Each and every week, we give you new and unfastened Divi format packs which you’ll be able to use to your subsequent venture. For probably the most format packs, we additionally percentage a use case that’ll can help you take your site to the following stage. This week, as a part of our ongoing Divi design initiative, we’re going to turn you easy methods to create animated titles the use of Divi’s hover choices and the Driving School Layout Pack. It is a nice means for placing other portions of your reproduction within the highlight and triggering motion.
Let’s get to it!
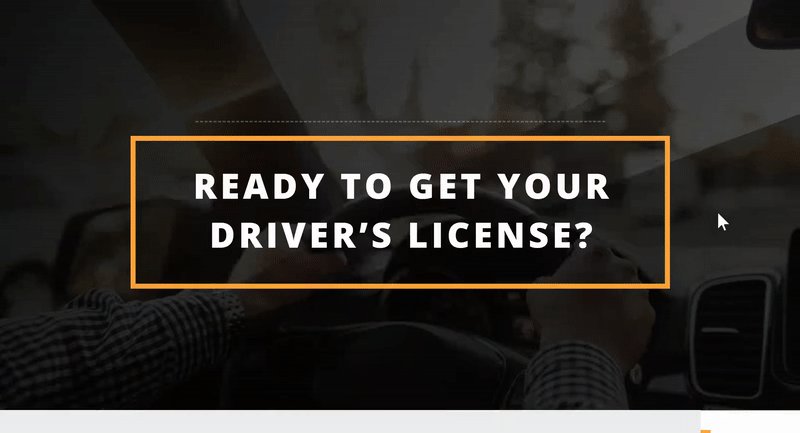
Preview
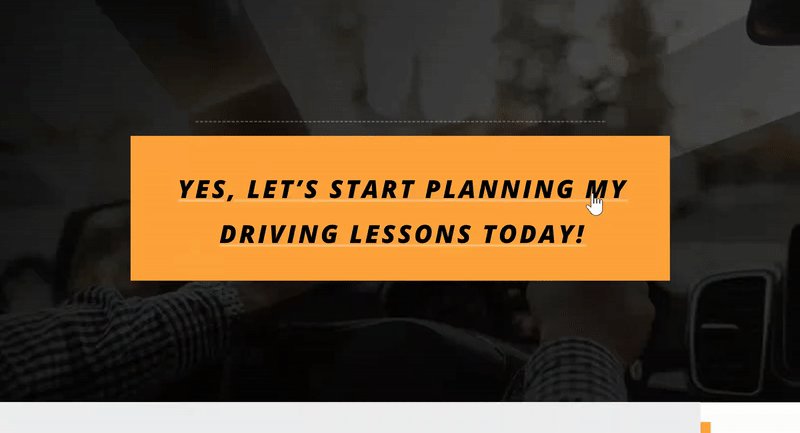
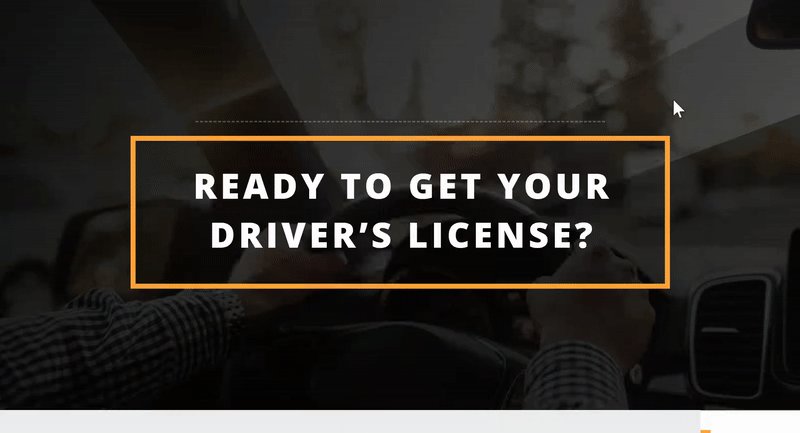
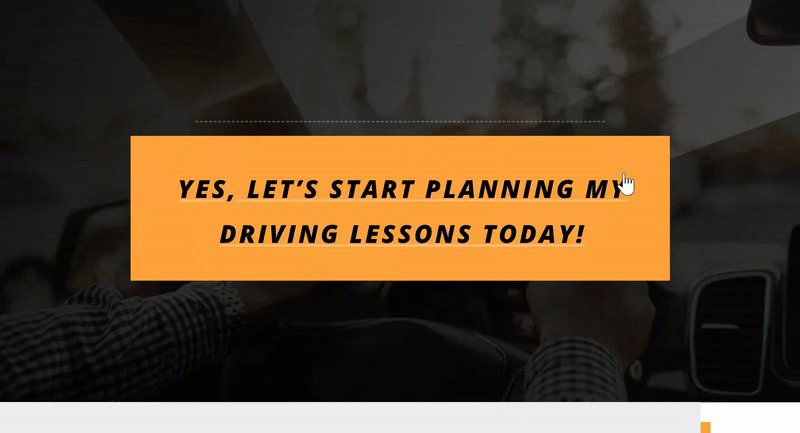
Ahead of we dive into the academic, let’s take a handy guide a rough take a look at the result.

Add Driving force College Touchdown Web page
To create this instructional, we’ll be the use of the Driver School Layout Pack‘s touchdown web page. So move forward and upload a brand new web page, allow the Visible Builder and select the touchdown web page out of your premade layouts.

Create Animated Identify #1

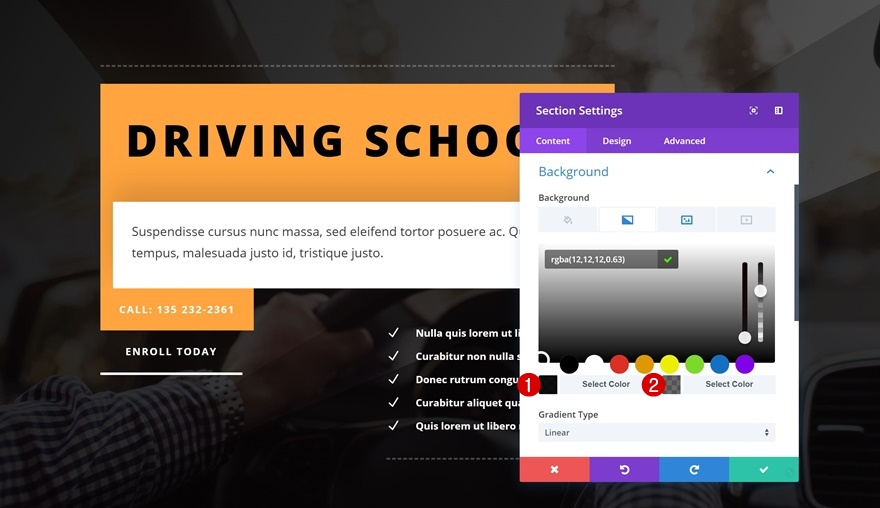
Exchange Phase Gradient Background
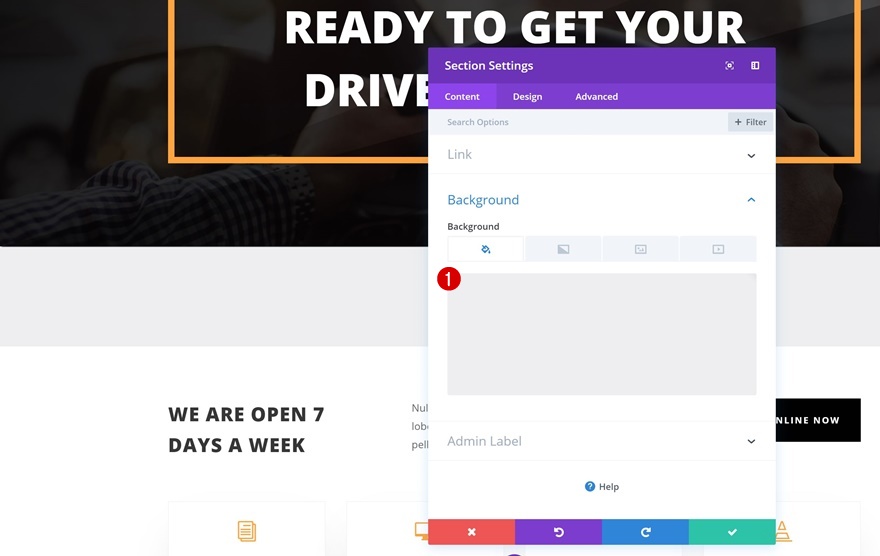
Let’s get started development the primary instance! We’re including this animated identify to the hero segment of our web page. However earlier than we get there, open the settings of your hero segment and alter the gradient background overlay colours.
- Colour 1: rgba(0,0,0,0.94)
- Colour 2: rgba(12,12,12,0.63)

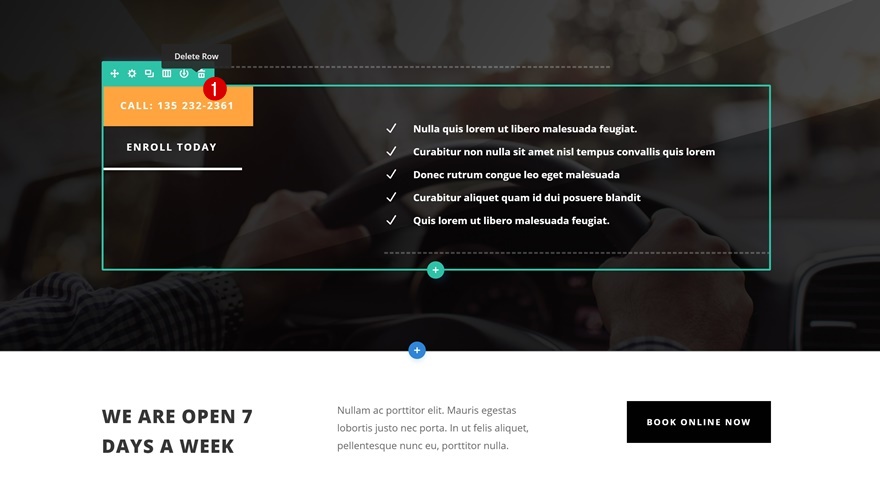
Take away Two Final Rows in Hero Phase
Proceed by means of eliminating the 2 ultimate rows within the segment.

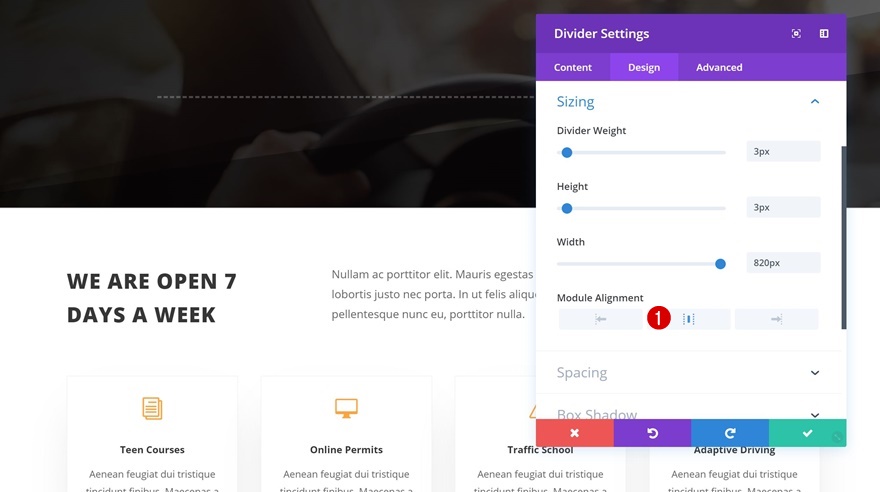
Exchange Divider Alignment
We’re maintaining the row this is nonetheless there. The one factor we wish to exchange is the module alignment of the Divider Module.
- Module Alignment: Heart

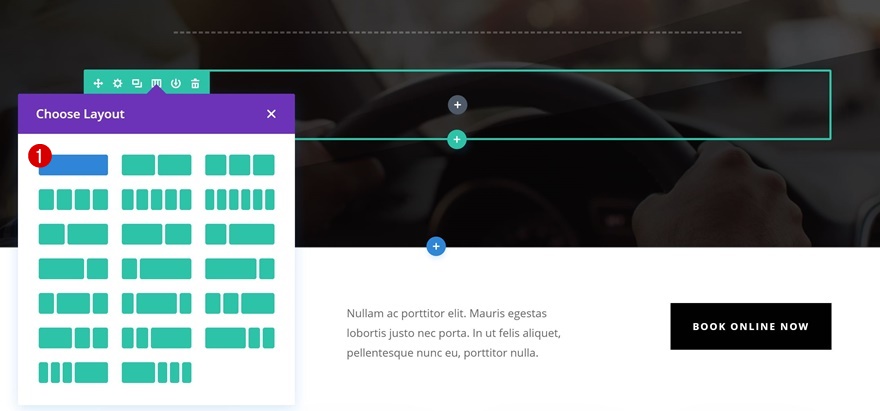
Upload New Row
Column Construction
Proper beneath the former row, move forward and upload a brand new row the use of the next column construction:

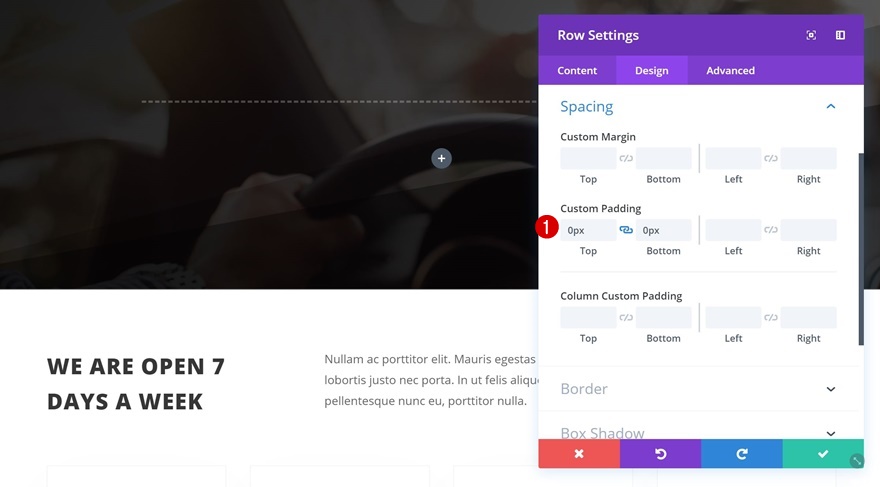
Spacing
Take away the default customized padding of the row subsequent.
- Best Padding: 0px
- Backside Padding: 0px

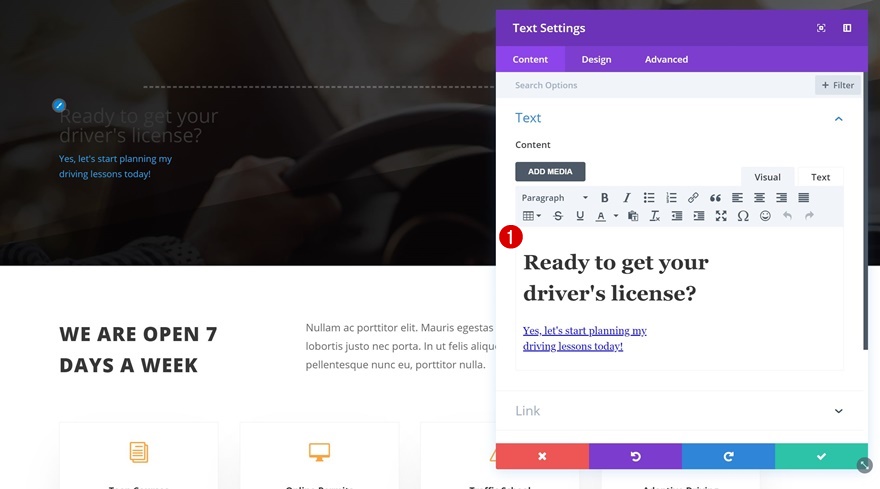
Upload Textual content Module to Column
Upload Content material
The one module we’ll want is a Textual content Module. We’re the use of two other textual content sorts: a heading and a paragraph hyperlink. Pass forward and upload your reproduction of selection and ensure the reproduction seems in two strains by means of urgent shift + input in the midst of each and every sentence.

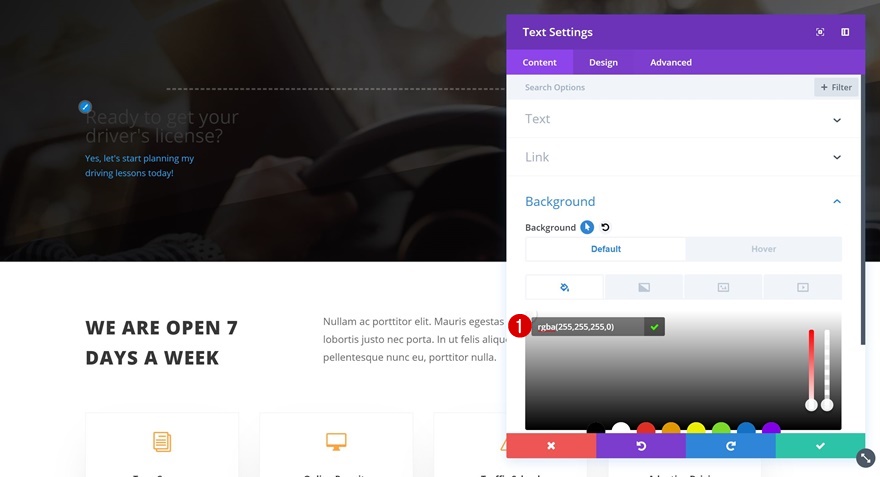
Default Background Colour
Then, move to the background settings and upload a default background colour to the Textual content Module.
- Background Colour: rgba(255,255,255,0)

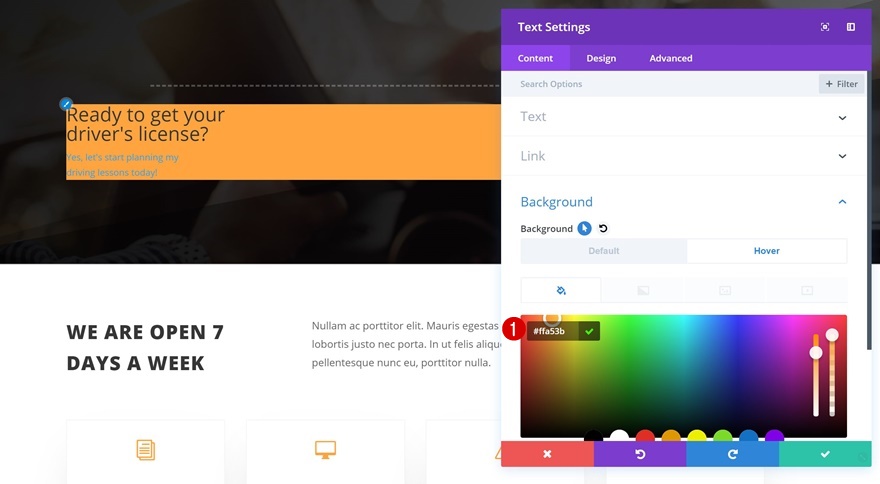
Hover Background Colour
Exchange the background colour on hover.
- Background Colour: #ffa53b

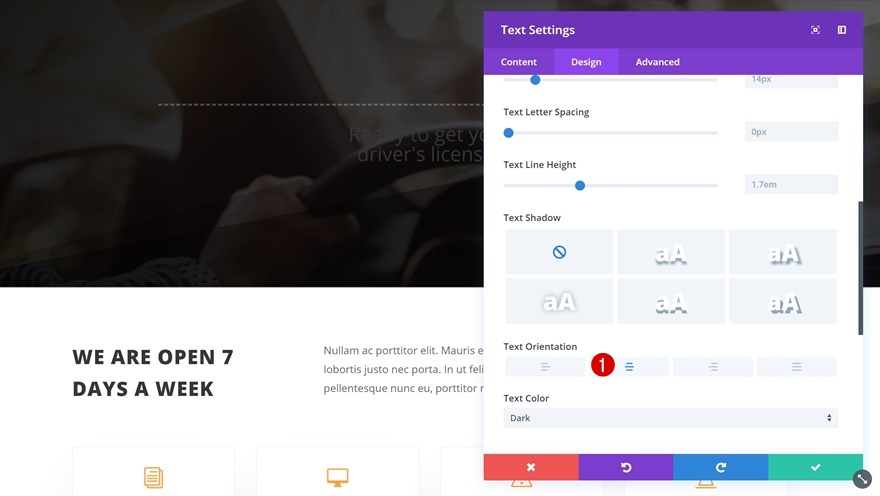
Default Textual content Settings
Subsequent, exchange the textual content orientation within the general textual content settings.
- Textual content Orientation: Heart

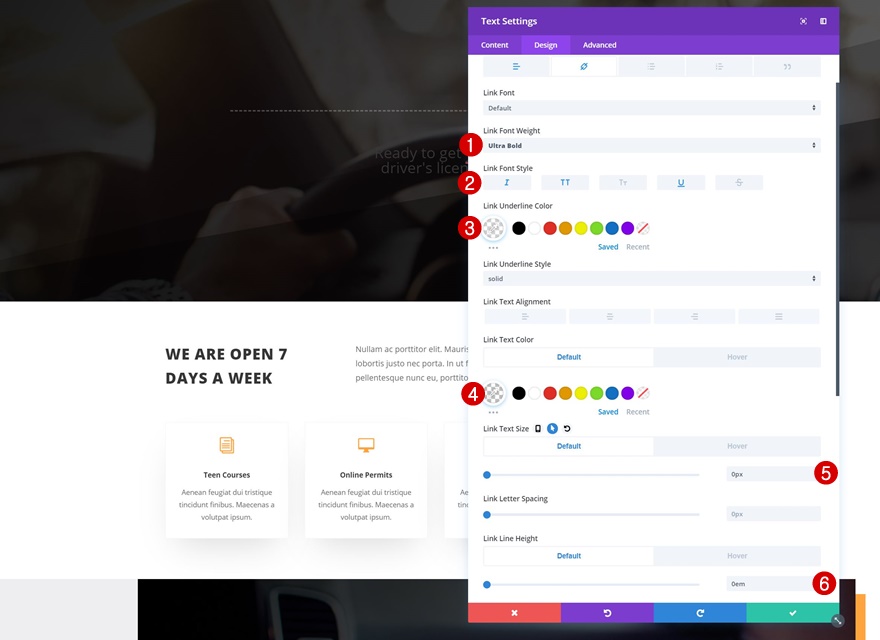
Default Hyperlink Textual content Settings
Transfer over to the hyperlink tab and make some adjustments to the hyperlink reproduction’s look.
- Hyperlink Font Weight: Extremely Daring
- Hyperlink Font Taste: Italic, Uppercase, Underline
- Hyperlink Underline Colour: rgba(255,255,255,0.3)
- Hyperlink Textual content Dimension: 0px
- Hyperlink Line Peak: 0em

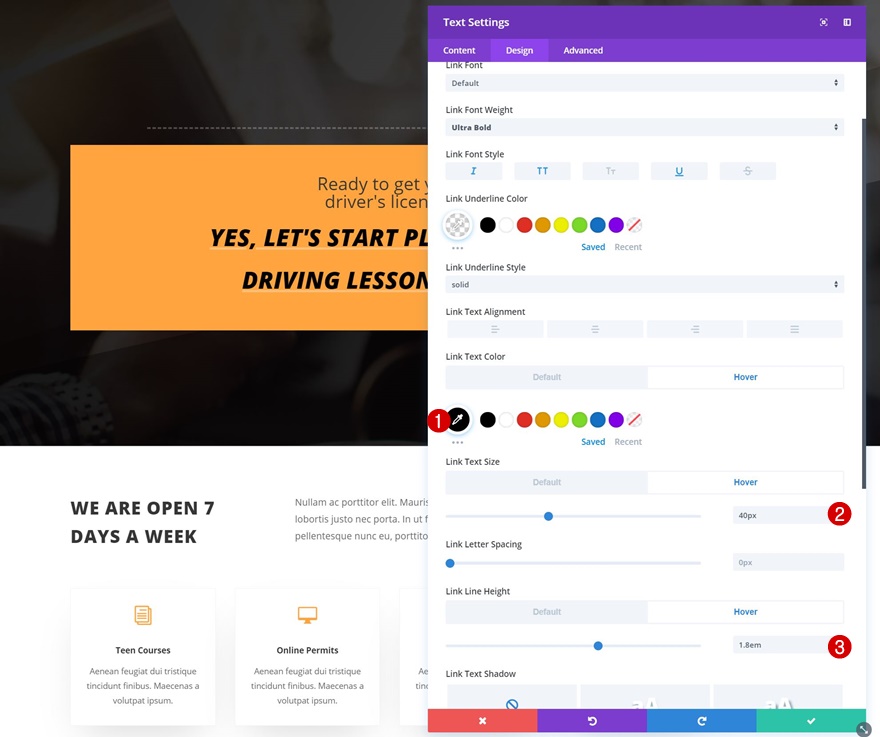
Hover Hyperlink Settings
Make some adjustments on hover subsequent.
- Hyperlink Textual content Dimension: 40px
- Hyperlink Line Peak: 1.8em

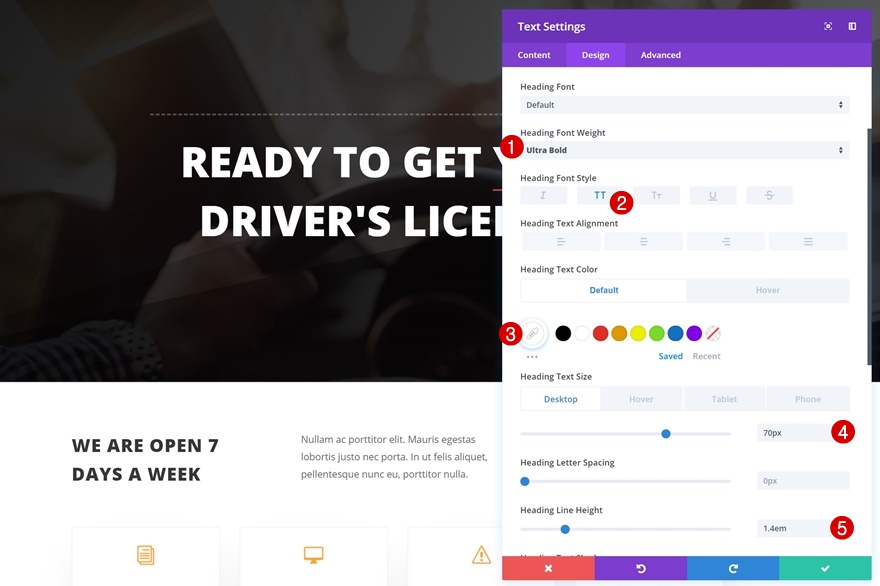
Default Heading Textual content Settings
Make some adjustments to the heading textual content settings as smartly.
- Heading Font Weight: Extremely Daring
- Heading Font Taste: Uppercase
- Heading Textual content Colour: #ffffff
- Heading Textual content Dimension: 70px (Desktop), 40px (Pill), 30px (Telephone)
- Heading Line Peak: 1.4em

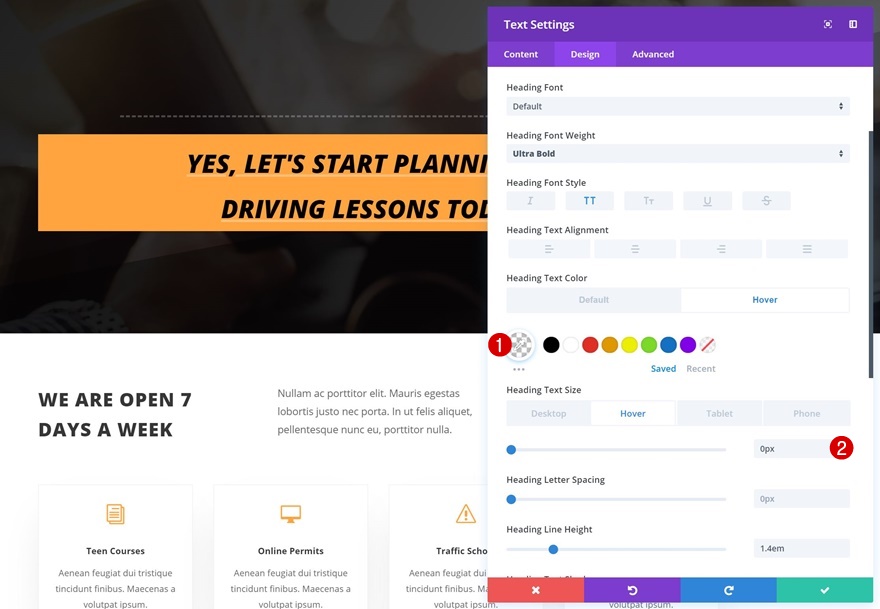
Hover Heading Textual content Settings
With some small tweaks on hover.
- Heading Textual content Colour: rgba(255,255,255,0)
- Heading Textual content Dimension: 0px

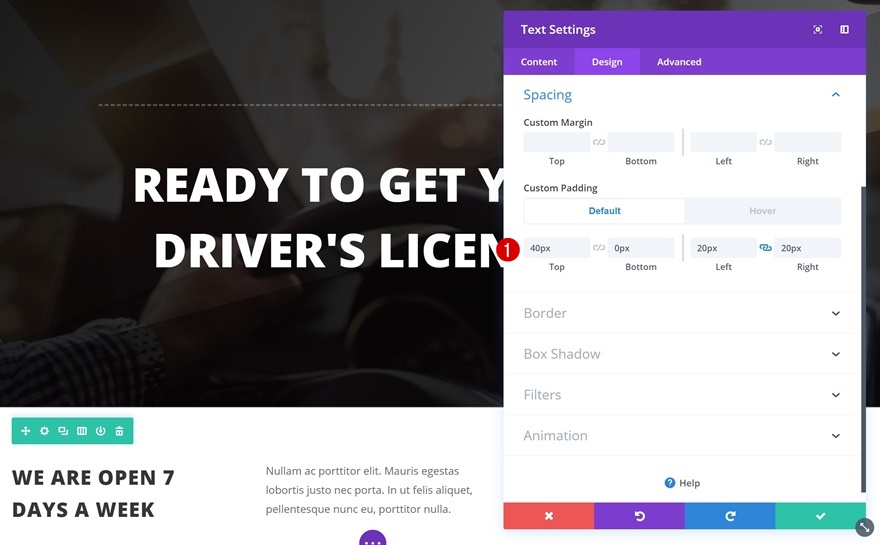
Default Spacing
Proceed by means of going to the spacing settings and including some customized padding values.
- Best Padding: 40px
- Backside Padding: 0px
- Left Padding: 20px
- Proper Padding: 20px

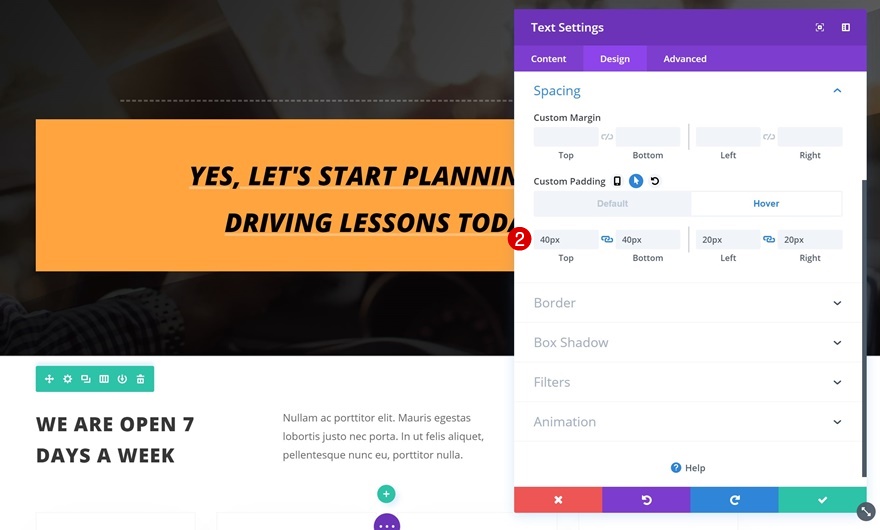
Hover Spacing
The customized padding values fluctuate a bit on hover.
- Best Padding: 40px
- Backside Padding: 40px
- Left Padding: 20px
- Proper Padding: 20px

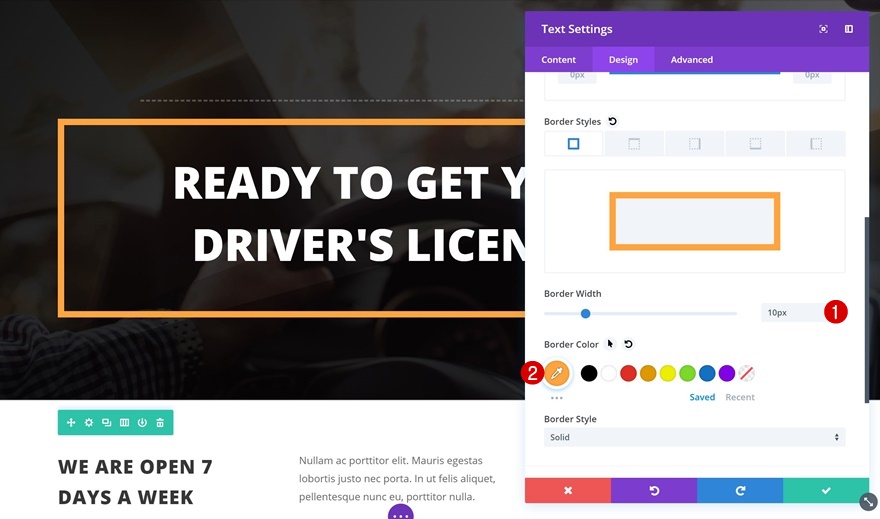
Border
We’re the use of a border as smartly.
- Border Width: 10px
- Border Colour: #ffa53b

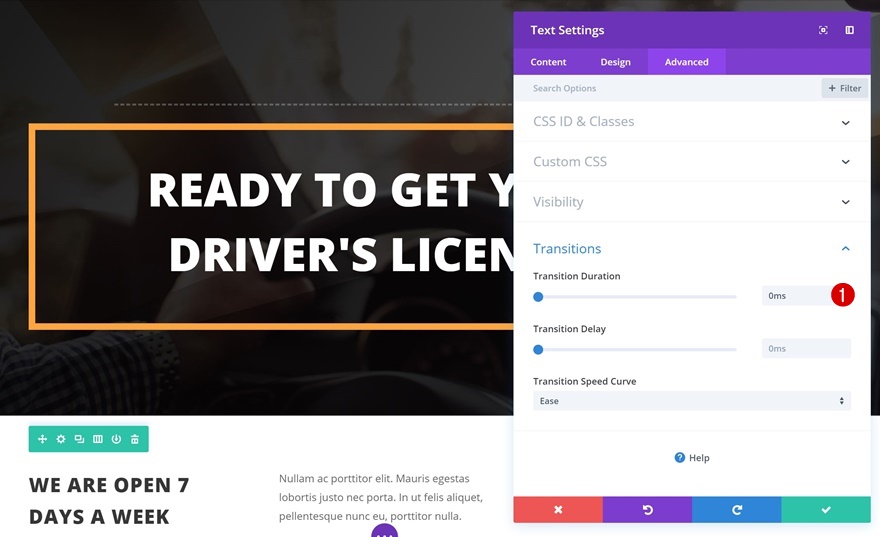
Transitions
And upload a quick transition by means of converting the transition length within the complicated tab.
- Transition Length: 0ms

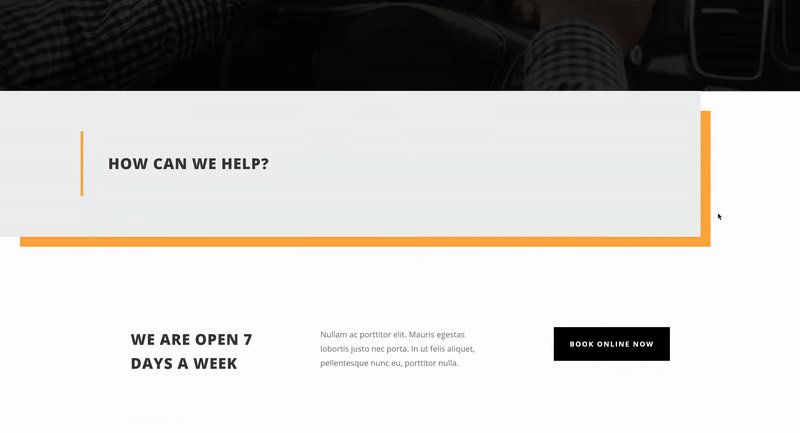
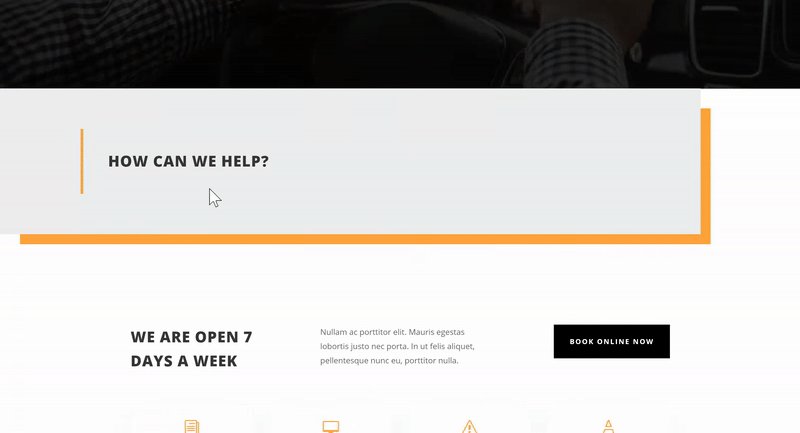
Create Animated Identify #2

Upload New Phase
Background Colour
Directly to the following instance! Upload a brand new segment proper beneath the hero segment and upload a background colour.
- Background Colour: #efefef

Spacing
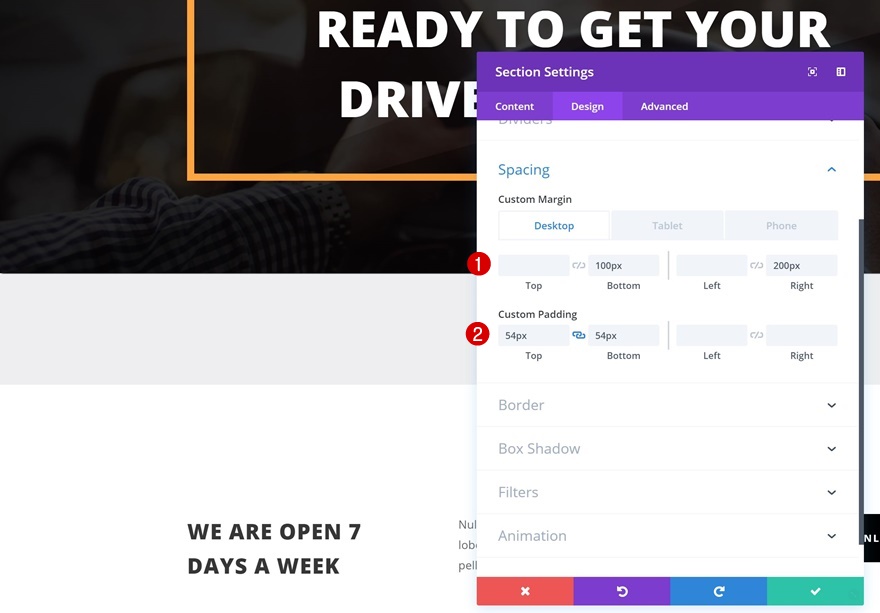
Then, move to the spacing settings and mess around with the other margin and padding values.
- Backside Margin: 100px
- Proper Margin: 200px (Desktop), 100px (Pill), 50px (Telephone)
- Best Padding: 54px
- Backside Padding: 54px

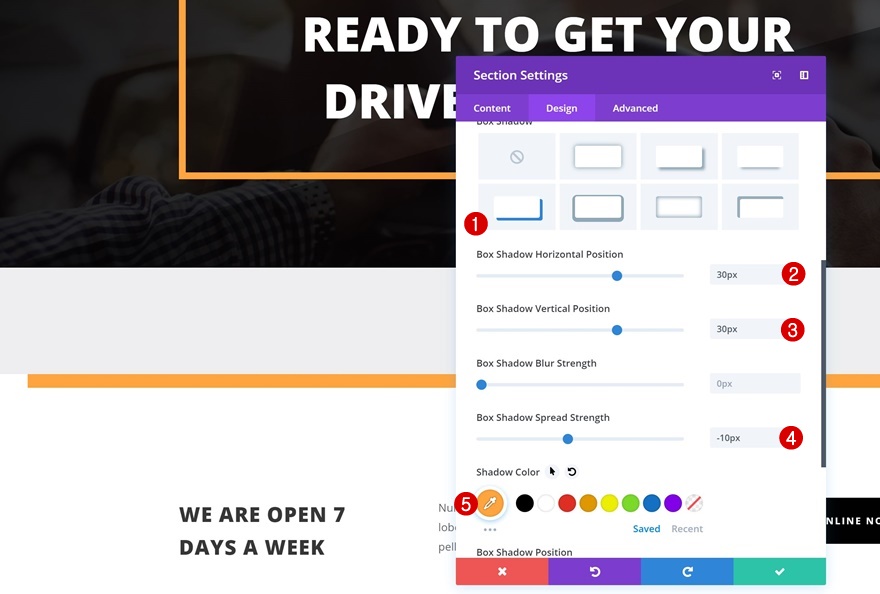
Field Shadow
To check this segment to the format pack, we’re including a refined field shadow as smartly.
- Field Shadow Horizontal Place: 30px
- Field Shadow Vertical Place: 30px
- Field Shadow Unfold Power: -10px
- Shadow Colour: #ffa53b

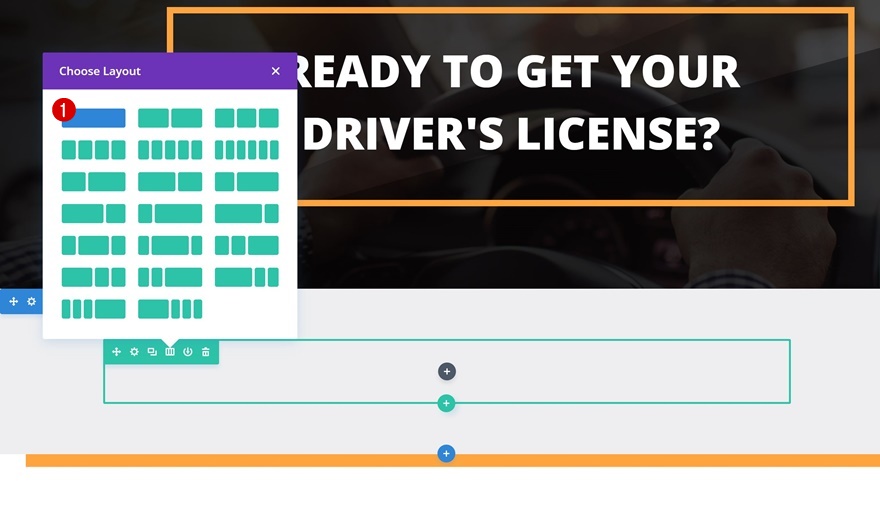
Upload New Row
Column Construction
The row we’re including to this segment wishes the next column construction:

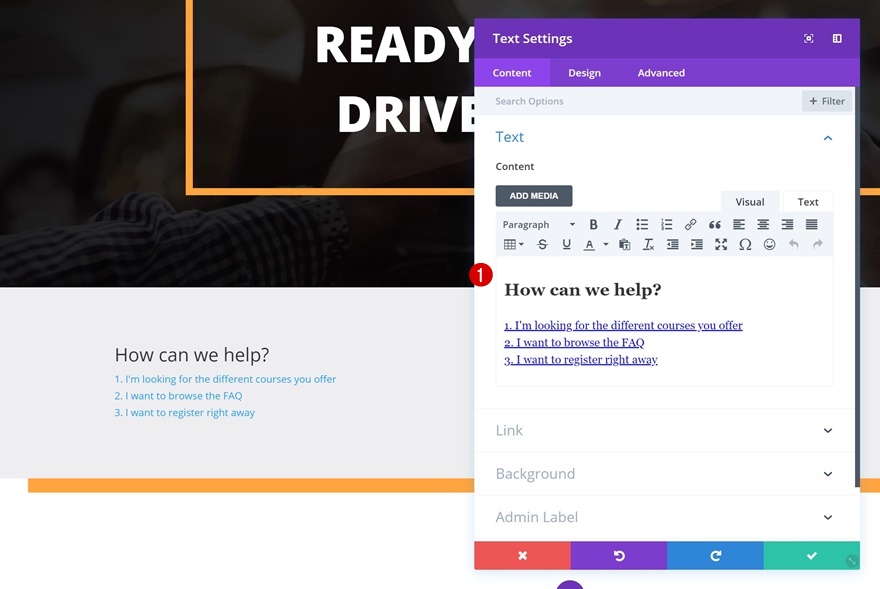
Upload Textual content Module
Upload Content material
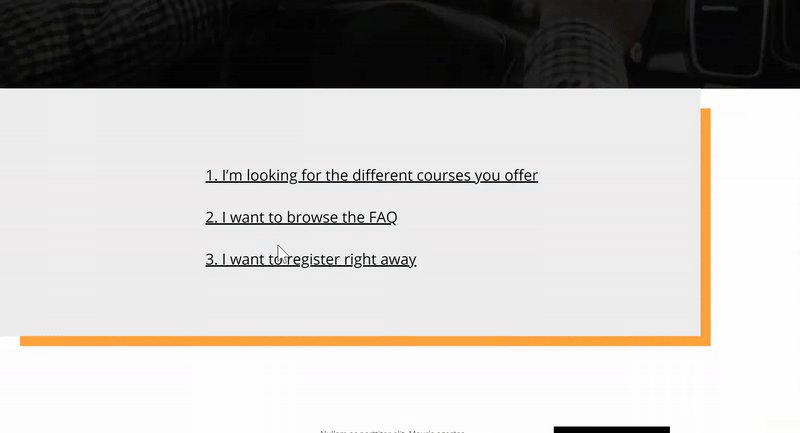
Upload the content material of your selection the use of a heading and paragraph hyperlink as soon as once more. We’re additionally applying an inventory that’ll assist guests to simply navigate thru other portions of the site.

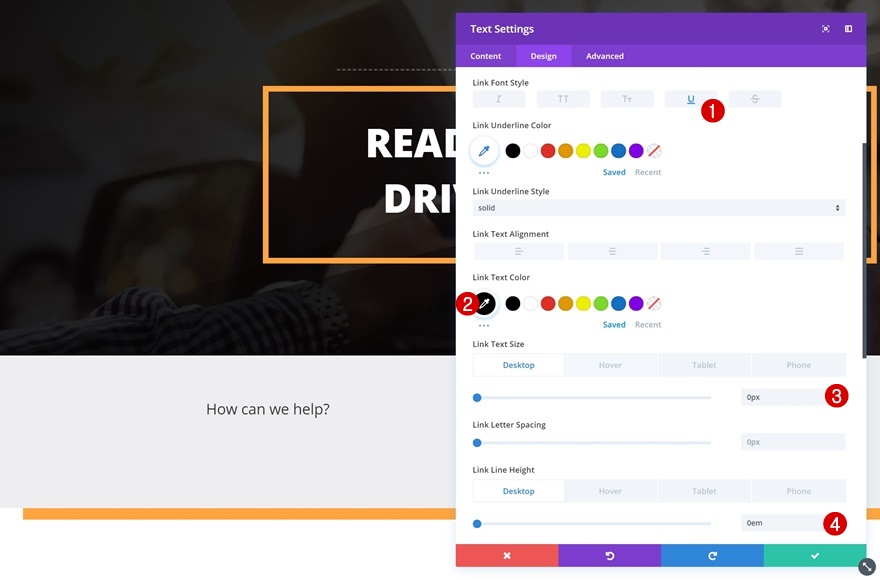
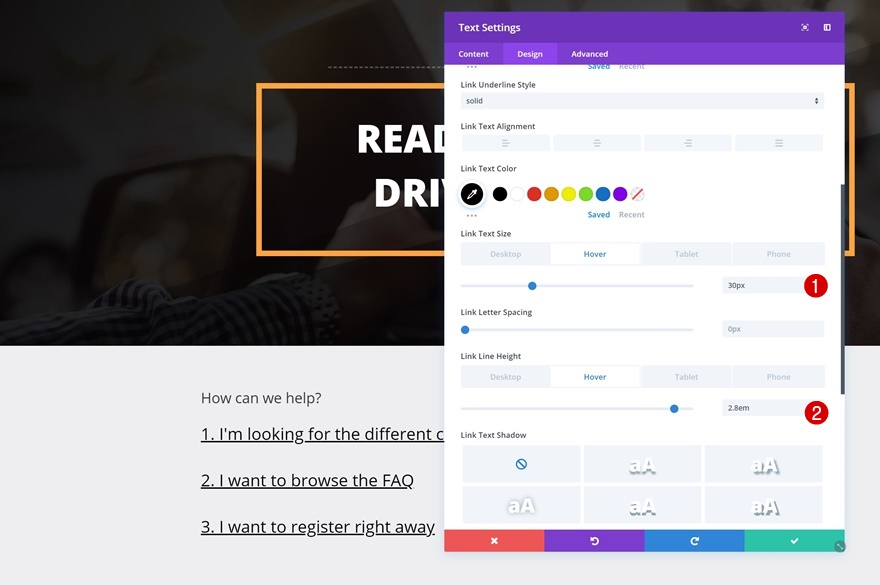
Default Hyperlink Textual content Settings
Pass to the hyperlink textual content settings and make some adjustments to the hyperlink reproduction’s look.
- Hyperlink Font Taste: Underline
- Hyperlink Textual content Colour: #000000
- Hyperlink Textual content Dimension: 0px (Desktop), 20px (Pill), 13px (Telephone)
- Hyperlink Line Peak: 0px (Desktop), 1.8em (Pill & Telephone)

Hover Hyperlink Textual content Settings
Make some small tweaks on hover.
- Hyperlink Textual content Dimension: 30px
- Hyperlink Line Peak: 2.8em

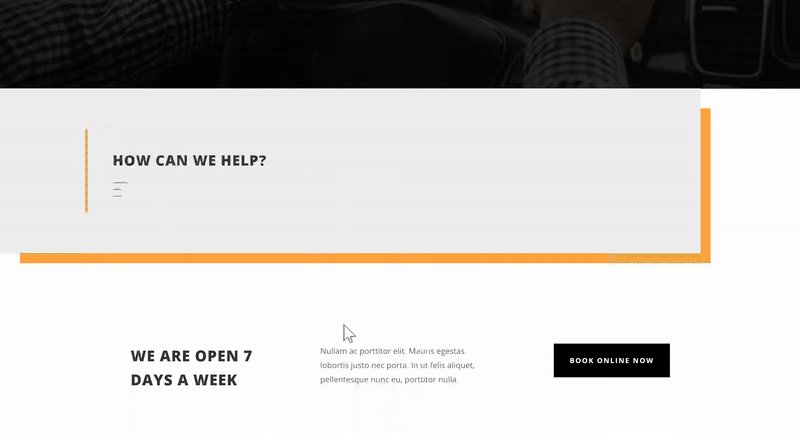
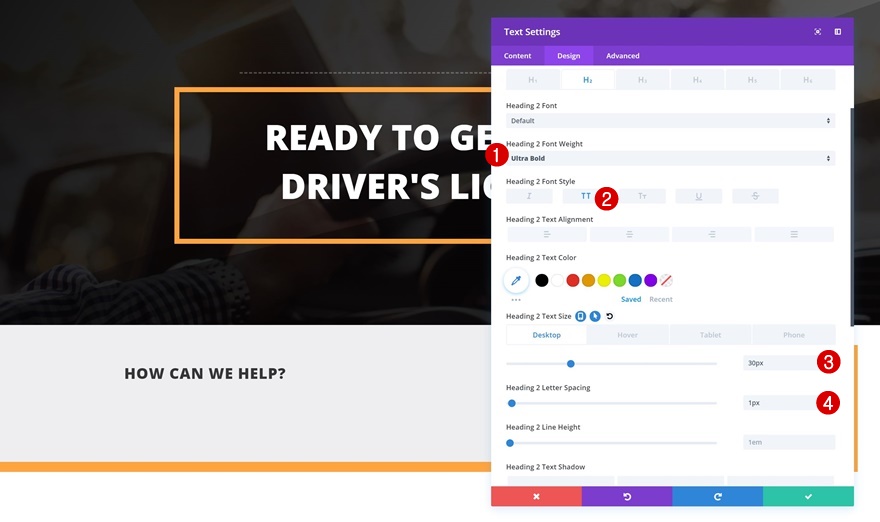
Default Heading Textual content Settings
The heading you’ve selected must be changed as smartly.
- Heading 2 Font Weight: Extremely Daring
- Heading 2 Font Taste: Uppercase
- Heading 2 Textual content Dimension: 30px (Desktop & Pill), 20px (Telephone)
- Heading 2 Letter Spacing: 1px

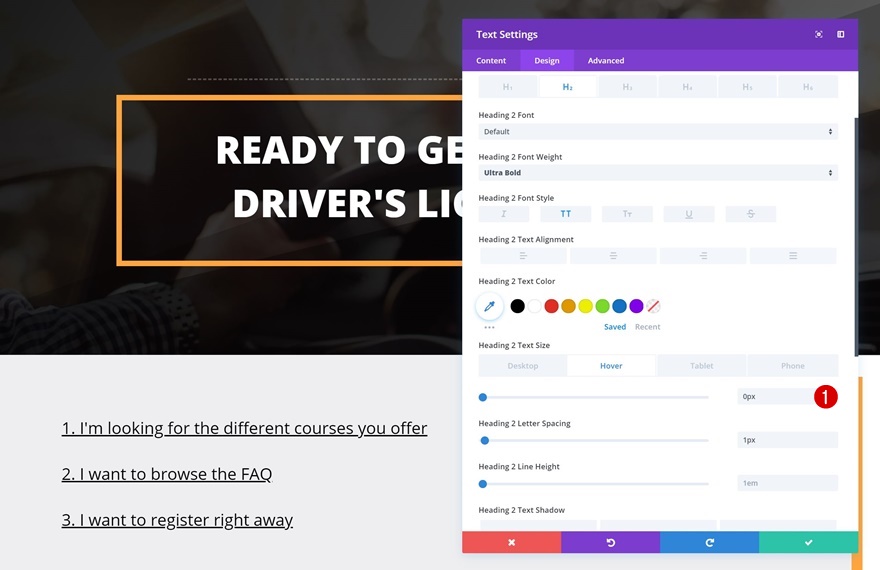
Hover Heading Textual content Settings
Exchange the textual content measurement on hover.
- Heading 2 Textual content Dimension: 0px

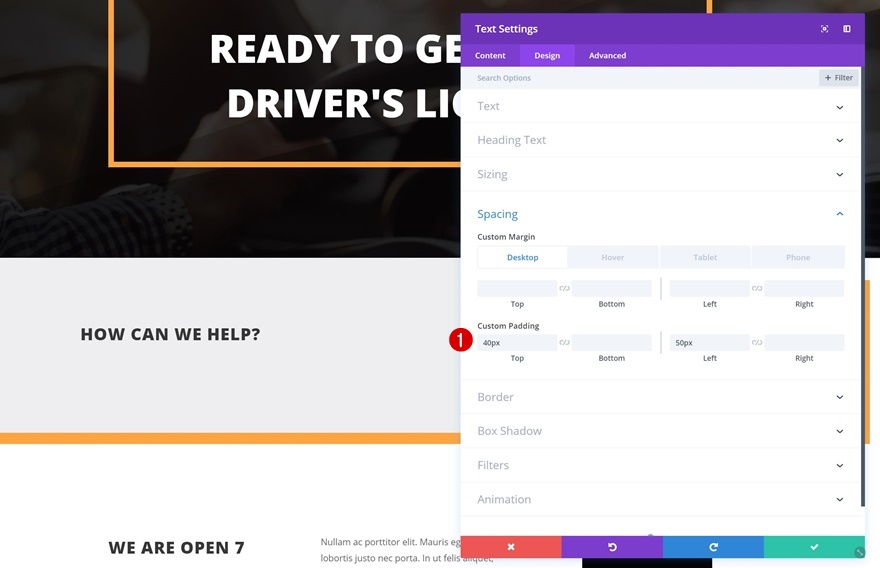
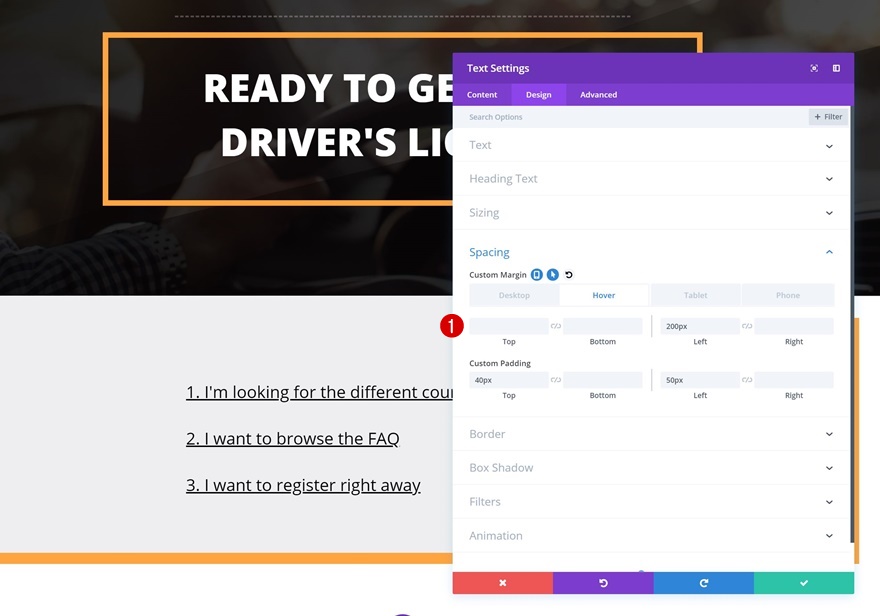
Default Spacing
Proceed by means of going to the spacing settings and including some customized margin and padding values.
- Left Margin: 0px (Desktop, Pill & Telephone)
- Best Padding: 40px
- Left Padding: 50px

Hover Spacing
Exchange the left margin on hover.
- Left Margin: 200px

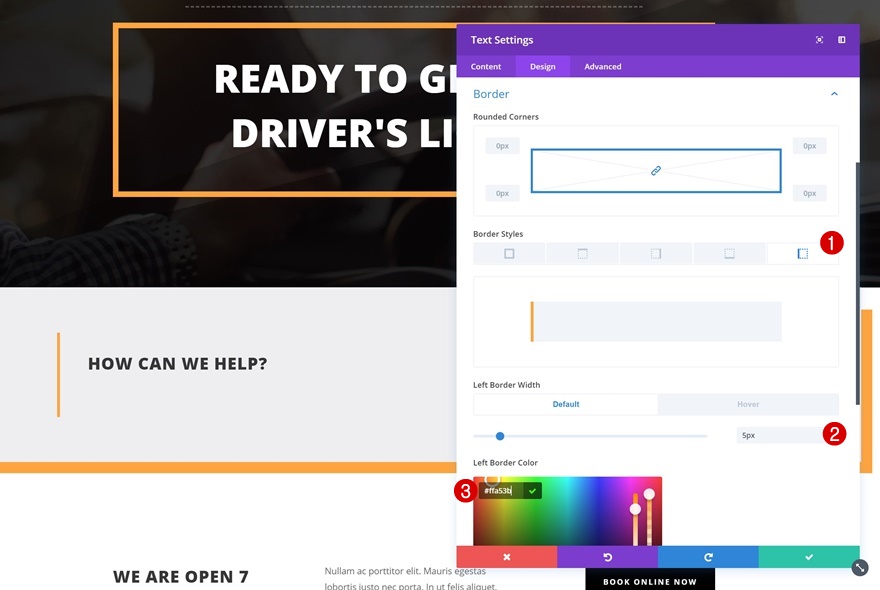
Default Border
Subsequent, upload a left border to the Textual content Module.
- Left Border Width: 5px
- Left Border Colour: #ffa53b

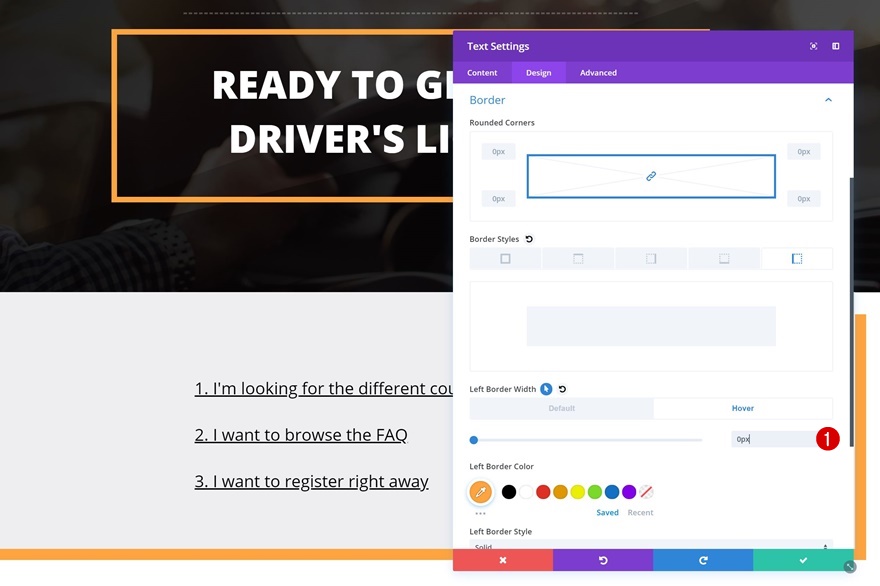
Hover Border
Take away the entire border width on hover.
- Left Border Width: 0px

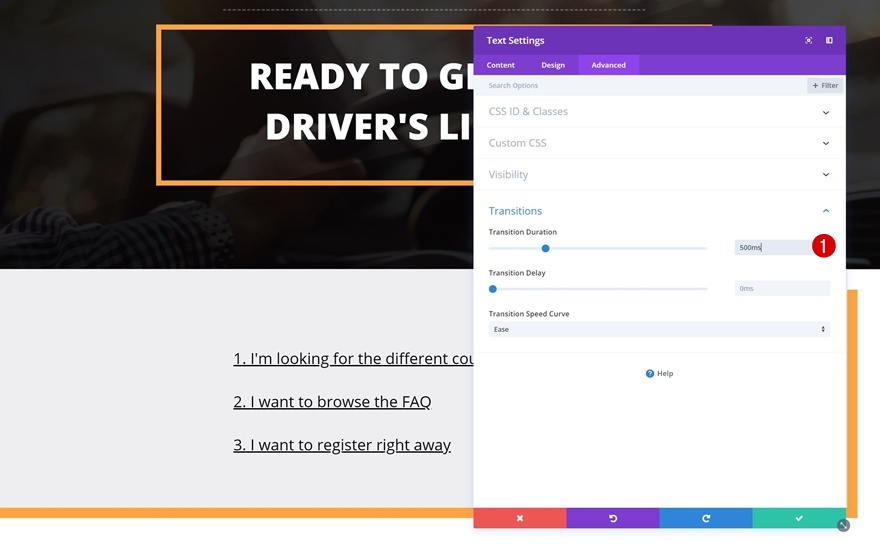
Transitions
Final however now not least, create a easy transition by means of the use of a somewhat upper transition length.
- Transition Length: 500ms

Preview
Now that we’ve long past thru all steps, let’s take a last take a look at the outcome.

Ultimate Ideas
On this use case publish, we’ve proven you easy methods to create animated titles on hover the use of Divi’s integrated choices simplest. It is a nice approach to put particular portions of your reproduction within the highlight and cause motion from guests in an artistic method. In case you have any questions, you should definitely go away a remark within the remark segment beneath!
The publish Creating Animated Titles Using Divi’s Hover Options gave the impression first on Elegant Themes Blog.
WordPress Web Design