Visible Studio Code is an built-in construction atmosphere (IDE) liked through many programmers who recognize its wide variety of options and its open supply heritage. Visible Studio Code makes coding more straightforward, quicker, and no more irritating. That’s very true in terms of TypeScript, one of the crucial a number of languages supported through the IDE.
Options like code finishing touch, parameter hints, and syntax highlighting move far towards making TypeScript builders extra productive in Visible Studio Code. It additionally comes with a integrated Node.js debugger and the power to transform the code to executable JavaScript from the editor. Alternatively, a lot of these options want to be configured for optimum use.
The best way to configure Visible Studio Code for TypeScript construction
This step by step educational displays the way to arrange Visible Studio Code for TypeScript construction. We initialize a Node.js mission in TypeScript, write some code, after which bring together, run, and debug the TypeScript — all in Visible Studio Code.
Must haves
Ahead of getting began, make sure to have:
- Node.js put in and configured in the community
- Visible Studio Code downloaded and put in
You want Node.js and npm (the Node package deal supervisor) to construct your TypeScript mission. You’ll be able to test that Node.js is put in to your gadget with the next terminal command:
node -vThat are meant to go back the edition of Node.js to your gadget like this:
v21.6.1Now let’s get began with TypeScript in Visible Studio Code!
Set up the TypeScript compiler
Visible Studio Code helps TypeScript construction however doesn’t come with the TypeScript compiler. Because the TypeScript compiler tsc transforms — or transpiles — TypeScript code to JavaScript, it’s a demand for checking out your TypeScript code. In different phrases, tsc takes TypeScript code as enter and produces JavaScript code as output, after which you’ll be able to execute the JavaScript code with Node.js or in a Internet browser.
Release the command under for your terminal to put in the TypeScript compiler globally to your pc:
npm set up -g typescriptTest the put in edition of tsc:
tsc --versionIf this command doesn’t go back an error, tsc is to be had. You presently have the whole thing you wish to have to construct a TypeScript mission!
Create a TypeScript mission
Let’s create a easy Node.js TypeScript mission known as hello-world. Open your terminal, and create a folder on your mission:
mkdir hello-world
cd hello-worldWithin hello-world, initialize a mission with the next npm command:
npm init -yThis creates a package deal.json config document on your Node.js mission. Time to look what the mission is composed of in Visible Studio Code!
Release Visible Studio Code and choose Report > Open Folder…
Within the window that pops up, choose the hello-world mission folder and click on Open. Your mission must glance one thing like this:

Recently, the mission is composed of simplest the package deal.json document initialized through npm init.
Make a choice View > Terminal within the Visible Studio Code menu to get get right of entry to to the editor’s built-in terminal. There, execute the next command:
npx tsc --initThis initializes a TypeScript configuration document named tsconfig.json within the mission listing.
The tsconfig.json document means that you can customise the habits of the TypeScript compiler. Particularly, it supplies the TypeScript compiler with directions for transpiling the TypeScript code. With out it, tsc gained’t have the ability to bring together your Typescript mission as you’d like.
Open tsconfig.json in Visible Studio Code, and also you’ll realize that it incorporates a remark for each and every to be had configuration choice. We would like our tsconfig.json document to incorporate those choices:
{
"compilerOptions": {
"goal": "es2016",
"module": "commonjs",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true,
"sourceMap": true,
"outDir": "./construct"
}
}It’s most likely that the one variations you’ll see a few of the choices above are the enabling of supply mapping for the JavaScript you are going to generate and the addition of an output listing:
"sourceMap": true,
"outDir": "./construct"Make the ones adjustments in your tsconfig.json document.
Supply mapping is needed through the Visible Studio Code compiler.
The outDir configuration defines the place the compiler puts the transpiled recordsdata. Through default, that’s the basis folder of the mission. To steer clear of filling your mission folder with construct recordsdata at each compilation, set it to some other folder, reminiscent of construct.
Your TypeScript mission is sort of in a position to be compiled. However first, you wish to have TypeScript code.
Proper-click at the Explorer phase and choose New Report… Sort index.tsand press Input. Your mission will now include a TypeScript document known as index.ts:

Let’s get issues began with the next TypeScript code:
const message: string = "Hi, Global!"
console.log(message)
This snippet merely prints the well known Hi, Global! message.
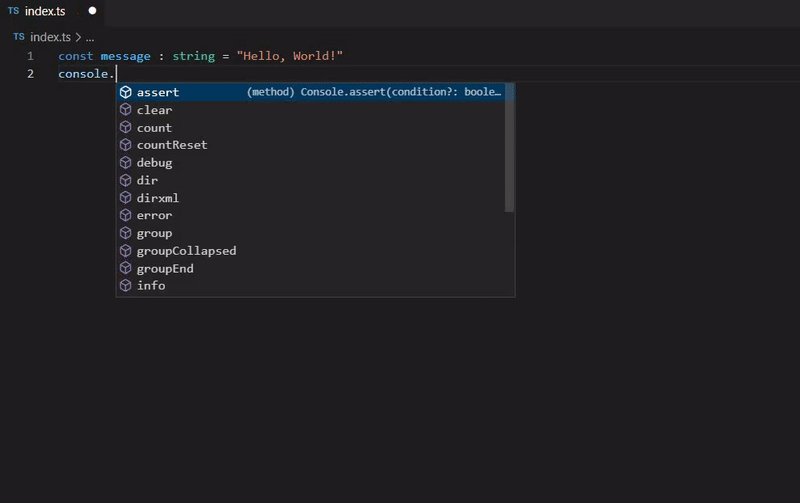
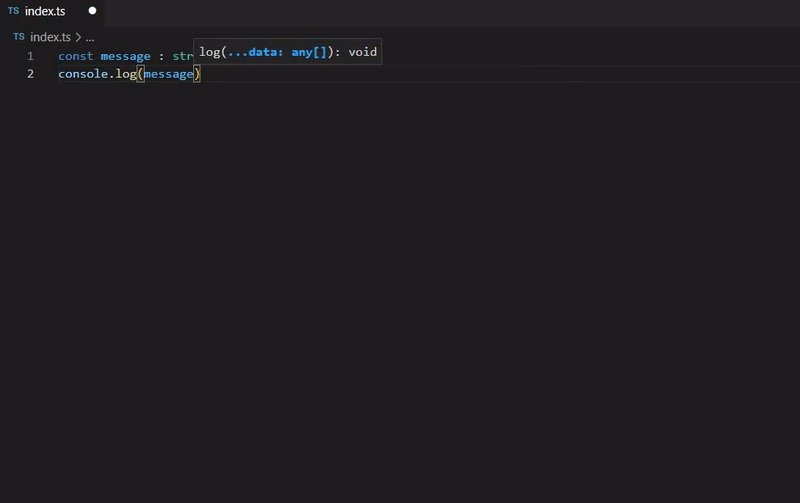
Take a look at IntelliSense for code finishing touch
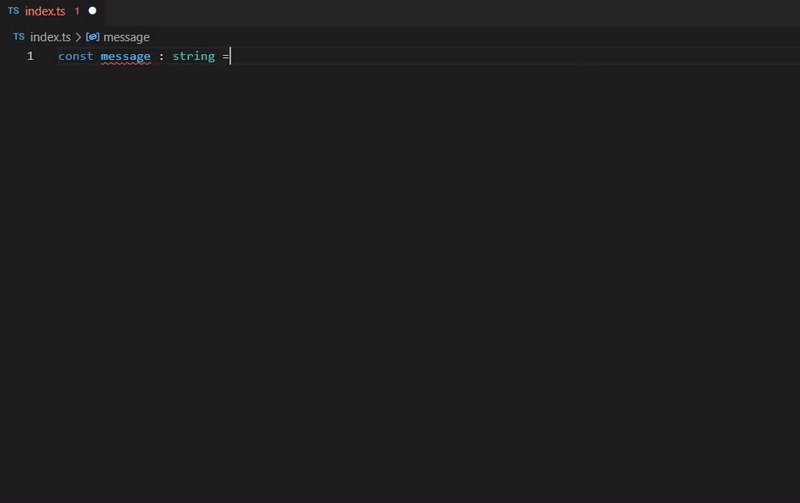
While you had been writing the strains above in Visible Studio Code, you’ll have spotted some code ideas made through the editor. This occurs as a result of IntelliSense, one among Visible Studio Code’s cool options.
IntelliSense comprises options like code finishing touch, medical doctors knowledge, and parameter information on purposes. IntelliSense robotically suggests the way to whole the code as you kind, which will considerably fortify your productiveness and accuracy. You’ll be able to see it in motion right here:

Take into account that Visible Studio Code comes with IntelliSense give a boost to for TypeScript tasks out of the field. You don’t must configure it manually.
Now that you know the way to write down TypeScript like a professional in Visible Studio Code, let’s bring together it and notice if it really works.
Compiling TypeScript in Visible Studio Code
Open the built-in terminal in Visible Studio Code and run:
tsc -p .This transpiles all TypeScript recordsdata within the mission to JavaScript. The -p . tells the compiler to make use of the tsconfig.json document situated within the present listing. The output — on this case, index.js and the supply map index.js.map — are positioned within the ./construct listing.
You’ll be able to verify that the transpiled JavaScript code works with this command within the terminal:
node ./construct/index.jsNode.js will interpret index.js and print to the terminal:
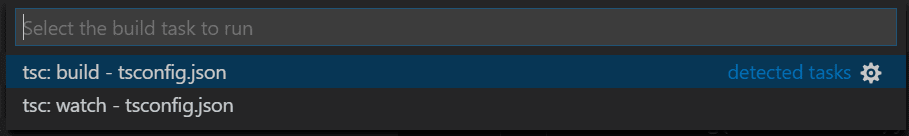
Hi, Global!An alternative manner for beginning the transpiler is to choose Terminal > Run Construct Process… at the Visible Studio Code menu and click on the tsc: construct – tsconfig.json choice.

This operation runs tsc -p . in the back of the scenes and builds your code without delay within the editor.
And that’s the way to bring together your TypeScript mission in Visible Studio Code. Now you simply have to determine the way to release and debug your code.
Run and debug TypeScript in Visible Studio Code
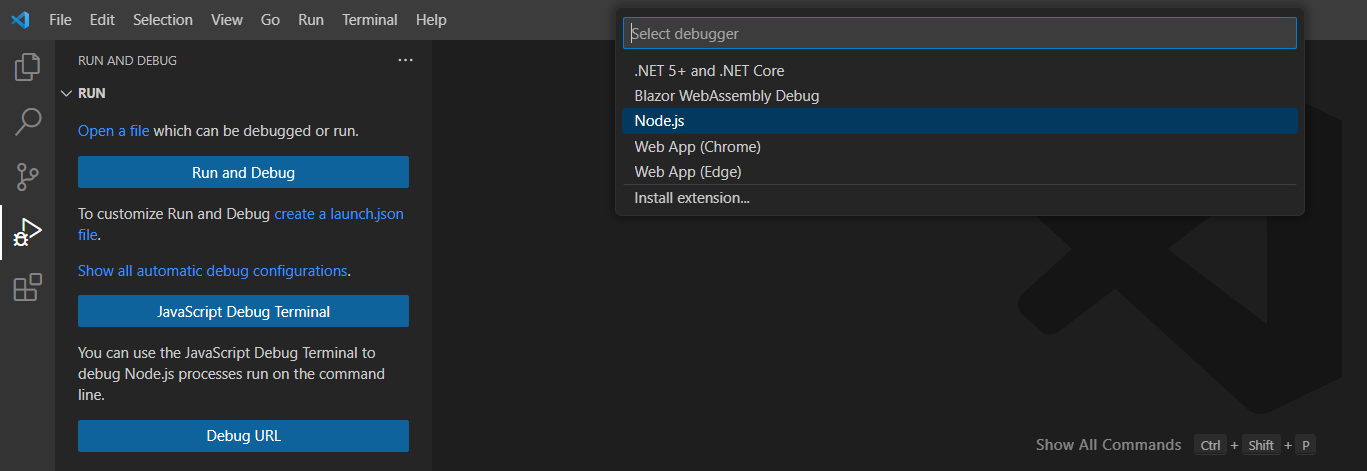
Visible Studio Code helps TypeScript debugging due to its integrated Node.js debugger. However ahead of you’ll be able to use it, you’ve were given to set it up. Click on the Run and Debug icon at the sidebar, click on Create a release.json document, and choose Node.js.

This creates a default Node.js release.json document, which is the configuration document that the Visible Studio Code debugger makes use of to release and debug an software. This config document specifies the way to release the appliance, the command-line arguments to make use of, and the surroundings variables to set.
As you’ll be able to see within the Explorer phase, release.json is situated within the .vscode folder of a mission.
Open that document and edit it as follows:
{
// Use IntelliSense to be told about imaginable attributes.
// Hover to view descriptions of present attributes.
// For more info, talk over with: https://move.microsoft.com/fwlink/?linkid=830387
"edition": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"node_modules/**"
],
"program": "${workspaceFolder}/index.ts",
"preLaunchTask": "tsc: construct - tsconfig.json",
"outFiles": ["${workspaceFolder}/build/**/*.js"]
}
]
}Modify the program, preLaunchTask, and outFiles choices, bearing in mind that:
program: Specifies the trail to the access level of the appliance to debug. In TypeScript, it must include the principle document to execute when launching the appliance.preLaunchTask: Defines the title of the Visible Studio Code construct activity to run ahead of launching the appliance. In a TypeScript mission, it must be the construct activity.outFiles: Accommodates the trail to the transpiled JavaScript recordsdata generated through the construct procedure. The supply map recordsdata generated through tsc due to the"sourceMap": trueconfig are utilized by the debugger to map the TypeScript supply code to the generated JavaScript code. This lets you debug TypeScript code without delay.
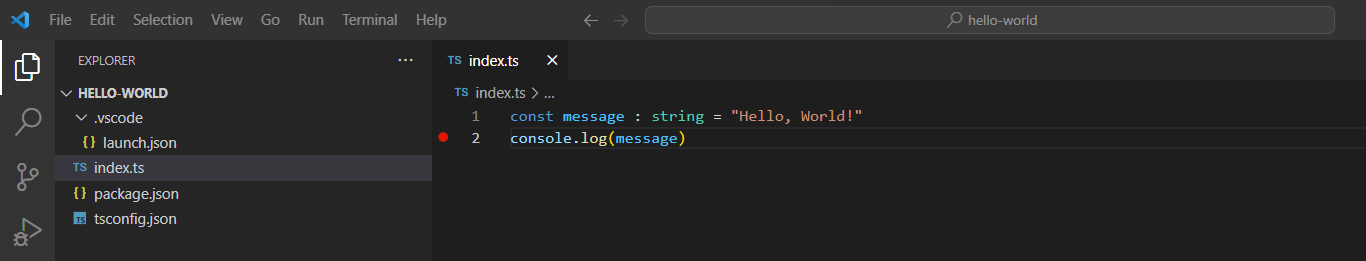
Save the release.json document and open index.ts. Click on the clean house ahead of the console.log() line to set a breakpoint. A pink dot seems subsequent to the road, one thing like this:

While you run the code with the compiler, the execution stops there. Because of this breakpoint, you’ll be able to test that the Node.js debugger in Visible Studio Code is operating as anticipated.
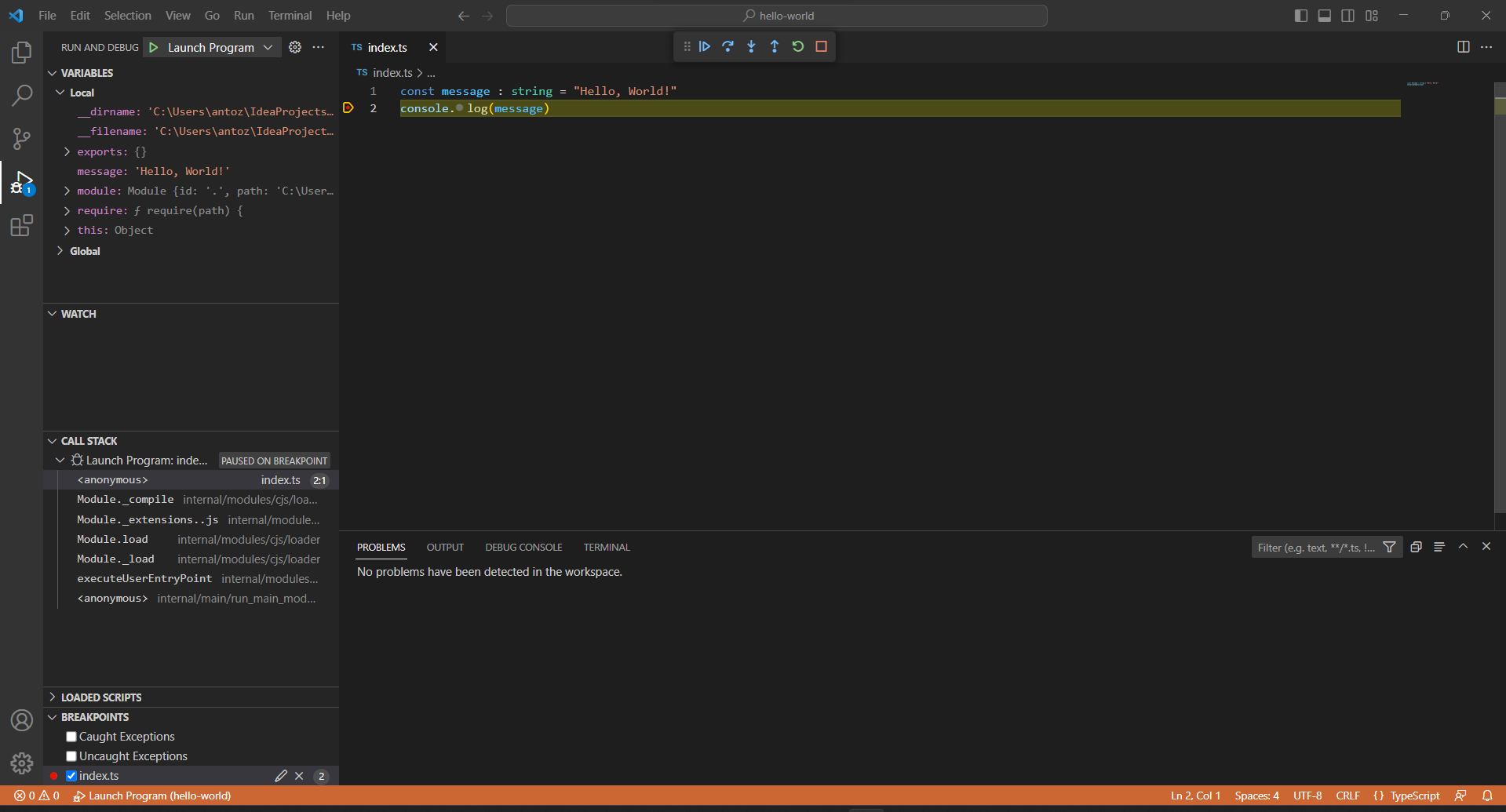
Seek advice from the Run and Debug phase once more and click on the fairway play button to run the debugger. Look ahead to preLaunchTask to execute. After the code has been compiled, this system launches, and execution stops on the breakpoint set above.

At the left within the symbol above, you’ll be able to see the values of the variables on the time of the smash. You’ll be able to additionally pause, step over, step in/out, restart, and prevent, as described within the Visible Studio Code debugging documentation.
Press F5 to renew the execution, and also you must see the next message within the Debug Console tab:
Hi, Global!That is what you are expecting the appliance to supply, and it signifies that this system has been done accurately.
You simply discovered the way to arrange Visible Studio Code for TypeScript programming. The educational may just finish right here, however there’s yet another vital factor to be told: the way to configure an extension in Visible Studio Code that may make writing high quality code in TypeScript even more straightforward.
The best way to configure ESLint in Visible Studio Code
You’ll be able to prolong the core of Visible Studio Code the usage of extensions. Those supply further options and capability for the code editor.
Some of the widespread Visible Studio Code extensions for TypeScript construction is the ESLint extension.
ESLint is a well-liked static code research device for JavaScript and TypeScript that is helping builders establish and fasten not unusual coding mistakes and put into effect coding requirements. The extension runs ESLint without delay inside the editor.
Let’s combine ESLint into Visible Studio Code for your TypeScript mission.
First, initialize ESLint for your mission with this terminal command:
npm init @eslint/configRight through the configuration procedure, you are going to be requested some inquiries to lend a hand generate the ESLint configuration document. You’ll be able to solution as follows:
√ How do you want to make use of ESLint? · taste
√ What form of modules does your mission use? · commonjs
√ Which framework does your mission use? · none
√ Does your mission use TypeScript? · Sure
√ The place does your code run? · browser
√ How do you want to outline a method on your mission? · information
√ Which taste information do you wish to have to practice? · standard-with-typescript
√ What layout do you wish to have your config document to be in? · JSONThe installer will take a look at for dependencies and ask if you wish to set up any programs which might be lacking. You’ll be able to reply like this:
√ Do you want to put in them now? · Sure
√ Which package deal supervisor do you wish to have to make use of? · npmOn the finish of the method, you’ll discover a new .eslintrc.json document containing the next preliminary code:
{
"env": {
"browser": true,
"commonjs": true,
"es2021": true
},
"extends": "standard-with-typescript",
"overrides": [
],
"parserOptions": {
"ecmaVersion": "newest"
},
"regulations": {
}
}The .eslintrc.json document incorporates the settings utilized by ESLint to put into effect particular code, taste, and high quality requirements. That is what a fundamental .eslintrc.json for a Node.js TypeScript mission would possibly seem like:
{
"env": {
"browser": true,
"commonjs": true,
"es2021": true,
// permit node give a boost to
"node": true
},
"extends": "standard-with-typescript",
"overrides": [
],
"parserOptions": {
"ecmaVersion": "newest",
"mission": "tsconfig.json"
},
"regulations": {
// drive the code to be indented with 2 areas
"indent": ["error", 2],
// mark further areas as mistakes
"no-multi-spaces": ["error"]
}
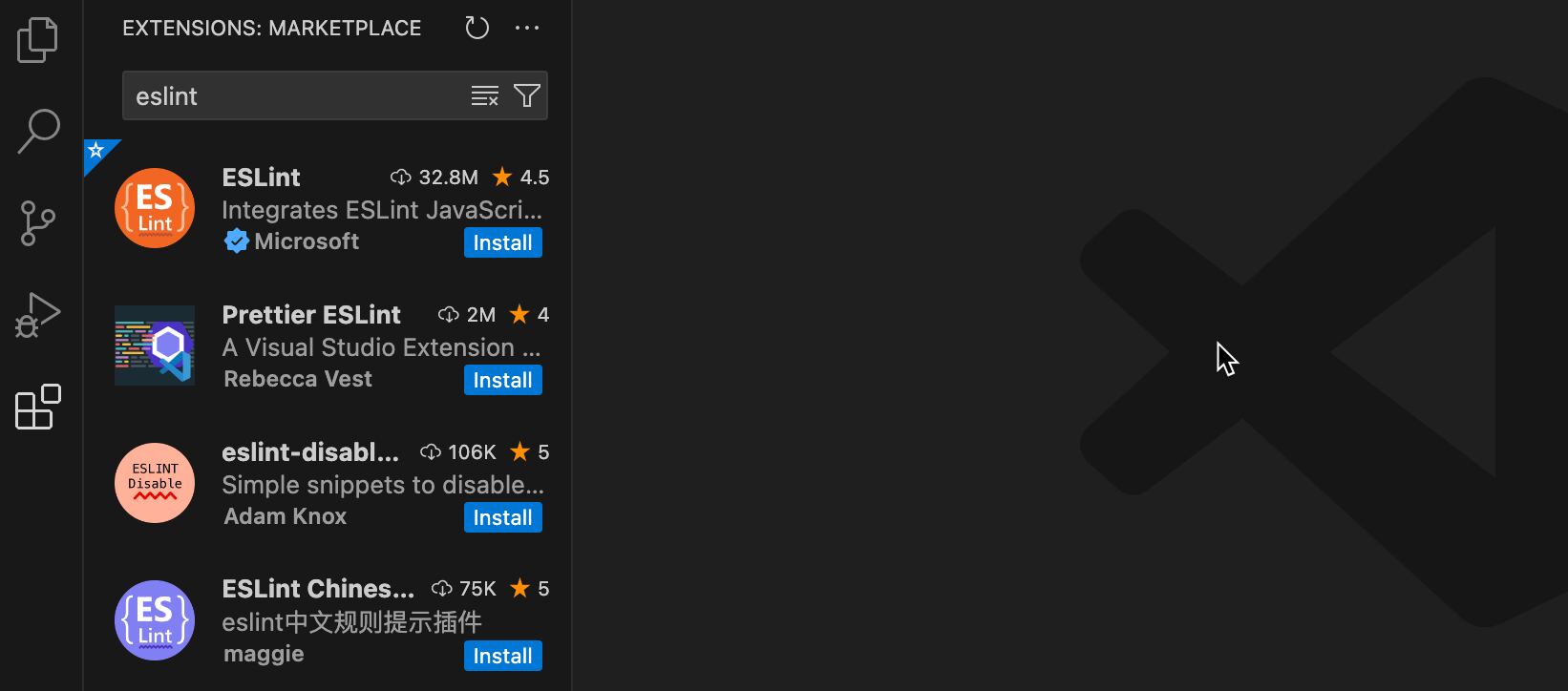
}Now it’s time to put in the ESLint extension in Visible Studio Code. Click on the Extensions icon at the left menu and sort ESLint. To find the ESLint extension and click on Set up.

To permit the ESLint extension to robotically investigate cross-check your TypeScript recordsdata on each save, create a settings.json document inside of .vscode with the next content material:
{
"editor.codeActionsOnSave": {
"supply.fixAll.eslint": true
},
"eslint.validate": [
"typescript"
],
"eslint.codeActionsOnSave.regulations": null
}The settings.json document incorporates the configuration utilized by Visible Studio Code to customise the habits of the editor and its extensions.
Restart Visible Studio Code to make the editor load the brand new extension and configurations.
When you open index.ts and edit the code, you’ll see new mistakes reported through the IDE. For code taste mistakes, save the document, and ESLint robotically reformats the code as outlined in .eslintrc.json.

Now, not anything can forestall you from writing high quality code! All that is still is to deploy your Node.js software in a contemporary cloud website hosting carrier like Kinsta’s.
Abstract
So configuring Visible Studio Code for construction in TypeScript is relatively simple—you simply discovered the way to create a Node.js mission in TypeScript, load it in Visible Studio Code, and use the IDE to write down code assisted through IntelliSense. You additionally configured the TypeScript compiler, arrange the Node.js compiler to debug TypeScript code, and built-in ESLint into the mission.
When you’re taking a look to take your internet app construction to the following stage, discover Kinsta’s Internet Utility Internet hosting and Controlled Database Internet hosting products and services. Kinsta gives a spread of website hosting answers which might be optimized for velocity, safety, and scalability, offering a really perfect atmosphere for construction and deploying high-performance programs.
The put up Grasp TypeScript construction in Visible Studio Code gave the impression first on Kinsta®.
WP Hosting