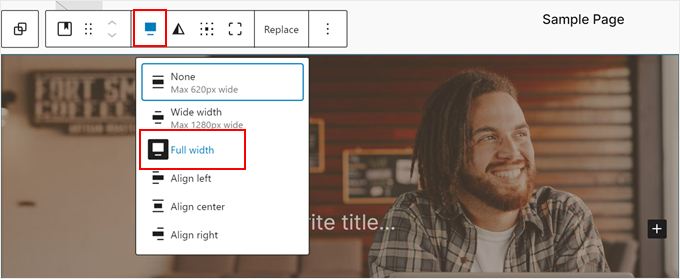
First, make a choice the ‘Quilt’ block itself in order that its toolbar seems on best of it.
Then, click on at the ‘Align’ button and make a selection ‘Complete Width.’

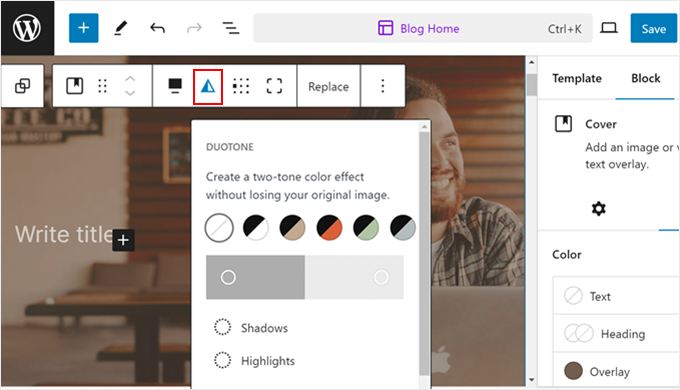
Subsequent, you’ll click on at the duotone icon to switch the duotone filter out this is implemented on your symbol.
In the event you’re now not keen on it, you’ll disable it later, which we’ll display you easy methods to do.

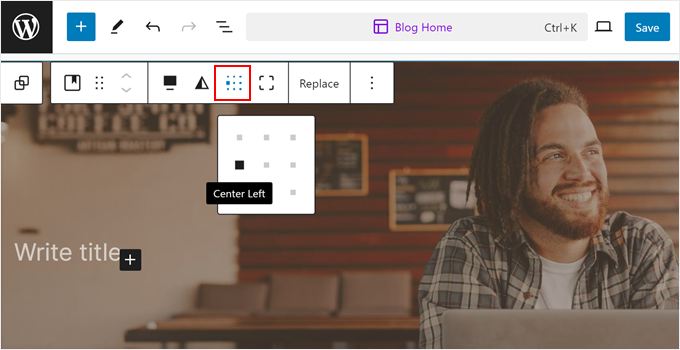
After that, you’ll click on at the content material place icon to switch the place your textual content and button will seem at the symbol.
We’ve made up our minds to move with the center-left aspect, as the focus of the picture is at the appropriate.

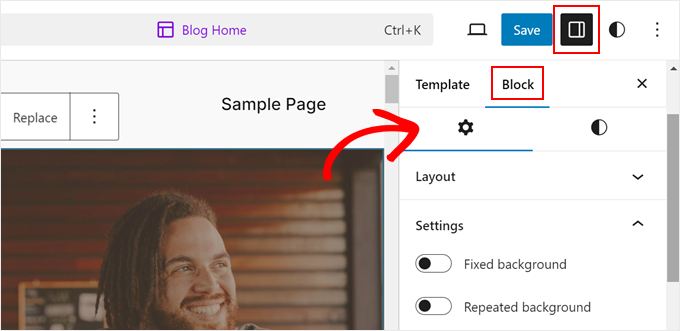
Now, click on at the ‘Settings’ icon and turn to the ‘Block’ tab.
Right here, scroll all the way down to the Settings. That is the place you’ll optionally upload a parallax impact on your symbol (‘Fastened background’) or use a repeated background.

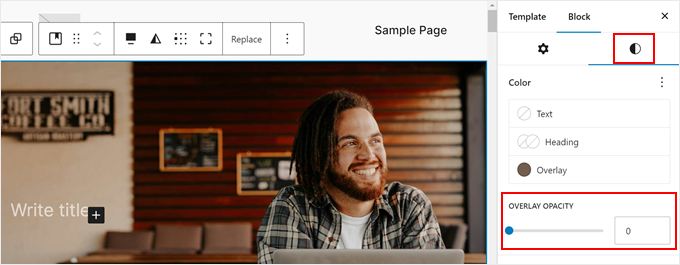
You’ll additionally scroll again up and turn to the types icon.
That is the place you’ll set the overlay opacity to 0 in order that your symbol doesn’t use any filter out.

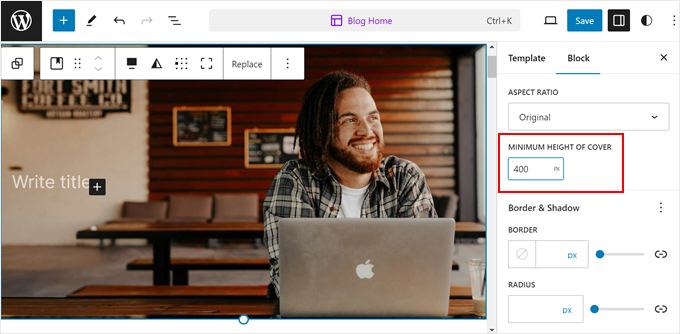
If you wish to trade the peak of the picture, then you’ll insert a bunch in pixels within the ‘Minimal Peak of Quilt’ box.
We’ve made up our minds to set our symbol to 400 pixels.

Be at liberty to customise different settings like border and shadow, block spacing, padding and margin, typography, and so forth.
Step 4: Upload Blocks to Your Quilt Block
We’re now able so as to add extra parts on your hero symbol.
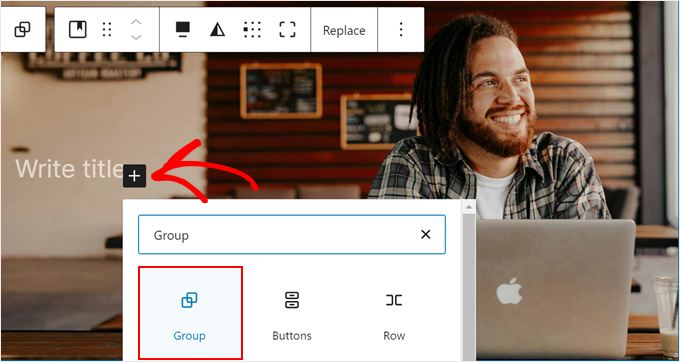
You must bear in mind via now that there’s a ‘Write identify’ textual content on best of the picture. You’ll want to click on on ‘+’ button subsequent to it and make a choice ‘Team.’
You wish to have to make use of this block to team in combination the entire parts you’ll upload later at the Quilt block. This fashion, they are able to be custom designed as a unmarried block when wanted.

Then, make a selection your required container like within the earlier step.
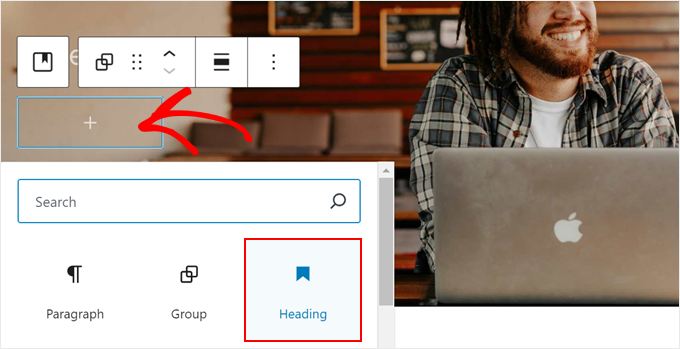
If you do this, you’ll click on the ‘+’ button once more so as to add a Heading block.

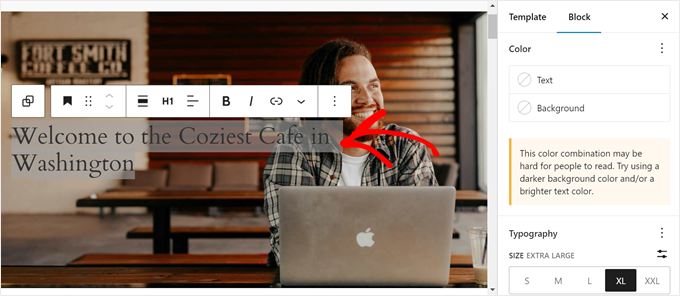
Now, you’ll insert your web page’s headline.
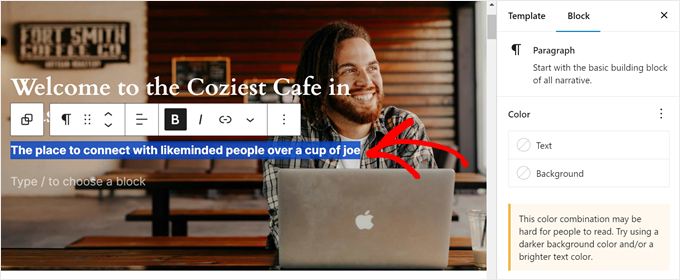
Be at liberty to trade the textual content colour, measurement, and dimensions within the block settings sidebar if most well-liked.

After you’ve carried out that, you’ll hit the ‘Input’ key.
At this degree, be at liberty so as to add a subheadline appropriate underneath the heading.

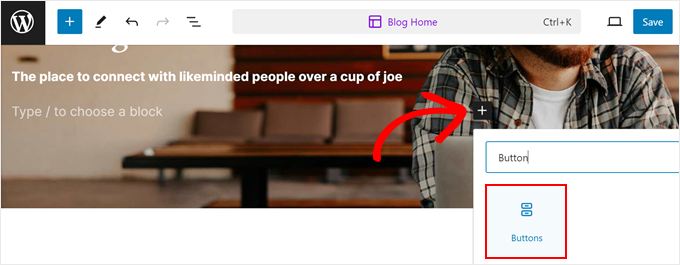
In spite of everything, you’ll upload a call-to-action button on your hero symbol.
To do that, simply hit the ‘Input’ key once more, click on on ‘+’ button, and make a choice the ‘Buttons’ block.

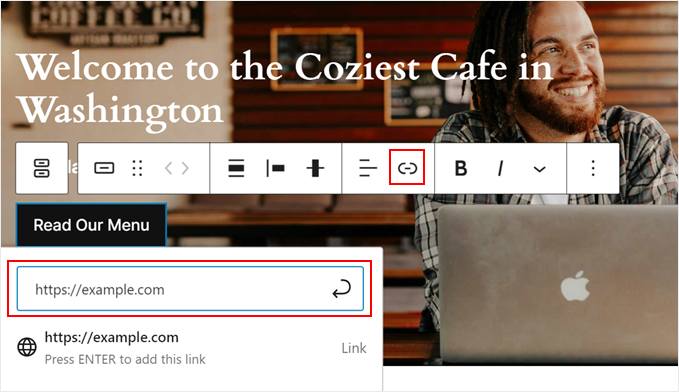
Subsequent, simply insert the button reproduction.
And so as to add a hyperlink to the button, merely click on at the hyperlink icon at the toolbar and insert your URL in the correct box.
Then, click on at the arrow button.

If you want pointers and tips to create high-converting buttons, you’ll take a look at our information on call-to-action easiest practices.
And that’s just about it. You’ll upload extra parts on your hero symbol or customise it on your personal tastes.

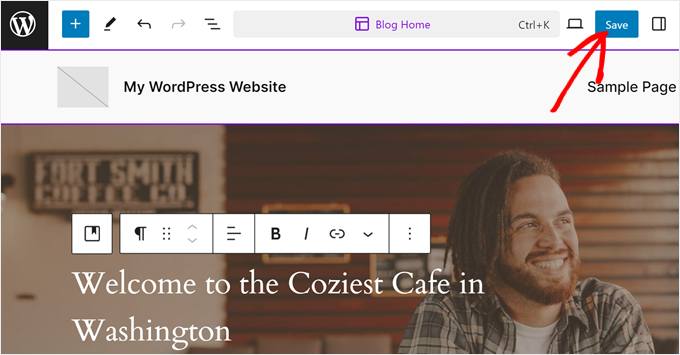
If you’re proud of how the hero segment seems, simply click on ‘Save.’
Right here’s what our Quilt block looks as if:

Way 3: The use of a Web page Builder (Customized Touchdown Pages/Issues)
Let’s say you’re simply to start with levels of putting in place your web page. Or, you’re having a look to create a tradition touchdown web page with out being confined via your theme’s barriers. If that’s the case, we suggest the usage of a web page builder that incorporates templates with hero sections, like SeedProd.
SeedProd is a drag-and-drop web page builder that we’ve frequently used to create tradition pages for WPBeginner and our different emblem websites, together with Duplicator and OptinMonster.
Whilst simple to make use of, it additionally provides numerous integrated WordPress modifying options that the Theme Customizer, Complete Web site Editor, and Gutenberg don’t have via default.
As a result of that, we’ve been in a position to save lots of money and time on putting in third-party plugins simply so as to add particular options to our topics or touchdown pages.
SeedProd is available in a loose and paid model. You’ll indubitably use the loose model to create a tradition touchdown web page, however the template and block choices are lovely restricted. Because of this, we suggest upgrading to a paid plan for extra options, together with the AI content material generator.
For more info, take a look at our SeedProd evaluate and our comparability between Elementor vs. Divi vs. SeedProd, which might be all widespread web page developers.
Step 1: Set Up SeedProd
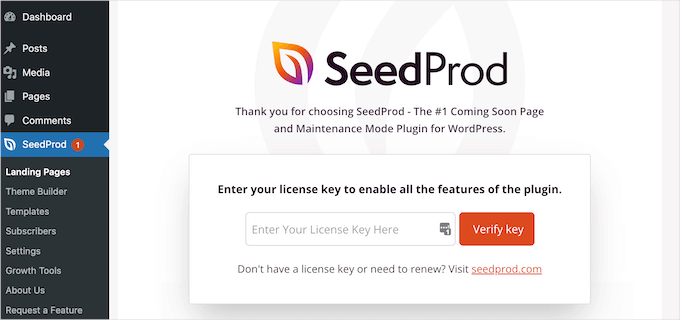
To make use of SeedProd, you want to set up the WordPress plugin equipped on your SeedProd account on your admin space. As soon as the plugin is energetic, you’ll be requested to go into your license key, which you’ll get out of your SeedProd account web page.
After you’ve entered it, simply click on at the ‘Test key’ button.

With SeedProd, you’ve gotten 2 choices: you’ll upload a hero segment to a touchdown web page or sure pages inside a tradition theme.
To arrange your touchdown web page or theme, you’ll learn those guides:
- Learn how to Create a Customized WordPress Theme With out Code
- Learn how to Create a Touchdown Web page in WordPress
- Learn how to Create a Squeeze Web page in WordPress That Converts
- Learn how to Create Stunning Coming Quickly Pages in WordPress
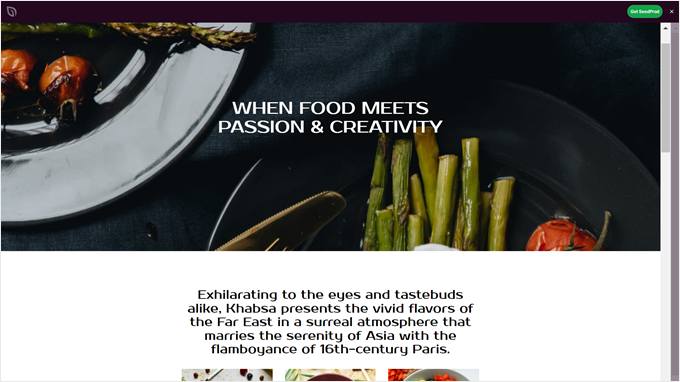
For the remainder of the educational, we can use the Menu Gross sales template.

Step 2: Customise Your Hero Phase
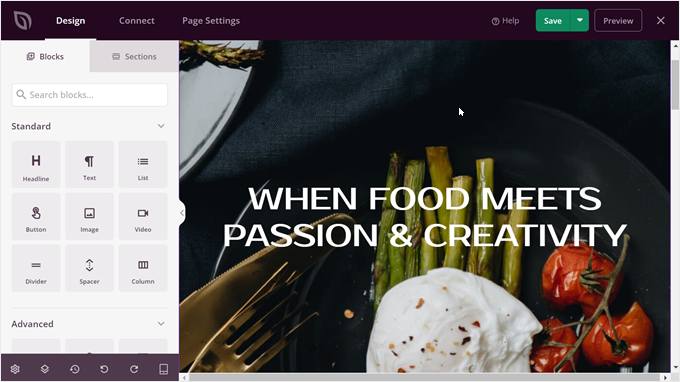
Upon getting selected a template in your theme or touchdown web page, you are going to land within the SeedProd editor.
The SeedProd modifying interface is composed of a web page preview at the appropriate aspect and a left sidebar the place you’ll upload extra blocks, customise a block/segment, undo/redo adjustments, view your web page’s layers, and preview your website online on cell or pill units.

For the reason that SeedProd theme already features a hero segment, our process is already midway carried out. What we want to do is simply substitute the picture, customise it, and upload extra blocks to the hero segment if wanted.
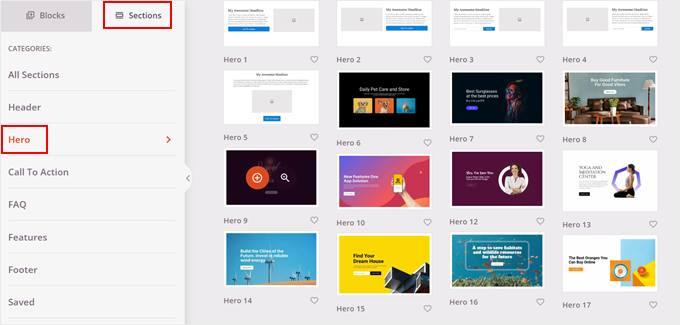
Then again, you can find extra hero segment designs via switching from the Blocks sidebar to the Sections sidebar at the left aspect. Then, navigate to ‘Hero’ and click on at the ‘+’ button at the hero segment template that you wish to have so as to add on your web page.
SeedProd will then insert it into your web page.

Let’s trade the hero symbol first.
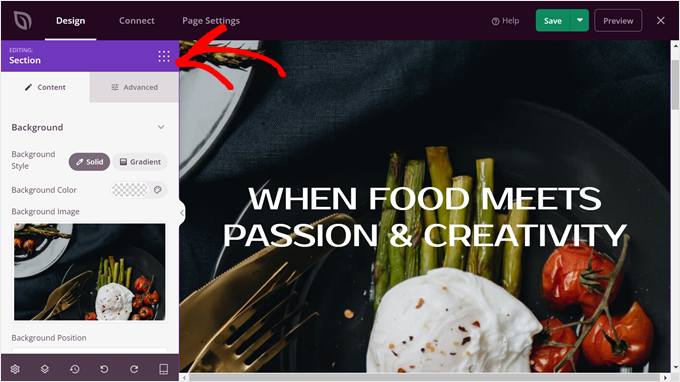
To do that, click on at the topmost segment that incorporates the hero symbol. You’ll know you’ve decided on the correct factor when a pink ‘Enhancing: Phase’ field seems within the left sidebar.

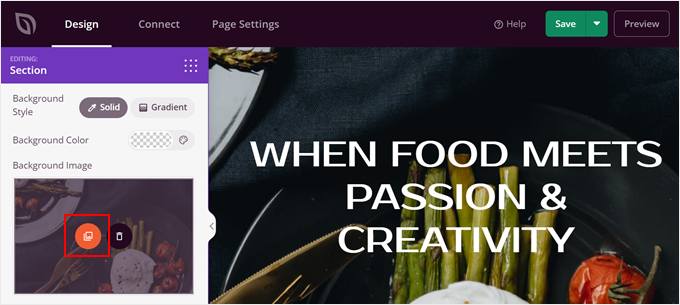
Now, hover over the background symbol within the sidebar.
Then, click on at the ‘Media Icon.’ After that, you’ll add your hero symbol out of your laptop or the media library.

Subsequent, you want to select the background place that works easiest in your symbol.
We discover that the ‘Customized Place’ choice provides us the most productive keep an eye on over positioning the focal issues, so we’ll make a selection that choice.

The Customized Place choice offers you a number of tactics to configure the background.
For the X and Y positions, you’ll trade how the picture is located vertically and horizontally.
The Attachment atmosphere has 2 choices: Scroll (non-parallax) and Fastened (parallax).
In case your symbol is smaller than the hero segment however you wish to have all the segment to be stuffed with the picture, then you’ll repeat the picture during that segment. In a different way, simply select ‘No-repeat.’
As for the WordPress hero symbol measurement, you’ll make a selection the ‘Auto’ choice if you wish to have the picture to robotically modify to the hero segment.

Be at liberty to mess around with those settings to look what works easiest in your symbol.
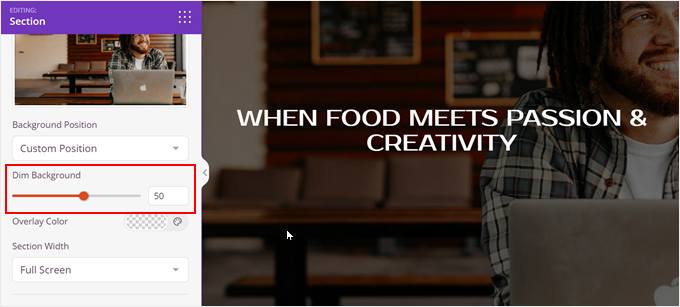
Some other factor you’ll do is dim the background symbol in order that your textual content sticks out higher.
To do that, you’ll drag the ‘Dim Background’ slider on your desired stage of opacity.

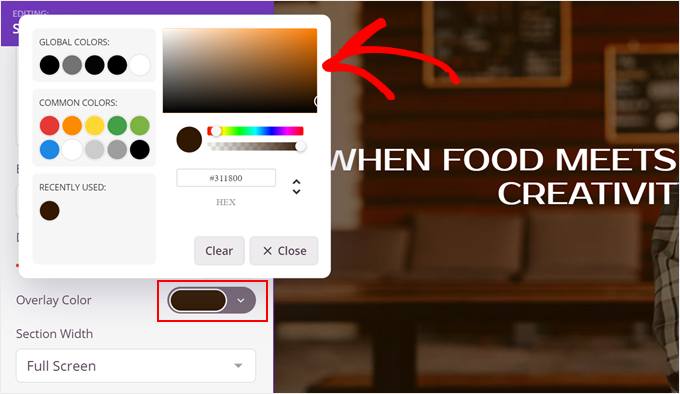
If you wish to trade the protecting background colour, simply click on at the ‘Overlay Colour’ colour picker button.
Then, merely make a choice your most well-liked colour.

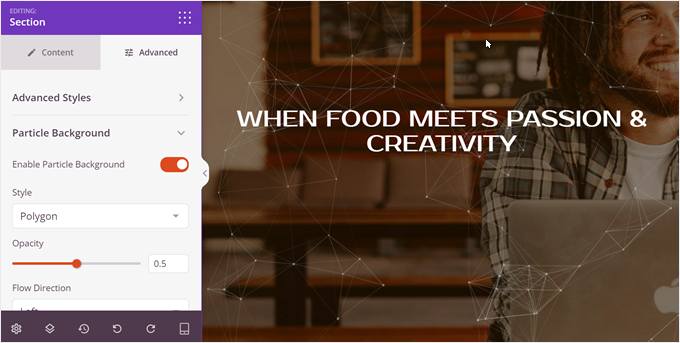
Let’s now scroll again up and turn to the ‘Complex’ settings. That is the place you’ll upload all varieties of cool results on your hero segment.
For instance, you’ll open the ‘Particle Background’ tab and upload an animated particle background on your symbol. This will make your hero segment much more spectacular and distinctive.

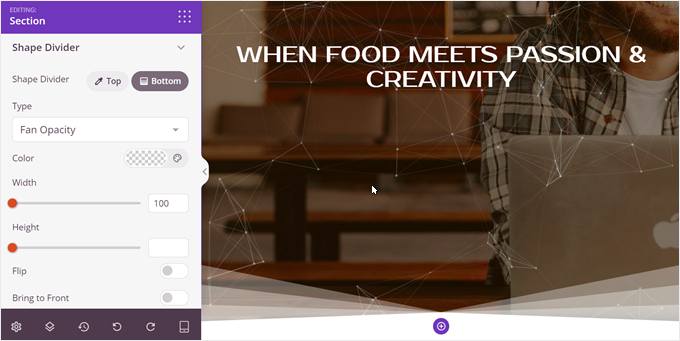
Subsequent, you’ll upload a tradition form divider on the best and/or backside aspect of your hero segment via going to the ‘Form Divider’ menu.
Doing this will upload extra visible passion on your hero segment. Plus, should you upload a amusing form divider on the backside, you’ll inspire customers to scroll down your touchdown web page and be told extra about your be offering.

Step 3: Upload and Customise Extra Blocks to Your Hero Phase
Together with your hero symbol able, let’s upload extra blocks to the hero segment.
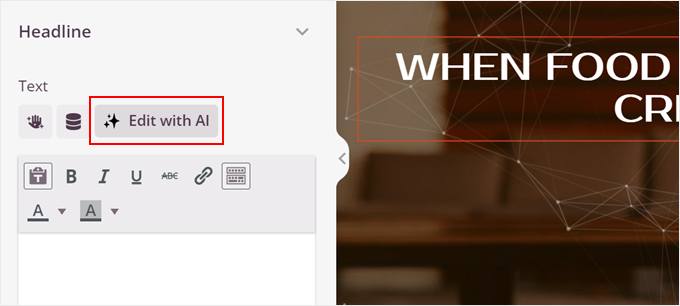
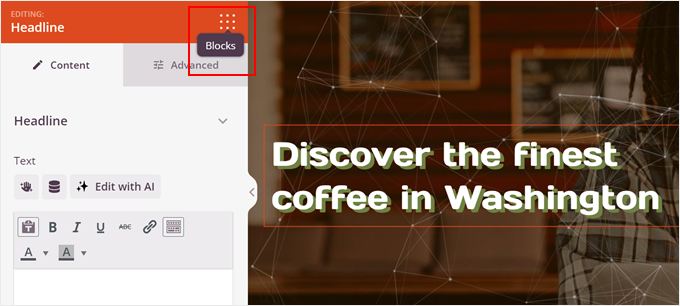
Since ours already has a headline block, we’ll click on on it and customise it. When decided on, you must see that the left sidebar now has an orange banner that claims ‘Enhancing: Headline.’

The cool factor about SeedProd is it has a integrated AI content material generator.
So, should you’re now not positive what headline to make use of, you need to click on the ‘Edit with AI’ button to get a hold of some concepts.

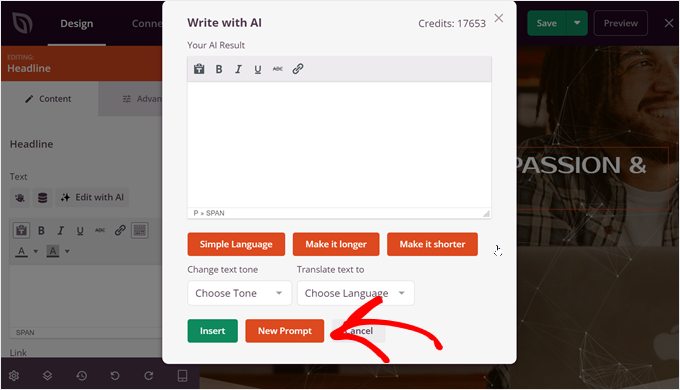
You must now see a popup window the place you’ll write your content material with AI.
We need to generate an absolutely new headline, so we’ll click on at the ‘New Urged’ button to do this.

Subsequent, simply inform the AI what sort of content material it desires to do.
Then, click on at the ‘Generate Textual content’ button.

The AI will then generate the content material for you.
However you’ll nonetheless trade it via converting the tone, simplifying the language, making the textual content longer or shorter, or even translating it into over 50 languages.
If you’re proud of how the headline seems, simply click on ‘Insert.’

Now, you’ll scroll down the left sidebar.
That is the place you’ll trade the alignment of the textual content, the font measurement, and the heading tag to fit your personal tastes.

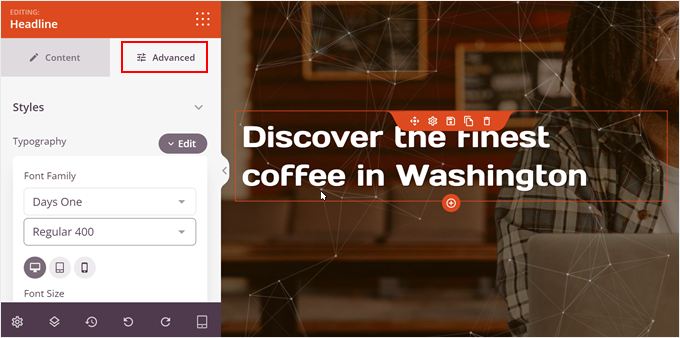
If you wish to have the textual content to face out much more, then you’ll scroll again up and turn to the ‘Complex’ tab.
Within the Kinds menu, click on ‘Edit’ at the Typography settings. Right here, you’ll be at liberty to switch the font circle of relatives, the road top, the letter spacing, and the letter case of the textual content.

You’ll additionally transfer a bit of additional down and upload a textual content shadow to the headline.
Right here, we’ve made up our minds to create a custom-colored shadow to make the textual content stand out much more.

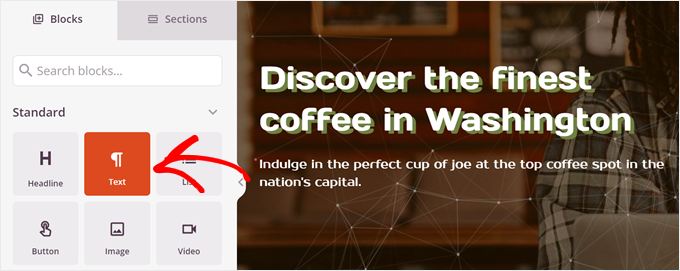
So as to add a subheadline underneath the headline, then you’ll simply click on at the ‘Blocks’ button at the left sidebar.
This may deliver you to the library of blocks.

Now, simply drag and drop the ‘Textual content’ block appropriate underneath the headline.
The settings for the Textual content block are lovely very similar to the Headine block, so you’ll repeat the similar steps as sooner than the create the subheadline.

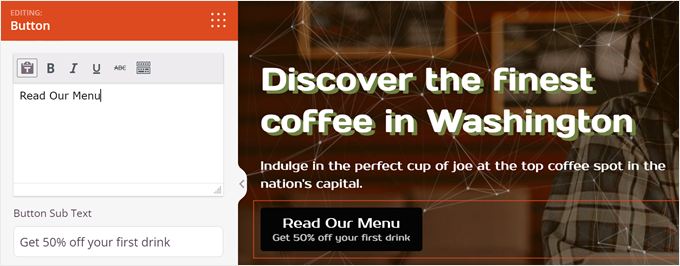
So as to add a call-to-action button, you want to tug and drop the ‘Button’ block to the web page.
It’s generally positioned appropriate underneath the subheadline.

With that carried out, cross forward and input your button reproduction in the correct box.
You’ll additionally upload a subtext appropriate underneath the primary button reproduction for extra context.

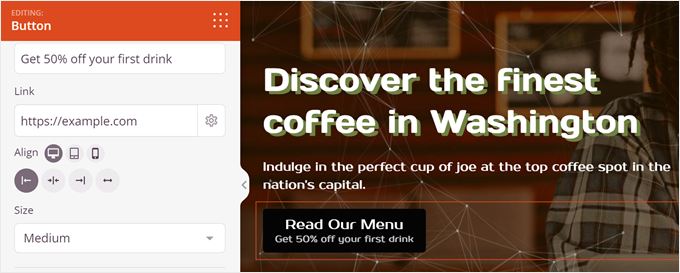
Then, scroll down and upload a hyperlink on your button.
Be at liberty to switch the button’s alignment and measurement as neatly.

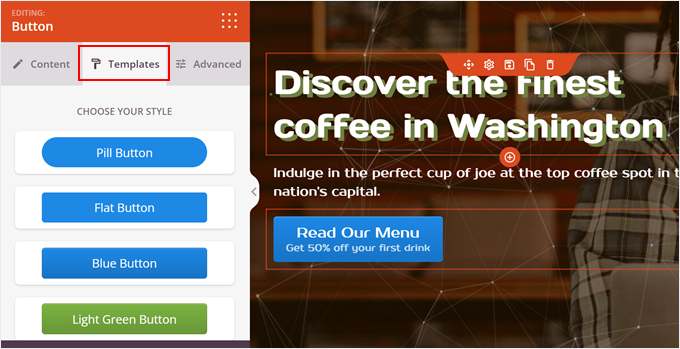
Now, transfer again up at the sidebar and turn to the ‘Templates’ tab.
That is the place you’ll trade your button taste in order that it suits higher along with your web page design.

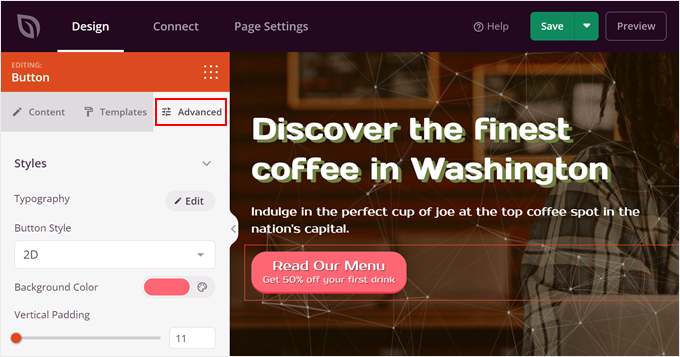
In the event you don’t just like the default template designs, then transfer to the ‘Complex’ tab.
Right here, you’ll trade the button’s typography, taste, colour, padding, shadow impact, and so forth.

Be at liberty to proceed customizing your template till it seems excellent.
While you’re glad, simply click on at the ‘Save’ button on the best and make a choice ‘Put up’ to make the web page reside.

And that’s excited about including a hero symbol with a web page builder.
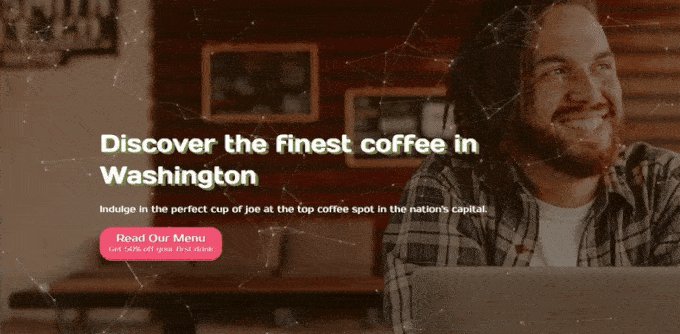
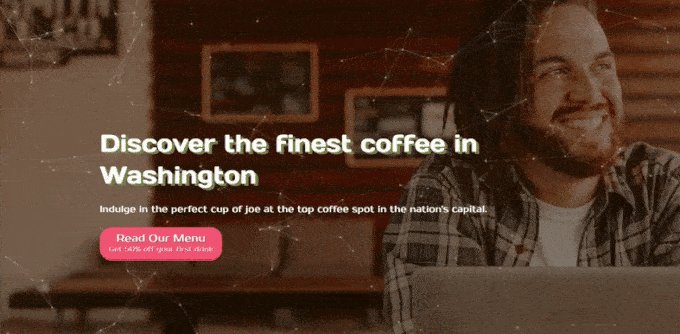
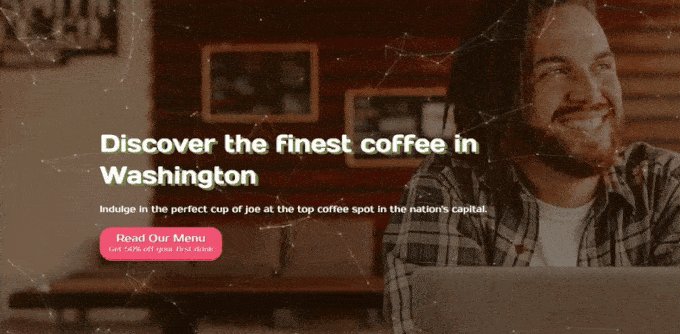
Right here’s what the hero segment looks as if on our demo website online:

Way 4: The use of Hero Banner Plugin + Shortcode (All Issues)
This ultimate approach technically works with all topics, however we suggest it maximum to other people the usage of a vintage theme and not using a integrated hero segment.
To practice this technique, it is important to set up the Hero Banner Final plugin. For step by step directions, you’ll take a look at our information on easy methods to set up a WordPress plugin for learners.
Step 1: Set Up the Hero Banner Plugin
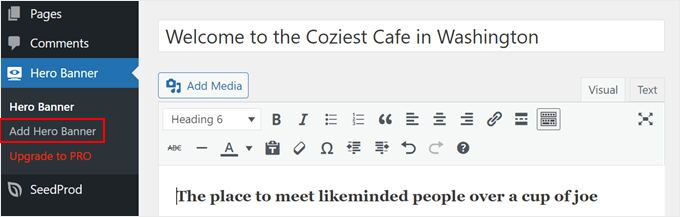
As soon as the plugin is energetic, cross to Hero Banner » Upload Hero Banner.
After that, give your hero banner a identify. This may act as your headline.
As soon as carried out, insert some textual content within the visible vintage editor that may serve as as your subheadline. Be at liberty to switch the formatting and colour right here.

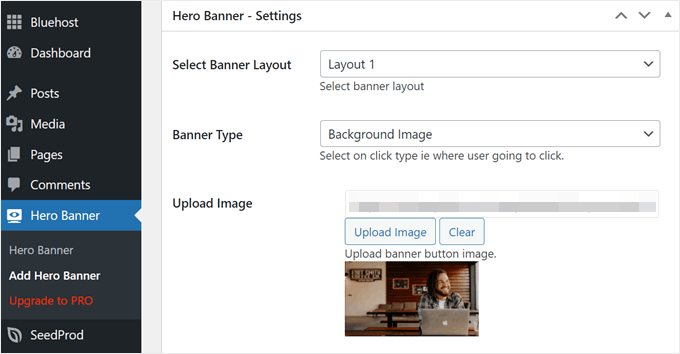
Now, scroll all the way down to the ‘Hero Banner – Settings’ segment.
Right here, you’ll make a selection a banner format. Sadly, you can’t preview the format in actual time, however you’ll at all times trade it later. We’ll make a selection Structure 1 for our instructional.
As for the Banner Kind, you’ll make a choice ‘Background Symbol’ for a hero symbol, however you’ll additionally make a selection ‘Background Video’ if in case you have a full-width video to make use of as a hero.
Subsequent, don’t disregard to click on ‘Add Symbol’ so as to add your symbol from the pc or the media library.

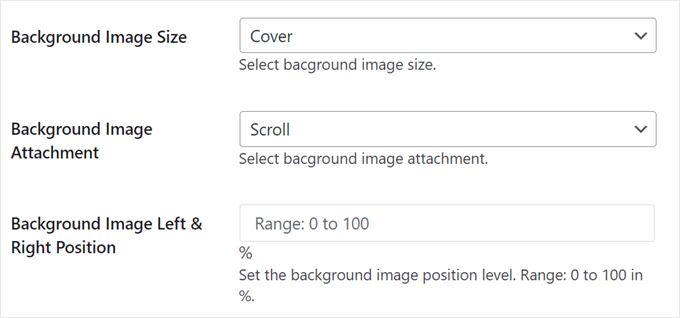
At this degree, you’ll set the background symbol measurement to ‘Quilt’ in order that the picture is full-width.
You’re going to additionally need to select ‘Scroll’ for the background symbol attachment to disable any parallax impact.

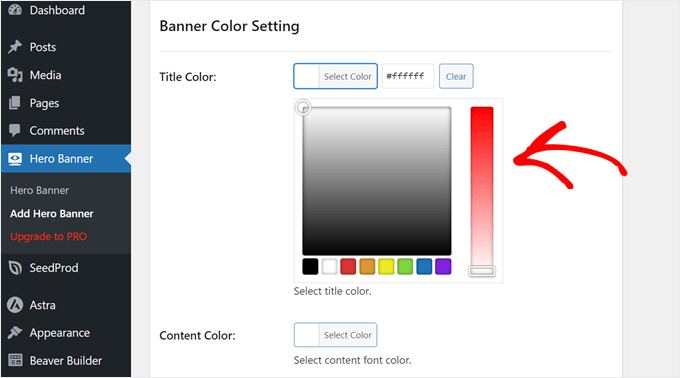
Move down till you achieve the Banner Colour Surroundings.
That is the place you’ll trade the colour of the headline (Name Colour) and the subheadline (Content material Colour). Merely click on at the colour picker device to take action.

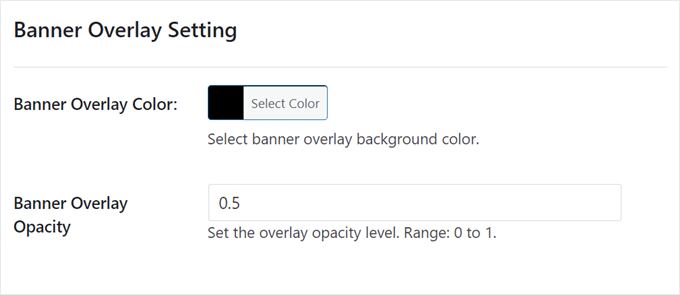
Moreover, it’s possible you’ll need to upload an overlay colour on best of the picture, which can also be at hand to regulate the clarity of the textual content towards the picture.
We’ve made up our minds to move with the colour black, with an opacity of 0.5.

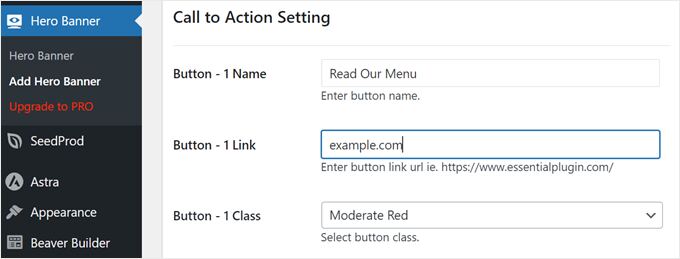
Let’s configure the call-to-action settings.
Right here, you’ll insert the reproduction and hyperlink in your button. You’ll additionally trade the colour in ‘Button – 1 Magnificence.’

All you want to do subsequent is scroll again up.
After that, click on ‘Put up.’

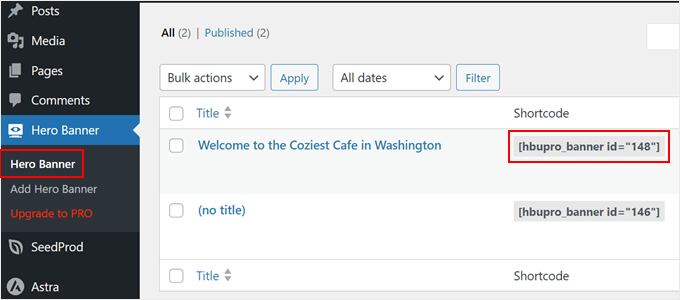
Let’s now cross to Hero Banner » Hero Banner. You must now see that your hero symbol has been created and the plugin has generated a shortcode so that you can show it.
Consider of this shortcode, as we can want it later.

Step 2: In finding the CSS Selector of Your Theme’s Header Phase
To show the hero symbol, we want to know the correct CSS selector in your header segment. This may can help you upload the picture appropriate underneath the header.
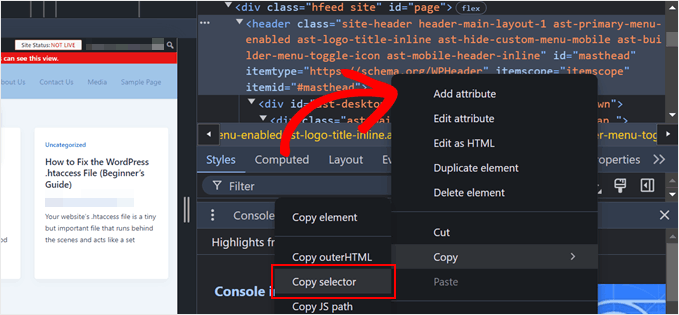
To do that, seek advice from your web page at the entrance finish. Then, right-click for your header segment and make a choice ‘Check out.’

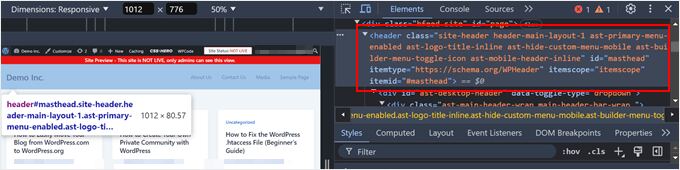
At the appropriate aspect, you want to search out what CSS selector the header segment is the usage of. You’ll hover your cursor over all the ones code snippets till you notice that the header segment is highlighted at the entrance finish.
Right here’s an instance:

If all the header segment is highlighted as you hover over the code, you’re heading in the right direction.
Now, right-click on that code snippet, and make a choice Reproduction » Reproduction selector.

After you do this, you’ll both paste the selector someplace secure, like a textual content editor, or simply stay this tab open.
Step 3: Upload Your Shortcode to WPCode
Your next step is to put in WPCode, which is a code snippet plugin.
Technically, you don’t want to use a plugin to insert tradition code snippets into your theme information. However we needed to do that to stay issues secure, as pasting code right into a theme document can provide some surprising mistakes.
We’ve discovered WPCode to be tremendous useful for managing tradition code snippets with out breaking your website online.
Observe: There could also be a loose model of WPCode you’ll use to get began, however you are going to want the top class WPCode plugin to insert code snippets after HTML parts on this instructional.
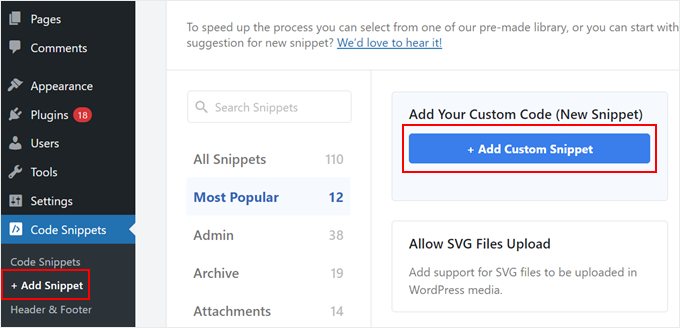
First, set up the WordPress plugin on your admin space. As soon as the plugin is energetic, navigate to Code Snippets » + Upload Snippet, make a choice ‘Upload Your Customized Code (New Snippet),’ and click on at the ‘+ Upload Customized Snippet’ button.

Now, let’s give your new code snippet a reputation. It may be one thing easy, like ‘Hero Banner Shortcode.’
After that, trade the Code Kind to ‘PHP Snippet.’

Within the Code Preview field, paste the next snippet:
echo do_shortcode('[hbupro_banner id="XXX"]'); // Substitute with your individual shortcode
You’ll want to trade the [hbupro_banner id="XXX"] with your individual Hero Banner shortcode that you just noticed previous.
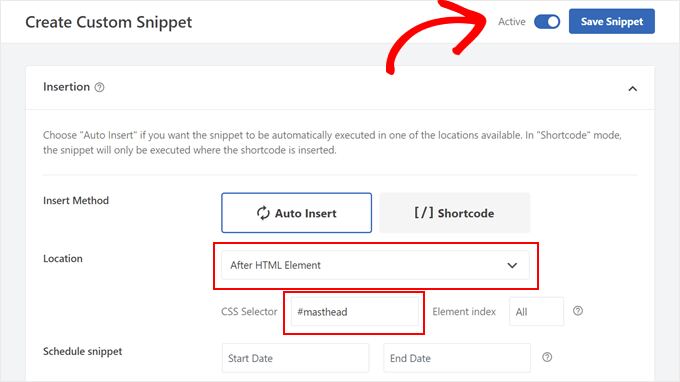
Subsequent, scroll all the way down to the ‘Insertion’ segment.
Right here, the Insert Way must be ‘Auto Insert,’ and the Location must be ‘After HTML Component.’
Then, paste the selector you copied previous within the ‘CSS Selector’ box. In our case, it used to be #masthead, however this will likely range via the theme.
With that carried out, you’ll toggle the ‘Inactive’ button in order that it turns ‘Lively’ and click on at the ‘Save Snippet’ button.

And that’s it!
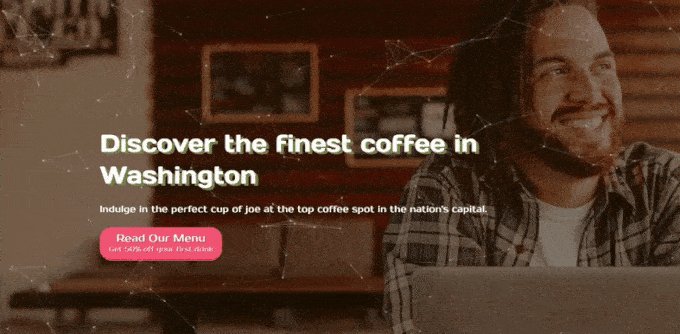
In the event you view your web page, you must now see the Hero Banner symbol appropriate underneath your header:

We are hoping this text has helped you discover ways to upload a hero symbol in WordPress. You may additionally need to try our information on easy methods to upload a preloader animation to WordPress and our professional selections of the easiest equipment for developing and promoting virtual merchandise.
In the event you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The put up Learn how to Upload a Hero Symbol in WordPress (4 Simple Tactics) first gave the impression on WPBeginner.
WordPress Maintenance