WordPress permits you to upload a brand new web page in a couple of techniques. We’ll quilt a couple of other strategies, two of which can prevent a large number of time. We’ll additionally display you methods to make new pages with the Block Editor and Divi. Each visible developers make development new pages more straightforward than vintage WordPress.
TL;DR
- There’s a easy technique to upload a brand new web page by way of the dashboard. Then, use the Block Editor to regulate web page settings and construct your web page the use of prebuilt patterns.
- However should you don’t wish to construct from scratch, you’ll want to use Divi to create a number of pages and website online templates (a whole website online) in beneath two mins. You’ll additionally create new pages the use of premade Divi layouts.
Making a brand new web page in WordPress is simple and is likely one of the first stuff you must discover ways to do. On this submit. will display you methods to do it, together with one of the vital very best techniques to briefly get a brand new web page designed and able for publishing.
Learn how to Upload a New Web page in WordPress
Including a brand new web page in WordPress handiest takes a couple of clicks. You’ll create a brand new web page and provides it a identify and URL slug very quickly. What takes longer is manually development out the web page. Later within the article, we’ll display you a couple of techniques to get a head get started together with your web page design.
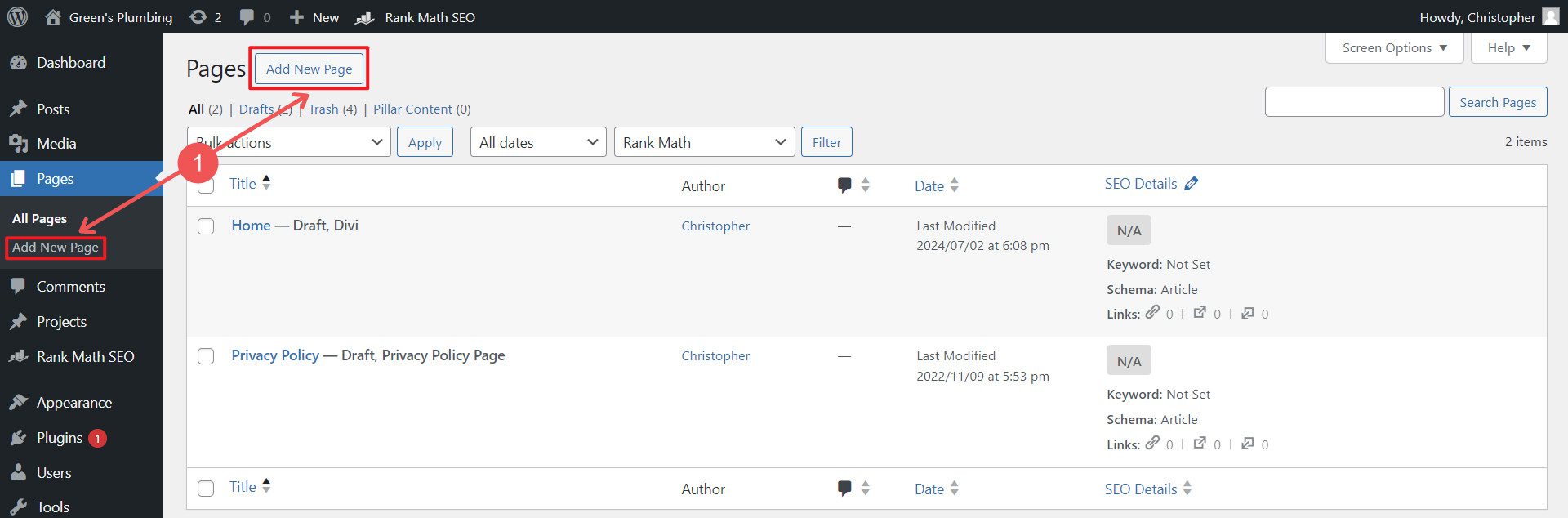
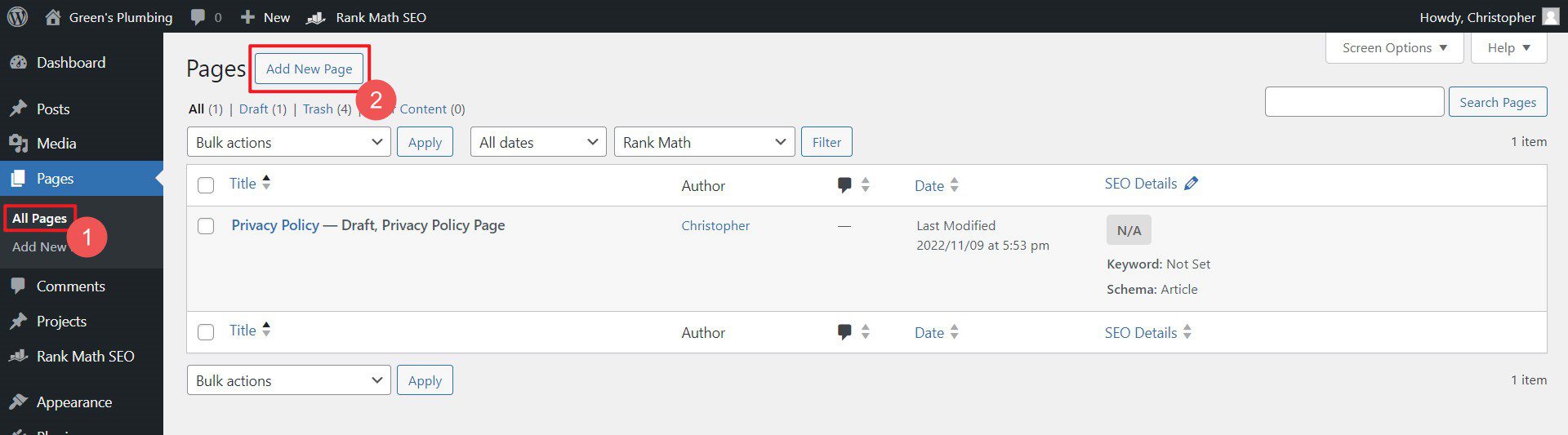
First, hover over “pages” out of your WordPress dashboard within the sidebar and make a choice “Upload New Web page.” You’ll additionally do that after clicking “Pages” and the “Upload New Web page” button close to the highest.

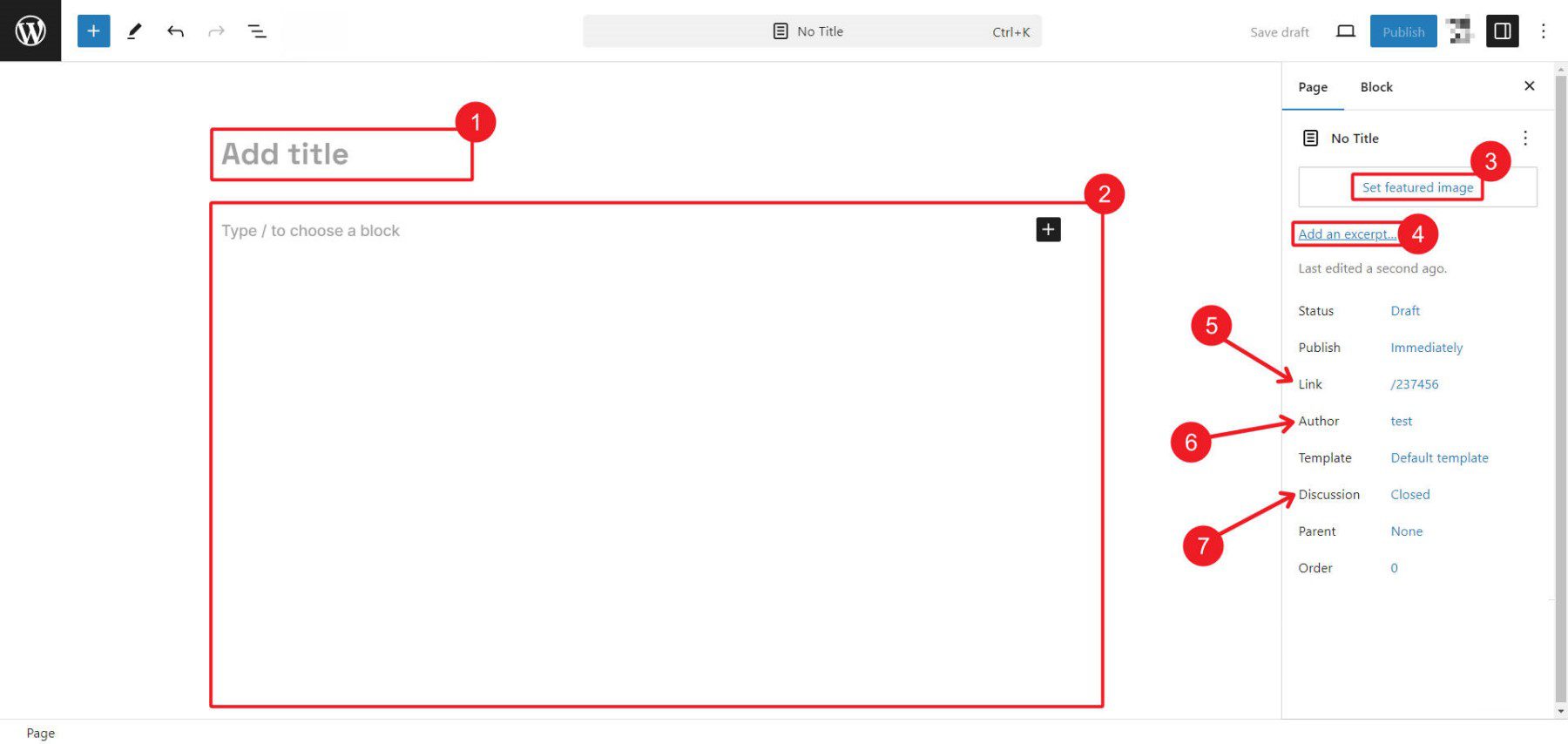
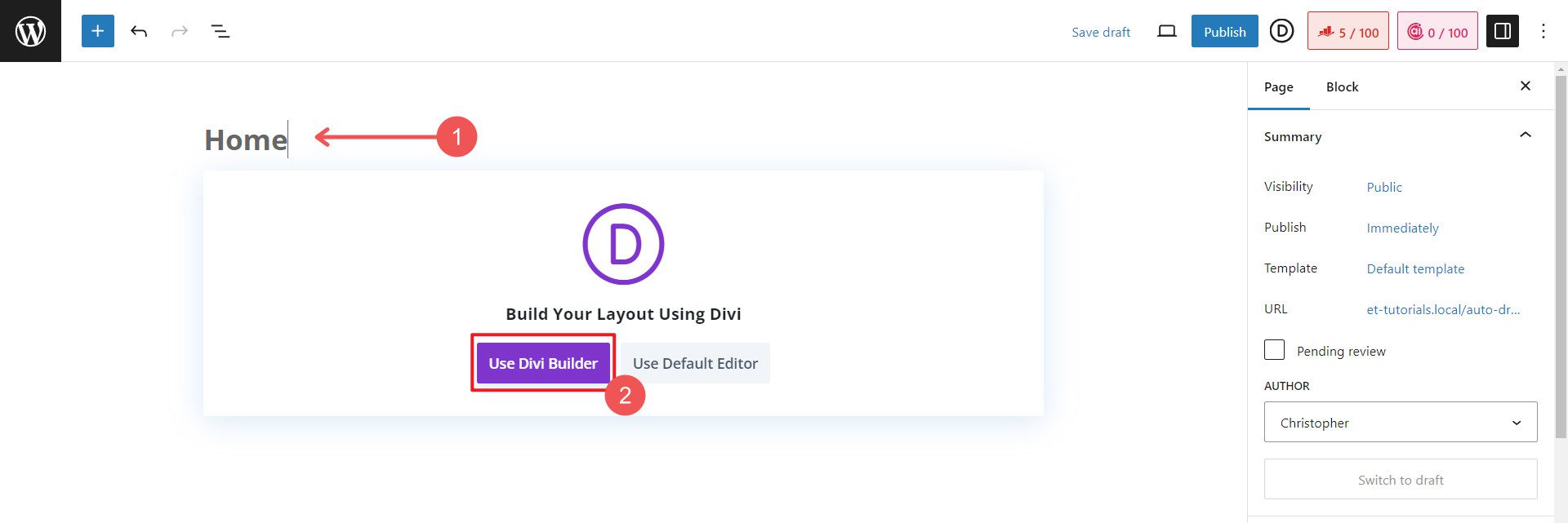
The WordPress Block Editor will open with a clean web page. Whenever you perceive the fundamentals, the use of the Block Editor is simple. Sooner than you get started including content material blocks to construct your web page content material, take a little time to arrange your web page settings. Have a look at a number of issues, together with including a identify, converting the URL slug, deciding on an writer, and surroundings your personal tastes for the featured symbol, feedback segment, web page excerpt, and different attributes.

Listed below are some sources to assist arrange your WordPress web page settings.
- Learn how to Set a Featured Symbol
- Learn how to Use Excerpts with Divi
- Learn how to Flip On or Off Feedback
When you’re achieved enhancing your web page’s meta fields and settings, reserve it as a draft.
Now, you’re able to start out designing your web page.
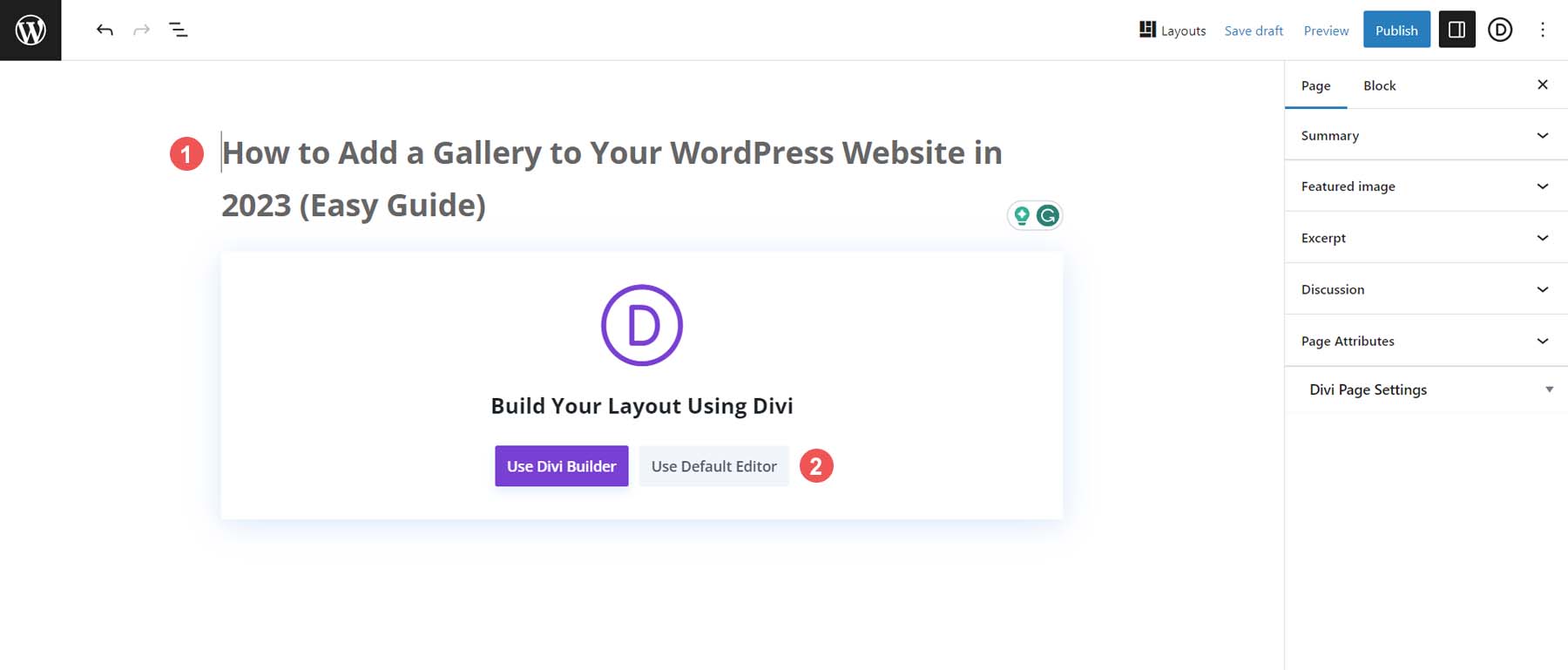
In case you use Divi, you’ll be requested if you wish to construct the web page the use of Divi’s visible builder or the default editor (handiest the block editor will display should you aren’t the use of Divi).

Make a choice “Use Divi Builder” if you’re development with the Divi Theme
Learn how to Construct a Web page The use of Premade Design Components
The use of premade design parts and web page layouts is helping WordPress customers get their pages up and working briefly. You’ll construct your pages the use of reliable pre-designed templates, layouts, or content material sections to jumpstart the design procedure whilst conserving the facility to customise issues as you move alongside.
Construction a WordPress Web page The use of a Premade Trend
In case you’re the use of the Block Editor, you could have get admission to to collections of premade content material blocks (principally sections of web page content material) referred to as Patterns. You’ll in finding pre-built patterns to your website online in numerous puts. The primary is already for your WordPress website online—Core Block Patterns are loaded with each and every set up of WordPress. Any other is located on development directories like WordPress.com and WordPress.org. Finally, some plugins will load extra development choices so that you can use.
Step-by-Step Information
We’ll get started through discovering a development we adore. You’ll glance throughout the Core Block Patterns already for your website online or search for extra distinctive (and no more used) patterns in other places. I you’re the use of a Block Theme, you could have get admission to to extra patterns loaded in together with your theme.
Step 1: To find Trend
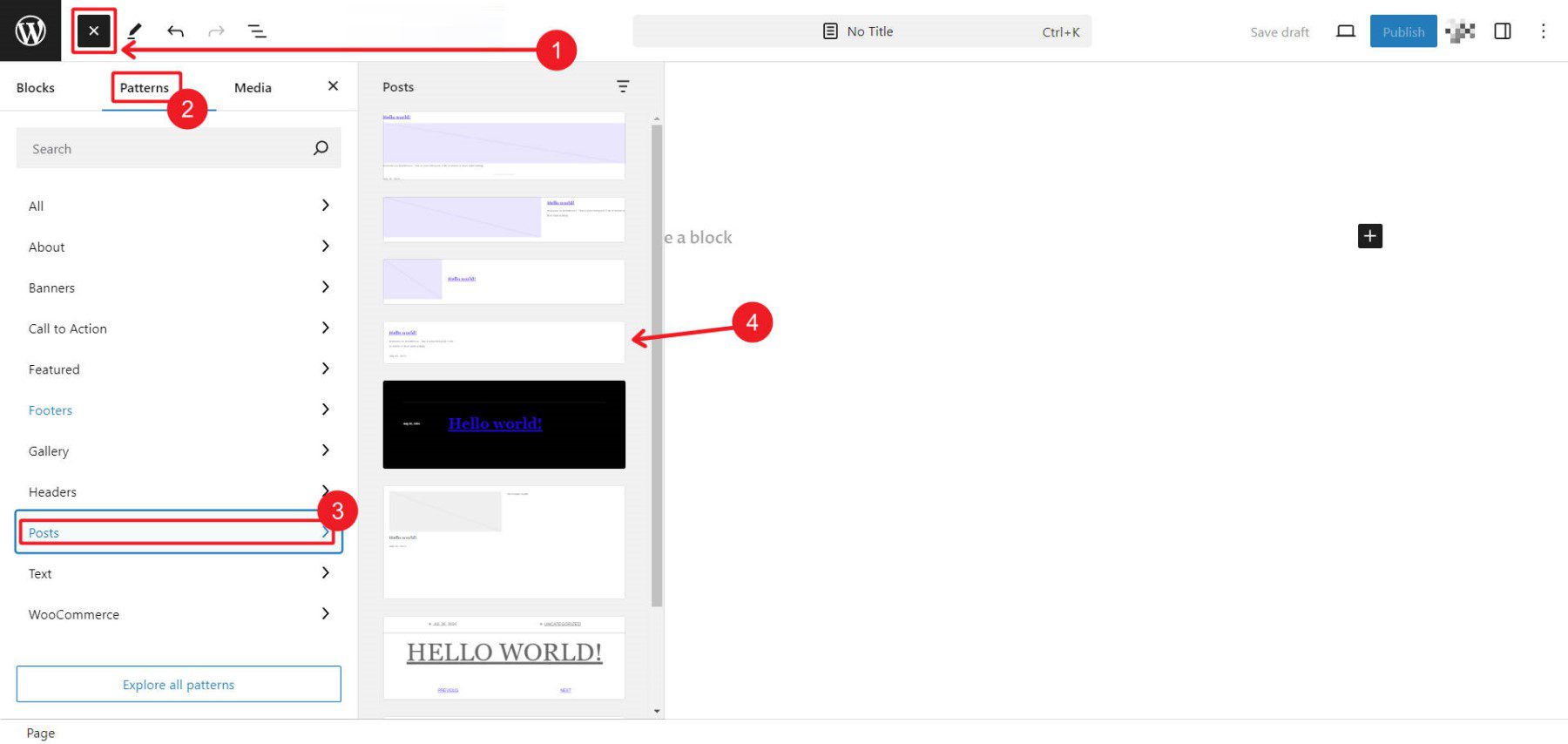
To search out default patterns or patterns constructed to your block theme, navigate on your web page, click on the Block Inserter, transfer tabs from Blocks to Patterns, in finding the class of patterns you need to insert, and glance throughout the to be had patterns. While you in finding one, click on it so as to add it to the web page.

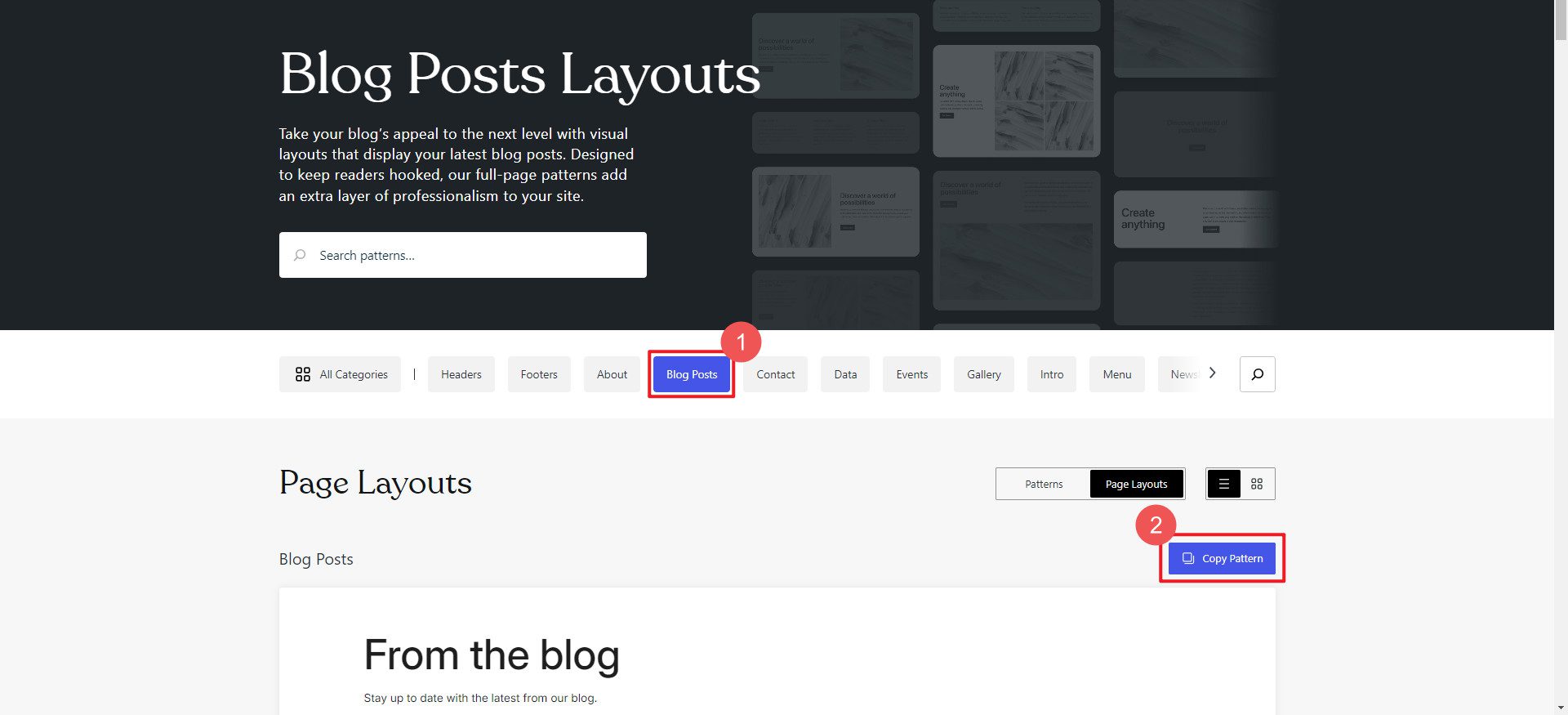
If the default patterns aren’t sufficient, you’ll seek thru some repositories of publicly shared patterns. We’ll take a look at WordPress.com for one thing to make use of. Seek for a development by way of development classes or through looking a key phrase. While you in finding one you prefer, click on it and in finding the Replica Trend button.

Step 2: Upload Trend to Template or Web page
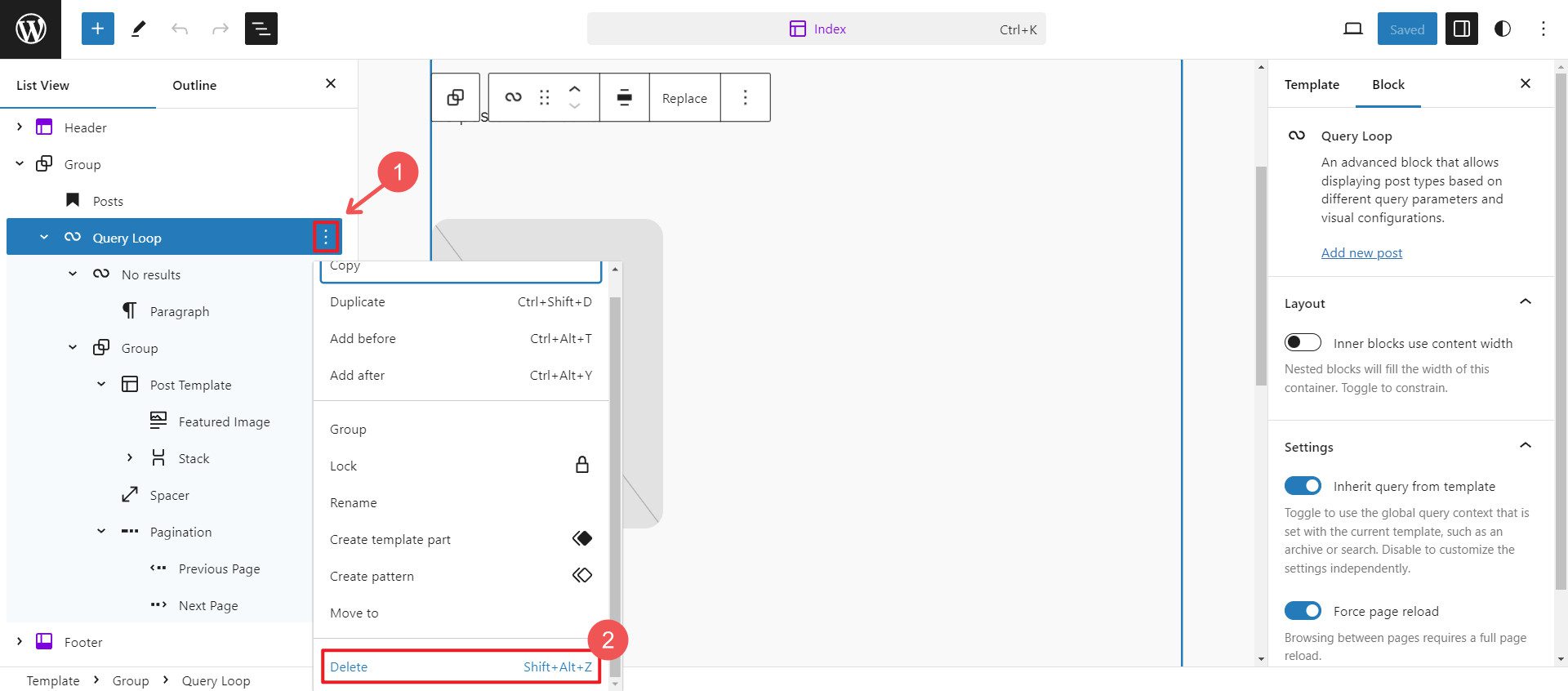
To find the web page or template the place you’d like to make use of the development. On this instance, we wish to delete a Posts segment from our template and substitute it with a development we adore extra.

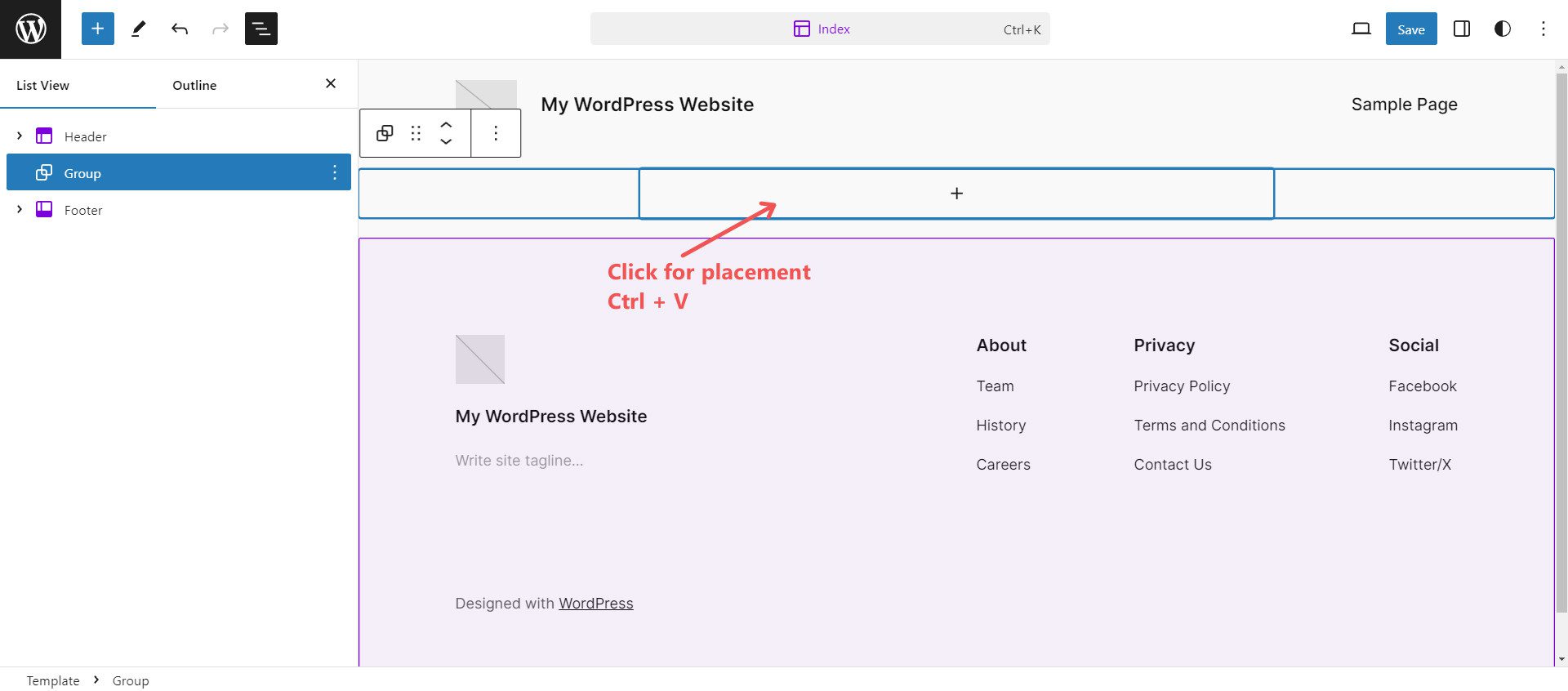
Subsequent, we wish to paste the premade development into our copied development. Click on into the editor the place you need the development inserted, and press Ctrl + V to stick the development.

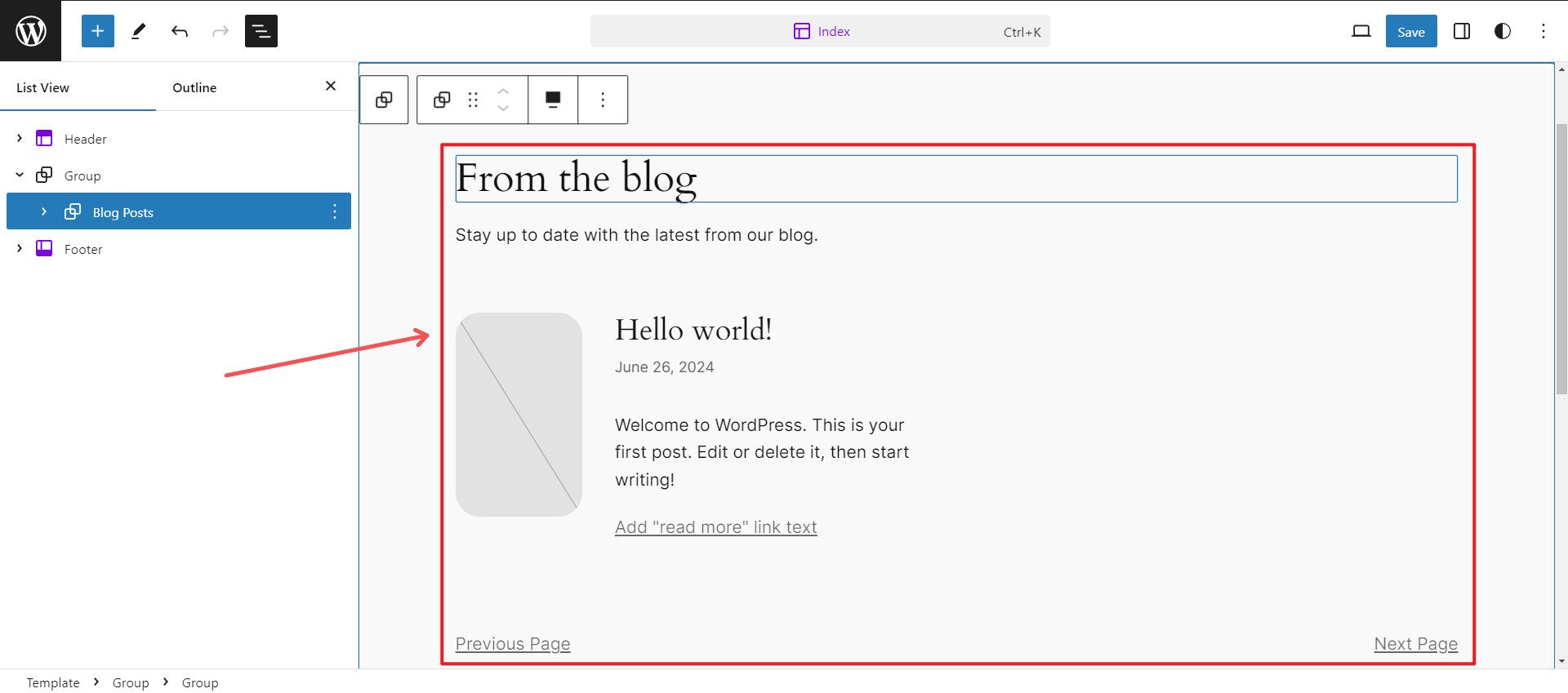
You must see the development right away implemented to the web page and will now edit it with the entire customary block settings discovered within the development.

Discovering patterns that you just like is a bit tougher than you’d be expecting. We’ll take a look at Divi, which gives loads of unfastened template packs and a extra constant enjoy discovering layouts. Plus, heaps of third-party structure packs are to be had available on the market should you’re itching for extra choices.
Auto-Producing Pages, Templates, or an Whole Website online with Divi
Sooner than we display you methods to load person web page templates onto a Web page the use of Divi, we needed to turn you ways Divi Fast Websites can construct your entire website online’s pages and theme builder templates in 2 mins. That is the quickest technique to create a whole website online as it builds a number of pages concurrently. And if you’re the use of Divi AI, it’ll even write web page content material for you, so you could have a forged first draft of textual content to head at the side of a fully custom designed design for each and every web page.
It’s truly easy—Fast Websites makes use of starter websites or AI to create an entire website online for you.
Step-by-Step Information
Right here’s how to choose a starter website online and get the entirety you wish to have within the blink of an eye fixed.
Step 1: Open Divi Fast Websites
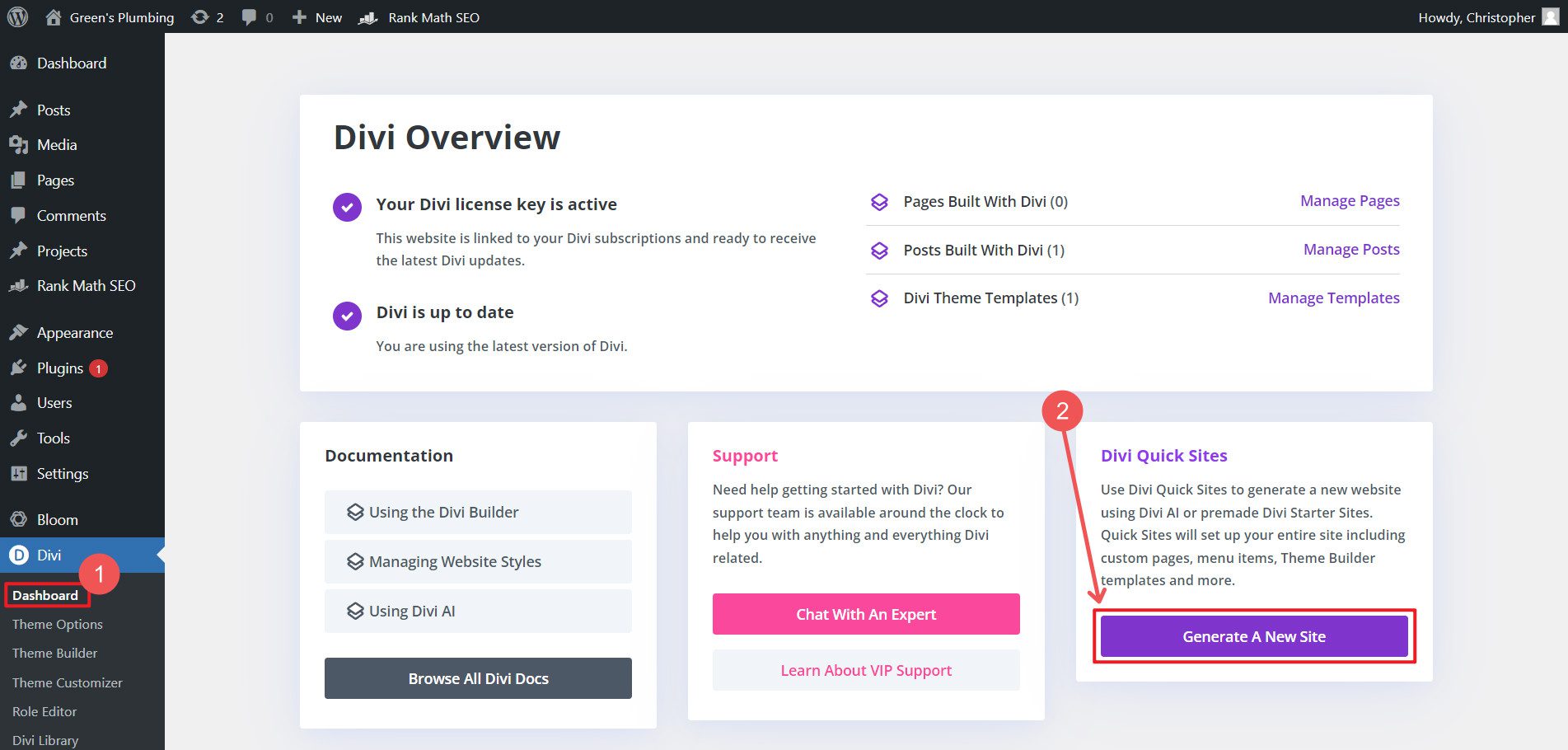
Within the admin dashboard, hover over Divi and click on “Dashboards.” Click on “Generate A New Web page” beneath Divi Fast Websites.

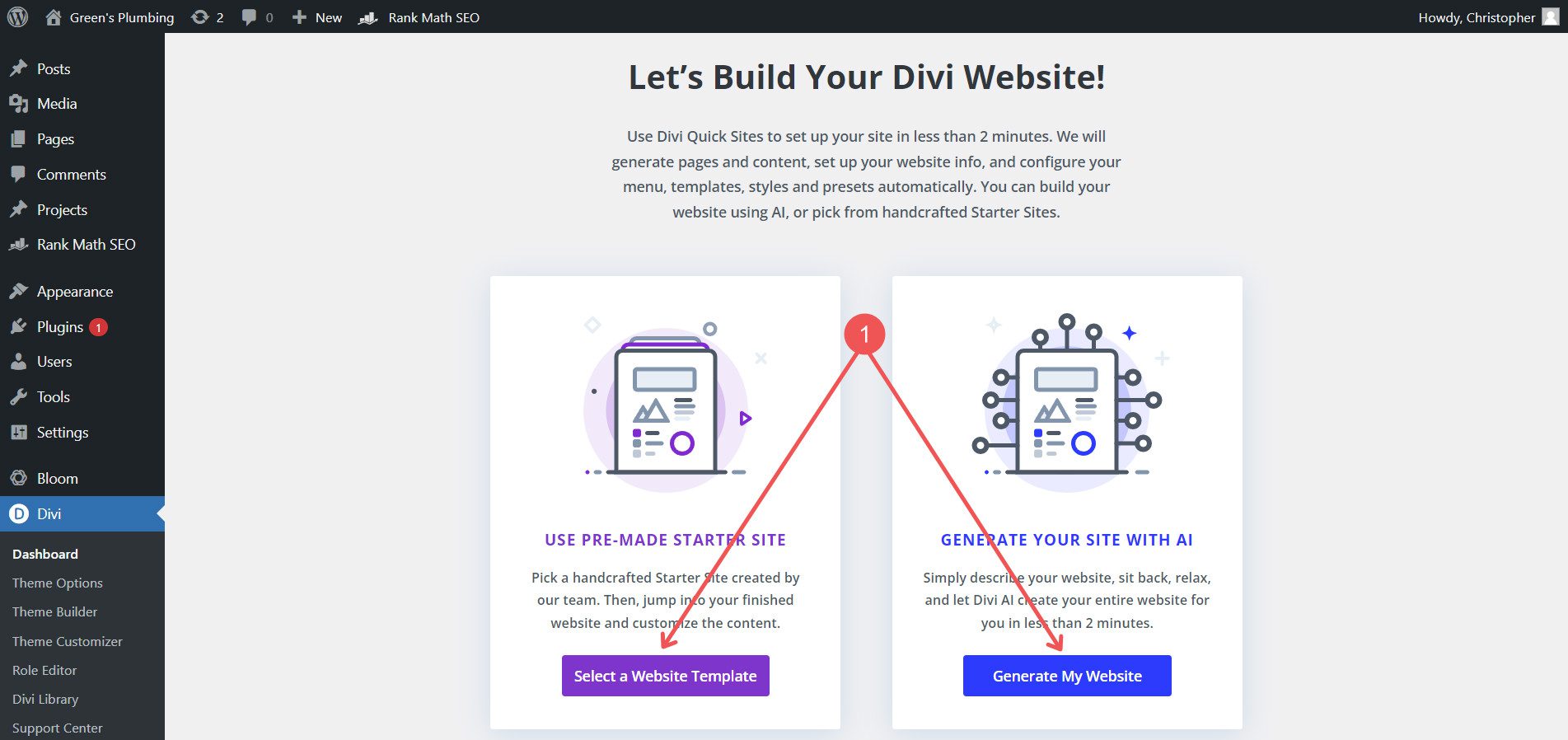
You’ll have two choices: 1) Use Premade Starter Web page or 2) Generate Your Web page with AI. Starter websites are totally pre-designed web sites. This comprises predesigned Pages and Theme Builder templates. You’ll exclude sure pages you already know you gained’t want or have it create placeholders for extra pages you take into account. Theme Builder templates quilt your weblog archive web page, header, footer, and 404 pages.

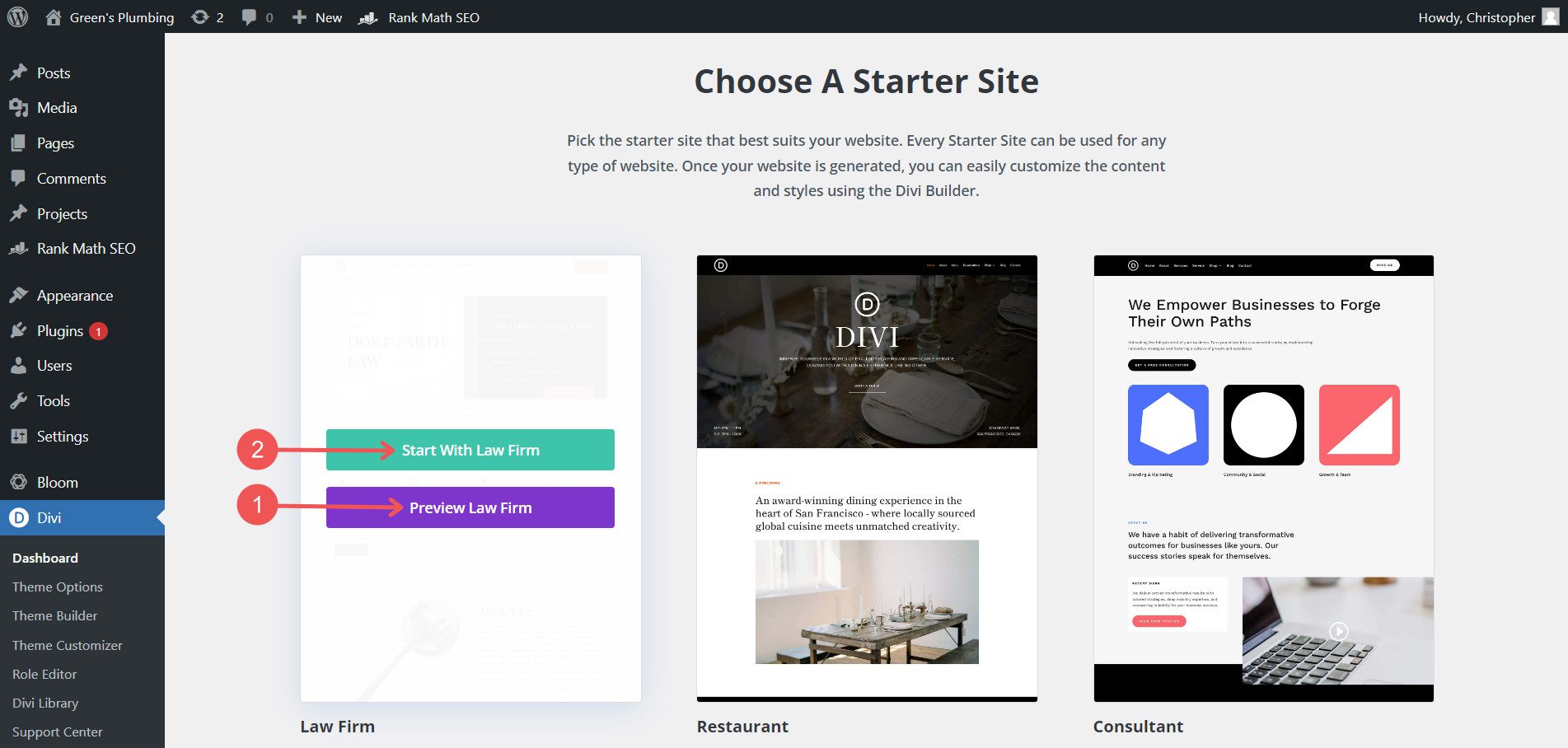
Step 2: Make a choice a Starter Web page
There are a number of starter websites to make a choice from. You’ll preview any one in every of them, and while you’ve discovered what you wish to have, click on “Get started” at the set you prefer.

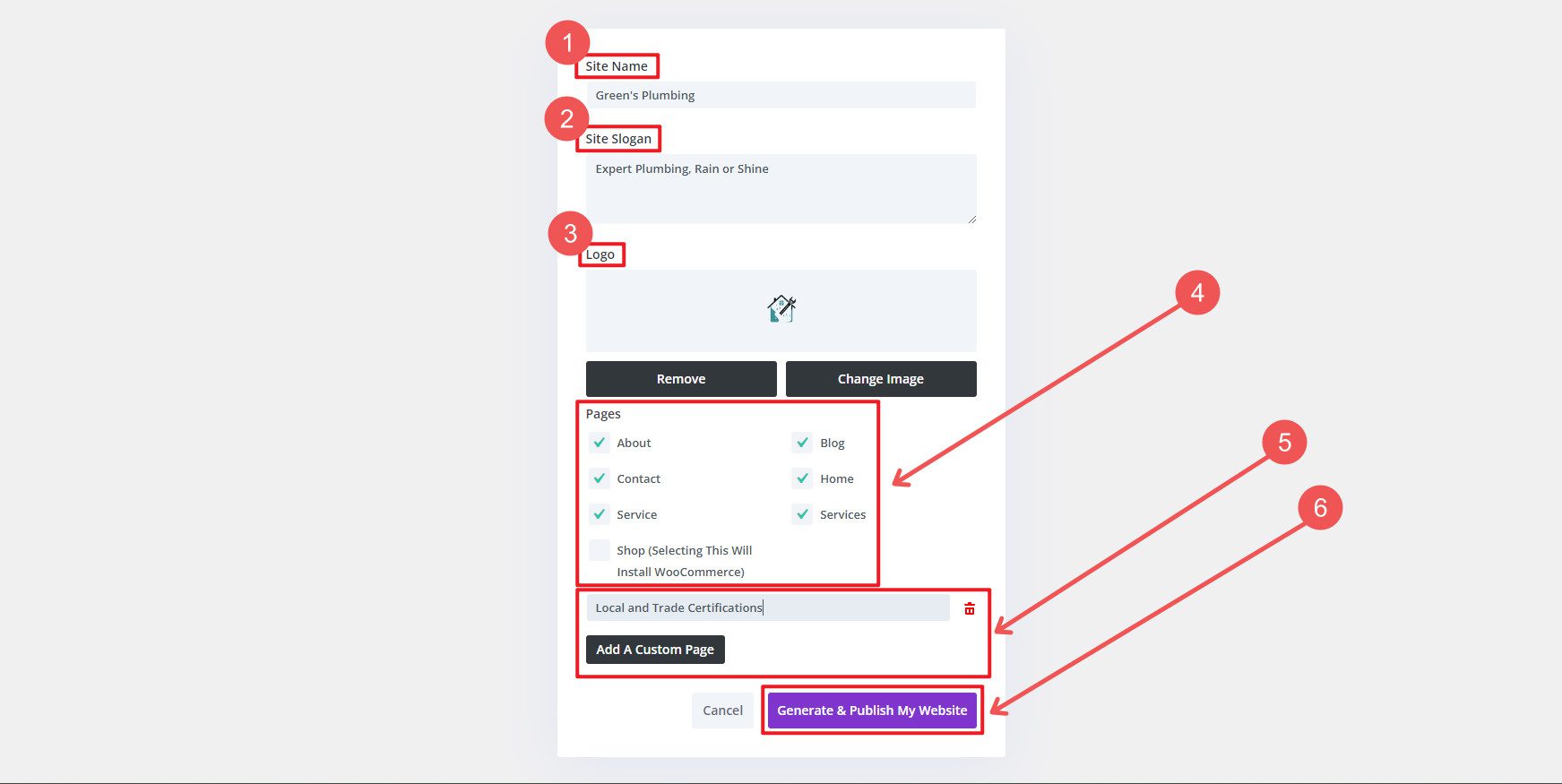
Step 3: Upload in Web page Knowledge
You’ll be requested for a couple of items of data that Divi will use all through your website online. Give it your Web page Identify, Web page Slogan, and Emblem. Additionally, state which pages you’d like to make use of for your website online and come with others that don’t have complete builds (saves you from growing them later). If you choose that you need a store web page, Divi will load WooCommerce for you. Since this can be a dependency, you could possibly have had to set up it your self manully in a different way—this protects you the step.

It’ll take just a bit bit. However after all, you’ll have many new pages created for you with premade designs—an excellent place to begin.

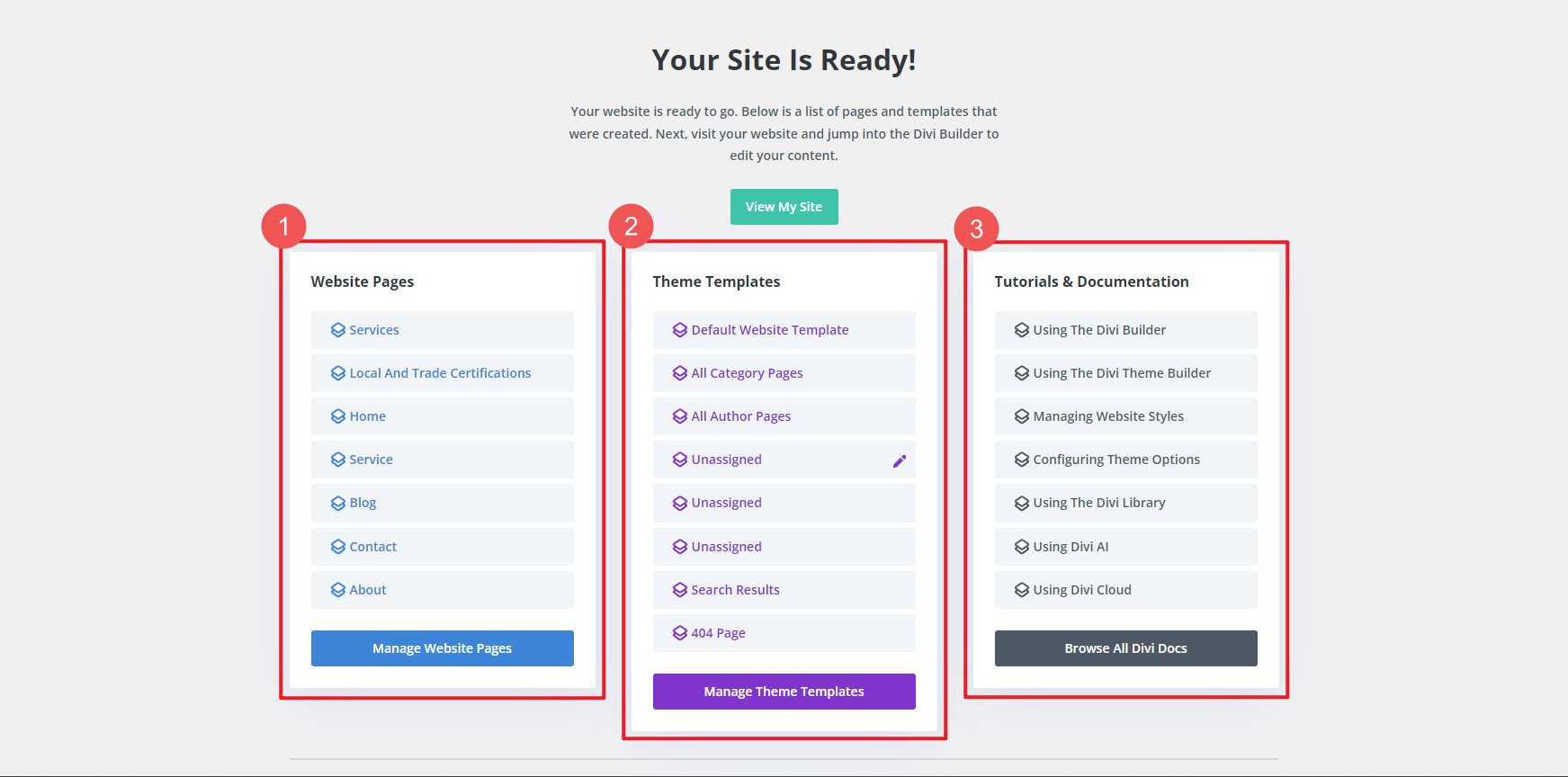
As soon as achieved, you’ll see a record of what used to be achieved for you. On this instance, Divi Fast Websites created seven (7) pages and 5 (5) theme templates. What can have taken me a couple of hours, Divi Fast Web page took handiest mins.

The prevailing means of the use of Divi layouts from our unfastened structure packs on person pages remains to be an possibility. We’ll quilt that subsequent.
Construction WordPress Pages with Divi’s Premade Layouts
But even so Divi’s Starter Websites and its AI website online builder, Divi additionally gives a huge library of pre-built templates, referred to as layouts, masking a large number of industries. Those layouts supply a snappy place to begin for professional-looking pages with out designing from a clean display. Right here’s methods to use Divi’s premade layouts to your new web page.
Step-by-Step Information
To construct a brand new Web page in WordPress with a premade Divi Format, you wish to have just a WordPress website online with the Divi Theme put in.
Step 1: Getting access to Divi Library
For your WordPress dashboard, navigate to Pages > Upload New Web page.

Right here, you’ll create a brand new web page, open it within the Divi Builder, after which elect to construct the web page from a structure.

Step 2: Making use of a Template
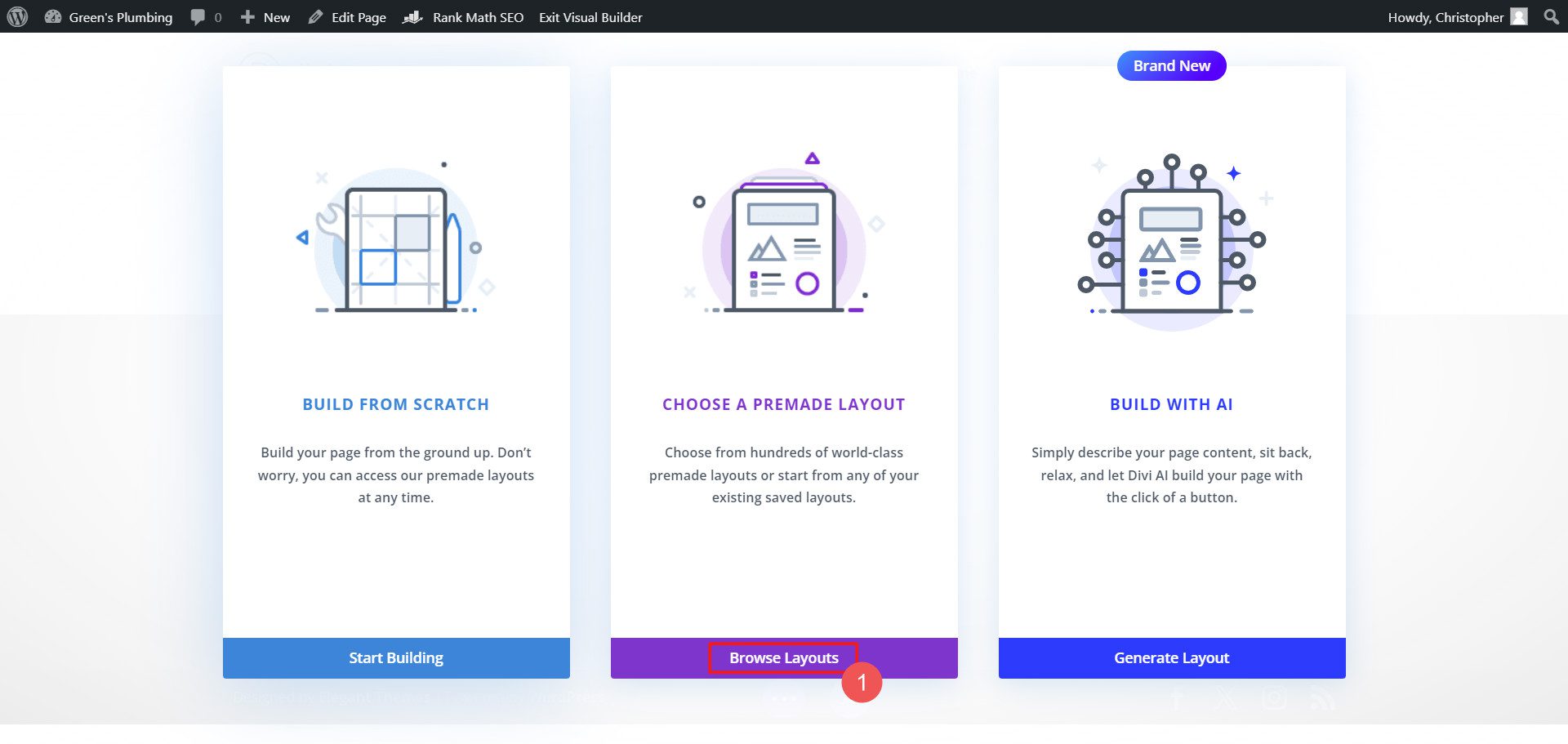
Within the Divi Builder, click on Make a choice a Premade Format.

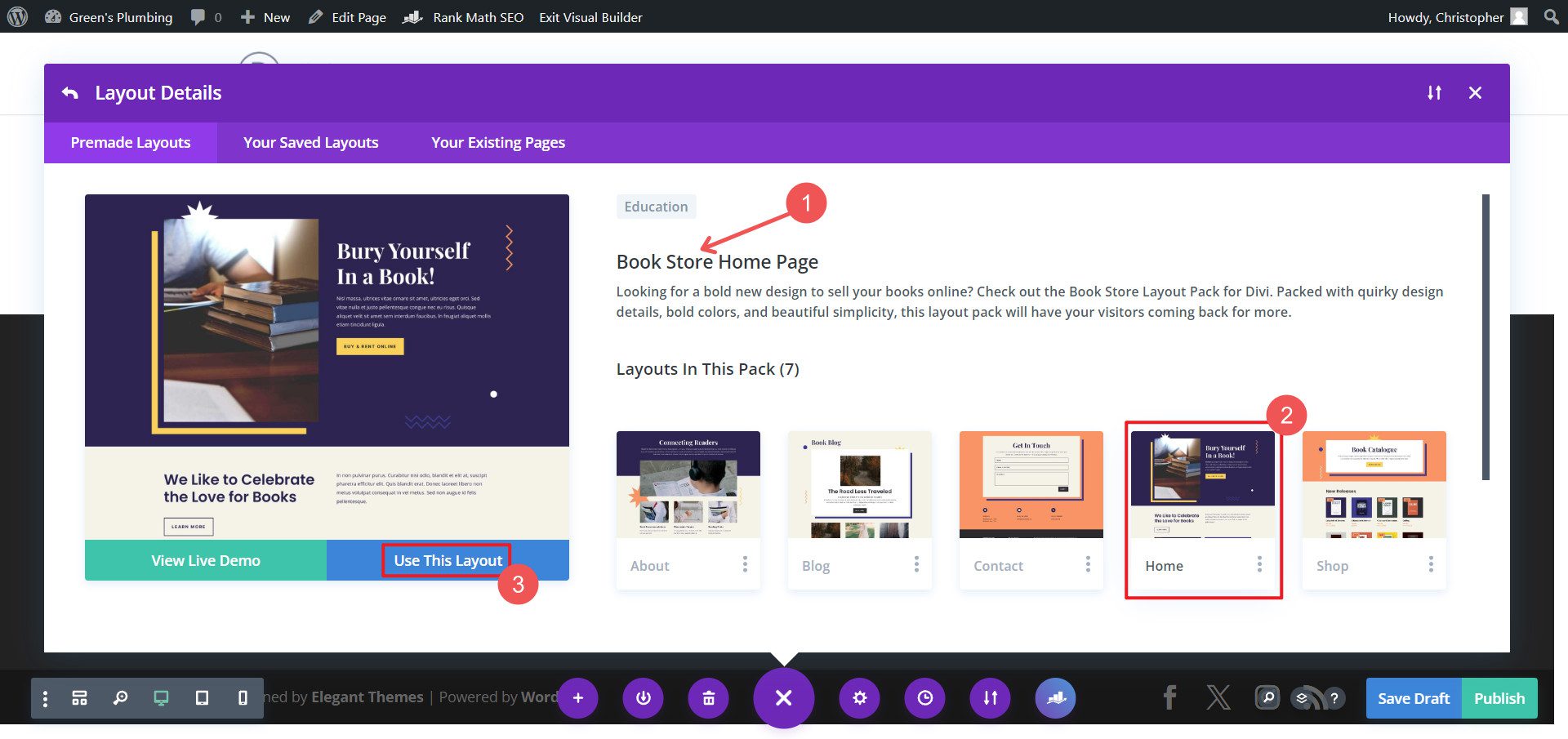
Browse the structure library or seek for a selected structure pack. Make a choice a web page from that pack and Use This Format.

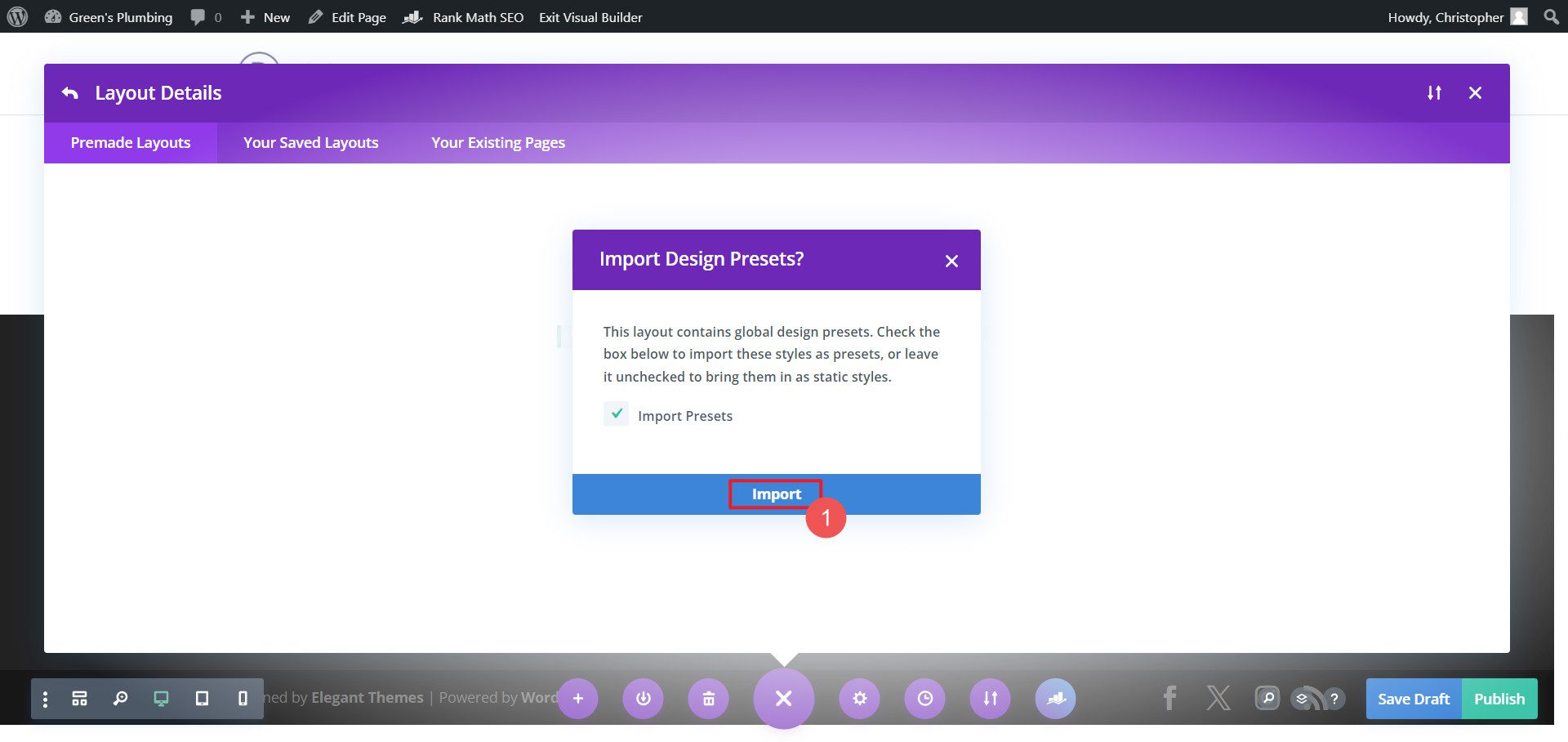
In case you’re the use of different designs from this structure pack on different pages, you’ll make a choice to Import Presets to stay a constant design. You’ll additionally edit those international presets to fit your wishes (which is a great way to customise a template on your wishes and branding).

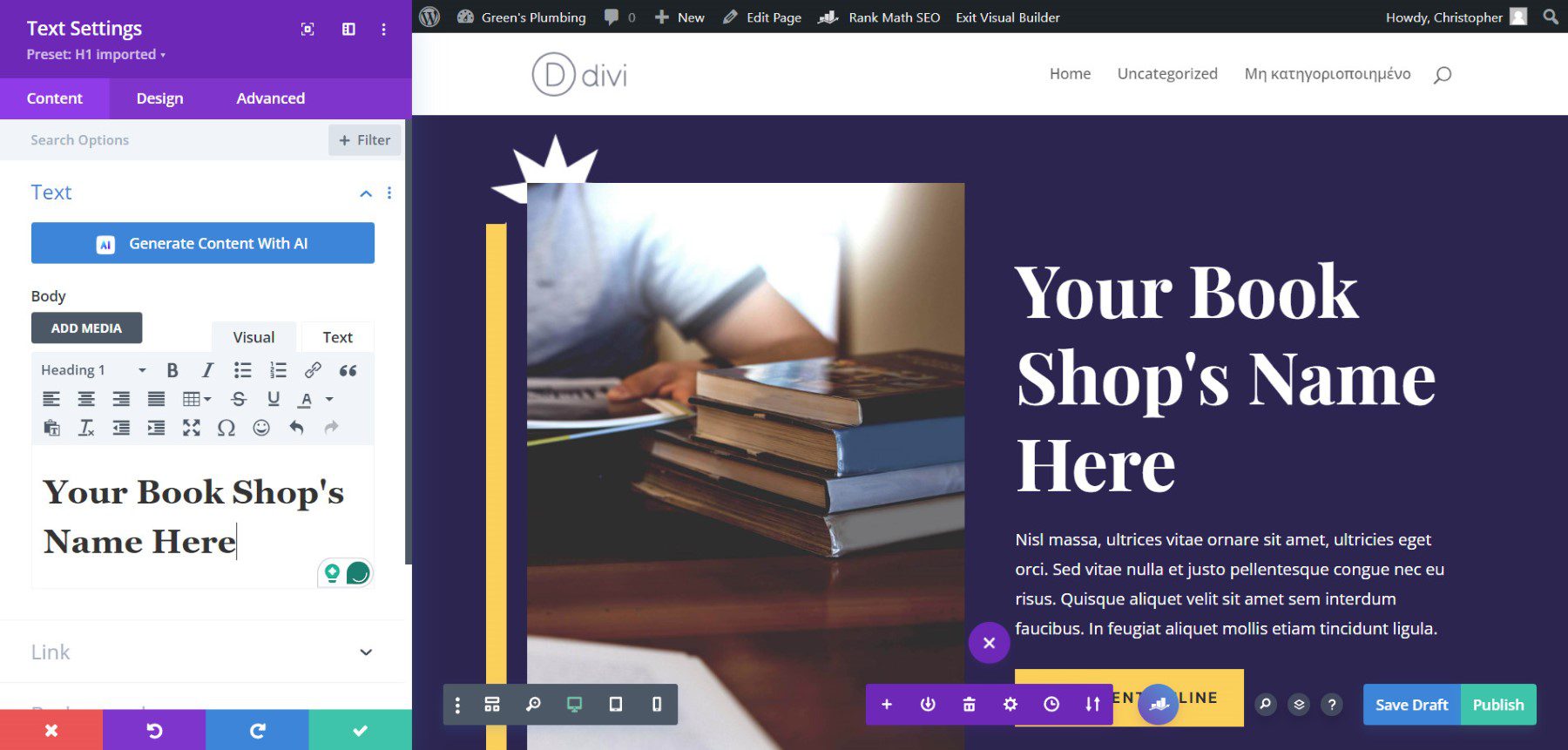
Step 4: Customizing the Template
- Click on on any module to edit its content material (textual content, photographs, and so forth.)
- Use the settings panel for each and every module to customise types, colours, and fonts
- Upload, take away, or rearrange sections and modules as wanted
- Make the most of Divi’s responsive controls to verify the web page seems to be excellent on all gadgets

Construction Web page Layouts with Divi AI
After all, the use of Divi AI’s website online builder is an more straightforward technique to create pages that completely fit your model. Now not handiest can Divi AI generate a whole website online with AI, it could possibly additionally generate web page layouts and even sections at the fly. Every web page comprises surprising design, usable textual content content material, on-brand photographs (from AI or Unsplash), and different design parts. Plus, you’ll nonetheless make customizations on your AI generated content material the use of Divi AI and numerous design choices within the Divi Builder. With this sort of customization, you by no means have to fret if any person else makes use of the similar structure.
Check out Divi Fast Websites to Create Pages in an Fast
New to WordPress? You’ll revel in how easy it’s to make complete web sites with Divi. Divi Fast Websites constructs your entire webpages and templates (together with the ones for WooCommerce websites) the use of Starter Websites or customized AI builds (should you nonetheless have Divi AI credit or an energetic Divi AI subscription).
Everybody can check out Divi AI without spending a dime to generate as much as 4 AI web sites (assuming credit haven’t been used on different Divi AI options). Get a Divi AI club for limitless segment, textual content, symbol, code, structure, and now website online technology.
The submit Learn how to Make a New Web page with WordPress in 2024 (Easy Information) seemed first on Sublime Topics Weblog.
WordPress Web Design