Do you wish to have to change from NextGEN Gallery to Envira Gallery?
From our revel in, each NextGEN and Envira are tough WordPress gallery plugins. However a few of our readers requested us tips on how to transfer from NextGen to Envira as a result of the second one plugin is healthier suited for their wishes.
On this article, we can display you tips on how to simply transfer from NextGEN Gallery to Envira Gallery in WordPress.

Why Transfer From NextGEN Gallery to Envira Gallery?
NextGEN Gallery and Envira Gallery are each drag-and-drop gallery plugins which might be simple to make use of. But if we when put next them in our highest WordPress gallery plugin article, we discovered that all caters to several types of WordPress customers:
- Envira Gallery – A very good all-around gallery plugin, with plans beginning at $39.50 consistent with 12 months. You’ll get addons for more than a few use circumstances, like video galleries, WooCommerce, and deep linking for search engine marketing. It additionally plays the quickest out of the entire best gallery plugins.
- NextGEN Gallery – With a beginning worth of $69.50 consistent with 12 months, this plugin is healthier for professional photographers. It comes with a couple of gallery templates, watermarking, and eCommerce equipment to promote footage.
All in all, if you want a top class plugin for showing a couple of photographs in a user-friendly method, then Envira is a wonderful choice. The NextGEN Gallery plugin may be nice, however it’s extra for pro use, particularly bearing in mind its ticket.
You’ll be told extra concerning the two plugins in our NextGEN overview and Envira overview.
With that during thoughts, let’s see how you’ll be able to transfer from NextGEN to Envira to show photographs in your WordPress.org site. You’ll use the short hyperlinks under to navigate throughout the steps:
Step 1: Set up and Arrange the Envira Gallery Plugin
Step one to switching from NextGEN to Envira is to put in and turn on the Envira Gallery plugin.
Whilst Envira has a loose model, you’re going to want probably the most Top class plans to get admission to the NextGEN Importer Addon. That is what you’re going to use to switch your NextGEN galleries later.
For steerage, you’ll be able to learn our article on tips on how to set up a WordPress plugin.
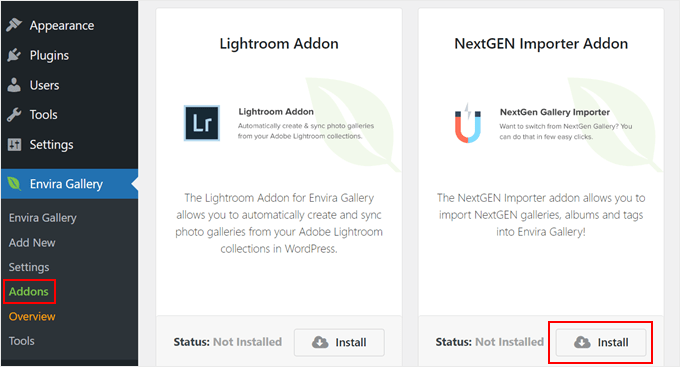
As soon as the plugin is lively, you’ll be able to pass to Envira Gallery » Addons from the WordPress dashboard. After that, to find the NextGEN Importer Addon and click on ‘Set up.’

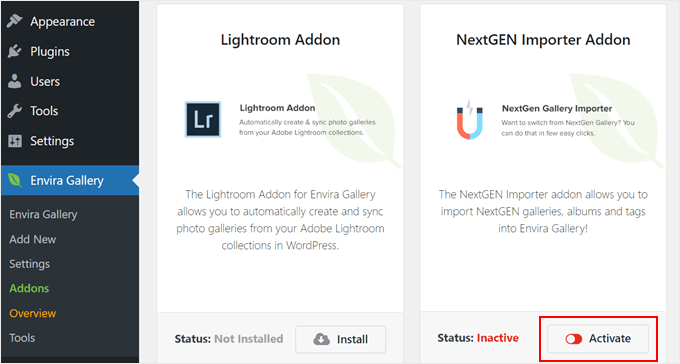
Now, you will have to see the standing trade to ‘Inactive’, and the button textual content will say ‘Turn on.’
Simply click on at the button to show at the addon.

Step 2: Make a selection Which NextGEN Picture Galleries to Import
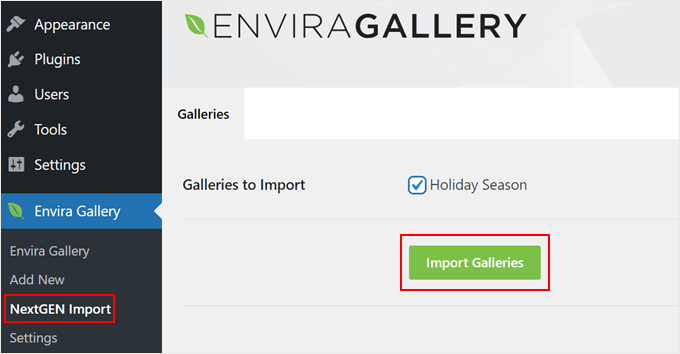
At this level, you’ll be able to pass forward and refresh your WordPress admin space. Then, pass to Envira Gallery » NextGEN Import. You will have to now see a listing of NextGEN galleries to import.
Tick the bins subsequent to the galleries that you just’d love to switch to Envira and click on ‘Import Galleries.’

Look ahead to a couple of mins for the addon to complete uploading.
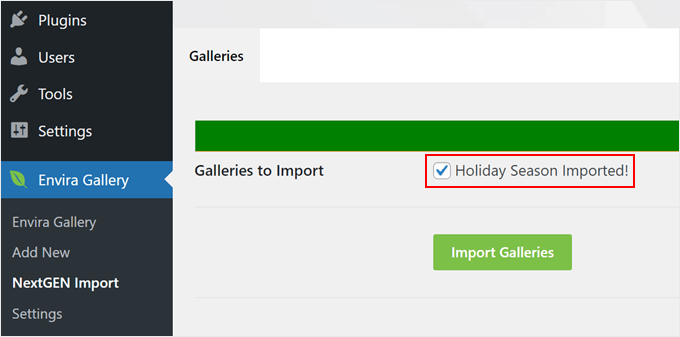
If the picture gallery plugin effectively imported your recordsdata, you then will have to see a message like this:

Step 3: Edit Your WordPress Envira Symbol Galleries
Now that your symbol gallery has been imported, you’ll be able to edit it additional.
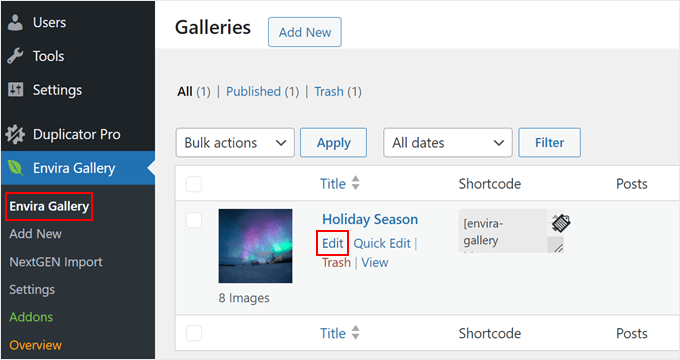
What you want to do is pass to Envira Gallery » Envira Gallery and hover over the name of the newly imported gallery. Then, click on ‘Edit.’

There are lots of issues you’ll be able to do right here.
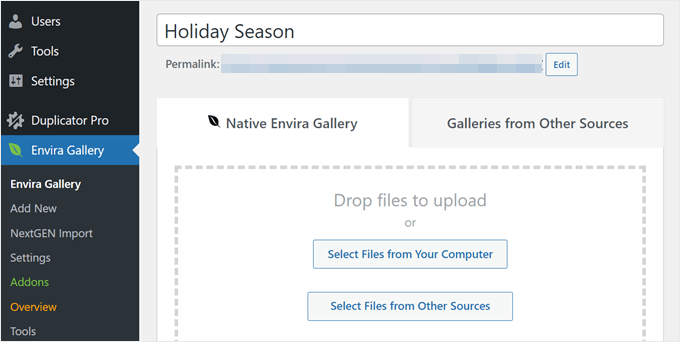
On the best segment of the person interface, you’ll be able to upload new photographs from the media library, desktop, or different resources like your Instagram account.

If you happen to scroll down, you’re going to to find extra customization choices to configure your new gallery.
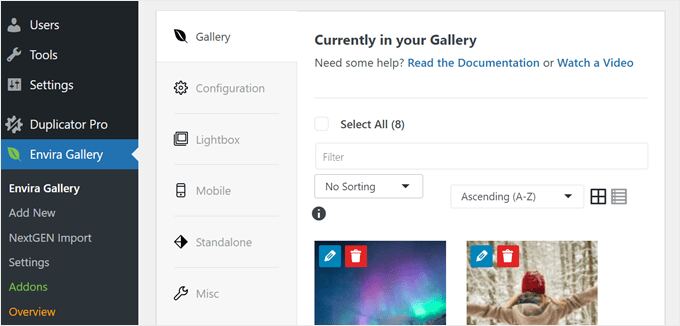
Within the ‘Gallery’ tab, you’ll be able to arrange the pictures, delete them, or type them as you favor.

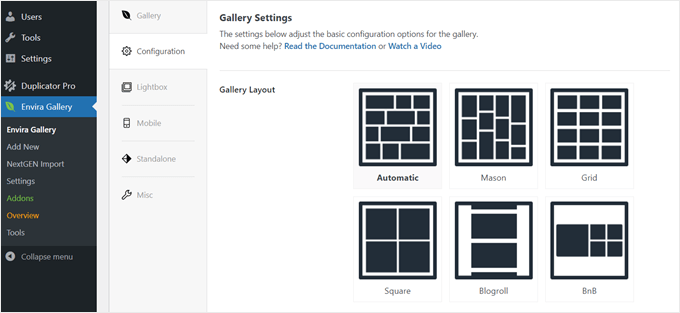
Switching to the ‘Configuration’ tab, you’ll be able to trade many various parts of your gallery.
One is the Gallery Structure. You’ll make a choice Automated (the structure will modify mechanically in line with your symbol quantity and measurement), Mason, Grid, Sq., Blogroll, or BnB.

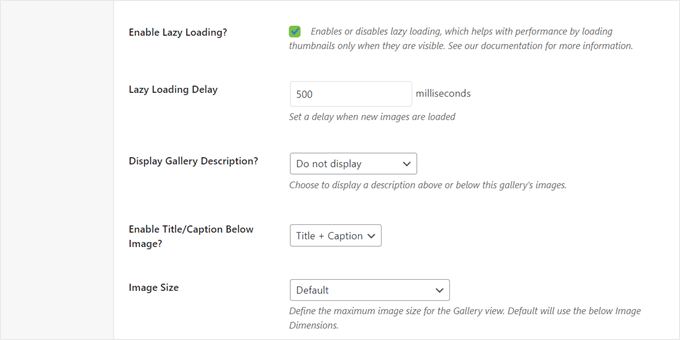
Shifting down the web page, you’ll to find extra gallery show choices. Right here, we advise enabling the lazy loading characteristic to hurry up your WordPress website online efficiency.
The remainder of the settings, just like the titles or captions and the crop place for the thumbnails, can also be adjusted in your wishes. Relying in your gallery structure, you could to find extra settings to configure right here.

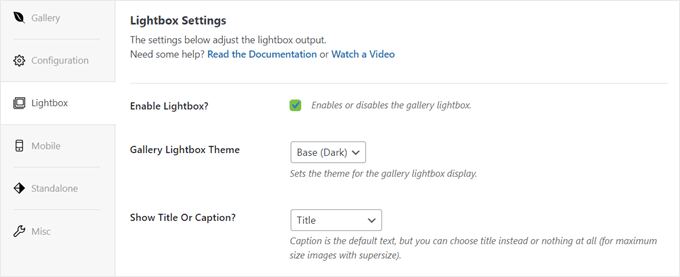
Let’s pass forward and turn to the ‘Lightbox’ tab. Lightbox is principally a characteristic that shows your photographs in a fullscreen pop-up window when a person clicks on them.
We pass into extra element on configuring the Lightbox settings in our article on tips on how to upload a WordPress gallery with a Lightbox impact.

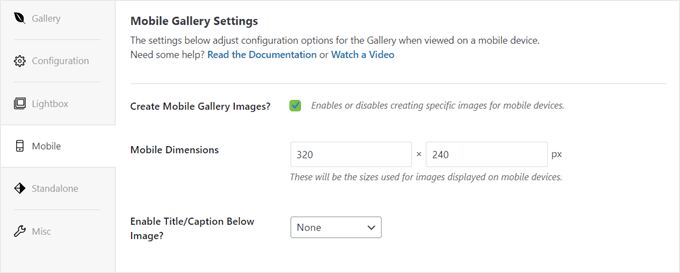
Subsequent is the ‘Cell’ tab.
The settings right here can make your gallery extra responsive and glance excellent when seen on a cell instrument.
If you happen to tick the ‘Create Cell Gallery Pictures?’ atmosphere, then that implies you’ll be able to permit or disable explicit photographs for cell units to avoid wasting display screen area.

The ‘Standalone’ tab allows you to create a devoted web page in your galleries and use a customized web page template for it.
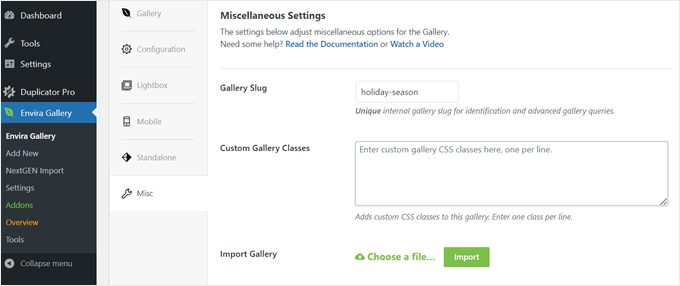
On the other hand, in case your WordPress theme doesn’t have a customized web page template, then you’ll be able to skip this tab and transfer directly to ‘Misc.’
On this tab, you’ll be able to edit the gallery’s slug, upload customized CSS categories, import or export galleries from or in your laptop, replica photographs to some other current gallery, and permit the right-to-left language serve as.

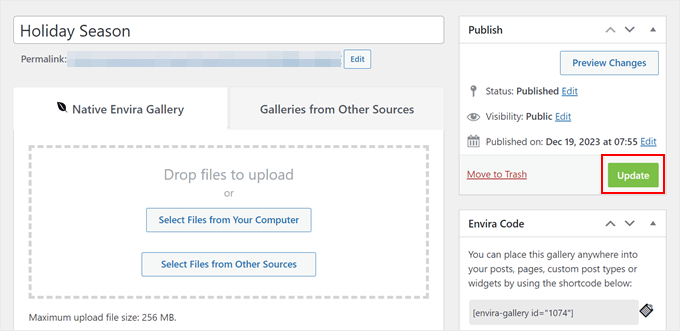
As soon as you might be pleased with the settings, scroll as much as the ‘Put up’ segment.
Then, merely click on ‘Replace’ to make the adjustments reputable.

Step 4: Show Your Imported Picture Galleries
Together with your gallery edited and having a look excellent, let’s get started including it in your pages, posts, and different portions of your website online the place your NextGEN gallery was once.
The Envira symbol gallery plugin provides 3 ways to insert galleries in WordPress: the use of the Gutenberg block, shortcodes, or template tag. Let’s discover every approach.
Including the Envira Gallery Gutenberg Block
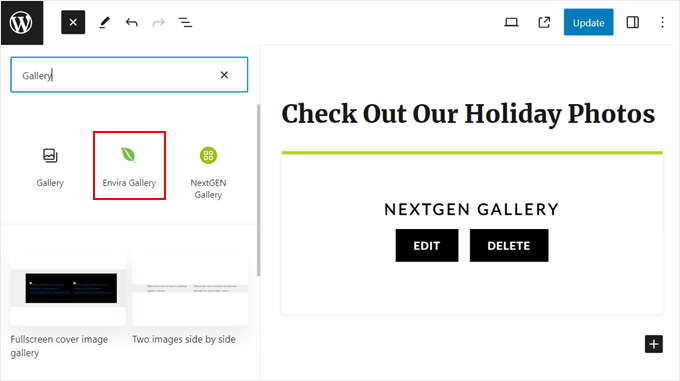
First, pass to the web page or submit the place your NextGEN gallery is. After that, you’ll be able to click on the ‘+ Upload Block’ button to seek out the Envira Gallery block.

Merely drag and drop the block to anywhere appears highest at the display screen.
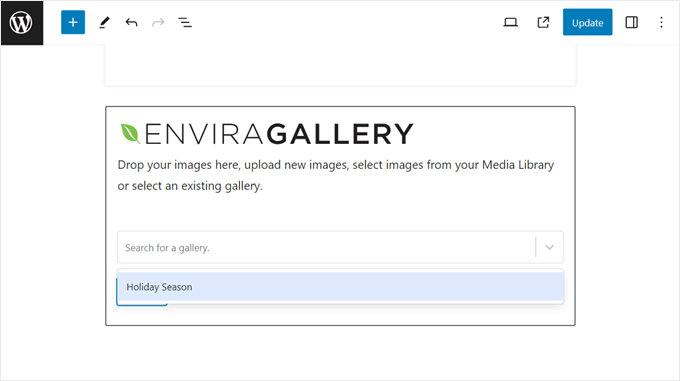
Then, kind within the title of the gallery you simply imported and edited previous.

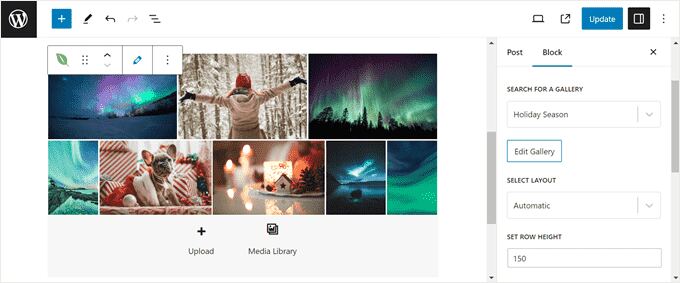
As soon as that’s finished, you’ll be able to use the Block settings sidebar to configure the block additional. The enhancing choices listed below are very similar to those to be had within the earlier step.
On the other hand, you’ll be able to upload new photographs to the gallery out of your desktop or media library.

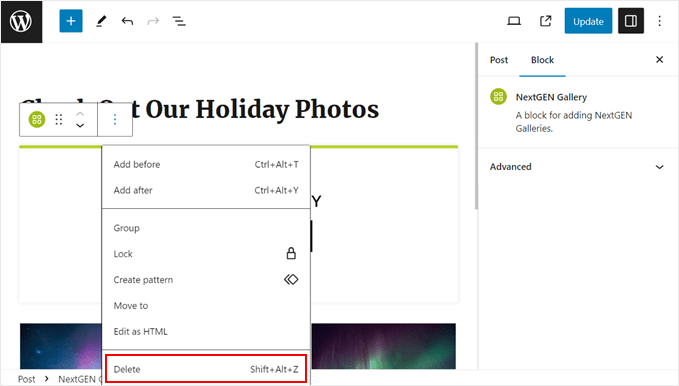
At this degree, you’ll be able to simply take away the NextGEN Gallery block or shortcode that you just had in this web page.
All you want to do is click on the three-dot menu within the block toolbar and make a selection ‘Delete.’

Now, merely click on the ‘Replace’ button within the best appropriate nook of the web page to make your adjustments.
Including the Envira Gallery to WordPress With Shortcode
Every other approach is to make use of the shortcodes supplied by way of Envira and insert them the use of the Shortcode block. This feature is beneficial if the Gutenberg block doesn’t paintings.
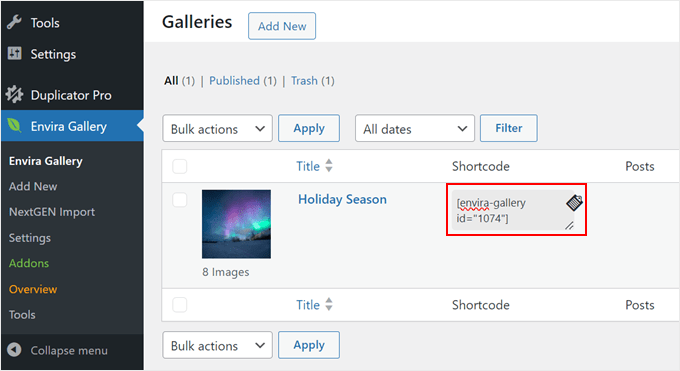
To seek out the gallery’s shortcode, you’ll be able to pass to Envira Gallery » Envira Gallery and duplicate the code within the ‘Shortcode’ column.

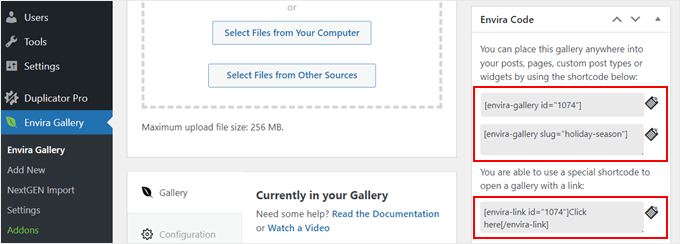
On the other hand, you’ll be able to open your gallery and navigate to the ‘Envira Code’ segment.
The 2 shortcodes on the best (the only with the ID and the only with the slug) principally paintings the similar method. When added, the shortcode will show the gallery like standard.
In the meantime, the particular shortcode under is if you wish to upload a hyperlink that directs customers to the gallery.

You’ll upload those shortcodes in your pages, posts, or another widget-ready space. For step by step steerage, head over to our tips on how to upload shortcodes in WordPress article.
Including the Envira Template Tag in a Theme Document
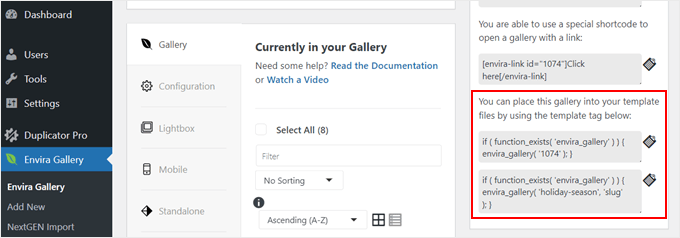
The remaining choice is to show the Envira symbol gallery by way of placing its template tag right into a theme document. You’ll to find those tags under the shortcode record within the gallery editor.

This technique is beneficial if you wish to show the gallery within the header or footer of your site. Or perhaps you wish to have to turn the gallery on your entire pages and posts immediately.
Since placing customized code can probably smash your site, we advise the use of WPCode. This code snippet plugin makes it simple and protected so as to add code to WordPress with out at once interacting along with your core recordsdata.
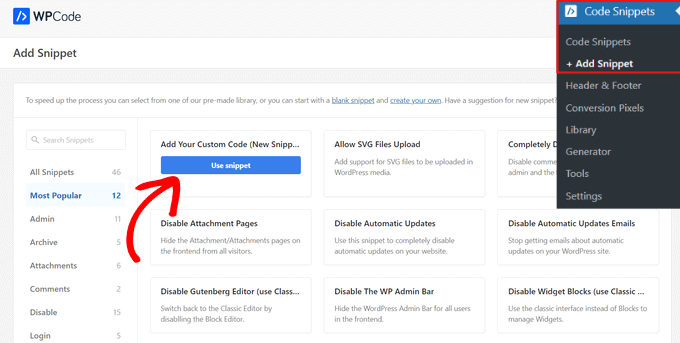
First, set up the plugin in your WordPress site. Then, pass to Code Snippets » + Upload Snippet. If you do this, simply make a selection ‘Upload Your Customized Code (New Snippet)’ and click on the ‘Use snippet’ button.

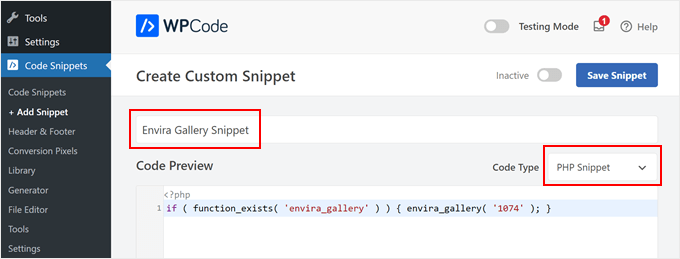
Then, pass forward and insert the name of your snippet. That is simply to make it simple to spot. It may be one thing like ‘Envira Gallery Snippet.’
After that, trade the Code Sort to ‘PHP Snippet.’
Now, replica and paste considered one of Envira’s template tags into the Code Preview field. Whilst they appear other, they in fact paintings the similar method. Their distinction is one makes use of the gallery’s ID, whilst the opposite makes use of its slug.

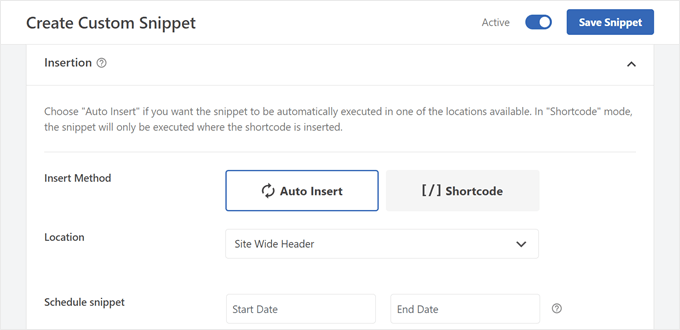
At this degree, you’ll be able to scroll all the way down to the Insertion segment. You’ll stay the Insert Manner as ‘Auto Insert.’
As for the Location, you’ll be able to make a choice the person who fits your wishes highest.
As an example, if you wish to show the gallery within the header space, then make a selection ‘Website online Large Header.’ If you wish to have the gallery to seem ahead of the weblog submit name, then make a choice ‘Insert Earlier than Publish.’
After that, make the code lively and click on ‘Save Snippet.’

Now, simply you’ll want to talk over with your site to look if the code works.
Right here’s what our check website online gave the look of after we used the ‘Insert Earlier than Publish’ location:

Final Guides to Give a boost to Your Envira Picture Galleries
Congratulations! You will have formally switched from NextGEN to Envira in WordPress. If you want extra inspiration to support your Envira symbol galleries, we’ve got some nice tutorials that you’ll be able to take a look at:
- The best way to Upload A couple of Galleries in WordPress Posts and Pages
- The best way to Create a Picture Gallery With Albums in WordPress
- The best way to Add Pictures From Adobe Lightroom to WordPress
- The best way to Create a WooCommerce Product Symbol Gallery
- The best way to Upload Magnifying Zoom for Pictures in WordPress
We are hoping this newsletter helped you discover ways to transfer from NextGEN to Envira Gallery in WordPress. You might also need to take a look at our record of the highest WordPress plugins for photographers and must-have WordPress plugins to develop your site.
If you happen to favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The submit The best way to Transfer From NextGEN to Envira Gallery in WordPress first gave the impression on WPBeginner.
WordPress Maintenance