They are saying it’s essential to make a excellent first impact. When guests arrive at your site, first impressions get started on the best — on the web page header.
Builders of WordPress subject matters aren’t required to incorporate a header template, but it surely’s uncommon for a web site to not have one. Because the daybreak of the internet, “header” has been the go-to time period for a block of HTML encapsulating crucial parts guests anticipate finding on the best of pages. That incessantly comprises:
- Branding: This may come with the web site identify and, often, an emblem. The usage of colour, photographs, or video within the header may make stronger that branding.
- Number one navigation: In case your site has a couple of web page, guests will most certainly search for a web site navigation menu close to the highest of each and every web page.
- Secondary navigation: Secondary navigation might be any hyperlinks unbiased of a consumer’s present location in the main menu hierarchy. Call to mind a “login” button and icons linking to social media accounts or a buying groceries cart.
- Seek: In case your site helps seek, the hunt enter field doesn’t have to be within the header, however guests undoubtedly received’t search for it within the footer.
The WordPress CMS can dynamically generate parts like headers by means of combining the markup in theme templates with content material present in a database — like hyperlinks to an emblem and menu entries — and inject them into each and every web page.
The WordPress theme ecosystem gives a wealthy choice of designs for nearly any site. With tens of hundreds of subject matters to make a choice from throughout more than a few marketplaces, choosing the most efficient one to your objective can also be daunting.
However whilst you in the end make a choice and set up a theme, you’re going to be anticipated to customise no less than some parts — just like the header — to stamp your emblem at the web site and make it your individual.
Let’s check out how to try this.
Block vs basic: A story of 2 subject matters
The way you customise your WordPress web site’s header is decided by means of how its theme used to be built (and, every now and then, how a lot customization you need to do). There are 3 ways to switch a web site header local to WordPress:
- The use of the Website Editor: WordPress 5.0 offered a block editor for site content material referred to as Gutenberg. With the discharge of WordPress 5.9, the block thought prolonged to theming and become a powerful possibility for complete web site modifying. The Website Editor and the facility to increase the more than a few portions of a site theme with HTML-based parts introduced extraordinary flexibility to local WordPress customization.
- The use of the WordPress Customizer: We’re now not seeking to make you are feeling outdated, however subject matters that may be tweaked most effective by means of the usage of the once-groundbreaking Customizer and related widgets are referred to as “basic” subject matters. In spite of the retro-sounding identify, new classic-style subject matters are nonetheless being launched, including to the hundreds already available on the market. In comparison to the Website Editor and Block subject matters, the Customizer and Vintage subject matters be offering fewer choices for header customization.
- Modifying theme recordsdata without delay: You (or any individual you ask for assist) will want some fundamental wisdom of PHP to edit the code inside of basic WordPress theme recordsdata, but it surely’s one resolution when the Customizer can’t ship what you want to your web site’s header.
What we aren’t overlaying here’s header customization in third-party WordPress web page developers like Divi or any collection of plugins designed in particular to take on site headers (and footers). Those plugins might be price exploring if your best choice calls for modifying theme recordsdata without delay and you need to keep away from PHP programming.
Find out how to edit a block theme header
When you’ve used Gutenberg to create content material, you already know that WordPress ships with a big selection of blocks you’ll position on pages to compose the rest from headings, paragraphs, and lists to media, navigation, and paperwork. There’s a category of blocks that carry out duties like widgets in basic subject matters, together with producing hyperlinks to the newest posts and feedback, showing a tag cloud, or putting a calendar.
More than one blocks can also be mixed, styled, and stored as patterns. You’ll be able to additionally upload those parts to the portions of a WordPress theme that assist outline a web page structure, together with headers.
Like particular person blocks, template portions can also be outlined in HTML recordsdata. Block subject matters are simple to customise since the data describing the ones adjustments is stored within the WordPress database and implemented to the more than a few parts when a web page is generated.
So, after we discuss “modifying” a header in a block theme, we’re hardly ever speaking about modifying a document saved in a WordPress theme listing.
Below the hood: A block theme header
Examining the HTML at the back of a template phase like a header is helping provide an explanation for what’s going down whilst you customise a theme.
We’re the usage of the Seedlet theme for this instructional as it’s to be had as Seedlet (Blocks) and the older Seedlet (Vintage). Seedlet (Blocks) makes use of the Blockbase theme as its guardian, and that is all the content material of the header.html document within the Seedlet theme directories:
Lots of the magic at the back of WordPress blocks occurs within the HTML feedback. Feedback can cross styling data and different directives all through web page development. The HTML above provides some vertical spacing to our default header, however the main motion is the request to incorporate a trend within the Blockbase theme that (as soon as .html is appended) is located within the document header-centered.html.
The listing for template portions inside the Blockbase theme comprises those recordsdata associated with a header:
header-centered.html
header-default.html
header-linear.html
header-minimal.html
header-rounded-logo.html
header-wide.htmlFor example, the document header-rounded-logo.html comprises an HTML remark that provides a CSS magnificence for round clipping of the emblem symbol. If we had been concerned with that means, we may edit our Seedlet header.html document to incorporate header-rounded-logo.html as an alternative of header-centered.html. However we don’t have to try this as a result of we will observe that template phase within the WordPress Website Editor and go away theme recordsdata at the exhausting pressure untouched.
The use of the Website Editor to customise a header
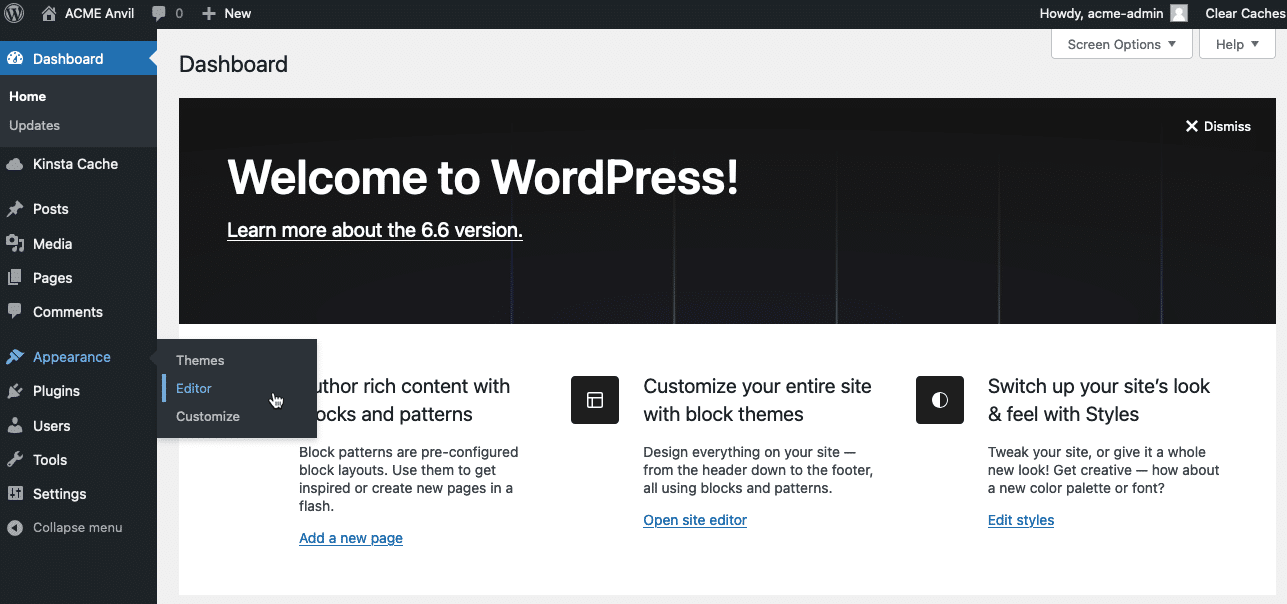
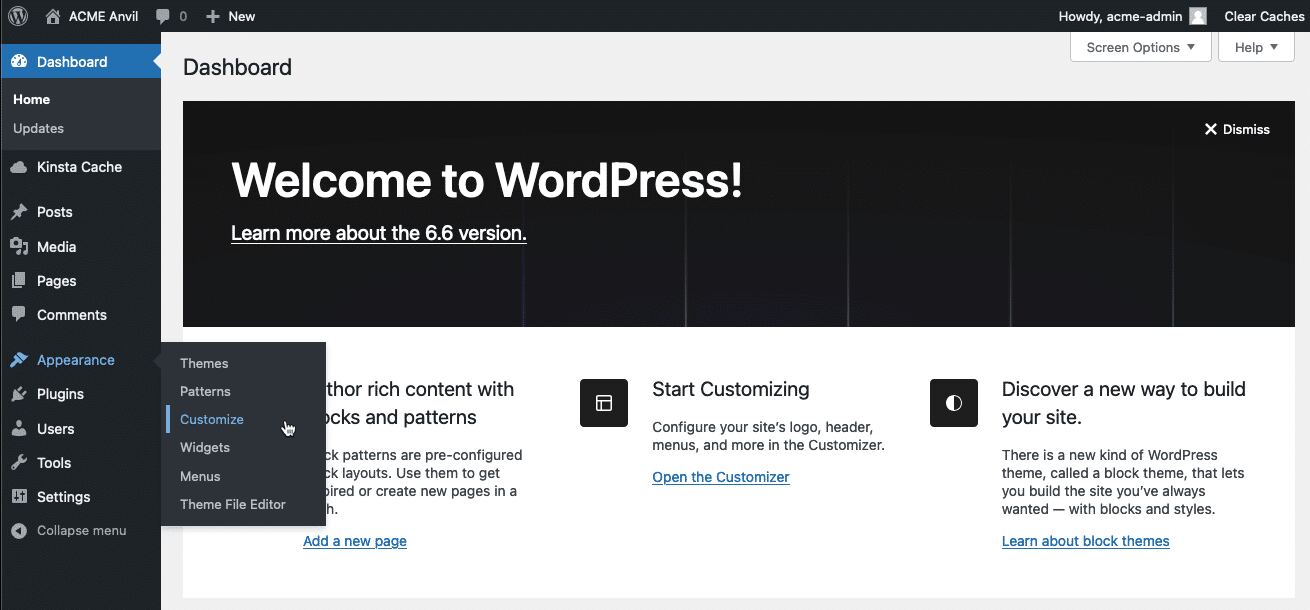
With a block theme energetic on our site, we will get entry to the Website Editor within the WordPress admin panel by means of deciding on Look > Editor:

The preliminary view within the Website Editor is a full-page structure that can come with the header, footer, and some other template portions already added by means of the theme’s developer. We will click on at the header house to instantly start modifying.
Underneath, our header features a placeholder for an emblem and already shows the web site identify and major navigation (consisting now of simply “About us” and “Pattern Web page”). If we upload a tagline to our fundamental web site data, it is going to additionally seem right here.
Those web site identification parts already seem in our header since the header-centered.html template phase discussed above comprises those feedback:
WP FixAll
We, build, host, fix & manage WordPress® websites.
The primary navigation is generated by means of this remark:
Let’s upload our brand:
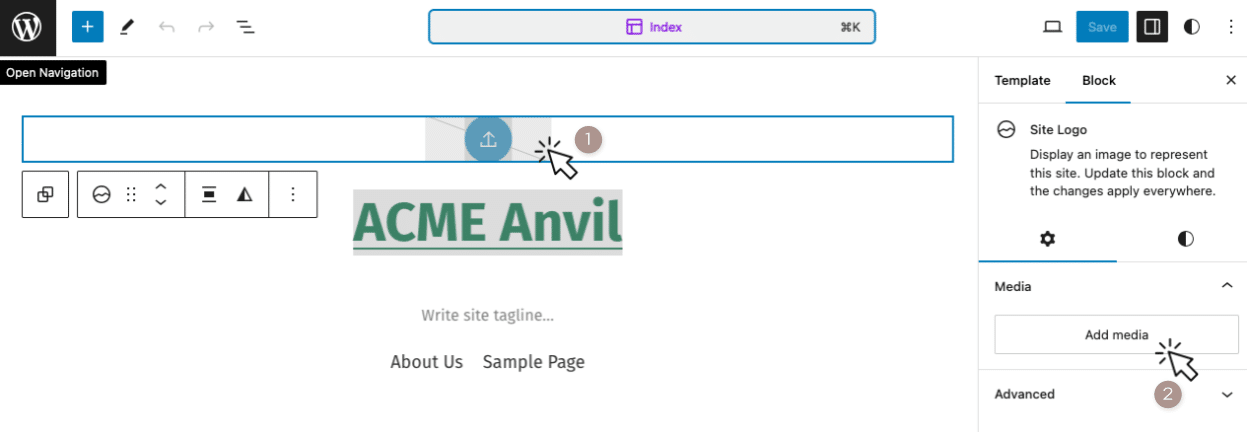
- Choose the emblem placeholder.
- Click on the Upload media button.
- Select your brand within the WordPress Media Library or add it from disk.

Customizing a site header by means of including an emblem is this sort of not unusual activity that even maximum basic WordPress subject matters make the process easy within the Customizer. So, let’s upload a block that’s not already expected within the template: a secondary menu close to the highest of the web page with the access: Store.
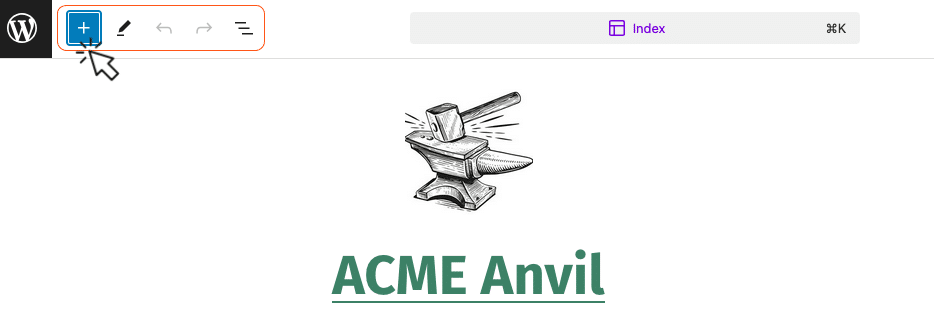
First, we toggle the show of the Block Inserter by means of clicking the toggle icon close to the upper-left nook of Website Editor:

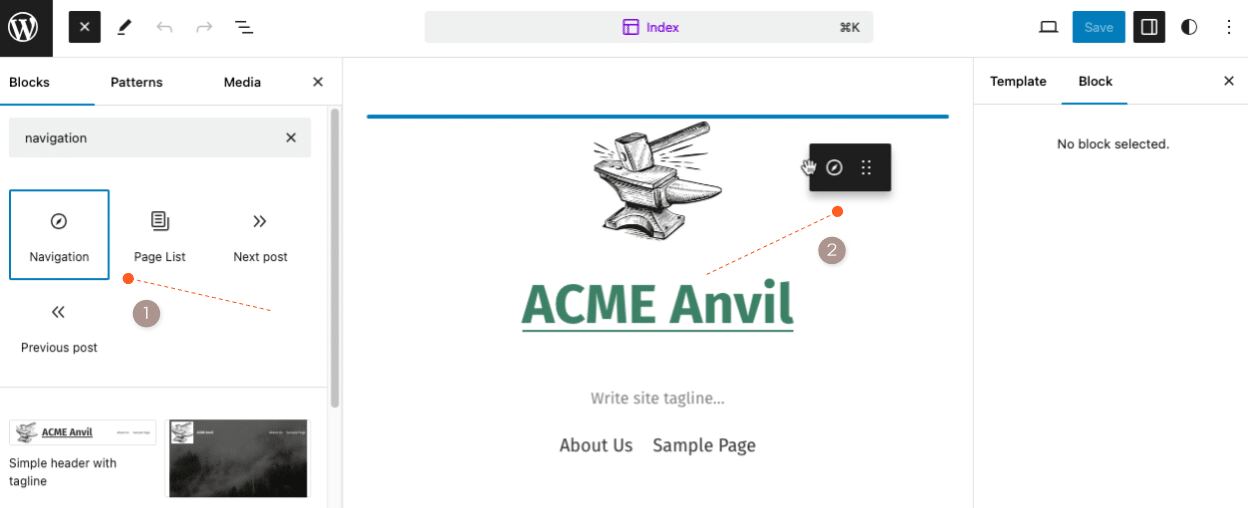
With the Block Inserter energetic:
- In finding the navigation block (you’ll seek for it).
- Drag the block to the higher margin of the header.

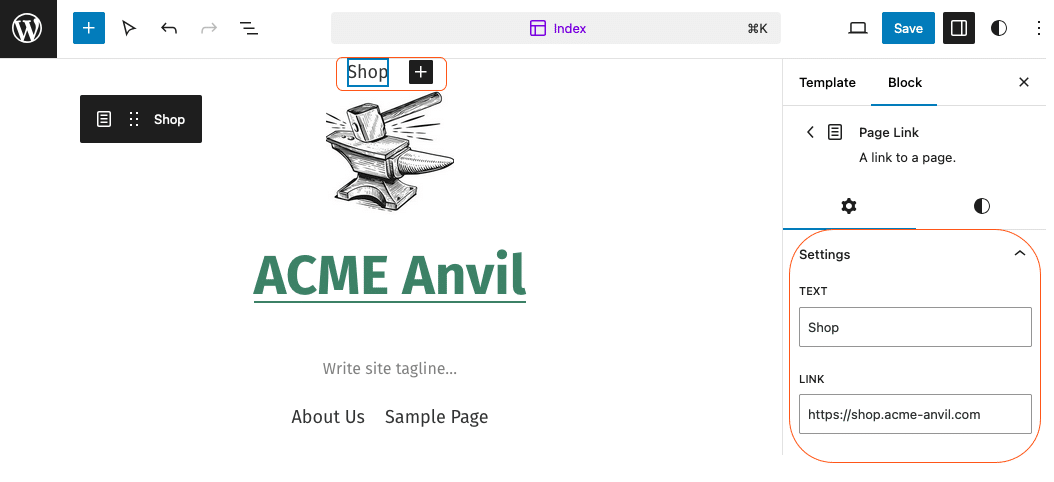
Now, we edit the navigation block by means of making a tradition hyperlink (indifferent from the primary navigation) that shows the textual content Store and has the URL of our e-commerce subdomain:

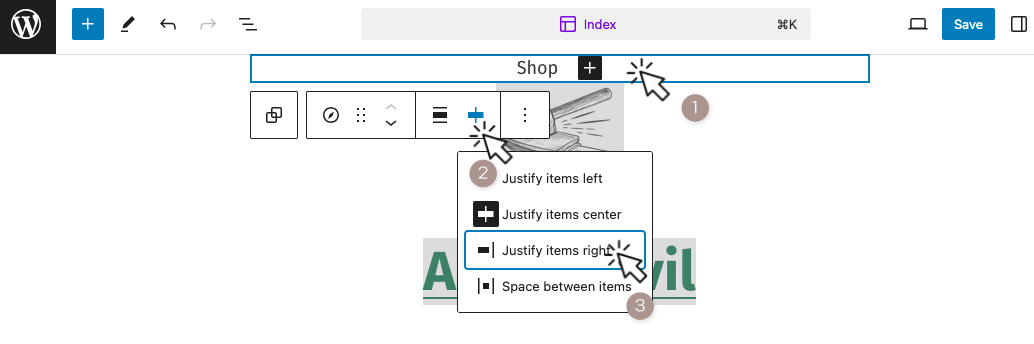
By way of default, the entirety on this header template phase is targeted at the web page. We would like the Store hyperlink to waft proper. To do this:
- Click on at the new navigation block.
- Click on the Exchange pieces justification icon within the toolbar.
- Choose Justify pieces proper.

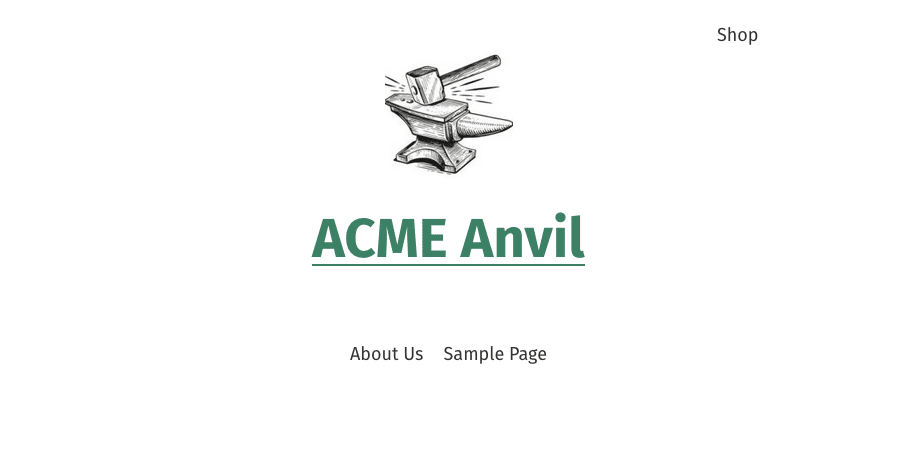
Here’s the finished header:

Find out how to alter a basic theme header with the Customizer
When the primary model of the theme Customizer used to be launched in 2012, along side WordPress 3.4, it used to be a soar ahead in serving to directors alter the appear and feel in their internet sites with out coding.
The Customizer has been enhanced considerably since then, however something stays true: a theme’s developer determines what can and will’t be custom designed the usage of the instrument. That’s a distinction with the loose rein web site homeowners have with the block-based Website Editor.
The use of the WordPress theme Customizer
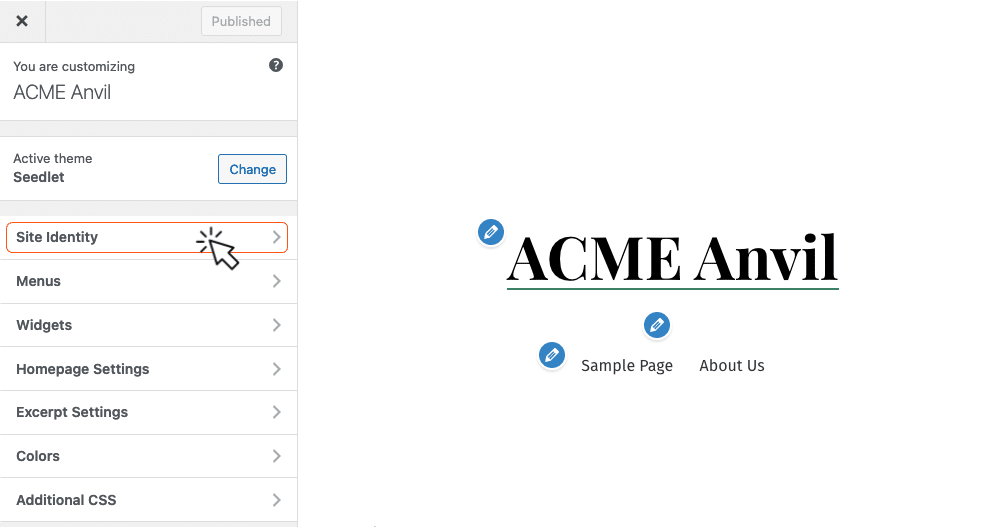
When a basic theme that helps the Customizer is energetic on a web site, get entry to it within the WordPress admin panel by means of deciding on Look > Customise.

From the primary Customizer menu, we make a choice Website Id to achieve customizable parts within the header:

Within the Website Id phase of this theme, we will upload or trade an emblem and edit the web site name and any tagline. (The web site name and tagline are to start with populated by means of entries at the Normal Settings web page of the admin panel.)
This theme additionally puts the web site’s number one navigation within the header. There’s additionally a location for navigation down within the footer and for a menu of social media hyperlinks. The Customizer lets in you to select which — if any — menu you need to assign to each and every of those places, however the places themselves are necessarily fastened.

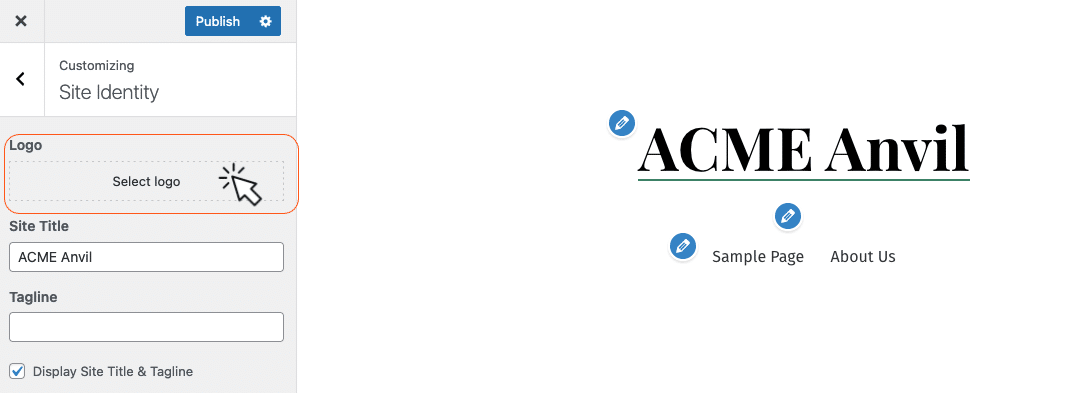
After clicking the Choose Emblem button highlighted above, we will make a choice an emblem from the WordPress Media Library or add a brand new one from disk.
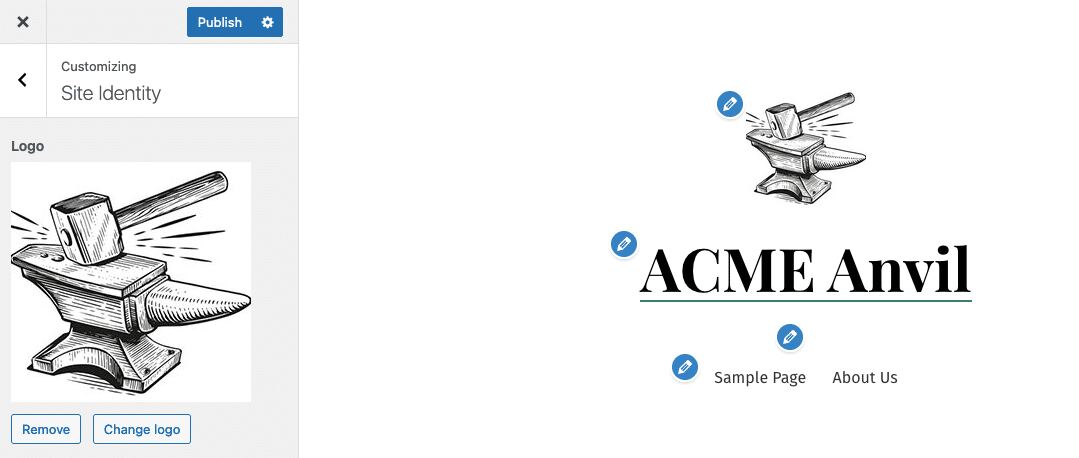
Underneath, with an emblem in position, the Customizer lets in us to take away the picture or substitute it with a unique one:

Below the hood: What can the Customizer customise?
So, how does the Customizer resolve if we will add an emblem and the place it must be positioned when we do?
It starts with this access within the theme’s purposes.php script:
/**
* Upload strengthen for core tradition brand.
*
* @hyperlink https://codex.wordpress.org/Theme_Logo
*/
add_theme_support(
'custom-logo',
array(
'peak' => 240,
'width' => 240,
'flex-width' => false,
'flex-height' => false,
)
);That block of code permits the Choose Emblem button within the Customizer’s Website Id tab, along side its hyperlink to the Media Library purposes.
Then, inside the PHP code used to construct the web site’s header, this brief code snippet is added on the location the place the emblem must seem:
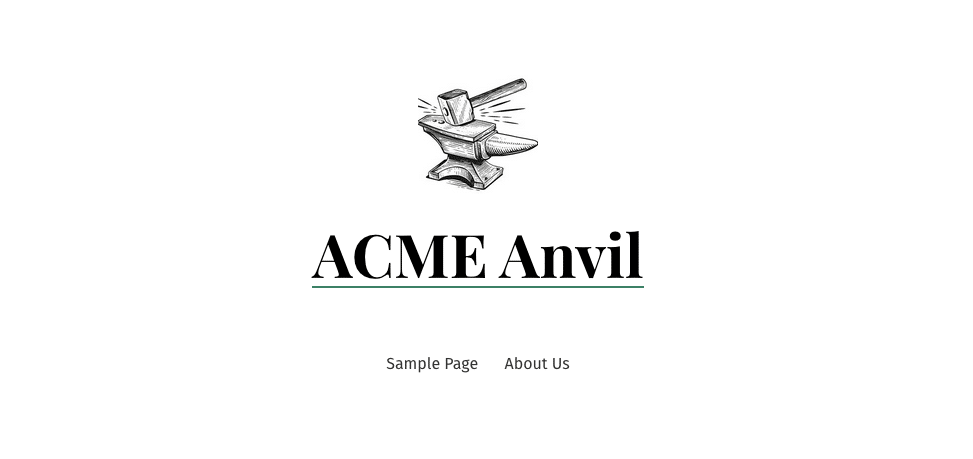
The end result:

Exchange a WordPress header by means of modifying theme recordsdata
Above, after we custom designed the header in a block theme the usage of the Website Editor, we added a secondary menu with a Store hyperlink. We had been loose to put that navigation block anyplace we would have liked inside of our header. Our basic model of the theme has no location reserved for this sort of menu, so we’ll wish to edit PHP code associated with the header to make the trade.
Lets merely open the precise theme document and manually upload the HTML for our secondary menu, however that may be shortsighted. Later, we may wish to replace the textual content of our buying groceries hyperlink (Store Now?), trade its URL, or upload some other merchandise to that menu (Login?).
We wish to upload new navigation to the header this is registered with the Customizer, permitting the content material of the secondary menu to be modified within the WordPress menu editor with no need to go back to the theme code.
Sooner than you start: Backup
Digging into the PHP code of your WordPress basic theme to customise your web site’s header is incessantly described as modifying the header.php document. That’s the case in lots of subject matters, however others may mix more than one recordsdata to construct a unmarried header.
Sooner than making adjustments to theme recordsdata, make backups. Right here’s easy methods to make backups and easy methods to repair backups.
Even with backups, you’ll run into hassle when an replace of a third-party theme overwrites your adjustments. Your adjustments may disappear from the web site till you’ll repair your modified theme recordsdata from a backup. That’s why we strongly counsel growing a kid theme simply to your modified recordsdata and trying out updates on a staged WordPress web site.
Modifying a WordPress header in a basic theme
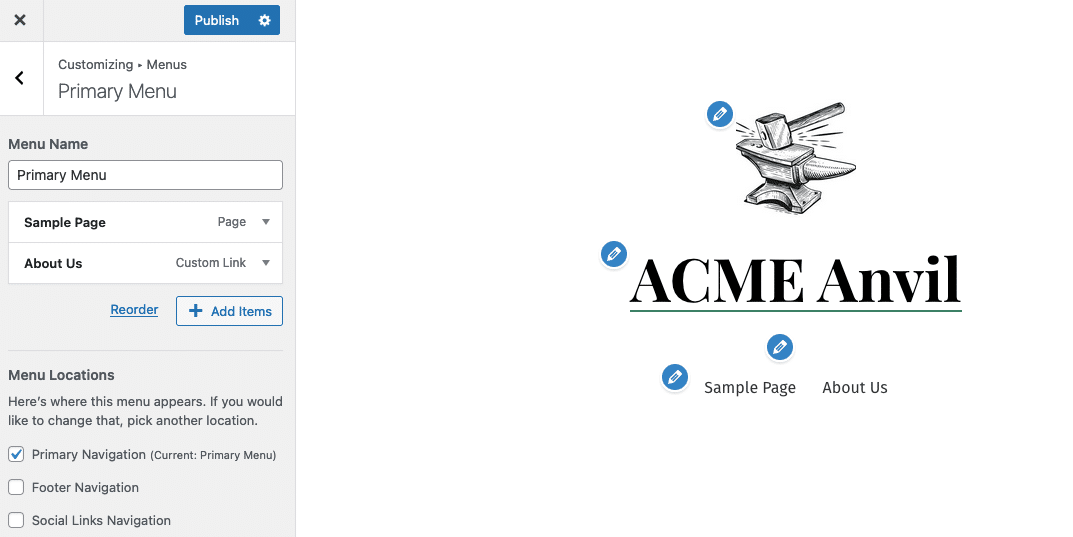
Our pattern basic theme has a location reserved within the header for number one navigation. Within the Customizer, we will make a choice the WordPress menu we would like assigned to that location. In our case, that menu is handily named “Number one Menu.”
There also are places within the theme for footer and social-link navigation, however you’ll see under that those aren’t recently enabled:

If we check out the theme’s purposes.php script, we see the place the ones menu places are first referenced:
// This theme makes use of wp_nav_menu()
register_nav_menus(
array(
'number one' => __( 'Number one Navigation', 'seedlet' ),
'footer' => __( 'Footer Navigation', 'seedlet' ),
'social' => __( 'Social Hyperlinks Navigation', 'seedlet' ),
)
);Underneath, we upload to that block to sign up an access for our new “Secondary Navigation” menu:
// This theme makes use of wp_nav_menu()
register_nav_menus(
array(
'number one' => __( 'Number one Navigation', 'seedlet' ),
'secondary' => __( 'Secondary Navigation', 'seedlet' ),
'footer' => __( 'Footer Navigation', 'seedlet' ),
'social' => __( 'Social Hyperlinks Navigation', 'seedlet' ),
)
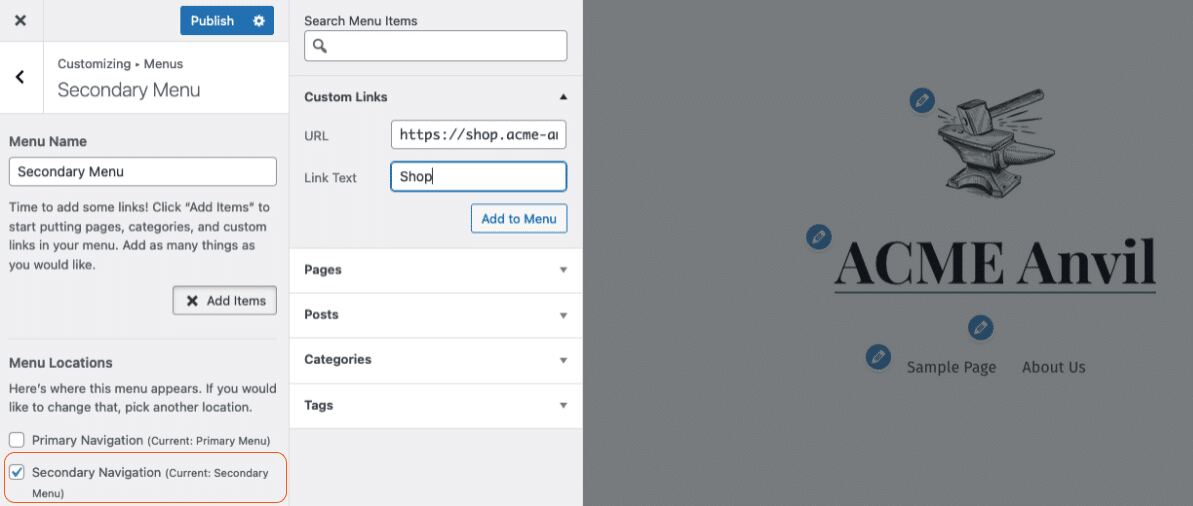
);After we go back to the Customizer, the brand new Secondary Navigation possibility displays up within the Menu Places house:

We will give our menu a reputation (Secondary Menu) and start including hyperlinks to it. As we did with the Website Editor within the block-based theme, we’ll create one access for Store.
Again within the theme document for the header, we added some code that confirms the secondary navigation menu exists and that it has no less than one access within the checklist of hyperlinks. Then we parse the menu contents and show them:
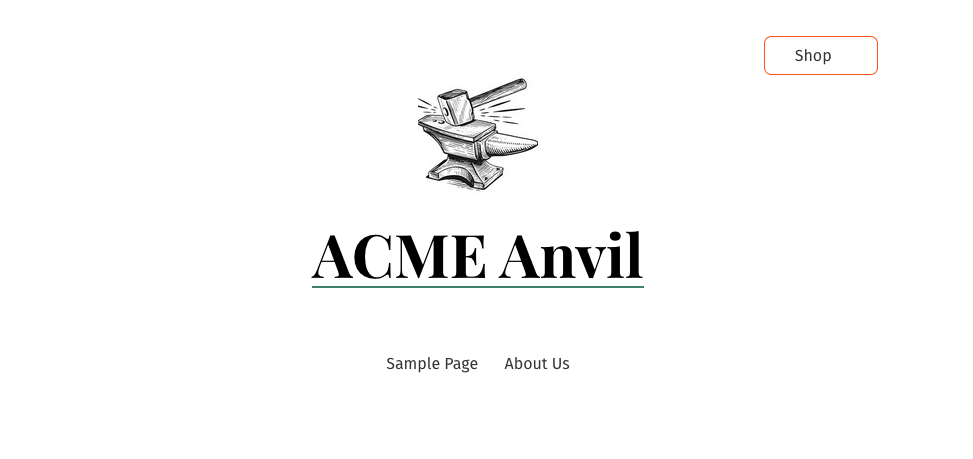
Now, our header comprises our Store hyperlink (highlighted in crimson under) at our most popular location for the secondary navigation.

With this means, we will trade the anchor textual content used for our Store hyperlink — and even upload further menu pieces to the secondary navigation — simply by modifying our Secondary Navigation menu within the WordPress admin dashboard.
Abstract
If you wish to alter your WordPress web site’s header with out resorting to third-party plugins or web page developers, block-based subject matters supply virtually limitless flexibility together with the Website Editor. The Website Editor permits you to position quite a few blocks as regards to anyplace on a web page structure. Changes you’re making to dam definitions and styling are saved within the WordPress database, averting the wish to alter theme recordsdata on disk.
The Customizer, which we’ve used for over a decade to control basic subject matters, lets in adjustments to parts a theme’s developer has known and registered as “customizable.” Adjustments you need to make which are out of doors of that scope would possibly require modifying theme recordsdata and — virtually undoubtedly — a fundamental working out of the PHP scripting language.
Searching for a greater strategy to construct WordPress websites? Take a look at the Docker-based DevKinsta, a loose native construction suite utilized by 60,000+ builders, internet designers, and freelancers.
The put up Edit your WordPress web site’s header with out plugins gave the impression first on Kinsta®.
WP Hosting