Github Pages provides a precious carrier by way of permitting you to host a static site immediately from a Git repository. It’s an excellent platform for solo builders to show off portfolios, toughen open-source tasks, or disseminate details about tutorial establishments or organizations.
Many distinguished tasks make the most of Github Pages for webhosting, together with well known ones like Bootstrap, NormalizeCSS, and Yelp.
This educational will stroll you in the course of the steps to create and put up a simple website online the usage of Github Pages. It’s assumed that you’ve a elementary working out of Git and its instructions, corresponding to create and push commits to a far off repository. If now not, I like to recommend trying out our information: 30 Elementary Git Instructions You Will have to Know.
Let’s get began!
Step 1: Create a Repository
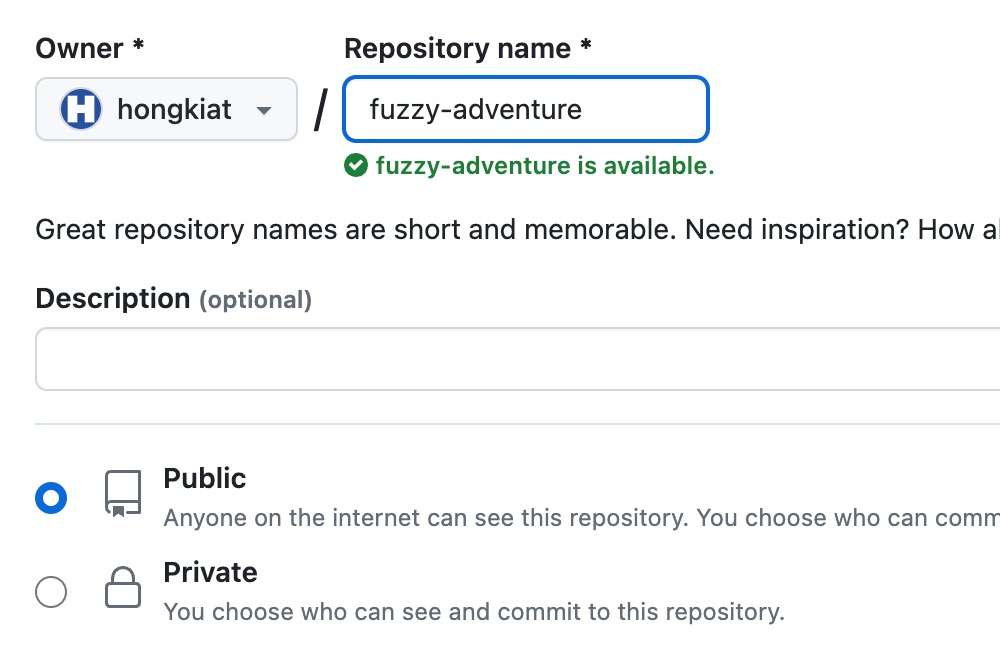
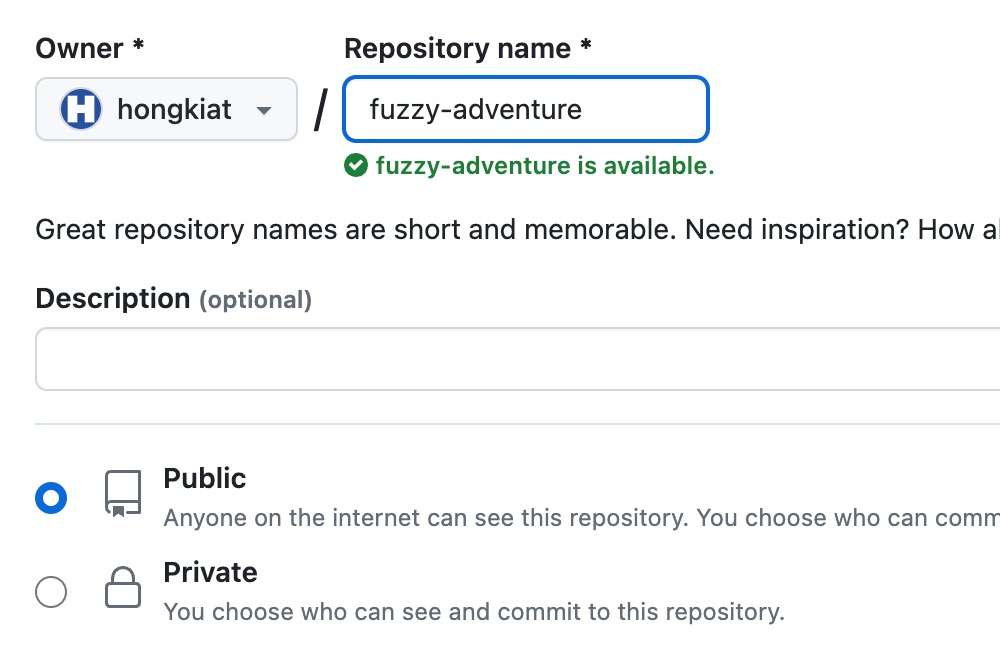
First, you want a Github account to create a repository. You’ll identify the repository anything else you favor; there are not any particular naming necessities.


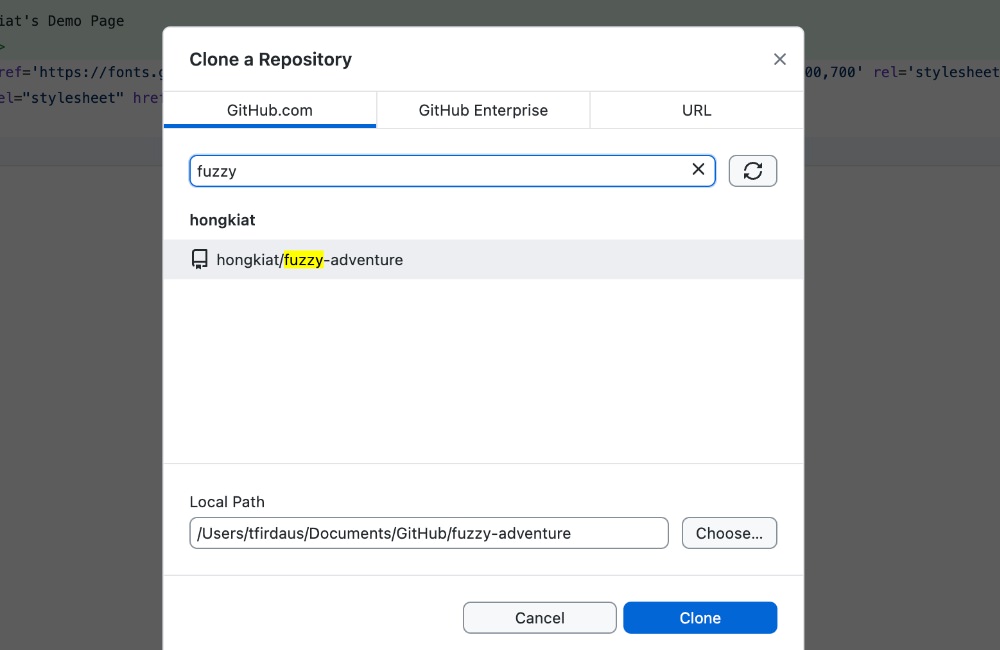
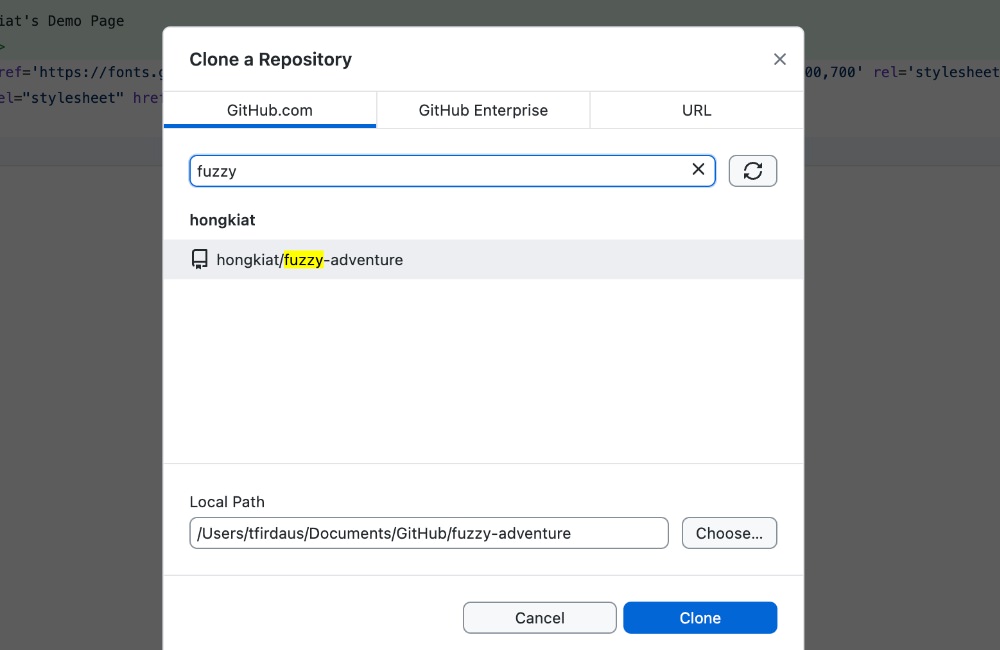
After growing the repository, your next step is to clone it on your native laptop. When you have the Github Desktop software put in, you’ll be able to simply accomplish this by way of going to Record > Clone Repository inside the software.


However, you’ll be able to clone the repository the usage of the git command-line interface (CLI), as an example:
git clone https://github.com/hongkiat/fuzzy-adventure.git
Step 2: Create the Major Web page
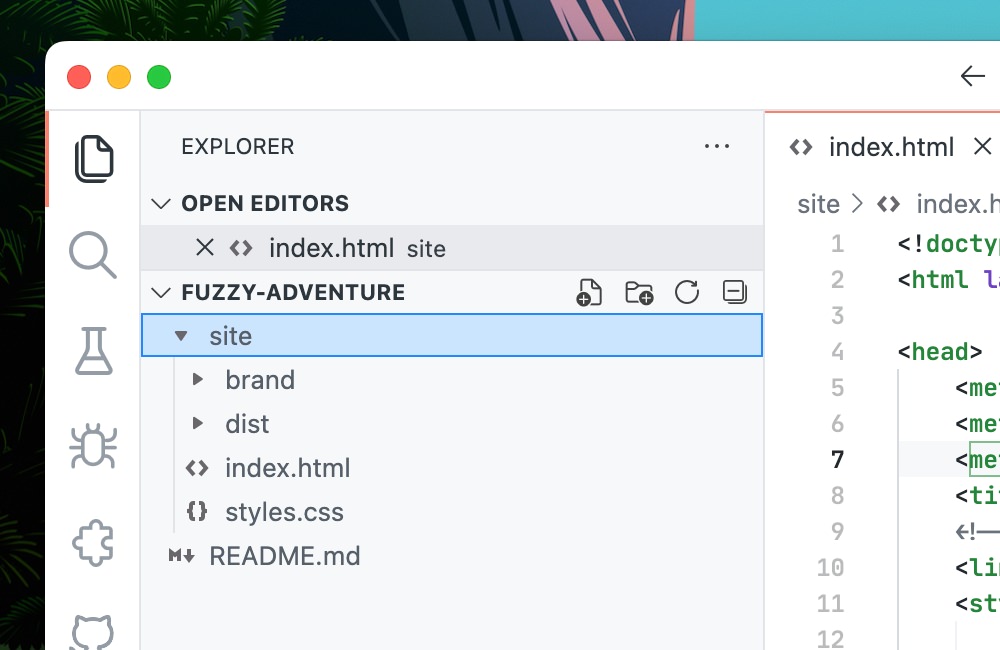
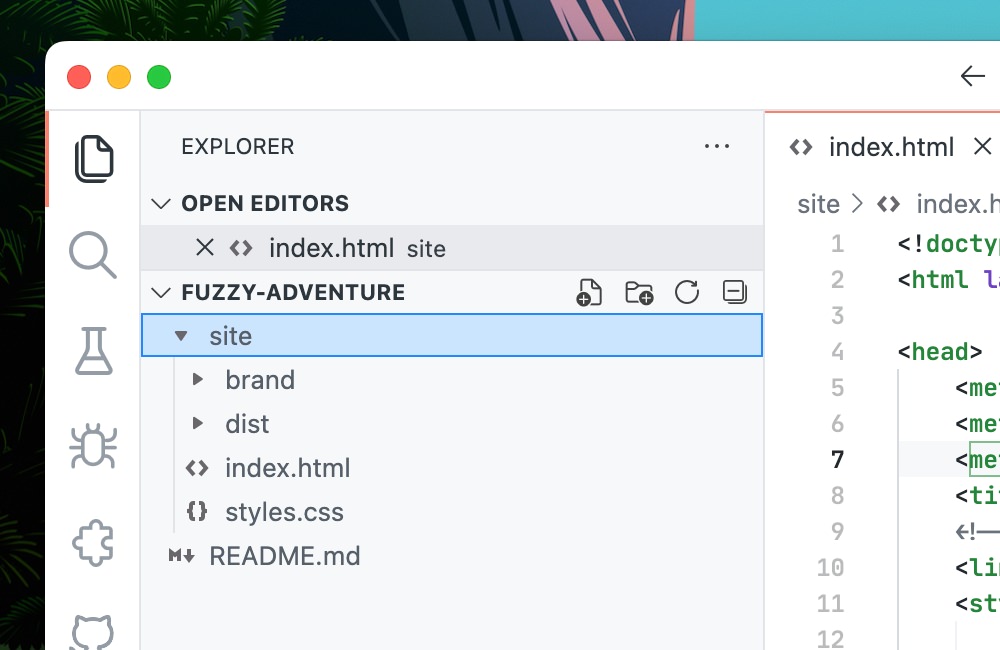
To arrange a homepage, Github basically appears for a report named index.html. It could actually additionally make the most of index.md or README.md. This report will also be positioned on the root of your repository or inside a subdirectory to split your website online from the principle supply code—usually within the medical doctors or website online listing.
On this instance, I’ll show including an index.html report within the medical doctors listing, supplemented with types and scripts from Bootstrap.


With the information in position, we will now upload and push them to the Github repository.
Step 3: Configure Web page Deployment
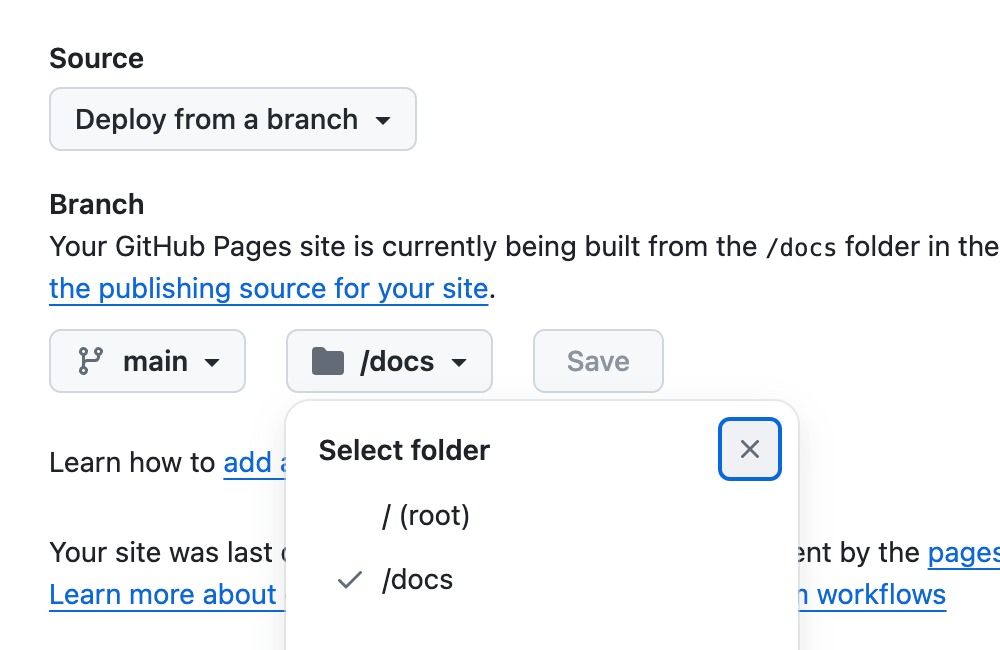
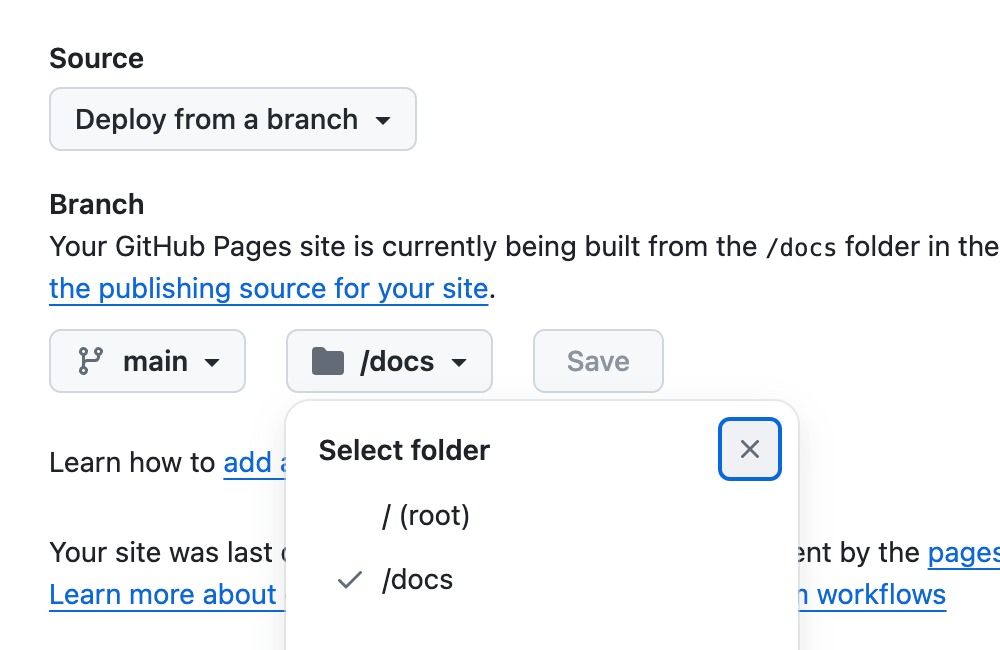
To your Github repository, navigate to Settings > Pages. Right here, make a selection the supply you need to deploy as Github Pages. Since we’ve positioned the index.html report within the medical doctors listing, select the precise department and set the listing to /medical doctors below the “Construct and deployment” segment.


That completes the setup on your Github Pages website online. The website online might be out there via a URL development equipped by way of Github. As an example, in case your repository is at github.com/hongkiat/fuzzy-adventure, then your Github Pages website online might be at hongkiat.github.io/fuzzy-adventure.


Bonus: The use of a Customized Area
The use of a customized area on your Github Pages website online supplies a personalised URL that’s more straightforward to bear in mind and complements your website online’s branding. Right here’s set it up.
Step 1: Upload DNS Report
To start, upload a DNS document to hyperlink your customized area to Github Pages. For example, if you wish to use fuzzy-adventure.hongkiat.internet, you’ll wish to create a CNAME document to your area’s DNS supervisor that issues to hongkiat.github.io.
When you’re undecided the place to seek out your DNS supervisor or upload a brand new DNS access, please touch your area registrar for help.
Step 2: Look forward to Area Propagation
After environment the DNS document, it takes a while for the adjustments to propagate, which will range from a couple of mins to 24 hours. You’ll track with DNS propagation equipment like WhatsMyDNS or by way of the usage of the command under:
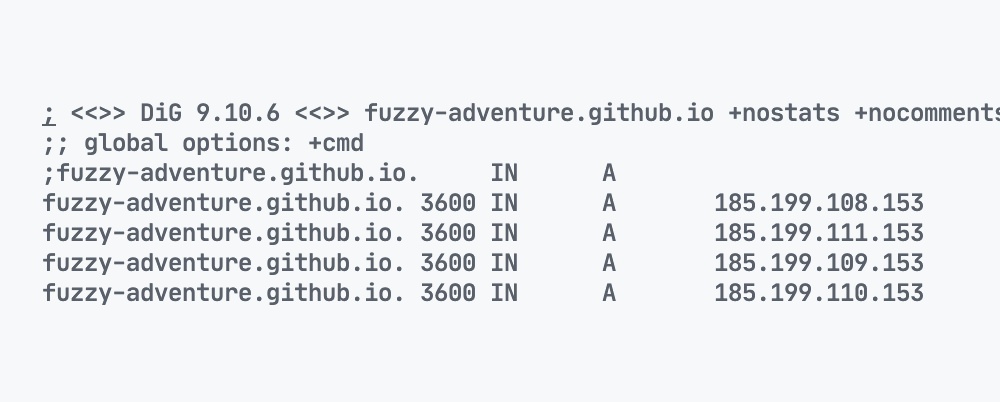
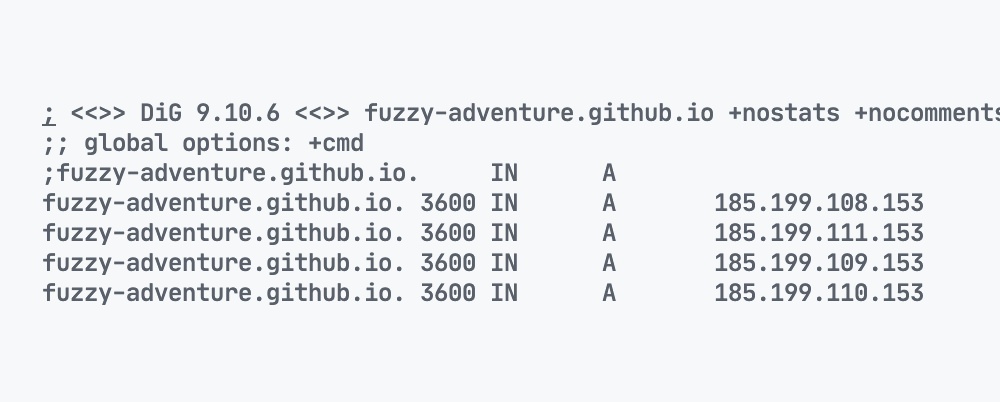
dig fuzzy-adventure.github.io +nostats +nocomments +nocmd
As soon as the DNS propagation is showed, it’s possible you’ll see effects very similar to this:


Step 3: Upload Area to Repository
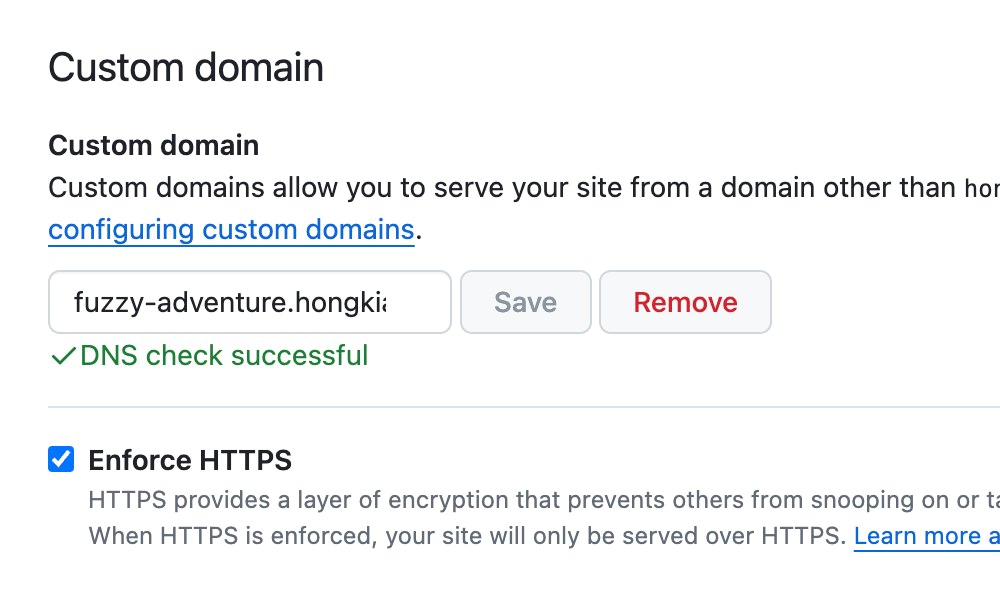
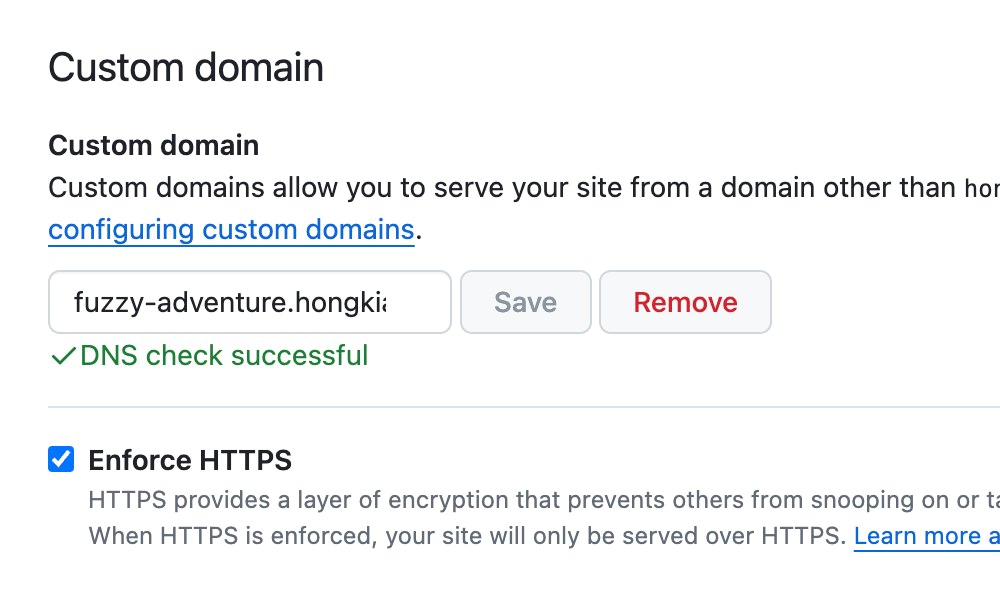
After DNS propagation completes, tell Github about your customized area. Move on your repository’s Settings, head to the Pages segment, and input your customized area within the Customized Area box. Github will check the area and set it up. As soon as verified, you’ll be able to additionally safe your website online by way of enabling the “Implement HTTPS” choice.


Now your Github Pages website online must be out there by way of your customized area!
The submit Post Web page on Github Pages in 3 Easy Steps gave the impression first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/publishing-github-page/