WordPress theme builders can use a theme.json report to streamline a procedure that used to depend in large part on PHP. On the other hand, you’ll be able to nonetheless use your HTML, JavaScript, and PHP talents to construct your subject matters — and CSS isn’t any exception. In truth, you employ CSS tradition homes inside theme.json. It will reinforce the design level and be offering larger flexibility.
On this information, we take on CSS tradition homes head-on to discover how they paintings along WordPress and theme.json. However sooner than we get there, let’s summarize theme.json, complete web site modifying (FSE), and the way CSS suits into this new design method.
How theme.json works with WordPress
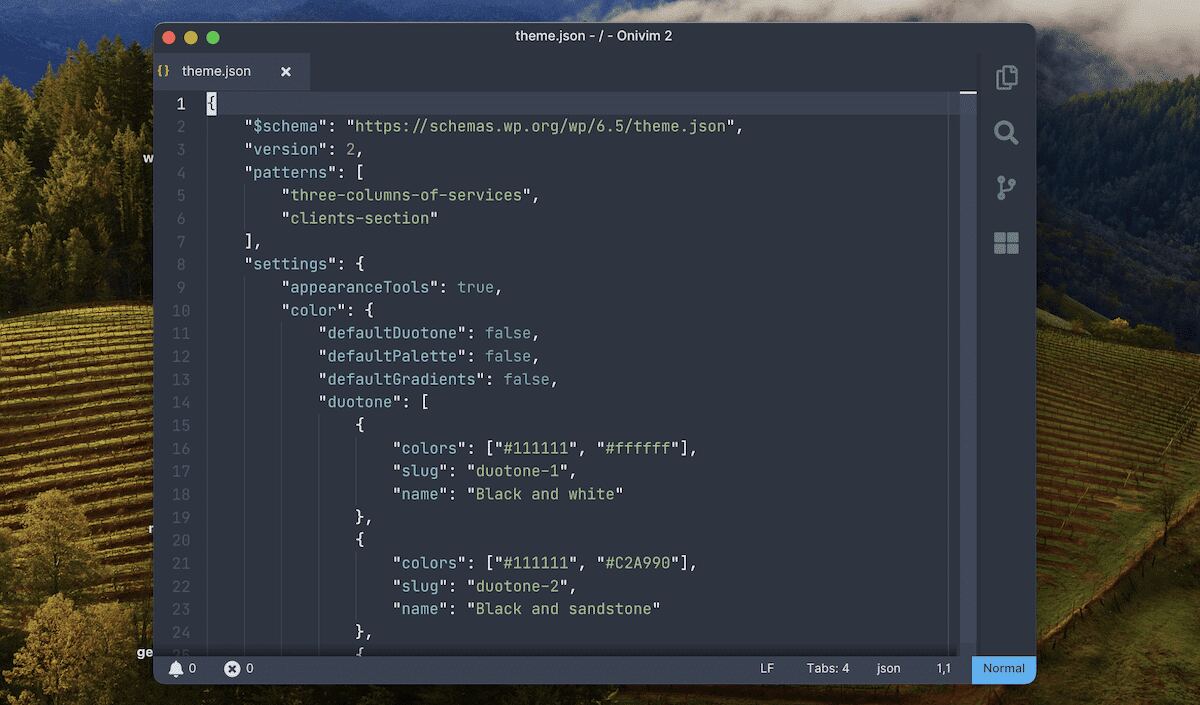
The theme.json report first gave the impression in WordPress 5.8. It’s a progressive option to design WordPress subject matters, the usage of JSON syntax to construct a configuration report. WordPress reads this and applies the consequences with out the desire for far PHP, CSS, or JavaScript.

The world settings and kinds inside FSE keep an eye on more than a few visible sides of your theme. Those can come with standard coloration palettes and typography, however they are able to additionally come with format choices and person Block and part kinds.
Whilst FSE is intuitive, tough, adaptable, and simple to make use of, theme.json can lend a hand bridge the space between the tip person and developer roles. Virtually each and every possibility theme.json will provide you with could also be visual throughout the Website Editor.

The usage of theme.json provides many benefits when development WordPress subject matters. There are a couple of causes for this:
- You may have a central location in your theme’s design configuration, which makes it more uncomplicated to regulate and replace.
- There’s much less obfuscation between the front-end revel in, Website Editor, and a theme’s codebase.
- The usage of
theme.jsonprovides compatibility with the way forward for WordPress construction and design. - The integrated capability of WordPress approach you cut back the desire for the person to use tradition CSS.
Let’s check out how theme.json pertains to FSE’s world settings and kinds.
A primer on FSE’s World Settings and Kinds
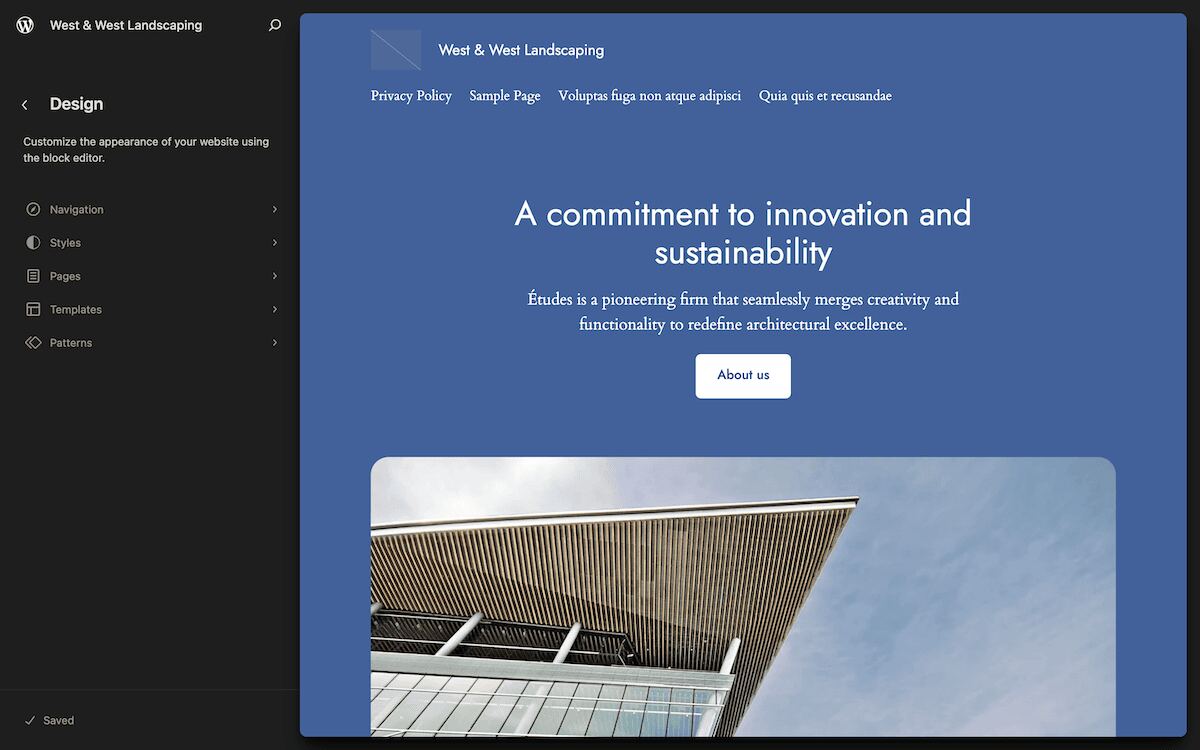
FSE represents a brand new technology of WordPress theme construction, and World Settings and Kinds are at the leading edge. This permits customers to customise virtually each and every side of a web site’s look throughout the Website Editor capability.

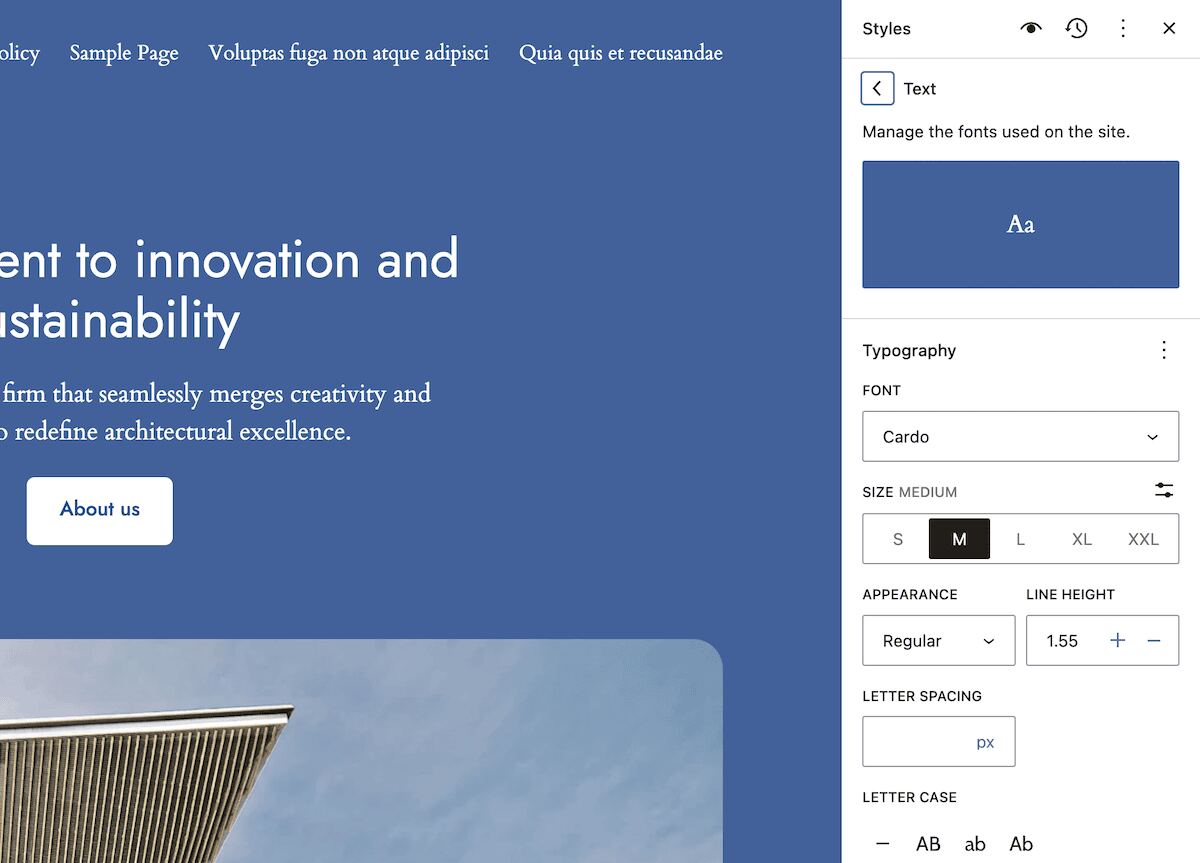
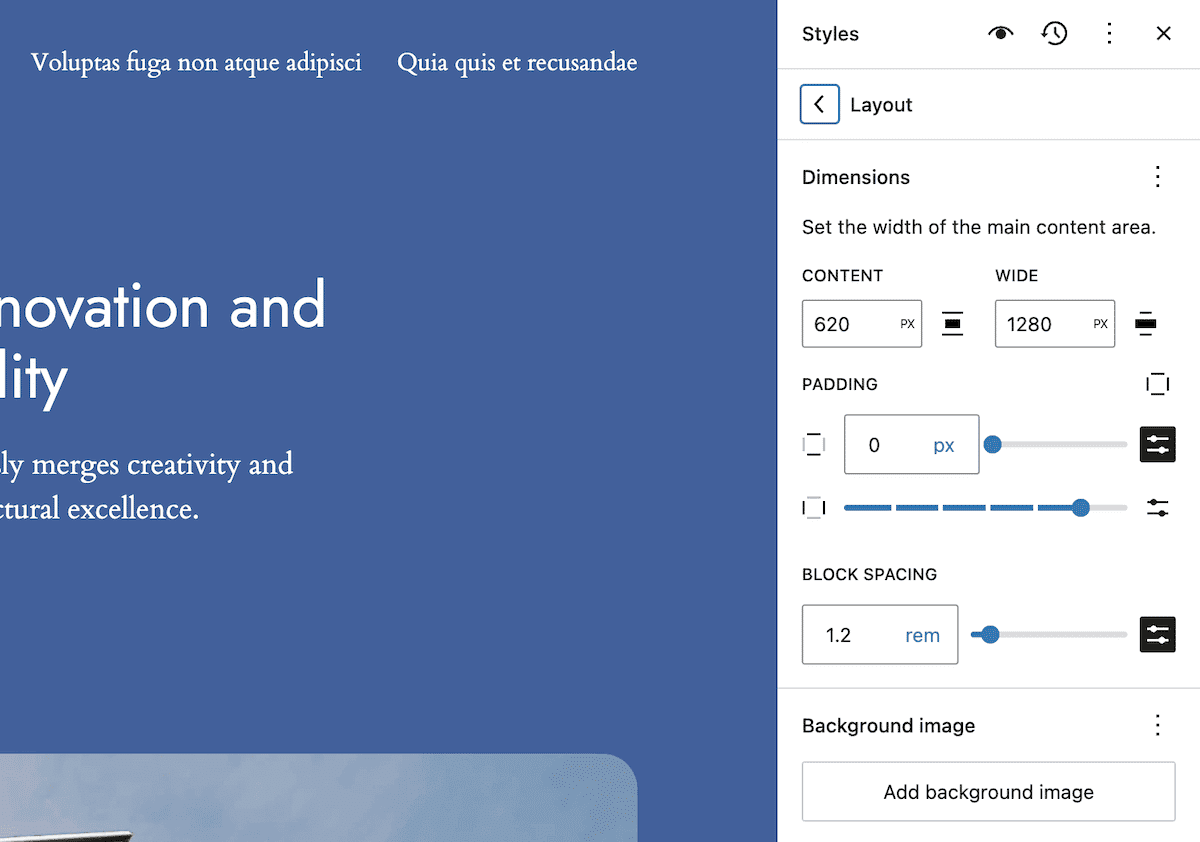
Right here, you’ll be able to alter sides of your theme’s format with choices that used to require CSS or a third-party web page builder plugin. Enhancing margins, padding, and borders are examples, however there are lots extra.

You’ll be able to even permit or disable a lot of this capability inside theme.json (or a Block’s personal block.json report). This helps UI customization along the total web site design.
On the other hand, the choices at your disposal — whilst in depth — would possibly no longer duvet each and every want. This can be very true in case you construct a theme from scratch. That is one activity CSS tradition homes can lend a hand resolve.
Working out CSS tradition homes
In PHP, JavaScript, and virtually each and every programming language, variables dangle the values of more than a few components to your code. As an example, you’ll be able to retailer values reminiscent of names, dates, and numbers and use them all through your program.
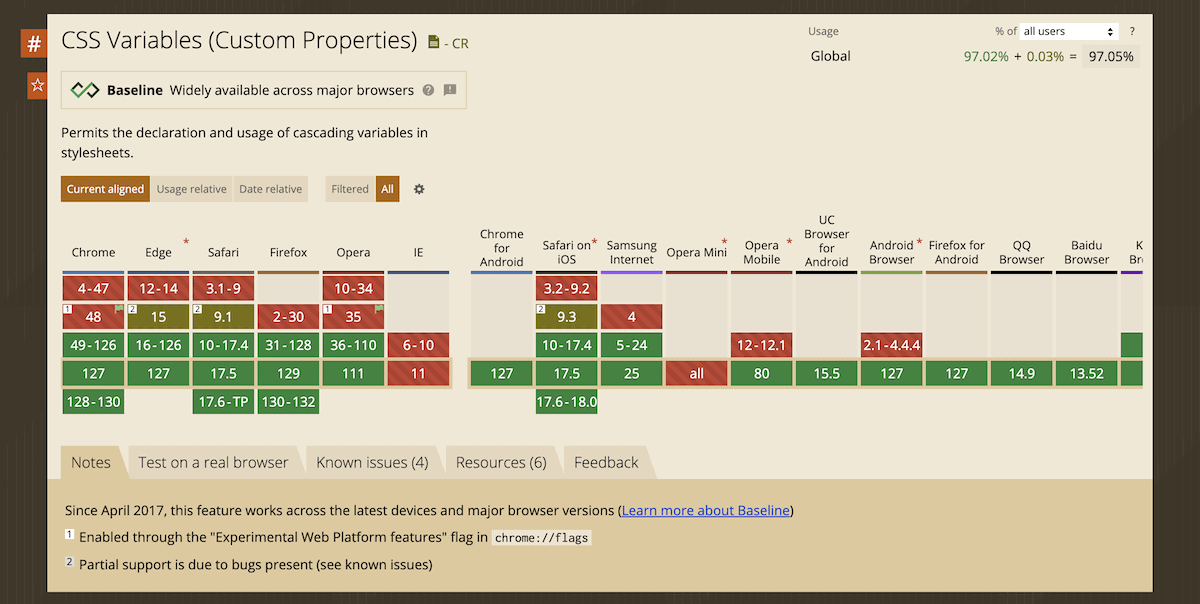
CSS3 variables — or CSS tradition homes as we name them all through this submit — are supported by means of most present browsers. Web Explorer doesn’t improve them, nor does Opera Mini. Nonetheless, the primary gamers all do.

CSS tradition homes assist you to retailer values to reuse all through your stylesheet. It’s a formidable option to create extra dynamic and versatile CSS. You’ll be able to replace a couple of taste laws by means of converting a unmarried worth.
The idea that of CSS variables isn’t totally new. Preprocessors reminiscent of Sass use equivalent capability. As an example, take the next Sass:
$font-stack: Helvetica, sans-serif
$primary-color: #333
physique
font: 100% $font-stack
coloration: $primary-colorThis processes into standard CSS:
physique {
font: 100% Helvetica, sans-serif;
coloration: #333;
}On the other hand, CSS tradition homes take this without delay to the browser. This provides some benefits:
- Dynamic updates. In contrast to maximum preprocessor variables, you’ll be able to replace CSS tradition homes “at the fly” the usage of JavaScript.
- Cascading nature. Customized homes will apply the CSS cascade, which will provide you with larger flexibility and extra context-aware styling.
Customized homes may also be extra performant by means of lowering code redundancy. Smaller stylesheets imply quicker loading instances.
The syntax for CSS tradition homes
As with standard preprocessor variables, the syntax for CSS tradition homes is simple. It makes use of double hyphens quite than buck indicators to specify a estate:
:root {
--primary-color: #007bff;
}From there, you employ the var() serve as to assign the ones homes to components:
.button {
background-color: var(--primary-color);
}Notice that you’ll be able to additionally assign tradition homes the usage of the @ estate. On the other hand, as you’ll perceive in a while, WordPress simplifies this entire procedure.
The place you’ll be able to use CSS tradition homes
Versatility is the order of the day on the subject of CSS tradition homes. With WordPress and theme.jsonYou may have a couple of techniques to make use of them:
- Presets: You’ll be able to outline coloration, font, and spacing presets.
- Block kinds: Person Blocks can use tradition homes for constant styling.
- World kinds: Customized homes are helpful for site-wide design.
You’ll be able to create utterly tradition homes for no matter goal you want. Let’s take a look at a sensible instance of the way you may use tradition homes to your theme.json report:
{
"settings": {
"coloration": {
"palette": [
{
"slug": "primary",
"color": "#007bff",
"name": "Primary"
}
]
},
"tradition": {
"line-height": {
"physique": 1.5,
"heading": 1.2
}
}
},
"kinds": {
"typography": {
"lineHeight": "var(--wp--custom--line-height--body)"
},
"blocks": {
"core/heading": {
"typography": {
"lineHeight": "var(--wp--custom--line-height--heading)"
}
}
}
}
}Right here, we outline a colour preset and use the tradition estate to outline line-height values for the pages headings and physique. WordPress will generate CSS homes for the weather you outline the usage of tradition. Additional down, we will assign those tradition homes to more than a few kinds, settings, Blocks, and extra.
The advantages of the usage of CSS tradition homes
Chances are you’ll have already got concepts about how CSS tradition homes allow you to when creating subject matters. Even so, there are many advantages to notice.
We already speak about modularity and reusability. All the commonplace values you outline as tradition homes will advertise consistency and cut back redundancy. That redundancy will translate into higher doable efficiency in your theme.
For the tip person, tradition homes supply a number of benefits:
- Simplified customization. Customers and web site house owners can customise a theme with out the desire for complicated CSS wisdom. Whenever you divulge variables thru
theme.json, customers can get right of entry to the settings throughout the Website Editor. - Higher compatibility with FSE. Customized homes align with FSE rules, permitting you to create extra versatile and dynamic theme designs.
- More uncomplicated upkeep and updates. If you want to replace commonplace values throughout your theme, a tradition estate approach converting it in only one position. It streamlines your upkeep and makes updates and tweaks extra manageable.
Total, tradition homes can beef up your theme construction workflow. Figuring out them could also be more uncomplicated than the usage of standard CSS variables.
outline CSS tradition homes inside theme.json
Let’s get into the sensible sides of defining and the usage of CSS tradition homes inside theme.json. Step one is finding out easy methods to write them.
Syntax and naming conventions
WordPress provides the tradition estate to lend a hand with definitions. That is moderately more uncomplicated to make use of than the @ estate or definitions inside pseudo categories, and makes use of the usual key/worth layout:
{
"settings": {
"tradition": {
"property-name": "worth"
}
}
}At the back of the scenes, WordPress will procedure this definition and generate a CSS tradition estate the usage of double hyphens:
--wp--custom----wp--custom-- will all the time be part of your CSS estate, and it gained’t use camel case. As an example, in case you outline lineHeight as a tradition estate, WordPress will flip it into “kebab case:”
--wp--custom--line-heightRelating to naming conventions, you’ll be able to use camel case if you want, even supposing we recommend kebab case in your tradition estate names. That is in line with WordPress’s naming conventions, improves clarity, and cuts down on processing mistakes.
Notice: CSS tradition homes use double hyphens for the reason that W3C’s CSS Operating Workforce additionally needs to inspire you to make use of Sass (which makes use of buck indicators to outline homes). This fashion, you’ve gotten the choice of each to reinforce your designs.
WordPress already defines some tradition homes — or a minimum of, subject matters have that possibility to take action. This implies you’ll see CSS variables inside theme.json with out an particular declaration:
{
"settings": {
"coloration": {
"palette": [
{
"slug": "primary",
"color": "var(--wp--preset--color--primary)",
"name": "Primary"
}
]
},
"tradition": {
"spacing": {
"small": "1rem",
"medium": "2rem",
"huge": "3rem"
}
}
},
"kinds": {
"spacing": {
"blockGap": "var(--wp--custom--spacing--medium)"
}
}
}On this instance, we outline a predominant coloration the usage of an present preset coloration. Then, we outline some tradition spacing homes after which set them the usage of var().
This implies we don’t wish to hard-code values into theme.json. What’s extra, customers can replace those values throughout the Website Editor and feature them propagate all through the theme.
Presets vs. tradition homes
In fact, theme.json additionally allows you to outline presets for colours, font sizes, and different commonplace theme components. However, you’ll be able to use tradition homes for any worth you wish to have to reuse all through your theme.
The most important distinction this is in naming conventions and accessibility. Customers gained’t be capable of get right of entry to tradition homes within the Website Editor with out additional paintings in your finish. With presets, WordPress will generate CSS that appears very similar to the way it processes tradition homes:
{
"settings": {
"coloration": {
"palette": [
{
"slug": "primary",
"color": "#007bff",
"name": "Primary"
}
]
},
"tradition": {
"fontFamily": {
"base": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"headings": "'Helvetica Neue', Helvetica, Arial, sans-serif"
}
}
}
}As soon as WordPress processes this, you’ll be able to see the inherent variations:
--wp--preset--primary: #007bff;
--wp--custom--font-family--base: "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif";
--wp--custom--font-family--headings: "'Helvetica Neue', Helvetica, Arial, sans-serif";Realize that additional estate nesting will use double hyphens, even after changing camel case to kebab case.
World and Block-specific CSS as opposed to CSS tradition homes
With vintage WordPress, you possibly can use further and tradition CSS at the entrance finish to design components inside your theme. That is nonetheless the case with theme.json and FSE, even supposing the method isn’t the same as CSS tradition homes.
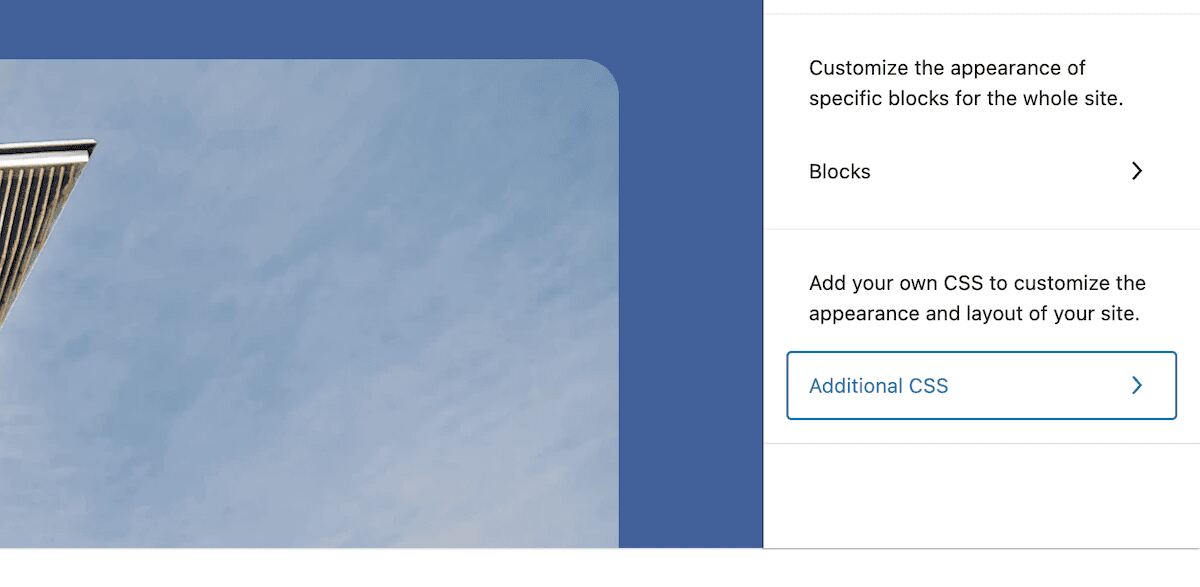
When you consult with the Website Editor and head into the Kinds display screen, you’ll spot the Further CSS phase. This acts similar to a Customized CSS panel inside vintage WordPress installations:

This represents some way so as to add world CSS customization to a theme. On the other hand, it’s actually a option to give customers the power so as to add CSS. You may also use this to make small, minor adjustments that don’t warrant a complete stylesheet.
Inside theme.json, you employ the css estate to outline any further CSS you wish to have so as to add:
{
"model": 3,
"kinds": {
"css": "margin: 0"
}
}Notice that you simply don’t wish to use semicolons to finish CSS statements. You’re additionally ready to set tradition CSS for Blocks, too:
{
"model": 2,
"kinds": {
"blocks": {
"core/post-title": {
"css": "letter-spacing: 1px;"
}
}
}
}Any time you put CSS like this inside theme.json, you’re going to see it inside any Website Editor Further CSS fields. On the other hand, take into account that not anything you claim the usage of css is a CSS tradition estate.
The usage of the ampersand (&) selector
Similar to Sass, WordPress additionally helps the ampersand selector, with a couple of variations. On this case, it’s a good way to focus on nested components and homes. This may well be related if you select to claim CSS tradition homes for person Blocks.
For instance, take the next:
…
"kinds": {
"blocks": {
"core/desk": {
"css": "coloration:#333 & th{ background:#f5f5f5; }"
}
…This defines a textual content coloration and a background coloration to the desk header part. As soon as WordPress processes it, you get blank, undeniable CSS:
.wp-block-table > desk {
coloration: #333;
}
.wp-block-table > desk th {
background: #f5f5f5;
}Ampersand selectors are superb if you want to prolong the CSS you goal. An comprehensible approach to consider the selector is that it is helping separate your CSS components. Take the next, as an example:
{
"model": 3,
"kinds": {
"blocks": {
"core/avatar": {
"css": "& img {border-radius: 999px}"
}
}
}
}This provides a border radius to an avatar and outputs the CSS as you’d be expecting:
.wp-block-image img {
border-radius: 999px;
}On the other hand, with out the ampersand, WordPress would conjoin your declarations:
…
.wp-block-imageimg
…The usage of the ampersand selector in your CSS tradition homes can be one thing you do frequently.
Kinsta’s function in supporting trendy WordPress construction
Your selection of webhosting is solely as vital as any coding language, preprocessor, or different technical part. And not using a high quality webhosting supplier at your facet, you gained’t be capable of get pleasure from the efficiency and toolset of theme.json or FSE.
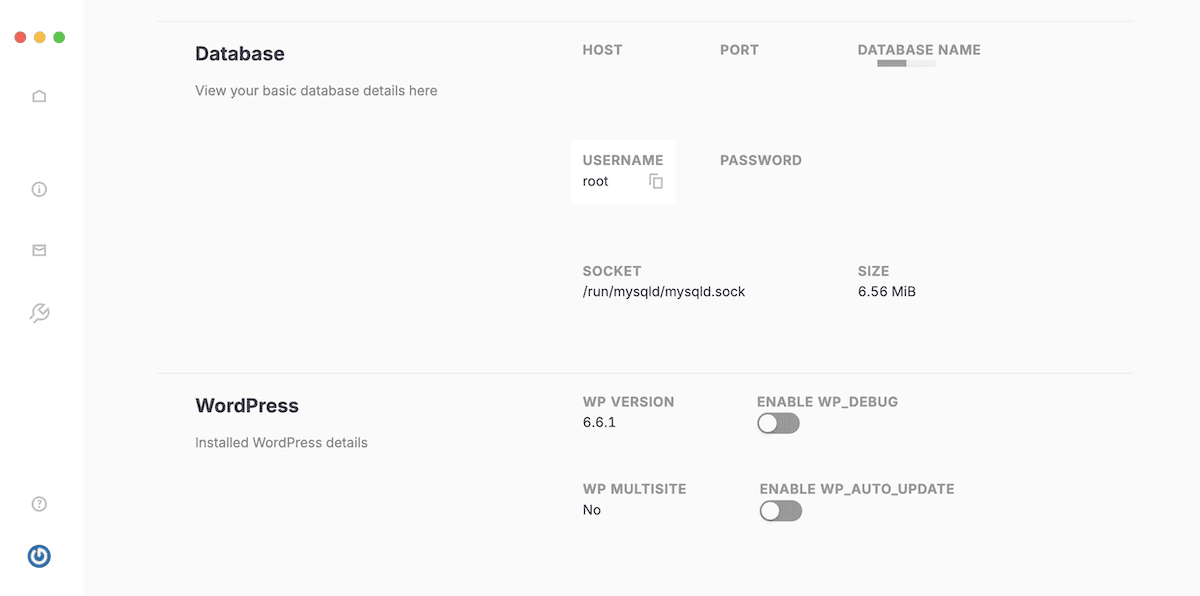
Kinsta can also be central to all of your workflow, because of our construction equipment. You’ll be able to get started with DevKinsta — our native construction atmosphere that makes use of Docker bins to isolate your WordPress set up:

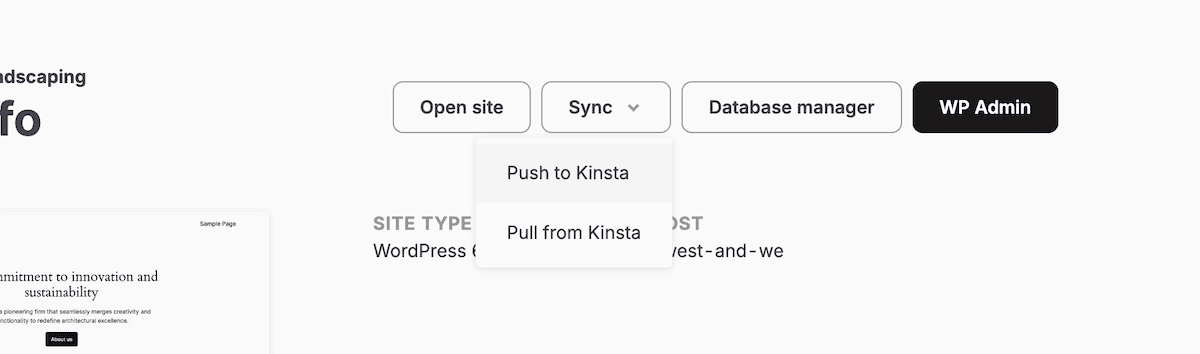
One helpful piece of capability is DevKinsta’s talent to push and pull knowledge between your native device and your Kinsta staging environments:

This permits you to check your subject matters in a production-like surroundings sooner than you start to distribute them. When running with CSS tradition homes, you’ll be able to ensure that they paintings throughout other contexts. Kinsta’s API can improve your CI/CD pipeline when you’re able to head are living.
Different sides of Kinsta’s structure will assist you to throughout all of your construction setup. As an example, Kinsta helps Git, which makes it simple to model keep an eye on your theme recordsdata, together with theme.json. For iterating tradition homes, or just experimenting with other configurations, you’ll wish to know you’ve gotten a rollback possibility.
In the end, if you select to make use of your theme on a Kinsta server, our Edge Caching will increase the efficiency of theme.json by means of as much as 80 %. Having a web page that runs rapid irrespective of the person’s browser will ensure the ones tradition additions show promptly.
Abstract
Simply as theme.json is a formidable configuration report for growing versatile and maintainable WordPress subject matters, CSS tradition homes are a very powerful to the workflow. That is the way you’ll construct and claim CSS for components the Website Editor doesn’t achieve. It’ll even be key in case you construct your personal Blocks or just wish to broaden distinctive WordPress subject matters with without equal customization intensity. What’s extra, you additionally have the opportunity to proportion that CSS with customers throughout the Website Editor.
Will CSS tradition homes be part of your theme construction workflow? If this is the case, how are you going to use them? Percentage your insights within the feedback phase underneath!
The submit Creating CSS tradition homes with theme.json for enhanced WordPress subject matters gave the impression first on Kinsta®.
WP Hosting