Do you need to create your personal customized web page layouts in WordPress?
Elementor is a drag-and-drop WordPress web page builder that permits you to simply design customized WordPress layouts with no need any coding wisdom.
On this article, we can display you simply create customized WordPress layouts with Elementor with only a few clicks.

Why and When Do You Want Customized WordPress Layouts?
Many loose and top rate WordPress issues include more than one format possible choices for other kinds of pages. On the other hand, once in a while, none of those layouts will meet your necessities.
If you already know code in PHP, HTML, and CSS, then you’ll create your personal web page templates and even construct a kid theme in your website online. On the other hand, the vast majority of WordPress customers aren’t builders, so this selection doesn’t paintings for them.
Wouldn’t or not it’s nice if it is advisable to simply design web page layouts the usage of a drag-and-drop interface?
That is precisely what Elementor does. This is a drag-and-drop WordPress web page builder plugin that permits you to simply create your personal customized WordPress layouts with none coding talents.
It has an intuitive person interface that permits you to construct customized layouts with a are living preview. It comes with many ready-to-use modules for a wide variety of internet design components.
Elementor has a number of professionally designed templates that you’ll straight away load and use as a place to begin. It really works with all standard-compliant WordPress issues and is suitable with all common WordPress plugins.
Having stated that, let’s check out create customized WordPress layouts with Elementor.
Getting Began With Elementor
First, it is very important acquire the Elementor Professional plugin. It’s the paid model of the loose Elementor plugin and will give you get entry to to further options and 1 yr of beef up.
Subsequent, it is very important set up and turn on the Elementor plugin. For extra main points, see our step by step information on set up a WordPress plugin.
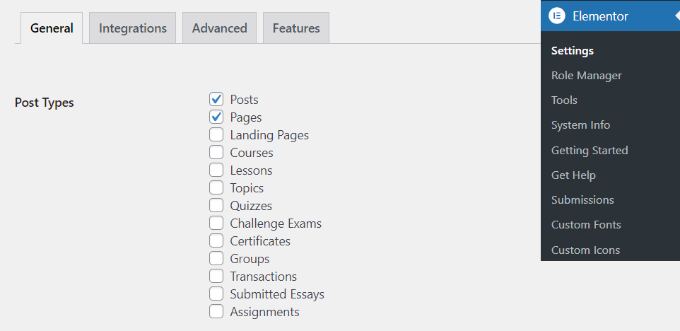
Upon activation, you will have to seek advice from the Elementor » Settings web page to configure the plugin settings.

Right here, you’ll allow Elementor for various publish varieties. Through default, it’s enabled in your WordPress posts and pages. If in case you have customized publish varieties in your website online, then the ones may even seem right here, and you’ll allow them as smartly.
You’ll exclude or come with person roles that may use Elementor when writing posts or pages. Through default, the web page builder is enabled just for directors.
Then, don’t disregard to click on at the ‘Save adjustments’ button to retailer your settings.
Growing Customized WordPress Layouts With Elementor
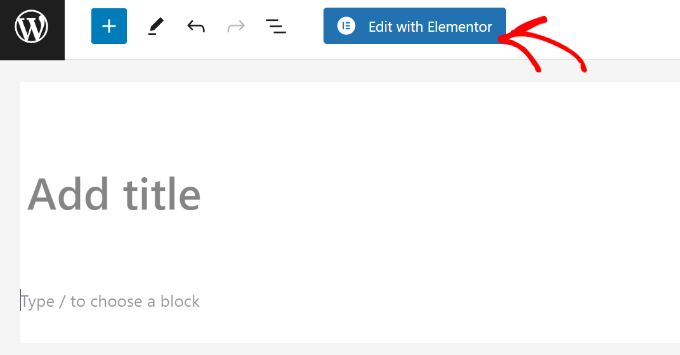
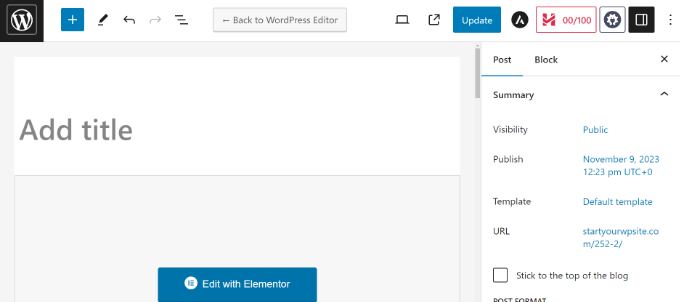
First, you wish to have to create a brand new web page or publish in your WordPress website online. At the publish modifying display, you’re going to understand the brand new ‘Edit with Elementor’ button.

Clicking on it’s going to release the Elementor person interface, the place you’ll edit your web page the usage of Elementor’s drag-and-drop web page builder.
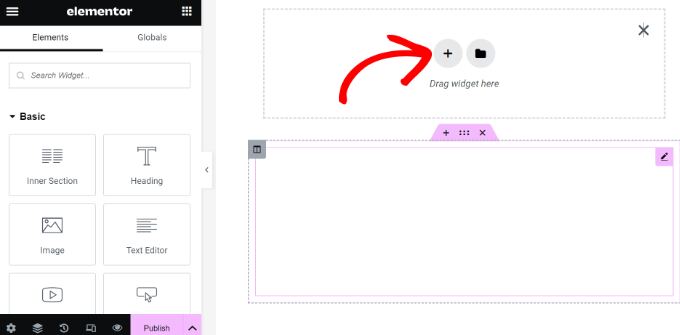
You’ll upload sections and construct your web page from scratch, or you’ll pick out a template.

Templates come up with a snappy and simple solution to get began. Elementor comes with a number of professionally designed templates that you’ll customise up to you need.
Let’s get started with a template by means of clicking at the ‘Upload Template’ button.
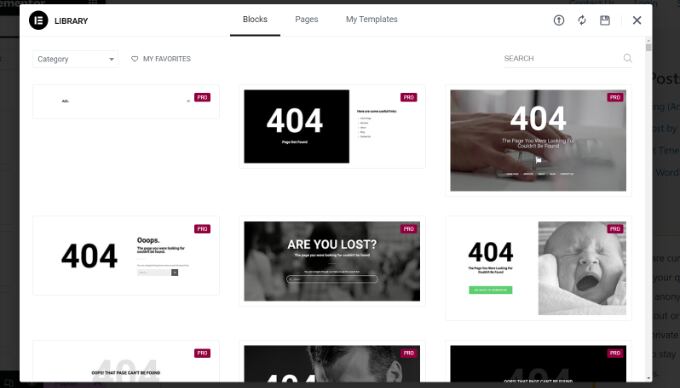
This may increasingly carry up a popup the place it is possible for you to to peer the other templates which might be to be had. You will have to search for a template this is very similar to what you need in your web page format.
In our instance, we’re taking a look at 404 web page templates.

Now, you wish to have to click on to choose the template you prefer after which click on at the ‘Insert’ button so as to add it on your web page.
Elementor will now load the template for you.
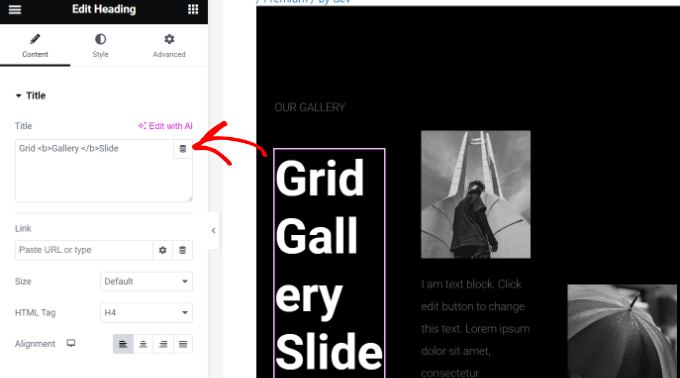
You’ll now get started modifying the template to check your wishes. Merely level and click on on any component to choose it, and Elementor will display you its settings within the left column.

How Elementor Layouts Paintings
Now, let’s discuss how Elementor layouts paintings.
Elementor layouts are constructed the usage of sections, columns, and widgets. Sections are like rows or blocks that you simply position in your web page.
Each and every segment may have more than one columns, and every segment and column may have its personal types, colours, content material, and so forth.
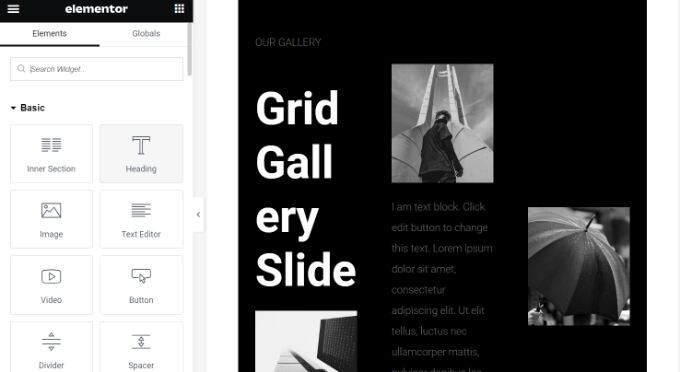
You’ll upload anything else for your columns and sections the usage of Elementor widgets. Those widgets are other types of content material blocks that you’ll position for your Elementor sections.
Merely choose a widget and drop it into your segment or column. There’s an intensive set of widgets to be had that duvet the entire common internet design components that you can imagine.

You’ll upload photographs, textual content, headings, symbol galleries, movies, maps, icons, testimonials, sliders, carousels, and so a lot more.
You’ll additionally upload default WordPress widgets or even the widgets created by means of different WordPress plugins in your website online. As an example, if you’re the usage of WPForms to create other paperwork in your website online, then you’ll use its widget in Elementor.
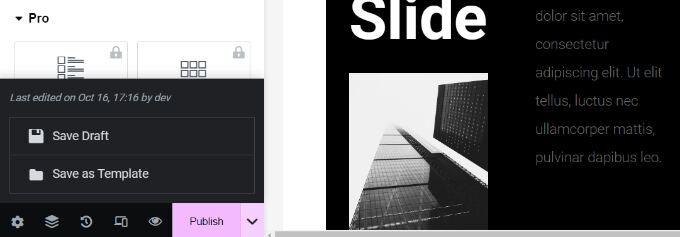
As soon as you might be achieved modifying, you’ll click on at the arrow subsequent to the ‘Put up’ button to view other save choices.

Observe: Saving a web page format won’t put up the web page in your WordPress website online, however it’s going to put it aside.
You’ll now preview your web page or move to the WordPress dashboard.
This may increasingly carry you again to the WordPress publish editor. You’ll now save your WordPress web page or put up it in your website online.

Growing Your Personal Templates in Elementor
Elementor lets you save your personal customized layouts as templates. This fashion, you’ll reuse your personal templates to create new pages even sooner someday.
Merely edit the web page you want to save as a template with Elementor.
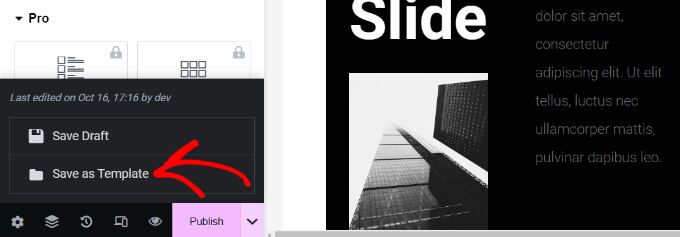
Within the Elementor builder interface, click on at the arrow subsequent to the ‘Put up’ button. You’re going to now see extra choices to save lots of your publish. Merely click on the ‘Save as Template’ choice.

This may increasingly carry up a popup the place you wish to have to supply a reputation in your template.
After getting into the title, click on the ‘Save’ button.

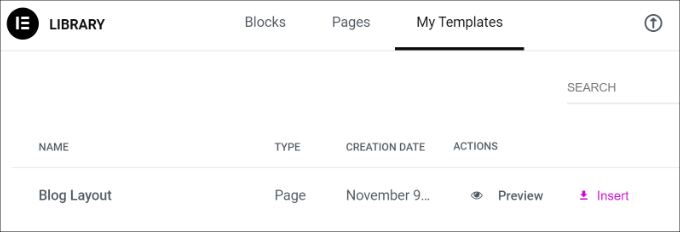
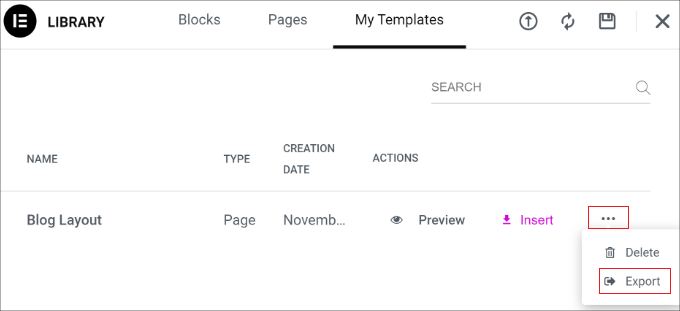
Subsequent time you might be making a customized web page format, it is possible for you to to choose it from the ‘My Templates’ tab.
All you need to do is click on the ‘Insert’ button in your customized web page format.

You’ll additionally export this template and apply it to different WordPress websites the usage of Elementor.
Merely click on the three dots icon after which click on the ‘Export’ choice.

From right here, you’ll obtain the template onto your pc.
Elementor Choices for Growing Customized Layouts
But even so Elementor, there are different touchdown web page and website online developers that assist you to create customized layouts in your website online.
Listed below are one of the perfect Elementor choices you’ll use:
- SeedProd is the most efficient drag-and-drop WordPress website online builder that permits you to create customized layouts in your touchdown pages. There are 300+ theme or touchdown web page templates to make a choice from. SeedProd additionally provides lots of customization choices and blocks to create surprising pages. For extra main points, you’ll see our whole SeedProd evaluate.
- Divi is a visible theme and web page builder. It’s been within the business for over 14 years and provides other options for growing WordPress layouts, together with a format library. There are many customization choices within the visible builder, and also you don’t need to edit any code.
- Thrive Architect is an impressive and beginner-friendly web page builder that you’ll use to create stunning layouts. It comes with 352+ templates and lots of customization choices. You’ll use its front-end visible builder to edit any component at the web page. For extra main points, see our Thrive Architect evaluate.
- Beaver Builder is every other common drag-and-drop web page builder for WordPress. It’s simple to make use of, and you’ll simply arrange layouts for pages and posts the usage of Beaver Builder. It additionally provides pre-built templates for touchdown pages, however there aren’t as many as with SeedProd or Divi.
We are hoping this newsletter helped you learn to create customized WordPress layouts with Elementor. You might also wish to see our knowledgeable comparability of Elementor vs. Divi vs. SeedProd and our selections for the perfect internet design instrument.
For those who appreciated this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The publish Learn how to Create Customized WordPress Layouts With Elementor first gave the impression on WPBeginner.
WordPress Maintenance