Do you wish to have so as to add a Fb Like Field on your WordPress website online?
Including a Fb Like Field on your website online makes it simple to your target market to love and practice your Fb web page. The extra likes you get, the extra respected and faithful your emblem will glance to new customers.
On this article, we can display you learn how to upload a Fb Like Field in WordPress.

Why Upload a Fb Like Field on Your WordPress Website online?
Including a Fb Like Field on your WordPress website online has some nice perks.
First, it is helping interact folks by way of permitting them to simply like your Fb fan web page or trade web page. This implies your posts will display up of their Fb feed, so you’ll stay achieving folks past your website online.
Additionally, the Fb web page Like Field presentations what number of people have preferred your Fb web page. It will paintings as social evidence and inspire extra guests to click on ‘Like.’
This educational will display you two tactics so as to add a Fb Like Field: one the use of a social plugin and the opposite with code. You’ll be able to use the fast hyperlinks beneath to navigate via our article:
Word: A Fb Like Field isn’t like a Like Button. If you wish to show that in your website online as a substitute, then you’ll take a look at our step by step information on learn how to upload a Fb Like Button in WordPress.
Means 1: Including a Fb Like Field With a Plugin (Simple)
This primary manner is the very best and really helpful means for learners so as to add a Fb Like Field to their websites. It is going to additionally let you show your Fb feed in your website online if you want.
This system makes use of Wreck Balloon, which is a user-friendly WordPress plugin that lets you embed quite a lot of social media feeds in WordPress, in conjunction with a Like Field.
For this educational, you’ll use the loose Wreck Balloon Social Publish feed plugin. But when you wish to have extra options past the Like Field (like exhibiting movies, pictures, and occasions), then we advise upgrading to the Professional model.
Set Up the Wreck Balloon Fb Feed Plugin
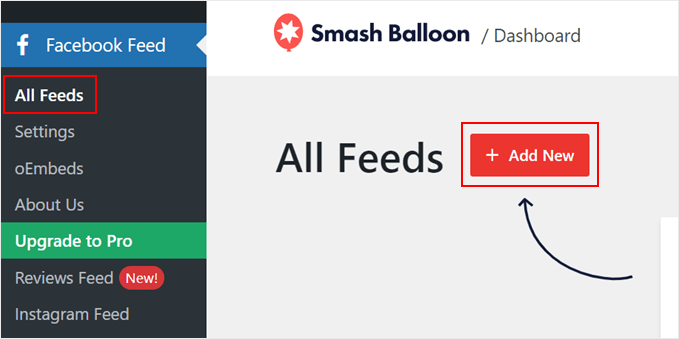
First, you want to set up the WordPress plugin within the admin space. After that, move to Fb Feed » All Feeds and click on ‘Upload New.’

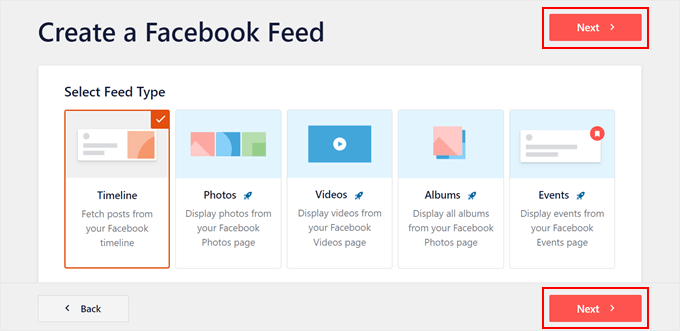
Now, make a choice the ‘Timeline’ feed sort.
Then, merely click on the ‘Subsequent’ button.

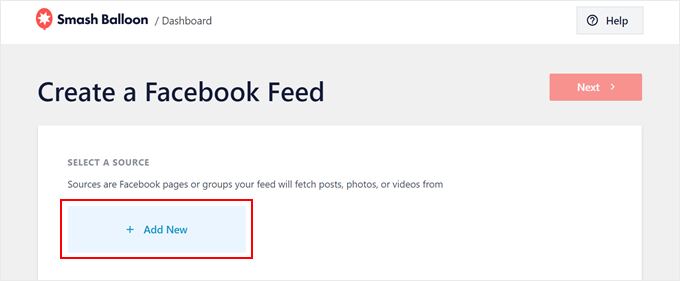
At this degree, it is important to attach your Fb web page on your WordPress website online.
What you want to do is click on the ‘Upload New’ button.

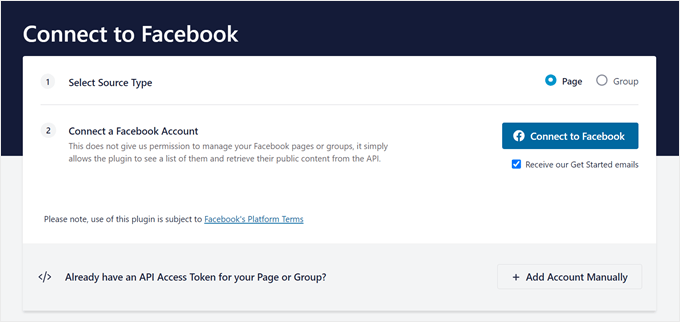
Wreck Balloon will direct you to a brand new display.
Right here, simply make a choice ‘Web page’ for the supply sort after which click on ‘Connect with Fb.’

Now, you want to log in on your Fb account.
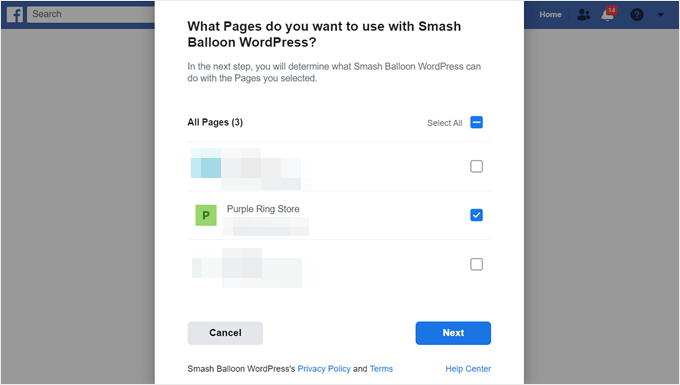
After that, make a choice which web page(s) for which you wish to have to show the Like Field in your WordPress weblog or website online. Then, click on ‘Subsequent.’

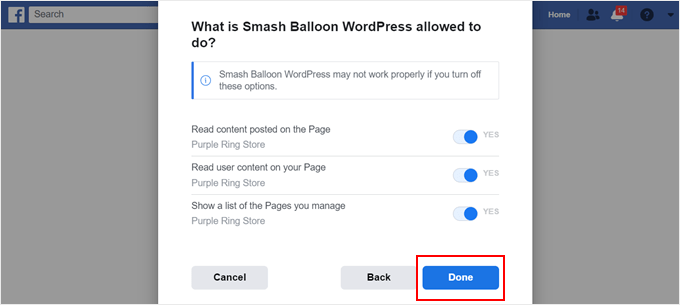
You’re going to now see the Wreck Balloon’s permission settings. We suggest enabling all of them to ensure the whole thing works smartly.
Now, move forward and click on ‘Achieved.’

The closing popup will merely verify that you just’ve effectively related Wreck Balloon with Fb.
Merely click on ‘OK’ to proceed.

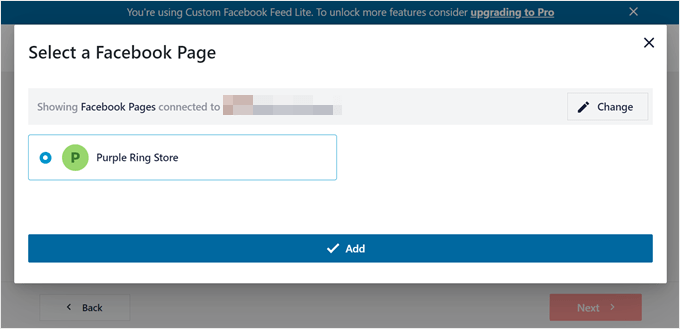
Wreck Balloon will now redirect you to the admin space, the place you have got to make a choice a Fb web page to make use of on your timeline feed.
Simply pick out a web page and click on ‘Upload.’

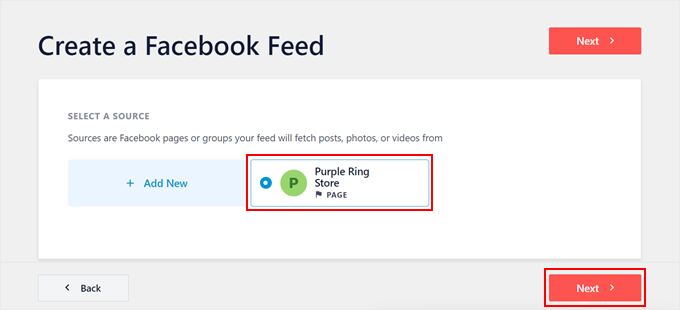
You’re going to now see the Fb web page you’ve simply attached to as a supply within the Wreck Balloon plugin web page.
Merely pick out that and click on ‘Subsequent.’

Customise the Fb Like Field
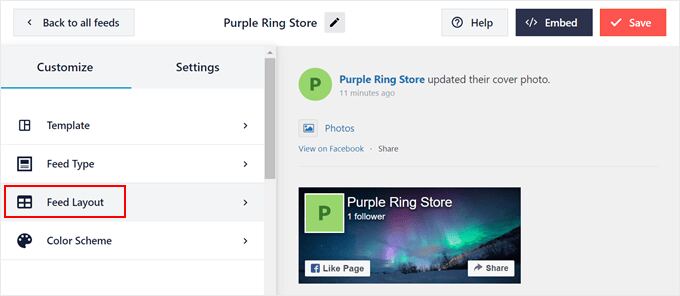
At this degree, Wreck Balloon will deliver you to the Fb feed editor.
Step one is to click on ‘Feed Structure’ above the Colour Scheme possibility.

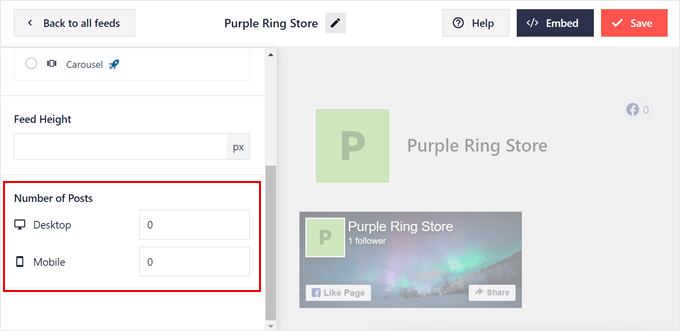
Merely scroll right down to the ‘Selection of Posts’ segment.
After that, set the quantity for each Desktop and Cell to 0. This may occasionally take away the show of your entire contemporary posts and feature the feed show the Like Field handiest.
Then again, when you additionally need to display your Fb feed in conjunction with the Like Field, then you’ll practice our educational on learn how to create a customized Fb feed in WordPress.

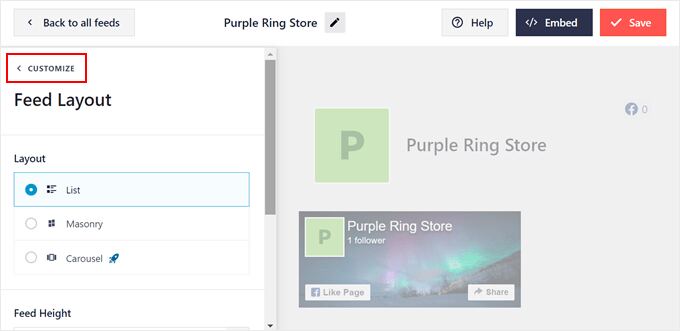
Now, return up.
Then, click on ‘Customise’ to return to the feed editor web page.

At this degree, you’ll take away the header of your Fb feed.
What you want to do is transfer right down to the ‘Sections’ phase and make a choice ‘Header.’

This Header surroundings determines what your Fb feed’s header will seem like.
However on this case, you want to cover it, so simply flip off the ‘Permit’ toggle.

Let’s now return to the principle feed editor web page and open the ‘Like Field’ surroundings. After that, merely flip at the ‘Like Field’ characteristic.
In this web page, you’ll additionally regulate the Like Field’s dimension, place, quilt picture show, customized width, customized call-to-action textual content, and so forth.

As soon as that’s carried out, simply hit the ‘Save’ button within the best proper nook.
Embed the Fb Like Field on Your WordPress Web page or Publish
At this degree, you’ll show the Fb Like Field on a web page or a widget-ready space like a sidebar.
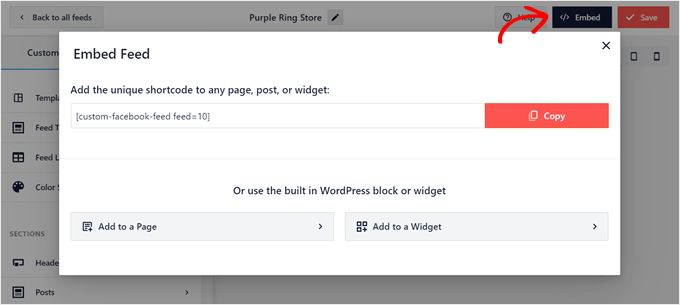
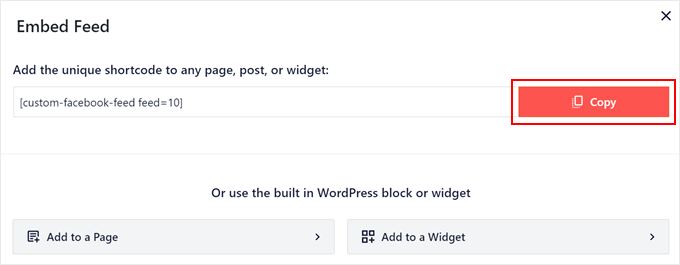
To do that, click on ‘Embed’ on the best proper nook. Now, the Embed Feed popup will seem, providing you with two choices to show the Like Field.
One is to make use of a shortcode, and the opposite is to at once upload it to a web page or a widget-ready space. The second one possibility is far more straightforward, so we can display you that manner first.

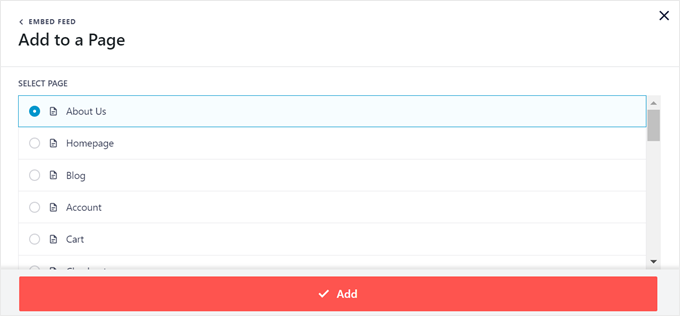
If you wish to upload the Like Field to a particular web page, click on the ‘Upload to a Web page’ button.
Now, simply make a choice a web page so as to add the characteristic to and click on ‘Upload.’

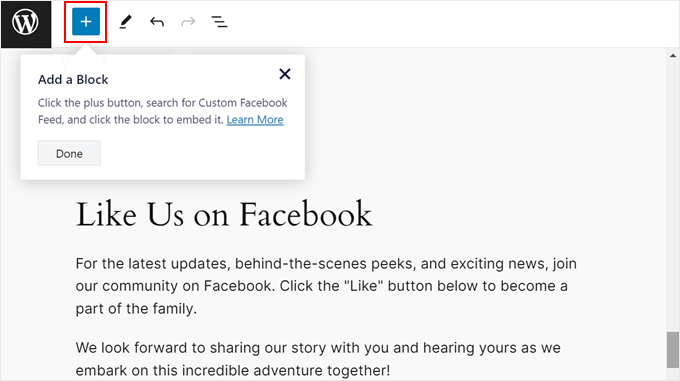
You’re going to now arrive on the Gutenberg block editor.
Cross forward and click on the ‘+ Upload a Block’ button, as recommended by way of Wreck Balloon.

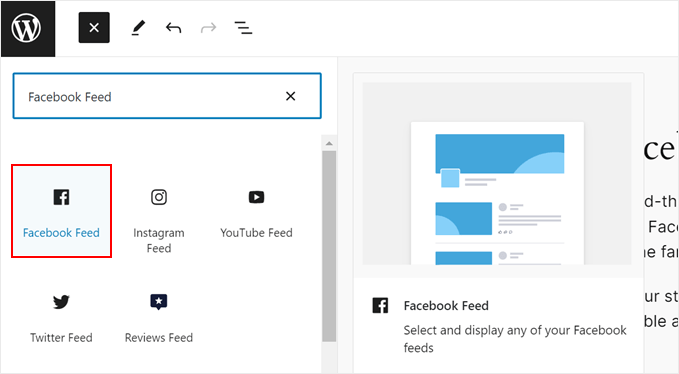
As soon as the block inserter library is open, you want to seek out the Fb Feed block.
Then, merely drag and drop it anyplace it seems perfect at the web page.

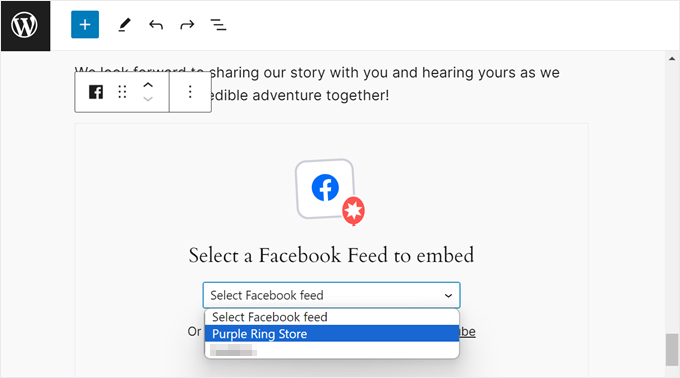
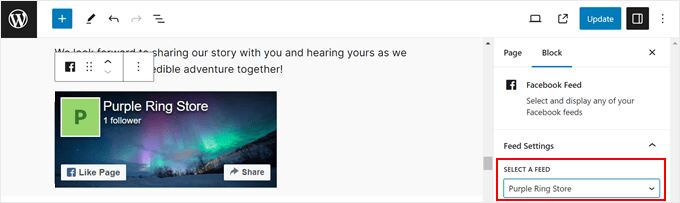
Within the block, make a choice the Fb feed with the Like Field you simply created previous.
The block will then show the Like Field.

However what if in case you have a couple of Fb pages and feature arrange a Like Field for every one the use of Wreck Balloon?
You’ll be able to additionally transfer between them within the block settings sidebar by way of choosing a feed from the ‘Make a selection a Feed’ dropdown menu.

All you want to do now could be click on the ‘Replace’ button to make the adjustments reputable.
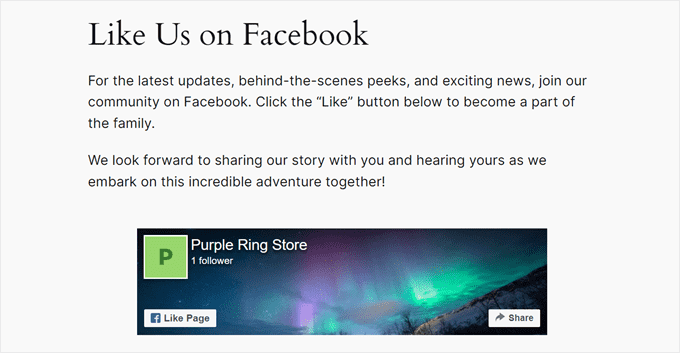
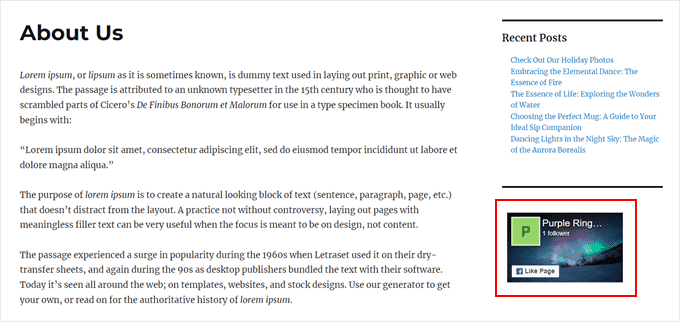
Right here’s what our Like Field seems like on our demo website:

When you use a block WordPress theme, then you’ll additionally use the Complete Website online Editor so as to add the Fb Like Field block on your theme’s web page templates.
For more info in regards to the Complete Website online Editor, simply learn our novice’s information to Complete Website online Modifying.
Embed the Fb Like Field Widget in WordPress
When you use a vintage WordPress theme, then you might need to show the Fb Like Field in a widget-ready space, like a sidebar, header, or footer. It’s an effective way to turn the Like Field with out distracting customers from the principle content material at the web page.
Within the Embed Feed popup, make a choice ‘Upload to a Widget’ to visit the block-based widget editor.
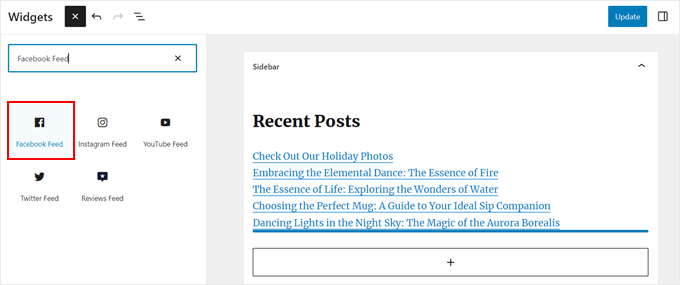
Now, like within the earlier manner, simply click on the ‘+ Upload Block’ button, in finding the Fb Feed block, and drag it onto your required space.
On our demo website, we need to use the Like Field as a WordPress sidebar widget.

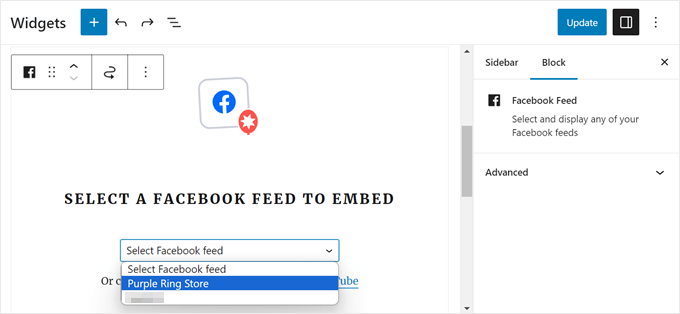
Within the block, make a choice the Fb Feed with the Like Field you created previous.
Then, click on ‘Replace’ to make the adjustments reside.

And you’re carried out!
Right here’s what the sidebar on our check website seems like with the Like Field widget:

Embed the Fb Like Field Widget With a Shortcode
If the 2 earlier strategies don’t paintings, then we advise including the Fb Like Field or Fan Field the use of a shortcode.
Merely reproduction the shortcode from the Embed Feed popup previous and upload it any place in your website online.

For more info on the use of shortcodes, you’ll learn our information on learn how to upload shortcodes in WordPress.
Means 2: Including a Fb Like Field With Code
In case you are handiest thinking about exhibiting a Like Field with out including another forms of Fb feeds, then the use of a Fb web page plugin would possibly look like overkill. On this case, you’ll upload the Like Field the use of code as a substitute.
This system would possibly appear intimidating for learners, however we can display you a foolproof option to insert code the use of WPCode. It’s a WordPress plugin that makes it simple so as to add customized code snippets to WordPress with out breaking your website.
For this information, the loose WPCode model is sufficient, despite the fact that you’ll improve to the Professional model for complex options like checking out mode and a cloud-based code snippets library.
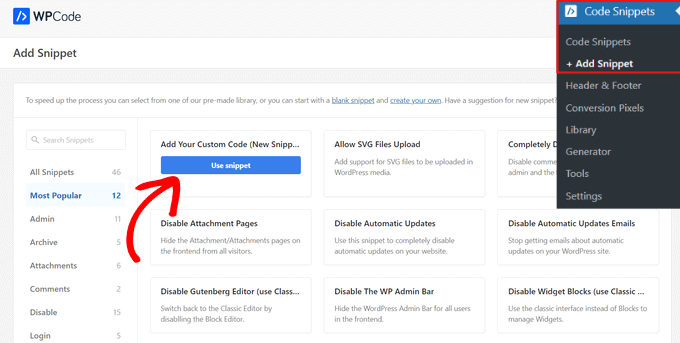
First, let’s set up the plugin in WordPress. As soon as it’s lively, move to Code Snippets » + Upload Snippet. Then, make a choice ‘Upload Your Customized Code (New Snippet)’ and click on ‘Use snippet.’

You’re going to now arrive on the code editor. Let’s give your customized code snippet a reputation first as a way to simply determine it later. For this one, we can identify it ‘Fb JavaScript SDK’ as a result of that’s what we can upload right here.
Now, stay this tab open and create a brand new tab in your browser to visit the Fb Builders web page.
Within the menu, click on ‘Log In’ to check in on your Fb account.

If that is your first time gaining access to the web page, then whole the onboarding wizard to create a loose account.
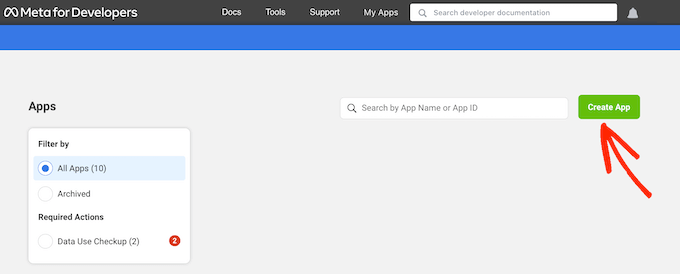
You’re going to then be directed to the Fb Builders dashboard. Let’s click on at the ‘Create App’ button.

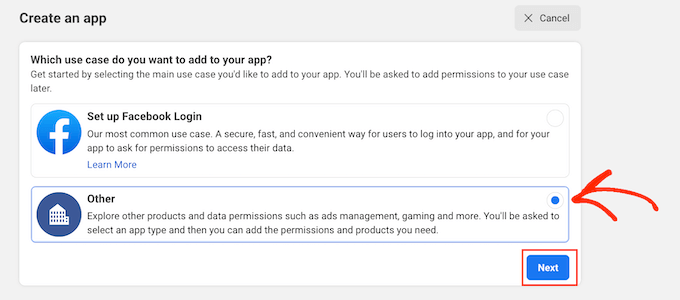
At the subsequent web page, simply make a choice ‘Different’ for the use case.
After that, click on at the ‘Subsequent’ button.

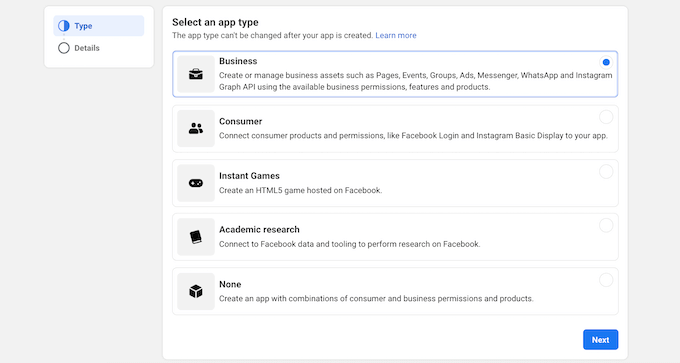
Now, you’ll see all of the other apps that you’ll create to your Fb web page.
To create a Like Field, you’ll simply make a choice ‘Trade’ after which click on on ‘Subsequent.’

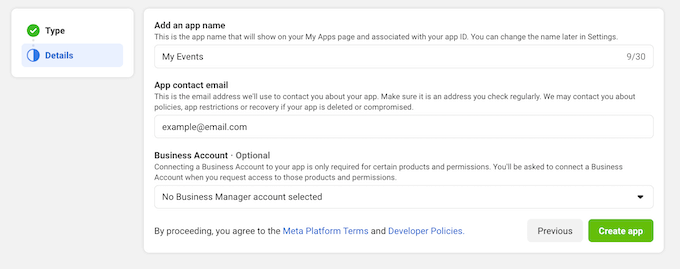
Let’s now give your app a reputation. It may be the rest you favor since that is only for reference. You’ll be able to additionally input your e mail cope with and make a choice an not obligatory Trade Account.
In the end, simply click on ‘Create app.’

Let’s now move to the Fb Builders web page for social plugins.
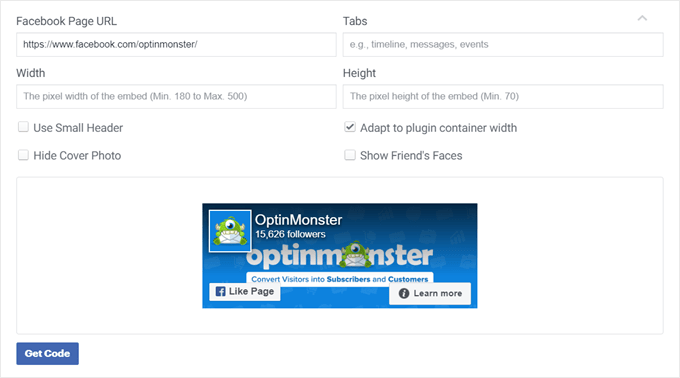
Then, scroll down till you discover a segment like within the screenshot beneath:

Right here, be sure to fill out your Fb web page URL, empty the ‘Tabs’ box, and specify the width and peak of the Like Field if wanted.
You’ll be able to additionally make a choice to make use of a smaller header, disable the quilt picture, and extra. We’ve additionally selected to evolve the Like Field to suit the container width in order that the scale will regulate responsively to the place it’s positioned at the website online.
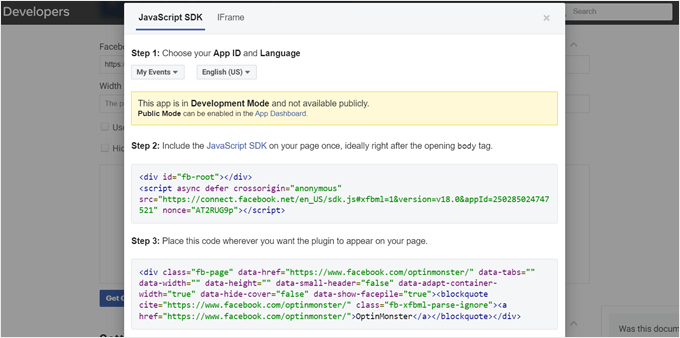
As soon as carried out, click on the ‘Get Code’ button. You’re going to then see a popup that presentations you two forms of code snippets: JavaScript SDK and iFrame. Each will show your Like Field, however basically, JavaScript SDK is a a lot better possibility.

JavaScript SDKs are generally quicker as a result of they’re at once embedded into the webpage, permitting them to load as a part of the principle file. iFrames require loading a complete HTML file, which will decelerate the web page load time.
Within the JavaScript SDK tab, make certain the app identify you created previous has been decided on.
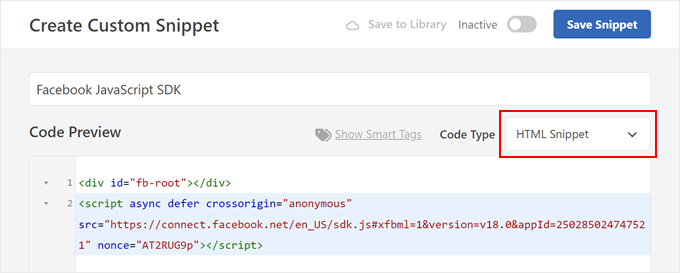
Then, move forward and duplicate the JavaScript SDK API code from Step 2. Now, stay this tab open, however transfer to the WPCode tab and paste the code there.
You’ll be able to depart the Code Kind as ‘HTML Snippet.’

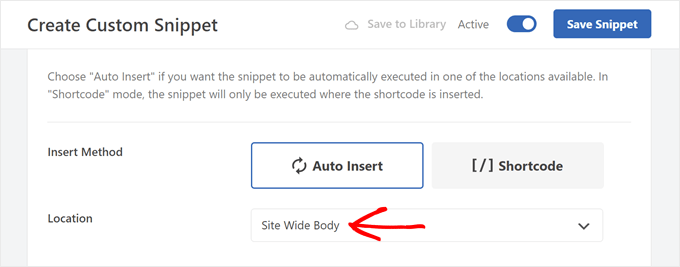
Now, scroll right down to the ‘Insertion’ segment.
The Insert Means can also be left as ‘Auto Insert,’ whilst the Location must be modified to ‘Website online Vast Frame.’
In the end, simply make the code lively and click on ‘Save Snippet.’

Subsequent, you’ll create a 2nd code snippet. You’ll be able to practice the similar steps as earlier than and get in touch with it one thing like ‘Fb Like Field.’
After that, transfer to the Fb Builders web page for social plugins from previous and duplicate the code from Step 3.
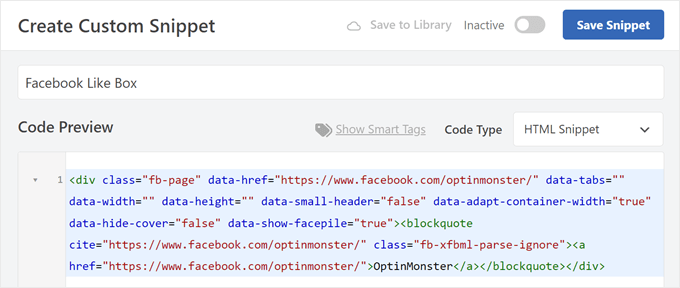
Navigate to the WPCode tab once more and paste the Step 3 code within the Code Preview field. The Code Kind can also be ‘HTML Snippet.’

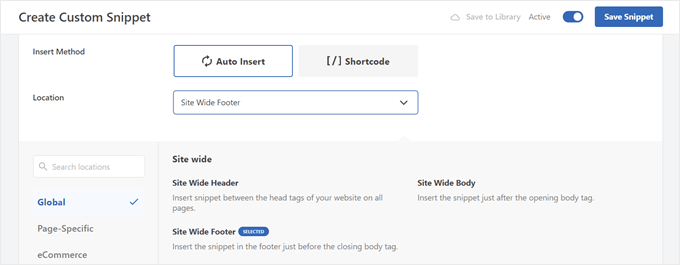
Let’s scroll right down to the ‘Insertion’ segment.
When you use ‘Auto Insert,’ then you’ll make the Like Field seem routinely in a couple of puts that have compatibility the Location class.
In our instance, now we have determined to select the ‘Website online Vast Footer’ location, which means that the Like Field will seem within the footer.
There are different choices, too, like Insert Ahead of Publish, to show the Like Field earlier than your whole WordPress weblog posts.

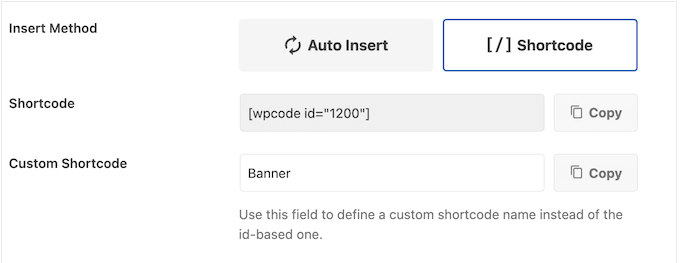
Alternatively, the ‘Shortcode’ manner lets you create a customized shortcode.
You’ll be able to then upload it to precise portions of your website online the use of the shortcode block.

While you’ve configured the Insertion settings, simply make the code lively and click on ‘Save Snippet.’
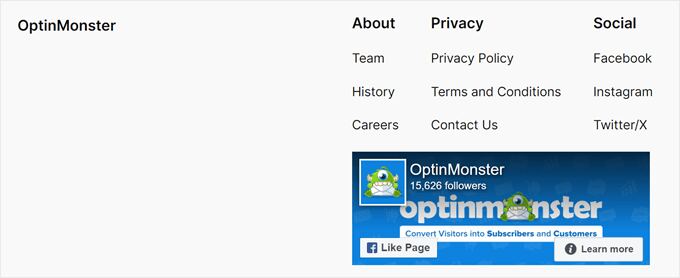
That’s it! You’ll be able to then talk over with your website online to look what Like Field seems like:

For extra guides on exhibiting social feeds in your WordPress website, take a look at our article on including social media feeds in WordPress.
We are hoping this newsletter has helped you discover ways to upload a Fb Like Field or Fan Field in WordPress. You may additionally need to try our final social media cheat sheet and checklist of the perfect social media plugins for WordPress.
When you preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The put up Learn how to Upload a Fb Like Field / Fan Field in WordPress first seemed on WPBeginner.
WordPress Maintenance