The ‘Keep away from an over the top DOM dimension’ caution can seem in Google Lighthouse or different online page pace checking out equipment. It principally method your online page has too many components, which will decelerate loading instances and frustrate guests.
Happily, there are some things you’ll do to cut back the DOM dimension and beef up your WordPress efficiency. We now have attempted out a host of easy methods to accelerate our personal web pages, so we all know what in fact makes an affect on WordPress efficiency.
And on this article, we can display you our attempted and examined tactics for how you can repair an over the top DOM dimension in WordPress.

What Does the ‘Keep away from an Over the top DOM Measurement’ Caution Imply?
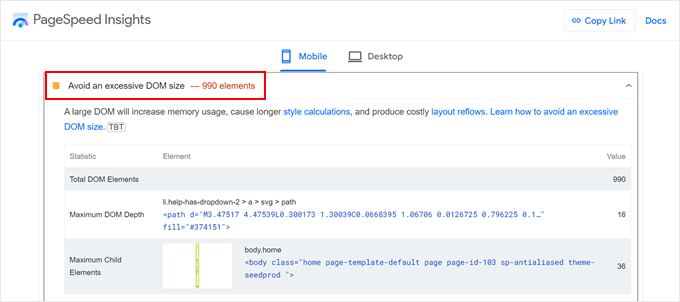
Ever run a online page pace check in your WordPress website online and are available throughout a caution known as ‘Keep away from an over the top DOM dimension’?
This caution pops up in pace checking out equipment like Google Lighthouse, Google PageSpeed Insights, or GTMetrix. It signifies that your online page has too many components, which will decelerate its loading pace.

However what precisely is DOM, and why does its dimension subject? Let’s damage it down.
DOM stands for Report Object Fashion. Call to mind your WordPress website online as a large tree construction. Each and every component in your web page, like textual content headings, pictures, menus, and buttons, is sort of a department or a leaf in this tree. Those particular person components are known as DOM nodes.
The entire choice of nodes to your online page’s tree construction is its DOM dimension. The extra components you’ve gotten in your web page, the bigger the DOM tree turns into.
For example, a easy web page with only a heading and a paragraph may have a smaller DOM dimension in comparison to a fancy web page with more than one sections, pictures, touch paperwork, and embedded content material.
How Does Over the top DOM Measurement Impact Website online Efficiency?
A big DOM dimension can negatively affect your WordPress online page’s efficiency in a couple of tactics.
Consider the way you create a brand new web page in WordPress. Chances are you’ll upload components like headings, paragraphs, pictures, galleries, paperwork, buttons, and social media icons. Each and every of those components interprets to a DOM node within the tree construction.
Whilst every component personally may appear small, the entire quantity can briefly upload up, developing an over the top DOM dimension.
In case your DOM nodes stay expanding, the browser will take longer to learn, perceive, and cargo the construction of your online page. It’s because a fancy DOM construction calls for extra reminiscence utilization and processing energy from the person’s instrument to show the web page.
All of this results in slower loading instances, which will frustrate guests and make them leap off your website online earlier than they even see your content material.
At the present time, customers be expecting web pages to load briefly. A slow-loading online page will also be like ready in an extended line – it discourages other folks from sticking round.
Plus, engines like google like Google prioritize web pages that supply a excellent person enjoy, together with rapid loading speeds. So, an over the top DOM dimension can not directly harm your WordPress search engine optimization and, in the end, online page conversions.
How Many DOM Components Are Too Many for Google?
Whilst there’s no strict restrict set in stone, Google Lighthouse and different checking out equipment flag web pages with an over the top DOM dimension. Right here’s a breakdown of what those flags may point out:
- Caution: Google Lighthouse flags a caution when the frame component of your web page has greater than roughly 800 nodes.
- Error: If the frame component reaches over 1,400 nodes, Lighthouse throws an error.
Let’s put this in context to know what sort of web pages may fall into those classes.
With out correct optimization, a unmarried web page with textual content content material, pictures, a navigation menu, elementary format components, and more than one plugins for paperwork or social sharing may simply achieve round 800 nodes.
However, pages exceeding 1,400 nodes are most probably extra advanced and may come with the next choice of components. Those can come with more than one sliders or carousels with huge pictures, elaborate layouts with many nested components and sections, or more than one embedded content material.
Those are simply common examples. Don’t let those illustrations scare you from constructing a customized online page the best way you wish to have to. That mentioned, if you wish to make sure that other folks keep in your website online, then it is important to steer clear of over the top DOM dimension.
Fortunately, we’ve put in combination a complete information so that you can cut back DOM dimension in WordPress. You’ll be able to use the short hyperlinks under to be informed extra a couple of DOM efficiency optimization means:
- Use a WordPress Velocity Optimization Plugin
- Test Your Theme and Plugins
- Use an Optimized Web page Builder
- Optimize Your Pictures and Movies
- Enforce Lazy Loading
- Paginate Feedback or Posts With A whole lot of Content material
- Minify CSS and JavaScript Information
- Scale back Render-Blockading JavaScript and CSS
- Allow WordPress Caching
- Use a WordPress CDN
- Optimize Your WordPress Database
1. Use a WordPress Velocity Optimization Plugin
Our first advice is to put in an impressive WordPress pace optimization plugin. Those plugins are designed to investigate your online page and make it quicker in several tactics.
A pace optimization plugin can maintain the technical stuff had to accelerate your online page. This manner, you’ll center of attention on managing and developing your content material.
Right here at WPBeginner, we suggest the use of WP Rocket. We in fact use it ourselves at the WPBeginner online page, which you’ll be informed extra about in our article on how we spice up web page load pace on WPBeginner.

Whilst WP Rocket is basically referred to as a caching plugin, it has many options that may lend a hand with DOM dimension as smartly. Those options come with document optimization, lazy loading, and deferring JavaScript.
We’ll provide an explanation for a majority of these options in additional element later within the article. You’ll be able to additionally learn our WP Rocket evaluation for more info.
However for now, the use of a pace booster plugin like WP Rocket is a brilliant first step against solving DOM dimension and making your online page quicker, despite the fact that you might be new to WordPress.
You’ll be able to learn our WP Rocket set up and setup information to get the plugin up and working.
2. Test Your Theme and Plugins
Whilst WordPress plugins and issues are nice for including capability and magnificence in your WordPress online page, they may be able to every now and then give a contribution to an over the top DOM dimension.
First, no longer all issues and plugins are created equivalent. Poorly-coded plugins and issues may end up in a bloated HTML record with useless components. This may considerably build up your DOM dimension.
WordPress issues and plugins incessantly include further options you can no longer want. Those can upload undesirable components in your online page’s construction, despite the fact that you aren’t actively the use of them.
Via taking a better have a look at what’s put in in your online page, you’ll determine doable culprits contributing to DOM dimension.
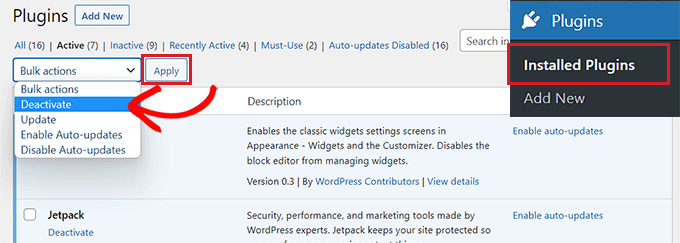
If you happen to assume a specific theme or plugin could be inflicting problems, take a look at briefly switching to a default WordPress theme or deactivating plugins one after the other.

Then, see if the DOM dimension caution disappears in pace checking out equipment after making those adjustments. This will let you pinpoint the problematic component.
When opting for issues and plugins, it would be best to persist with respected resources just like the WordPress listing or well known builders. Those sources have strict coding requirements, decreasing the risk of bloated code that might hurt your online page’s efficiency.
If you wish to get depended on plugin and theme suggestions, then take a look at WPBeginner Resolution Middle. That is the place we check, evaluation, and counsel WordPress instrument. We handiest counsel answers that we all know will likely be useful for our readers.

3. Use an Optimized Web page Builder
Web page builder plugins are WYSIWYG editors which might be used for developing stunning and useful WordPress web pages with no need to code. Then again, a few of these equipment can in fact give a contribution to an over the top DOM dimension.
One explanation why is they incessantly use further HTML components, like div tags with customized categories or attributes, to taste your content material and keep an eye on its format. Whilst those components permit for flexibility, they may be able to additionally upload a large number of bloat.
Plus, integrated blocks or widgets, like sliders or interactive components created with a web page builder, are incessantly constructed the use of particular HTML constructions.
Many web page developers additionally depend on shortcodes to insert their functionalities. Whilst those shortcodes may not be visually displayed in your online page, they may be able to upload further code in your DOM in the back of the scenes.
If you happen to assume your web page builder could be contributing to DOM dimension problems, you’ll check this idea on a staging website online. Check out deactivating your web page builder and notice if the caution disappears in online page pace checking out equipment. This will let you decide if it’s the basis reason.
If making a decision not to use your previous web page builder anymore, then you’ll use one of the crucial integrated WordPress equipment to design your online page (just like the Complete-Website Editor or Theme Customizer).
They provide keep an eye on over your online page design with no need a separate plugin. In addition they generally have a smaller affect on DOM dimension.
That mentioned, those equipment aren’t essentially the most versatile. On this case, we suggest the use of an optimized web page builder like SeedProd.
Right here at WPBeginner, we’ve examined quite a lot of web page developers, and SeedProd has proven quicker efficiency (93 on PageSpeed Insights) in comparison to competition like Divi (91) and Elementor (90).

You’ll be able to learn extra about it in our Elementor vs. Divi vs. SeedProd evaluation.
Past efficiency, SeedProd additionally has 350+ skilled theme template kits, integrations with in style e mail advertising equipment, and an AI assistant to lend a hand accelerate your website-building procedure.

4. Optimize Your Pictures and Movies
Unoptimized pictures and movies may have giant document sizes. Those huge information can give a contribution to DOM dimension as a result of they turn into further components the browser must procedure.
Optimizing your pictures can considerably cut back their document dimension with out sacrificing high quality. This is helping your online page load quicker and improves the whole person enjoy.
A plugin like Optimole is usually a nice resolution for optimizing your pictures. Optimole is designed to figure out of the field, robotically optimizing your online page’s pictures as you add them.

You’ll be able to additionally fine-tune its settings to regulate the compression high quality or resize pictures that exceed a definite dimension, additional decreasing their document dimension and DOM footprint.
If you happen to don’t wish to use too many plugins, you’ll use loose on-line equipment like TinyPNG to compress your pictures earlier than importing them in your WordPress online page.
For an in-depth information on symbol optimization, take a look at our article on how you can optimize pictures for internet efficiency with out dropping their high quality.
Relating to movies, we don’t counsel importing them immediately to WordPress. Massive video information can considerably decelerate your online page’s loading time.
A greater means is to make use of a video website hosting carrier like YouTube or Vimeo. Those products and services take care of storing and streaming your movies, taking the weight off your online page’s server, and decreasing DOM dimension.
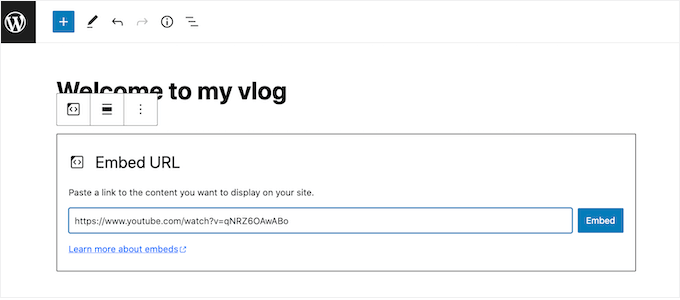
You’ll be able to then embed the movies immediately into your pages the use of embed codes supplied by means of the website hosting carrier.

We now have every other useful article on how you can optimize movies on your WordPress website online that dives deeper into video optimization methods.
5. Enforce Lazy Loading
While you open an extended internet web page with plenty of content material, all of those components will in most cases load without delay. This procedure can take some time, particularly on slower web connections.
Lazy loading takes a wiser means. It delays the loading of non-critical components, like pictures and movies. They are going to handiest be loaded when they’re in fact wanted by means of the person as they scroll down the web page.
This implies the very important content material that looks first (like textual content and format) so much quicker. In flip, this ends up in a faster preliminary web page load and a smoother person enjoy.
Putting in lazy loading is simple, particularly if you happen to’re already the use of a WordPress pace optimization plugin like WP Rocket.
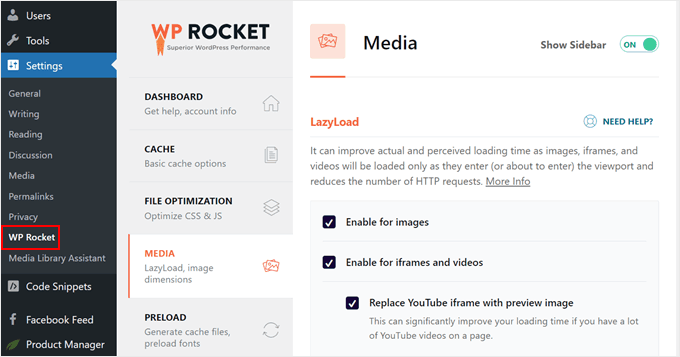
Merely navigate to Settings » WP Rocket to your WordPress dashboard. Then, click on at the ‘Media’ tab.
Right here, simply test off the entire choices for enabling lazy loading for pictures, movies, and iFrames.

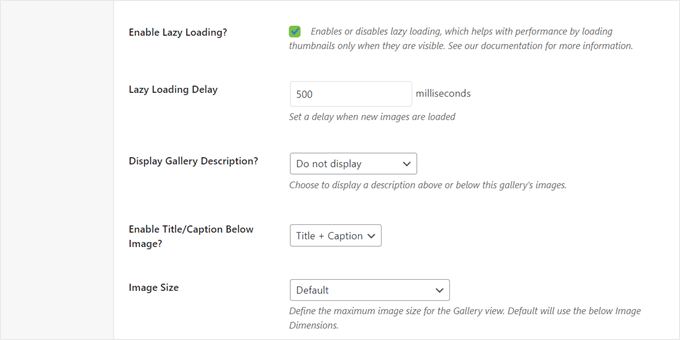
If you wish to show a picture gallery, then we suggest the use of a gallery plugin with a lazy loading function.
Envira Gallery is a brilliant instance of this. But even so lazy loading, you’ll set a particular time lengthen for when the pictures are loaded.

Moreover, you’ll lazy load your feedback segment.
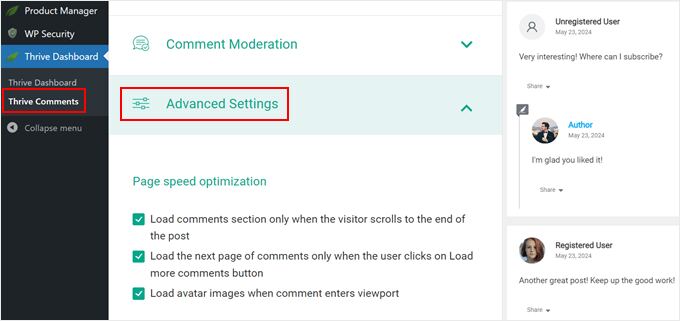
For this, you’ll use Thrive Feedback, which gives options to optimize WordPress feedback.
After the plugin is energetic, cross to Thrive Dashboard » Thrive Feedback. Then, open the ‘Complicated Settings’ tab and cross to the ‘Web page pace optimization’ segment.

Right here, simply test off the containers that can practice in your remark segment. You’ll be able to load the remark segment till the person scrolls all the way down to the ground of the web page, and/or load feedback gradually in pages as customers click on the ‘Load extra feedback’ button.
You’ll be able to additionally make a selection to load avatar pictures inside of feedback till they become visible.
6. Paginate Feedback or Posts With A whole lot of Content material
Excessively lengthy posts or remark sections generally have a big DOM dimension that decelerate your online page’s loading instances. Right here’s the place pagination turns out to be useful.
Pagination necessarily splits your content material into manageable chunks, making it more straightforward for customers to navigate and digest data.
When you are writing in-depth articles, believe splitting them into logical sections the use of pagination. This permits readers to take breaks between sections and steer clear of feeling intimidated by means of an enormous wall of textual content.
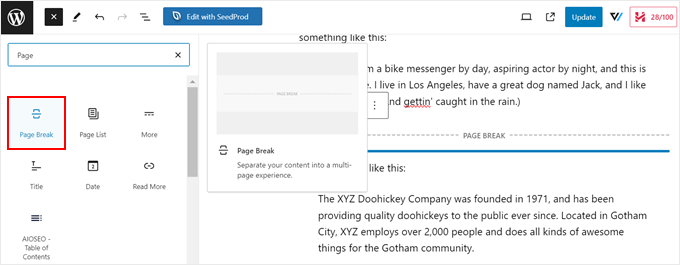
Happily, you’ll simply get a divorce lengthy posts the use of the ‘Web page Damage’ block within the block editor.
For step by step directions, you’ll take a look at our article on how you can break up WordPress posts into more than one pages.

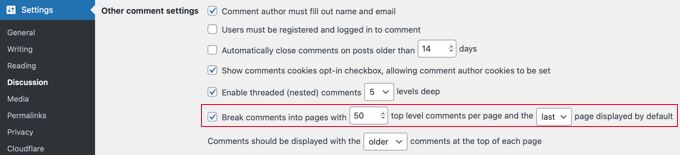
We actually have a useful information on how you can paginate feedback in WordPress. However necessarily, all you wish to have to do is log in in your WordPress admin house and cross to the Settings » Discussions web page.
Then, test the field subsequent to ‘Damage feedback into pages’ and customise the choice of feedback you wish to have to peer on every web page.

Additionally, we propose fending off countless scroll. Whilst they may be able to stay other folks in your website online longer as they received’t have to modify between pages manually, it will reason efficiency problems in your server.
7. Minify CSS and JavaScript Information
Your online page’s capability and visible taste depend on code information like CSS and JavaScript. Whilst very important, those information can give a contribution to a bigger DOM dimension if no longer correctly optimized.
Minification can resolve this factor by means of eliminating useless components from the code, corresponding to feedback, areas, and line breaks. This smaller dimension interprets to quicker loading instances and a smaller DOM dimension.
That mentioned, it’s essential to notice that minification can every now and then introduce compatibility problems with positive issues or plugins.
Prior to minifying your code, it’s a good suggestion to create a backup of your online page and check the adjustments in a staging or native surroundings if conceivable. This lets you determine any doable problems earlier than they have an effect on your are living online page.
Then, you’ll learn our information on how you can minify CSS and JavaScript information in WordPress for step by step directions.
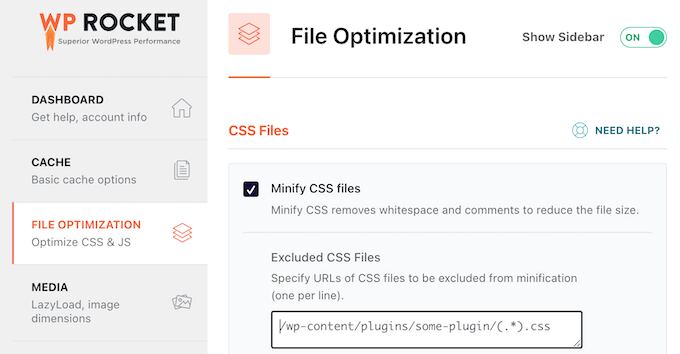
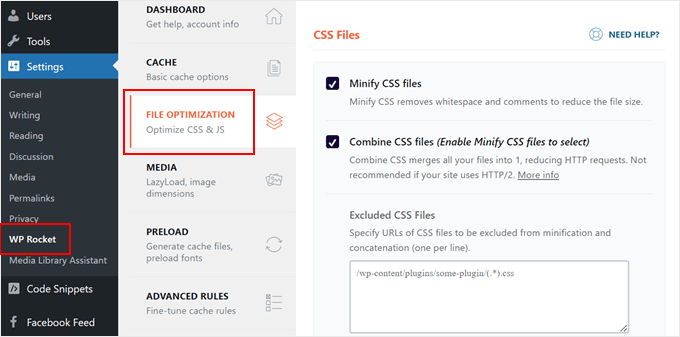
As you’ll see within the information, minifying your code is simple if you happen to’re already the use of a plugin like WP Rocket. All you wish to have to do is cross to Settings » WP Rocket and turn to the ‘Report Optimization’ tab.
Then, simply allow the options to minify CSS and JavaScript information.

Some WordPress website hosting suppliers additionally be offering integrated options for minifying CSS and JavaScript information.
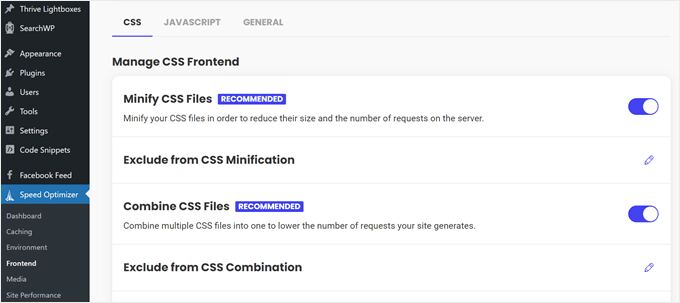
For example, SiteGround (which is the place we host WPBeginner) gives the Velocity Optimizer plugin to minify CSS.
Hostinger additionally gives a an identical function thru their integrated CDN, to be had on their Marketing strategy and better tiers.

8. Scale back Render-Blockading JavaScript and CSS
Some other strategy to optimize CSS and JavaScript information is by means of decreasing render-blocking.
Render-blocking sources are like basis fabrics that save you the home (your online page content material) from being constructed till the ones sources are delivered and in position. The longer it takes for those sources to load, the longer it takes for customers to peer your online page’s content material.
WP Rocket has integrated options to cut back render-blocking CSS and JavaScript.
As an example, you’ll mix CSS and JavaScript information, which can cut back the choice of HTTP requests your online page must make. Fewer requests imply much less ready time for the browser to load the whole lot and render your content material.

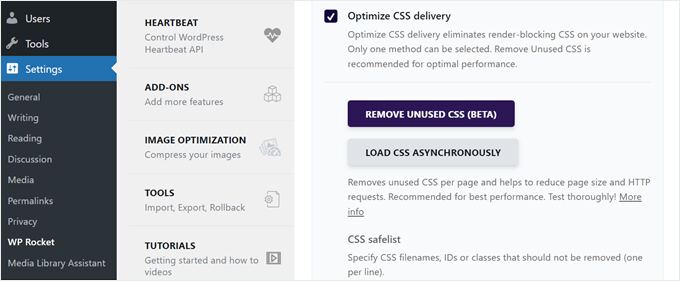
You’ll be able to additionally take away any CSS code that isn’t in fact used in your pages.
This no longer handiest reduces render blocking off but additionally minimizes total web page dimension and the choice of HTTP requests.

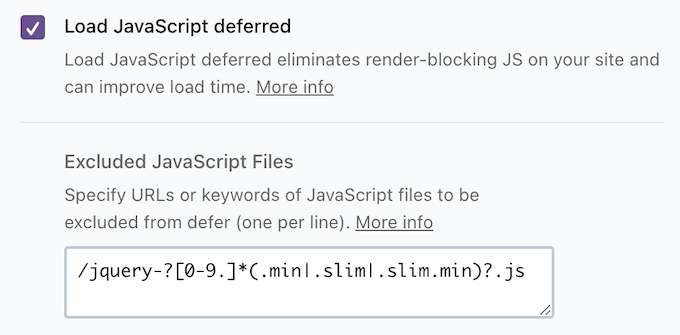
Moreover, there’s a function known as ‘Load JavaScript Deferred.’ This tells the browser to attend on loading some JavaScript information till after the primary content material of your online page (the HTML) has been displayed.
This manner, customers see your online page’s content material quicker, despite the fact that the entire background functionalities haven’t loaded but.

You’ll be able to be informed extra about enabling those options in our article on how you can cut back render-blocking CSS and JavaScript in WordPress.
9. Allow WordPress Caching
Caching doesn’t immediately cut back DOM dimension, but it surely considerably improves your online page’s perceived efficiency.
Right here’s what occurs when caching is enabled: when a person revisits your online page, their browser can test its cache first. If the information are already saved in the neighborhood, they may be able to be loaded a lot quicker, considerably decreasing web page load instances.
This makes the DOM load and show quicker, leading to a smoother enjoy for guests.
Caching additionally is helping your server run extra successfully by means of lightening its workload. This frees it up to concentrate on essential duties like processing the DOM, which in the end accelerates your loading time.
Thankfully, putting in place browser caching is understated with a plugin like WP Rocket. It’s because the plugin robotically allows caching with optimum settings on your online page.

Even higher, WP Rocket steadily caches your online page all the time. Each time the cache will get cleared (manually or robotically), WP Rocket robotically generates new cache information.
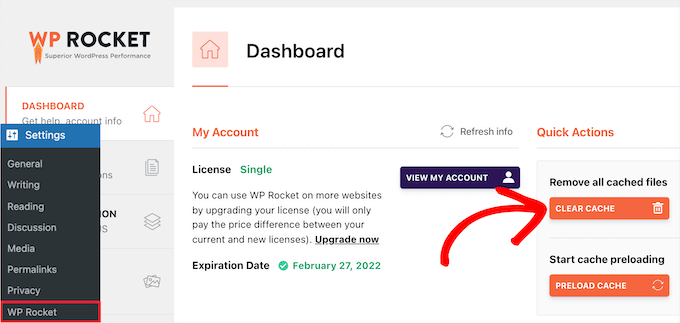
WP Rocket additionally will provide you with the facility to transparent the WordPress cache at any time. This could be helpful if you are making vital adjustments in your online page and wish to be certain customers see the newest model.

For extra information about WP Rocket’s caching options, you’ll seek advice from the putting in place caching choices segment of our WP Rocket set up information.
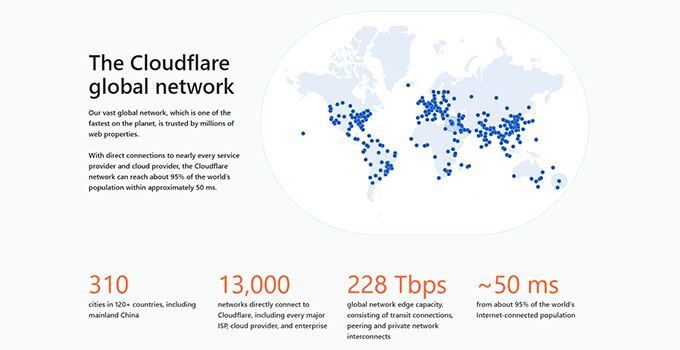
10. Use a WordPress CDN
A CDN (Content material Supply Community) is a community of servers unfold out world wide. Whilst a CDN doesn’t immediately trade the dimensions of your online page’s code, it makes your online page really feel adore it so much quicker.
It’s because a CDN shops copies of your online page’s static content material (pictures, scripts, stylesheets) on servers in several places. When somebody visits your online page, their laptop downloads the content material from the CDN server closest to them.
This considerably cuts down on obtain instances in comparison to fetching the whole lot out of your unique server, which could be a long way away. This quicker supply makes processing the DOM a lot quicker.
Plus, a CDN is helping your unique server paintings quicker by means of sharing the content material supply load. This permits the server to concentrate on what issues maximum, like processing the DOM. In flip, this makes your online page render faster total.
If you wish to have CDN suggestions, we now have a information to the very best WordPress CDN products and services that will help you pick out the proper one on your online page.
We use Cloudflare’s CDN on our online page right here at WPBeginner. It really works smartly for our huge weblog with plenty of guests.

If you happen to’re occupied with studying extra, you’ll take a look at our insider submit on why WPBeginner switched from Sucuri to Cloudflare. This text explains what we regarded for when opting for a CDN supplier.
11. Optimize Your WordPress Database
Your WordPress online page depends upon a database to retailer all its essential data, like posts, feedback, person accounts, or even configurations.
Through the years, this database can cling an excessive amount of useless knowledge, corresponding to previous revisions of posts, unsolicited mail feedback, or leftover data from deleted plugins.
Whilst the database itself isn’t a part of the DOM, a bloated database can decelerate your online page. A slower online page could make it look like the DOM dimension is bigger as a result of the whole lot takes longer to load and render.
Optimizing your database by means of eliminating useless knowledge is helping your online page run smoother and will not directly beef up perceived DOM dimension.
Take a look at our useful information on how you can optimize your WordPress database in a single click on. This information walks you in the course of the means of the use of a plugin to wash up your database and make sure it runs successfully.
Focal point on General WordPress Efficiency, Now not Simply DOM Measurement
Whilst addressing the ‘Keep away from an over the top DOM dimension’ caution in WordPress is essential for online page pace, it’s no longer the one issue to believe.
A online page with a large number of capability or distinctive formatting would possibly naturally have a larger DOM, and that’s k.
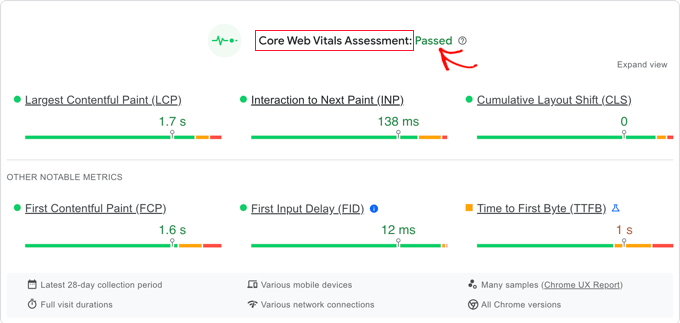
The bottom line is to search out the proper steadiness between website online efficiency and lines. So, excluding DOM dimension, you might have considered trying to be aware of different metrics like Core Internet Vitals. Those are particular metrics that Google makes use of to measure a online page’s person enjoy.

If you happen to’ve used a large number of other optimization ways and your online page nonetheless feels sluggish, then believe searching for lend a hand from our Website Velocity Optimization Services and products.
Our skilled staff can analyze your online page and determine among the finest tactics to streamline its efficiency.

All carrier plans come with skilled caching configuration on your online page wishes, symbol optimization with out decreasing your visible high quality, database autoload optimization, and so a lot more. Plus, we make sure that your online page gets an A or B+ on our PageSpeed Software.
We are hoping this instructional helped you discover ways to repair over the top DOM dimension in WordPress. You may additionally need to take a look at our information on how you can accelerate WooCommerce efficiency or our whole WordPress pace and function information.
If you happen to favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The submit Find out how to Repair Over the top DOM Measurement in WordPress (11 Knowledgeable Guidelines) first seemed on WPBeginner.
WordPress Maintenance