Many web site house owners combat to assemble consumer enter with out overwhelming the ones customers with long paperwork.
Dropdown fields make paperwork more practical through presenting a concise listing of choices. Which means they might spice up your shape final touch price and make stronger the consumer revel in.
On this article, we will be able to display you the way to create a WordPress shape with dropdown fields.

What Are Dropdown Fields and Why Use Them?
A dropdown box we could customers select one possibility from a collection listing of various permutations. Customers can merely click on at the box to peer the entire dropdown possible choices.
As a web site proprietor, you’ll use dropdown fields to create internet paperwork, similar to e mail publication signups, touch paperwork, tournament registration paperwork, or product order paperwork.
Dropdown fields can make stronger your shape’s effectiveness. Listed below are a couple of benefits:
- Consistency. The set listing of choices assists in keeping the amassed information constant and forestalls invalid entries. This makes information research extra correct.
- Dynamic fields. Dropdown fields enable you set conditional common sense. The set listing of choices means that you can display further fields according to consumer variety with out needless hurdles.
- Diminished shape period. Combining a number of choices right into a compact dropdown menu makes your shape glance much less intimidating. This may end up in a greater consumer revel in.
That being stated, let’s check out the way to create paperwork with dropdown fields in WordPress. Here’s a fast review of the stairs we will be able to duvet on this instructional:
Let’s get began!
Step 1: Putting in WPForms
WPForms is the most productive beginner-friendly, drag-and-drop WordPress plugin for growing paperwork. This type builder has 1,800+ templates, which let you make a user-friendly shape in only a few clicks.
It additionally means that you can combine third-party advertising and fee platforms, together with Consistent Touch and Stripe.

Notes: WPForms Lite comes with the dropdown box function. That stated, we advise getting the top class model of the plugin so you’ll set conditional common sense and make stronger consumer revel in for your shape.
The excellent news is WPBeginner readers get a different 50% off through the use of the WPForms coupon: SAVE50.
To put in and turn on WPForms, you’ll learn our information on the way to set up a WordPress plugin.
Step 2: Making a New Shape
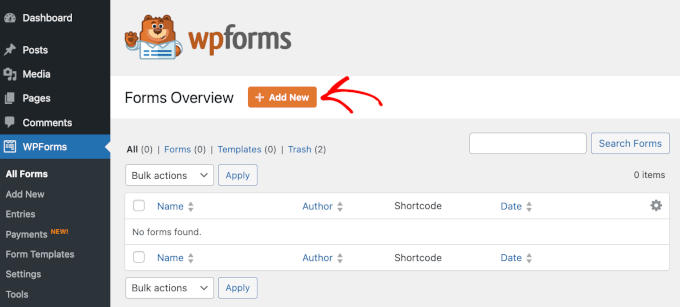
Upon activation, you will have to see a WPForms menu to your WordPress admin house like this:

Now, you’ll be capable of get entry to the WPForms builder interface and create paperwork with dropdown fields.
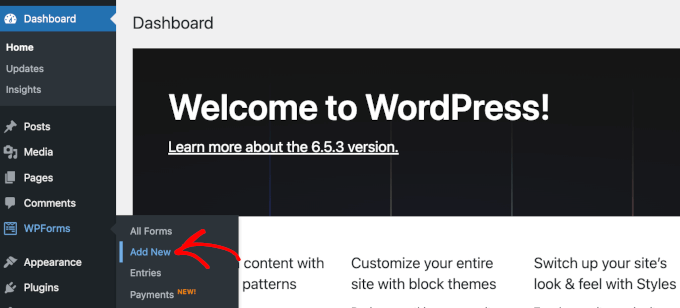
To begin development a brand new shape, hover over WPForms and click on ‘Upload New’.

However, you’ll click on WPForms. This may redirect you to the builder’s ‘Bureaucracy Review’ phase.
To get began, click on the ‘+ Upload New’ button.

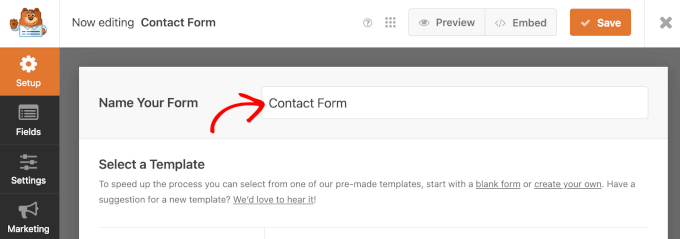
Now, you’ll see the ‘Setup’ panel inside the WPForms shape builder. On this panel, the very first thing you’ll wish to do is to call your shape.
As an example, you’ll kind ‘Easy Touch Shape’ or simply ‘Touch Shape’ into the ‘Title Your Shape’ box.

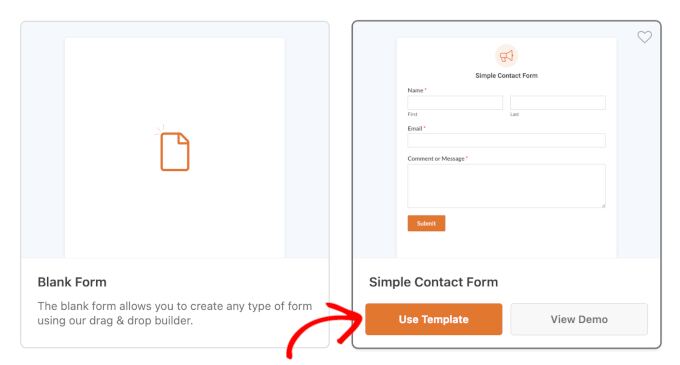
As soon as that’s achieved, it’s time to choose a template.
To make use of a sort template, all you need to do is hover over the only you need and click on ‘Use Template’. On this instance, we’re going to use ‘Easy Touch Shape’.

To be told extra about creating a touch shape, see our detailed information on the way to create a touch shape in WordPress.
Step 3: Including the Dropdown Box
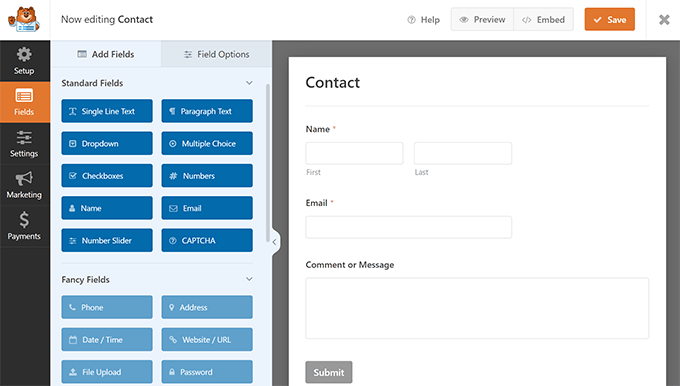
After finishing the setup procedure, you’ll be redirected to the shape builder, the place there’s a listing of fields at the left and a reside preview at the proper.

Now, we need to upload a dropdown box to our touch shape.
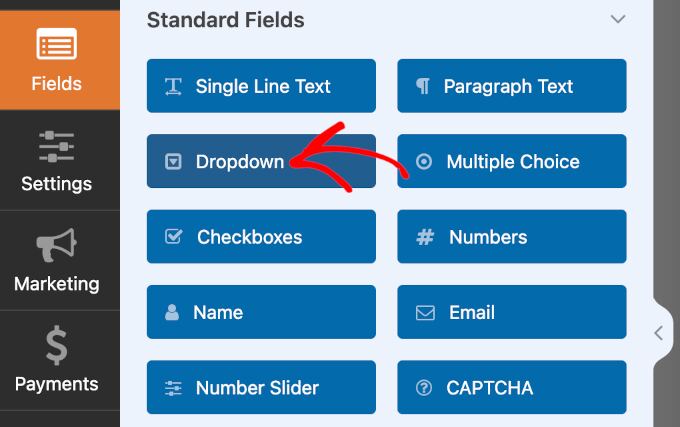
Merely click on ‘Dropdown’ and drag it onto the appropriate aspect of the shape.

Notes: The entire fields within the ‘Usual Fields’ class are to be had on WPForms Lite. So, you’ll create paperwork with multiple-choice fields or upload CAPTCHA in login and registration paperwork without spending a dime.
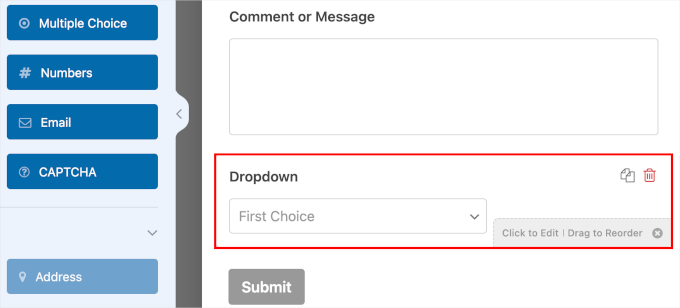
To the appropriate of the panel, you’ll be capable of see a dropdown box for your touch shape. You’ll hover over the sector to get entry to its settings, which come with:
- A replica button
- A delete button
- A ‘Click on to Edit’ instruction
- A ‘Drag to Reorder’ instruction

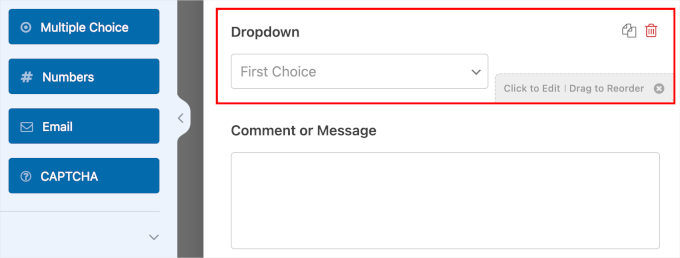
The usage of the drag-and-drop function, let’s transfer the dropdown box above ‘Remark or Message’.
Through having the ‘Remark or Message’ paragraph box proper ahead of the post button, you be offering a greater float for the shape final touch procedure. It additionally makes your dropdown box extra visual so customers don’t omit it.

Step 4: Configuring the Dropdown Box
On this step, you’ll set your dropdown box’s label, choices, and outline. Your listing of choices will have to align along with your shape kind. Since we’re making a touch shape, let’s be offering a publication subscription possibility.
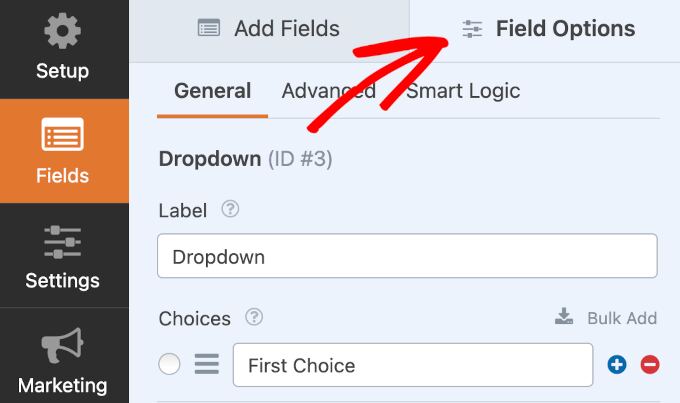
Click on for your dropdown box after which pass to ‘Box Choices’.

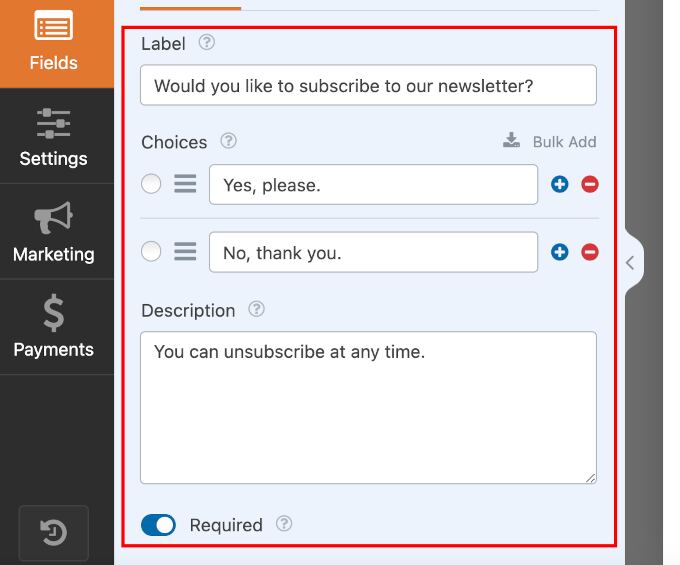
At the ‘Basic’ tab, fill out the vital main points:
- Label. In dropdown fields, labels are in most cases questions. We’ll use ‘Do you want to subscribe to our publication?’ for instance.
- Possible choices. Let’s upload ‘Sure, please.’ and ‘No, thanks.’
- Description. You’ll depart ‘You’ll unsubscribe at any time.’ on this box.
- Required. Toggle this strategy to require guests to finish this box.

Subsequent, let’s set conditional common sense.
Conditional common sense approach making choices with ‘if’ and ‘then’ statements. When utilized in paperwork, it comes to a decision what occurs subsequent according to the solution {that a} consumer offers.
Putting in conditional common sense makes paperwork more straightforward to finish. Through appearing best related choices according to earlier picks, your shape doesn’t crush customers with needless possible choices.
On this instance, let’s show an extra box if customers select the ‘Sure, please’ possibility. We will be able to permit the subscribers to select how often they wish to obtain promotional emails.
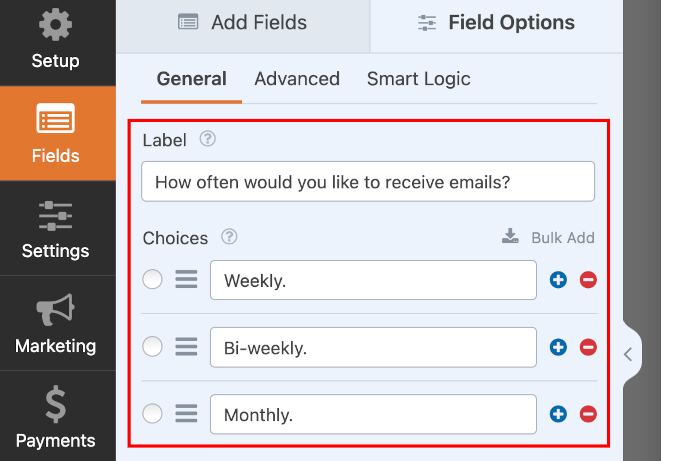
Prior to that, you’ll wish to get ready a brand new box. Return to the ‘Upload Fields’ tab and click on ‘Dropdown’ or another box kind. Then, entire the brand new box’s main points.
Right here’s an instance:

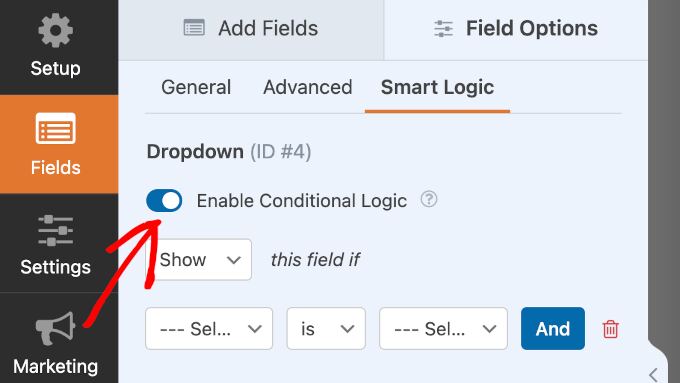
Now that the brand new box is in a position, click on on it and navigate to the ‘Good Common sense’ tab.
From right here, you’ll turn on conditional common sense through toggling the ‘Permit Conditional Common sense’ possibility.

As soon as activated, you’ll configure conditional common sense on your new box.
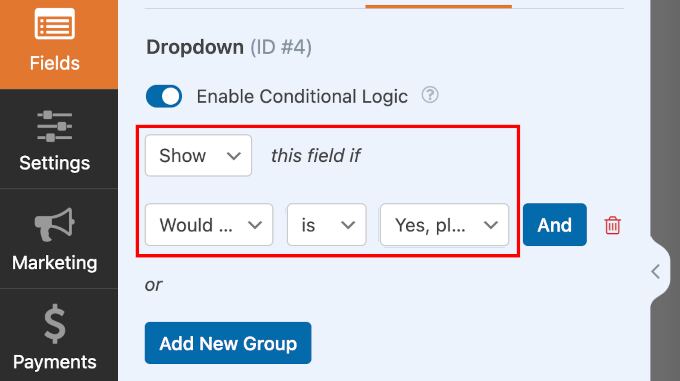
Get started with opting for to ‘Display’ or ‘Cover’ the brand new box. Then, choose an present box and a consumer enter.
Right here’s our configuration for reference: ‘Display’ this box if ‘Do you want to subscribe to our publication’ is ‘Sure, please’.

Knowledgeable Tip: Wish to upload customers without delay in your e mail listing? Simply take a look at our instructional on the way to construct an e mail listing in WordPress.
Step 5: Personalizing Your Shape
It’s time to personalize your new shape.
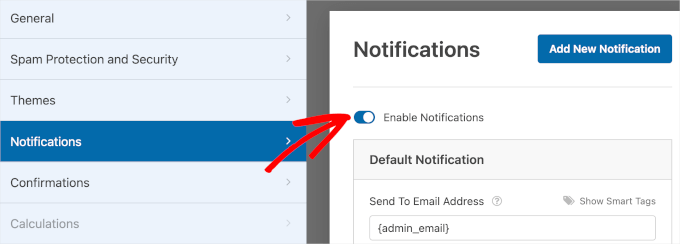
You’ll get started through putting in e mail notifications each time a brand new consumer submits a sort. Head to Settings » Notifications and toggle the ‘Permit Notifications’ possibility.

Then, undergo your shape’s default notification main points under the toggle.
Some entries within the ‘Default Notification’ box have ‘Good Tag’. This tag assumes the place to ship shape submission notifications, amongst others. That stated, you’ll modify the settings according to your wishes.
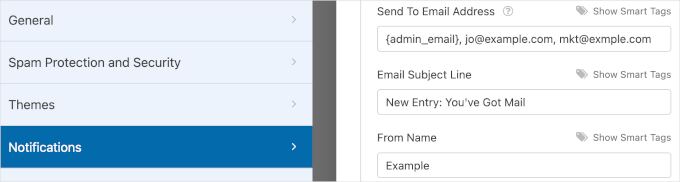
As an example, the ‘Despatched To E mail Deal with’ box has the {admin_email} ‘Good Tag’. Through default, this might be your WordPress website online’s admin e mail. So, any shape submission notifications will pass to the admin e mail’s inbox.
You’ll upload extra recipients, similar to your e mail advertising specialist. Simply you should definitely separate each and every e mail with a comma.
If you wish to discover ways to ship your shape e mail to a number of other people or other departments, learn our information on the way to create a touch shape with a number of recipients.
Subsequent, the default replica on your ‘E mail Topic Line’ is ‘New Access: Your Shape Title’. Then again, you’ll exchange the topic line in your liking so long as it’s simple to spot.
Customers who post a sort will have to obtain a notification of their emails. The ‘From Title’ box we could customers know who sends the notification e mail.

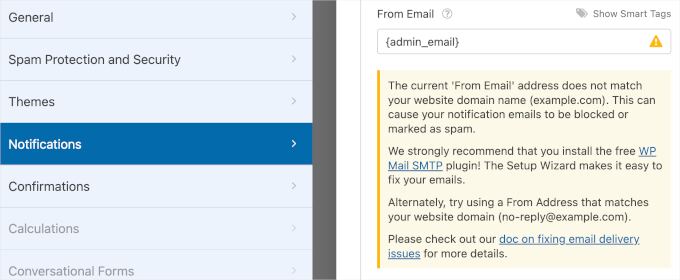
The following box is ‘From E mail’, and the ‘Good Tag’ for this box is {admin_email}.
With this default environment, customers will obtain notification emails out of your website online’s admin e mail.
The highlighted phase informs you that your website online’s admin e mail cope with is on a unique area, for instance, @gmail.com. This may end up in deliverability problems, similar to emails finishing up within the ‘Unsolicited mail’ field.
You’ll learn our information on putting in WP Mail SMTP to be sure that your emails finally end up in readers’ inboxes.

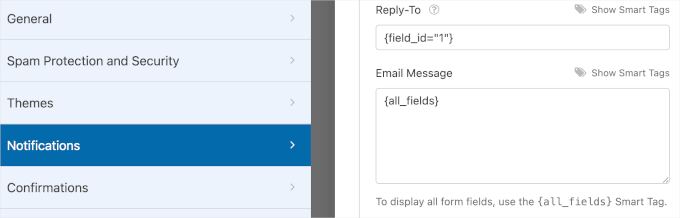
For each and every notification e mail despatched, the recipient additionally has the choice to answer it.
Within the ‘Answer-To’ box, you’ll set which e mail cope with will obtain consumer replies. This box’s ‘Good Tag’ is {field_id= “1”}. It signifies that customers’ replies will pass to the similar e mail cope with as the only within the ‘From E mail’ box.
Finally, the ‘E mail Message’ box has the {all_fields} ‘Good Tag’. So, your e mail message will comprise your shape fields along side consumer responses.

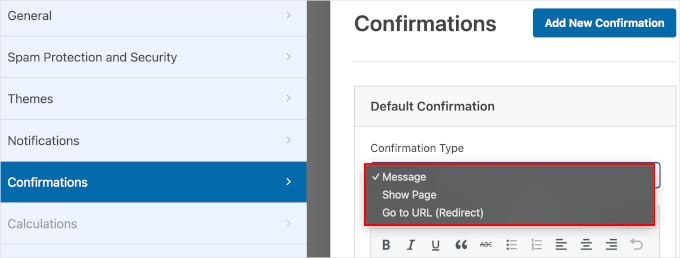
While you’ve completed customizing your notifications, navigate to ‘Confirmations’. On this phase, you’ll arrange how you can show affirmation after shape submission.
First, you’ll select ‘Messages’, ‘Display Web page’, or ‘Pass to URL (Redirect)’ as your affirmation kind.

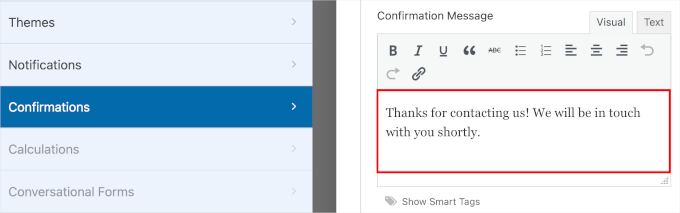
If you select ‘Message’ as your affirmation kind, you’ll show a affirmation message to let customers know you’ve gained their shape submissions.
With this affirmation kind, you’ll edit the default message to suit your logo. Pass to the ‘Affirmation Message’ box and kind your customized message into the textual content field.

If you select ‘Display Web page’, you’ll want to choose an present web page for your WordPress web site. And for those who go for ‘Pass to URL (Redirect)’, you’ll insert a web page URL.
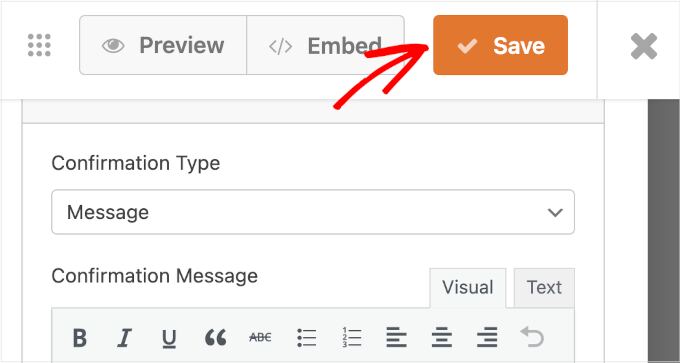
Prior to you progress directly to your next step, click on ‘Save’ so that you don’t lose your development.

As soon as that’s achieved, you’re ready to show your new shape for your WordPress website online.
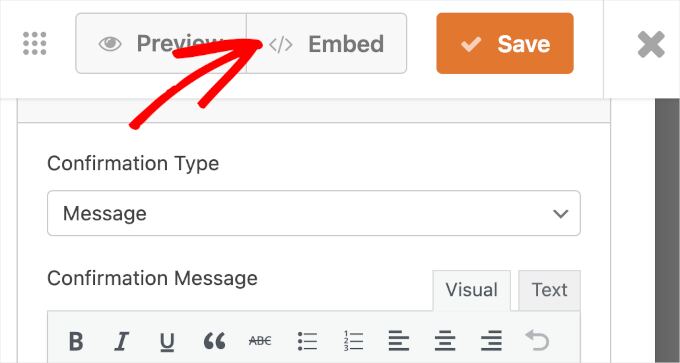
Step 6: Embedding Your Shape in WordPress
To show your new shape for your WordPress website online, you’ll use the ‘Embed’ wizard inside the WPForms shape builder.

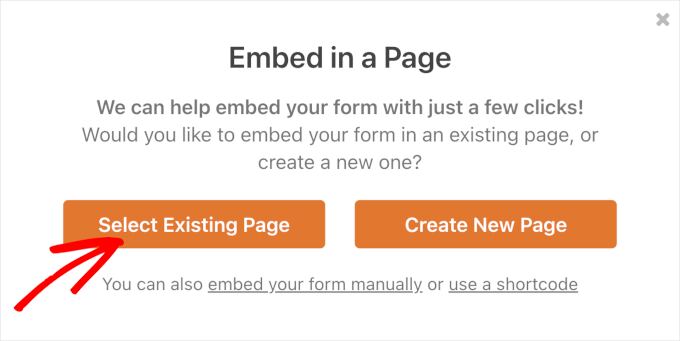
This may cause the ‘Embed in a Web page’ pop-up window. On it, you’ll select ‘Make a selection Current Web page’ or ‘Create New Web page’, whichever is related to you.
On this instance, let’s pass with ‘Settling on Current Web page’.

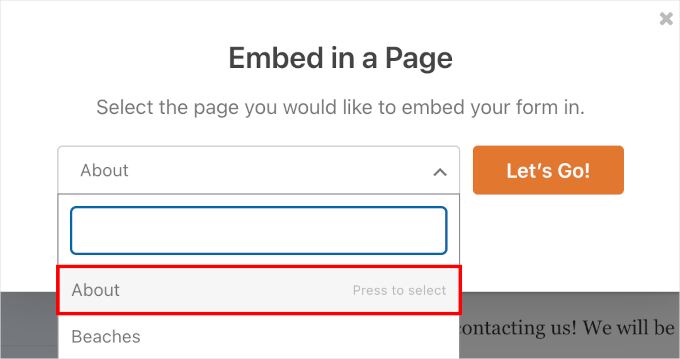
Your next step is to select the web page the place you need to show your new shape.
Merely click on the dropdown and select an present internet web page. While you do this, click on ‘Let’s Pass!’.

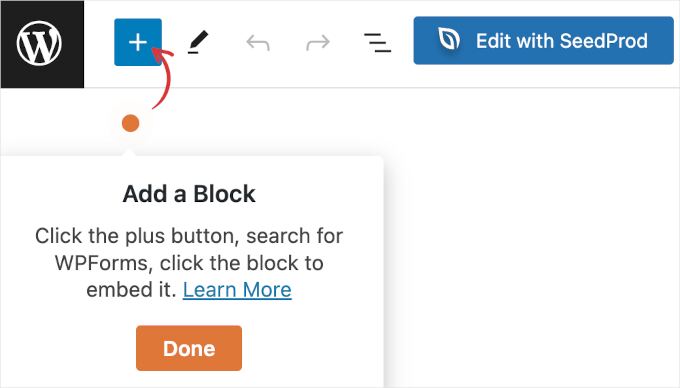
Then, you’ll be redirected to the WordPress block editor with WPForms directions.
You’ll click on the ‘Completed’ button to cover those directions.

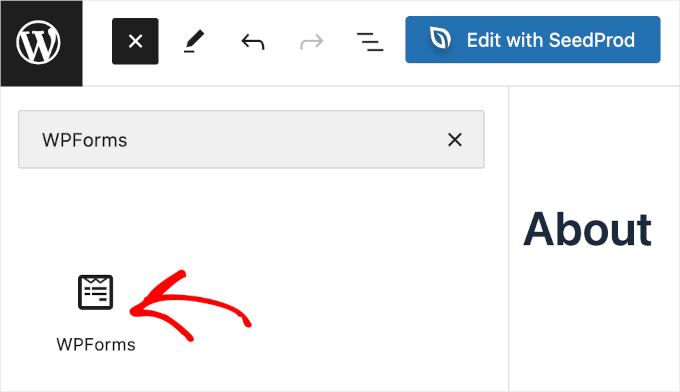
From right here, you want to click on the ‘+’ button so as to add a WPForms block.
Sort ‘WPForms’ into the quest bar. Then, you will have to see the WPForms block at the seek effects. Click on so as to add it.

After including the WPForms block, you’ll see a dropdown menu for your web page.
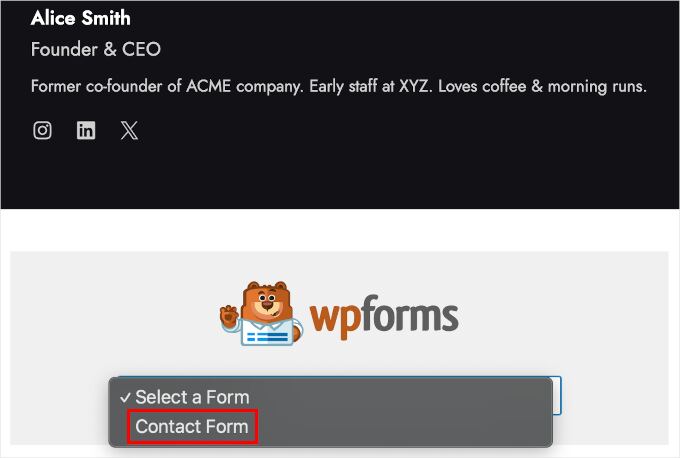
Merely click on at the dropdown and select a sort from the listing. Let’s choose ‘Touch Shape’ since that’s the shape we simply made.

Step 7: Publishing the Shape
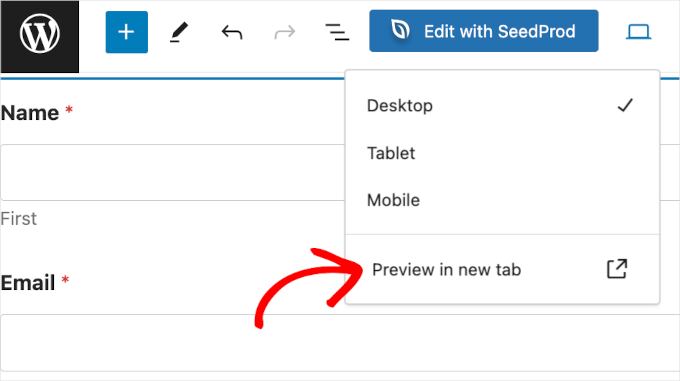
On this ultimate degree, let’s preview the shape ahead of publishing to ensure the whole thing seems best possible. Within the WordPress block editor, click on View » Preview in new tab.

If you need, you’ll additionally preview how the shape seems like on pill and cellular gadgets. All you need to do is click on View » Pill or Cell » Preview in new tab.
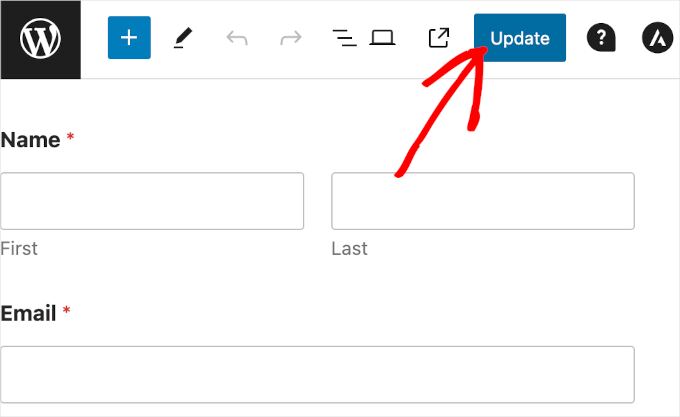
In the end, if no additional changes are wanted, hit ‘Replace’.

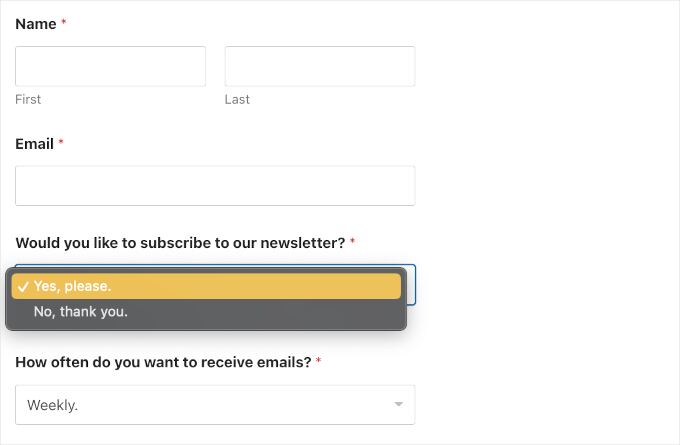
Congratulations! You’ve effectively added your new touch shape with dropdown fields for your WordPress web site.
Right here’s the way it seemed on our demo web site:

We are hoping this information has helped you discover ways to create WordPress paperwork with dropdown fields. Subsequent, you could need to discover ways to use a touch shape to develop your e mail listing and the way to arrange shape monitoring in Google Analytics to optimize your shape’s efficiency.
If you happen to favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The publish Tips on how to Create WordPress Bureaucracy With Dropdown Fields (Simple Way) first gave the impression on WPBeginner.
WordPress Maintenance