Whilst there are lots of appropriate languages to code with, internet construction is settling into a couple of unswerving applied sciences. That is very true for WordPress.
JavaScript remains to be maturing for the platform, even if person expectancies for dynamic and interactive web pages are nonetheless in call for. Frameworks can bridge that hole, however the complexity of one of the extra in style ones can obstruct your construction. Input HTMX. This light-weight library guarantees to ship usability and simplification when developing fashionable internet stories.
For this newsletter, we’ll discover how HTMX can combine into your personal WordPress construction workflow. All the way through, you’ll discover ways to use this tough and obtainable strategy to construct dynamic content material and interactivity.
We’ll talk about what HTMX is, why it’s gaining traction, and the way it connects with WordPress. You’ll additionally get a realistic information on integrating and the use of HTMX with WordPress.
What HTMX is

In a nutshell, HTMX is a JavaScript library that extends the usual HyperText Markup Language (HTML) with out the want to write vanilla or framework JavaScript. Those extensions permit you to get admission to different applied sciences, too:
- Asynchronous JavaScript and XML (AJAX). HTMX makes use of AJAX to hold out ‘async’ requests to the server. This permits you to make partial web page updates while not having a complete web page reload.
- WebSockets. You’ll be able to determine WebSocket connections and allow real-time, bi-directional communique between the browser and the server.
- Server-Despatched Occasions (SSE). This generation shall we the server push knowledge to the browser. From there, you’ll use HTMX to make real-time web page updates.
- CSS Transitions. You’ll be able to combine with CSS transitions, which helps you to put in force easy and animated updates on your web page.
At its core, HTMX seems to simplify the way you create dynamic, interactive internet apps. Its key capability is the way it could make GET, POST, PUT, PATCH, and DELETE HTTP requests from HTML components. This implies you’ll procedure slick and easy partial web page updates like a cell app. At the entire, HTMX is a formidable toolkit that can assist you create a dynamic internet enjoy with out the will for reams of JavaScript code.
Why we’re all speaking about HTMX
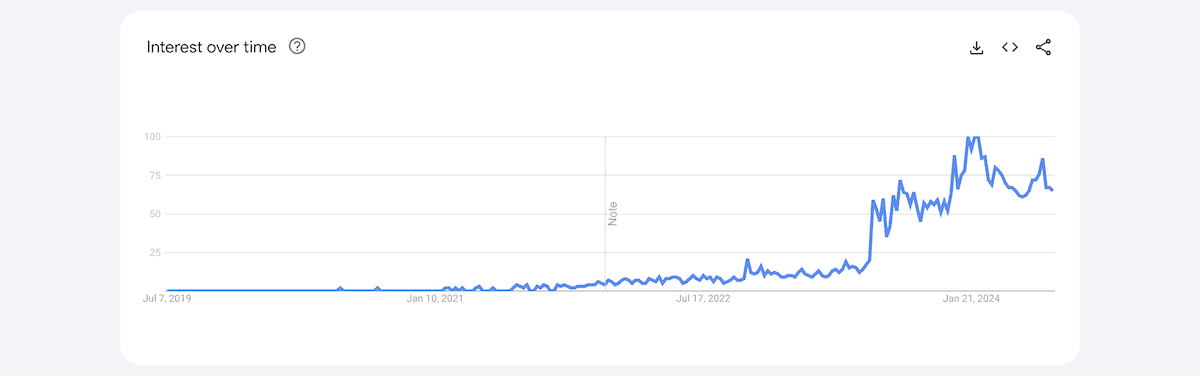
There’s been a buzz round HTMX just lately, with searches for the library exploding over the previous 5 years.

This reputation surge is partially because of social media and developer discussion board visibility. Then again, HTMX has a number of elements that make it a ravishing construction choice.
- Simplicity. As a result of HTMX makes use of acquainted HTML syntax that can assist you create dynamic, interactive internet apps, it’s tremendous easy to put in force and springs with nearly not one of the complexity of regular JavaScript frameworks.
- Efficiency. Via minimizing the quantity of JavaScript wanted, HTMX can ship sooner load occasions and higher efficiency than different frameworks, particularly for cell units.
- Server-side rendering. Server-side rendering is excellent if you wish to make stronger preliminary web page load occasions and Seek Engine Optimization (search engine optimization). HTMX contains this into its characteristic set.
- Revolutionary enhancement. This implies including interactivity to web pages with out breaking capability for individuals who disable JavaScript. HTMX works on those rules, so there’s an accessibility get advantages available.
Moreover, in contrast to some greater frameworks, HTMX doesn’t require a posh construct procedure or toolchain. Blended with a miles shallower studying curve, integrating the library into your tasks is more uncomplicated.
Those advantages, in flip, result in higher dialogue and adoption of HTMX. For those who’re searching for a easier method to developing interactive internet stories, this library may well be your selection.
WordPress’ structure on the subject of JavaScript
WordPress’ historical past with JavaScript accrued tempo from the State of the Phrase 2015 when Matt Mullenweg closed with the road, “Be informed JavaScript deeply.”
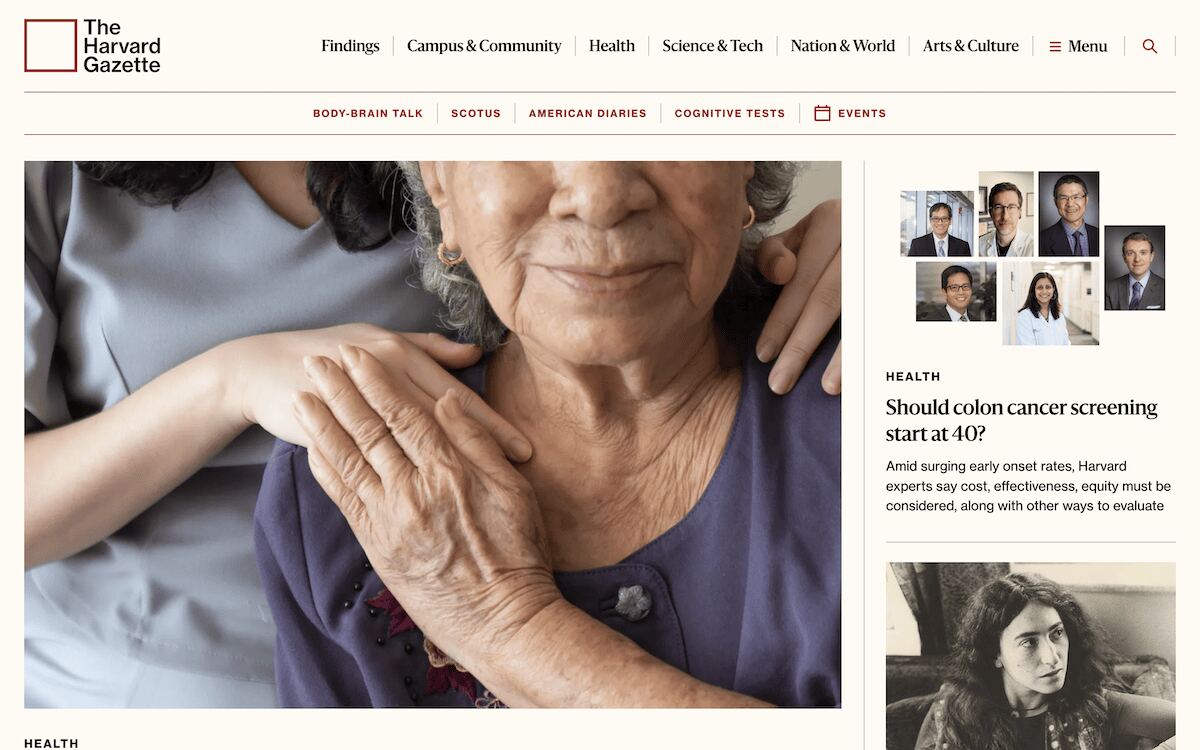
The standard pathway for WordPress builders was once to investigate the will for interactive and dynamic parts on a web page. Generally, jQuery has been the WordPress go-to JavaScript framework. Even the uber-popular Harvard Gazette web page builds on most sensible of jQuery:

As such, WordPress enqueues jQuery by way of default. As well as, a lot of core options, plugins, and issues have intensive utilization. This manner is constant and has broad beef up.

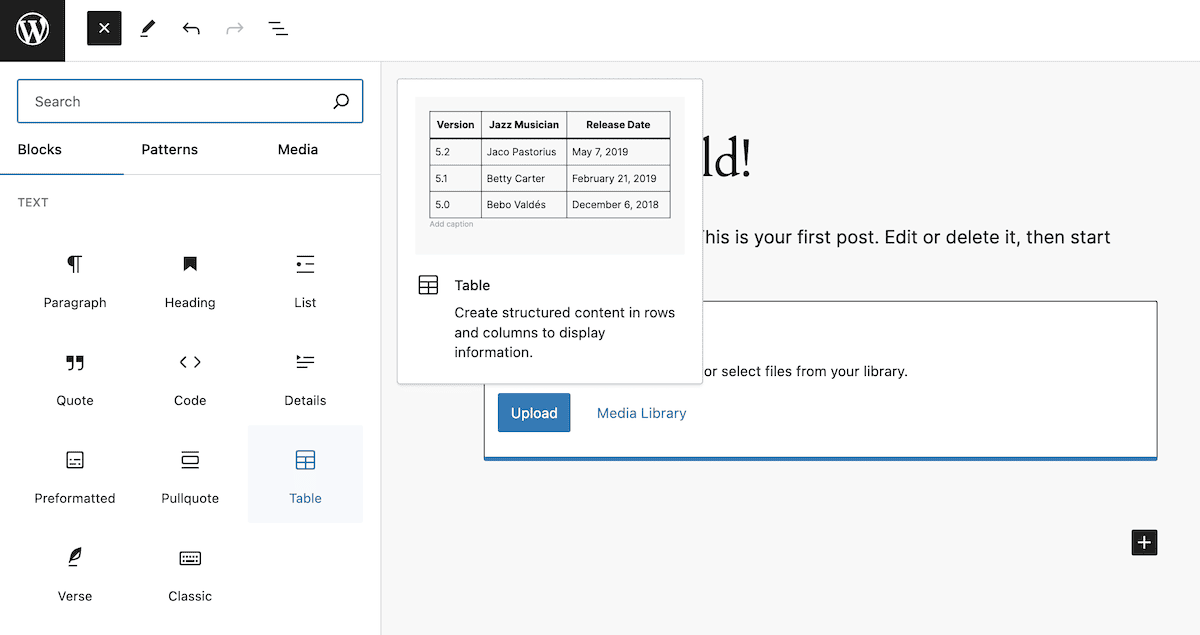
Then again, as internet construction evolves, so does WordPress’ strategy to JavaScript. The creation of the Block Editor got here with a shift in opposition to the use of the React framework for development person interfaces, particularly inside the WordPress dashboard.
The professionals and cons of the use of WordPress’ present JavaScript implementation
This implies there’s a mixture of frameworks with beef up in WordPress’ core code. There are some plus issues and downsides to this. First, the positives:
- There’s in style compatibility for each React and jQuery. For the previous, it’s a formidable and in style framework. With the latter, it has a long-standing affiliation with WordPress.
- Many builders are aware of the frameworks as a result of React and jQuery are in style. What’s extra, you’ll in finding extra assets to be informed and troubleshoot each.
- WordPress provides integrated beef up for AJAX thru
wp_ajax.
Then again, those professionals have a batch of negatives to stability them out:
- Depending on jQuery provides successful on your web page’s efficiency, and also you would possibly not want the framework at concerned with some programs.
- Now not the entire ‘fashionable’ options and capability of JavaScript are carried out inside WordPress because of compatibility and safety causes. This is able to function an issue if there’s one thing explicit you’d love to construct.
- With the addition of React to spaces of WordPress (such because the Block and Web site Editors), you may have a fair higher studying curve than ever ahead of.
WordPress’ present JavaScript structure is acceptable when you have the improvement wisdom of the really useful frameworks or the time to be informed them. If now not, you’ll most likely desire a answer that doesn’t include the complexity of the everyday frameworks but nonetheless supplies a contemporary interactive enjoy at the entrance finish. That is the place HTMX will have to be a attention.
Why HTMX generally is a higher have compatibility for some WordPress construction duties
HTMX provides a couple of compelling benefits in terms of WordPress construction. It would supply a center flooring between jQuery’s simplicity and the fashionable, performant React.
We already speak about a few of these sides, however let’s recap them briefly:
- The ‘weight’ of HTMX will have a large have an effect on on efficiency in comparison to jQuery and React.
- Maximum WordPress builders imagine themselves maximum a professional in HTML and PHP quite than JavaScript. HTMX gifts an more uncomplicated barrier of access as you’re employed with it, just like a markup language.
- PHP and HTMX may also paintings neatly in combination, because of the server-side rendering, which might once more have a good have an effect on on efficiency.
- Regardless of being a ‘more recent’ library, you’ll combine HTMX with higher ease and rise up to hurry with the way it works. This may occasionally get advantages your workflow.
For WordPress construction, we additionally like the convenience with which you’ll prototype new capability for a web page. You’ll be able to temporarily construct out advanced new options by way of coding inside the present HTML. From there, you may have the versatility so as to add in React parts or a bit jQuery the place important.
HTMX’s modern enhancement rules additionally attraction. Accessibility will have to be central on your design technique, and HTMX can permit you to construct interactivity with out breaking it for individuals who make a selection to disable JavaScript within the browser.
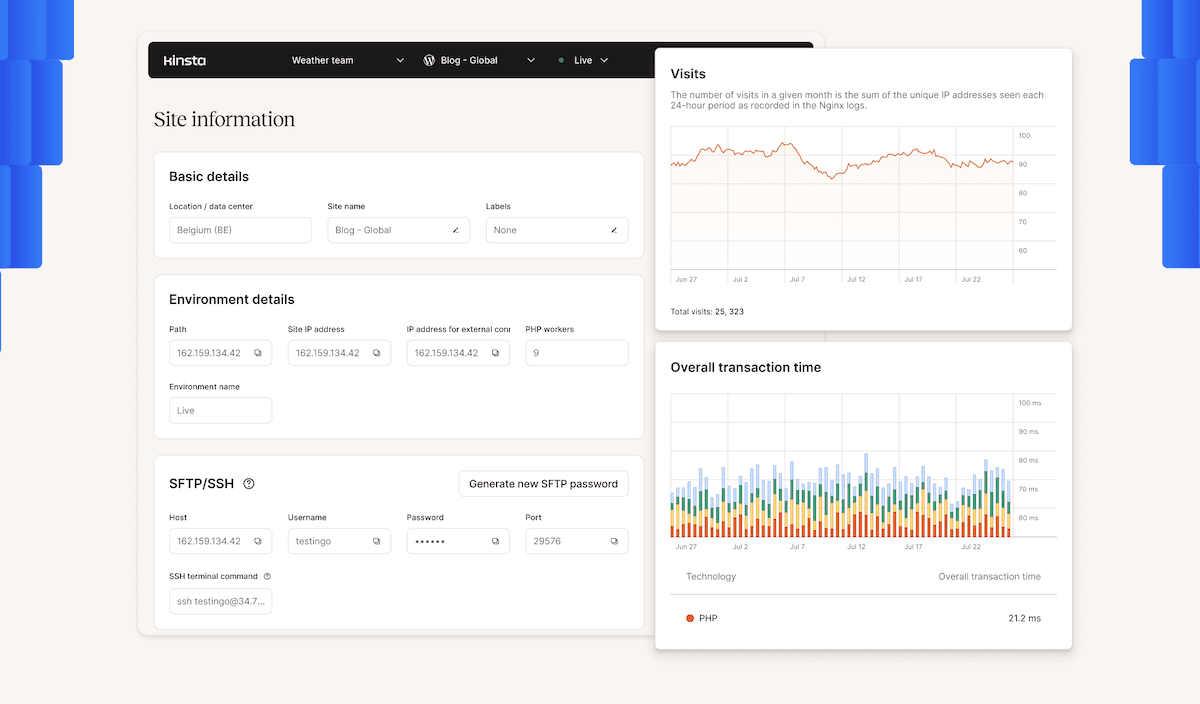
In spite of everything, one important benefit of HTMX is that it doesn’t require any customized or particular server-side setup. You’ll be able to use your HTMX markup with any host – together with Kinsta.

Given the standard efficiency of our web hosting provisions, a web page the use of HTMX will have to blaze alongside. This may occasionally have an effect on your search engine optimization metrics, site visitors numbers, construction time, troubleshooting workflow, and the entire construction chain.
Standard use instances for HTMX
We tease it within the closing segment, however HTMX gained’t be a library you employ as an instantaneous alternative for any of the extra acquainted JavaScript frameworks. As an alternative, it’ll paintings easiest along what already exists to lend a hand lift the burden the place important.
This implies you’ll make use of HTMX for sure duties that jQuery and React will not be optimum for. Sooner than diving into enforcing HTMX in WordPress, let’s give 3 not unusual eventualities the place the library may just reinforce WordPress.
Partial web page reloads
The massive use case for HTMX is how you’ll put in force partial web page refreshes with minimum fuss. This generally is a large deal for plenty of builders, particularly for speedy mockups and prototypes. Then again, HTMX may just ship production-quality outcomes.
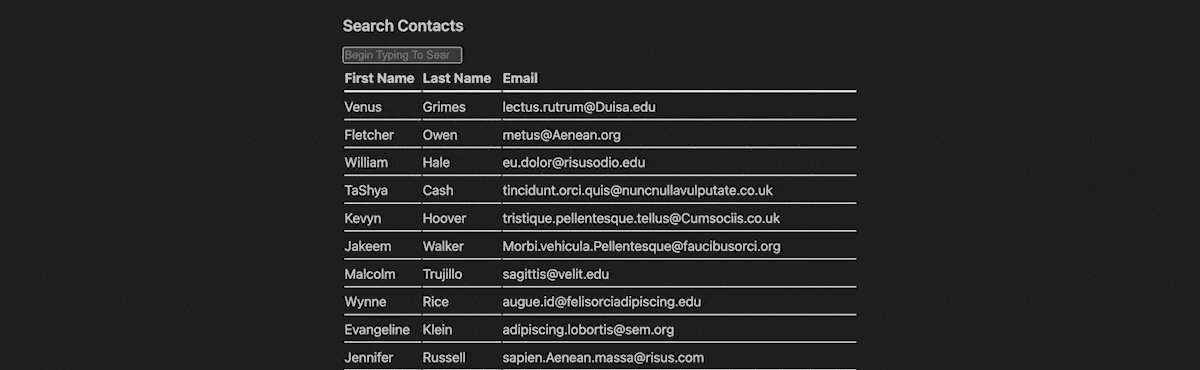
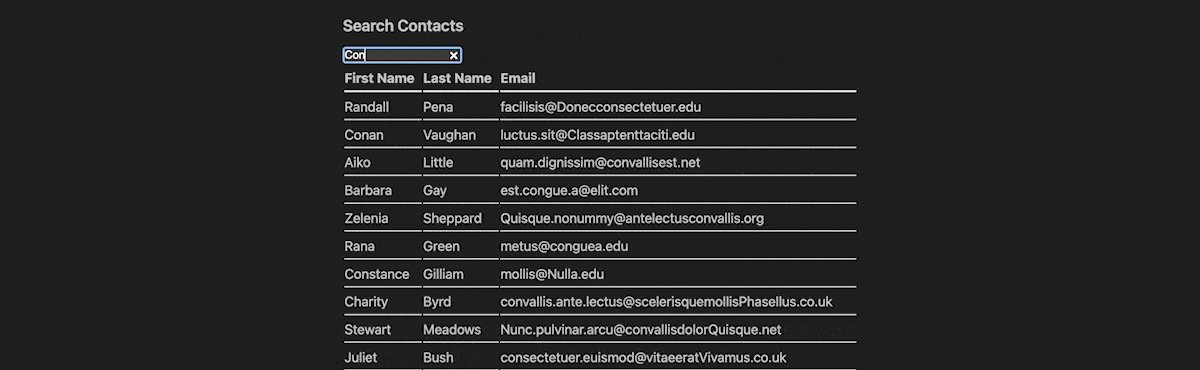
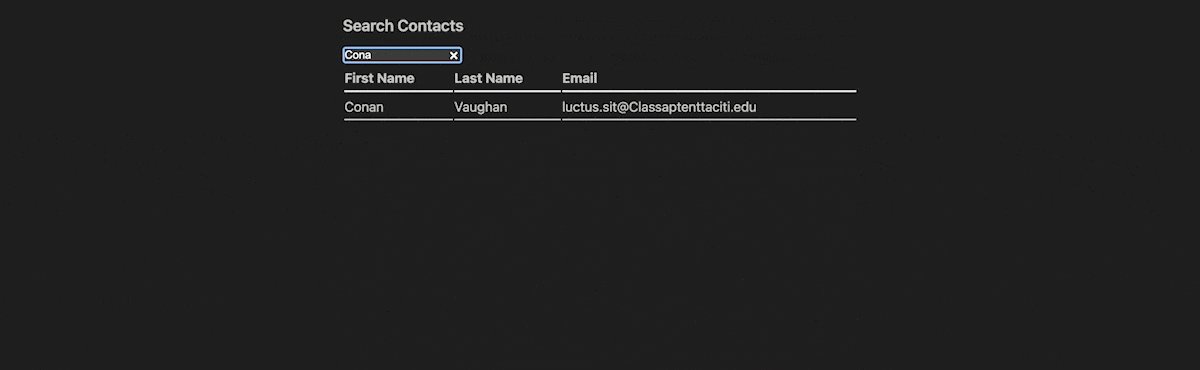
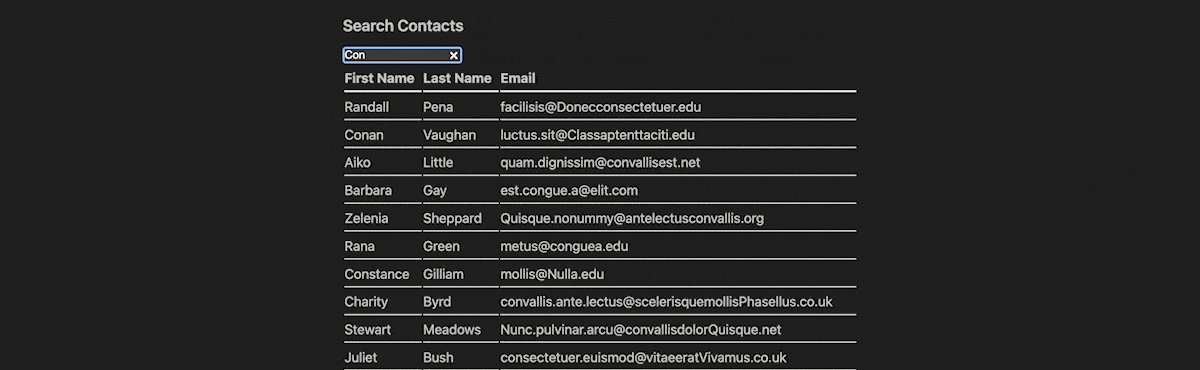
As an example, it would can help you put in force are living seek capability for your web page:

The HTMX instance library additionally is going into the technique for wearing out real-time updates on different content material spaces inside the web page. As an example, their instance makes use of a touch shape with a desk of to be had contacts that will refresh as soon as a person submits a brand new addition. HTMX has quite a few sublime techniques to reach this:
Contacts
Identify
E mail
...
Upload A Touch
The shape makes use of the hx-post and hx-target attributes to make bigger its goal. You’ll want to additionally use HTMX attributes to keep shape enter entries after an error or different validation try that makes use of refreshes:
Right here, you put the enter for the binary report out of doors of the main shape part and use the hx-swap and hx-target attributes.
Dynamic loading
This strategy to dynamic refreshing and loading may also be appropriate for extra not unusual duties. Take countless scrolling, as an example:
Agent Smith
[email protected]
55F49448C0
The hx-swap characteristic acts as a ‘listener’ for the hx-trigger characteristic. As soon as a person reaches the top of the listing, HTMX will load in the second one web page of contacts on a limiteless foundation.
You’ll want to practice the similar solution to lazy loading capability, too:

This once more makes use of the hx-get and hx-trigger attributes to begin a htmx-settling transition to load the graph the use of a gradual fade-in.
Knowledge presentation
It will have to be no marvel that HTMX is very good for presenting knowledge on display screen the use of interactive or another way dynamic components.
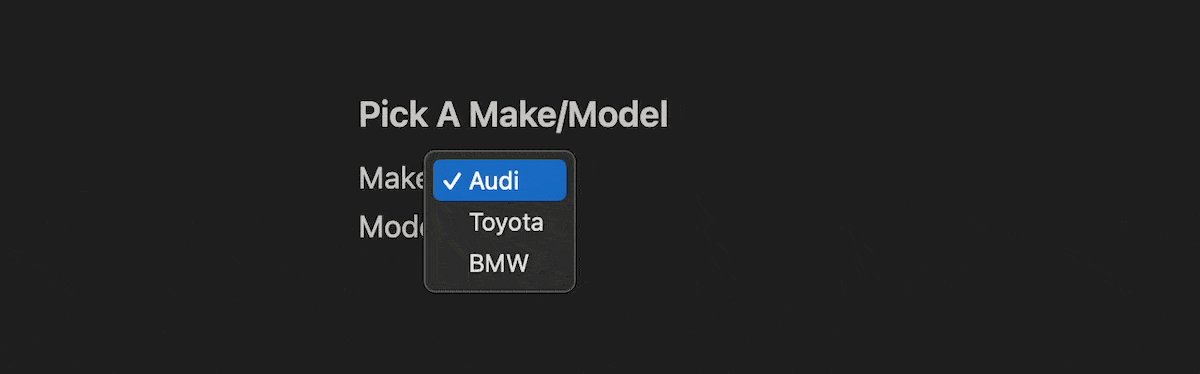
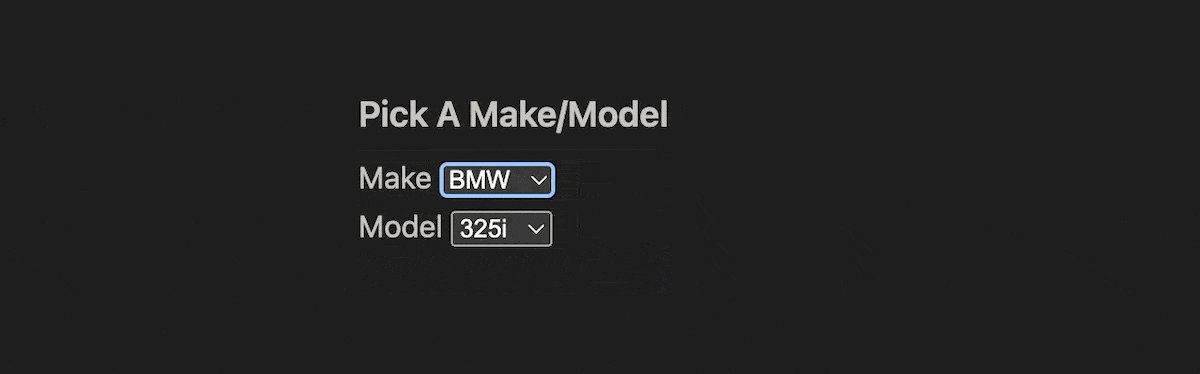
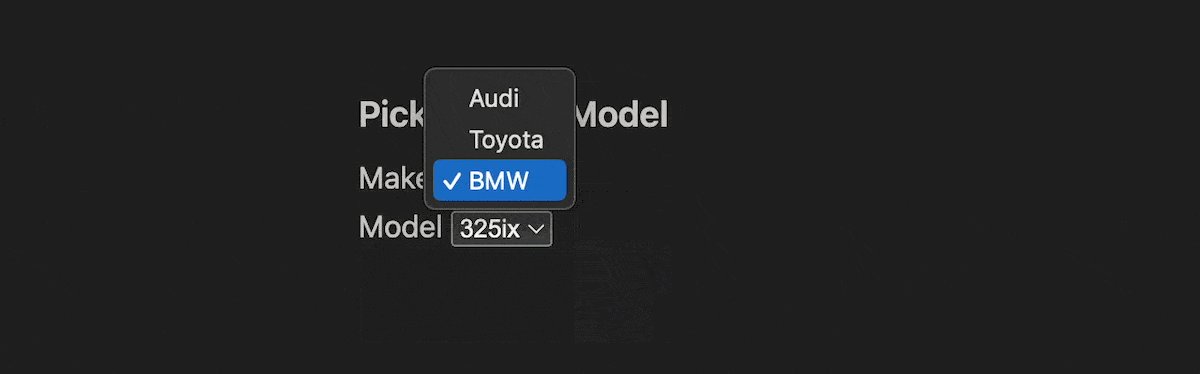
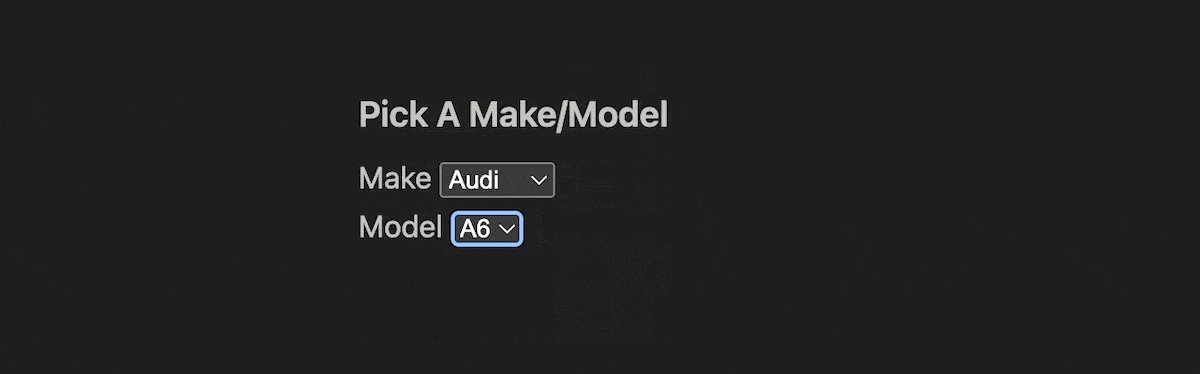
As an example, you’ll put in force all content material filtering sorts, comparable to worth alternatives. That is the place the choices in a single listing populate in line with the ones of every other:

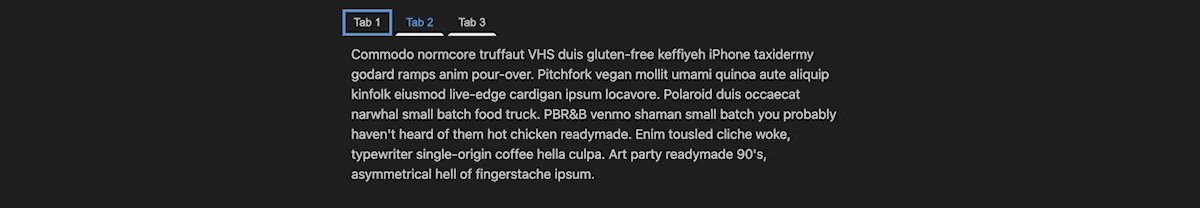
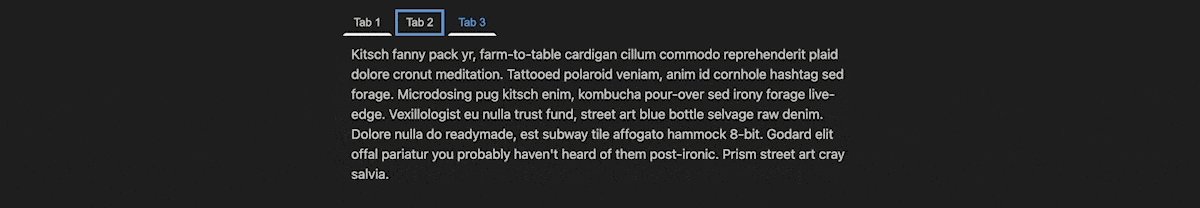
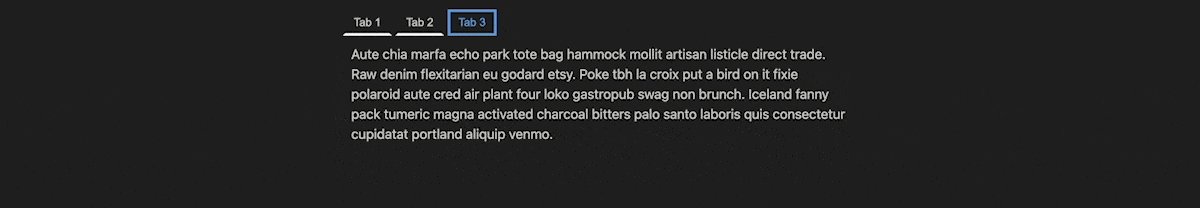
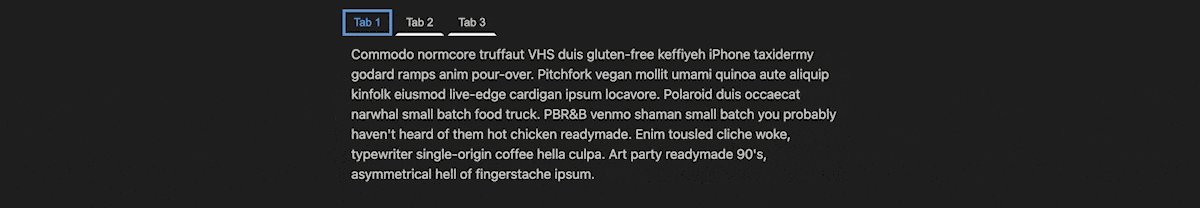
You’ll want to even arrange modal dialogs or interface tabs with simply as a lot ease. This additionally showcases how HTMX works along different libraries and frameworks, comparable to Bootstrap:

This pliability extends to enforcing tabs, too. There are two techniques to do that: both thru combining vanilla JavaScript and HTMX or the use of Hypertext As The Engine Of Utility State (HATEOAS) rules:

There are lots extra techniques to make use of HTMX for front-end web page components with its core at the server facet. Within the subsequent segment, we’ll provide the equipment to create your personal imaginative and prescient inside WordPress.
Easy methods to combine HTMX into WordPress
If you wish to upload HTMX on your WordPress web page, the excellent news is it’s fast and pain-free. Subsequent, we’ll take a look at a three-step manner for the activity. We gained’t duvet all the procedure and code to increase capability for WordPress, even if we can hit all of the key issues you want to practice.
Additionally, a lot of the method, particularly step one, will have to be regular when you have already evolved for WordPress.
1. Enqueue HTMX inside your PHP code
As with every further scripts for WordPress, you should come with the HTMX library on your theme or plugin’s code.
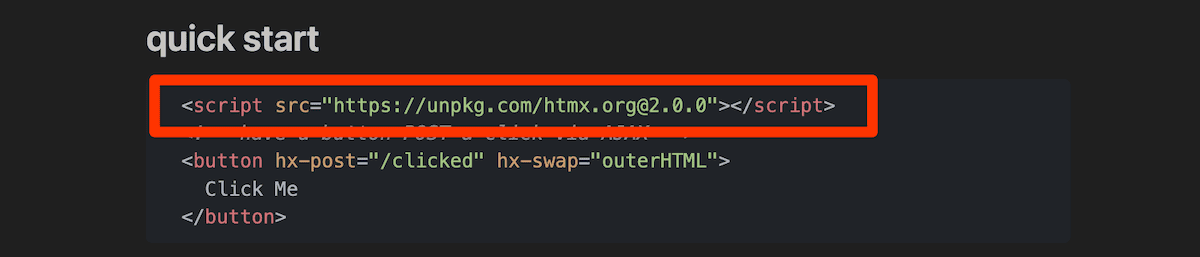
wp_enqueue_script('htmx-script', 'https://unpkg.com/[email protected]/dist/htmx.min.js', array(), '2.0.0', true);
Observe: The HTMX fast get started information calls the library from a Content material Supply Community (CDN). You will have to make a decision whether or not this can be a just right concept on your venture.

Then again, an objectively just right concept is to wrap this enqueue inside a serve as that still enqueues and registers a Block inside WordPress. After all, this depends upon whether or not your venture calls for you to paintings with the Block Editor.
The general section for enqueuing HTMX is to invoke all the serve as the use of add_action. You’ll want to come again to the use of hooks and filters afterward when operating with AJAX requests.
2. Upload HTMX components on your WordPress template information
From our use instances, you’ll see that HTMX calls for the correct markup inside the HTML to take care of and set off AJAX requests. The library makes use of regular HTTP request attributes to make up its personal – GET, POST, PUSH, PATCH, and DELETE – with a hx- prefix:
hx-post
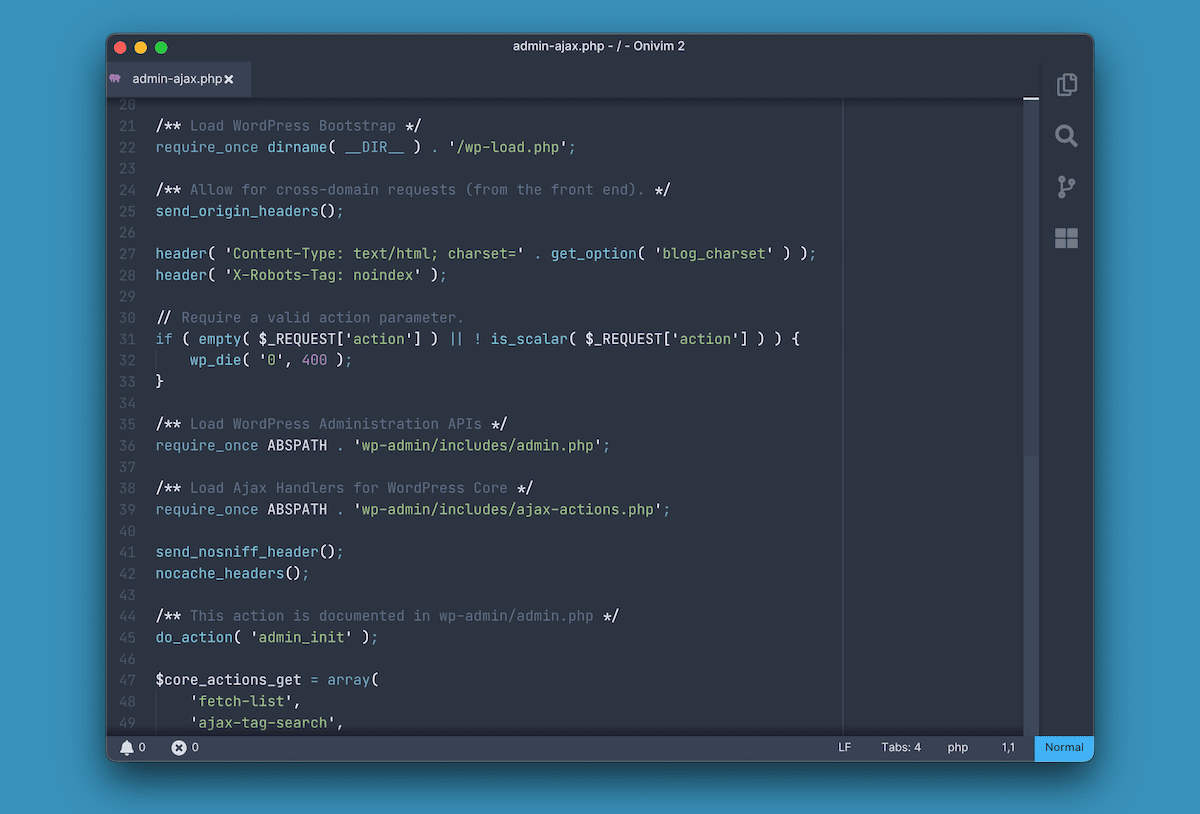
WordPress’ AJAX requests use the admin-ajax.php endpoint, which you will have to bear in mind! The standard components you’ll create with HTMX will make an AJAX request, ship it to a goal part, and doubtlessly procedure a set off.
The hx-target characteristic means that you can specify the place the results of your request will move. This may well be every other web page, a selected div, or one thing else. Call to mind it like HTML anchor tags:
HTMX makes use of “pure” and “non-natural” to outline an motion. As an example, publish will set off a kind, and this can be a pure part match. For non-natural part occasions, you’ll use the hx-trigger characteristic. Those triggers can also be one of the vital extra advanced portions of HTMX, but nonetheless easy to know.
For instance, it is advisable to use a set off to watch an enter box:
…
hx-post="?motion=live_search"
hx-target="#search-results"
hx-trigger="enter modified lengthen:500ms, seek"
hx-indicator=".htmx-indicator">
…Converting no matter is in an enter box will set off an replace in different places at the web page. As every other instance, you may wish to set off an match one time best in line with a non-typical motion, comparable to cursor access right into a portion of the display screen:
[Here Mouse, Mouse!]
This may encourage you to create programs comparable to pop-ups or different modal packing containers. Then again, ahead of you’ll see those in motion, you must procedure the AJAX request.
3. Take care of the AJAX requests
In spite of everything, you want to take care of the AJAX request at the server facet. For WordPress, it’s a really useful apply to retailer all of this in a separate report. You’ll be able to name it what you favor, however ajax-functions.php is descriptive and transparent sufficient.
This a part of the use of HTMX would require you to escape your PHP abilities. Processing your AJAX requests can be distinctive on your explicit venture. It’s the place you hyperlink the attributes you identify on your template information to server-side processing.
After all, you’d do that anyway, without reference to whether or not you code with HTMX, vanilla JavaScript, or one thing else. Right here’s some pseudocode to turn how this may glance:
serve as my_search_action() {
$search_term = sanitize_text_field( $_POST['search'] );
$args = array(
's' => $search_term,
'post_type' => 'submit',
'posts_per_page' => 5
);
$question = new WP_Query( $args );
if ( $query->have_posts() ) :
whilst ( $query->have_posts() ) : $query->the_post();
echo '' . get_the_title() . '
';
echo '' . get_the_excerpt() . '
';
endwhile;
else:
echo 'No outcomes discovered.';
endif;
wp_reset_postdata();
wp_die();
}
Even so, this is probably not related and even seem like your personal venture’s AJAX dealing with. The similar abilities you’ll use for development Block templates, extending plugins the use of PHP, and extra will can help you make your personal AJAX request handlers and applications.
Pointers for the use of HTMX with WordPress
Whilst the use of HTMX is among the most straightforward techniques to put in force dynamic content material with WordPress, it nonetheless wishes cautious control and attention. There also are a couple of techniques to make stronger your construction enjoy.
The primary tip pertains to HTMX’s ‘adulthood’. At this time, it’s a brand new library for the platform, so it doesn’t have the similar stage of integration as jQuery, for example.
HTMX has nice documentation, however there aren’t as many assets for combining the library with WordPress. This implies you’ll want to put within the legwork to make issues run with out the protection internet of a ready-made neighborhood.
Probably the most large items of recommendation we will go alongside is to construct your capability right into a plugin for now. This will provide you with construction and more uncomplicated control whilst you test for insects and different integration mistakes.
Whilst we’re in relation to WordPress, glance to know how the admin-ajax.php report connects with the remainder of the ecosystem, as many interactions will contain it.

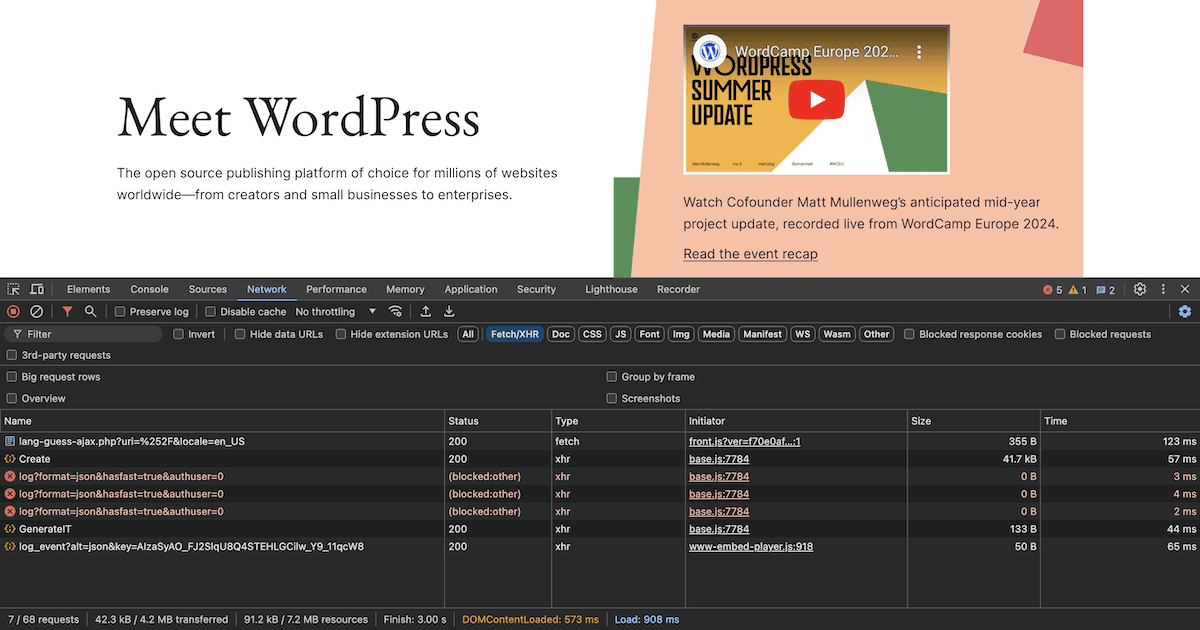
Even though HTMX has nice efficiency, you will have to make certain AJAX utilization is low sufficient not to have an effect on your web page’s loading speeds or search engine optimization. Debugging requests will have to even be a staple of your workflow, particularly the XMLHttpRequest (XHR) metrics inside your browser’s developer equipment.

That is the report of request and reaction knowledge, which you’ll use to debug AJAX requests and Utility Programming Interface (API) calls. For the reason that HTMX doesn’t but have tight integration with WordPress, debugging may well be a extra pertinent process than it will be with different JavaScript frameworks.
Abstract
For WordPress builders who wish to create dynamic, interactive web page components with out advanced JavaScript frameworks dominating your time, HTMX comes with an exhilarating transient. It means that you can construct inside HTML and provides a slimline selection to jQuery and React whilst nonetheless supplying you with fashionable interactivity.
In apply, you’ll use HTMX along the ones different frameworks, because it gained’t be appropriate for all duties. Even so, it’s easy to put in force and provides you with a speedy strategy to prototype your web page’s interactive components – and may just even change into your manufacturing model.
Does HTMX and WordPress seem like a tantalizing pairing to you? Tell us your ideas within the feedback segment underneath!
The submit Supercharging WordPress with HTMX: reinforce the platform with out advanced frameworks seemed first on Kinsta®.
WP Hosting