Conditional common sense lets in bureaucracy to switch in actual time in accordance with the consumer’s solutions, making them extra related and tasty.
In our enjoy, conditional common sense can also be nice for the whole lot from consumer surveys to tournament RSVP bureaucracy. It makes your bureaucracy extra dynamic and may end up in extra sort completions and conversions.
On this article, we will be able to discover the most productive techniques to make use of conditional common sense for your WordPress bureaucracy.

What Is Conditional Good judgment in Paperwork, and Why Is It Essential?
Conditional common sense is an impressive function that allows your sort fields to switch in accordance with the consumer’s responses.
So, as an alternative of presenting all imaginable fields to each and every consumer, you’ll display or conceal fields in accordance with explicit prerequisites. This makes your bureaucracy cleaner and more uncomplicated to navigate as you be sure that customers see best the related fields.
As an example, let’s say you could have a buyer pride survey sort for your WordPress site.
If shoppers charge their pride as ‘Low’ (1-2 stars), further fields for ‘Please describe your factor’ and ‘How are we able to strengthen?’ may seem. And if shoppers charge their pride as ‘Top’ (4-5 stars), then a box for ‘What did you prefer probably the most?’ seems.
The end result? A extra user-friendly form-filling enjoy for your WordPress site.
Paperwork that adapt in accordance with responses stay customers and inspire them to finish their responses. So, you’ll get larger submission charges.
On the subject of information assortment, conditional common sense additionally guarantees that you just acquire higher-quality information. It’s because customers are much more likely to supply correct knowledge when the questions are extremely related to their earlier solutions.
And with extra actual information from conditional fields, follow-up movements like emails or suggestions can also be extra as it should be focused. This may end up in larger conversion charges.
Tips on how to Upload Conditional Good judgment in WordPress Paperwork
Within the following sections, we will be able to percentage six conditional common sense use instances to strengthen your WordPress bureaucracy. To show the method, we will be able to use WPForms and Bold Paperwork.
WPForms is a beginner-friendly sort builder with drag-and-drop capability. It has greater than 1900 templates, which mean you can create any sort in only some mins. For extra main points, see our WPForms assessment.
In the meantime, Bold Paperwork is a extra complex choice. It’s absolute best for growing complicated bureaucracy, together with calculators and quizzes. You’ll be able to learn our Bold Paperwork assessment for extra main points.
So, prior to we begin, you may need to set up those plugins first. For extra main points, be at liberty to try our detailed information on tips on how to set up a WordPress plugin.
Word: To make use of conditional common sense on WPForms and Bold Paperwork, you’ll want the top rate variations of the plugins. However you’ll at all times get started with WPForms Lite after which improve when wanted.
Right here’s a snappy evaluate of the use instances we will be able to duvet on this article:
Able? Let’s get began.
Use Case 1: Ask for Further Data in Survey Paperwork
Conditional common sense mean you can create a extra insightful survey sort.
As an example, let’s say a consumer leaves detrimental comments about your site’s consumer enjoy. You may need to be told extra about it so you’ll paintings to strengthen it.
On this first use case, we will be able to display you tips on how to create survey bureaucracy with conditional common sense the use of WPForms and its ‘Surveys and Polls Addon.’
Word: You’ll want a minimum of the WPForms Professional plan to make use of the Surveys and Polls Addon.
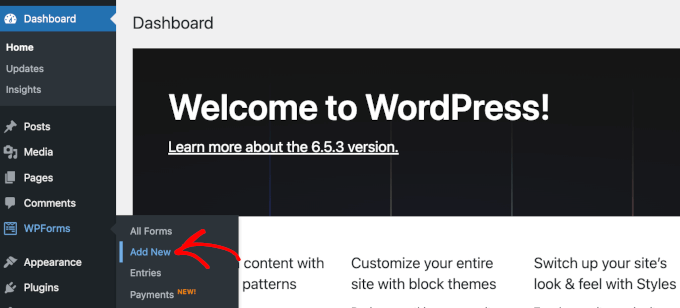
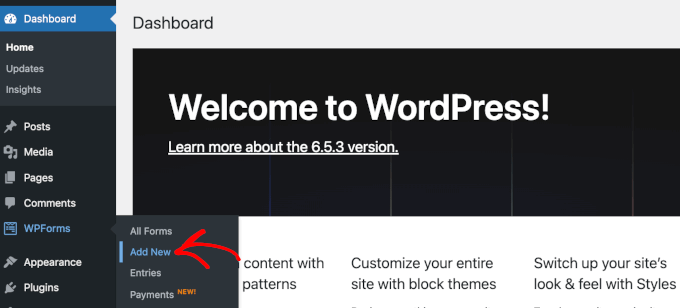
To begin making a survey sort, you first wish to navigate to WPForms » Upload New out of your WordPress dashboard.

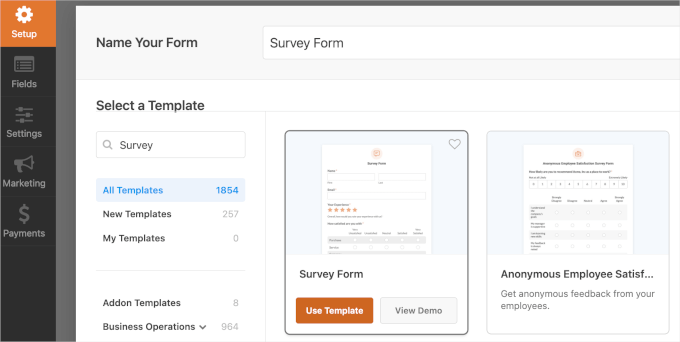
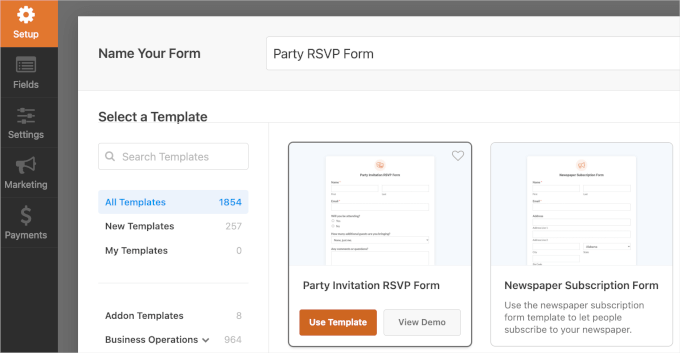
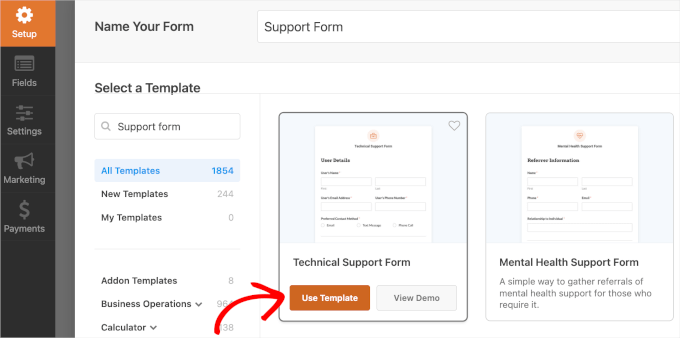
This may increasingly redirect you to WPForms’ ‘Setup’ web page. Right here, you’ll title your sort and choose a template.
After naming your sort, it’s time to seek out the ‘Survey Shape’ template. You’ll be able to additionally use the hunt field to filter out the templates.
While you’ve discovered it, merely hover over the ‘Survey Shape’ template choice and click on ‘Use Template.’

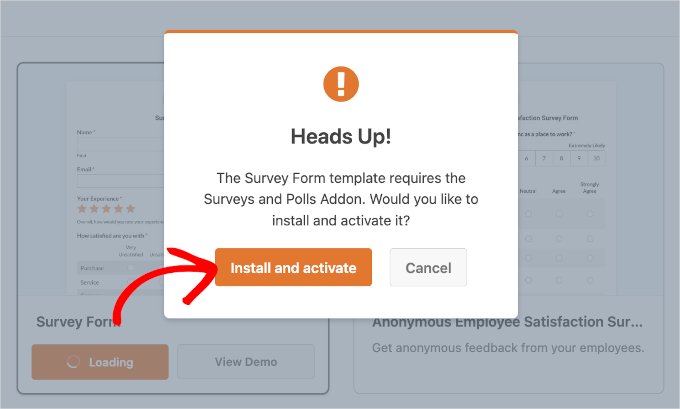
After settling on the template, you may see a pop-up window.
There, you’ll see a message announcing that you just’ll want ‘Surveys and Polls Addon’ to make use of the ‘Survey Shape’ template.
Pass forward and click on ‘Set up and turn on.’

As soon as finished, you’re going to be redirected to the shape builder.
Within the reside preview, you’ll see all of the pre-made fields. Now, let’s click on at the ‘How are we able to strengthen?’ box.
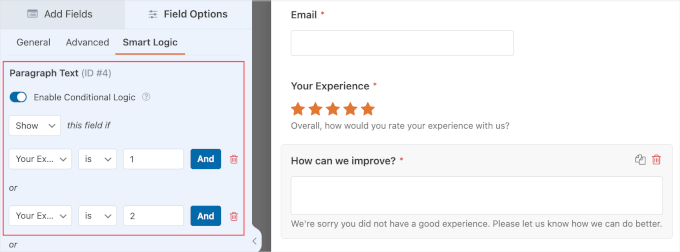
You’ll need to head over to the ‘Good Good judgment’ tab within the box’s settings. Right here, you must see that WPForms has already enabled and arrange conditional common sense for you.

The pre-configured conditional common sense settings inform the shape to turn the ‘How are we able to strengthen?’ box provided that a consumer submits a 1 or 2-star ranking for the ‘Your Enjoy’ box. You’ll be able to additionally alternate those settings by means of taking part in round with them.
If the whole lot else seems to be just right already, you’ll click on ‘Save’ so that you don’t lose your development.
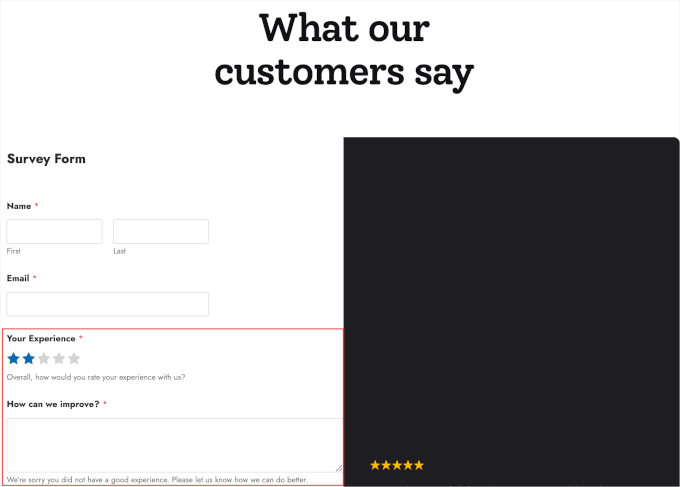
And all finished! You’ve effectively created a survey sort with conditional common sense. Right here’s what it could seem like:

Use Case 2: Display or Cover Choices in Match RSVP Paperwork
In an RSVP sort, you’ll use conditional common sense to direct customers via other paths in accordance with their solutions.
For example, if a consumer solutions ‘Sure’ to attending your tournament, you’ll ask whether or not they need to convey further folks with them. In the event that they resolution ‘No,’ then they may be able to skip the ones questions and transfer directly to the following related phase.
This assists in keeping the survey quick and candy for every respondent, which will lend a hand strengthen your sort crowning glory charges.
In WPForms, you’ll temporarily arrange an RSVP sort the use of the ‘Birthday celebration Invitation RSVP Shape’ template. Out of your WordPress dashboard, let’s navigate to WPForms » Upload New.
You’ll be able to title your sort in accordance with the development you wish to have to carry. Right here, we will be able to cross with the ‘Birthday celebration RSVP Shape’ for instance.
Then, you’ll scroll down the display to find the ‘Birthday celebration Invitation RSVP Shape’ template. While you’ve discovered it, merely hover over the template and click on ‘Use Template.’

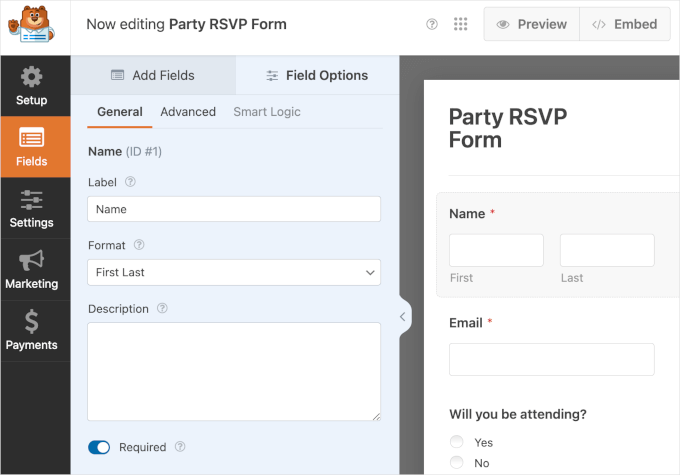
Subsequent, you’ll arrive within the ‘Fields’ phase.
You at the moment are able to customise the shape in WPForms’ drag-and-drop sort builder interface. The left facet accommodates all of the customization settings, and the appropriate facet presentations the shape’s reside preview.

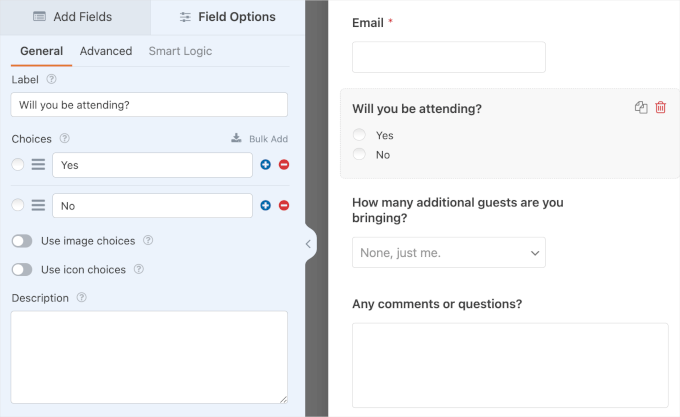
To begin customizing, you’ll merely click on on a box. Then, WPForms will show the ‘Normal’ tab to edit the sphere.
As an example, you’ll edit the label, upload a brand new selection, and write an outline for the ‘Will you be attending?’ box.

Now, it’s time to arrange conditional common sense.
Mainly, you’ll need to display the ‘What number of further visitors are you bringing?’ box provided that a consumer selects ‘Sure’ on ‘Will you be attending?’.
To turn or conceal the sphere, the very first thing you want to do is click on the ‘What number of further visitors are you bringing?’ box.
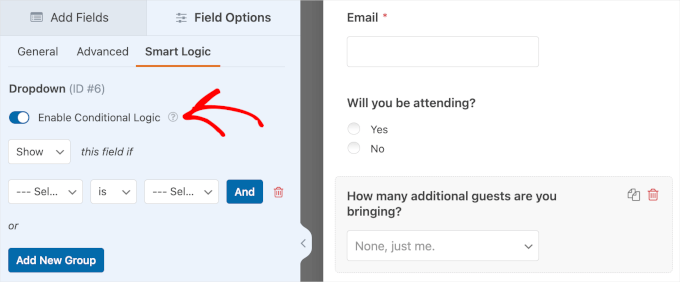
At the left-hand facet, you’ll head over to the ‘Good Good judgment’ tab. Then, merely toggle at the ‘Permit Conditional Good judgment’ choice.

Then, you’ll see dropdown menus for configuring the settings:
- Display or Cover. This dropdown lets you display or conceal the ‘What number of further visitors are you bringing?’ box.
- Choose Box. On this dropdown, you’ll make a choice one from the opposite fields within the sort to set the topic of the situation.
- Is and different choices. The default configuration for this dropdown is ‘is.’ However you’ll in finding other choices like ‘isn’t,’ ’empty,’ ‘accommodates,’ ‘begins with,’ and extra.
- Choose Selection. On this ultimate dropdown, you’ll make a choice an choice out of your selected box.
Now, the entire configuration must be ‘Display‘ this box if ‘Will you be attending‘ ‘is‘ ‘Sure‘.
As soon as you might be finished, be mindful to click on ‘Save’ to save lots of your development. And that’s it—you’ve effectively used conditional common sense to turn or conceal a box!
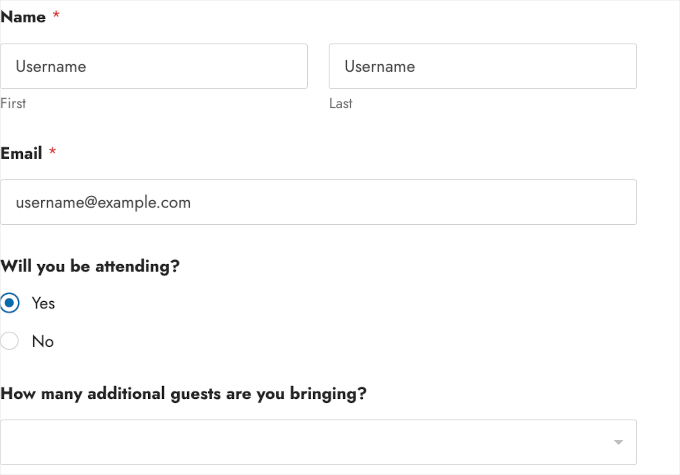
Right here’s what the shape may seem like:

Use Case 3: Show Other Fields in Activity Software Paperwork
In case you are accepting activity packages, then you’ll use conditional common sense to show other fields in accordance with the location the applicant is making use of for.
As an example, if an applicant selects the ‘Instrument Developer’ place, you’ll show an extra box reminiscent of ‘Programming Languages Wisdom’.
And in the event that they make a choice ‘Graphic Clothier,’ then the ‘Design Instrument Abilities’ box will seem as an alternative.
Let’s head over to WPForms » Upload New out of your WordPress dashboard, and get started growing a role utility sort with conditional common sense.
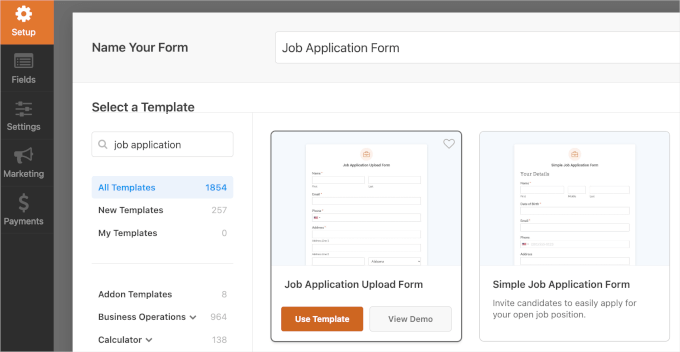
As soon as within the ‘Setup’ web page, the very first thing to do is title your sort. After that, you’ll need to scroll down to make a choice a template.
WPForms has a large number of activity utility sort templates.
On this instance, we’re going to use the ‘Activity Software Add Shape’. While you’ve positioned the template, you’ll need to hover over it and click on ‘Use Template.’

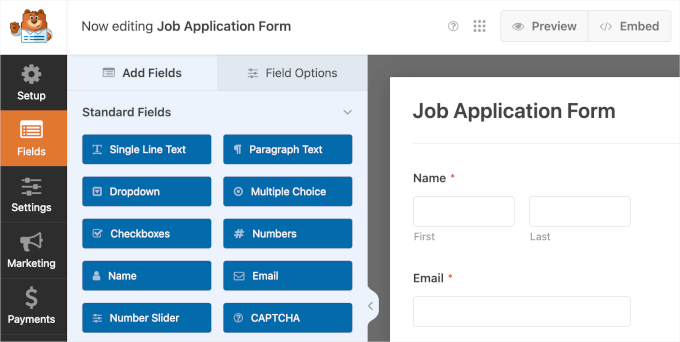
While you arrive on the WPForms’ builder interface, you’ll get started customizing the template the use of the equipment within the left-hand panel.
within the right-hand panel, you could have the reside preview. You’ll be able to discover this phase to look what fields are to be had at the template.

You’ll need to upload a dropdown box for to be had positions and checkbox fields for required talents. Then, we will set conditional common sense in accordance with the candidate’s variety within the to be had place dropdown.
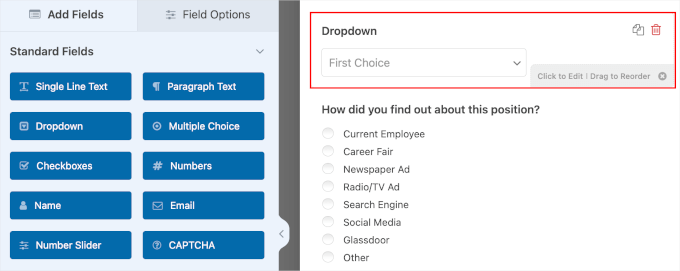
To create a ‘What place you might be making use of for’ box, merely click on ‘Dropdown’ at the left-hand facet.
Then, you’ll drag and drop the brand new dropdown box above the ‘How did you know about this place?’ box to stay the whole lot arranged.

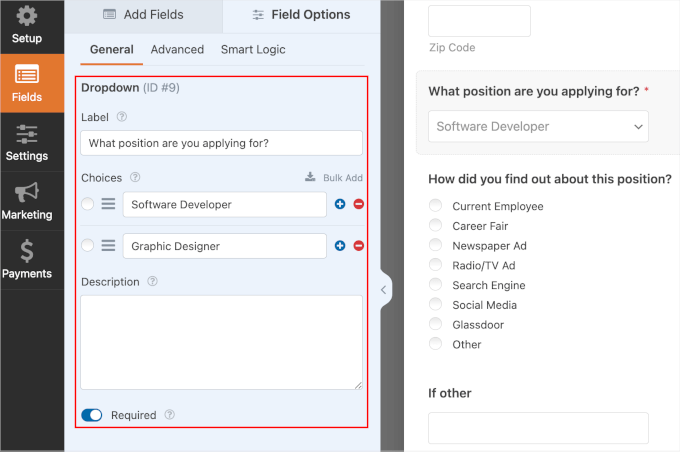
Subsequent, let’s click on at the dropdown box to edit its main points. This may increasingly open the ‘Box Choices’ tab. There, you’ll edit the next:
- Label. This is sort of a title. As a substitute of ‘Dropdown’, you’ll alternate it to ‘What place are you making use of for?’
- Alternatives. On this box, merely kind within the to be had positions. As an example, we’re going to use ‘Instrument Developer‘ and ‘Graphic Clothier’. You’ll be able to input as many as you wish to have.
- Description. If important, you’ll give a short lived description of the sphere. Then, it is going to display slightly below the dropdown menu.
- ‘Required’ transfer. You’ll need to toggle at the ‘Required’ transfer to verify applicants don’t skip this step.
While you’ve finished the main points, right here’s what it could seem like:

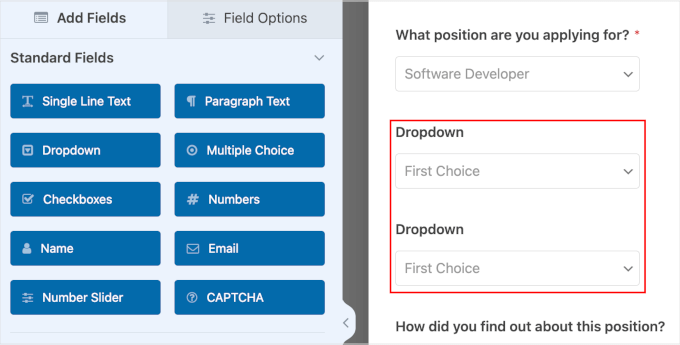
Your next step is to arrange checkbox fields to persist with up at the candidate’s enter for the location they’re making use of for.
Let’s return to the ‘Fields’ tab and click on ‘Checkboxes’. Then, you’ll need to do it as soon as once more so you could have two checkbox fields.
Upon getting added the fields, you’ll transfer them underneath ‘What place are you making use of for?’

Now, you’ll click on at the checkboxes fields to edit their main points. Within the ‘Box Choices’ panel, you’ll edit the next:
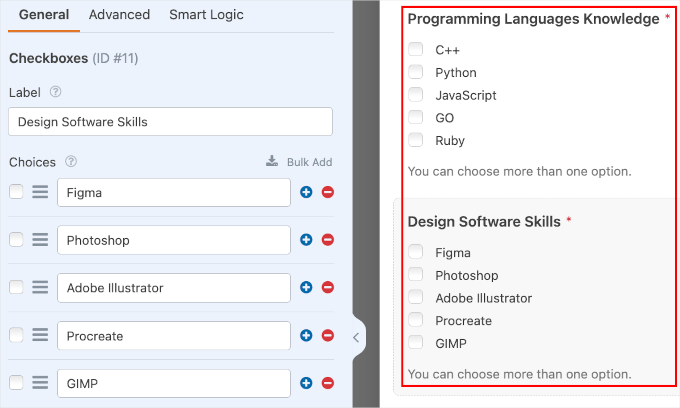
- Label. You’ll be able to alternate it to ‘Programming Languages Wisdom.’ For the second one checkbox, you’ll label it as ‘Design Instrument Abilities’.
- Alternatives. The decisions for the device developer place may well be C++, Python, JavaScript, GO, Ruby, and so forth. The graphic dressmaker’s required talents can also be Figma, Photoshop, Adobe Illustrator, Procreate, GIMP, and so on.
- Description. For this box, it’s a good suggestion to let applicants know they may be able to make a choice multiple choice.
- Toggles. The checkboxes’ Box Choices panel has a number of switches. The ‘Use symbol alternatives’ toggle permits you to upload photographs to every to be had choice. And the ‘Use icon alternatives’ box permits you to use icons for every to be had choice. Then, the ‘Required’ toggle makes positive that applicants fill out the sphere.
After customizing the fields’ main points, right here’s the overall glance:

Now, you must be able to set conditional common sense.
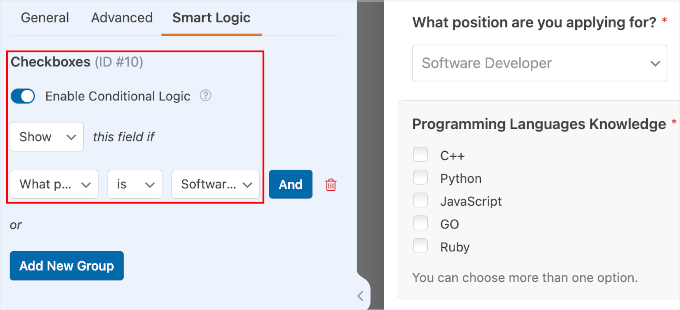
First of all, you’ll need to click on at the ‘Programming Languages Wisdom’ box. Then, merely navigate to the ‘Good Good judgment’ tab to permit conditional common sense.
Now, merely transfer the ‘Permit Conditional Good judgment’ toggle on. After that, you’ll set the sphere to turn best when applicants make a choice the ‘Instrument Developer’ place.
Right here’s how the entire configuration must be: ‘Display‘ this box if ‘What place are you making use of for?’ ‘is‘ ‘Instrument Developer‘.

Subsequent, let’s repeat the stairs as soon as once more for applicants making use of for the graphic dressmaker place.
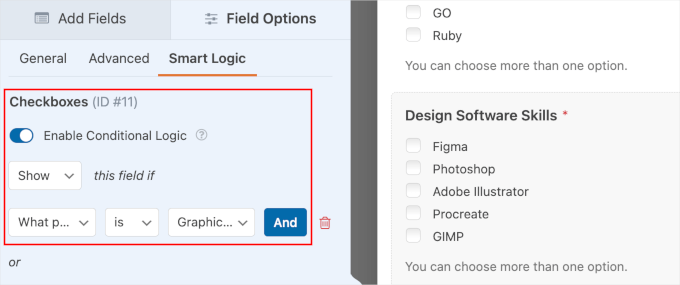
You’ll first need to click on at the ‘Design Instrument Abilities’ box. Then, cross forward and permit conditional common sense from the ‘Good Good judgment’ tab.
While you do this, you’ll configure the settings.
The entire configuration for this box must be: ‘Display‘ this box if ‘What place are you making use of for?‘ ‘is‘ ‘Graphic Clothier‘.

At this level, you’ll cross forward and click on ‘Save.’
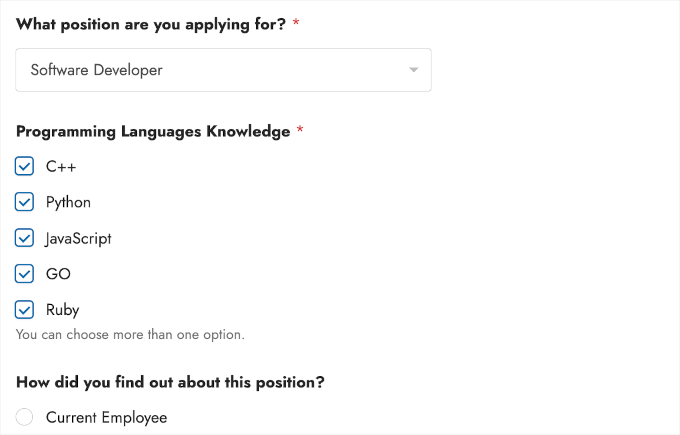
Congratulations! You’ve effectively created a role utility sort with conditional common sense. Right here’s what it could seem like for your site:

Use Case 4: Customized Thank-You Messages
Conditional common sense additionally permits you to ship other thank-you messages in accordance with the consumer’s variety inside your WordPress sort. Customized thank-you messages can give treasured and explicit knowledge to the consumer, which will strengthen engagement.
For example, if a consumer selects ‘Technical Enhance Inquiry’ inside a strengthen sort, then the thank-you message can come with knowledge at the subsequent steps and a hyperlink to strengthen assets.
In the event that they choose ‘Gross sales Inquiry,’ then the message can come with knowledge for your merchandise and a hyperlink to agenda a demo or session.
in WPForms, you’ll arrange other thank-you messages from the notifications surroundings house.
However first, let’s create a strengthen sort. You’ll be able to do that by means of navigating to WPForms » Upload New.

At the subsequent display, you’re going to title your sort. This title is on your reference best, so you’ll use any title you wish to have.
Then, cross forward and scroll down the display to make a choice a template. You’ll be able to use the hunt bar to seek out the strengthen sort template extra temporarily.
While you’ve discovered a survey sort template you wish to have to make use of, merely hover over it and click on ‘Use Template.’ In our instance, we’re the use of the ‘Technical Enhance Shape’ template.

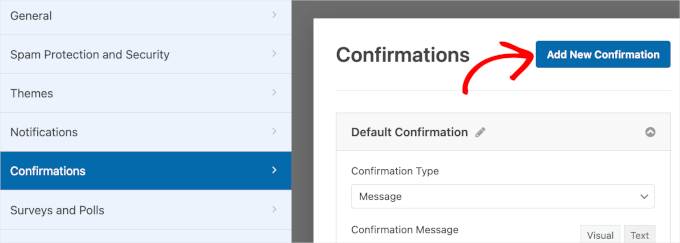
This may increasingly redirect you to the WPForms’ builder interface. From right here, you’ll need to head over to Settings » Confirmations.
From right here, let’s click on on ‘Upload New Affirmation’.

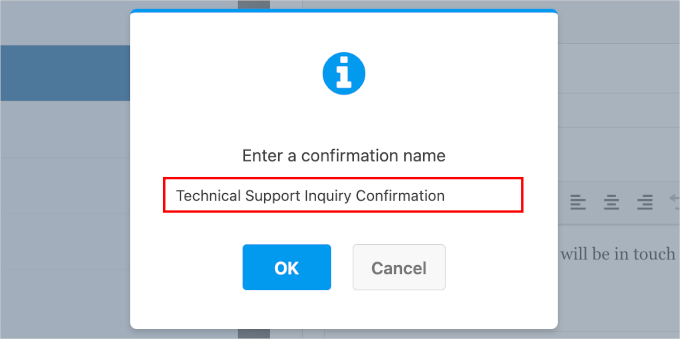
While you click on at the button, you’ll see a pop-up window.
On this pop-up, kind your new affirmation title into the textual content field. Right here, we’re naming it ‘Technical Enhance Inquiry Affirmation.’
Then, cross forward and click on ‘OK’ to get to the settings house.

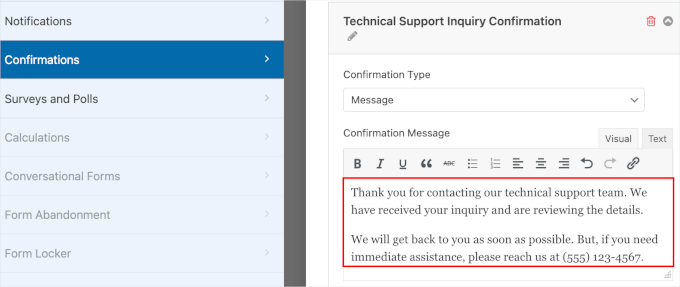
Within the ‘Affirmation Kind’ box, you’ll need to select ‘Message.’
This may increasingly open the textual content field, the place you’ll write a customized affirmation message when customers post a technical strengthen inquiry.
Right here’s an instance:

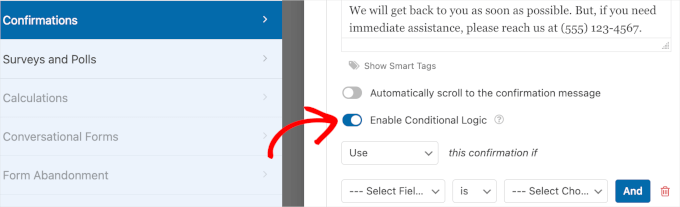
As soon as finished, it’s time to arrange conditional common sense.
Originally, you’ll scroll down the phase to seek out the ‘Permit Conditional Good judgment’ toggle. You wish to have to modify it on.

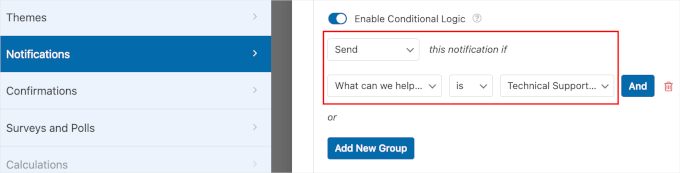
Then, you’ll have the ability to configure the settings in the course of the dropdown menus:
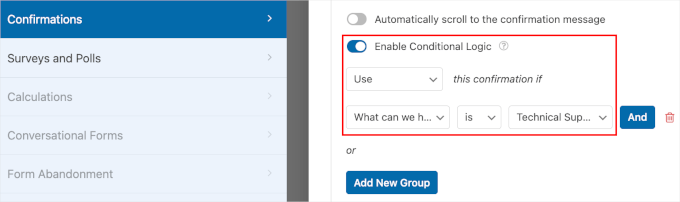
- Use or Don’t Use. This box permits you to specify when to make use of the affirmation message. We can set this up as ‘Use.’
- Choose Box. Within the subsequent dropdown menu, cross forward and make a choice ‘What are we able to will let you with these days?’ to make use of as the topic.
- Is and different choices. Right here, you’ll see that the default surroundings is ‘is’. You’ll need to stay it like this.
- Choose Selection. In the end, let’s choose the ‘Technical Enhance Inquiry’ choice, as we need to use this affirmation message when a consumer is calling for technical lend a hand.
After completing up the configuration, right here’s what it could seem like:

As soon as all is completed, merely click on ‘Save’ to stay your development. Then, you’ll need to repeat those steps to arrange a affirmation message for customers filing gross sales inquiries as an alternative.
Congratulations! You’ve now discovered to make use of conditional common sense to personalize thank-you messages.
Use Case 5: Set Up More than one Notification Recipients
This use case works absolute best when you have a kind for your touchdown web page or a popup designed to seize leads.
Via putting in your a couple of recipients, you be sure that each and every lead is directed to the appropriate staff in an instant.
Consumers and possibilities will recognize the lowered reaction time. This may increasingly will let you make your customer support lead seize procedure extra environment friendly and efficient.
The use of the similar strengthen sort as within the earlier manner, let’s check out making a notification on your technical strengthen and gross sales staff.
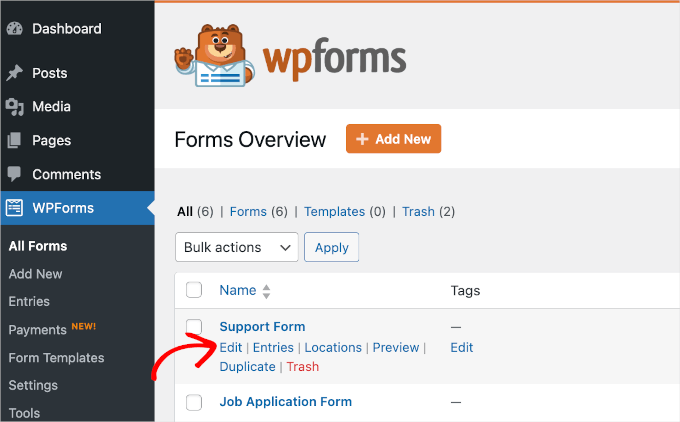
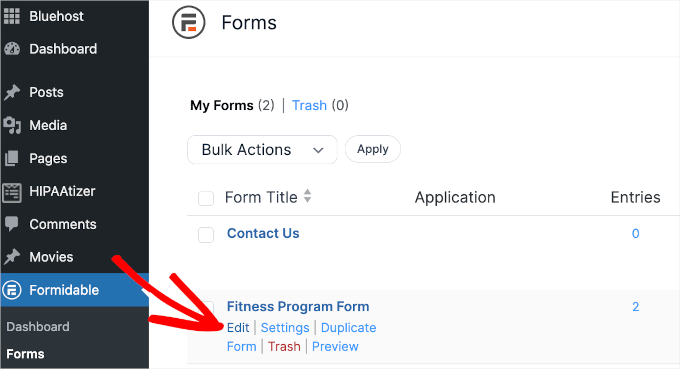
First, you’ll wish to navigate to WPForms » All Paperwork and click on on ‘Edit’ beneath your technical strengthen sort.

Then, you’ll get started putting in notifications by means of navigating to Settings » Notifications.
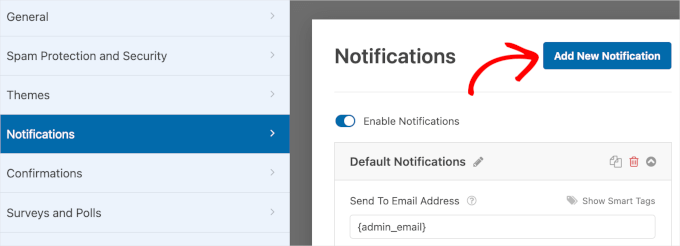
From right here, cross forward and click on on ‘Upload New Notification’.

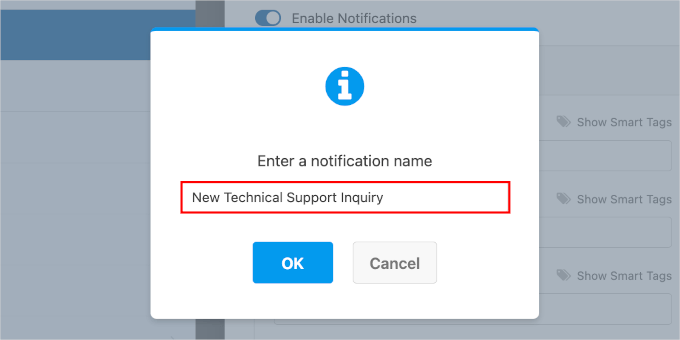
A pop-up window will seem. All you want to do is to call the brand new notification. Right here, we will be able to title it ‘New Technical Enhance Inquiry’.
Then, merely click on ‘OK’ to transport directly to the next move.

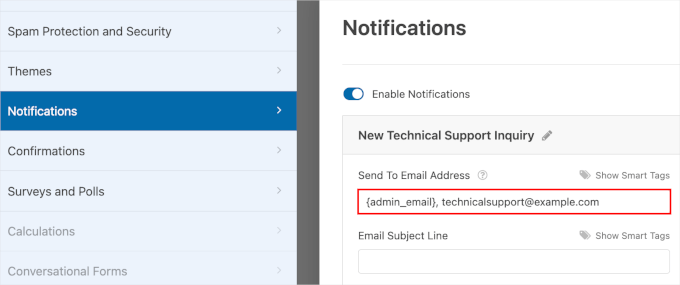
As soon as within, the very first thing you wish to have to do is kind the proper e-mail cope with on your technical strengthen staff into the ‘Ship To Electronic mail Cope with’ box.
You’ll be able to delete or stay the {admin_email} good tag. If you wish to stay it, then please be sure you use a comma when getting into the technical strengthen staff’s e-mail cope with.

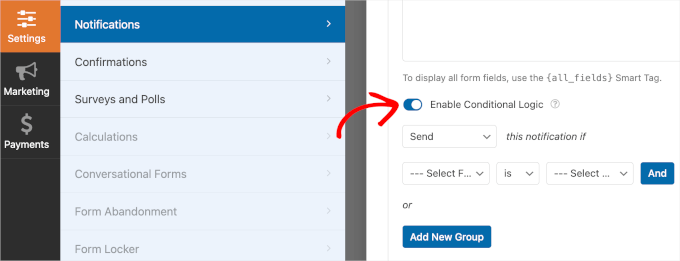
Subsequent, you’ll scroll down the phase to seek out the ‘Permit Conditional Good judgment’ toggle.
Pass forward and turn on that toggle.

Beneath the toggle, you must in finding dropdown menus for putting in conditional common sense:
- Ship or Don’t Ship. This dropdown permits you to make a choice to ship or now not ship notifications. Let’s make a choice ‘Ship.’
- Choose Box. On this box, you’ll need to select ‘What are we able to will let you with these days?’. This may increasingly set the topic for the next dropdown menus.
- Is and different choices. The default surroundings is ‘is,’ and we will be able to stay that.
- Choose Choices. On this ultimate box, you’ll need to make a choice the ‘Technical Enhance Inquiry’ choice.
Right here’s how the conditional common sense must take care of configuration:

As soon as this is finished, don’t put out of your mind to click on ‘Save’ so that you don’t lose your development.
Then, you’ll need to repeat those steps, from including a brand new notification to clicking ‘Save’ to create notifications for the gross sales staff.
And that’s it! You’ve discovered to make use of conditional common sense to set suitable notification recipients.
Use Case 6: Create a Chained Quiz
One of the amusing techniques to make use of conditional common sense is to create quizzes in WordPress with chained solutions and responses.
A chained quiz permits you to provide inquiries to customers in accordance with their earlier solutions. So, as a result of every consumer’s trail in the course of the quiz can also be other, this shall be a extra customized and interactive enjoy.
As an example, a well being and wellness site may use a chained quiz to suggest customized health plans.
The primary query may ask in regards to the consumer’s number one health function, reminiscent of weight reduction, muscle achieve, or normal well being.
Relying at the consumer’s resolution, the following query may ask about their present workout behavior or nutritional personal tastes, which results in extra explicit suggestions.
We can be the use of Bold Paperwork for this ultimate use case. It is without doubt one of the absolute best WordPress conditional common sense plugins for growing quizzes. Plus, it additionally lets you create a scoring device together with the quiz.
To get began, let’s set up the unfastened Bold Paperwork plugin. For detailed directions, see our step by step information on tips on how to set up a WordPress plugin.
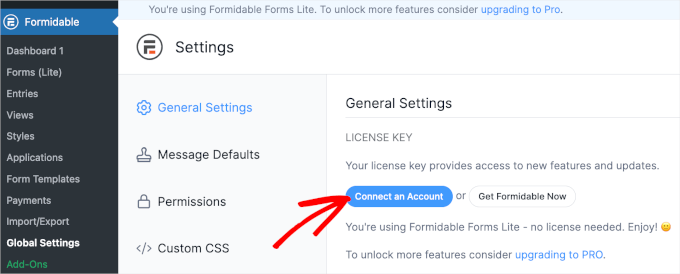
Upon activation, you’ll need to cross to Bold Paperwork » World Settings to improve to the professional model. Then, merely click on the ‘Connect with account’ button.

This may increasingly redirect you to a brand new web page.
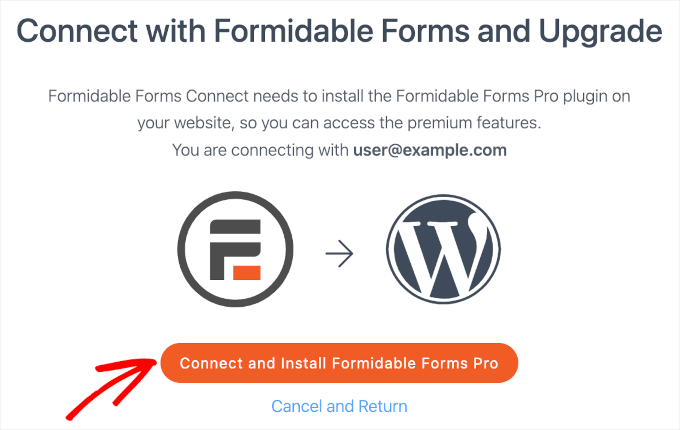
In this web page, you’ll see the e-mail cope with that you just used to enroll in Bold Paperwork. If the whole lot is so as, cross forward and click on ‘Attach and Set up Bold Paperwork Professional.’

The button will then flip to ‘Please wait…’ and all it’s important to do is look forward to the method to finish.
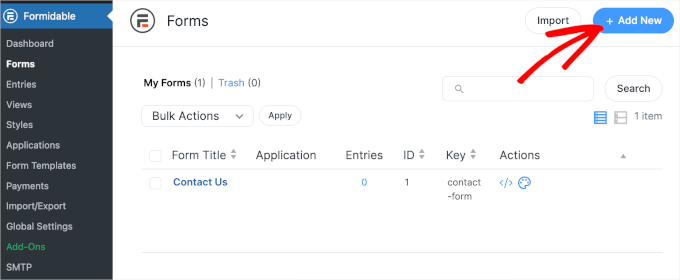
As soon as finished, let’s navigate to Bold Paperwork » Paperwork » + Upload New.

Your next step is opting for a template.
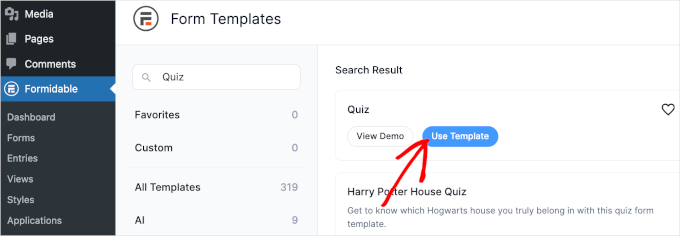
Within the ‘Shape Templates’ panel, we will see that Bold Paperwork gives greater than 300 templates. To discover a quiz template extra temporarily, you’ll kind ‘quiz’ into the hunt bar.
Then, merely hover over the ‘Quiz’ template and click on ‘Use Template.’ You’ll be able to additionally preview the template first by means of clicking the ‘View Demo’ button.

Clicking the ‘Use Template’ button will redirect you to the Bold Paperwork builder.
You’ll be able to get right of entry to all of the customization equipment at the left-hand facet. The correct-hand facet is the place you could have the shape’s reside preview.

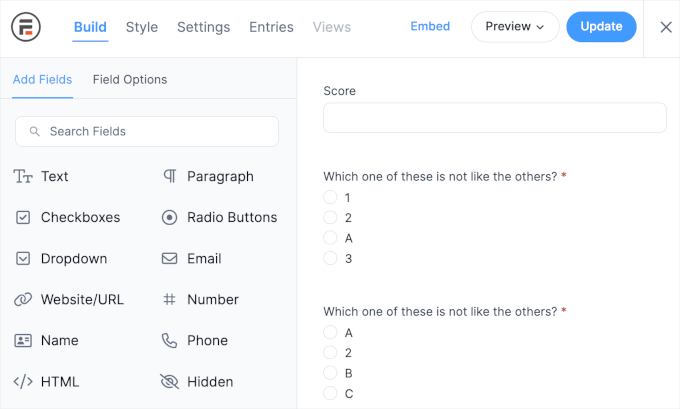
We will see that there are pre-set questions on this sort template.
So as to add your questions, you’ll click on on every box. Then, merely modify the written reproduction from the customization panel at the left-hand facet.
For this information, we’re going to create a well being and wellness chained quiz for instance.
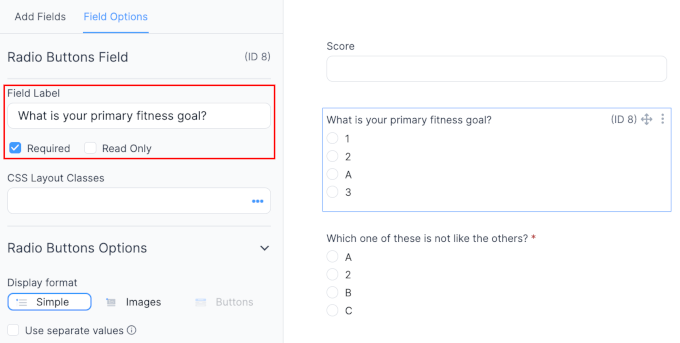
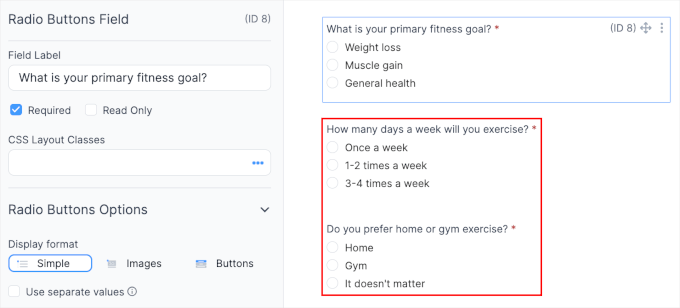
Right here, we’re converting the primary query from ‘Which the sort of isn’t just like the others?’ to ‘What’s your number one health function?’
Then, let’s tick the ‘Required’ checkbox to verify customers don’t skip this query.

If you wish to have, then you’ll alternate the radio button taste. We’re sticking with ‘Easy’, however you’ll use photographs or set up the ‘Button’ add-on to get extra get right of entry to to different button types.
Now, you’ll need to scroll down the customization panel and alter the choices for this query.
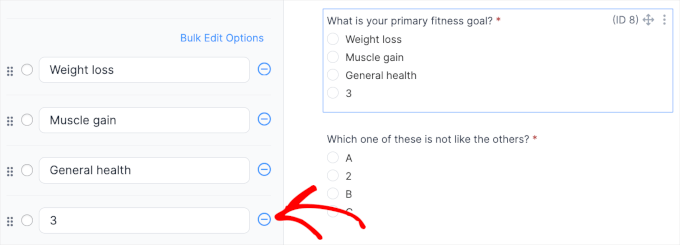
We’re adjusting the choices to ‘Weight reduction,’ ‘Muscle achieve,’ and ‘Normal well being.’ Via default, the shape template has 4 choices. So, we will be able to need to make certain that we alter that, too.
To take away an choice, merely click on the ‘-‘ button to the appropriate of the choice box.

While you click on the ‘-‘ button, you’ll see within the reside preview that Bold Paperwork has got rid of the choice.
Subsequent, you’ll need to create similar questions for every choice. It’s because we’re going to arrange conditional common sense for when customers make a choice both of the 3 choices.
You’ll be able to repeat the method so as to add your questions. And right here’s what our further query for the ‘Weight reduction’ choice seems like:

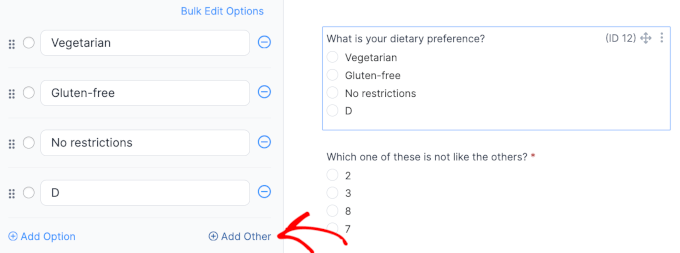
For the ‘Muscle achieve’ choice, you may need to ask in regards to the consumer’s nutritional personal tastes.
Since there are dozens of choices for nutritional personal tastes, you’ll upload one of the vital hottest ones and upload an ‘Different’ box the place customers can kind of their personal tastes.
All it’s important to do is just click on ‘Upload different’ on the finish of the choice phase.

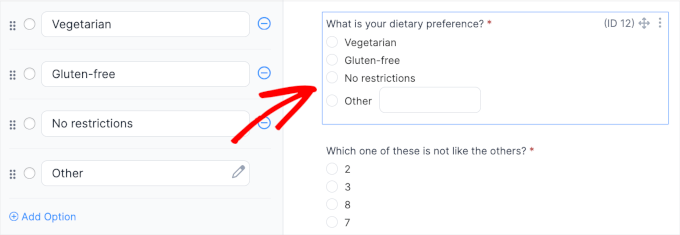
While you’ve finished that, an ‘Different’ radio button with a easy textual content field shall be added. If you happen to haven’t already finished so, be at liberty to click on the ‘-‘ button for the ‘D’ choice.
And right here’s what that may seem like:

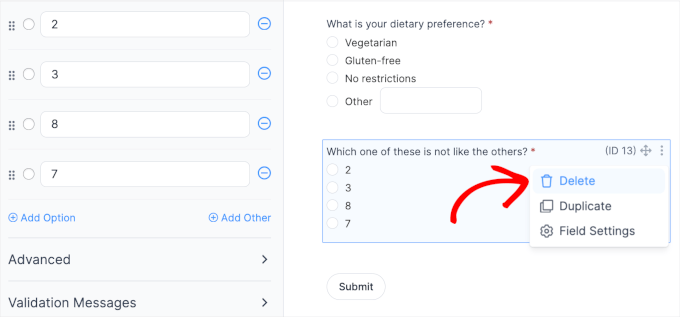
If there are extra fields than wanted, you’ll delete the remaining.
To try this, you’ll first wish to click on at the box. Then, cross forward and click on the three-dot button within the best appropriate nook.
As soon as the menu expands, merely click on ‘Delete.’

Now, it’s time to arrange conditional common sense.
First, you’ll need to head over the second one query about how regularly customers are prepared to workout in per week. Pass forward and click on at the box.
After that, let’s scroll down the customization panel and increase the ‘Conditional Good judgment’ menu merchandise.

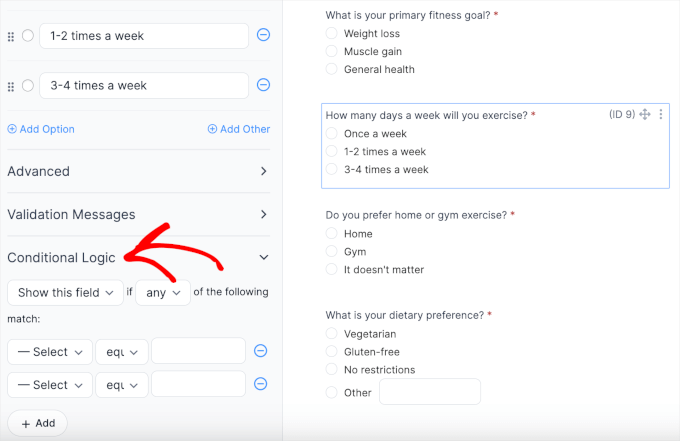
Within the ‘Conditional Good judgment’ phase, you’ll configure a number of drop-down menus.
It would be best to display the ‘What number of days per week will you workout?’ box if customers make a choice the ‘Weight reduction’ choice. Listed below are the settings you’re going to want:
- Display or conceal this box. That is the place you’ll display or conceal the ‘What number of days per week will you workout?’ box. You’ll be able to stay it as ‘Display this box.’
- All or any. On this dropdown, you’ll configure if any or all the prerequisites must be met. Let’s stay it as ‘any.’
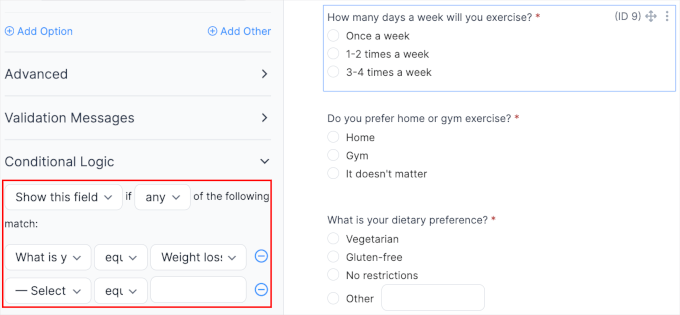
- Choose box. Right here, you’ll make a choice one from the opposite fields within the sort to set the topic of the situation. Let’s make a choice ‘What’s your number one function?’
- Equals and different choices. Via default, the configuration is ‘equals.’ You’ll be able to stay it as is.
- Choose choice. On this ultimate box, you’ll need to make a choice ‘Weight reduction,’ as you wish to have this query to look for customers who make a choice the choice.
If you happen to best need to set one situation, then you’ll click on the ‘-‘ button or go away it as is.
And right here’s what the overall configuration may seem like:

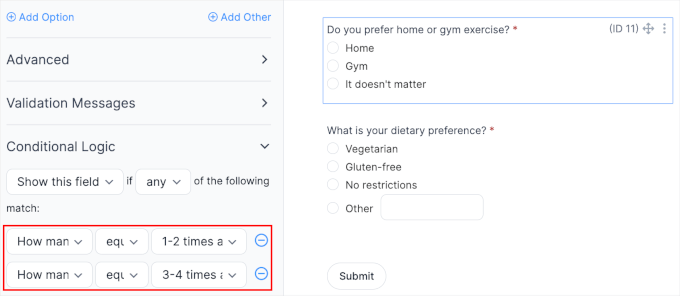
Subsequent, let’s set conditional common sense for the ‘Do you favor house or health club workout?’ box. For this information, we will be able to check out appearing the query if customers choose the opposite choices from the ‘What number of days per week will you workout?’ box.
Pass forward and click on at the ‘Do you favor house or health club workout?’ box to get right of entry to the conditional common sense settings.
While you’re within the conditional common sense settings, you’ll need to set two prerequisites:
- ‘What number of days per week will you workout?’ ‘equals’ ‘1-2 occasions per week’
- ‘What number of days per week will you workout?’ ‘equals’ ‘3-4 occasions per week’

Those settings assist you stay the ‘Do you favor house or health club workout?’ box hidden for customers who choose the ‘As soon as per week’ choice. For the ones customers, we will suggest the house workout instantly.
You’ll be able to repeat those processes for your whole different fields. As soon as this is finished, cross forward and click on the ‘Replace’ button.
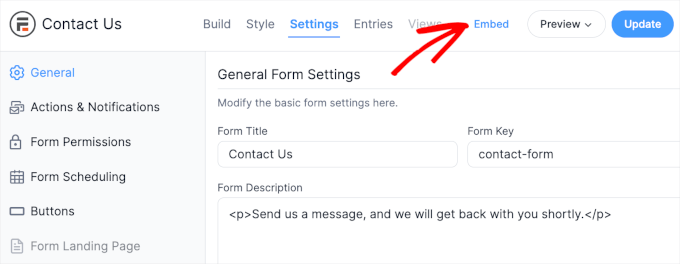
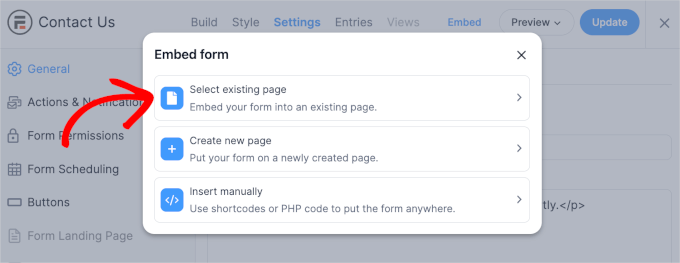
You’ll be able to now embed the quiz sort into your WordPress site. Merely click on the ‘Embed’ button on the best of the shape builder.

You are going to now see a popup with other embed choices.
As an example, you’ll choose an present web page, create a brand new web page, or insert the shape manually with a shortcode.

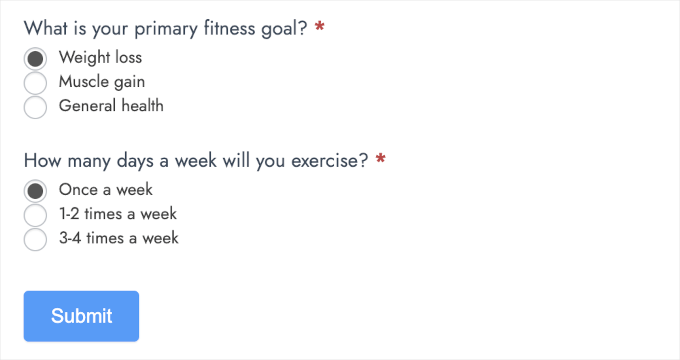
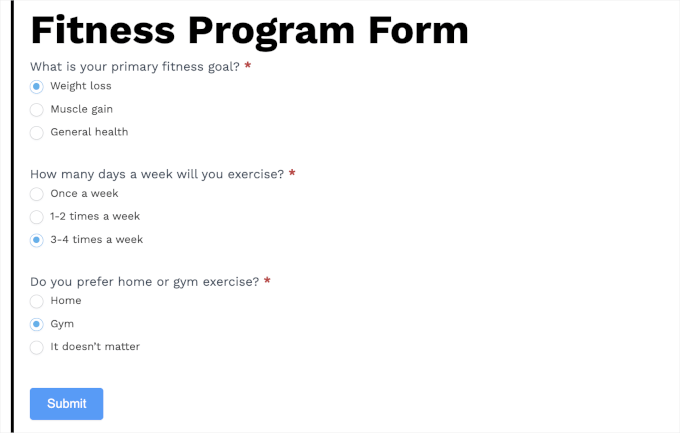
Now, we’re going to display you what the chained quiz sort may seem like for your site.
Right here’s a preview of when customers make a choice ‘Weight reduction’ for his or her health function and ‘As soon as per week’ as their workout plan:

From the screenshot above, we will see that you just’ve effectively hidden the ‘Do you favor house or health club workout?’ box.
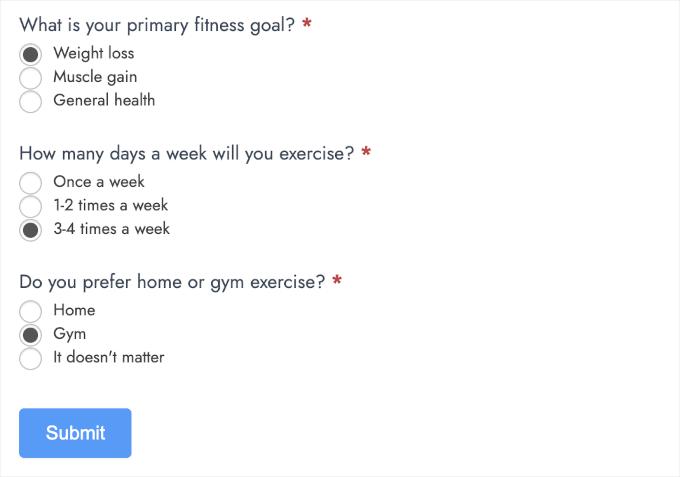
And the next is what it could seem like if customers choose ‘Weight reduction’ and ‘3-4 occasions per week.’

As we will see within the screenshot, the ‘Do you favor house or health club workout’ choice seems for customers who make a choice ‘3-4 occasions per week.’
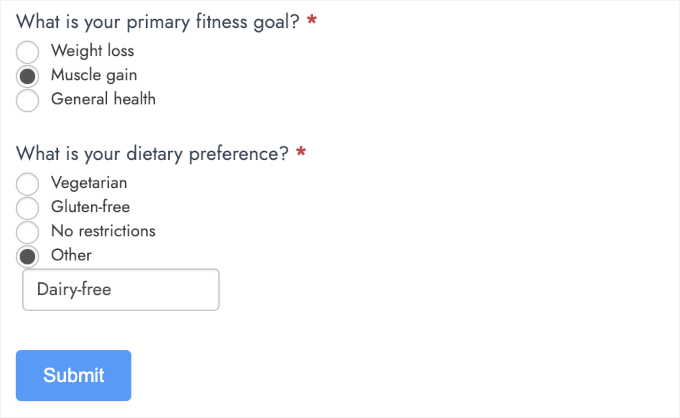
Now, let’s see how the fields alternate when customers make a choice the ‘Muscle achieve’ choice.

Congratulations! You have got now discovered tips on how to create a conditional common sense chained quiz.
Redirect Customers to the Customized Health Plan Web page After Shape Submission
Now, customers will be expecting to get the customised health plan once they post the shape. The best way to do that is to redirect customers to the respective customized health plan web page.
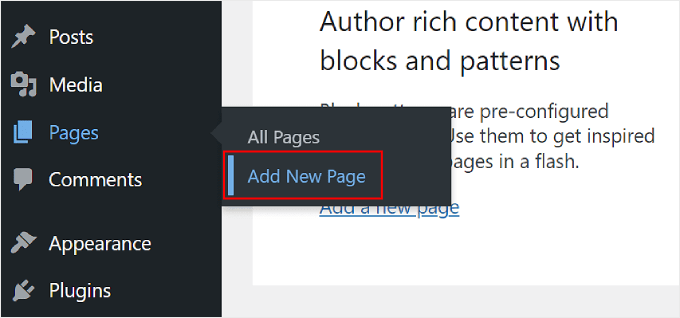
First, let’s create the health plan pages. You’ll be able to cross to Pages » Upload New Web page out of your WordPress dashboard.

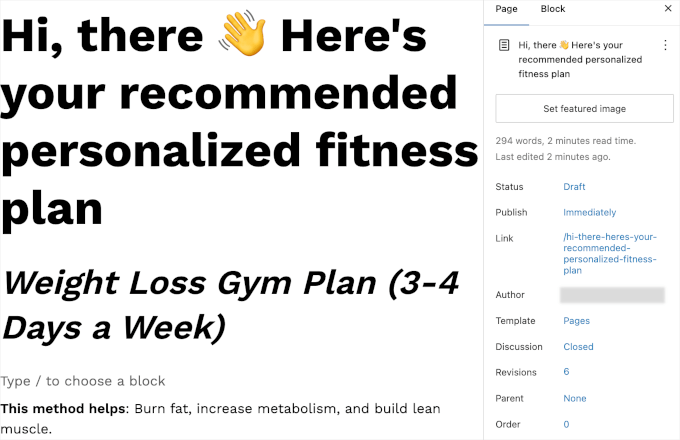
Within the content material editor, you’ll get started growing the customised health plan for all of the imaginable combos on your conditional common sense sort. For this instructional, we’ll display you tips on how to redirect customers who make a choice:
- ‘Weight reduction’ for the ‘What’s your number one health function?’ query.
- ‘3-4 occasions per week’ for the ‘What number of days per week will you workout?’ query.
- ‘Health club’ for the ‘Do you favor house or health club workout?’ query.
Right here’s what our draft seems like:

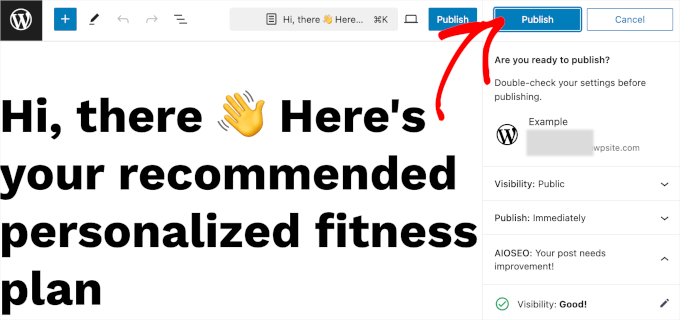
While you’re finished, you’ll hit the ‘Submit’ button and as soon as once more at the affirmation panel.
Then, you’ll click on the ‘View Web page’ hyperlink when publishing is completed. Do be aware that you just’ll need to stay this in a brand new tab since you’ll want the web page’s URL later.

Now, let’s return on your Bold Paperwork health plan sort.
You’ll be able to navigate to Bold Paperwork » Paperwork. Then, you’ll need to hover over the health plan sort you simply created and click on ‘Edit.’

As soon as within the sort builder, you’ll transfer to the ‘Settings’ tab.
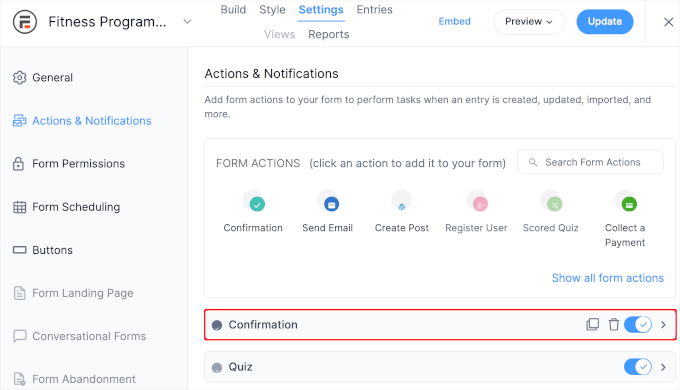
Then, let’s navigate to Movements & Notifications » Affirmation.

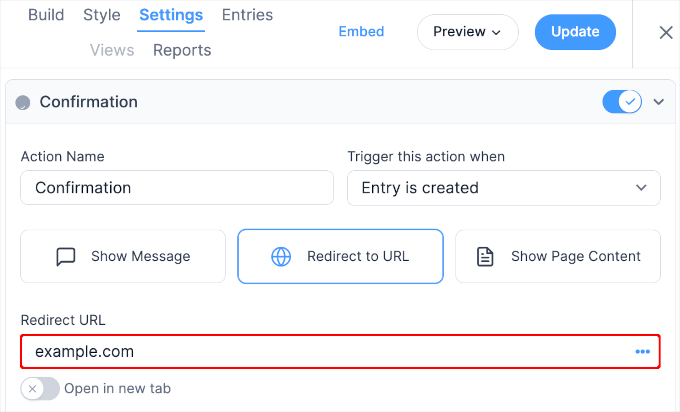
Within the ‘Affirmation’ phase, you’ll need to alternate the affirmation kind to ‘Redirect to URL.’
This may increasingly open a ‘Redirect URL’ textual content box, so cross forward and input the web page’s hyperlink to the health plan you simply created.
There’s additionally an motion surroundings to open the web page in a brand new tab. You’ll be able to toggle the transfer to permit the surroundings, however we’ll stay it inactive.

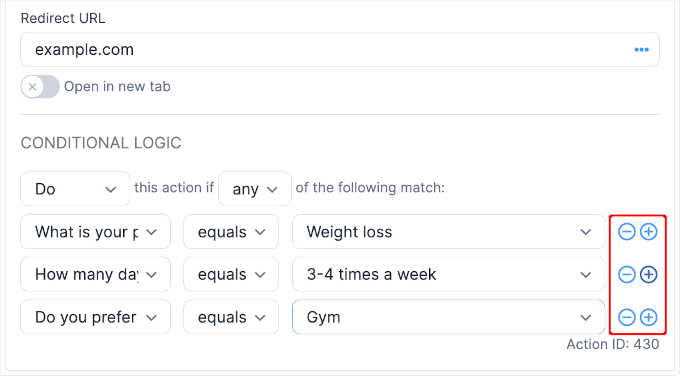
Your next step is so as to add conditional common sense for this redirect.
To try this, you’ll wish to click on the ‘Conditional Good judgment’ hyperlink and arrange the foundations. So as to add extra prerequisites, you’ll click on the ‘+’ button to the appropriate of the dropdown fields,

You’ll be able to now click on ‘Replace’ to save lots of your adjustments.
Now, you may need to make a take a look at submission to look if the conditional common sense works. On our take a look at site, we attempted to fill out the shape the use of the foundations we set for this redirect.

And there we have now it!
We’re effectively redirected to the respective web page:

We are hoping this newsletter has confirmed you some conditional common sense use instances for WordPress bureaucracy. Subsequent, you may need to take a look at our tricks to create extra interactive bureaucracy and tips on how to customise your bureaucracy in WordPress.
If you happen to appreciated this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The put up 6 Techniques to Use Conditional Good judgment in WordPress Paperwork (Best Use Circumstances) first gave the impression on WPBeginner.
WordPress Maintenance