The insights from this newsletter got here from the HubSpot Academy’s Unfastened Web page Optimization Path. Take the total direction to be informed extra about responsive design and how one can optimize your web site’s efficiency.
The world over, over 50% of general web job is finished on cellular units. Desktops observe in the back of with a little over 45% of general web job, and capsules make up the remainder.
Lately, with such a lot of other people browsing the internet from their telephones, that you must be offering a perfect cellular web site revel in. With out it, you’ll’t cater to the vast majority of web customers, and are most probably lacking out on site visitors and leads for your online business in consequence.

Merely put, responsive internet design is the process of designing internet pages that seem of their optimized shape throughout all units.
In different phrases, a responsive design will robotically reformat your web site for all display sizes. This permits your web site guests to simply view and have interaction together with your website it doesn’t matter what instrument they are the usage of.
Right here, let’s discover how responsive design works, and try some examples to encourage your personal responsive internet design in 2020.
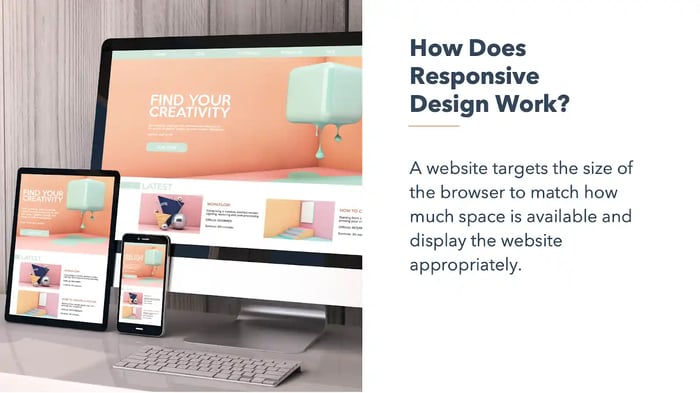
How does responsive design paintings?
A web site advanced with responsiveness in-mind adjusts to the dimensions of the instrument and browser to show the content material correctly. Breakpoints are set as much as goal levels that outline particular shows. For instance, you most often see breakpoints for telephones, capsules, and desktops.

There are a selection of responsive internet design easiest practices to observe:
- Buttons: An individual’s finger is far greater than the pointer on a pc display. Buttons and links must be no less than 48 pixels extensive and 48 pixels tall to make sure all customers can click on them.
- SVGs: Scalable Vector Graphic Recordsdata outline a picture’s form relating to vectors, that means they may be able to scale infinitely with out dropping high quality symbol high quality.
- Responsive Photographs: Now not all your pictures are going to be SVGs. For those, it would be best to use CSS laws to robotically regulate the scale of the picture to suit the customers’ display measurement.
- Fonts: Ensure that your font is legible throughout all units. At a minimal, Google recommends the usage of a base font measurement of 16 CSS pixels.
- Instrument Options: Whilst potentialities and shoppers can not name you over their computer systems, they undoubtedly can on their smartphones. Believe converting your “Chat Now!” CTA to “Name Now!” and come with your online business telephone quantity in lieu of e mail.
- Take a look at: As all the time, check your responsive web site on other units and browsers. To peer how your web site is recently acting, take a look at HubSpot’s Web page Grader instrument.
Responsive Internet Design vs. Remoted Cellular Internet Pages
There are two primary strategies for growing cellular internet sites: responsive design and cellular templates. Responsive design calls for you solely have one web site this is coded to conform to all display sizes, regardless of the instrument the web site’s being displayed on.
By contrast, a cellular template is a fully separate entity requiring you to have a 2d, mobile-only web site or subdomain. Cellular templates also are constructed for each and every particular website, no longer in keeping with display measurement.
Cellular-only internet sites can also be nice answers for greater programs reminiscent of Fb and Twitter, however for many companies, a responsive web site is a lot more cost-efficient, and more uncomplicated to expand and care for.
In contrast to remoted cellular internet sites, the place you create a complete separate model of a web site for cellular units, responsive design adapts the structure to any display measurement through the usage of fluid, proportion-based grids. Responsive internet sites serve the similar HTML to all units and use CSS media queries to switch how your web site must glance on each and every instrument.
Because the collection of other people browsing the internet from their telephones continues to climb, a responsive design will make your existence as a marketer more uncomplicated and your web site simpler. A mobile-friendly web site will prevent cash ultimately, ship a perfect consumer revel in, and carry out higher throughout all units.
Responsive Internet Design Examples
In the event you are not the usage of responsive internet design already, then you might be in success as a result of it is really easy this present day to get began with it.
For instance, at the HubSpot Content material Hub by myself, there are masses of templates to be had totally free or acquire which might be all responsive proper out of the field. Let’s check out 5 exceptional examples of responsive internet design in motion from HubSpot builders for some inspiration.
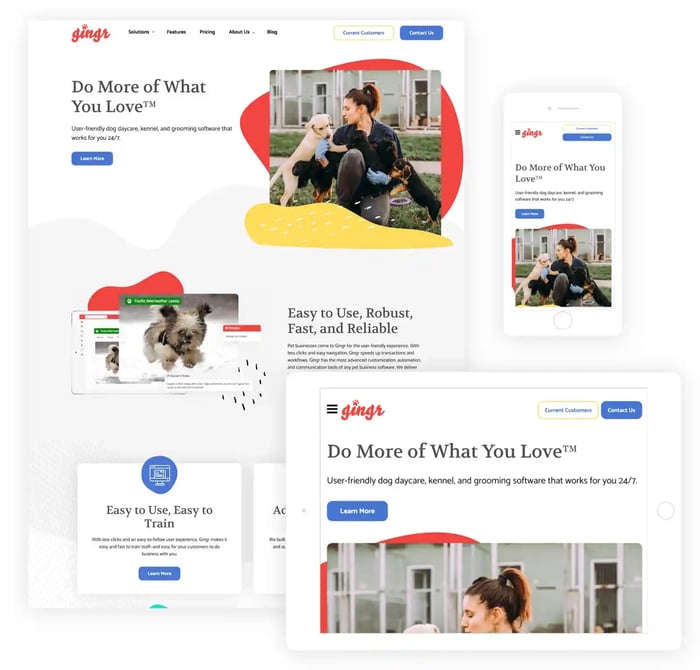
1. Gingr, a pet-care instrument corporate, outshines the contest.
SmartBug Media designed a brand new web site for a pet-focused SaaS corporate, Gingr, that mirrored the emblem’s amusing voice whilst offering wealthy UX and cellular capability. The design balances natural shapes with practical imagery, which conveys and reinforces Gingr’s distinctive resolution {and professional} but fashionable voice.
So as to add texture with out growing muddle, the website integrates shapes that play off Gingr’s emblem, in addition to makes use of natural shapes that resemble animal hair. The web site purposes smartly throughout units through reorganizing the web page parts whilst maintaining the CTA above-the-fold.

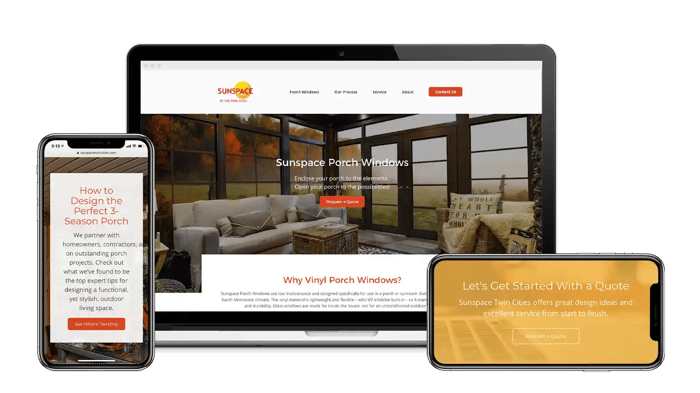
2. Sunspace Dual Towns’ new web site drives 40% build up in income.
Focusing on sunspace porch home windows, Sunspace Dual Towns supplies luxurious porch home windows to house owners and contractors in Minnesota and Western Wisconsin.
The web site has a purposeful UX that makes probably the most out of the distance to be had on desktop, capsules, and cellular units. Each the header and frame reproduction are obviously legible, and the straightforward design lets in the web site’s content material to talk for itself. Highest of all, as soon as the corporate up to date their web site’s design, they noticed a 40% build up in income.

3. Hongda Carrier‘s B2B web site redesign.
It may be tricky to design a web site that interprets smartly cross-culturally. Hongda’s control crew knew that interesting to foreigners used to be paramount to their good fortune as a China-based corporate, they usually have been glad to development with HubSpot to generate extra leads.
The aim in their design used to be to resonate with a Western target market. The blue number one and orange accessory colours lend a hand this web site stand out. Moreover, the website’s parts are simple to interact with throughout units.

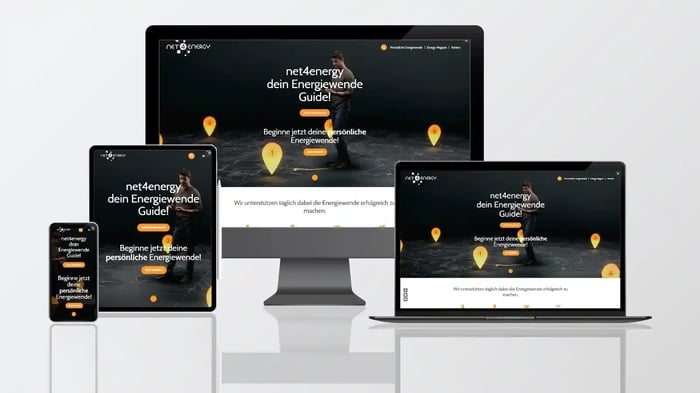
4. Power sustainability platform Net4energy redesigns for each B2C and B2B shoppers.
Net4energy is a multisided platform that connects customers who need to be informed extra about power sustainability ideas and suppliers of services and products. Net4energy objectives to encourage and train customers with guides, ebooks, and useful content material.
With their responsive design, Net4energy is in a position to be offering their content material to audiences whether or not they are within the workplace or on-the-go. This situation purposes smartly since the header reproduction and CTA are resized to absorb the correct amount of house on each and every instrument with out lowering the clarity or usability of the website.

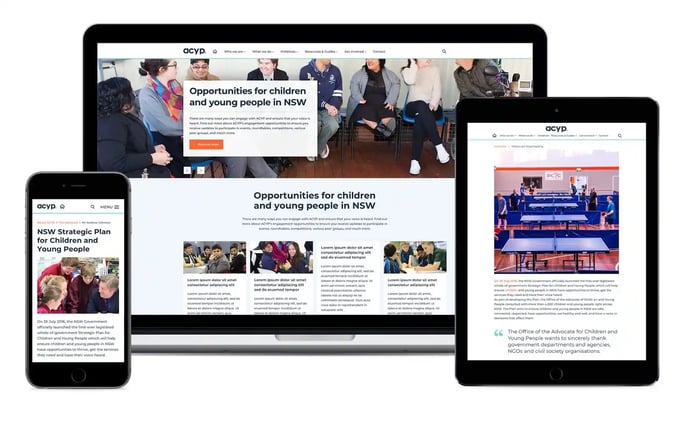
5. ACYP creates a modular web site design.
ACYP (the Recommend for Kids and Younger Other people) sought after to create a contemporary new search for their web site and the power to control it going ahead. This required development web page templates and modules the usage of HubSpots’s draggable module CMS serve as.
The web site makes use of numerous modules that robotically regulate their width and top relying at the instrument they are being considered on. The pictures resize to absorb simply the correct amount of house in order that the header and frame reproduction are in an instant visual, even on cellular.

To be told extra about how one can create a high-performing web site to develop site visitors and leads, take a look at HubSpot Academy’s unfastened Web page Optimization Path.
![]()