You are out with buddies, guffawing, having a grand previous time — when any person asks the gang a complete brainteaser: “Why do not ‘B’ batteries exist?”
You are stumped. Your folks are stumped. You whip out your smartphone and sort the query into the Google device. And increase: Up pops a battery corporate’s weblog submit at the nationally uniform specs for the scale of battery cells. It is precisely what you had been searching for, you nerd.
However this is the article: The content material at the site is loading as in case you are having a look on the website at the desktop. In different phrases, the font and images are truly tiny, and you might be discovering you’ve got to zoom in and scroll from side to side to learn and have interaction with the content material. Now that is an traumatic consumer enjoy.
That is an instance of a viewport factor.
What is a Viewport?
A site’s viewport controls the width of a webpage for the machine a consumer is viewing it on.
If you do not configure your site’s viewport correctly, you might be dooming your cellular guests to a number of, irritating mins of pinching and zooming. (This is, in the event that they even select to stick for your website.) And consider me, that is most definitely a lot of your site guests, seeing as cellular seek queries have already begun to surpass desktop.
In case your site’s constructed on Content material Hub, you do not wish to fear about configuring a viewport. Your website will routinely modify to any machine’s viewport. But when it isn’t, although you might be the use of responsive design, you’ll be able to wish to configure your viewport as a way to be offering a just right enjoy for your cellular guests.
On this submit, I’m going to display you methods to do exactly that. However first, let’s get a bit best of an figuring out of how viewports paintings and what they seem like.
What Your Website Seems to be Like With a Viewport vs. With out
When you do not set a viewport for cellular units, the ones units will render a webpage on the width of a regular desktop display screen after which scale to suit the display screen in order that the textual content and graphics are tremendous small. This is known as the “fallback width,” and it levels from 800–1024 pixels.
While you do set a viewport for cellular units, the webpage’s width will scale routinely to a consumer’s cellular machine, giving them a significantly better enjoy.
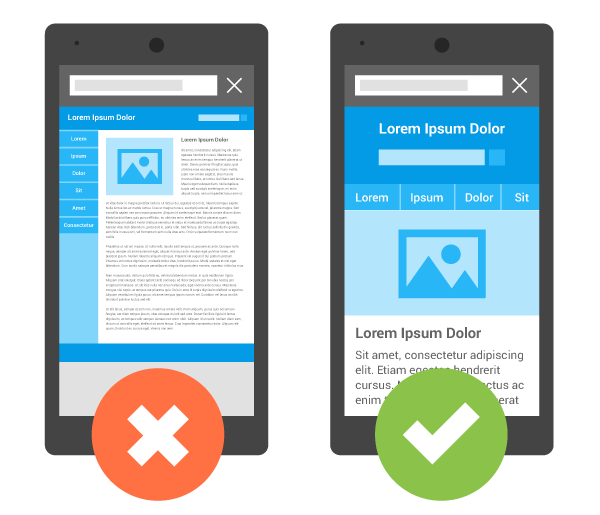
What does that appear to be? Beneath, the display screen at the left does not have a viewport configured, so the cellular browser assumes desktop width. The display screen at the proper does have a viewport configured, so the cellular browser is aware of to compare the machine width and scale the web page so the content material’s simply readable.

Symbol Credit score: Google Builders
First, Test to See If You Have A Viewport Configured Already
To test, cross to the Google Cellular In a position Test site. Paste your URL into the empty box and hit “Put up” on the backside. The device will run your site via Google’s mobile-friendly take a look at, and in case your viewport isn’t configured, it’ll let you know.
In case your viewport is not arrange, stay studying.
Tips on how to Configure Your Website online’s Viewport
To configure a cellular viewport, all you must do is upload a meta viewport tag to any and all webpages you desire to to be mobile-friendly.
To try this, merely replica the HTML snippet underneath and paste it within the header of your website.
device-width, initial-scale=1″>
In lots of circumstances, striking this viewport tag within the header document could have the viewport raise throughout the entire website, making your whole site extra mobile-friendly. However bear in mind you might have to upload the viewport tag to every webpage in my opinion, particularly for those who use other instrument in your site as opposed to your touchdown pages. In case you are now not the use of an built-in resolution like HubSpot Touchdown Pages or Content material Hub, you will have to manually test to ensure your touchdown pages, website pages, and weblog have this viewport tag so they are mobile-friendly.
Be aware: Including this tag would possibly not make your site attentive to cellular units — that is a completely other procedure, described right here — however it will make it so cellular customers do not need to zoom out and in and scroll from side to side to learn and have interaction with the content material for your site.
What is with the crimson textual content?
When you go away the crimson textual content (“device-width”) the best way it’s, that simply method you do not want to set a selected width at which to show your content material — and your webpage will select up the scale of your consumer’s machine routinely. Maximum of you’ll want to do that.
When you do wish to show a selected piece of content material for a selected machine for one reason why or some other, then it would be best to exchange that crimson textual content with the pixel width of the required machine. By means of surroundings a width throughout the tag (which, once more, isn’t required), then any machine will render at that particular width. (That is normally now not really useful until you’ve got designed a web page/website for a selected display screen measurement. Additionally, you’ll’t set multiple viewport tag — you will have to select one machine measurement and persist with it.)
However let’s assume you do wish to set a selected width. For instance, the width of iPhones range, however say you wish to have your website to show in particular for an iPhone 6 when an individual’s protecting it in panorama. iPhone 6’s have a panorama width of 667px, so you would put this tag for your website:
667, initial-scale=1″>
All iPads have a panorama width of 1024px, so you would put this tag for your website:
1024, initial-scale=1″>
Make sense? Here is a entire checklist of viewport sizes in your reference.
Take into accout that by pointing out that the width of your format is the same as the machine width, you’ll be able to run into issues when customers rotate their cellular units. To get round this, you *may just* use JavaScript to conditionally select which meta tag attributes to head with, as Ian Yates issues out on this weblog submit … however the most simple resolution appears to be to forget about the width altogether and easily stay it at “device-width.”
The “preliminary scale” a part of the HTML tag can keep at one it doesn’t matter what. It simply guarantees that after any person opens your content material, the format will probably be displayed correctly at a 1:1 scale. This is helping your webpage make the most of the whole panorama width regardless of the cellular machine’s orientation (portrait as opposed to panorama).
That is it! Have questions? Ask them within the feedback phase.
For extra tips about methods to strengthen the efficiency of your site, take a look at our not too long ago made over Website online Grader. This loose on-line device generates personalised experiences according to your website’s efficiency, cellular readiness, search engine optimization, safety, and extra.
![]()