Divi is a internet fashion designer’s absolute best pal. The visible web page builder streamlines the design procedure and is derived supercharged with an outstanding ecosystem of Divi services, together with Divi Cloud, Divi Groups, Divi AI, and extra. On the other hand, irrespective of the present hype round those options, on the earth of internet design, typography is a foundational design part that can’t be left out. That’s the place Divi’s huge font library (due to our Google Fonts Integration) and powerful textual content styling choices come into play.
On this put up, we’ll spotlight fifteen of the most productive Divi fonts and combos for you to take a look at this 12 months, in addition to pointers and absolute best practices for the use of them in your Divi web page.
About Divi Font and Textual content Styling Choices
Divi provides an intensive vary of font and textual content styling choices that permit you to customise the feel and appear of your content material. You’ll simply modify textual content types comparable to dimension, weight, line top, letter spacing, and font circle of relatives for any textual content part in your web page.
You’ll prolong Divi’s textual content design choices with third-party plugins from the Divi Market, like Textual content-On-A-Trail, Divi Subsequent Textual content Plugin, Divi Sensei Fancy Textual content, and Divi Sensei Typing Textual content.
15 Highest Divi Fonts & Font Combos
It may be formidable to method an inventory of 800+ fonts and take a look at to come to a decision which of them are proper in your venture. With a bit of luck, this listing (in alphabetical order) will assist you to minimize during the noise and make sturdy design alternatives.
I’ve carried out my absolute best to spotlight fonts we haven’t coated on our weblog earlier than. In our put up 12 Highest Google Fonts for WordPress, we coated many well-liked Google Fonts that have a tendency to be advisable. One of the most most well liked Google Fonts for web sites come with:
- Lato (that’s the font you might be studying at the moment 😁)
- Merriweather
- Poppins (see demo)
- Playfair Show
- Montserrat
- and extra.
The listing beneath is composed of extra well-liked fonts (in addition to some hidden gem stones) that you’ll be able to check out when designing your Divi web sites. They’re to be had within the Divi builder, and lots of have additionally been integrated into our 250+ pre-made Divi structure packs.
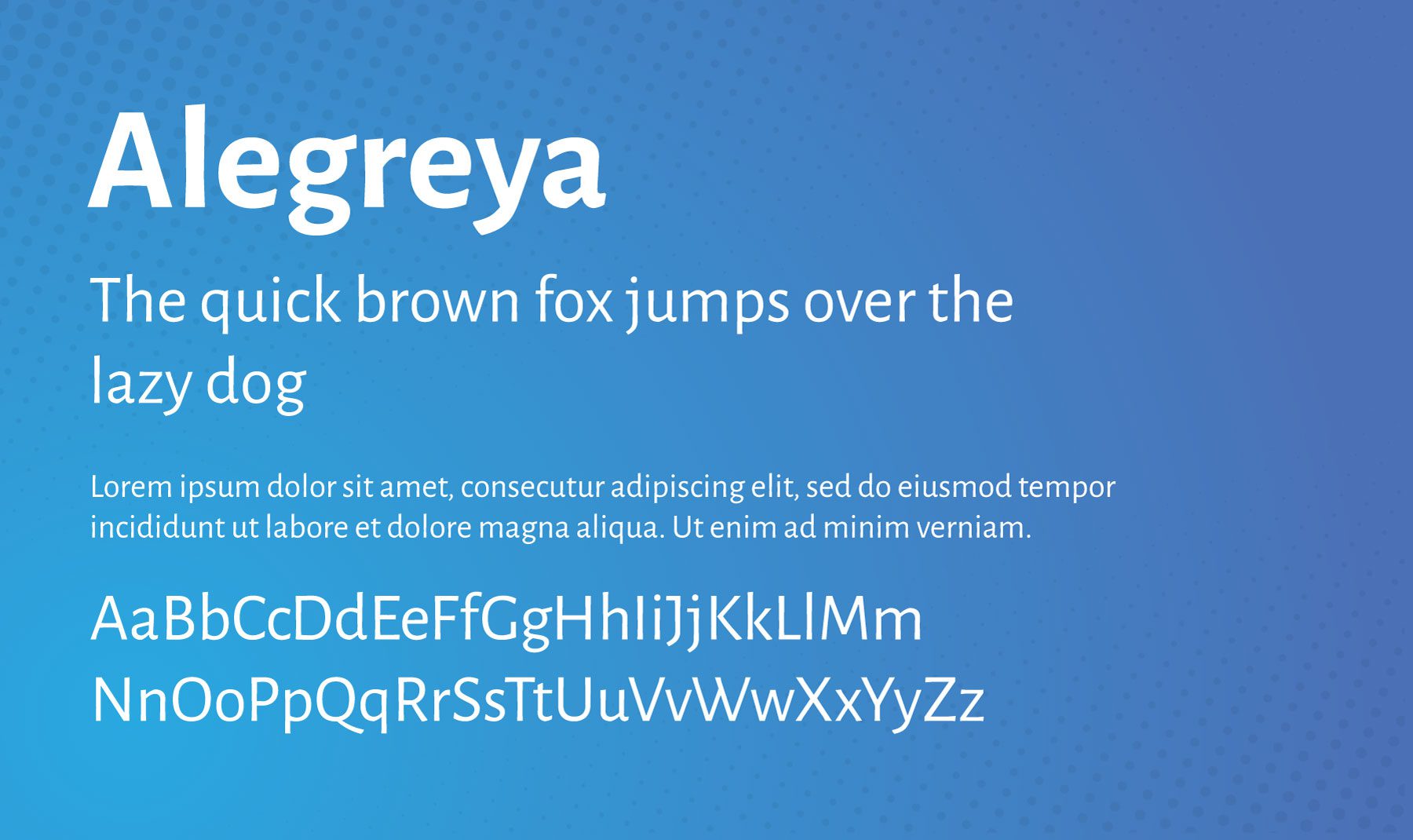
1. Alegreya Sans

Alegreya Sans is a sans-serif typeface designed through Juan Pablo del Peral for the Spanish foundry Huerta Tipográfica. It has a pleasant, at ease, and approachable persona that makes it ideally suited for internet design tasks with a softer logo voice. The font circle of relatives is composed of 8 weights starting from Skinny to Black, each and every of which incorporates small caps and italics.
Highest For: weblog posts, touchdown pages, and any long-form internet content material that wishes a softer really feel and is straightforward to learn.
Mix with: Eczar, Open Sans, Lato, Merriweather, Supply Sans 3, and Gowun Batang.
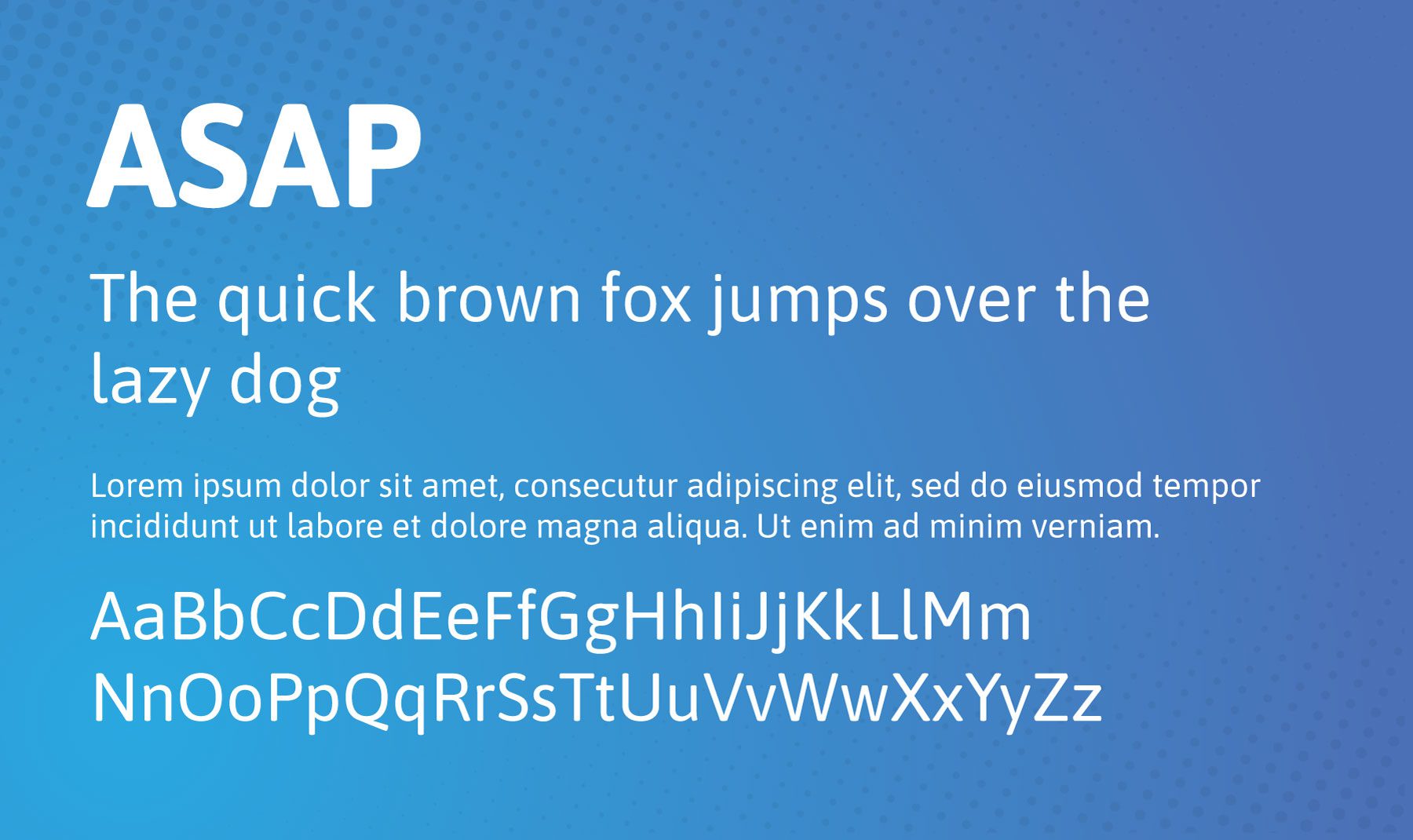
2. ASAP

ASAP is a contemporary sans-serif typeface designed through Dušan Jelesijević. Its blank, minimalistic taste makes it highest for web sites that wish to put across a modern but undying logo voice. The font circle of relatives is composed of 8 weights starting from Skinny to Black, each and every of which incorporates small caps and italics.
Highest For: each headings and frame textual content. Because of its blank and trendy glance, it’s in particular efficient in tech-related and recent internet designs.
Mix with: Flamenco.
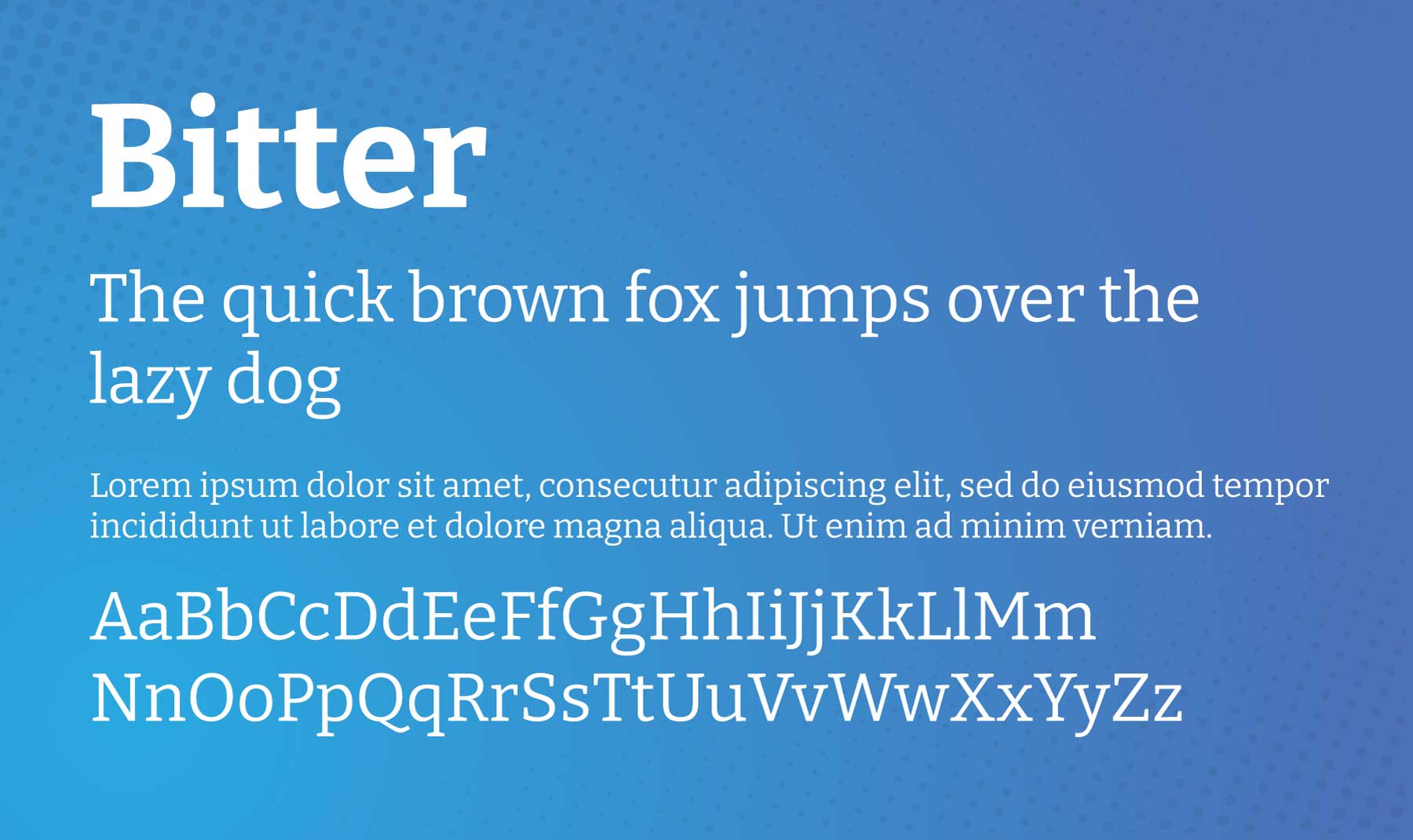
3. Sour

Sour is a serif typeface designed through Sol Matas for Huerta Tipográfica. It has a sublime and vintage really feel with a slight trace of quirkiness, making it ideally suited for web sites that wish to deal with an advanced but approachable logo voice. The font circle of relatives is composed of 8 weights starting from UltraLight to Black, each and every of which incorporates small caps and italics.
Highest For: frame textual content. Can be utilized for headings too, however in point of fact shines when used for weblog posts or web page replica.
Mix with: Duru Sans, Montserrat, Arimo, Raleway, Roboto, Rubik, PT Sans.
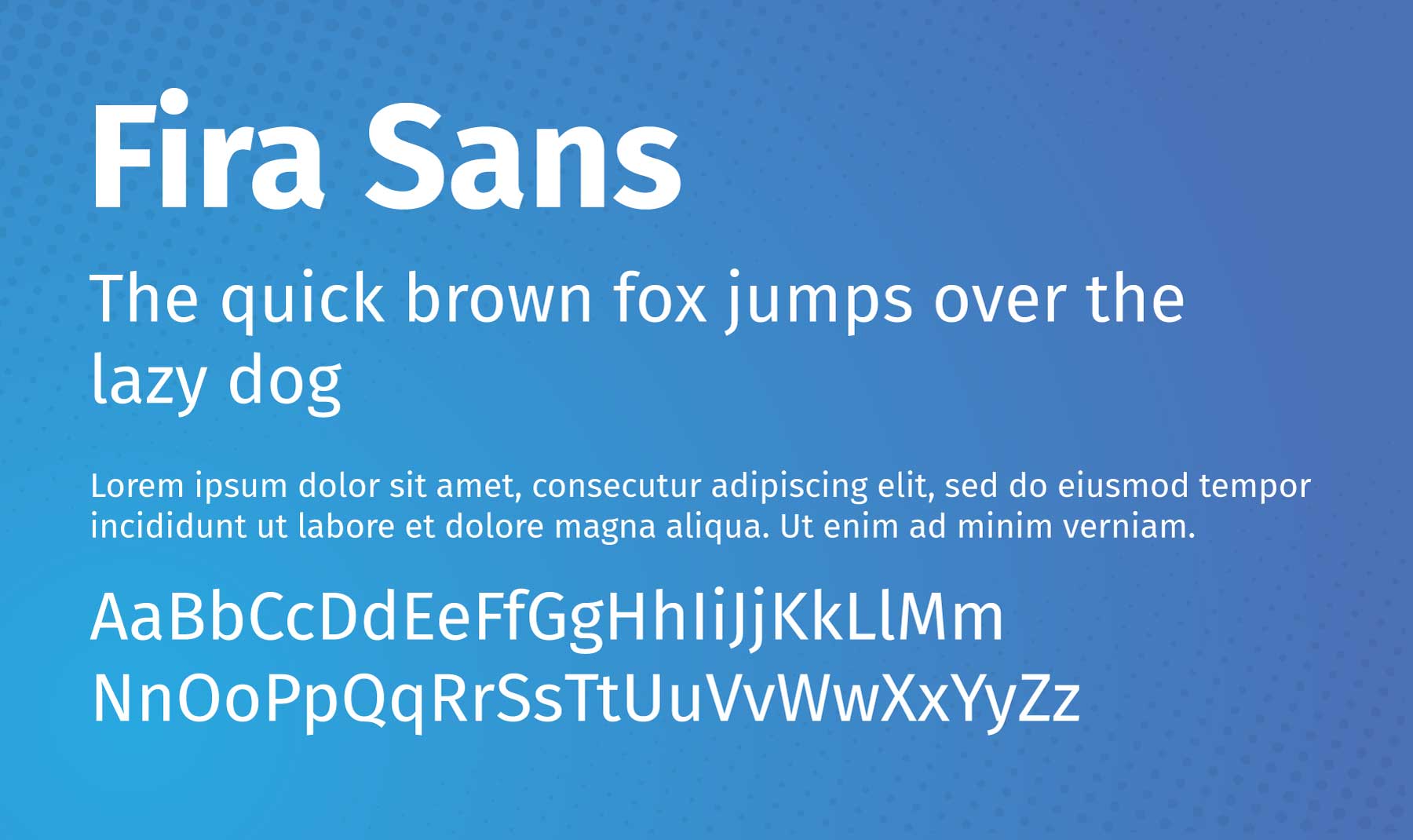
4. Fira Sans

Fira Sans is a sans-serif typeface designed through Erik Spiekermann, Ralph du Carrois, Anja Meiners, and Botio Nikoltchev of Carrois Sort Design. It was once to start with created for Mozilla’s FirefoxOS and objectives to offer legibility throughout more than a few units.
Highest For: each headings or frame textual content. Because of its blank and trendy glance, it’s in particular efficient on tech-related web sites. However don’t let that forestall you from making an attempt it out on various kinds of web sites. Particularly because it pairs with such a lot of different Divi fonts so effectively.
Mix with: Inconsolata, Playfair Show, Montserrat, Lato, Supply Sans 3, and Merriweather.
5. IBM Plex Mono

IBM Plex Mono is a monospaced typeface and a part of the IBM Plex circle of relatives, which was once designed to include IBM’s logo spirit and historical past. The typeface circle of relatives was once created through Mike Abbink and Daring Monday and launched in 2017. The Mono variant attracts inspiration from the IBM Selectric typewriter.
Highest For: headings, frame textual content, and code snippets. Because of its monospaced nature, which guarantees that each and every persona occupies an identical quantity of house, it’s clean to learn and perceive on monitors. All of which makes it highest for weblog posts. When you’ve got a retro-tech theme, even higher!
Mix with: Roboto, Oswald, and Playfair Show.
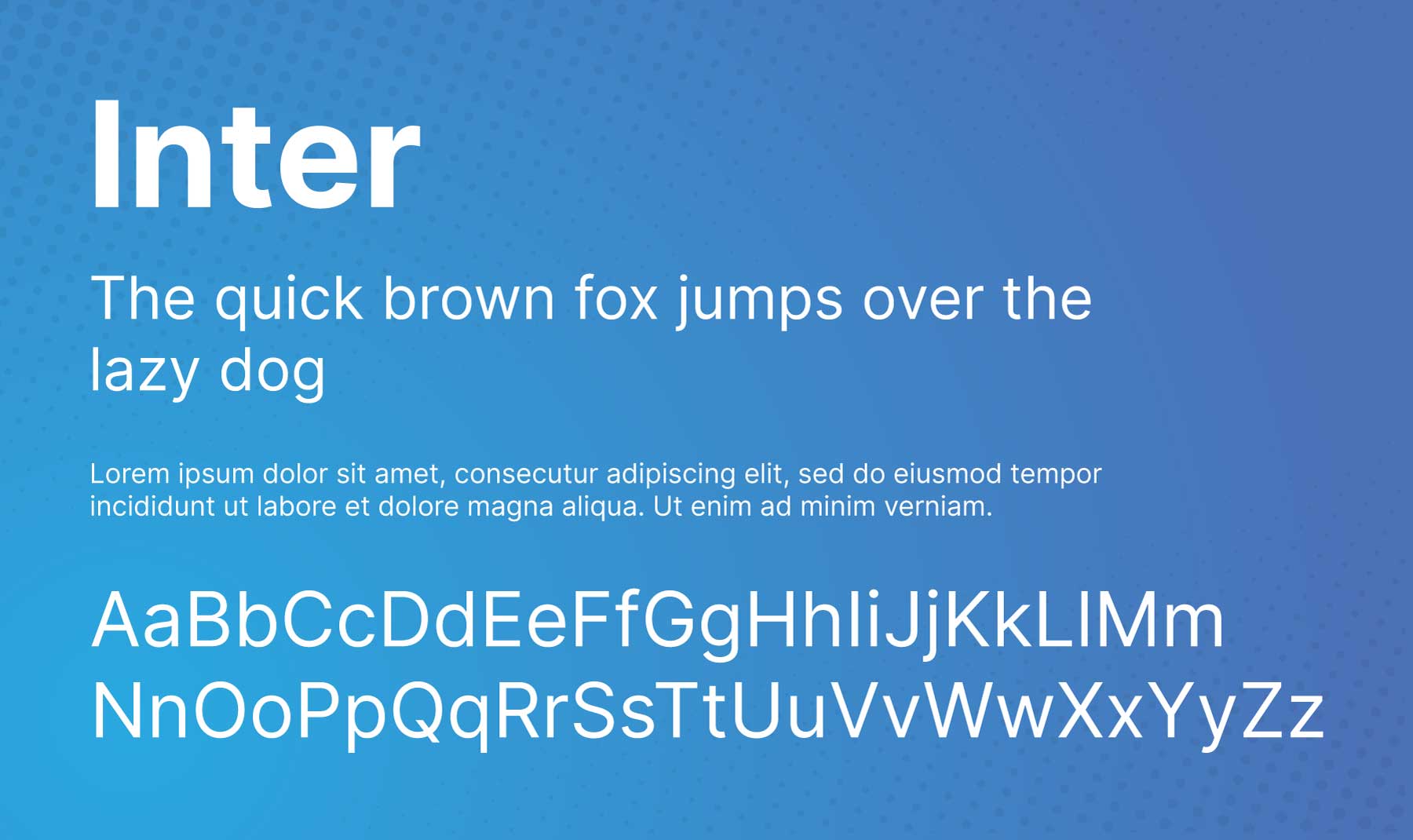
6. Inter

Inter is a flexible sans-serif typeface designed through Rasmus Andersson. It’s optimized for clarity in consumer interfaces, making it a well-liked selection for virtual design. Certainly one of its unique options is the massive x-height, which improves legibility at small sizes. It additionally helps more than a few languages and scripts, together with Latin, Greek, and Cyrillic.
Highest For: consumer interface design components. Use this font for menus, meta-text, breadcrumbs, CTAs, and extra. Check out pairing it with the fonts beneath to peer which matches right for you.
Mix with: Domine, IBM Plex Serif, Supply Sans 3, Ovo, Rosarivo, Paintings Sans, and Favorit.
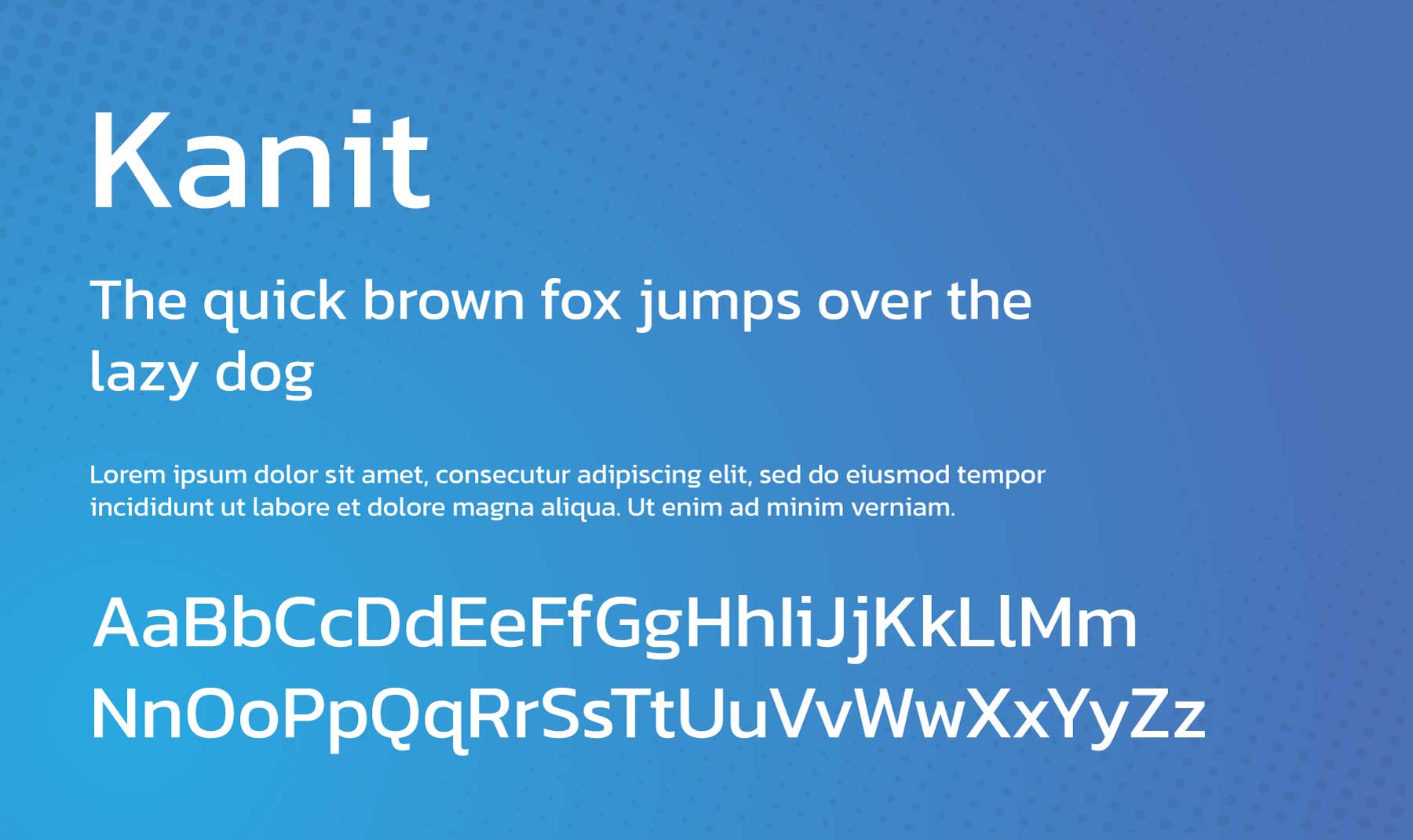
7. Kanit

Kanit is a sans-serif typeface designed through Cadson Demak, a Thai-type foundry. The identify Kanit method “arithmetic” in Thai, indicating its geometric design foundation. It’s a contemporary, futuristic-looking font with a singular persona, that includes rounded corners and semi-wide letter spacing. It helps Latin and Thai scripts, making it a very good selection for multilingual environments.
Highest For: information, science, safety, and different logo varieties with a significant relatively than informal tone. It’s appropriate for each headlines and frame textual content.
Mix with: Hind, Montserrat, Maitree, Archivo.
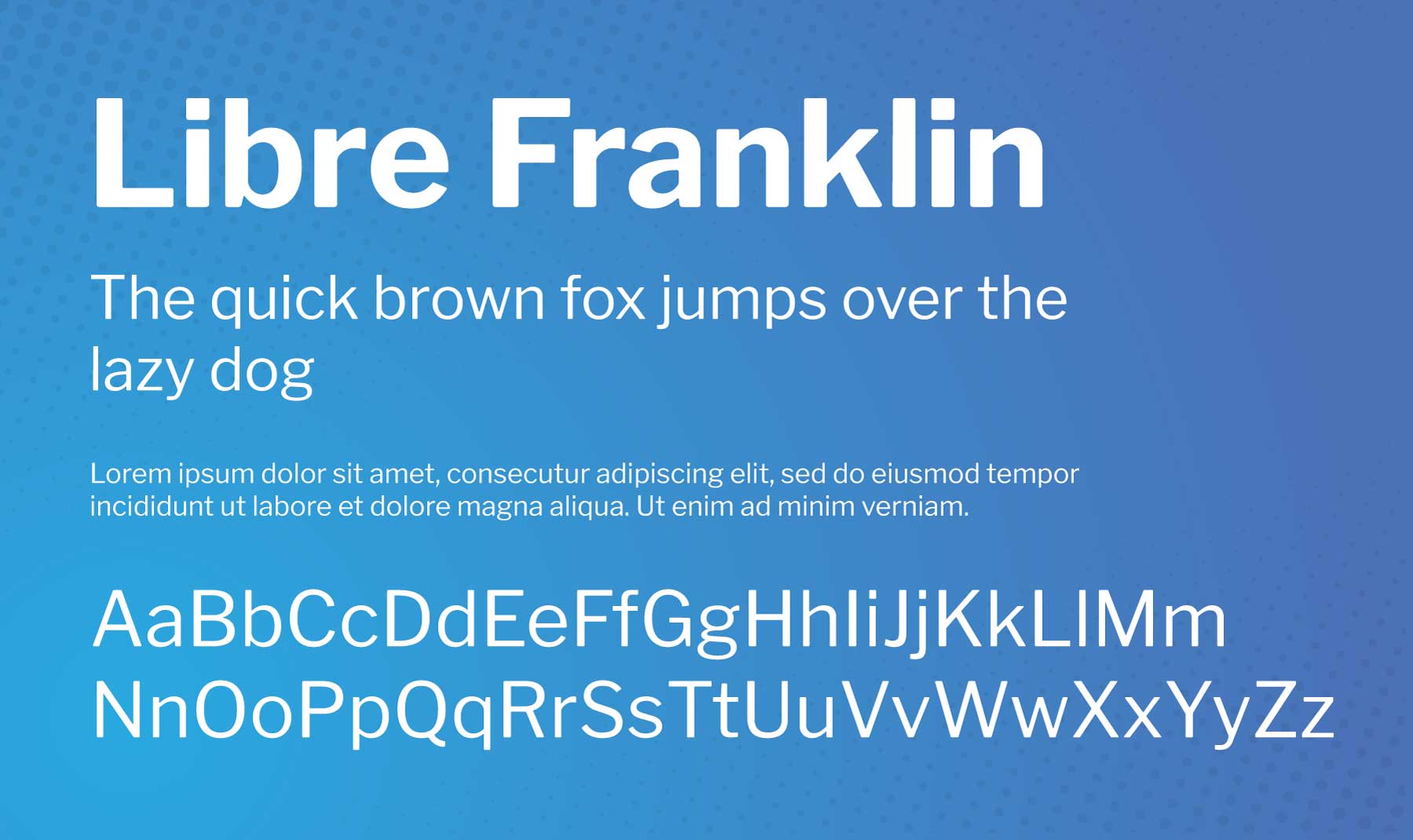
8. Libre Franklin

Libre Franklin is a reinterpretation and enlargement of the vintage 1912 typeface through Morris Fuller Benton, Franklin Gothic. The venture was once led through Impallari Sort, with the objective of constructing an open-source choice. Libre Franklin is a pleasant sans-serif font that helps advanced branding and internet design tasks, making it highest for tech and trendy programs.
Highest For: virtual interfaces, textual content, and headings because of its sturdy, impartial look. The font’s wide selection of weights additionally permits for far flexibility when growing a visible hierarchy on your design. Making it a excellent font for construction content material like weblog posts.
Mix with: Neuton, Libre Baskerville, Public Sans.
9. Newsreader

Newsreader is a singular serif typeface designed through Manufacturing Sort. Google Fonts commissioned it for use for steady, on-screen studying in content-rich environments like information web sites. Newsreader is very flexible and is available in more than a few types, from Additional Mild to Additional Daring. It’s basically supposed for longer-form studying, making it a very good selection for blogs, articles, and virtual books.
Highest For: long-form weblog posts, case research, studies, or the rest that calls for numerous studying.
Mix with: Arimo.
10. Noto Serif

Noto Serif is a flexible and complete font circle of relatives advanced through Google. This modulated serif font (which means the thickness of the stroke varies all through each and every persona) helps Latin, Cyrillic, and Greek scripts, making it appropriate for more than a few languages and programs. Noto Serif is understood for its adaptability, offering a harmonious typographic machine.
Highest For: frame textual content and headlines, providing excellent clarity and aesthetic attraction. When you’ve got a multilingual web page with an target market that speaks Greek or a Cyrillic language it is a forged selection.
Mix with: Noto Sans JP, Open Sans, Supply Sans 3, Bebas Neue, Lato, and Oswald.
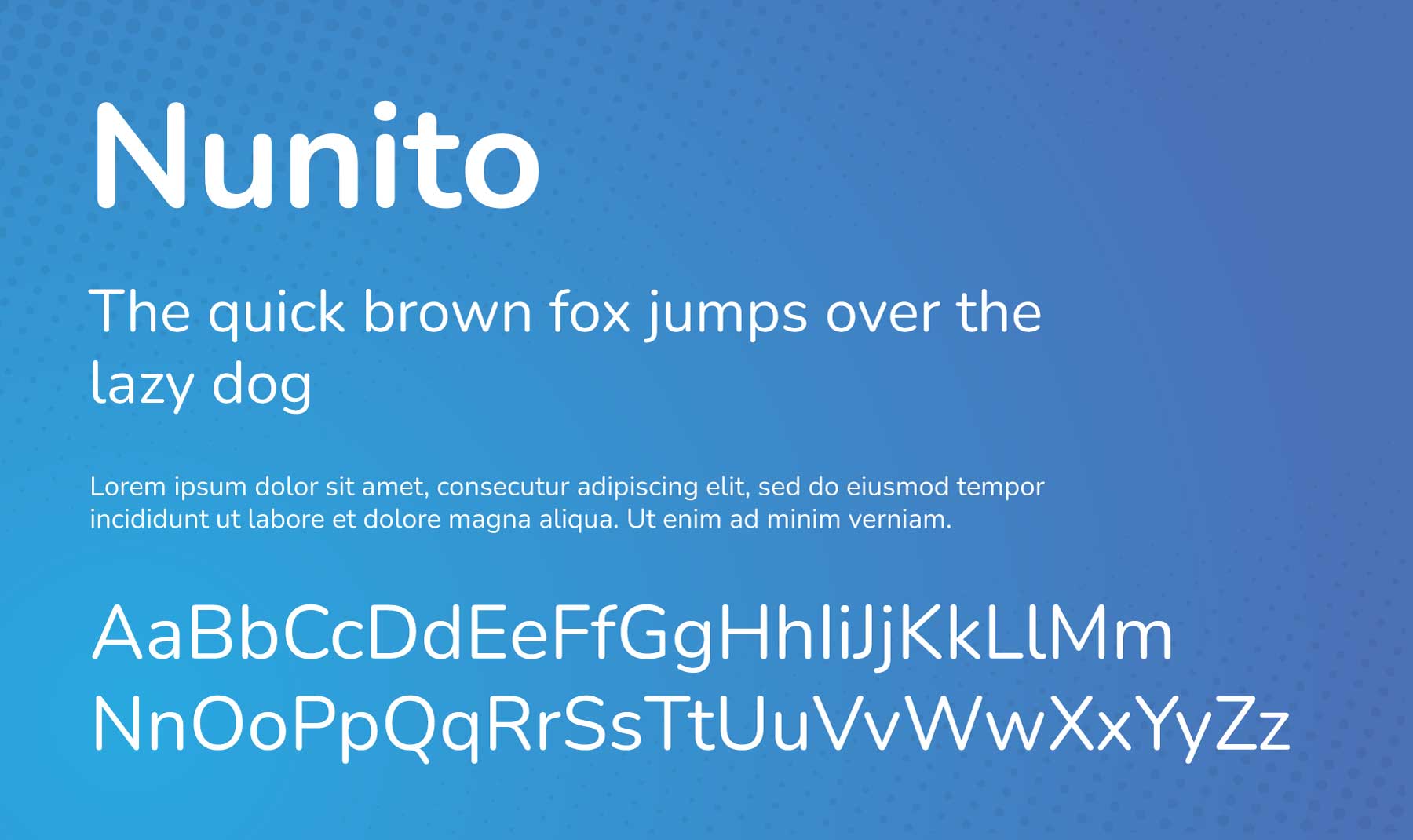
11. Nunito

Nunito is a well-balanced, sans-serif typeface superfamily created through Vernon Adams. It includes a rounded terminal sans design and is understood for its skinny, uniform stroke widths, making it extremely readable and appropriate for each frame and show replica.
Highest For: show textual content and headings–the sort of quotes, evaluations, or blurbs on a touchdown web page. It’s additionally excellent for design portfolio, finance, construction, and company web sites.
Mix with: Asul, Domine, Teko, Vampiro One, Montserrat, Marcellus, Oswald.
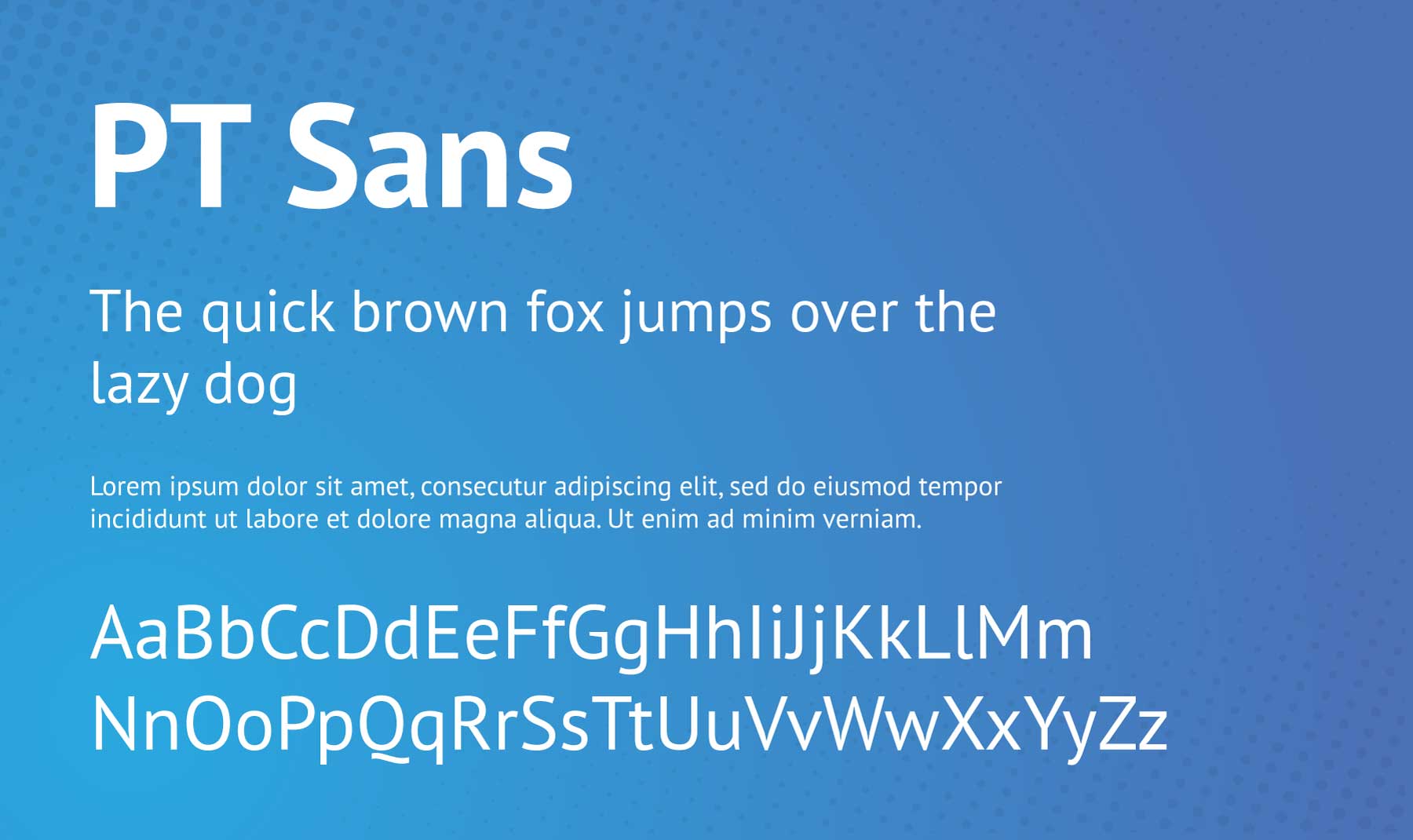
12. PT Sans

PT Sans is a common sans-serif typeface designed through Alexandra Korolkova, Olga Umpeleva, and Vladimir Yefimov. Launched through ParaType in 2009, it was once advanced as a part of the “Public Kinds of Russian Federation” venture. PT Sans turns out to be useful in lots of programs, from internet to print, because of its prime clarity and blank design.
Highest For: long-form studying fabrics comparable to weblog posts, case research, or studies. Its more than a few weights additionally permit for flexibility when growing a visible hierarchy on your internet design.
Mix with: Rubik, Playfair Show, Lato, Inconsolata, Poppins, Tenor Sans, IBM Plex, Vollkorn SC, and Nunito.
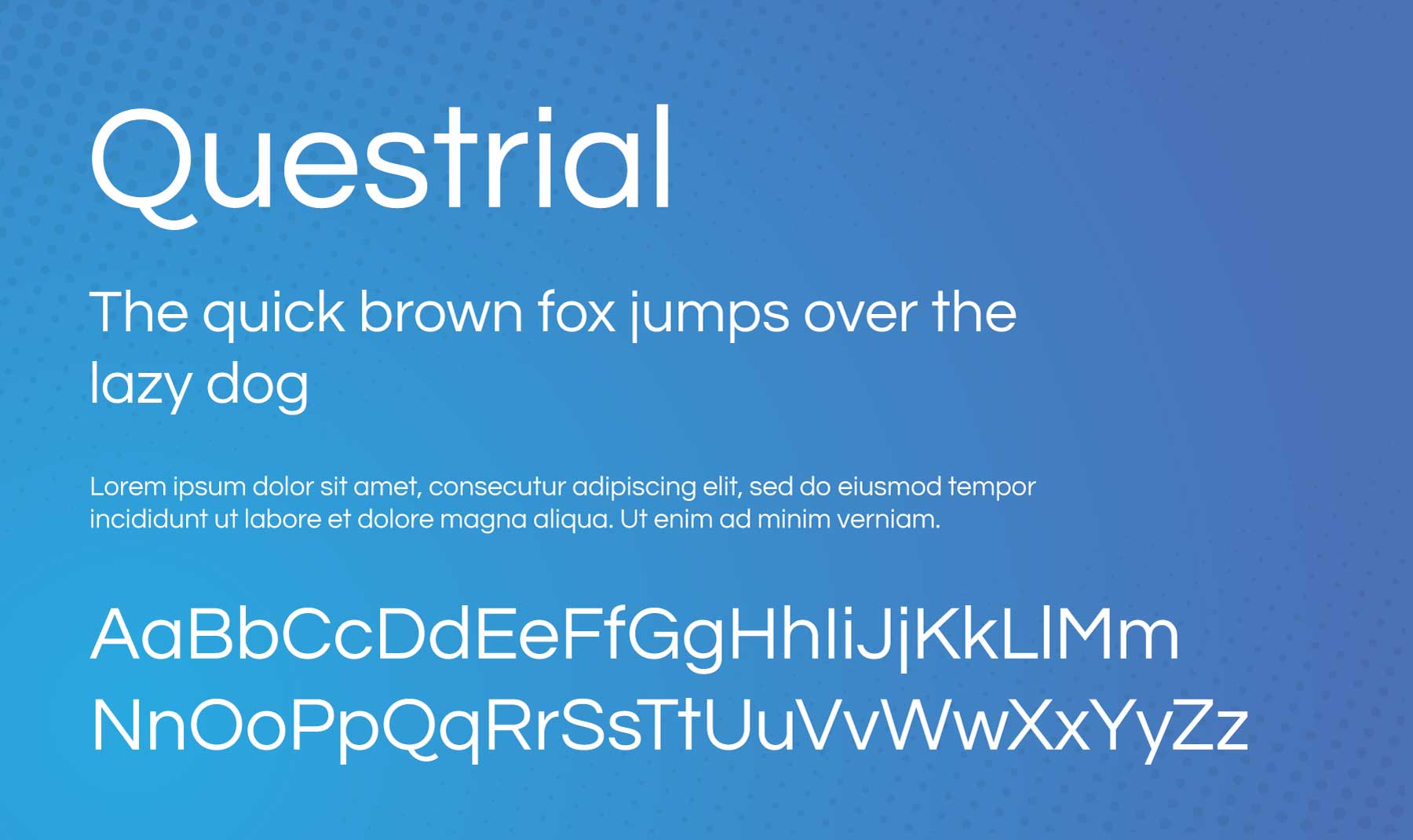
13. Questrial

Questrial is a sans-serif typeface designed through Joe Prince. It provides a contemporary taste that’s complemented with traits of vintage typefaces. Questrial has moderately quick and prolonged letterforms, which can also be helpful in more than a few design contexts.
Highest For: put up or web page textual content and headings. Its blank and impartial aesthetic makes it ideally suited for internet design tasks that wish to keep in touch magnificence, elegance, and a touch of caprice. (Simply take a look at that deceptively playful “Q”!)
Mix with: Quattrocento.
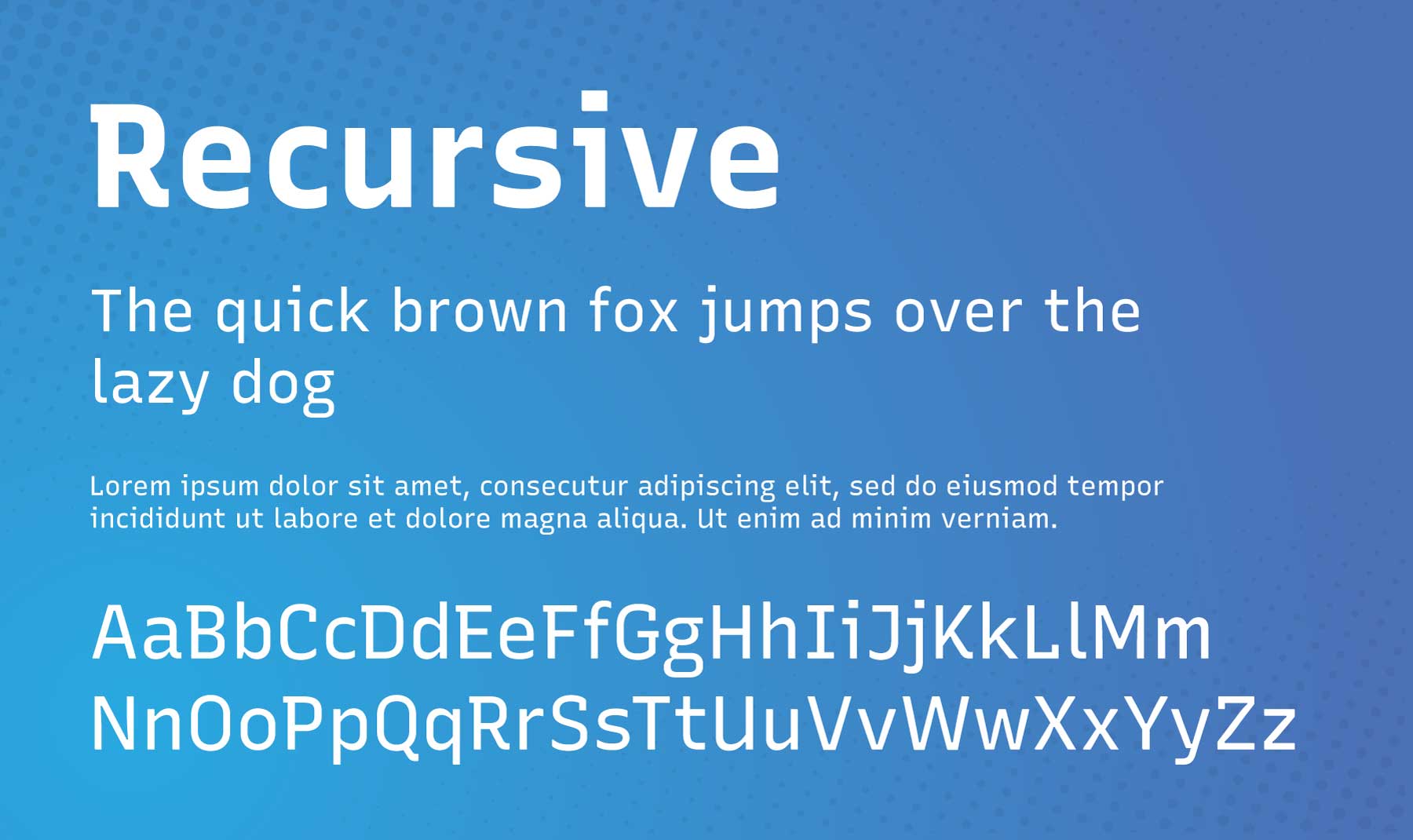
14. Recursive

Recursive is a singular, flexible typeface created through Arrow Sort. It provides a variety of predefined types, drawing inspiration from single-stroke informal, a method of brush writing utilized in signal portray, however is basically designed to satisfy the desires of virtual monitors.
Highest For: consumer interface design components, show textual content, code snippets, infographics, and headings. Examples would come with menus, breadcrumbs, code snippets in weblog posts, case research, buyer evaluations, and extra.
Mix with: Nunito, Rubik, and IBM Plex Sans.
15. Vollkorn

Vollkorn is a serif typeface designed through Friedrich Althausen. It was once some of the earliest fonts to be incorporated in Google Fonts in 2010. Vollkorn, because of this “entire grain” in German, is meant to be a quiet, modest, and practical typeface for huge use.
Highest For: frame textual content, headlines, blurbs, and CTAs. It’s a font that may do all of it. Its delicate traits make it a super selection when you wish to have a font that’s readable and sensible, but nonetheless injects a bit of of persona into your web page.
Mix with: PT Sans, Poppins, Lato, Montserrat, Supply Sans 3.
Honorable Mentions
When coping with masses of fonts, it may be difficult to resolve the “absolute best” ones. The fonts beneath made my listing of finalists for this put up. When you didn’t to find the font you’re searching for above, those are price testing.
Pointers and Highest Practices for The usage of Divi Fonts
As soon as your font (or fonts) are decided on, we propose a couple of pointers and absolute best practices for buying essentially the most out of them inside of Divi.
Add Customized Fonts with drag-and-drop

When you don’t discover a font inside of Divi’s in depth font choices, you’ll be able to all the time use Divi’s Drag and Drop capability to add your customized fonts.
All it’s a must to do is drag the OTF or TTF font report onto a web page the place the Divi Builder is enabled. A conversation field will robotically seem, prompting you to add the font. It’ll even permit you to change current fonts with newly uploaded ones!
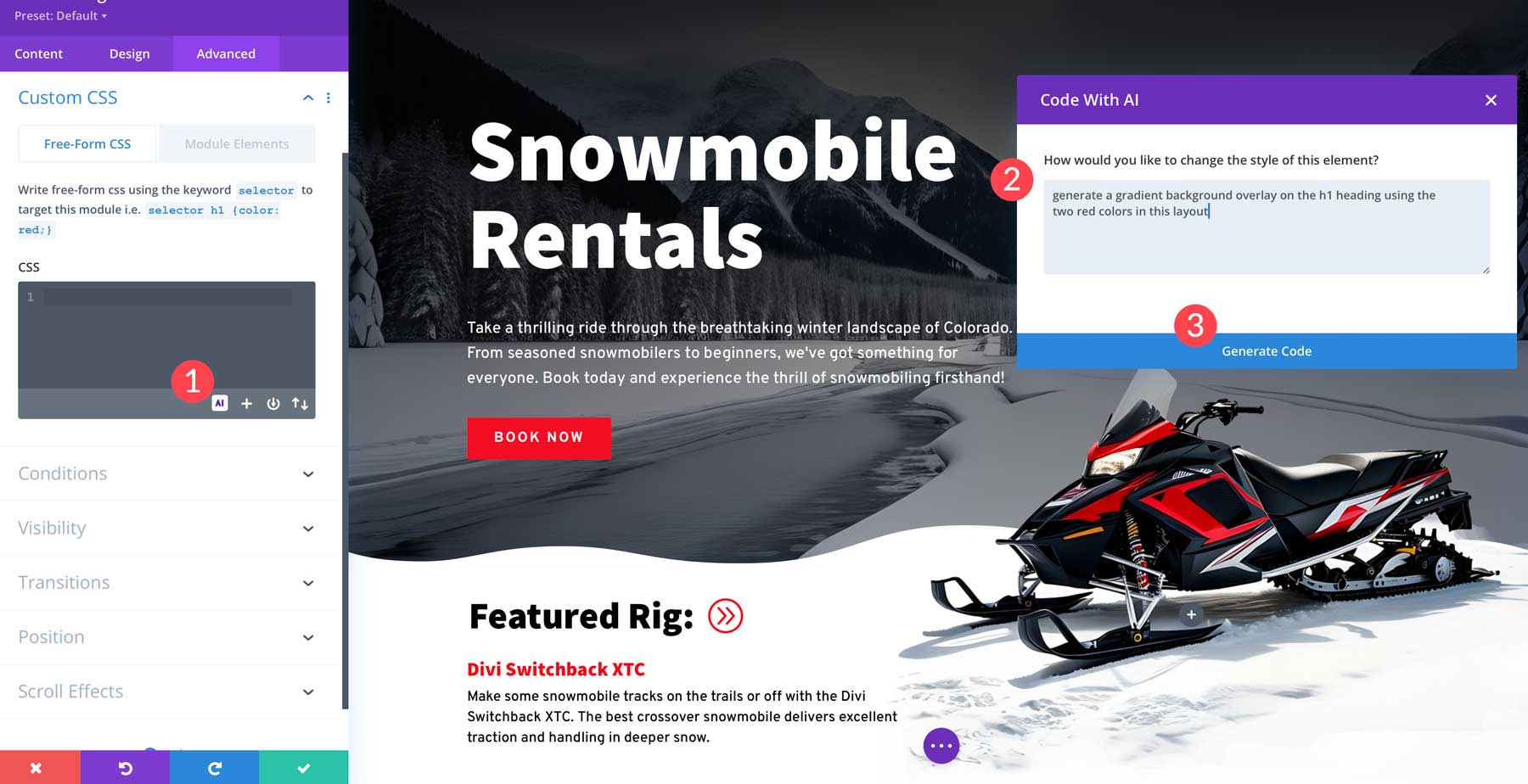
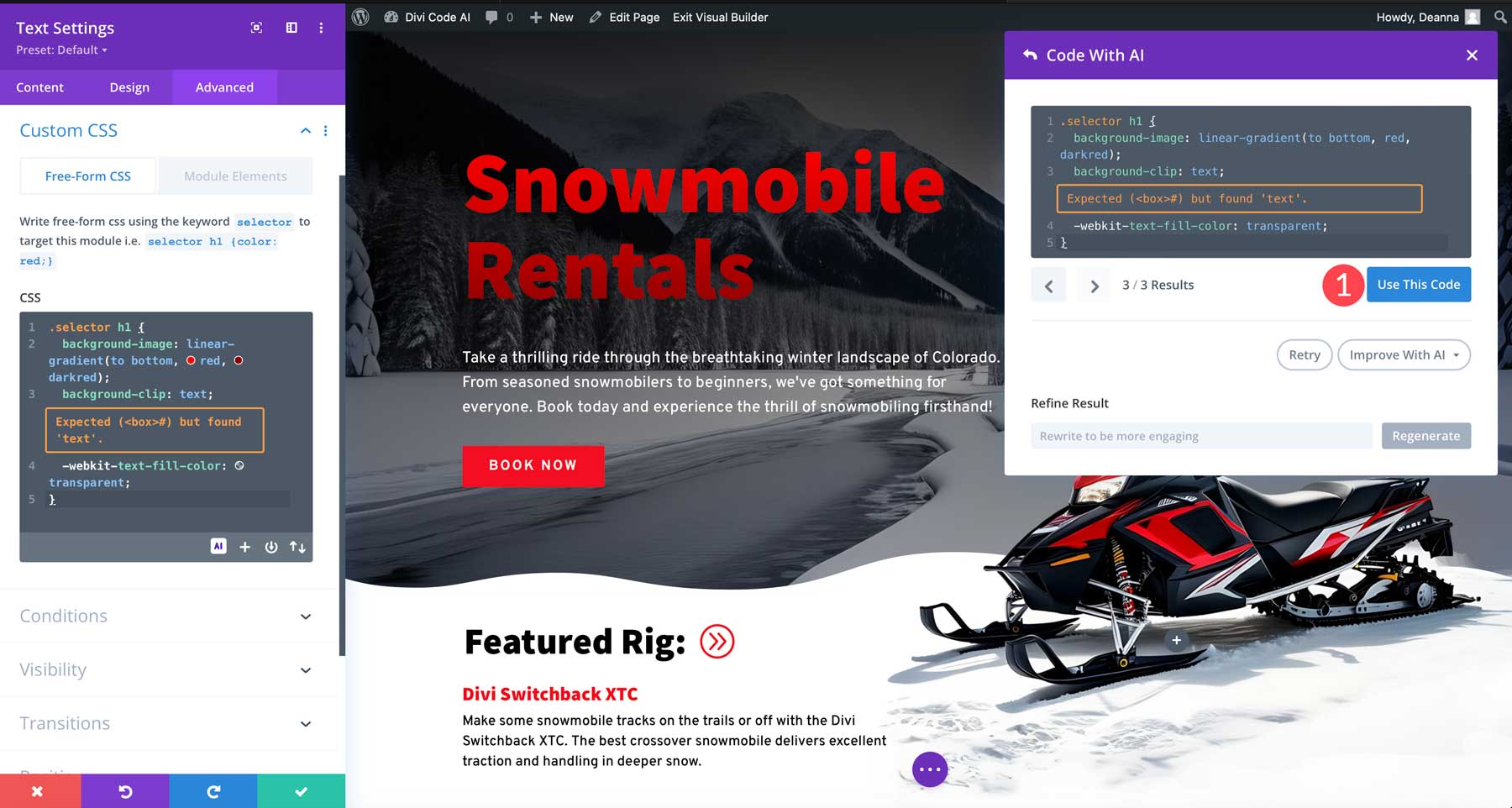
Upload Textual content Gradient Designs with Divi AI

Divi AI opens up reputedly unending chances for customized design results. For instance, you’ll be able to use Divi AI so as to add customized CSS to typography components. On this instance, we’ve used Divi AI so as to add a gradient overlay to this heading by way of a easy recommended: “Generate a gradient background overlay at the h1 heading the use of the 2 crimson colours on this structure.”

Permit the Divi Builder on any web page to take a look at this out for your self. Then, make a selection a textual content module with a heading, navigate to the Complicated tab > Customized CSS, and click on the AI button. After that, variety your recommended within the new discussion field and watch Divi AI move to paintings.
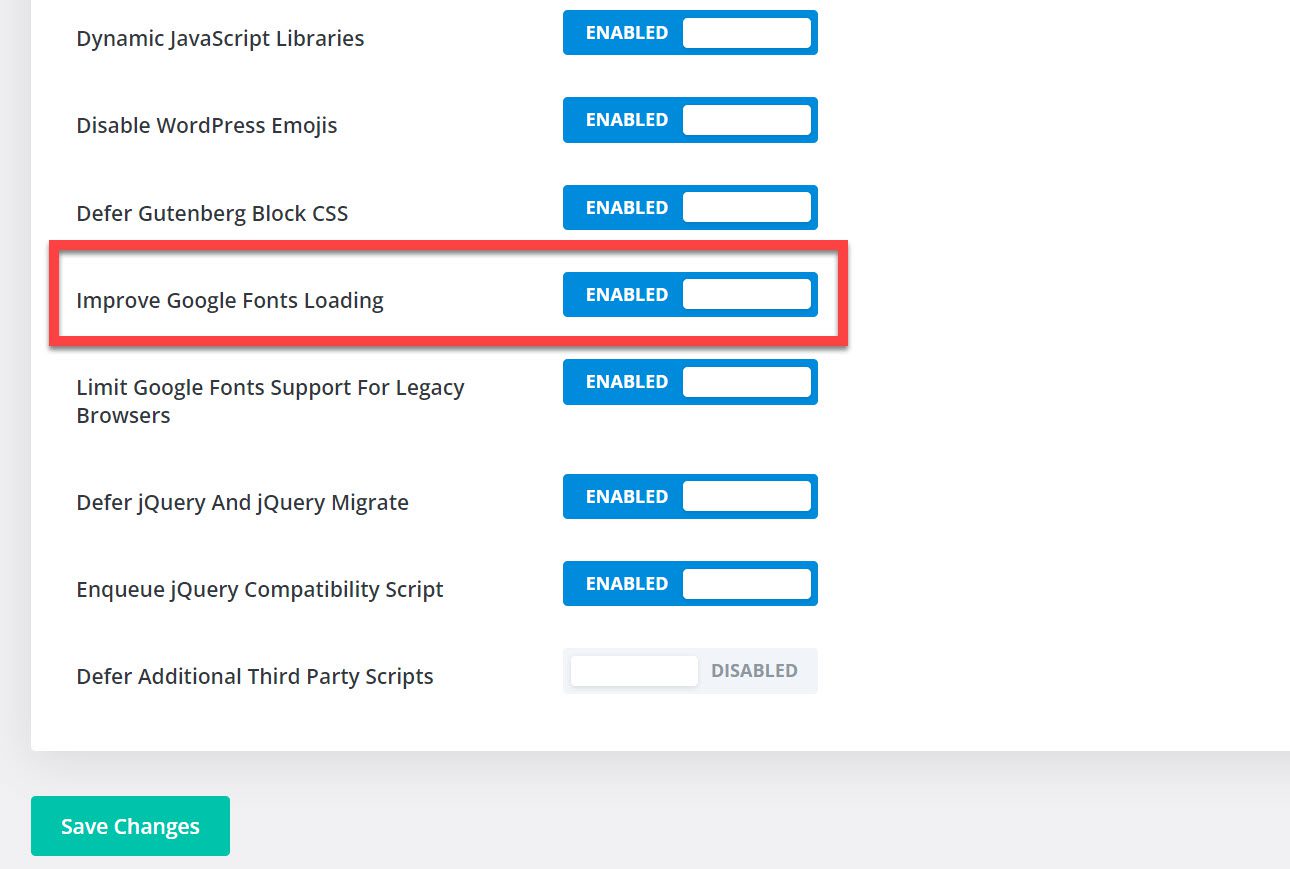
Permit Google Fonts Caching

In any case, to verify your web page is working at its optimum efficiency degree, you’ll wish to be sure you’ve enabled Google Font caching in Divi’s Theme Choices. To take action, navigate to Divi Theme Choices > Common > Efficiency. Then, you should definitely have the toggle subsequent to “Enhance Google Fonts Loading” enabled.
Highest Divi Fonts: Abstract and Conclusion
Divi comes loaded with over 800 fonts, easy-to-use textual content design settings, and complicated equipment like Divi AI that open up unending design chances. On this put up, we’ve coated fifteen of the most productive fonts to be had in Divi and a few honorable mentions, all price attention in your subsequent venture.
You might also wish to see what else is conceivable with Divi and text-based designs. Those tutorials are a great spot to start out:
- The way to Create Curved Textual content Designs in Divi
- The way to Create Shocking Textual content Designs The usage of Phase Dividers in Divi
- The way to Animate Letters for Distinctive Textual content Designs in Divi
- The way to Use Textual content as an Summary Design Component in Divi
- The Entire Information for Developing Fluid Typography in Divi (6 Strategies)
You’ll take issues even additional with text-based extensions from the Divi Market.
Featured Symbol by way of Vladimir Ivankin / shutterstock.com
The put up 15 Highest Divi Fonts to Check out in 2024 (Best Pairings & Professional Pointers) gave the impression first on Sublime Subject matters Weblog.
WordPress Web Design