WordPress’ evolution has taken time to mature, nevertheless it’s long gone from a easy running a blog platform to a powerful Content material Control Machine (CMS) that virtually runs the internet. The most important developments had been in growing web site designs. WordPress complete web site enhancing (FSE) is an formidable strategy to put advanced equipment into each pair of fingers.
This complete information will discover the historical past and capability of WordPress complete web site enhancing. Without equal purpose is to turn you the way FSE works and can help you increase your personal web site designs, identical to the professionals.
A short lived historical past of design and structure advent inside WordPress
Figuring out the evolution of designing websites and layouts inside WordPress is an very important a part of appreciating the importance of FSE. The important thing software that’s central to the place we are actually is the Vintage Editor.

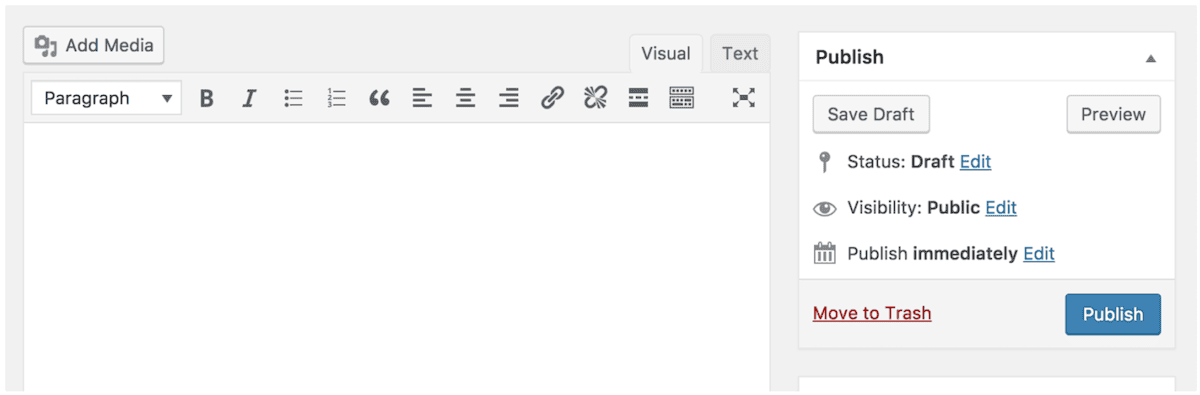
In fact, this wasn’t at all times “vintage.” It used to be at all times the TinyMCE Editor – the default because the first model of WordPress up till round 2018. It is a easy What You See Is What You Get (WYSIWYG) textual content editor that allows you to enter content material and elementary HTML, along side some formatting types. In truth, you’ll nonetheless download the TinyMCE Editor because it’s a industrial software:

The principle drawbacks of the TinyMCE Editor are a loss of front-end preview choices and no more flexibility than you’d occasionally like. Theme frameworks changed into a viable and strong choice. In fact, StudioPress’ Genesis Framework continues to be with us, however there have been a couple of others, akin to Thesis.

You’ll see how we transfer from textual content enhancing to visible internet design right here. The framework offers you choices at the WordPress back-end, which helps you to alternate facets of the entrance finish. As well as, you get extra ‘naked steel’ capability to make additional adjustments, akin to hooks and filters, template enhance, and extra.
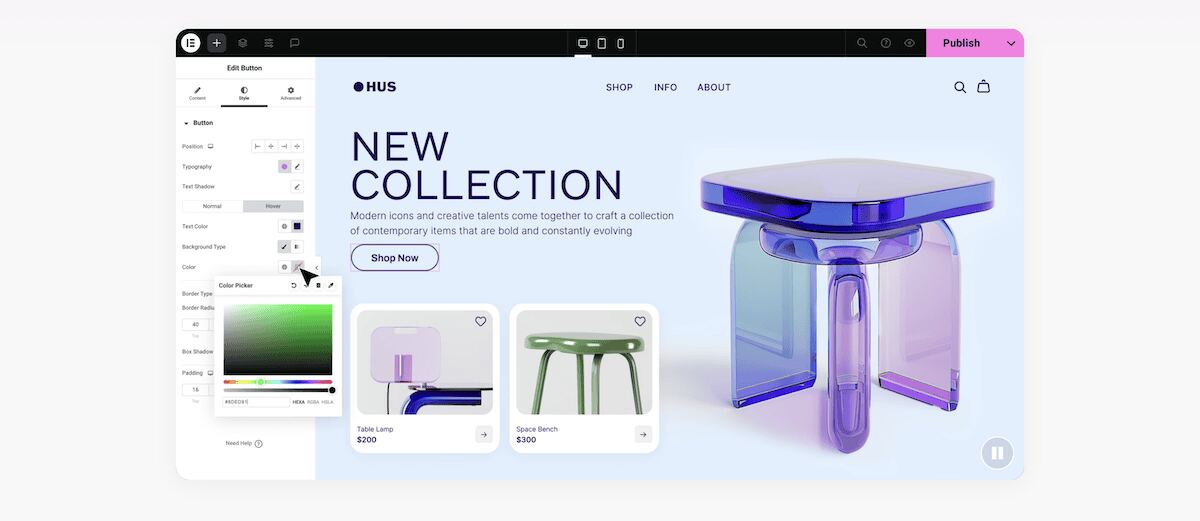
This nonetheless didn’t have nice accessibility for a standard person, even though, which is the place web page builder plugins would turn into common. You’d use them along the TinyMCE/Vintage Editor to come up with a drag-and-drop gadget for designing your web site. Those plugins are in large part the similar as they have been again round 2011. Divi and Beaver Builder nonetheless rule, even supposing Elementor is a behemoth, too:

You’ll wish to learn the following phase to know why we have now possible choices to the TinyMCE Editor and a web page builder plugin.
The Block Editor and WordPress complete web site enhancing
WordPress is primary in recognition, however to get there, it has needed to shield its name. Through the years, many different platforms have saturated {the marketplace}.
Squarespace, Wix, Medium, and plenty of others all need the similar target audience and person base WordPress does, and up till the Block Editor, all of them had a a lot better enhancing revel in.

This used to be a large fear for WordPress control, as different platforms on the time have been gaining extra visual traction. The contest additionally had trendy, visible, performant interfaces, even for easy structure keep watch over.
The Block Editor is a modular strategy to construct your web site’s posts and pages, even supposing this additionally has drawbacks. For starters, its restricted scope manner the use of it most probably calls for a web page builder plugin if you wish to make any ‘deeper’ adjustments. You could possibly additionally nonetheless want building wisdom to construct an entire web site, which is an inventive barrier the WordPress workforce has a option to.
What WordPress complete web site enhancing (FSE) is
WordPress complete web site enhancing represents the most recent and biggest frontier for creating your web site. It builds upon the use of Blocks to piece your design in combination, and encompasses extra past particular person posts and pages. At its core, FSE means that you can set up each facet of your WordPress web site’s design the use of a unified and intuitive interface.

That is now the ‘reputable’ strategy to edit your web site. It brings all facets of your web site beneath its wing:
- Navigation enhancing. The previous approach the use of the Look > Menus builder display is now integrated into the Website Editor.
- World types. You’ve got larger keep watch over over the feel and appear of all of your web site. This comprises colours, typography, spacing, and a lot more.
- Template enhancing. This used to want building and coding wisdom akin to PHP, HTML, and CSS. Now, you’ll use the Website Editor to create and adjust templates for the other portions of your web site with out the desire for code.
- Block Patterns. Imagine those to be reusable design components the use of collections of Blocks you’ll insert into your layouts.
Given the evolution of the editor, some capability may be disappearing. For example, you don’t want widget spaces anymore, even supposing WordPress nonetheless makes use of them as legacy capability for non-Block topics.
We’ll go back to what WordPress complete web site enhancing let you succeed in later. Prior to that, let’s get extra into why we want FSE within the first position.
Why FSE is in WordPress
The WordPress workforce has a couple of causes to introduce FSE. A few of these are technical issues. As an example, the Block Editor doesn’t allow us to edit all facets of the web site when the capability will have to be there within the first position.
It’s laborious to know why it’s taken see you later to allow us to paintings on template types with out the desire for code. Between the Vintage Editor, frameworks, web page builder plugins, and the Block Editor, we have now by no means had the chance. FSE fixes this in a local means for WordPress.

This simplification unifies the enhancing revel in and brings it beneath the keep watch over of the core WordPress workforce relatively than third-party builders. It additionally manner the training curve is constant. Between content material, structure, and design, you may have a acquainted revel in from one display to the following.
This revel in additionally brings longevity. WordPress complete web site enhancing received’t disappear; it is going to merely evolve through the years. This offers the platform a basis to conform to regardless of the core building workforce needs to deliver to WordPress.
General, this empowerment stretches from the builders to the top customers. WordPress complete web site enhancing provides everybody larger keep watch over over the design adjustments they want to make with out depending on builders, advanced customizations, or coding wisdom.
The choices to FSE
For the WordPress workforce, FSE is not just the existing; it’s the platform’s long run. On the other hand, you’ll want a suitable theme to make use of it (extra of which later). What’s extra, different WordPress companies would possibly now not agree, particularly the ones with competing merchandise.
For example, WordPress internet builders would argue that trusting the design of your theme to anyone with experience is a legitimate concept. We’d agree in lots of circumstances, particularly when you’ve got advanced wishes, the fitting price range, and time.

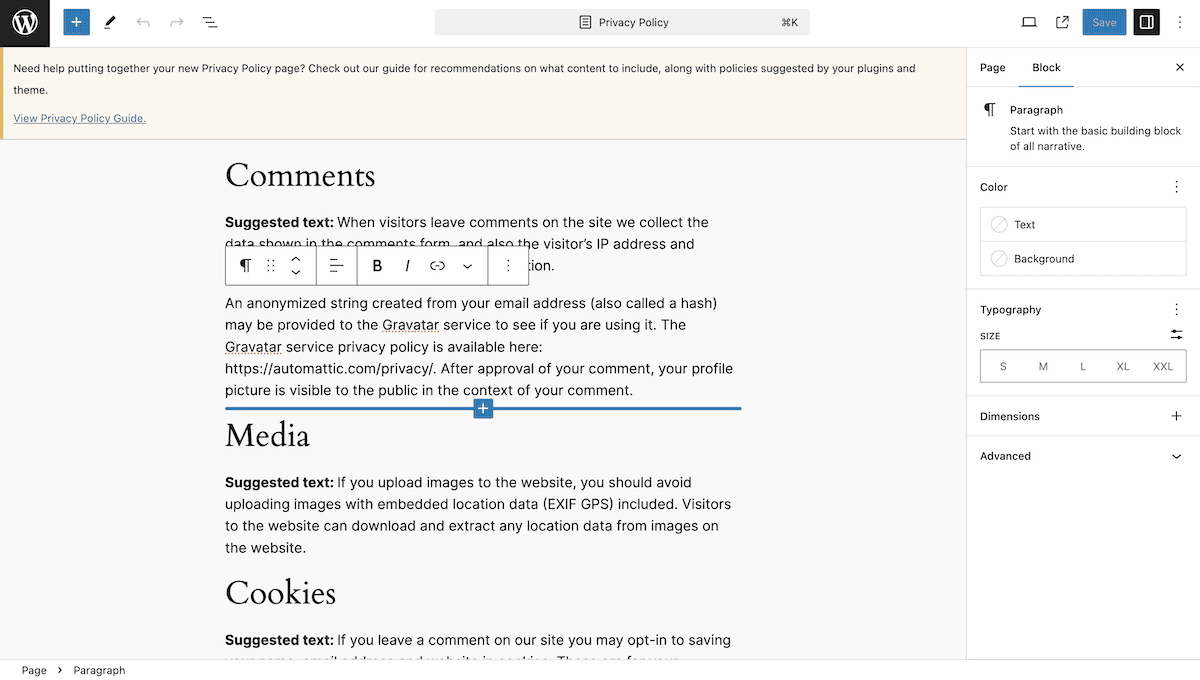
In fact, the Block Editor continues to be viable for almost all of content material advent and customization. The soar from this to complete web site enhancing shall be a trifling brief hop, and also you’ll most probably use it already:

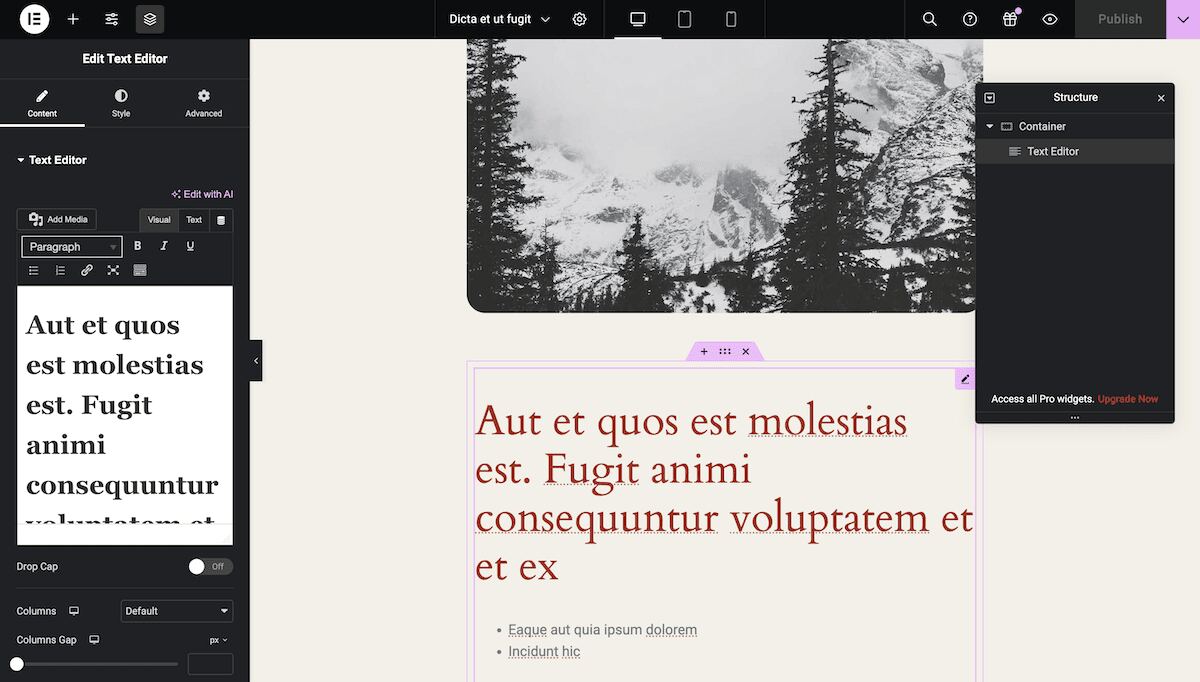
Loads of customers will flip to the Block Editor for essentially the most phase then herald every other resolution. Including a web page builder plugin supplies one of the vital capability the Block Editor lacks. Divi, Elementor, Beaver Builder, Brizy, and plenty of extra have nice characteristic units and make allowance for deeper customizations and building:

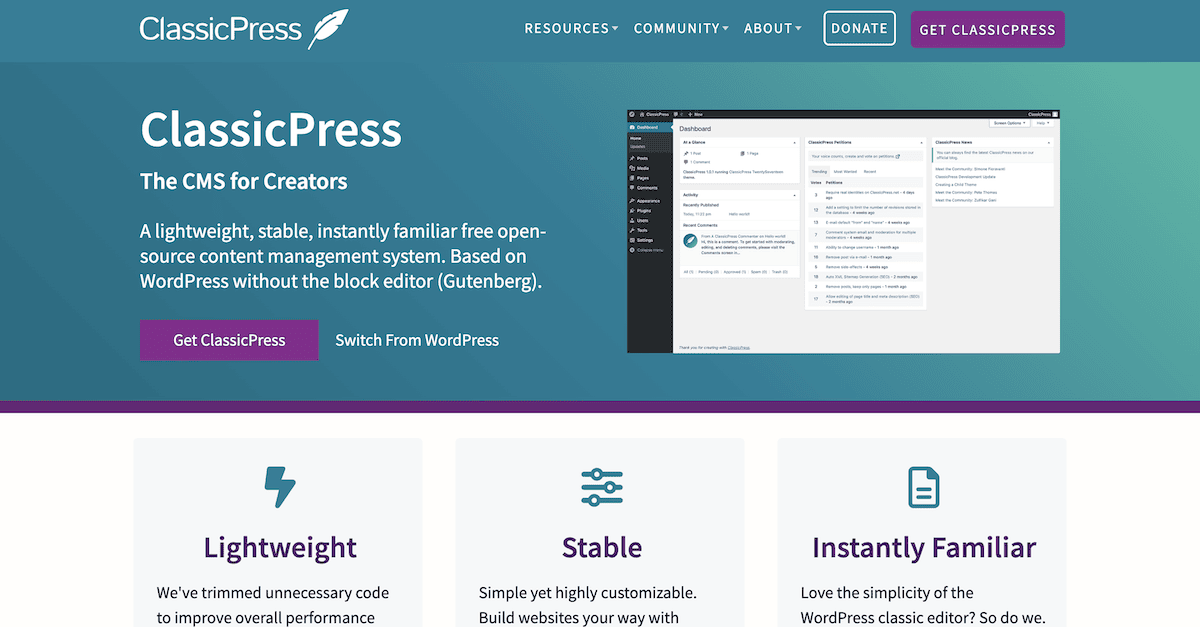
For a polar reverse revel in to WordPress complete web site enhancing and a go back to the place this all started, it’s good to choose for an entire new CMS: ClassicPress.

The venture’s philosophy is that WordPress’ evolution is a brilliant concept, with the exception of the Block Editor and, through extension, FSE. As such, the ClassicPress fork doesn’t come with it. As a substitute, you’ll create websites the use of the Vintage or TinyMCE Editor—identical to previously.
It’s necessarily a single-issue option to the Block Editor’s immaturity upon its first unlock. On the time, the concept that made theoretical sense. Given WordPress’ present enhancing revel in even though, there’s little explanation why to go for ClassicPress.
How WordPress complete web site enhancing works
In a nutshell, WordPress complete web site enhancing extends the Block Editor’s capability throughout all your web site. To make use of FSE, you want a ‘Block theme’ or ‘FSE theme’ that helps it. We’ll communicate extra about this later.
The high-level evaluation of ways FSE works is easy:
- FSE makes use of Blocks. Similar to the present iteration of the WordPress editor, all of your web site makes use of Blocks for every part. Right here, each particular person content material components and bigger structural parts (akin to headers and footers) will use Blocks.
- You’ll edit web page templates inside WordPress. There’s little need for PHP wisdom any more when changing template information. As a substitute, you’ll create and edit them from the Website Editor.
- There’s get entry to to site-wide design equipment. We’ll take a look at the World Types panel later, nevertheless it means that you can keep watch over design components that impact all your web site. In lots of circumstances, you received’t want customized CSS to put into effect your imaginative and prescient.
- Block Patterns can help you construct briefly. As with the Block Editor, there are layouts for not unusual web site sections that you’ll insert and customise with out restriction.
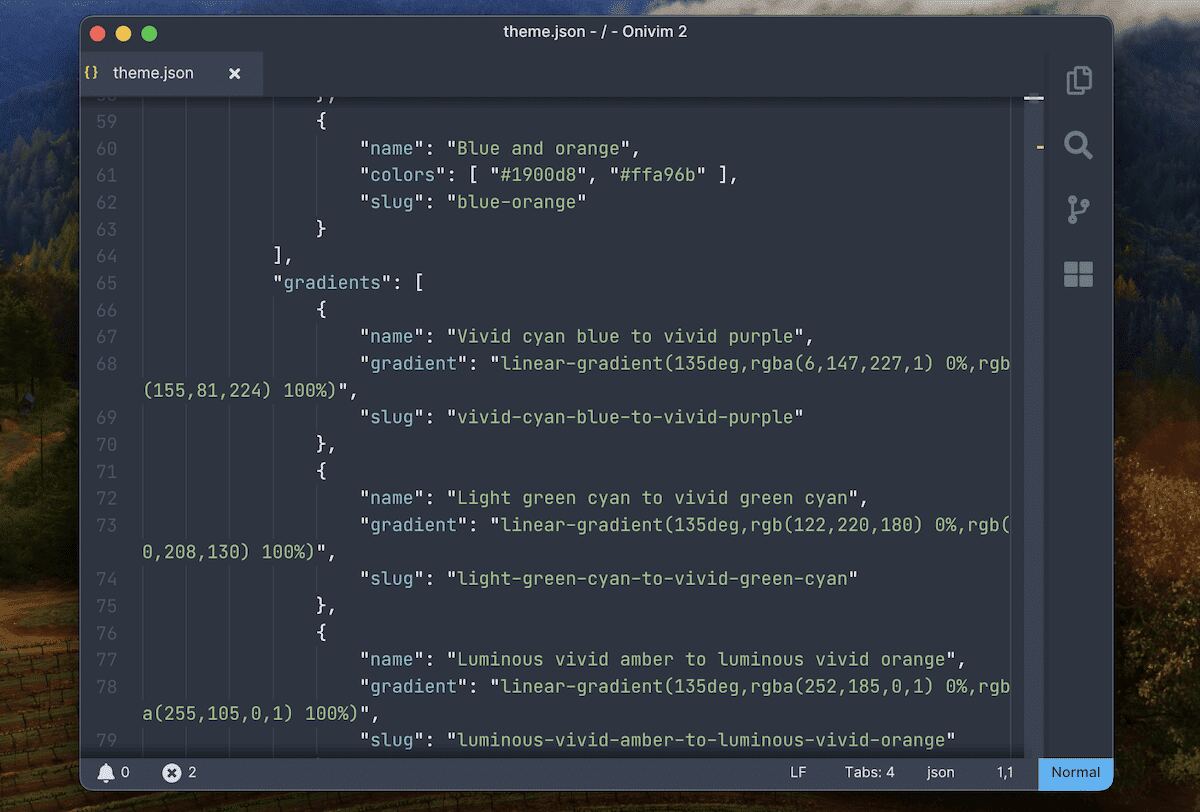
- The theme.json record is central to FSE. This configuration record will outline the basic types and settings to your theme. It’s a place to begin for additional customizing your web site, nevertheless it will also be the ‘hub’ to your building.
Maximum customers received’t run a model of WordPress older than 5.9, however for those who do, you’ll want to replace to leverage FSE. As we define, you’ll additionally want a supporting theme. Let’s speak about this briefly.
Opting for an acceptable FSE theme
Thankfully, opting for a Block theme takes the similar point of care as some other form of theme. You’ll want to take a look at a couple of purpose sides to make sure you obtain a powerful resolution:
- Take a look at for normal updates to the theme’s codebase.
- To find out what different customers consider the theme via rankings and evaluations.
- Ensure that the developer provides the fitting point of enhance to your wishes.
Since WordPress complete web site enhancing is a brand new arrival to the platform, fewer theme choices are to be had to you. This doesn’t imply high quality is difficult to search out, even though. Many larger builders have their tackle a FSE/Block theme. One of the most first used to be ThemeIsle’s FSE model of Neve:

The ‘conventional’ or ‘vintage’ model of the theme makes use of the previous Customizer from the Look display. This model comprises the Website Editor in complete and provides higher subjective efficiency.
There are different Block topics to have a look at, akin to Portfolio WP and Mugistore. On the other hand, Ollie is arguably the most efficient of the bunch:

This commits to WordPress complete web site enhancing with out wavering. It has a candy onboarding wizard, or even has a top rate model that incorporates quite a lot of Trend Library components and templates.
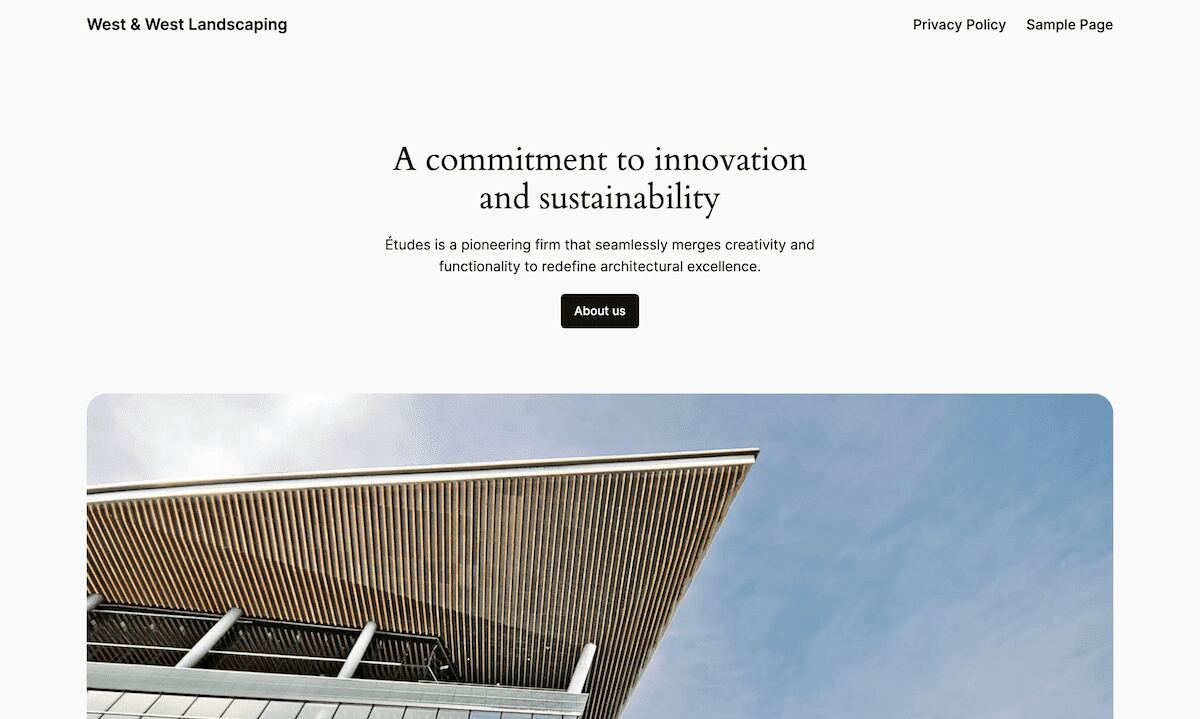
Even the default Twenty Twenty-4 theme is a viable selection to your web site now:

The Website Editor’s capacity and intensity allow us to construct on most sensible of (and prolong) topics that incessantly require quite a lot of code and assets. It democratizes the facility to construct and increase topics, and the primary interface is the primary level of touch for this.
Traveling the primary FSE interface
To seek out the Website Editor, navigate to Look > Editor inside WordPress:

This display is easy sufficient. At the right-hand facet, you’ll see the structure preview. You’ll click on this to open the Website Editor interface for your own home web page. At the left is a suite of hyperlinks to different enhancing pages for particular duties. We’ll take a deep take a look at those displays in a while.
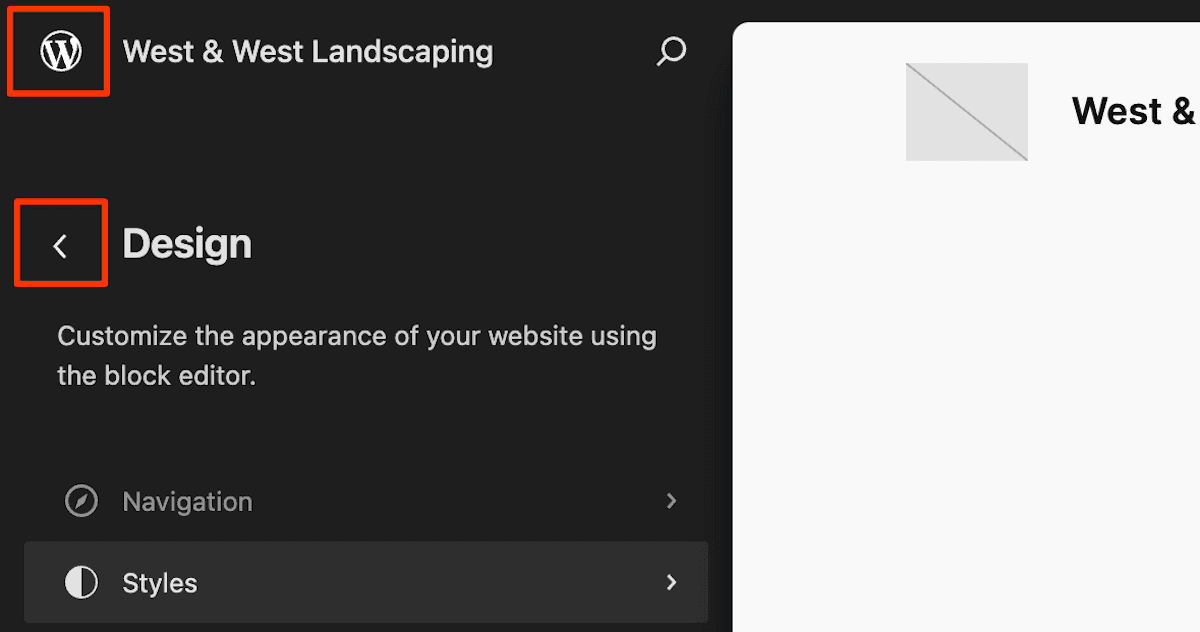
Prior to we get into every of the 5 displays of FSE, word that you’ll go out the Website Editor the use of the WordPress emblem within the upper-left nook of the display. Instead, you’ll click on the ‘again’ arrow at the primary Design web page:

With this out of the way in which, let’s get into the use of FSE.
The 5 pillars of WordPress complete web site enhancing
Now, we’ll read about every display of the web site editor within the order it sounds as if in its navigation. In truth, this leads us to talk about that display!
1. Navigation
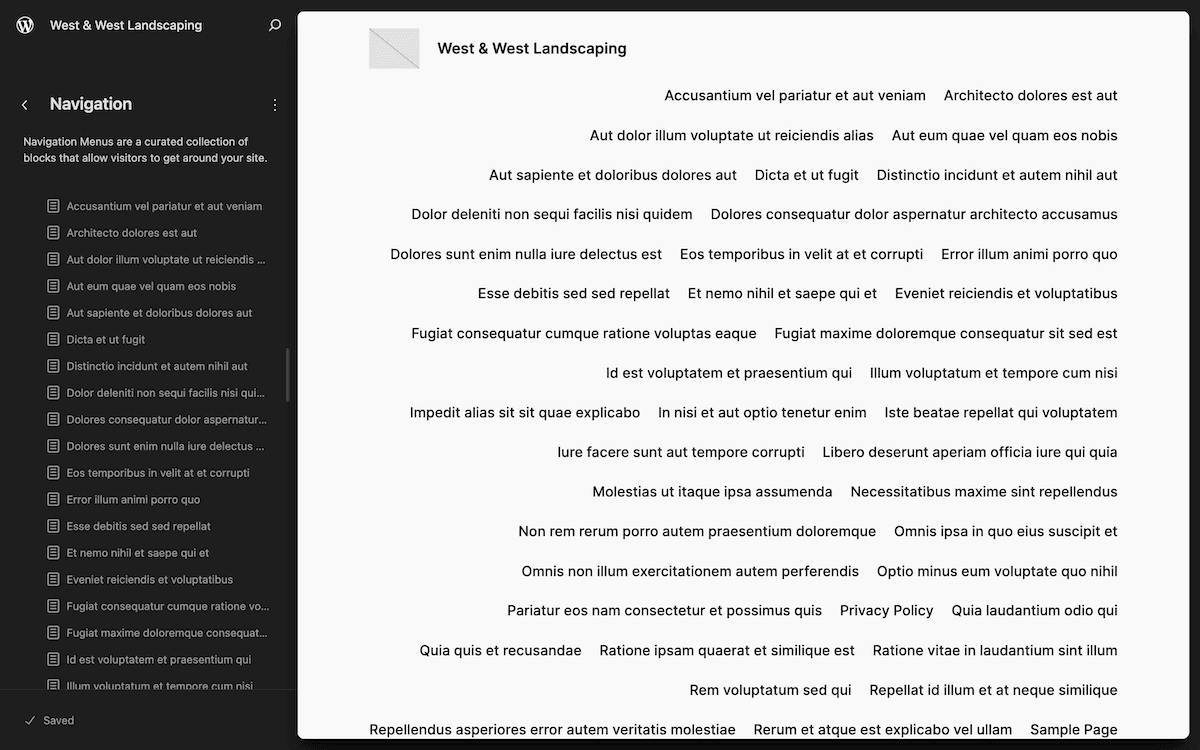
The Navigation web page replaces the Look > Menus display. If you input it, you’ll see a listing of posts and pages for your web site:

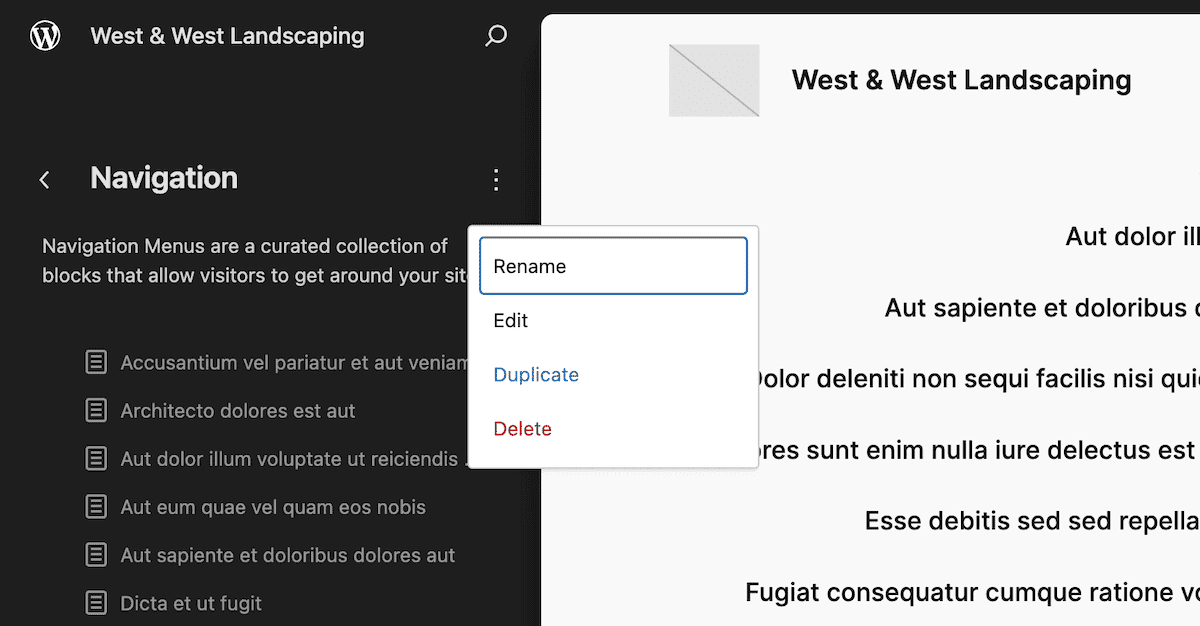
If it is a new web site, you’ll see all your posts and pages right here. This might be complicated as it represents your number one navigation menu. Close to the Navigation heading, open the Movements menu. This offers you choices to edit the menu, alternate the title, delete it, or reproduction it:

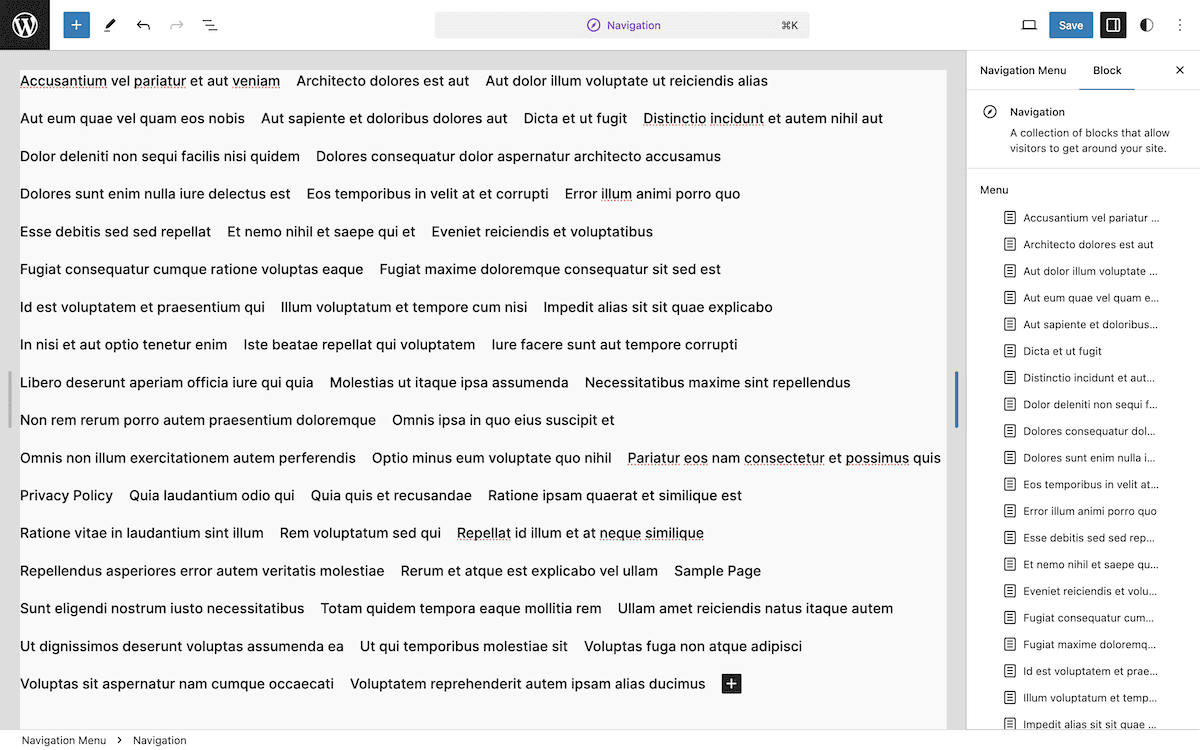
When you click on on Edit, this opens a model of the Block Editor that comprises your menu as a Navigation Block:

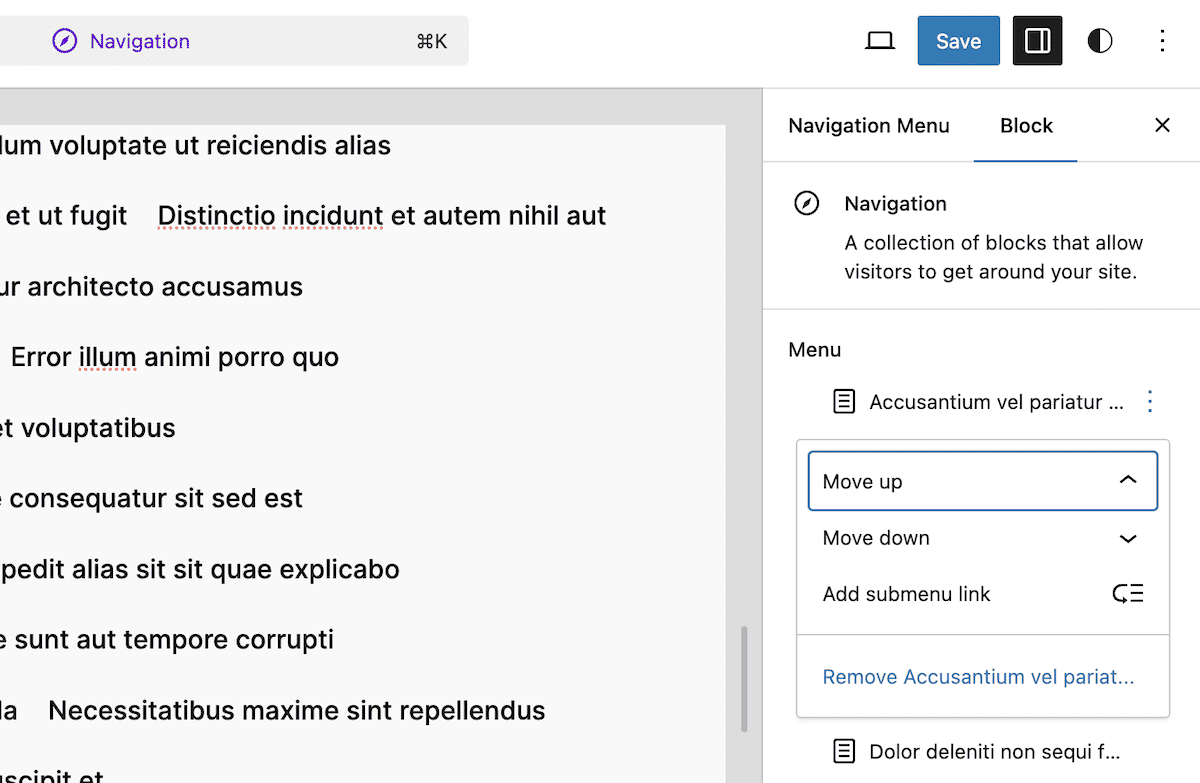
Within the sidebar, you may have choices to transport every access up or down, take away it from the menu, or create a sub-menu from it:

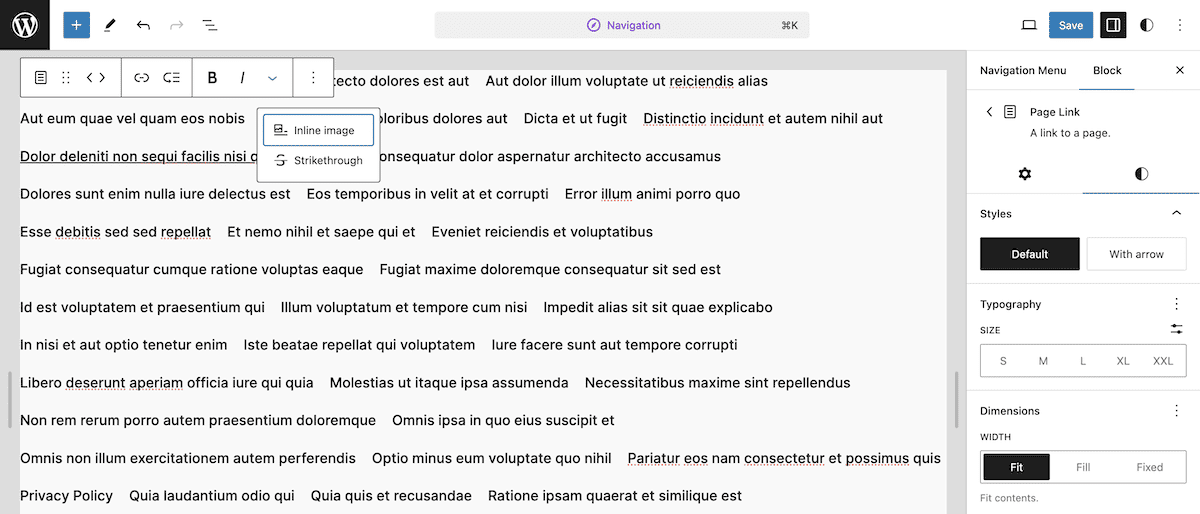
Each and every access within the menu makes use of a Web page Hyperlink Block, which is able to include its personal choices. You’ve got inline formatting tweaks, along side sidebar taste settings:

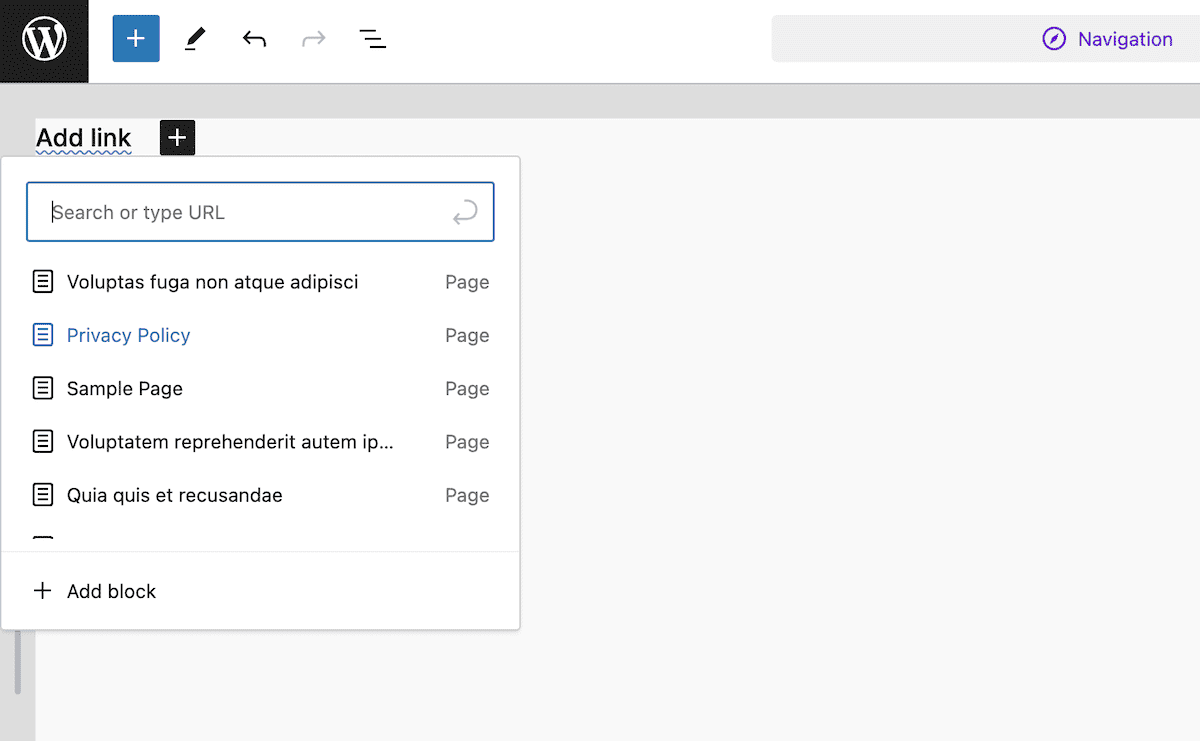
Notice that you’ll upload inline photographs, submenus, and extra right here. It’s extra versatile than the vintage means of making navigation. To easily upload an merchandise to the menu, click on the Plus icon and make a choice your publish or web page:

If you save your adjustments, you’ll see the navigation replicate your tweaks. To create additional menus, you’ll use the Movements > Reproduction hyperlink again at the Navigation web page.
2. Types
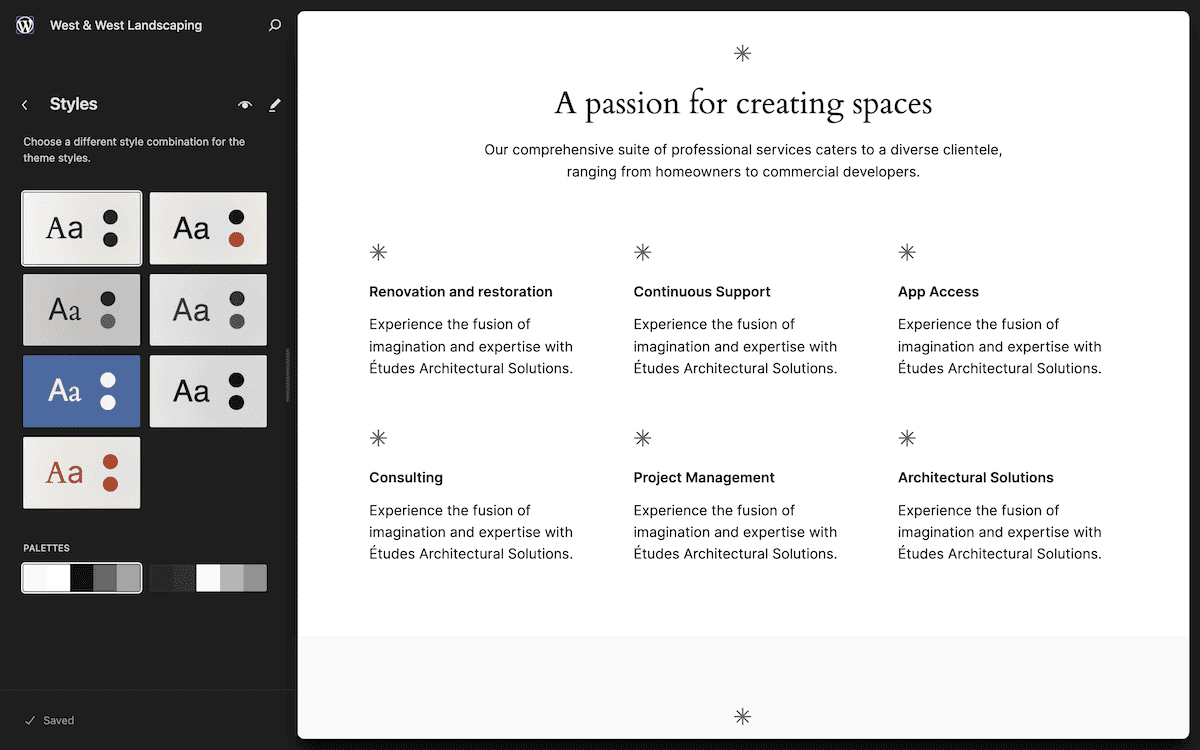
The Types display is the way you keep watch over the glance of your web site on an international point. The sidebar provides a couple of other palettes and typography settings for various designs:

Clicking any of them will display you the design in position for your web site. On the other hand, there’s an Edit ‘pencil’ icon on the most sensible of the sidebar to additional make adjustments within the Website Editor:

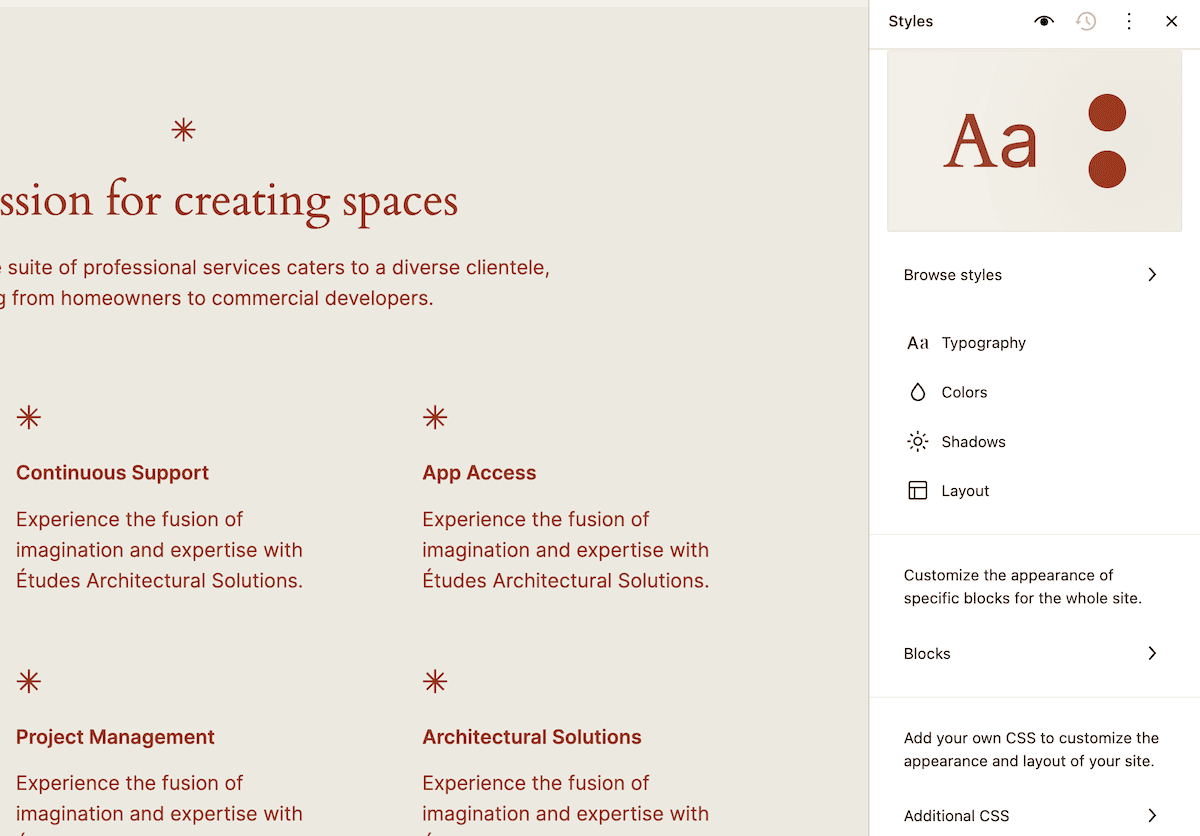
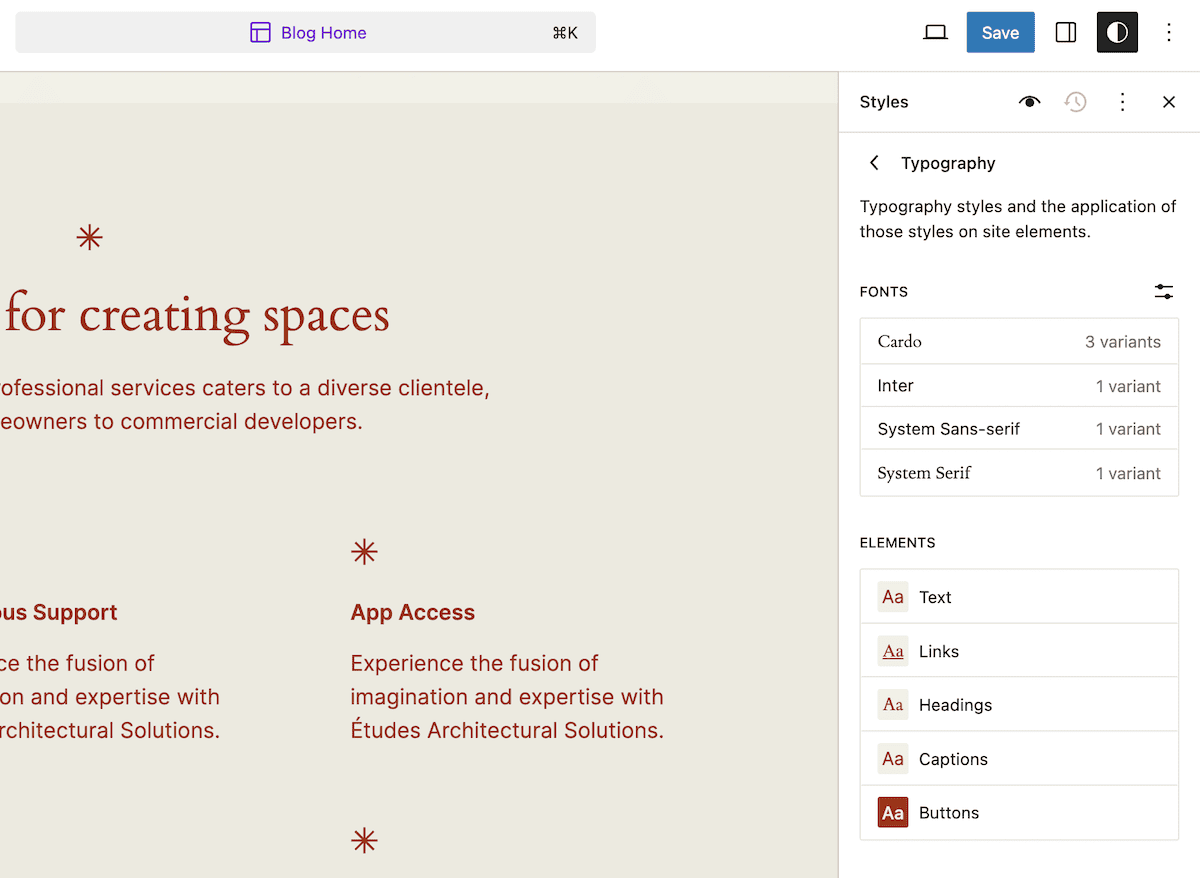
Each and every of the choices throughout the sidebar right here covers colours, layouts, typography, or even shadow settings. For example, you’ll make a choice site-wide fonts and observe them to quite a lot of components of your design:

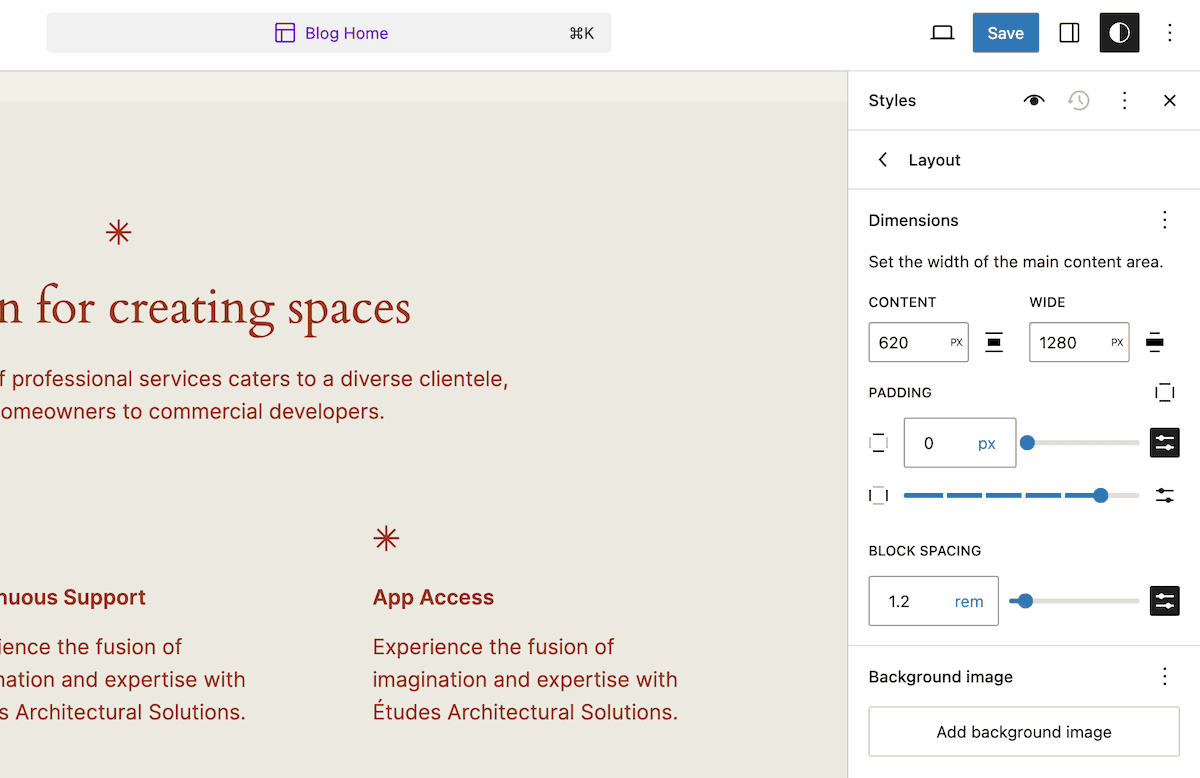
Going deeper into the menus will incessantly come up with additional choices to play with, akin to spacing, colours, and extra. The Format phase means that you can customise the size of your primary content material house, along side padding and Block spacing:

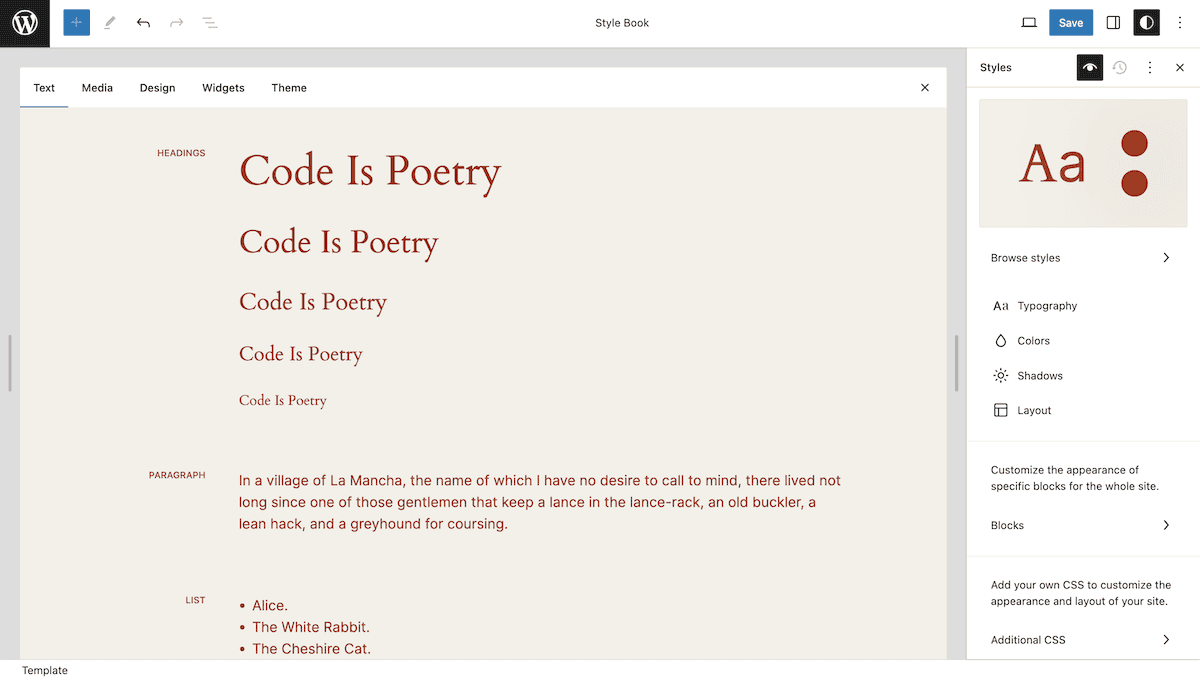
If you wish to see how those adjustments glance with out surfing your web site, you’ll use the ‘eye’ icon to open the Taste Ebook. It’s a to hand visualization software that designers will love:

After all, whilst we received’t center of attention on it right here, you’ll additionally customise the glance of every Block to your web site. As an example, it’s good to construct on a Paragraph Block’s international styling. Once more, whilst you end up, you’ll save your adjustments, and those will observe on your web site.
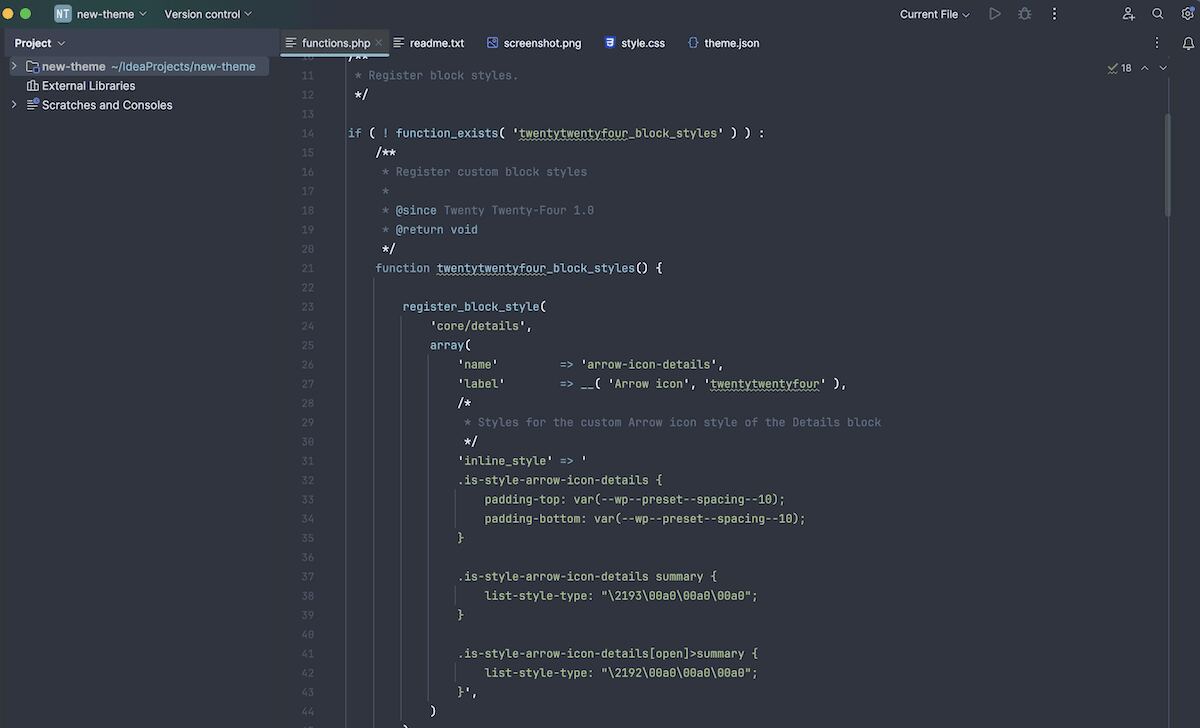
The usage of the theme.json record with WordPress complete web site enhancing
Prior to transferring to the following FSE display, you will have to know concerning the theme.json record. That is necessarily the developer’s model of the Types displays.

It means that you can outline the default types to your web site and its Blocks, and also you’ll use it as a configuration record. Additionally, it makes use of the JSON structure, so it provides a much less code-heavy revel in than previously.
In the long run, know that no matter you’ll do inside theme.json, you’ll additionally do throughout the Website Editor.
3. Pages
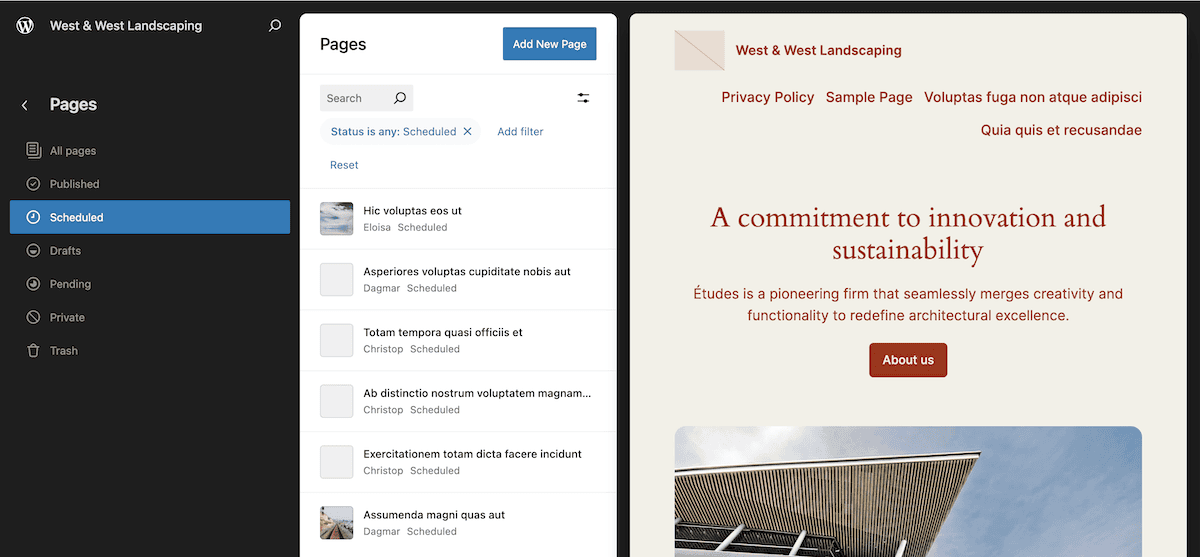
The Pages display duplicates the capability throughout the vintage Posts and Pages displays throughout the WordPress dashboard. As an example, you’ll see a listing of statuses that filter out your pages into Printed, Scheduled, Drafts, and others:

Each and every web page has additional movements, akin to Edit, View, Rename, and Delete. You’ll additionally edit a web page the use of the ‘pencil’ icon. On the most sensible of the record, there’s an Upload New Web page button, which does the most obvious.
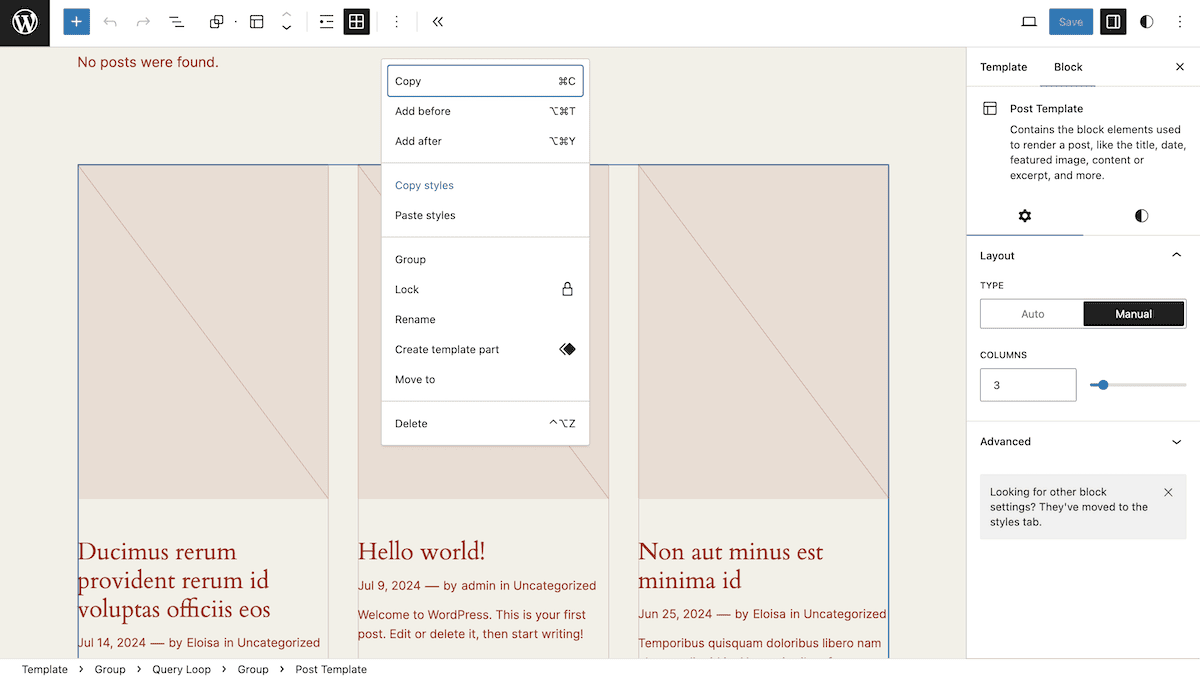
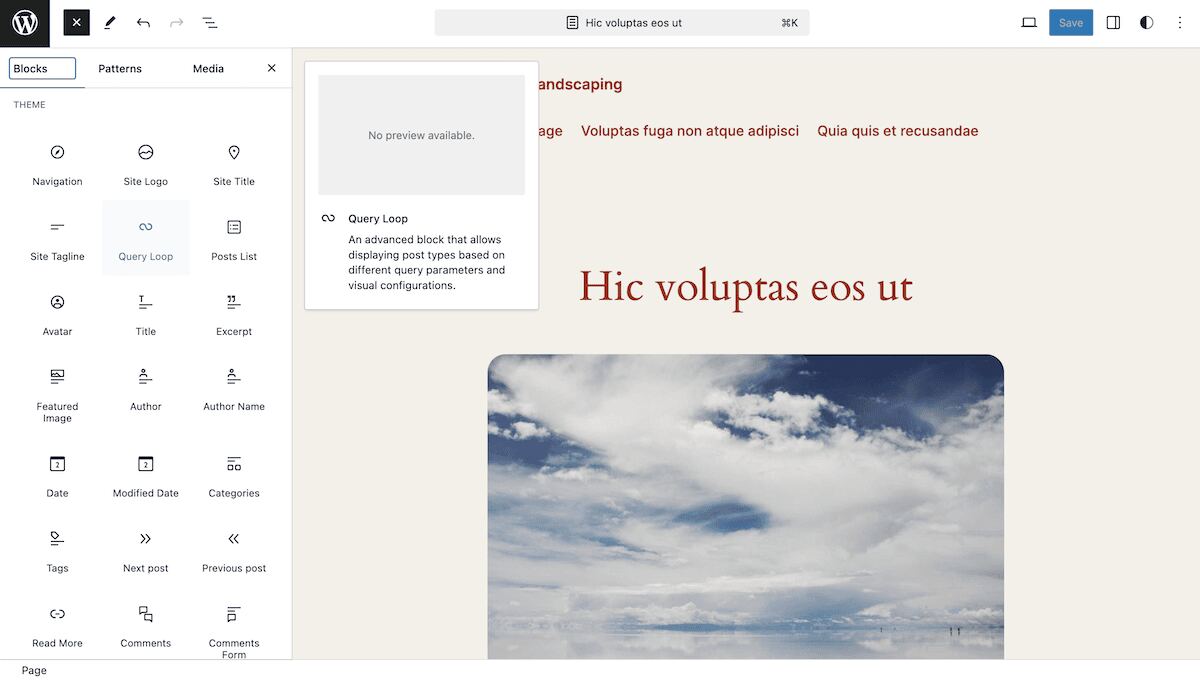
When you already use the Block Editor, those displays will really feel maximum at house to you. On the other hand, whilst you have the similar capability right here as you typically do, the Website Editor offers you some additional Theme Blocks that will help you construct your web site. Those duvet conventional use circumstances akin to including a web site emblem, navigation, authors, feedback, and extra:

The sort of – the Question Loop Block – let you succeed in duties that you just’d incessantly want PHP to succeed in. For example, as it means that you can show posts in keeping with particular parameters, it’s good to show your newest posts and even construct a portfolio. On the other hand, none of this may occur with out the general two displays throughout the Website Editor.
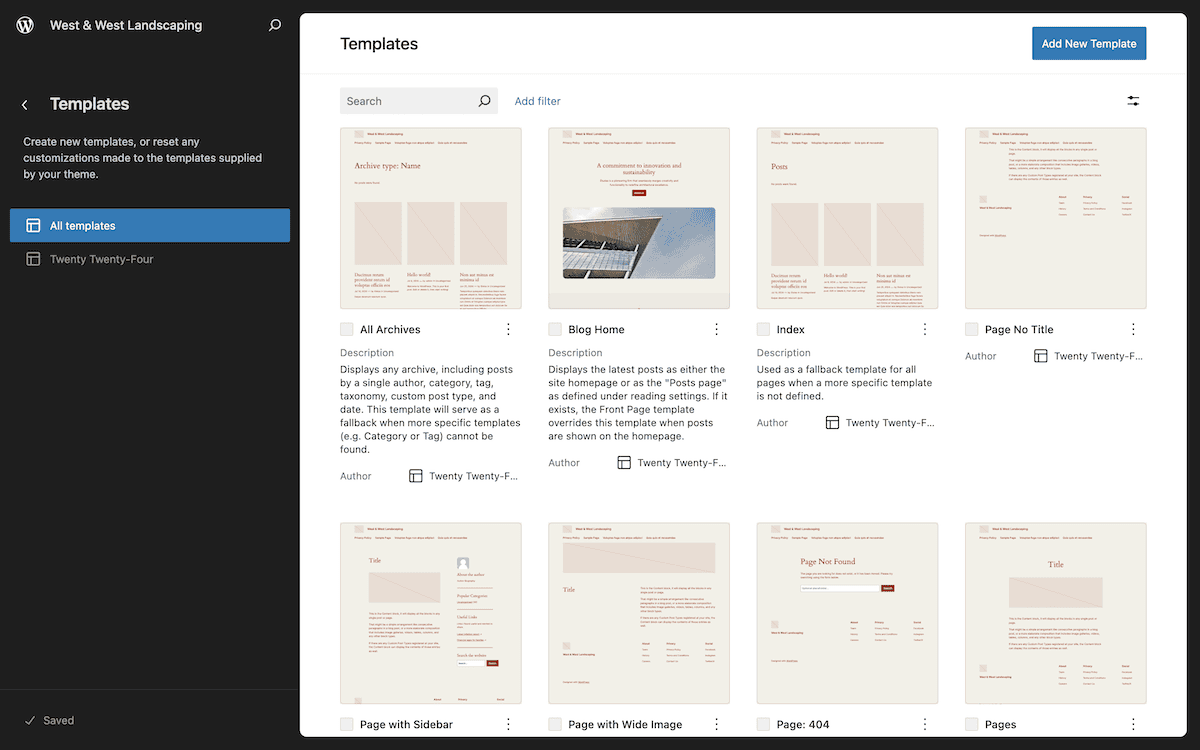
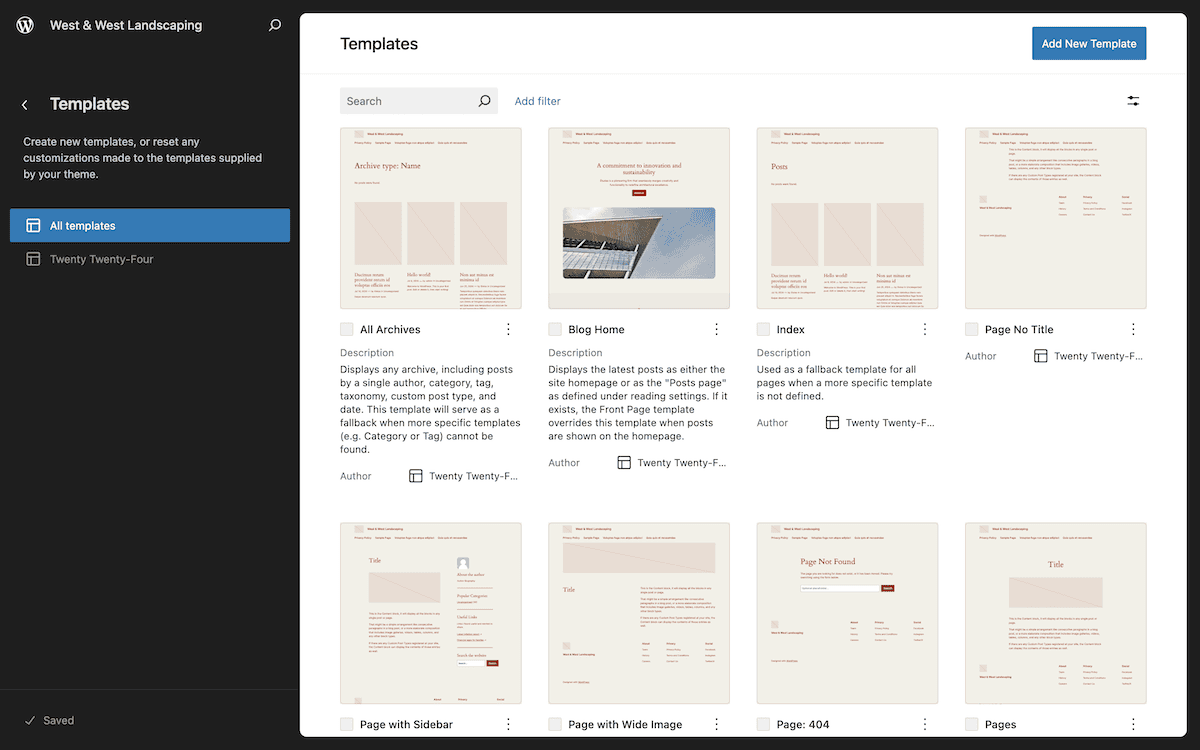
4. Templates
Templates are a staple of WordPress building. They’re reusable layouts that will help you outline the construction of the quite a lot of portions of your web site. It could usually want experience with PHP, however you’ll customise all of them (and create new ones) with out code throughout the web site editor.

Operating on templates follows the similar manner as posts and pages: you’ll use the Website Editor so as to add Blocks to the template, then save the adjustments. In fact, those will observe to each web page that makes use of the template in query.
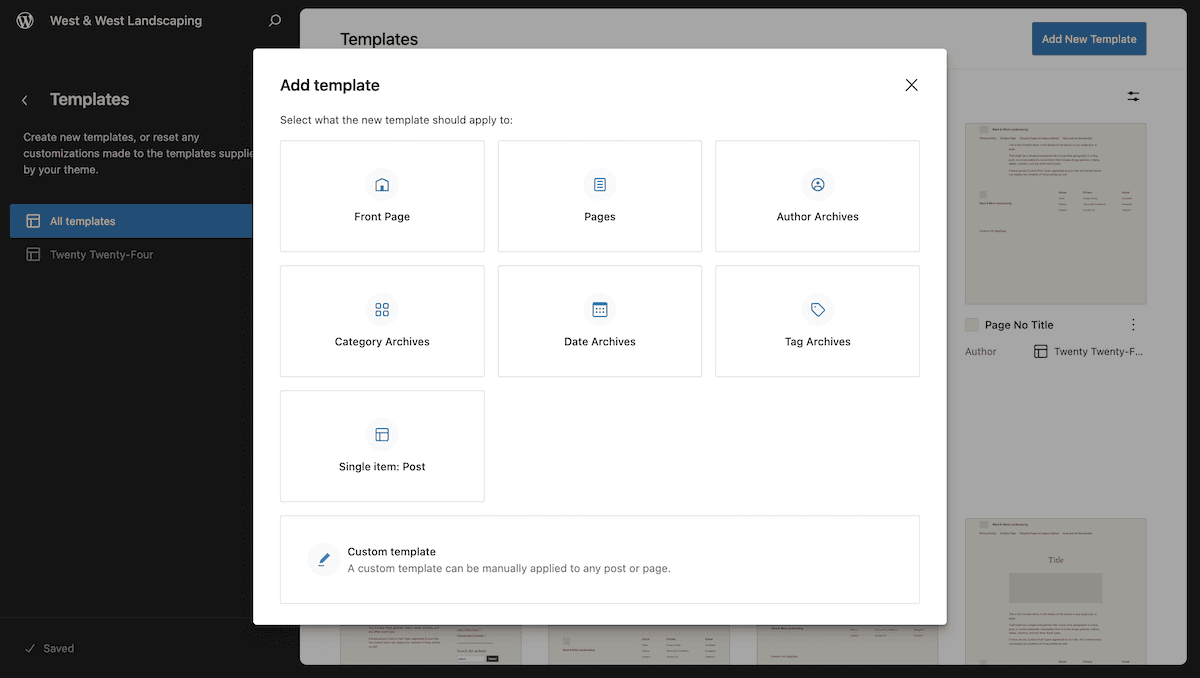
To create a brand new template, click on the Upload New Template button:

This may run you via a handy guide a rough wizard to choose a kind of template you need to create and an acceptable Block Trend to begin the design. Those patterns are the focal point of our ultimate phase.
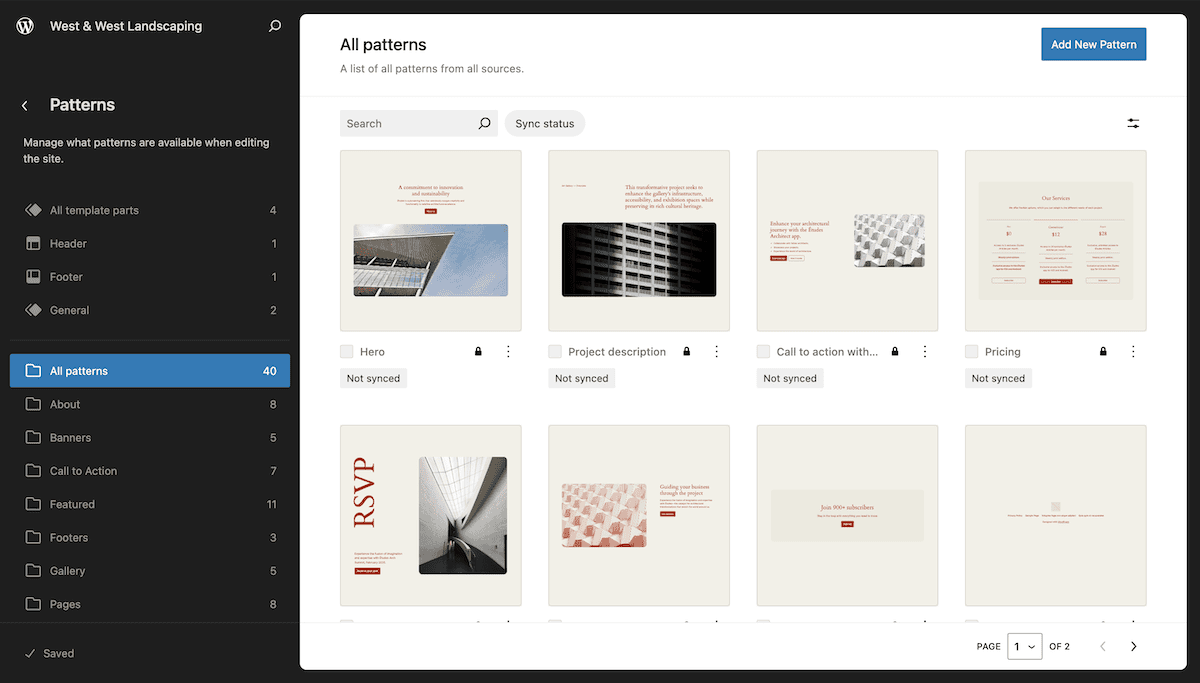
5. Patterns
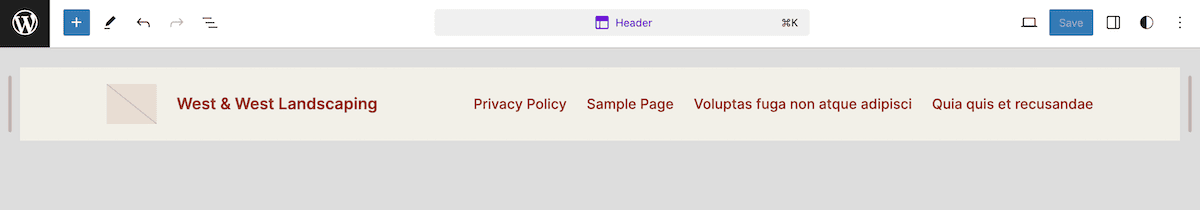
Block Patterns are comparable collections of Blocks that satisfy particular roles for your web site. As an example, you’ll fit in a header development whole with emblem, navigation, and web site name:

Growing them is easy, even supposing, with out the web site editor, you’d want to sign up those patterns the use of PHP. Now, even though, you’ll use the Patterns web page:

At the left-hand facet, you’ll see all the to be had patterns break up into folders referred to as ‘varieties.’ Those are an effective way to briefly construct out a web site design, and incessantly glance incredible.
The Upload New Trend button opens the editor and allows you to create the ones sections your self. This lets you create reusable components to your web site, which represents a sustainable and self-serving strategy to increase websites for your self and any individual else you’re employed with.
Recommendations on the use of WordPress complete web site enhancing to create designs
There’s masses to dive into relating to WordPress complete web site enhancing, and we will’t duvet the whole thing you’ll do with it. On the other hand, we will move on a couple of tricks to benefit from FSE.
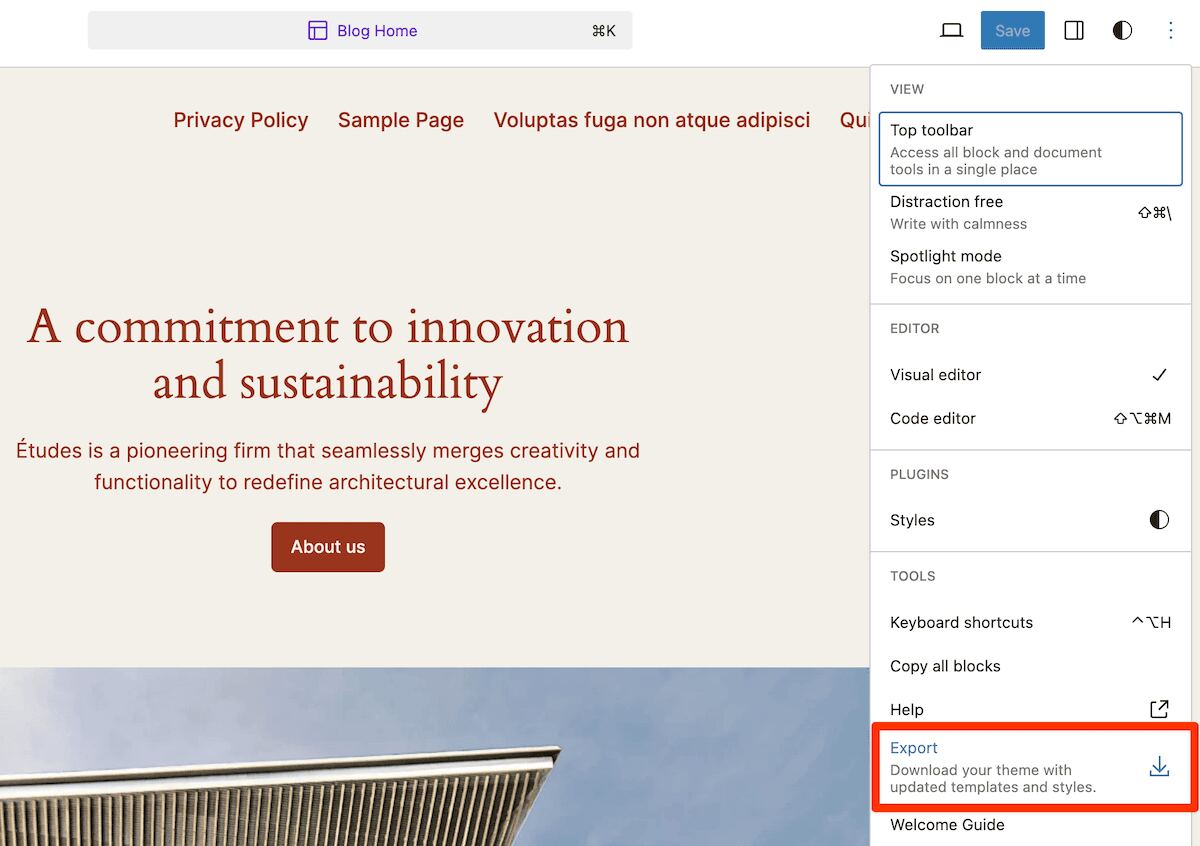
As an example, you’ll export your templates and types for reuse on different websites. To do that, head into the web site editor for any publish or web page, then click on the Choices menu from the highest toolbar. Within the drop-down menu, make a choice Export:

This offers you a ZIP record of your theme, and for those who want to import it, you’ll accomplish that the use of the WordPress Importer plugin.
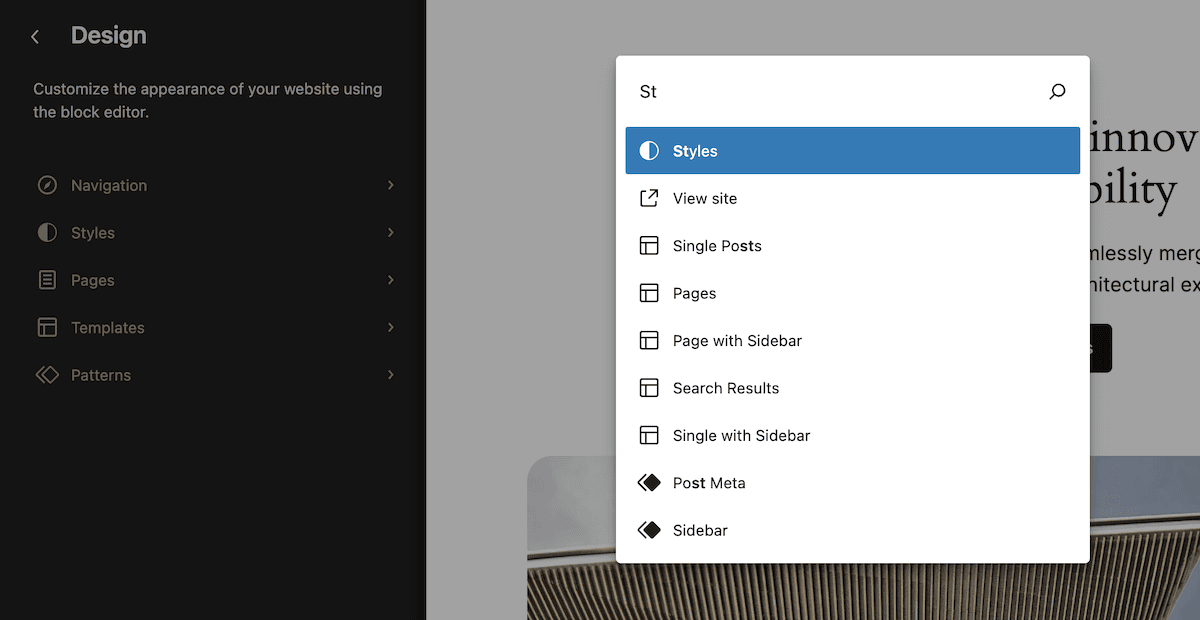
The Seek icon at the web site editor displays and the hunt bar within the Block Editor toolbar offers you get entry to to the WordPress Command Palette or Command Heart. When you use coding editors, you’ll know how this works. It’s a strategy to get to nearly any place throughout the Website Editor the use of a contextual seek question or even run instructions:

The usage of this may accelerate your building and scale back the collection of keyboard and mouse movements you want to take. You’ll upload, delete, and edit all way of web site components from right here, along side toggling other perspectives, and dealing with patterns.
Abstract
WordPress complete web site enhancing represents the present strategy to design your web site with out code. It’s an important step up from the former content material enhancing iterations, supplying you with a complete set of choices to play with.
We adore how versatile it’s: conventional web site house owners received’t have to the touch a line of code and will paintings within the Website Editor displays. Builders have get entry to to the theme.json record, which we’ll duvet in a long run article. Regardless, presently we have now the top of making a WordPress web site on your precise specs.
Do you need to begin the use of WordPress complete web site enhancing to your WordPress initiatives? Tell us your ideas within the feedback phase beneath!
The publish Mastering WordPress complete web site enhancing: a step by step instructional gave the impression first on Kinsta®.
WP Hosting