Development a web page doesn’t should be time-consuming or sophisticated. On this information, we’ll stroll you in the course of the fastest and best possible method to create a qualified web page the use of Divi. We’ll duvet each crucial step, from putting in place your area and website hosting to constructing and customizing your website.
Whether or not you’re a novice or an skilled fashion designer, Divi makes all the procedure easy and environment friendly. Practice those steps to get your web page up and operating very quickly!
The Fast and Simple Method to Construct a Skilled Web site (Step by means of Step)
I’m now not going to vow you a one-click answer or rapid luck. Development a web page takes effort, however there are methods to do it extra successfully to get the similar skilled effects with out losing time or cash. Following the stairs under, you’ll be able to temporarily create a WordPress web page this is simply customizable in your wishes the use of Divi.
1. Get Area and WordPress Website hosting
Each web page wishes a couple of basic items arrange sooner than you’ll be able to get started constructing your web page:
- Area: When you haven’t already, you’ll want to sign in your personal area. SiteGround and Namecheap are well-liked area registrars, as each suppliers be offering aggressive pricing and superb customer support.
- Website hosting: Each web page wishes a website hosting supplier to supply a location the place your website is saved and available. SiteGround is a extremely beneficial host for a quick and dependable WordPress website hosting provider. It gives superb efficiency, safety, and buyer toughen, making it very best for website hosting your WordPress website.
- WordPress (CMS/Web site Builder): The preferred open-source content material control machine (CMS) and web page builder. The device will also be downloaded without spending a dime at once from their web page or put in for your website routinely the use of SiteGround.
For freshmen, this may take hours or days for those who aren’t conversant in the method. Fortunately, the use of SiteGround simplifies all the setup procedure, from website hosting to putting in WordPress.
Use SiteGround for Area, Website hosting, and WordPress (Fastest Way)

SiteGround can take care of all the setup procedure for you, together with website hosting, area registration, and WordPress set up, getting your web page up and operating temporarily.
Watch the video under for a step by step information on how one can sign in your area, arrange website hosting, and set up WordPress the use of SiteGround.
By way of securing dependable website hosting, registering a website identify, and successfully putting in WordPress with SiteGround, you lay a robust basis to your web page that you’ll be able to arrange in a single position.
Why WordPress?

WordPress is likely one of the most well liked web page platforms as it’s flexible and simple to make use of. Web site developers like Wix might be able to get your website up temporarily, however you are going to have a lot much less regulate over your website than WordPress. With WordPress, you could have complete regulate to create and arrange each side of your website with no need numerous technical abilities.
WordPress has hundreds of topics and plugins to be had to toughen remarkable customization. For instance, if you wish to construct a web-based retailer, you’ll be able to simply get the perfect eCommerce theme. In a similar way, if you wish to combine an search engine optimization plugin, you’ll be able to get lots of them, reminiscent of RankMath and Yoast search engine optimization. As a result of its wide selection of topics, WordPress is appropriate for all sorts of web pages, from easy blogs to advanced eCommerce websites.
2. Make a choice The Proper Theme to Construct Your Web page Briefly
Selecting the best theme may have a large have an effect on on how simply or temporarily you’ll be able to construct your web page. With Divi, you’ll be able to save effort and time because of its tough options designed to hurry up the website-building procedure:
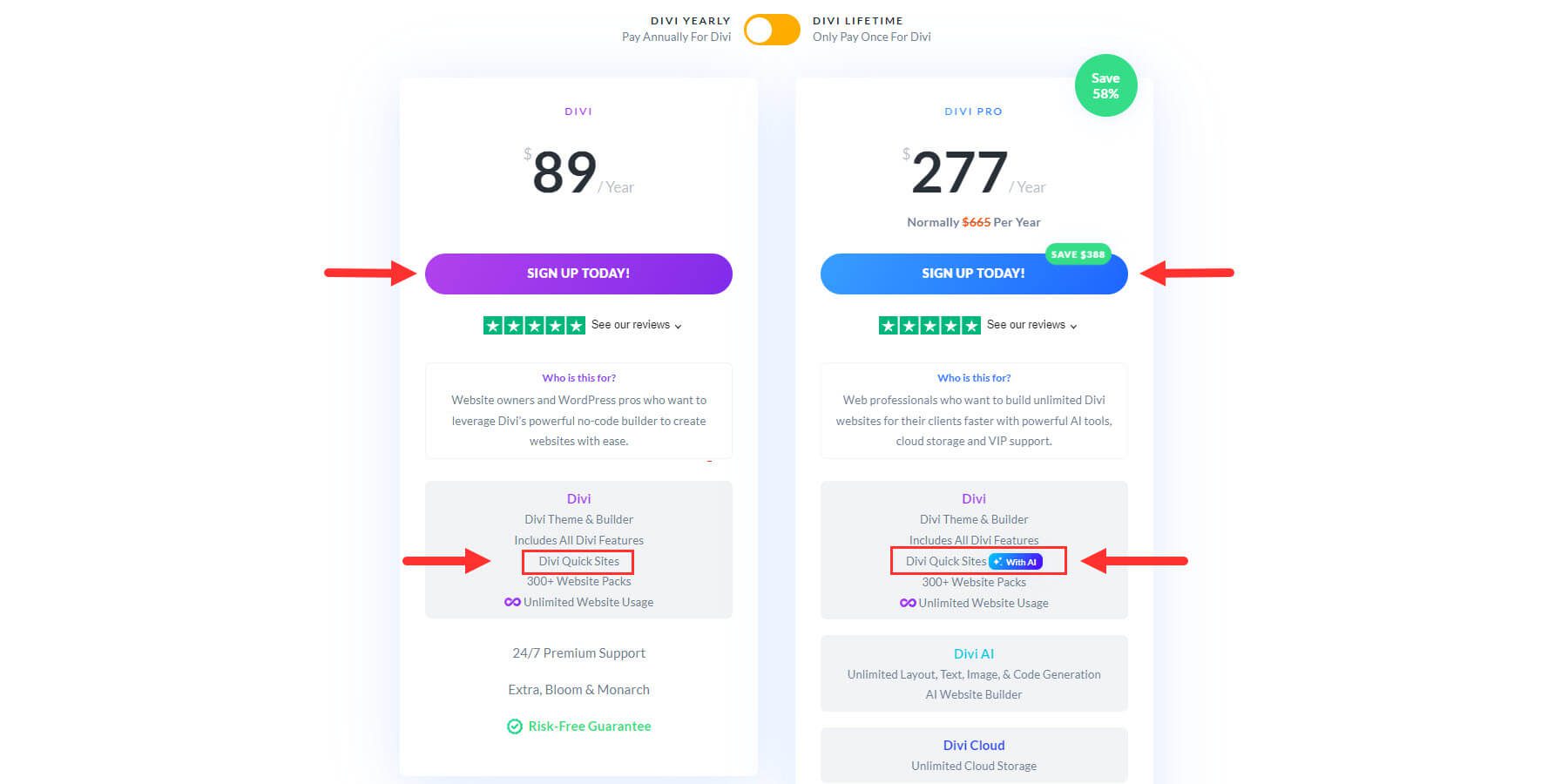
- Divi Fast Websites: Get your website up and operating in beneath two mins the use of pre-made starter websites. Make a choice a starter website, upload your small business main points, and let Divi take care of the remaining.
- Divi AI: Use Divi’s AI Web site Builder to construct a whole website routinely in mins with design and content material adapted in your emblem. Merely give you the main points of your required web page, and Divi AI will generate an absolutely practical website in simply mins. You’ll additionally get right of entry to Divi AI to create and edit web page content material at the fly.
- 250+ Pre-made layouts and templates: Choose between professionally-designed layouts adapted to other industries and functions. This permits you to temporarily customise a template and feature a web page able to head very quickly.
- Drag-and-drop builder: Divi’s intuitive visible builder allows you to create advanced layouts with none coding. Simply drag, drop, and customise your content material at once at the web page.
- Theme Builder: Divi’s Theme Builder means that you can design our website from most sensible to backside, together with world headers, footers, and your entire web page templates.
- World Colours, Fonts, and Presets: Customise all of your web page temporarily by means of making use of world types for colours, fonts, and presets. Any updates made to those settings might be mirrored site-wide, saving you time from making person adjustments.
With Divi, you’ll have the whole lot you wish to have to construct a fantastic, skilled web page temporarily and simply.
Acquire, Obtain, and Set up Divi

You’ll purchase Divi from Chic Topics with a every year license for $89 or a life-time license for $249. If you wish to have get right of entry to to our professional services and products (Divi AI, Divi Cloud, Divi Groups, Divi VIP) you’ll be able to get Divi Professional for $277 in line with 12 months. With Divi AI, it is possible for you to to make use of AI to generate a whole web page and extra.
After buying, you’ll be able to obtain and set up the theme for your WordPress web page.
Listed below are the stairs add and energetic Divi in WordPress:
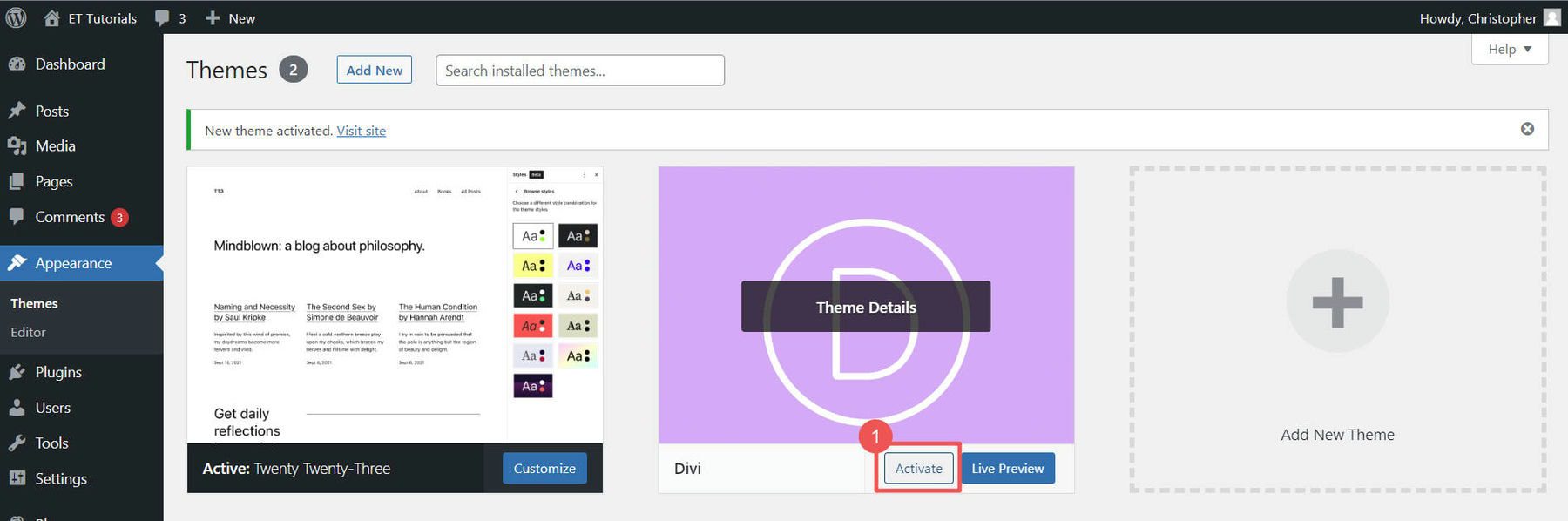
- Navigate to Look > Topics.
- Choose Upload New, then click on Add Theme.
- Find the Divi .zip document you downloaded, and click on Set up Now.
- After set up, click on Turn on to set Divi as your energetic theme.

Watch the video under for a step by step information on buying, downloading, and putting in Divi.
3. Construct A Skilled Web site in Mins with Divi
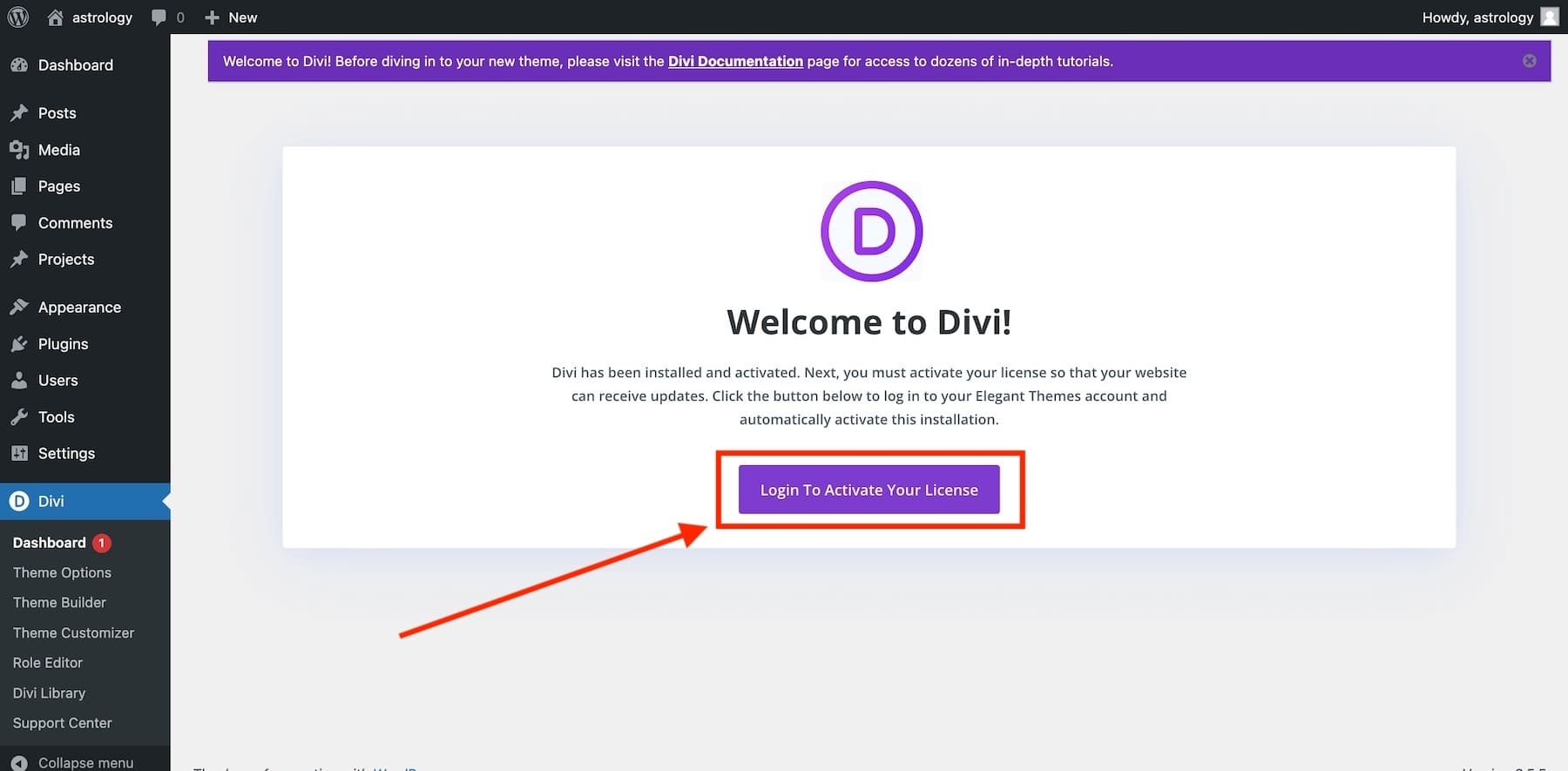
After activating the Divi Theme in WordPress, you’ll be guided by means of Divi’s onboarding wizard, which is able to stroll you in the course of the setup procedure. Merely click on the button to log in and turn on your Divi license.

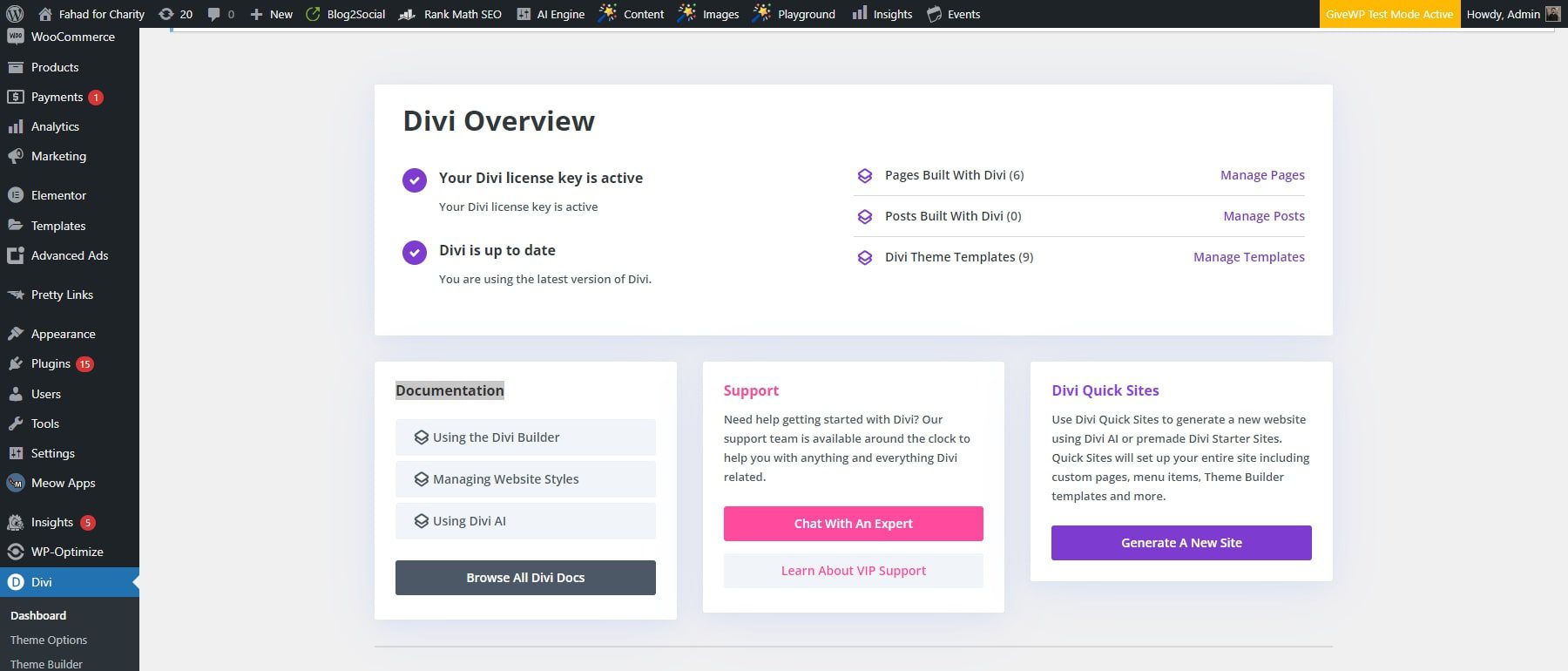
After logging in, you’ll be directed to the principle Divi Dashboard. Right here, you’ll be able to arrange your website, get right of entry to documentation, get toughen, and construct a brand new website the use of Divi Fast Websites. Merely make a selection ‘Generate A New Web page’ from the Divi Dashboard.

Release Your Web page Sooner Than Ever Sooner than with Divi Starter Websites
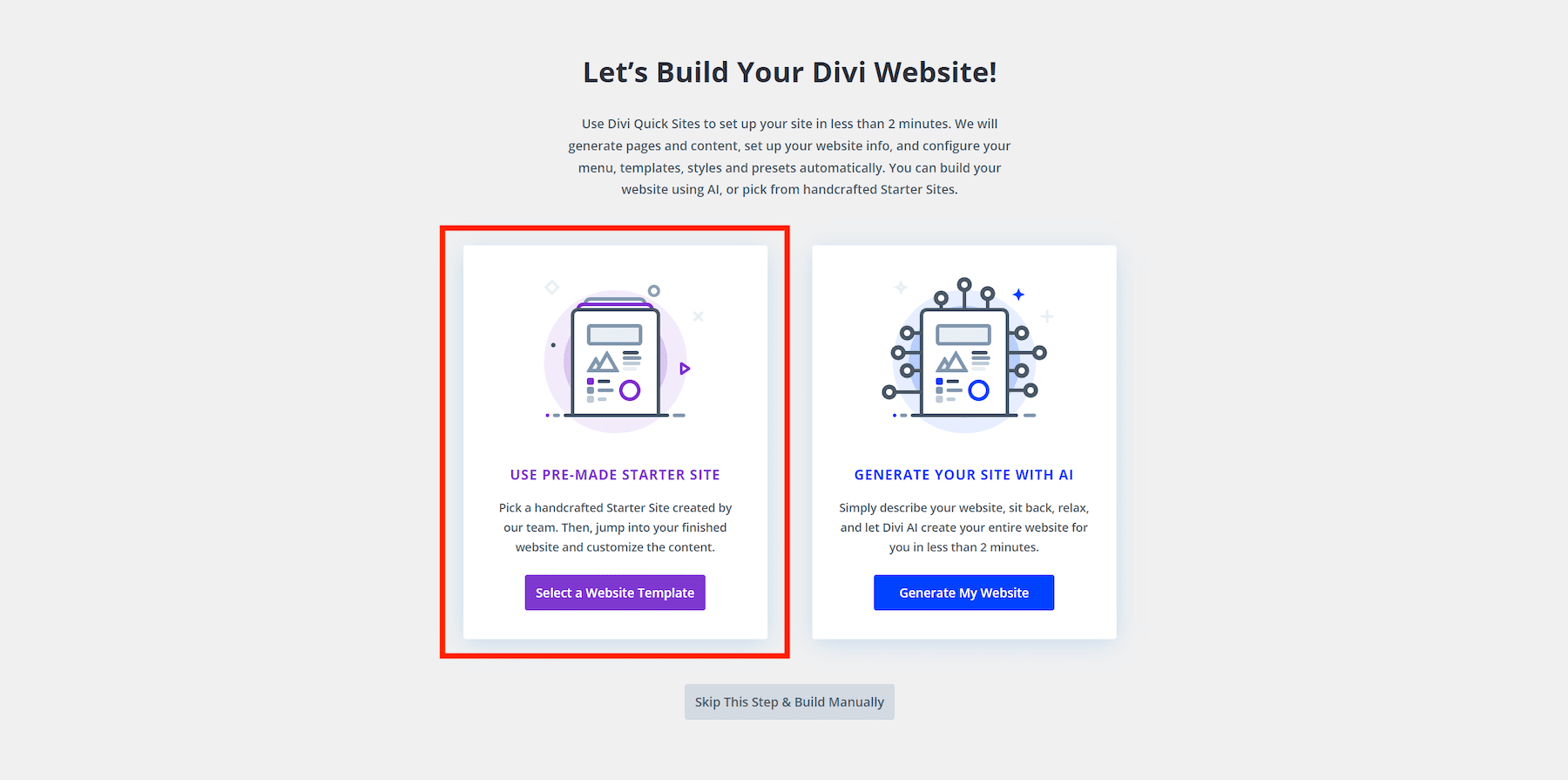
With Divi Fast Websites, you’ll be able to construct your new web page by means of deciding on a pre-made starter website or the use of Divi’s AI web page builder. Since a lot of Starter Web page templates are to be had, click on ‘Choose a Web site Template’ to begin.

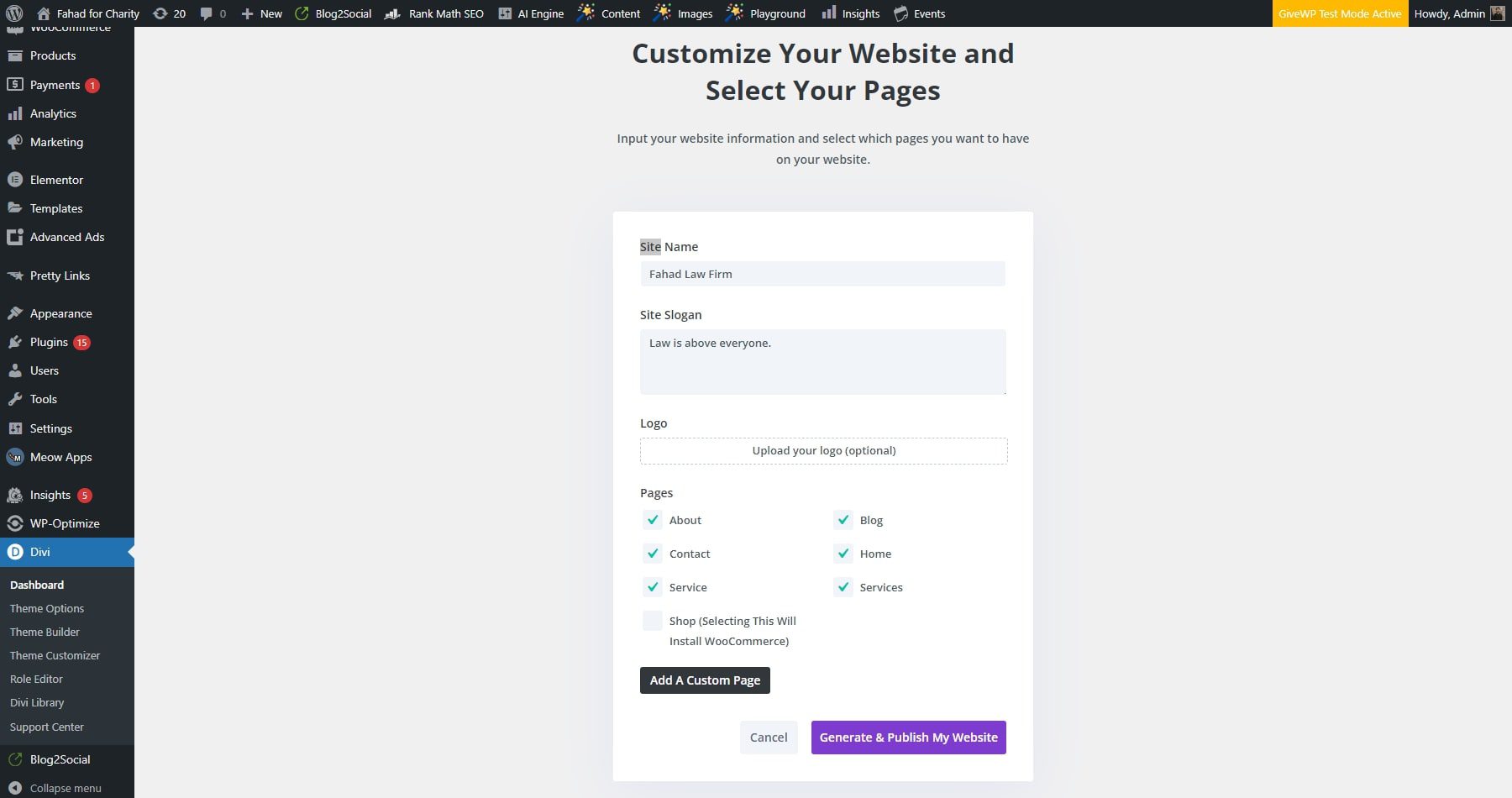
Divi Fast Websites will ask for main points like your website’s identify, slogan, and brand, in addition to the pages you wish to have to incorporate. Right here’s what to do:
- Input your Web page Title, Slogan, and Brand.
- When you’ve got an emblem, add it to routinely upload it in your website.
- Choose the pages you wish to have from the Starter Web page. You’ll additionally upload customized pages if had to accelerate the setup.
- As soon as able, click on the ‘Generate & Submit My Web site’ button.”

NOTE: If you choose the Store web page, WooCommerce might be put in, at the side of prebuilt pages for a web-based retailer (reminiscent of a store, product templates, checkout, and many others.). Then again, all of it will depend on the type of web page you wish to have to create or the type of starter website you could have decided on.
Divi Fast Websites will create your new web page in 1-2 mins. It makes use of the Starter Web page template you decided on and the guidelines you gave. Your whole pages, templates, types, presets, and navigation menus might be arrange for you.

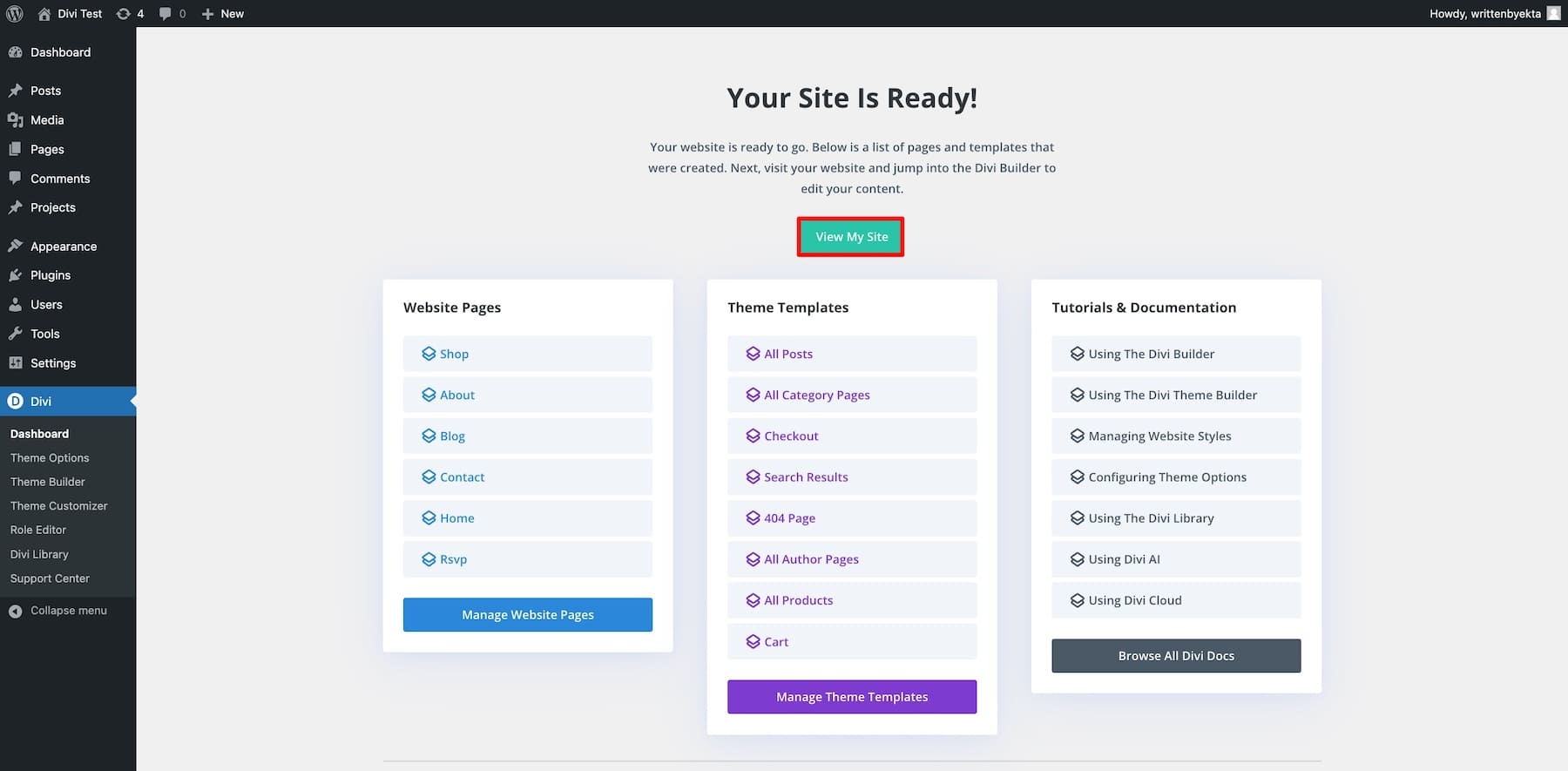
When the website is able, you are going to see a affirmation web page announcing, “Your Web page is In a position!” This web page has a “View My Web page” button to peer the reside model. You’re going to additionally discover a record of all of the Web site Pages and Theme Templates created, at the side of hyperlinks to Tutorials and Documentation.

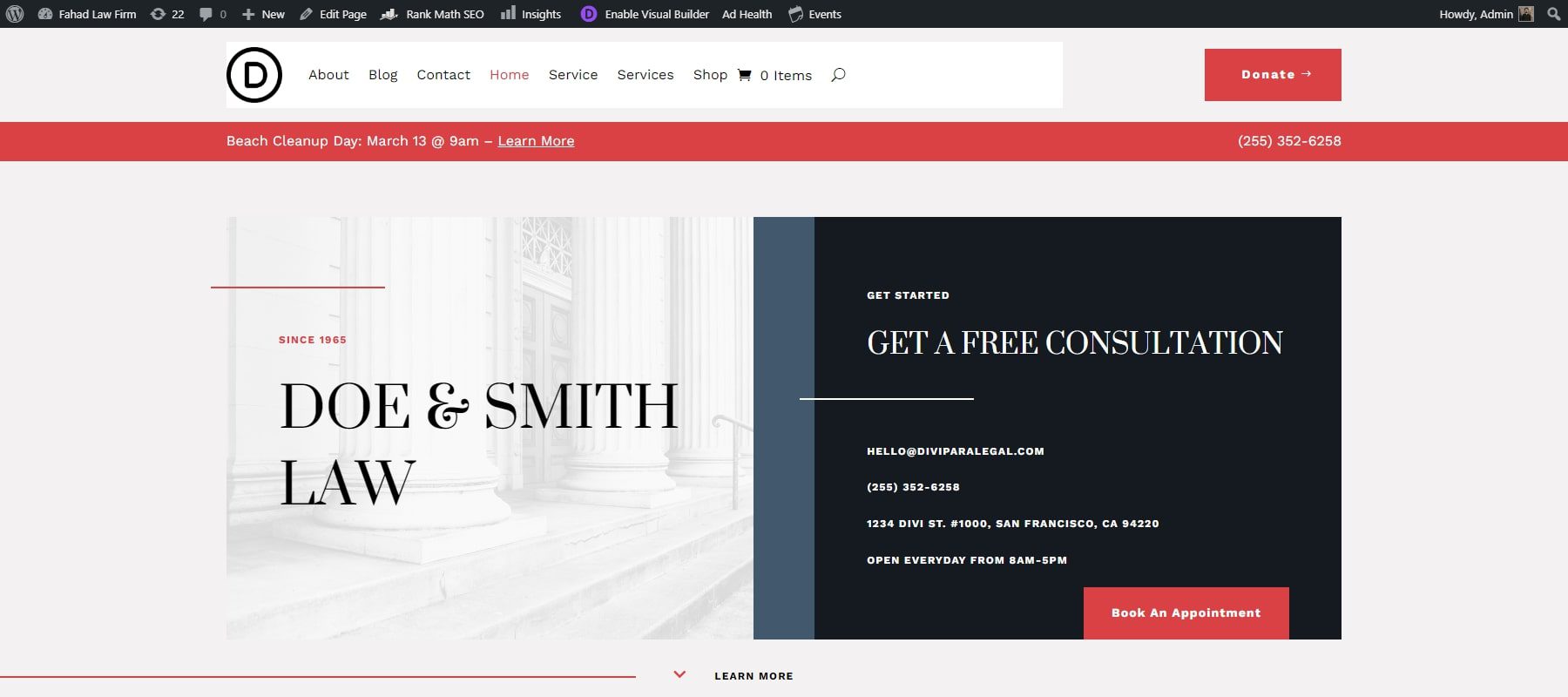
That’s it! Now you website is reside and able. Preview your website to peer the way it seems to be.

The navigation menu will paintings routinely so you’ll be able to see all of the pages and templates for your website.

Regulation Company Starter Web page Core Pages
4. Customise Your Web site to Have compatibility Your Logo
Your web page is technically constructed at this level. Now, all you wish to have to do is customise it in your wishes.
Entrance-Finish Web site Enhancing
Divi Web page Builder helps front-end modifying, which lets you customise your web page content material visually at the entrance finish with no need to debris with code at the again finish. You’ll even replace textual content at once the use of the inline-text editor.

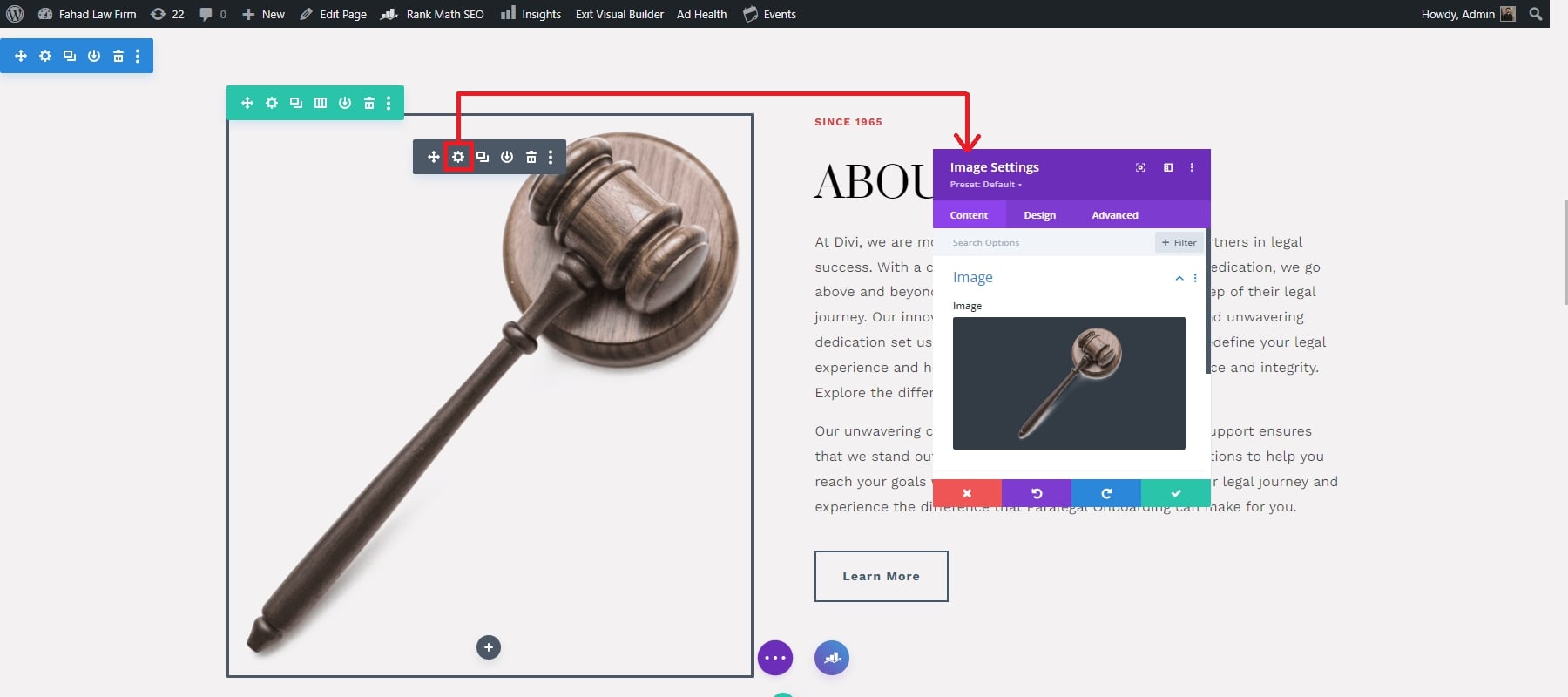
Divi makes use of dozens of content material modules so as to add more than a few kinds of content material in your website. Each and every of those modules will also be custom designed in your liking. For instance, if you wish to alternate your web page photographs, merely open the settings of the picture module. You’ll make a choice a brand new image out of your WordPress Media Library or use Divi AI to create a brand new symbol.

However this is only the start; each module has loads of choices for including customized design and capability to create the easiest content material to your website.
Customise World Fonts and Colours
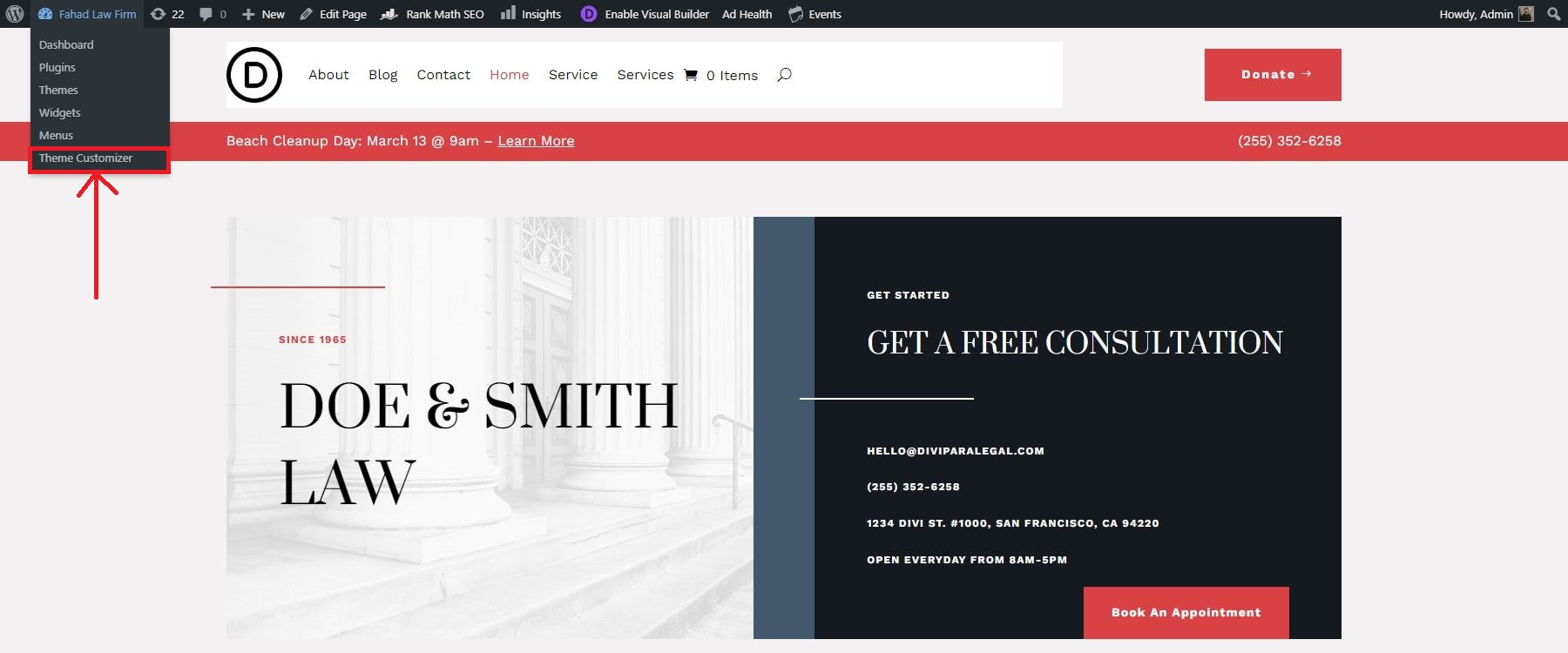
The Divi Theme Customizer can temporarily replace your Starter Web page’s world fonts and colours. Upon getting made the adjustments, they’re going to be implemented throughout your web page. You’ll get right of entry to the theme customizer from the dashboard or the dropdown menu of your starter website’s entrance finish.

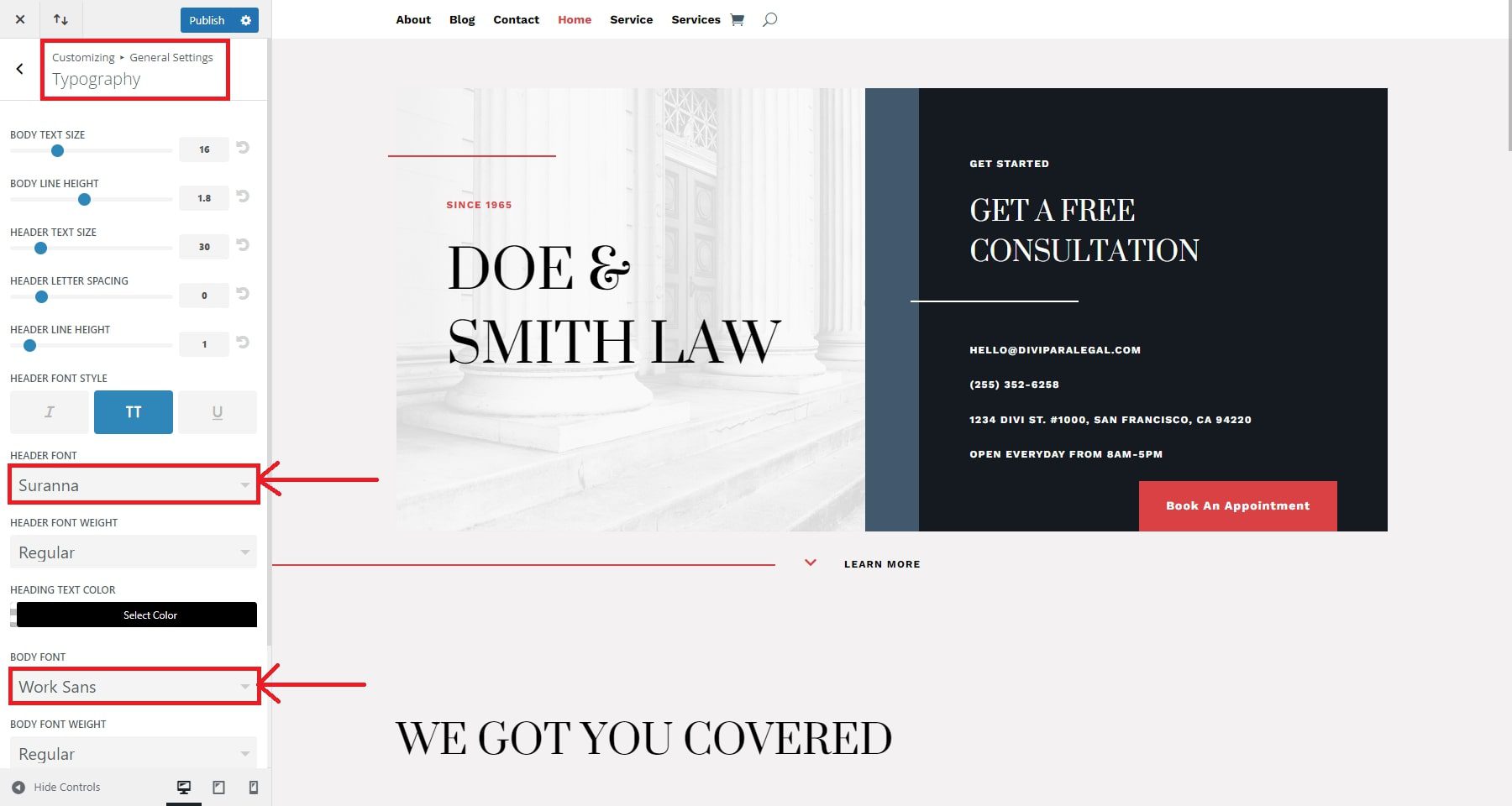
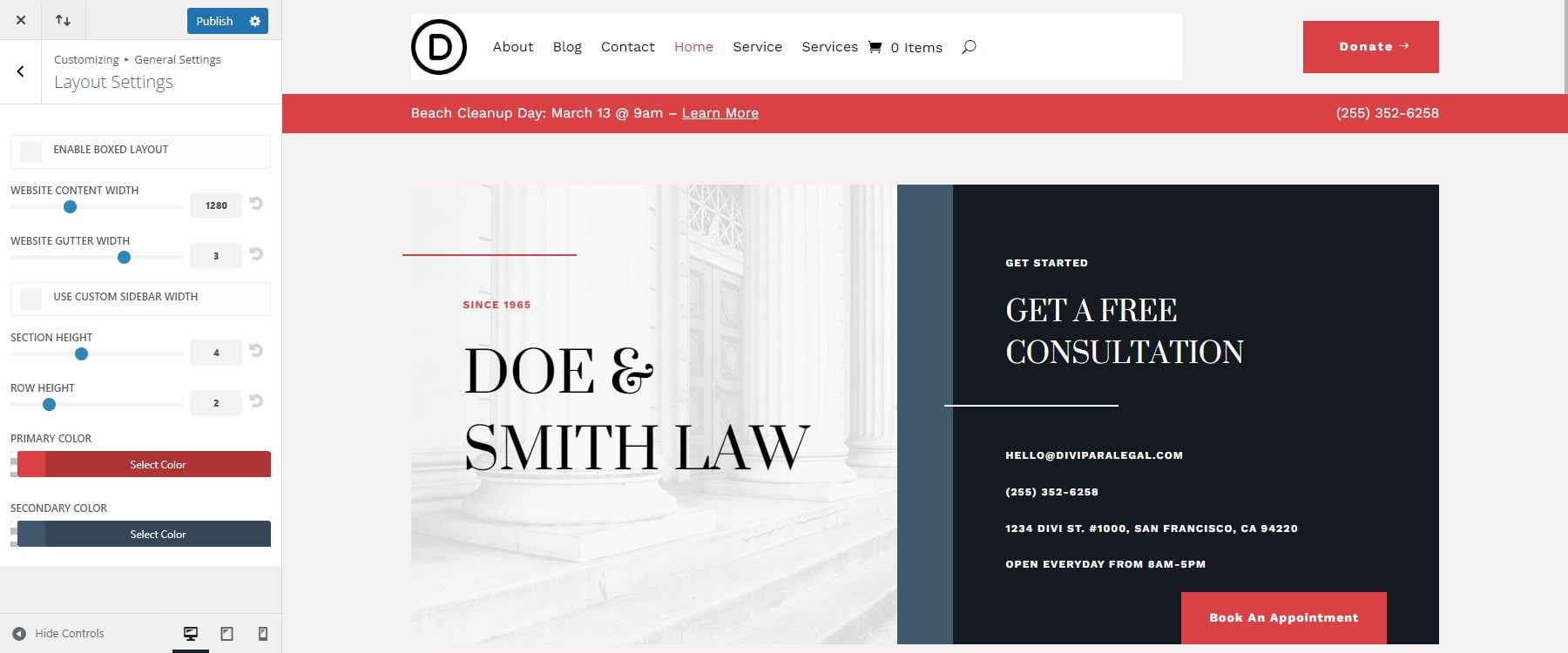
When you’re within the theme customizer, focal point on those 4 key spaces: typography, structure settings, colour schemes, and buttons. Navigate to Common Settings > Typography. You’re going to to find more than one facets similar in your web page textual content, reminiscent of header font, frame font, frame textual content length, and many others. Make your required adjustments sooner than saving them.

The structure settings will make it easier to make changes in your website width and finalize your website’s number one and secondary colours. Merely navigate to Common > Format settings and make the desired adjustments.

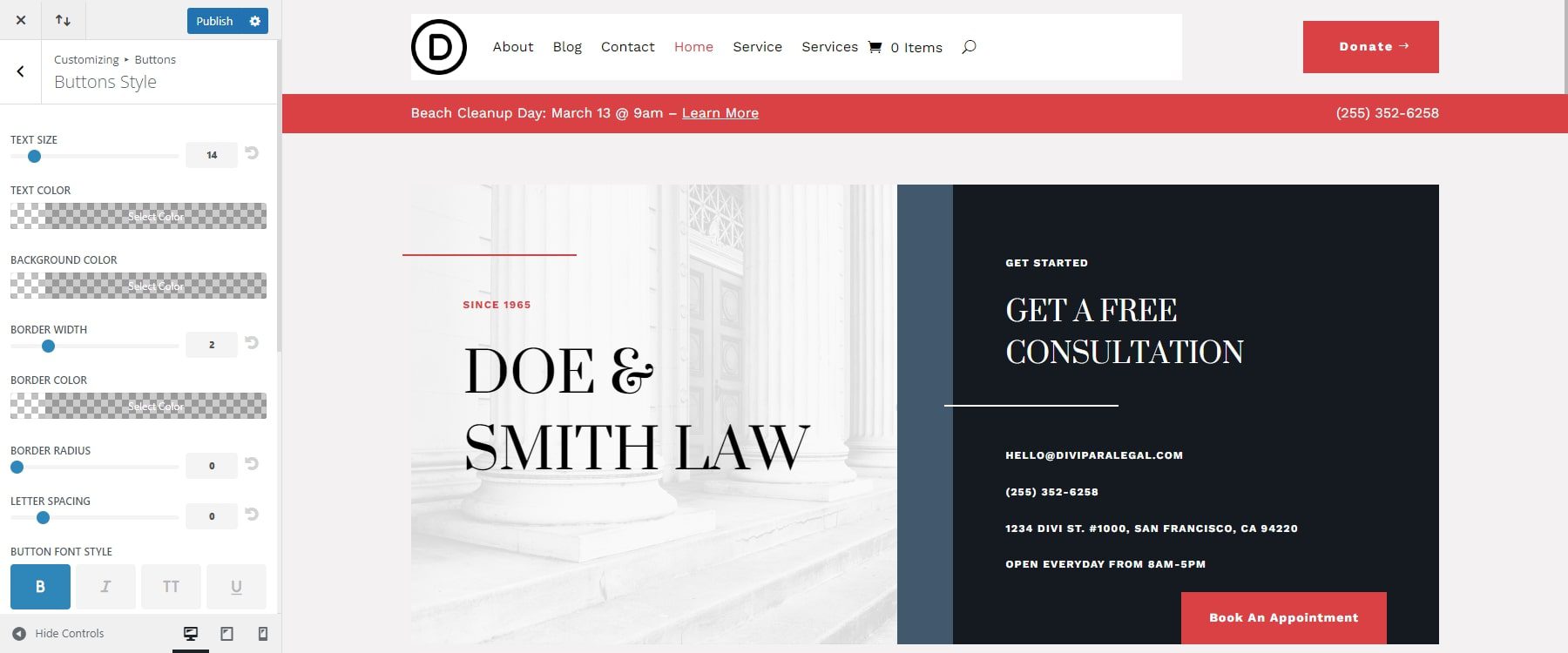
Divi additionally means that you can lengthen your customization choices past fonts and colours. For instance, you’ll be able to make adjustments in your web page buttons inside of a couple of clicks.
Get started constructing your web page with Divi as of late, and customise it in your emblem in mins.

Edit World Presets
World presets are pre-configured types you’ll be able to observe to more than one components for constant design and simple updates throughout your website. With Divi’s World Presets, you’ll be able to temporarily customise fonts, colours, and types throughout all of your web page with only some clicks. This option guarantees a constant design and saves you time when making site-wide adjustments.
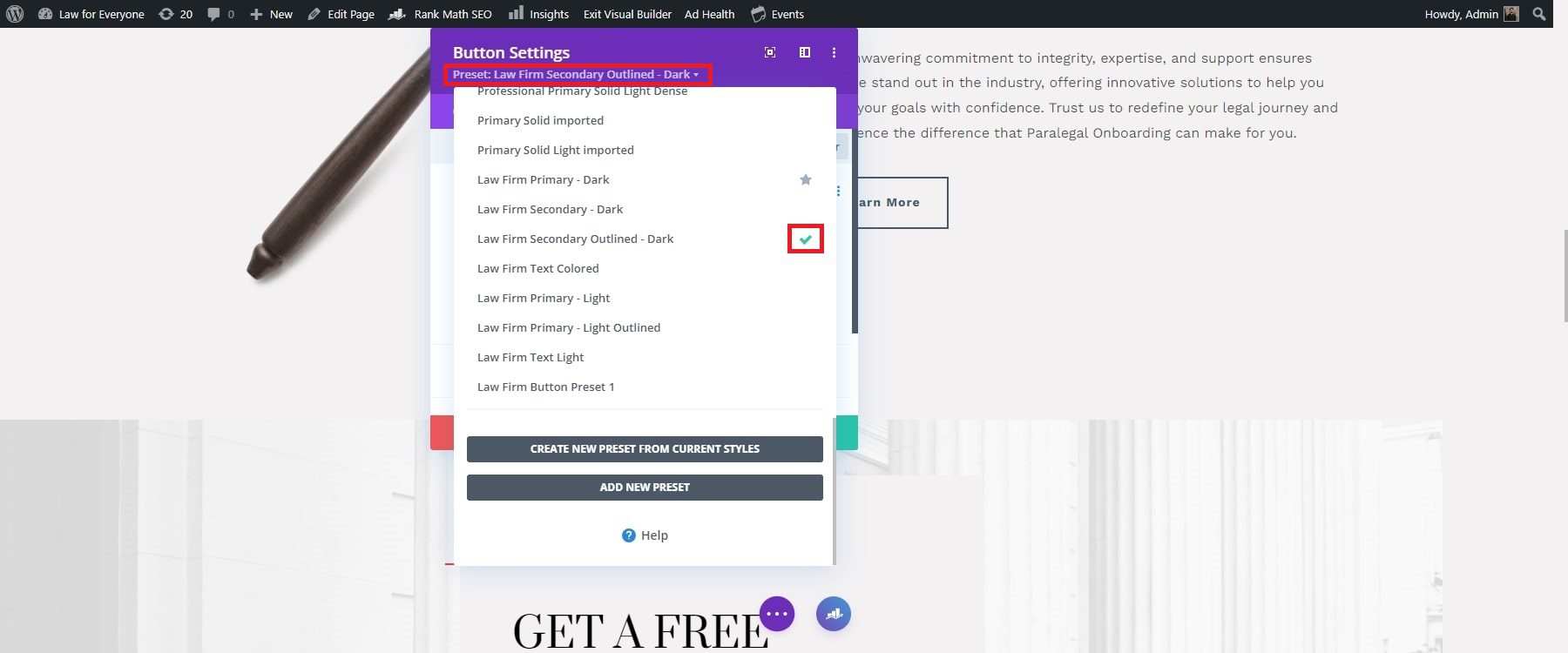
To switch a Button Module preset, open the settings for a Button module for your web page the use of the Divi Builder. On the most sensible, you’ll see a preset taste stored. Click on the dropdown button subsequent to the preset to open extra choices. An inventory of all presets imported from the Starter Web page will seem. The fairway test mark presentations the present preset in use. Make a choice any preset from the record to replace the module with the preset’s design settings.

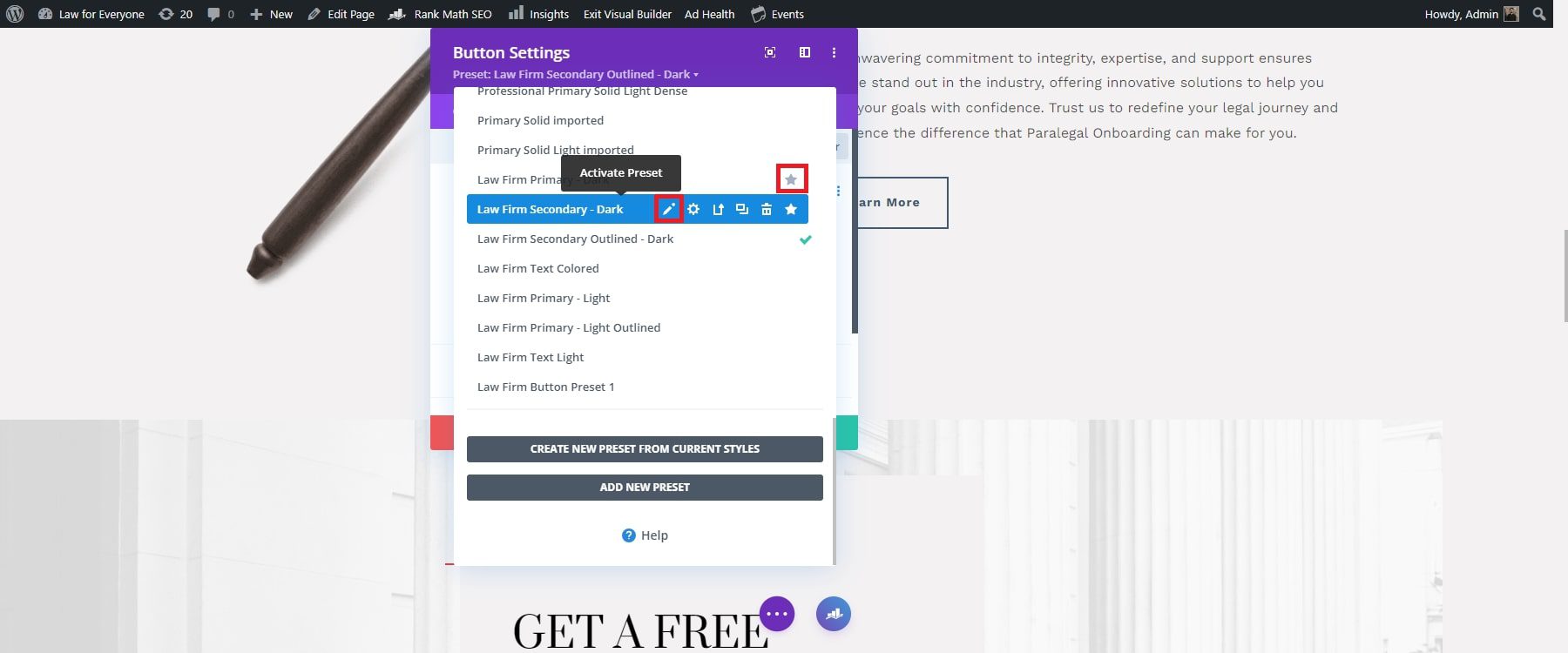
To switch a preset, take a look at and click on the pencil icon. A gray settings field signifies that you’re modifying the preset settings. Make the adjustments you wish to have, then click on the fairway test button. This will likely replace the preset utilized in each part site-wide.

Edit World Header and Footer
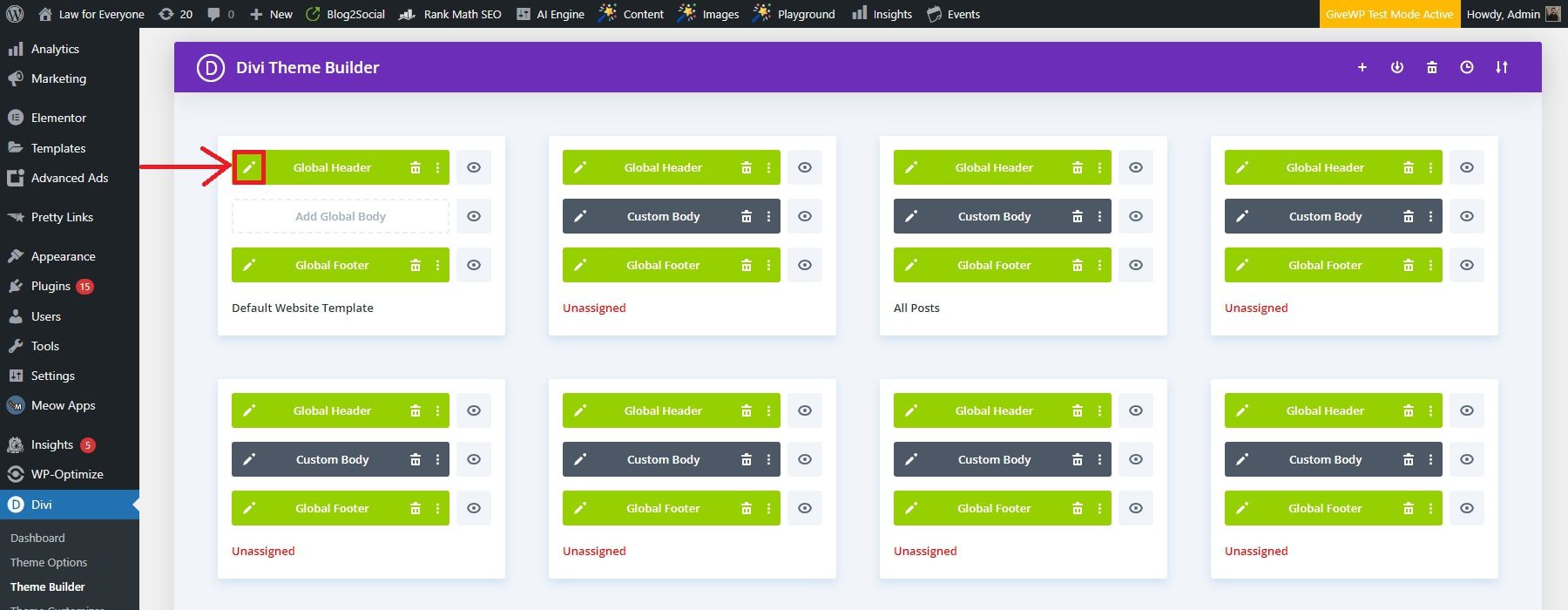
Divi means that you can replace your world header and footer successfully. To edit the worldwide header of the Default Header Template, click on the pencil icon subsequent to it. This will likely open the Divi Web page Builder, which you’ll be able to customise by means of dragging and shedding components.

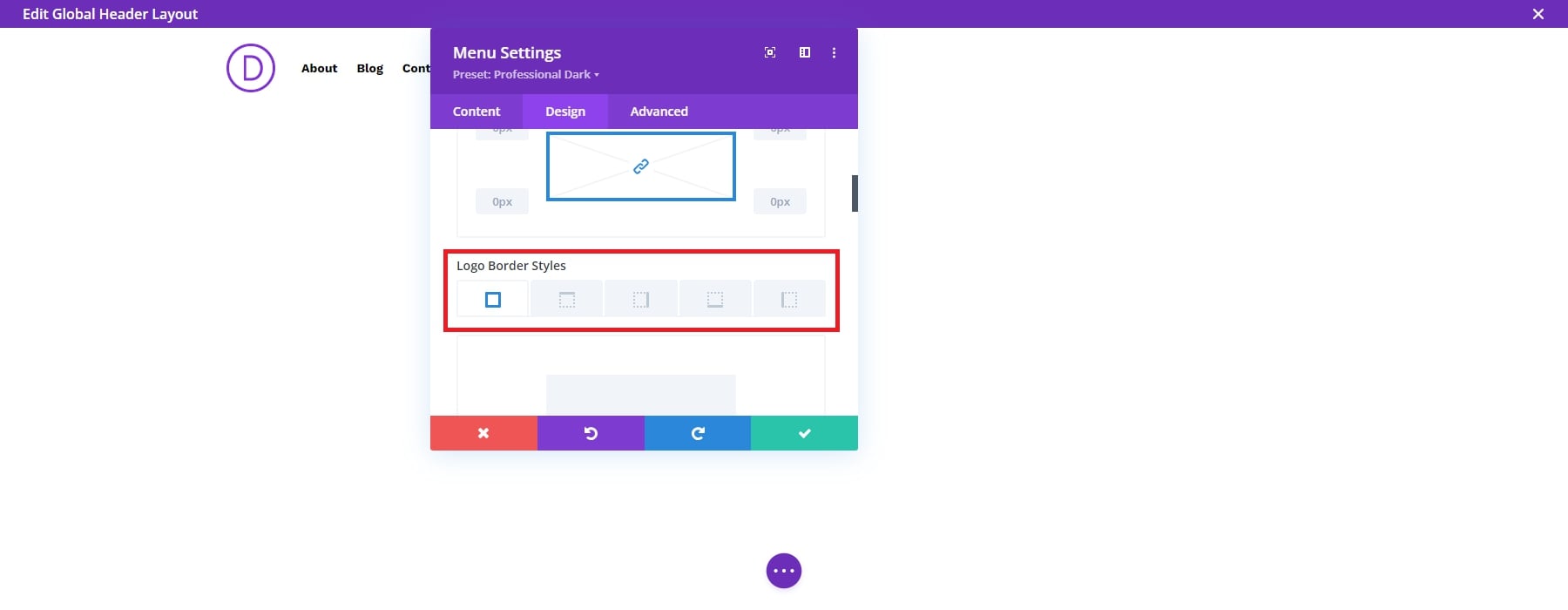
For instance, test your web page brand and click on on settings to modify the brand border types. Then, cross to Design, scroll to Button, and alter the border types. While you’re accomplished, click on the fairway test button and save.

Those adjustments will temporarily replace the worldwide header on all internet pages. Go back to the Theme Builder web page and click on “Save Adjustments” to stay your edits.
5. Upload The Plugins You Want
A web page’s capability and function is solely as vital as its design. In WordPress, you’ll be able to get the whole lot you wish to have via plugins. Those give you the capability, efficiency, and safety you wish to have to your website. Divi already contains integrated capability, and it simply integrates with most sensible WordPress plugins for caching, search engine optimization, social media sharing, and e mail advertising.
The plugins you wish to have is determined by the kind of website you’re growing, however listed here are a couple of plugins to get began:
Caching Plugin
WP Rocket is likely one of the perfect caching plugins to be had. It is helping scale back your internet web page’s load time by means of growing static copies and serving them to guests. This contains options like web page caching, cache preloading, and GZIP compression.
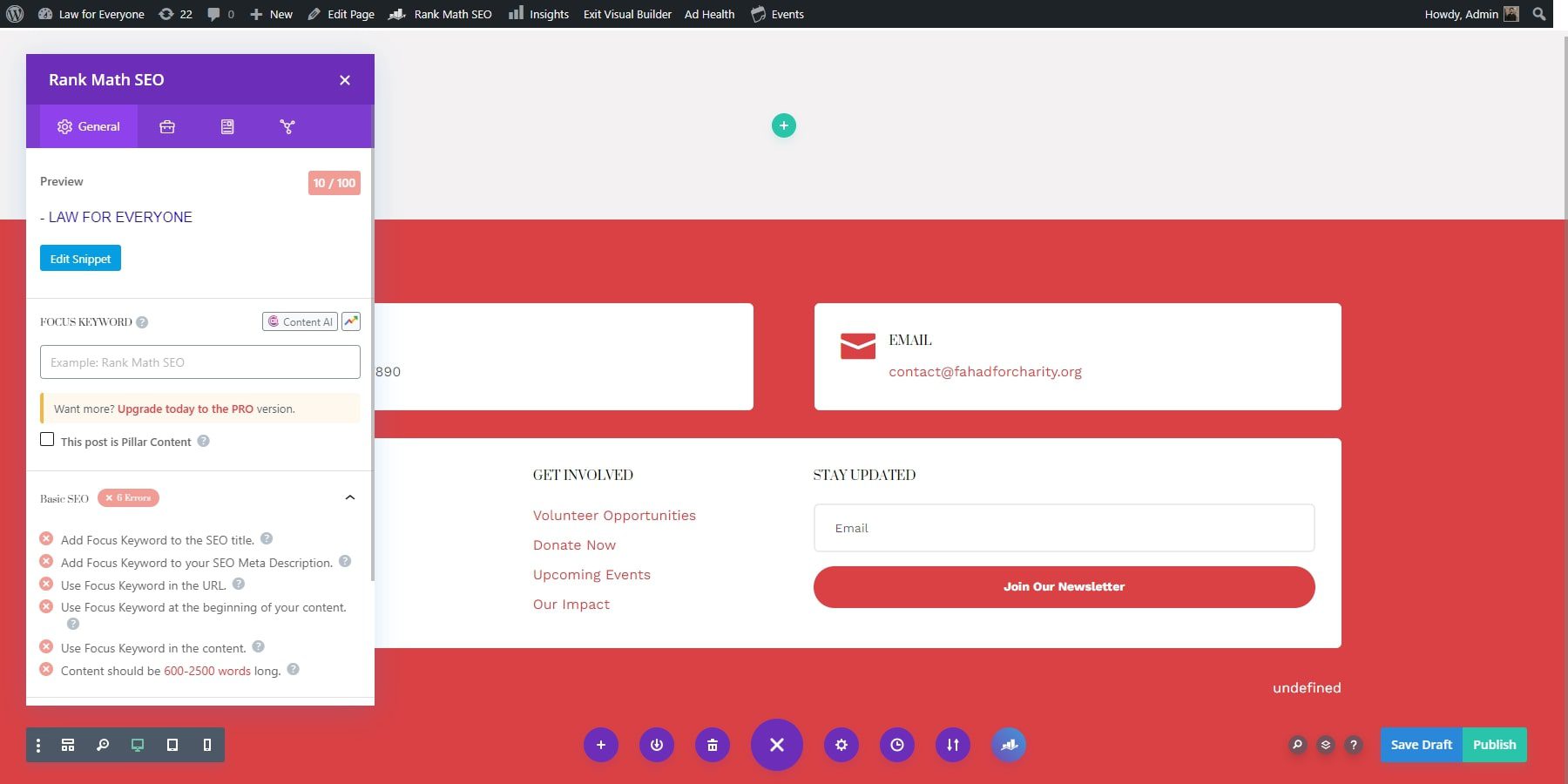
search engine optimization Plugin
Rankmath is a formidable search engine optimization plugin that is helping you optimize your content material, arrange key phrases, and strengthen your website’s visibility on search engines like google and yahoo like Google. It gives XML sitemaps, meta tag control, key phrase monitoring, and detailed search engine optimization research. Rankmath additionally integrates with Google Seek Console, offering your website’s efficiency insights.
Electronic mail Choose-in Plugin
Bloom, an e mail optin plugin by means of Chic Topics, means that you can create gorgeous and efficient e mail signup paperwork. With more than a few design choices, together with pop-ups, fly-ins, and inline paperwork, Bloom lets you strategically position optin paperwork to seize guests’ e mail addresses. It integrates with primary e mail advertising services and products reminiscent of MailChimp, AWeber, and ConvertKit.

Social Media Sharing Plugin
Monarch, some other Chic Topics plugin, supplies a complete answer for including social media sharing buttons in your web page. To inspire guests to percentage your content material on social media, you’ll be able to choose between more than a few show choices, together with a floating sidebar, inline content material, and media sharing. Monarch helps over 20 social networks and lets you customise the semblance of your social sharing buttons to check your website’s design.
For an entire record, take a look at those Should-Have plugins for WordPress.
Advantages of Development a Web site Briefly
Making a web page temporarily gives a lot of benefits, from setting up a direct on-line presence to gaining a aggressive edge available in the market. Listed below are one of the advantages:
- Fast On-line Presence: Launching a web page temporarily allows you to identify a web-based presence promptly. This particularly advantages companies or folks taking a look to capitalize on present developments, seasonal alternatives, or advertising campaigns.
- Aggressive Merit: A sooner time to marketplace can come up with a aggressive edge. Being a few of the first to supply your merchandise, services and products, or content material on-line, you’ll be able to draw in early adopters and seize marketplace percentage sooner than your competition.
- Value Potency: Rapid web page building ceaselessly interprets to decrease building prices. By way of decreasing the time spent on design and building, you save on exertions prices and will allocate assets to different important spaces like advertising or product building.
- Logo Visibility and Advertising: A swift web page release helps advertising efforts by means of offering a central hub for all on-line actions. It means that you can combine your web page with social media, e mail campaigns, and different advertising channels, improving emblem visibility and engagement.
Total, there are a lot of advantages to constructing a web page temporarily. It’s all about staying dedicated in your duties and being transparent about your targets.
Get Began with Divi These days
Development a web page temporarily doesn’t should be sophisticated. Someone can temporarily create a qualified and practical website with the best equipment and steerage. By way of opting for Divi, you acquire get right of entry to to probably the most tough and time-saving equipment to be had for constructing a web page. Divi’s flexibility, pre-designed layouts, and world customization options make it the most efficient answer for growing a shocking website temporarily and successfully. With those assets, you’ll be able to carry your imaginative and prescient to existence and create a web page that sticks out for future years.
Don’t waste any further time. Construct your dream web page in mins with Divi.
Get started Development Your Web page These days
In a position to Get Began? Test our information on how one can construct a web page with Divi as of late.
Wish to know extra concerning the merchandise discussed on this put up? Take a look at the desk under:
| Merchandise Discussed | Beginning Worth | Description | ||
|---|---|---|---|---|
| 1 | Divi | $89 in line with 12 months | Theme and Web page Builder | Discuss with |
| 2 | Siteground | $2.99 per 30 days | Website hosting Supplier and Area Registrar | Discuss with |
| 3 | Namecheap | $17.99 in line with 12 months | Area Registrar | Discuss with |
| 4 | WP Rocket | $59 in line with 12 months | Caching Plugin | Discuss with |
| 5 | Rank Math | $78.96 in line with 12 months | search engine optimization Plugin | Discuss with |
| 6 | Bloom | $89 in line with 12 months (To be had with an Chic Topics club) | Electronic mail Optin Plugin | Discuss with |
| 7 | Monarch | $89 in line with 12 months | Social Media Plugin | Discuss with |
Steadily Requested Questions (FAQs)
#faqsu-faq-list {
background: #F0F4F8;
border-radius: 5px;
padding: 15px;
}
#faqsu-faq-list .faqsu-faq-single {
background: #fff;
padding: 15px 15px 20px;
box-shadow: 0px 0px 10px #d1d8dd, 0px 0px 40px #ffffff;
border-radius: 5px;
margin-bottom: 1rem;
}
#faqsu-faq-list .faqsu-faq-single:last-child {
margin-bottom: 0;
}
#faqsu-faq-list .faqsu-faq-question {
border-bottom: 1px forged #F0F4F8;
padding-bottom: 0.825rem;
margin-bottom: 0.825rem;
place: relative;
padding-right: 40px;
}
#faqsu-faq-list .faqsu-faq-question:after {
content material: “?”;
place: absolute;
appropriate: 0;
most sensible: 0;
width: 30px;
line-height: 30px;
text-align: heart;
colour: #c6d0db;
background: #F0F4F8;
border-radius: 40px;
font-size: 20px;
}
How do you create a internet web page temporarily?
Are you able to construct a web page in in the future?
How do I make my web page sooner?
How briskly can I construct a web page?
The put up Fastest and Absolute best Method to Construct a Web site in 2024 seemed first on Chic Topics Weblog.
WordPress Web Design