Static web sites ship content material via a predefined choice of HTML, CSS, and JavaScript information, making them a simple and economical selection for lots of.
Regardless of their fastened nature, static websites will also be enhanced with parts of dynamic content material to foster consumer interplay. Integrating a remark phase lets in guests to specific their critiques, give comments, or pose questions on your content material or products and services.
This addition fosters neighborhood engagement and allows you to hook up with your target audience and refine your choices in keeping with their comments. This instructional demonstrates including a remark phase to a static web page hosted on Kinsta’s static web page webhosting.
Arrange a fundamental static web page on Kinsta
This instructional makes use of the Docusaurus template created at the Kinsta GitHub account. Docusaurus is a well-liked static web page generator that makes use of React, one of the vital most sensible JavaScript libraries, as its UI library for web page introduction.
Observe the stairs beneath to arrange this web page on Kinsta:
- To make use of the Docusaurus template, click on Use this template > Create a brand new repository.
- Clone the repository for your native gadget by way of working the next command:
https://github.com/kinsta/hello-world-docusaurus.git - Log in or create an account to view your MyKinsta dashboard.
- Authorize Kinsta along with your Git supplier.
- Click on Static Websites at the left sidebar, then click on Upload web page.
- Choose the repository and the department you want to deploy from.
- Assign a novel title for your web page.
- Upload the construct settings within the following structure:
- Construct command:
npm run construct - Node model: 18.16.20
- Put up listing: construct
- Construct command:
- In any case, click on Create web page.
After effectively deploying your web page, you’ll be able to seek advice from the URL indexed because the area to your deployed web page’s Review tab.

Create a Disqus Account
Disqus provides equipment to extend engagement via social integration, moderation equipment, and analytics. It helps on-line discussions by the use of feedback. Observe those steps to make use of Disqus:
- Create a Disqus account.
- Fill within the required knowledge for the signup procedure.
- After signing up, make a selection I wish to set up Disqus on my web page.
- Sign up your web page with Disqus. All the way through registration, pick out a brief title and a class to your web page. A company mechanically generates a listing containing your new web page and any further websites you create sooner or later.
- Choose a Disqus plan to your group. Disqus provides more than a few subscription plans, together with Plus, Professional, and Industry. For this demo, you’ll be able to make a selection the Elementary plan, which incorporates core options such because the feedback plug-in, complicated junk mail filtering, moderation equipment, and fundamental analytics.
Combine Disqus along with your static web page on Kinsta
Your next step is integrating the Disqus code snippet into your static web page generator.
- After registering your web page, click on I don’t see my platform indexed, set up manually with Common Code.

Embedding the Disqus code manually with Common Code. The displayed web page comprises a JavaScript code snippet within the phase categorised Position the next code the place you’d like Disqus to load. For the reason that static web page is a React software, you should regulate this code snippet to paintings with React.
- Create a folder referred to as Disqus within the src/elements folder.
- Use the next code within your index.js report. Be sure to exchange
https://your_shortname_placeholder.disqus.com/embed.jswith the URL you gained within the Common Code:import React, { useEffect } from 'react'; const DisqusComments = () => { useEffect(() => { const disqus_config = serve as () { this.web page.url = PAGE_URL; // Change PAGE_URL along with your web page's canonical URL variable this.web page.identifier = PAGE_IDENTIFIER; // Change PAGE_IDENTIFIER with your web page's distinctive identifier variable }; // Load Disqus script dynamically (serve as () d.frame).appendChild(s); )(); // Cleanup Disqus on part unmount go back () => { const disqusThread = record.getElementById('disqus_thread'); if (disqusThread) { disqusThread.innerHTML = ''; // Transparent the Disqus thread to steer clear of interference with different elements } }; }, []); // Run this impact most effective as soon as on part mount go back (); }; export default DisqusComments;identification="disqus_thread">The
disqus_configserve as defines two variables:this.web page.url— This variable is about toPAGE_URL, which you must exchange with the web page’s canonical URL. Disqus makes use of this URL to spot the particular web page the place the feedback belong.this.web page.identifier— This variable is about toPAGE_IDENTIFIER, which you must exchange with a novel identifier for the web page. This identifier lets in Disqus to tell apart between pages with the similar URL and affiliate feedback with the proper web page.
- You’ll be able to import this part to the web page the place you wish to have to show the Disqus feedback phase.
import DisqusComments from '@web page/src/elements/Disqus'; - Then, upload the Disqus feedback phase to the touchdown web page, come with the next import remark in index.js inside the src/pages listing, and use
DisqusCommentsaccordingly:export default serve as House() { const {siteConfig} = useDocusaurusContext(); go back ( - Dedicate those adjustments for your repository to replicate to your Kinsta-hosted static web page:
git upload . git devote -m "Including Disqus Feedback" git push -u beginning grasp
If you clicked Automated deployment on devote enabled when deploying your static web page, committing new adjustments will mechanically start up a deployment on MyKinsta. In a different way, deploy the adjustments manually.

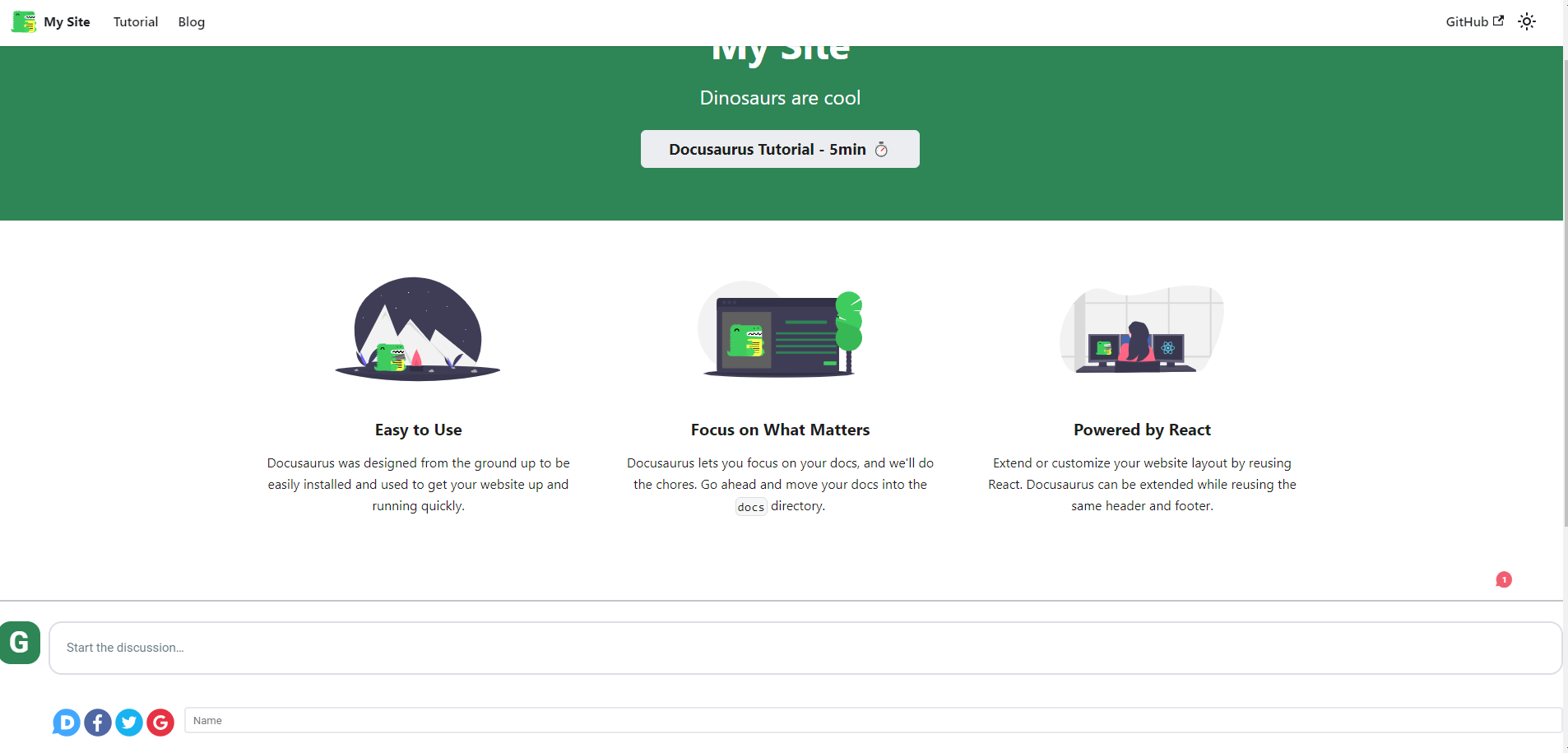
Congratulations — you’ve created a static web page the use of Kinsta Static Web page Web hosting and built-in a feedback phase the use of Disqus!
Chances are you’ll wish to regulate the DisqusComments part to verify the remark phase rather a lot as supposed.
How you can customise the feedback phase
You’ll be able to customise the feedback phase to your static web page by way of enhancing its look, imposing reactions, acting remark moderation, and extra. Some customization choices to be had on Disqus come with the next.
Customise the theme
To customise the theme of your Disqus feedback, navigate to the Disqus dashboard, click on Basic from the Settings tab, and make a selection appropriate choices from the Colour Scheme and Typeface dropdowns.

Allow reactions to your web page
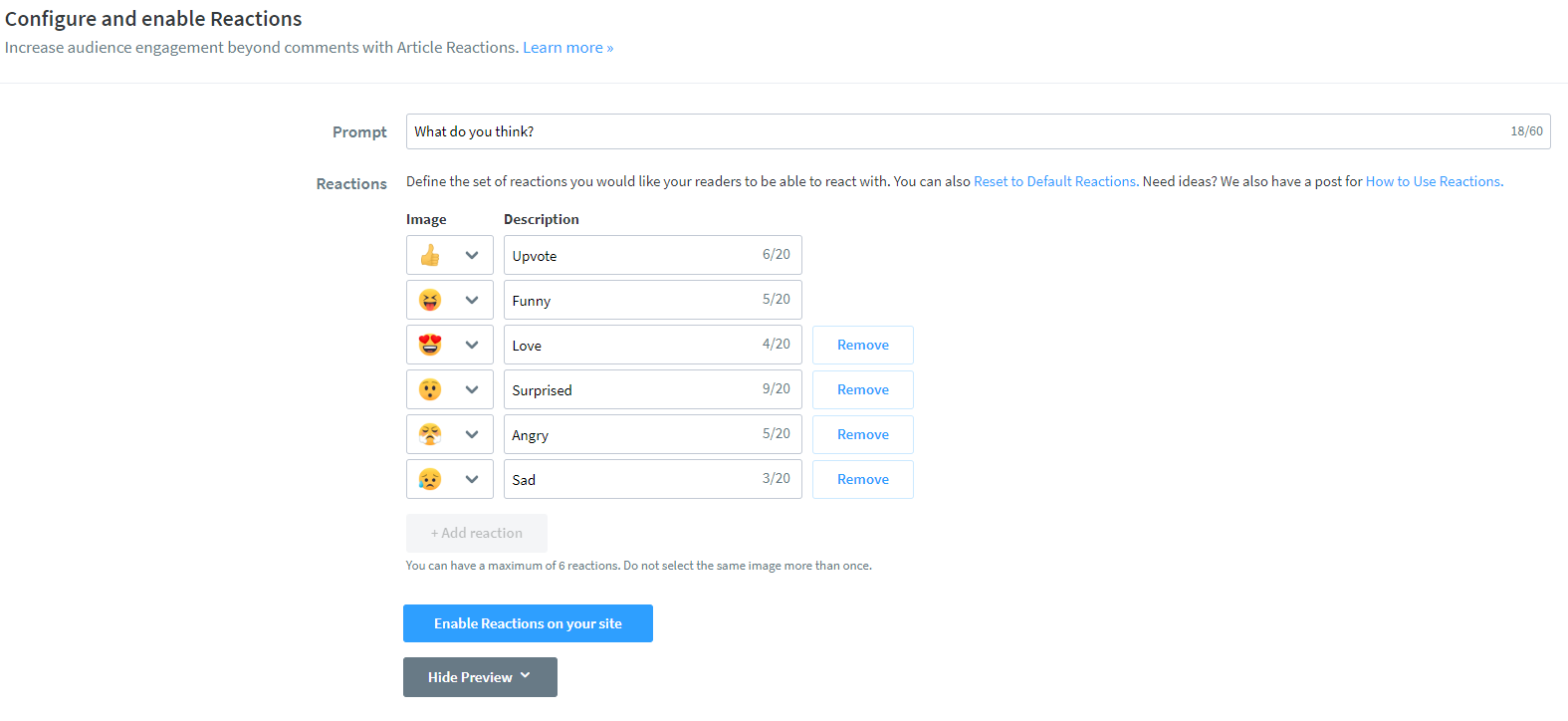
You’ll be able to building up your target audience engagement by way of enabling Reactions to your web page. Customise those Reactions in line with your personal tastes.
To allow this option, navigate to the Settings tab at the Disqus dashboard. Choose Reactions. Then, click on Allow Reactions to your web page.

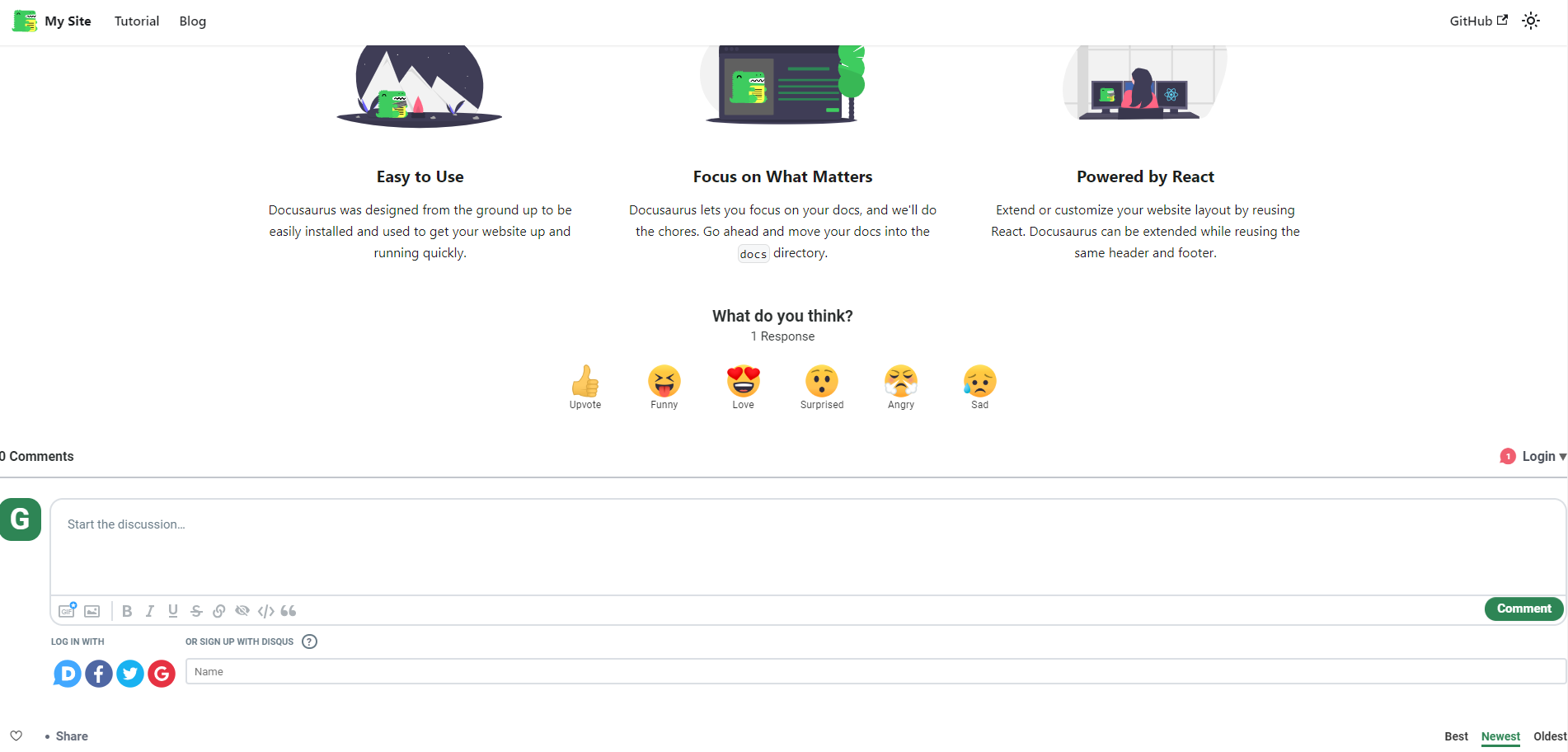
Refresh your web page. The choice for reactions seems.

Remark avatars
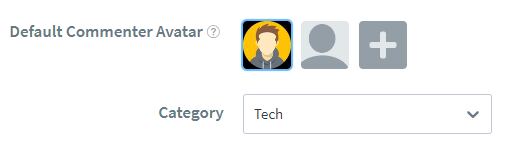
You’ll be able to add a default commenter avatar for customers, making them really feel like part of the neighborhood.
To allow this option, navigate to the Disqus dashboard, click on Basic from the Settings tab, and add a picture from Default Commenter Avatar.

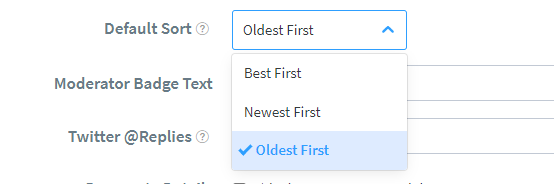
Type feedback
Upload customization to let customers kind feedback in keeping with Oldest First, Latest First, or Absolute best First. Click on Neighborhood within the Settings tab from the Disqus dashboard and make a selection the order from the Default Type dropdown.

How you can reasonable feedback
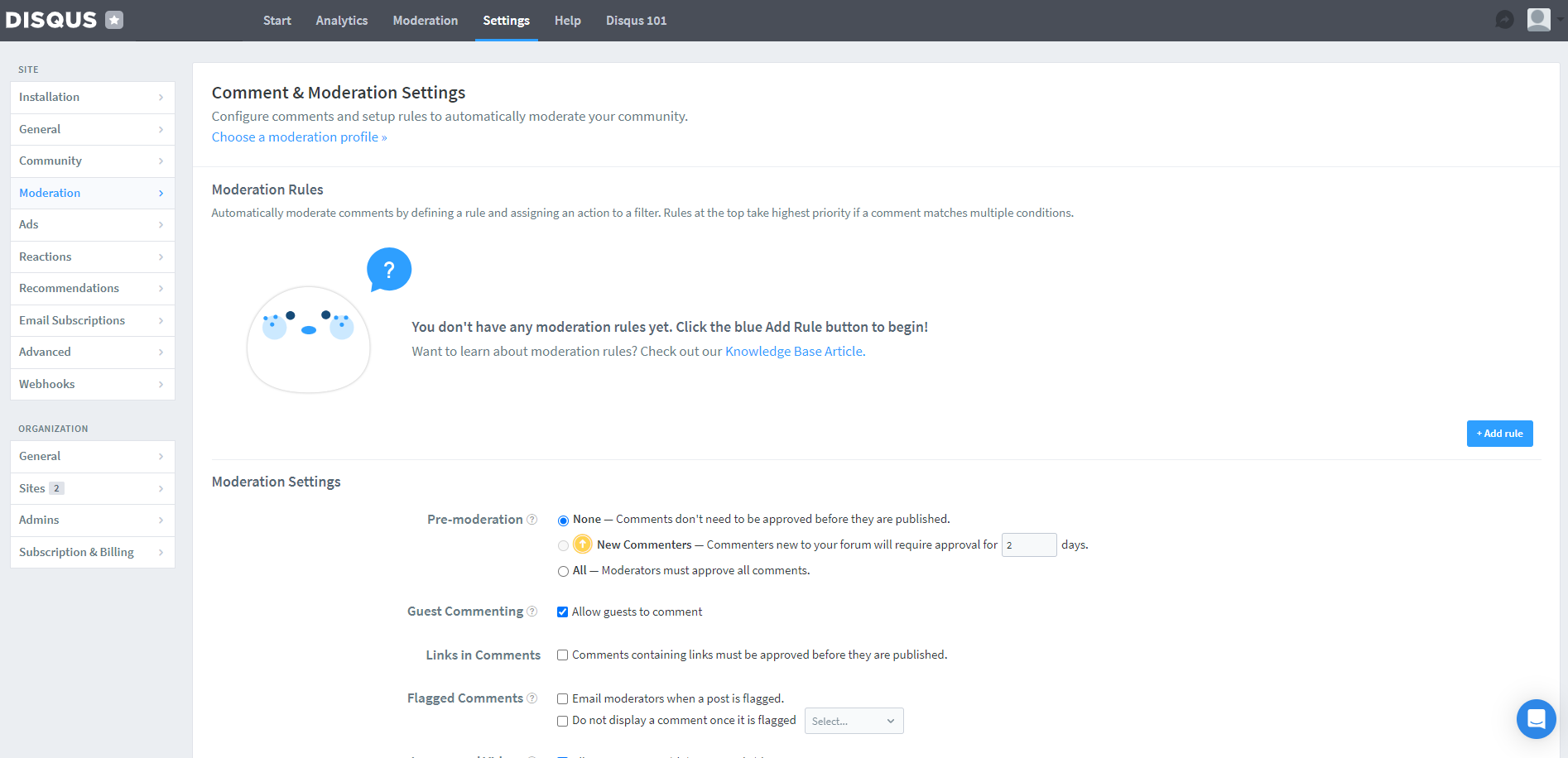
To reasonable feedback on Disqus, use the Disqus moderation panel at the most sensible navigation bar to your Disqus dashboard. This software supplies a handy guide a rough view of your discussion board’s feedback and their standing (authorized, pending, and so forth).
You’ll be able to additionally configure moderation laws from the Moderation menu, which is to be had at the left navigation pane underneath the Settings tab of the Disqus dashboard.

Subsequent, take a look at their documentation for key steps and lines that can assist you set up and reasonable feedback on Disqus.
Permit guests to remark
To permit visitor customers to remark to your web page, test the Visitor Commenting checkbox, then click on Save. Those feedback stay pending till a moderator approves them from the Disqus moderation dashboard.

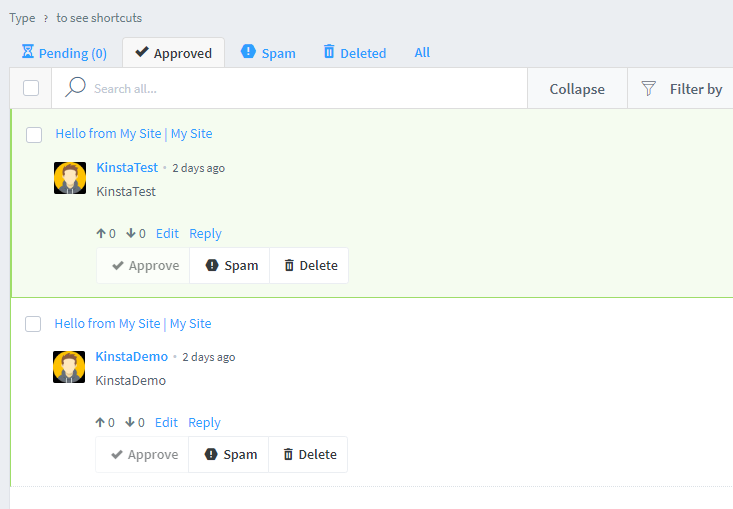
Approve, delete, and mark feedback as junk mail
The moderation panel means that you can carry out bulk movements (approve, delete, and mark feedback as junk mail) by way of checking more than one feedback. Then again, you’ll be able to reasonable them for my part within the expanded remark view.
If you allow this environment, a moderator should approve feedback prior to they’re displayed.

Abstract
This instructional taught you methods to upload a remark phase for your static web page. With the exception of Docusaurus, you’ll be able to put into effect Disqus into some other SSG like VuePress, Gatsby, and extra.
Kinsta’s Static Web page Web hosting means that you can deploy your pre-built non-dynamic information simply. To discover the advantages of webhosting your static web page on Kinsta and integrating options like a remark phase, take a look at Kinsta’s Static Web page Web hosting.
Have you ever ever applied Disqus or some other commenting provider to your static web page? Percentage your studies within the feedback phase beneath.
The publish How you can upload a remark phase for your static web page seemed first on Kinsta®.
WP Hosting