Are you on the lookout for a method to convert your Figma design right into a WordPress theme or web page?
Figma is a cloud-based design software that lets you create a stupendous consumer interface in your site. It allows you to temporarily check concepts thru prototyping and in addition helps real-time collaboration. By way of changing those designs to WordPress, you’ll be able to make your site extra visually interesting for customers.
On this article, we will be able to display you learn how to simply convert Figma to WordPress, step-by-step.

Why Convert Figma to WordPress?
Figma allows you to create stunning layouts in your site and provides wonderful equipment like animation results, prototyping, vector modifying, and extra.
You probably have a WordPress site, then the usage of this software to create a format in your website online will permit a couple of designers and builders to paintings at the identical Figma record. This may strengthen collaboration and cut back the desire for back-and-forth emails.
Plus, you’ll be able to create interactive mockups of your weblog to check consumer flows and get comments prior to your website online is going into building.
You’ll additionally use Figma’s complex equipment like grids, guides, layers, and auto layouts to create visually interesting pages and templates together with:
- Touchdown pages
- Homepage, weblog web page, or product pages
- A complete theme
- Cellular site layouts
- Dashboards and consumer interfaces
- Electronic mail templates and newsletters
On the other hand, remember the fact that Figma does now not combine with WordPress by way of default, so it is important to use a conversion software. That being stated, let’s see learn how to simply create a Figma design and convert it to WordPress, step-by-step:
- Step 1: Create a Figma Account
- Step 2: Design a Web page on Figma
- Step 3: Replica the Figma Web page’s API Key
- Step 4: Convert Figma to WordPress
- Selection: Use Seahawk Media Products and services to Convert Figma to WordPress
- Bonus: Use SeedProd to Construct a Visually Interesting Web page
- Continuously Requested Questions About Changing Figma to WordPress
Step 1: Create a Figma Account
To design a web page with Figma, you’re going to first want to create an account at the site.
To do this, seek advice from the Figma site and click on the ‘Get began free of charge’ button within the most sensible proper nook of the display.

This may open a brand new tab for your window, the place you should supply your e mail deal with and password.
After that, click on the ‘Create Account’ button.

When you do this, you’re going to be despatched a verification e mail.
Merely open this e mail out of your inbox and click on the ‘Examine e mail’ button.

You are going to now be taken to the Figma site, the place you’re going to be requested in your title.
After that, you should supply some main points on how you propose to make use of the software after which click on the ‘Proceed’ button on the backside.
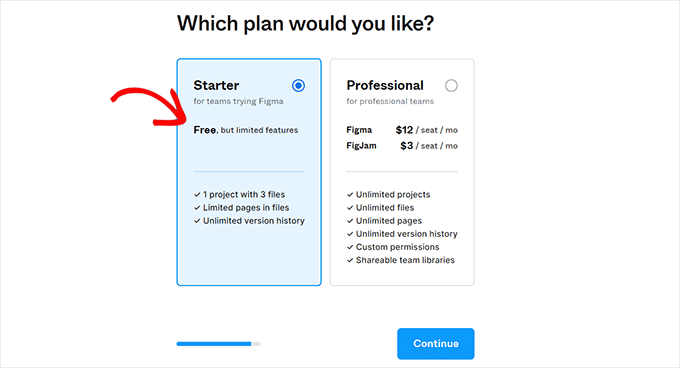
You are going to then be requested to select a pricing plan. You’ll make a choice the ‘Starter’ plan, which is unfastened, and click on the ‘Proceed’ button.

Step 2: Design a Web page on Figma
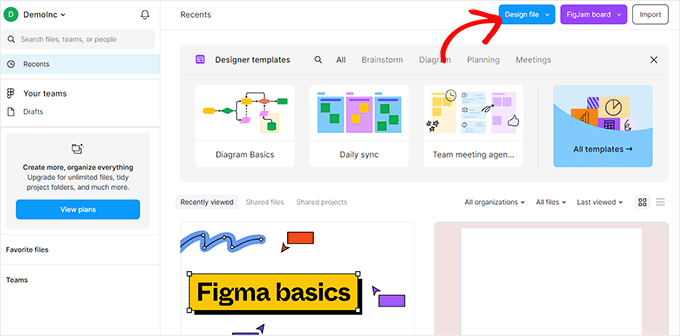
You are going to now be directed for your Figma dashboard
As soon as you might be there, move forward and click on the ‘Design Document’ button on the most sensible proper nook to create a Figma web page.

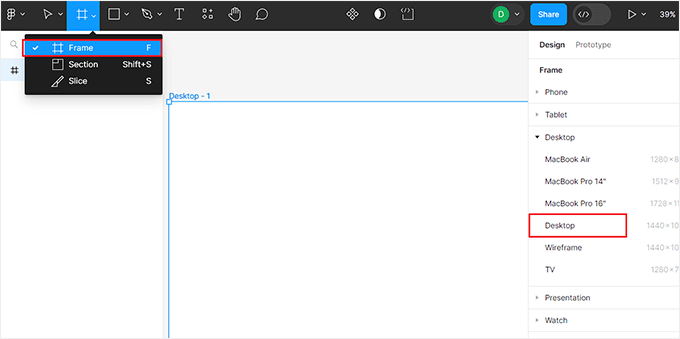
The Figma builder will now open up for your display. Right here, you’ve gotten to choose the ‘Body’ possibility from the highest.
This may open an inventory of design frames in the correct column, the place you should make a choice the ‘Desktop’ possibility. It is because the plugin we will be able to use to transform Figma to WordPress these days most effective helps the desktop canvas.

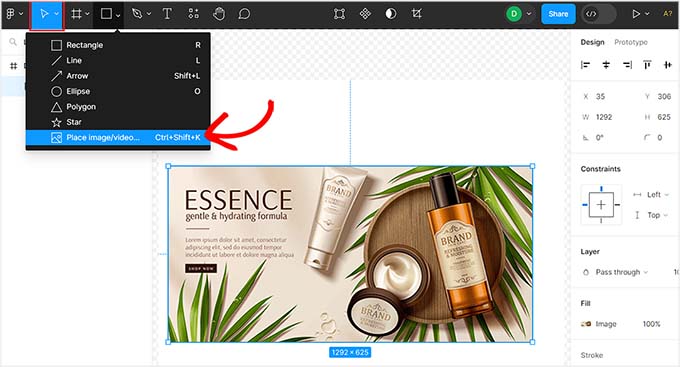
Subsequent, you’ll be able to upload pictures to the canvas by way of clicking at the sq. icon on the most sensible and opting for the ‘Position symbol/video’ possibility.
This may open your pc folder, the place you’ll be able to add a picture or video of your selection.

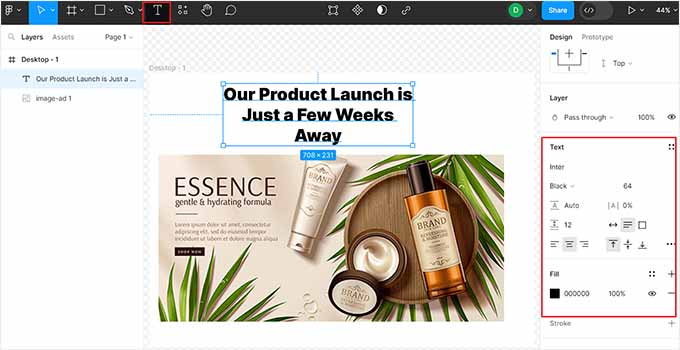
You’ll additionally upload textual content for your web page by way of clicking at the ‘T’ icon on the most sensible of the display.
When you do this, you’ll be able to alter the textual content dimension, alignment, font, and spacing from the settings in the correct column.

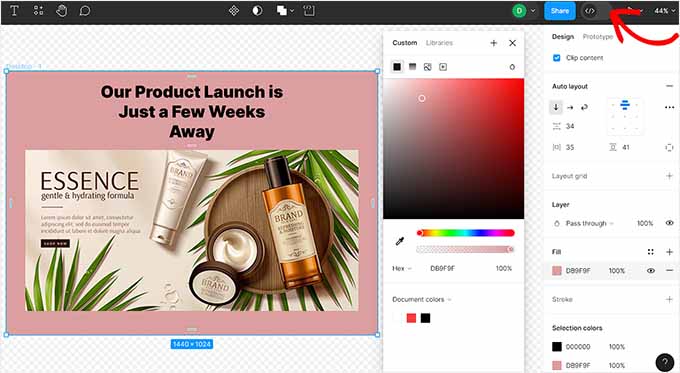
You’ll additionally use unfastened taste equipment like ‘Pen’ and ‘Pencil’ from the highest, upload comments questions, create extra layers and pages, exchange the background colour, and a lot more.
If you’re a developer and wish to upload CSS code to the web page, then you’ll be able to additionally do this by way of switching to ‘Dev Mode’ the usage of the toggle within the most sensible proper nook of the display.

Step 3: Replica the Figma Web page’s API Key
As soon as you might be happy together with your Figma web page’s customization, it’s time to get its API key. This key will permit the plugin to embed the Figma web page in WordPress.
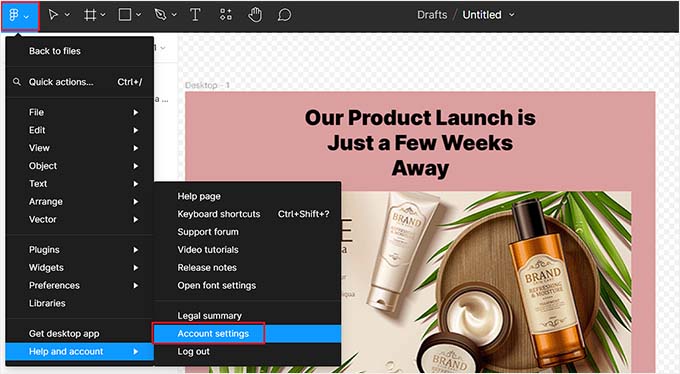
To do that, click on at the ‘Figma’ icon within the most sensible left nook of the display. This may open a menu recommended, the place you should make a choice the Assist and account » Account Settings possibility.

A brand new recommended will now open up at the display.
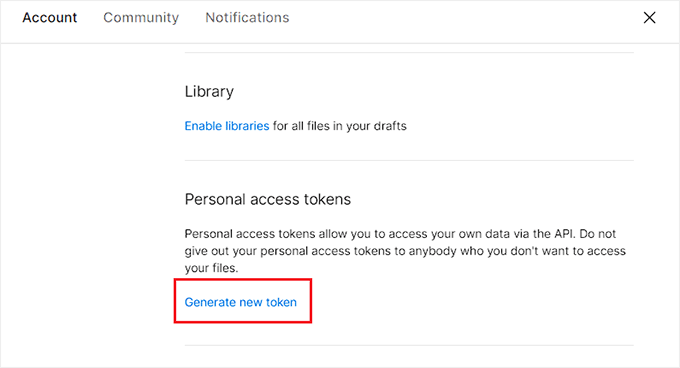
From right here, scroll all the way down to the ‘Private get right of entry to tokens’ segment and click on the ‘Generate new token’ hyperlink.

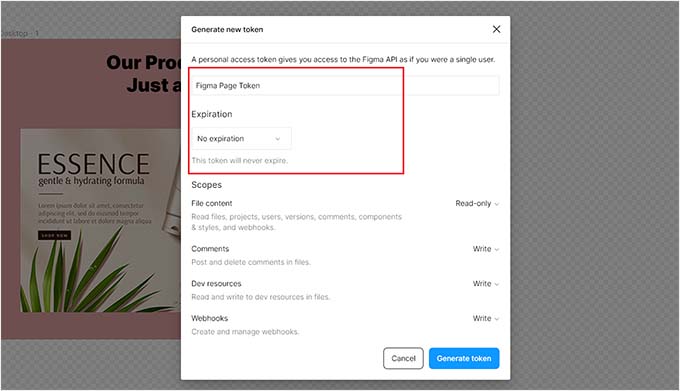
This may open some new settings, the place you should supply a reputation and expiration date for the token that you’re growing. We propose settling on the ‘No Expiration’ possibility for the token when you don’t need the Figma web page to vanish out of your site after a selected time frame.
After that, you’ll be able to set the entire scopes except for for Document Content material to ‘Write’ after which click on the ‘Generate token’ button.

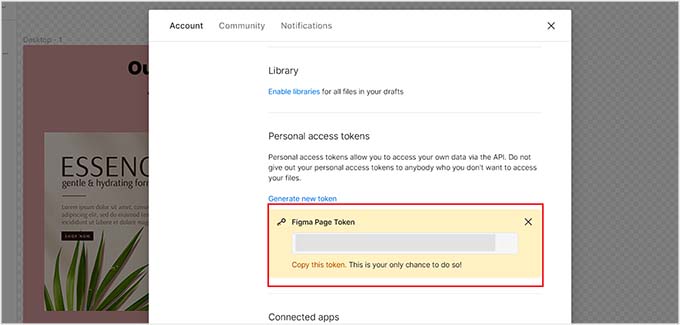
You are going to now be taken again to the ‘Private get right of entry to tokens’ segment.
From right here, you’ll be able to replica the newly generated token and paste it into Notepad or every other simple textual content editor.

Step 4: Convert Figma to WordPress
Upon getting gotten the API key, it’s now time to transform your Figma web page to WordPress.
To do that, you should set up and turn on the Animation and Design Converter for Gutenberg Block plugin. For detailed directions, see our amateur’s information on learn how to set up a WordPress plugin.
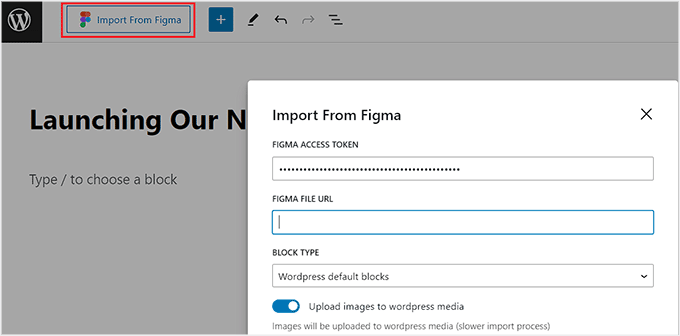
Upon activation, open up the web page or submit the place you wish to have so as to add the Figma web page. As soon as you might be there, merely click on the ‘Import From Figma’ button on the most sensible of the display.
This may open a recommended, the place you should paste the Figma web page get right of entry to token that you simply copied previous.

After that, you need to upload the Figma web page URL into the ‘FIGMA FILE URL’ box.
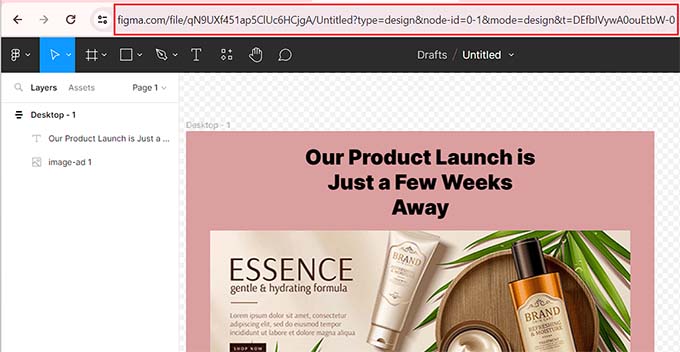
To get this URL, open your Figma record and duplicate the hyperlink within the browser tab. Take into account that the desktop body will have to be decided on prior to you replica the URL.

Upon pasting the hyperlink in WordPress, click on the ‘Get started Import’ button.
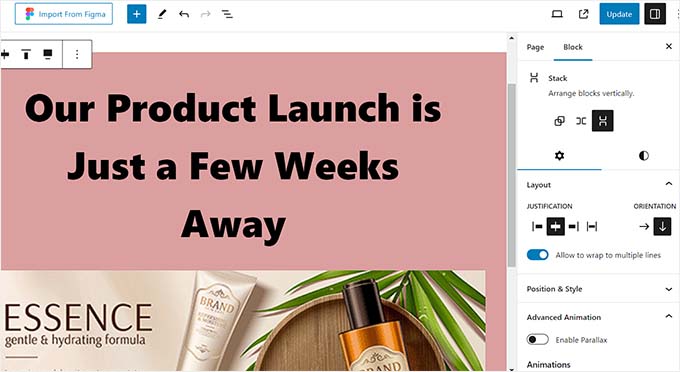
The plugin will then convert your Figma web page into the Staff block. You’ll now customise the block’s alignment, place, typography, and colour from the block panel.

After that, click on the ‘Submit’ or ‘Replace’ button to retailer your settings.
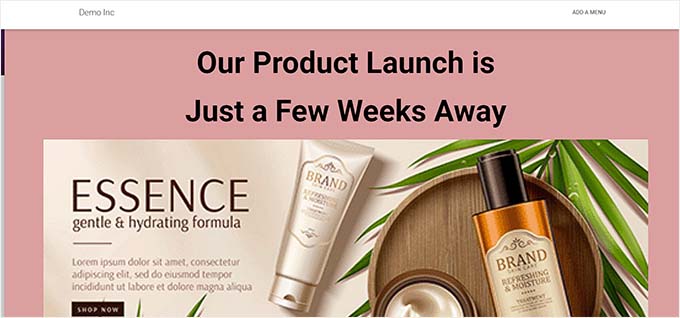
That is how the transformed Figma record appeared on our demo site.

Selection: Use Seahawk Media Products and services to Convert Figma to WordPress
You probably have created all your site the usage of Figma, then the above approach might not be appropriate since the plugin most effective works with the desktop body.
Plus, the plugin could have hassle moving advanced designs as it should be as a result of Figma makes a speciality of design most effective whilst WordPress calls for coding for dynamic content material and capability. Because of this one of the vital parts that you’ve got added in Figma won’t paintings in WordPress.
That’s why we propose the usage of Seahawk Media products and services to transform Figma to WordPress as a result of they believe these types of components all over the conversion.
Seahawk Media is a premier WordPress products and services corporate that gives a lot of products and services, together with building, design, repairs, migration, make stronger, and extra.
They’re relied on by way of over 1000+ companies and can carry out a completely responsive, cleanly coded, Search engine optimization-ready, and pixel-perfect Figma to WordPress conversion for you.

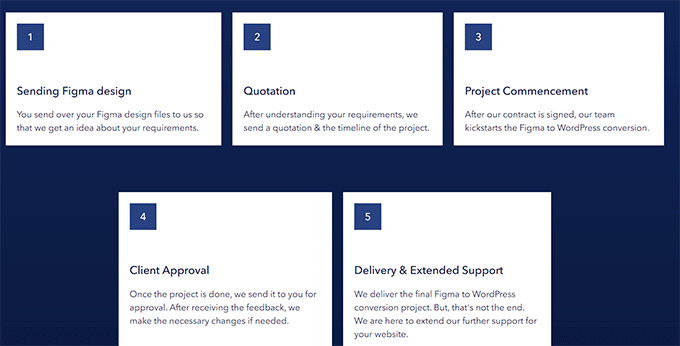
All you’ll have to do is ship your Figma recordsdata to the trade.
After working out your necessities, Seahawk will set an approximate timeline and convert your Figma recordsdata to a WordPress website online in only some days.

You’ll additionally use the corporate’s products and services for an Search engine optimization audit, content material writing products and services, white label products and services, make stronger, and hacked website online restore.
Bonus: Use SeedProd to Construct a Visually Interesting Web page
If you’re feeling love it’s an excessive amount of to paintings to construct pages with Figma after which convert them to WordPress, then you’ll be able to use SeedProd as an alternative.
It’s the very best WordPress theme builder and web page builder available on the market that it tremendous simple to construct customized topics and touchdown pages in your site the usage of drag and drop.

SeedProd comes with a user-friendly drag-and-drop builder, 300+ premade templates, complex WooCommerce blocks, and integrations with e mail advertising and marketing products and services.
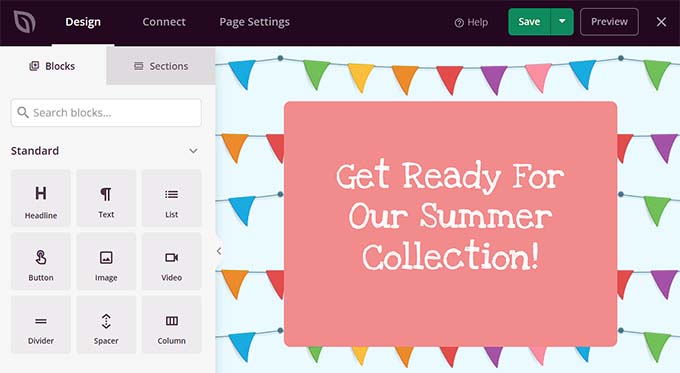
You’ll simply drag and drop pictures, headings, movies, CTA, optin bureaucracy, giveaways, or paragraph blocks from the left column within the builder to create a stupendous web page.
When you’ve performed that, merely click on at the block you added to open its settings within the left column. From right here, you’ll be able to insert dynamic textual content and alter the font dimension, alignment, colour, and extra.

After all, click on the ‘Save’ and ‘Submit’ buttons on the most sensible to retailer your settings and make your adjustments reside. For detailed directions, you’ll be able to see our educational on learn how to create a touchdown web page in WordPress.
For more info in regards to the plugin on the whole, see our SeedProd evaluation.
Continuously Requested Questions About Changing Figma to WordPress
Listed here are some questions continuously requested by way of our readers about Figma and WordPress.
Do Figma and WordPress paintings in combination?
By way of default, Figma and WordPress can not at once combine. On the other hand, you’ll be able to use equipment and plugins like UiChemy, pxCode, or Animation and Design Converter for Gutenberg Block to transform a Figma design to WordPress.
If this technique is simply too advanced for you, then you’ll be able to merely rent a developer or devoted corporate like Seahawk Media for this conversion.
Do I want to know coding to transform Figma to WordPress?
You don’t want to know coding to create and convert Figma designs to WordPress as a result of you’ll be able to simply do it with a plugin or rent a developer.
On the other hand, if you wish to do it your self and not using a plugin, you then should know HTML, CSS, and in all probability PHP to hand-code your site. It is because one of the vital Figma design parts will want to be coded to offer capability in WordPress.
For extra main points, see our information on learn how to code a site.
Does changing from Figma to WordPress harm Search engine optimization (Seek Engine Optimization)?
In case you convert a Figma design to WordPress, then your content material or inbound links gained’t be affected. On the other hand, Figma designs can negatively have an effect on your site construction, web page velocity, and photographs.
For this reason we propose the usage of Seahawk Media products and services for a Figma to WordPress conversion as a result of they’ll ensure that your site is absolutely responsive, cleanly coded, and Search engine optimization-ready after the conversion.
We are hoping this text helped you discover ways to convert Figma to WordPress. You might also wish to see our amateur’s information on learn how to outsource WordPress building and our most sensible choices for the very best puts to get a customized emblem in your site.
In case you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The submit The best way to Convert Figma to WordPress (Amateur’s Information) first seemed on WPBeginner.
WordPress Maintenance