HTML paperwork can also be nice additions in your WordPress web site. They let guests achieve out to you, join newsletters, supply comments, and a lot more.
Whilst HTML paperwork allow you to attach higher along with your target audience, growing them can also be tough. And, in case you don’t seem to be accustomed to coding, then the considered coping with code can also be overwhelming.
On this information, we can display you how one can upload HTML paperwork in your WordPress web page. This gives you the gear you want to simply create customized HTML paperwork and make your web site extra enticing.

What Are HTML Paperwork and Why Create One?
HTML paperwork paintings just like different web site paperwork. They let guests sort in and post knowledge like names, e mail addresses, comments, orders, and extra.
What units them aside is that HTML paperwork are created the usage of HTML code as an alternative of a drag-and-drop visible editor like a kind plugin. So, it is very important outline fields similar to textual content bins, checkboxes, radio buttons, and dropdown menus your self. Making a decision how they give the impression of being and set particular laws for a way they paintings.
Listed here are some benefits of creating paperwork from scratch the usage of HTML:
- Optimized Efficiency. HTML paperwork have a tendency to load quicker and use much less reminiscence since the code is light-weight.
- Regulate. You’ll have whole keep watch over over the shape’s design and capability since you’re no longer restricted through a kind builder’s options.
- Customization. HTML paperwork can also be adapted precisely in your wishes, providing extra versatile shape customization.
Whilst growing HTML paperwork from scratch is a good way to be informed and follow coding, it does have its personal demanding situations.
You will have bother with cross-browser compatibility, the place the shape works in a different way on other internet browsers. Additionally, dealing with shape validation with JavaScript can also be tough. It wishes thorough checking out to verify you’ll be able to acquire and procedure all consumer inputs appropriately.
That stated, there are methods so as to add HTML paperwork with out those complexities. So, regardless of in case you are managing a WordPress weblog, trade web page, or on-line retailer, you’ll be able to simply upload HTML paperwork in your web page with no need to code from scratch.
Within the following sections, we can display you how one can upload HTML paperwork to WordPress. Right here’s a handy guide a rough assessment of the two strategies we can duvet on this information:
Able? Let’s get began.
Way 1: Including HTML Paperwork in WordPress The usage of the HTML Paperwork Plugin (Simple)
A very easy method so as to add an HTML shape to a WordPress web site is to make use of a loose shape plugin like HTML Paperwork. It’s a useful tool for growing and configuring HTML paperwork multi function position, so that you don’t must care for any server-side configuration.
On this information, we can use the plugin’s loose model, which incorporates the whole lot you want to create an HTML shape.
To get began, let’s be sure you have the plugin put in in your WordPress web site. If you want lend a hand, then you’ll be able to apply our step by step information on putting in a WordPress plugin.
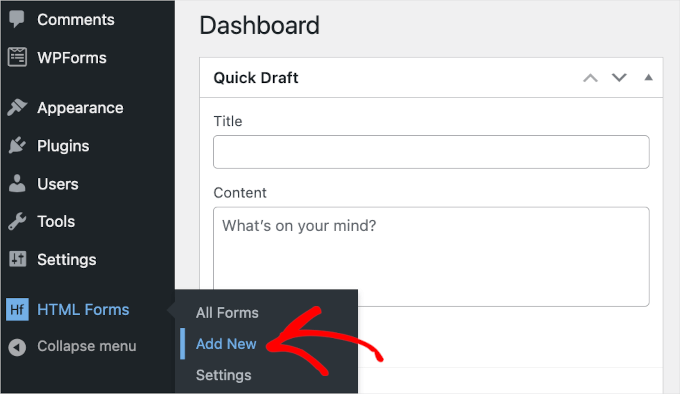
Upon activation, you’ll be able to navigate to HTML Paperwork » Upload New to your WordPress admin dashboard to begin growing your touch shape.

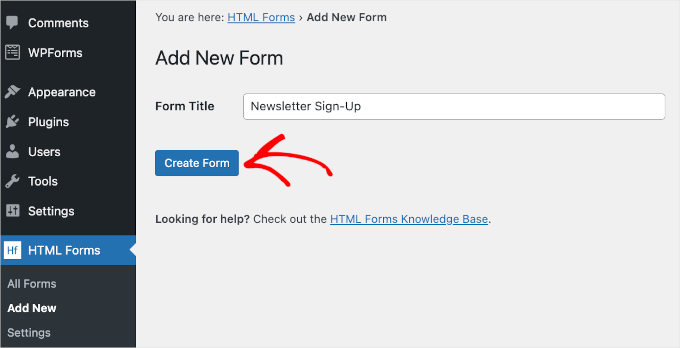
This may redirect you to the ‘Upload New Shape’ web page.
From right here, the very first thing you’ll wish to do is title your shape through merely typing the title into the ‘Shape Name’ box. As an example, we named our shape ‘E-newsletter Signal-Up.’
Subsequent, cross forward and click on the ‘Create Shape’ button beneath the sphere.

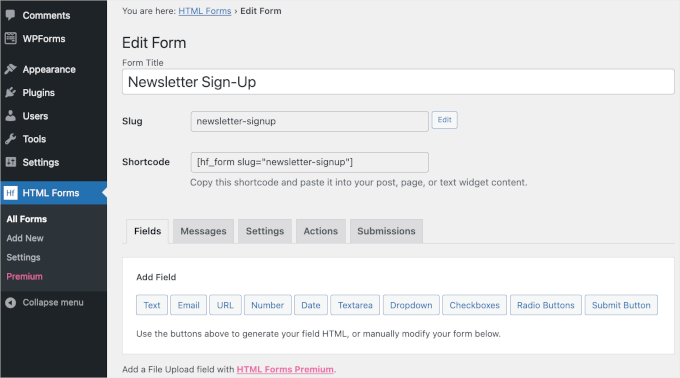
While you do this, the ‘Edit Shape’ web page will seem, and you’ll be able to get started customizing your HTML touch shape.
On the most sensible of the tab, you’ll see your shape’s main points, together with the shape identify, slug, and shortcode. You don’t must memorize those main points, as they are going to be to be had at the HTML Paperwork dashboard when you want them.
Underneath those main points, you’ll to find the menu tabs. Within the ‘Fields’ tab, you’ll be able to see quite a lot of box buttons, like ‘Textual content,’ ‘Dates,’ ‘Checkboxes,’ and ‘Radio buttons,’ so as to add in your paperwork.

Let’s scroll down just a little extra.
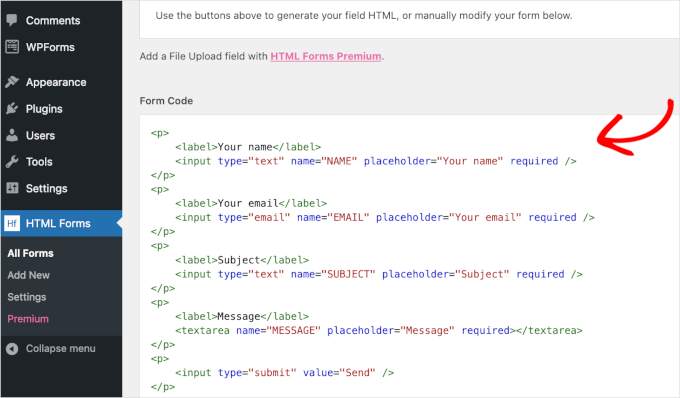
On the backside of this tab, you’ll discover a pre-built HTML shape at the side of the preview. This touch shape is beautiful easy. It has 4 fields for customers to sort out their title, e mail deal with, a short lived matter, and a message.

Now, let’s say that you need so as to add a brand new box with an e mail publication subscription sign-up. Then merely click on on one of the most box buttons above ‘Shape Code.’
Observe: Remember that HTML Paperwork doesn’t enhance e mail advertising and marketing provider integrations. So, it is very important manually upload customers’ e mail addresses in your mailing record.
As an example, we can use a dropdown box and create a ‘Sure/No’ possibility.
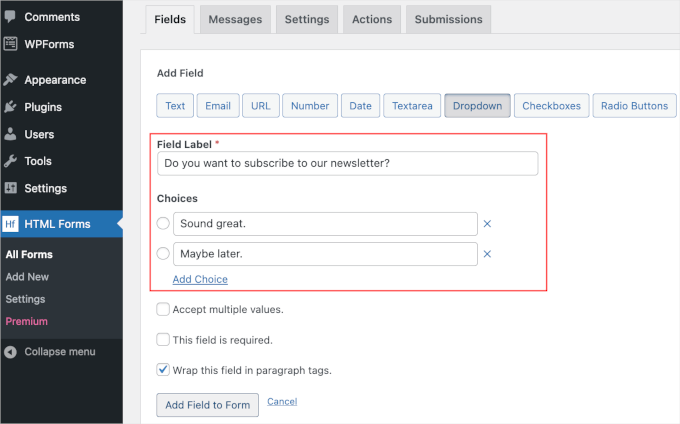
From right here, you’ll wish to click on ‘Dropdown,’ and this may open the dropdown box’s configuration choices. You’ll be able to get started finishing the main points, which come with the sphere’s label and alternatives.

After getting into the main points, you’ll be able to click on ‘Upload Box to Shape.’
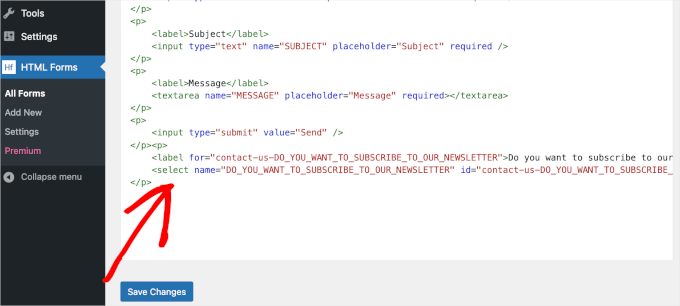
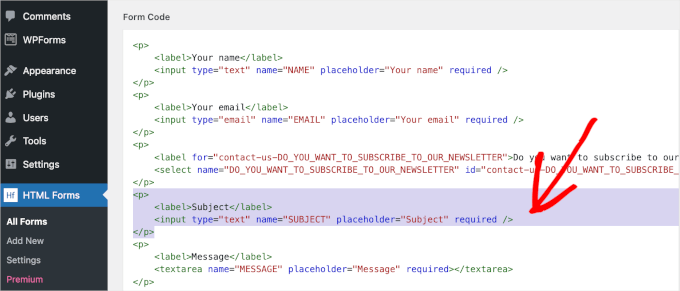
Then, you must see the dropdown box tag within the ‘Shape Code’ phase. Merely scroll down the tab to test it out.

The next move is to reorganize the touch shape.
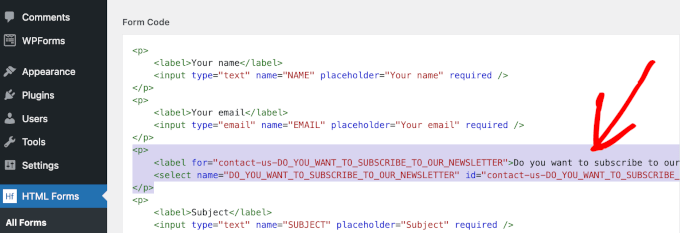
To take care of a just right waft, you’ll need the dropdown box to be slightly below the ‘E-mail’ box.
To transport it, you’ll be able to lower the dropdown box tag from the primary tag’s
to the ultimate . Then, cross forward and paste it slightly below the ‘E-mail’ tag.

The default ‘Topic’ box may not be vital for a publication sign-up shape. So, we propose putting off the sphere.
You’ll be able to do that through deleting its tag from the primary
to the ultimate
.

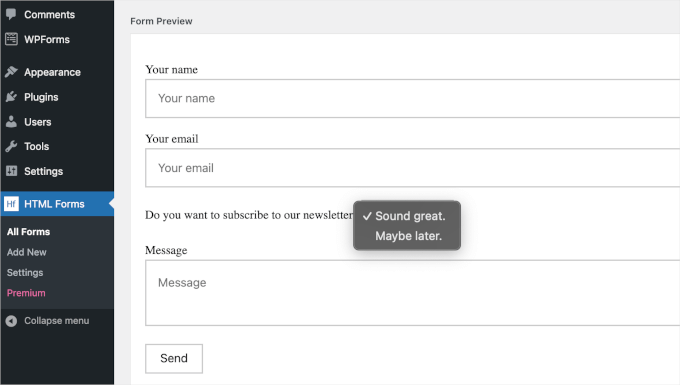
After shifting and deleting tags, you’ll wish to scroll down the tab to the ‘Shape Preview’ phase.
On this phase, you’ll be able to test in case you’ve effectively moved and deleted the fields with out breaking anything else. You’ll be able to additionally test if the dropdown menu works correctly.

If you end up pleased with the effects, cross forward and click on the blue ‘Save Adjustments’ button beneath the ‘Shape Code’ phase.
As soon as the saving procedure is completed, you must see a ‘Shape up to date.’ notification on the most sensible of this web page.
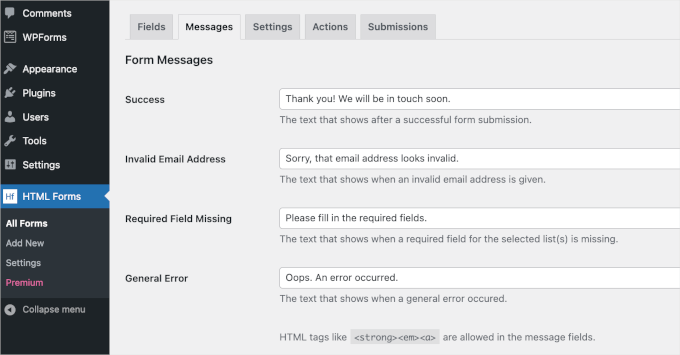
Now, it’s possible you’ll wish to test the shape’s configuration. Let’s transfer to the ‘Messages’ tab to peer how HTML Paperwork configures the shape submission affirmation messages.
Merely click on on ‘Messages’ to open the tab.

This tab means that you can edit the pre-made reproduction for when a consumer’s shape submission is a hit and different an identical scenarios.
If the whole lot seems to be just right to you, then you’ll be able to depart it as is. In case you made any adjustments, don’t disregard to the ‘Save Adjustments’ button so that you don’t lose your development.
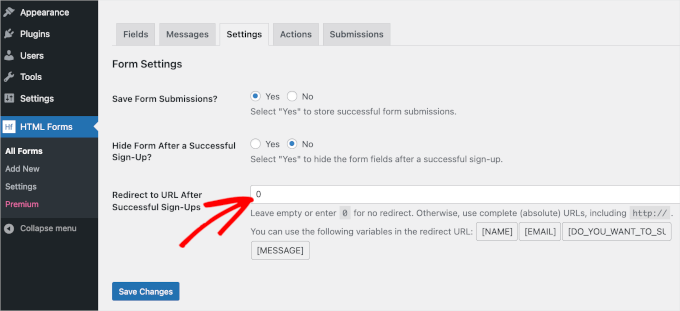
Subsequent, let’s cross to the ‘Settings’ tab.

Through default, HTML Paperwork will set ‘Sure’ to save lots of every shape submission and ‘No’ to cover the shape after a a hit submission. You’ll be able to customise this as wanted.
Then, within the ‘Redirect to URL After A hit Signal-Ups,’ you’ll be able to reproduction and paste the URL of a reside internet web page out of your WordPress web site. Or, sort 0 into the sphere to stay customers at the web page after a a hit shape submission.
When the whole lot is about, all that’s left to do is upload the HTML touch shape to a WordPress web page.
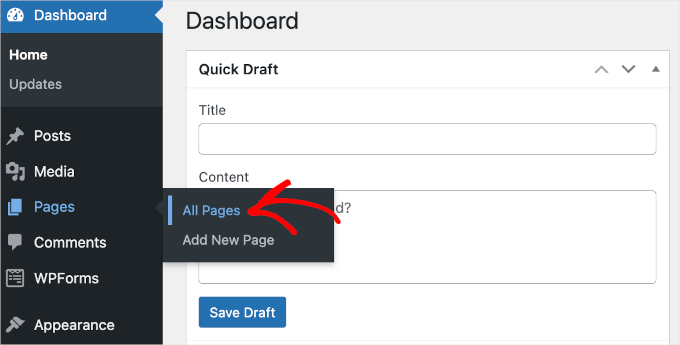
Let’s head over to Posts or Web page » All Posts or All Pages from the WordPress dashboard.

For this information, we can upload the HTML shape to our ‘Touch’ web page.
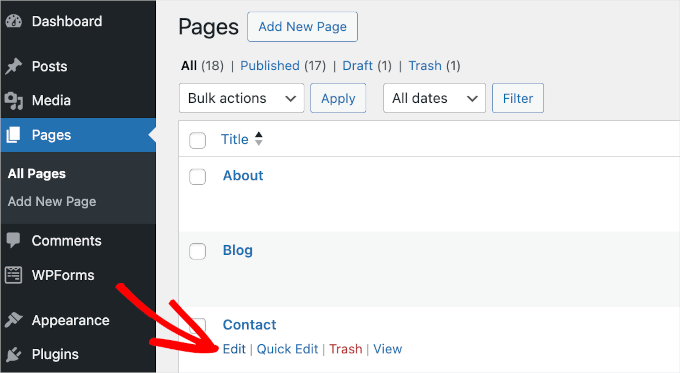
So, we’ll hover over the ‘Touch’ web page within the record and click on ‘Edit’ when apparently.

This may release the ‘Touch’ web page’s block editor.
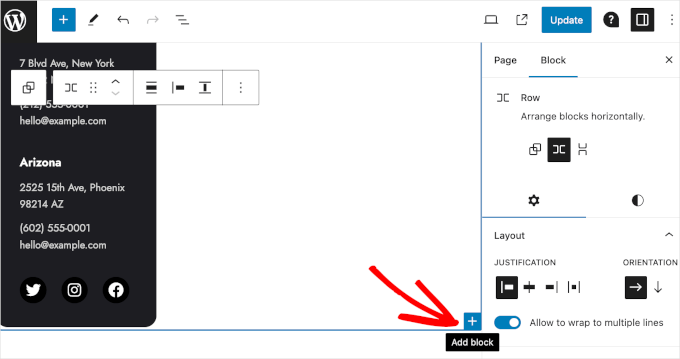
Within the editor, you’ll be able to get started opting for a space to position the shape. Then, merely hover over it and click on the ‘+’ button so as to add the HTML Paperwork block.

Now, you’ll be able to sort ‘HTML Paperwork’ into the hunt bar to briefly to find the block. After getting the hunt end result, click on it.
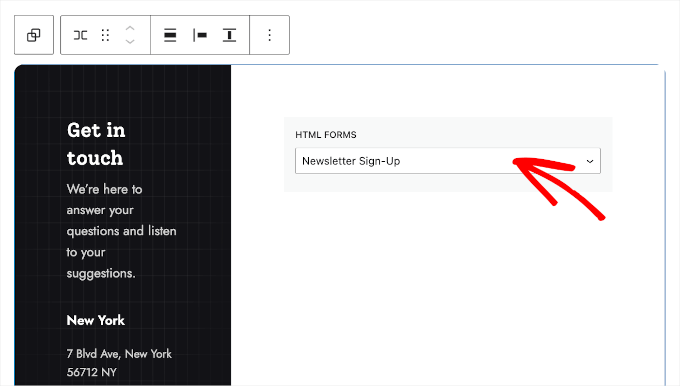
You’ll then see a dropdown within the ‘HTML Paperwork’ block. Merely make bigger on it and choose the shape you need to show. Right here, we’re choosing the ‘E-newsletter Signal-Up’ shape that we simply created.

The shape will seem while you post your content material. So whenever you’ve decided on the shape from the dropdown menu, you’ll be able to click on the ‘Replace’ button.
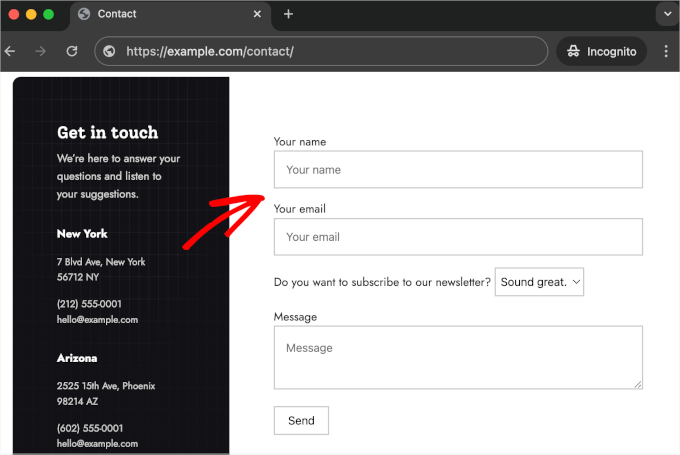
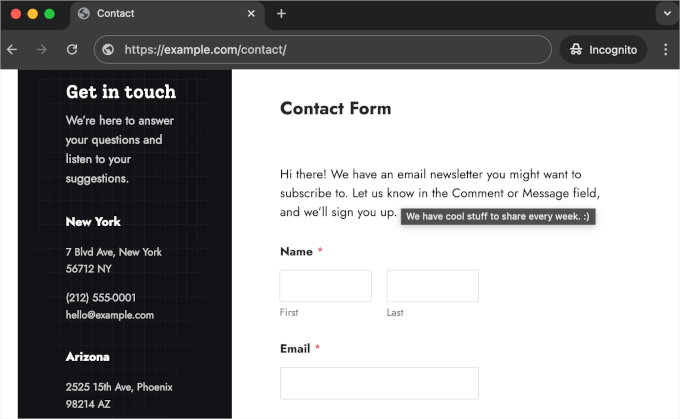
There you’ve gotten it! Your shape is now reside, and customers can join your publication. Right here’s what it would seem like in your WordPress web site:

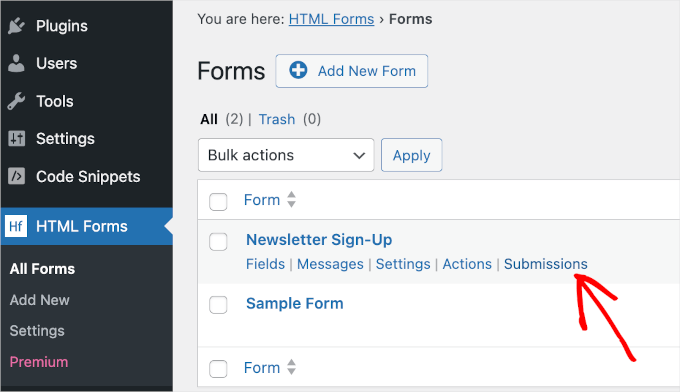
To look shape submissions, you’ll be able to first head over to HTML Paperwork » All Paperwork. This may take you to the record of your entire HTML Paperwork.
Then, merely hover over a kind and click on the ‘Submissions’ button when apparently.

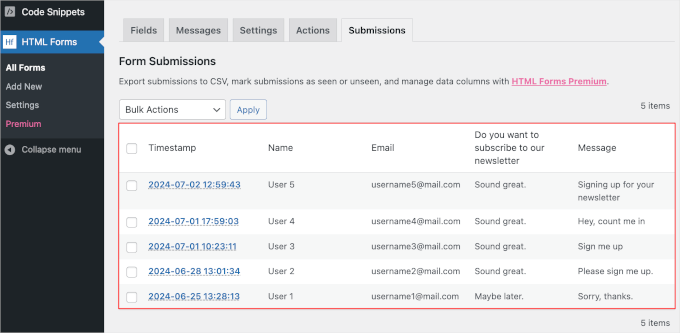
From right here, you’ll be able to see your whole shape submissions.
The ‘Submissions’ desk main points all knowledge customers crammed out to your shape. Then, there’s the ‘Timestamp’ column, which tells you once they submitted the shape.
As an example, right here, the primary submission used to be made through ‘Consumer 1.’
From the desk, we will be able to see that the consumer submitted the shape on June 25 at round 1 p.m. Additionally, ‘Consumer 1’ spoke back ‘Perhaps Later’ for the ‘Do you need to subscribe to our publication’ query. So, on this case, you shouldn’t upload their e mail deal with in your mailing record.

Way 2: Including Customized HTML to WordPress Paperwork With WPForms
Any other solution to growing HTML paperwork is the usage of a kind builder. Whilst this technique doesn’t will let you code your paperwork from scratch, it means that you can customise them through including HTML code snippets.
As an example, it’s worthwhile to use customized HTML to turn a short lived caution message on a checkout shape with a hyperlink in your ‘Refund and Returns Coverage’ web page.
Or you’ll be able to upload a development bar to let customers know the way a long way they’re from finishing the shape. Customized HTML may also will let you insert emojis or upload a tooltip.
On this manner, we can display you how one can upload HTML code snippets to customise your WordPress paperwork. We can display you ways to try this the usage of WPForms, as it’s the most productive shape builder for WordPress.
WPForms additionally comes with complete one-click add-ons and third-party integrations.
Those gear come with Consistent Touch for monitoring your e mail advertising and marketing marketing campaign, the Shape Abandonment add-on for monitoring and decreasing shape abandonment problems, and a lot more.
So, WPforms makes it more uncomplicated to increase your shape’s capability than in case you hard-coded your WordPress shape from scratch.

Observe: WPForms Lite is totally loose, however you’ll want the top rate model to make use of the HTML box. As soon as upgraded, you’ll additionally get get admission to to greater than 1900 shape templates, the conditional common sense function, and devoted enhance. Thankfully, as a WPBeginner reader, you’ll be able to use our WPForms coupon to get 50% off.
Earlier than we begin, let’s be sure you have WPForms put in and activated in your WordPress web site. If you want lend a hand, then please see our information on how one can set up a WordPress plugin.
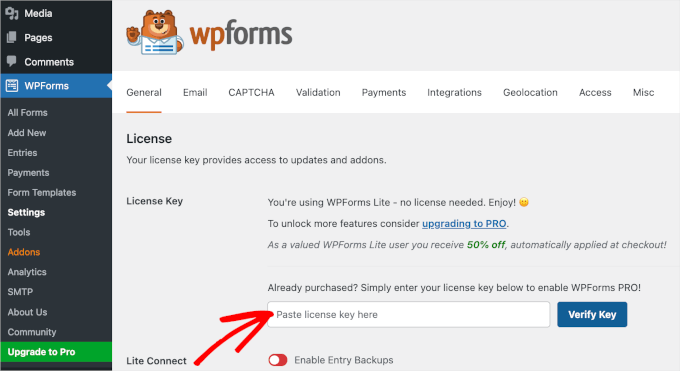
Upon activation, you’ll be able to navigate to WPForms » Settings to go into your license code. After getting into the important thing, merely click on the ‘Examine Key’ button to begin the verification.

As soon as accomplished, you’ll be able to get started growing your shape and including customized HTML. For this information, we can display you how one can upload a easy tooltip in your touch shape.
A tooltip is sort of a small pop-up field that looks while you hover your mouse over a internet part. It’s at hand because it we could customers be informed extra a couple of particular internet part with out clicking or leaving the web page they’re on.
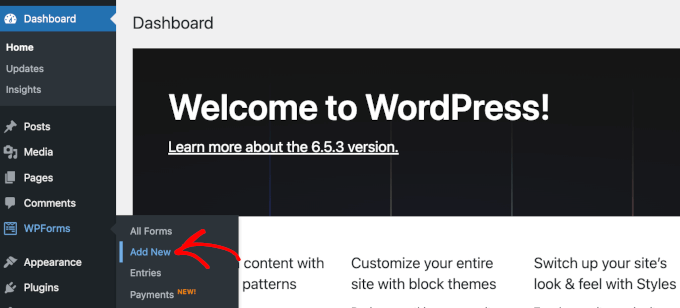
However first, let’s create the touch shape. Merely head over to WPForms » Upload New out of your WordPress admin house to get began.

This may open the ‘Setup’ panel, the place you’ll first wish to title your shape. This title is in your reference best, so you’ll be able to use anything else you need.
The next move is deciding on a template.
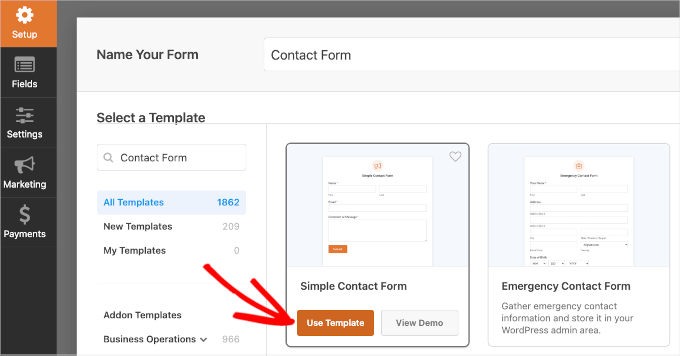
As there are 1900+ shape templates to make a choice from, you’ll be able to use the hunt bar to filter out them briefly. To try this, simply sort ‘Touch Shape’ and watch for the hunt to finish.
If you wish to discover every seek end result to peer what the shape is like, then you’ll be able to benefit from the preview function. Merely hover over the shape template and click on ‘View Demo.’
While you’ve discovered the very best touch shape in your wishes, hover over it as soon as once more and click on ‘Use Template.’

This may release the shape builder.
Now, the entire customization gear are within the left panel, and the reside preview of the shape is at the correct aspect of your display.
In this complete web page, you’ll be able to use the drag-and-drop function so as to add parts from the customization panel to the reside preview. You’ll be able to additionally use the function to transport round fields within the reside preview.
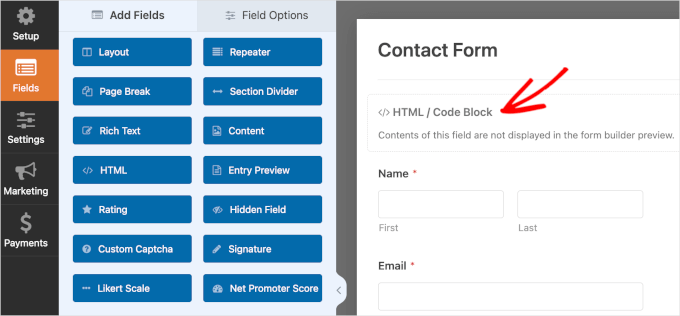
Let’s check out including the HTML box to the shape. All you need to do is scroll down the left-hand panel after which drag and drop ‘HTML’ onto the shape.

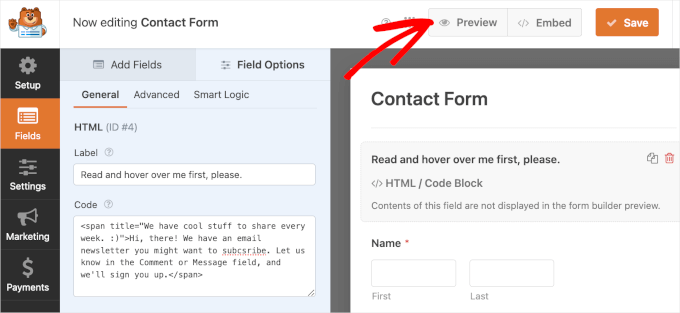
After placing the HTML box, you’ll be able to click on on it to open its customization choices. Right here, the very first thing to do is fill out the sphere’s ‘Label.’ You’ll be able to additionally depart it empty.
Then, you’ll insert the customized HTML code into the ‘Code’ box.
To create a tooltip, you’ll be able to use the ‘’ serve as or just reproduction the next code and paste it into the ‘Code’ box:
Hello there! We've an e mail publication it's possible you'll wish to subscribe to. Tell us within the Remark or Message box, and we’ll signal you up.
That is only a pattern code, so be at liberty to edit our reproduction to compare your wishes higher.
Observe: Remember that if you wish to immediately upload customers in your mailing record, then it is very important combine the shape with an e mail advertising and marketing supplier. To try this, simply see our information on how one can use a touch shape to develop your e mail record in WordPress.
Observe that WPForms doesn’t show the HTML code within the shape builder preview. To preview the sphere and ensure the whole lot is correct, you’ll be able to save the adjustments first and click on ‘Preview.’

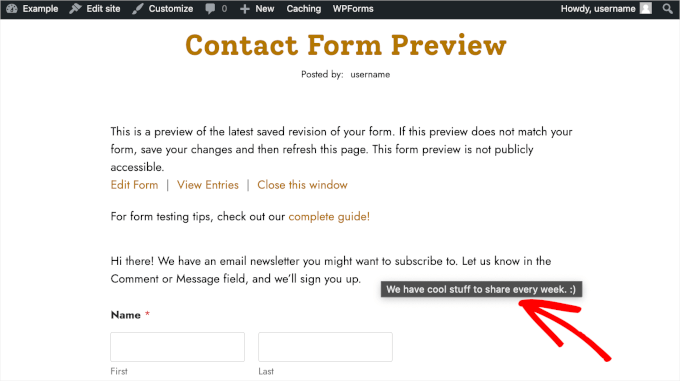
This may take you to a brand new tab.
Now, let’s take a look at whether or not the HTML code snippet in your tooltip works correctly. Merely hover over the textual content and watch for the tooltip to seem for a couple of seconds.

If you end up happy with the end result, you’ll be able to return to the shape builder to finalize your shape.
Your shape notification and affirmation settings are already arrange in WPForms. Alternatively, if you wish to customise them, cross to Settings, then Notifications or Confirmations.
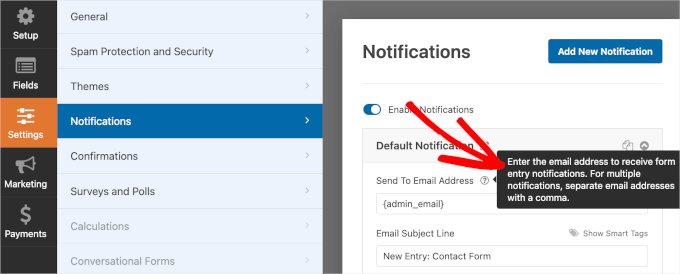
Within the ‘Notifications’ phase, you’ll be able to upload more than one recipients in your touch shape submission.
You’ll see a short lived instruction in case you hover over the query mark button subsequent to the ‘Ship to E-mail Deal with’ box. You’ll wish to apply it to ensure your notification is shipped to the appropriate e mail addresses.

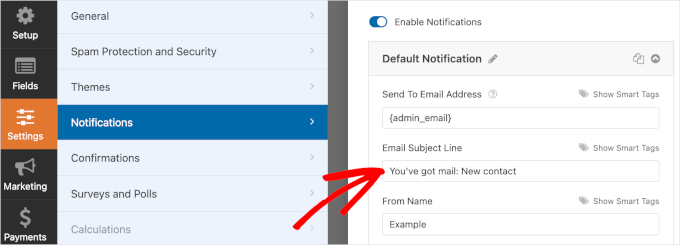
You’ll be able to additionally edit the pre-made reproduction in your e mail matter line.
As an example, we modified ours from ‘New Access: Touch Shape’ to ‘You’ve were given mail: New touch.’

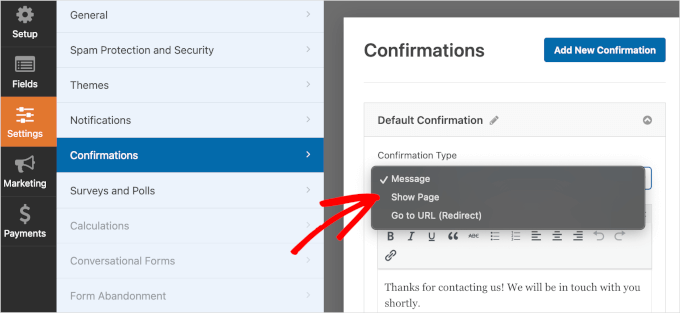
While you’ve custom designed your notifications, you’ll wish to transfer to the ‘Affirmation’ panel.
Through default, WPForms units your affirmation sort to ‘Message’ and has the pre-made reproduction in a position for you. You’ll be able to no doubt exchange those settings if you wish to.
Rather then appearing a affirmation message, you’ll be able to redirect customers to a brand new web page or a selected URL.

As soon as the whole lot is about, it’s time to post the shape.
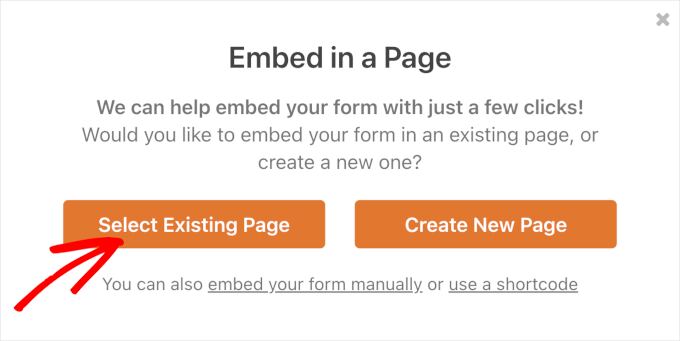
Cross forward and click on the ‘Embed’ button to begin publishing. WPForms will then ask if you wish to upload the shape to an current or a brand new web page. On this information, we can make a selection ‘Choose current web page.’

Within the subsequent pop-up window, you’ll make a selection a web page from the record of to be had pages. After that, you’ll be able to click on ‘Let’s cross!’ to visit the web page’s block editor.
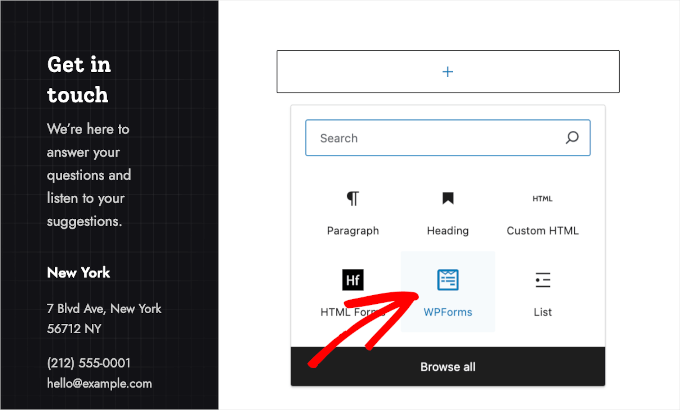
Now, you’ll be able to hover over the realm the place you need to position the shape and click on the ‘+’ button. Cross forward and choose the WPForms block.

Then, you’ll be able to make a selection a kind from the WPForms block’s dropdown.
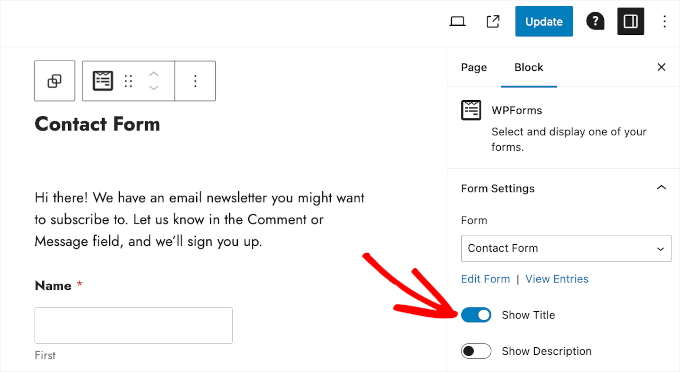
While you’ve decided on a kind, WPForms will load it within the decided on house. If you wish to display the shape’s identify, then you’ll be able to head over to the ‘Block’ tab within the right-hand panel and turn at the ‘Display Name’ slider.

If you end up pleased with the whole lot, cross forward and hit the ‘Replace’ button.
And accomplished! You’ve added customized HTML in your WPForms touch shape and made it continue to exist your WordPress web site. Now, customers can get started filling out the shape and in all probability join your e mail publication.

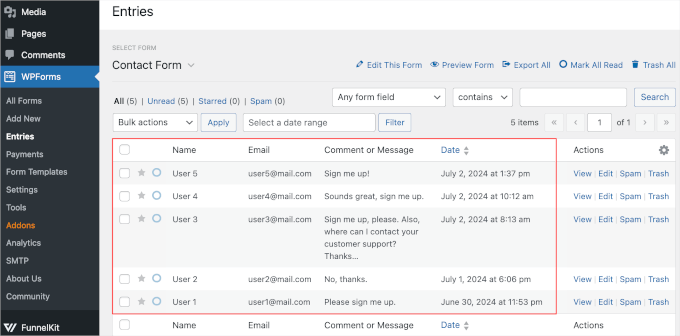
To look your entire WPForms shape submissions, you’ll wish to navigate to WPForms All Paperwork.
Then, you’ll be able to hover over ‘Touch Shape’ or any shape from the record and click on ‘Entries’ when the button seems.

At the subsequent display, you must have the ability to see your whole shape submissions.
The desk main points the entire knowledge customers submitted with the shape in addition to the submission time.
As an example, on July 2 at round 8 a.m., ‘Consumer 3’ stated they sought after to subscribe to the e-mail publication and left a query on how to succeed in our buyer enhance group.

We will additionally see the ‘Movements’ column. On this column, there are a number of buttons: ‘View,’ ‘Edit, ‘Unsolicited mail,’ and ‘Trash.’
In case you click on ‘View,’ WPForms will take you to an access’s devoted assessment web page. In this web page, the plugin encourages you to turn on two add-ons.
The primary one is the Geolocation add-on for monitoring, the place the consumer submits the shape. The second is the Consumer Adventure add-on, which let you analyze the consumer’s trail via your web page till they hit the ‘Post’ button.
We advise putting in and activating those add-ons for extra optimized shape efficiency.
The ‘Unsolicited mail’ and ‘Trash’ buttons are at hand for marking pretend submissions and putting off them out of your access. To be informed extra about decreasing pretend shape submissions, you’ll be able to learn our information on how one can block touch shape junk mail.
Bonus Tip: Importing a Customized HTML Web page to WordPress
You may additionally be on the lookout for a method to add a customized HTML web page in your WordPress web page. This can also be at hand when you’ve got a static template that you need to make use of or an HTML web page from an outdated web site.
The overall rule of thumb is to add a unmarried HTML web page and not using a separate CSS or symbol information. Alternatively, if the web page you need to add contains separate CSS information and photographs, then you definately should position them in a listing construction.
To be informed extra, you’ll wish to see our amateur’s information on how one can add an HTML web page to WordPress with out 404 mistakes.
We are hoping this newsletter has helped you discover ways to upload HTML paperwork in WordPress. Subsequent, it’s possible you’ll wish to test our different guides on how one can export WordPress shape entries to CSV and Excel and how one can arrange WordPress shape monitoring in Google Analytics.
In case you appreciated this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The publish The best way to Upload HTML Paperwork in WordPress (2 Strategies) first gave the impression on WPBeginner.
WordPress Maintenance