Divi 5 marks a vital soar ahead in the case of pace and function. Efficiency is a core tenant of Divi 5, no longer most effective within the Visible Builder but additionally at the web site front-end. Divi 5 is 2 to 4 occasions quicker than Divi 4!
In these days’s publish, I’ll provide an explanation for why and illustrate the variation with some direct comparisons. I’ll additionally come up with some guidelines for developing super-fast web pages with Divi 5.
Be informed extra in regards to the Divi 5 Public Alpha and easy methods to obtain it. 👇
Best possible Cell Google PageSpeed Ratings Out Of The Field
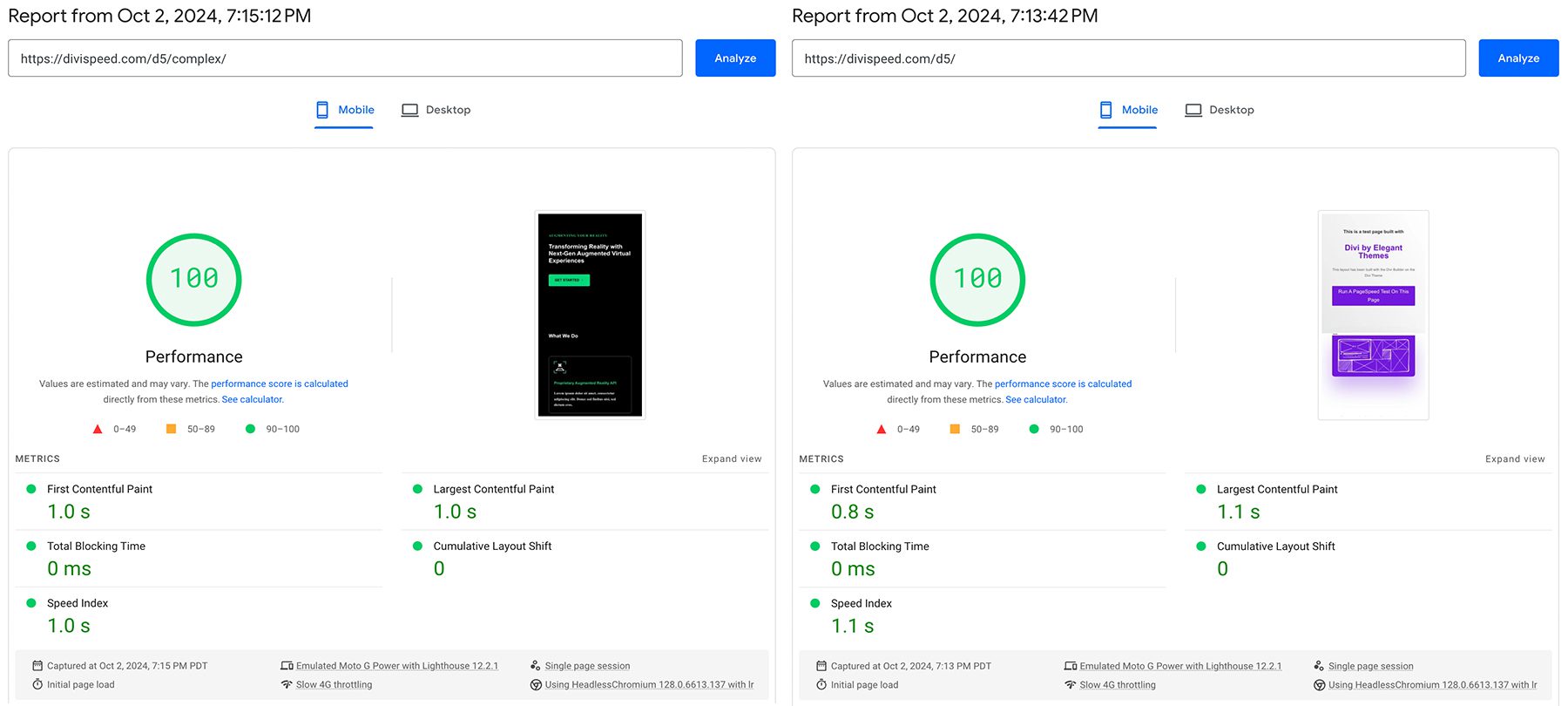
It’s conceivable to succeed in highest Google PageSpeed rankings with Divi 5 out of the field, with out fancy efficiency plugins. I constructed two check websites the usage of Divi Internet hosting via SiteGround to end up it.
You’ll desire a first rate host with crucial options similar to web page caching, object caching, and a CDN, which is why I selected SiteGround. However just about any seasoned WordPress host will do.
I constructed two layouts: one easy structure to get a baseline and a bigger one in line with one in every of Divi’s premade designs. Each scored 100 on Cell and Desktop, with the tremendous easy structure edging out the bigger structure via 200ms in the case of First Contentful Paint.
Google simulates a gradual 4G connection when scoring for cell. The Desktop rankings are even quicker!

What Makes Divi 5 So Speedy?
- A Totally New Backend Framework: We began over and recreated Divi’s basis with a focal point on efficiency. The time it takes to your server to procedure your structure and switch your design possible choices right into a functioning web page has been lowered via 40-80%, relying at the structure.
- Considerably Diminished JavaScript Dimension: Divi’s baseline JavaScript measurement has been lowered from 276kb the entire manner down to 45kb, which is most effective 16kb after GZIP compression. Decreasing JavaScript utilization additionally complements browser rendering occasions, which is why Divi 5 has 0ms Overall Blocking off Time within the checks proven above.
- Masses of Micro Enhancements: We didn’t prevent there. We scoured Divi’s codebase and appeared for each and every edge lets to find. We blended loads of micro enhancements to spice up efficiency in more than a few spaces considerably. Loading the Visible Builder, navigating the WordPress admin, surfing your web site, and saving pages is quicker in Divi 5 (to call a couple of).
5 Fast Divi Efficiency Guidelines
Don’t put out of your mind that it’s no longer with reference to what equipment you employ however how you employ them. You must be working the quickest theme at the quickest host, however in case you position a unmarried massive unoptimized symbol on your hero, it is going to ship your efficiency rankings crashing. Listed below are a couple of tricks to construct quicker Divi websites that chances are you’ll no longer have regarded as:
- Scale back Google Fonts Utilization: Google Fonts are render-blocking and loaded from an exterior supply. The use of local gadget fonts similar to Arial and Helvetica can glance nice and enhance your PageSpeed rankings considerably.
- Take away Animations Above The Fold: When Google measures your website’s efficiency, it’s no longer simply measuring how lengthy the web page takes to load. It measures how lengthy it takes to your web page to turn out to be interactable. In case your FCP part above the fold is animated, the synthetic extend wastes your customer’s time, and Google counts it in opposition to you.
- Compress Your Pictures: It’s really easy to by chance upload a 10mb symbol for your web page and damage your loading occasions. Whilst this has not anything to do with Divi, don’t put out of your mind to compress your photographs!
- Steer clear of YouTube Movies: Exterior assets, similar to YouTube embeds, are unusually heavy, principally because of how WordPress builds the embed. Fortunately, Divi 5 caches those embeds! However, if efficiency is a concern, imagine doing away with YouTube movies.
I carried out those ideas to the layouts used on this publish to take away confounders, such because the added reaction time when asking for exterior assets from Google and YouTube, that are out of doors Divi’s keep an eye on.
Evaluating Divi 4 to Divi 5 In An Uncached Setting
How a lot quicker is Divi 5 than Divi 4? Let’s run some checks to determine. The pages mustn’t be cached to enjoy the real distinction. For those comparisons, I grew to become off web site and browser caching and didn’t use any efficiency plugins. We need to see how Divi responds when compelled to hold its weight in complete!
With caching enabled, those identical layouts load in as low as 50ms. That’s wonderful, however it defeats the aim of this check, which is to evaluate the relative distinction in Divi’s processing pace.
As an example the development, we’ll examine server reaction occasions and web page measurement.
Easy Structure Comparability
Let’s get started via evaluating the easy structure I used within the PageSpeed check previous. Divi 5 lowered reaction occasions via 41% and web page measurement via 47%.
Divi 4 handles this straightforward web page effectively, however Divi 5 is nearly two times as quick. The extra complicated the web page turns into, the extra Divi 5 will outshine Divi 4 relating to reaction occasions.
At the web page measurement entrance, this straightforward structure illustrates a substantial aid in baseline web page measurement between Divi 4 and Divi 5. In Divi 5, we modularized all of Divi’s JavaScript information to be enqueued on call for most effective when wanted.

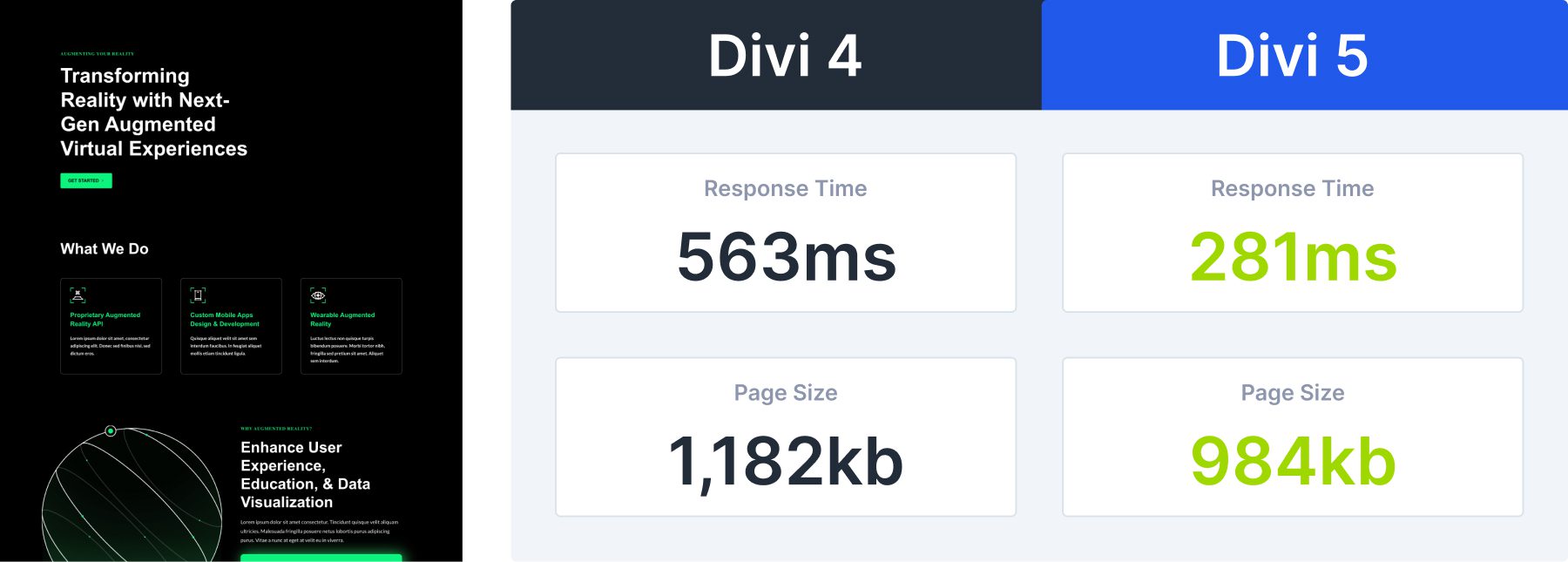
Massive Structure Comparability
Subsequent, we’ll check the better structure used within the PageSpeed check from previous. On this comparability, Divi 5 lowered reaction occasions via 51% and web page measurement via 17%. The relative distinction in web page measurement is much less noticeable right here since each structure variations include the similar ~800kb in photographs.
Alternatively, you’ll see the variation in reaction occasions is much more important because the structure turns into extra complicated. Divi 5 reaction occasions rarely budged.

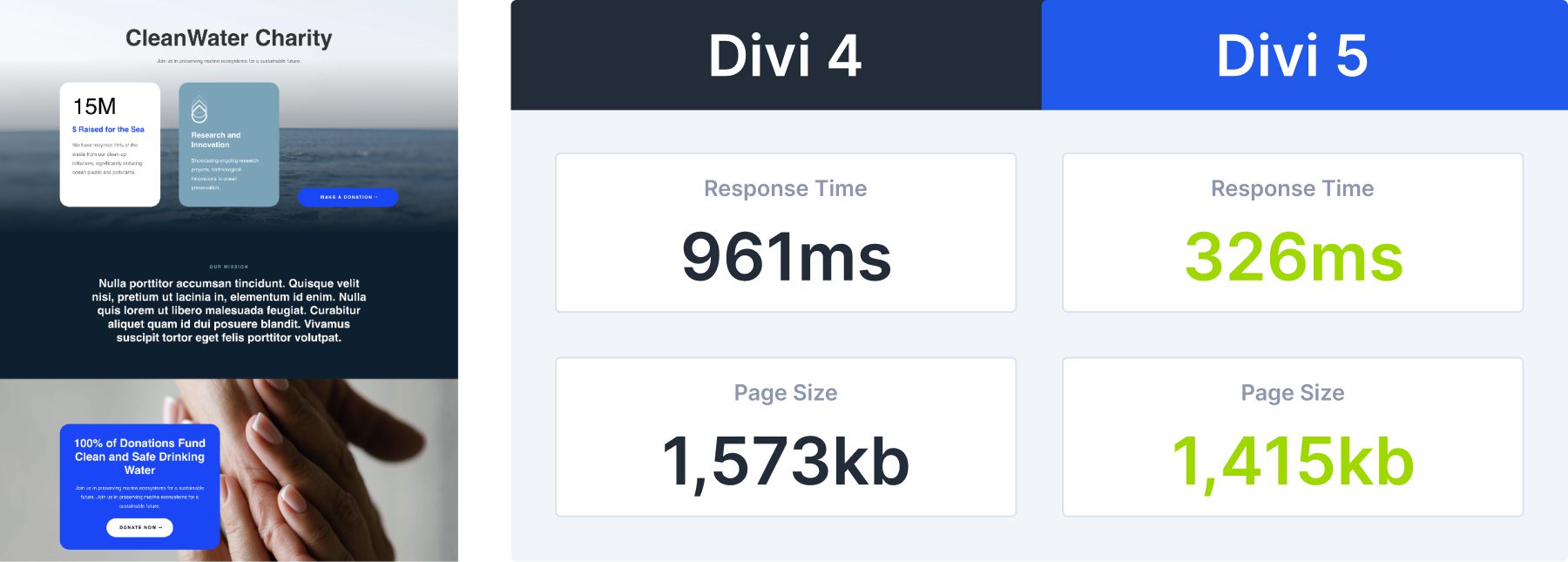
Large Structure Comparability
Let’s step issues up a notch and push each variations of Divi to their limits with a large structure. Within the following comparability, I imported the touchdown web page structure from Divi’s Water None Benefit structure pack, which is already an overly lengthy structure. Then, I imported it once more to make the web page two times as lengthy, for much longer than any web page you could possibly most likely construct on a real web site.
On this instance, you’ll see Divi 4’s framework start to combat. Alternatively, server reaction for Divi 5 slightly modified in comparison to our earlier two checks. With a reaction time aid of 74%, Divi 5 quite a bit this structure thrice quicker than Divi 4.
Web page measurement starts to converge as a result of 90% of the web page measurement on this structure comes from its photographs, no longer from Divi.

The Visible Builder A lot Sooner, Too
Divi 5’s efficiency enhancements aren’t restricted to front-end web page speeds. The whole thing is quicker in Divi 5, particularly the Visible Builder. Here’s a video the place I in comparison how lengthy it takes to release the Visible Builder. Divi 5 is 2-3x quicker. It’s so quick that the preloader animation didn’t have time to animate!
The bigger the structure and the slower your host, the extra you’ll realize the variation.
Able To See Divi 5 In Motion?
We’ve lined how Divi 5 delivers quicker efficiency, however attempting it your self is one of the simplest ways to know those adjustments.
Divi 5 continues to be in its Alpha level, this means that there are insects and function problems that experience but to be found out and stuck. Please percentage your comments and document insects to assist us make the overall unencumber even higher.
The publish How Speedy Is Divi 5? Checking out Entrance Finish Web page Pace (3 Actual Examples) gave the impression first on Sublime Issues Weblog.
WordPress Web Design