Lately, I’ll display you simply create your first web page the use of Wix, which is loose for elementary use. We’ll undergo opting for designs, including textual content, and importing pictures and emblems.
Via the top of this information, you’ll be able to release your individual web site.


- Signing Up and Beginning on Wix
- Opting for Your Web site Kind
- Surroundings Up Your Retailer on Wix
- Settling on and Customizing a Template
- Navigating the Web site Builder Dashboard
- Enhancing the Web site Header
- Managing the Web site Menu
- Including New Pages and Templates
- Customizing the Header and Including Trademarks
- Enhancing and Positioning Photographs
- Running with Textual content and Types
- Adjusting Web page Layouts and Backgrounds
- Enhancing the Web site Footer
- Publishing Your Web site
- Optimizing Your Web page for Cellular Viewing
Signing Up and Beginning on Wix
First, discuss with Wix.com and join an account to get began.
After you create your account, Wix will instructed you with a couple of inquiries to lend a hand tailor the setup procedure. Despite the fact that Wix provides to arrange your web site the use of AI, we’ll continue manually nowadays, so I’ll information you via every step with out AI help.


Opting for Your Web site Kind
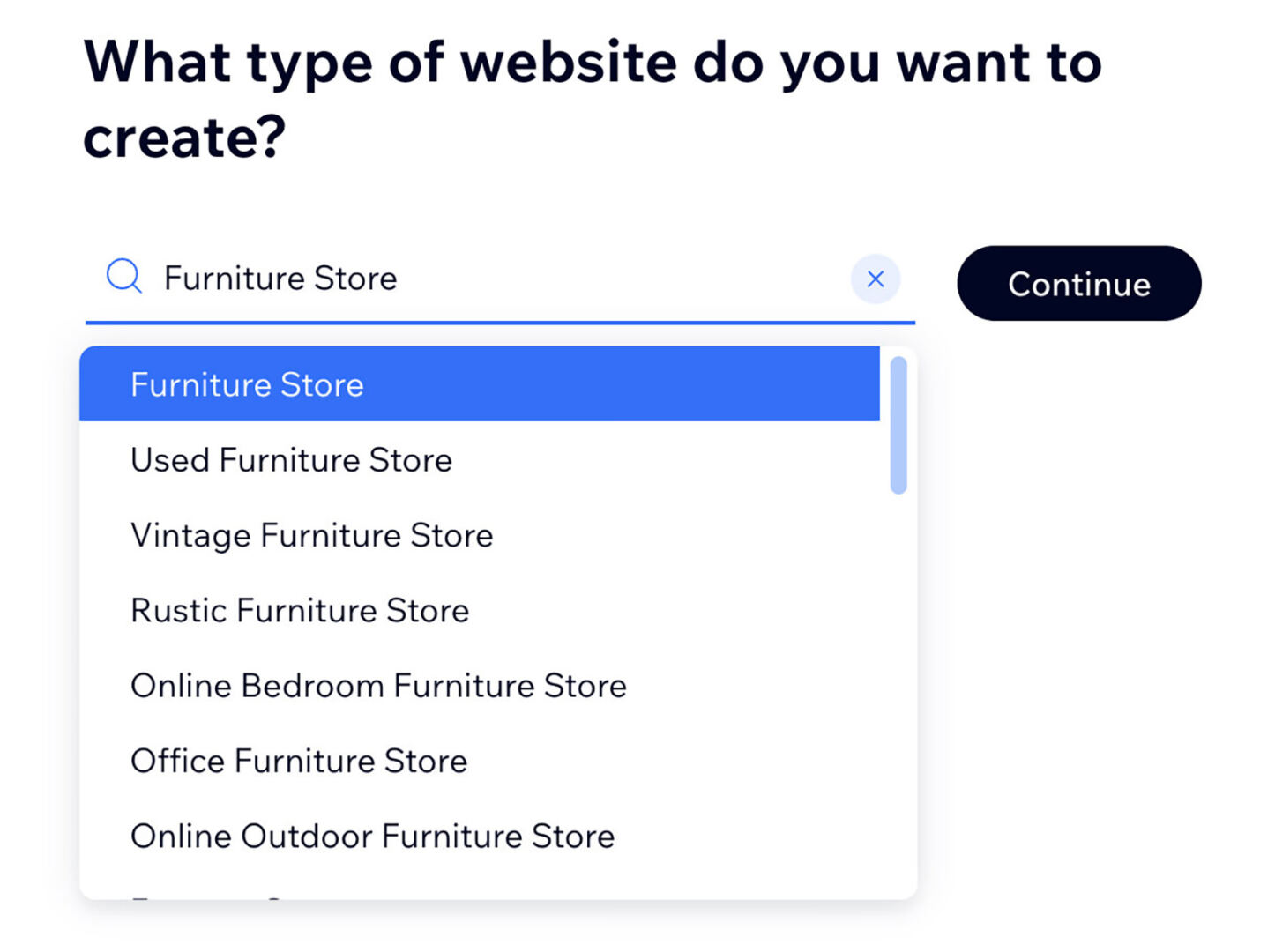
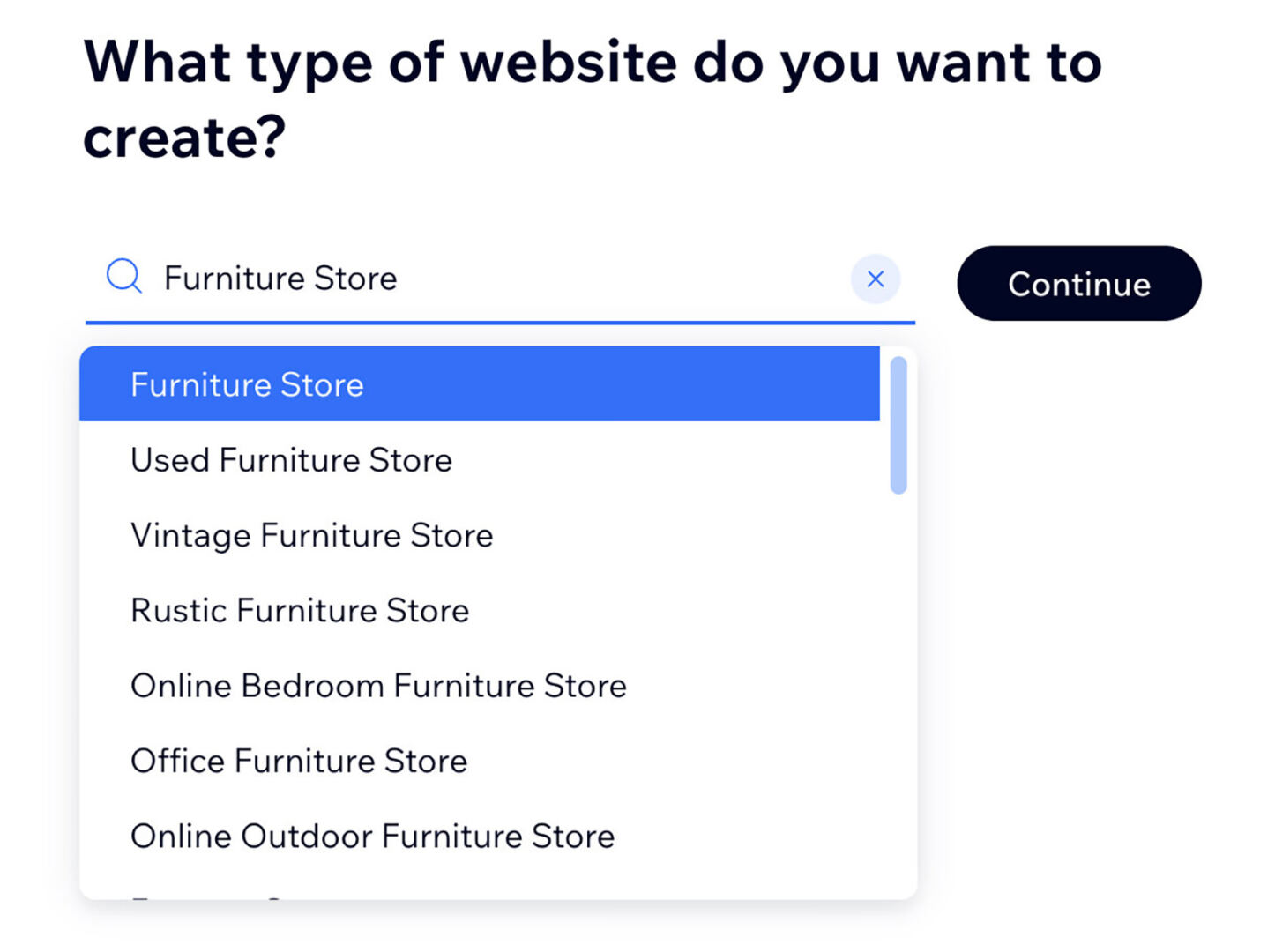
Subsequent, Wix will ask what form of web page you’d love to create.
For this instructional, we’re putting in place a web page for a furnishings retailer. Wix provides all kinds of designs, and don’t fear – should you trade your thoughts a couple of design, it’s easy to return and select some other one.


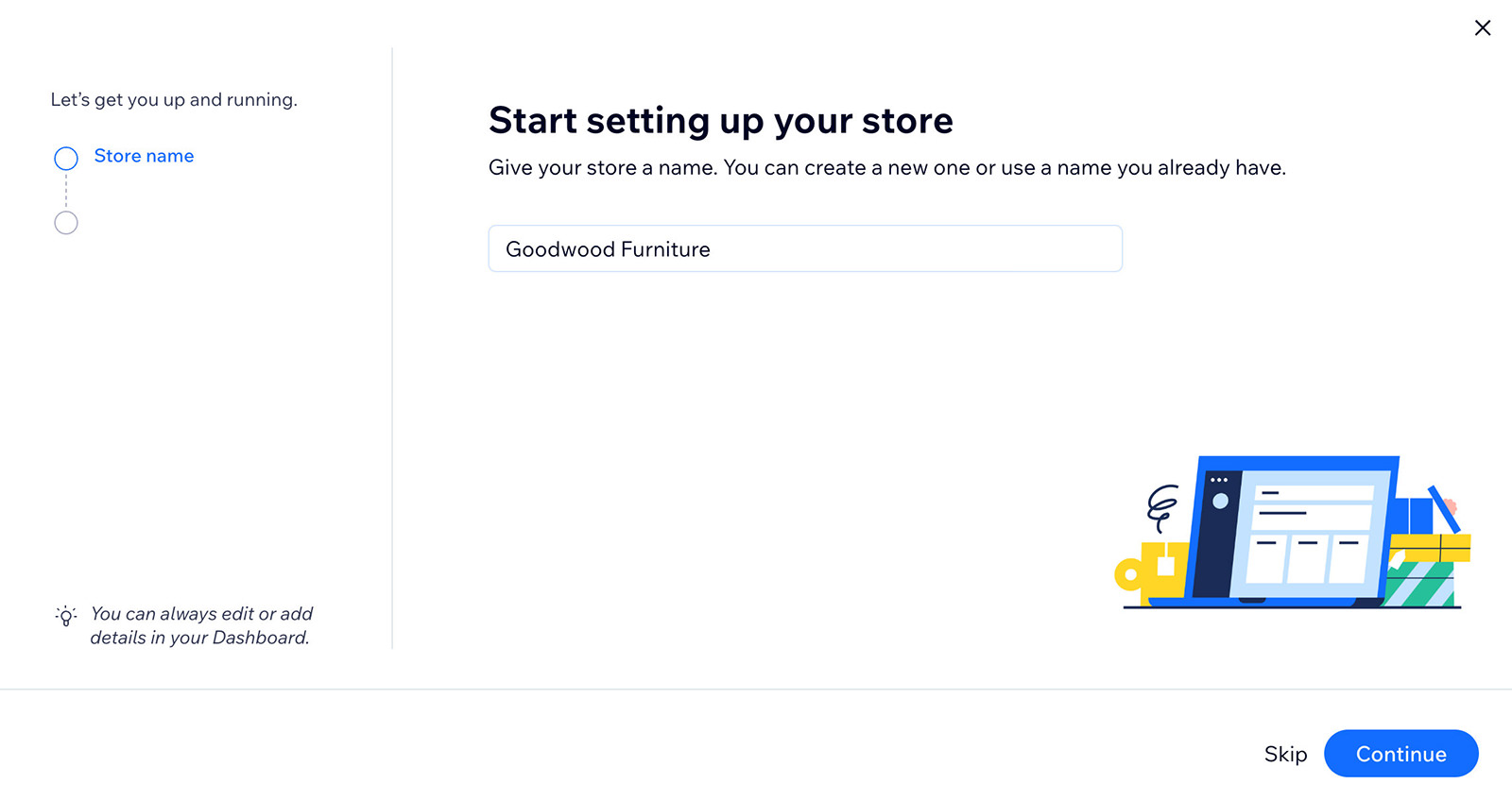
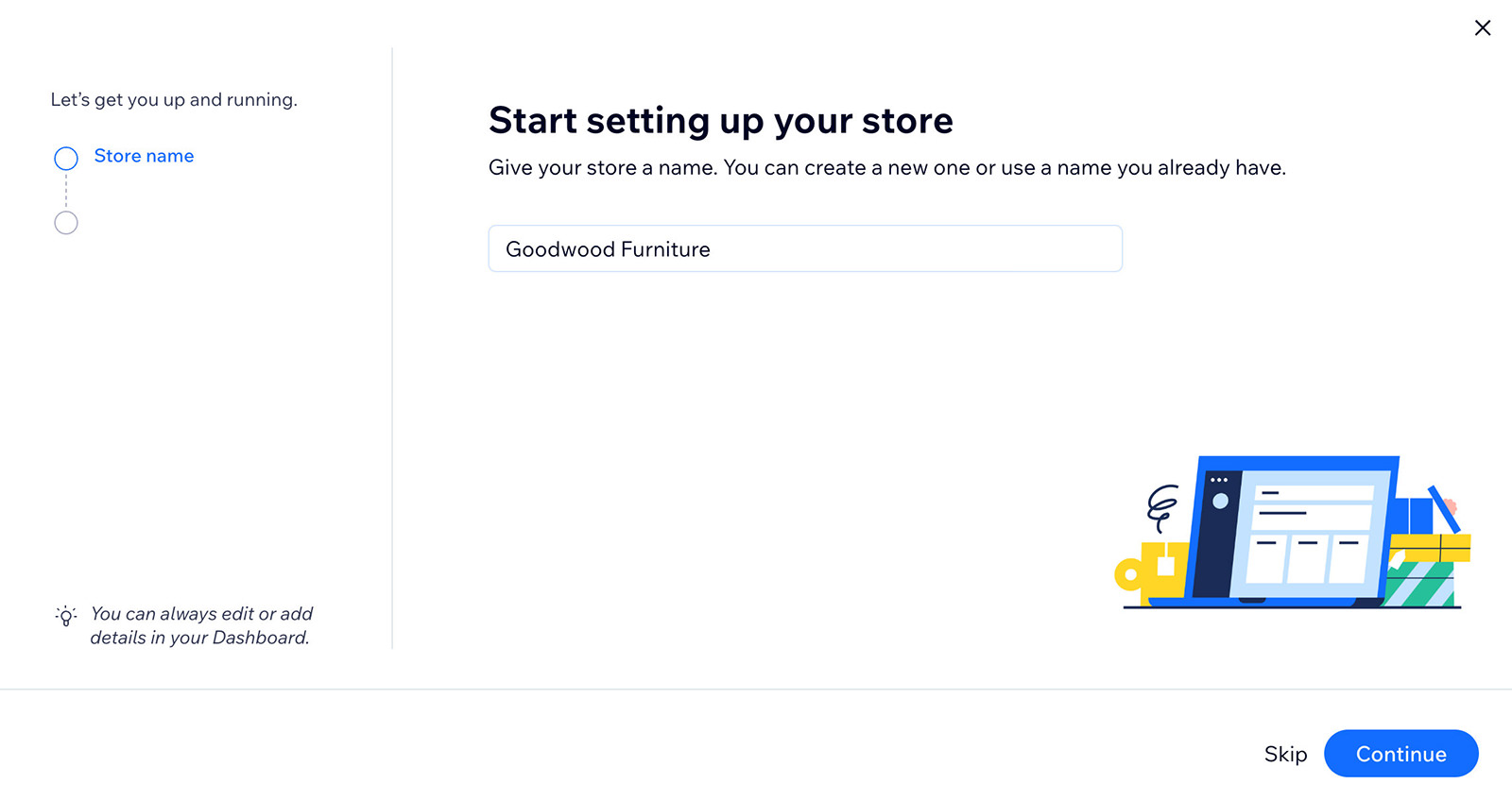
Surroundings Up Your Retailer on Wix
After opting for your web page kind, Wix will ask you many questions on your enterprise. Whilst some questions may well be extra pertinent than others, it’s excellent to reply to all of them to tailor your web site successfully.
Whenever you’ve finished this step, click on ‘Proceed‘ to transport ahead.


Settling on and Customizing a Template
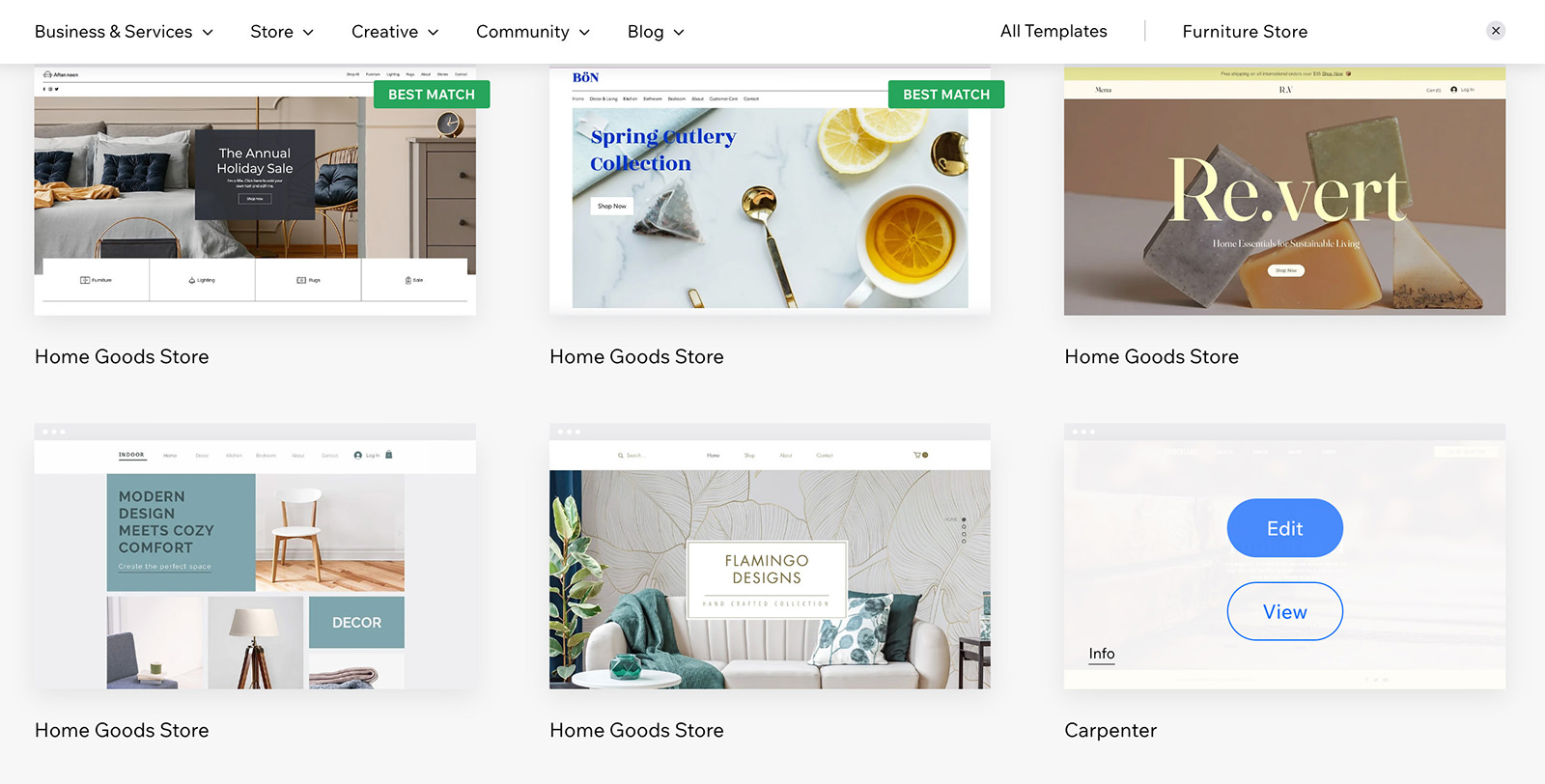
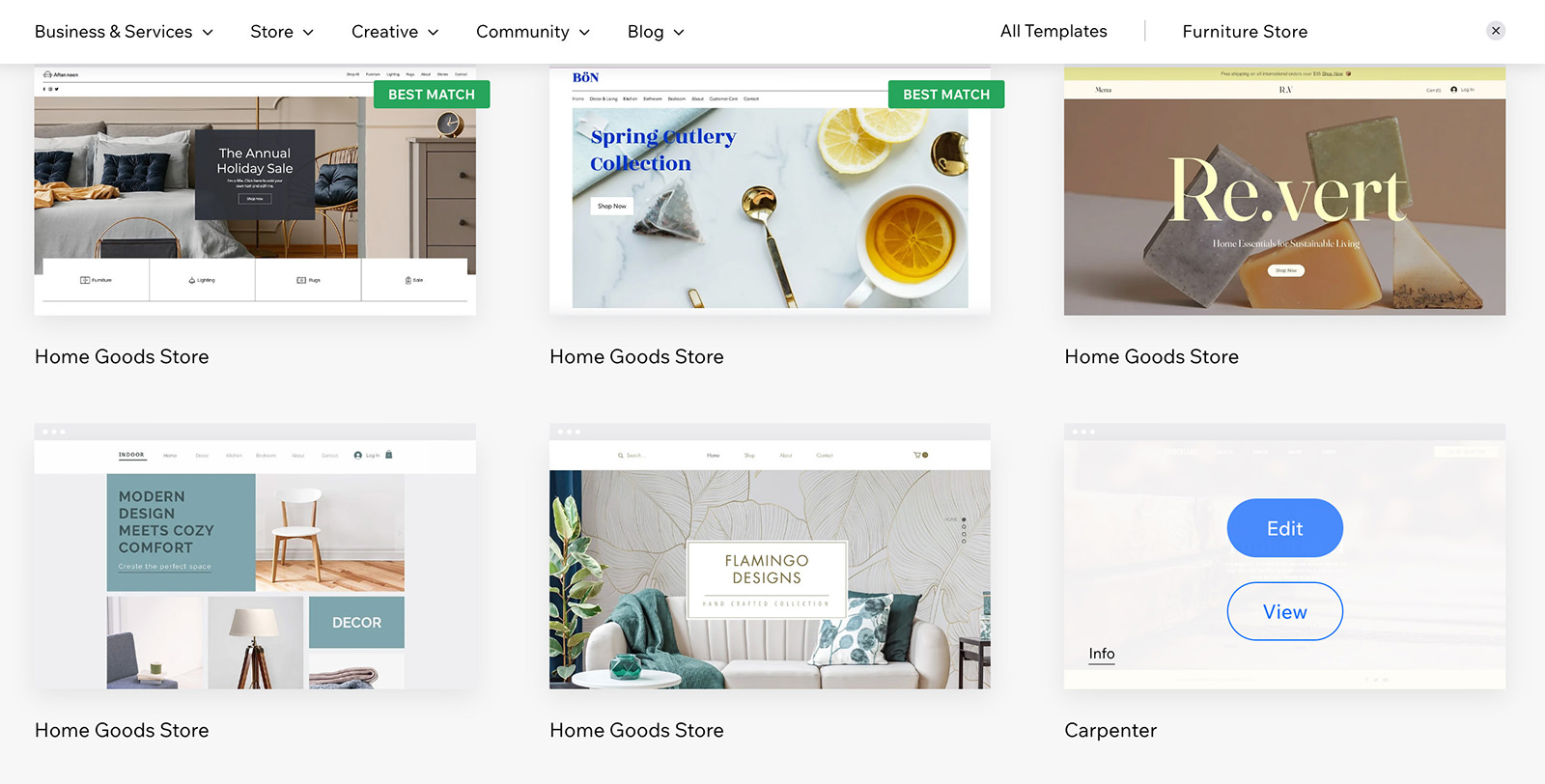
Whenever you’re set, you’ll be able to navigate to ‘Design Web page‘ > ‘Pick out a Template‘. Wix provides a various vary of templates to make a choice from.
In finding one who catches your eye and click on ‘Edit‘ to start out customizing it on your wishes.


Navigating the Web site Builder Dashboard
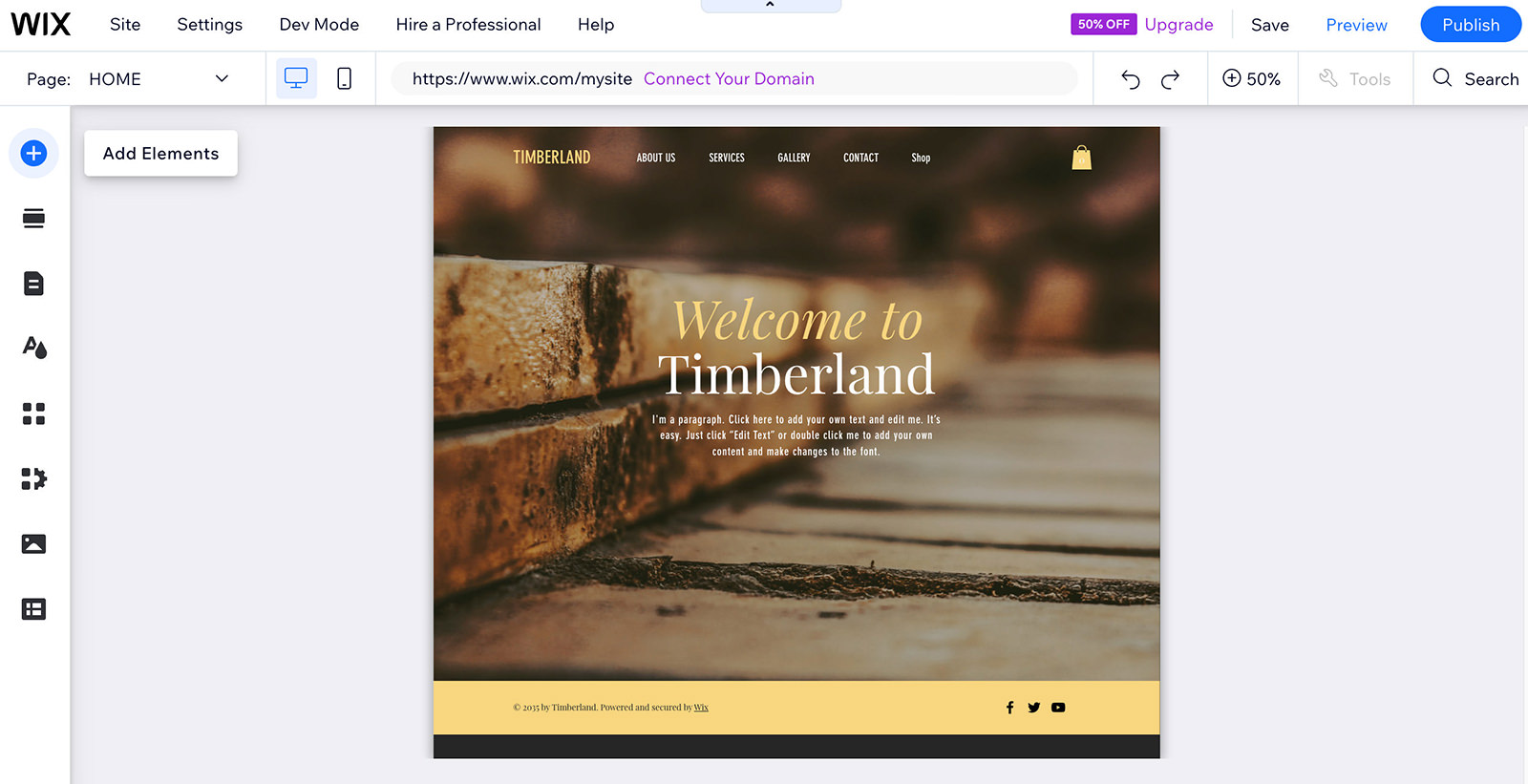
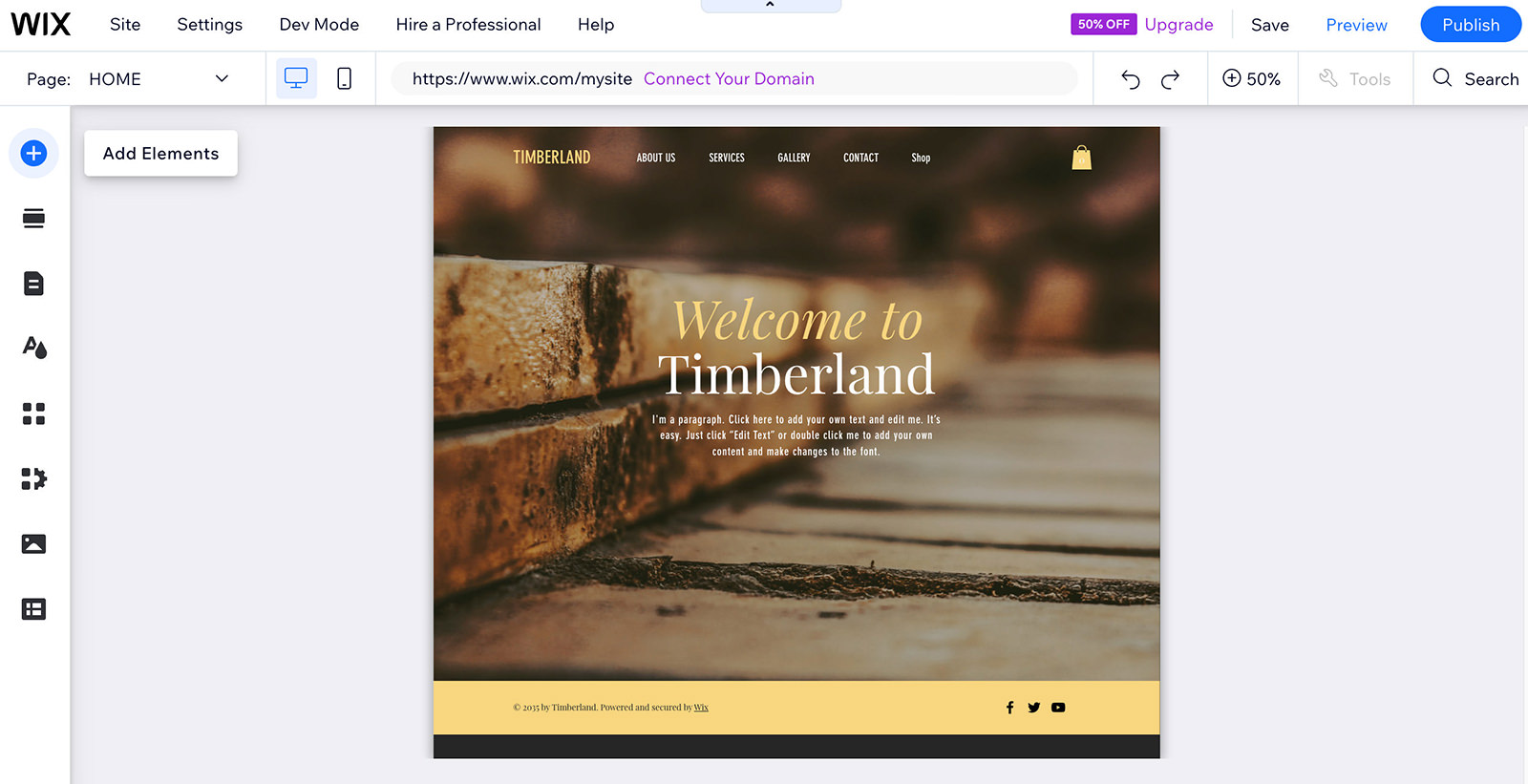
Whenever you’ve decided on a template, you’ll be taken on your web page builder dashboard. At the left-hand facet, you’ll to find the main navigation menu. That is the place you’ll be able to upload components, create new pages, and design your web page.
You additionally have the opportunity to combine apps and come with extra industry knowledge as wanted.


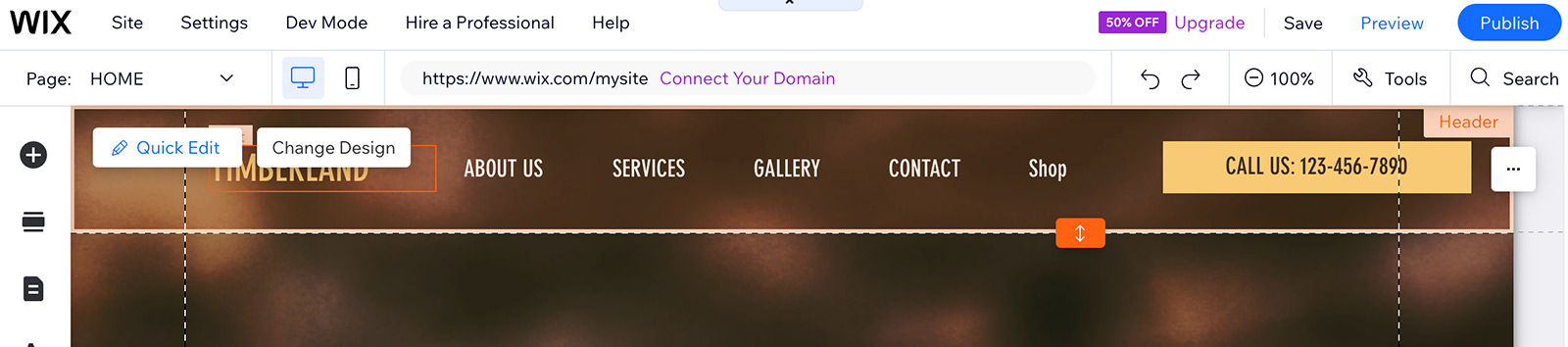
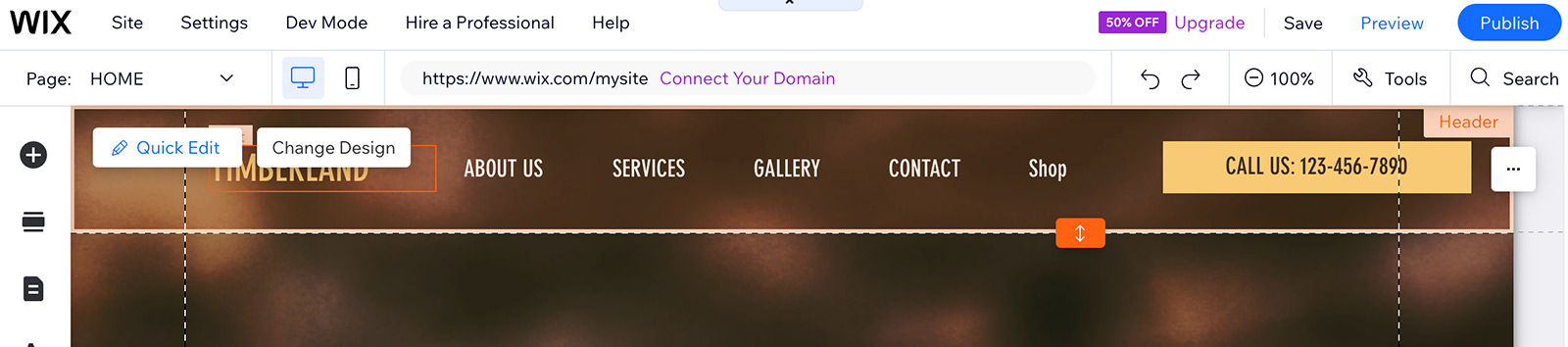
Enhancing the Web site Header
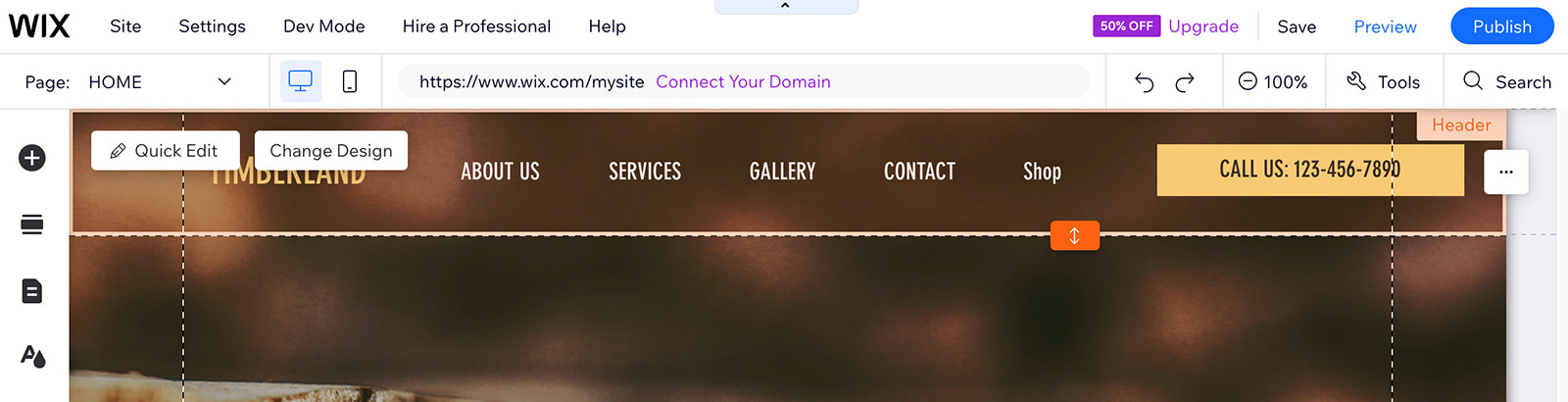
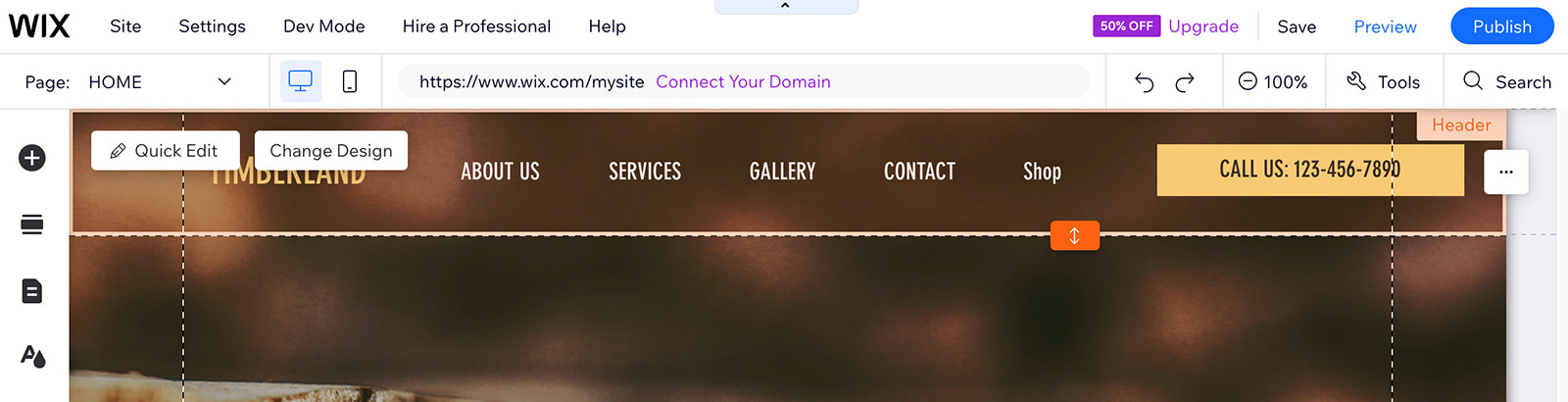
Let’s discover the default format Wix supplies. The header on the best serves as a key navigation device, making it simple for guests to transport between other pages and sections. To be informed extra about every phase, hover over it, and Wix will show its title, serving to you establish spaces to edit.


As we scroll down, we realize a number of components Wix has arrange: a big symbol, an About phase, a gallery, consumer testimonials, and a ‘Get in Contact‘ shape. Each and every performs a very important position in enticing guests.










The footer, discovered on the backside of the web page, can be edited later.


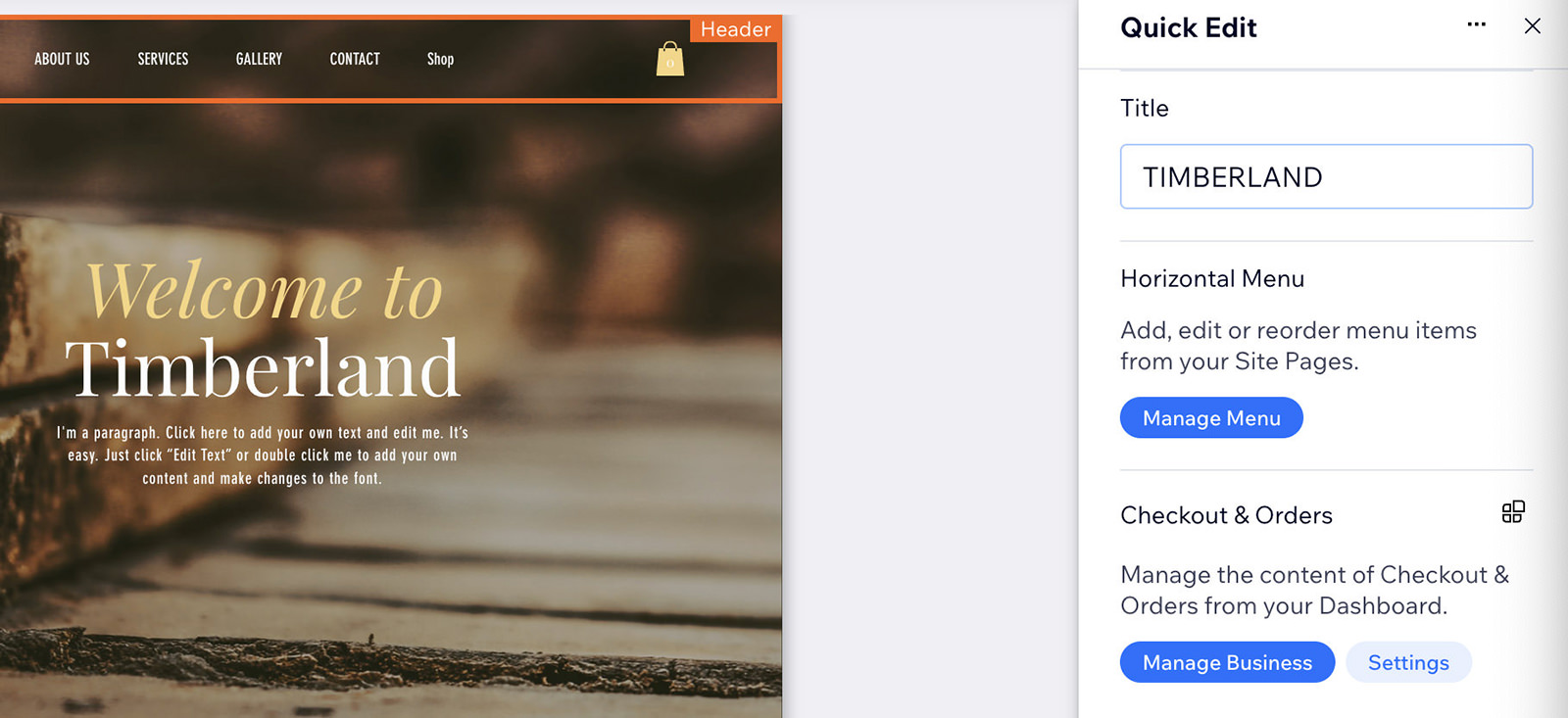
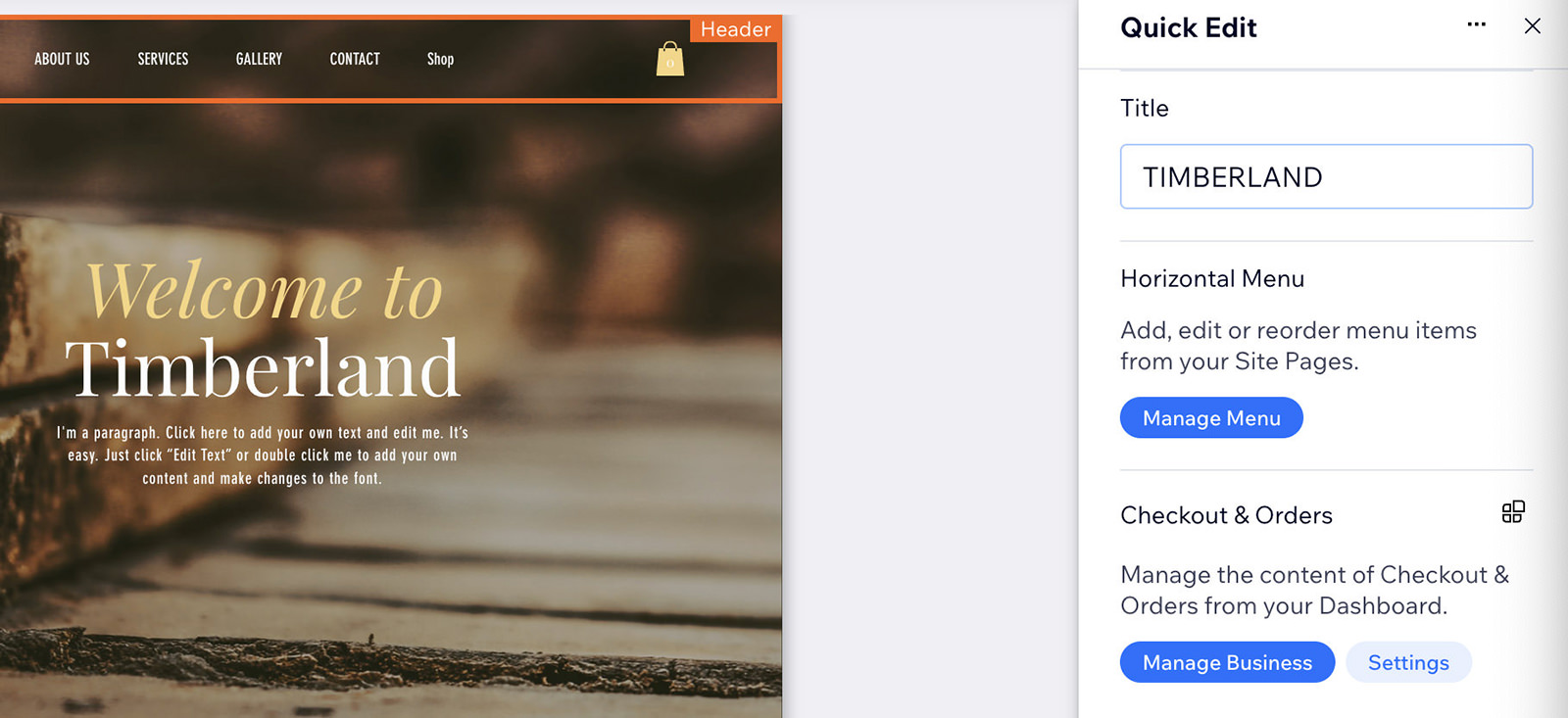
We’ll get started modifying from the highest, starting with the header, the place I’ll choose ‘Fast Edit‘ to make changes.


Managing the Web site Menu
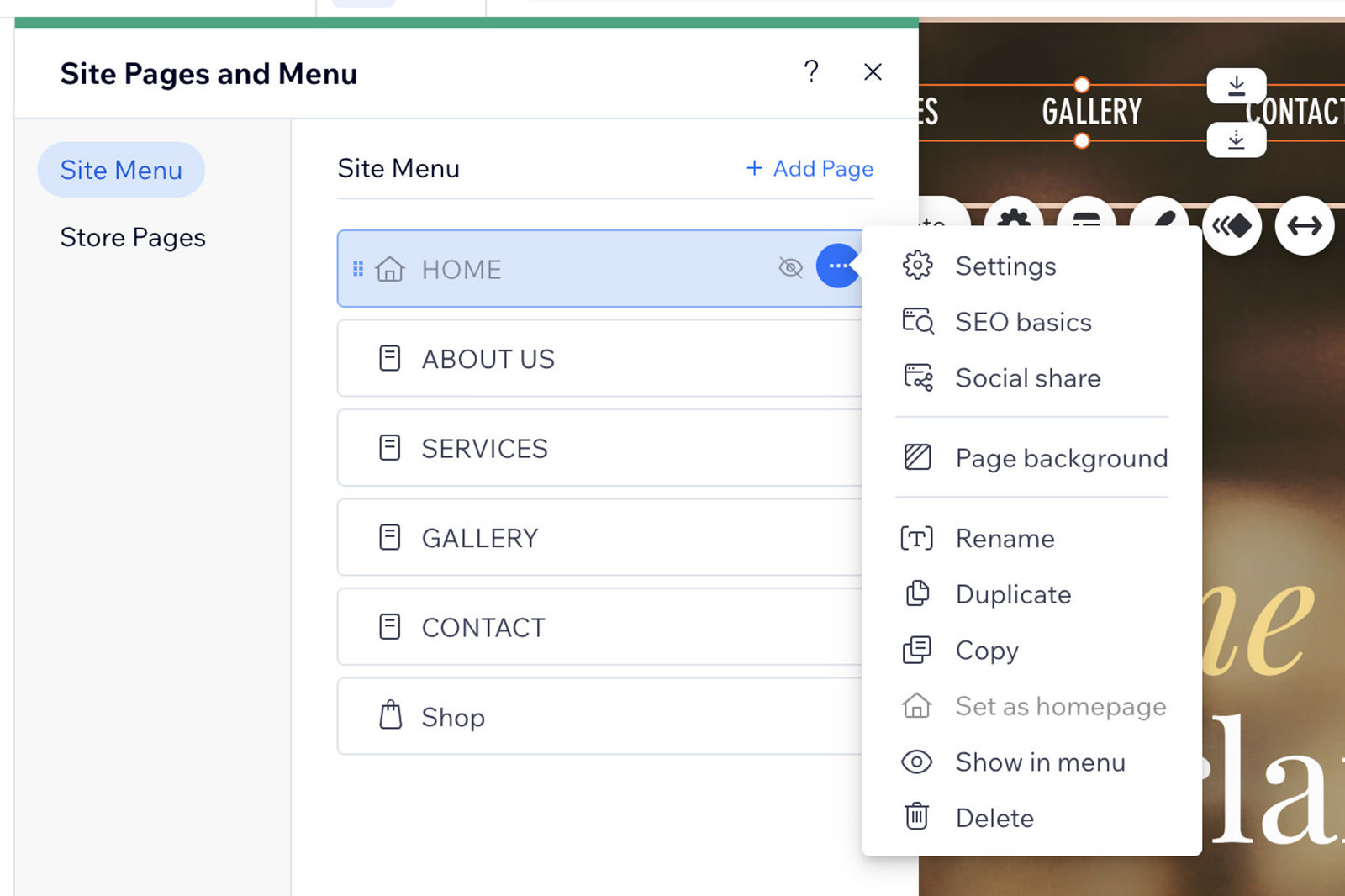
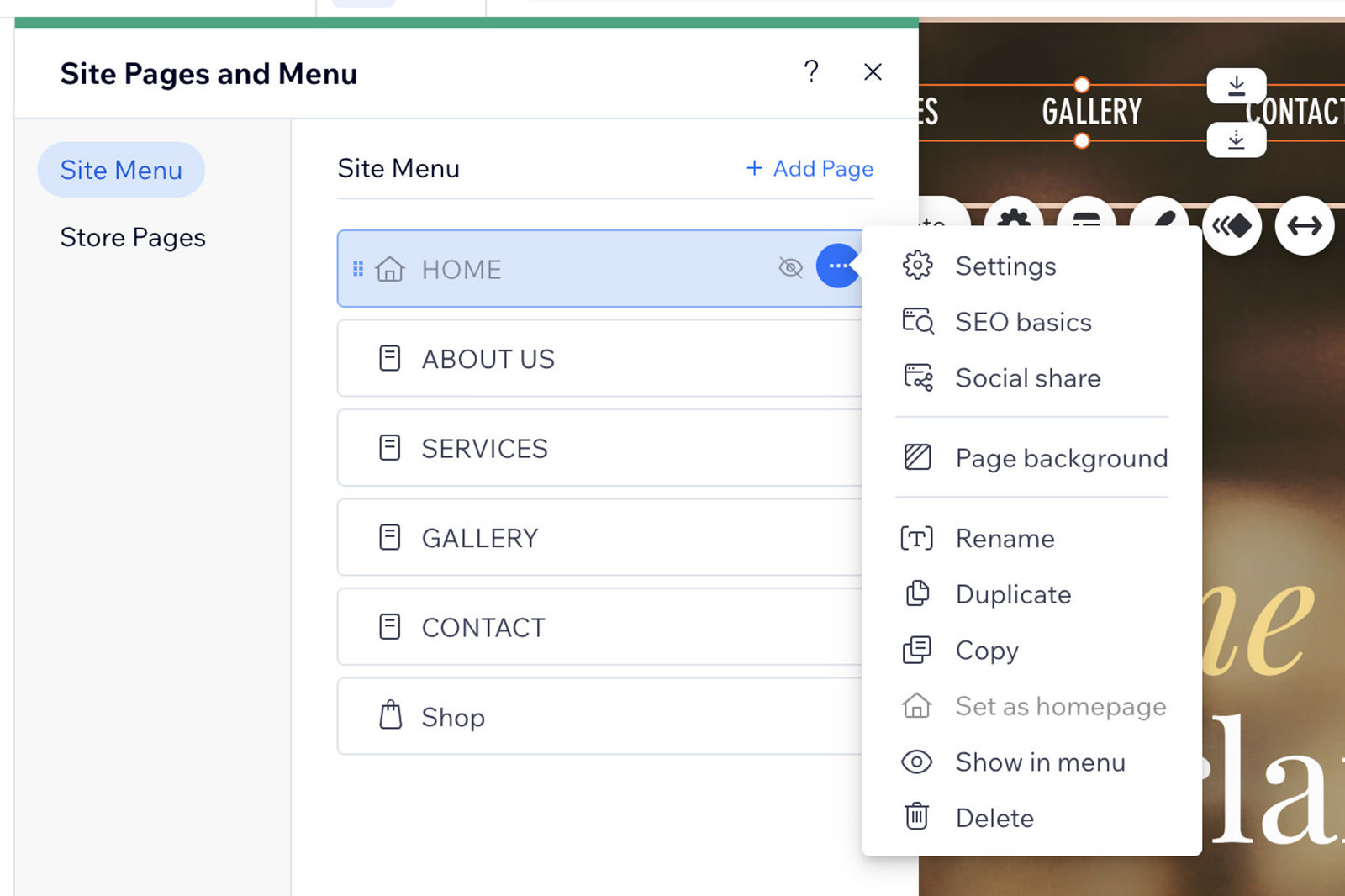
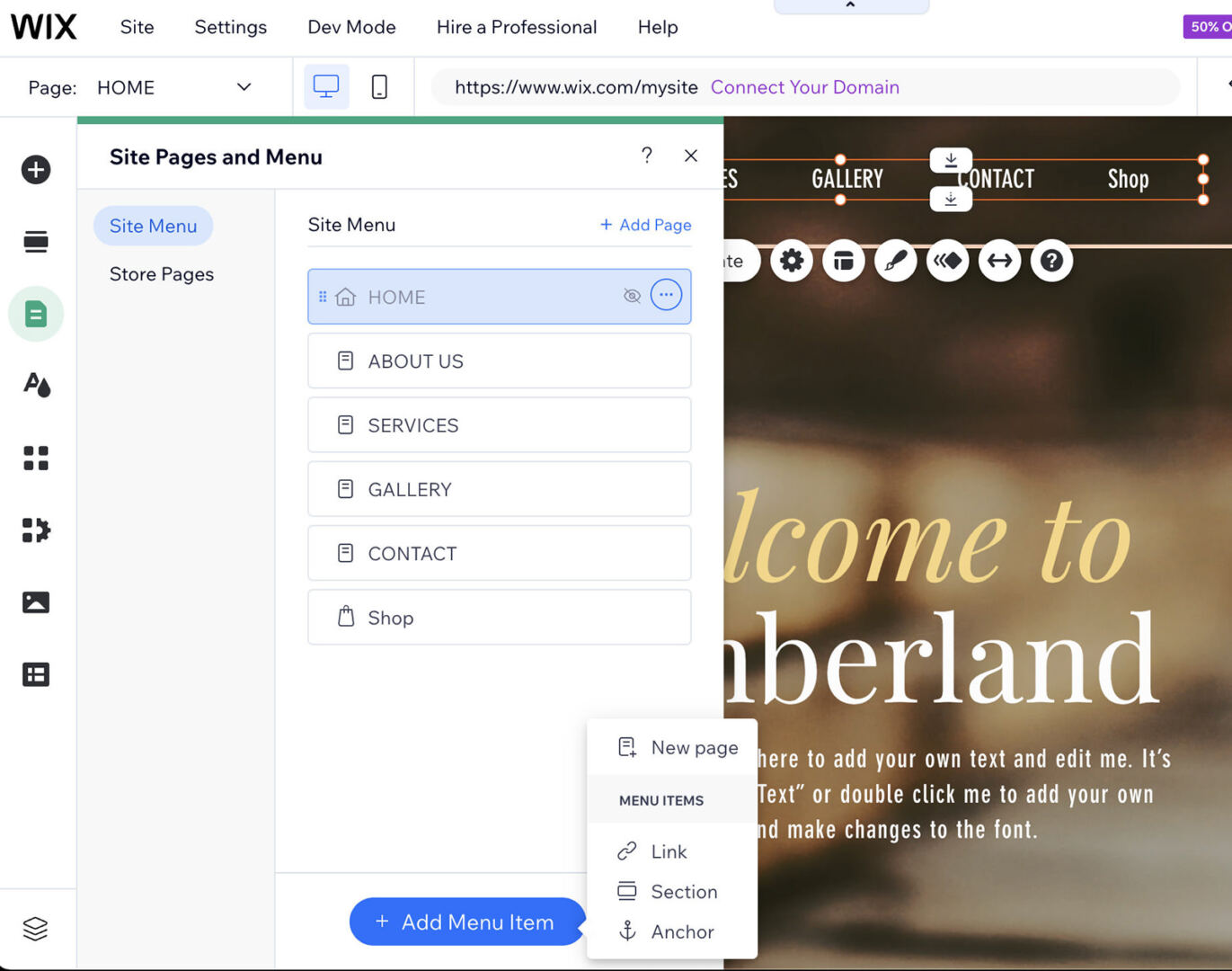
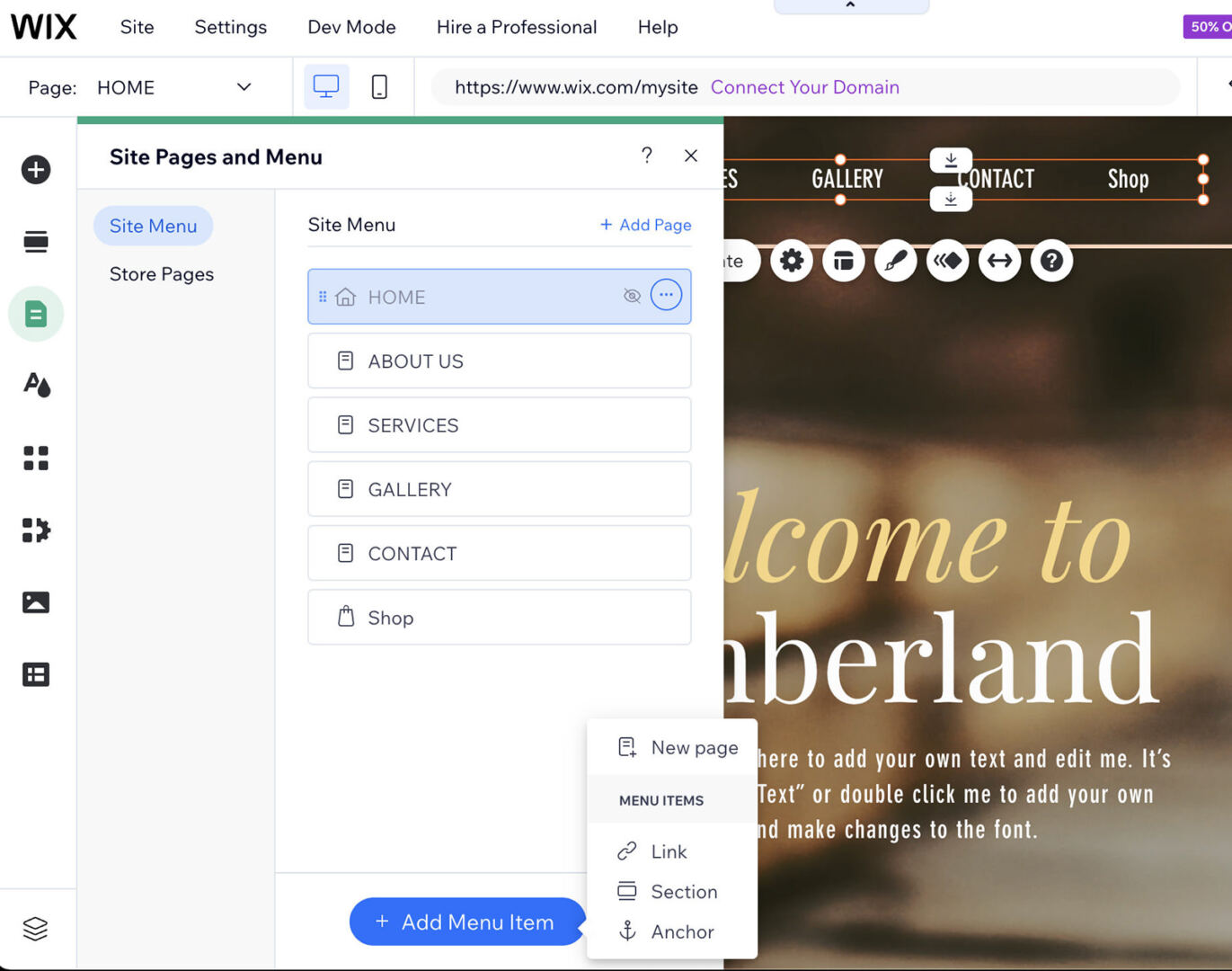
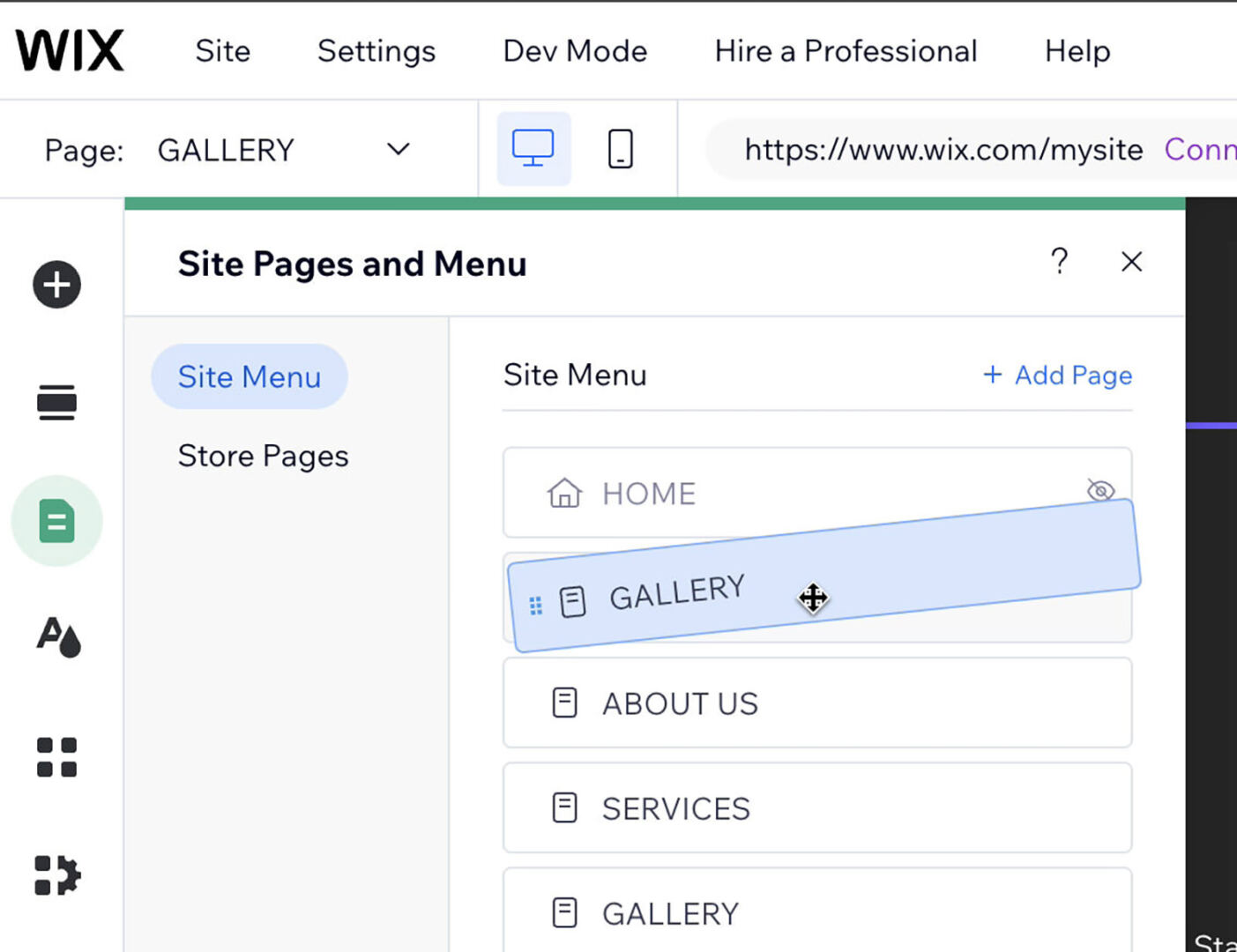
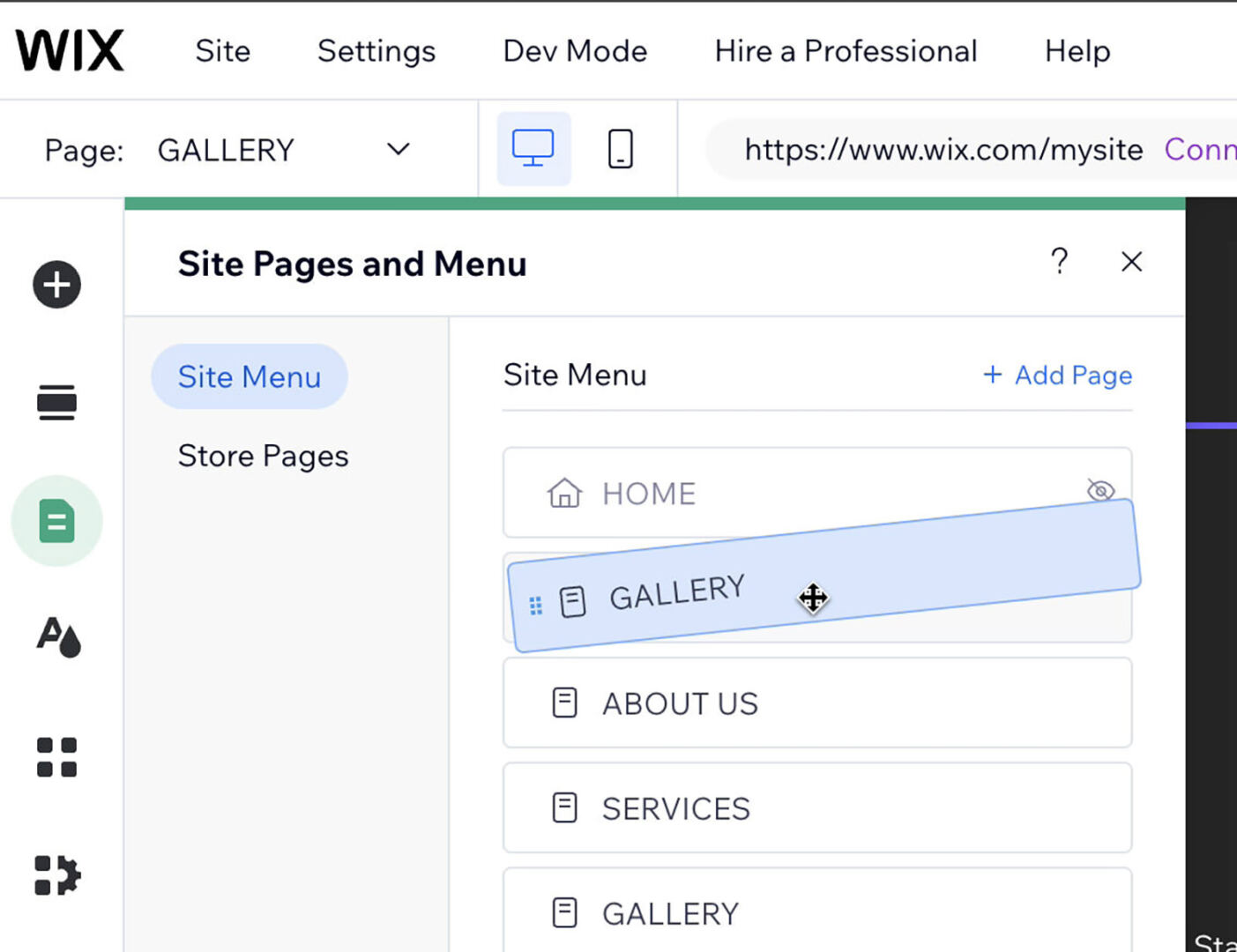
Subsequent, click on on ‘Set up Menu‘ to come to a decision which pages will seem in your web page.


To switch a web page or phase, hover over the 3 arrows subsequent to any menu merchandise. Right here, you’ll be able to rename, delete, or briefly cover a web page whilst it’s beneath building or should you’re no longer able to submit it but.


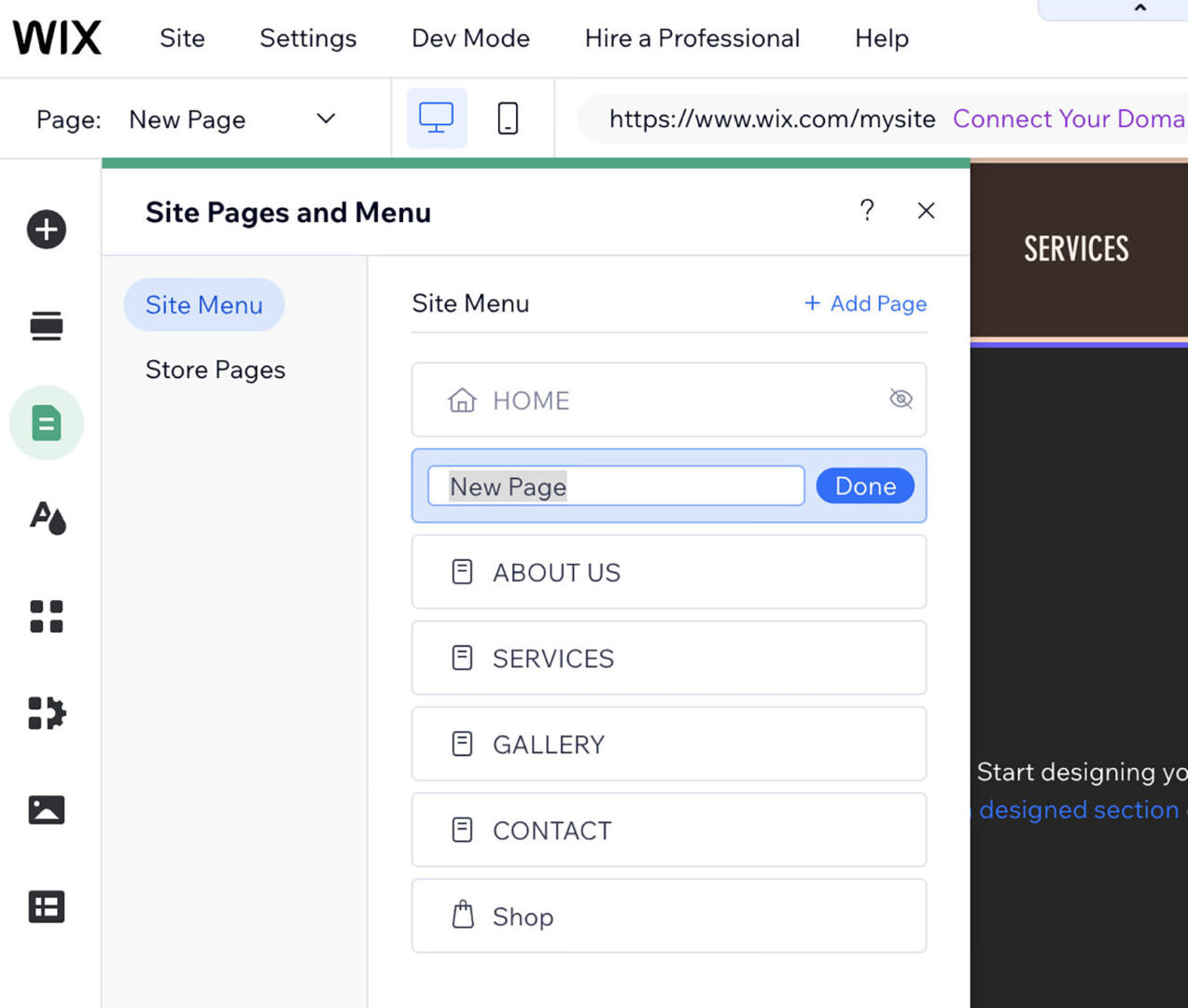
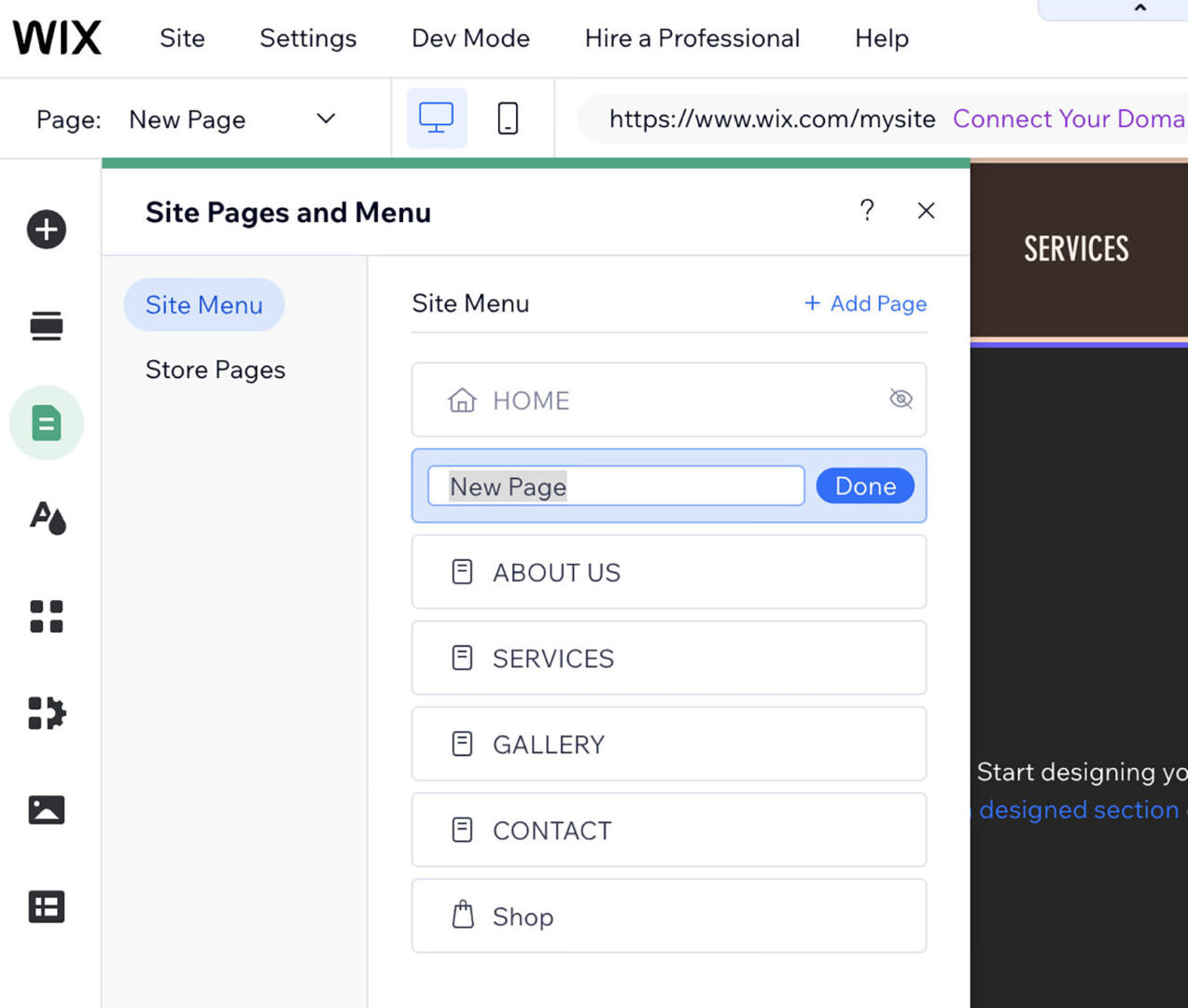
In any case, I’ll upload an extra web page to my web page. Via clicking ‘Upload Menu Merchandise‘, I will select and title a brand new web page to incorporate.


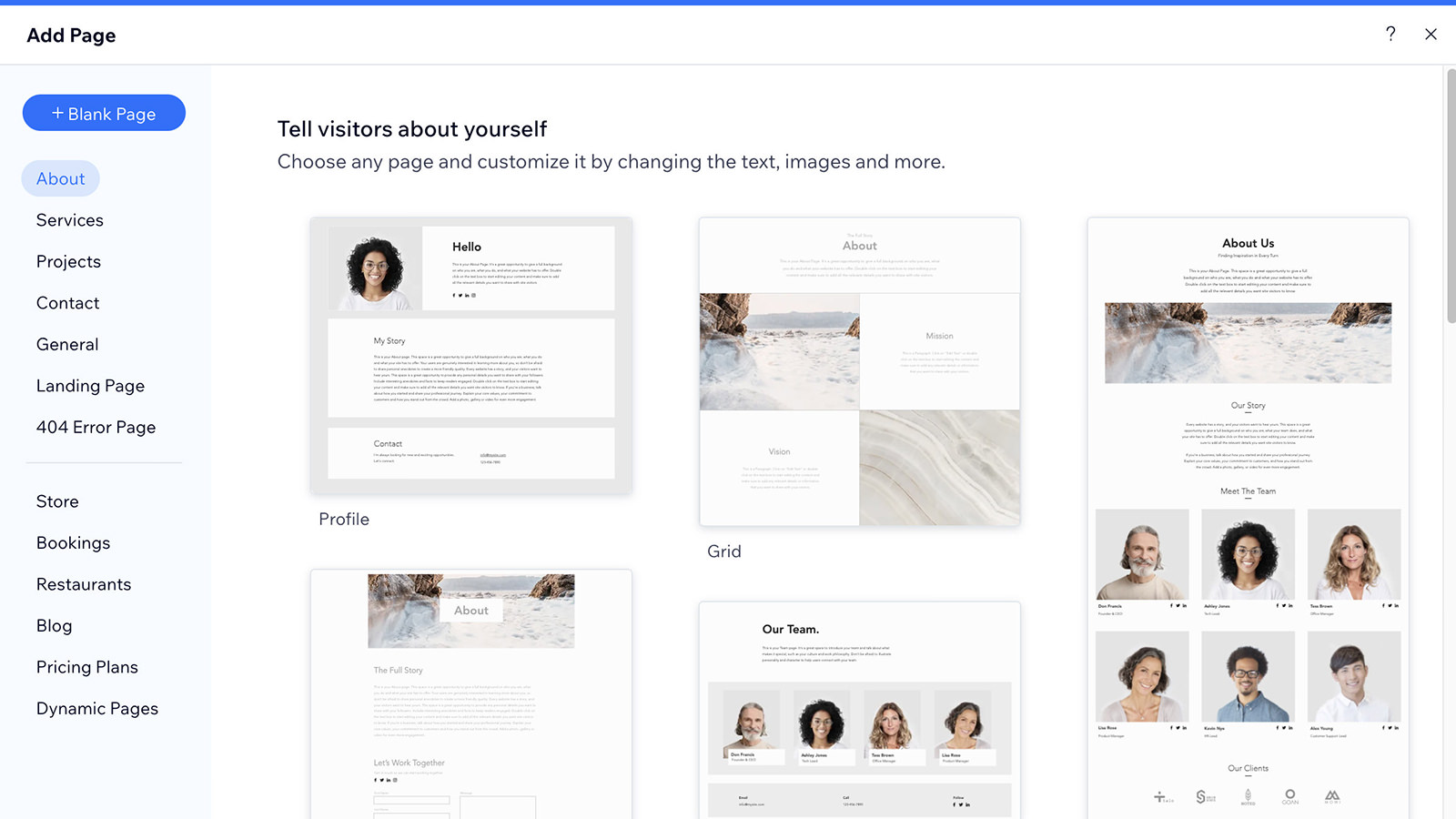
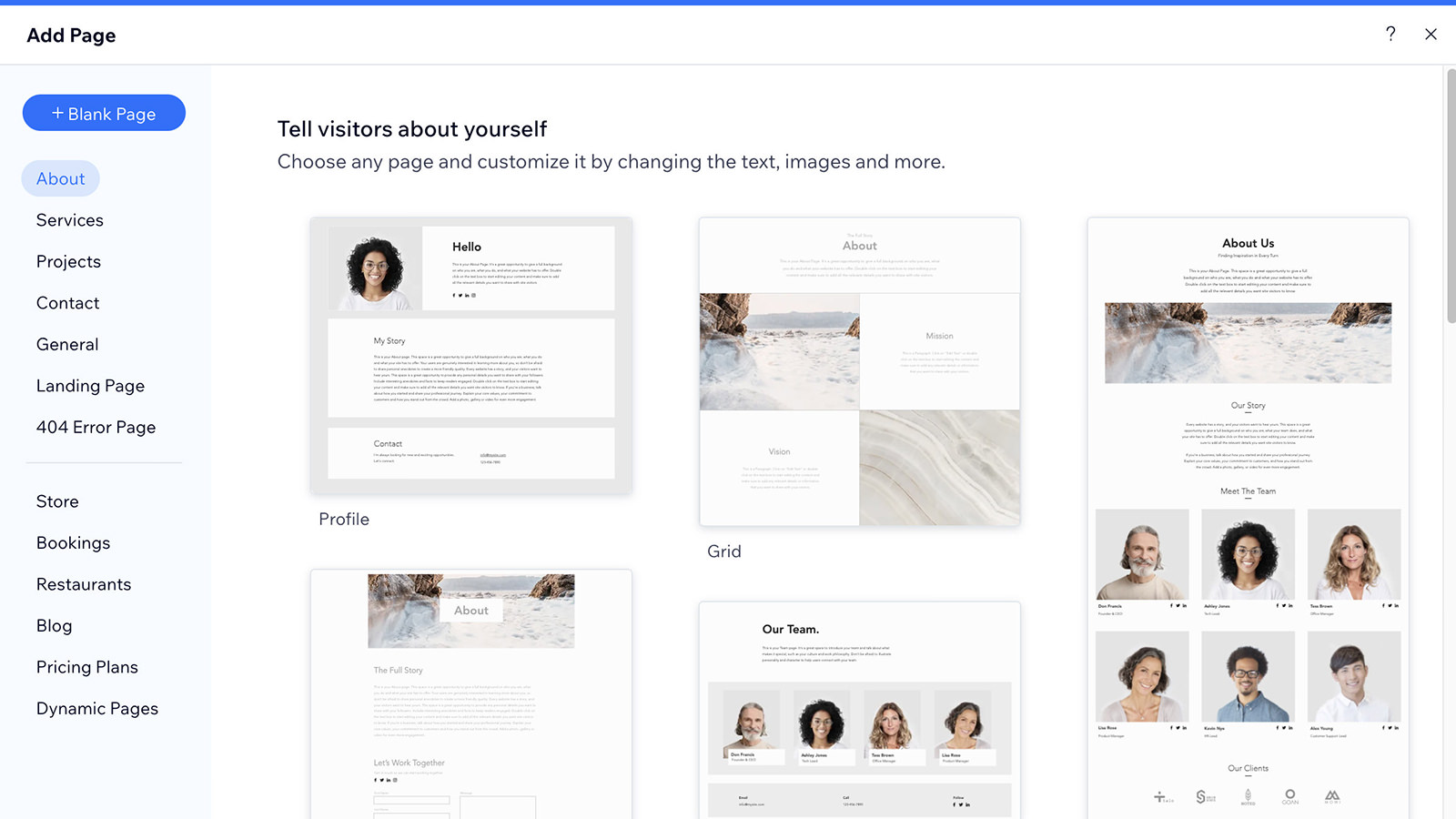
Including New Pages and Templates
Wix provides more than a few templates for brand spanking new pages, although extra design choices will transform to be had as we construct the web page. For now, I’ll get started with a ‘Clean Web page‘.


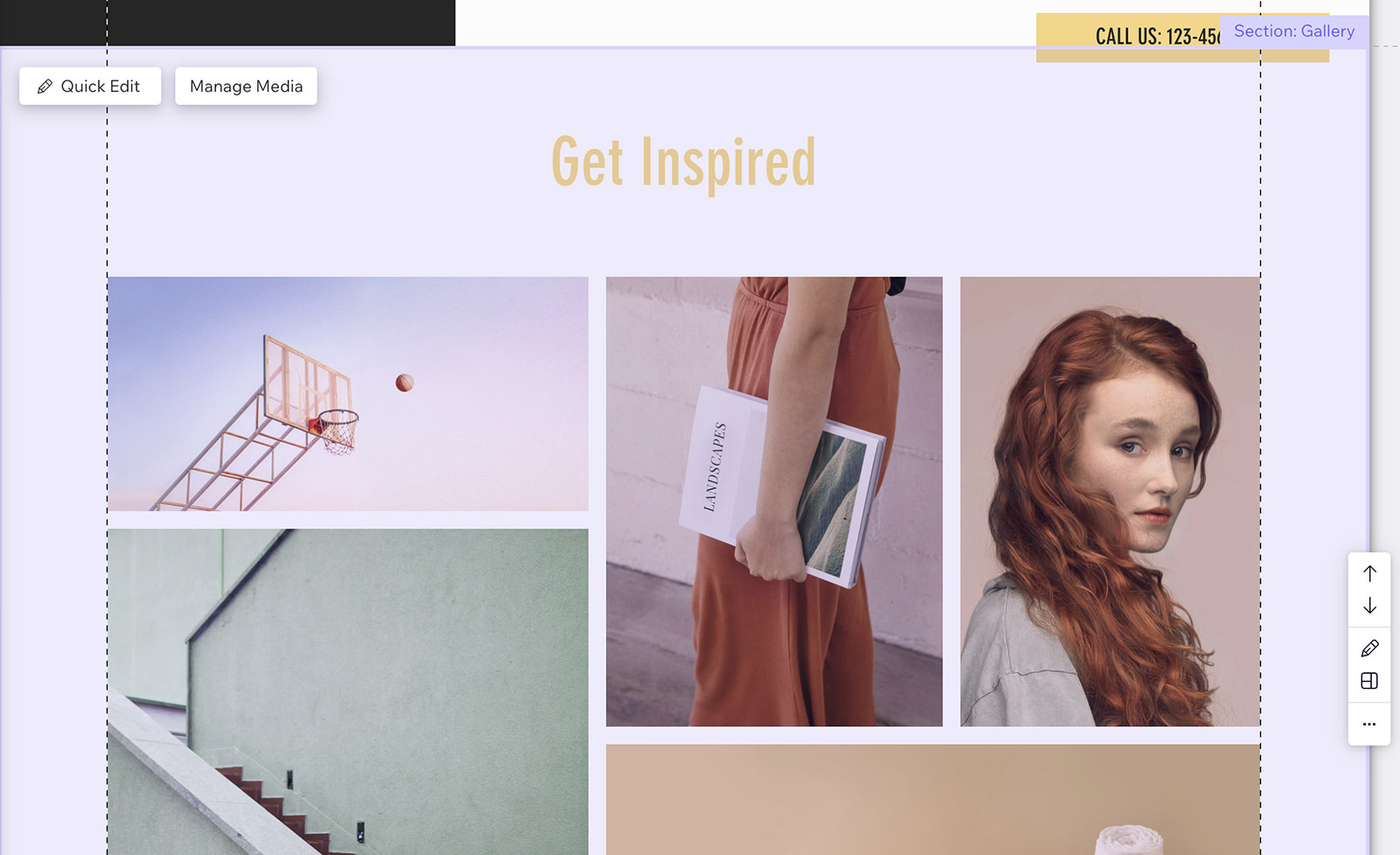
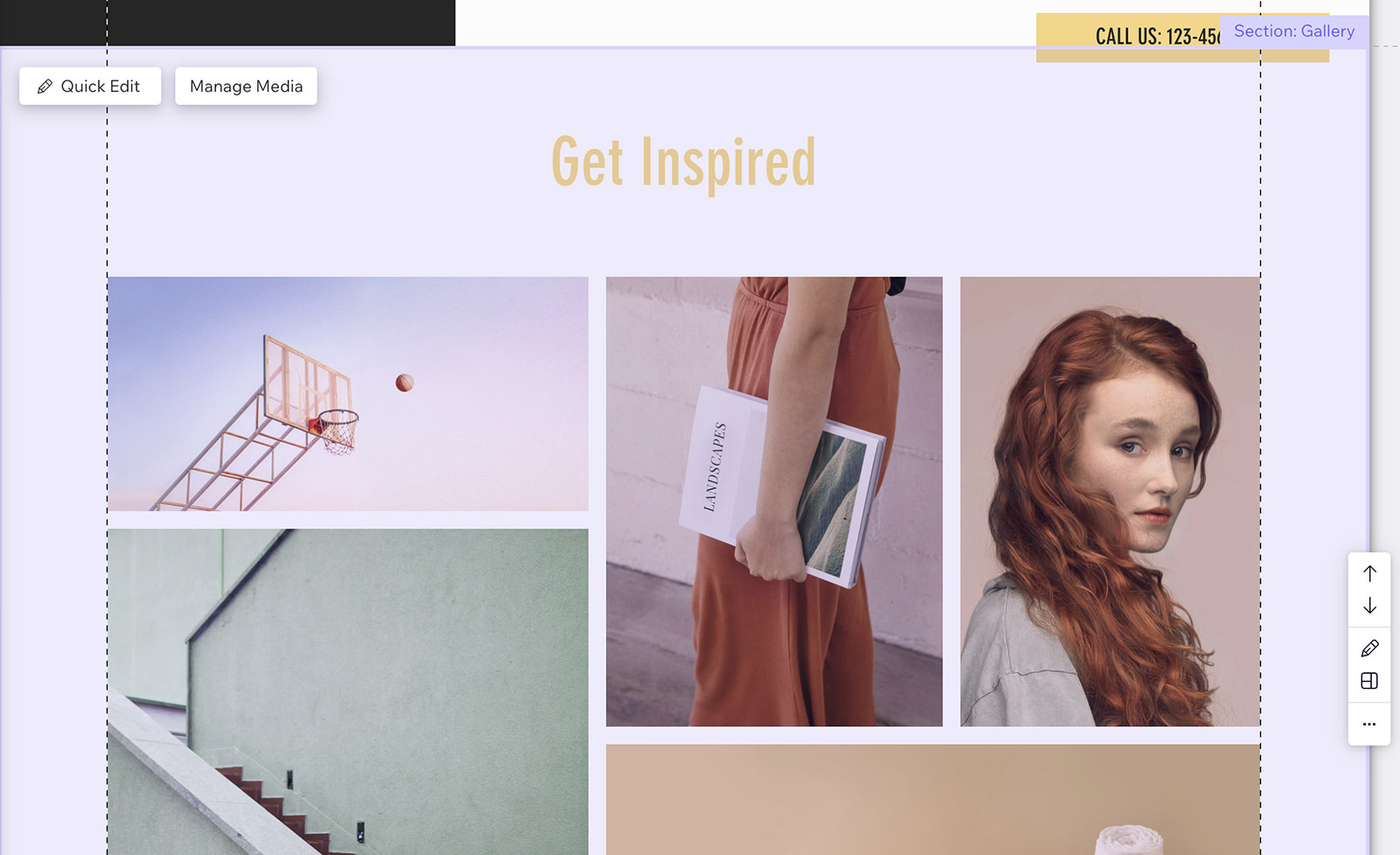
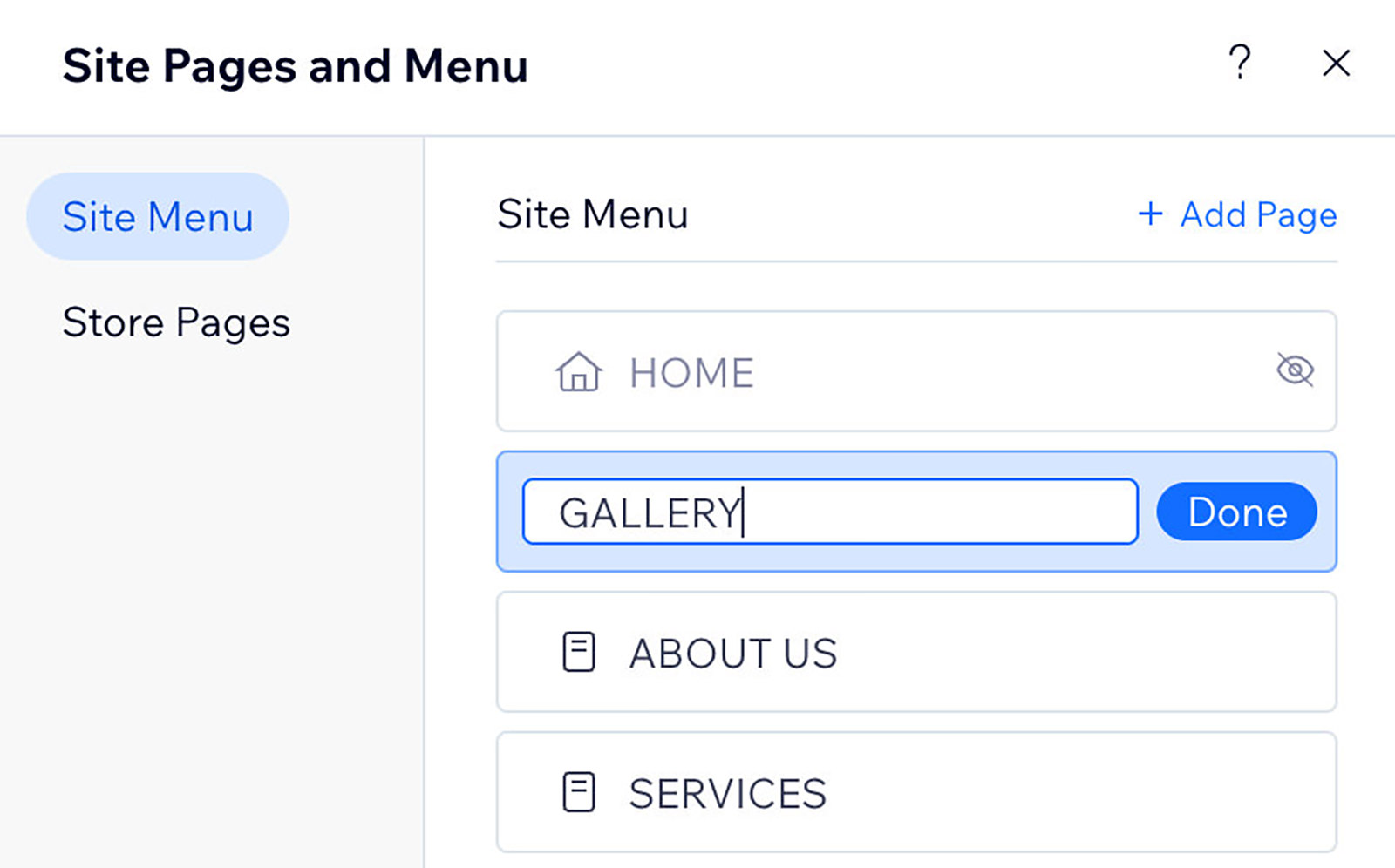
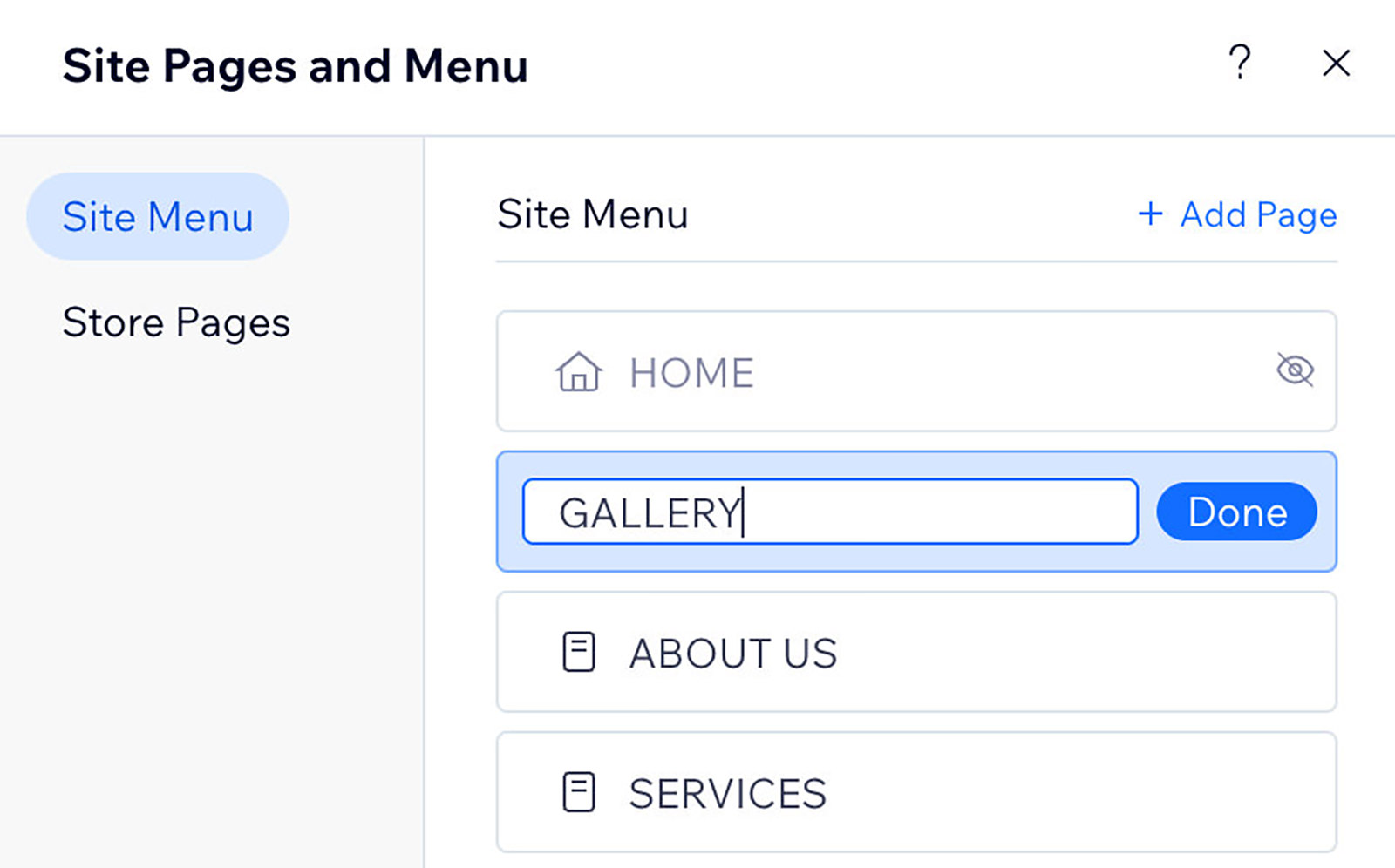
After deciding on a clean web page, I will title it. For this case, I’ll get ready to create a gallery, naming the web page ‘Gallery‘.




To arrange your web site’s menu, simply drag and drop the pages into your required order. As soon as completed, click on the house button to go back to the primary web site and proceed modifying. Shut the editor by means of urgent ‘X‘.


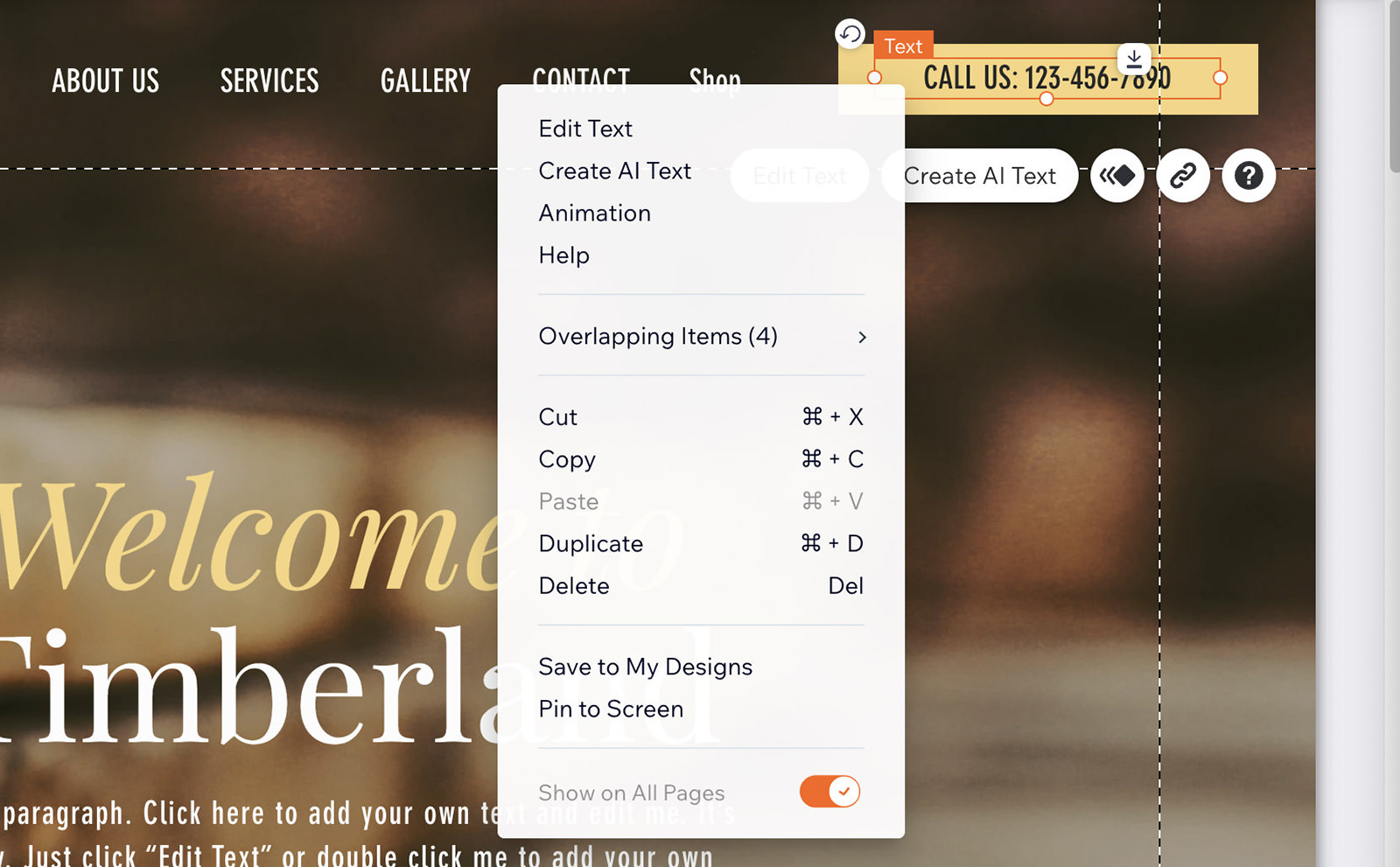
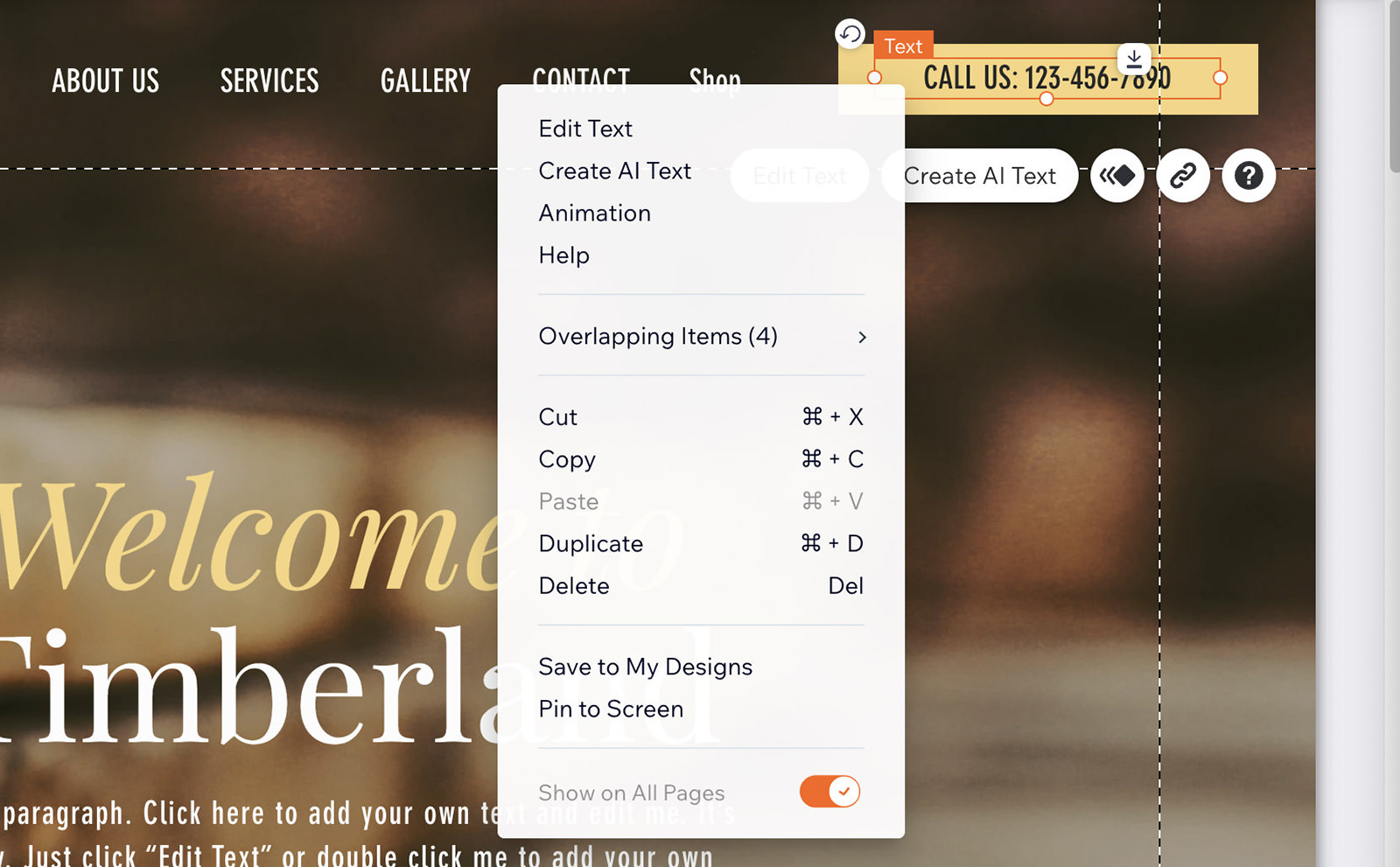
Let’s return to refining our header. Hover over any icon, and Wix will point out its serve as. As an example, if there’s a ‘Name Us‘ icon that’s no longer wanted, right-click and choose ‘Delete‘.


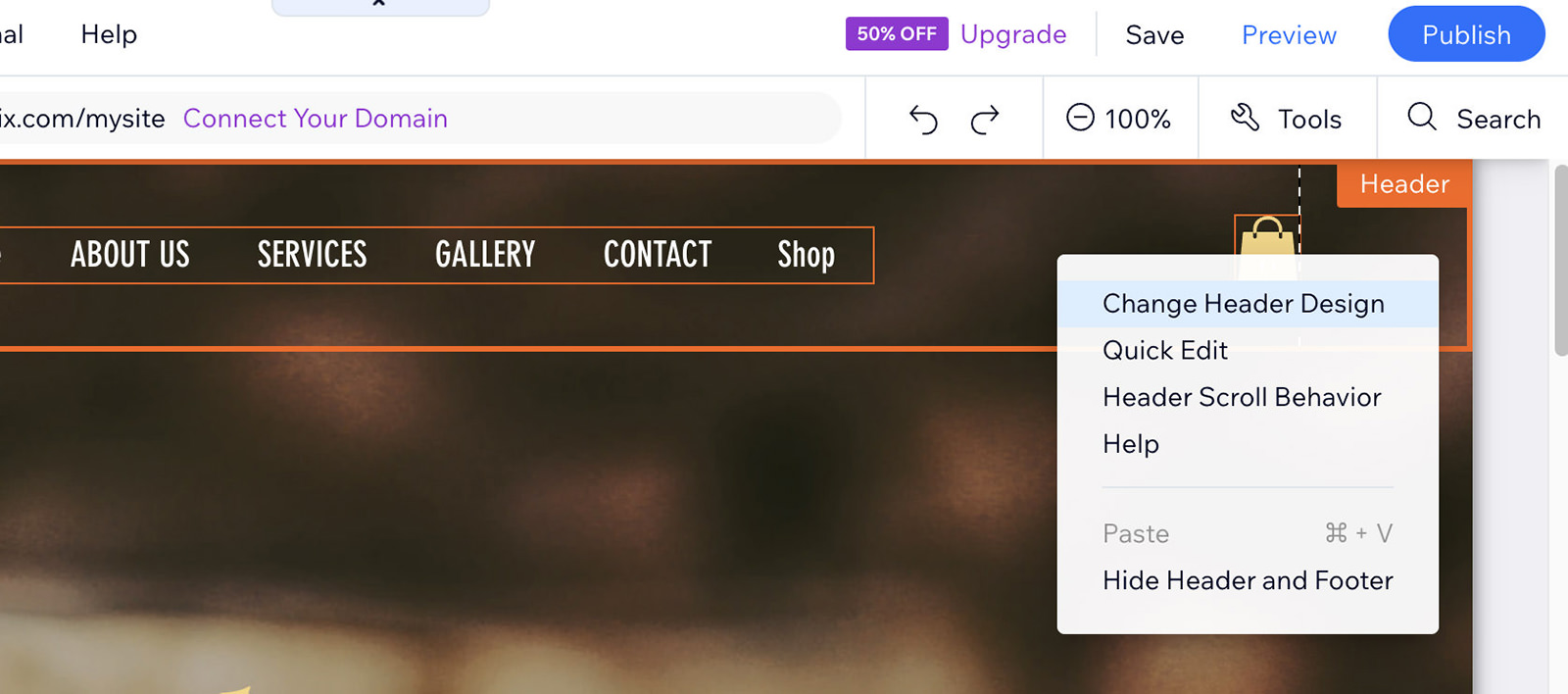
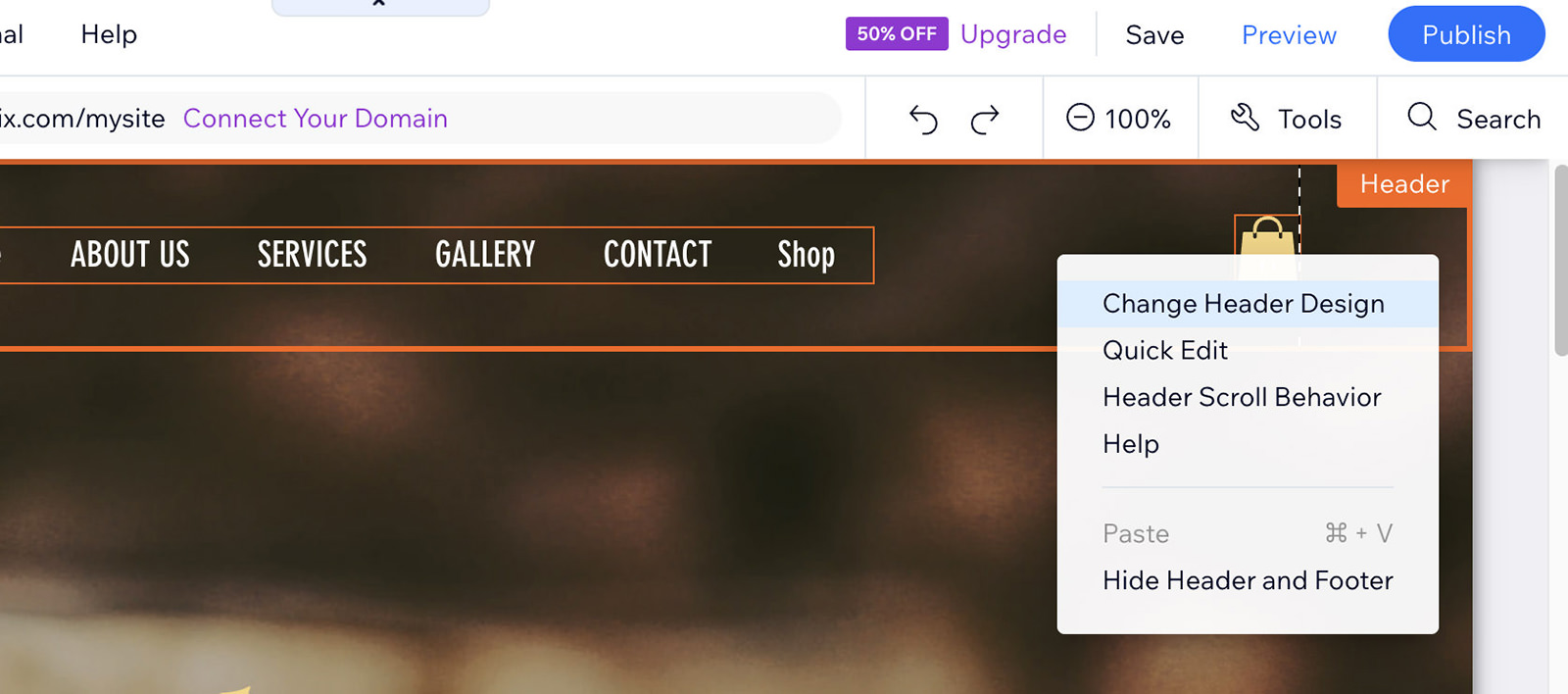
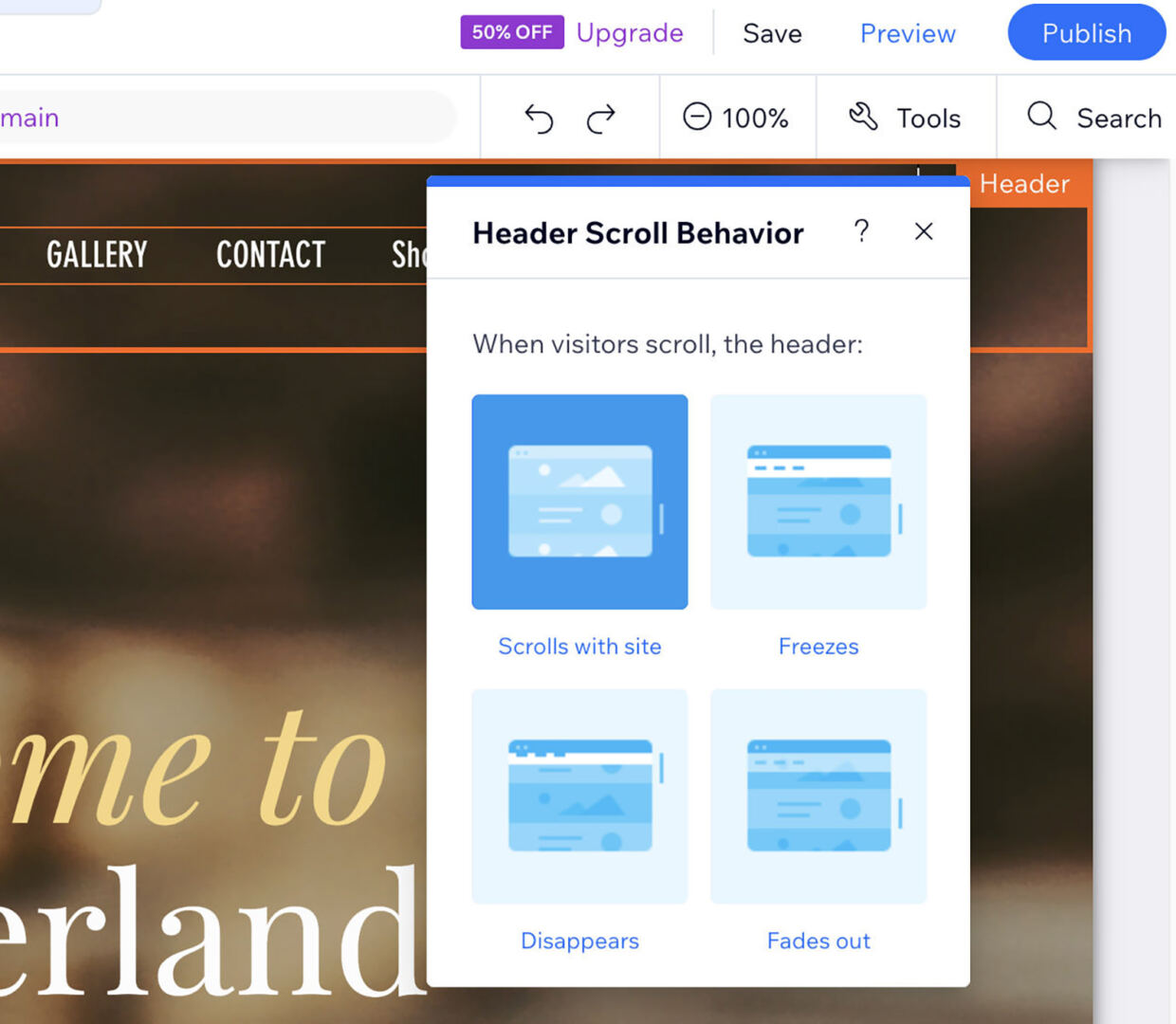
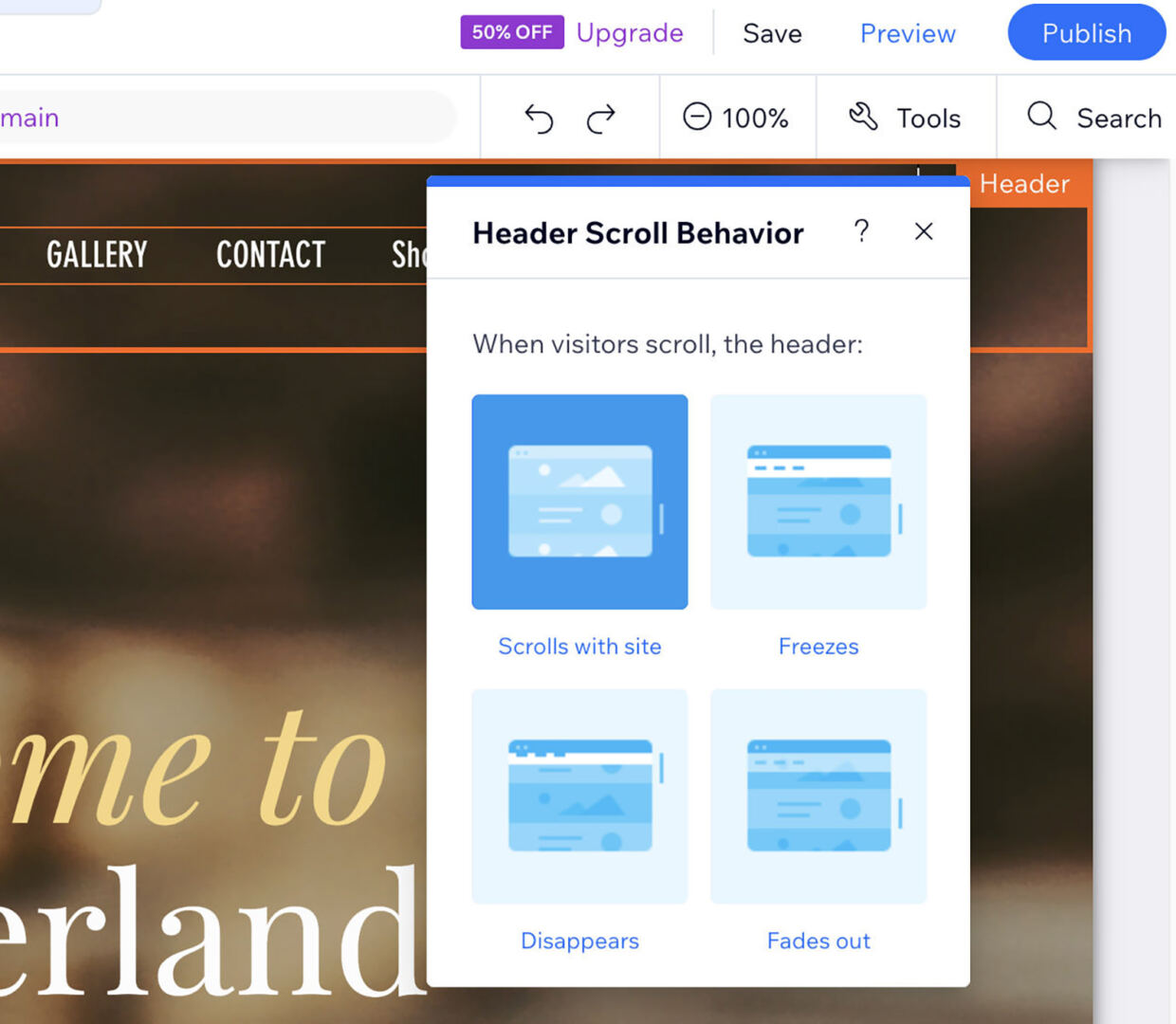
The header seems on each web page, however its conduct can also be adjusted. Via clicking the settings at the right-hand facet and deciding on ‘Header Scroll Habits‘, you’ll be able to come to a decision if the header must scroll with the web page, stay mounted, disappear, or fade out.




Customizing the Header and Including Trademarks
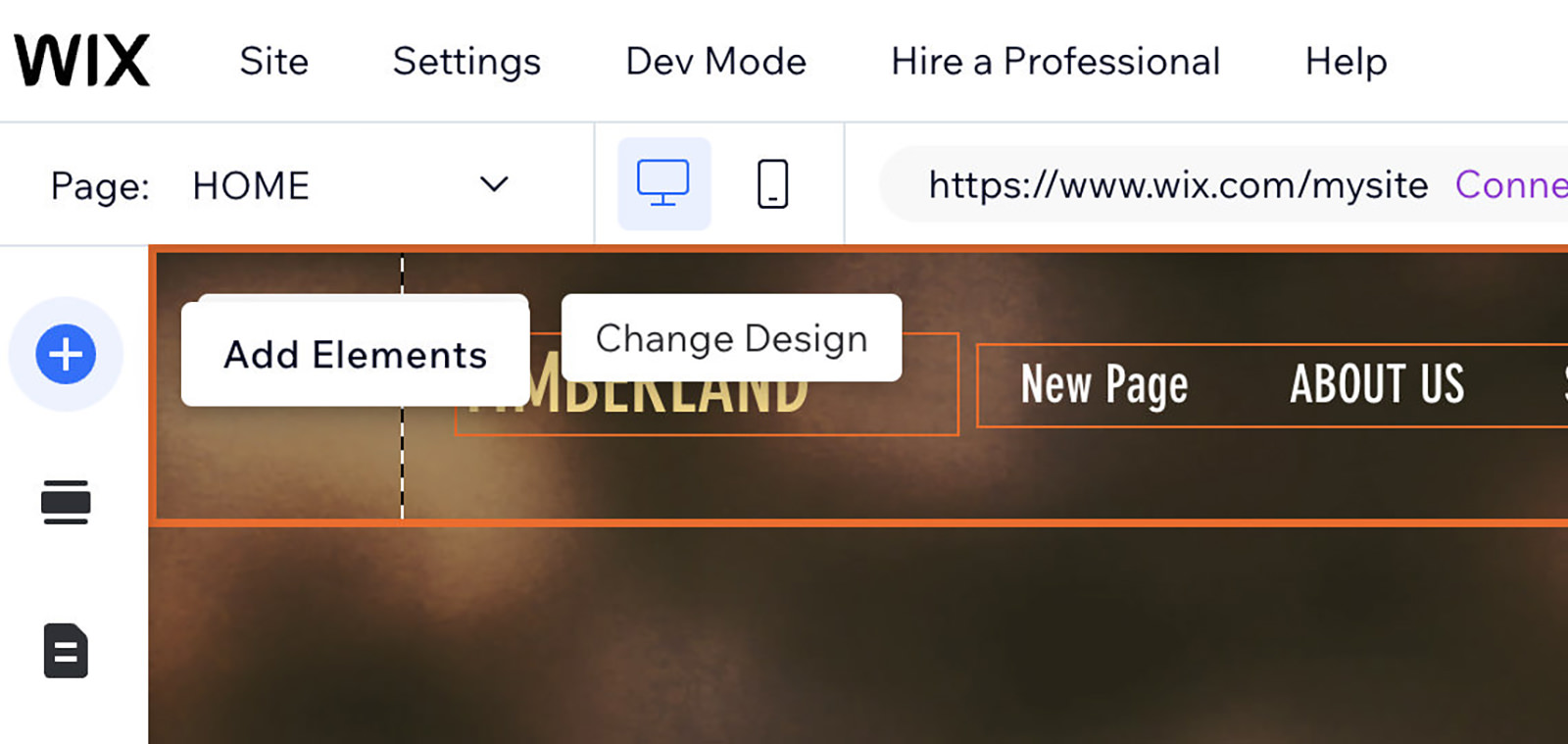
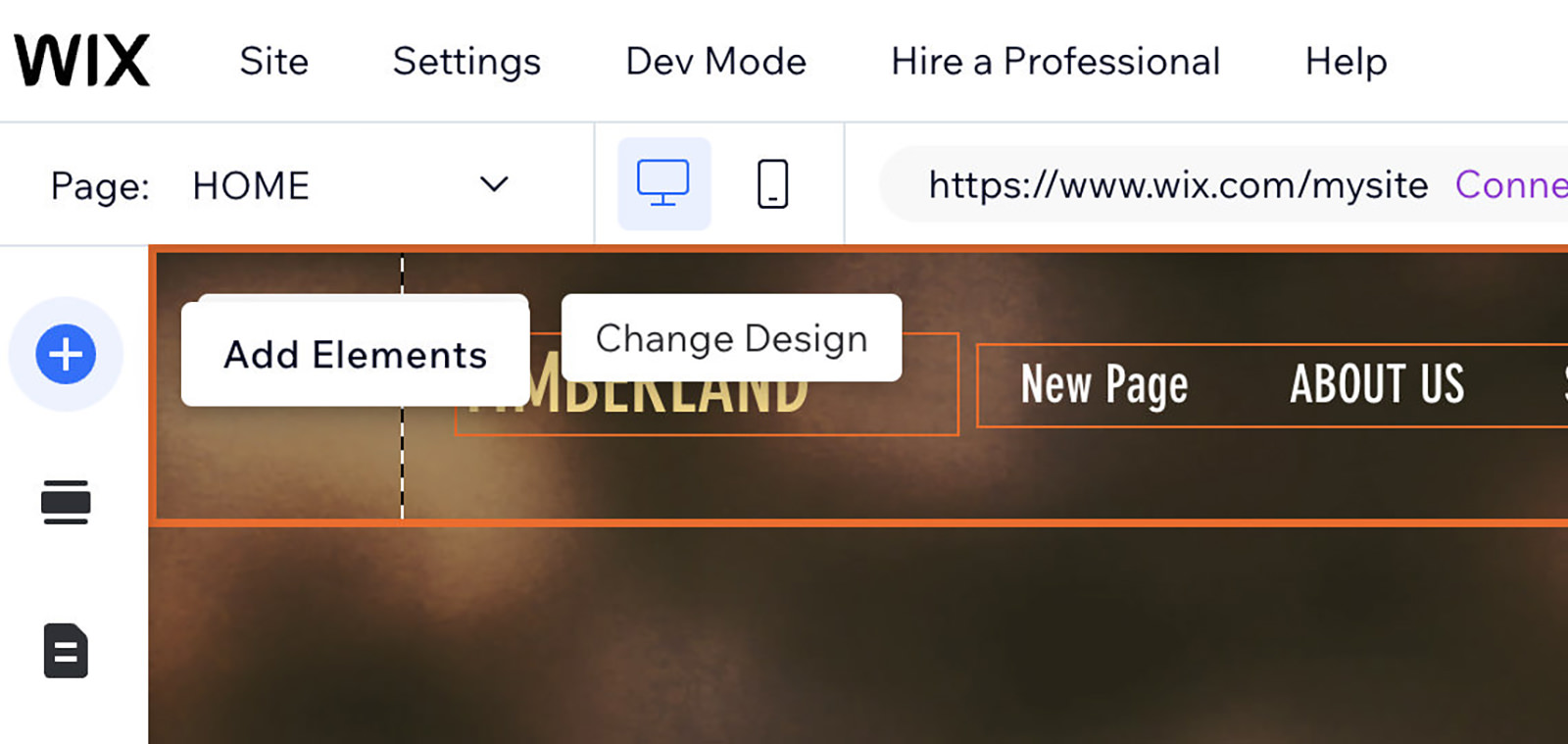
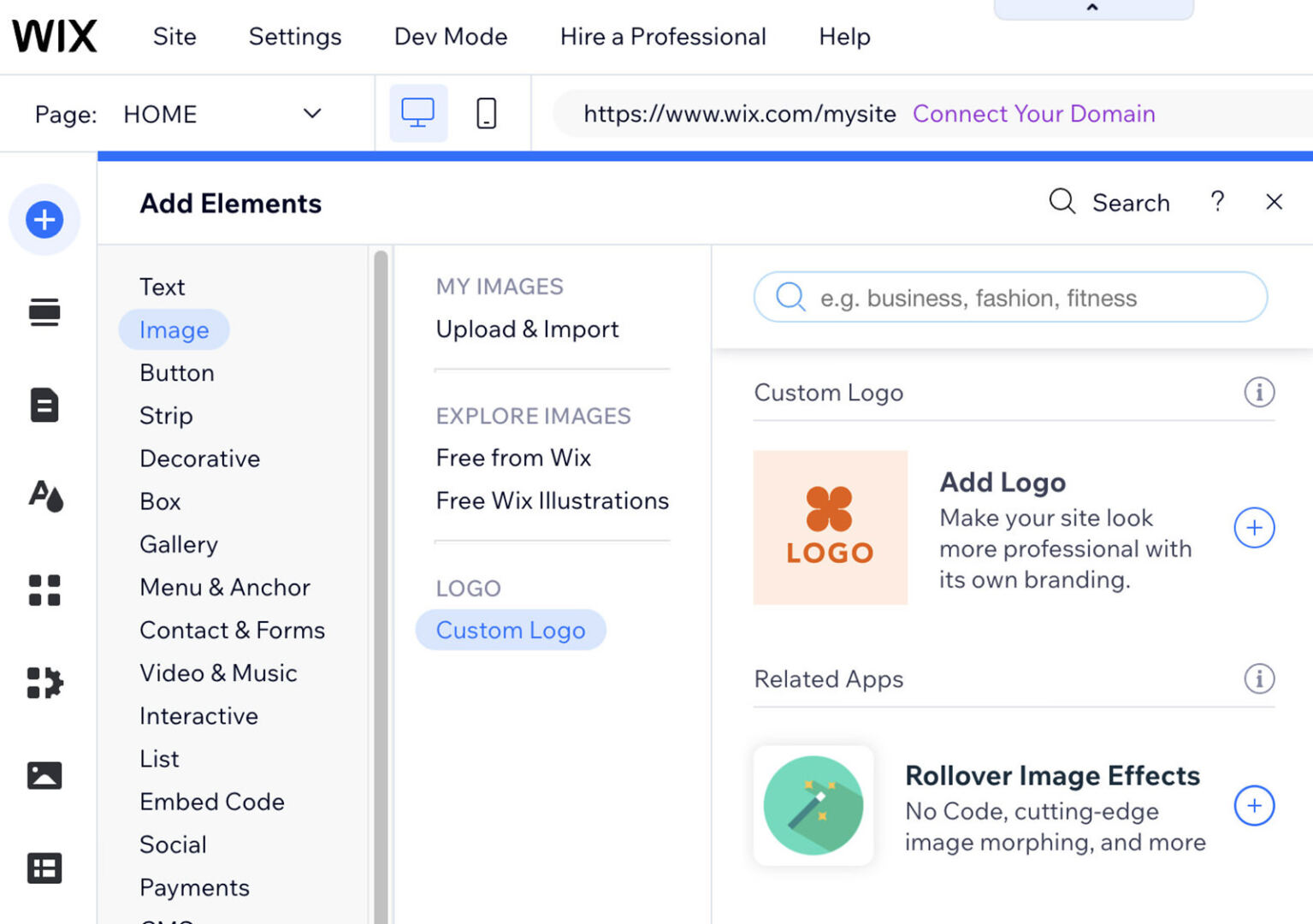
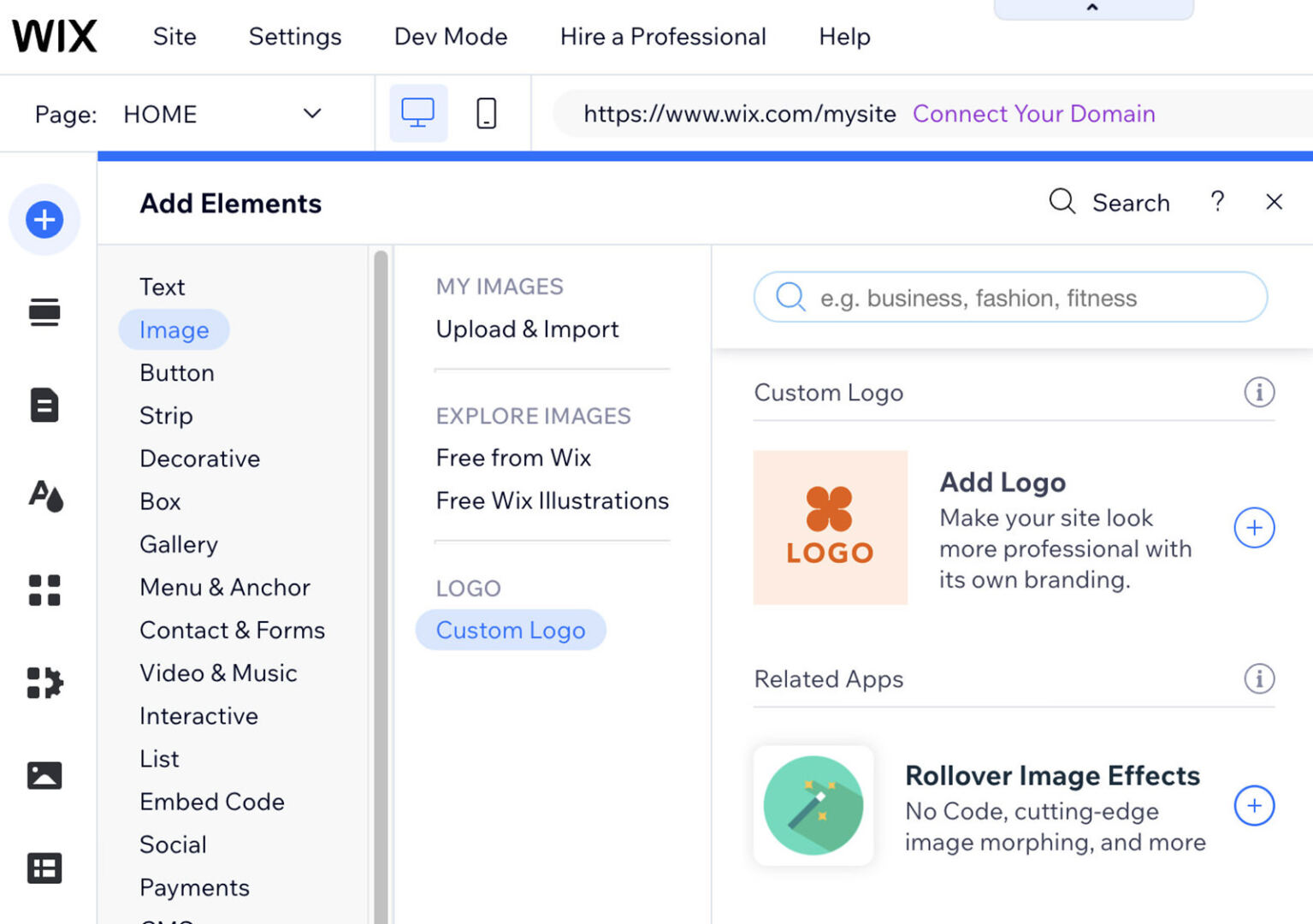
I’m going so as to add a symbol to my header to verify apparently constantly throughout all pages of my web page. Since there isn’t a pre-existing technique to edit for this, I’ll cross to the left-hand facet navigation bar and select ‘Upload Parts‘.


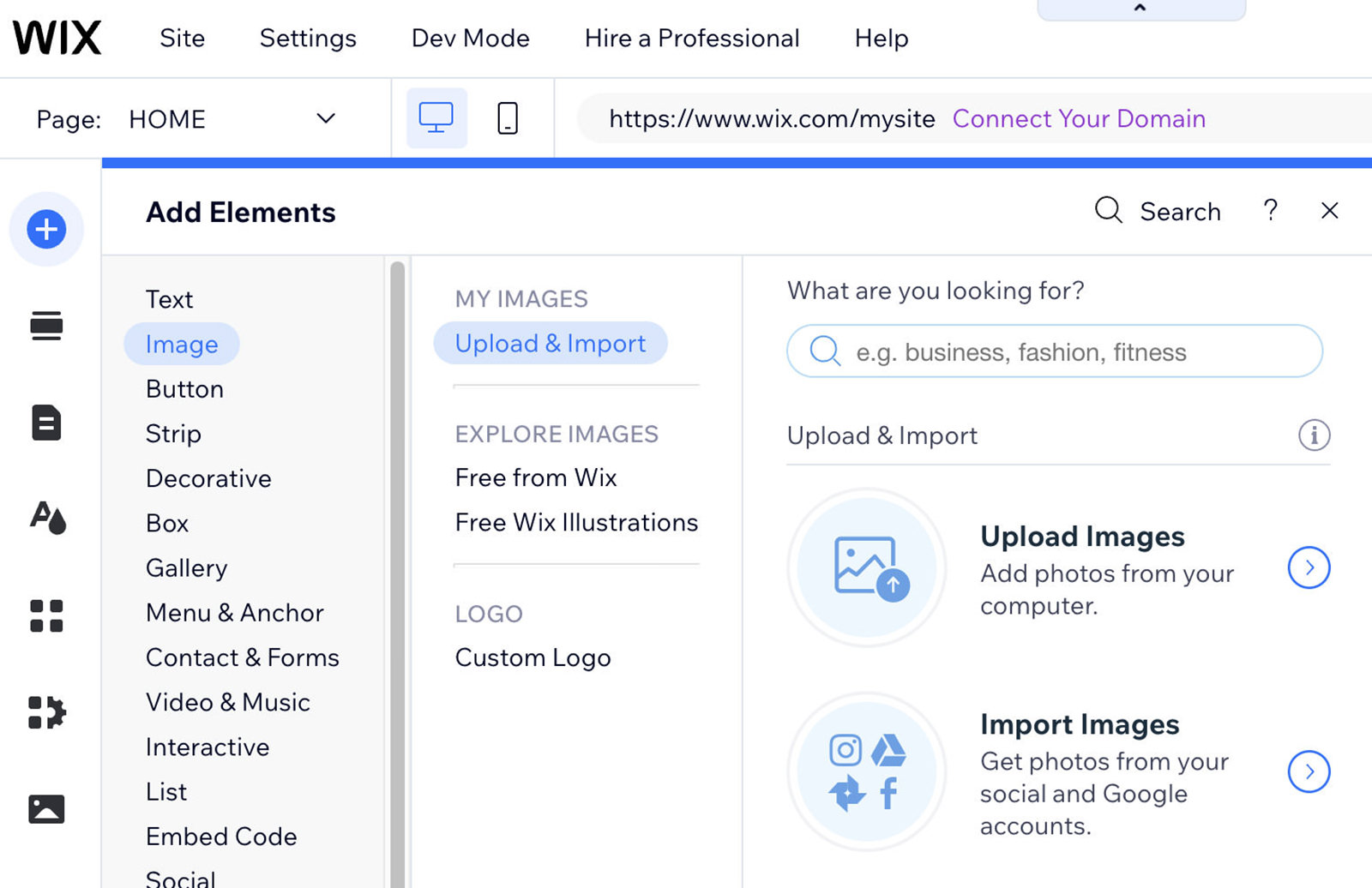
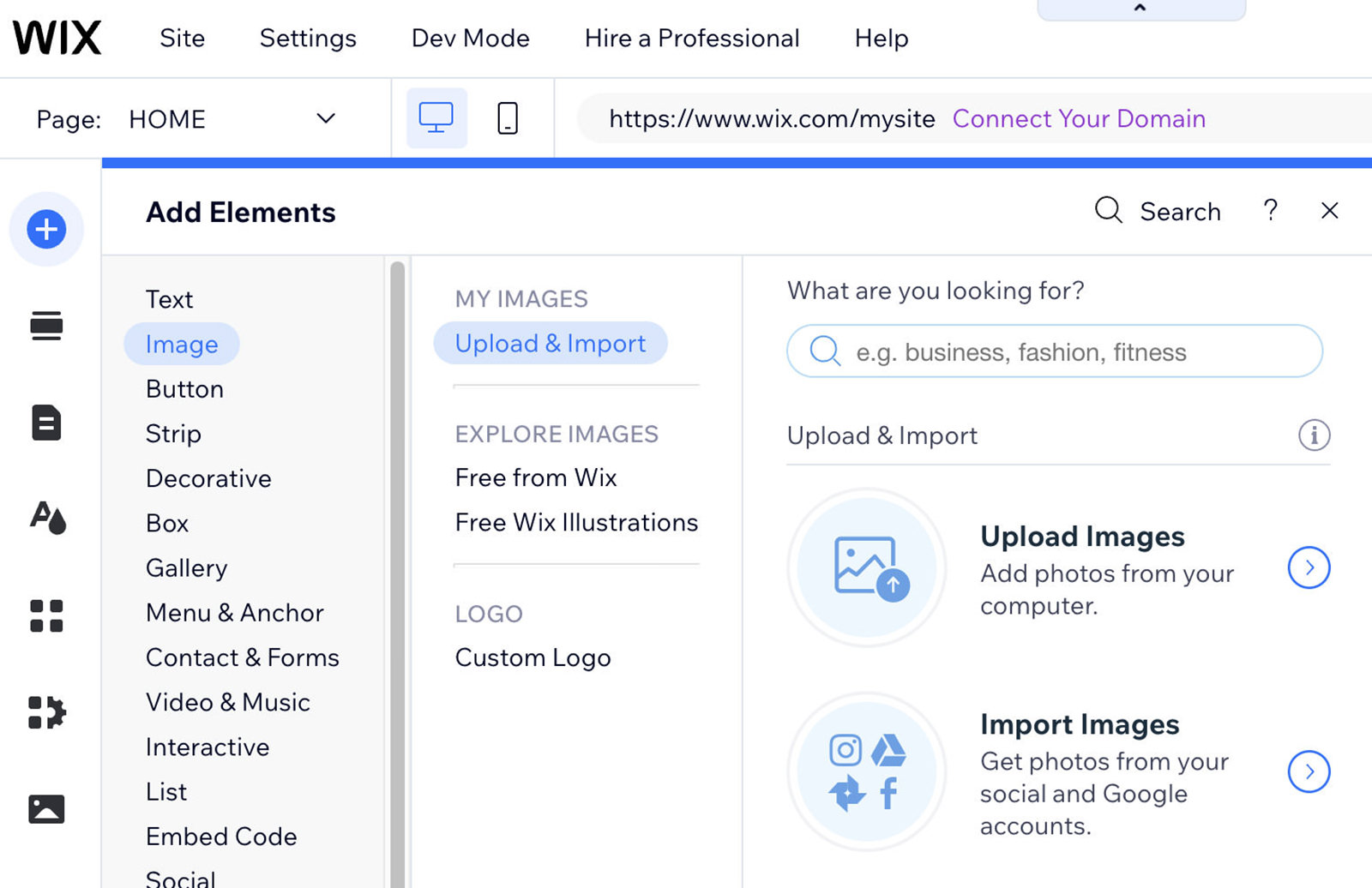
Subsequent, I’ll choose ‘Symbol‘. Wix provides a couple of how you can add pictures: at once out of your pc, uploading from social media or Google, the use of AI to create a picture, or opting for from an infinite number of loose pictures and illustrations.


For this instructional, I’m including a pre-designed brand from my pc. When you don’t have a symbol but, Wix supplies gear that can assist you create one at once throughout the platform.


Enhancing and Positioning Photographs
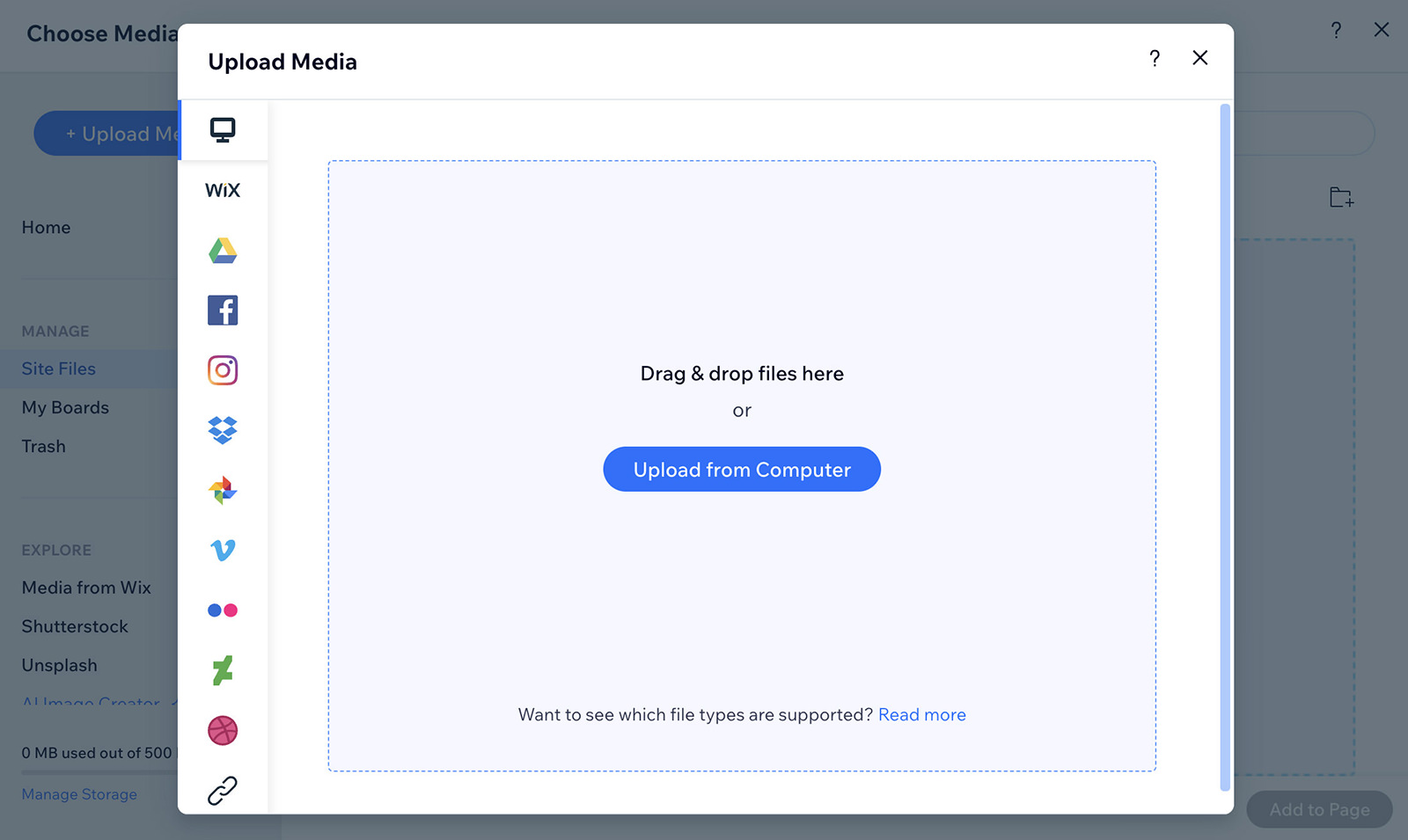
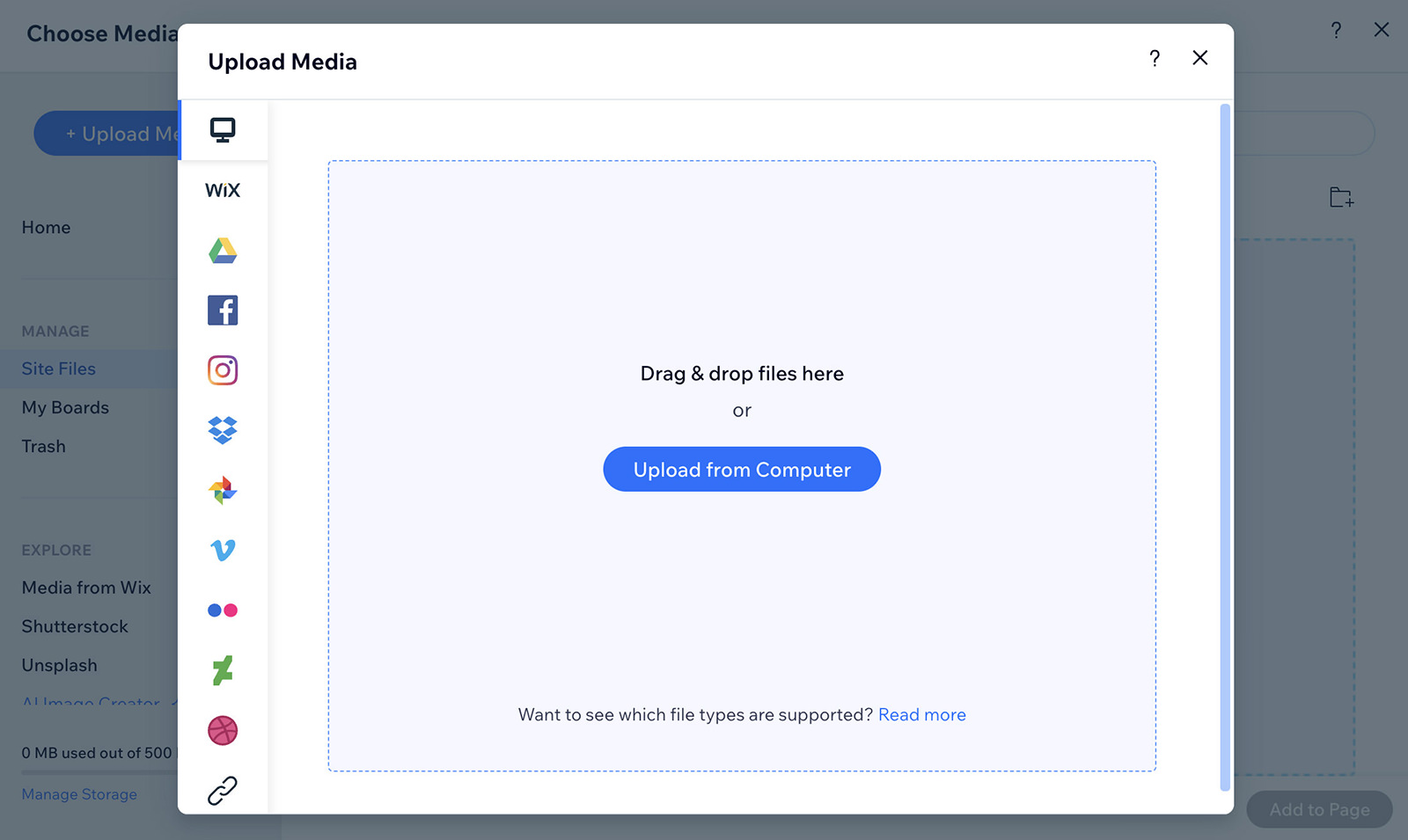
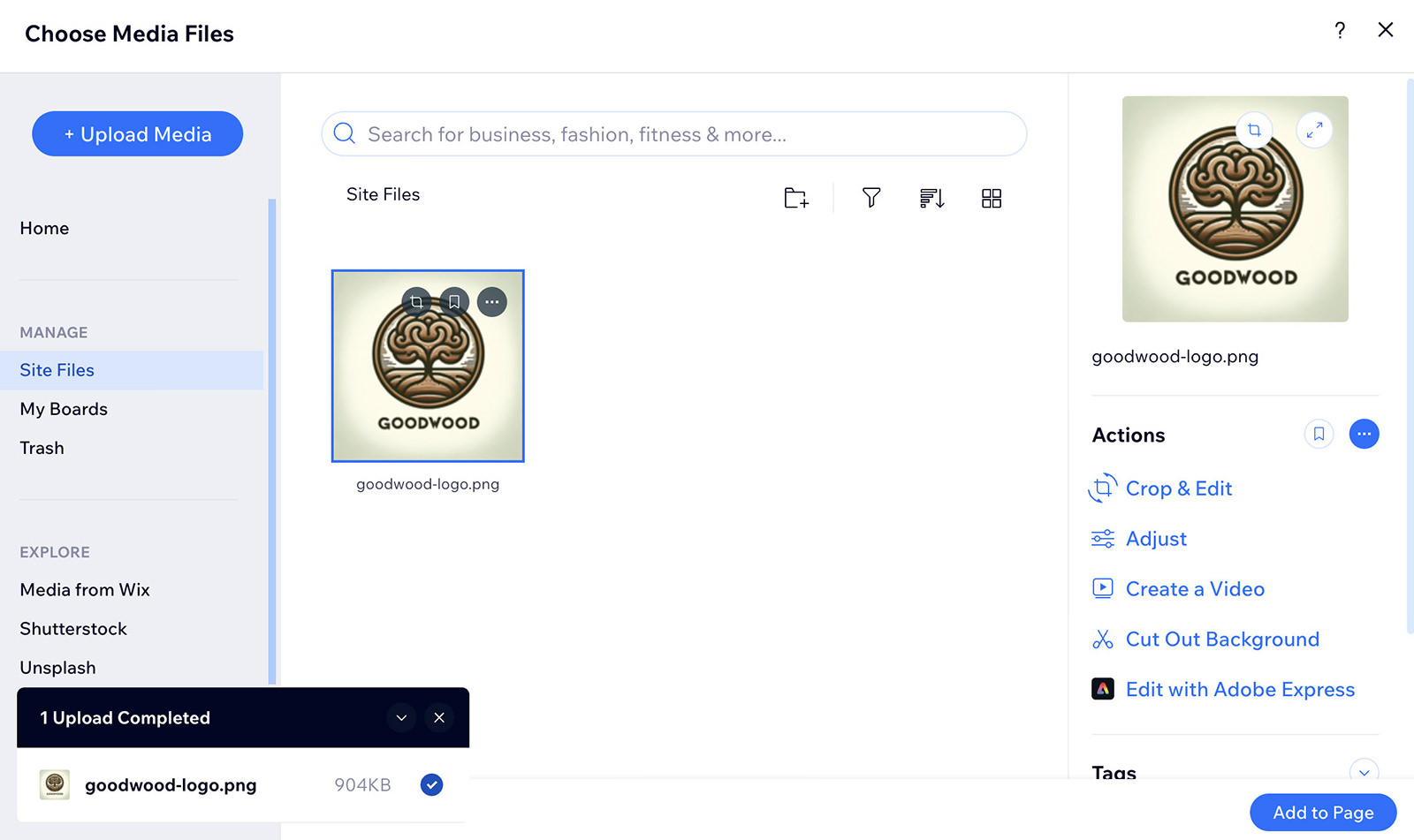
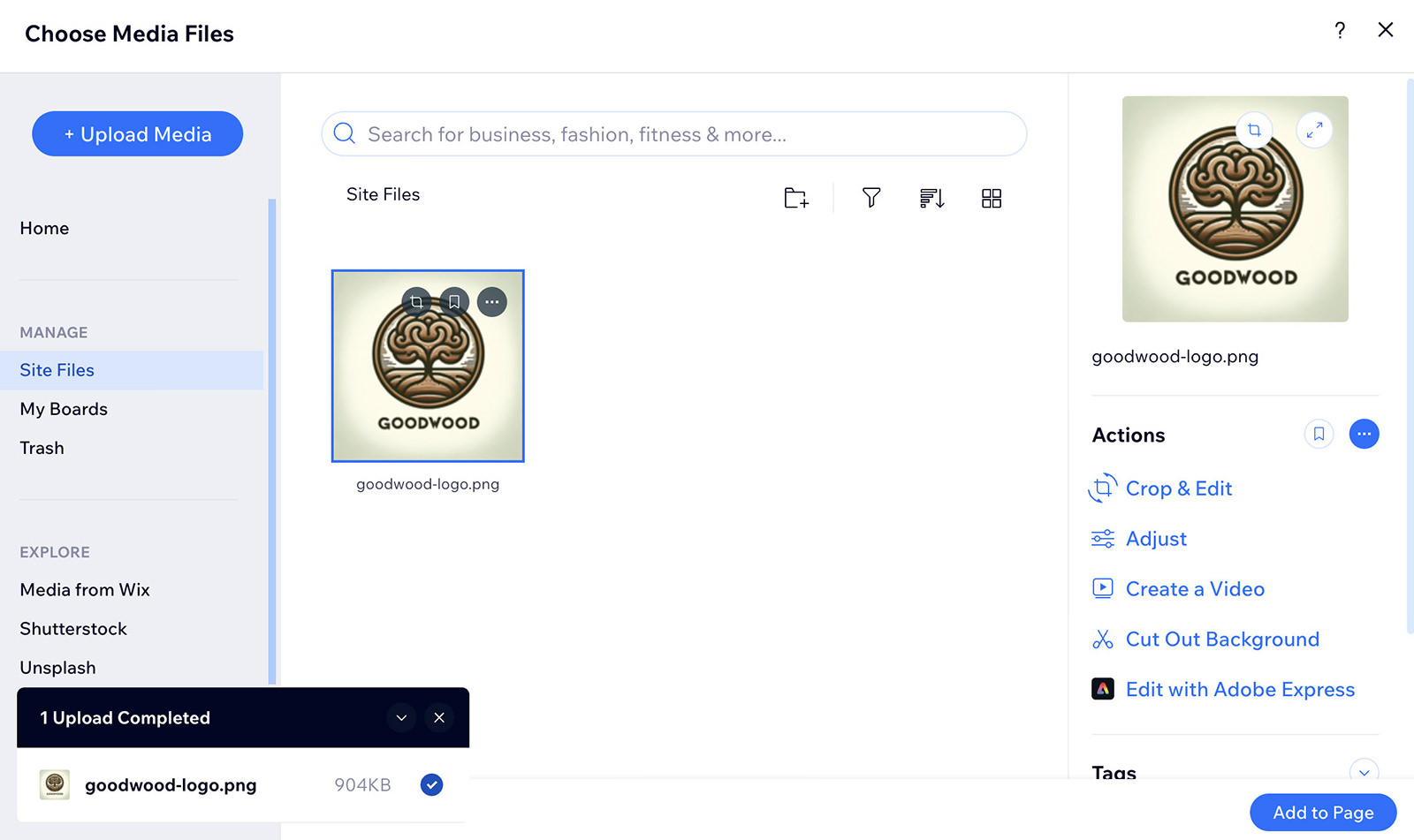
So as to add my brand, I’ll navigate again to the highest of the web page and select ‘Add Photographs‘ to choose my brand record from my pc.


As soon as uploaded, click on ‘Upload to Web page‘.


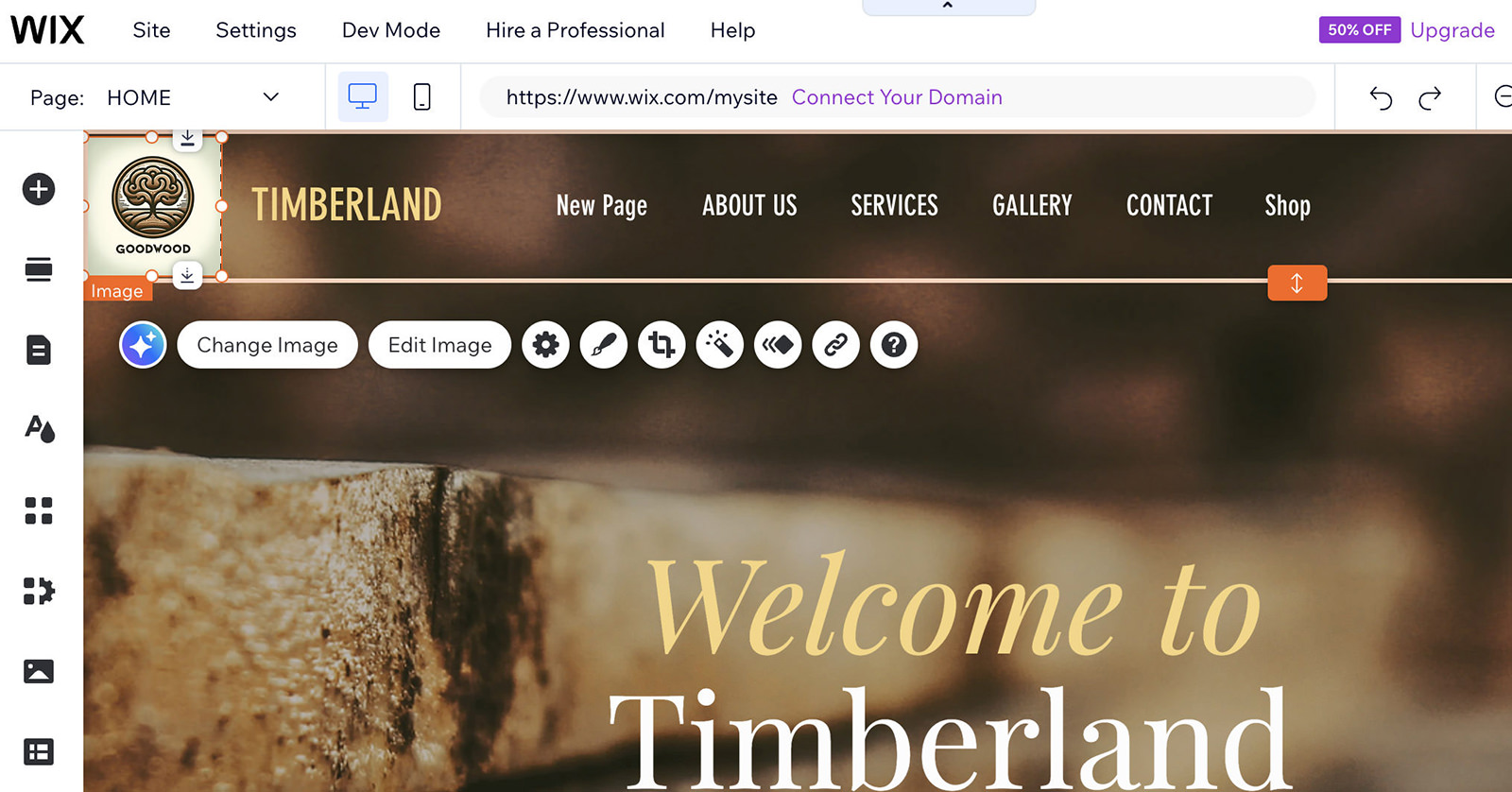
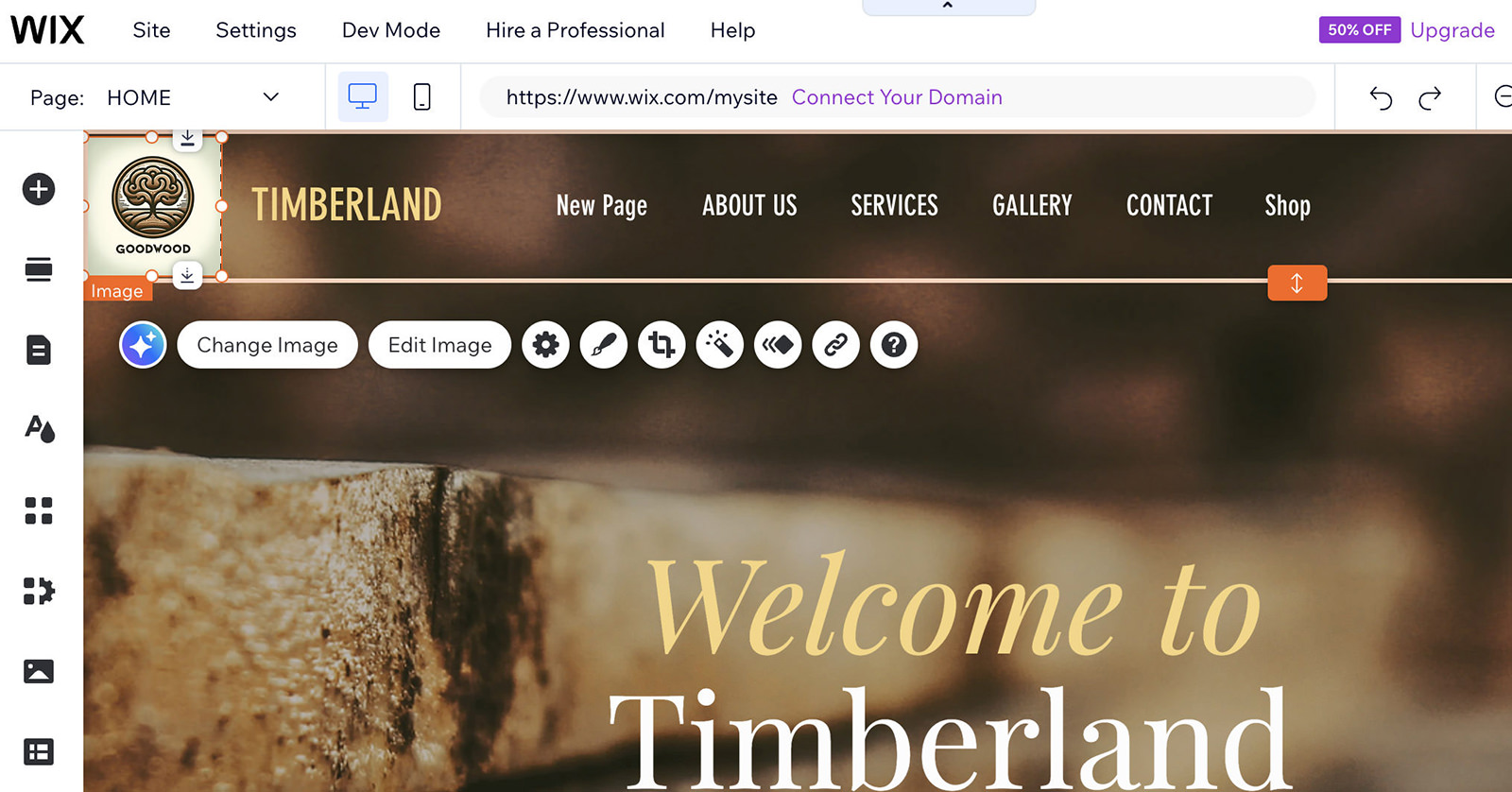
You’ll be able to then drag and drop the brand on your desired location. Keep in mind, the rest added on your header will display on each web page of your web page. You’ll be able to additionally simply modify the scale of the picture at once.


If you want to make additional changes, choose ‘Edit Symbol‘ for extra modifying choices, or trade the picture fully if vital.
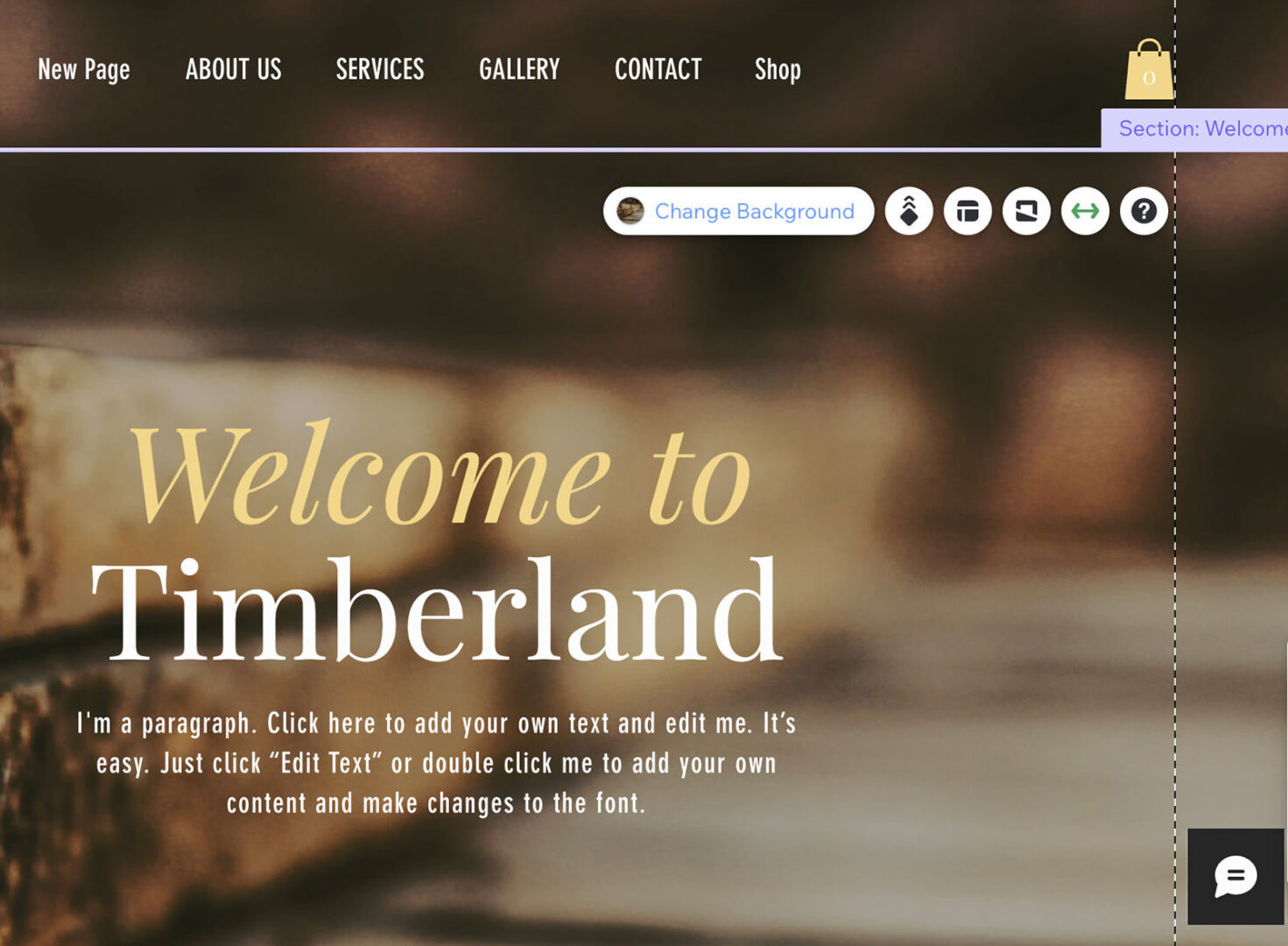
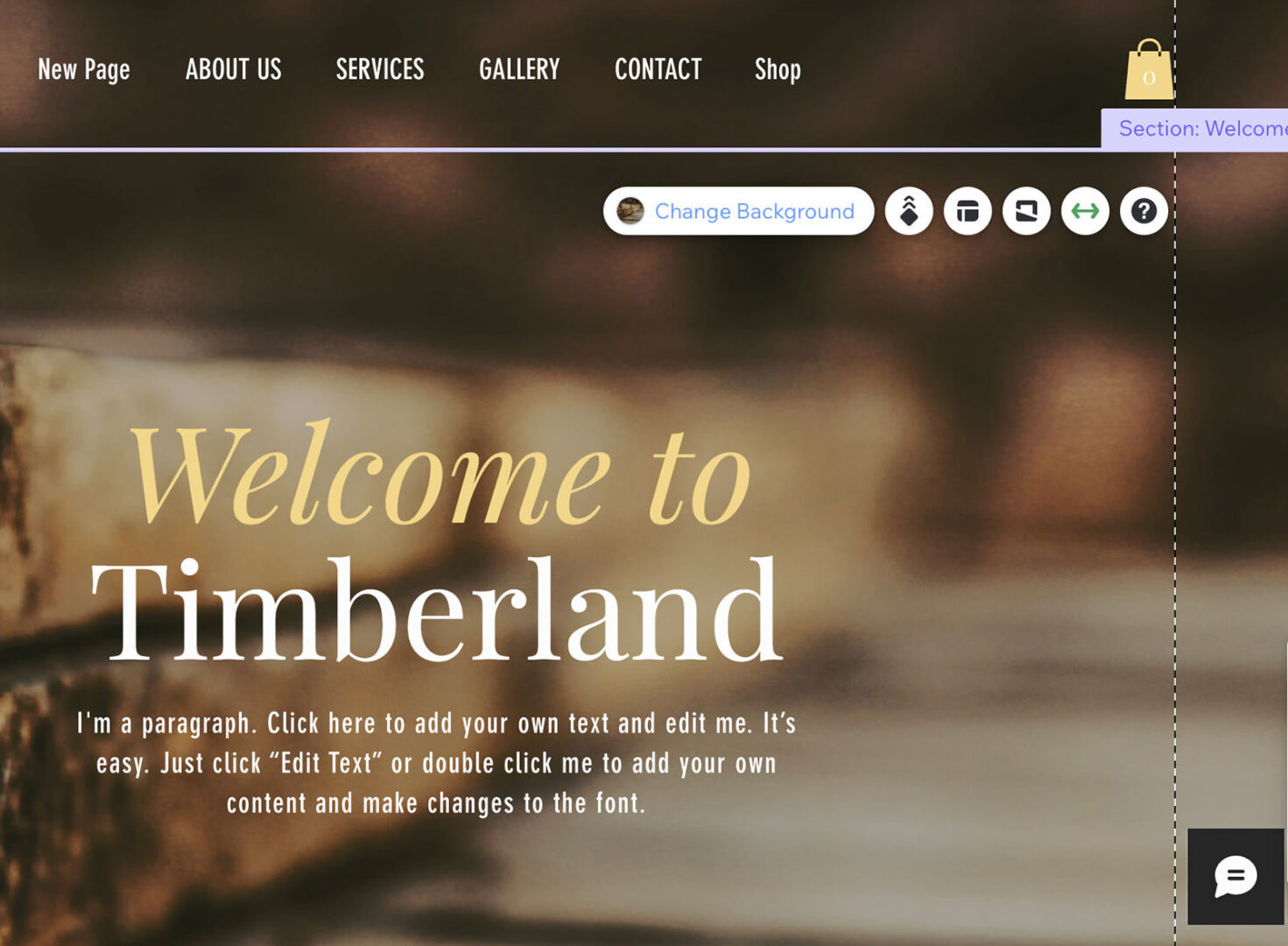
Running with Textual content and Types
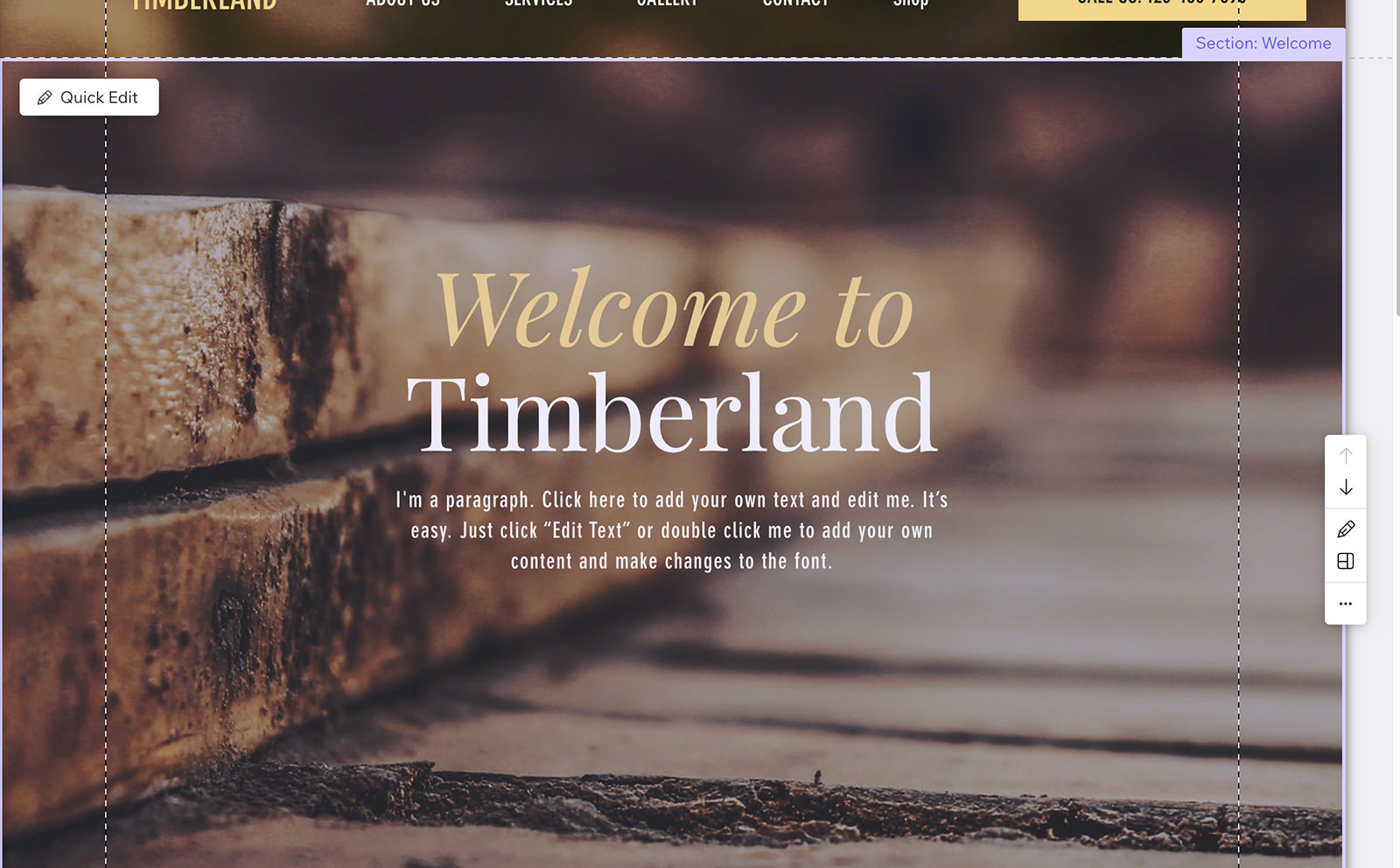
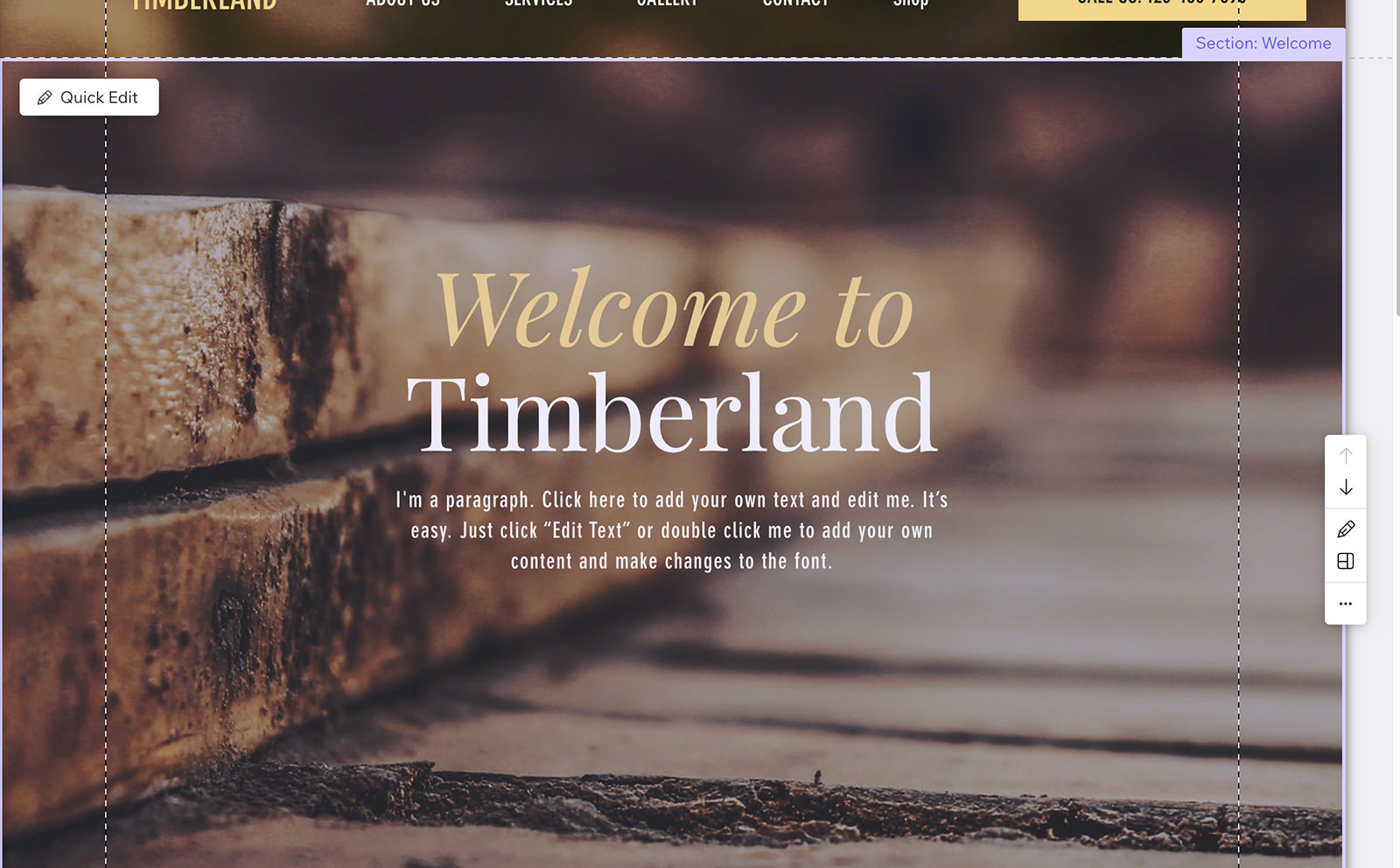
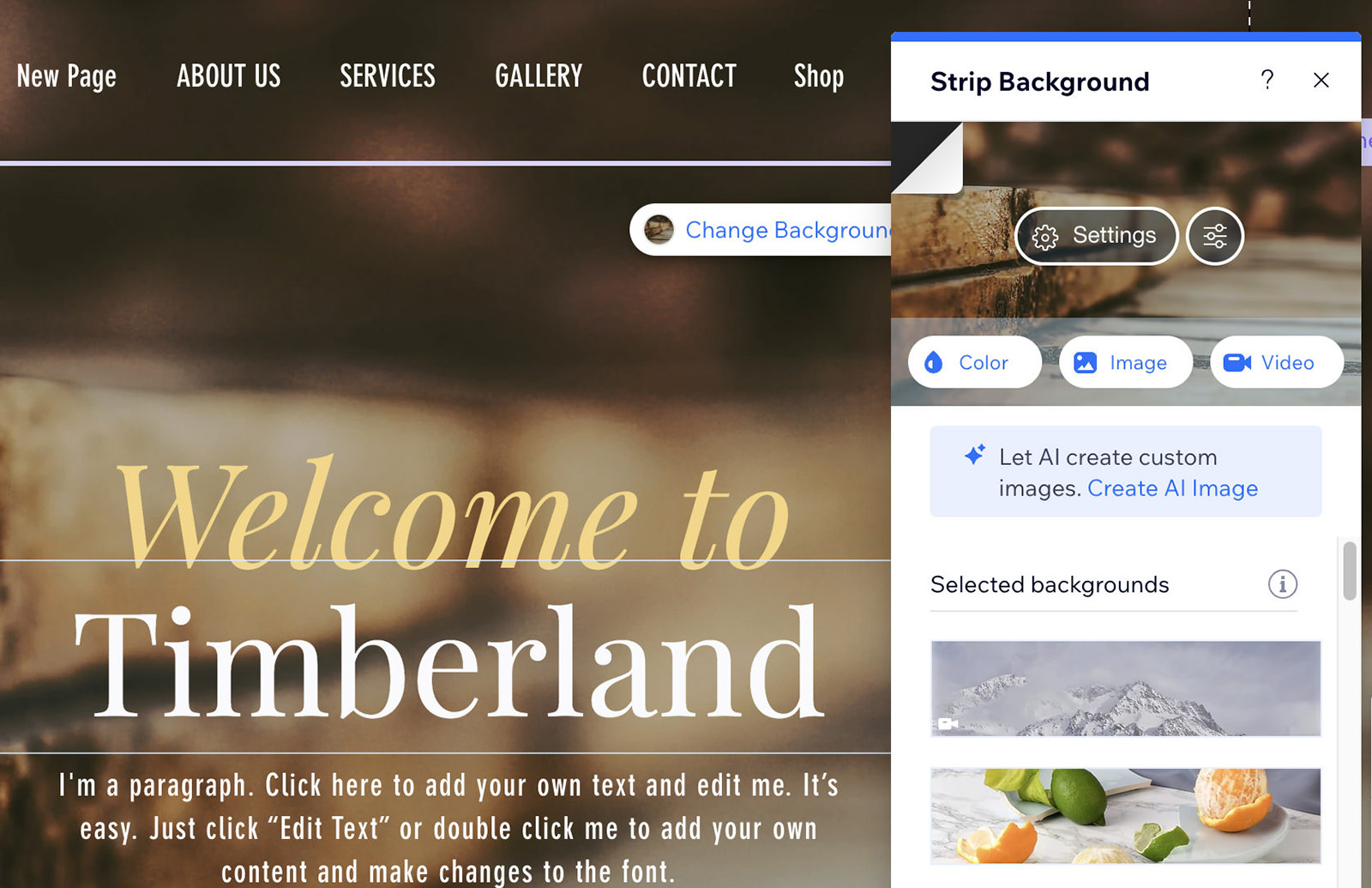
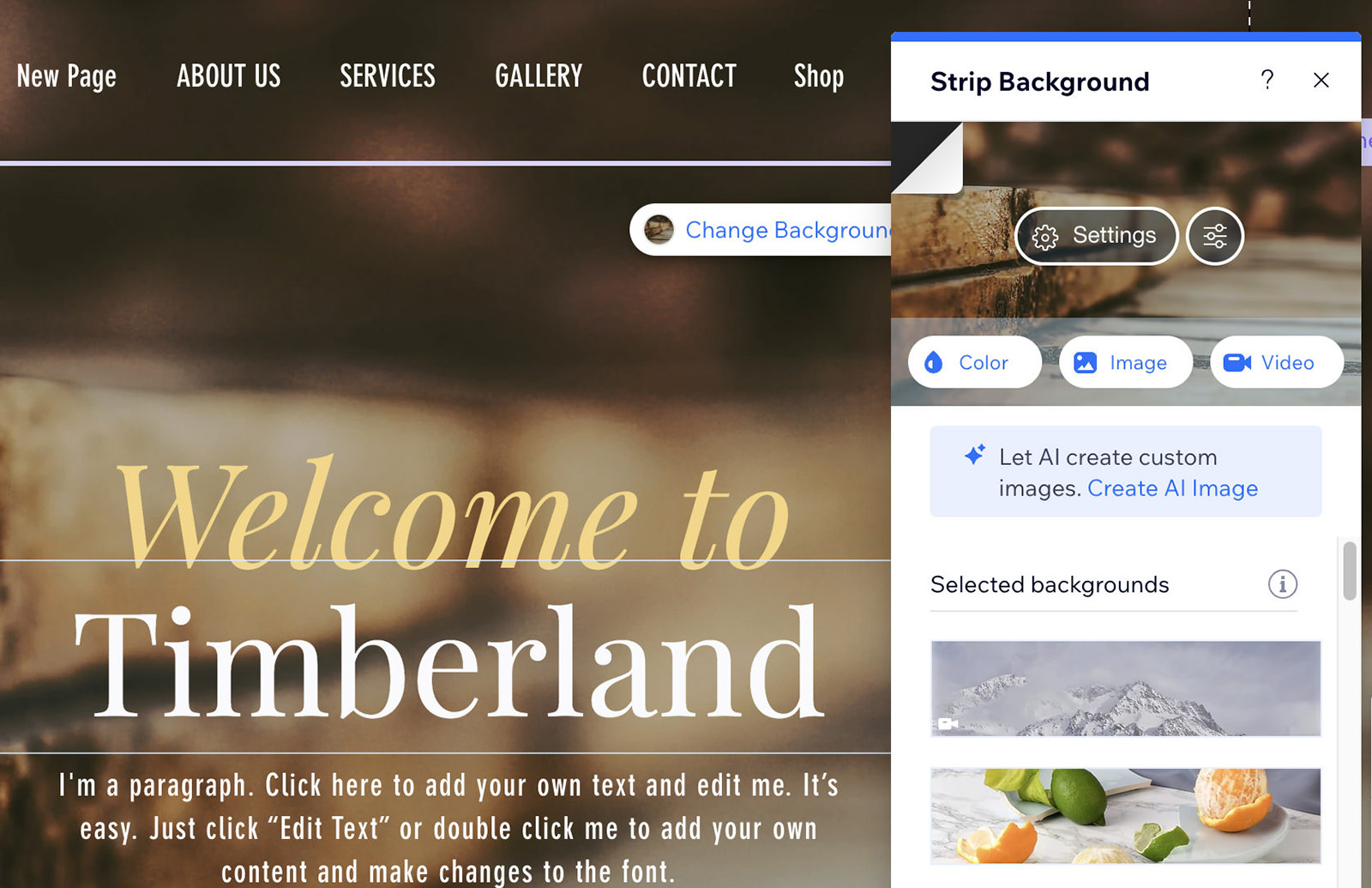
Let’s transfer directly to the welcome phase. When you’d like to switch the background right here, click on ‘Exchange Background‘.


You’ll be able to choose between the backgrounds Wix provides or add your individual, the use of the similar procedure we used to add the brand.


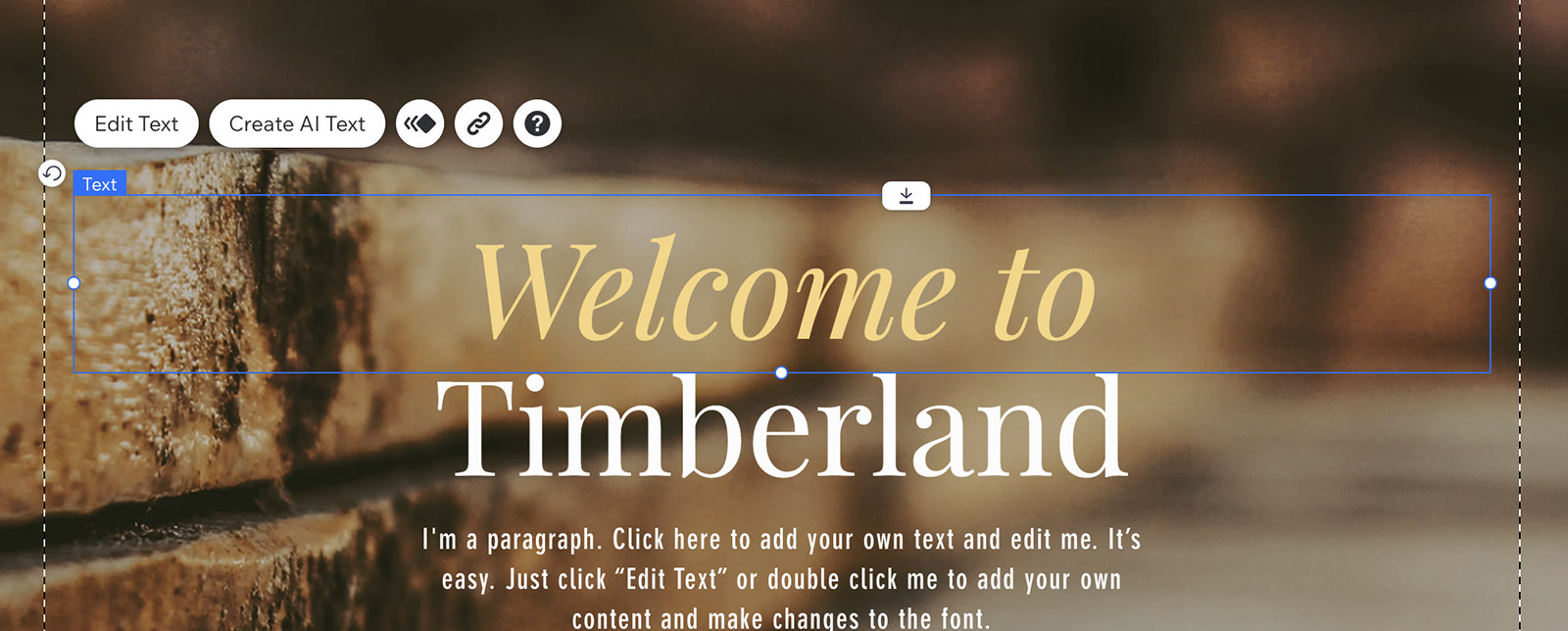
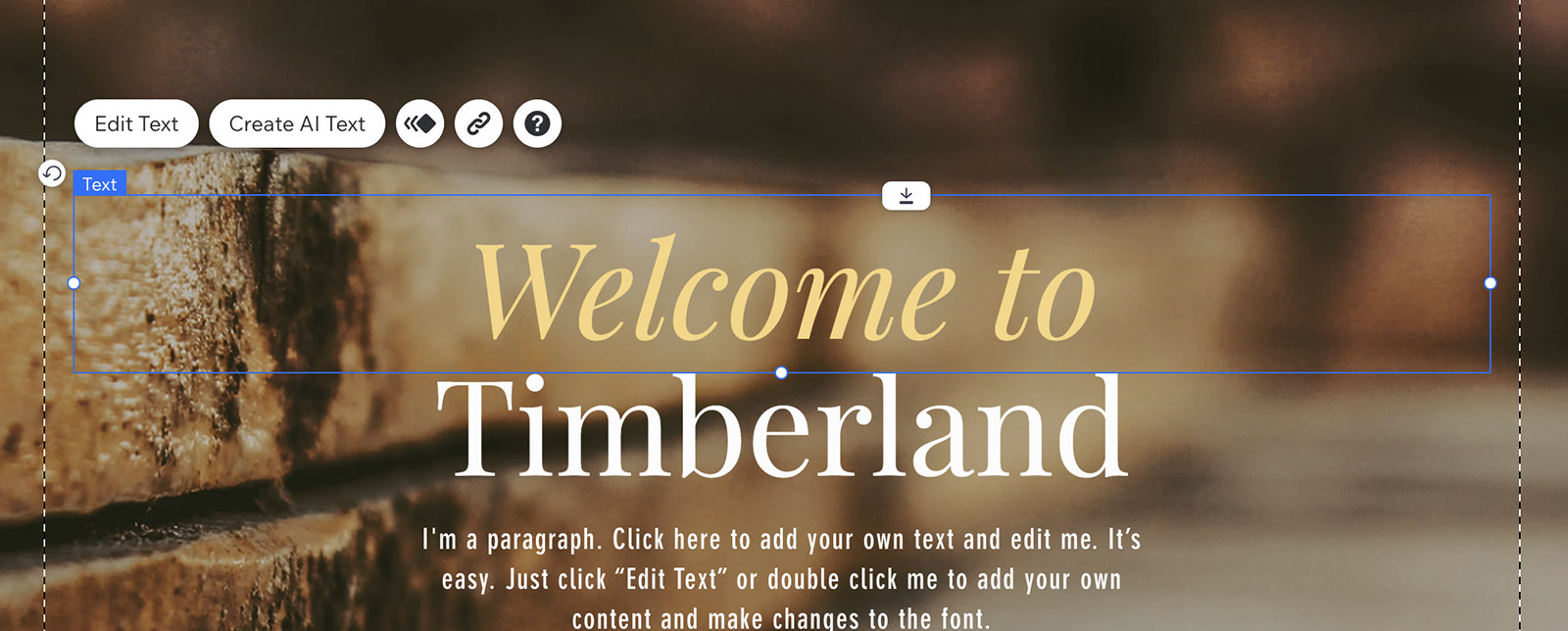
Subsequent, let’s edit the textual content. Click on at the textual content Wix has supplied and choose ‘Edit Textual content‘.


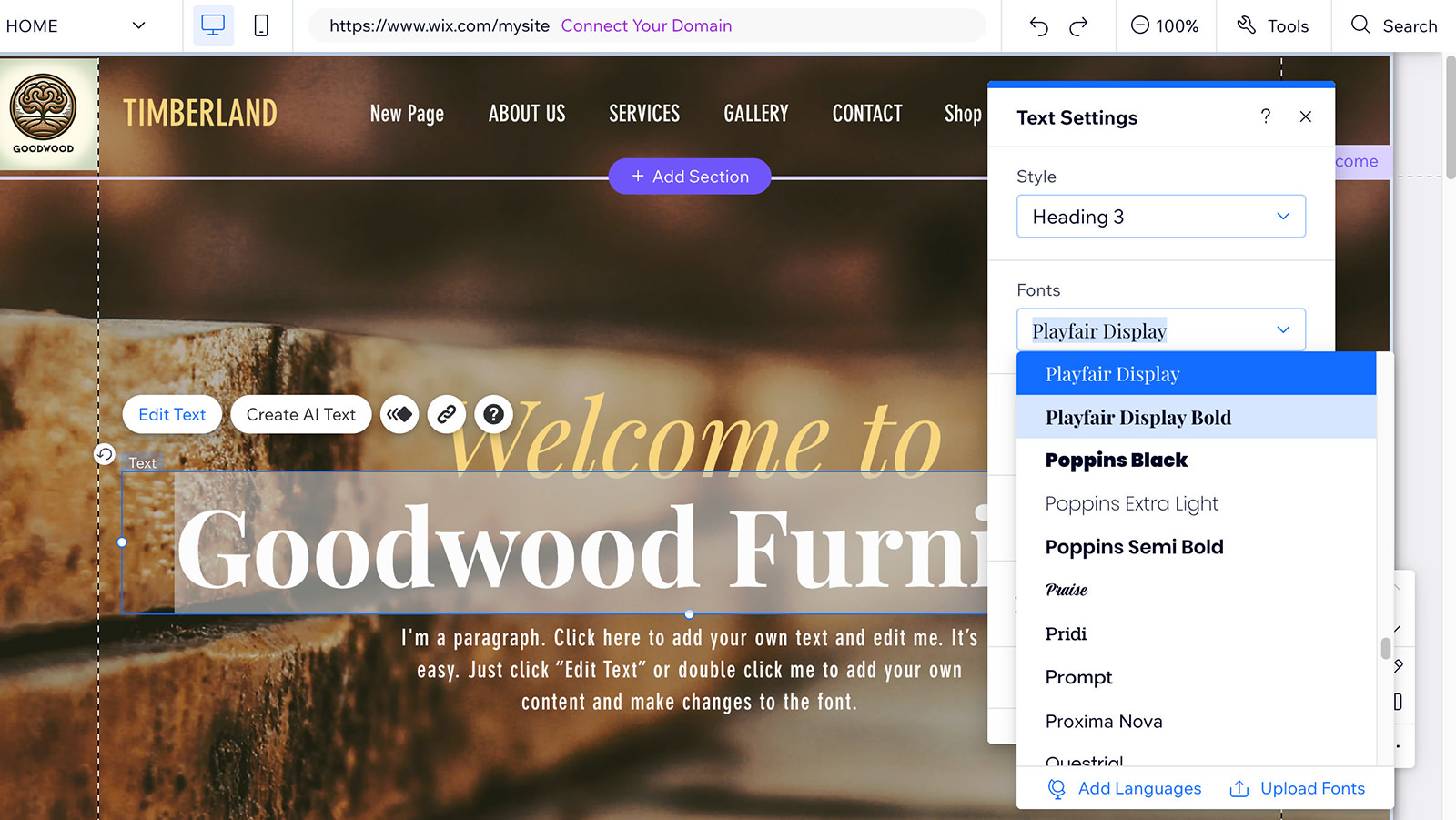
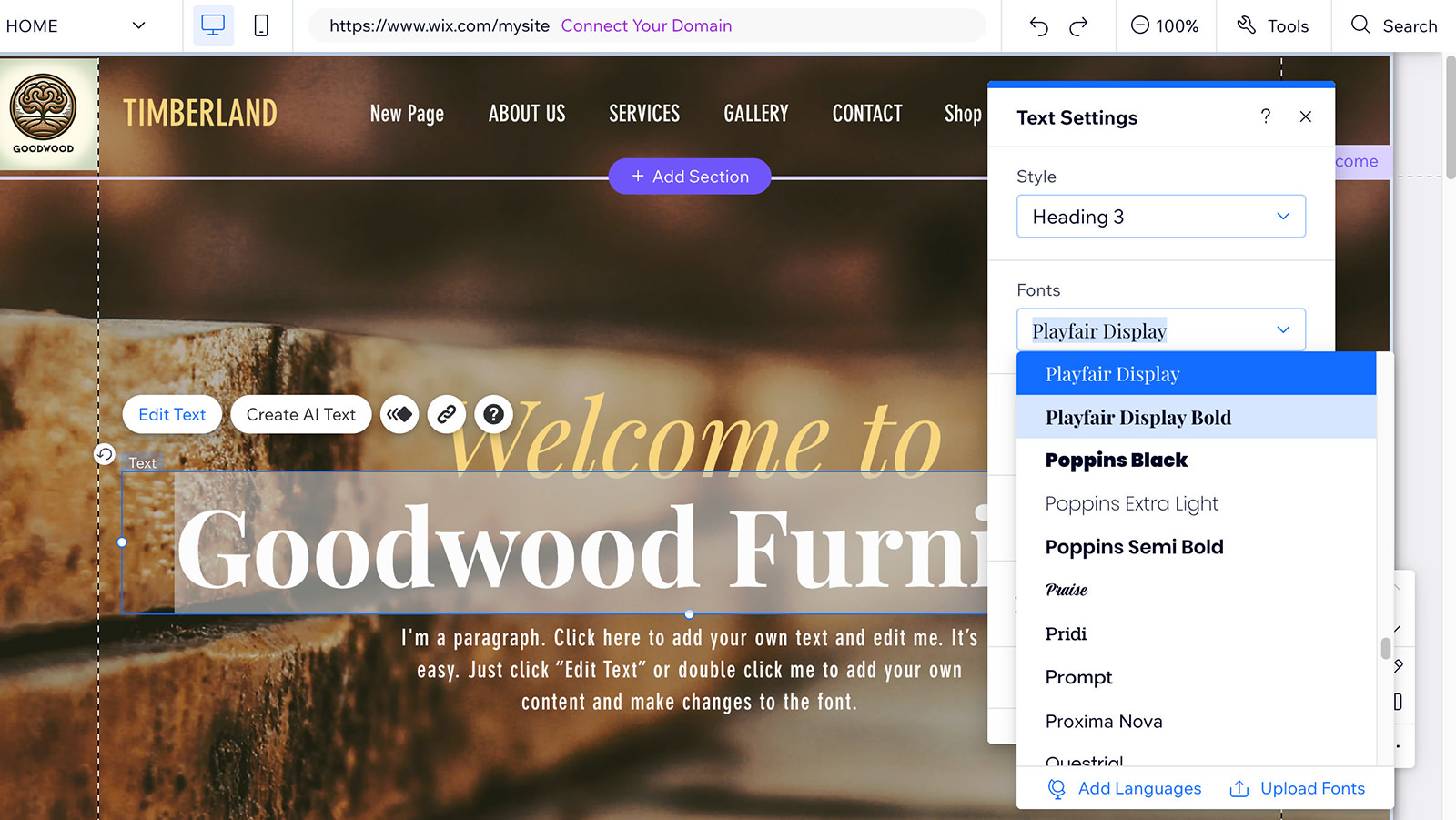
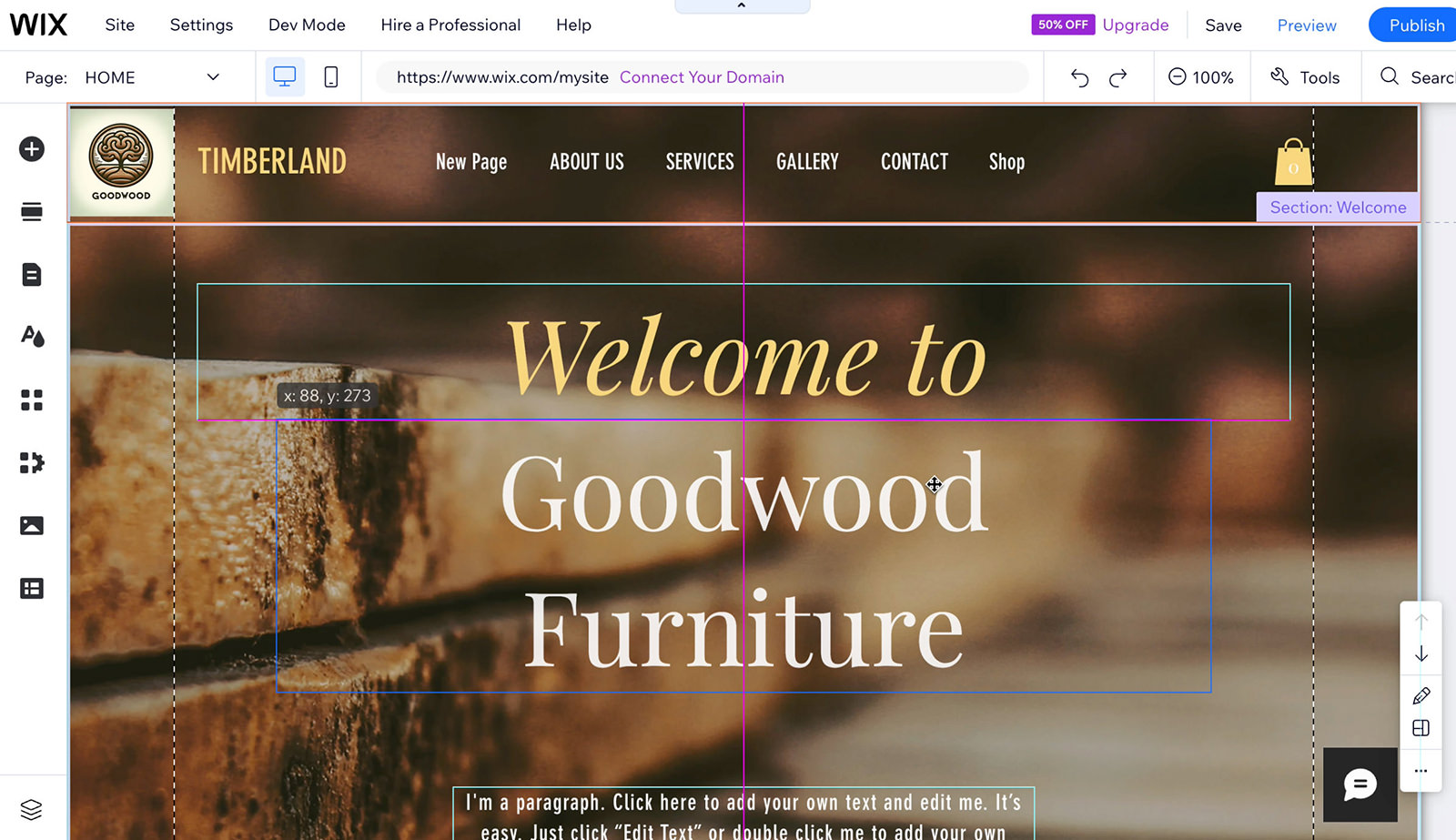
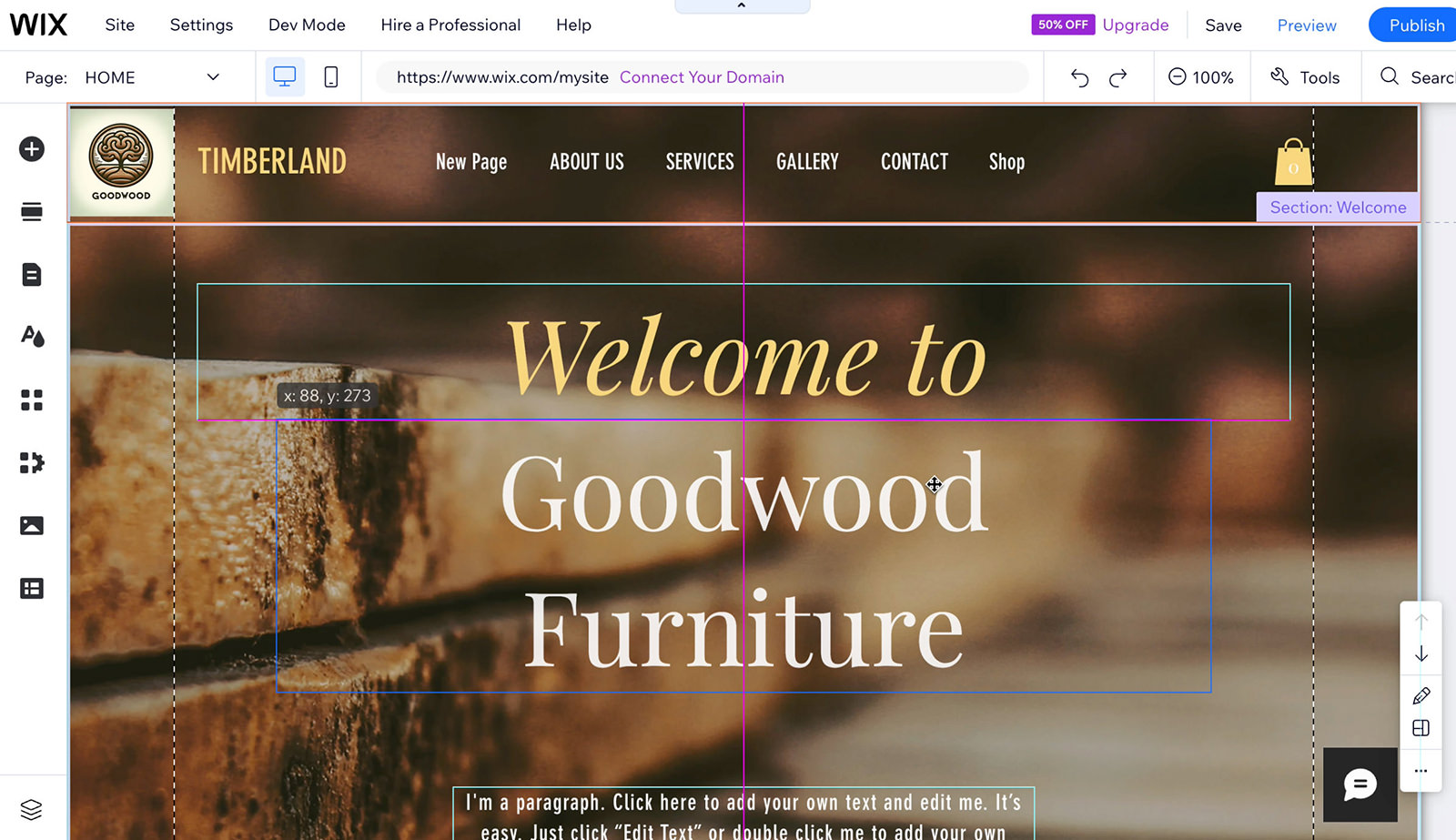
I’ll get started by means of converting what the textual content says. After that, I will spotlight the textual content to regulate the font, colour, and dimension.


Whenever you’re happy with the textual content taste, you’ll be able to discover additional customization choices akin to particular results, personality spacing, and line spacing.
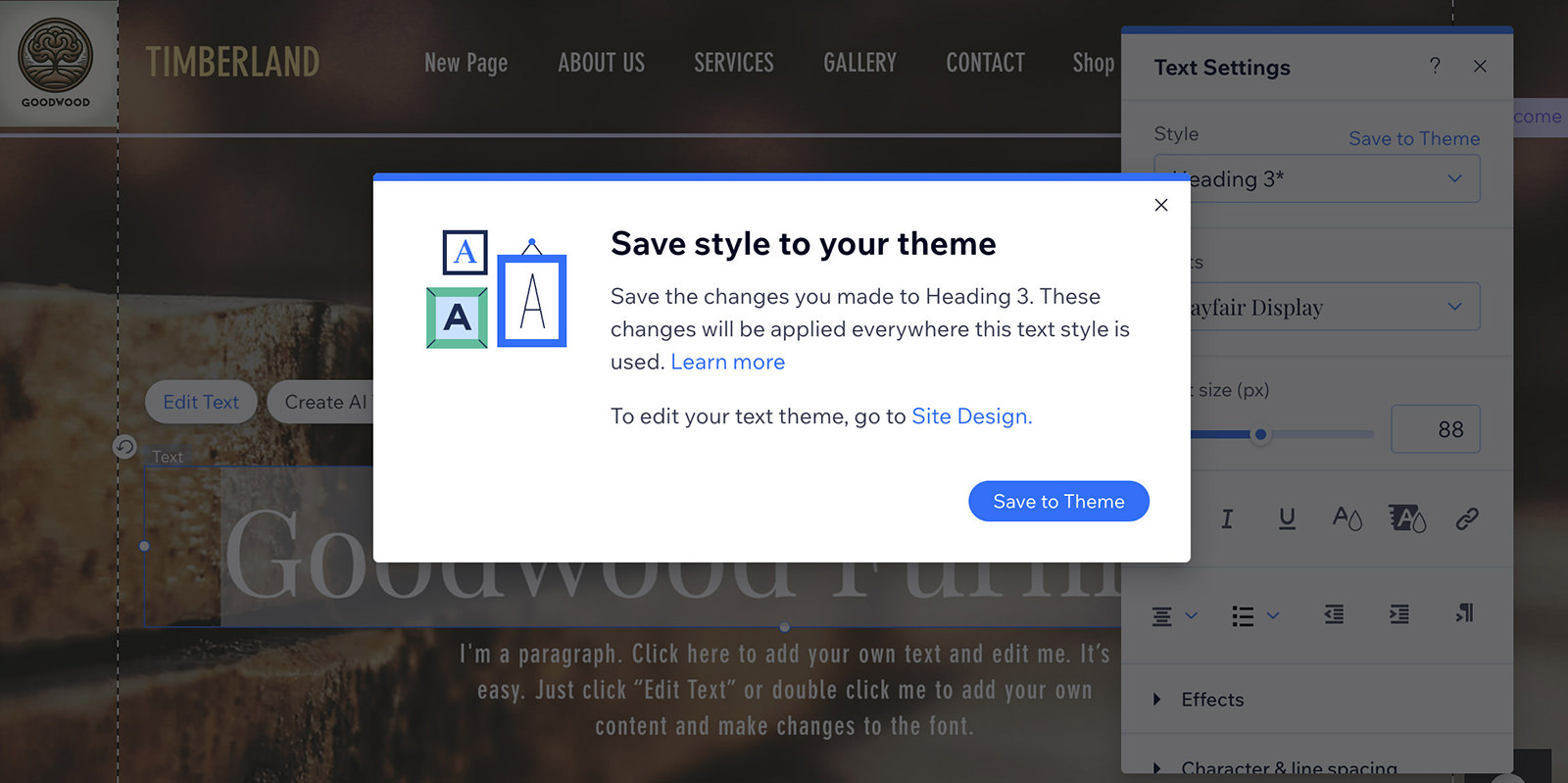
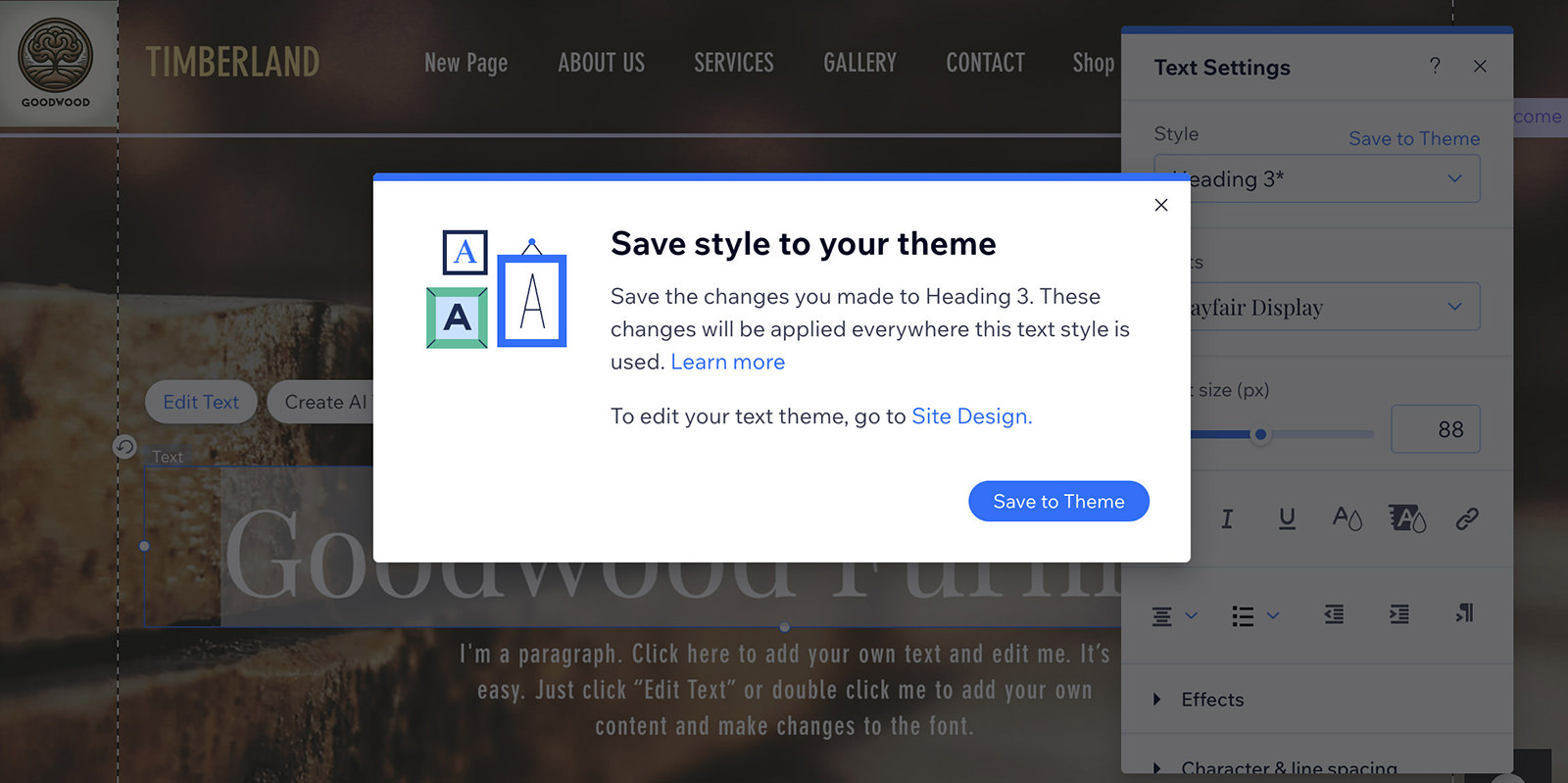
To avoid wasting time and care for consistency throughout other pages, believe saving your styled textual content to a theme. This lets you reuse the way with no need to redo it every time.


Adjusting Web page Layouts and Backgrounds
After finalizing your textual content settings, you’ll be able to modify the textual content field’s place to suit your most popular location at the web page. If any components difficult to understand the textual content, you’ll be able to transfer or delete them as wanted.


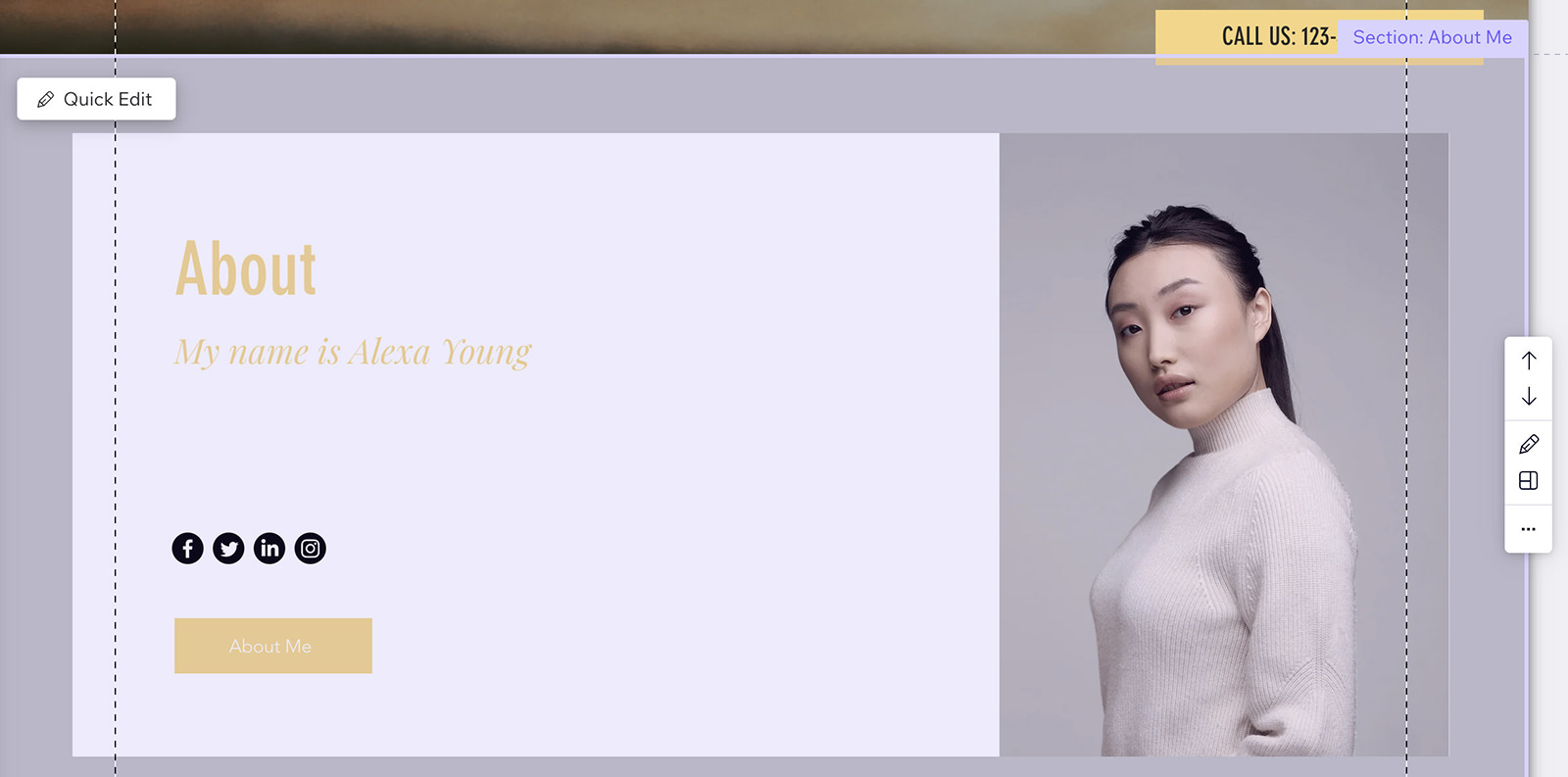
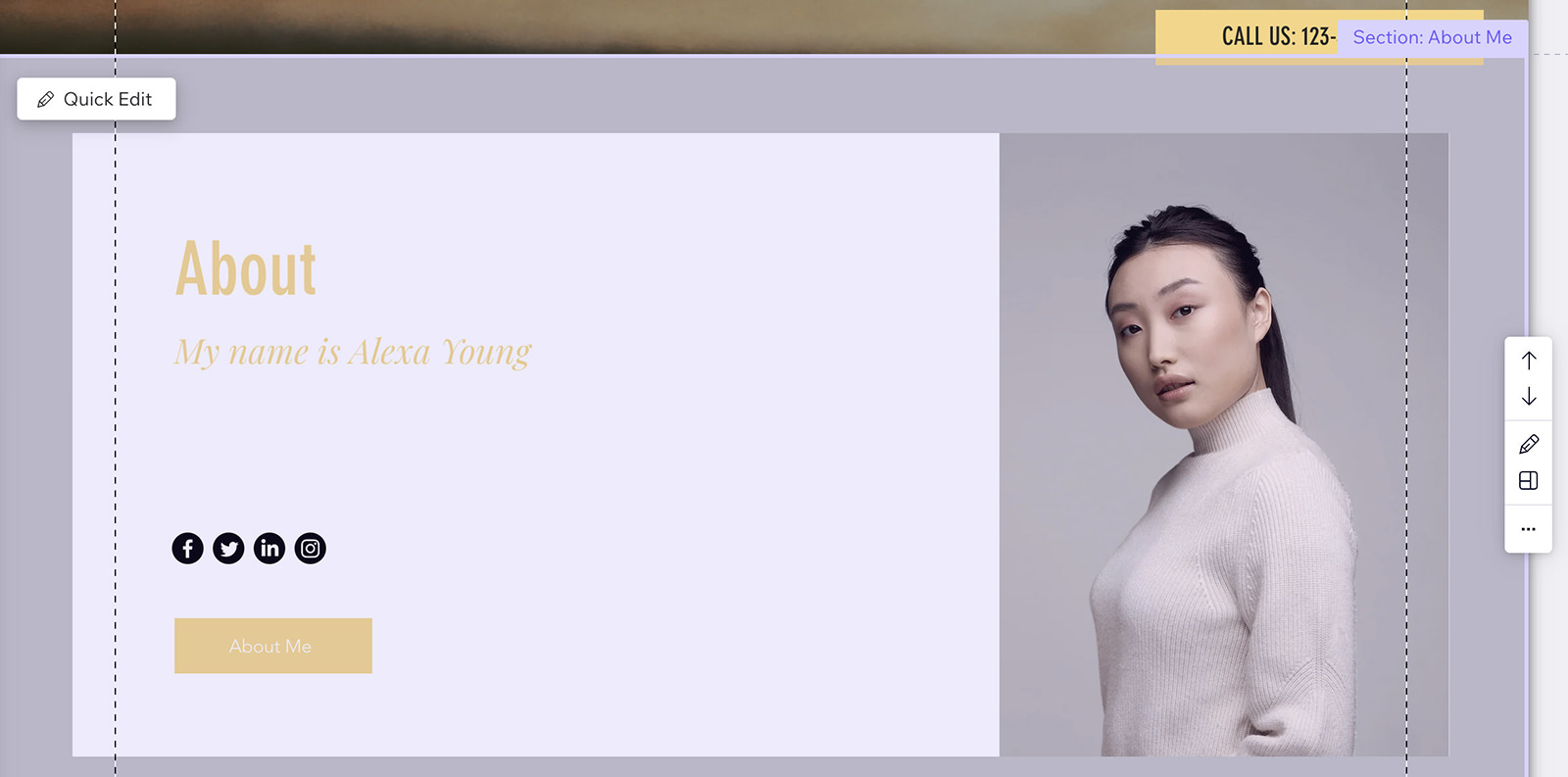
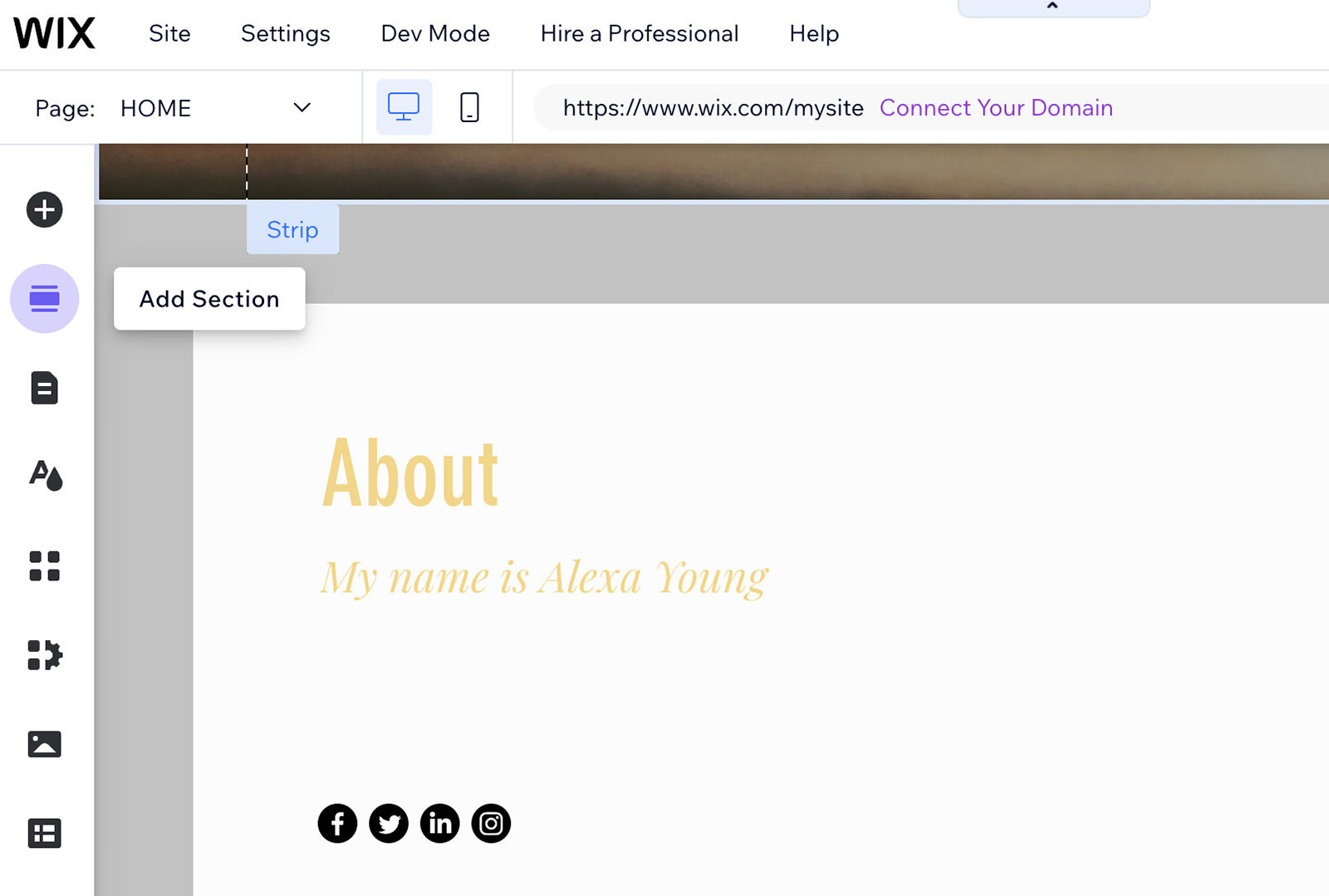
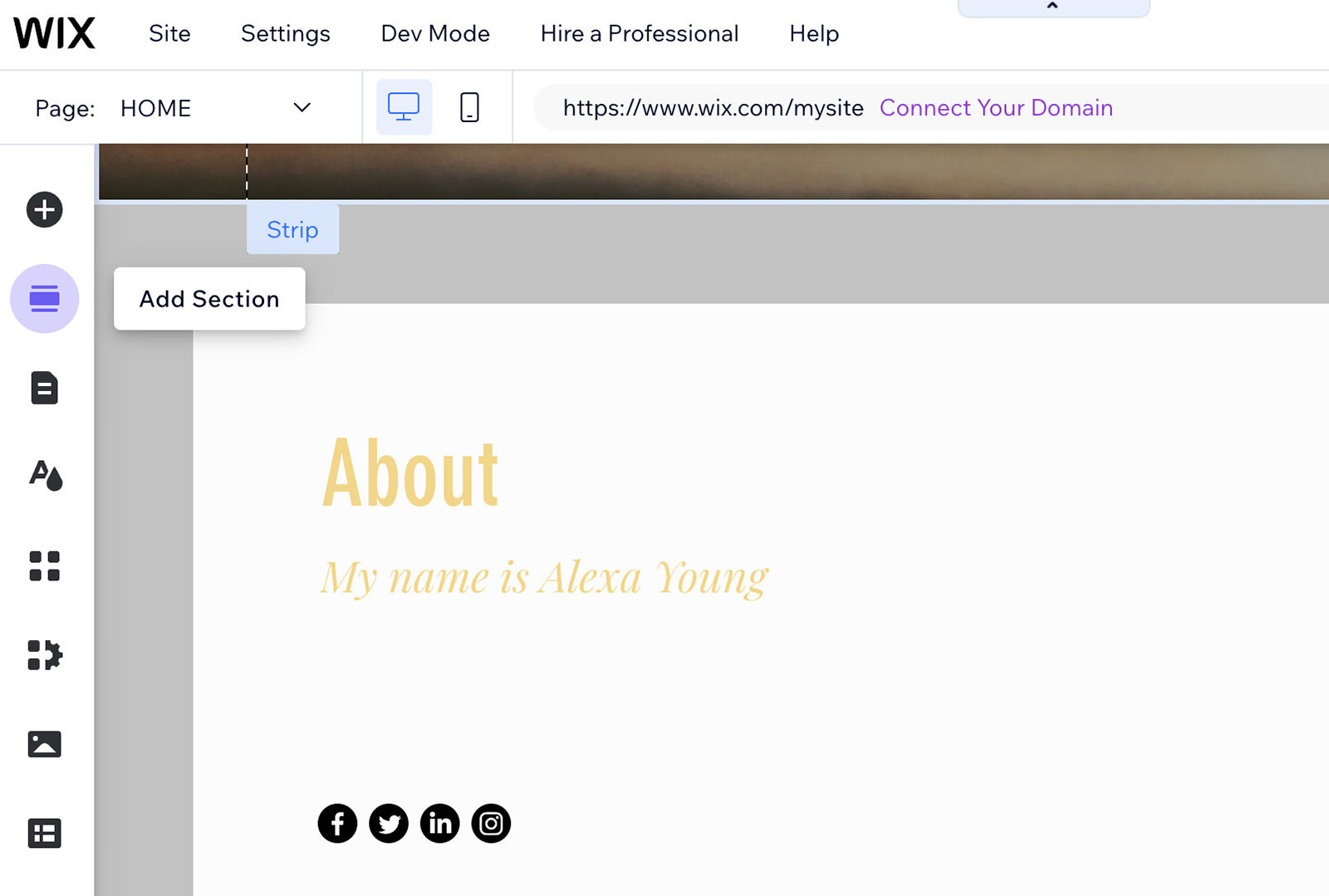
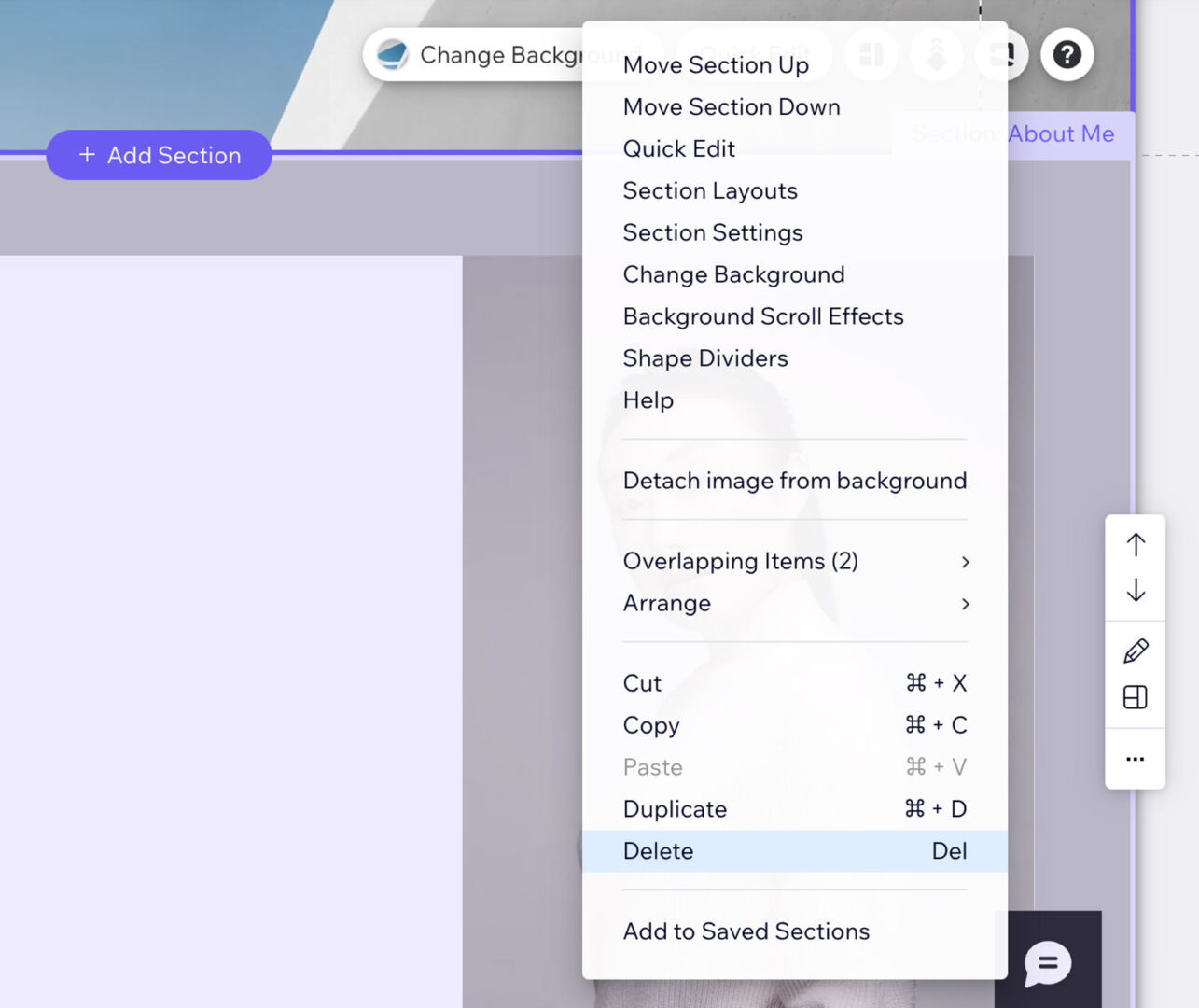
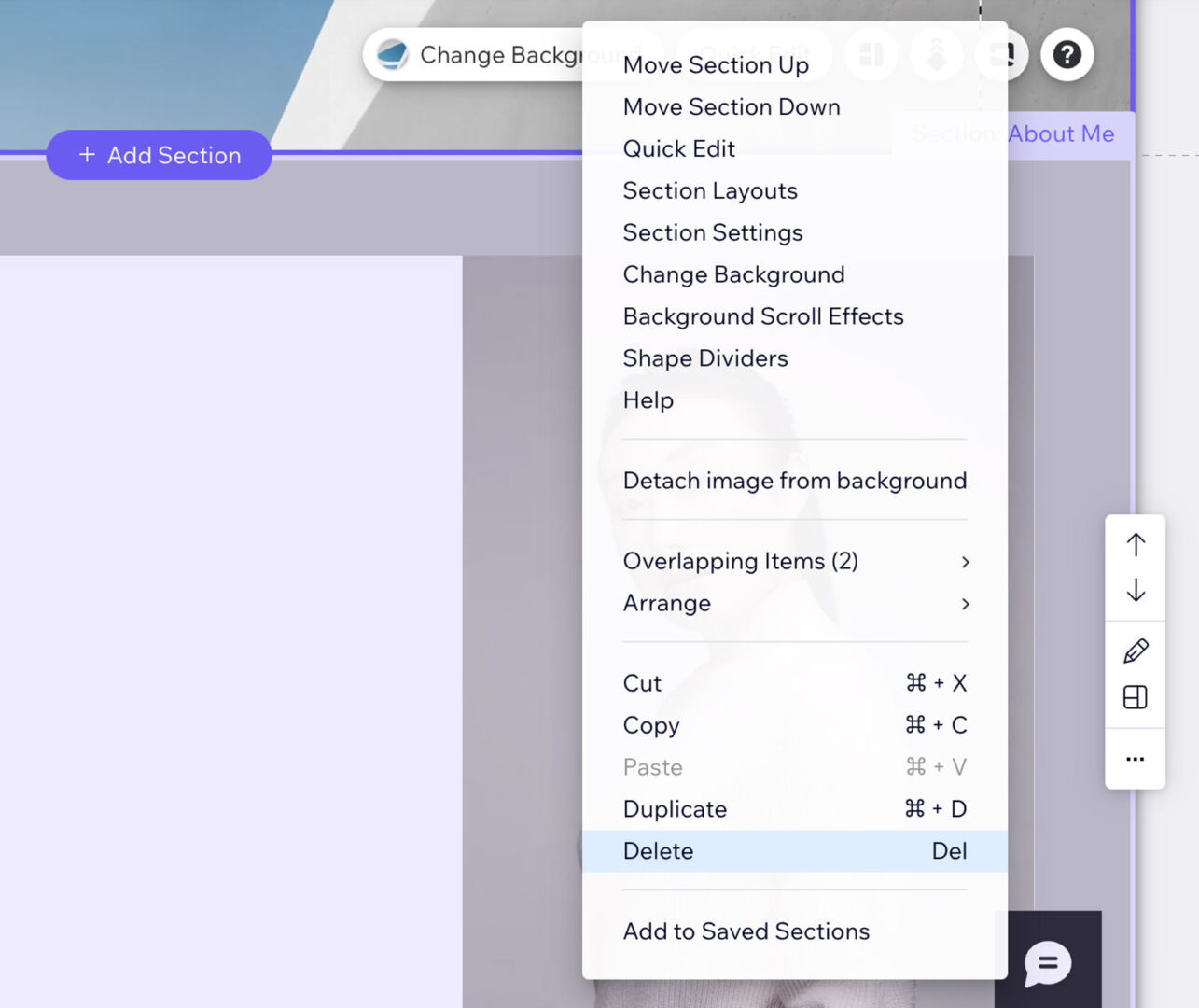
Let’s discover additional down the web page. Wix has an About phase able, however chances are you’ll wish to customise it. You’ll be able to edit the textual content at once as we did prior to or exchange the phase fully by means of opting for ‘Upload Phase‘ from the left-hand facet menu.


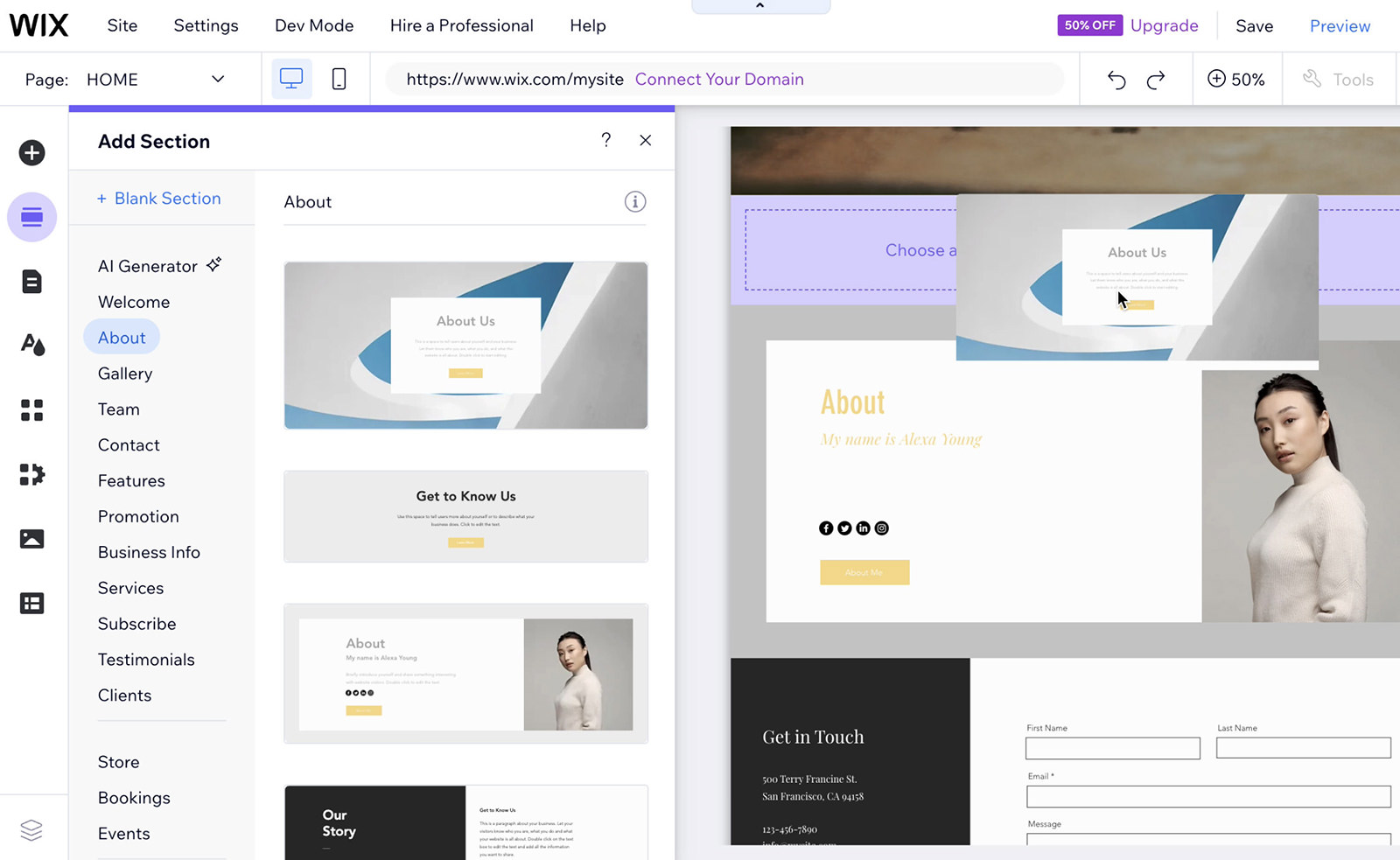
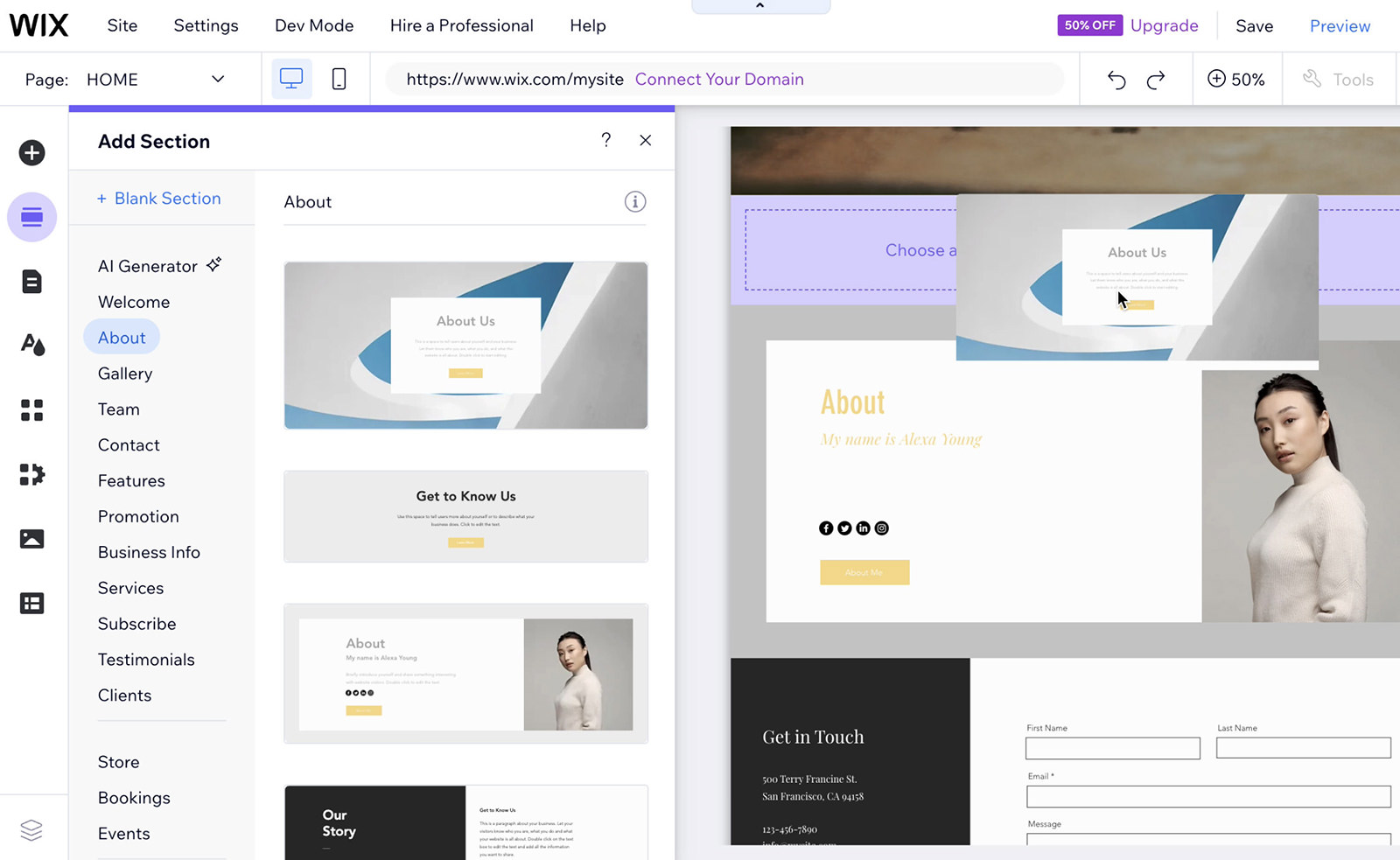
There are lots of phase templates to be had on Wix. As an example, if the default About phase doesn’t fit your wishes, you’ll be able to drag a brand new template onto your web page.


As soon as the brand new phase is in position, right-click the previous phase and choose ‘Delete‘ to take away it.


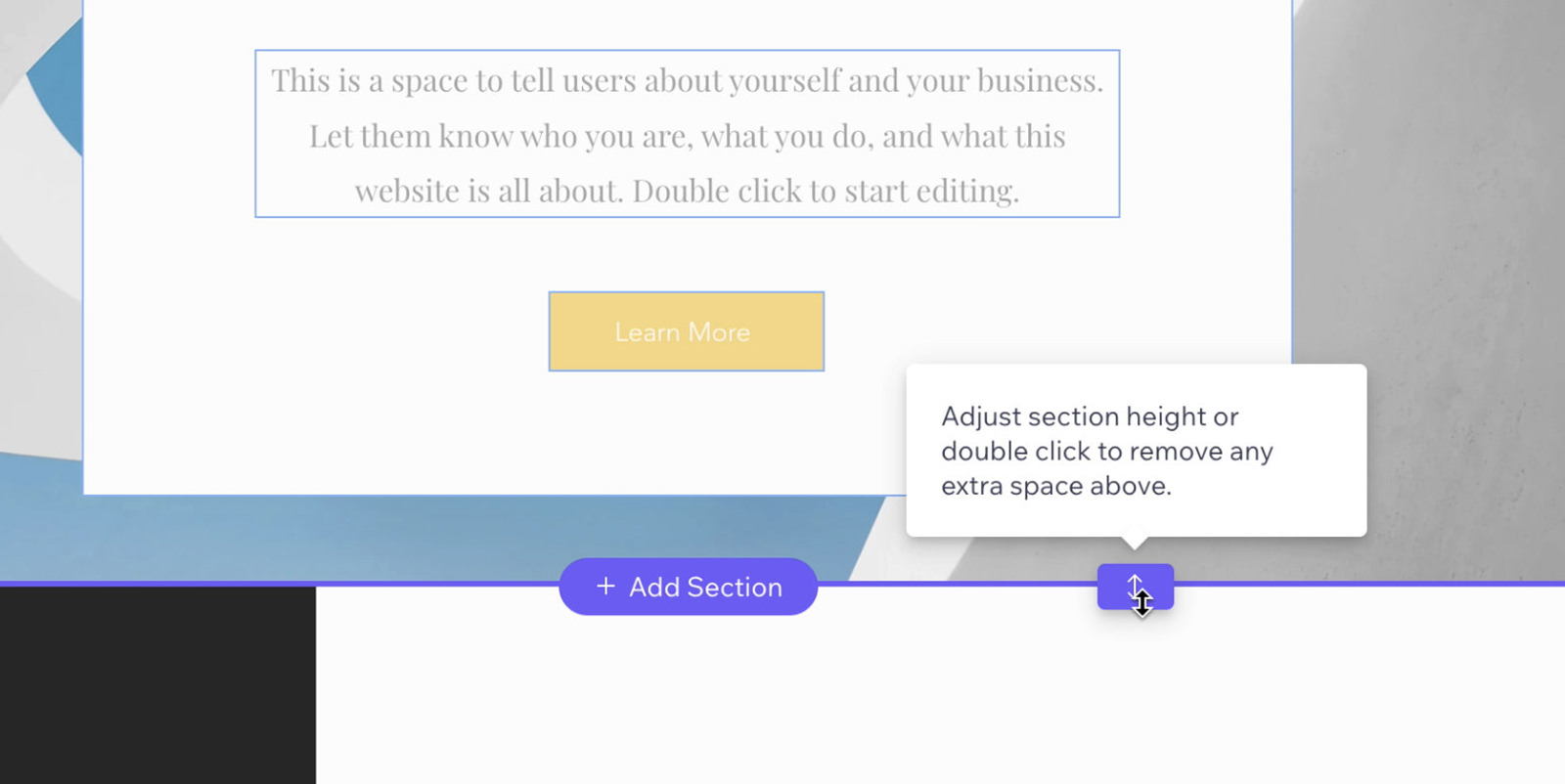
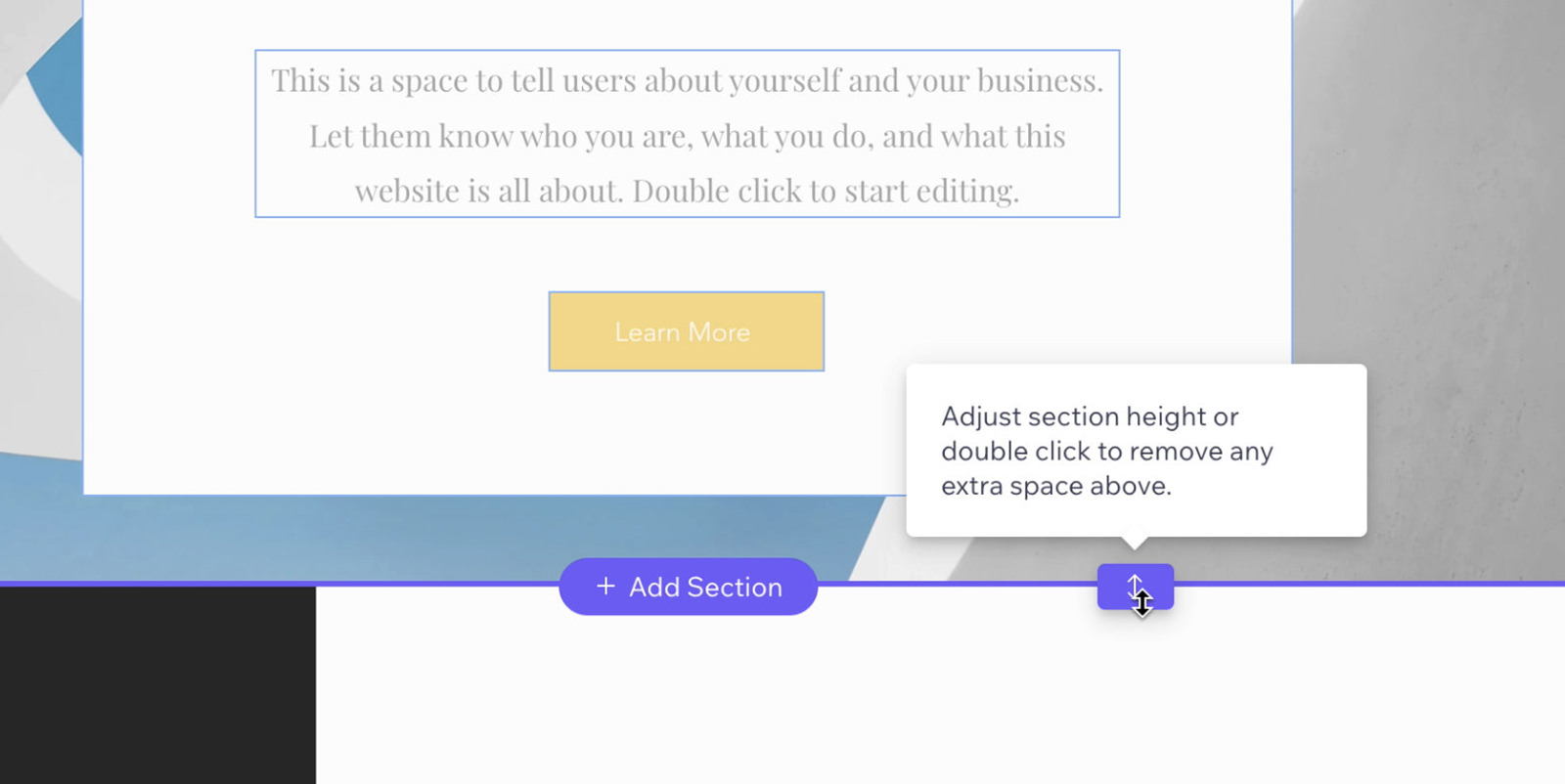
If you want to regulate the spacing across the new phase, merely drag the arrows so as to add or cut back white area, serving to you refine your web site’s design.


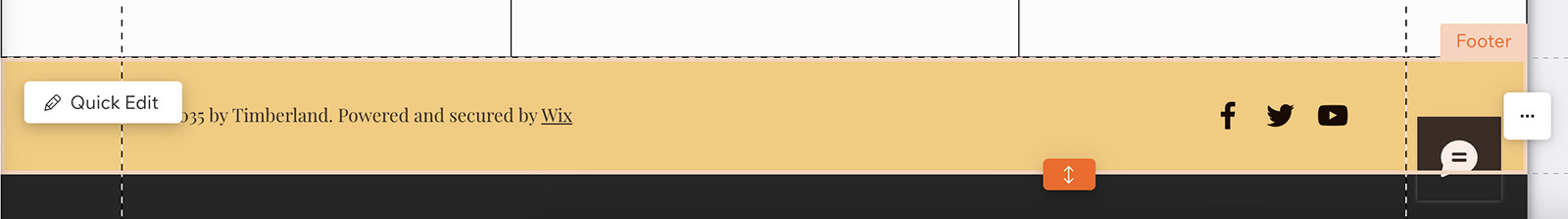
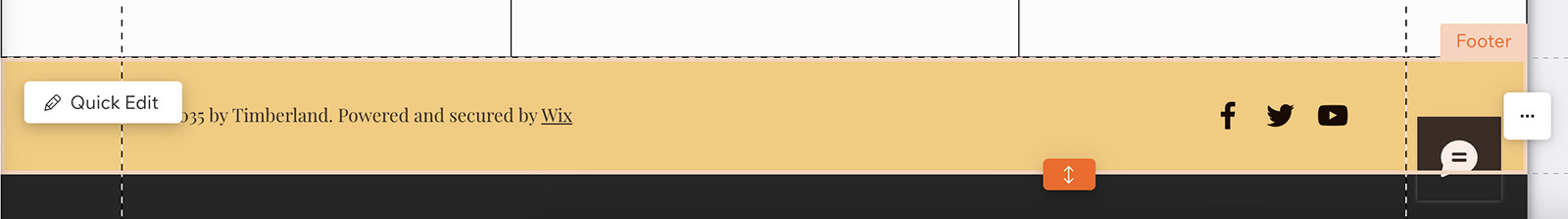
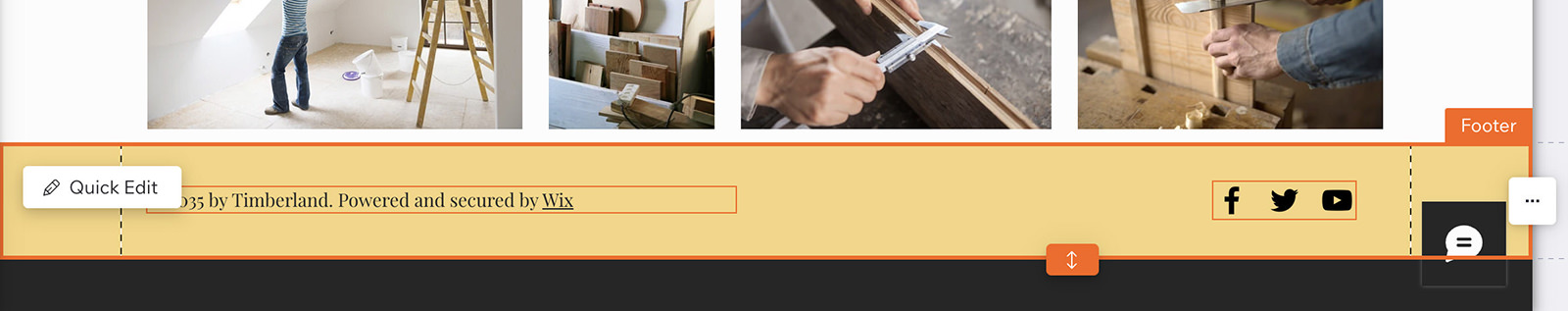
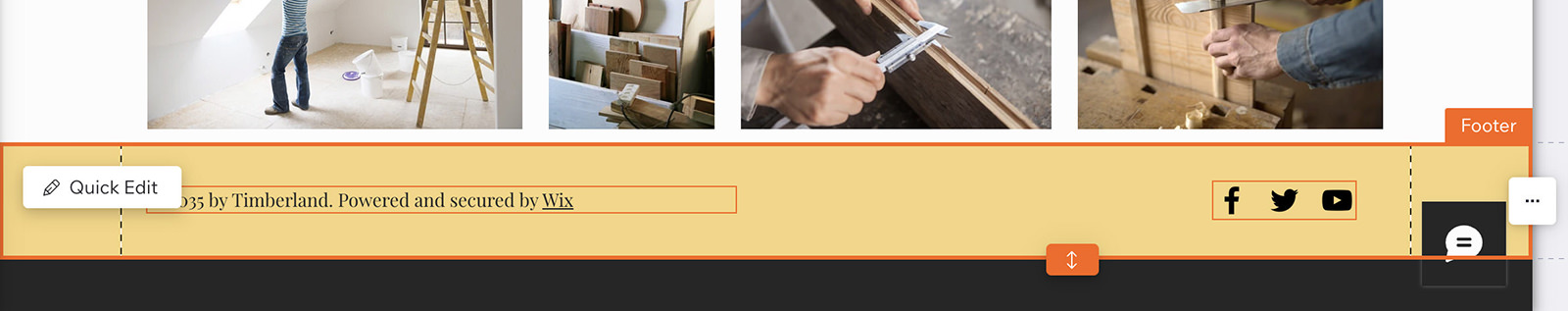
Enhancing the Web site Footer
We haven’t but lined the footer, which, just like the header, seems on each web page of your web page.


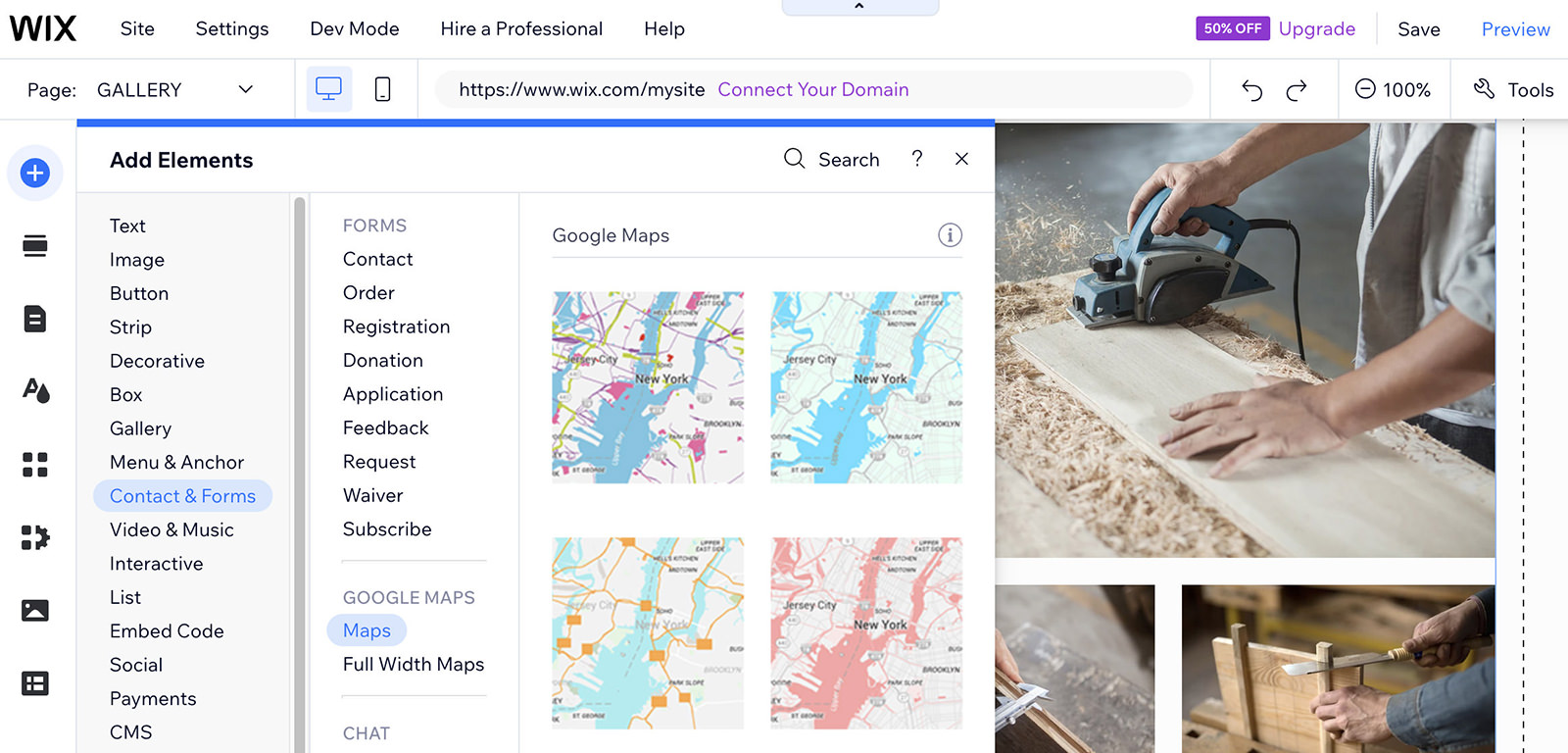
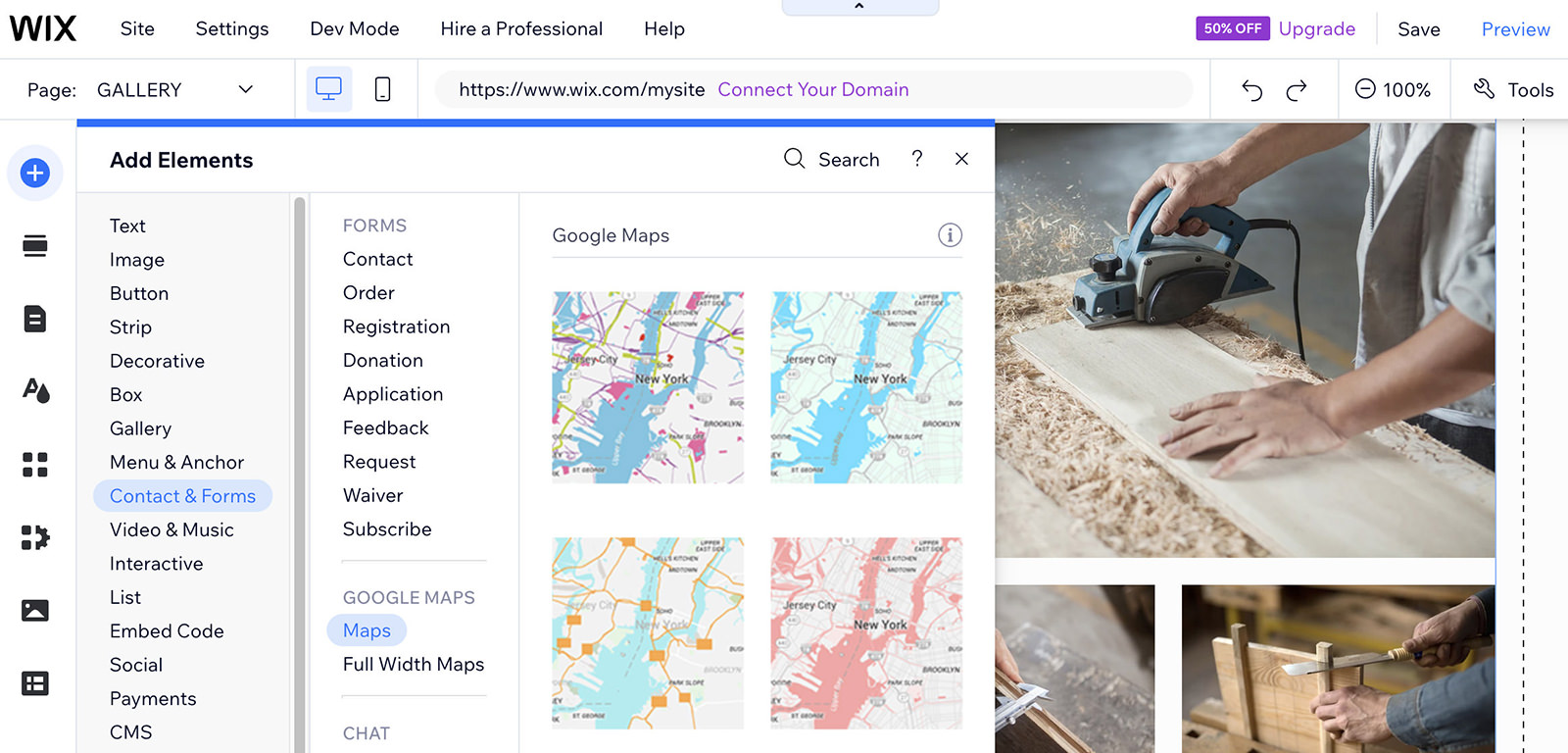
My footer is lately slightly sparse, so I wish to upload components that can be helpful to my guests. I’ll get started by means of deciding on ‘Upload Parts‘ from the navigation bar.
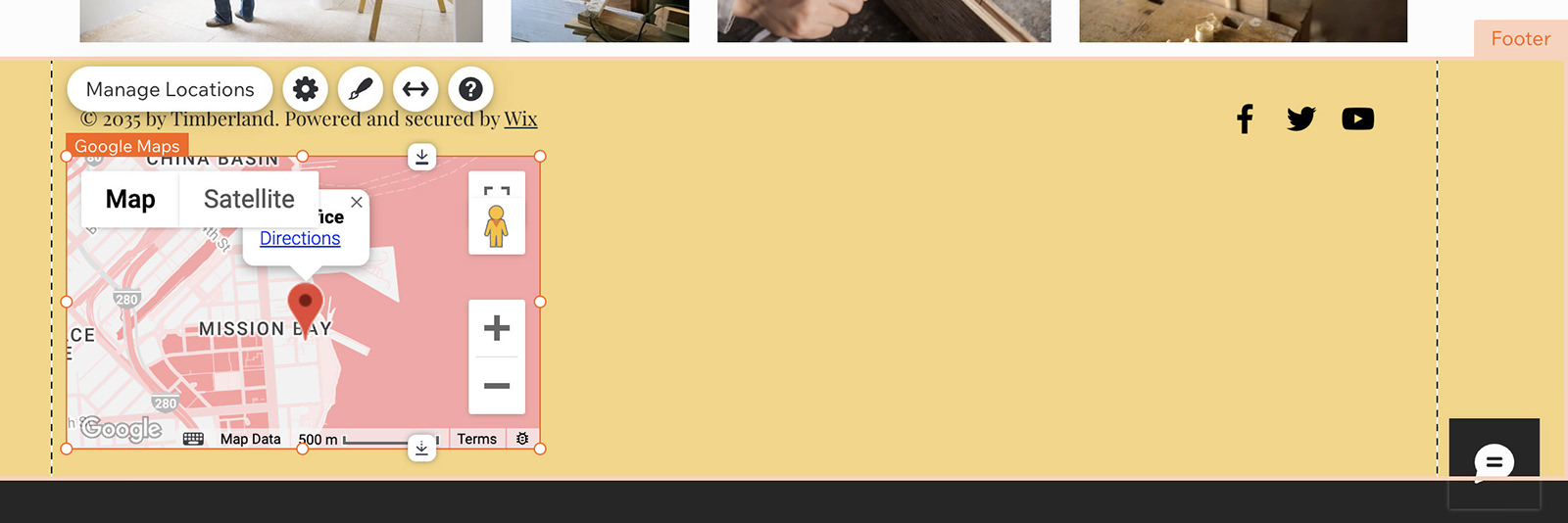
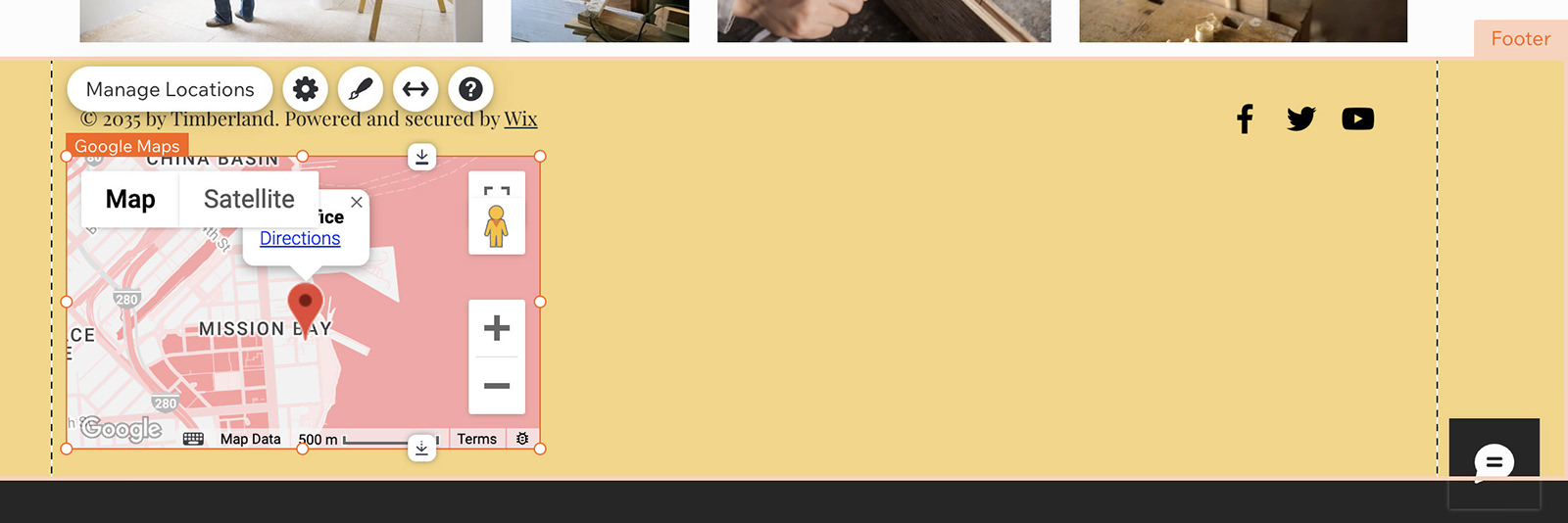
I’ve determined to incorporate a map within the footer to look on each web page, offering location main points to my shoppers. Below ‘Touch & Bureaucracy‘, I to find the map I need and drag it into the footer.


After hanging the map, I will modify its dimension and place to suit well throughout the footer, making sure all location main points are proper and simply obtainable.


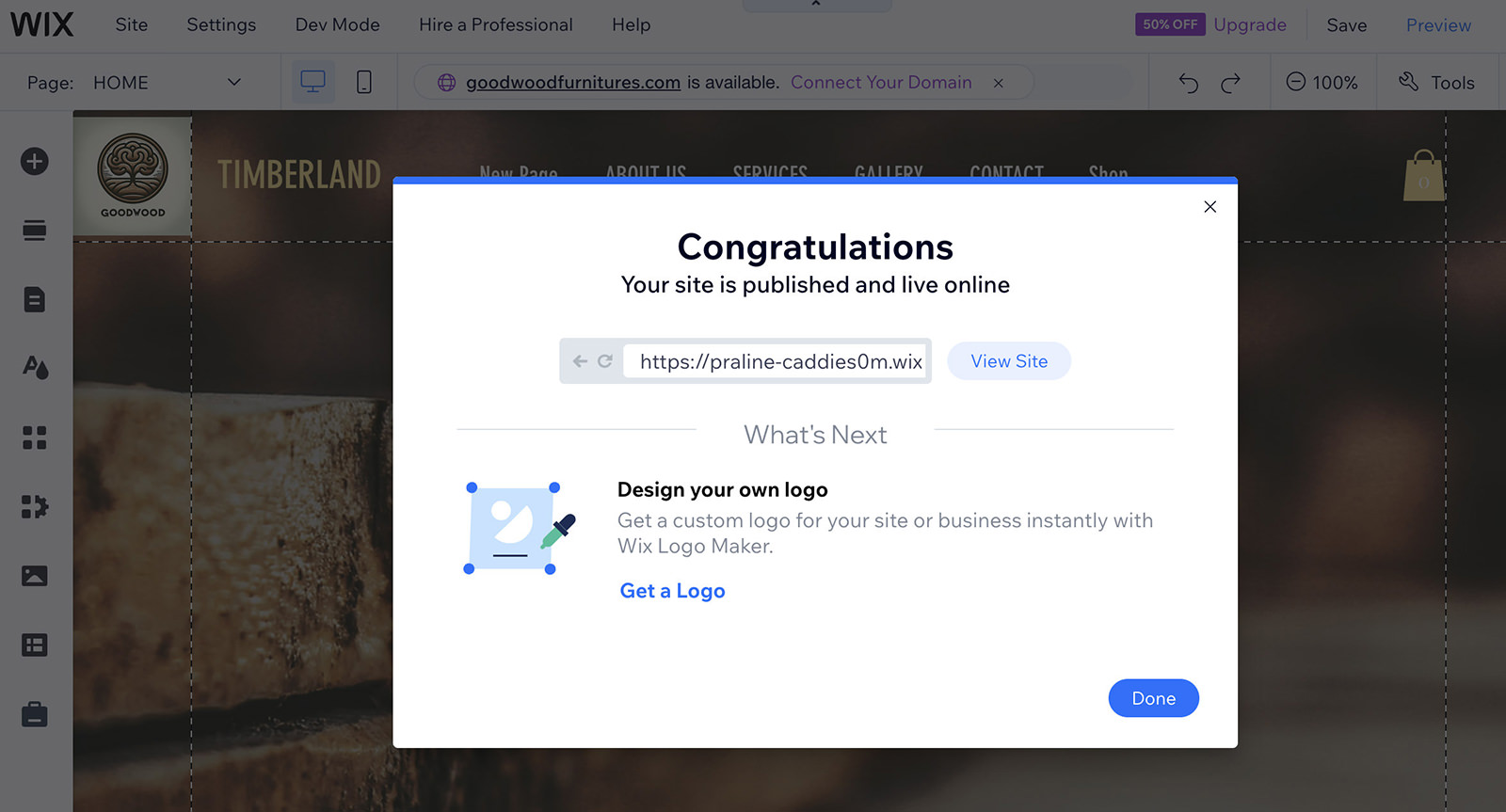
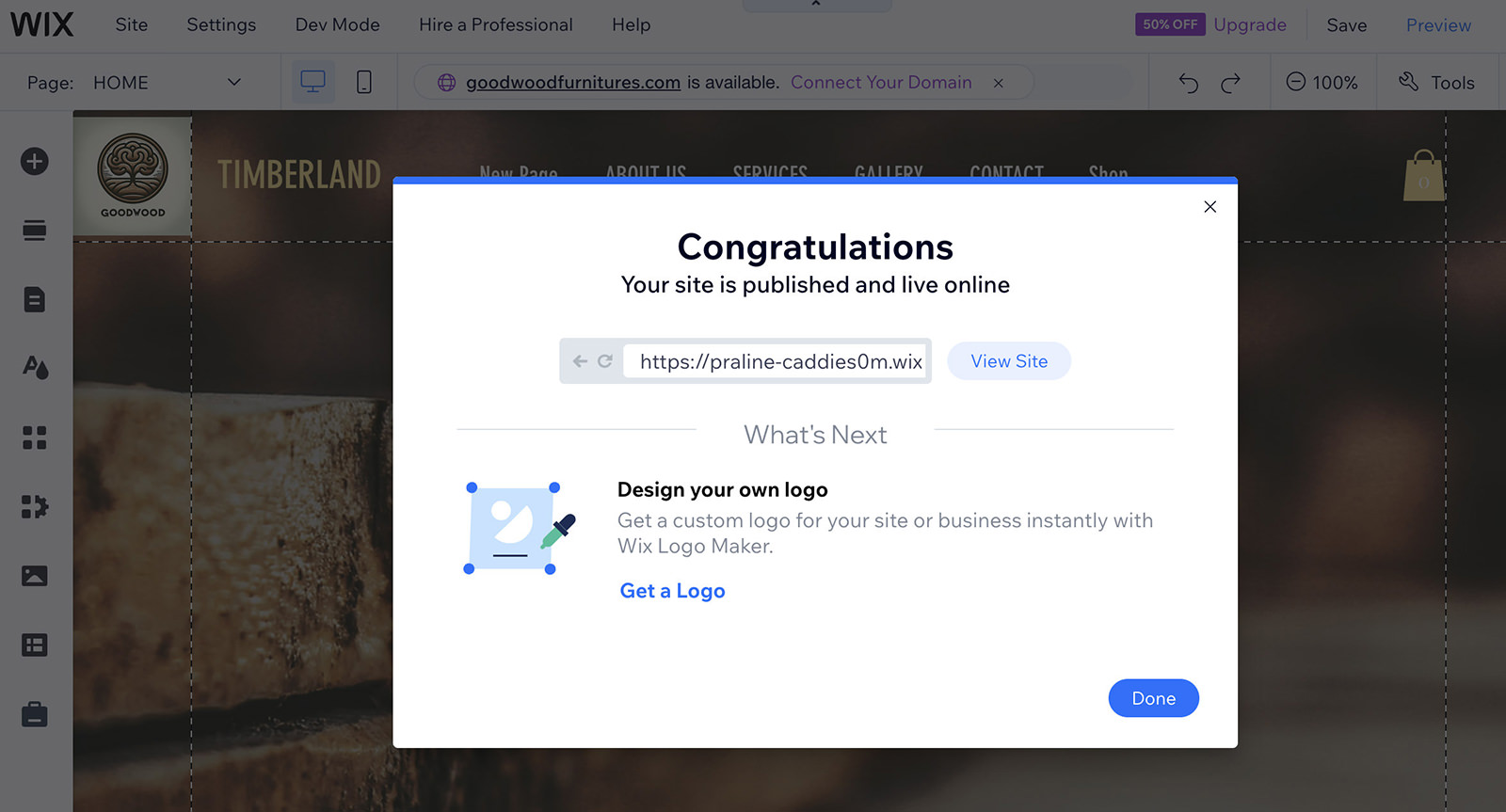
Publishing Your Web site
Whenever you’ve completed modifying your web page, you’re able to move reside. Merely click on the ‘Put up‘ button.


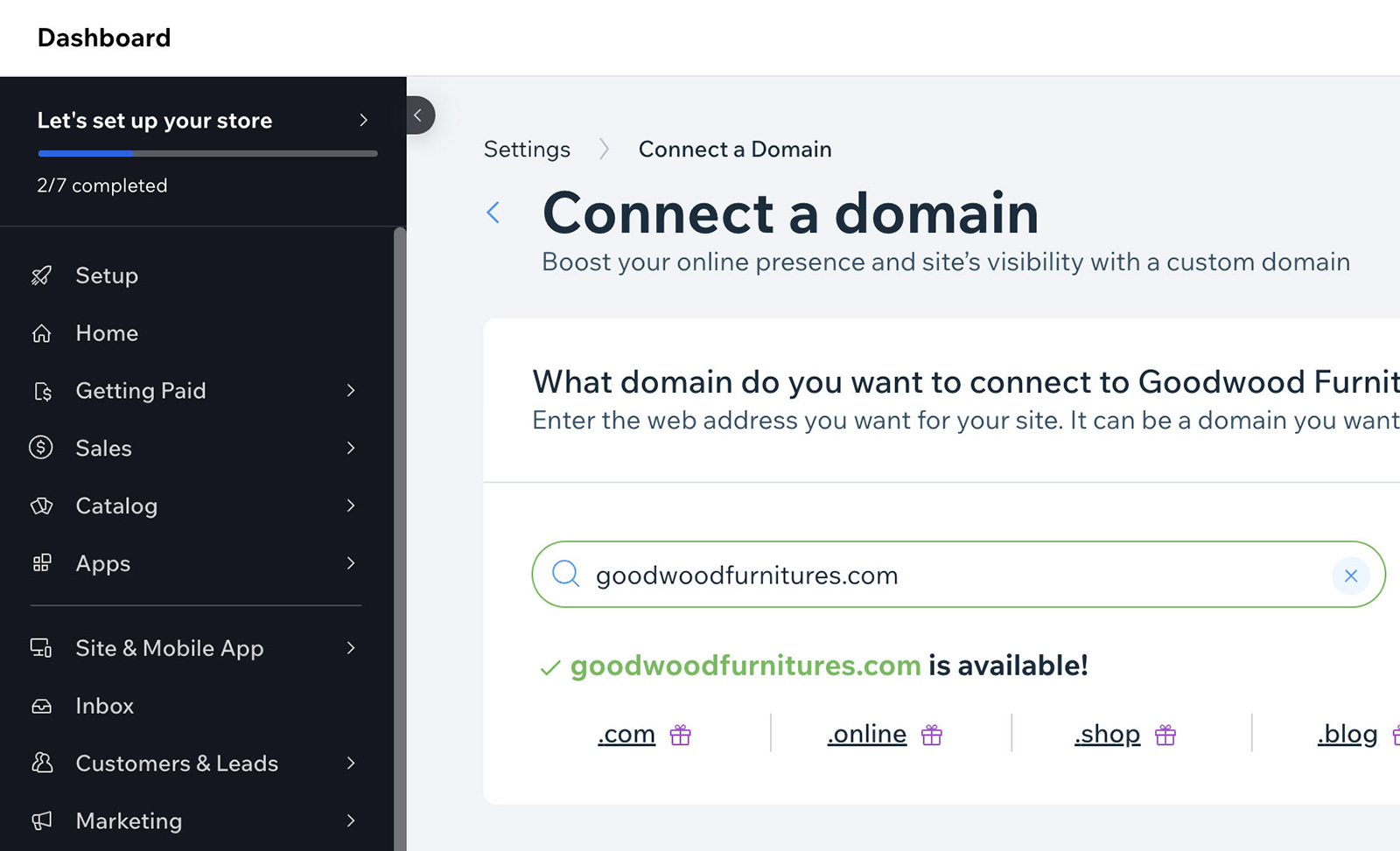
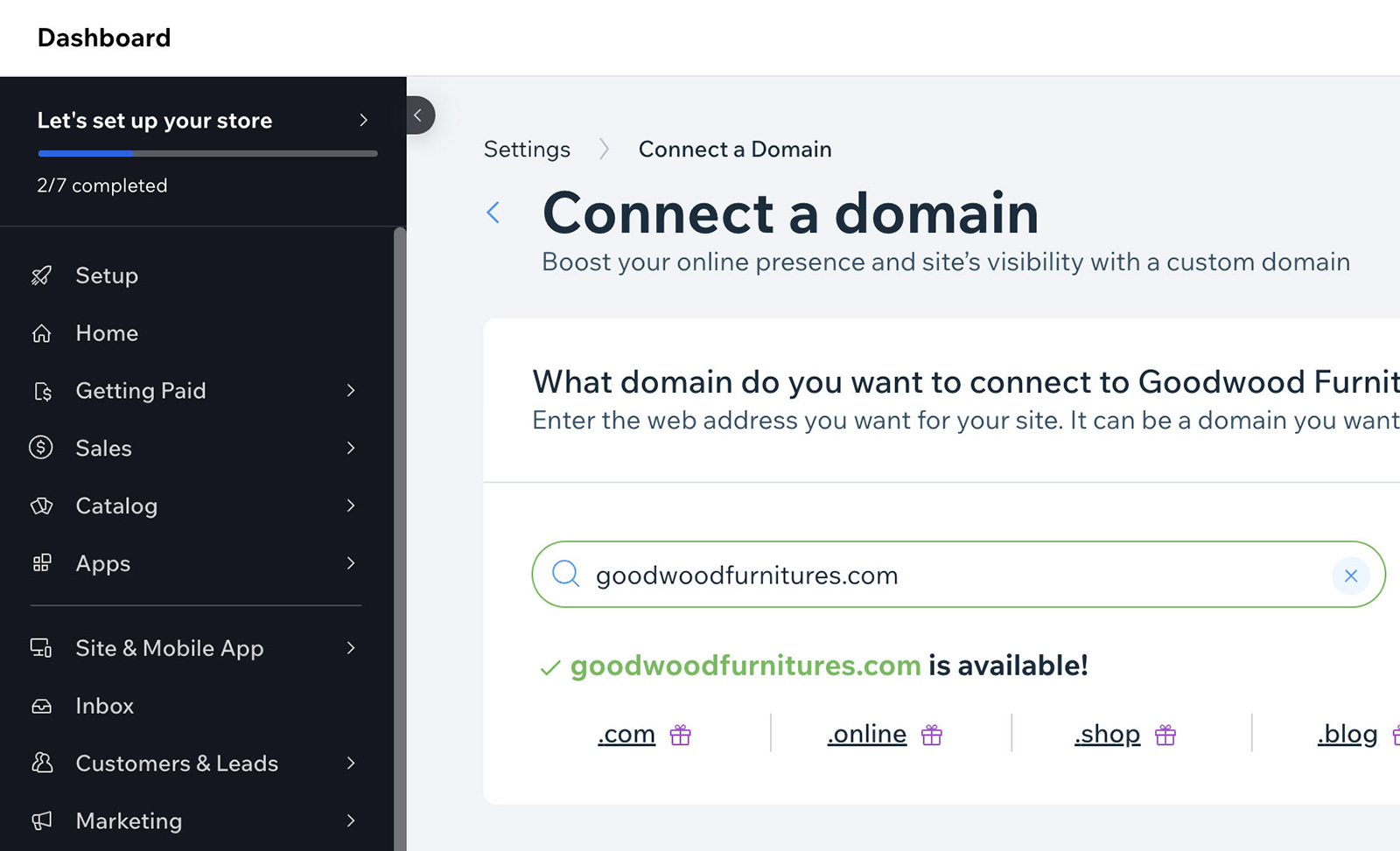
With a loose Wix plan, you’ll obtain a website that comes with Wix branding. When you desire to not use the Wix-branded area, you’ll be able to attach your individual customized area by means of deciding on ‘Attach Your Area‘.




You’ll be able to both hyperlink a website you already personal or discover a new one to buy. After opting for your area, Wix will information you during the acquire choices and pricing.


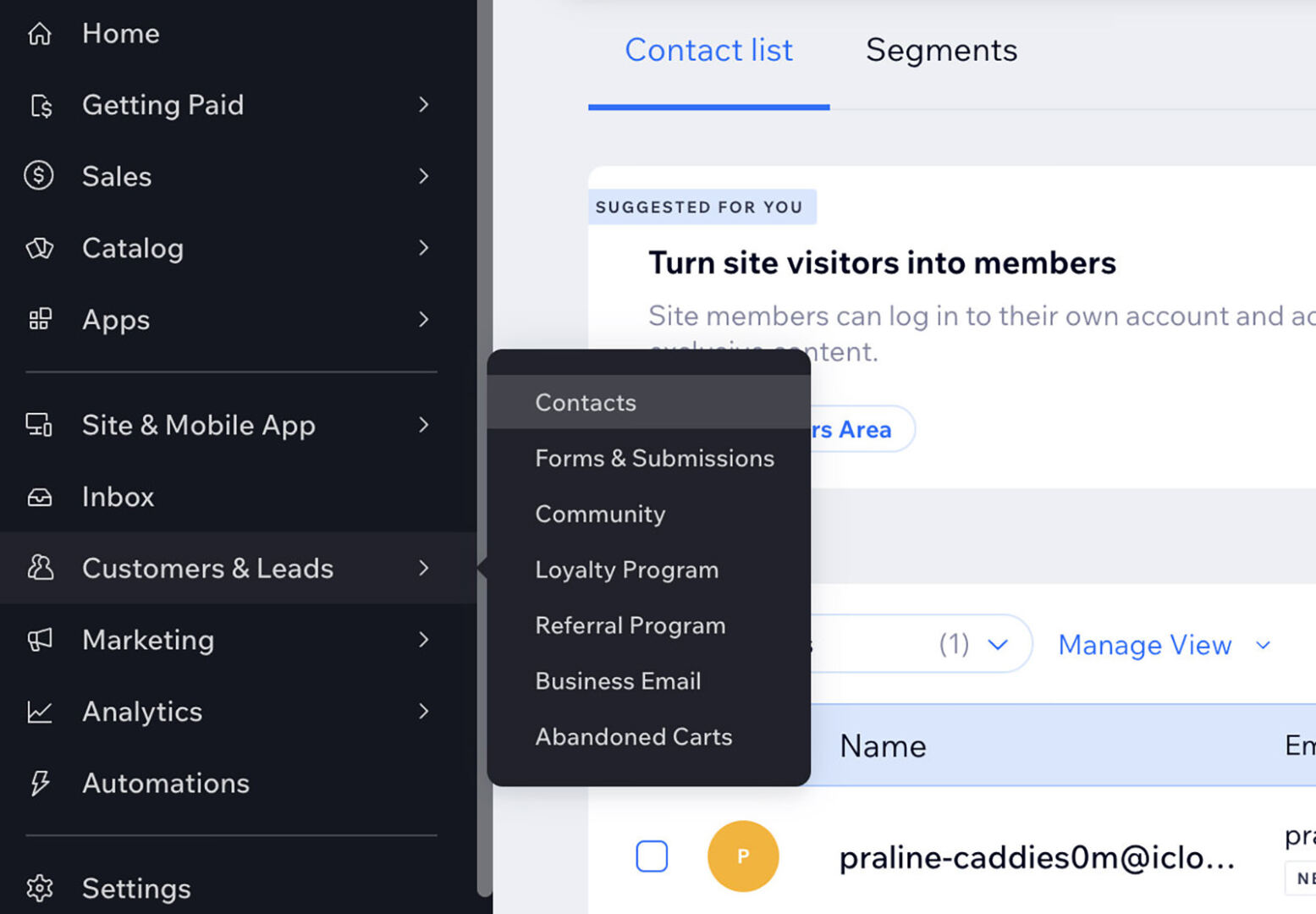
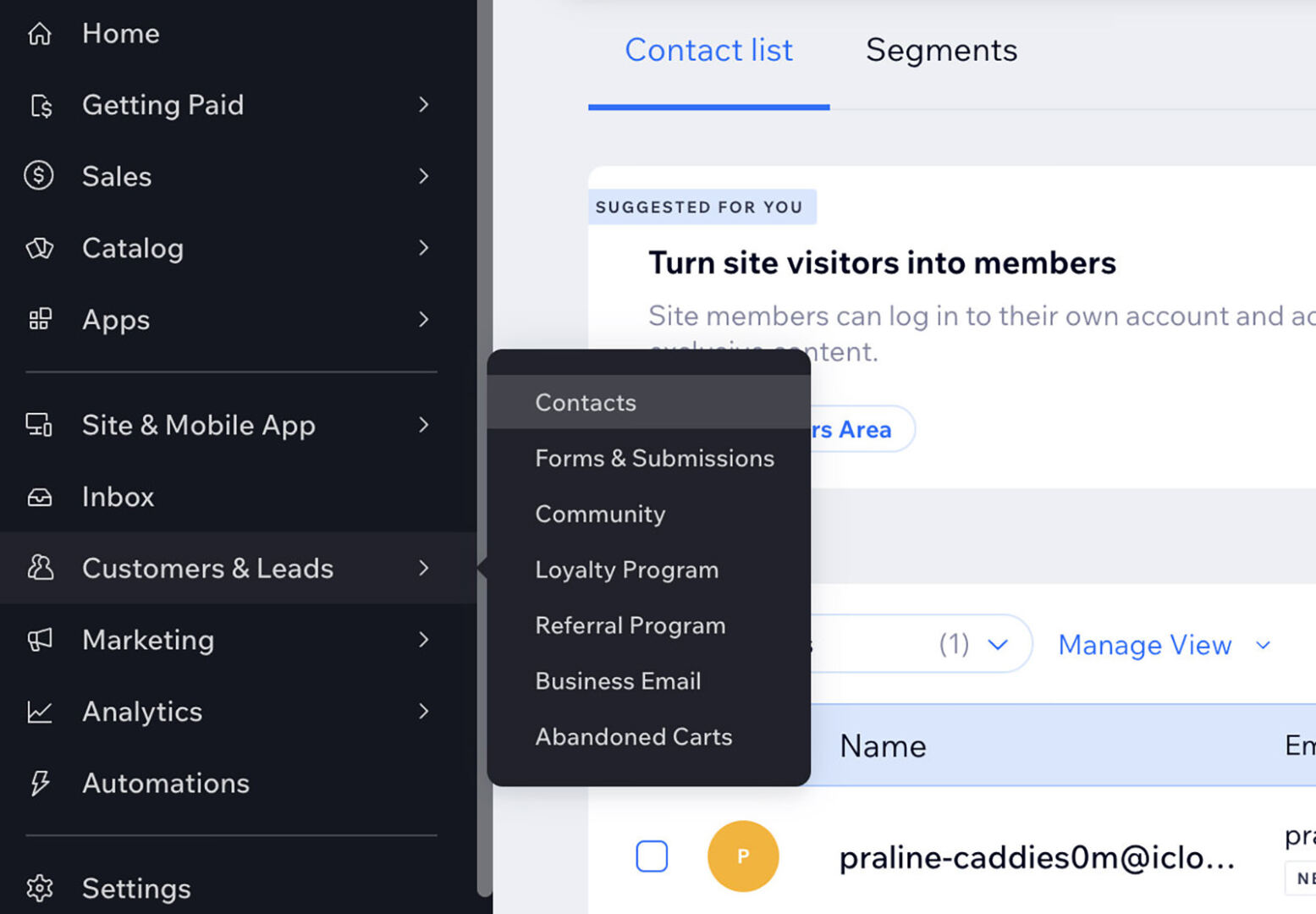
After publishing, you’ll get right of entry to your enterprise dashboard, a hub for insights in your web page’s efficiency, together with buyer leads and speak to main points collected via your web site.
Upgrading to a top class plan provides further options like SEM and search engine optimization gear, and the power to run advertisements on platforms like Google, Fb, and Instagram. You’ll additionally achieve get right of entry to to detailed analytics, akin to web site visits and consumer conduct.


Some options are to be had with the loose plan, whilst others require a subscription.
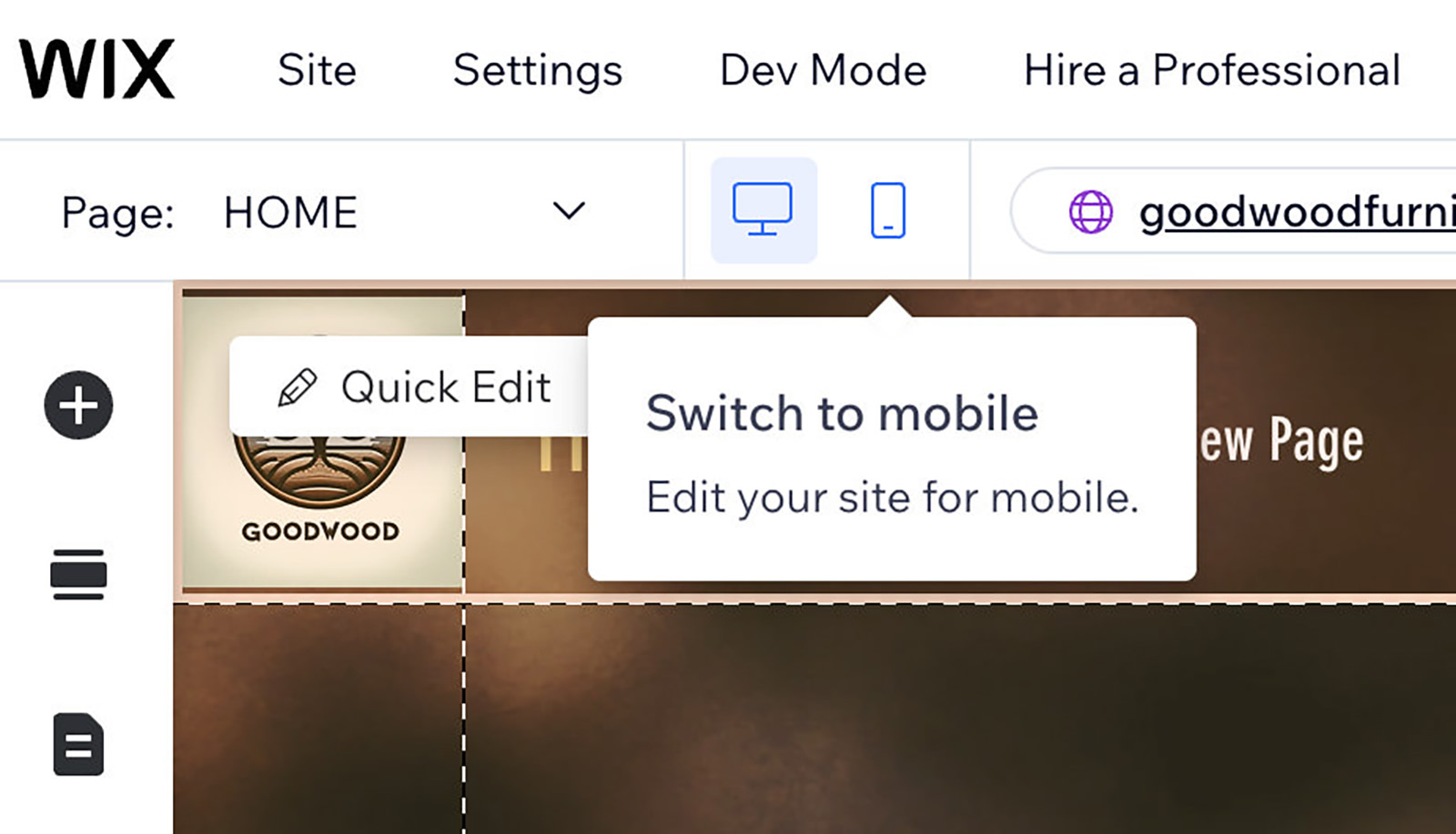
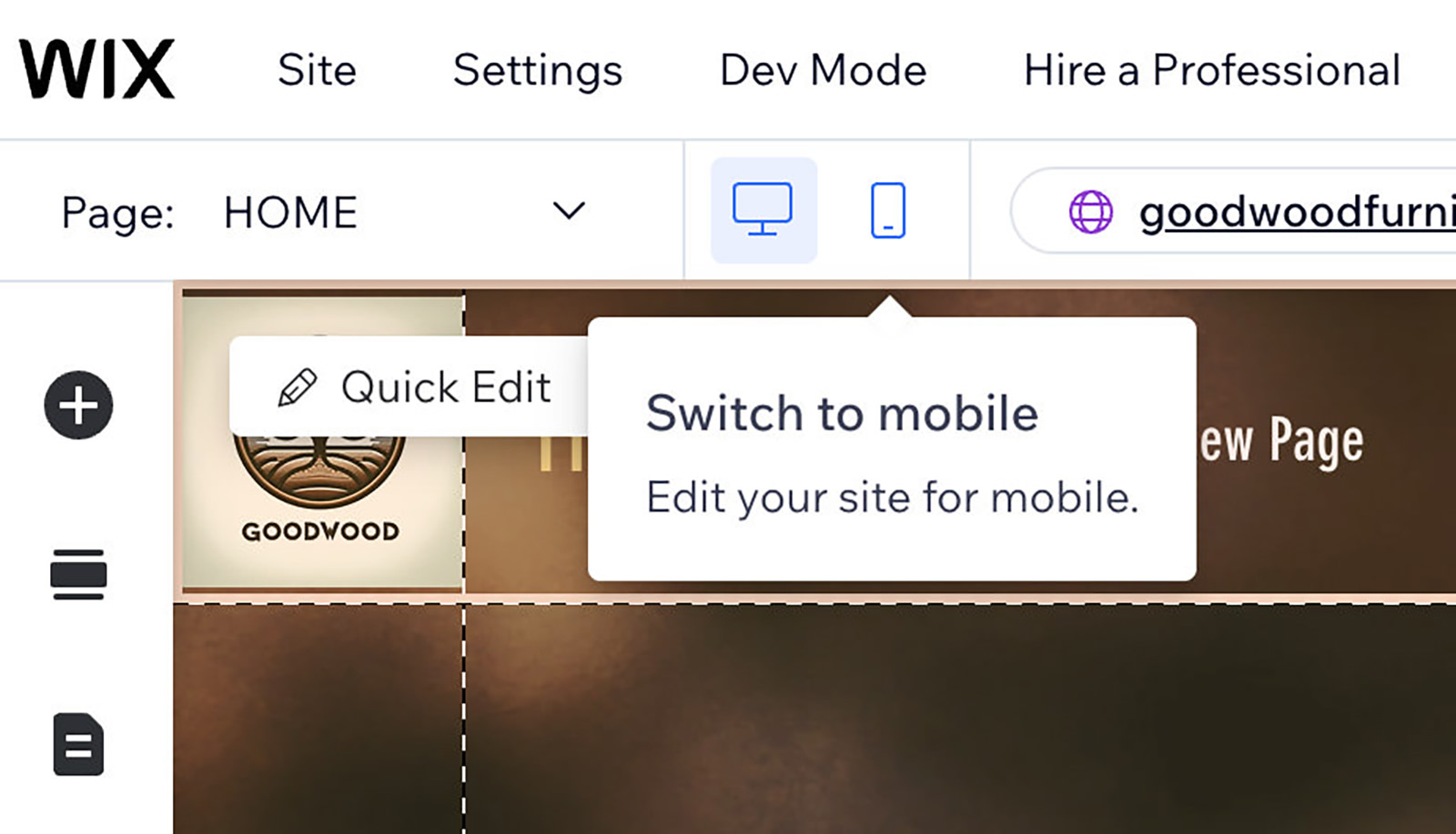
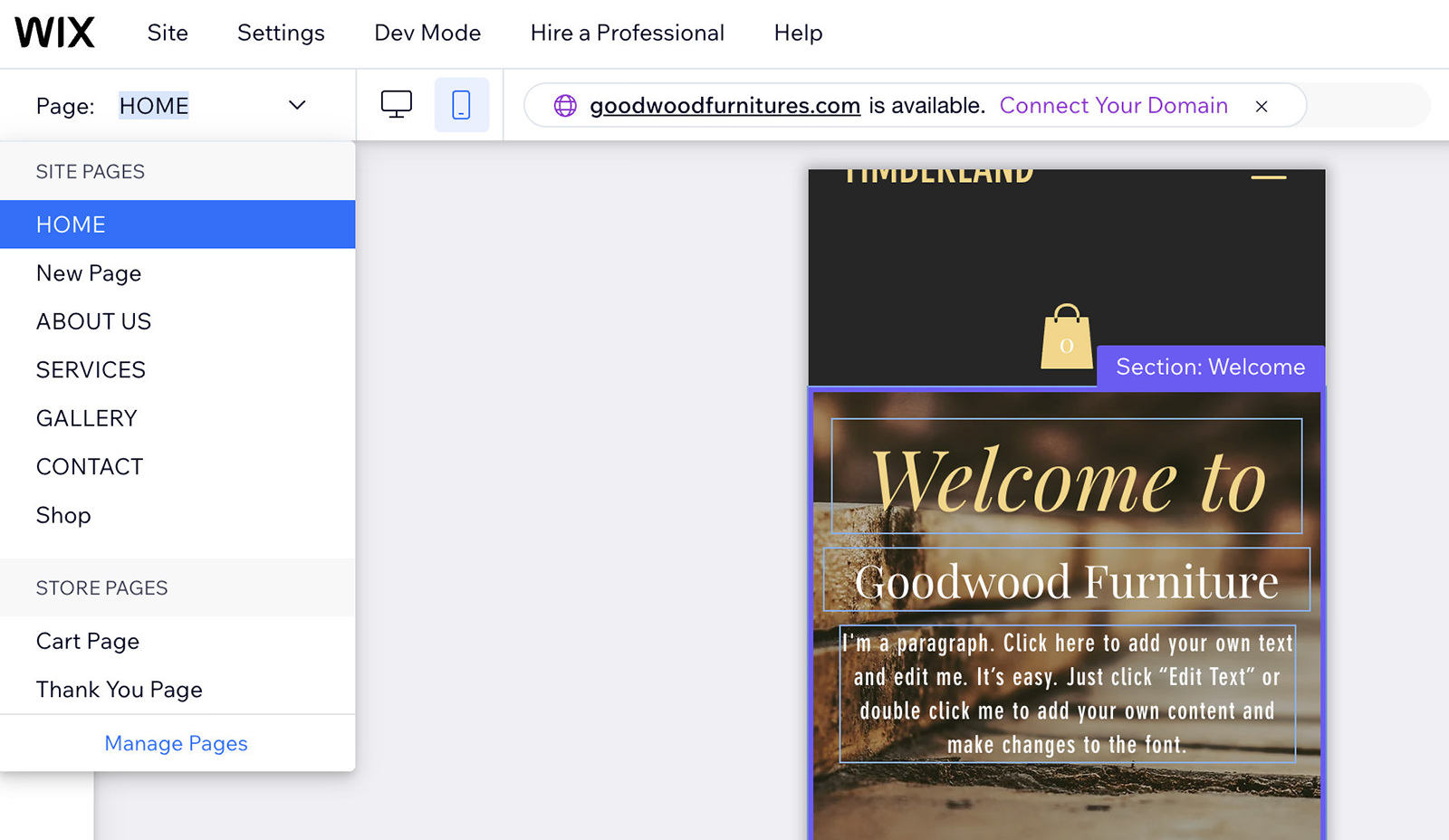
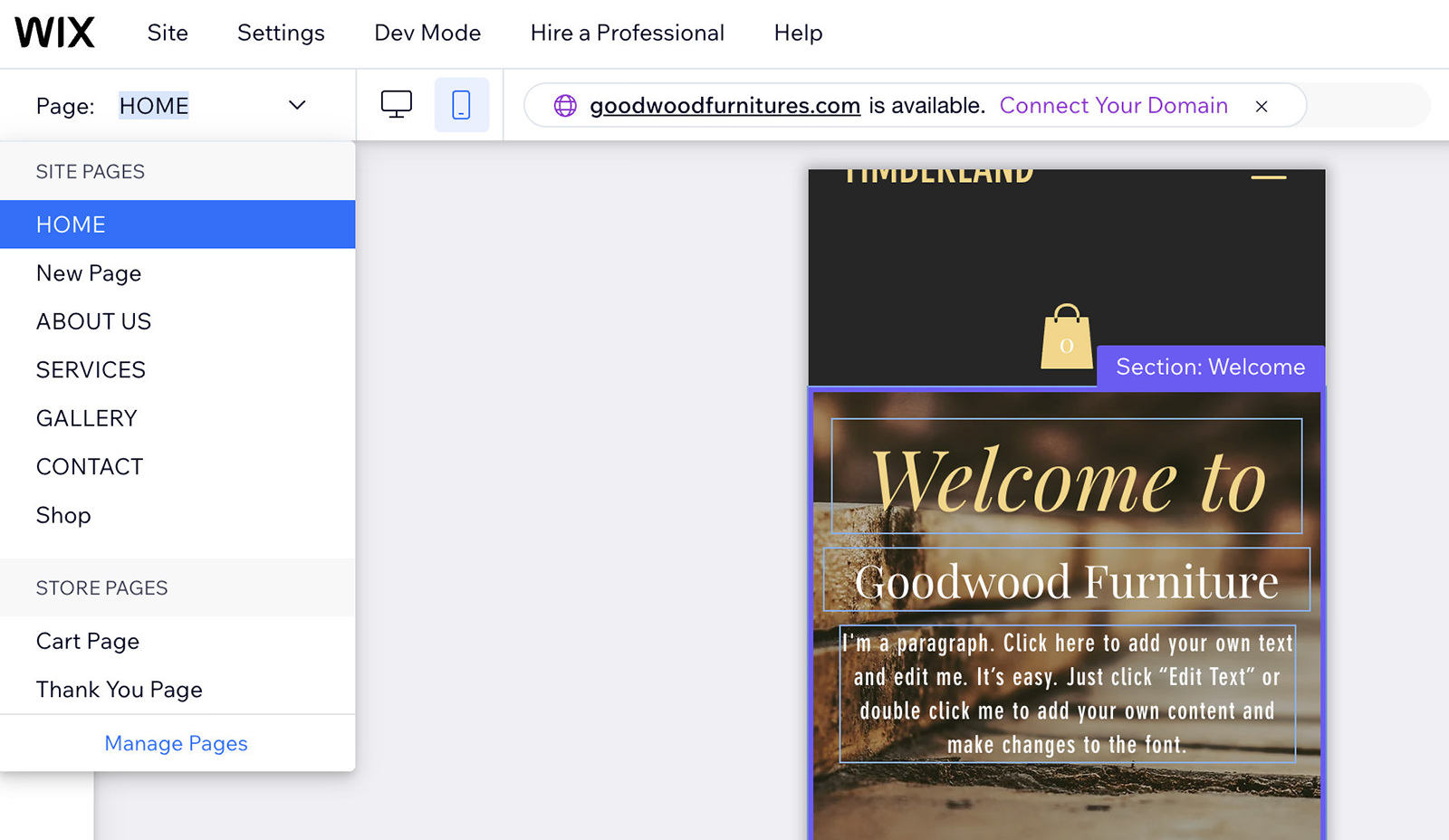
Optimizing Your Web page for Cellular Viewing
Whilst construction your web page, you will have spotted the desktop icon within the higher left-hand nook. Let’s see how your web site appears to be like on cellular units by means of deciding on ‘Transfer to Cellular’.


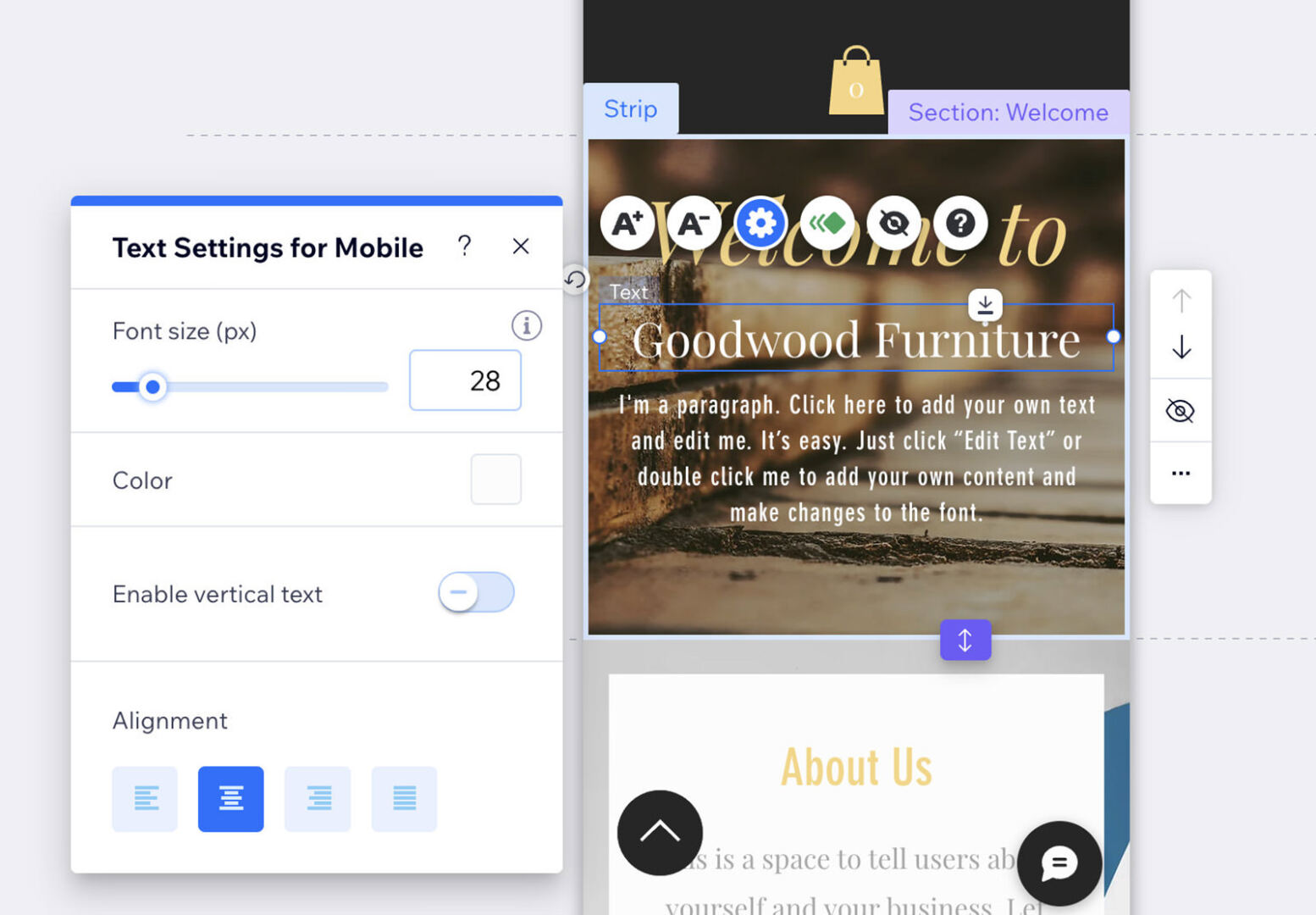
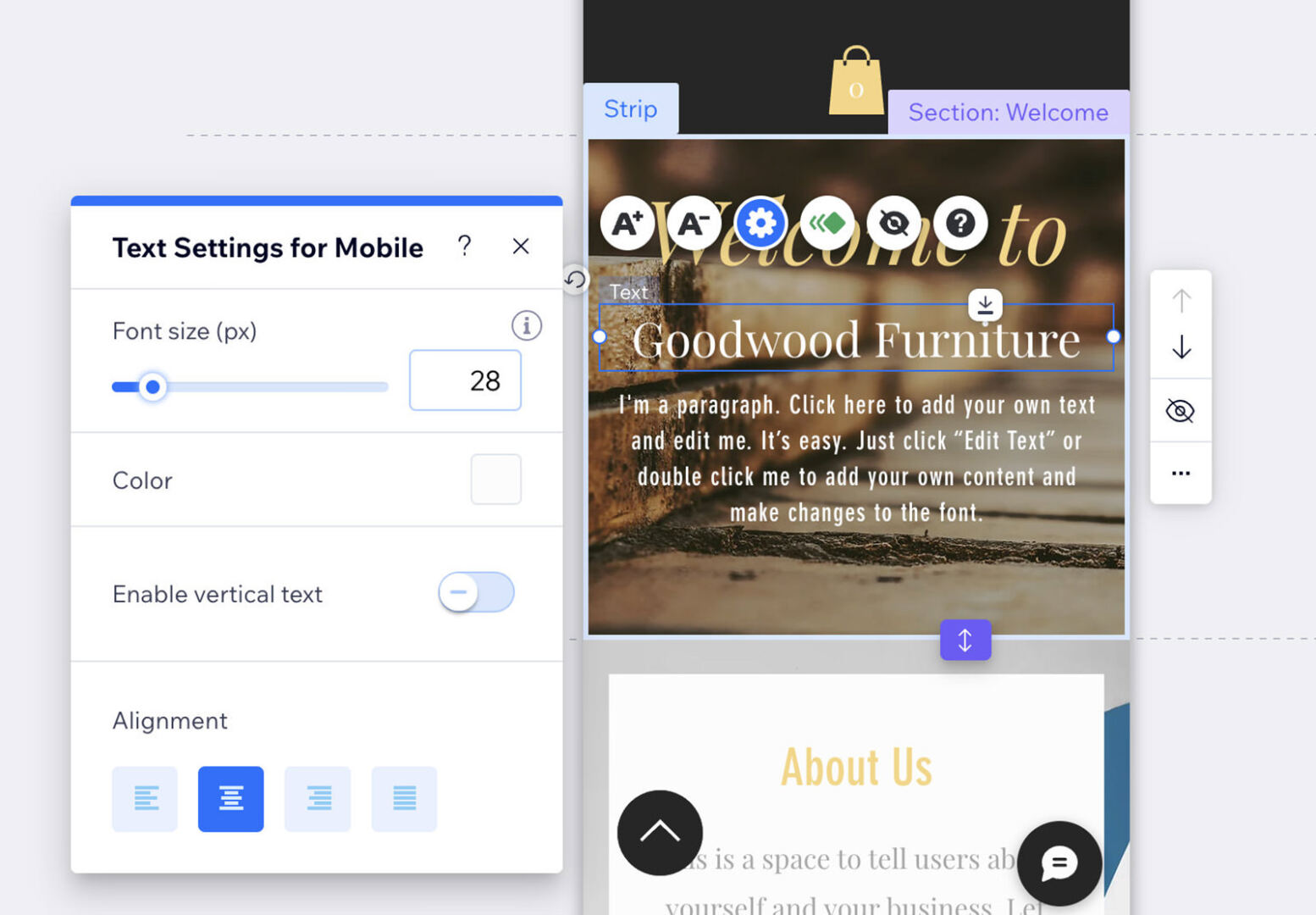
Wix robotically optimizes your web site in accordance with the design components you’ve selected. Keep in mind, adjustments made within the cellular editor gained’t have an effect on the desktop model.
As an example, chances are you’ll wish to cut back textual content dimension for higher stability on cellular displays or trade pictures to make stronger load occasions.


To optimize different pages for cellular, navigate to the left-hand facet, choose the web page you need to edit, and make vital changes.


After making sure your web site appears to be like nice on each cellular and desktop, you’re able to submit.
Ultimate Ideas
The entirety we’ve created nowadays is to be had via Wix’s loose plan. If making a decision to improve to a top class plan, you’ll obtain advantages like a loose area, the power to just accept on-line bills, set up bookings, and take away all Wix advertisements.
And that’s it – we’ve simply created a web page from scratch totally free the use of Wix. I am hoping this is helping!
The publish Development Your First Web site with Wix (Step-by-Step Information for Rookies) seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/create-free-website-wix/