Do you need to create a WordPress shape with a date picker?
A date picker box is a handy strategy to seize date-related knowledge in your WordPress paperwork. For instance, chances are you’ll want to know your customers’ birthdates, or you need them to simply time table an appointment on your services and products via your paperwork.
On this article, we can display you tips on how to simply create a WordPress shape with a date picker.

Why Create a WordPress Shape With a Date Picker?
A date picker box in a WordPress shape turns out to be useful when you need customers to enter dates. Not unusual examples come with:
- Registration paperwork that ask customers to go into their birthdates.
- Order paperwork for opting for a supply date and time for an order.
- Condo merchandise paperwork for settling on a pickup or dropoff date for a apartment merchandise.
- Callback request paperwork to permit customers to will let you know after they need to be contacted about your merchandise or services and products.
- Depart request paperwork to permit workers to go into the beginning and finish dates for his or her time without work.
- Appointment or reserving paperwork for lodging or carrier internet sites.
A date enter box is a miles more straightforward manner for customers to insert dates in comparison to manually typing them out. It guarantees that the date structure stays constant throughout all shape submissions, lowering mistakes and making improvements to the consumer enjoy.
Having mentioned that, let’s see tips on how to simply create a WordPress shape with a date picker. You’ll use those fast hyperlinks to navigate via this newsletter:
Step 1: Set up the WPForms Plugin and Make a selection a Template
Step one is to put in WPForms. It’s the perfect WordPress touch shape plugin available on the market that makes it tremendous simple to create all varieties of paperwork in your WordPress web site, together with paperwork with date picker fields.
For detailed directions, chances are you’ll need to see our step by step information on tips on how to set up a WordPress plugin.
Notice: For this information, you wish to have to make use of a top class model of WPForms, as that’s the place the date picker box is to be had. That being mentioned, in the event you use our WPForms coupon, then you’ll be able to get 50% off of the common worth.
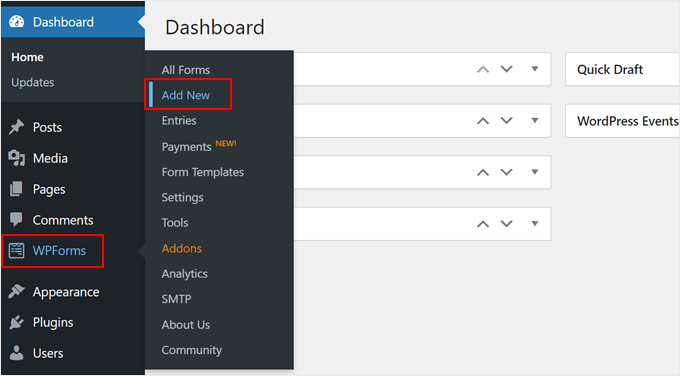
Upon activation, head over to the WPForms » Upload New web page out of your WordPress dashboard.

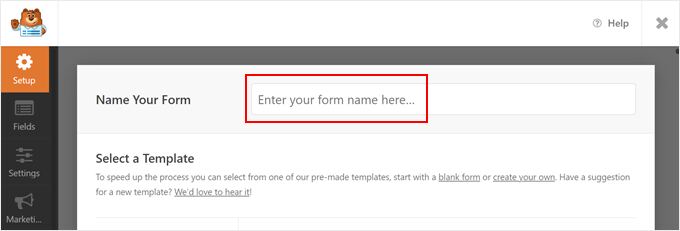
This may direct you to the ‘Choose a Template’ web page.
Prior to opting for a template, it’s a good suggestion to call your WordPress shape so as to simply establish it later.

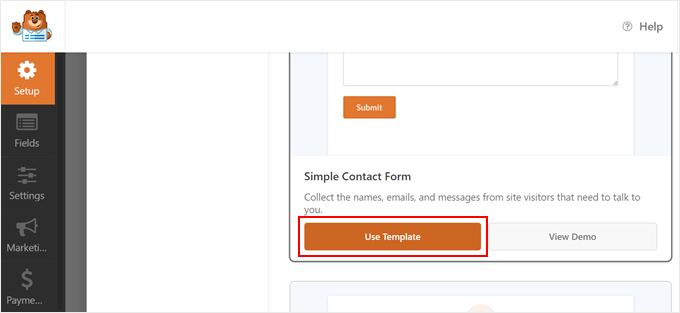
Scrolling down, you’re going to see a number of pre-made shape templates to be had right here, lots of which have already got the date picker box integrated.
For the sake of instance, we can use the Easy Touch Shape template after which upload the date picker box to it. However be happy to select a template that fits you perfect.
After you have made your selection, simply click on the ‘Use Template’ button.

Step 2: Upload a Date Picker Box to Your WordPress Shape
Now, you’re going to arrive on the WPForms shape builder. You’ll realize the sphere choices within the left column and a sort preview at the proper aspect of the display screen.
Via default, the Easy Touch Shape template simplest has the identify, e mail cope with, and feedback box added to the shape.
For demonstration functions, we can display you tips on how to upload the date picker box in your WordPress shape. But when your template already has it, then you’ll be able to skip to the enhancing portion of this step.
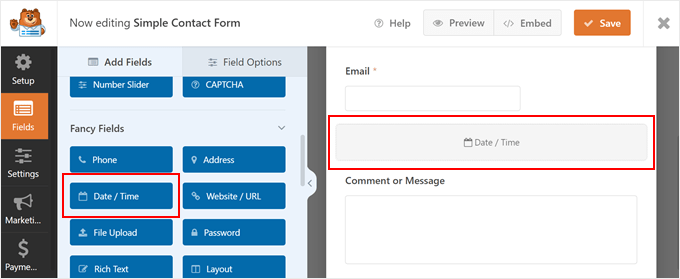
What you wish to have to do is scroll right down to the Fancy Fields phase within the left column, the place you’re going to see the ‘Date / Time’ box.
Merely drag and drop that box to the place you need it in your shape. On this instructional, we’ve positioned it slightly under the E-mail box.

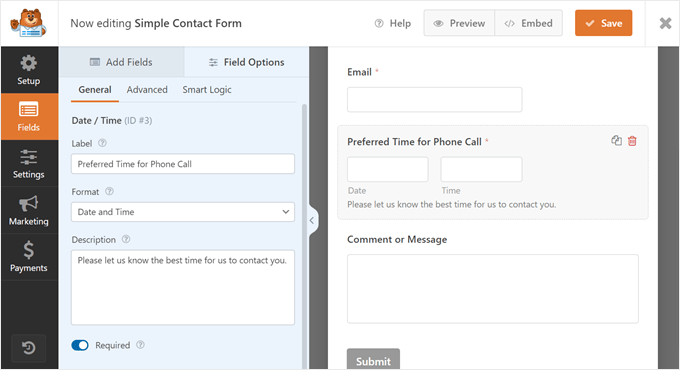
If you’ve accomplished that, click on at the ‘Date/ Time’ box to edit it. This may open up the ‘Box Choices’ tab at the left-hand aspect of your display screen.
From right here, you’ll be able to alternate the label of the sphere, which defaults to ‘Date / Time.’ We’re going to use ‘Most popular Time for Telephone Name’ for our box.
You’ll additionally alternate the date structure of the sphere the use of the Structure dropdown menu. The choices are Date and Time, Date, or Time simplest. This can be helpful if you wish to use only a date with no time box to gather customers’ birthdates.
Rather than that, you’ll be able to fill out the outline textual content to provide extra context on what the consumer wishes to go into within the box.
In any case, you’ll be able to take a look at the ‘Required’ field if you wish to make this a compulsory box. This implies the consumer can have to make a choice a date and time prior to they may be able to publish the shape.
After you have accomplished that, simply click on the ‘Save’ button on the best to retailer your shape settings.

Professional Tip: In the event you run an lodging web site and wish customers to insert explicit dates for his or her keep, then you’ll be able to use the Resort Reservation Shape template. It contains two date picker fields: one for the coming date and the opposite for the departure date.
Step 3: Configure the Complicated Choices for the Date Time Picker
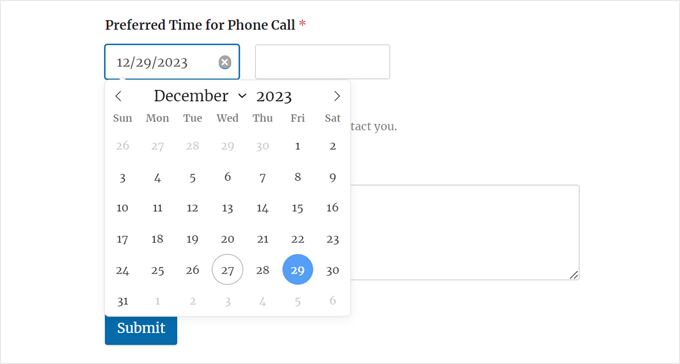
Via default, the date picker box in your WordPress shape can be a calendar with a time dropdown menu subsequent to it.
The present date can be decided on, however the consumer can alternate it to select a unique date. The date structure is month/day/12 months.

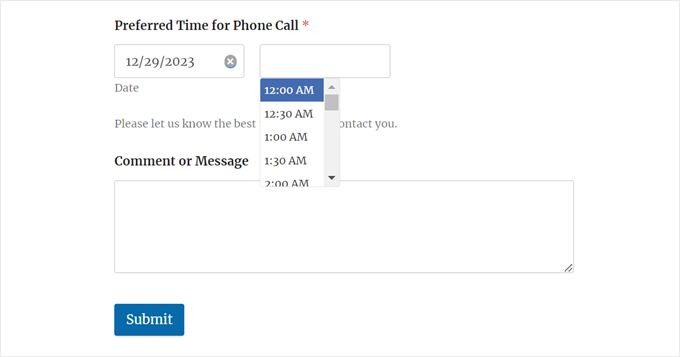
In the meantime, the time dropdown defaults to a 12-hour clock with 30-minute durations.
Customers can then select a time slot that works perfect for them.

In some instances, chances are you’ll need to alternate the date picker settings. For instance, perhaps your nation follows the day/month/12 months or 24-hour date and time codecs reasonably than the default ones.
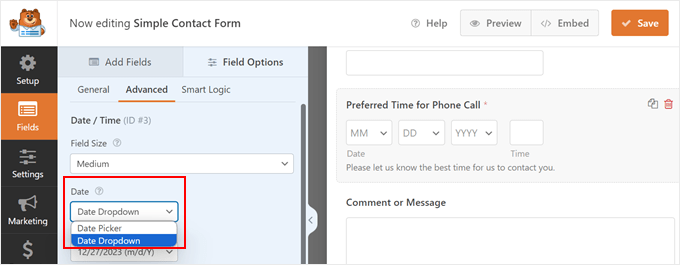
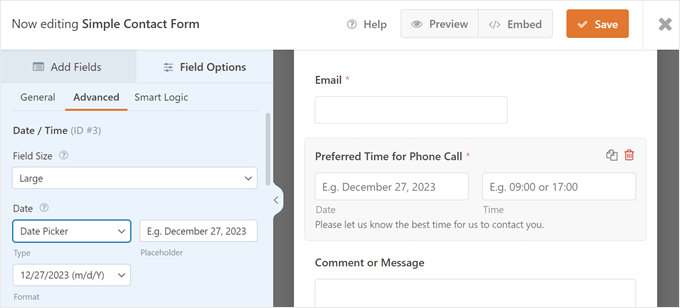
To do that, you’ll have to transfer to the ‘Complicated’ tab on the best of the left-side panel.
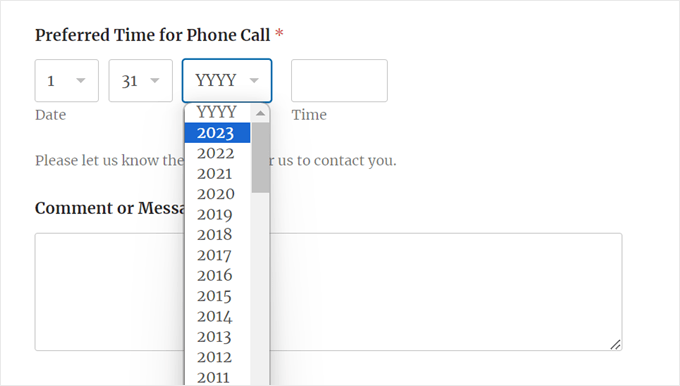
Right here, you’ll be able to regulate the scale of the date picker box. Then, within the Date phase, you’ll be able to alternate the date picker from a calendar to a date dropdown menu.

Switching the date calendar picker to a date dropdown menu is a good suggestion if the shape has restricted house and the calendar appears to be like reasonably small.
Right here’s what the date dropdown menu looks as if:

Under that, you’ll be able to alternate the date structure from month/day/12 months (1/31/2024) to day/month/12 months (31/1/2024) or Month Day, Yr (January 31, 2024).
If you select the calendar date picker, then you’ll be able to additionally insert placeholder textual content within the ‘Date’ box. You’ll fill it together with your date structure to let customers know what structure you might be the use of in order that they don’t get puzzled.

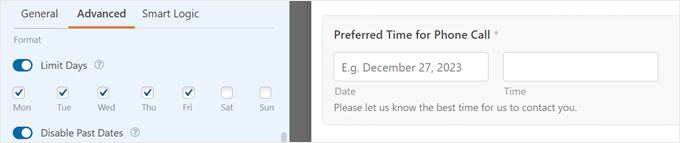
Moreover, you’ll be able to allow the ‘Restrict Days’ transfer to regulate the date vary that may be decided on. This can be helpful in the event you simplest run your services and products all over the weekdays.
Be at liberty to additionally disable previous dates to stop earlier dates from being decided on.

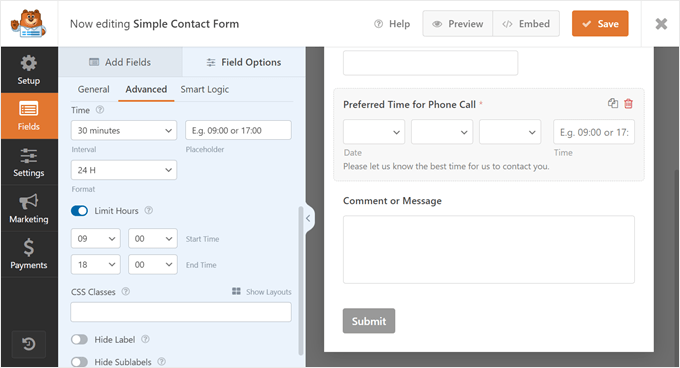
Subsequent, let’s transfer right down to the ‘Time’ phase to switch the time picker.
Right here, you’ll be able to alternate the period to fifteen mins or 1 hour as a substitute of half-hour. It’s additionally just right to enter placeholder textual content right here to turn what time structure you might be the use of.
The time picker defaults to a 12-hour clock, however you’ll be able to transfer this to a 24-hour clock in the event you desire.
Additionally, be happy to show at the ‘Restrict Hours’ surroundings to specify the beginning and finish occasions of your services and products. This manner, customers can’t make an appointment outdoor of your trade hours.
Rather than that, you’ll be able to input a CSS elegance identify for the date picker box. That is a sophisticated and not obligatory characteristic, however you’ll be able to use this to override the manner of the shape the use of code later.
Final however no longer least, you’ll be able to disguise the shape box label and/or sublabel if important.
As soon as you might be glad together with your shape, you’ll be able to put it aside by way of clicking the ‘Save’ button within the best proper nook of the display screen.

Step 4: Embed the WordPress Shape on Your Web site
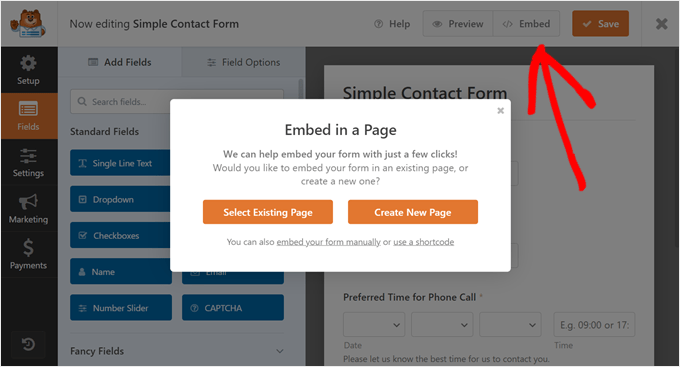
You are actually waiting so as to add your new shape with the date picker in your WordPress web page. To do that, merely click on the ‘Embed’ button on the best a part of the shape builder.
A popup will seem asking you to make a choice an current web page so as to add the shape to or create a brand new web page for the shape from scratch. Each choices use the block editor, so the stairs are beautiful equivalent.

Upload the WPForms Block to an Present or New Web page
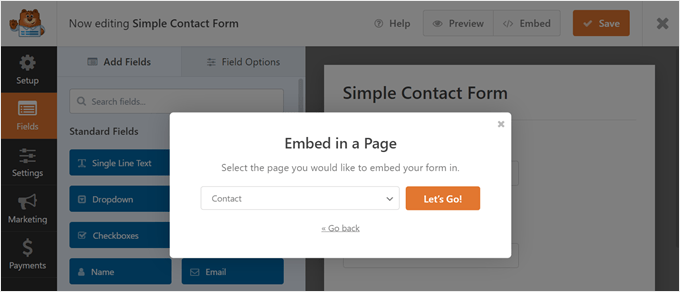
To insert the shape in an current web page, click on the ‘Choose Present Web page’ button. After that, make a choice one of the crucial pages you have already got in your WordPress weblog or web page and click on ‘Let’s Move!’

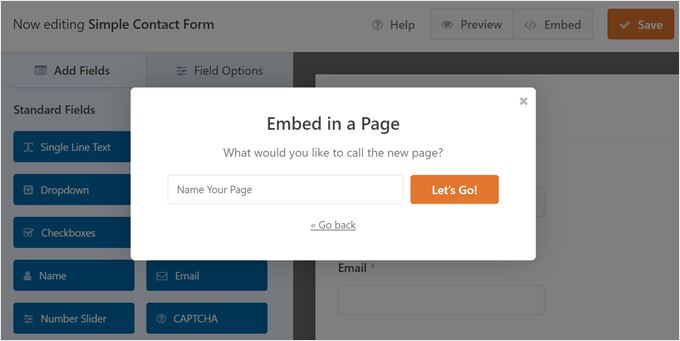
If you wish to upload the shape to a brand new web page, simply click on the ‘Create New Web page’ button.
Then, give your new web page a reputation, and click on ‘Let’s Move!’

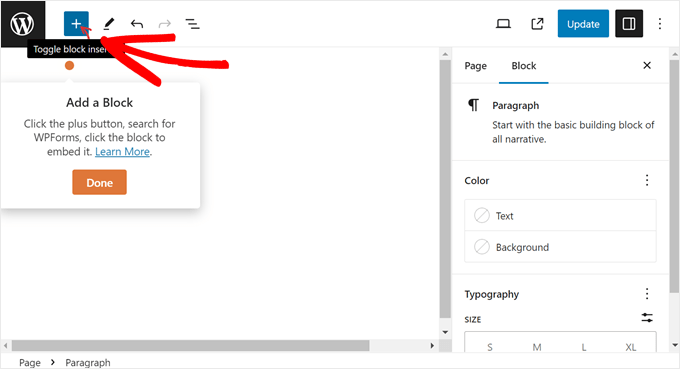
Either one of those strategies will convey you to the block editor, the place you’re going to see some directions on tips on how to upload the WPForms block.
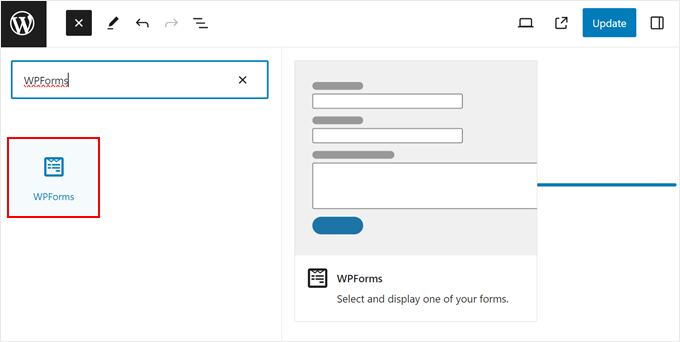
First, click on the ‘+’ upload block button.

Then, kind ‘WPForms’ into the block seek bar.
Merely drag and drop the block anyplace appears to be like perfect at the web page.

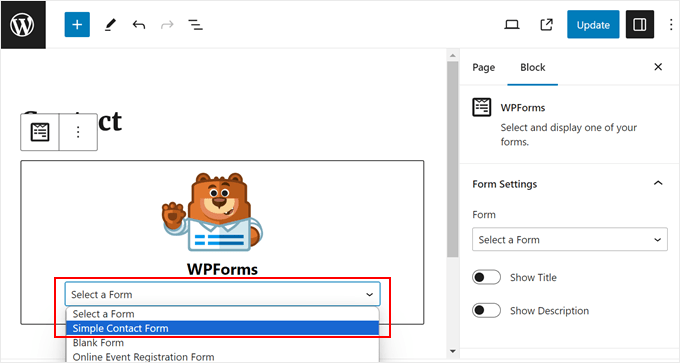
All you wish to have to do now could be click on the dropdown menu.
Then, make a choice the shape you simply created.

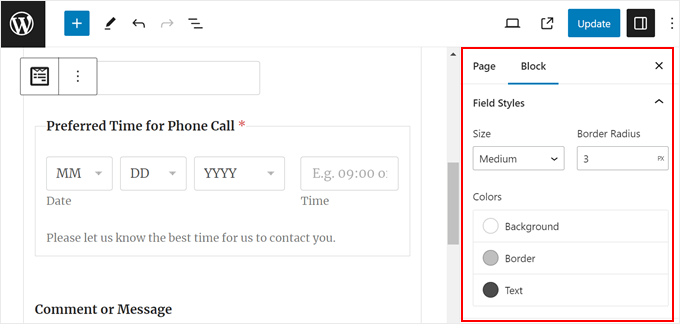
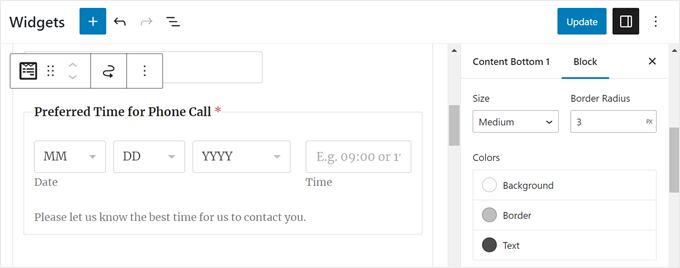
Within the Block settings sidebar, you’ll be able to customise the shape box, label, and button kinds to cause them to glance nicer together with your WordPress theme.
You’ll alternate every component’s measurement, border radius, and colours.

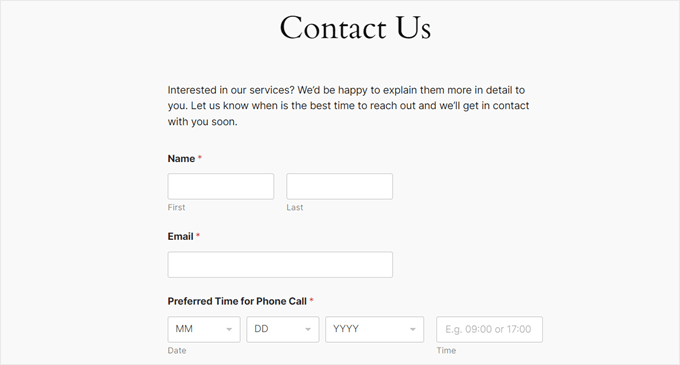
You’ll now click on the ‘Replace’ or ‘Post’ button to make the shape survive your web page.
It will have to glance one thing like this in your WordPress web page:

If you wish to insert the shape in a put up reasonably than a web page, then you’ll be able to create a brand new put up or open an current one within the block editor.
After that, simply practice the similar steps so as to add the WPForms block to a web page like on this approach.
Upload the WPForms Block to a Widget-In a position Space
In the event you use a vintage WordPress theme, then chances are you’ll need to show your shape in a widget-ready header, footer, or sidebar space. This can be a good suggestion in case your shape is beautiful brief and doesn’t absorb an excessive amount of house.
Notice: In case you are the use of a block theme, then this technique gained’t paintings on your web page.
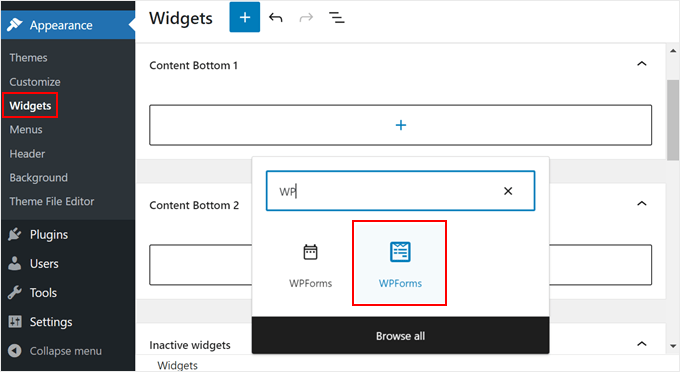
To do that, simply pass to Look » Widgets from the WordPress admin space. Then, navigate in your desired widget-ready space and click on the white ‘+’ upload block button within it. After that, you’ll be able to seek for the WPForms block.
In the event you see two choices, you’ll be able to select both one as each do the similar factor.

Like within the earlier approach, merely make a choice the shape you simply created previous. Within the Block settings sidebar, you’ll be able to configure the design in order that it suits higher together with your WordPress theme.
As soon as you might be pleased with the edits, simply click on the ‘Replace’ button.

That’s it!
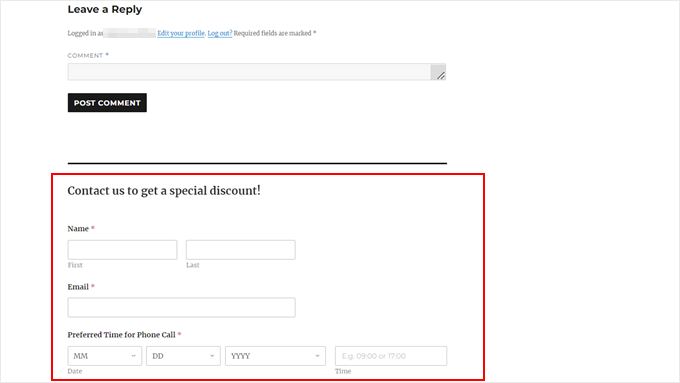
Right here’s what our shape looks as if on the backside of a WordPress weblog put up:

Embed Your WordPress Shape With a Shortcode
If the WPForms block or widget doesn’t paintings, then you’ll be able to additionally upload your WordPress shape the use of a shortcode.
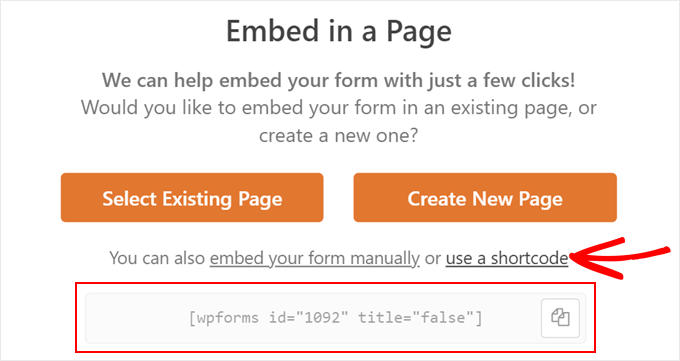
Within the ‘Embed in a Web page’ popup, merely click on the ‘use a shortcode’ hyperlink. You’ll then see a shortcode that you’ll be able to replica and paste to a web page, put up, or widget-ready space.

For more info on tips on how to use shortcodes, learn our article on tips on how to upload a shortcode in WordPress.
Final Tricks to Optimize Your WordPress Shape
Now that you understand how to create a WordPress shape with a date picker, let’s duvet the most efficient tricks to take your paperwork to the following stage:
- Ship affirmation emails in your shape submitters – This manner, customers gets a notification that you’ve got effectively gained their access, and so they gained’t put out of your mind what date or time they have got selected.
- Settle for on-line bills on your paperwork – WPForms helps in style fee gateways like Stripe, PayPal, Sq., and Authorize.web. You’ll accumulate one-time or ordinary bills, and there aren’t any further transaction charges.
- Make your longer paperwork conversational – When you have an tournament or consumer registration shape that should seize quite a lot of knowledge, then making it conversational can building up the shape final touch fee.
- Save you touch shape junk mail – You’ll allow WPForms’ integrated anti-spam coverage and reCAPTCHA take a look at field to clear out our spammy shape entries.
We are hoping this newsletter helped you learn to create a WordPress shape with a date picker. You may also need to try our article on tips on how to create an e mail publication and our final listing of the perfect WordPress survey plugins.
In the event you preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The put up The right way to Create a WordPress Shape With a Date Picker (Simple Means) first seemed on WPBeginner.
WordPress Maintenance