Favicons are steadily overpassed, but they play a the most important position in brand-building and site advent. Those small icons constitute your website online and supply treasured insights about your model to internet customers. In addition they lengthen your model’s visible id and fortify the person revel in.
In spite of those advantages, it’s possible you’ll nonetheless query the worth of favicons. They occupy minimum display area, so why must they be important? Believe us once we say that the affect of a well-designed favicon is going a ways past its 16×16 dimensions.
On this article, we’ll discover what a favicon is, why it will be important, and be offering useful tips about create one.
What’s a favicon?
A favicon is a small icon that represents a site or model. It’s normally a 16×16 pixel symbol displayed subsequent to a internet web page’s name in browser tabs and seek effects pages. Favicons also are present in seek histories, toolbars, bookmarks, and different on-line places.
Favicons assist customers distinguish between other web sites and internet pages.
As an example, in case you have more than one tabs open in your browser, favicons will assist you to know which site is which. This fashion, you don’t need to click on on each and every tab to seek out the website online or web page you’re in search of.
The icons additionally allow you to ascertain that the website online you’re in search of is the proper one. Say you’re seeking to seek for Starbucks’ site. For those who see Starbucks’ inexperienced Siren emblem in some of the seek effects, you then’ll know that it’s the proper website online.


The place does a favicon seem?
Favicons seem in different places around the internet. Listed below are a couple of of them:
- The hunt bar
- Seek bar suggestions
- Seek historical past
- Browser tabs
- Toolbar apps
- Bookmarks
- Bookmark drop-down menu
What’s the distinction between a favicon and a symbol?
Favicons and symbols range in a couple of tactics. At the start, favicons are smaller than trademarks. Whilst the usual dimension for a favicon is 16×16 pixels, the really useful dimension for a site emblem is 250×150 pixels. Moreover, favicons most effective seem on-line whilst trademarks can seem each on-line and offline.
It’s price noting that businesses most often base their favicons on their trademarks. As an example, the McDonald’s site makes use of a smaller model of the corporate’s emblem as its favicon.


Why are favicons necessary?
Even supposing some folks might brush aside favicons as a result of their small dimension, those icons play a significant position on your site’s person revel in, branding, and credibility.
Person revel in
Favicons make it more straightforward for customers to seek out and consult with your site. Consider anyone perspectives your website online and bookmarks it. Later, when that particular person appears to be like via their bookmarks to your website online, they’ll temporarily find it because of the favicon showing subsequent to the website online’s title. This protects the person time, is helping them make choices sooner, and permits them to know they’ve discovered the best website online.
Branding and model consciousness
The use of a favicon to your site is helping you stand proud of numerous others. In case your site used the similar icon as dozens of different websites, folks wouldn’t in finding it memorable.
As an example, should you ran a espresso store however the favicon to your website online used to be the default grey globe utilized by tens of millions of different web sites, customers would possibly put out of your mind or bypass your model.
Alternatively, should you selected a favicon that mirrored your model – possibly even that includes a cup of espresso, if that’s a part of your emblem – folks would keep in mind your website online. They may even turn out to be extra fascinated about your online business, particularly in the event that they’re in search of a brand new espresso hang-out!
Credibility
A site that makes use of a favicon seems extra credible than a site that doesn’t. Why? As a result of a site that doesn’t show an icon comes throughout as unprofessional or low-quality. Customers be expecting to peer a visible illustration of your model or site. In the event that they don’t, they’ll be skeptical of your website online and might come to a decision in opposition to clicking on it.
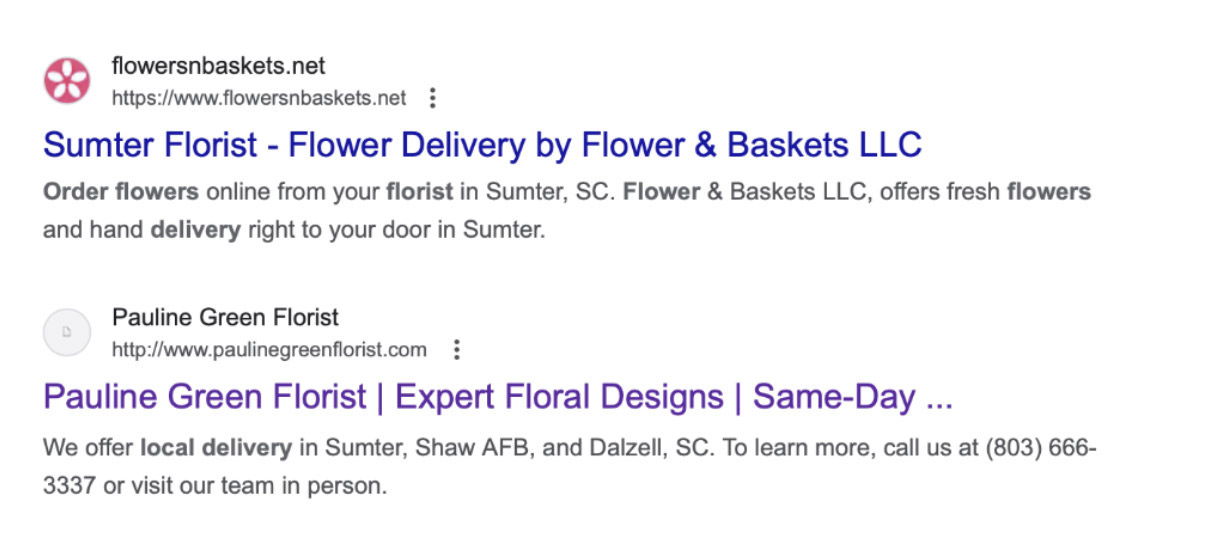
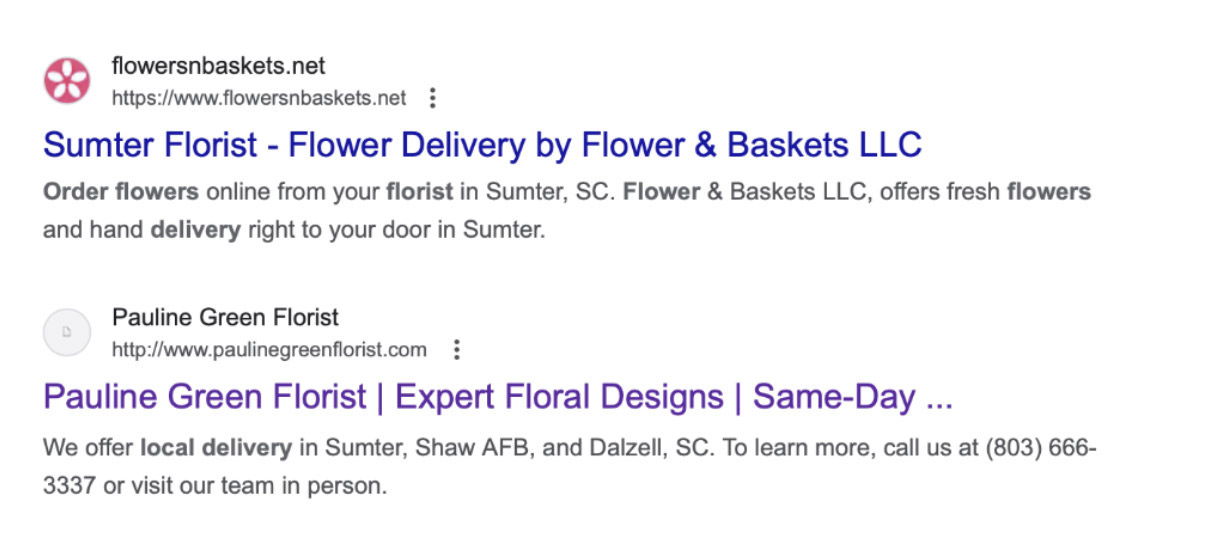
As an example, check out the quest effects for florists in South Carolina. The Plant life & Baskets site appears to be like extra skilled than Pauline Inexperienced’s site as it presentations a favicon – and a flower-themed one at that! Customers would thus be much more likely to agree with and consult with Plant life & Baskets’ website online.


How do favicons have an effect on search engine optimization
Even supposing favicons don’t immediately have an effect on search engine optimization, they may be able to ship sturdy indicators to browsers and customers alike, which is able to organically result in higher website online ratings.
Let’s discover how:
1. Favicons assist search engines like google and yahoo establish your site
Google appears to be like for the favicon report when it crawls a site. It then makes use of this data to spot your site in its seek effects and distinguish it from different websites.
Moreover, a well-optimized favicon this is correctly related in HTML indicators to search engines like google and yahoo that your site is top quality, which is able to enhance website online ratings.
2. Favicons make your site extra memorable
A site that makes use of a customized favicon will draw in the eye of customers. Even supposing your website online will compete with numerous others, a transparent, distinctive, and on-brand favicon will make an impact. Your website online will experience upper clickthrough charges consequently, signaling to Google that your website online is effective to customers.
3. Favicons build up the possibilities of customers bookmarking your site
Individuals are much more likely to bookmark a web page if it has a favicon. It’s because the icon supplies a visible cue and is helping them temporarily sift via different pages they’ve stored. Even supposing bookmarking a web page might not be a right away score issue, it indicators sure person engagement, which Google considers when comparing site high quality and relevance.
Easy methods to create a favicon in 4 steps
Simply because a favicon is small doesn’t imply you must rush during the advent procedure. With that during thoughts, believe those 4 steps to design a favicon this is easy however strategic.
1. Resolve the design
Ahead of you do anything, take into accounts the design of your favicon and make sure it captures the spirit of your model. One of the best ways to do that is to make use of a simplified model of your corporate emblem.
As an example, Amazon‘s favicon borrows the primary preliminary and curved arrow (representing the smile of happy consumers) from its well-known emblem.


In the meantime, the favicon for Adidas merely makes use of the corporate’s well-known 3 stripes.


Take into consideration your corporate’s personal distinctive fonts and logos when conceptualizing your favicon design. Does your emblem use bubble letters or a extra vintage typography? Do you might have a particular image like a gorgeous origami hen? No matter you select to spotlight, make sure that your design is in line with your model’s id.
2. Stay it easy
As a result of favicons are small, you must make a selection a transparent and easy design. Steer clear of intricate traces, shapes, and different detailed visible parts, as those can be illegible given the limited dimensions of favicons. As an alternative, use daring traces, shapes, and sun shades.
As an example, Nike‘s favicon includes a unmarried form (its signature swoop) in white font and puts it in opposition to a black background. This design selection improves visibility and is helping folks keep in mind the emblem extra simply.


Additionally, keep in mind to make use of minimum textual content. To verify your textual content seems correctly, stay it to at least one to a few characters. Anything else past that can result in cut-off letters and a blurry icon, which would possibly discourage customers from clicking in your site.
3. Use model colours
The use of your corporate’s unique colours when growing a favicon is helping customers acknowledge your model. Take Tiffany‘s robin’s-egg blue, for example. When fanatics of the emblem see this colour the world over and internet, they straight away bring to mind the posh jewellery model. That includes model colours on your favicon can thus beef up your model to customers and set it aside from a lot of others.




Logo colours additionally create a constant visible id. Cadbury, as an example, is understood for its wealthy, royal crimson. The emblem makes use of this colour for its favicon, site, and social media channels.




However believe if Cadbury as a substitute used a red favicon for its website online. Customers could be perplexed by way of this inconsistency. They may even doubt if the site appearing within the seek effects belongs to Cadbury.
4. Select the right kind layout and dimension
When making a favicon, you wish to have to select the best layout and dimension. In a different way, the icon won’t render correctly or it will fail to turn in any respect.
The commonest favicon report codecs are ICO, PNG, and SVG.
- ICO is supported by way of all browsers, together with Web Explorer.
- PNG is supported by way of maximum browsers, aside from Web Explorer.
- SVG is supported by way of only some browsers, together with Chrome, Firefox, and Opera.
As for not unusual favicon report sizes in pixels, check out the listing underneath:
- 16×16 for Browser favicons
- 32×32 for taskbar shortcut favicons
- 96×96 for desktop shortcut favicons
- 180×180 for Apple contact favicons
- 300×300 for SquareSpace favicons
- 512×512 for WordPress favicons
You should definitely create favicons in accordance with the size suitable for each and every platform. When unsure, go for a big favicon as it’ll seem superb even if scaled down. Alternatively, small favicons will glance blurry when scaled up.
4. Not unusual favicon errors
Working out not unusual favicon errors allow you to steer clear of them when developing your individual. Listed below are 4 pitfalls to remember:
1. Difficult designs
Favicons don’t accommodate elaborate designs as a result of their small dimensions. High quality traces and detailed shapes might seem blurry – if they seem in any respect. Over the top textual content will also be bring to a halt. Since extraneous main points can distract from the primary message or project of your model, stay the design easy and use it to put across essentially the most crucial concept about your model.
2. Beside the point imagery
The use of icons which might be unrelated on your model confuses customers. As an example, say you run a writing weblog, however your weblog makes use of a basketball favicon. Customers would possibly bypass your site in want of those who show writing-related favicons like pen, magazine, and guide icons. To steer clear of this error, explain your model id and use suitable imagery to beef up it.
3. Inconsistent branding
An incohesive model revel in is jarring for customers. As an example, the use of favicons that don’t characteristic your model colours, symbols, or fonts can go away customers scratching their heads. That’s why you must at all times create a continuing and constant model revel in. This won’t most effective draw in customers on your site but additionally encourage model loyalty.
4. Deficient compatibility
In case your favicon fails to show, this will likely remove out of your website online’s professionalism. Remember the fact that favicon report codecs like PNG and SVG don’t seem to be supported by way of all browsers. So, make a selection your codecs sparsely. Additionally, test to peer in case your favicon interprets correctly throughout other units, together with smartphones, drugs, and desktop computer systems.
Easy methods to upload a favicon in HTML
After you create a favicon, you wish to have to inform browsers the place to find it. Do that by way of including a line of code underneath the An alternative choice is to create a folder within the root listing categorized “pictures” and save the favicon on this folder. On this case, you’d input the next line of code: Later on, save the HTML report and reload it on your browser. If performed correctly, the favicon will display to the left of the internet web page name. Favicons is also tiny, however they make a large impact on internet customers. You’ll make certain that this impact is a great one by way of the use of our tricks to create a easy however impactful icon. So, whether or not you’re launching a brand new site or revamping an outdated one, let this information remind you of the facility of favicons – and let it put you on a trail to higher model consciousness and person revel in. The put up What’s a Favicon and Easy methods to Create One gave the impression first on Hongkiat.
Favicons are greater than what meets the attention
