August 2024 brings us a choice of new gear, libraries, and sources that can assist you construct higher internet sites and programs, and make stronger your productiveness as designers and builders. We’ve were given the entirety from design inspiration to construction gear, and the entirety in between.
Let’s discover and spot what’s new this month.
e18e
e18e is a community-driven initiative considering making improvements to the JavaScript ecosystem. It objectives to deliver in combination people who find themselves keen about JavaScript through sharing wisdom, contributing concepts, and participating.
It has 3 key spaces of center of attention: cleansing up and modernizing dependency bushes, rushing up core programs and frameworks, and providing trendy, lighter possible choices to core programs.


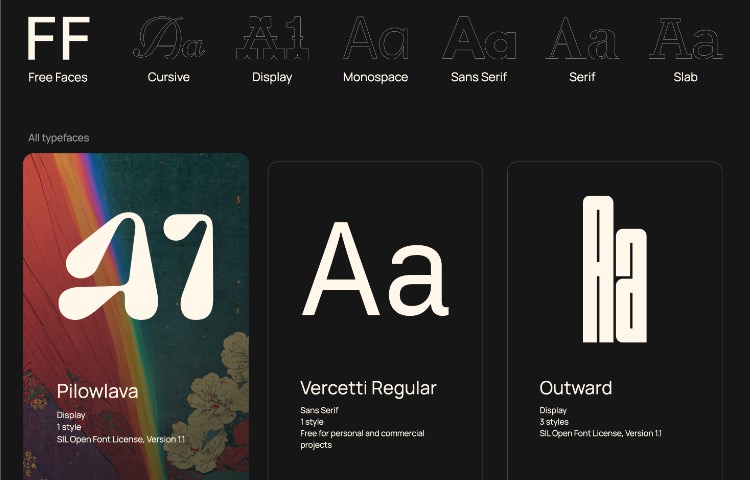
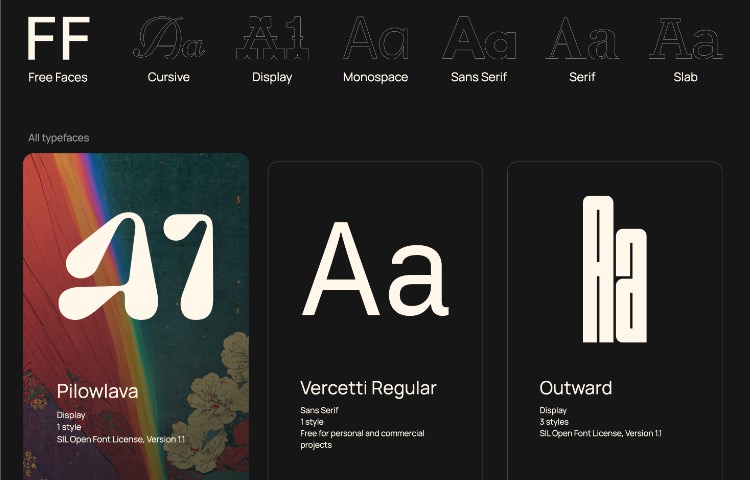
FreeFaces Gallery
FreeFaces Gallery is a curated choice of fonts to be had below quite a lot of loose licenses. It supplies a variety of typefaces, together with Cursive, Show, Monospace, Sans Serif, Serif, and Slab.
It’s a precious useful resource for those who’re in search of top quality loose fonts.


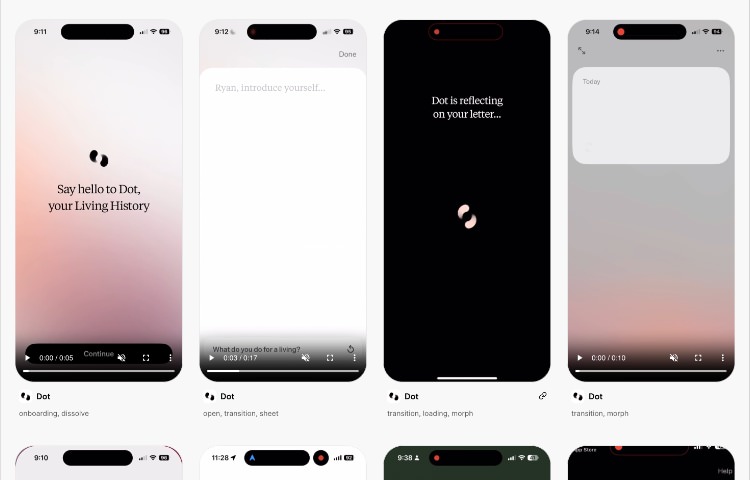
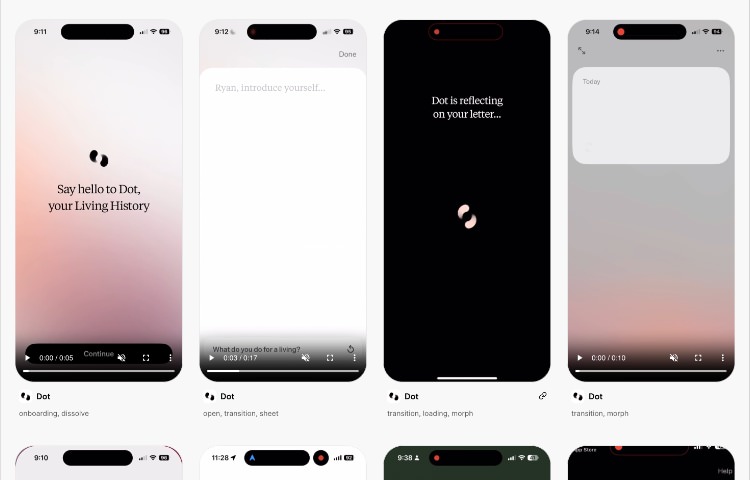
AppMotion Design
AppMotion is a cellular movement design gallery that showcases the most productive, hand-picked examples of app movement design. The gallery permits you to discover quite a lot of design components, similar to checkboxes, pinch, spin, morph, and extra.
An invaluable useful resource for those who’re on the lookout for inspiration in cellular app animations.


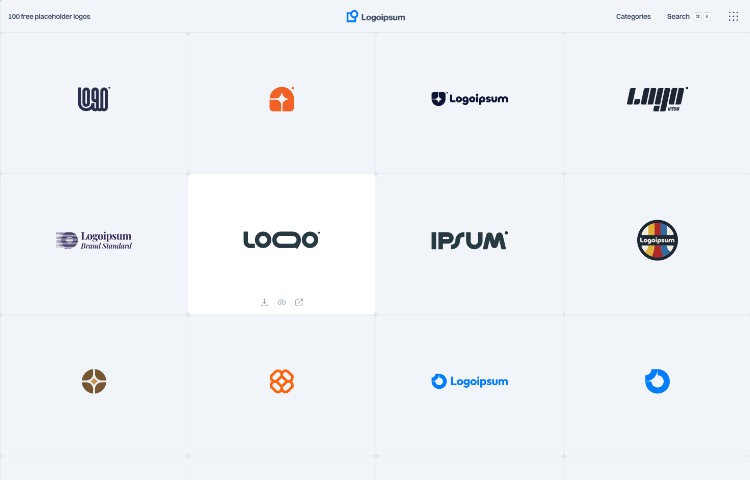
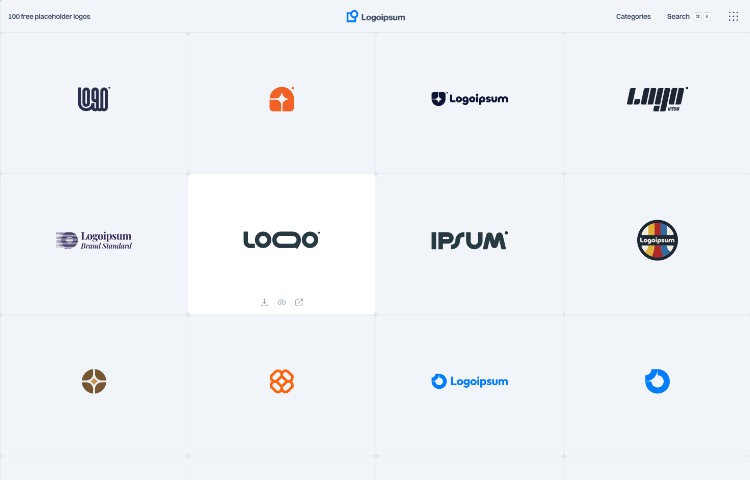
LogoIpsum
LogoIpsum is a device that gives a choice of summary, versatile SVG emblems in quite a lot of compositions—vertical, horizontal, small, and massive. Those emblems are appropriate for any graphic, UI, or format taste.
It’s a great useful resource for designers wanting brief placeholder emblems prior to the overall design is waiting.


ShaderGradient
ShaderGradient is a device for developing dynamic, shifting gradients that may be custom designed for quite a lot of designs. It’s to be had as a React part and can be utilized in design gear like Figma and Framer.
A handy gizmo to deliver your designs to existence with colourful gradients.


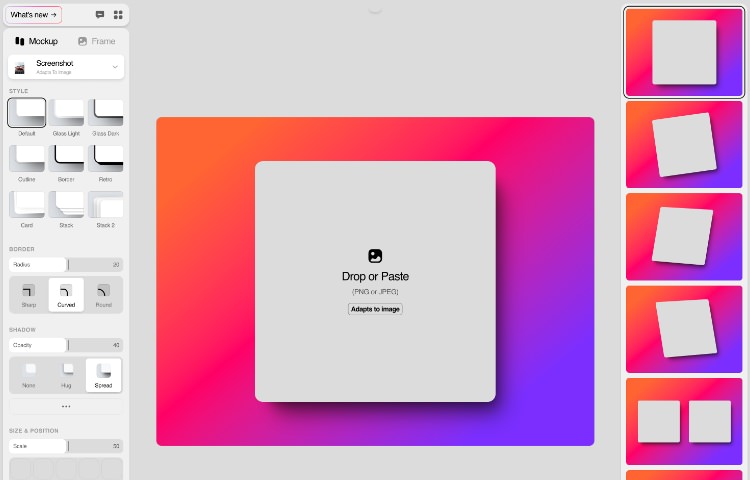
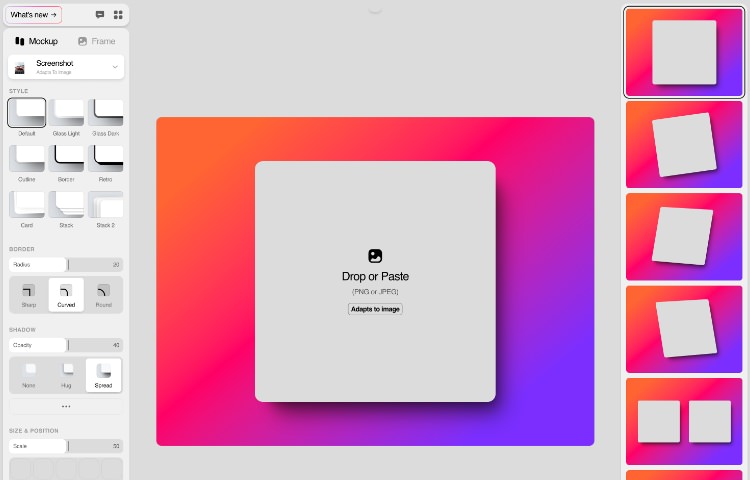
Photographs
Photographs.so is a loose on-line software that is helping you create gorgeous mockups temporarily. Merely add your screenshot, make a selection from scenes with the most recent Apple units, and customise the main points.
It additionally gives browser, pc, and cellular scenes to spotlight your paintings.


SneakPeekit
SneakPeekit supplies printable wireframe templates for designers to caricature concepts and seize insights on paper. It gives quite a lot of sizes for each desktop and cellular.
When you want making plans apps or internet sites with pencil and paper, those templates lend a hand accelerate the ingenious procedure.


SVGMagic
SVGMagic is an open-source package deal for Subsequent.js tasks that simplifies the usage of SVGs. It helps each SVG code and .svg recordsdata with seamless integration with TypeScript and MDX.
It makes it simple to ship your creativity in SVG whilst additionally making improvements to your construction workflow.


Giscus
Giscus is an open-source remark device for internet sites that makes use of GitHub Discussions for storing feedback and reactions. It gives privateness with out a monitoring or commercials and can at all times be loose.
It additionally helps customized subject matters, a couple of languages, and automated updates from GitHub. This is a versatile and safe selection for those who’re having a look so as to add a remark device for your website.


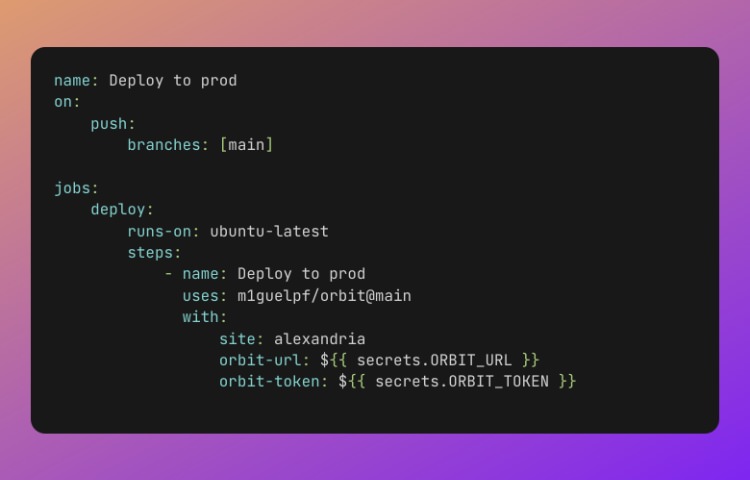
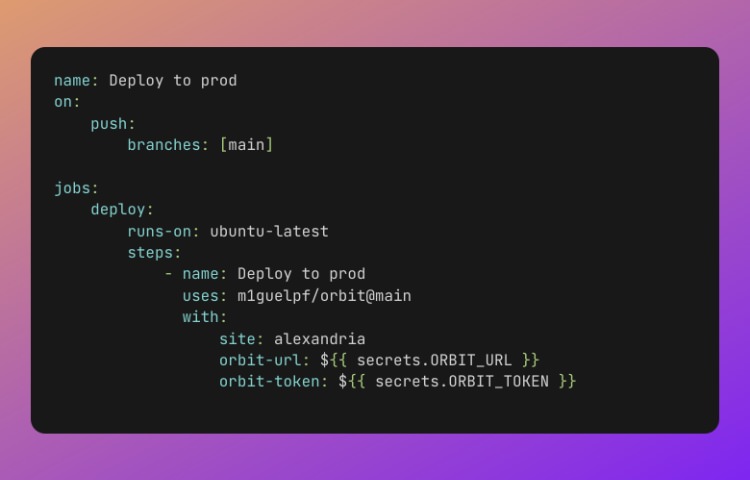
Orbit
Orbit is a GitHub Motion in particular designed for a Laravel construction surroundings, enabling easy and protected zero-downtime deployments. It gives a very easy technique to configure your deployment procedure thru a different record, Orbit.toml.
This permits you to deploy your Laravel websites for your server temporarily whilst making sure that your website stays reside during the method.


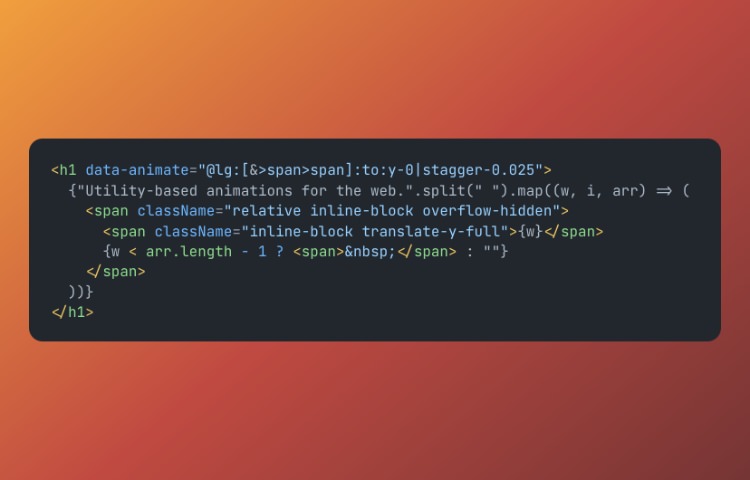
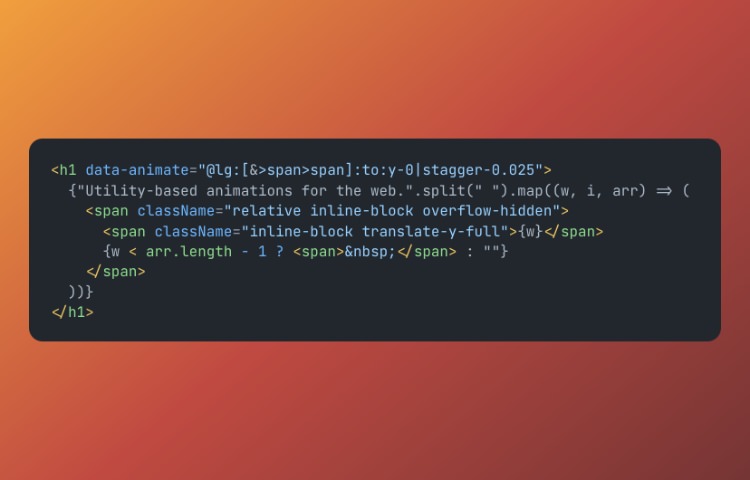
Glaze
Glaze is a utility-based animation library for the internet, constructed on best of GSAP. It supplies an impressive technique to create advanced animations with minimum code the use of a utility-first manner like TailwindCSS.
It helps responsive design and lets you simply outline animations for various display screen sizes. A handy gizmo for including dynamic animations for your internet tasks.


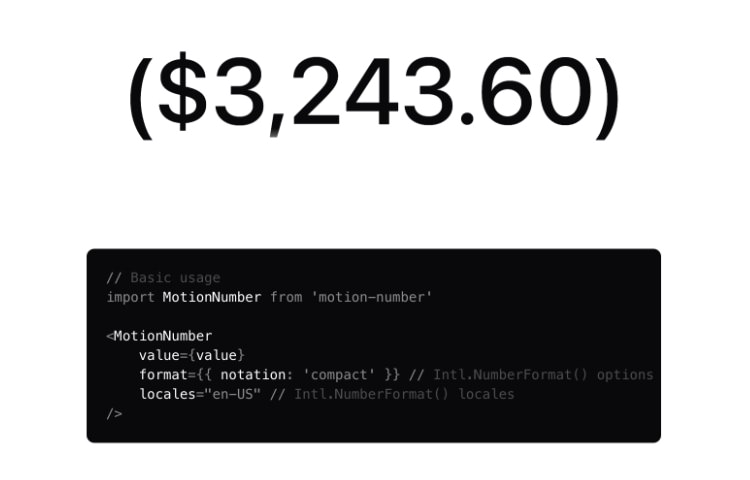
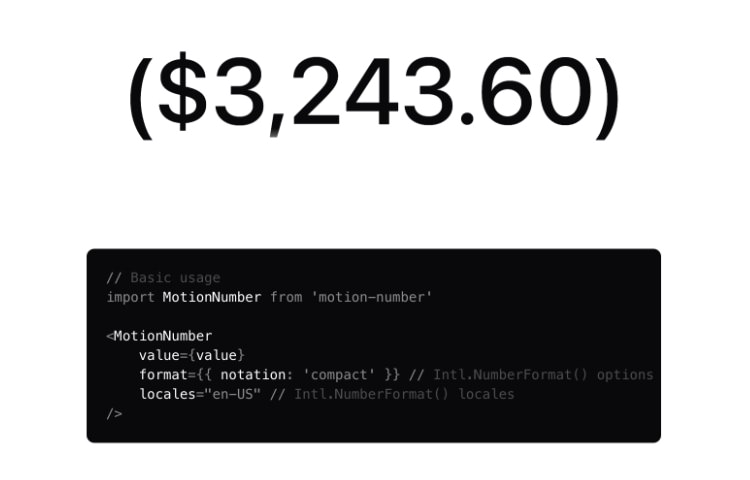
Movement Quantity
MotionNumber is a React.js part constructed on best of Framer Movement, designed to easily transition, structure, and localize numbers.
It’s a to hand library to create dynamic and visually interesting quantity animations on your tasks.


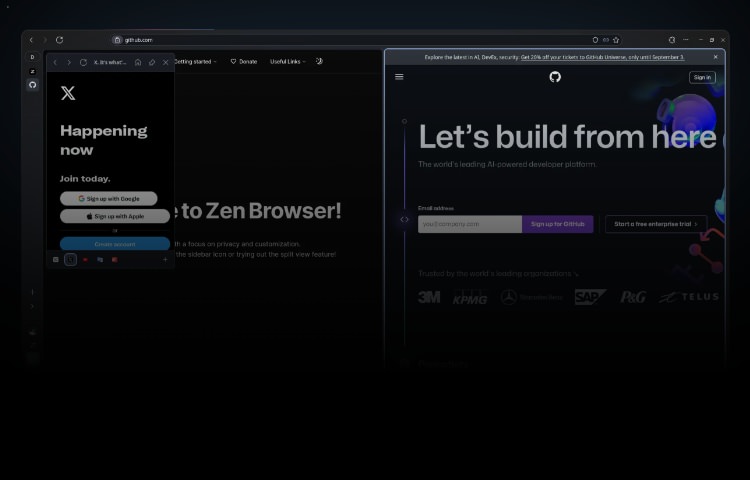
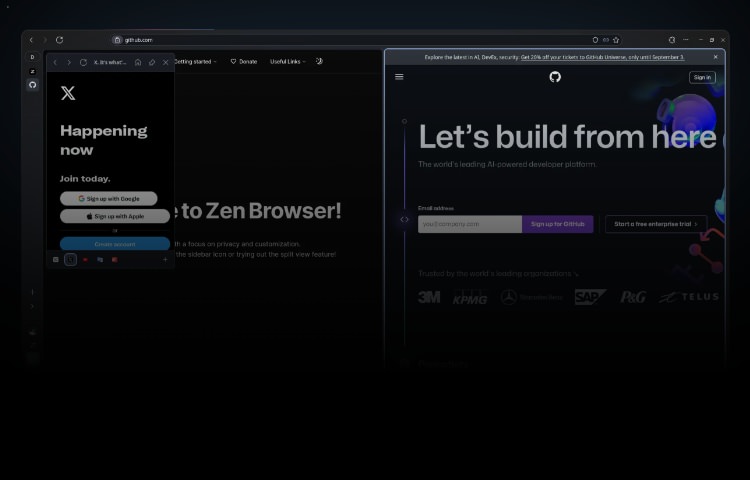
Zen Browser
Zen is a brand new browser constructed on Firefox’s engine. It objectives to offer a quick, safe, and privacy-focused internet surfing enjoy.
This browser is designed to make sure your information stays personal and safe. A good selection for those who’re on the lookout for another browser that respects your privateness.


Ky
Ky is a light-weight library for contemporary environments. It objectives at making improvements to the local fetch API with a more practical interface, approach shortcuts, error dealing with, retries, and JSON make stronger.
It additionally gives customization thru circumstances and hooks and contains TypeScript make stronger for higher sort protection. It’s an excellent selection for dealing with HTTP requests on your tasks.


TailwindCSS Path
This loose YouTube route through Chris Sev will permit you to be told TailwindCSS. Along studying Tailwind, it additionally covers crucial CSS ideas.
This route is a complete information for those who’re having a look to each grasp TailwindCSS and perceive the basics of design with CSS.


Pines
Pines is a UI library designed for Alpine and Tailwind tasks. It supplies a choice of ready-to-use animations, and elements like sliders, tooltips, accordions, modals, and extra.
It additionally permits you to simply replica and paste those components into your tasks. A handy useful resource if you wish to temporarily upload interactive components for your website.


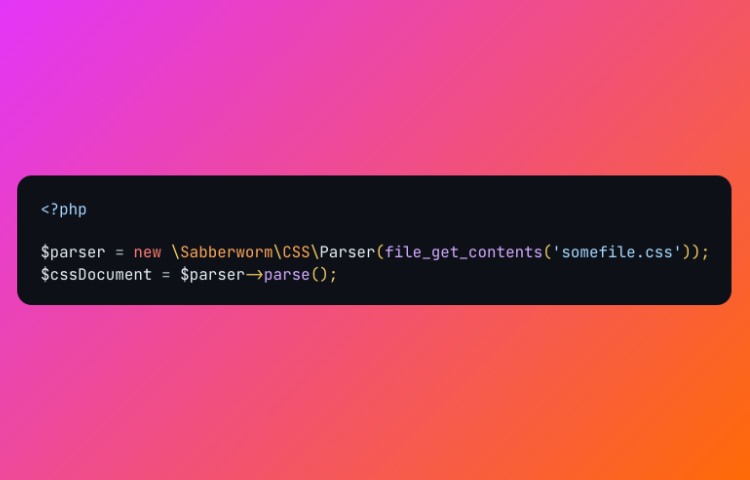
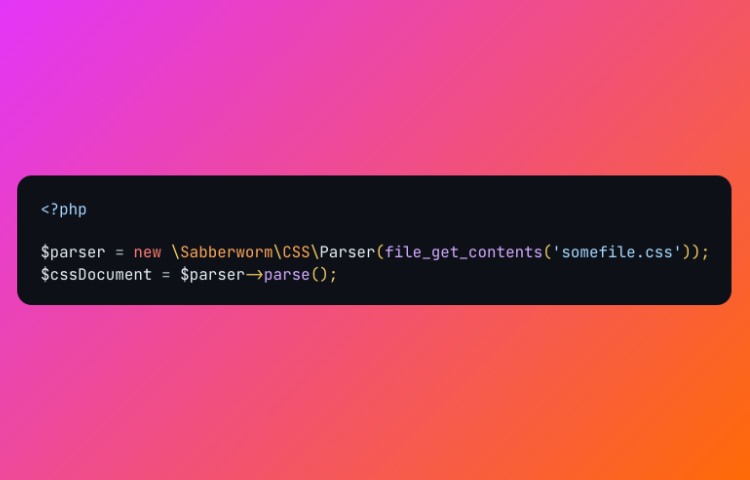
PHP CSS Parser
PHP-CSS-Parser is a PHP library that parses CSS recordsdata, permitting you to extract them into a knowledge construction. It permits you to manipulate the CSS after which output it as optimized CSS.
An excessively helpful library if you wish to have to paintings with and adjust CSS programmatically on your PHP software.


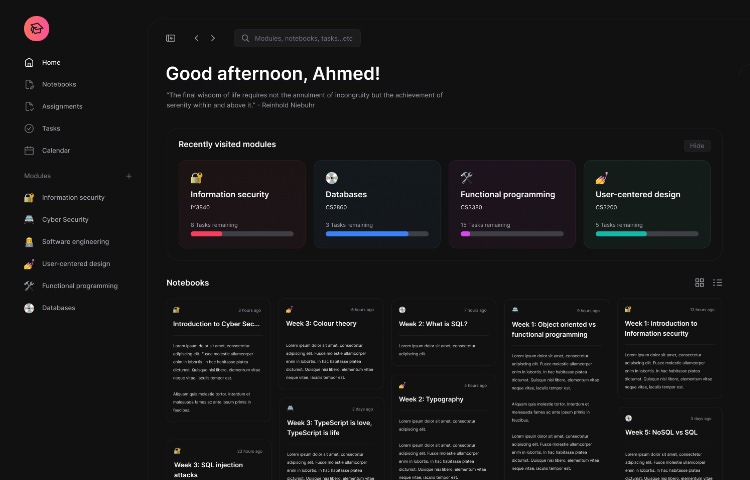
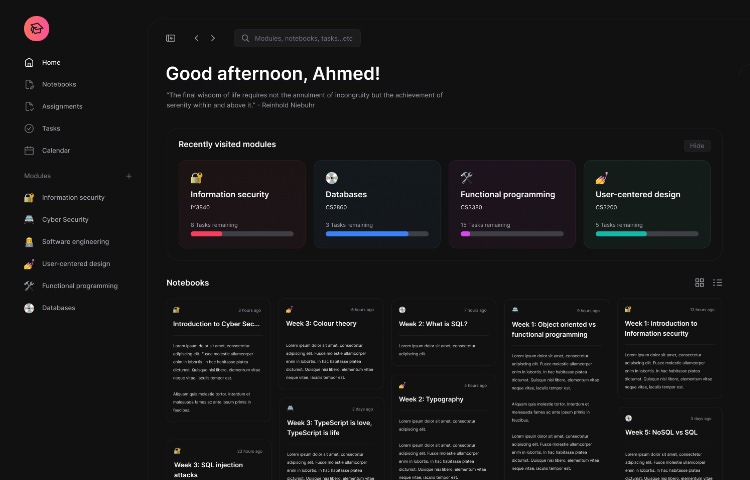
Noodle
Noodle is an open-source app created to lend a hand scholars keep arranged with their research. It’s designed to offer a unmarried platform that meets the entire wishes of scholars, similar to GitHub does for builders.
On the time of this writing, Noodle is recently in construction, however you’ll practice the venture on GitHub to stick up to date on its development.


Omi
Omi is a internet elements framework. It supplies quite a lot of options with over 100 templates, shape elements, and icon units, with make stronger for each object-oriented and data-oriented programming.
It’s written in JSX, integrates seamlessly with trendy gear like TailwindCSS, and offers the entirety you wish to have for development internet programs, together with routing and styling thru Constructable Stylesheets.


The put up Recent Assets for Internet Designers and Builders (August 2024) seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/designers-developers-monthly-08-2024/