Frontity is a state of the art server-side framework designed for all of a sudden construction recent web pages the usage of WordPress and React.
It fetches knowledge from WordPress by means of a REST API after which makes use of React to generate the overall HTML displayed within the browser. You’ll proceed the usage of the WordPress CMS as same old with out Frontity. Any adjustments made in WordPress are scorching reloaded in your Frontity website, making sure real-time updates at the frontend.
This text guides you thru integrating Frontity with a headless WordPress website and offers a step by step evaluate of find out how to deploy your Frontity-powered website on Kinsta.
Necessities
To practice together with this educational, you wish to have:
- Revel in with HTML, CSS, and JavaScript
- A just right figuring out of React
- Node and npm put in for your building surroundings
Working out headless WordPress
Conventional WordPress combines content material control and show into one platform. You’ll upload content material in the course of the WordPress dashboard and show it thru a WordPress theme or plugins.
Whilst efficient, this way has barriers — the to be had topics is also too restrictive, it lacks local enhance for content material supply throughout a couple of websites, and it is based closely on plugins for additonal options, doubtlessly slowing down your website.
Headless WordPress addresses those problems by way of decoupling the WordPress CMS from its presentation layer. On this setup, WordPress stays the backend machine for content material control however you’ll be able to retrieve its content material in the course of the REST API or WPGraphQL and construct your web site frontend the usage of a device like Frontity.
This way has important benefits:
- Pace: You’ll use extra environment friendly, trendy internet applied sciences optimized for velocity.
- Scalability: It’s more straightforward to control visitors surges as a result of you’ll be able to scale the CMS and the frontend independently.
- Flexibility: You’ll use any frontend generation, developing customized, dynamic consumer studies with out the restrictions of WordPress topics and plugins.
Arrange your building surroundings
Initially Frontity, first, you wish to have an lively WordPress set up. Frontity supplies a demo WordPress website for each and every new undertaking you create by way of default. Then again, let’s configure a neighborhood set up the usage of DevKinsta.
DevKinsta is a WordPress building device suite from Kinsta that permits you to set up WordPress in the community in your pc. It’s powered by way of Docker. If you happen to don’t have Docker Desktop put in, achieve this from the Docker website.
- Consult with the DevKinsta obtain web page and select the installer appropriate on your running machine.
- As soon as downloaded, open the document and practice the set up activates.
- If that is your first website in DevKinsta, click on New WordPress website. If no longer, click on Upload website within the upper-right nook, then choose the New WordPress website choice.
- Fill for your WordPress website identify, admin username, and password.
- Click on Create Website online to create the website.
- For your website’s dashboard, click on WP Admin to open the WordPress admin panel in your browser. Or, click on Open Website online to view the reside website at the browser.
To serve as correctly, Frontity calls for your WordPress set up to have lovely permalinks activated. On your WordPress dashboard, navigate to Settings > Permalinks and choose Submit identify to turn on it.
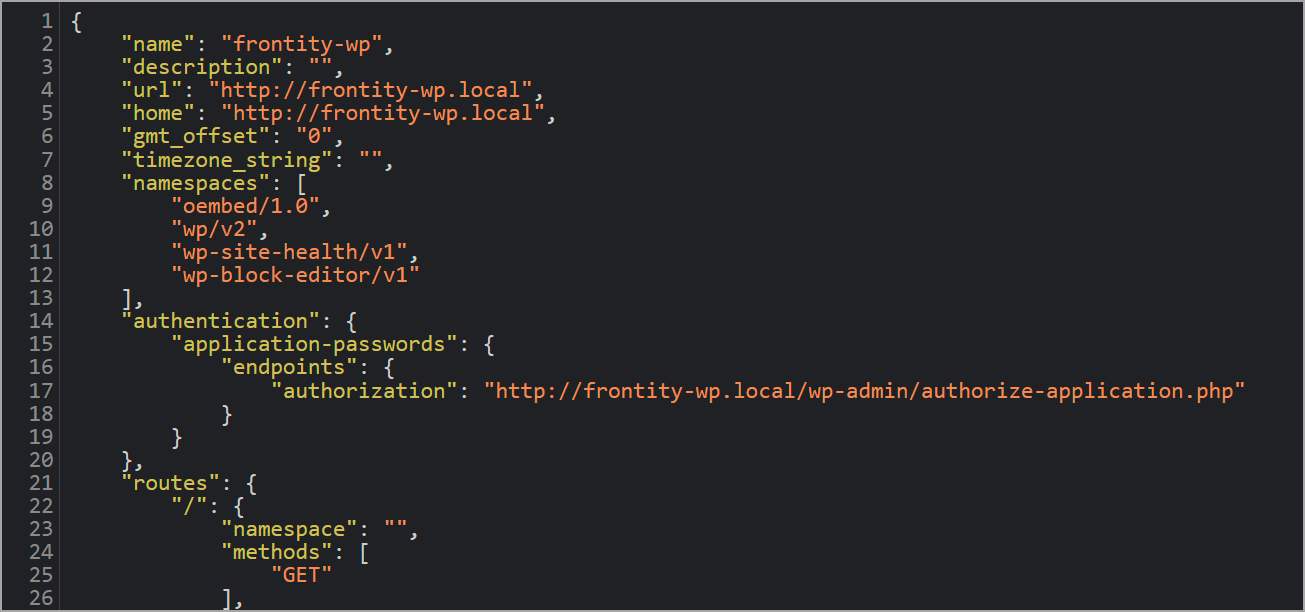
WordPress installations now come with the REST API. Append /wp-json for your reside website’s URL to test it out.
The JSON knowledge you notice will have to seem like this:

That is the API your Frontity website will use as a knowledge supply.
Combine Frontity with WordPress and React
Practice those steps to combine Frontity with WordPress and React.
- Open the terminal, navigate to the listing the place you need to create your undertaking and run this command:
npx frontity create my-appBe happy to interchange
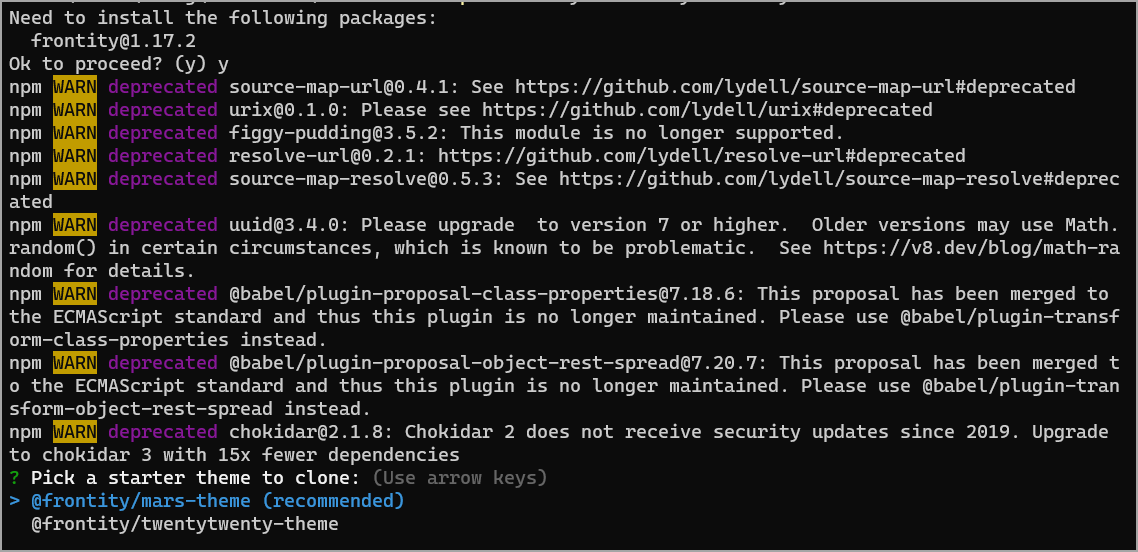
my-appwith a distinct identify of your selection on your undertaking. - Then, choose a theme:

Frontity theme choices. Frontity provides two topics:
mars-themeandtwentytwenty-theme. Select the really helpful theme to complete putting in your undertaking. - Navigate to the brand new listing. Input the next command within the terminal to run your undertaking in the community:
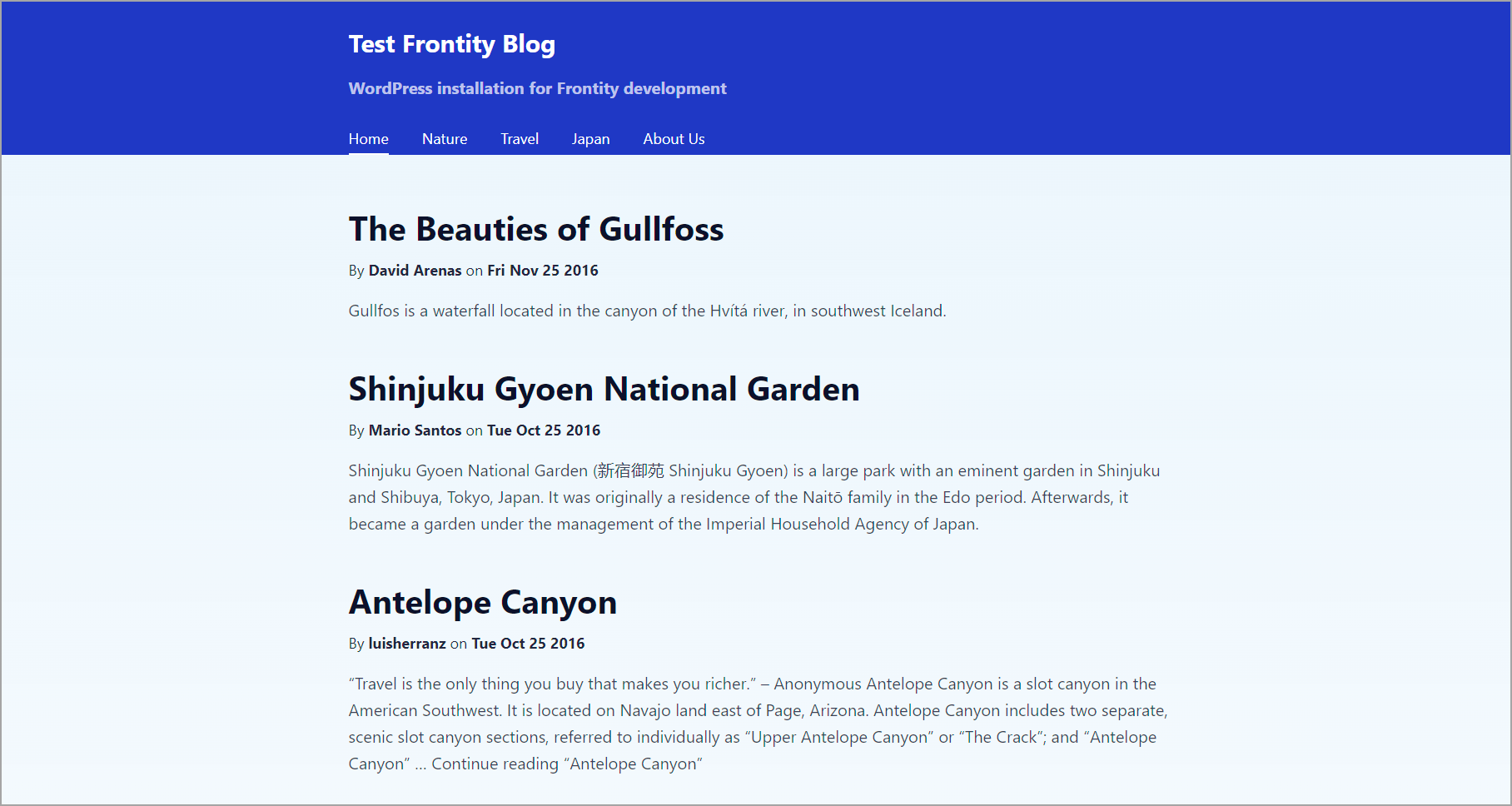
npm frontity devThis motion creates a building server listening on port 3000. If you happen to open http://localhost:3000 in your browser, you will have to see a internet web page pre-populated with demo content material from Frontity, very similar to the only beneath:

The Frontity mars-theme with demo content material. Through default, within the frontity.surroundings.js document, the
state.supply.urlis ready to https://check.frontity.org/ (the demo WordPress website with the content material your website is the usage of). That is the price you’ll alter to indicate for your WordPress website.The frontity.settings.js document is the place maximum of your app’s settings are positioned, together with the knowledge supply URL (your WordPress URL), the applications, and the libraries required to run your website.
- To attach Frontity along with your WordPress website, replica your website’s URL from DevKinsta, append it with
/wp-json, and use it for thestate.supplyprice in frontity.settings.js. Additionally, exchange thestate.frontity.urlprice for your website’s homepage.const settings = { ..., state: { frontity: { url: "http://your-site-url.com", ... }, }, applications: [ ..., { name: "@frontity/wp-source", state: { source: { // Change this url to point to your WordPress site. api: “http://your-site-url.com/wp-json” } } } ] } - As a result of your website will now use the WordPress REST API, exchange the
state.supplyobject identify fromurltoapi. - Now, restart your Frontity website. It will show content material out of your WordPress website:

Frontity website hooked up to native WordPress set up. The entirety will have to paintings except for the menus, which level to pages you haven’t created but. The following phase explains find out how to arrange pages.
Construct a headless weblog with Frontity, WordPress, and React
1. Rename the weblog
Navigate into the frontity.settings.js document and alter your weblog’s identify, url, identify, and description.
const settings = {
identify: "my-travel-blog",
state: {
frontity: {
url: "http://your-site-url.com",
identify: "My Go back and forth Weblog",
description: "Go back and forth Sensible, Reside Totally",
},
},
//…
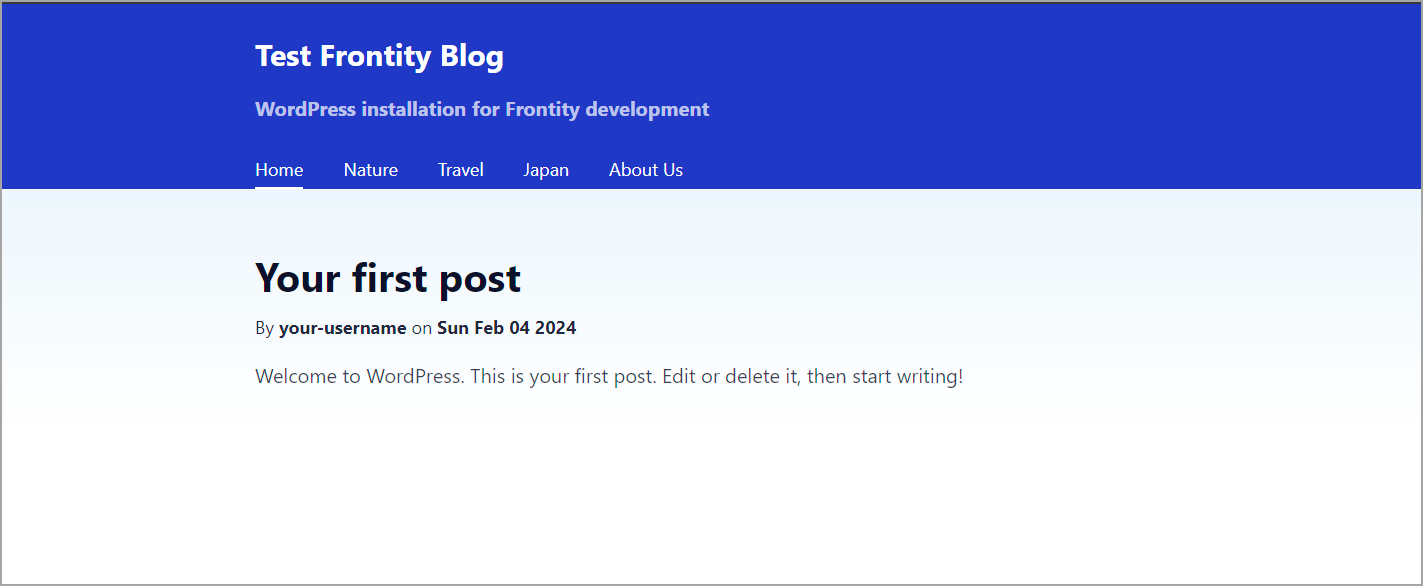
};If you happen to restart the server, you will have to be capable of view the adjustments:

2. Upload pages to the website
The website now has hyperlinks for nature, journey, Japan, and the About web page—all of which level to pages that don’t exist.
Let’s say you best need the About Us web page. On this case, you’ll be able to upload it for your WordPress website and take away the hyperlinks to the remaining from the menu:
- At the left-hand facet menu for your WordPress dashboard, click on Pages. This takes you to the pages phase, the place you’ll be able to see all of your current pages.
- On the best, click on Upload New to open the web page editor.
- Input “About” because the identify and use the block editor so as to add content material to the web page.
- After all, click on Submit.
Your next step is to configure the menu.
The Frontity mars-theme hardcodes menu goods in frontity.settings.js and exports them to index.js. There’s already a hyperlink to the About us web page, so that you best want to delete the character, journey, and Japan hyperlinks from the frontity.settings.js document.
const settings = {
//…
applications: [
{
name: "@frontity/mars-theme",
state: {
theme: {
menu: [
["Home", "/"],
["About Us", "/about-us/"],
],
featured: {
showOnList: false,
showOnPost: false,
},
},
},
},
//…
};Your website’s menu will have to now seem like this:

There’s no restrict to the choice of pages you’ll be able to have. You’ll even upload classes or tags!
3. Customise your theme
The mars-theme is positioned within the applications/mars-theme listing of your undertaking. Inside this listing, you’re going to discover a src folder containing the elements folder. To customise the theme, upload, alter, or delete those elements.
It’s price noting that the mars-theme elements use the Emotion library for styling, that means they’ve connected kinds. This makes it more straightforward to trace down the kinds related to each and every ingredient.
For instance, think you need to modify the header’s background, find index within the src/elements folder and search for the HeadContainer kinds. Then, regulate the background shade to inexperienced or whichever shade you like:
const HeadContainer = styled.div`
show: flex;
align-items: heart;
flex-direction: column;
background-color: inexperienced;
`;If you happen to save your adjustments, Frontity will scorching reload your website, and the header will have to exchange as proven:

There are lots of different adjustments you’ll be able to make to the elements. You’ll upload animations to make your website extra dynamic, exchange the format of the website, and even upload new elements.
Deploy the Frontity website to Kinsta
Ahead of deploying your Frontity website to Kinsta, you wish to have to push your website from DevKinsta to Kinsta WP webhosting to permit public get admission to.
1. Pass to DevKinsta medical doctors and practice the directions to host your DevKinsta website on Kinsta WP. Then, you’ll be able to upload a site or use the default area.
Subsequent, replace the knowledge supply URL in frontity.settings.js with the brand new URL:
const settings = {
...,
applications: [
...,
{
name: "@frontity/wp-source",
state: {
source: {
// Change this url to point to your WordPress site.
api: “https://your-hosted-site-url.com/wp-json”
}
}
}
]
}You’ll deploy your website out of your Git repository, so keep in mind to push your code for your Git supplier (Bitbucket, GitHub, or GitLab):
- Navigate for your MyKinsta dashboard.
- Authorize Kinsta along with your most popular Git supplier.
- Make a choice Programs at the left sidebar, then click on Upload software.
- Make a choice the repository and the department you need to deploy from.
- Assign a singular identify for your app and select a Information heart location.
- Make a choice the Usual construct gadget configuration with the really helpful Nixpacks method to configure your construct surroundings.
- Upload your billing main points and click on Create software.
The deployment procedure would possibly take a minute. As soon as it’s performed, Kinsta will supply a URL on your website. Click on Consult with App to view your hosted website.
Abstract
The use of conventional WordPress may well be enough when you’re having a look to construct a weblog temporarily. Then again, if you wish to create customized blogs with out being constrained by way of topics or plugins, check out Frontity.
Since Frontity is React-based, it’s simple to customise. Because of React’s component-based structure, you’ll be able to upload, alter, or delete elements to suit your wishes. When you’ve completed construction your website, use Kinsta’s WordPress Website hosting to deploy your WordPress website and Utility Website hosting on your Frontity frontend website — with no need to modify platforms.
Headless WordPress is revolutionizing the best way we take into accounts content material control. Which applied sciences are you pairing it with? Percentage with us within the feedback phase beneath.
The submit Construct a headless weblog with WordPress and Frontity gave the impression first on Kinsta®.
WP Hosting